1SYSTEM REQUIREMENTS – Back to top
SJ Eduonline is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
K2 component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
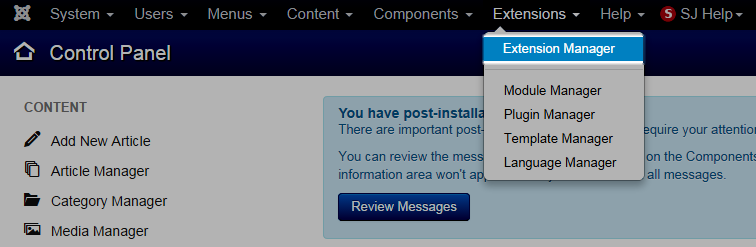
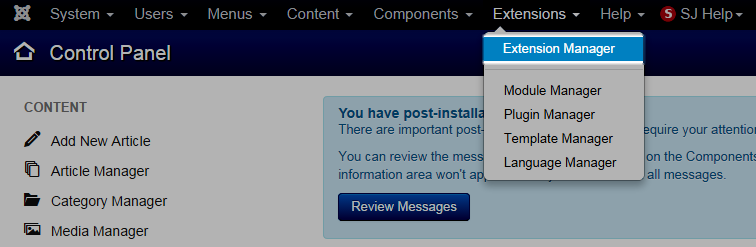
Step 1: Access the installation panel
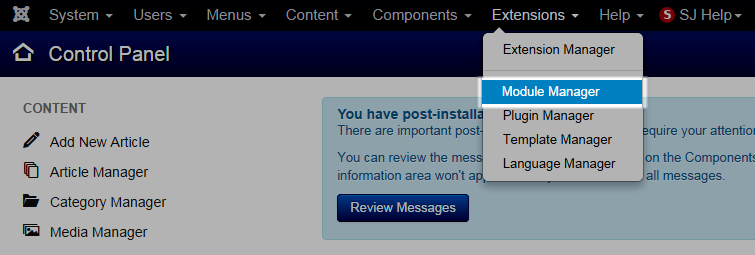
Navigate to Extensions >> Extension Manager.

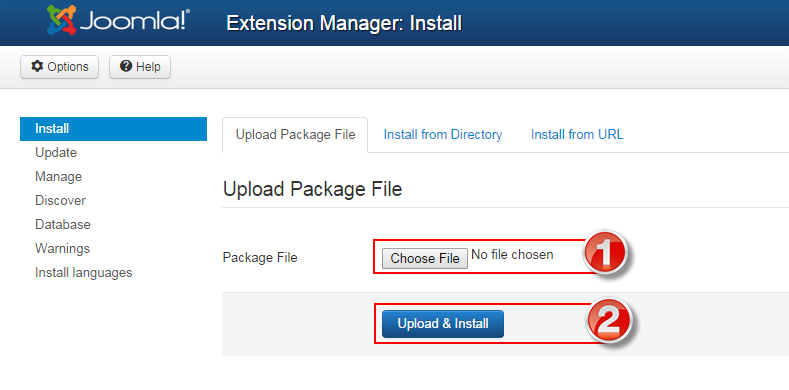
Step 2: Install Template
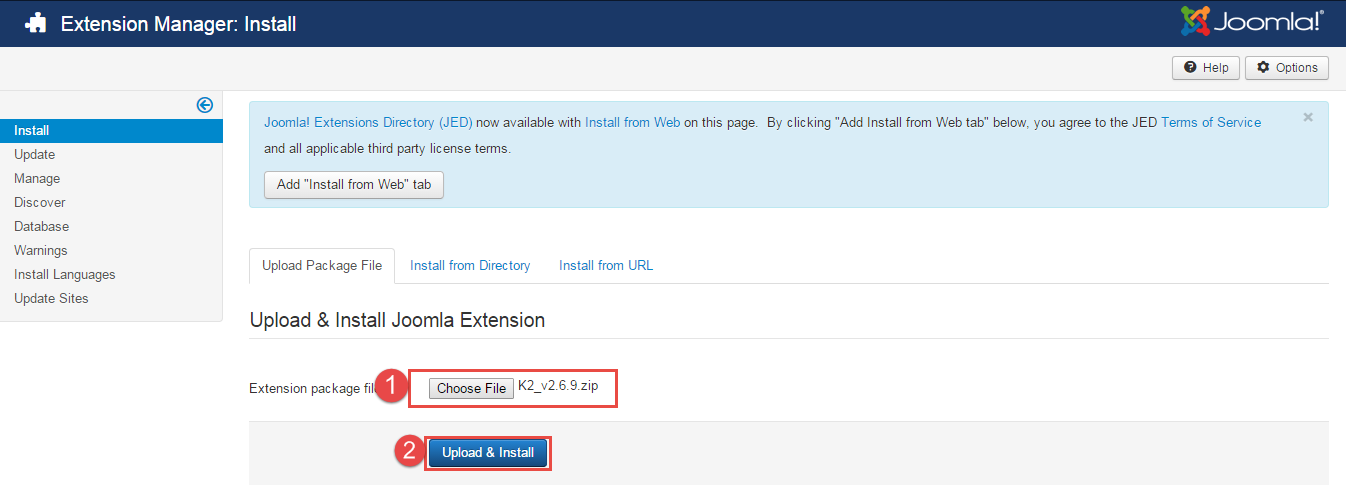
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

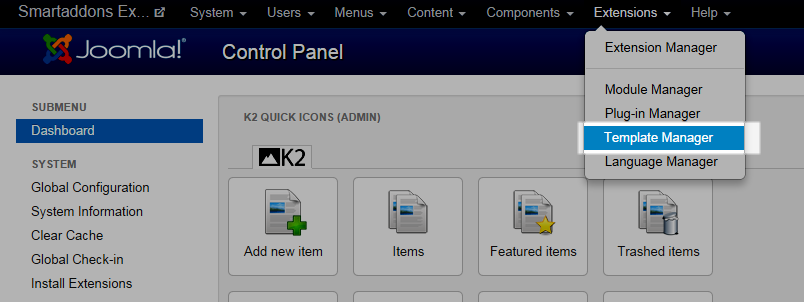
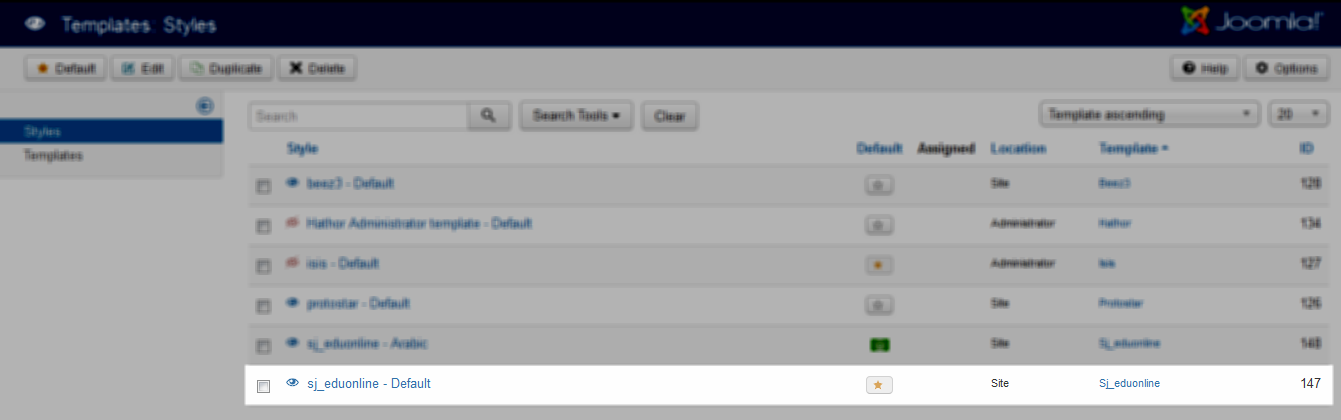
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
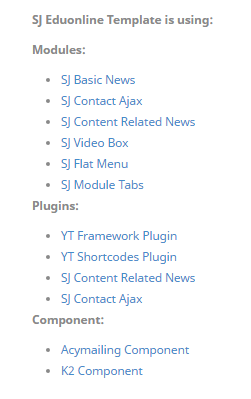
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

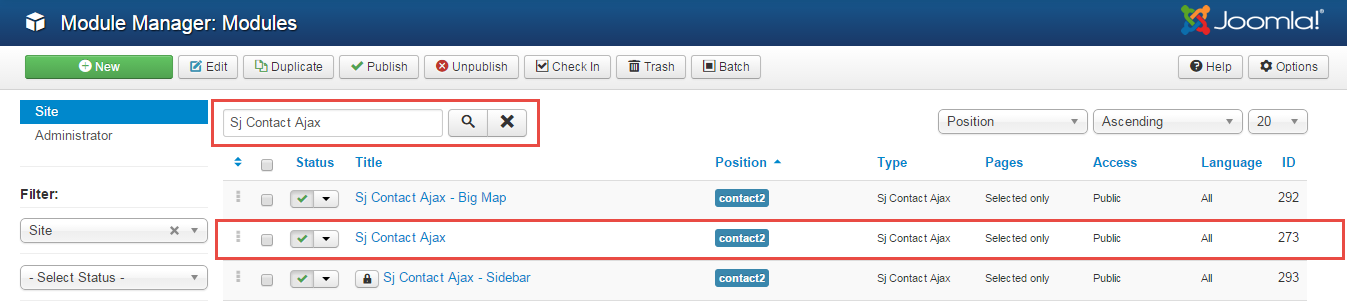
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

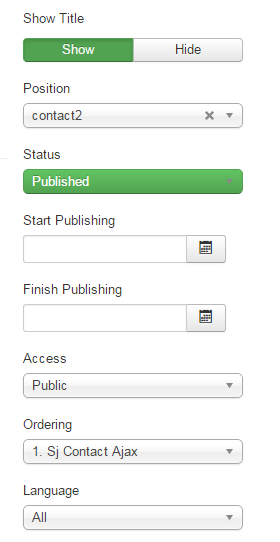
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
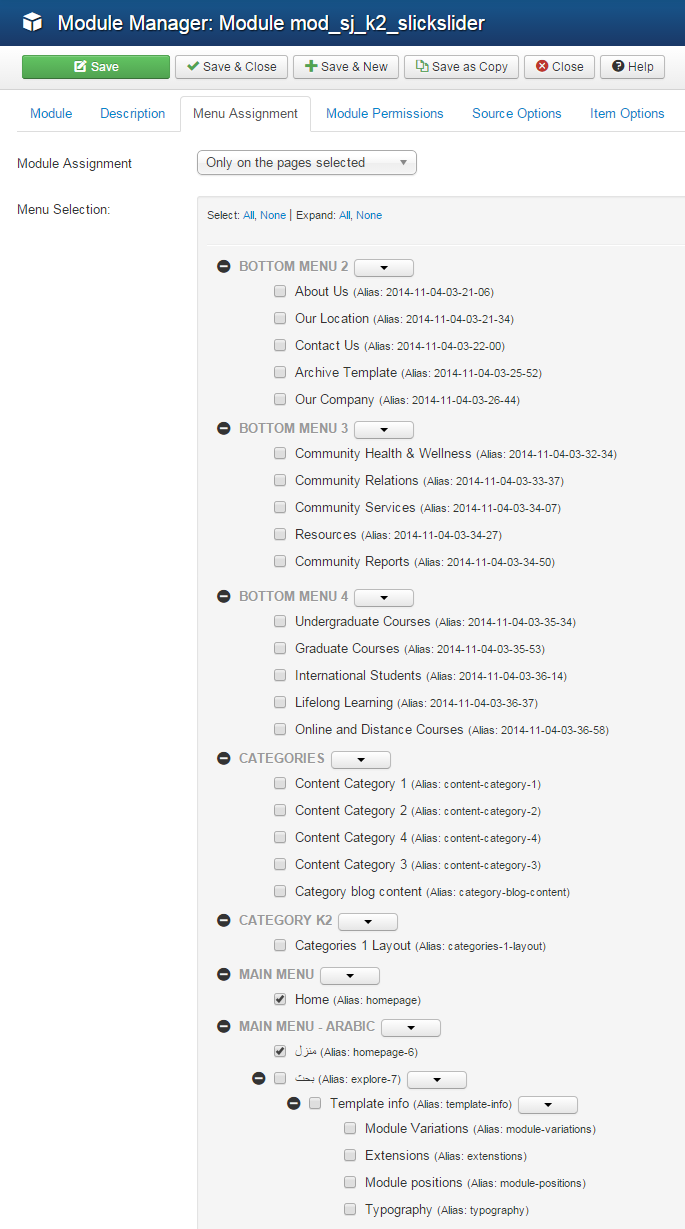
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

