Instagram is one of the most popular social media platforms, and it has evolved into a terrific location for online retailers to both establish a community and sell things. Integrating the Instagram gallery into your website is another wonderful way to improve consumer engagement and make advantage of dynamic content.
So Instagram Gallery is a responsive OpenCart module that displays an Instagram photo gallery. Your photos will be displayed as a gallery with grid layout and pop-up when clicking on it. To display this extension on your website, you have to get Instagram Access Token before installing So Instagram Gallery. In this tutorial, we will show you how to get Instagram Access Token step by step that you can use it for So Instagram Gallery extension.
Step 1: Create app
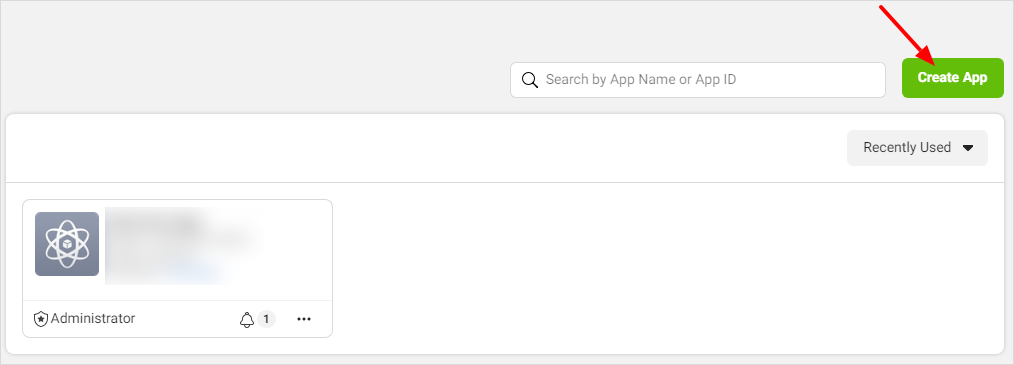
Go to developers.facebook.com -> My Apps.
![]()
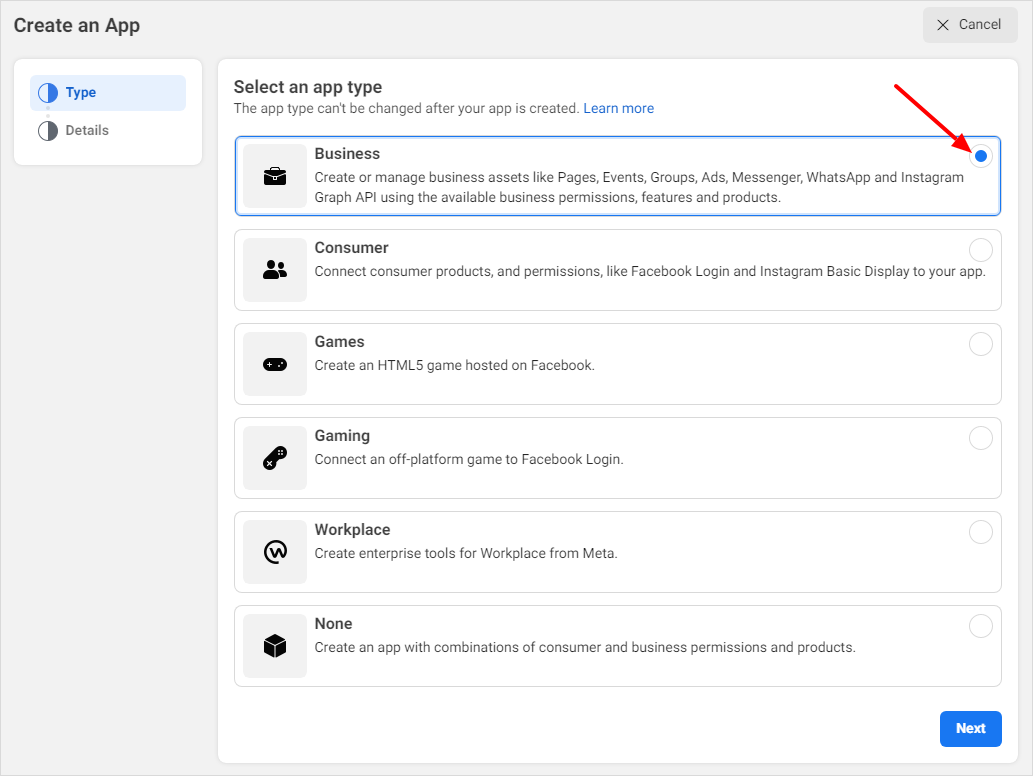
Select Create App -> Select app type to Business -> click on Next.


