1SYSTEM REQUIREMENTS – Back to top
SJ Charly Church is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 Component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
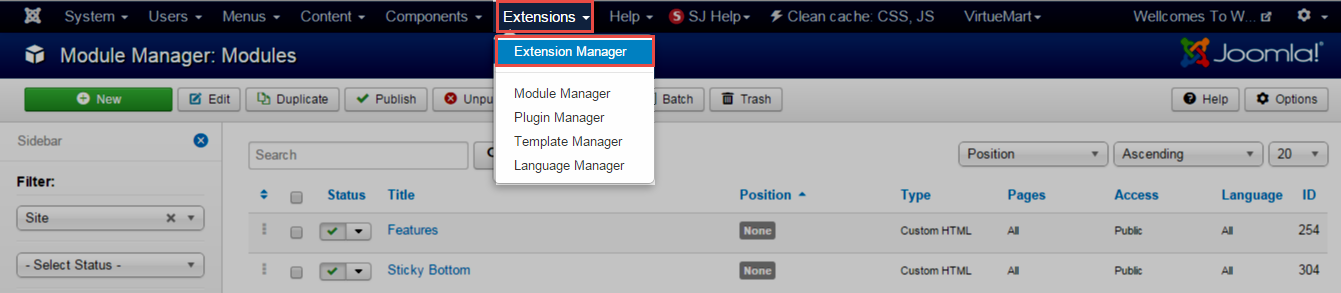
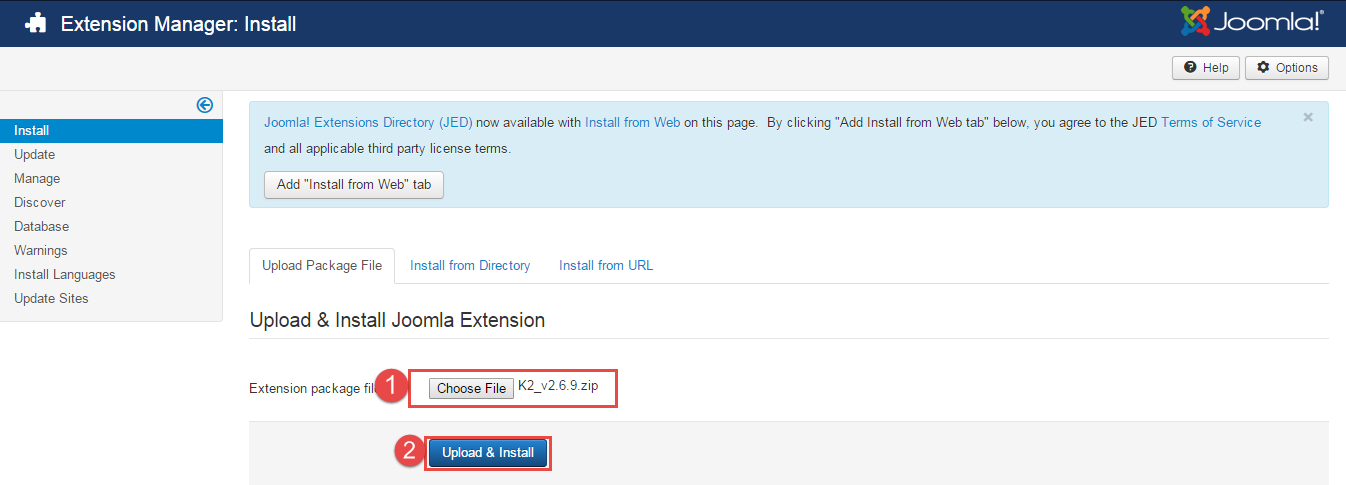
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

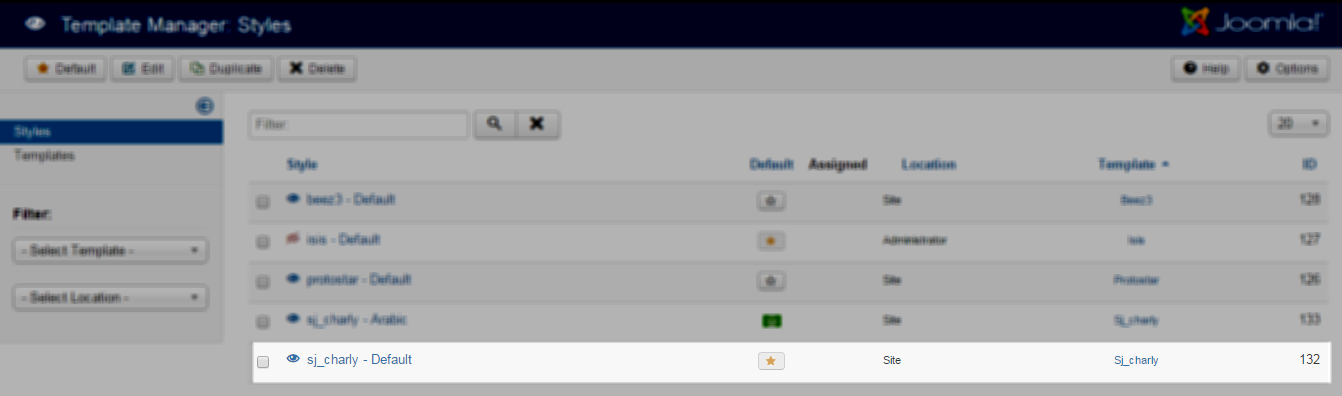
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
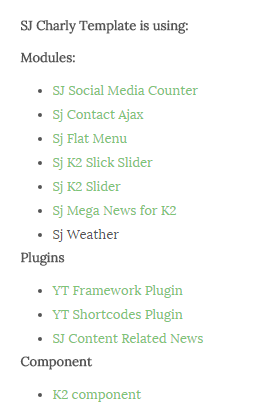
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 Component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
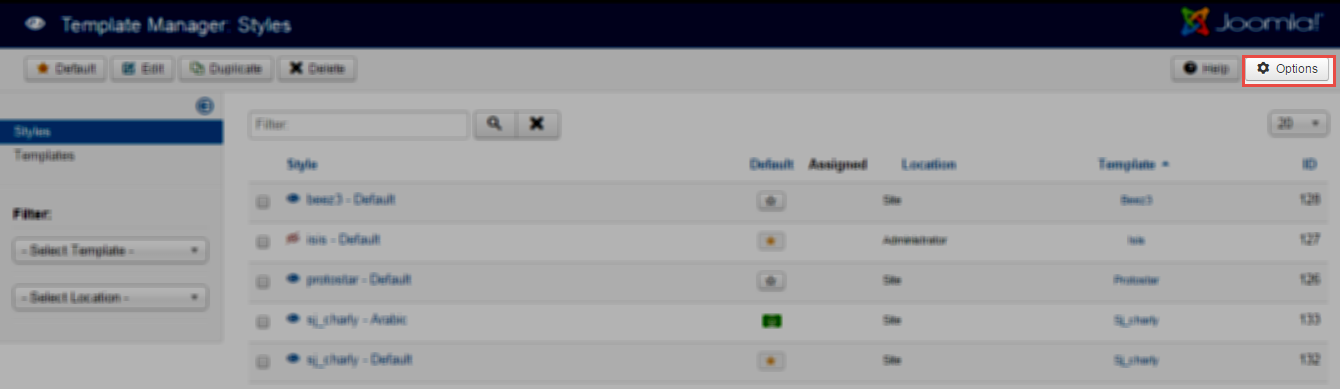
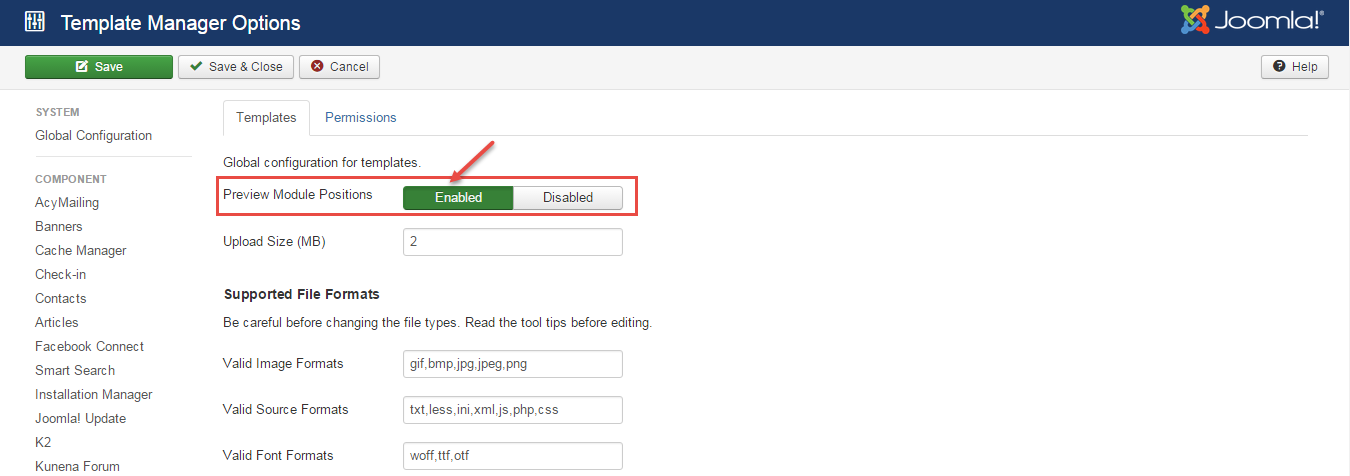
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

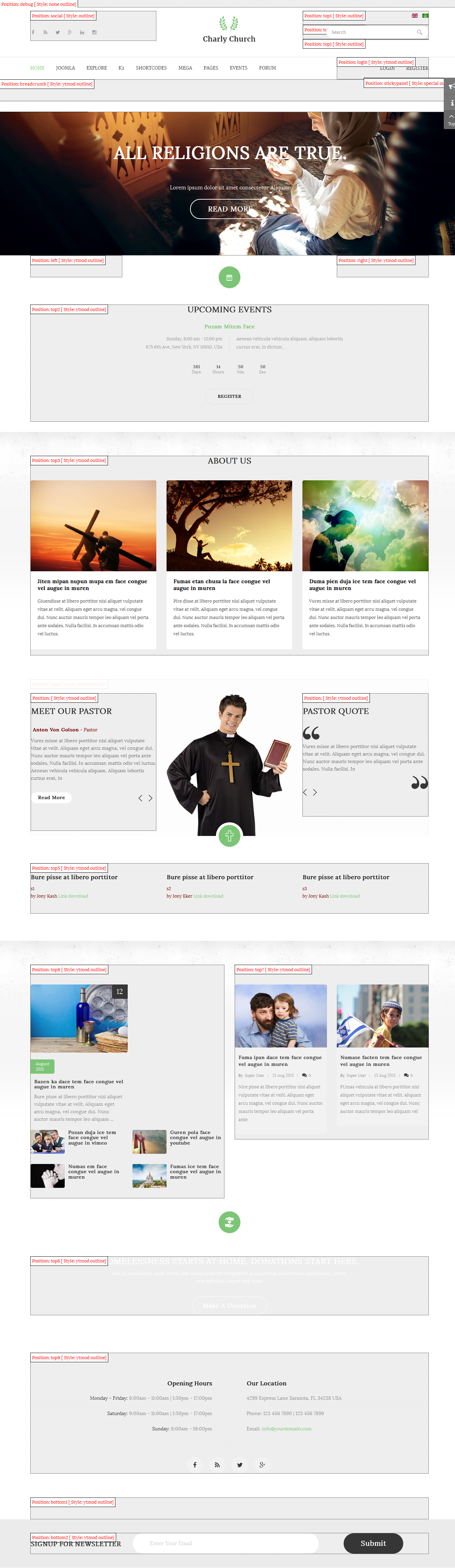
Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

