3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Categories Full for HikaShop to configure
SJ Categories Full for HikaShop module is configured in 7 groups of parameters as following:
- Basic Options
- Source Options
- Category Options
- Product Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
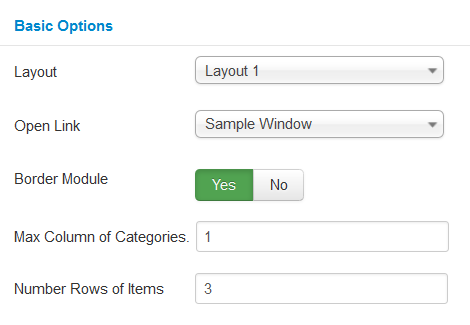
Basic Options
- Layout – Allow to select layout
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Border Module – Allow to select border module OR not
- Max Column of Categories – Allow to set max column of categories. Set “1” is minimum and “6” is maximum
- Max Rows of Items – Allow to set max rows of Items. Set “1” is minimum
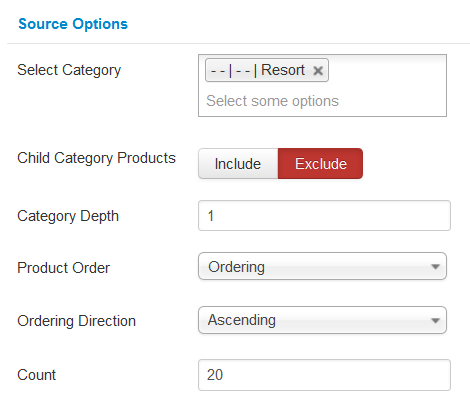
Source Options
- Select Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude products from Child Category
- Category Depth – Allow the number of child category levels to return
- Product Order – Allow to sort product order by
- Ordering Direction – Allow to select ordering direction
- Count – Allow to select the number of articles to display. Set “0” to display all articles

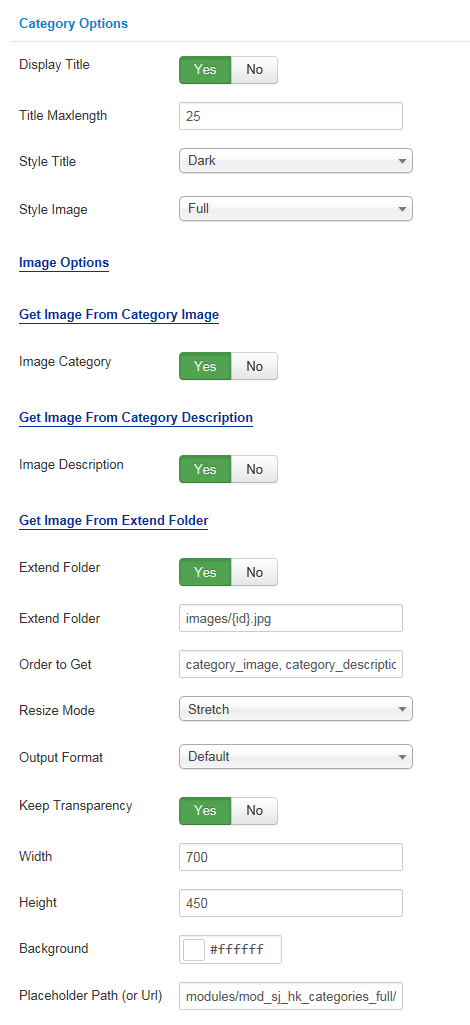
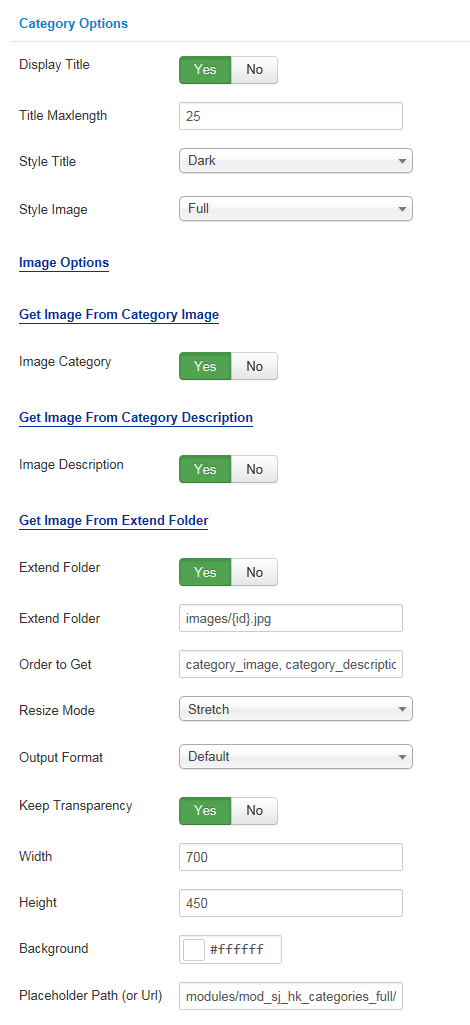
Category Options
