1SYSTEM REQUIREMENTS – Back to top
SJ Agaza is compatible with Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
K2 component – V3.0.x
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

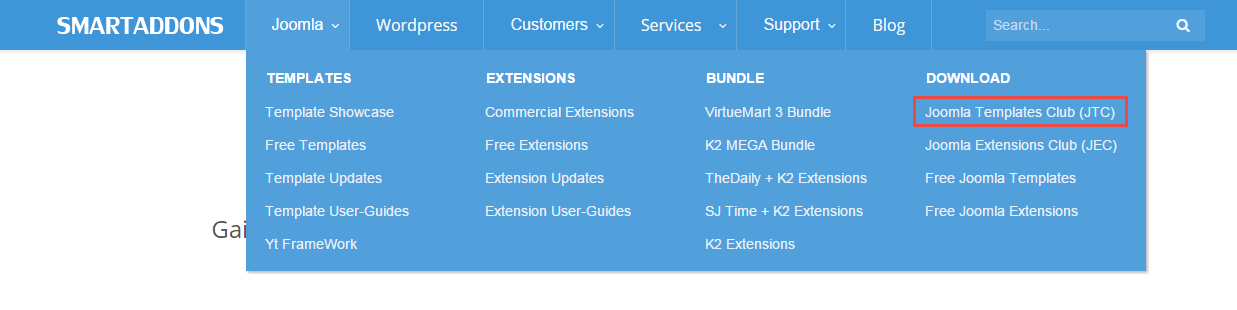
Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
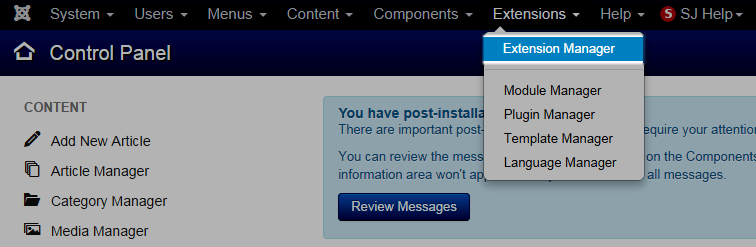
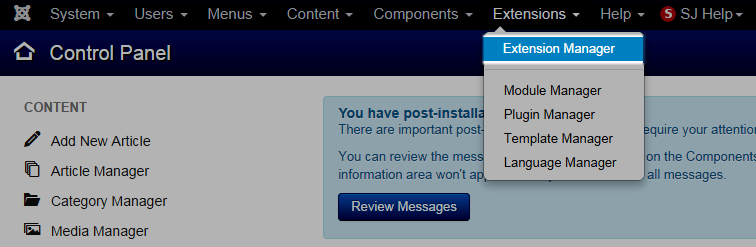
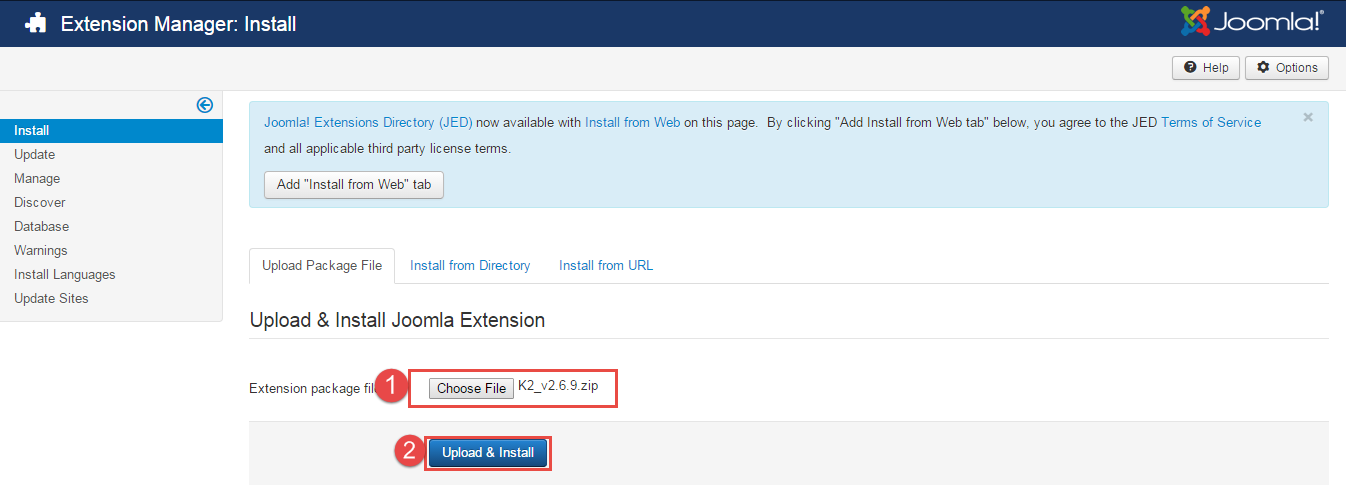
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

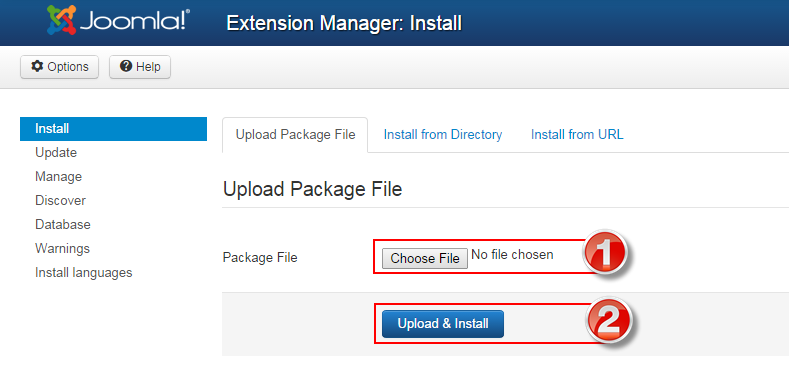
Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

