1SYSTEM REQUIREMENTS – Back to top
SJ Blossom is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

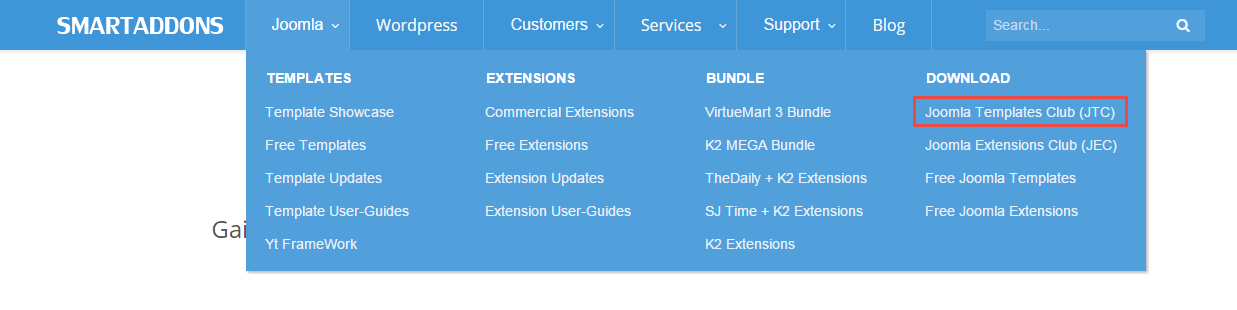
Step 2: Go to Joomla > Download > Joomla Templates Club

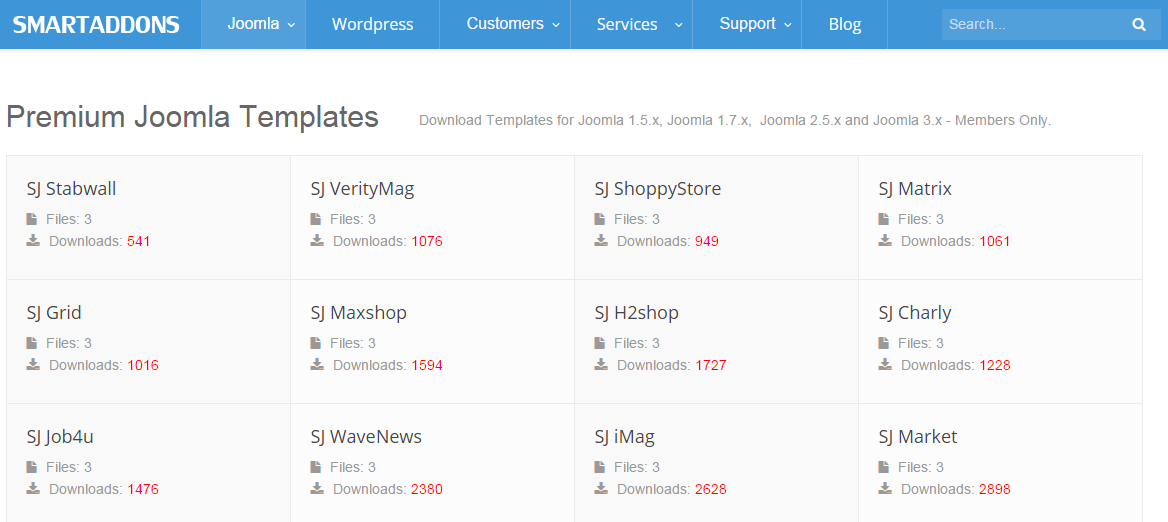
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
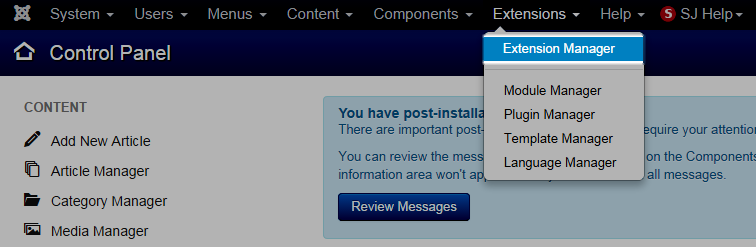
Step 1: Access the installation panel
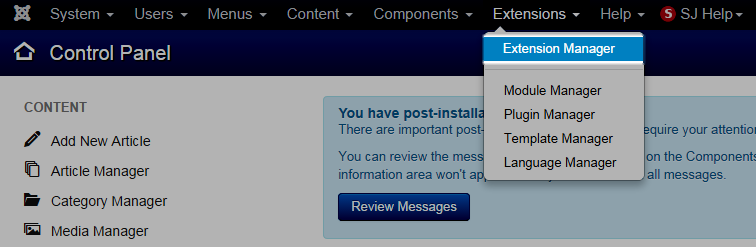
Navigate to Extensions >> Extension Manager.

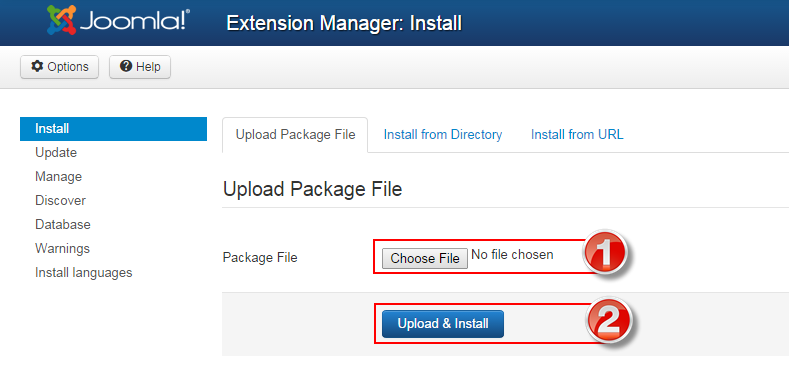
Step 2: Install Template
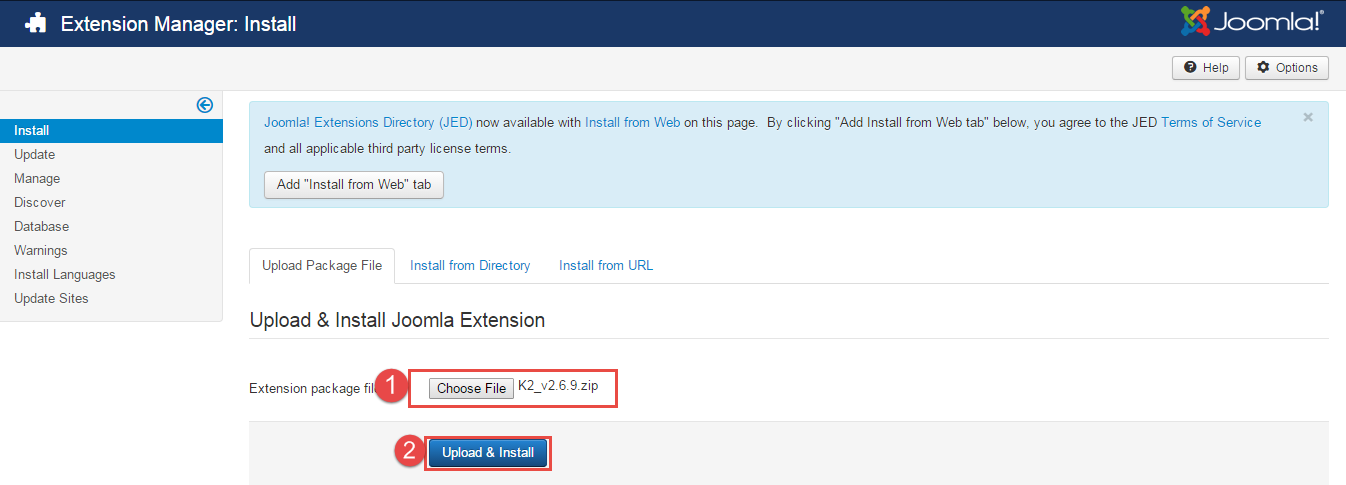
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

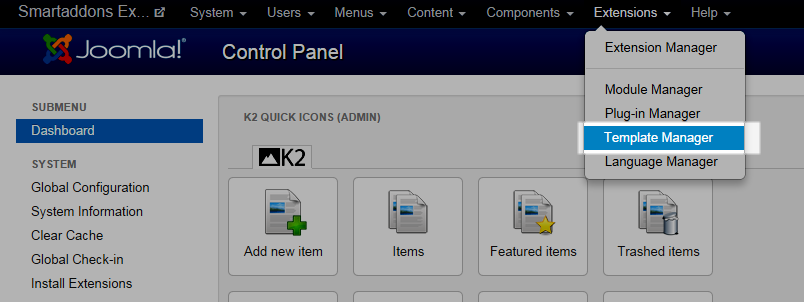
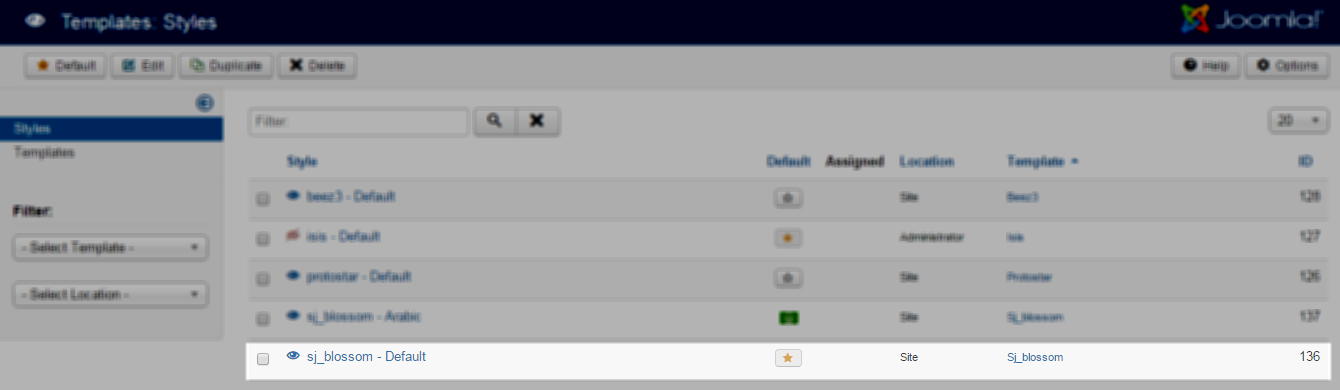
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
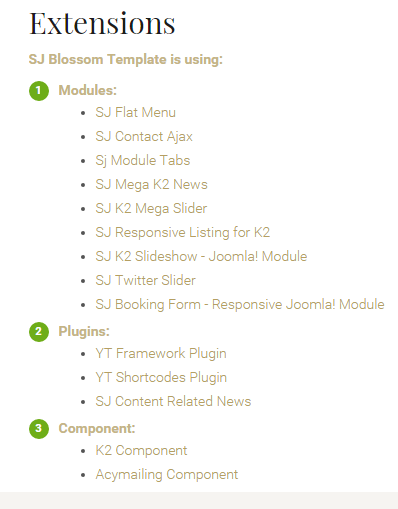
Here is list of extensions that are used in the template.