- Display Title – Allow to display title OR NOT
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Style Title – Allow to select style title
- Style Image – Allow to select style image
Image Options
Get Image From Category Image
- Image Category – Allow you to get image from Category Image OR not
Get Image From Category Description
- Image Description – Allow you to get image from Image description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: category_image, category_description, external OR not
- Resize Mode – Allow you to choose the mode of image resizing
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
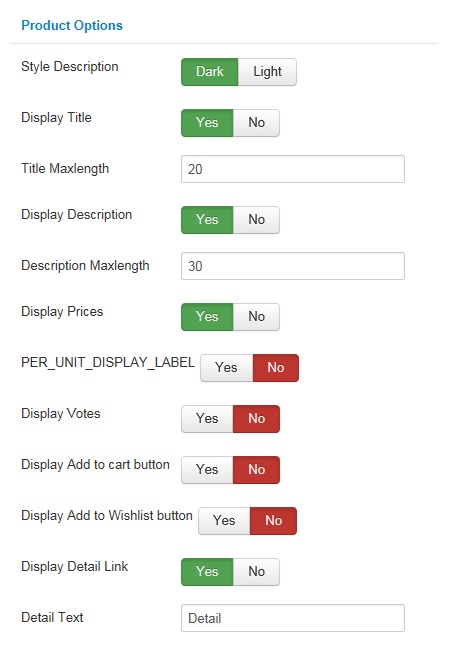
Product Options
- Style Description – Allow to set style description (“Dark or Light”)
- Display Title – Allow to display title OR not
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Display Description – Allow to display description OR not.
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description.
- Display Price – Allow to display price OR not
- PER_UNIT_DISPLAY_LABEL – Allow to PER_UNIT_DISPLAY_LABEL OR not
- Display Votes – Allow to display votes OR not
- Display Add to cart button – Allow you to display “Add to cart” OR not