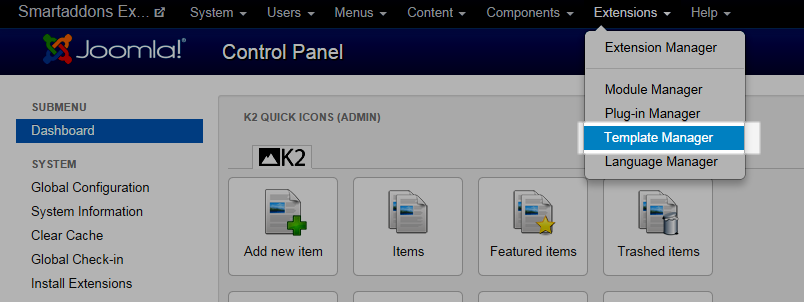
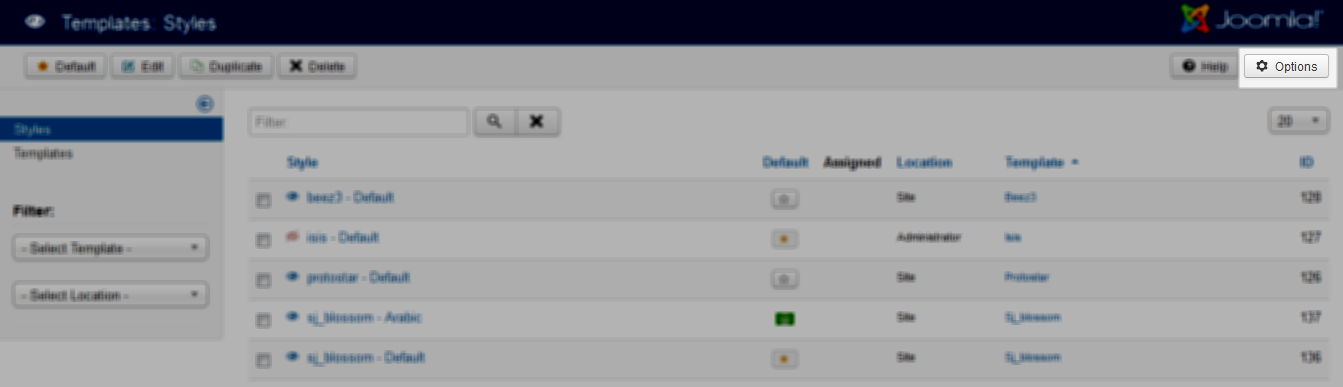
Step 3: Set New Installed Template As Default Template
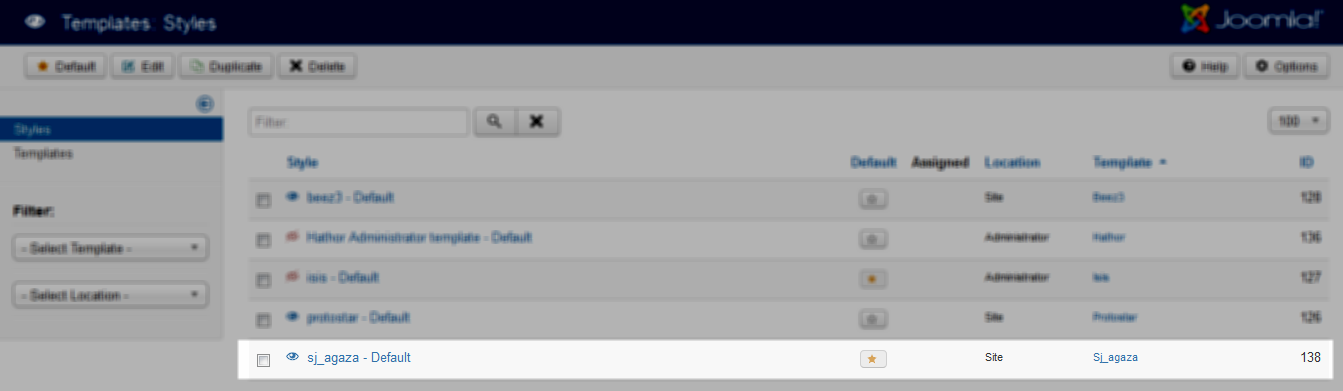
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
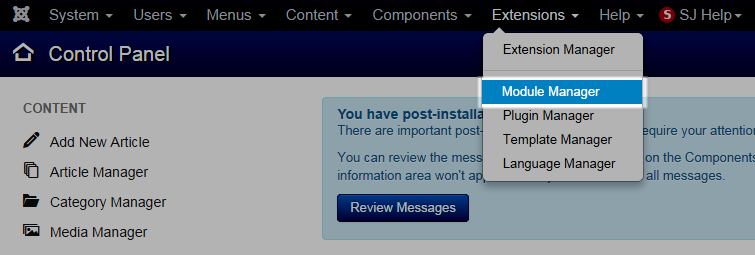
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
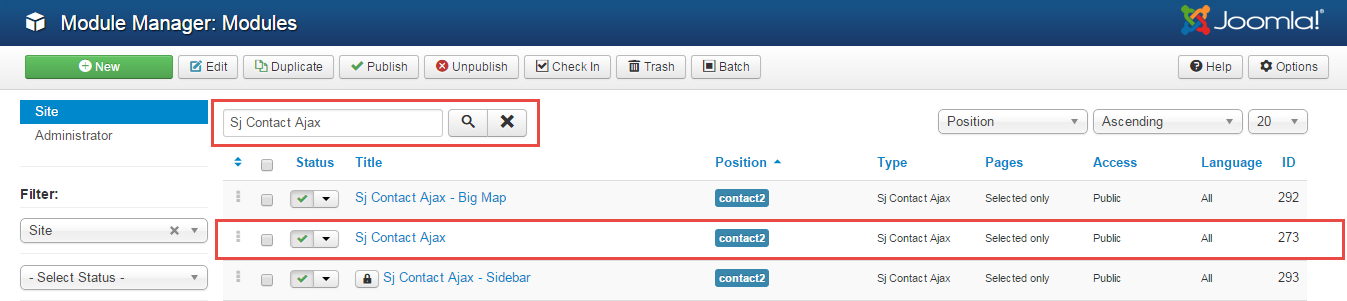
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
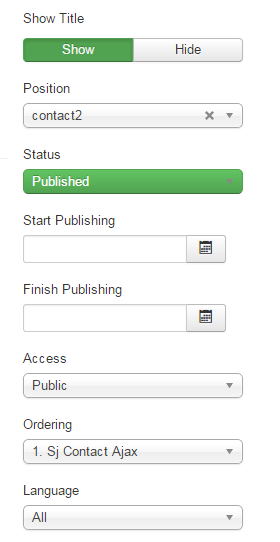
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
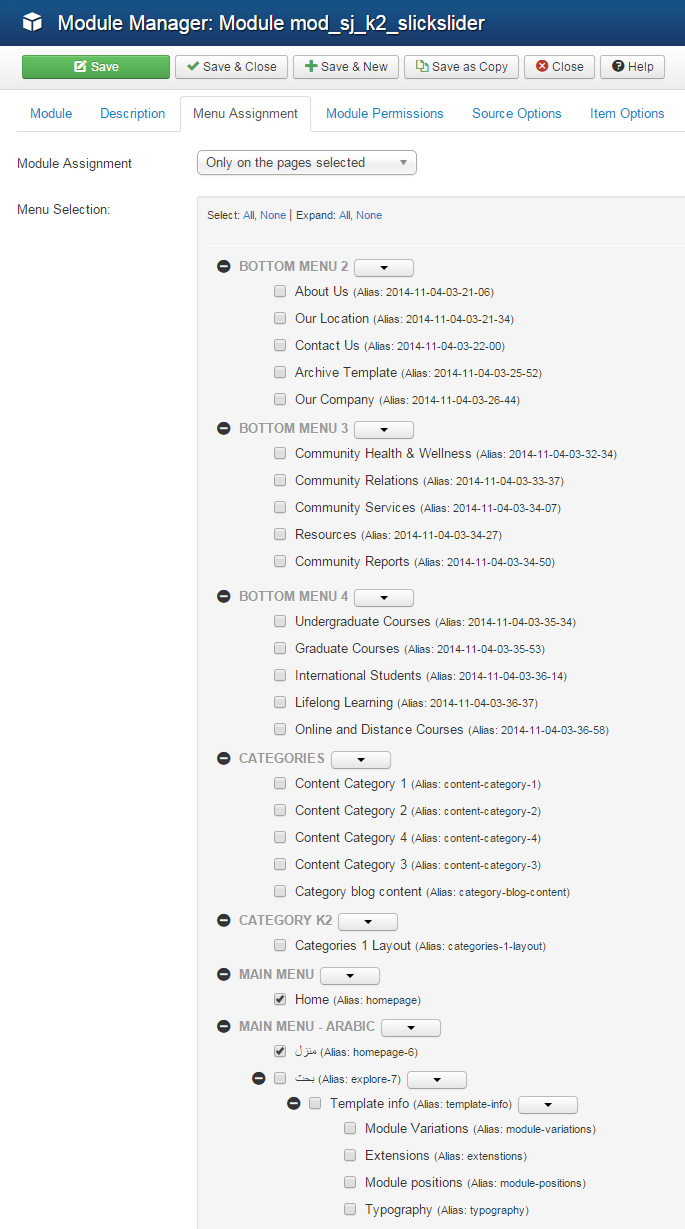
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

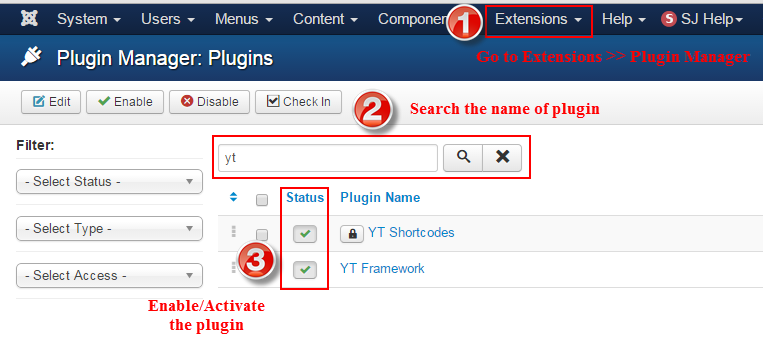
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
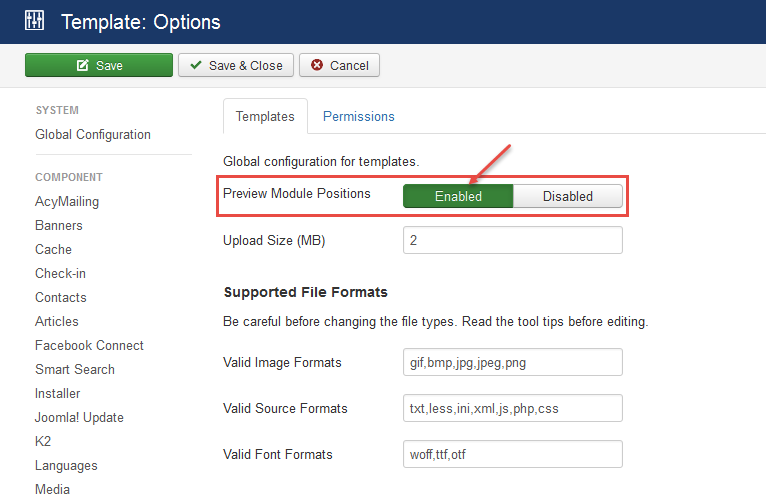
To view the Module Positions you can follow these steps:
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