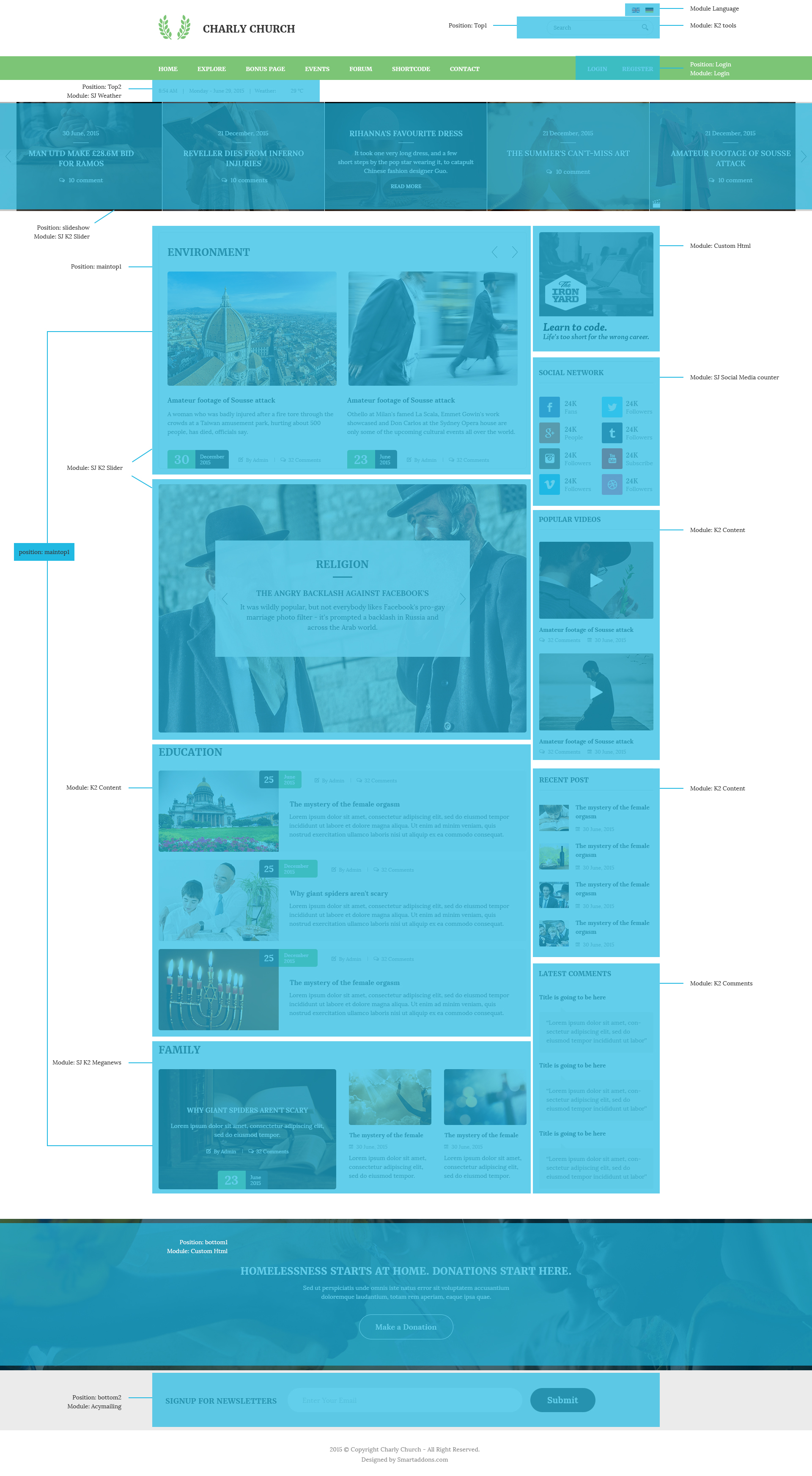
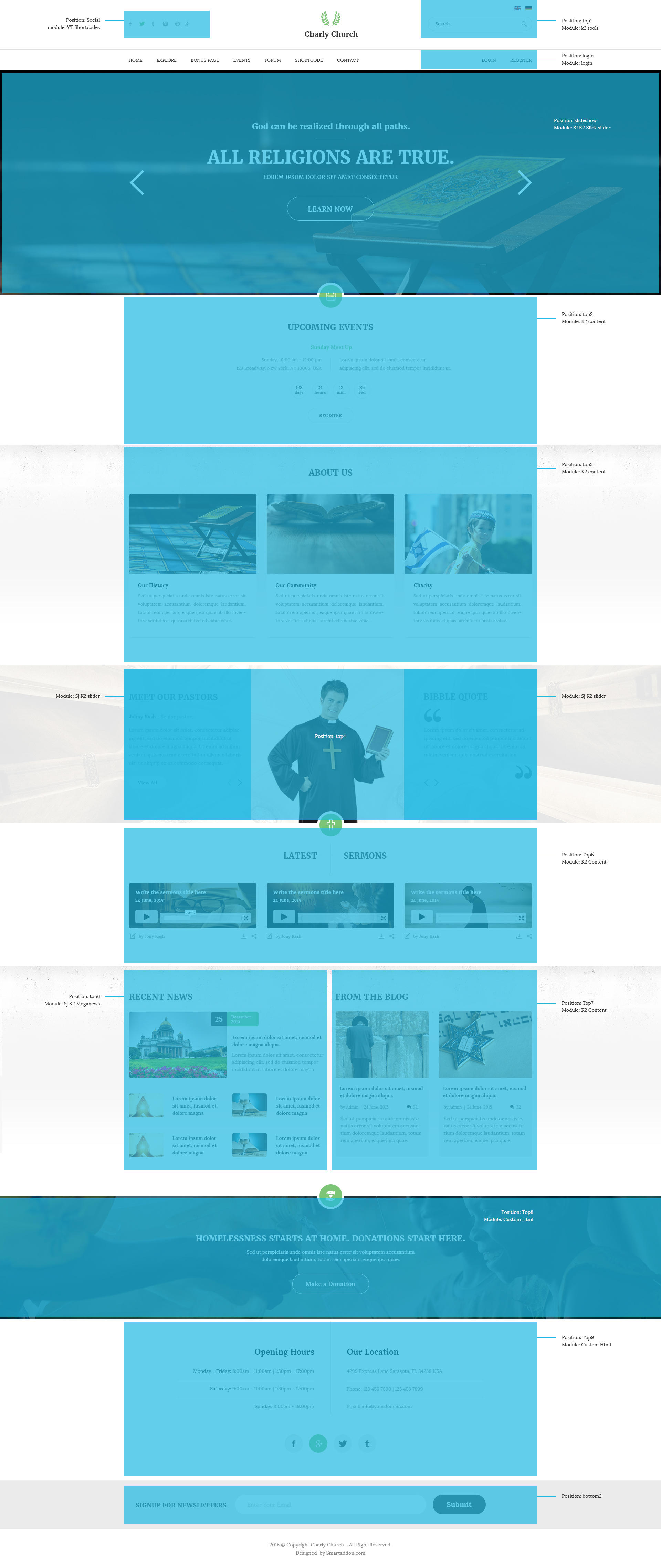
Step 4:The image below shows Module Positions

4.1 Layout Position
4.1.1 Layout1
4.1.2 Layout2

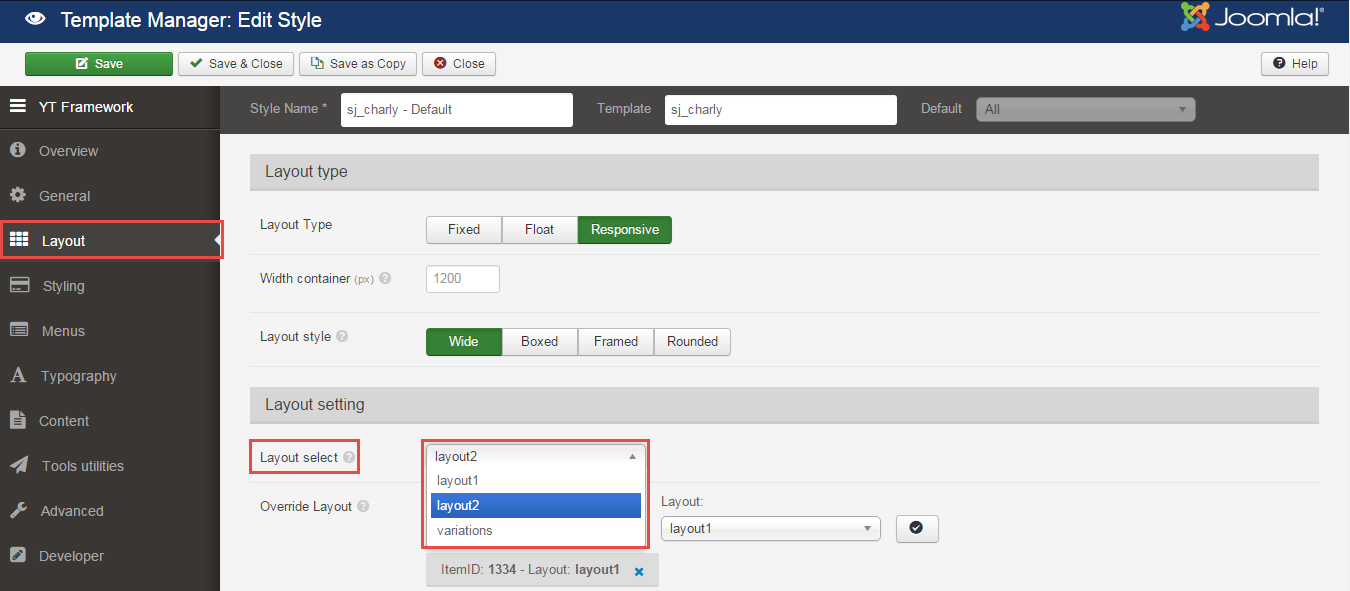
Note: To select the Layout1, Layout2, please go to Extension >> Template Manager >> Click the “Layout” on the left column and choose the Layout you want.