- Display Add to Wishlist button – Allow you to Display Add to Wishlist button OR not
- Display Detail Link – Allow you to Display Detail Link OR not
- Detail Text – Allow you to insert text for Detail link

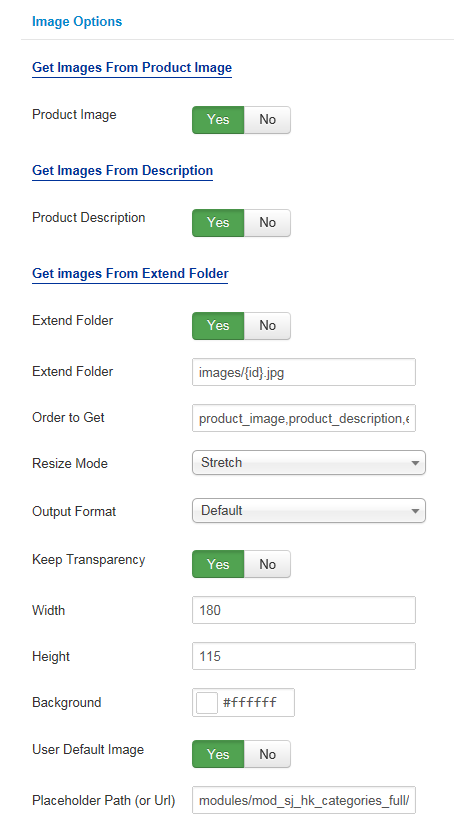
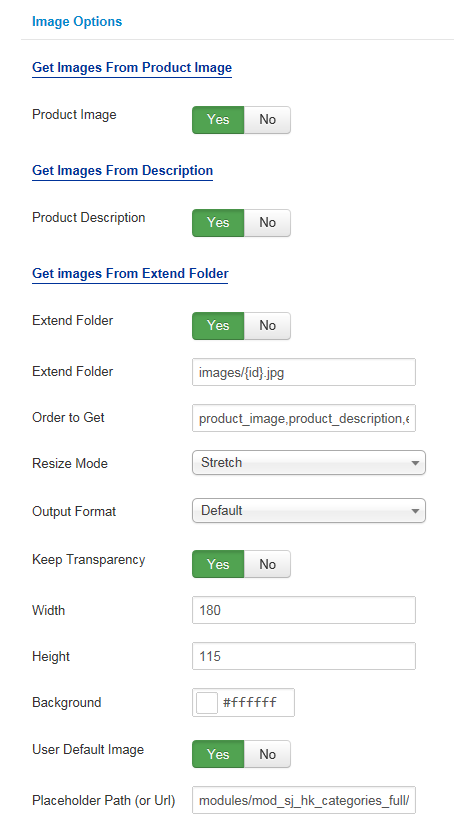
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Description
- Product Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: field_image, field_description, external OR not
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
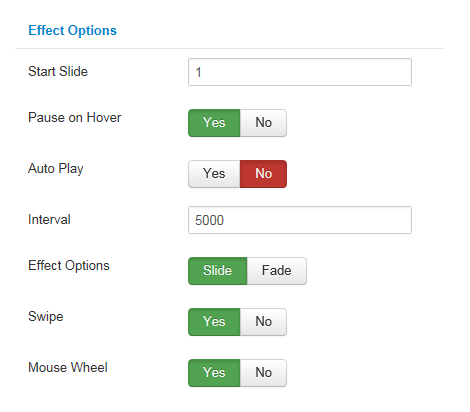
Effect Options
- Start Slide – Allow you set for slideshow start slideshow. The zero-based index of the slide that should be initially displayed
- Pause When Hover – Allow slideshow effect pause when hover OR NOT
- Auto Play – Allow you set for slideshow auto play OR not
- Interval – Allow you to set speed of timer (Larger = Slower)
- Effect Options – Allow you to select effect options Slide/Fade
- Swipe – Allow you to set auto play interval (Larger = Slower)
- Mouse Wheel – Allow you to select mouse wheel OR NOT
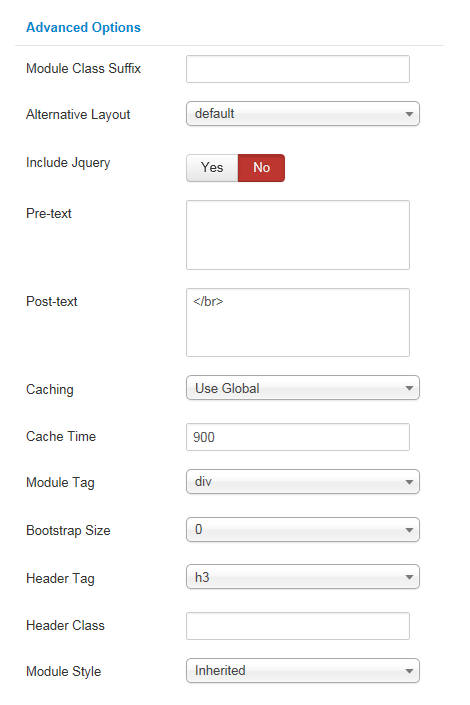
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style