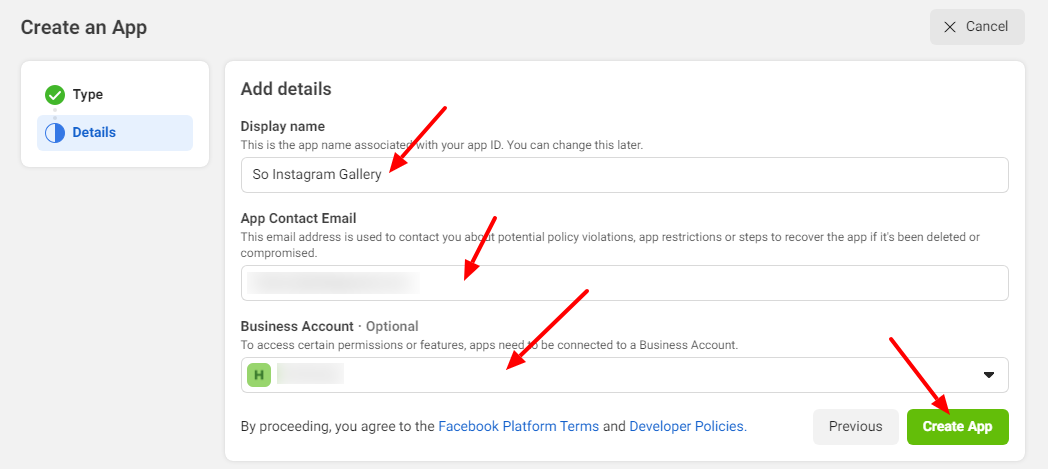
In Details, fulfill the detail information to create an app -> click on Create App.