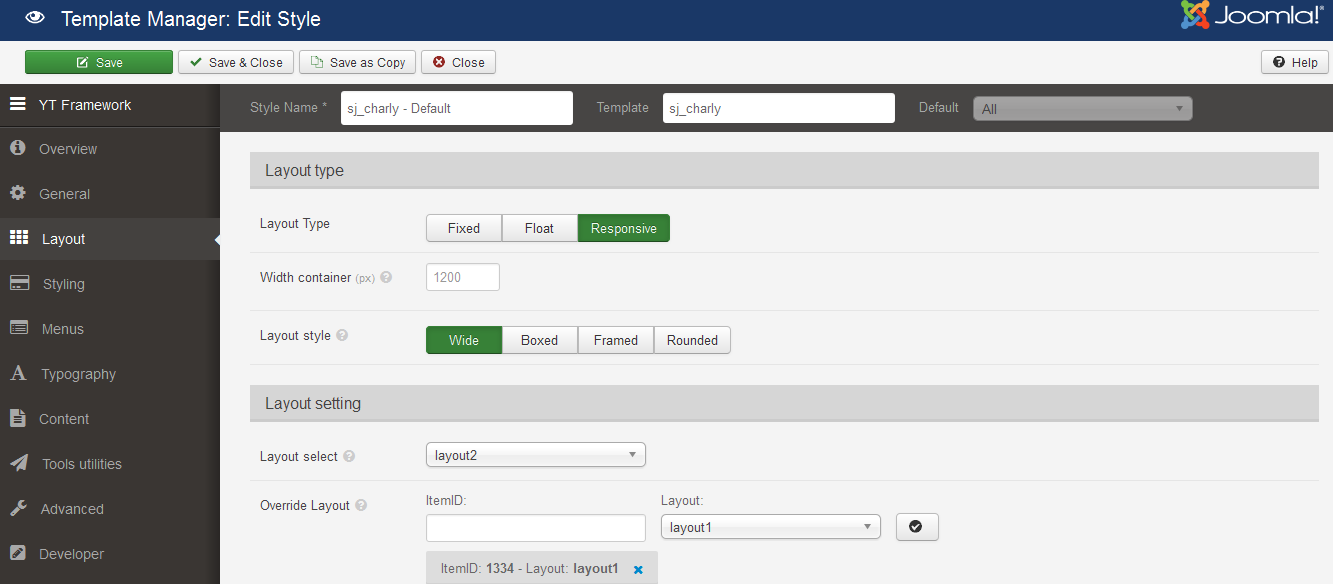
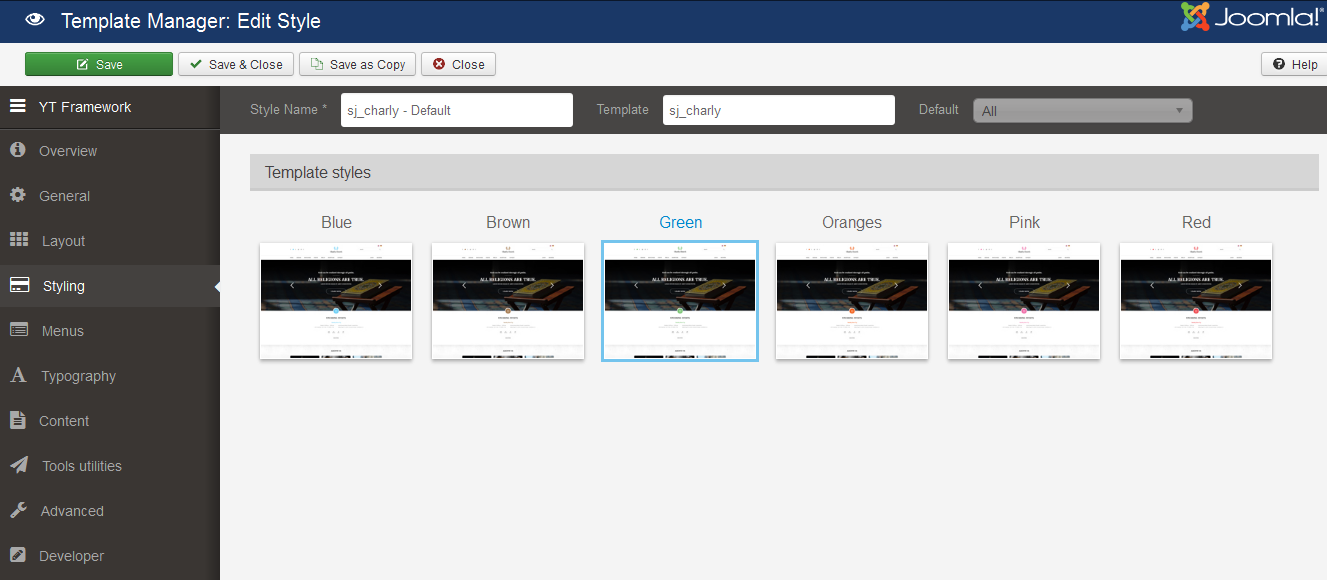
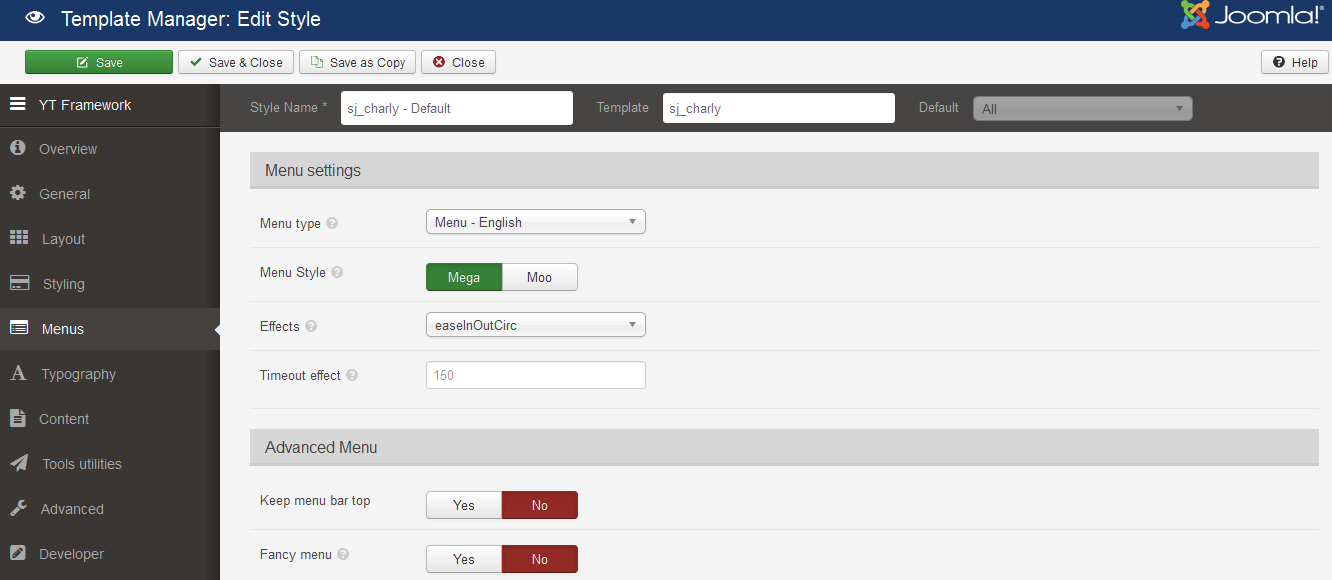
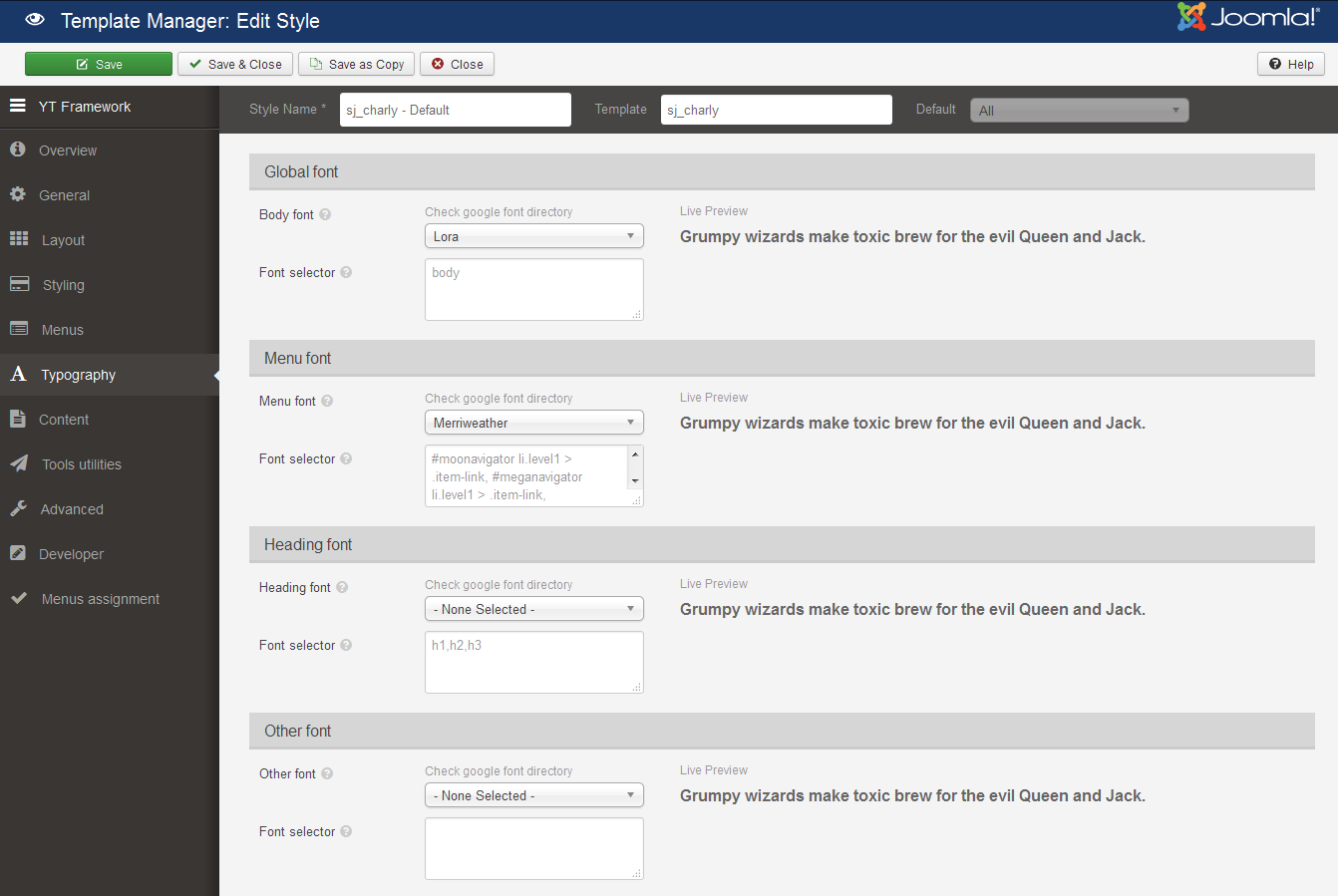
4.2 Template Configuration – Layout1
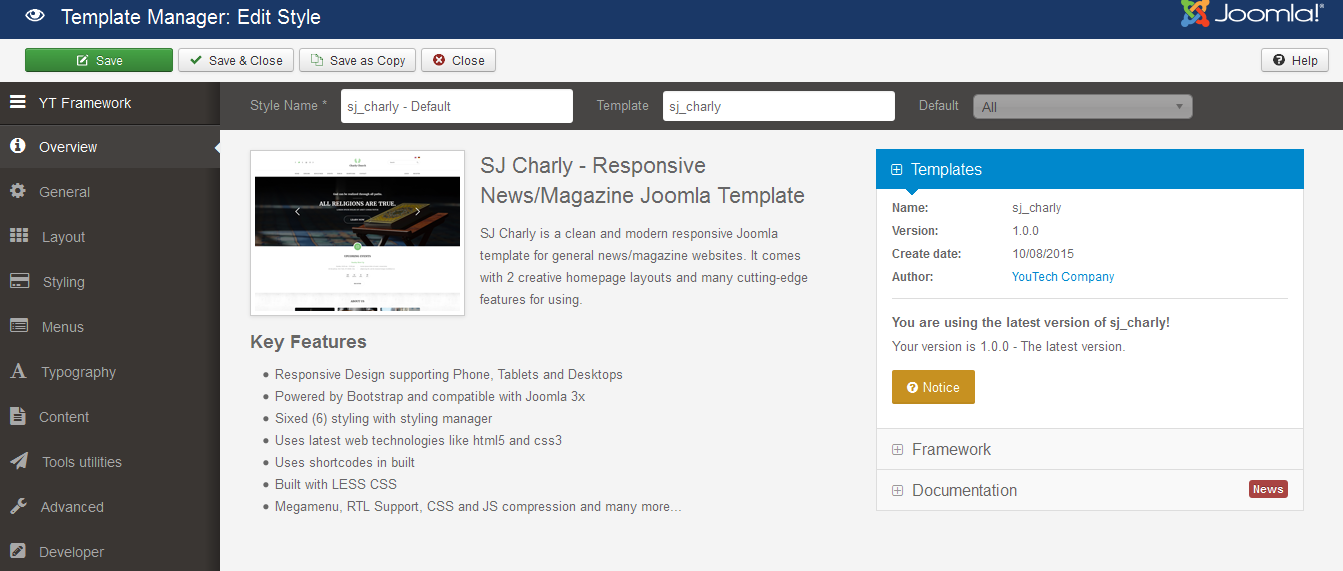
Go to Extensions > Template Manager > SJ Charly Church. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