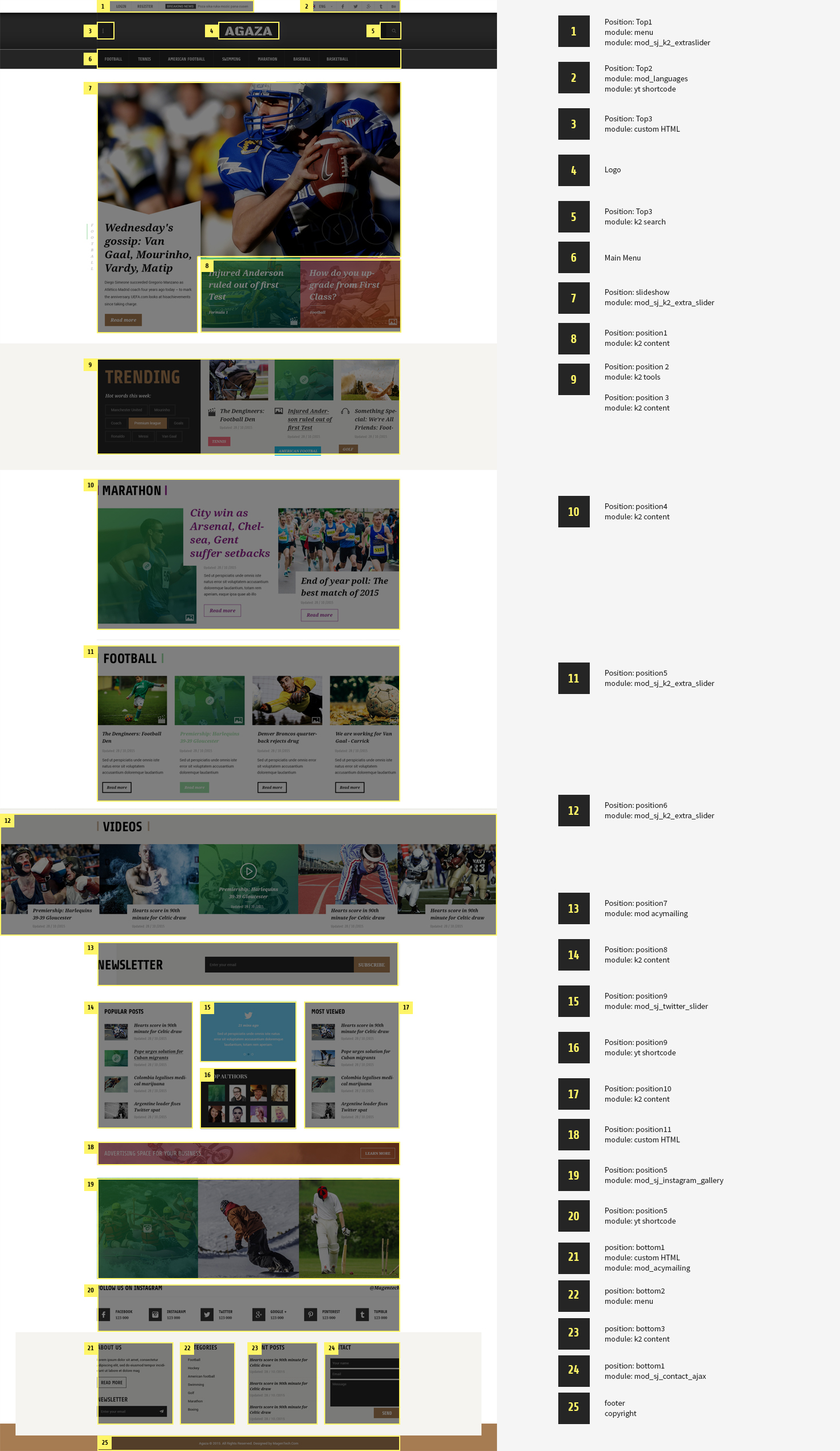
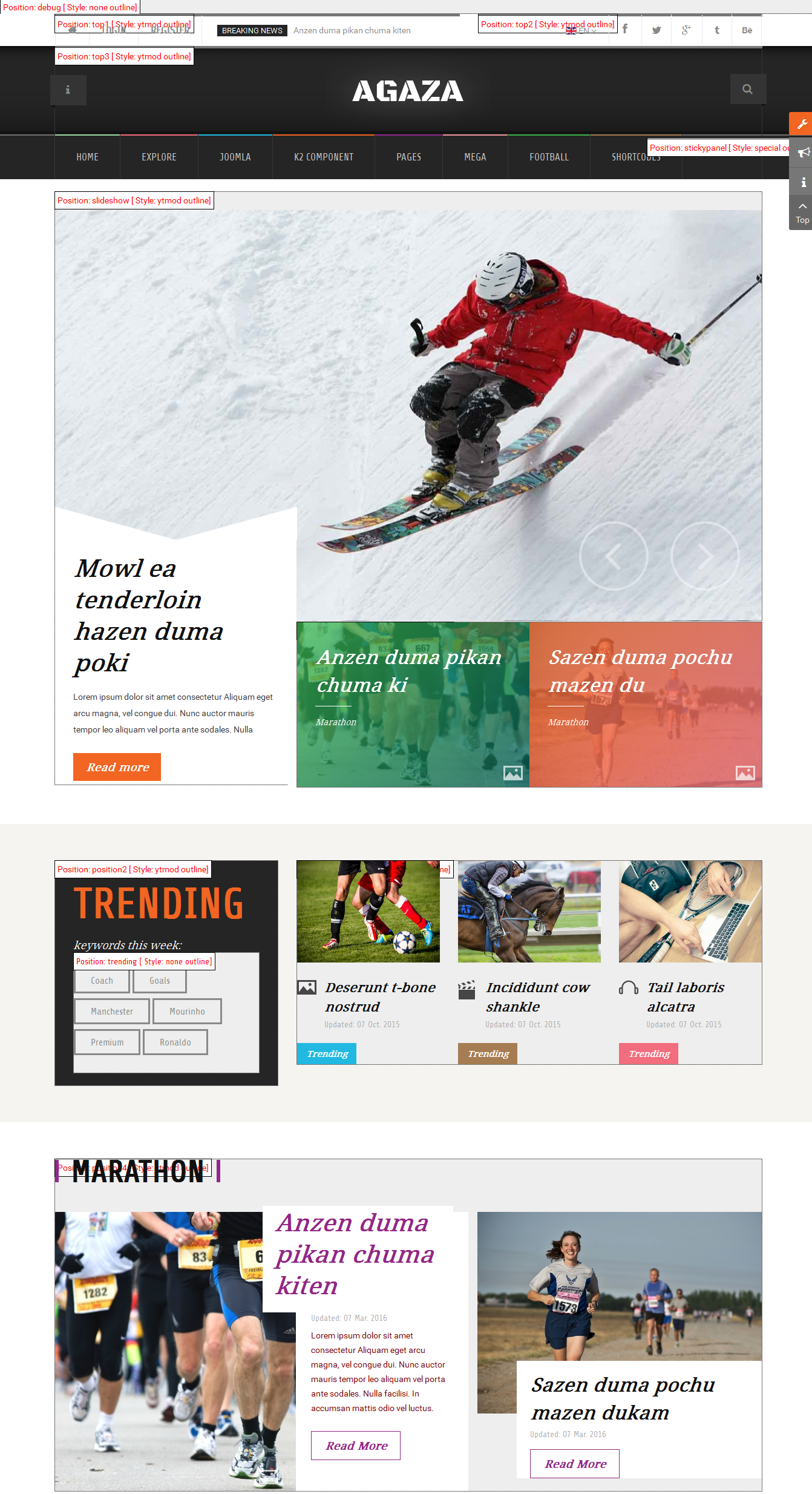
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
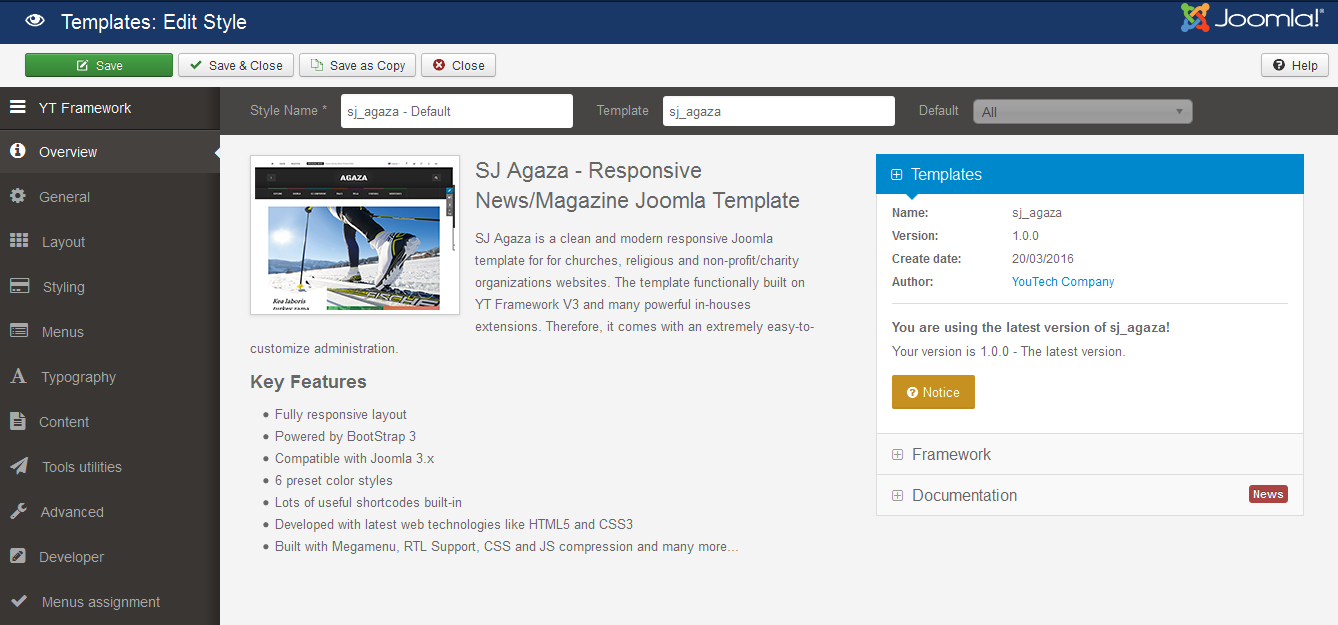
Go to Extensions > Template Manager > SJ Agaza. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