Step 2: Add Website
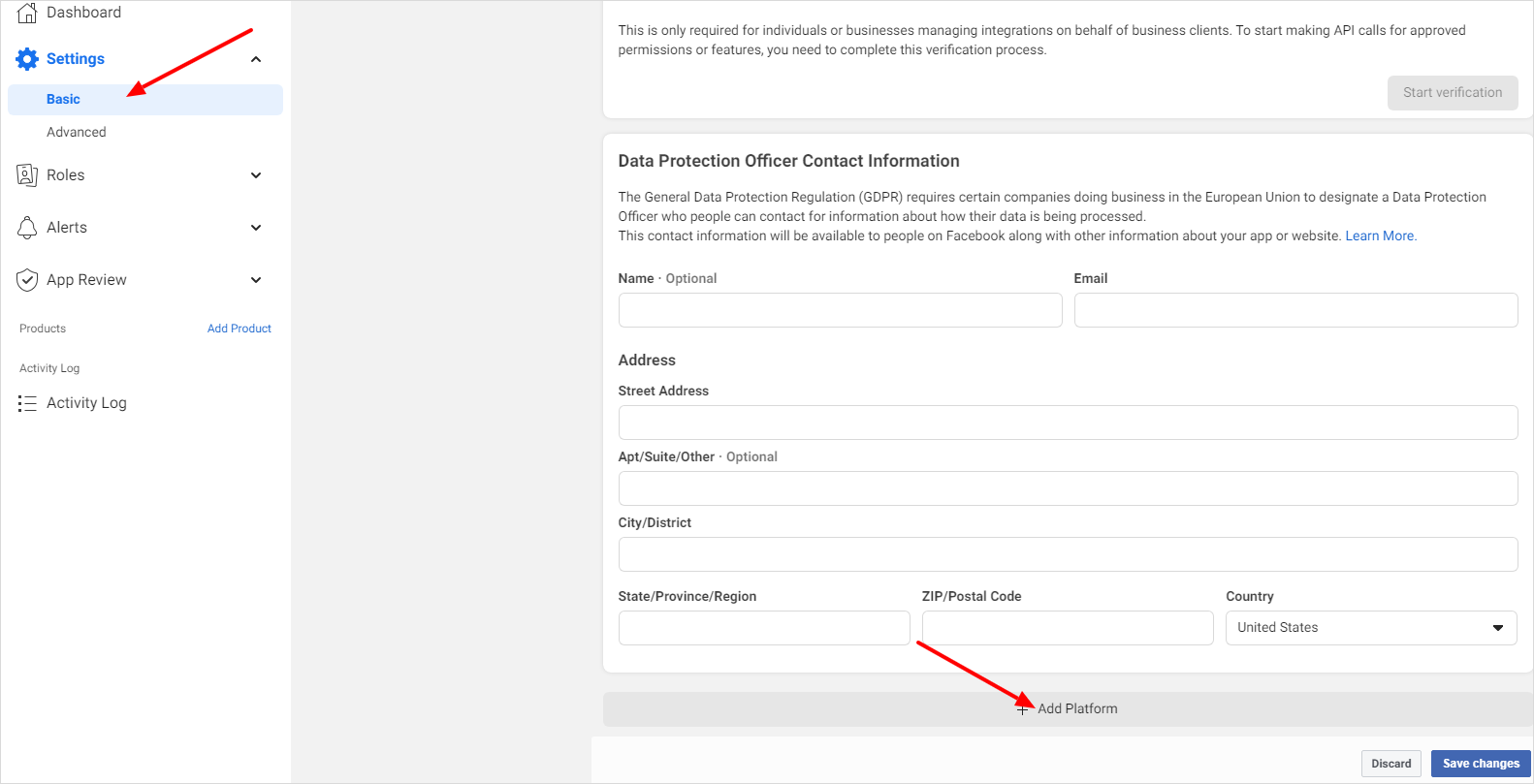
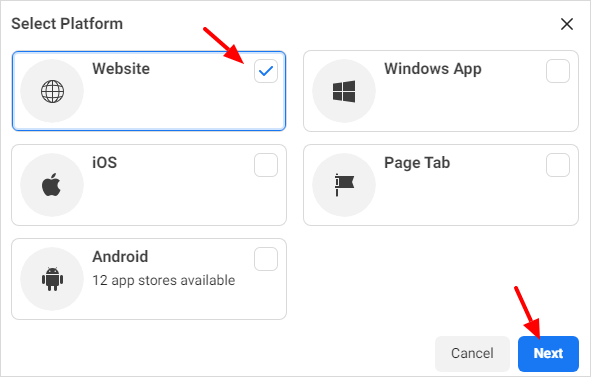
After creating app, click on Settings -> Basic -> Add Platform -> choose Website.