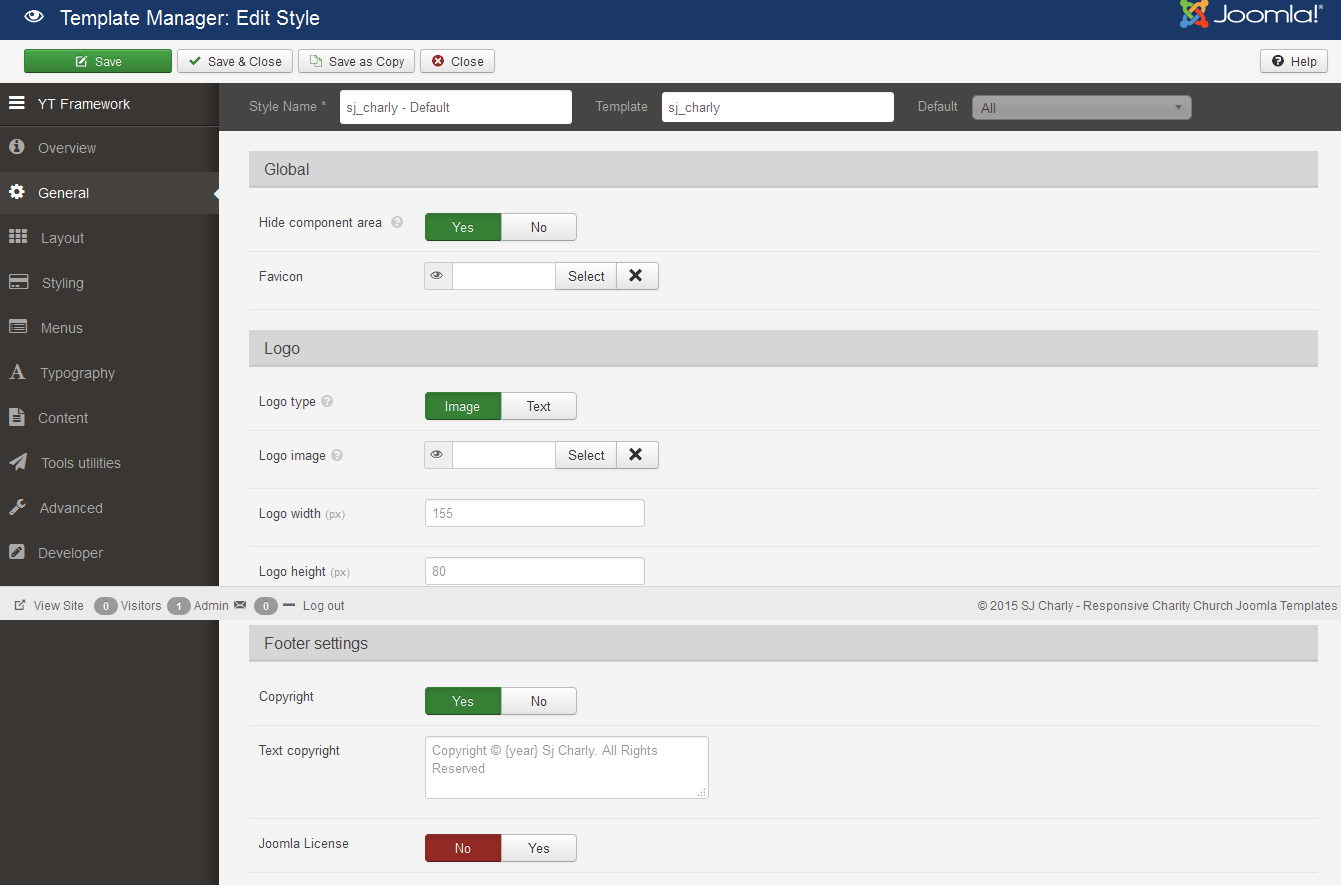
GENERAL

LAYOUT

STYLING

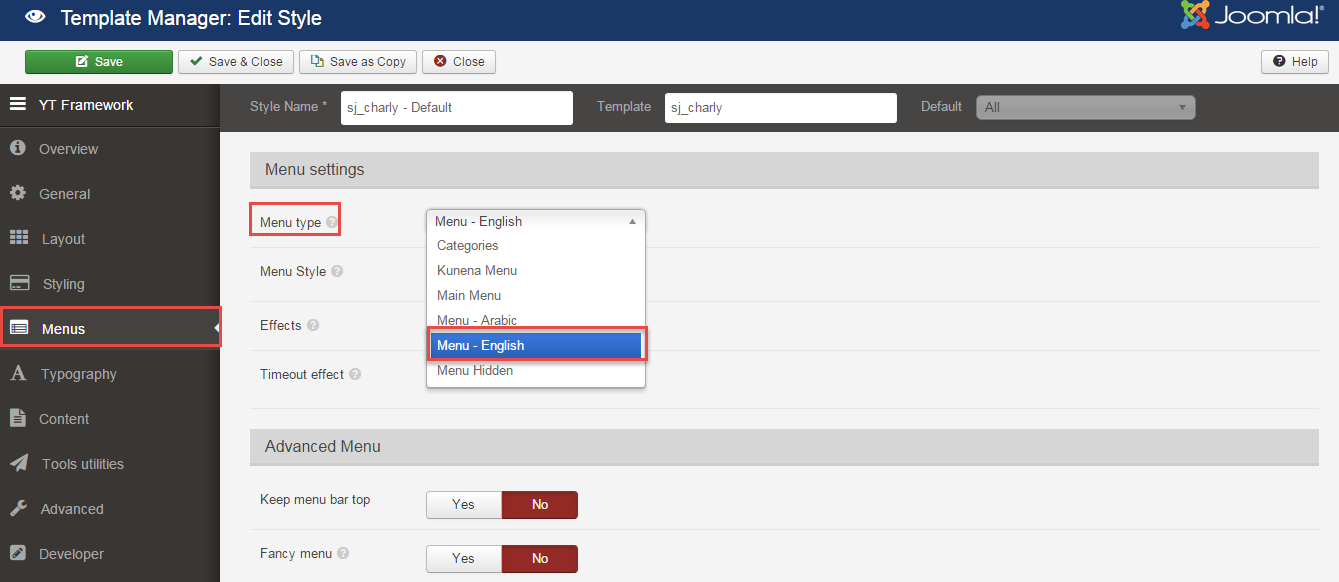
MENUS

TYPOGRAPHY

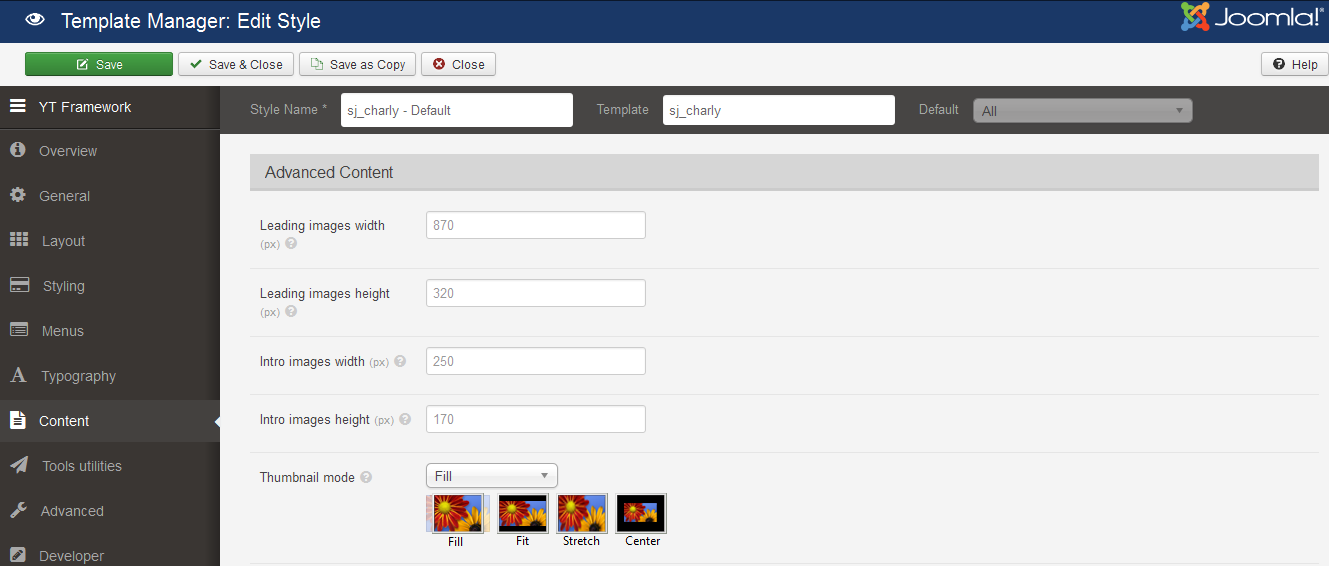
CONTENT

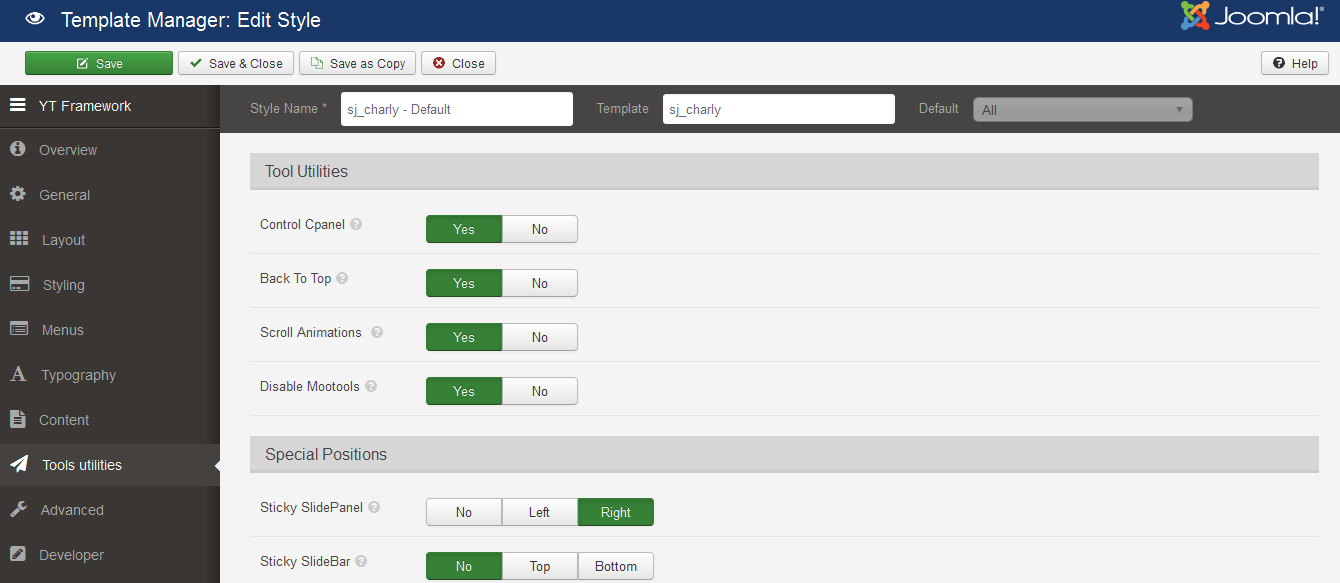
TOOLS UTILITIES

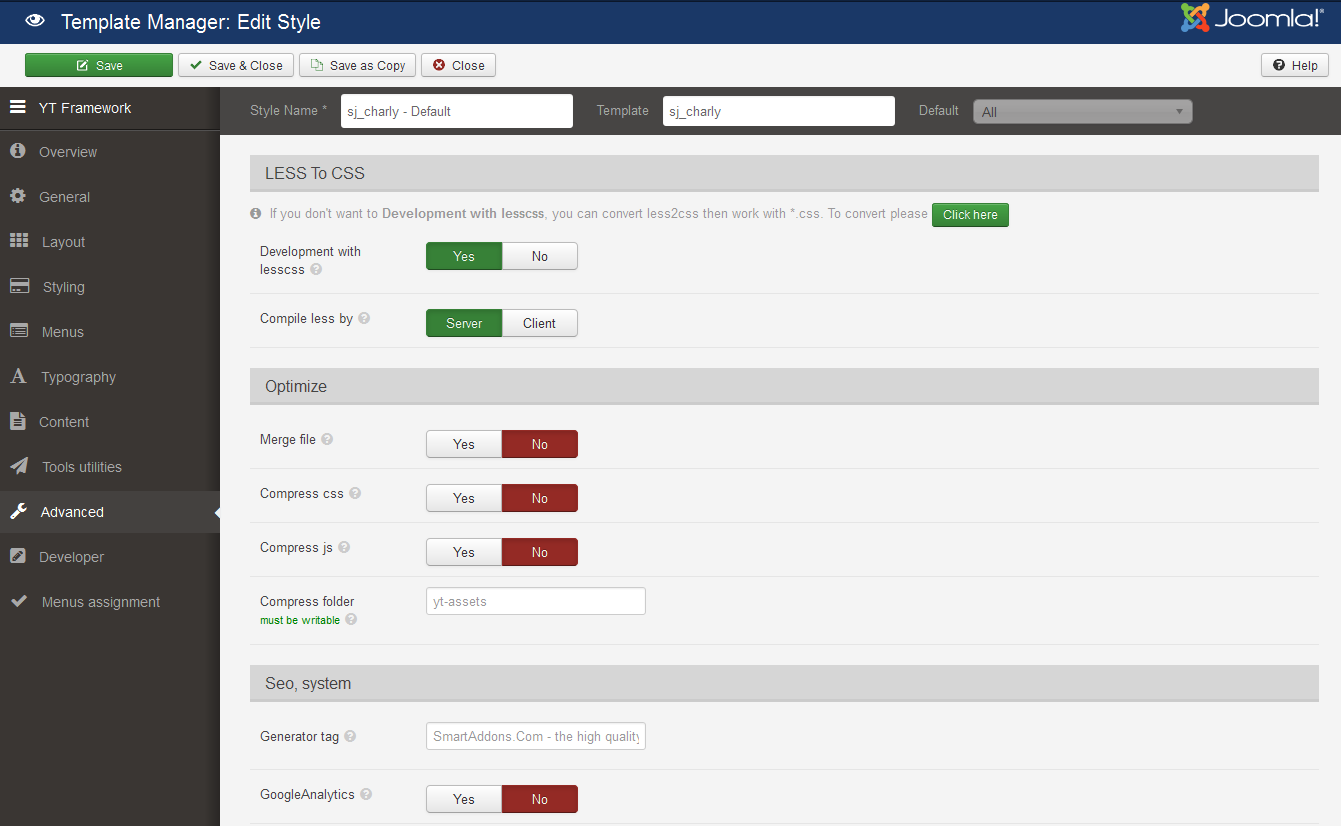
ADVANCED

4.3 Menu Configuration – Layout1
If you want to make your site same as SJ Charly Church demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Charly Church, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Charly Church, please go to here
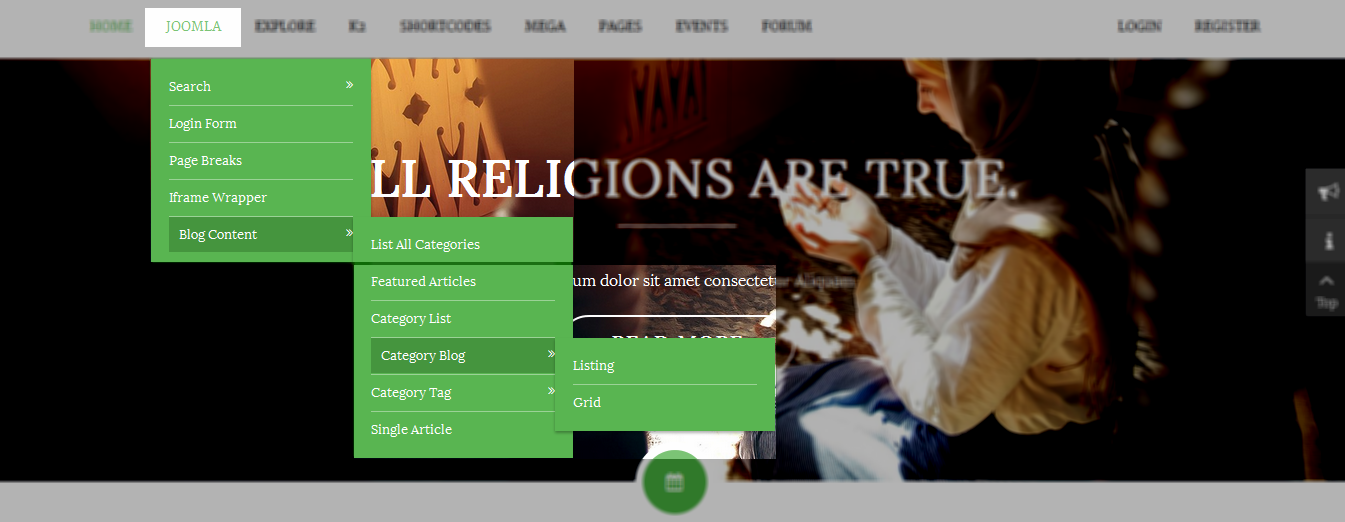
4.3.1. Joomla Menu Configuration
Frontend Appearance

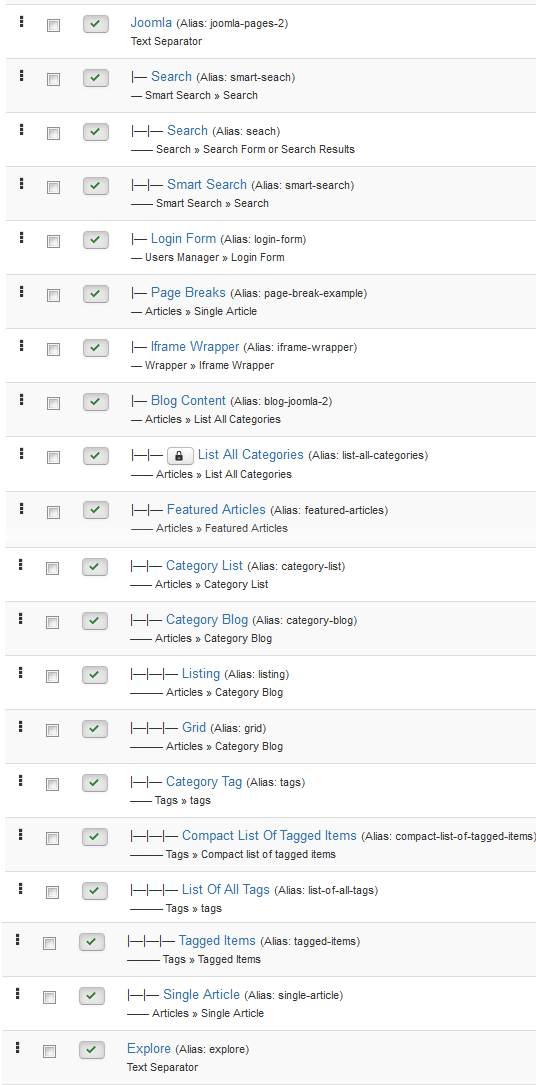
Tree of Joomla Menu

Backend Settings
1. Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
2. Blog Content