ENABLE MODULES
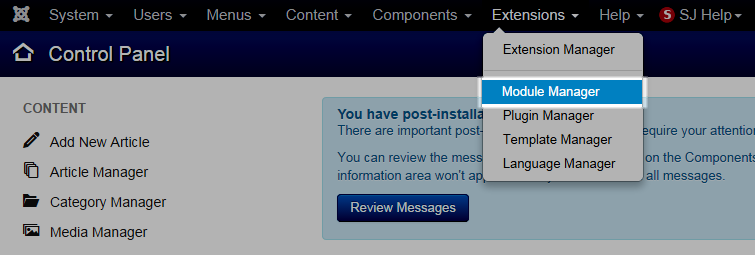
- Go to Extensions >> Module Manager.

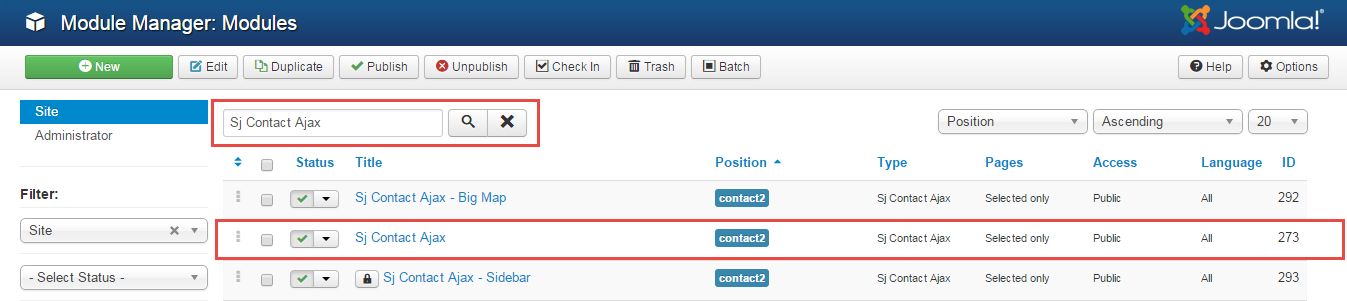
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

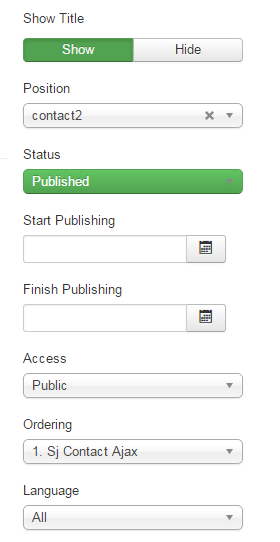
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
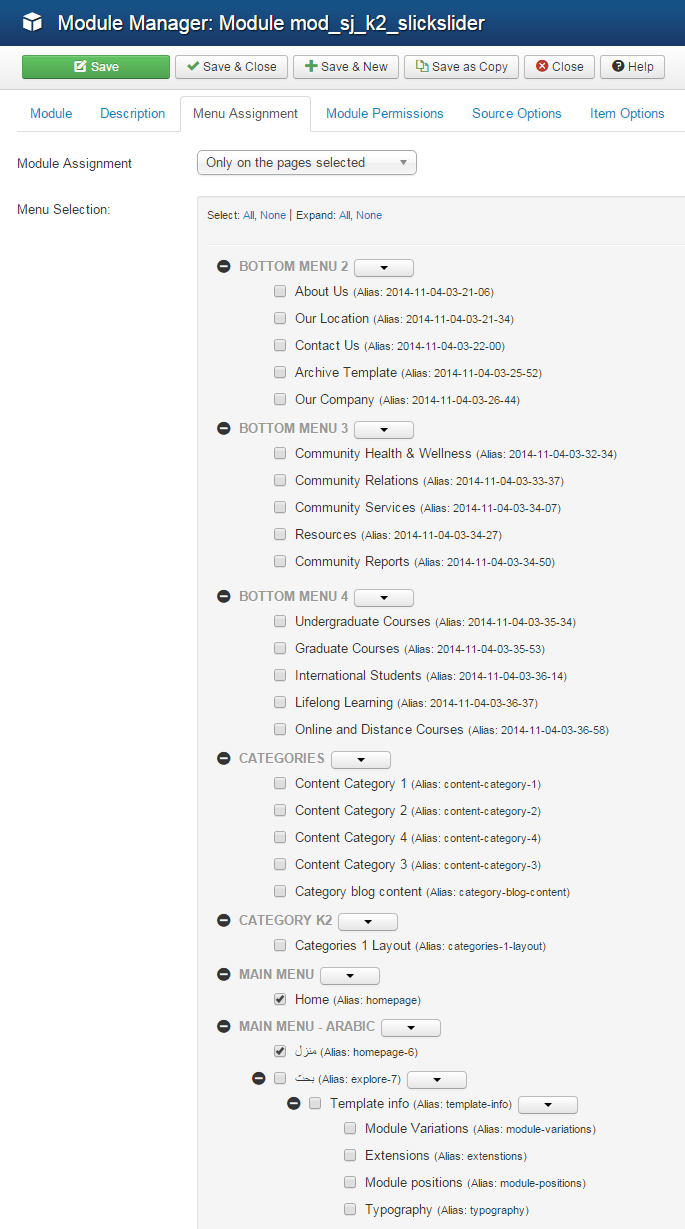
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

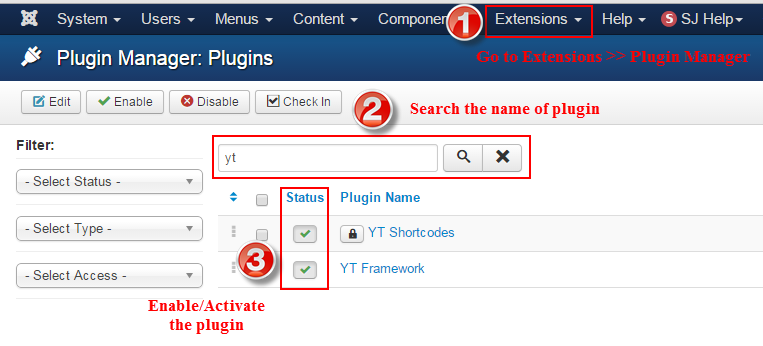
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
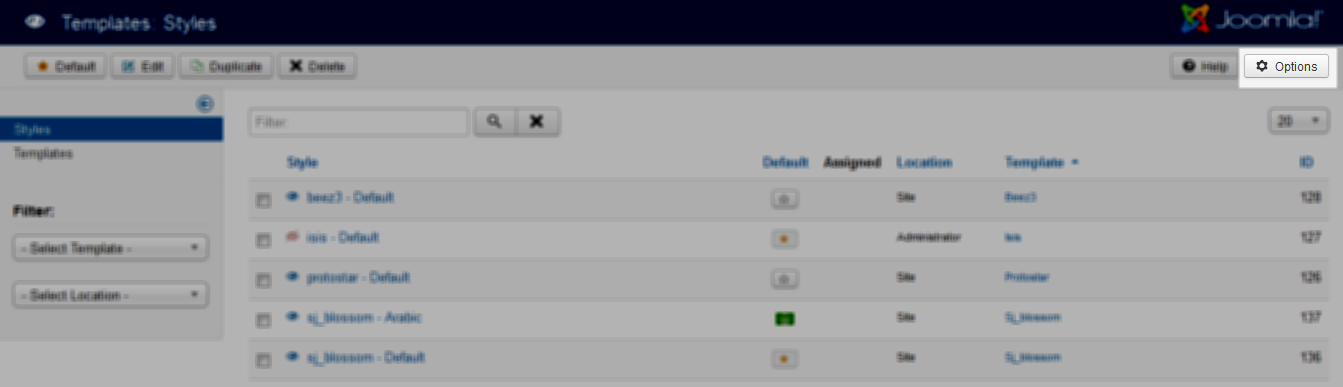
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