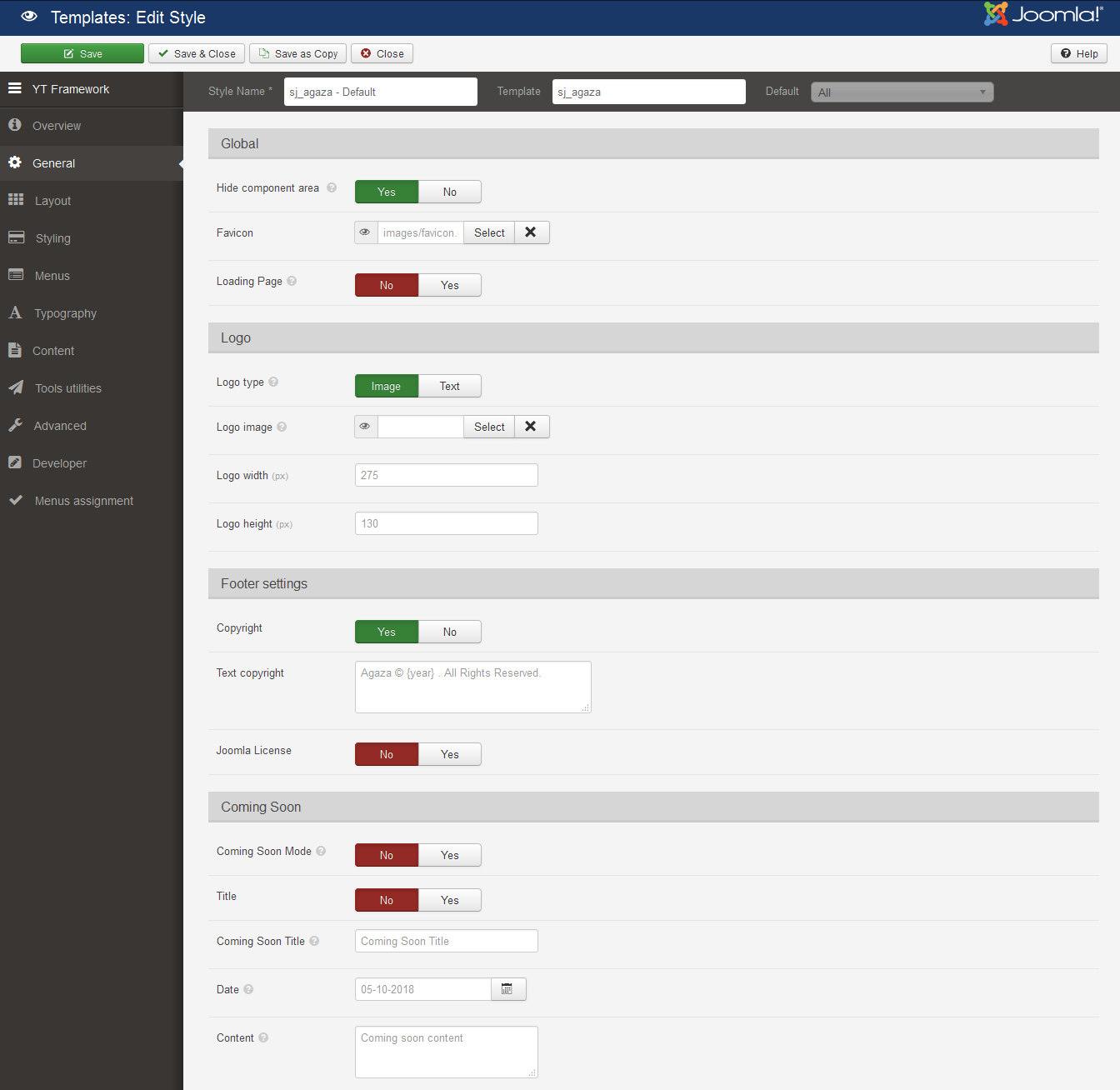
GENERAL

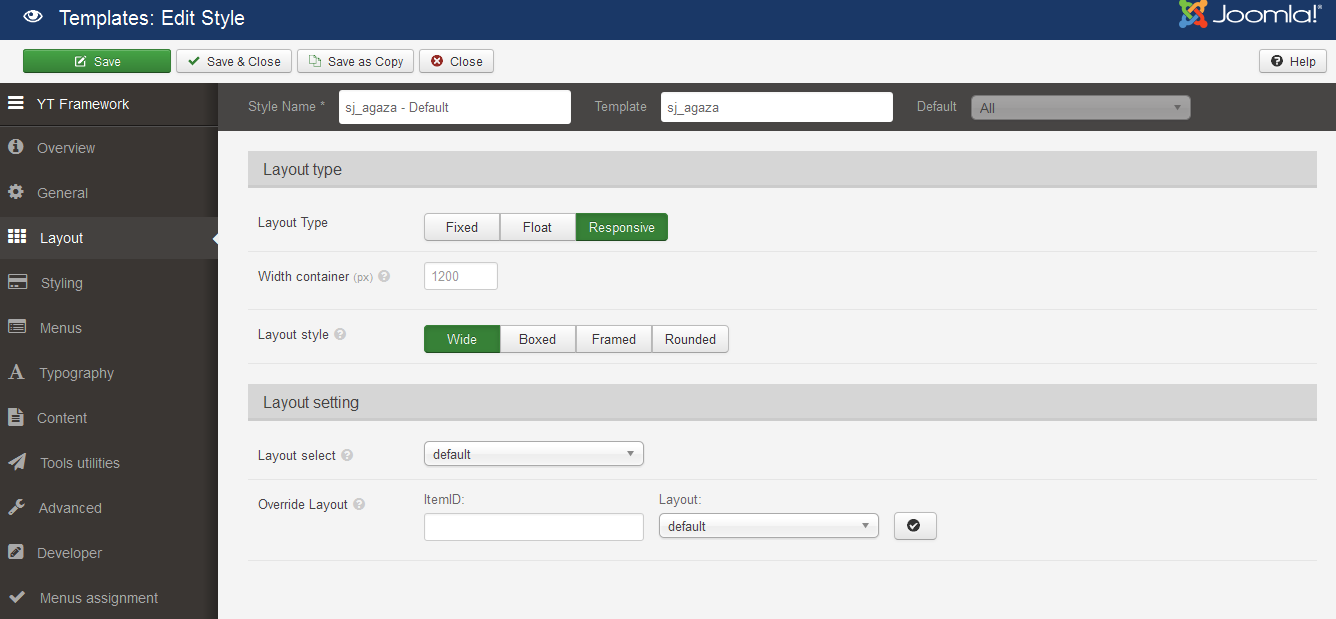
LAYOUT

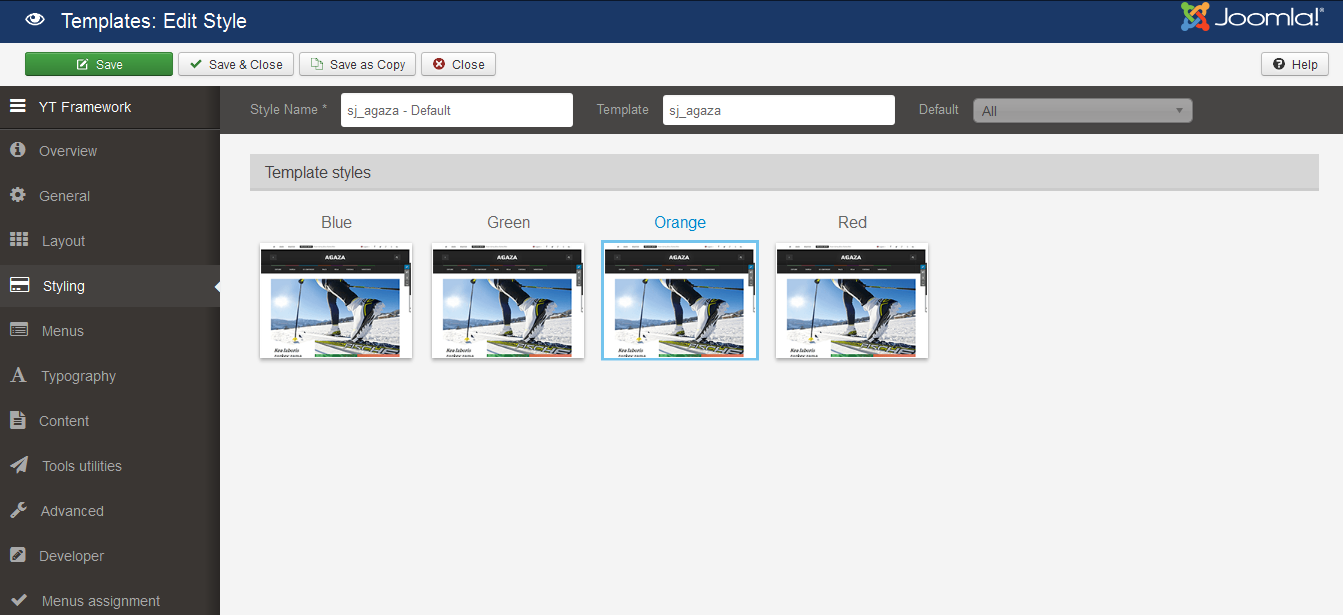
STYLING

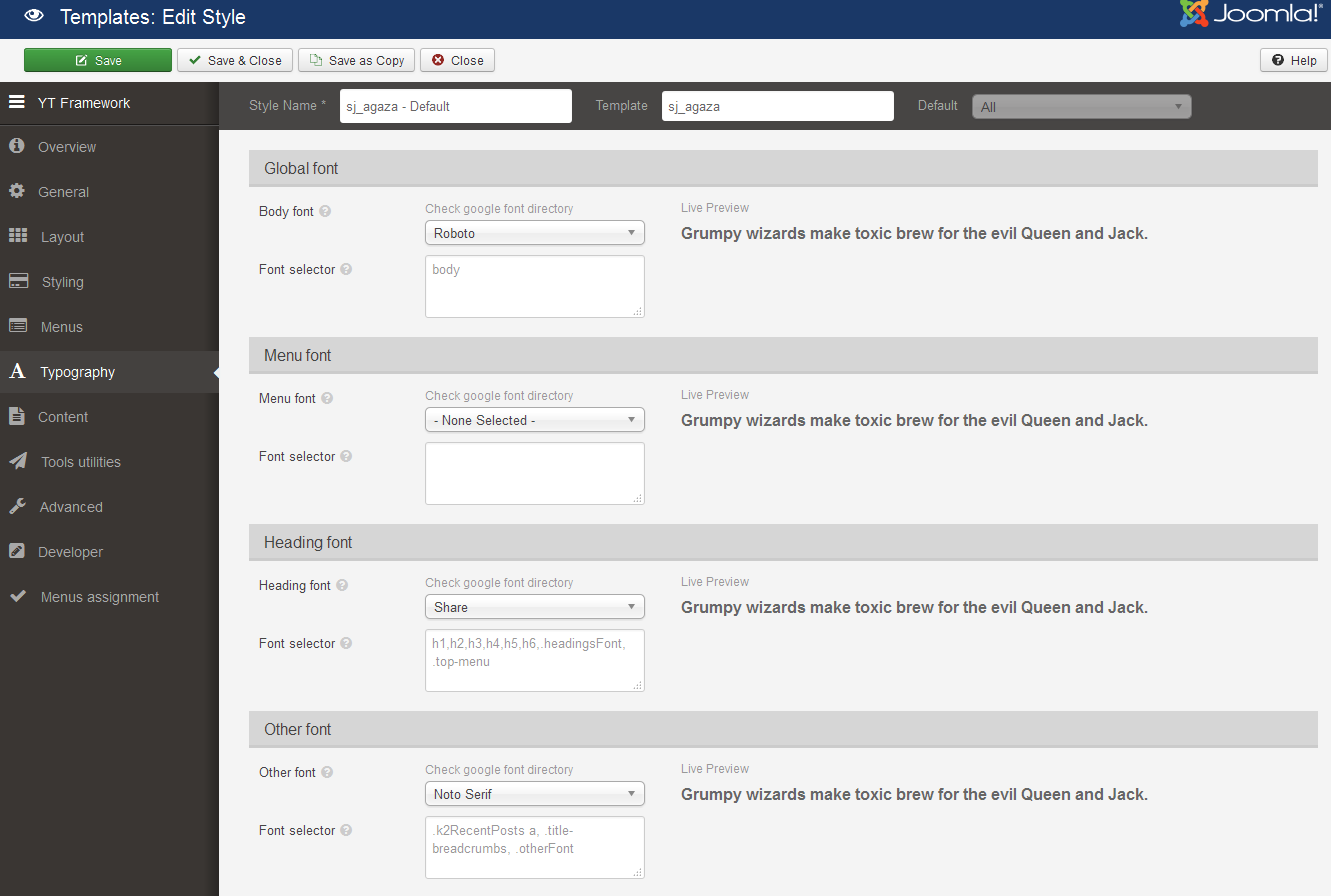
