For Example: Show/hide a position in mobile or tablet layout in SJ Time Template.
1How to show/hide a position in mobile or tablet layout
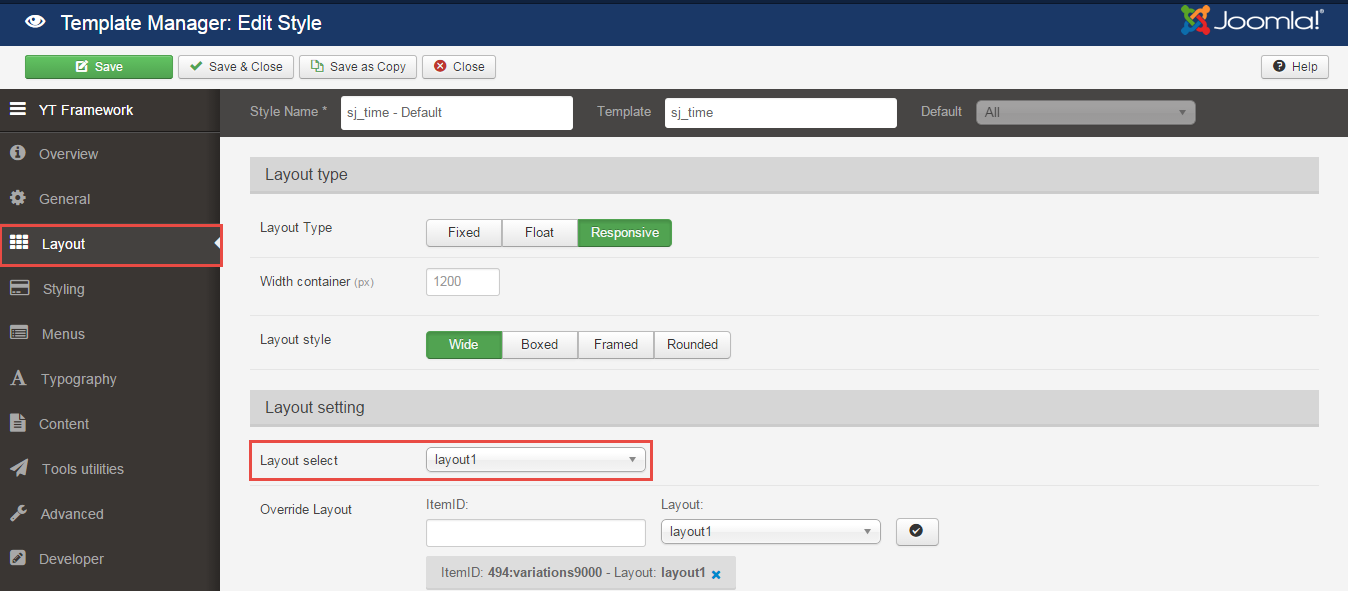
Please go to Administrator Panel >> Template manager >> sj_time-default

Open “Layout” tab >> Find “Layout select” to know the layout which you are using
For Example: Layout of SJ Time Template is “layout1”

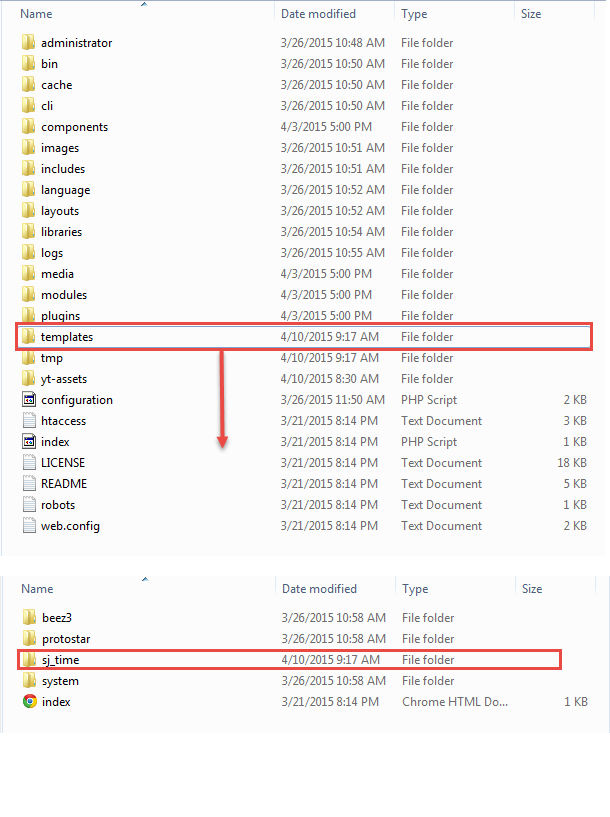
Then open “templates” folder and choose “sj_time” folder