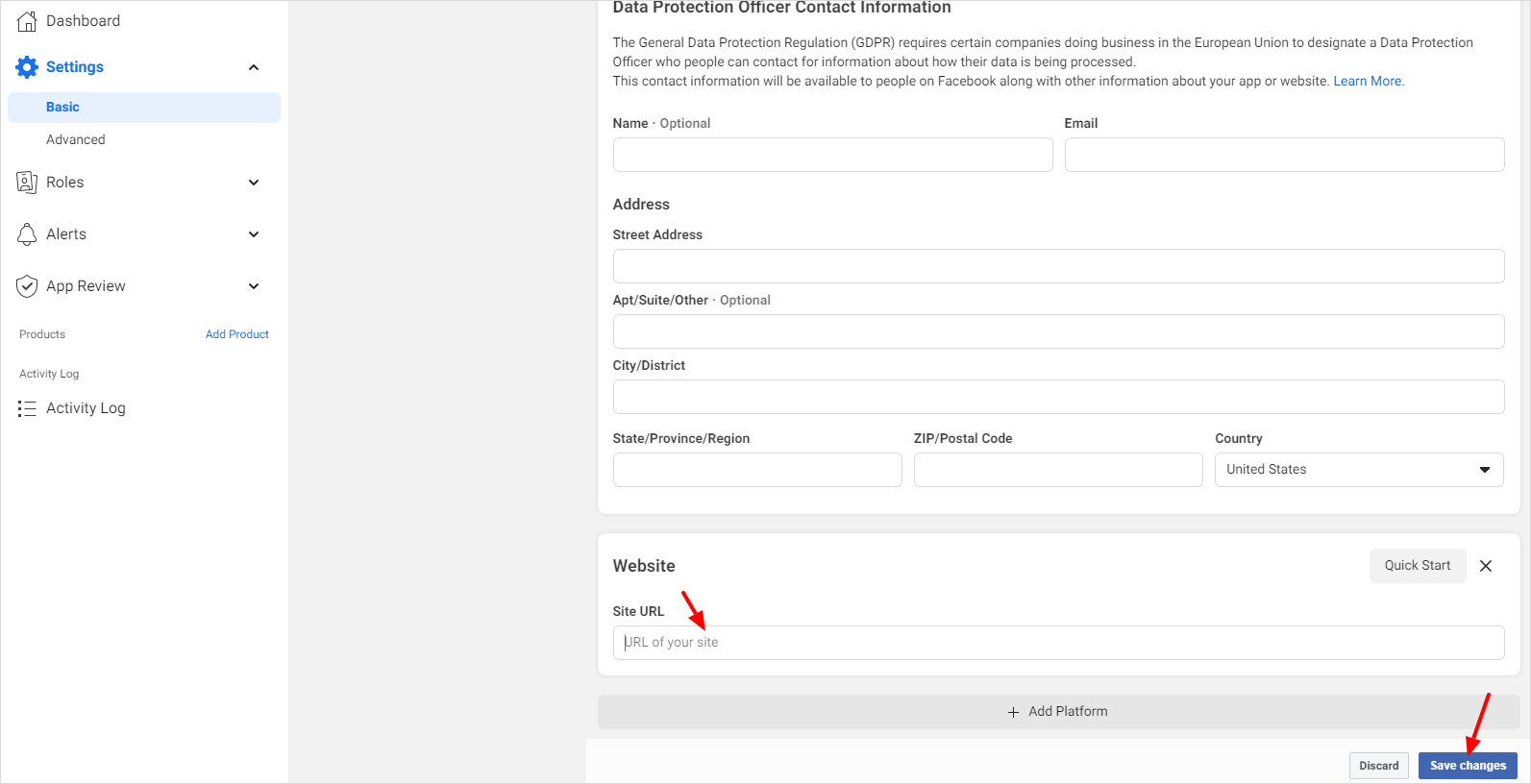
Enter Site URL -> Save changes.

Step 3: Set Up Instagram Access Token
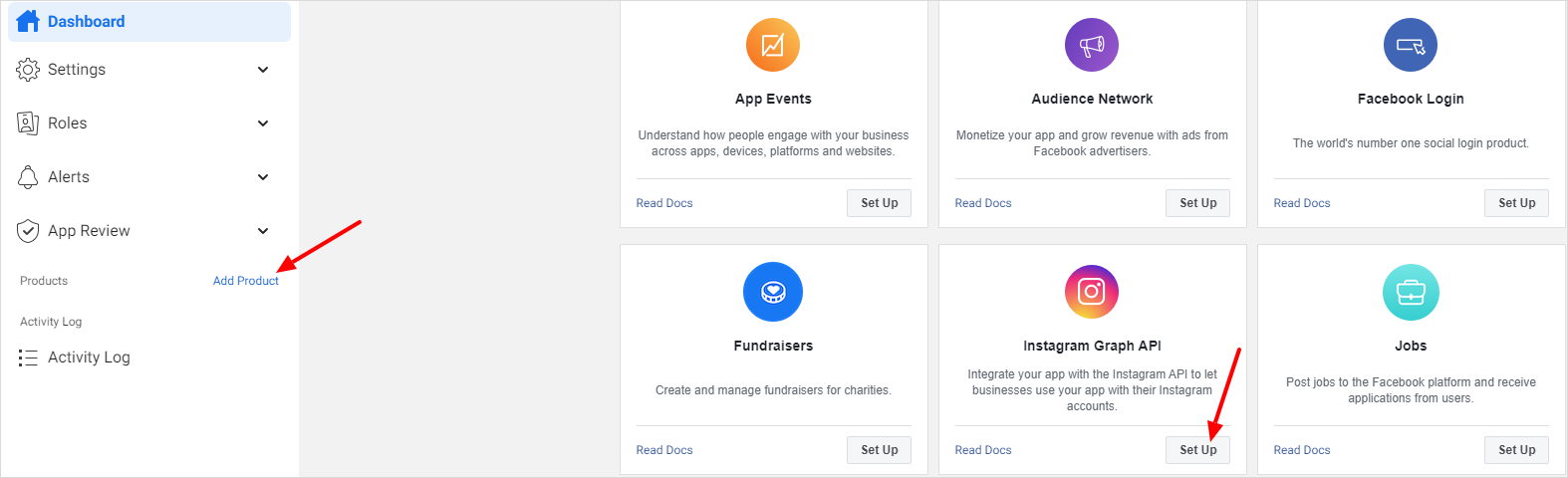
Click on Add Products and then choose Set Up in Instagram field.