TYPOGRAPHY

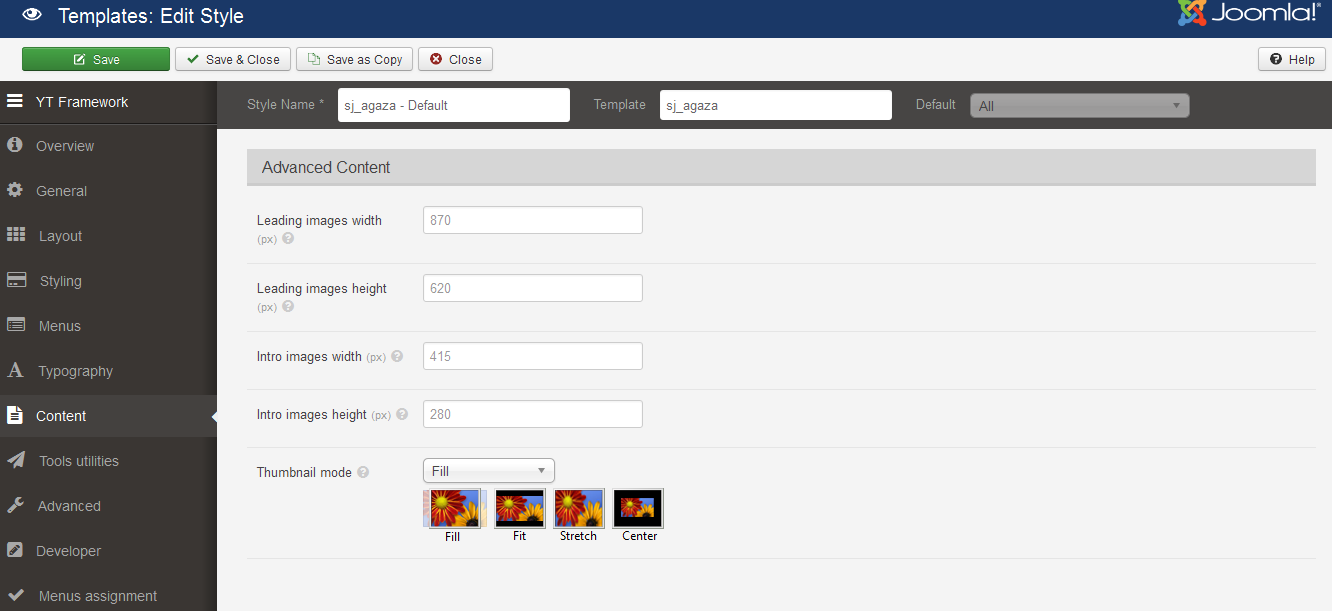
CONTENT

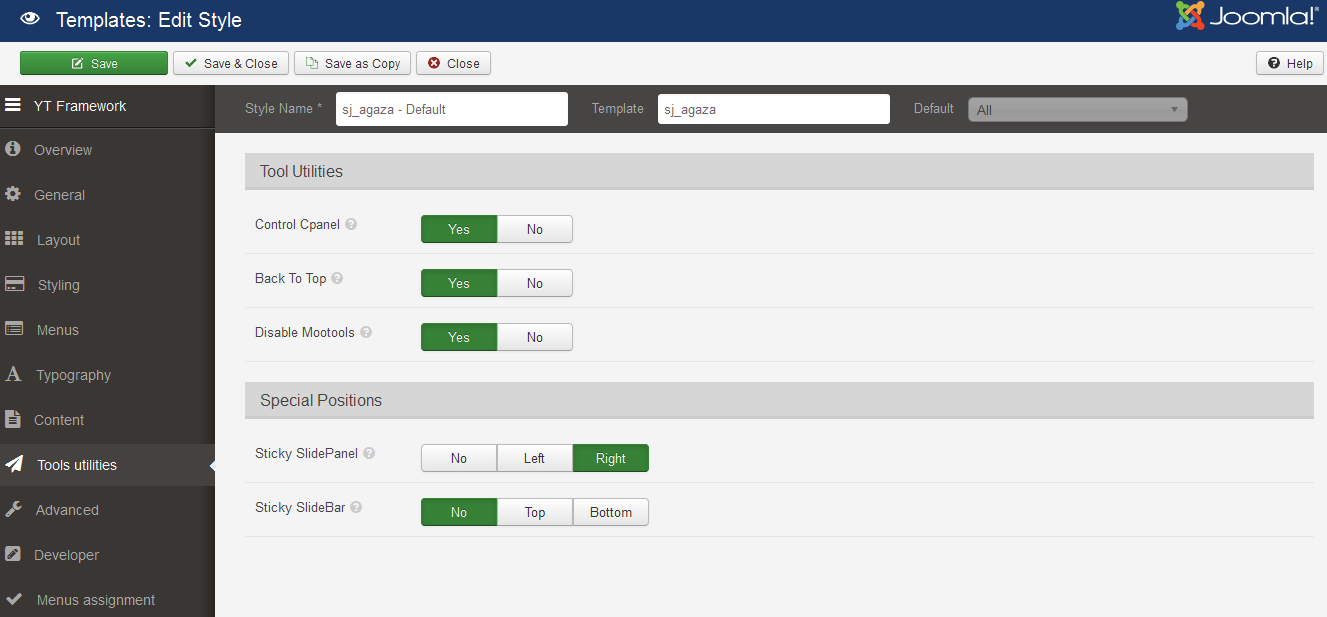
TOOLS UTILITIES

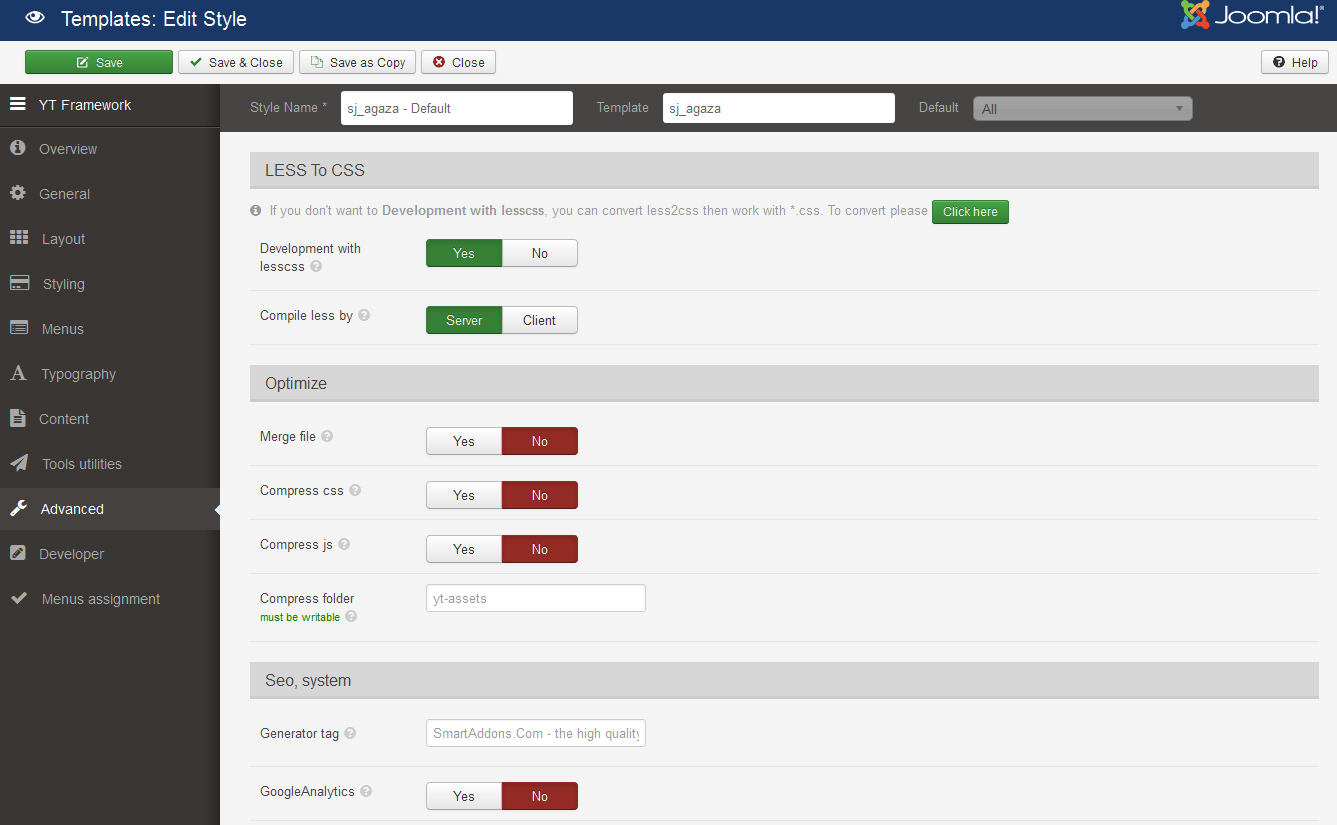
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Agaza demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Agaza, please go to here
4.3.1 Joomla Menu Configuration
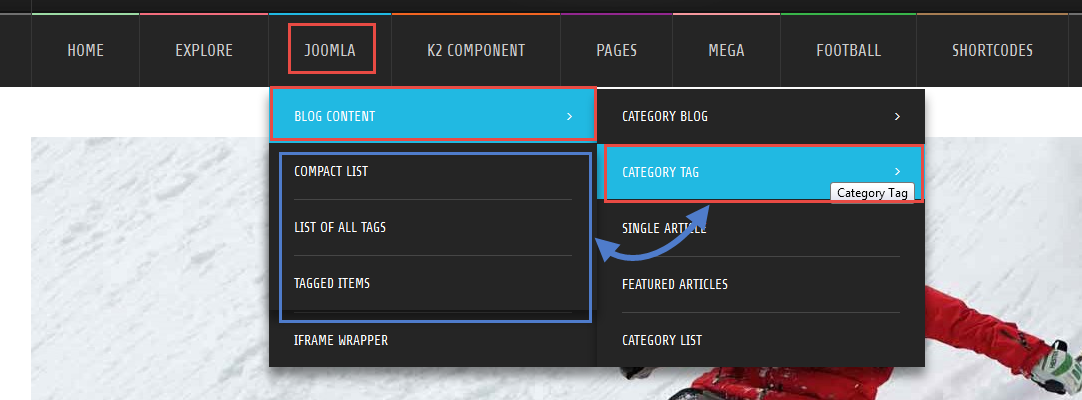
Frontend Appearance