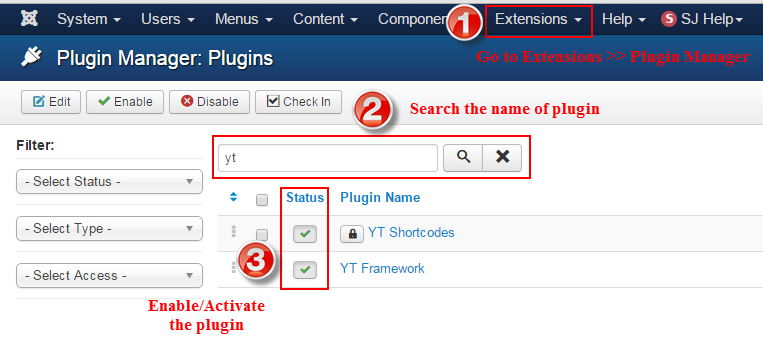
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
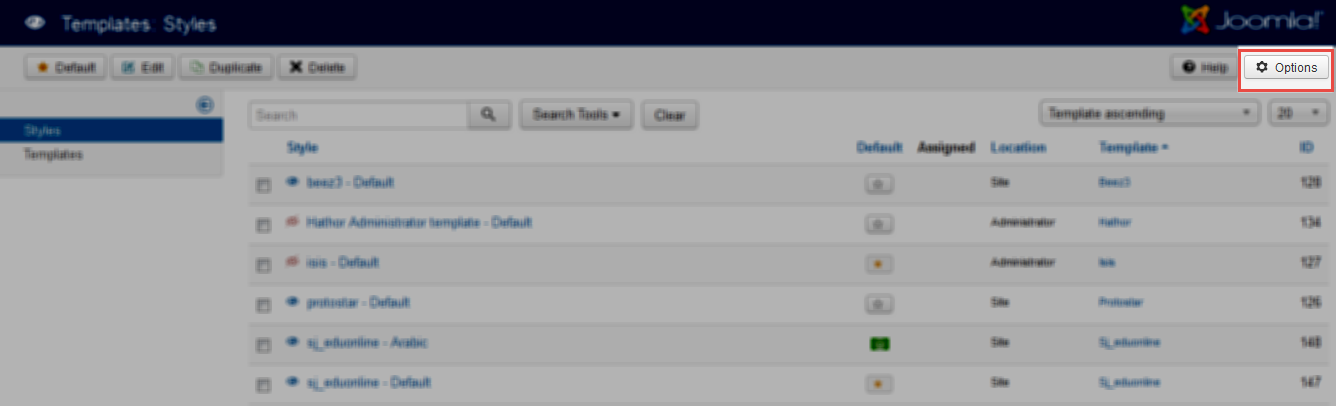
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

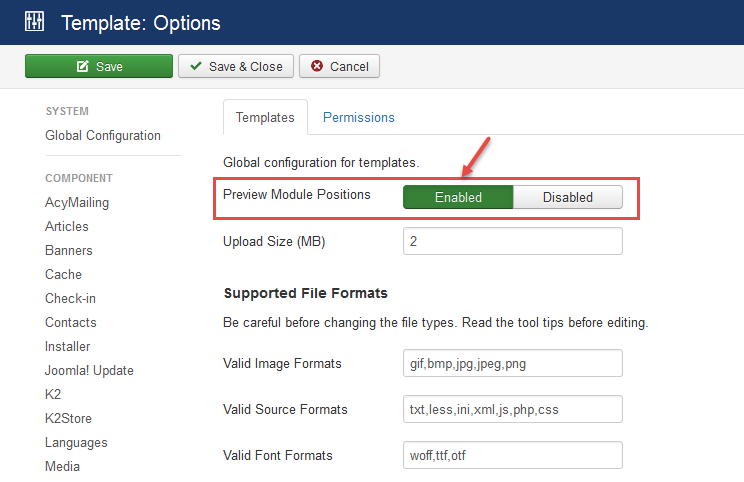
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

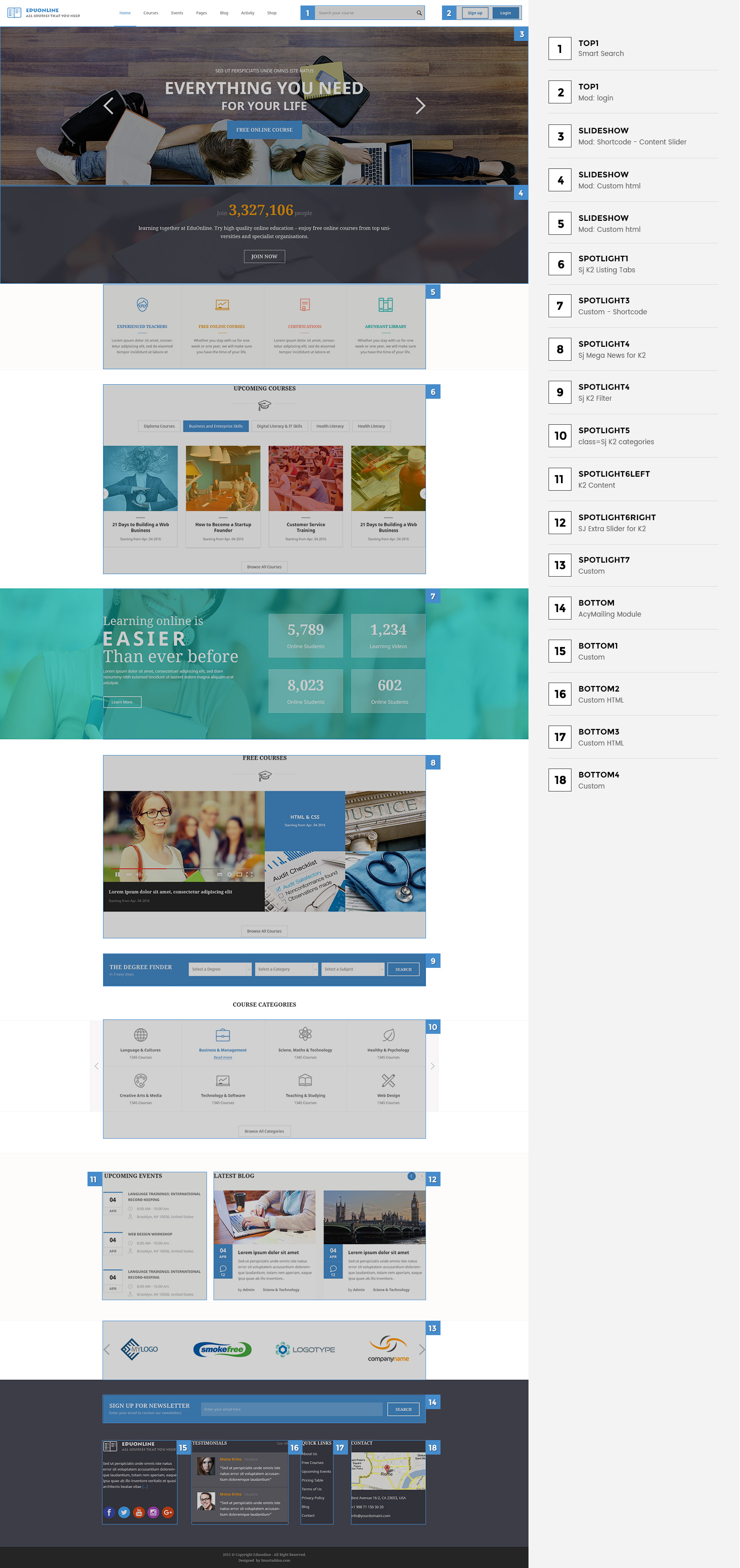
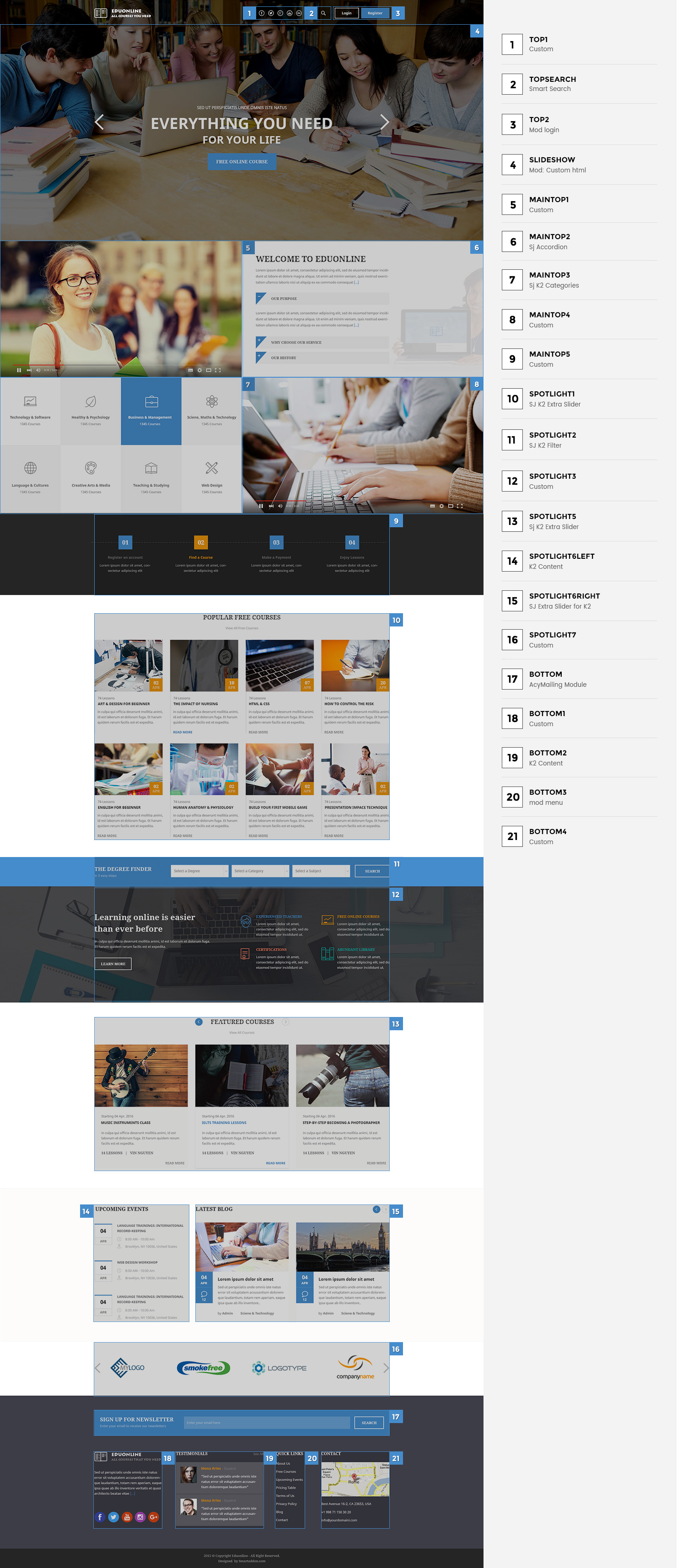
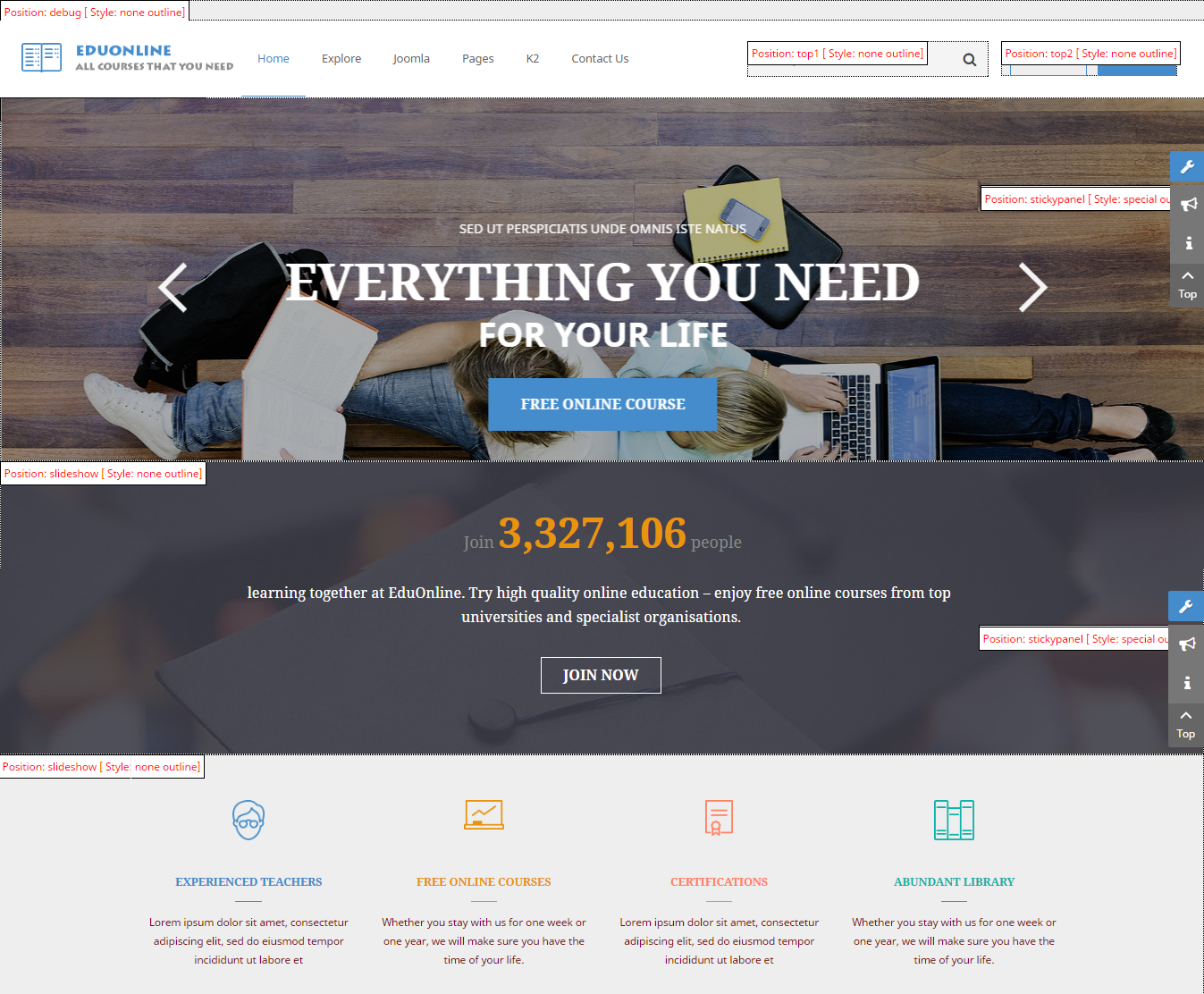
Step 4:The image below shows Module Positions

