1SYSTEM REQUIREMENTS – Back to top
SJ New II is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Step 1: Install with Quickstart Package
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
To display data for “Component Sobipro”. Please create Entry using PhpMyAdmin, you can follow these steps:
- Step1: Open file: “elisting_sobipro.sql”
- Step2: Replace all “#_” with the prefix table other. For example: ”uzn7o_”
- Step3: In phpmyadmin, select the database is used -> import file “elisting_sobipro.sql”
- Step4: Click the “Save” button and refresh your site.
3.2 Install with Template and Extensions:
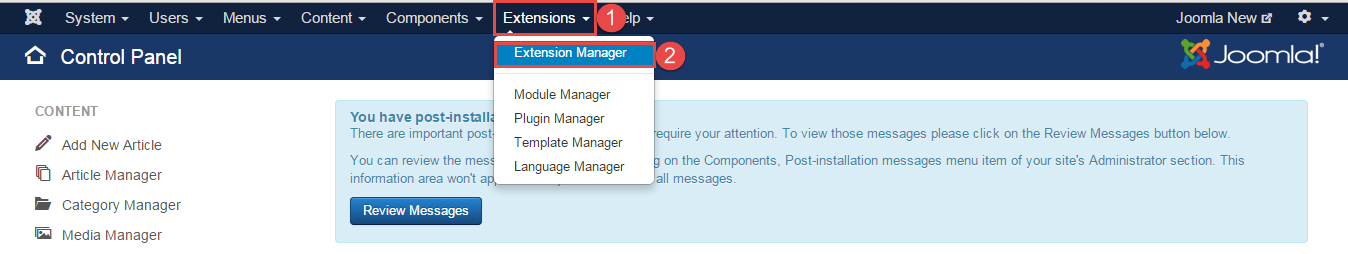
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

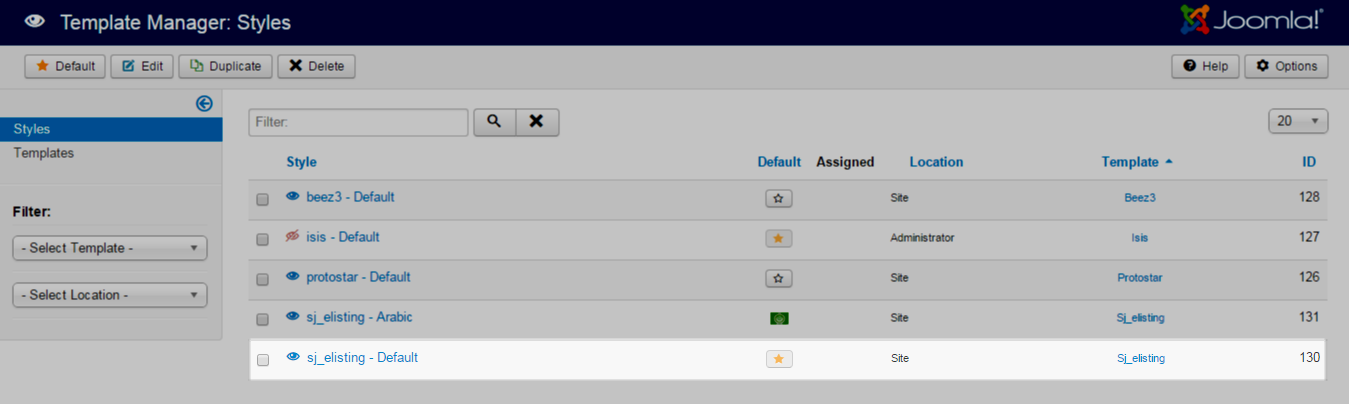