To configure “Blog Content”, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Menu Item Type: List All Categories
Template Style: Use default
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
3. Category Blog
To configure “Category Blog”, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Menu Item Type: Category Blog
Template Style: Use default
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
4. Listing
To configure “Listing “, please go to Menus >> Main menu – English >> Find “Listing” (you can create new menu if this menu is not exist).
Menu Item Type: Category Blog
Template Style: Use default
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
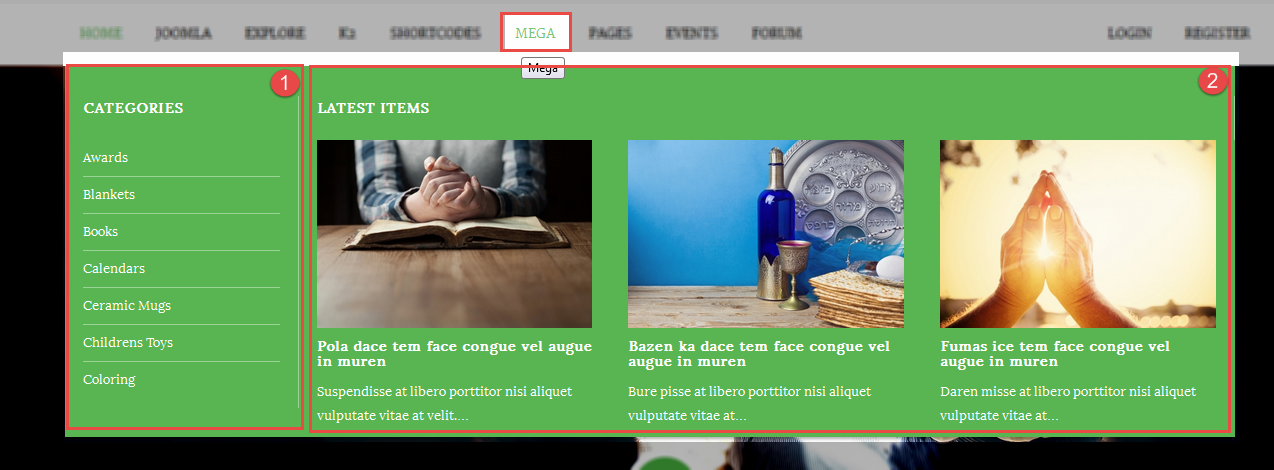
4.3.2 Mega Menu Configuration
Frontend Appearance