4.1 Layout Position Layout1
4.2 Layout Position Layout2
4.3 Template Configuration
Go to Extensions > Template Manager > SJ Eduonline. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

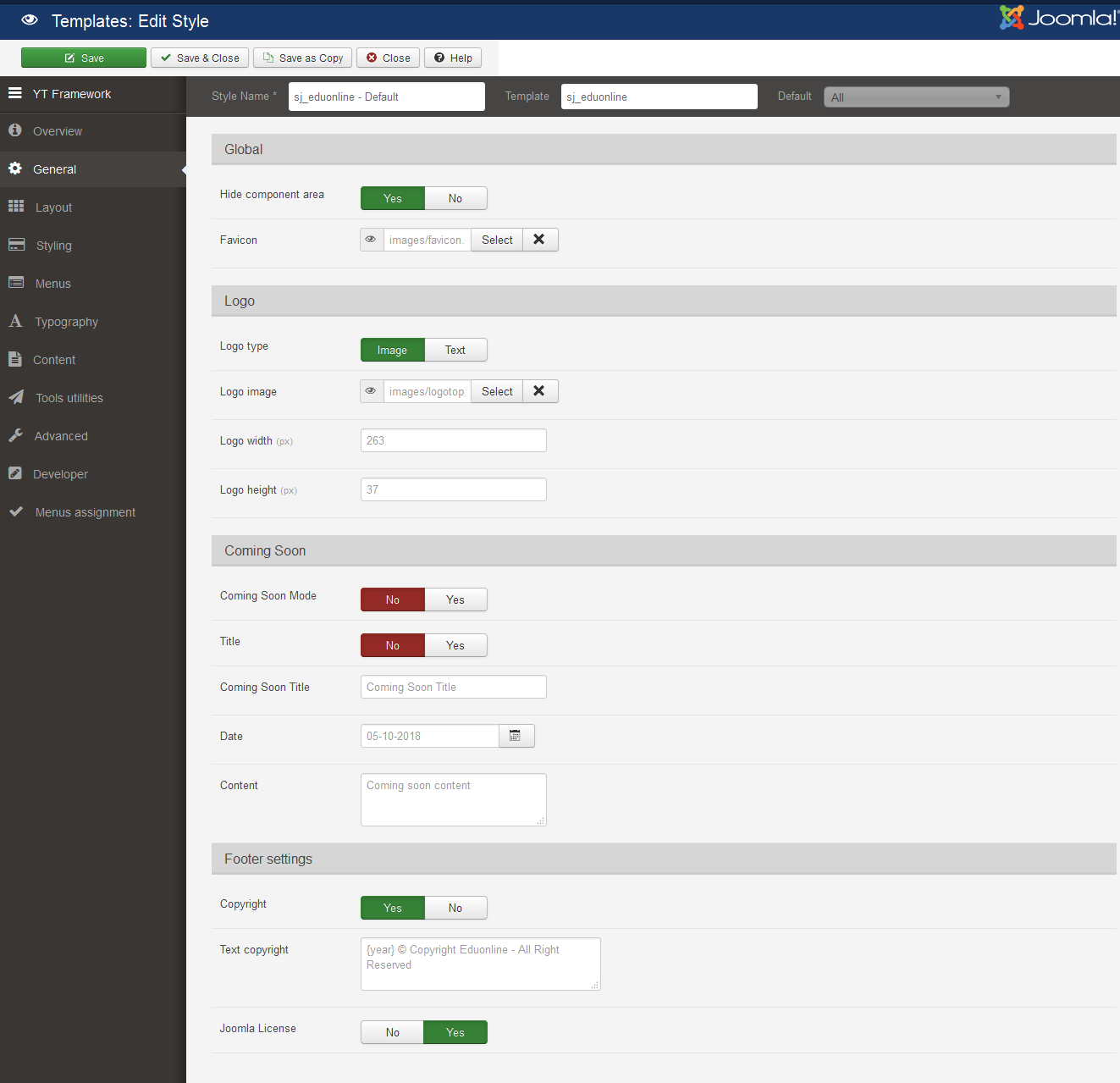
GENERAL

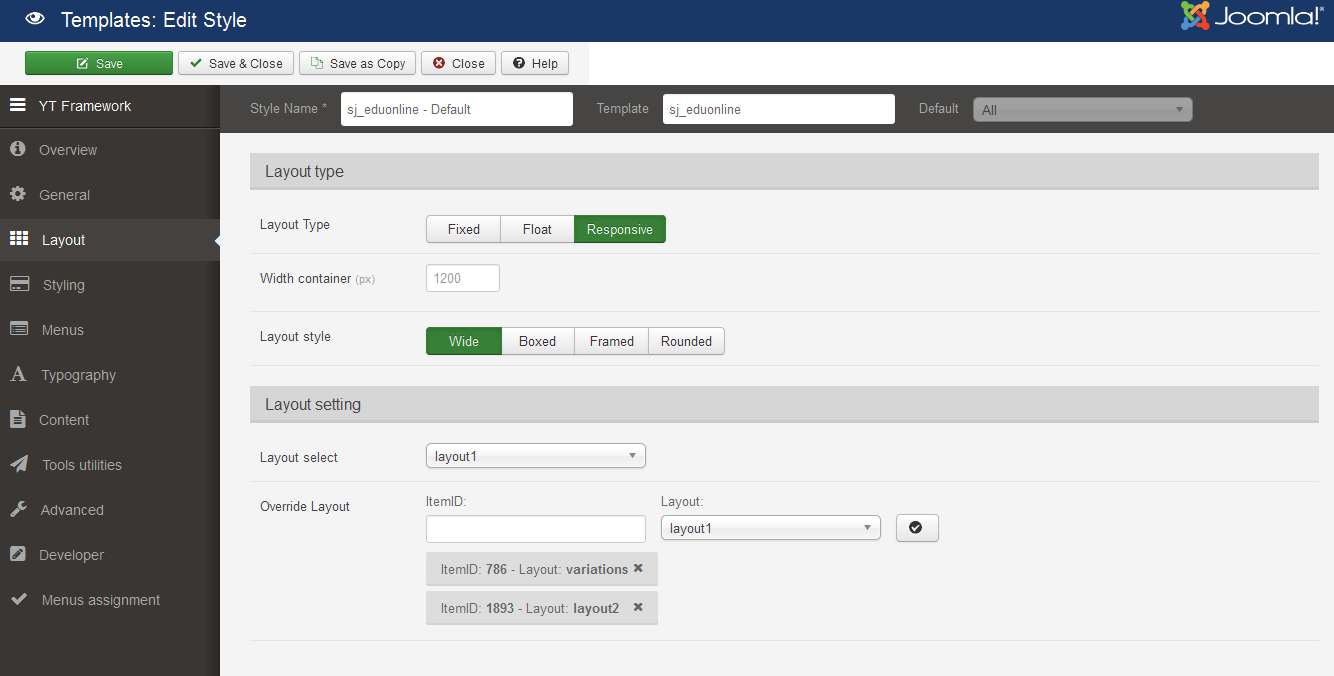
LAYOUT

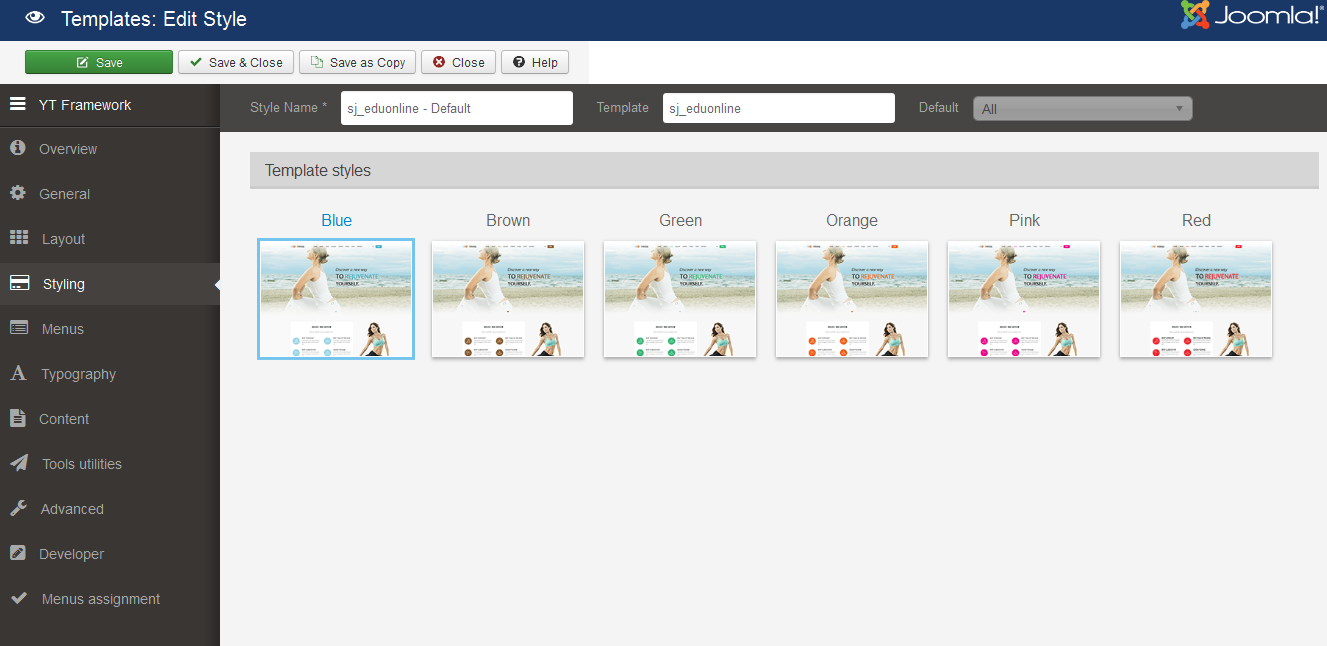
STYLING

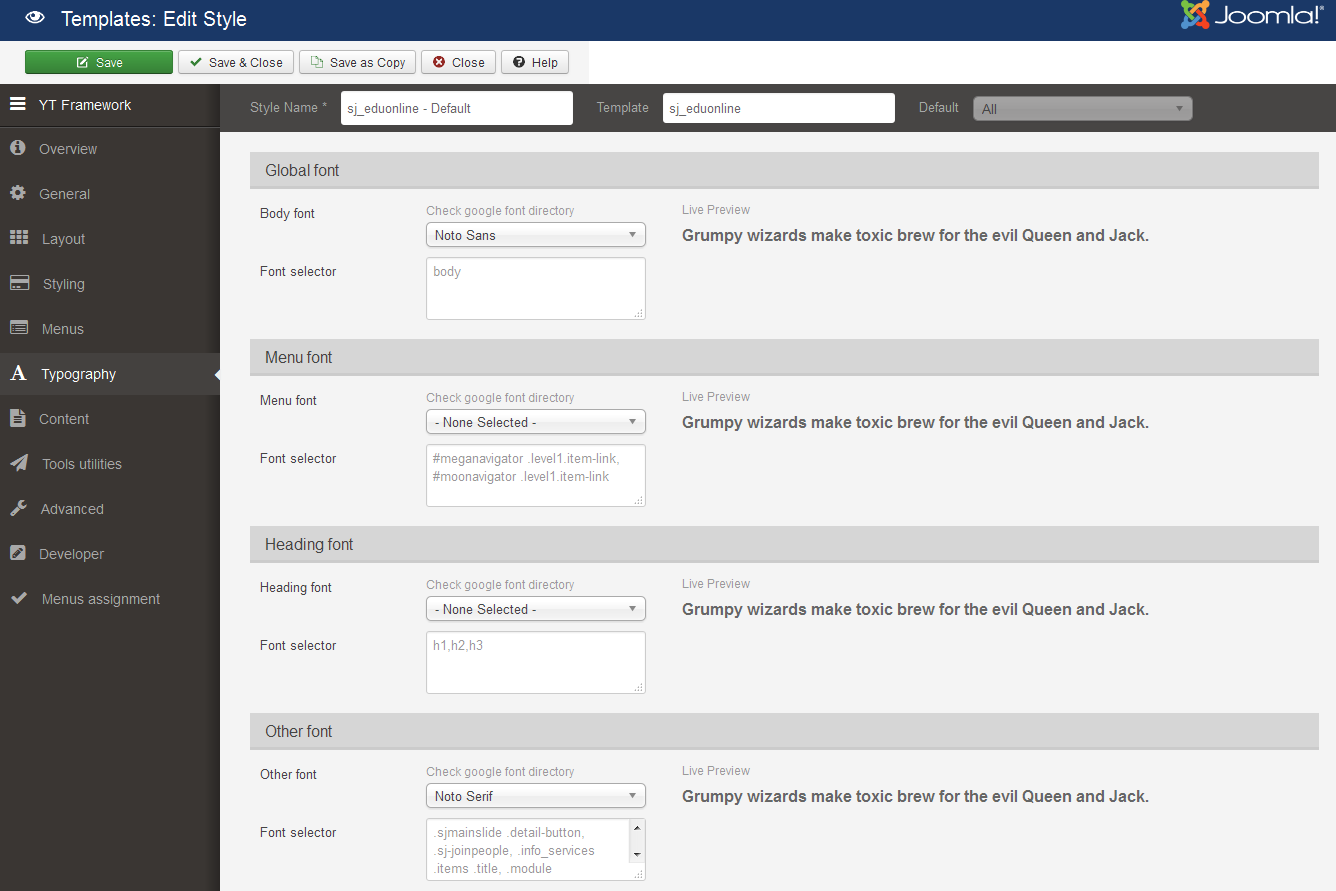
TYPOGRAPHY