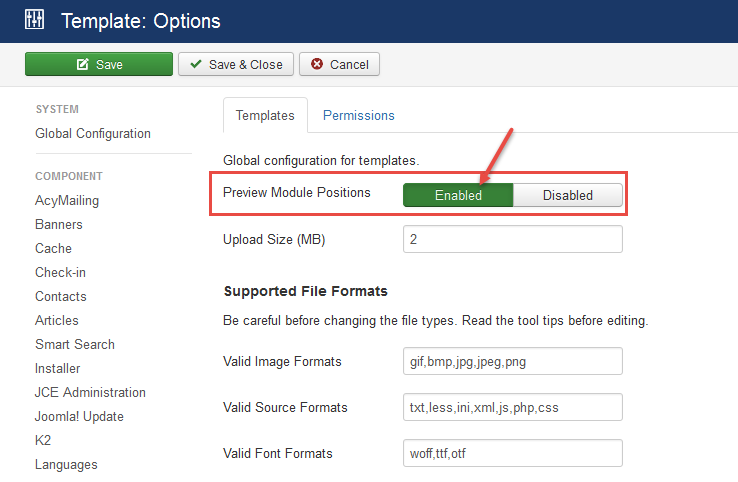
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

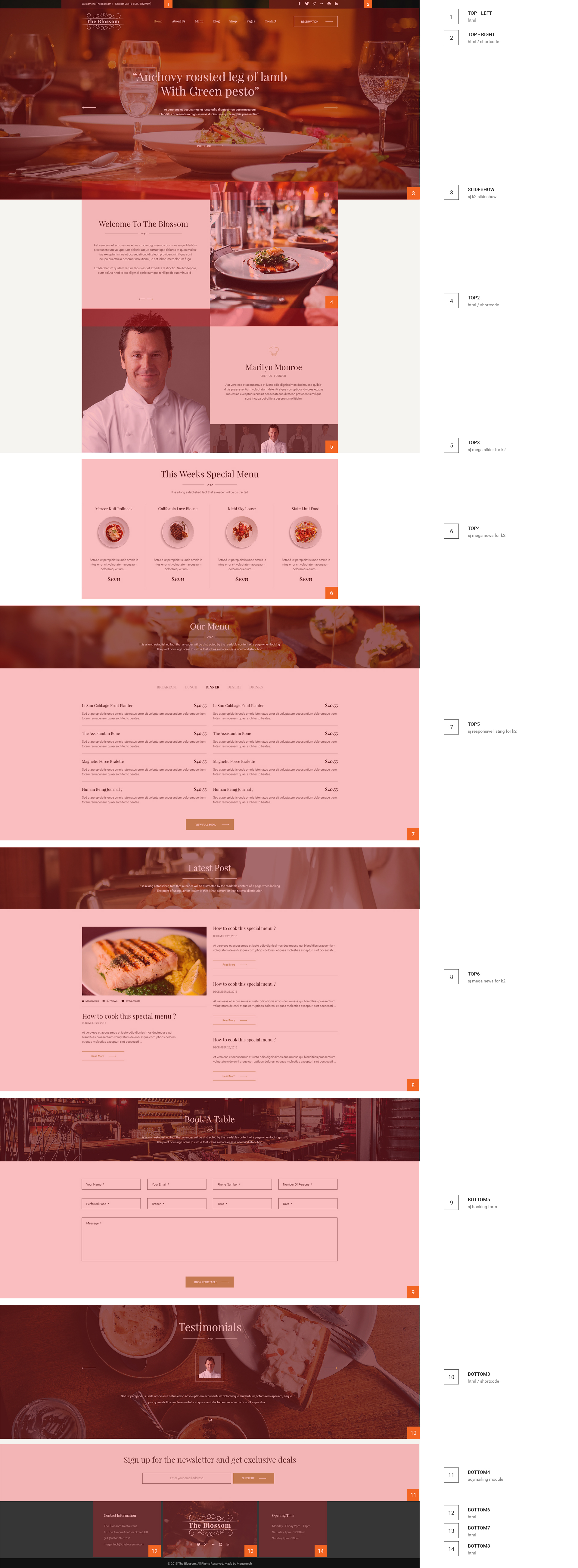
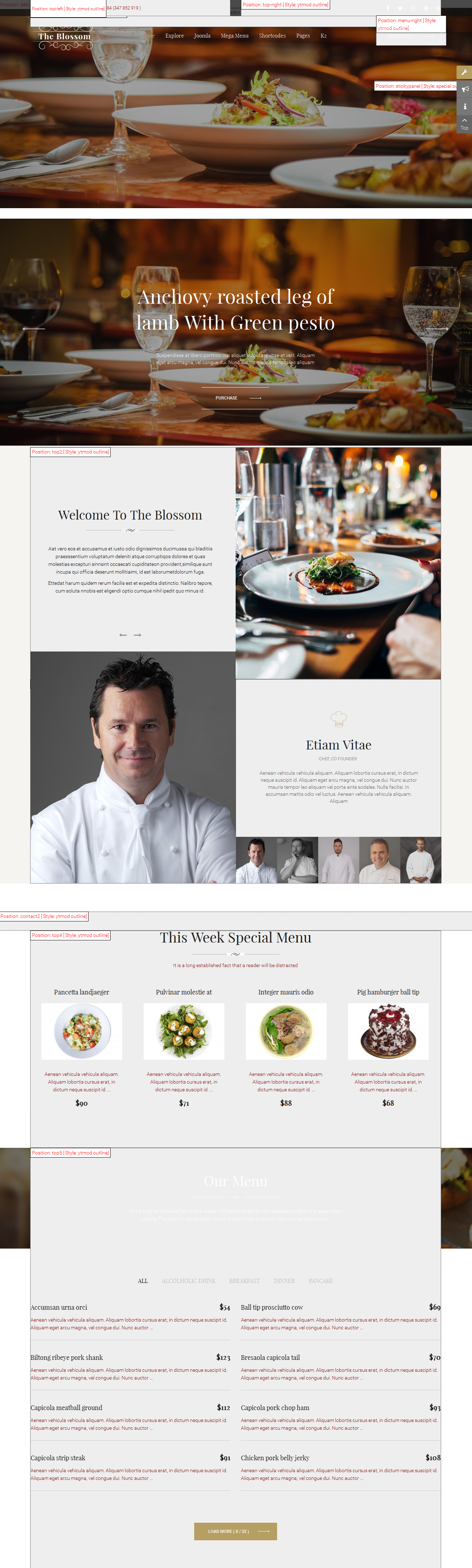
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
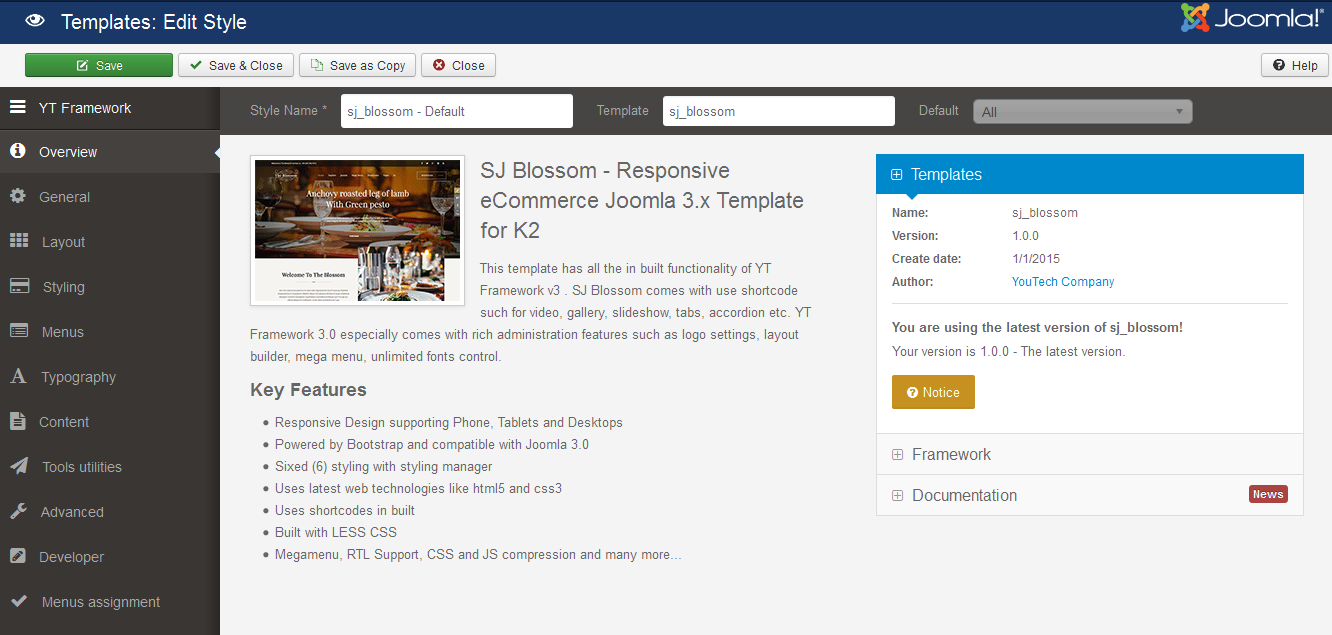
Go to Extensions > Template Manager > SJ Blossom. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

