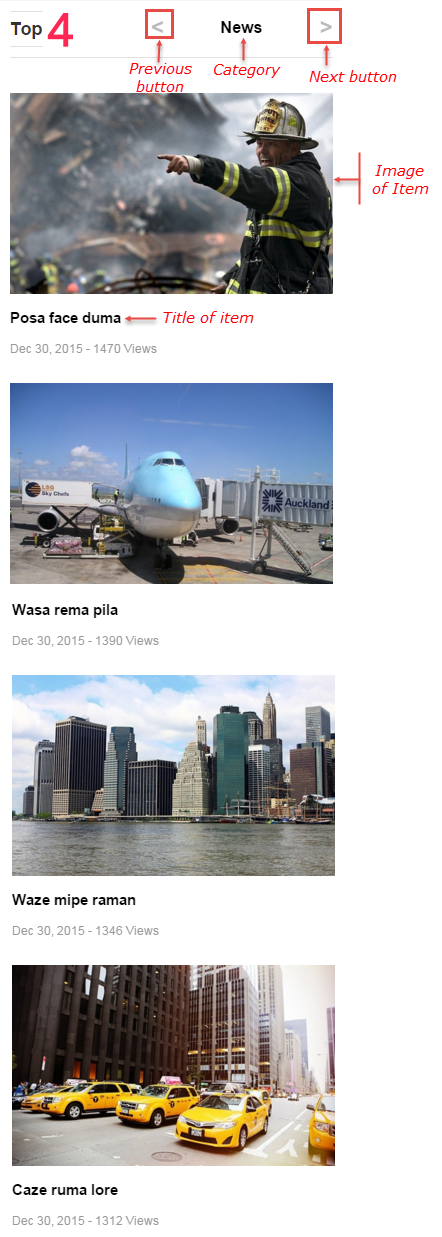
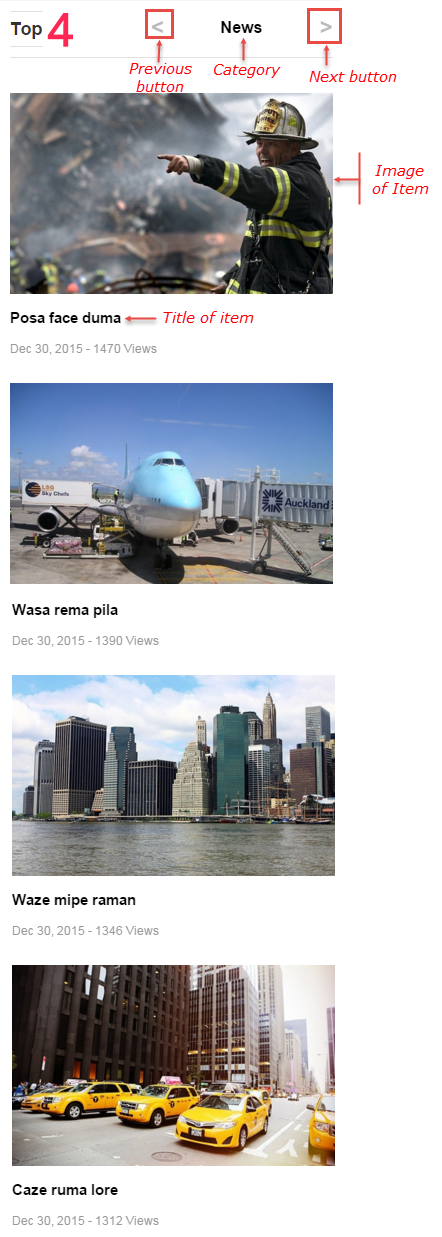
3.1 Module Demo

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
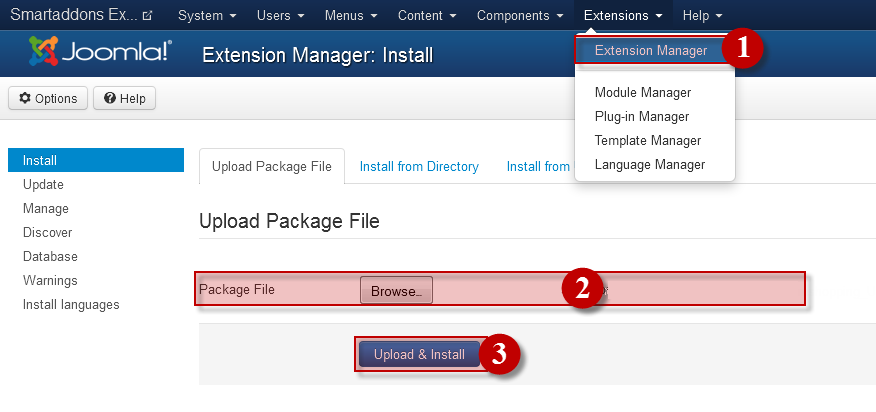
After installing, go to Extensions -> Module Manager and find SJ Categories Tabs for K2to configure.SJ Categories Tabs for K2 module is configured in 6 main groups of parameters as following:
- Module.