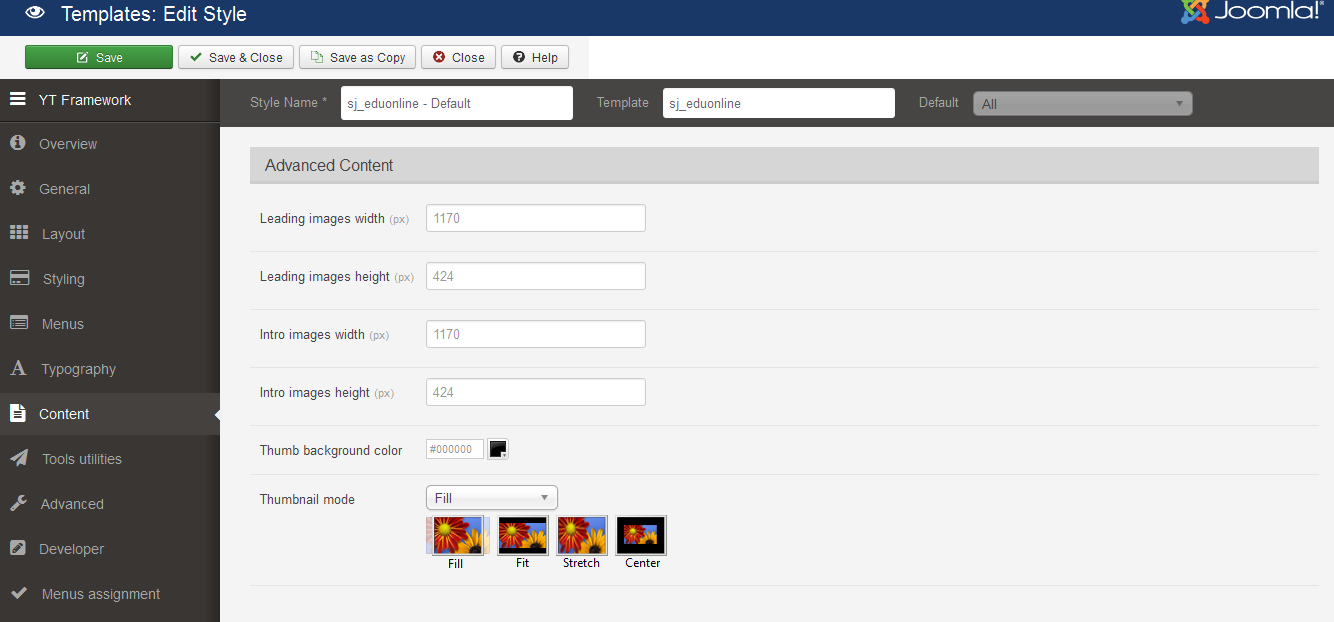
CONTENT

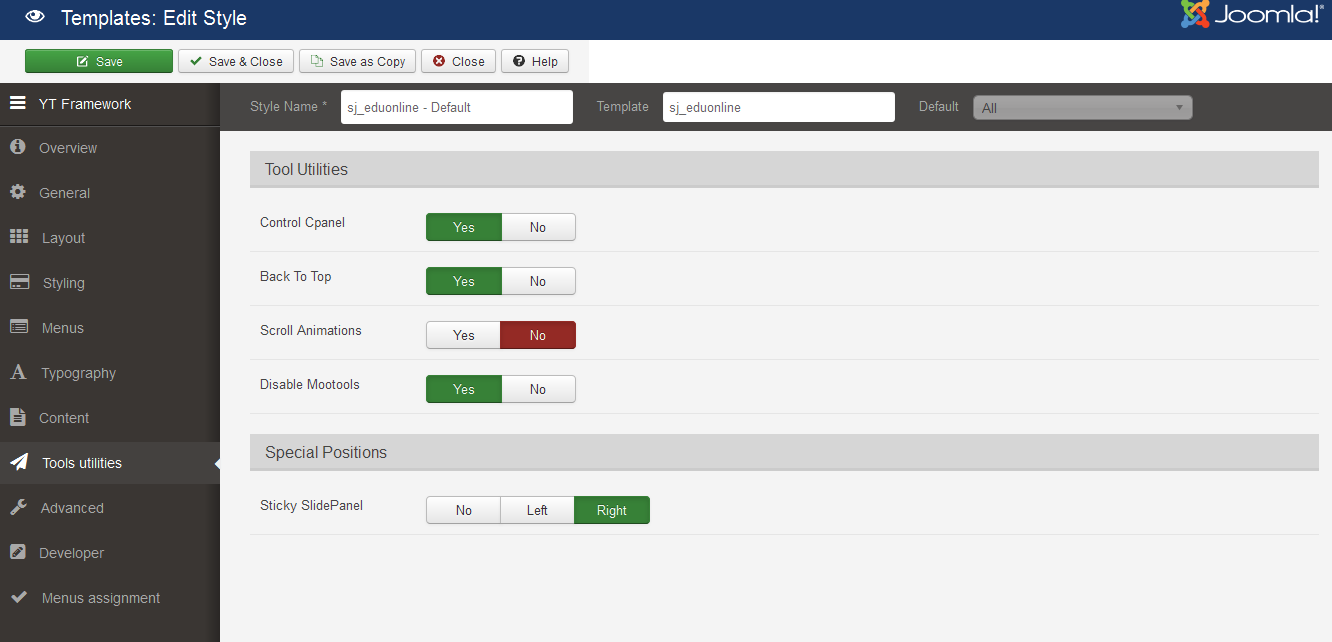
TOOLS UTILITIES

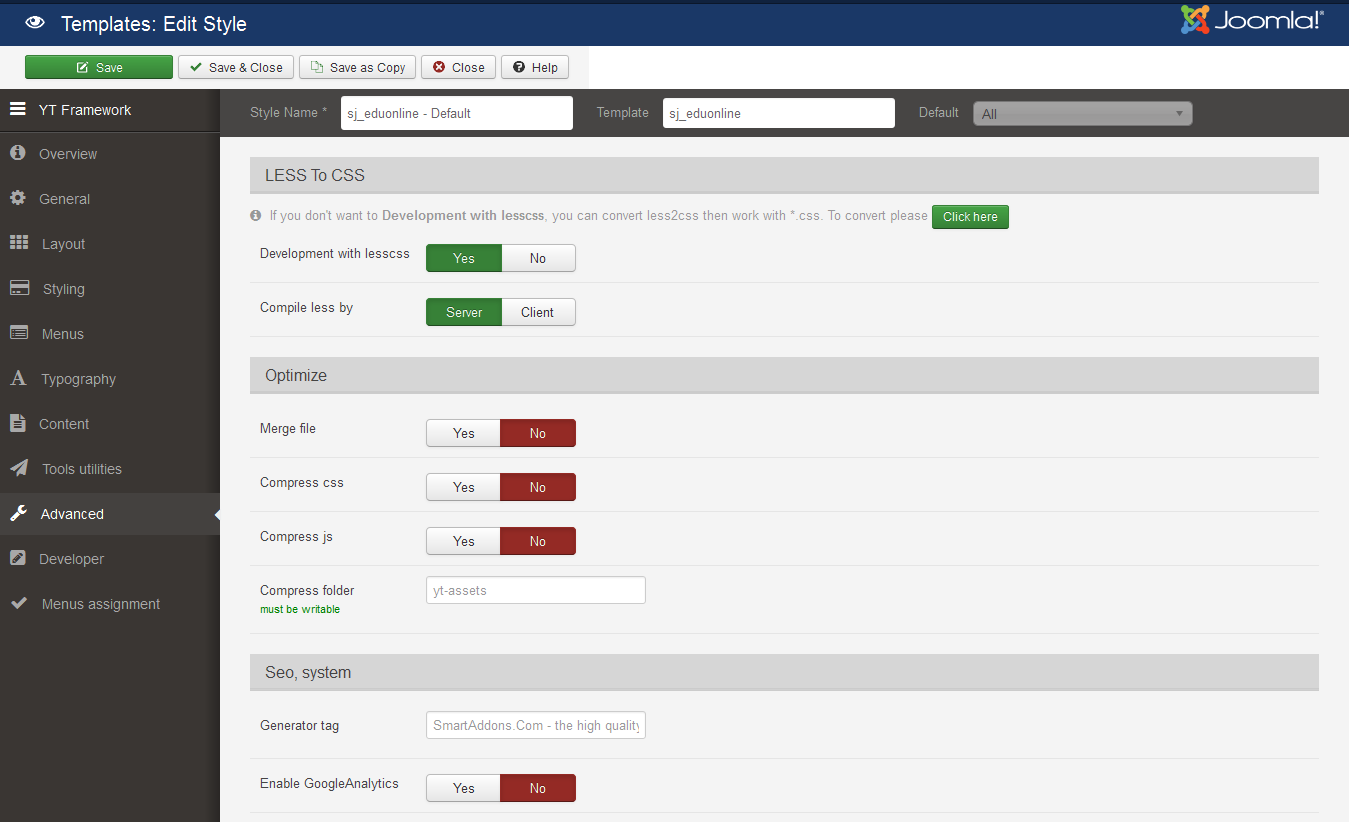
ADVANCED

4.4 Menu Configuration
If you want to make your site same as SJ Eduonline demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Eduonline, please go to here
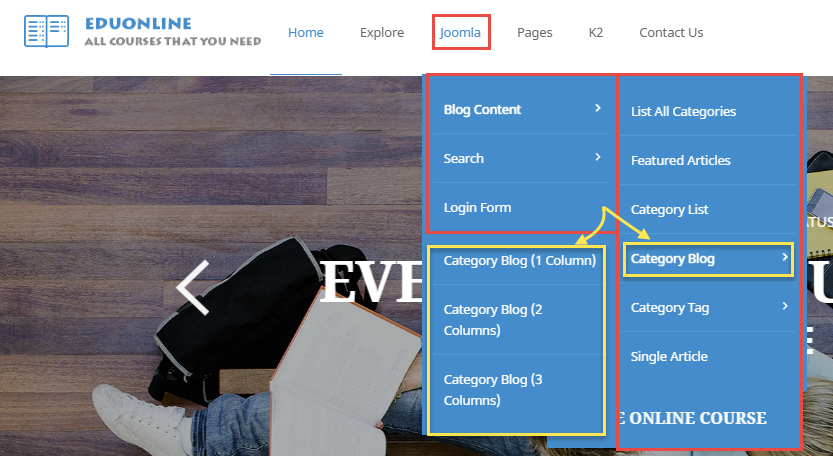
4.4.1 Joomla Menu Configuration
Frontend Appearance