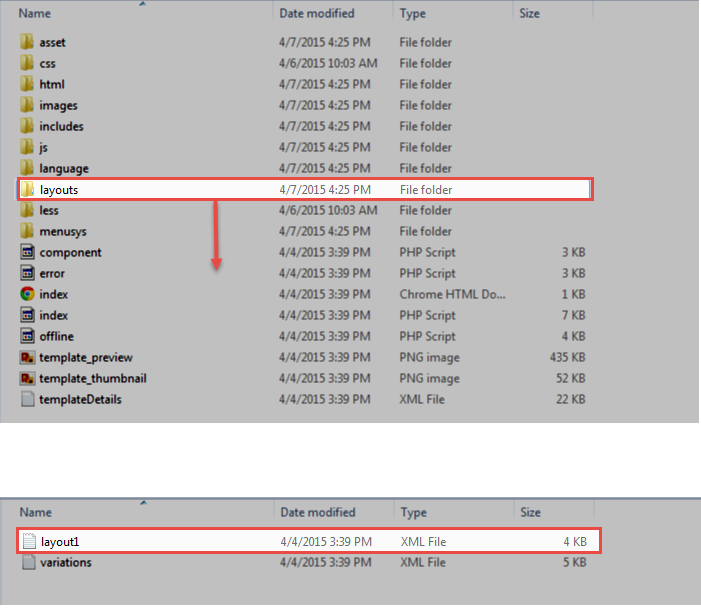
Open “Layouts” folder and choose “layout1.xml”