- Source Options.
- Items Options.
- Image Options.
- Effect Optionss.
- Advanced.
Let’s look at the parameters in detail:
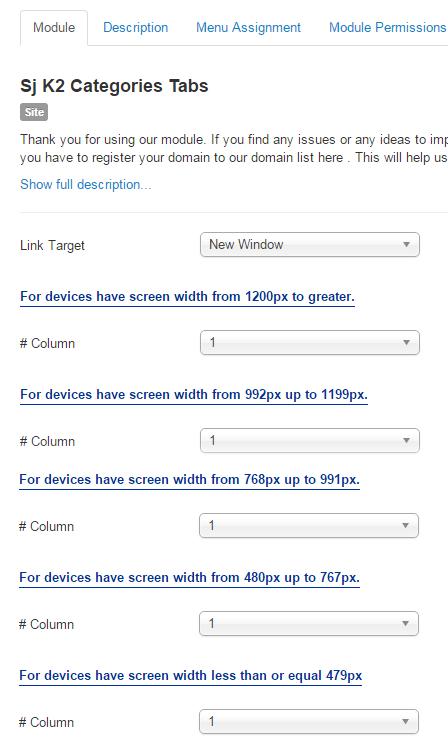
Module.
- Link Target – Set target for links clicked
- New window
- Same window
- Popup
- # Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 992px up to 1199px.
- For devices have screen width from 768px up to 991px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
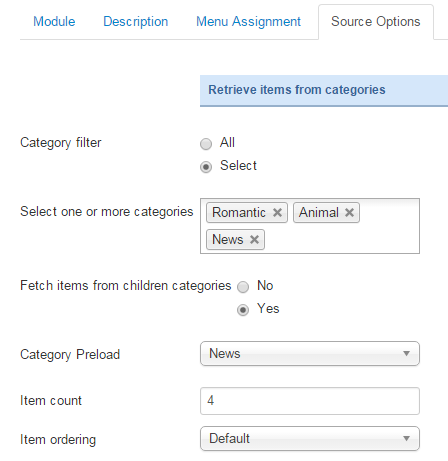
Source Options.
- Retrieve items from categories
- Category filter – Allow to choose type of Category filter: All/Select.
- Select one or more categories – Allow to select one or more categories for which you want to filter an items list.
- Fetch items from children categories – Allow to fetch items from children categories or Not.
- Category Preload – Allow to choose Category Preload
- Item count – Allow to set total of items to be shown by module.
- Item ordering – Allow to choose items show on frontend.
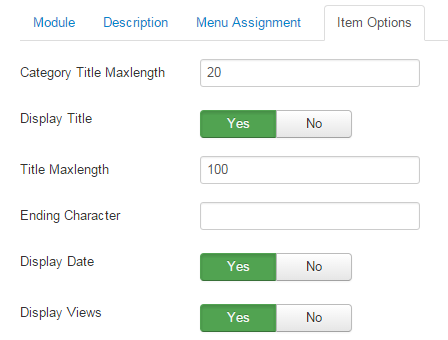
Item Options.
- Category Title Maxlength – The maxlength of category’s title can be showed. Set “0″ to show full title
- Display Title – Allow to show/hide title of items.
- Title Maxlength – The maxlength of items’s title. Set “0″ to show full title.
- Ending Character – Ending Character when using the truncating the title.
- Display Date – Allow to show/hide date of item.
- Display Views – Allow to show/hide views of item.