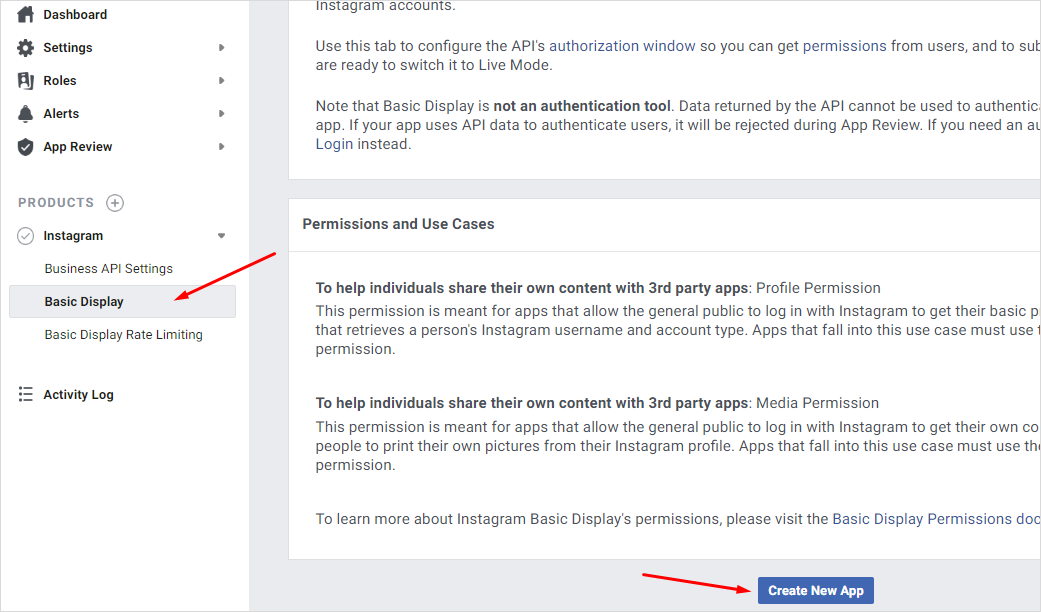
On left sidebar, in Instagram section, click Basic Display -> Create New App.

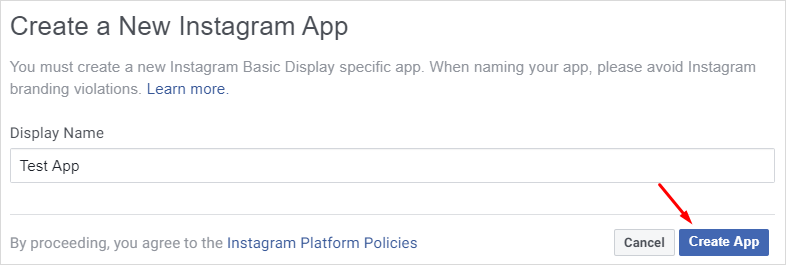
Enter app information and then click on Create App.