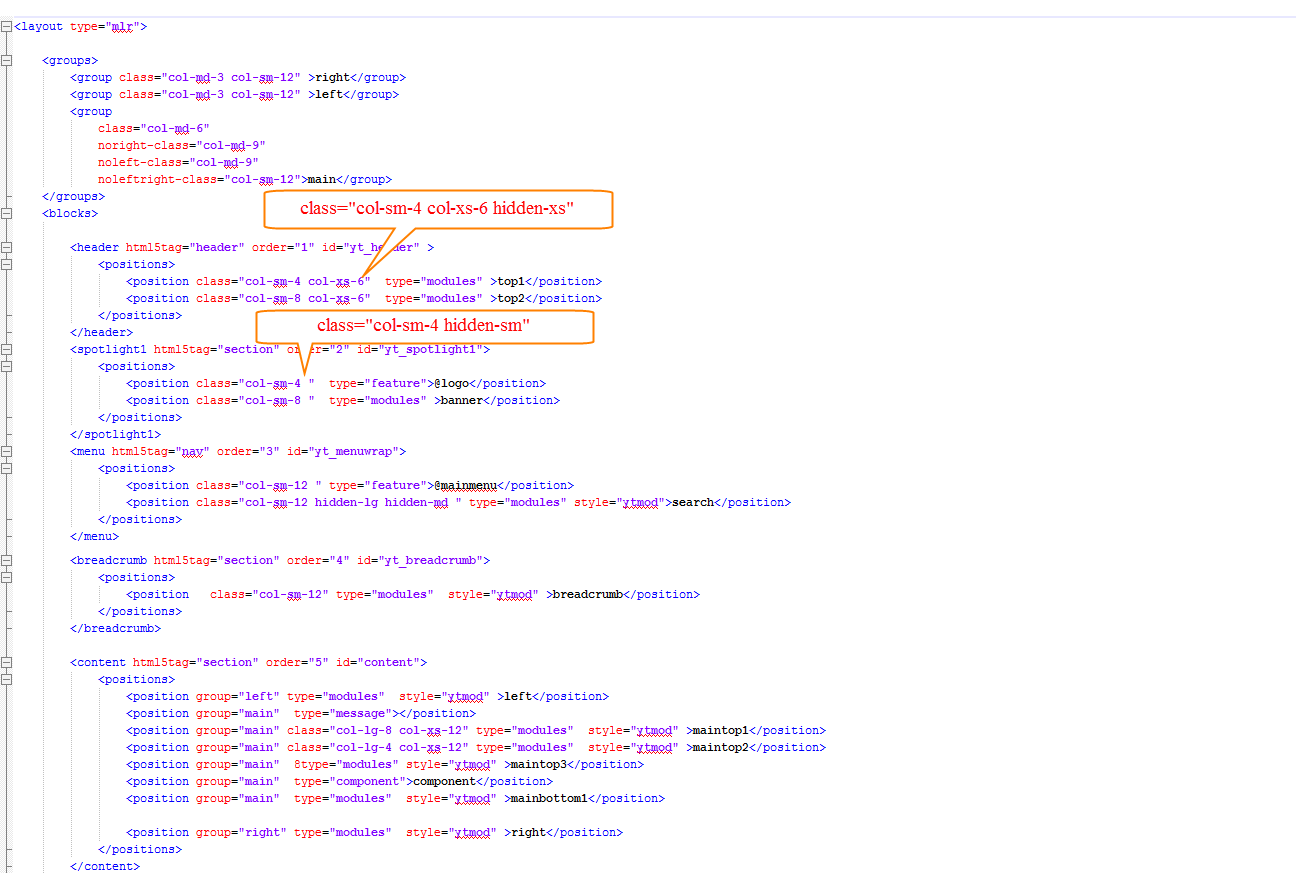
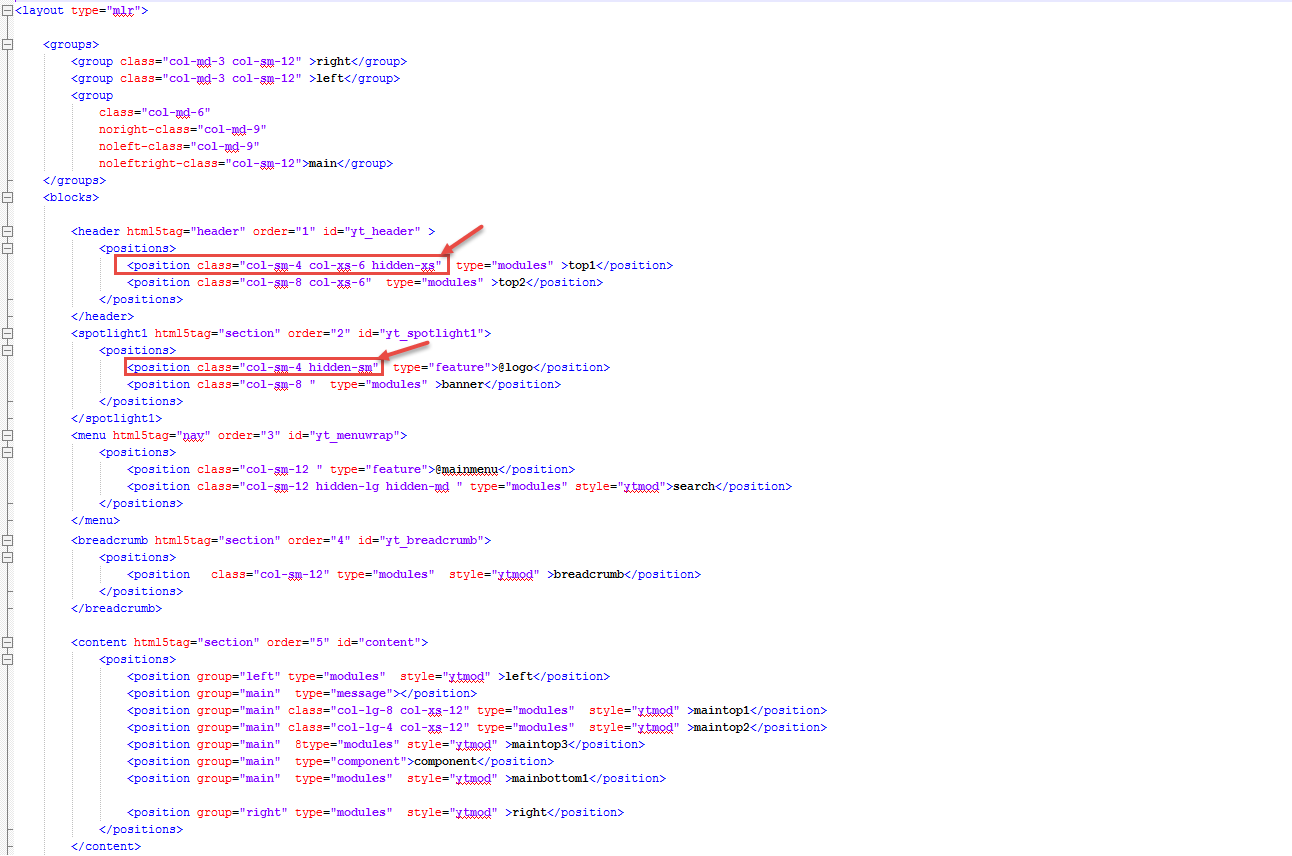
Next, please add “hidden-xs” – if you want to hide a position in mobile of add “hidden-sm” – if you want to hide a position in tablet
Show a position in mobile or tablet layout.

Hide a position in mobile or tablet layout.

Finally, Click the “Save” button and refresh your site.
2SUPPORT
Thank you so much for reading. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