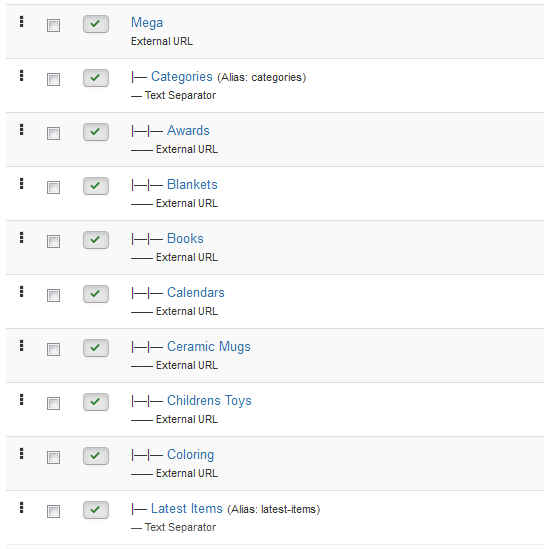
Tree of Mega Menu

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Categories
Menu Item Type: Text Separator
Template Style: Use Default
To configure “Categories”, please go to Menus >> Main menu – English >> Find “Categories” (you can create new menu if this menu is not exist).
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Awards
Menu Item Type: External URL
Template Style: Use Default
To configure “Awards”, please go to Menus >> Main menu – English >> Find “Awards” (you can create new menu if this menu is not exist).
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Latest Items
Module Class Suffix: k2-mega-menu
Menu Type: K2 Content
To configure Latest Items, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
Backend Settings
- Module: backend settings
- Advanced: backend settings
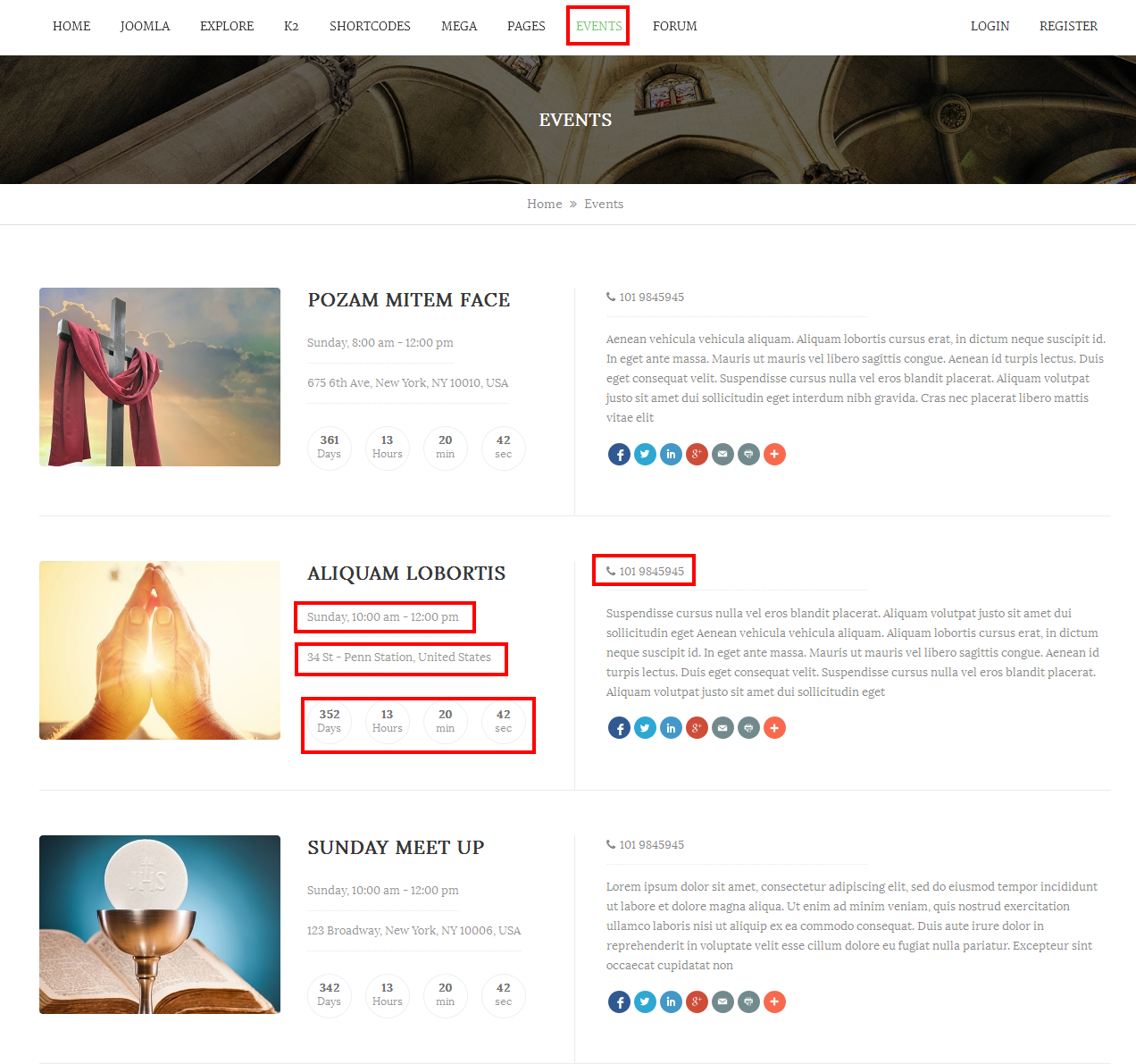
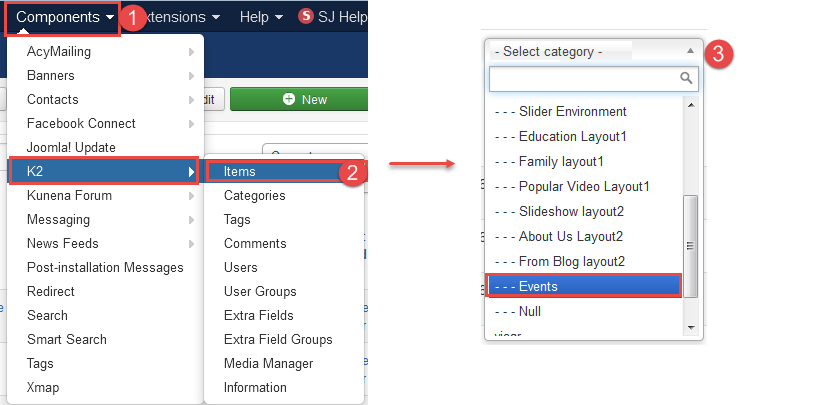
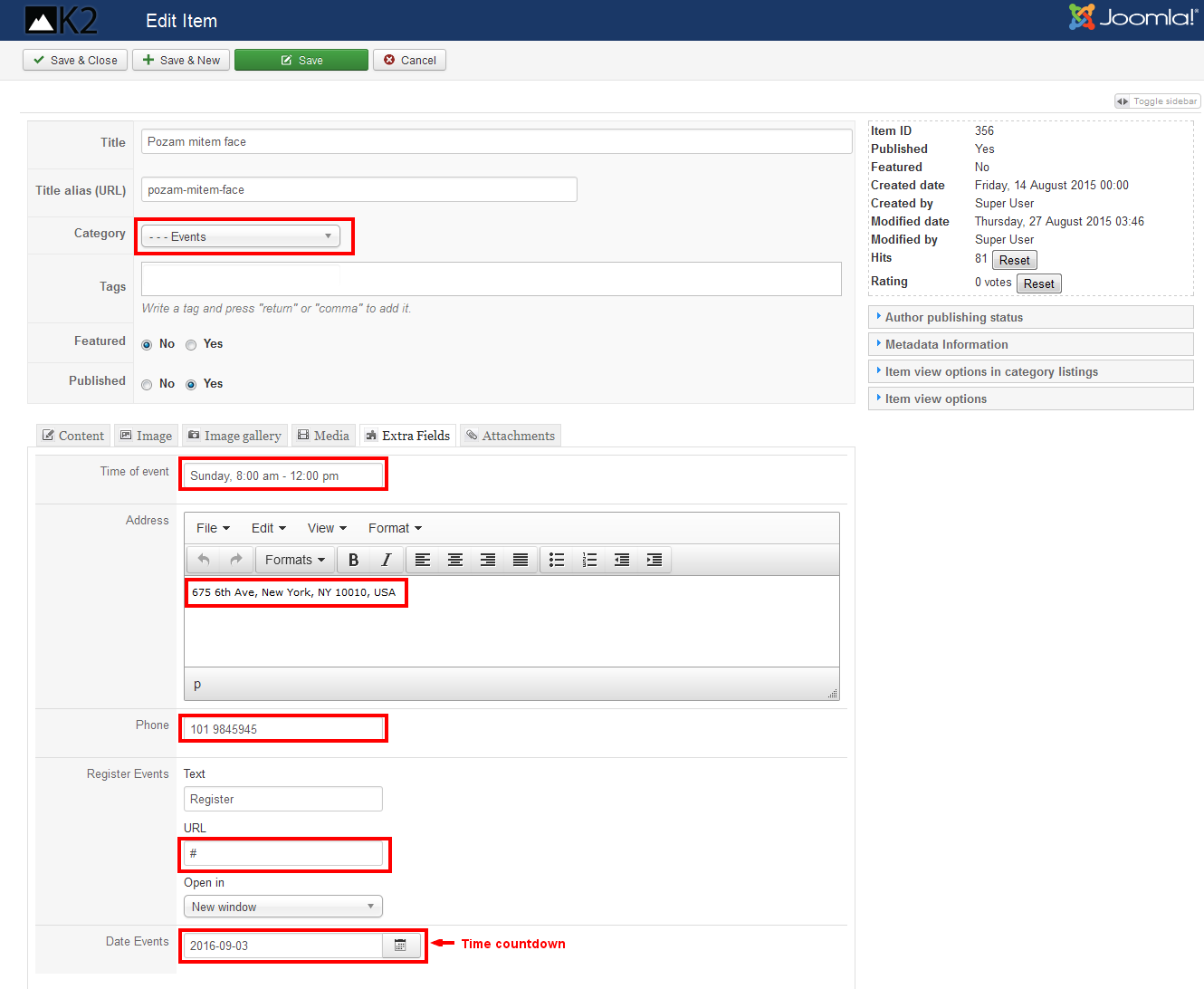
4.3.3 Insert Extra Fields (For example, Insert Extra Fields in the Events Menu )

Step1: Please go to Component >> K2 >> Items >> Select category (Events)

Step2: Click “Extra Fields” and fill in the fields as image below

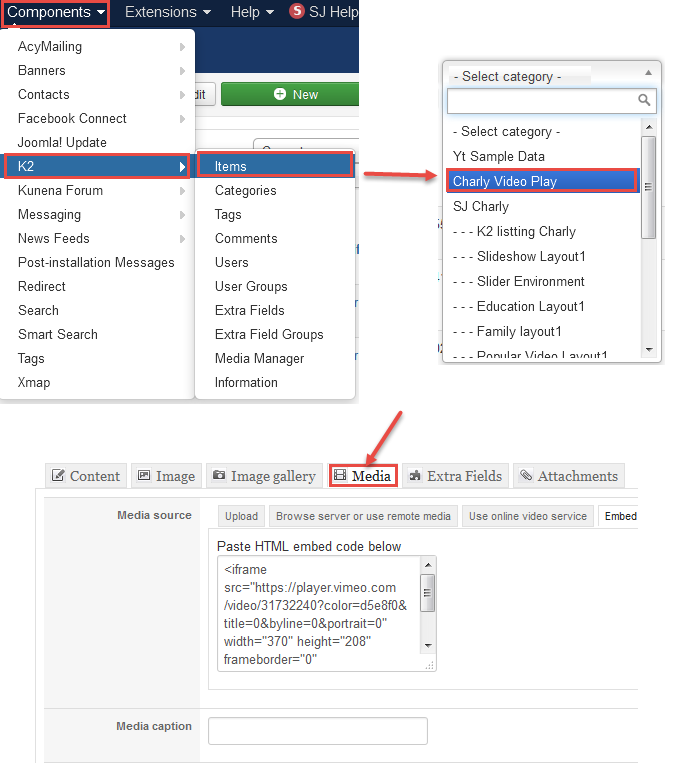
4.3.4 Insert Iframe (For example, Insert Iframe in the Charly Video Play Category )
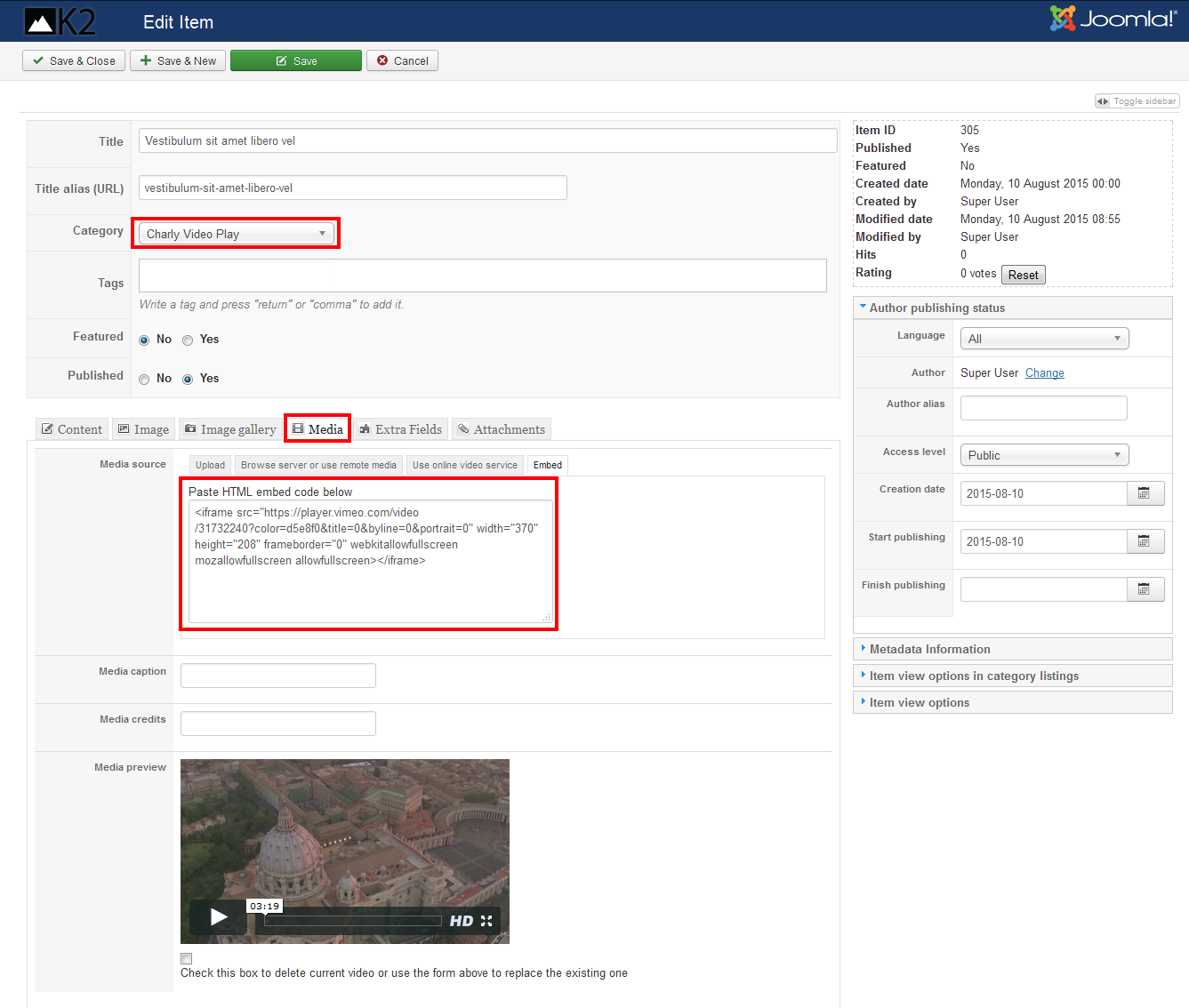
Step1: Please go to Component >> K2 >> Items >> Select category >> Click “Media”