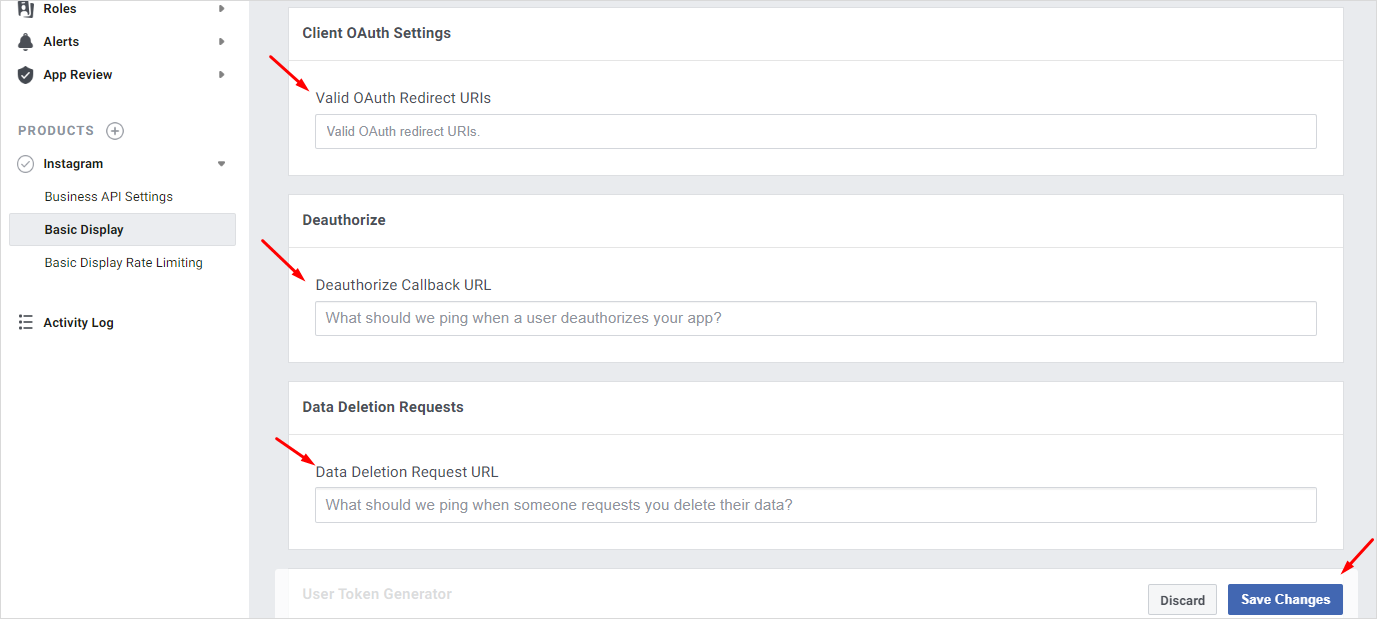
Enter the required information for Client OAuth Setting, Deauthorize & Data Deletion Requests and click on Save Change.