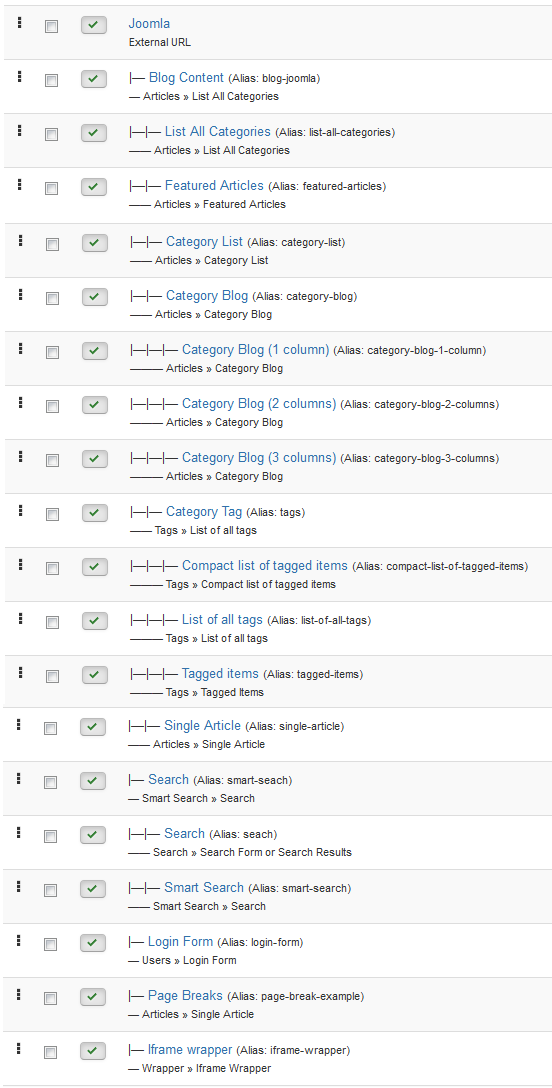
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog (1 Column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 Column), please go to Menus >> Main menu – English >> Find “Category Blog (1 Column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
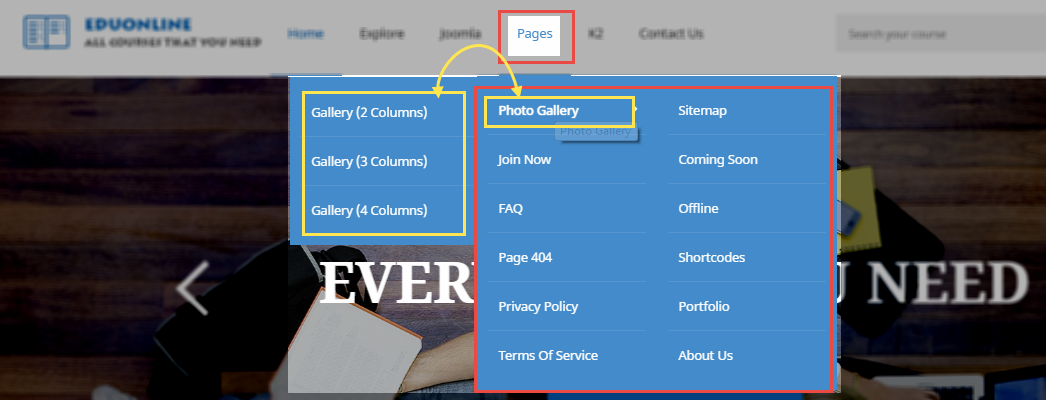
4.4.2 Pages Menu Configuration
Frontend Appearance

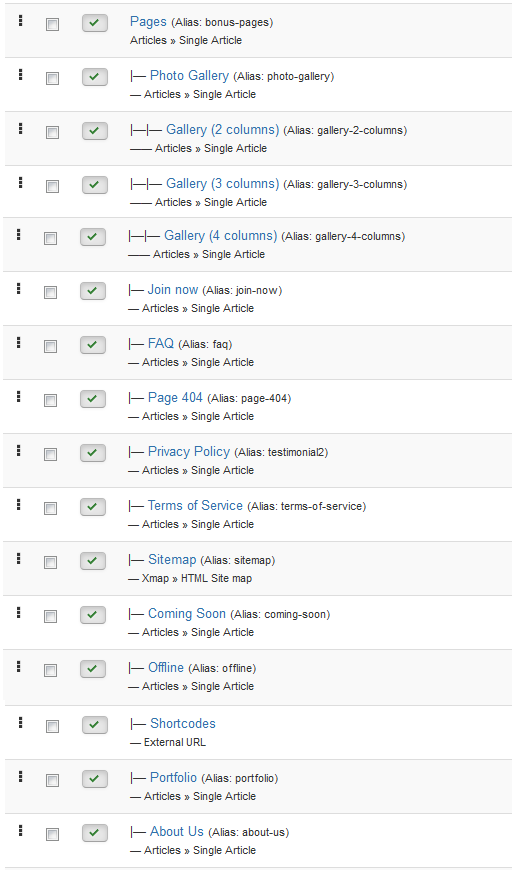
Tree of Pages Menu

Backend Settings
Pages Menu
To configure “Pages Menu”, please go to Menus >> Main menu – English >> Find “Pages Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Photo Gallery
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
To configure Photo Gallery, please go to Menus >> Main menu – English >> Find “Photo Gallery” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Gallery (2 columns)
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
To configure Gallery (2 columns), please go to Menus >> Main menu – English >> Find “Gallery (2 columns)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
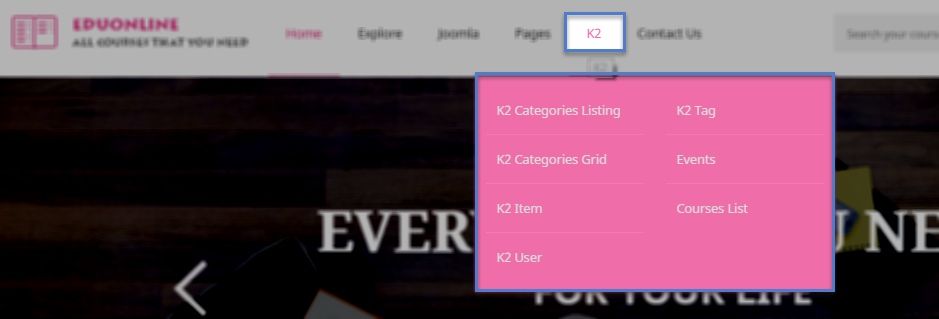
4.4.3 K2 Menu Configuration
Frontend Appearance

- K2 Categories Listing: Please go to here to view page
- K2 Categories Grid: Please go to here to view page
- K2 Item: Please go to here to view page
4.4.3.1 To configure “Event page”, you can follow these steps:
Step1: To create a new Category, please go to Component >> K2 >> Categories >> Click “New” button. Then fill in the “Basic” Tab and “Display Settings” Tab
- Basic: Click Here
- Display Settings: Click Here
Step2: To create a new Item, please go to Component >> K2 >> Items >> Click “New” button
4.4.3.2 To configure “Sourse List” page, you can follow these steps:
Step1: To create a new Category, please go to Component >> K2 >> Categories >> Click “New” button. Then fill in the “Basic” Tab and “Display Settings” Tab
- Basic: Click Here
- Display Settings: Click Here
Step2: To create a new Item, please go to Component >> K2 >> Items >> Click “New” button
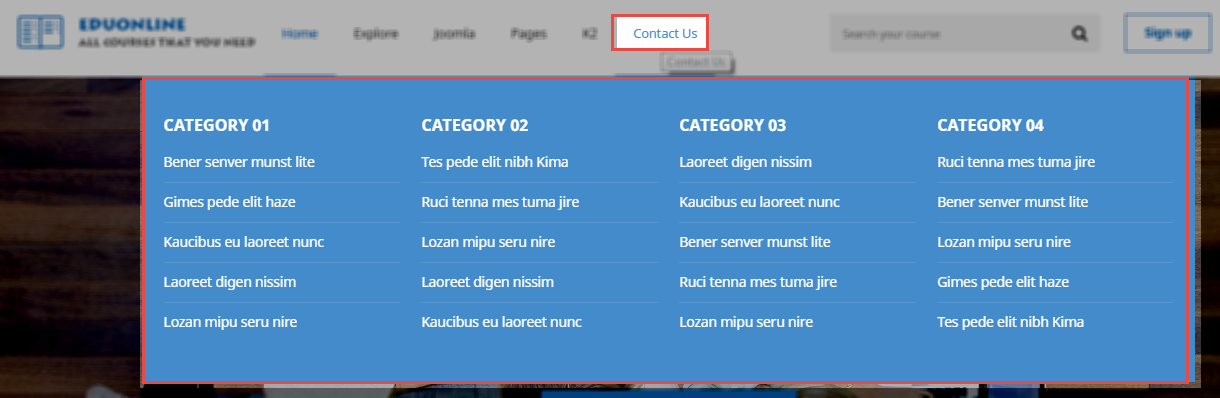
4.4.4 Contact-us Menu Configuration
Frontend Appearance