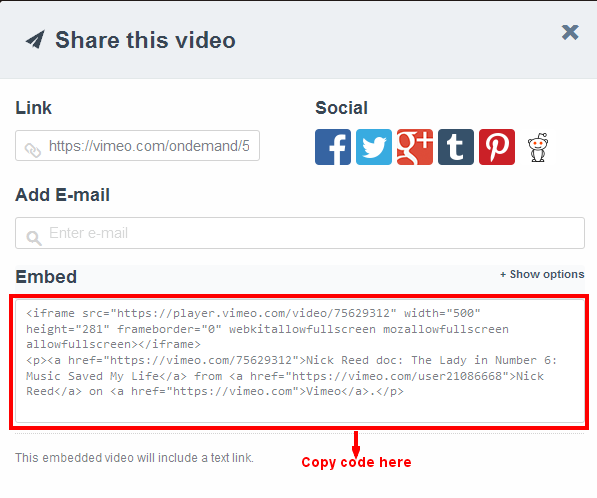
Step2: Go to “Vimeo.com”, choose Video you want, click button “Share” and copy code

Step3: Copy and paste the code into the “Media” in step1

4.4 Extension Configuration – Layout1
4.4.1 Menu Top – Top1 Position
4.4.1.1 Language Switcher – Top1 Position
Module Position – Module Suffix
Module Class Suffix: me-language
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Search K2 – Top1 Position
Module Position – Module Suffix
Module Class Suffix: me_search
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools ” module.
- Module: backend settings
- Advanced: backend settings
4.4.2 Sj Weather – Top2 Position
Module Position – Module Suffix
Module Class Suffix: style-wearther
Module Type: SJ Weather
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ WEATHER ” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Slideshow Layout 1 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4 Maintop1 – Position
Frontend Appearance

4.4.4.1 Environment – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: environment
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.4.2 Slider Style Two – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: slider-two
Module Type: Sj K2 Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
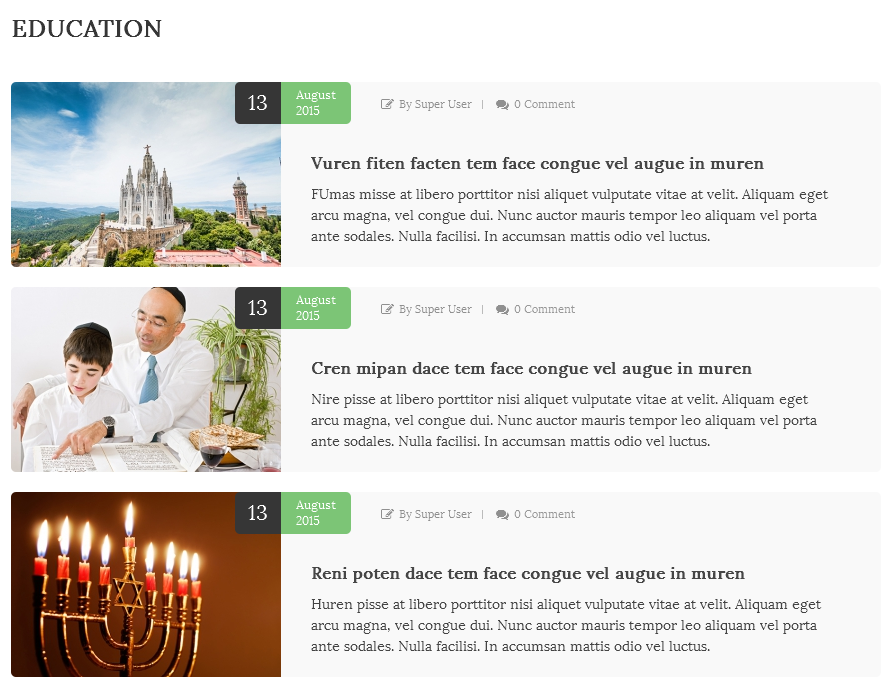
4.4.4.3 Education – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: k2-content-education
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
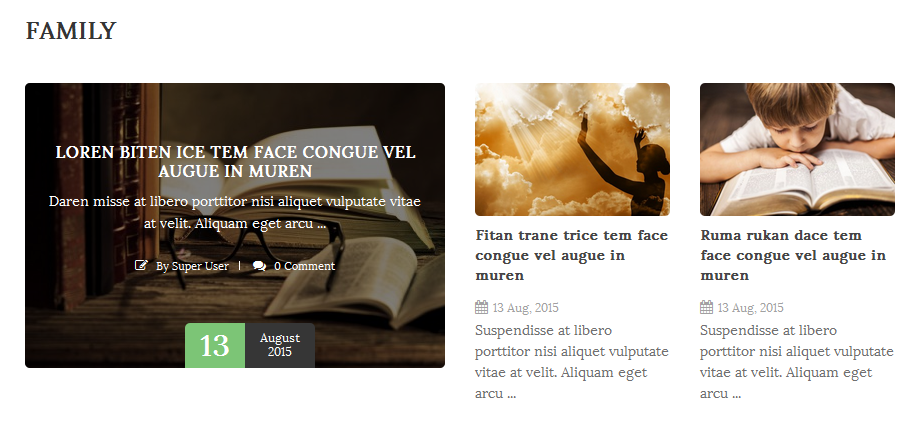
4.4.4.4 Family – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: k2-meganew-family
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.5 Right – Position
Frontend Appearance