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

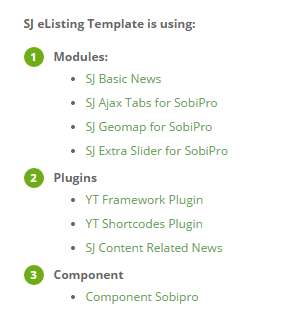
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

DOWNLOAD AND INSTALL SOBIPRO COMPONENT
Download SobiPro 1.1.x for Joomla, please go here
To Install SobiPro 1.1.x, you can follow these steps:
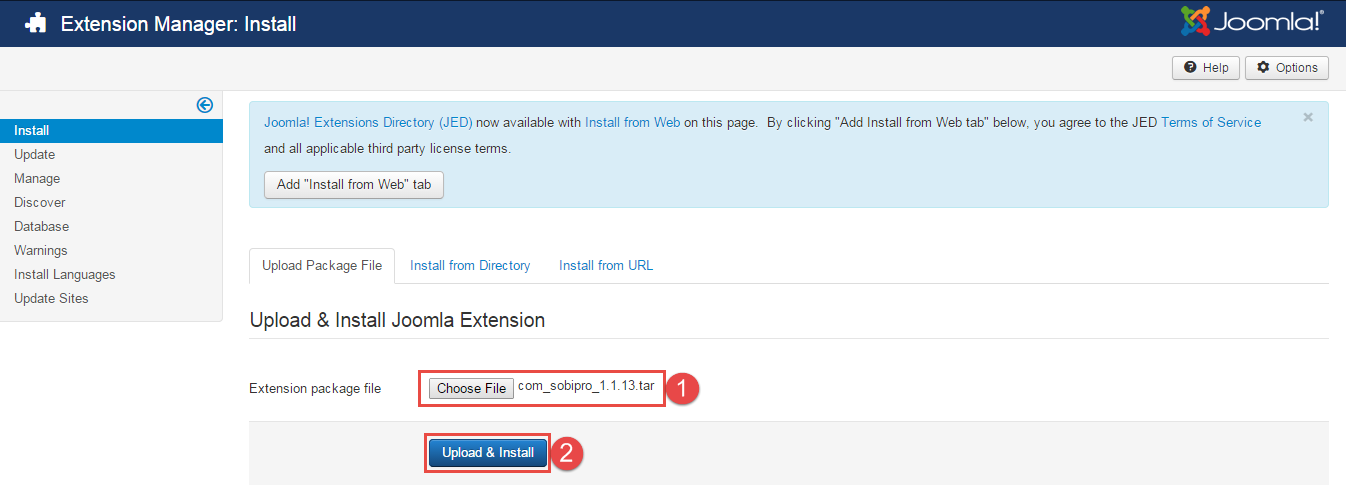
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
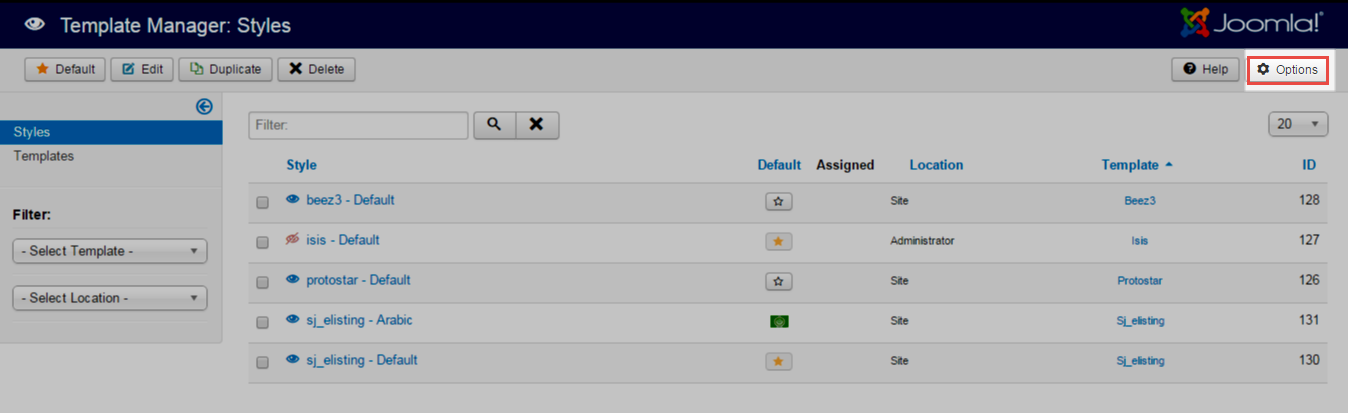
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

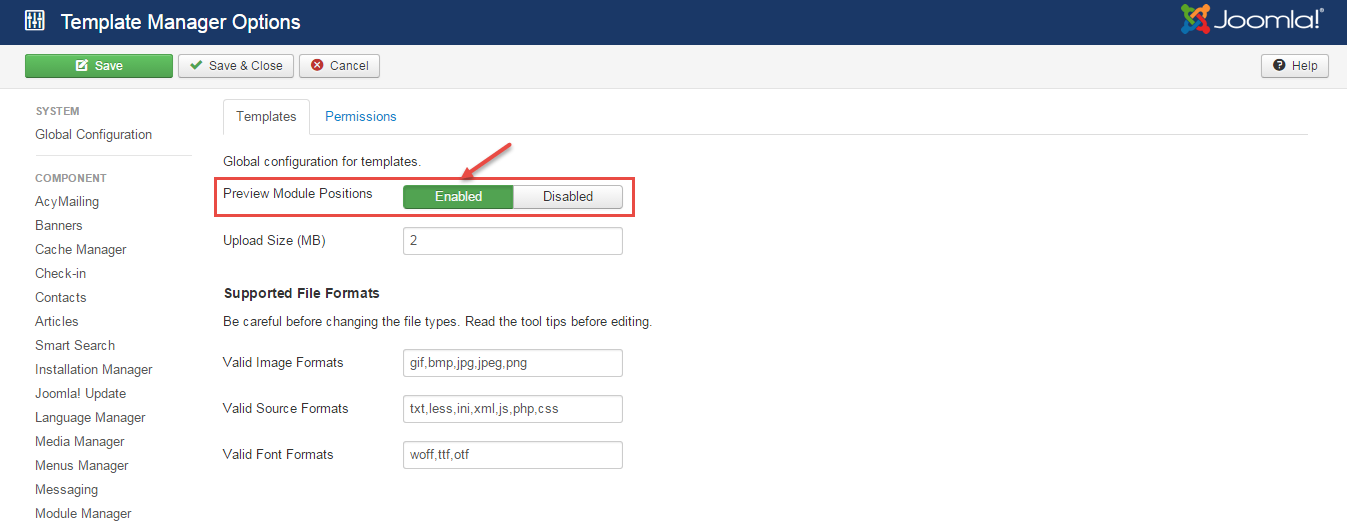