Backend Settings
Contact-us Menu
To configure “Contact-us Menu”, please go to Menus >> Main menu – English >> Find “Contact-us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
1. To configure Category 01, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
Backend Settings
- Module: Click Here
- Other Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.5 Extension Configuration – Layout1
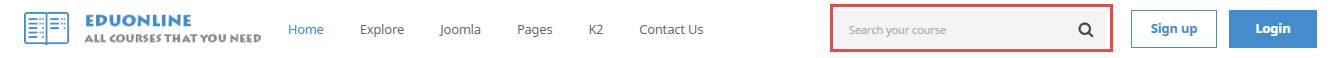
4.5.1 Search Top Right – Top1 Position
Module Position – Module Suffix
Module Class Suffix: blank search_top
Module Type: Smart Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
4.5.2 Login – Login Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
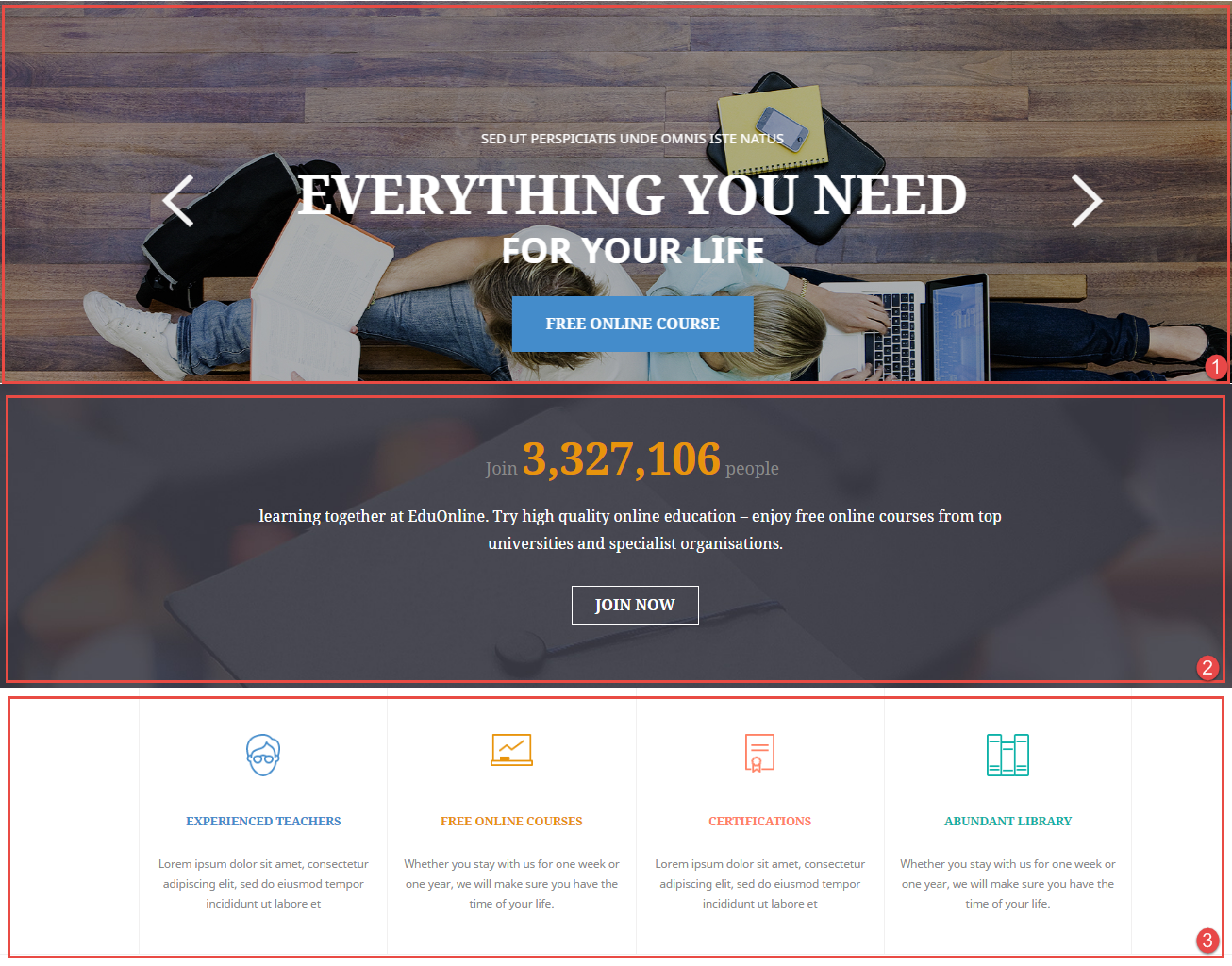
4.5.3 Slideshow – Position
Frontend Appearance

4.5.3.1 Main Slideshow – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="sjmainslide">[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="slide" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.3" delay="4" ] [yt_content_slider_item src="images/content/slideshow/sl01.jpg" caption="no" link="" ] <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/sl02.jpg" caption="no" link="" ]</p> <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/sl03.jpg" caption="no" link="" ]</p> <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> [/yt_content_slider_item] [/yt_content_slider] <div class="loader-mod-box"> </div> </div> |
4.5.3.2 Join people – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<div class="sj-joinpeople"> <p class="join-top">Join <span class="join-number">3,327,106</span> people</p> <p class="join-midder">learning together at EduOnline. Try high quality online education – enjoy free online courses from top <br />universities and specialist organisations.</p> <a class="join-button" href="#">Join now</a></div> |
4.5.3.3 Custom Spotlight1 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="info_services"> <div class="items container"> <div class="item item1 col-sm-3"> <div class="iconimg"><img src="images/icons/services/sr01.png" alt="" /></div> <h3 class="title">experienced teachers</h3> <div class="title-line"> </div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et</p> </div> <div class="item item2 col-sm-3"> <div class="iconimg"><img src="images/icons/services/sr02.png" alt="" /></div> <h3 class="title">Free online courses</h3> <div class="title-line"> </div> <p>Whether you stay with us for one week or one year, we will make sure you have the time of your life.</p> </div> <div class="item item3 col-sm-3"> <div class="iconimg"><img src="images/icons/services/sr03.png" alt="" /></div> <h3 class="title">Certifications</h3> <div class="title-line"> </div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et</p> </div> <div class="item item4 col-sm-3"> <div class="iconimg"><img src="images/icons/services/sr04.png" alt="" /></div> <h3 class="title">abundant library</h3> <div class="title-line"> </div> <p>Whether you stay with us for one week or one year, we will make sure you have the time of your life.</p> </div> </div> </div> |
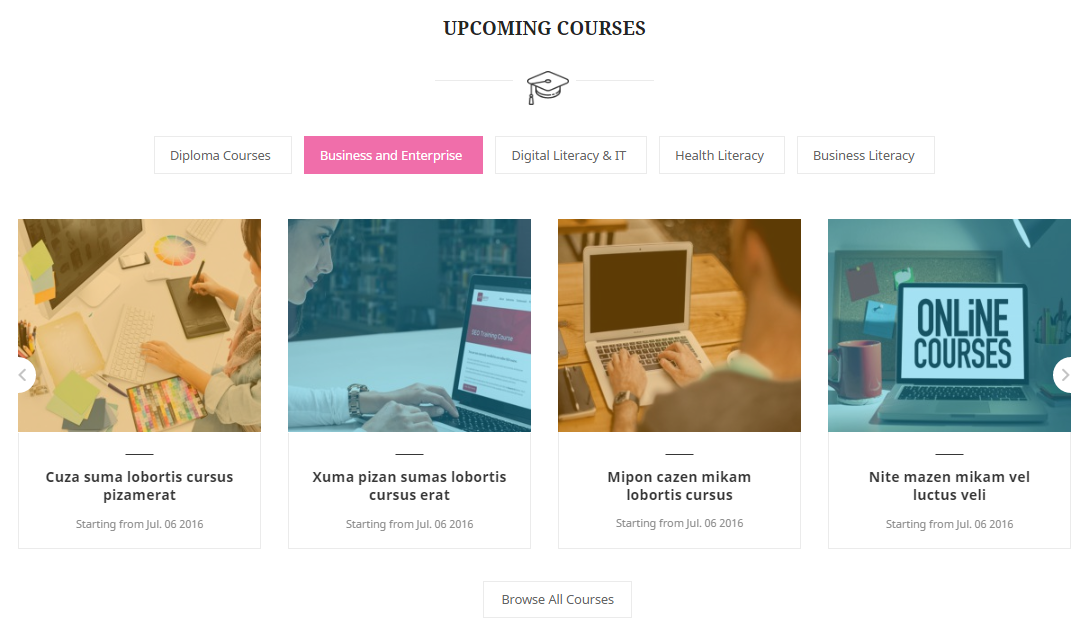
4.5.4 Upcoming courses – Spotlight1
Module Position – Module Suffix
Module Class Suffix: sjupcomingcourses
Module Type: SJ Listing Tabs For K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs For K2” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
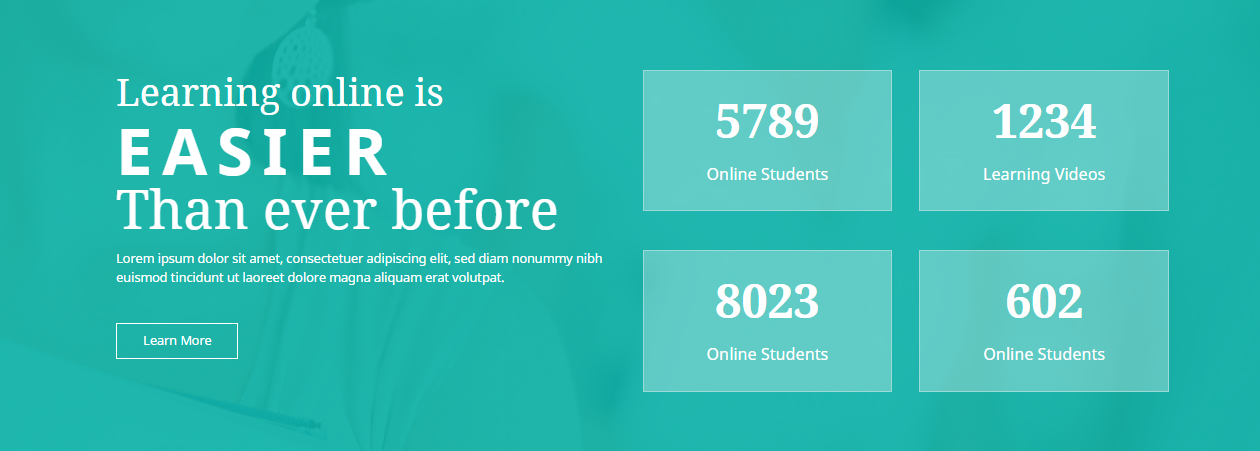
4.5.5 Learning online – Spotlight3-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="sj-learningonline"> <div class="detail col-sm-6 col-xs-12"> <p class="detail-top">Learning online is</p> <p class="detail-mid">easier</p> <p class="detail-bot">Than ever before</p> <p class="details">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <a class="details-button" href="#">Learn More</a></div> <div class="item col-sm-6 col-xs-12"> <div class="items col-sm-6 col-xs-12">[yt_counter count_start="0" count_end="5789" counter_speed="5" prefix="" suffix="" separator="no" align="none" background="" border_radius="0px" icon="" icon_color="" count_color="" count_size="" text_color="" text_size="" border="" ] Online Students [/yt_counter]</div> <div class="items col-sm-6 col-xs-12">[yt_counter count_start="0" count_end="1234" counter_speed="5" prefix="" suffix="" separator="no" align="none" background="" border_radius="0px" icon="" icon_color="" count_color="" count_size="" text_color="" text_size="" border="" ] Learning Videos [/yt_counter]</div> <div class="items col-sm-6 col-xs-12">[yt_counter count_start="0" count_end="8023" counter_speed="5" prefix="" suffix="" separator="no" align="none" background="" border_radius="0px" icon="" icon_color="" count_color="" count_size="" text_color="" text_size="" border="" ] Online Students [/yt_counter]</div> <div class="items col-sm-6 col-xs-12">[yt_counter count_start="0" count_end="602" counter_speed="5" prefix="" suffix="" separator="no" align="none" background="" border_radius="0px" icon="" icon_color="" count_color="" count_size="" text_color="" text_size="" border="" ] Online Students [/yt_counter]</div> </div> </div> |
4.5.6 Spotlight4 – Position
Frontend Appearance