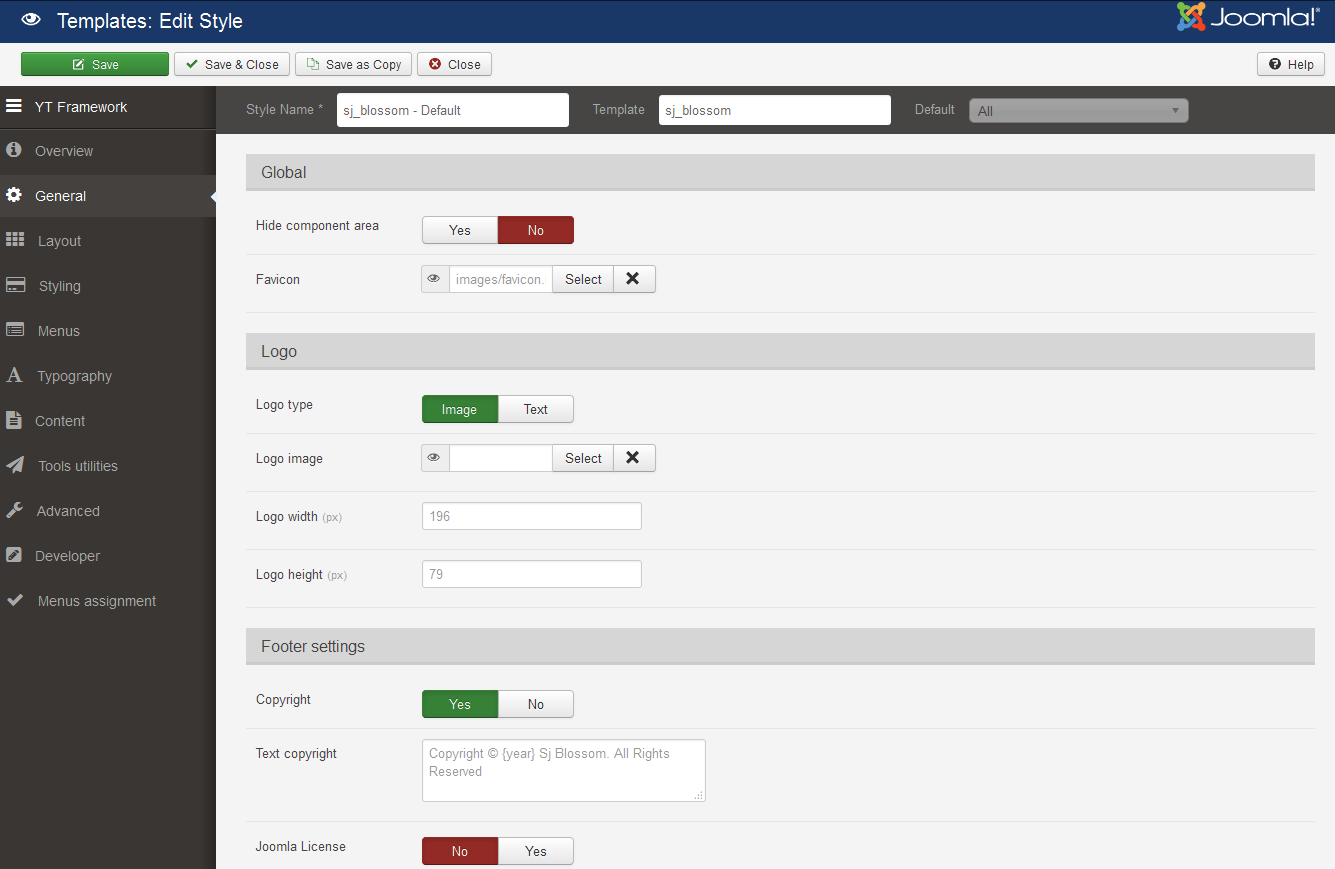
GENERAL

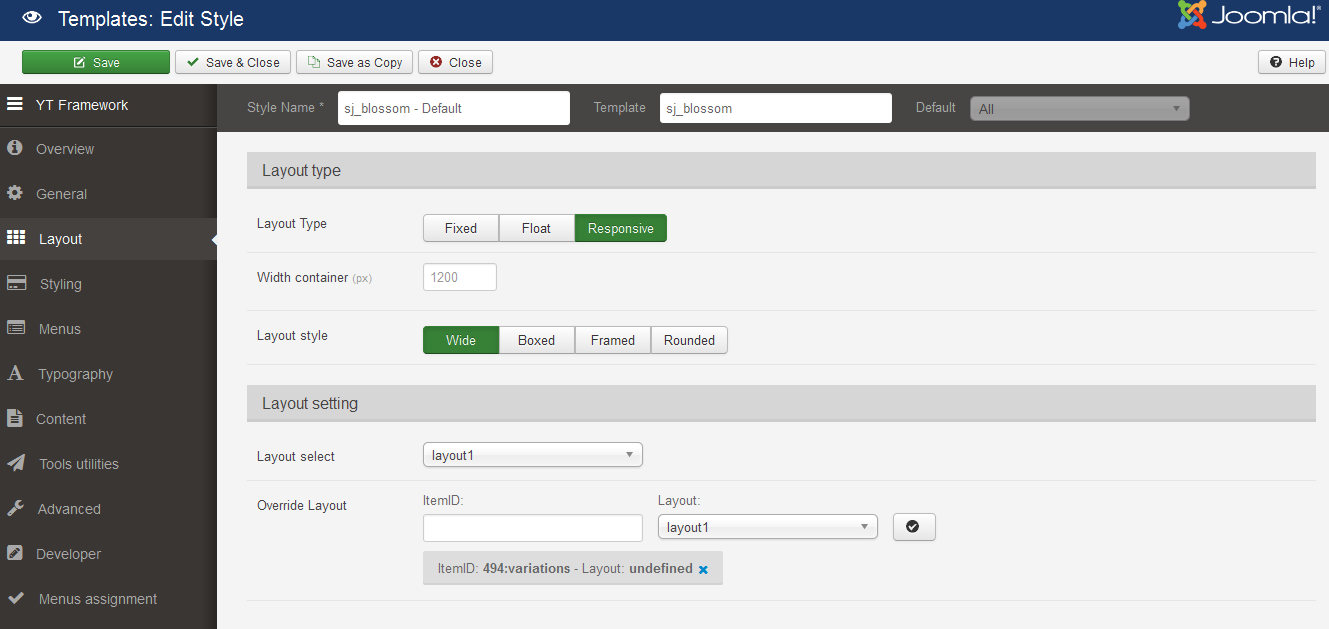
LAYOUT

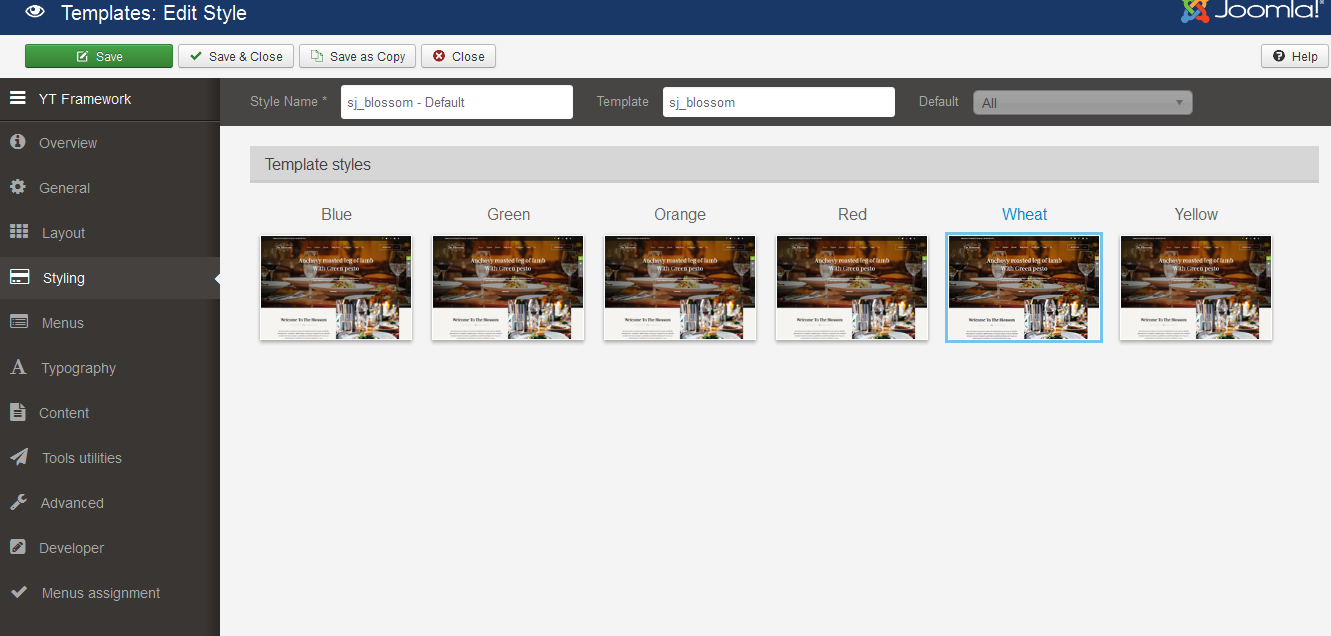
STYLING

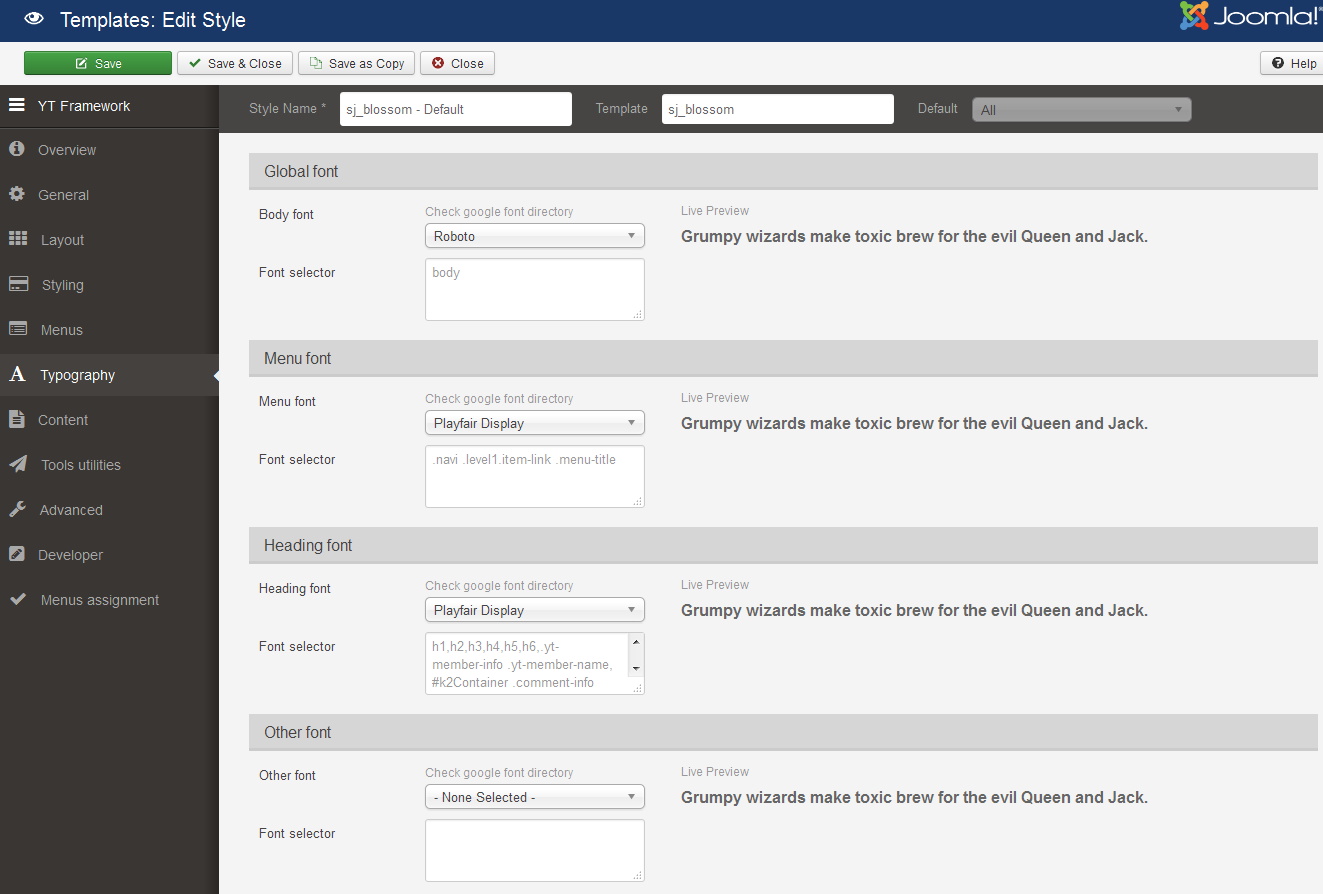
TYPOGRAPHY

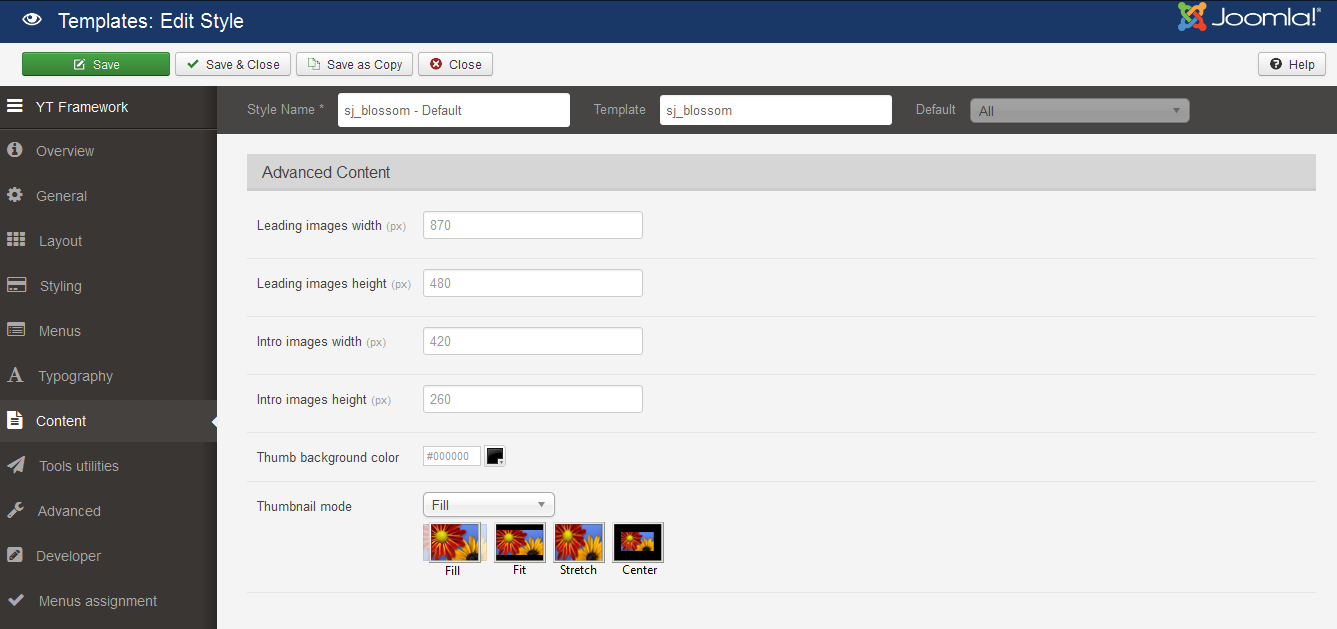
CONTENT

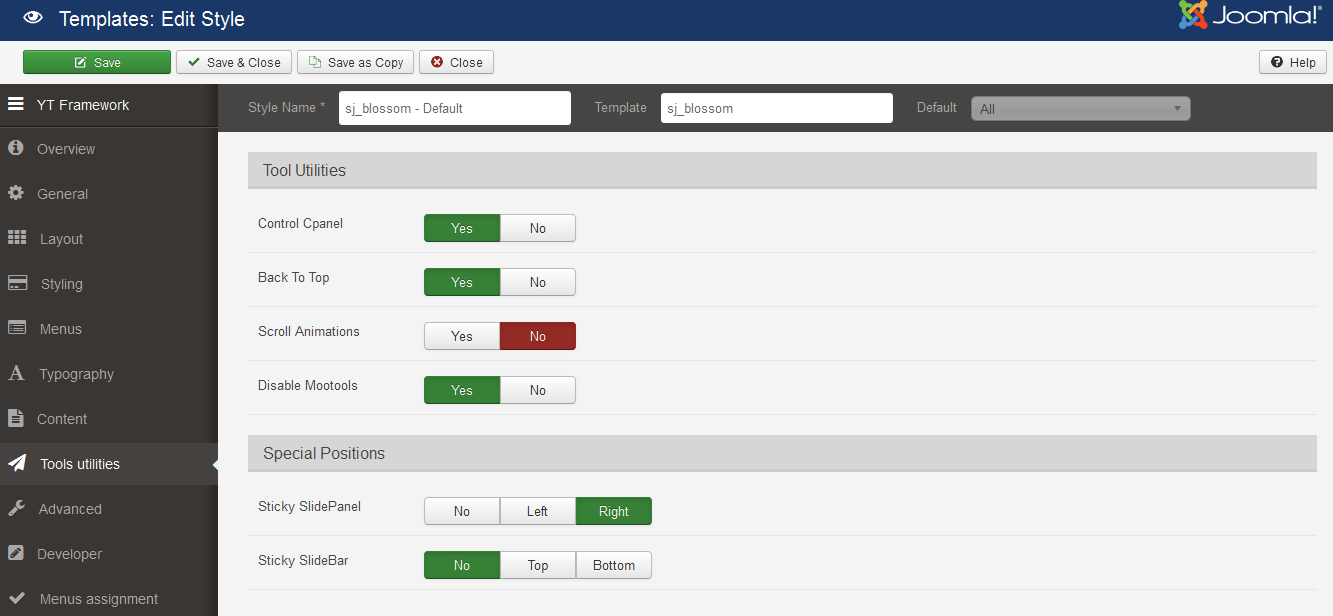