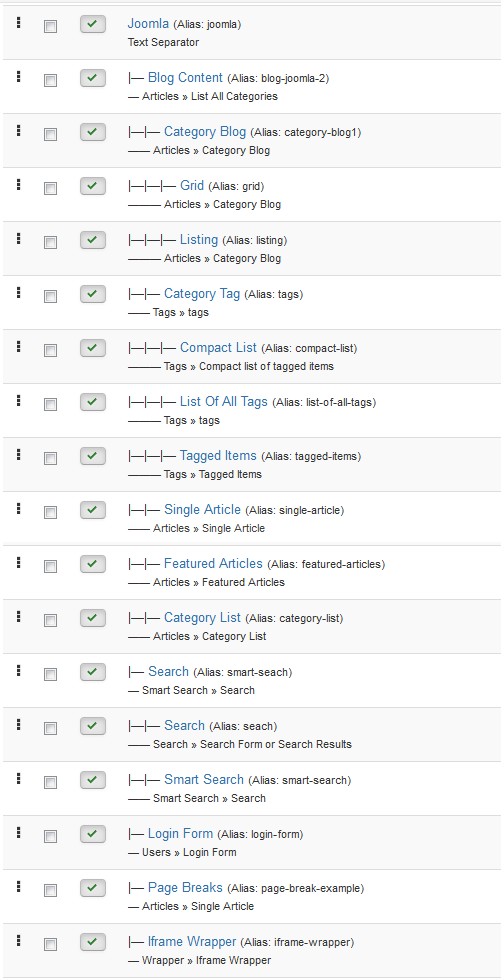
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu
To configure Blog Content, please go to Menus >> Main menu >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Tag
Menu Item Type: List of all tags
Template Style: Use default
Menu Location: Main menu
To configure Category Tag, please go to Menus >> Main menu >> Find “Category Tag” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
List Of All Tags
Menu Item Type: List of all tags
Template Style: Use default
Menu Location: Main menu
To configure List Of All Tags, please go to Menus >> Main menu >> Find “List Of All Tags” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
4.3.2 Mega Menu Configuration
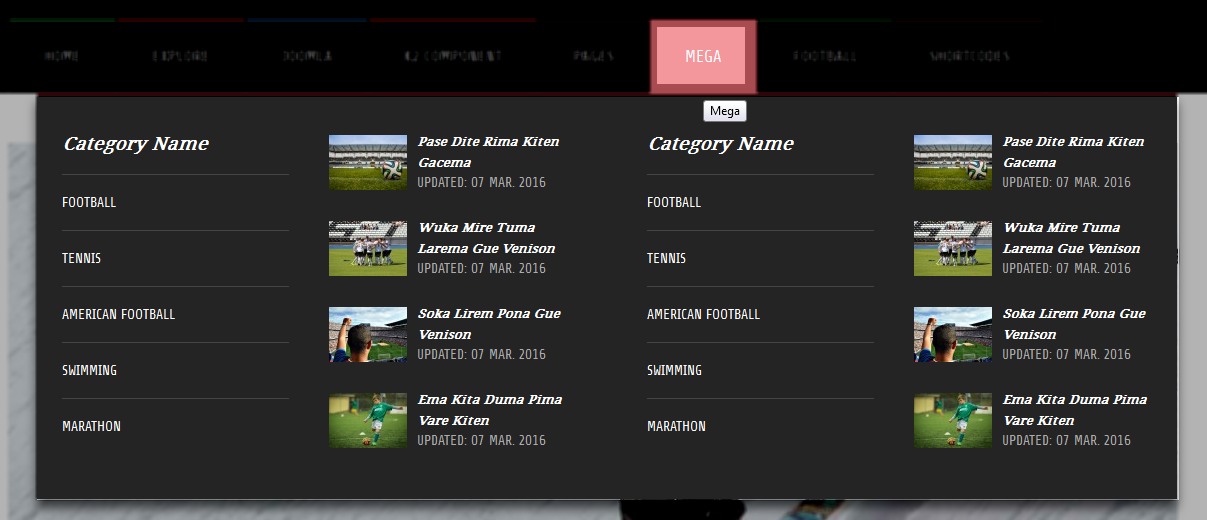
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Mega Menu 1
To configure “Mega Menu 1”, please go to Menus >> Main menu >> Find “Mega Menu 1” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Mega Menu 2
To configure “Mega Menu 2”, please go to Menus >> Main menu >> Find “Mega Menu 2” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings:: backend settings
1. To configure Mega Menu 1, Mega Menu 2 please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Mega Tabs2” module.
Backend Settings
- Module: Click Here
- General Options: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Advanced: Click Here
4.3.3 Football Menu Configuration
Frontend Appearance

Backend Settings
Football Menu
To configure “Football Menu”, please go to Menus >> Main menu >> Find “Football Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings:: backend settings
To configure Football Menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Mega Tabs” module.
Backend Settings
- Module: Click Here
- General Options: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Top1 – Position
Frontend Appearance

4.4.1.1 Top Menu – Top1 Position
Module Position – Module Suffix
Module Class Suffix: top-menu
Module Type: Menu
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Breaking News – Top1 Position
Module Position – Module Suffix
Module Class Suffix: breakingnews hidden-md hidden-sm hidden-xs
Module Type: SJ Extra Slider for K2
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.2 Top2 – Position
Frontend Appearance