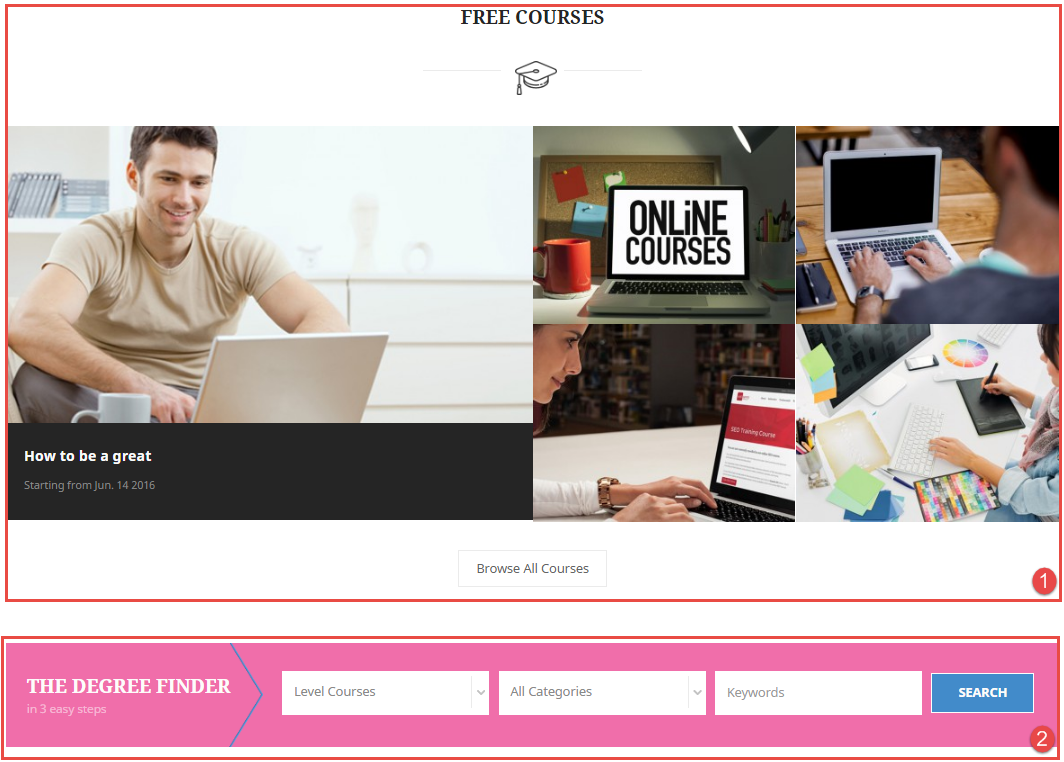
4.5.6.1 Free courses- Spotlight4 Position
Module Position – Module Suffix
Module Class Suffix: sj-meganew-freecourses
Module Type: Sj Mega News for K2
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Mega News for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.5.6.2 Sj K2 Filter – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: sjextrafieldsfilter
Module Type: Sj K2 Filter
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Filter” module.
- Module: backend settings
- Source Options: backend settings
- Extra Field Options: backend settings
- Advanced: backend settings
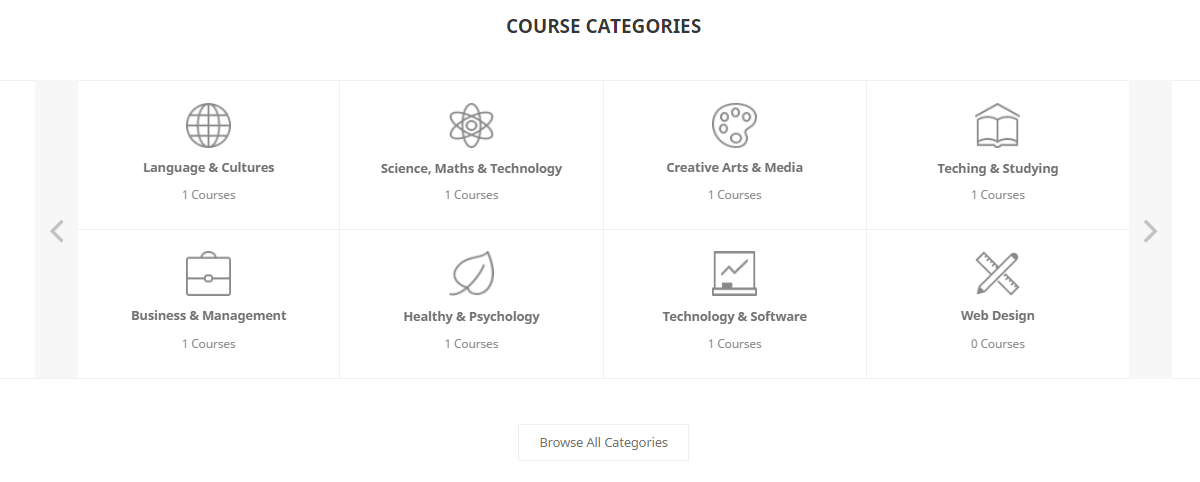
4.5.7 Course categories – Spotlight5 Position
Module Position – Module Suffix
Module Class Suffix: slide-categories
Module Type: SJ Categories for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for K2” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.5.8 Upcoming events – Spotlight6left Position
Module Position – Module Suffix
Module Class Suffix: sjrelateclass
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.5.9 Latest blog – Spotlight6right Position
Module Position – Module Suffix
Module Class Suffix: sjlatestblog
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Soure Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.10 logo category – Spotlight7 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<p>[yt_content_slider style="default" margin="20" items_column0="5" items_column1="3" items_column2="3" items_column3="2" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/bonus_page/logocategory/lgct1.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/logocategory/lgct2.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/logocategory/lgct3.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/logocategory/lgct4.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/logocategory/lgct3.jpg" caption="no" link="#" ] [/yt_content_slider_item] [/yt_content_slider]</p> |
4.5.11 Newsletter – Bottom Position
Module Position – Module Suffix
Module Class Suffix: blank newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.5.12 About Footer – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="about_footer"> <p><img src="images/logobot.png" alt="" /></p> <p class="about_footer_info">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae <a href="#" rel="alternate">[...]</a></p> <ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20" background="#3948ab" color="#fff" radius="50%" padding="0" margin="0" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20" background="#42a4f5" color="#fff" radius="50%" padding="0" margin="0" border="none" ]</li> <li>[yt_icon icon="icon: vimeo" url="https://vimeo.com/royalhandmadecustoms" size="20" background="#d74314" color="#fff" radius="50%" padding="0" margin="0" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="#" size="20" background="#ab46bb" color="#fff" radius="50%" padding="0" margin="0" border="none" ]</li> <li>[yt_icon icon="icon: google" url="https://plus.google.com/+Smartaddons/posts" size="20" background="#d74314" color="#fff" radius="50%" padding="0" margin="0" border="none" ]</li> </ul> </div> |
4.5.13 Testimonials – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: sj_testimonials
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h3 class="modtitle">Testimonials<a href="#" rel="alternate">See all</a></h3> <ul> <li><a href="#" rel="alternate"><img src="images/content/testimonial/testimonialf1.jpg" alt="" /></a> <div class="testimonial-info"> <h3><a href="#">Mona Kries <strong>- Student</strong></a></h3> <p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium"</p> </div> </li> <li><a href="#" rel="alternate"><img src="images/content/testimonial/testimonialf2.jpg" alt="" /></a> <div class="testimonial-info"> <h3><a href="#">Mona Kries <strong>- Student</strong></a></h3> <p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium"</p> </div> </li> </ul> |
4.5.14 Quick link – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="menu"> <li><a href="#" rel="alternate">About Us</a></li> <li><a href="#" rel="alternate">Free Courses</a></li> <li><a href="#" rel="alternate">Upcoming Events</a></li> <li><a href="#" rel="alternate">Pricing Table</a></li> <li><a href="#" rel="alternate">Terms of Us</a></li> <li><a href="#" rel="alternate">Privacy Policy</a></li> <li><a href="#" rel="alternate">Blog</a></li> <li><a href="#" rel="alternate">Contact</a></li> </ul> |
4.5.15 Contact – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: sj_contact
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<div>[yt_google_map type="style1" align="left" addr="4 Yawkey Way~Boston, MA 02215" label="GOOLE_MAP_LABEL" key_text="AIzaSyAYvfhU3lQ4Z52FXziEBemhbiXzFycLj7U" width="100%" height="auto" ]</div> <p>Best Avenue 16-2, CA 23653, USA</p> <p>+1 998 71 150 30 20</p> <p><a href="mailto:info@yourdomaini.com">info@yourdomaini.com</a></p> |
4.6 Extension Configuration – Layout2
4.6.1 Top social index 2 – Top1 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="social">[yt_social_icon type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/yt_social_icon] [yt_social_icon type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/yt_social_icon] [yt_social_icon type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/yt_social_icon] [yt_social_icon type="youtube" style="min" color="no"]http://youtube.com/[/yt_social_icon] [yt_social_icon type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/yt_social_icon]</div> |
4.6.2 Search Top index2 – Top Search Position
Module Position – Module Suffix
Module Class Suffix:blank search_topindex2
Module Type: Smart Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
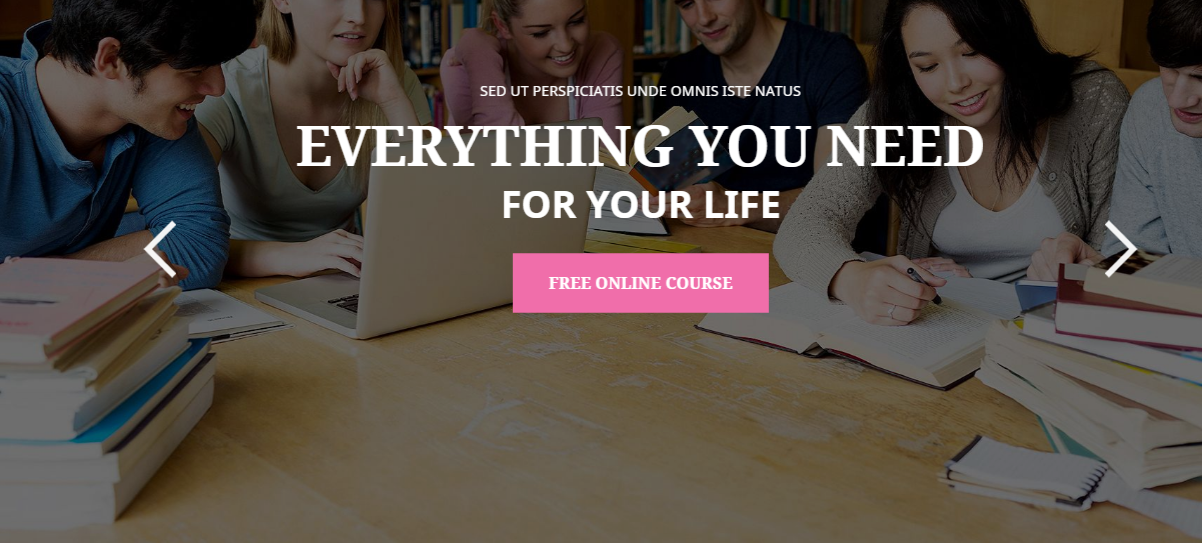