TOOLS UTILITIES

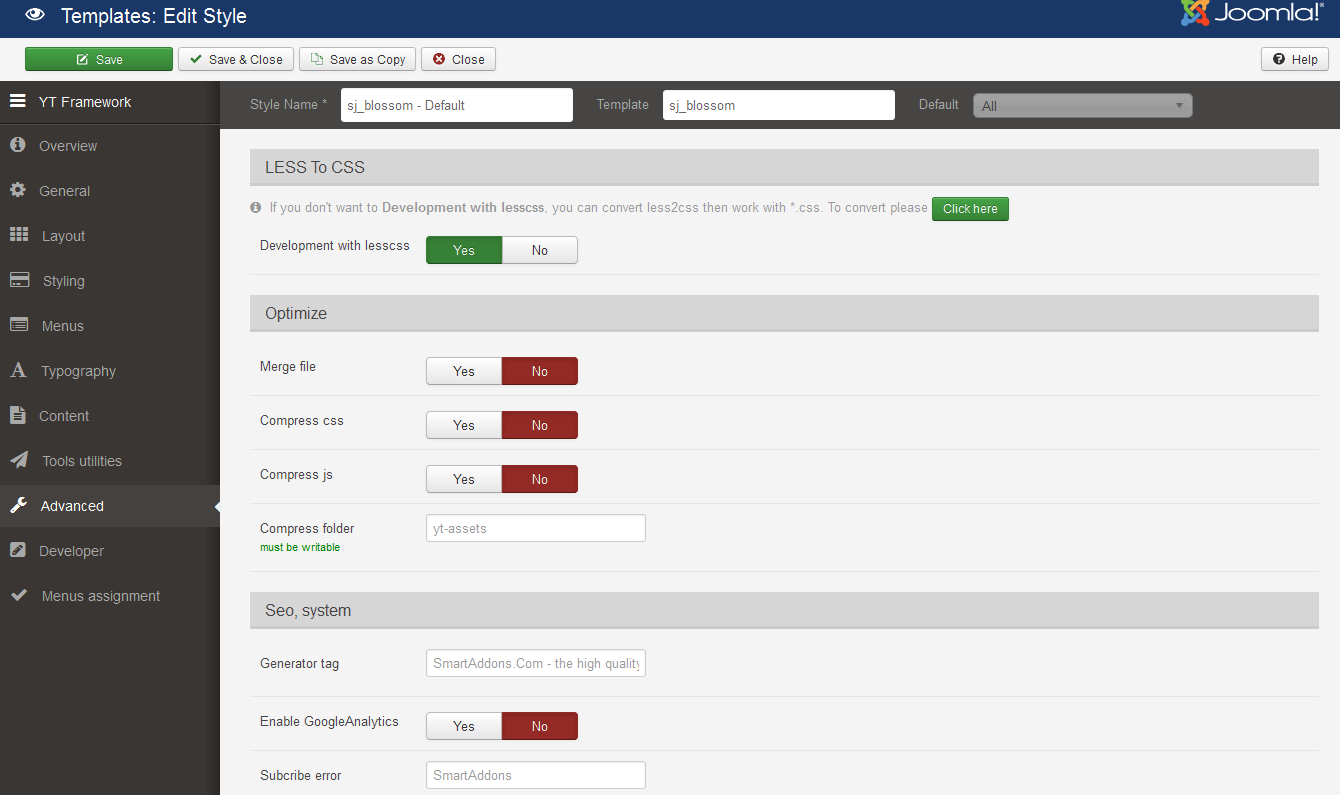
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Blossom demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Blossom, please go to here
4.3.1 Joomla Menu Configuration
Frontend Appearance