Step 4: Add Instagram Testers
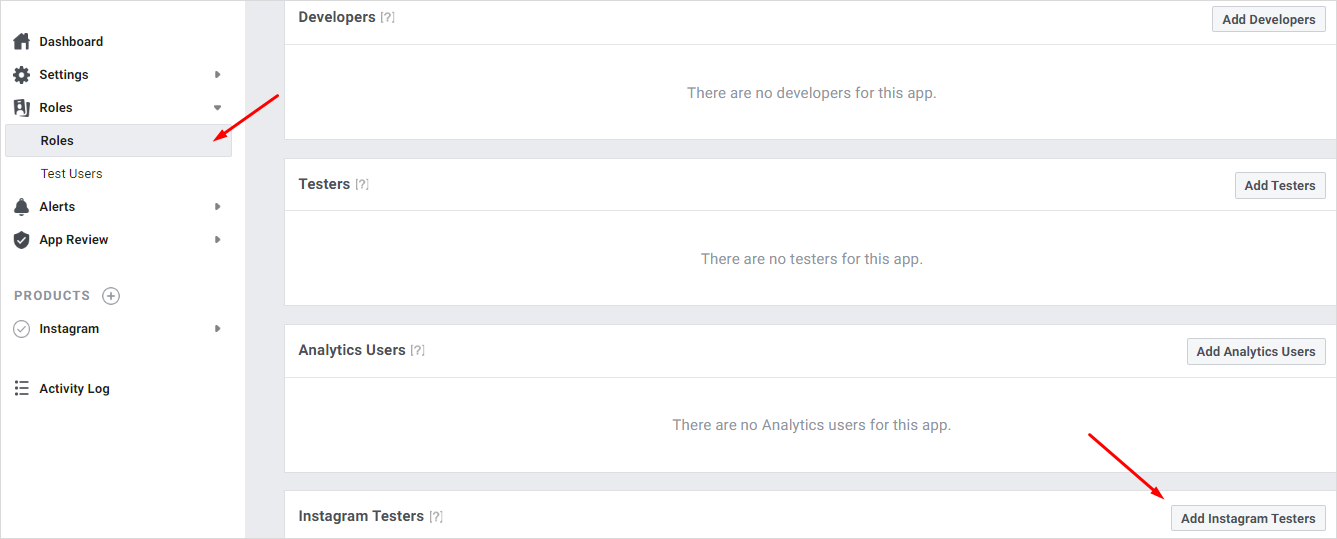
On left sidebar, go to Roles -> roles. In the Instagram Testers field, choose Add Instagram Testers.

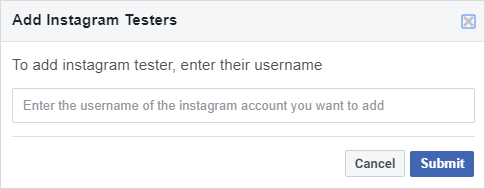
Add username of the account that you want to add before clicking on Submit.

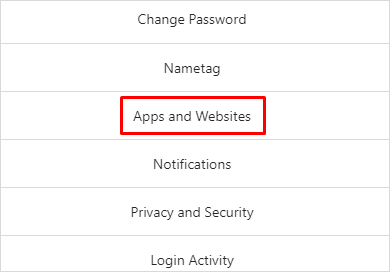
In the next step, login to the Instagram account that you added in previous step and click on the cogwheel icon and choose Apps and Websites.

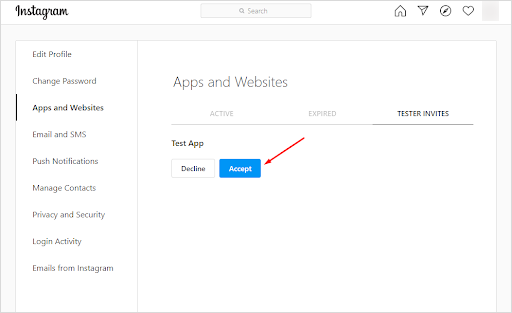
In Apps & Websites, click on Tester Invites and Accept.

Step 5: Generate Instagram Feed Access Token
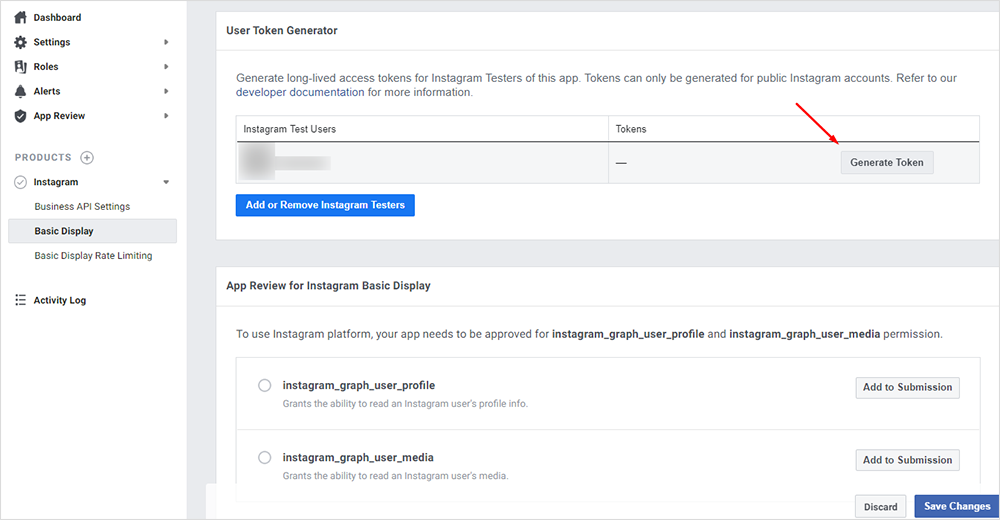
Go back to App, choose Instagram -> Basic Display. In the User Token Generator field, click on Generate Token.