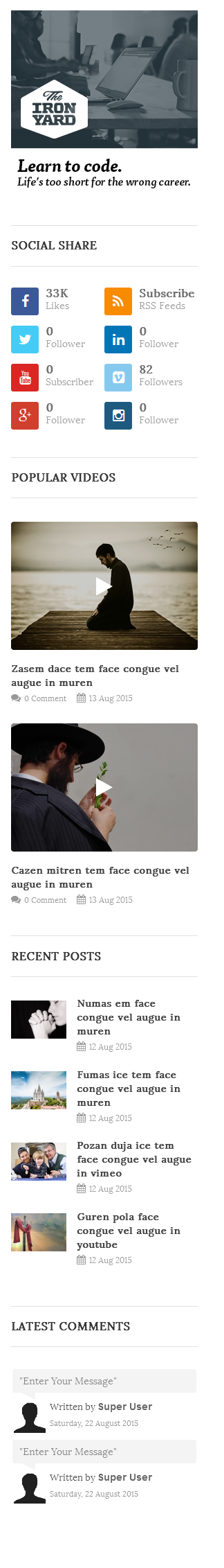
4.4.5.1 Banner1 – Right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML ” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="banner"><img src="images/charly/banner/banner1.png" alt="" /></div> |
4.4.5.2 Social Share – Right Position
Module Position – Module Suffix
Module Class Suffix: social-share
Module Type: SJ Social Media Counter
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.4.5.3 Popular Videos – Right Position
Module Position – Module Suffix
Module Class Suffix: popular-video
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.5.4 Recent Posts – Right Position
Module Position – Module Suffix
Module Class Suffix: most-popular
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.5.5 Latest Comments – Right Position
Module Position – Module Suffix
Module Class Suffix: mod-k2-comment
Module Type: K2 Comments
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Comments” module.
- Module: backend settings
- Advanced: backend settings
4.4.6 Homelessness Starts At Home – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: custom-Homelessness
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="custom-Homelessness"> <h3 class="custom-title">Homelessness starts at home. Donations start here.</h3> <p class="custom-des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae.</p> <div><a class="custom-btn" title="" href="#">Make a Donation</a></div> </div> |
4.4.7 Signup for Newsletter – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: newsletter style-right
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module ” module.
- Module: backend settings
- Advanced: backend settings
4.5 Extension Configuration – Layout2
4.5.1 Social Top – Social Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social-top">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: rss" url="" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: instagram" url="#" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> |
4.5.2 Login Form – Login Position
Module Position – Module Suffix
Module Class Suffix: me-login
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
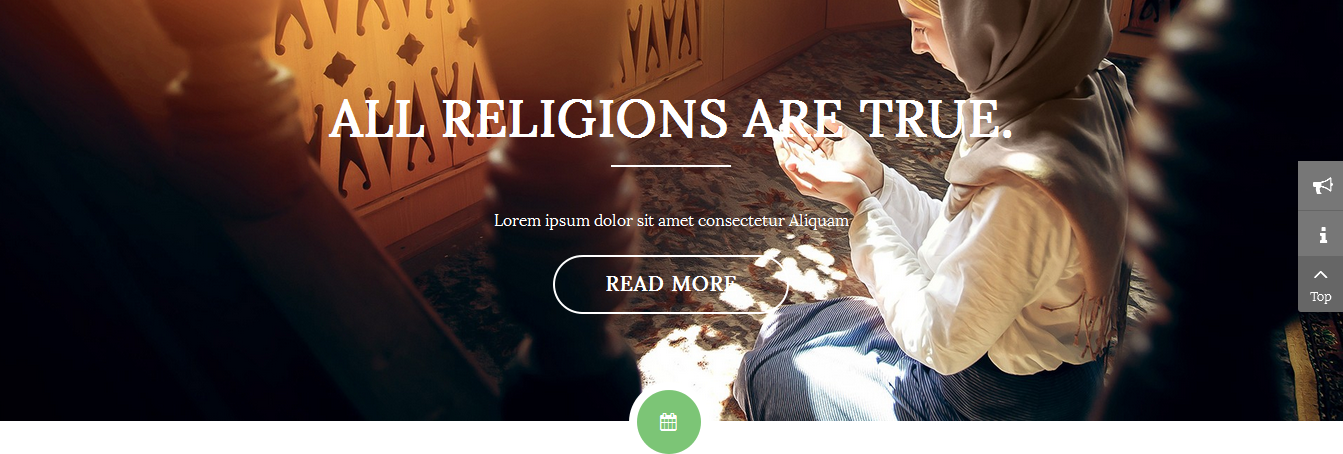
4.5.3 Sj K2 Slick Slider – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: me-style-k2-slideshow
Module Type: Sj K2 Slick Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
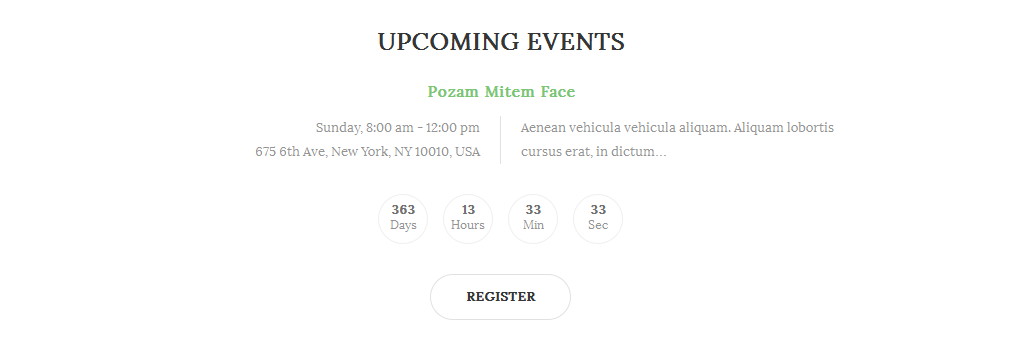
4.5.4 Upcoming Events – Top2 Position
Module Position – Module Suffix
Module Class Suffix: upcoming-events
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
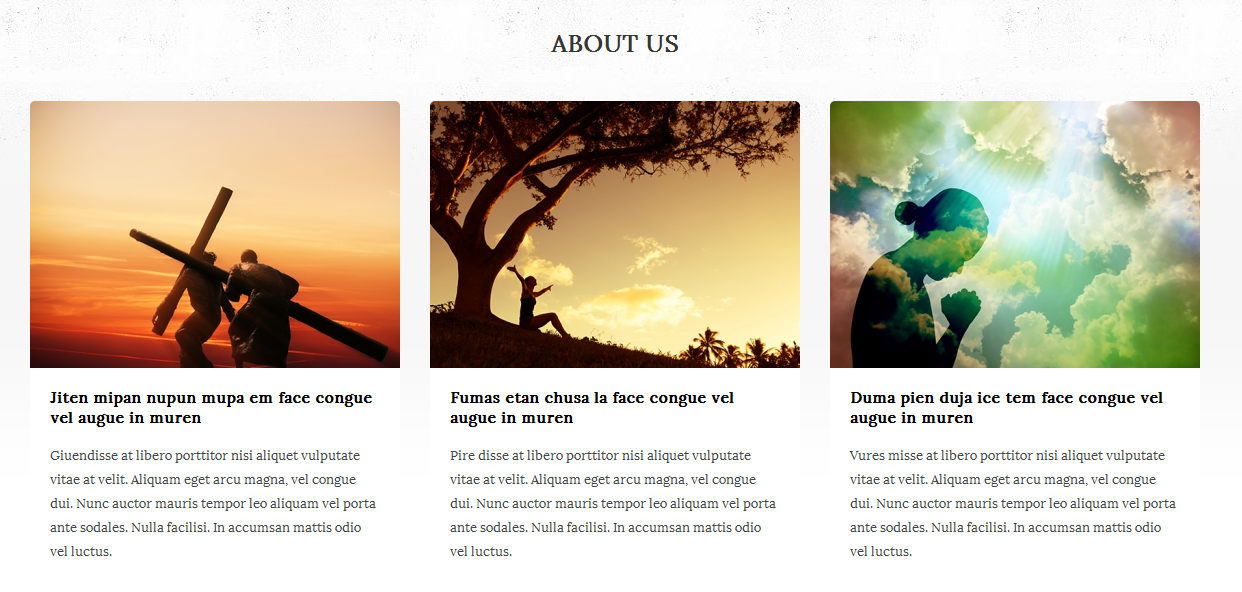
4.5.5 About Us – Top3 Position
Module Position – Module Suffix
Module Class Suffix: k2-content-about-us
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
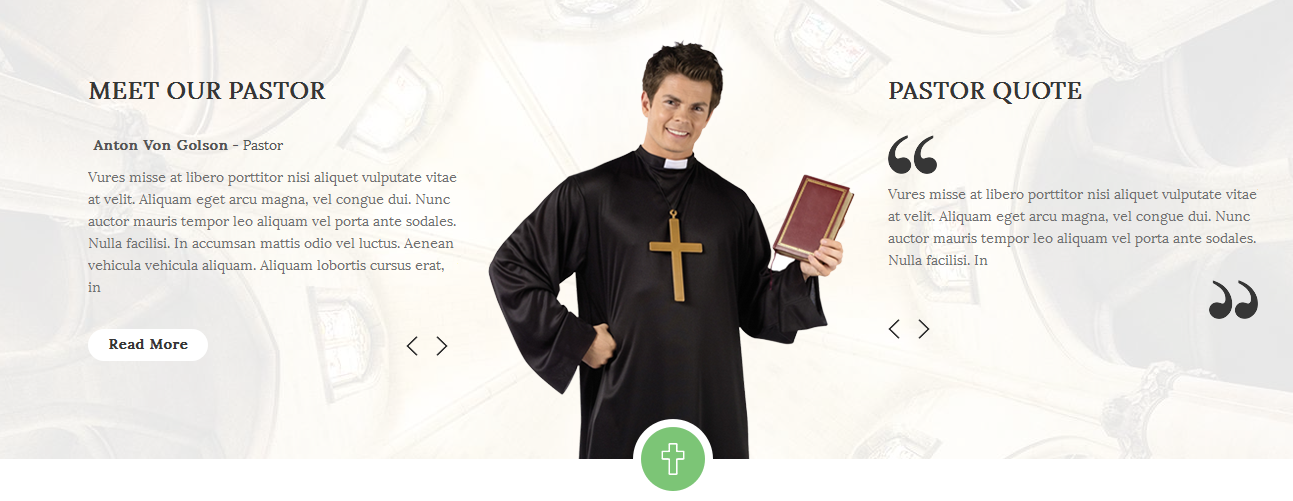
4.5.6 Custom Top4 – Top4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="row"> <div class="col-sm-4 item-module" data-sr="enter left and move 150px over 0.8s">{module [385]}</div> <div class="col-sm-4 item-module" data-sr="enter bottom and move 150px over 0.8s"><img src="images/charly/demo/vicar.png" alt="" /></div> <div class="col-sm-4 item-module" data-sr="enter right and move 150px over 1s">{module [386]}</div> </div> |
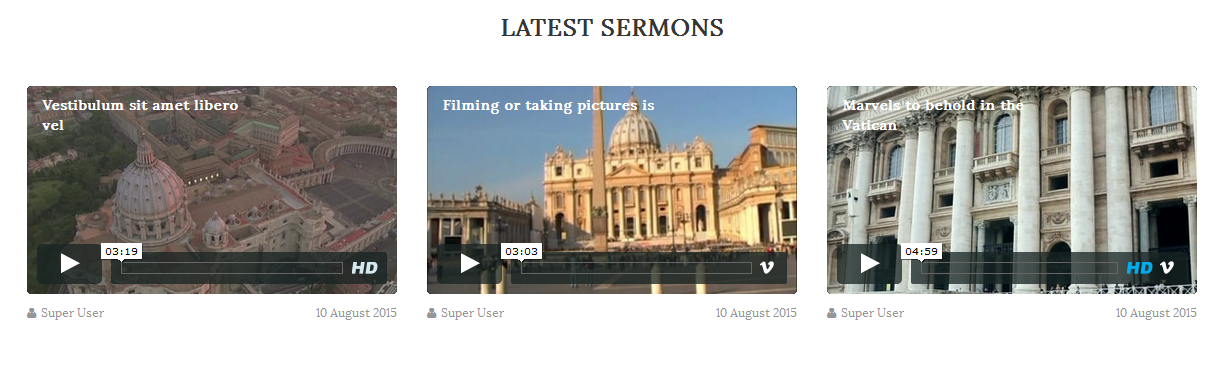
4.5.7 Latest Sermons – Top5 Position
Module Position – Module Suffix
Module Class Suffix: latest-sermons
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<h3 class="title">Latest<span class="icon">icon</span>Sermons</h3> <div class="row"> <div class="col-sm-4" data-sr="enter bottom and move 200px over 0.5s"> <div class="item"> <div class="main"> <h3 class="title-item">Bure pisse at libero porttitor</h3> <img src="images/charly/demo/s1.jpg" alt="s1" /> <audio src="audio/s.mp3" preload="auto" controls="controls"></audio></div> <div class="info"><span class="author">by Jony Kash</span> <a class="dow-link" title="" href="#">Link download</a></div> </div> </div> <div class="col-sm-4" data-sr="enter bottom and move 200px over 0.7s"> <div class="item"> <div class="main"> <h3 class="title-item">Bure pisse at libero porttitor</h3> <img src="images/charly/demo/s2.jpg" alt="s2" /> <audio src="audio/s.mp3" preload="auto" controls="controls"></audio></div> <div class="info"><span class="author">by Jony Eker</span> <a class="dow-link" title="" href="#">Link download</a></div> </div> </div> <div class="col-sm-4" data-sr="enter bottom and move 200px over 0.9s"> <div class="item"> <div class="main"> <h3 class="title-item">Bure pisse at libero porttitor</h3> <img src="images/charly/demo/s3.jpg" alt="s3" /> <audio src="audio/s.mp3" preload="auto" controls="controls"></audio></div> <div class="info"><span class="author">by Jony Kash</span> <a class="dow-link" title="" href="#">Link download</a></div> </div> </div> </div> |
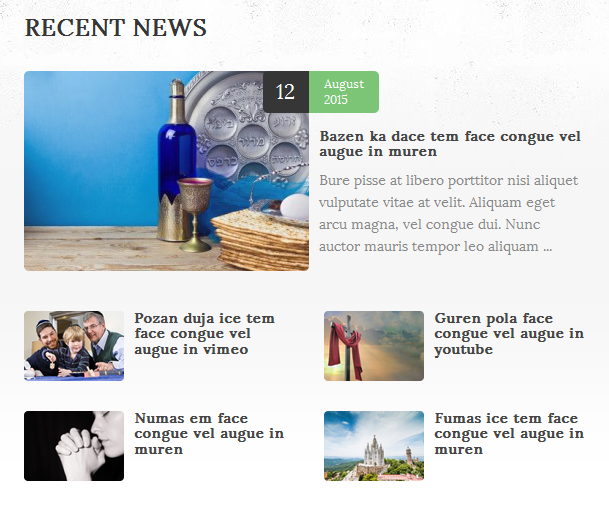
4.5.8 Recent News – Top6 Position
Module Position – Module Suffix
Module Class Suffix: k2-meganew-recent
Module Type: Sj Mega News for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
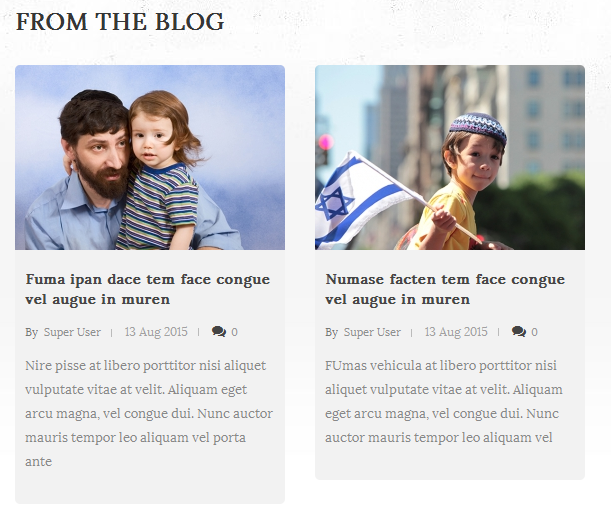
4.5.9 From The Blog – Top7 Position
Module Position – Module Suffix
Module Class Suffix: k2-content-the-blog
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.5.10 Homelessness Starts At Home Layout2 – Top8 Position
Module Position – Module Suffix
Module Class Suffix: custom-Homelessness
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="custom-Homelessness"> <h3 class="custom-title">Homelessness starts at home. Donations start here.</h3> <p class="custom-des">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae.</p> <div><a class="custom-btn" title="" href="#">Make a Donation</a></div> </div> |
4.5.11 Opening Hours – Top9 Position
Module Position – Module Suffix
Module Class Suffix: opening-hours
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="open-loca"> <div class="main-left"> <h3 class="title-left">Opening Hours</h3> <ul> <li><span class="b">Monday - Friday:</span> 8:00am - 11:00am | 1:30pm - 17:00pm</li> <li><span class="b">Saturday:</span> 9:00am - 11:00am | 1:30pm - 17:00pm</li> <li><span class="b">Sunday:</span> 8:00am - 19:00pm</li> </ul> </div> <div class="main-right"> <h3 class="title-right">Our Location</h3> <ul> <li>4299 Express Lane Sarasota, FL 34238 USA</li> <li>Phone: 123 456 7890 | 123 456 7899</li> <li>Email: info@yourdomain.com</li> </ul> </div> <div class="social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20px" background="" color="" radius="50px" padding="15px" margin="" border="" ] [yt_icon icon="icon: rss" url="" size="20px" background="" color="" radius="50px" padding="15px" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20px" background="" color="" radius="50px" padding="15px" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="20px" background="" color="" radius="50px" padding="15px" margin="" border="" ]</div> </div> |
4.5.12 Signup for Newsletter – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: newsletter style-right
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!