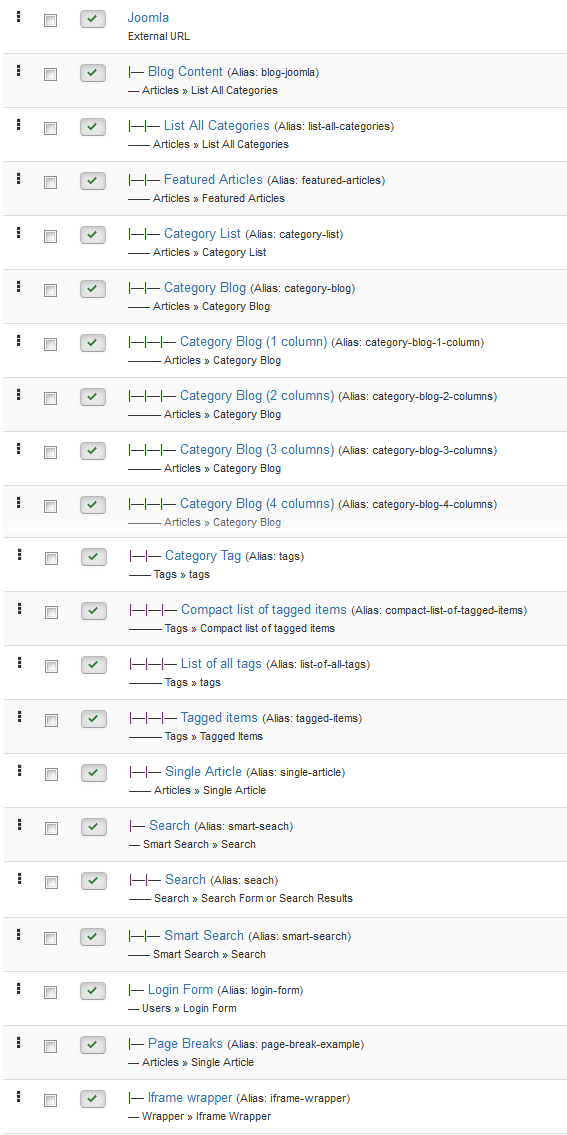
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
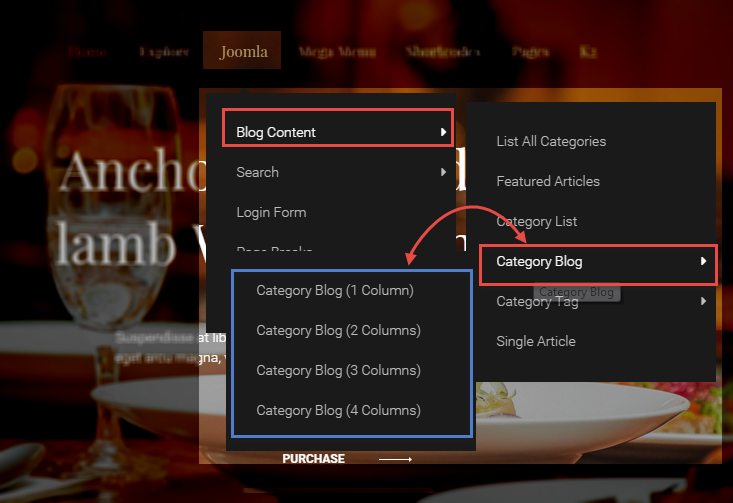
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog (1 Column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 Column), please go to Menus >> Main menu – English >> Find “Category Blog (1 Column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
4.3.2 Mega Menu Configuration
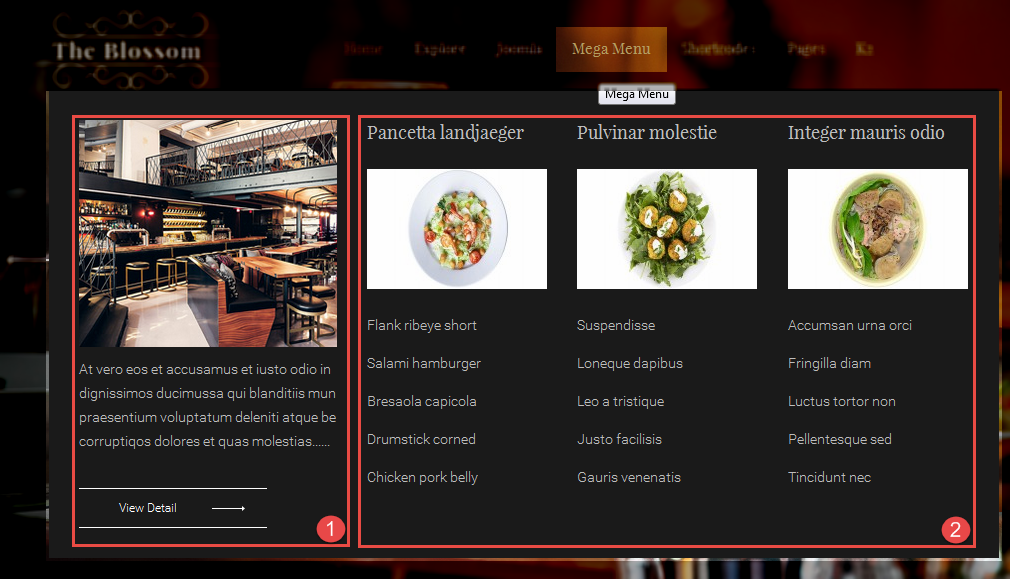
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
1. To configure About mega1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
2. To configure Meganew, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Mega News for K2” module.
Backend Settings
- Module: Click Here
- General Options: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Top Left
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p><span class="hidden-xs">Welcome to The Blossom!</span> Contact us : +84 (347 852 919 )</p> |
4.4.2 Social – Top Right
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social">[yt_social_icon type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/yt_social_icon] [yt_social_icon type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/yt_social_icon] [yt_social_icon type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/yt_social_icon] [yt_social_icon type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/yt_social_icon] [yt_social_icon type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/yt_social_icon]</div> |
4.4.3 Slideshow
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj K2 Slideshow
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slideshow” module.
- Module: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4 Welcome – Top2 Position
Module Position – Module Suffix
Module Class Suffix: custom-welcome
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="row"> <div class="col-sm-6"> <h1 class="title">Welcome to the Blossom</h1> <div class="custom-des">[yt_testimonial title="" column="1" border="0px solid #ccc" background="" title_color="#000" ] [yt_testimonial_item author="" position="" avatar="" ] <p>Aat vero eos et accusamus et iusto odio dignissimos ducimussa qui bladitiis praesssentium voluptatum deleniti atque corruptiqos dolores et quas molestias excepturi sinnsint occaecati cupiditateon provident,similique sunt incupa qui officia deserunt mollitiaimi, id est laborumetdolorum fuga.