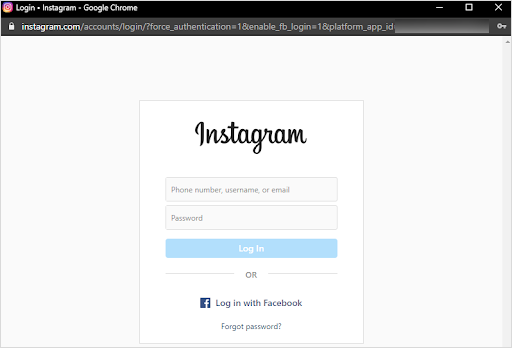
An Instagram login requirement will display, enter your credential and click on Login.

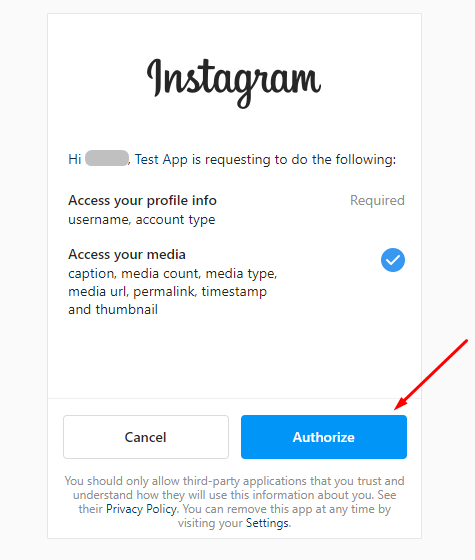
Click on Authorize.

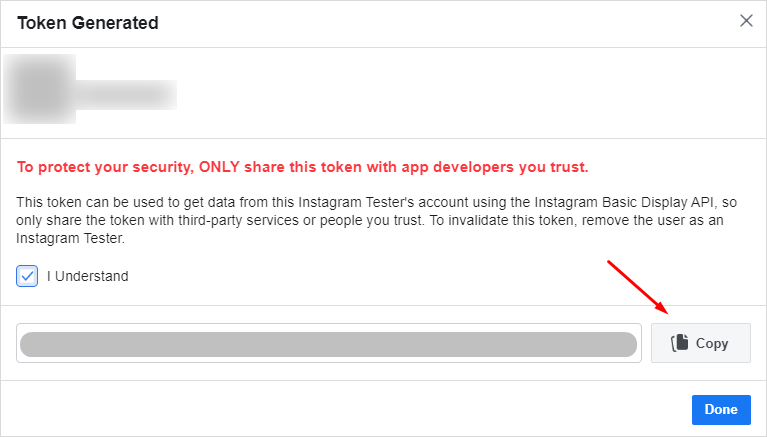
Instagram Access Token is generated. Click on Copy and use it for So Instagram Gallery extension.

Step 6: Copy and Paste the Access Token into So Instagram Gallery module
From the Admin Panel, go to Extensions -> Modules -> So Instagram Gallery -> Click “Edit” button.
In Source Options tab, enter Instagram User ID and paste the token that you have just copied above to Access Token.
By following this article, you will know how to generate Instagram Access Token for So Instagram Gallery extension as well as for other apps that required for Access Token of Instagram. Thanks for reading!