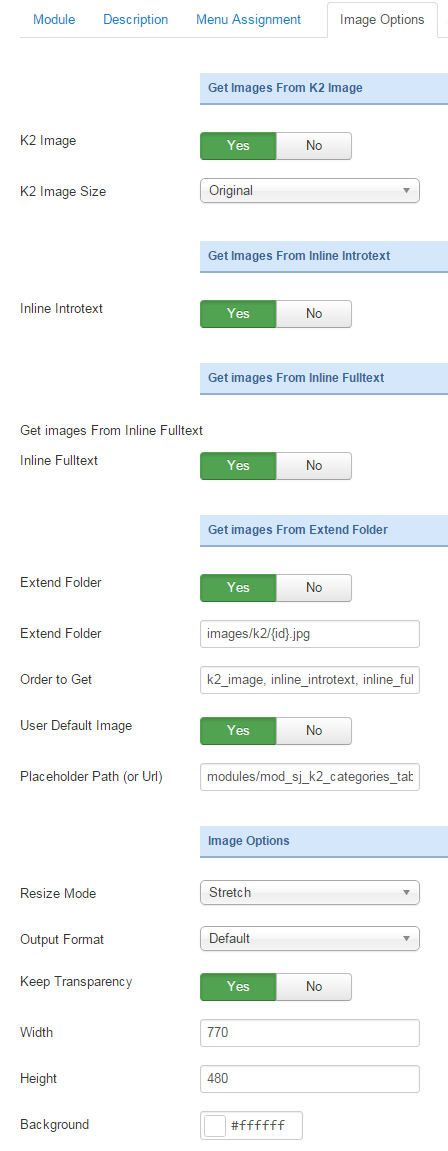
Image Options.
- Get Images From K2 Image
- K2 Image – Allow to show K2 items image OR not.
- K2 Image Size – Allow to choose size of image: original/Extra Small/Small….
- Get Images From Inline Introtext
- Inline Introtext – Allow to show image inline introtext OR not.
- Get Images From Inline Fulltext
- Inline Fulltext – Allow to show image inline fulltext OR not.
- Get Images From Extend Folder
- Extend Folder – Allow to show/hide Extend Folder.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- User Default Image – Allow to choose User Default Image or not.
- Place holder Path (or Url) – The path or URL of Default Image.
- Image Options
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format.
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Background – Allow to set the color of image background.
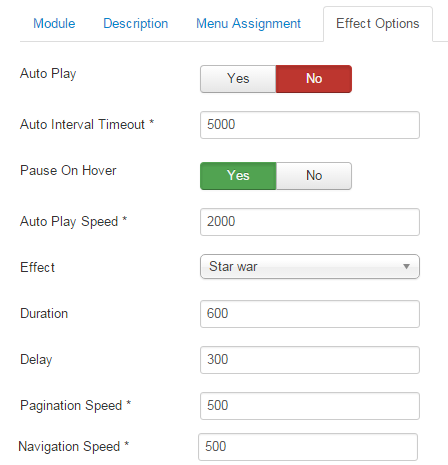
Effect Options.
- Auto Play – Allow you to set autoplay for slideshow.
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower.
- Pause on Hover – Allow you to set pause being hovered OR not.
- Auto Play Speed – Allow to set speed of auto play.
- Effect – Allow to choose the effect for the module..
- Duration – Allow to set how long animation will run (Lager = Slower).
- Delay – Allow to set a timer to delay the excution of the next item in the queue (Lager = Slower).
- Pagination Speed – Allow to set Pagination Speed for slider.
- Navigation Speed – Allow to set Navigation Speed.
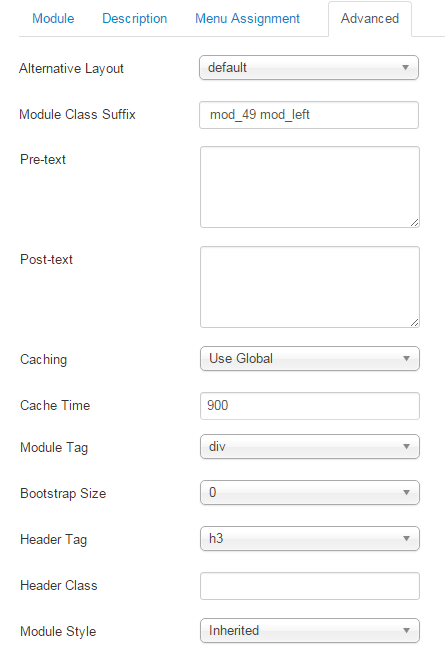
Advanced Options.
- Alternative Layout – Set custom layout for this module.
- Module Class Suffix – Allow you to choose another CSS class that suits your template.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.