4.6.3 Main Slideshow index2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="sjmainslide">[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="slide" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/slideshow/id01.jpg" caption="no" link="" ] <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/id02.jpg" caption="no" link="" ]</p> <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/id03.jpg" caption="no" link="" ]</p> <div class="slider-detail"> <p class="detail-top">Sed ut perspiciatis unde omnis iste natus</p> <h3 class="detail-title">Everything you need</h3> <p class="detail-bottom">for your life</p> <a class="detail-button" href="#">free online course</a></div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.6.4 maintop1 – Maintop1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="sj-maintop1"><img src="images/bonus_page/imageindex/imge-maintop1.jpg" alt="" /></div> |
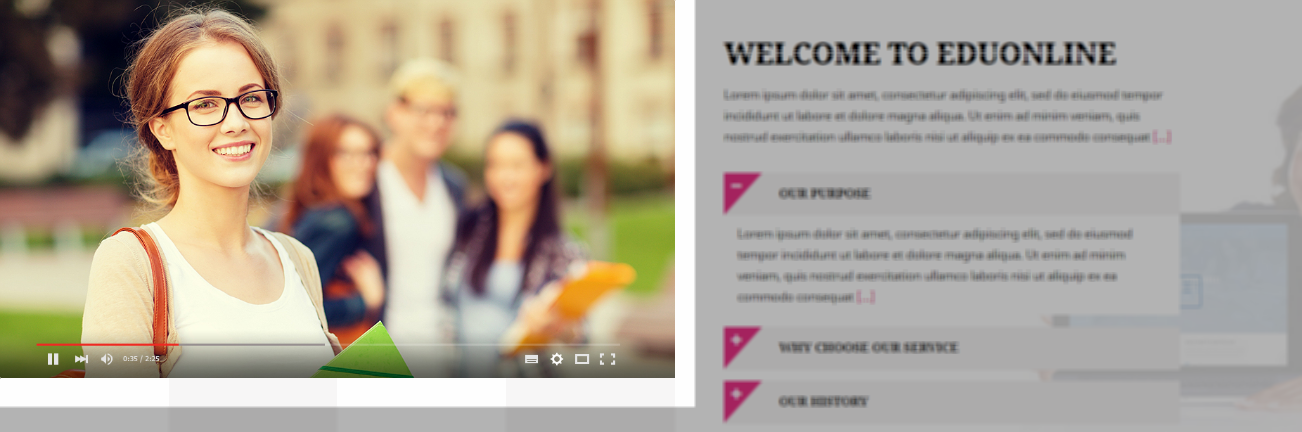
4.6.5 maintop2 – Maintop2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="sj-maintop2"> <h3 class="title-wel">Welcome to eduonline</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat <a href="#">[...]</a></p> <div class="sj-accordion">[yt_accordion align="none" width="100" style="" color_active=""] [yt_accordion_item title="Our purpose" icon="icon: plus" icon_color="" icon_size="" color_title="" color_desc="" active="yes" background="" border_color="" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat <a href="#">[...]</a> [/yt_accordion_item] [yt_accordion_item title="Why choose our service" icon="icon: plus" icon_color="" icon_size="" color_title="" color_desc="" active="no" background="" border_color="" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat <a href="#">[...]</a> [/yt_accordion_item] [yt_accordion_item title="Our history" icon="icon: plus" icon_color="" icon_size="" color_title="" color_desc="" active="no" background="" border_color="" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat <a href="#">[...]</a> [/yt_accordion_item] [/yt_accordion]</div> </div> |
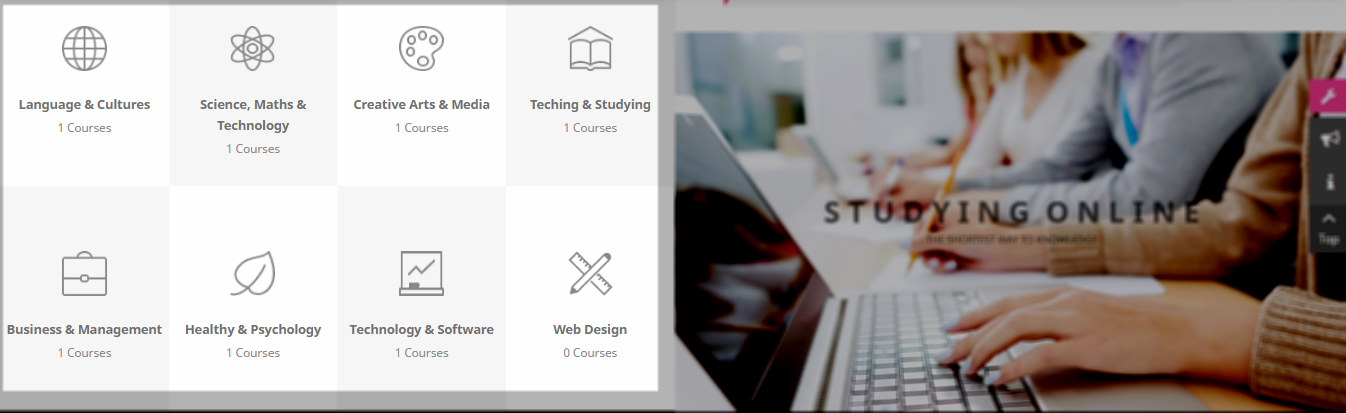
4.6.6 Course categories index2 maintop3 – Maintop3 Position
Module Position – Module Suffix
Module Class Suffix: sj-categories
Module Type: SJ Categories for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for K2” module.
- Module: backend settings
- Soure Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.6.7 maintop4 – maintop4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="sj-maintop4"><img src="images/bonus_page/imageindex/imge-maintop4.jpg" alt="" /></div> |
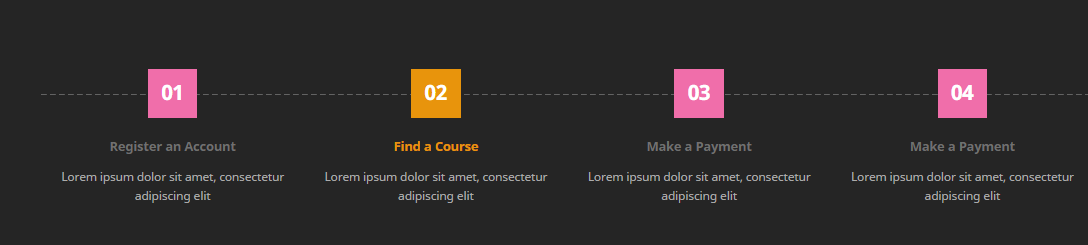
4.6.8 maintop5 – maintop4 Position
Module Position – Module Suffix
Module Class Suffix: Step index2
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="sjjoinnow"> <ul class="sjstep"> <li class="item1 col-sm-3"> <h3>Register an Account</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p> </li> <li class="item2 active col-sm-3"> <h3>Find a Course</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p> </li> <li class="item3 col-sm-3"> <h3>Make a Payment</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p> </li> <li class="item4 col-sm-3"> <h3>Make a Payment</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p> </li> </ul> </div> |
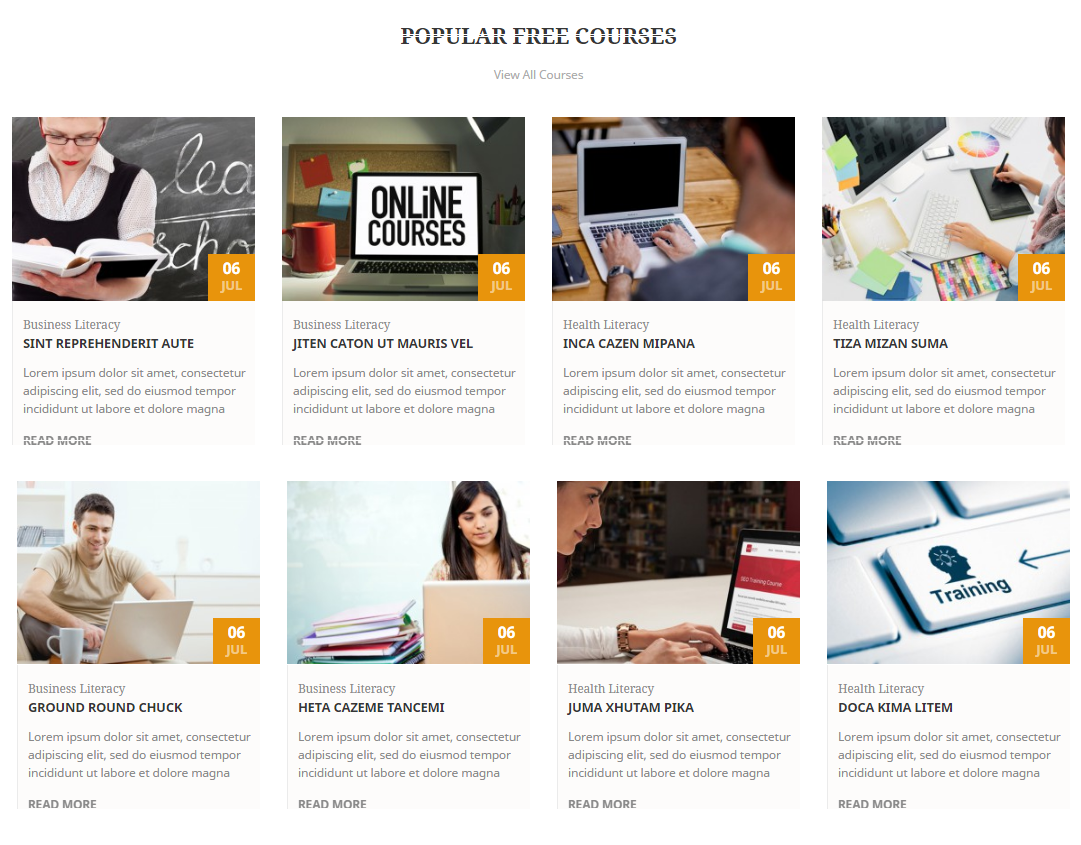
4.6.9 Popular Free Courses – Spotlight1 Position
Module Position – Module Suffix
Module Class Suffix: sjpopularfreecourses
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Soure Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.6.10 Sj K2 Filter index 2 – Spotlight2 Position
Module Position – Module Suffix
Module Class Suffix: sjextrafieldsfilter
Module Type: Sj K2 Filter
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Filter ” module.
- Module: backend settings
- Source Options: backend settings
- Extra Field Options: backend settings
- Advanced: backend settings
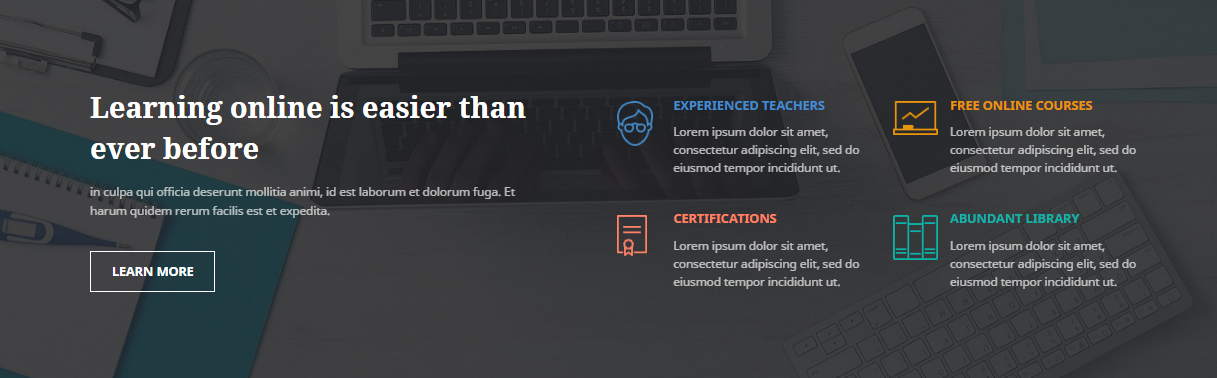
4.6.11 Learning online index2 – Spotlight3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<div class="sj-learningonline"> <div class="detail col-sm-6 col-xs-12"> <p class="detail-title">Learning online is easier than ever before</p> <p class="details">in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita.</p> <a class="details-button" href="#">Learn More</a></div> <div class="item col-sm-6 col-xs-12"> <div class="items-row"> <div class="items items1 col-sm-6 col-xs-12"> <div class="detail-image"><img src="images/icons/services/sr01.png" alt="" /></div> <div class="detail-des"> <h3 class="title">experienced teachers</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut.</p> </div> </div> <div class="items items2 col-sm-6 col-xs-12"> <div class="detail-image"><img src="images/icons/services/sr02.png" alt="" /></div> <div class="detail-des"> <h3 class="title">Free Online Courses</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut.</p> </div> </div> </div> <div class="items-row"> <div class="items items3 col-sm-6 col-xs-12"> <div class="detail-image"><img src="images/icons/services/sr03.png" alt="" /></div> <div class="detail-des"> <h3 class="title">Certifications</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut.</p> </div> </div> <div class="items items4 col-sm-6 col-xs-12"> <div class="detail-image"><img src="images/icons/services/sr04.png" alt="" /></div> <div class="detail-des"> <h3 class="title">Abundant library</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut.</p> </div> </div> </div> </div> </div> |
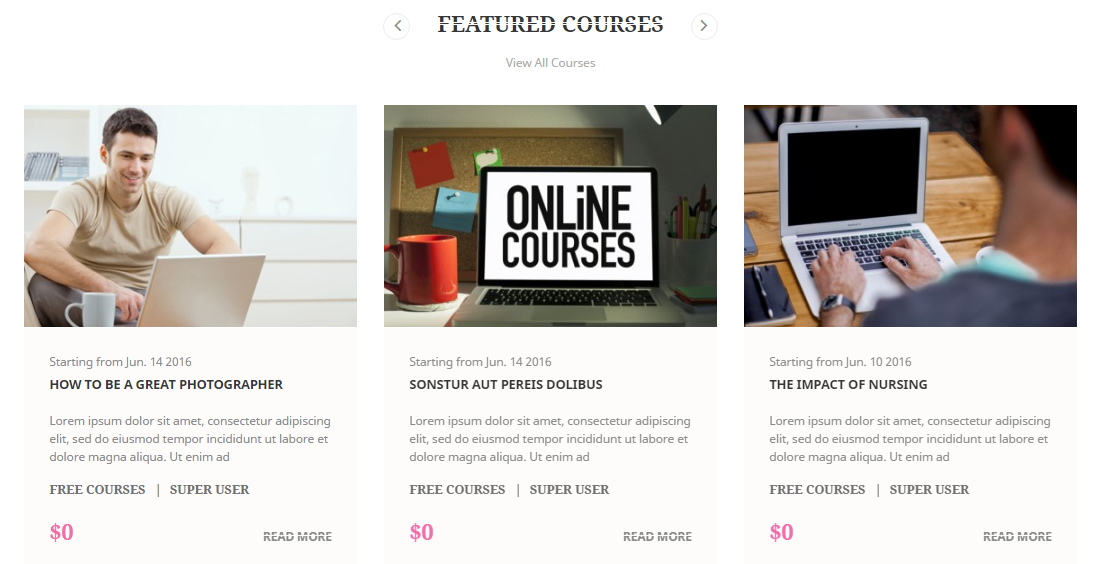
4.6.12 Featured Courses – Spotlight5 Position
Module Position – Module Suffix
Module Class Suffix: sjfeaturedcourses
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Soure Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!