</p> <p>Ettedat harum quidem rerum facilis est et expedita distinctio. Nalibro tepore, cum soluta nnobis est eligendi optio cumque nihil ipedit quo minus id .</p> [/yt_testimonial_item] [yt_testimonial_item author="" position="" avatar="" ] <p>Aat vero eos et accusamus et iusto odio dignissimos ducimussa qui bladitiis praesssentium voluptatum deleniti atque corruptiqos dolores et quas molestias excepturi sinnsint occaecati cupiditateon provident,similique sunt incupa qui officia deserunt mollitiaimi, id est laborumetdolorum fuga.</p> <p>Ettedat harum quidem rerum facilis est et expedita distinctio. Nalibro tepore, cum soluta nnobis est eligendi optio cumque nihil ipedit quo minus id .</p> [/yt_testimonial_item] [yt_testimonial_item author="" position="" avatar="" ] <p>Aat vero eos et accusamus et iusto odio dignissimos ducimussa qui bladitiis praesssentium voluptatum deleniti atque corruptiqos dolores et quas molestias excepturi sinnsint occaecati cupiditateon provident,similique sunt incupa qui officia deserunt mollitiaimi, id est laborumetdolorum fuga.</p> <p>Ettedat harum quidem rerum facilis est et expedita distinctio. Nalibro tepore, cum soluta nnobis est eligendi optio cumque nihil ipedit quo minus id .</p> [/yt_testimonial_item] [/yt_testimonial]</div> </div> <div class="col-sm-6 last"><img src="images/slideshow/slider-1.jpg" alt="" /></div> </div> |
4.4.5 Sj k2megaslider – Top3 Position
Module Position – Module Suffix
Module Class Suffix: sj-mega-slider hidden-xs
Module Type: SJ Mega Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Mega Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Navigation Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
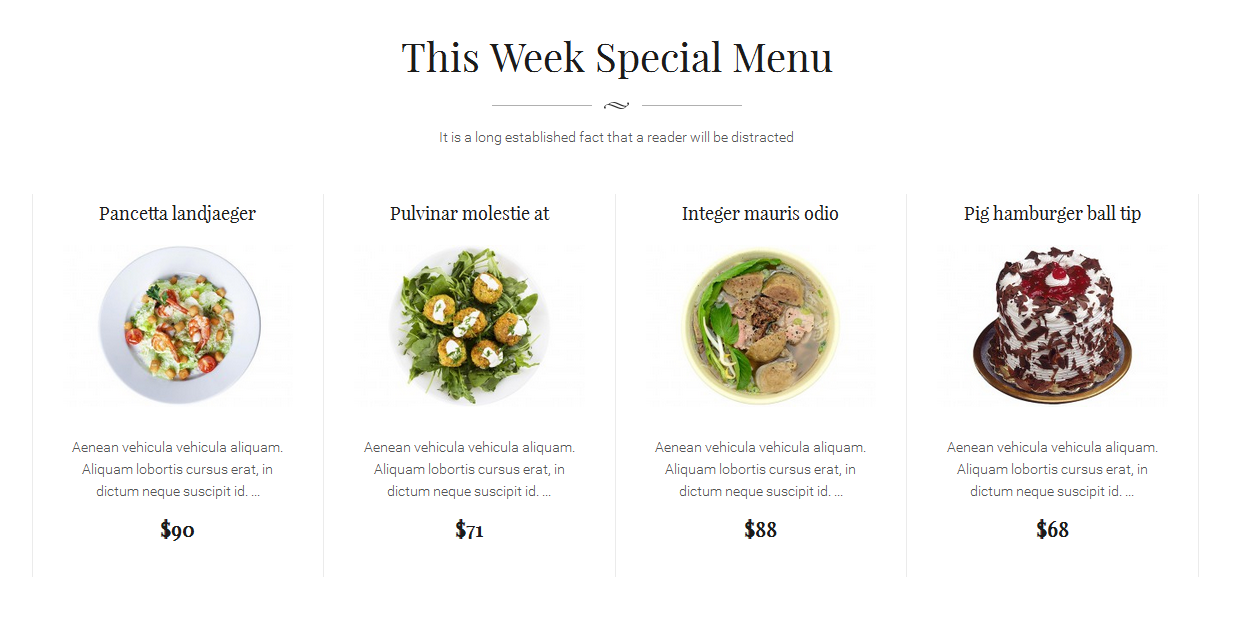
4.4.6 This Week Special Menu – Top4 Position
Module Position – Module Suffix
Module Class Suffix: sj-special-menu
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
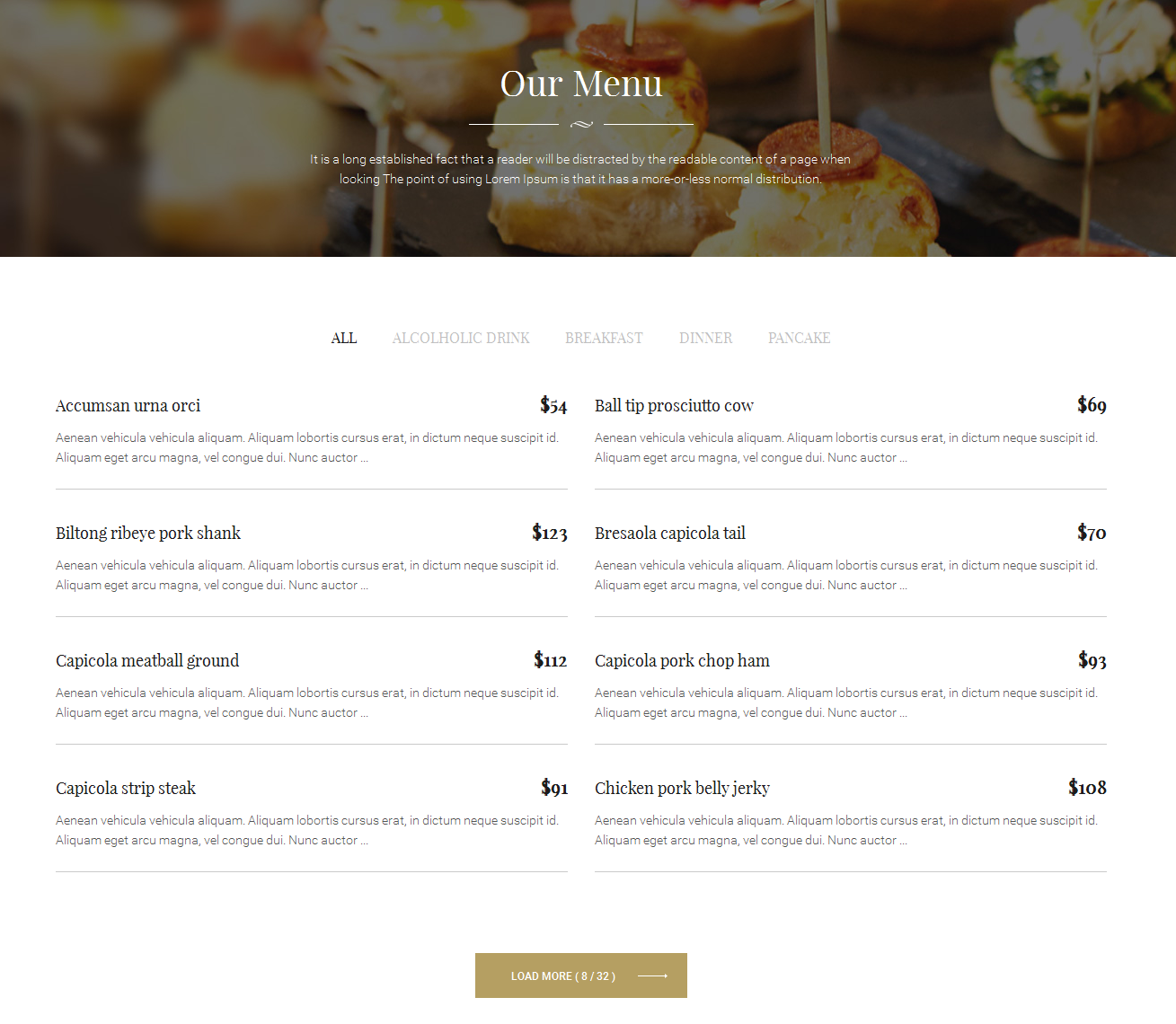
4.4.7 Our menu – Top5 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Responsive Listing for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Responsive Listing for K2” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