4.4.2.1 Language Switcher – Top2 Position
Module Position – Module Suffix
Module Class Suffix: language-switcher
Module Type: Language Switcher
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Social top – Top2 Position
Module Position – Module Suffix
Module Class Suffix: hidden-xs
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social-top text-center">[yt_icon icon="icon: facebook-f" url="https://www.facebook.com/SmartAddons.page" size="19" background="" color="#898989" radius="0" padding="17px" margin="0" border="none" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="14" background="" color="#898989" radius="0" padding="17px" margin="0" border="none" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="16" background="" color="#898989" radius="0" padding="17px" margin="0" ] [yt_icon icon="icon: tumblr" url="#" size="14" background="" color="#898989" radius="0" padding="17px" margin="0" border="none" ] [yt_icon icon="icon: behance" url="#" size="14" background="" color="#898989" radius="0" padding="17px" margin="0" border="none" ]</div> |
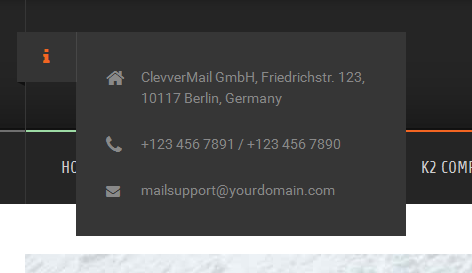
4.4.3 Info – Top 3 Position
Module Position – Module Suffix
Module Class Suffix: hidden-xs
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="info-wrapper"> <div class="info-wrapper-inner"> <div class="fa fa-info"><span class="hidden">info</span></div> <div class="info-content"> <div class="info-inner"> <div class="info-add fa-home">ClevverMail GmbH, Friedrichstr. 123, 10117 Berlin, Germany</div> <div class="info-add fa-phone">+123 456 7891 / +123 456 7890</div> <div class="info-add fa-envelope"><a href="mailto:mailsupport@yourdomain.com">mailsupport@yourdomain.com</a></div> </div> </div> </div> </div> |
4.4.4 Search K2 – Top3 Possition
Module Position – Module Suffix
Module Class Suffix: search-top
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.5 SJ Extra Slider for K2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.6 Features New – Position1 Possition
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.7 Trending – Position2 Position
Module Position – Module Suffix
Module Class Suffix: bgblank hotwords
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 |
<div class="StepTitle">keywords this week:</div> <div>{loadposition trending}</div> |
Note:
To configure Trending, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
Module Position – Module SuffixPosition: Trending
Module Class Suffix: Not Use
Module Type: K2 Tools
Backend Settings
- Module: backend settings
- Advanced: backend settings
4.4.8 Trending – Position3 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
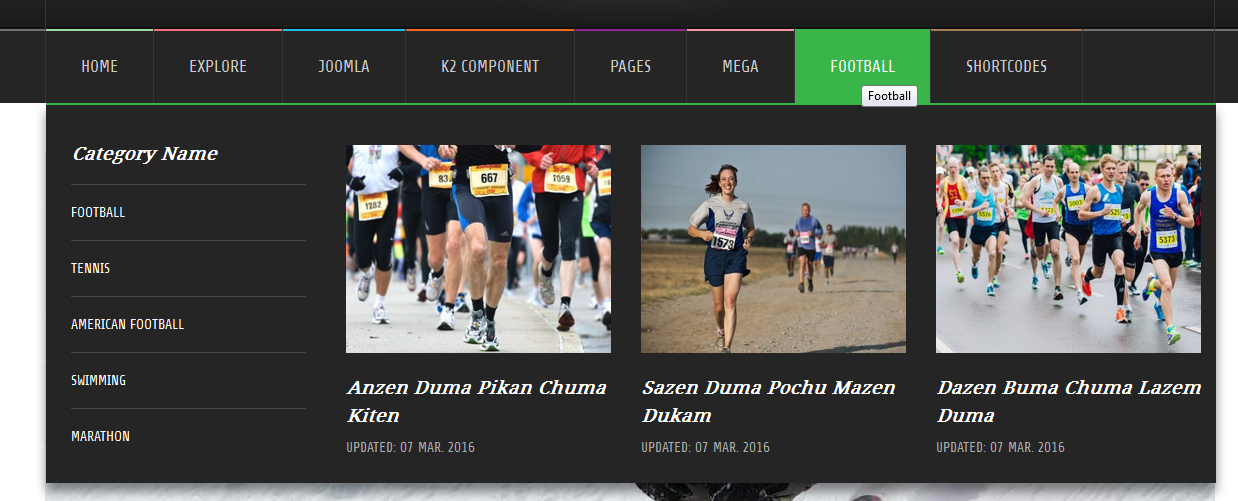
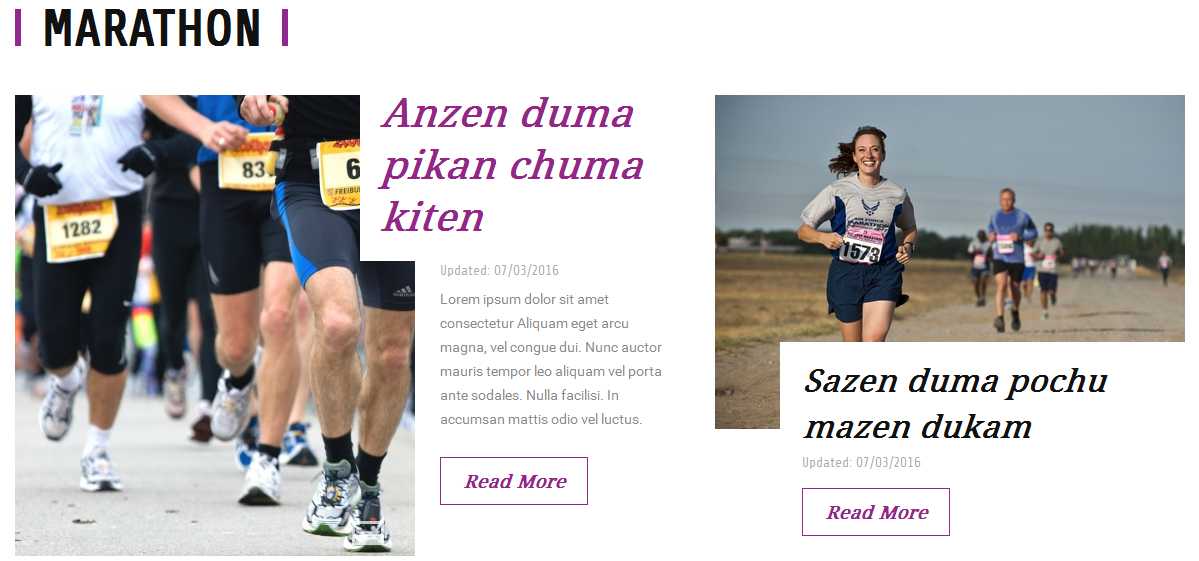
4.4.9 Marathon – Position4 Position
Module Position – Module Suffix
Module Class Suffix: modtitlestyle marathon
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
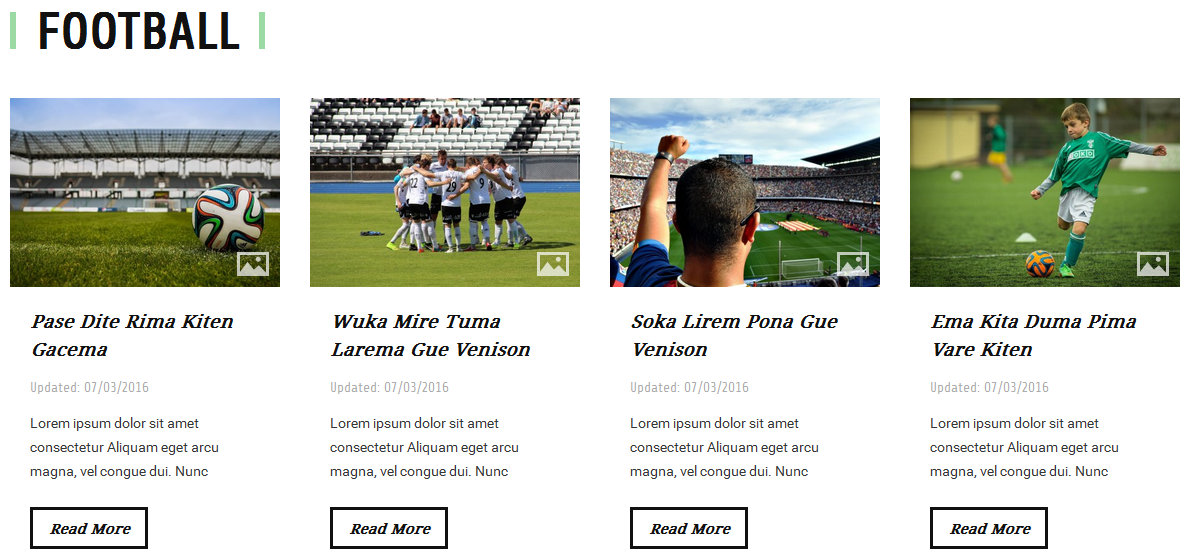
4.4.10 Football – Position5 Position
Module Position – Module Suffix
Module Class Suffix: bgmoduletop modtitlestyle
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
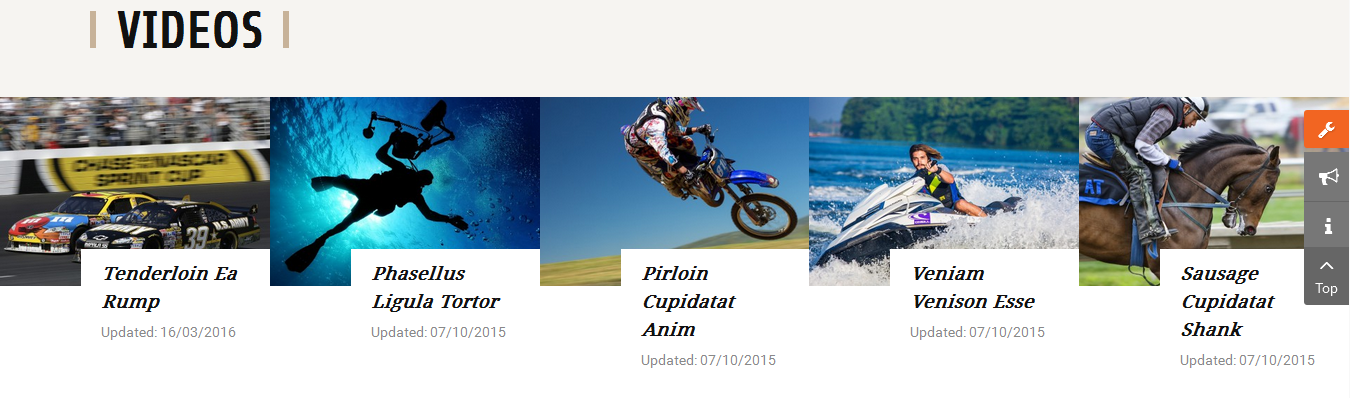
4.4.11 Videos – Position6 Position
Module Position – Module Suffix
Module Class Suffix: modtitlestyle
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="video-wrapper"> <div class="container"> <h3 class="modtitle"><span class="styletitle">Videos</span></h3> </div> <div>{loadposition videos}</div> </div> |
Note:
To configure Videos, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
Module Position – Module SuffixPosition: Videos
Module Class Suffix: Not Use
Module Type: SJ Extra Slider for K2
Backend Settings
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.12 Newsletter – Position7 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.13 Popular posts – Position8 Position
Module Position – Module Suffix
Module Class Suffix: styleboder
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.14 SJ Twitter Slider – Position9 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: SJ Twitter Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
- Module: backend settings
- Advanced: backend settings
4.4.15 Top authors – Position9 Position
Module Position – Module Suffix
Module Class Suffix: topauthors
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_gallery title="Title gallery" columns="4" width="" height="" align="center" caption="0" border="" hover="2" padding="0px" ][yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/1.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/2.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/3.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/4.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/5.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/6.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/7.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/authors/8.jpg" video_addr="" ] Description image [/yt_gallery_item] [/yt_gallery]</div> |
4.4.16 Most viewed – Position10 Position
Module Position – Module Suffix
Module Class Suffix: styleboder
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.17 Banner – Position11 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="banner-static">Advertising space for your business <div class="pull-right"><a class="btn-border" href="#">Learn more</a></div> </div> |
4.4.18 Follow us on instagram – Position11 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Instagram Gallery
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Instagram Gallery” module.
- Module: backend settings
- Source Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.19 SJ Social Media Counter – Position11 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Social Media Counter
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.4.20 Bottom1 – Position
Frontend Appearance

4.4.20.1 About us – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: about-us
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="about-us"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore mag</p> <a class="btn-border headingsFont" href="#" rel="alternate">Read more</a></div> |
4.4.20.2 Newsletter – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: bottom newsletters-bottom
Module Type: AcyMailing Module
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.21 Categories – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: categories
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.22 Recent Posts – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.23 Contact – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: contact
Module Type: Sj Contact Ajax
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Contact Ajax” module.
- Module: backend settings
- Captcha Options: backend settings
- Maps: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!