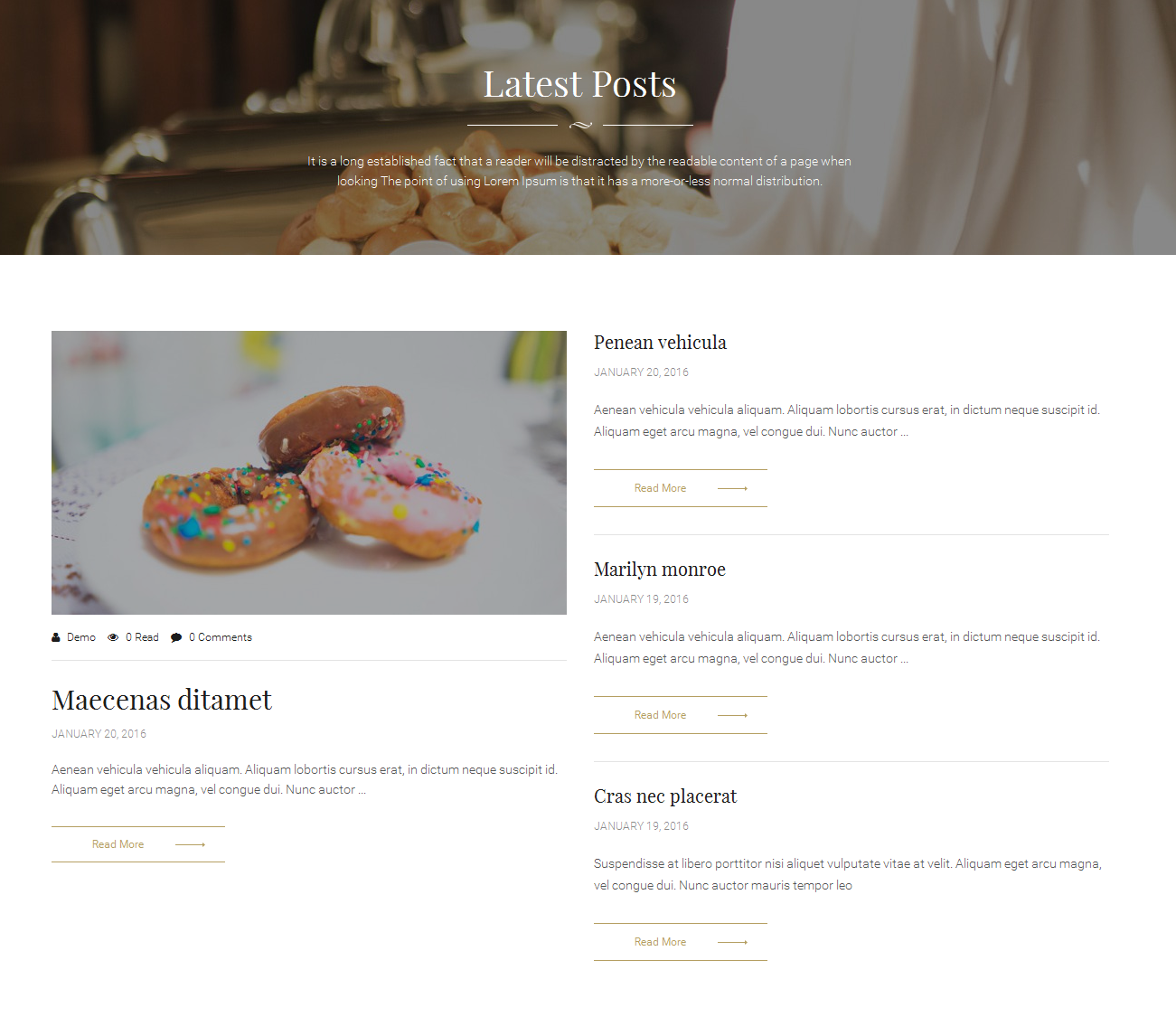
4.4.8 Latest Posts – Top6 Position
Module Position – Module Suffix
Module Class Suffix: sj-last-test
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
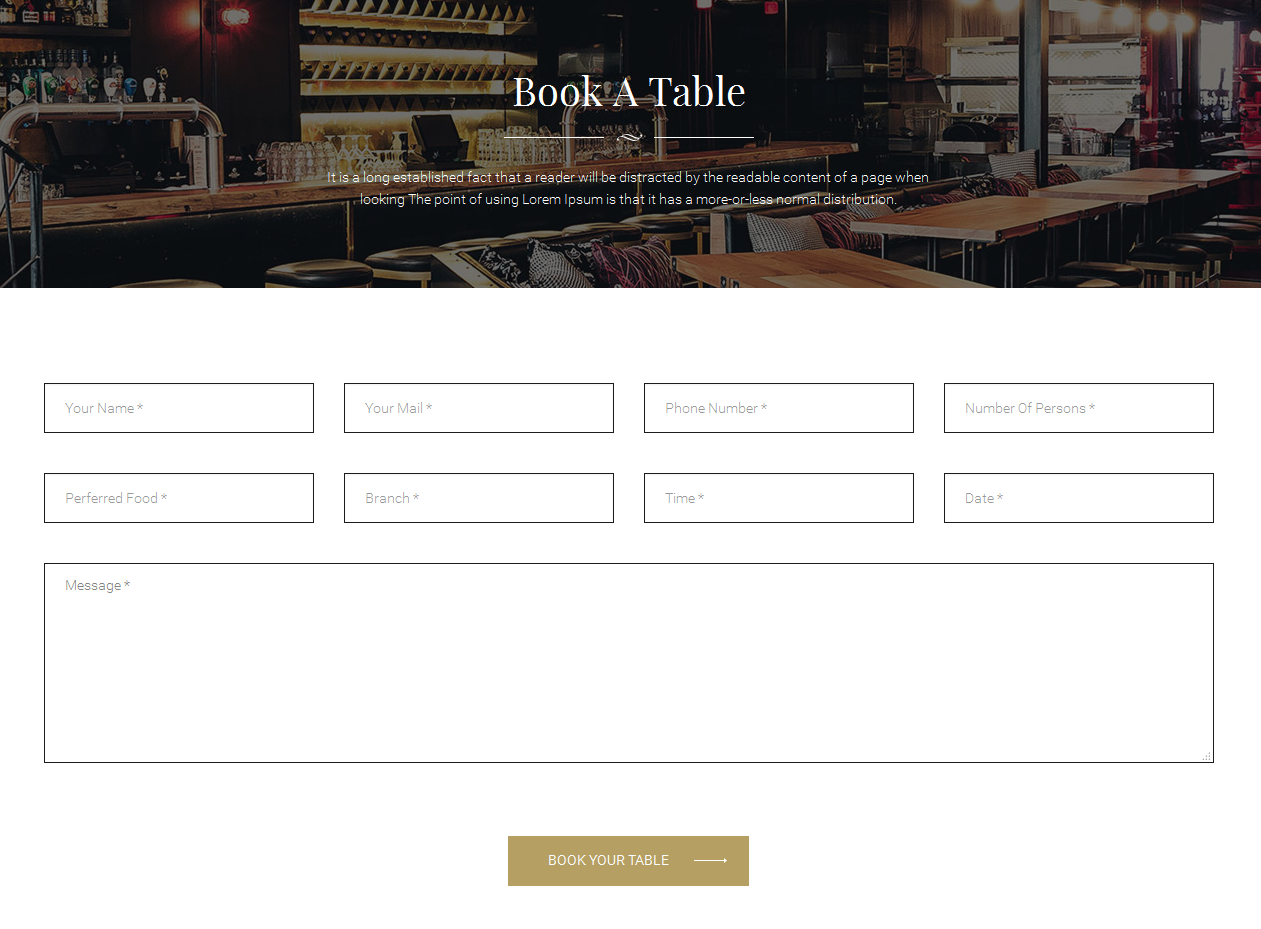
4.4.9 Book a table – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: sj-book-table
Module Type: SJ Booking Form
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Booking Form” module.
- Module: backend settings
- Advanced: backend settings
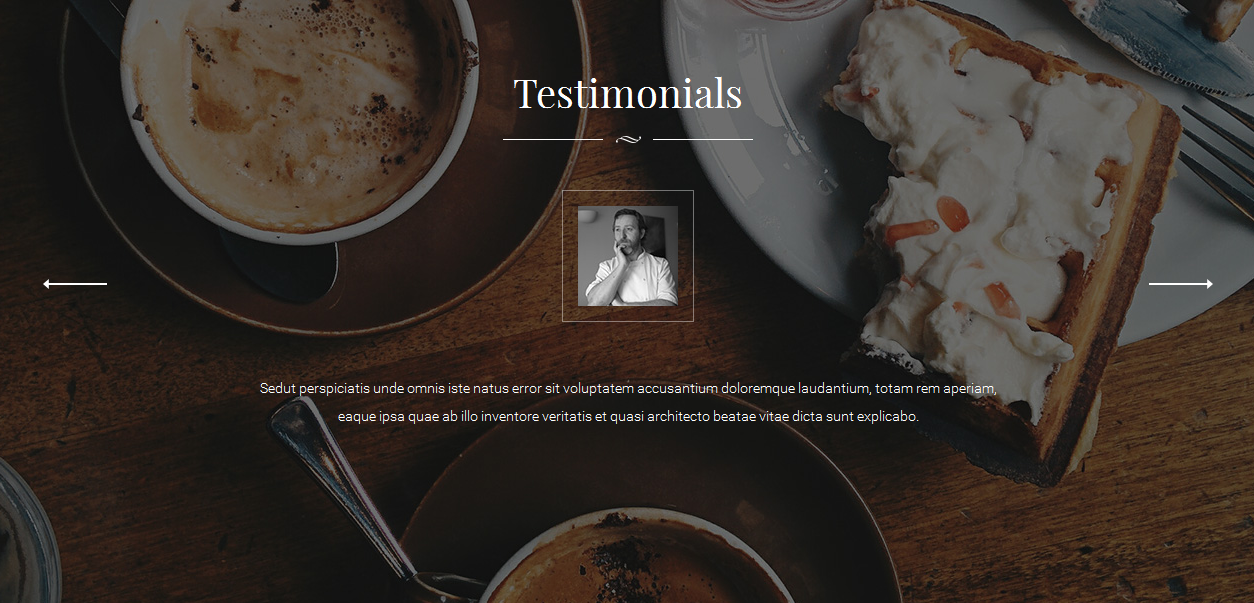
4.4.10 Testimonials – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: sj-testimonials
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.6" delay="4" ] [yt_content_slider_item src="images/slideshow/chef-1.jpg" caption="yes" ] Spiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/chef-2.jpg" caption="yes" ] Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/chef-3.jpg" caption="yes" ] Cred ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/chef-4.jpg" caption="yes" ] Sedut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.11 Sign up for the newsletter and get exclusive deals – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.12 Contact Information – Bottom6 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="poscenter"> <p>The Blossom Restaurant,</p> <p>10 The AvenueAnother Street, UK</p> <p>(+1 )02345 345 780</p> <p>magentech@blossom.com</p> </div> |
4.4.13 Social footer – Bottom7 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social">[yt_social_icon type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/yt_social_icon] [yt_social_icon type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/yt_social_icon] [yt_social_icon type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/yt_social_icon] [yt_social_icon type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/yt_social_icon] [yt_social_icon type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/yt_social_icon]</div> |
4.4.14 Opening Time – Bottom8 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<p>Monday - Friday 2pm - 11pm</p> <p>Saturday 1pm - 12.30am</p> <p>Sunday 2pm - 10pm</p> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!