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

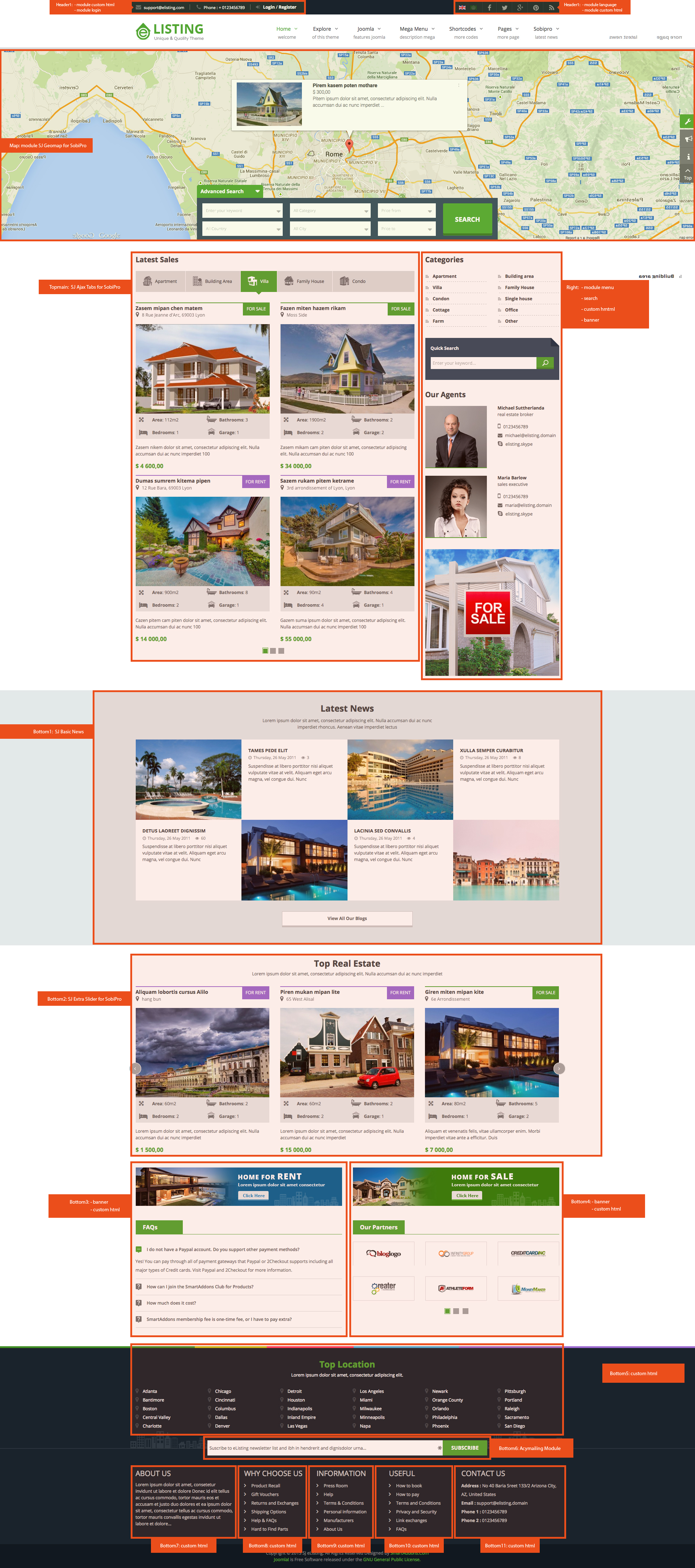
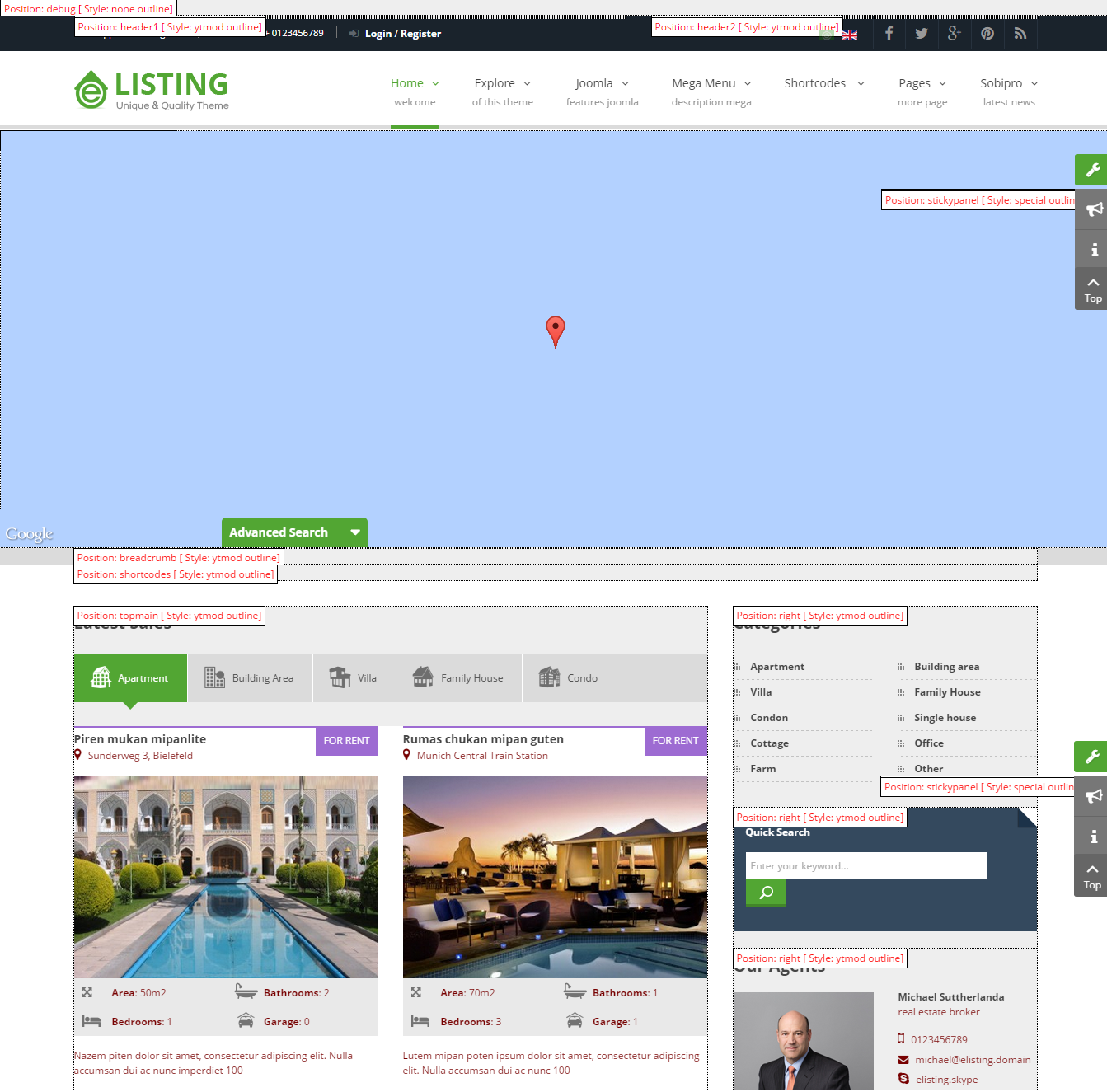
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
Go to Extensions > Template Manager > SJ eListing. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

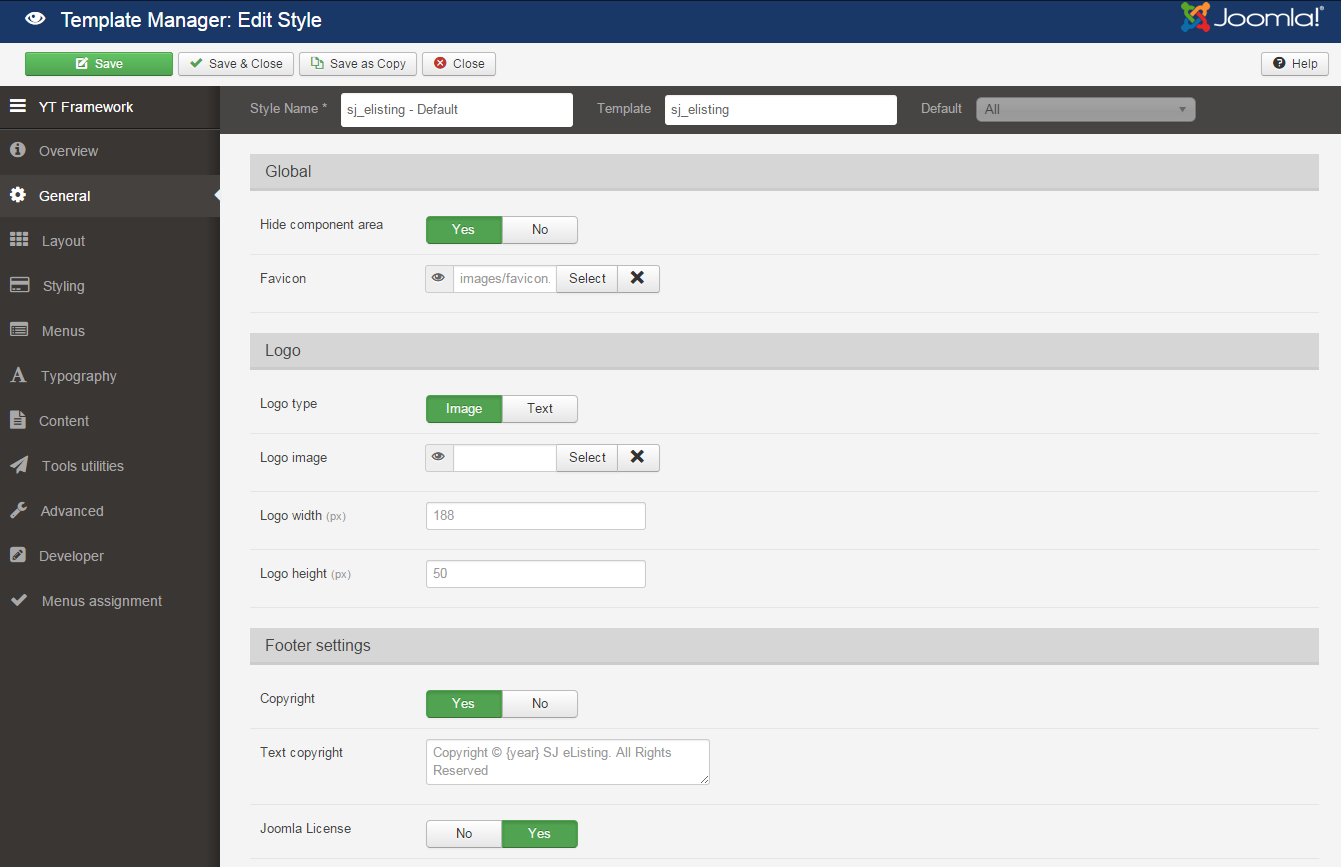
GENERAL

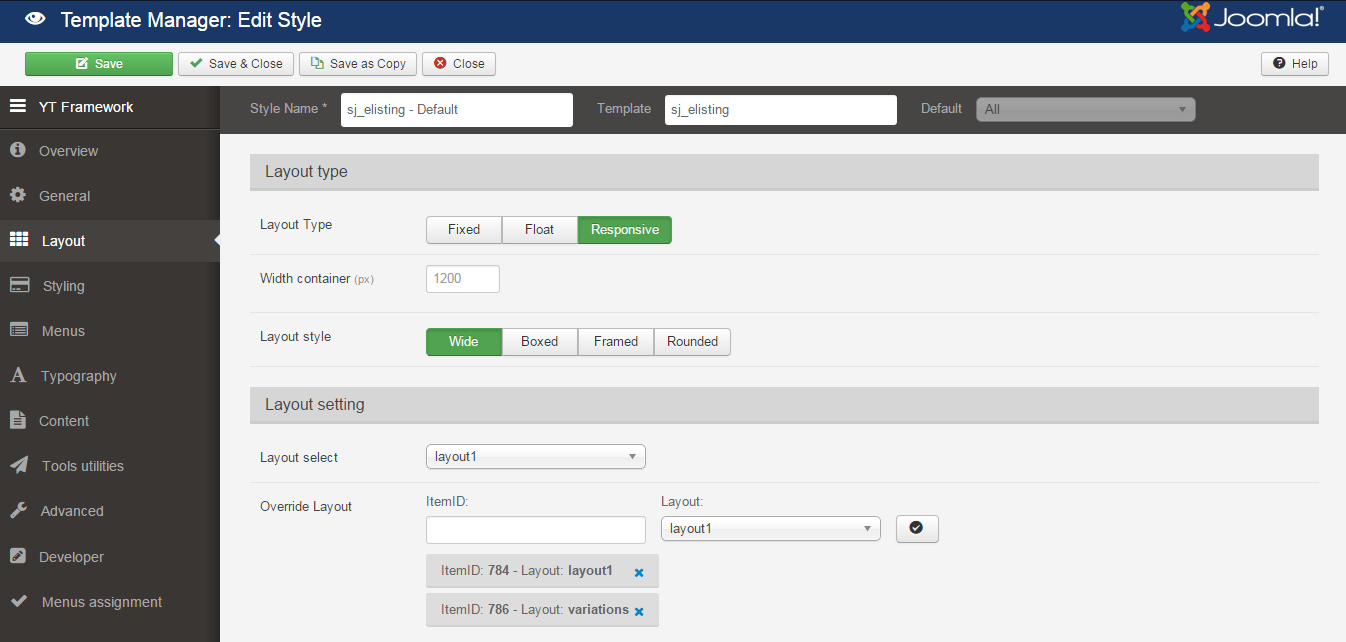
LAYOUT

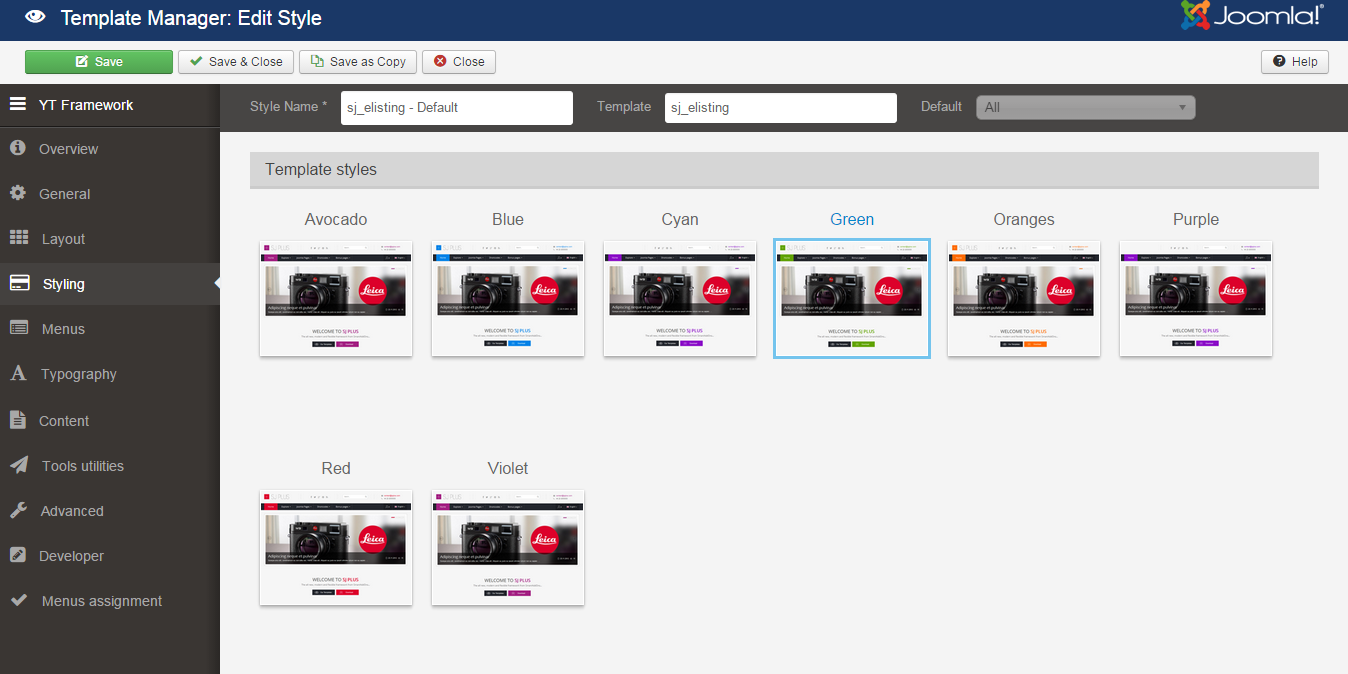
STYLING

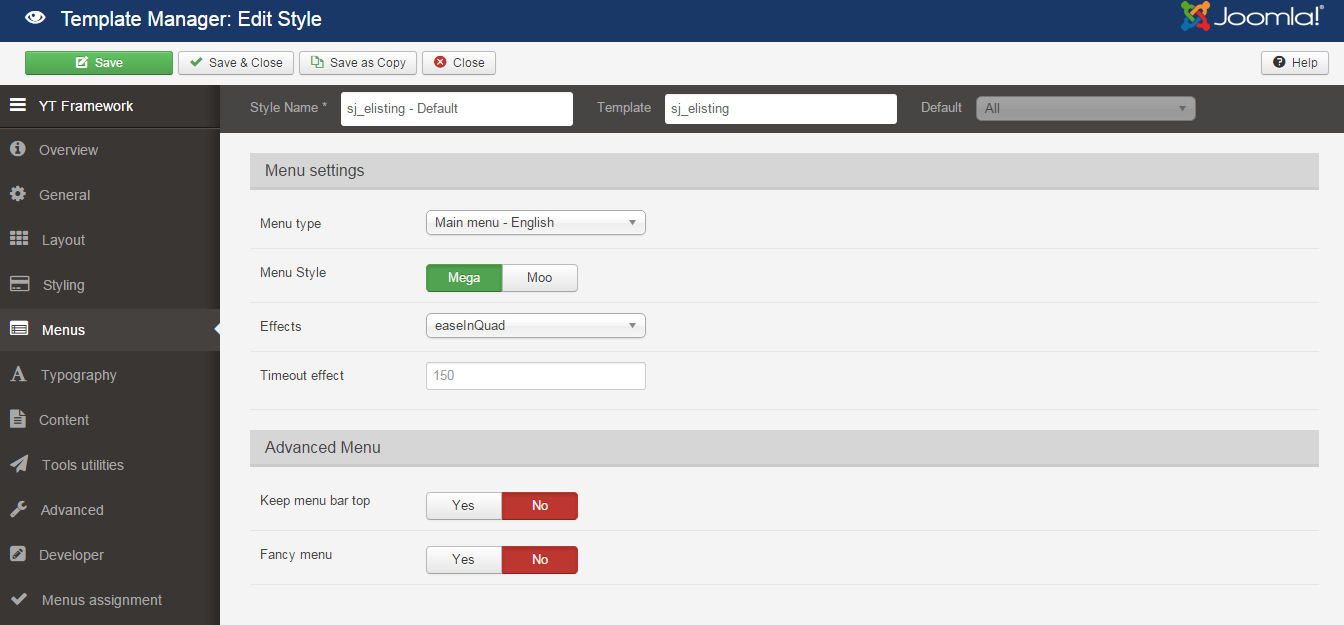
MENUS

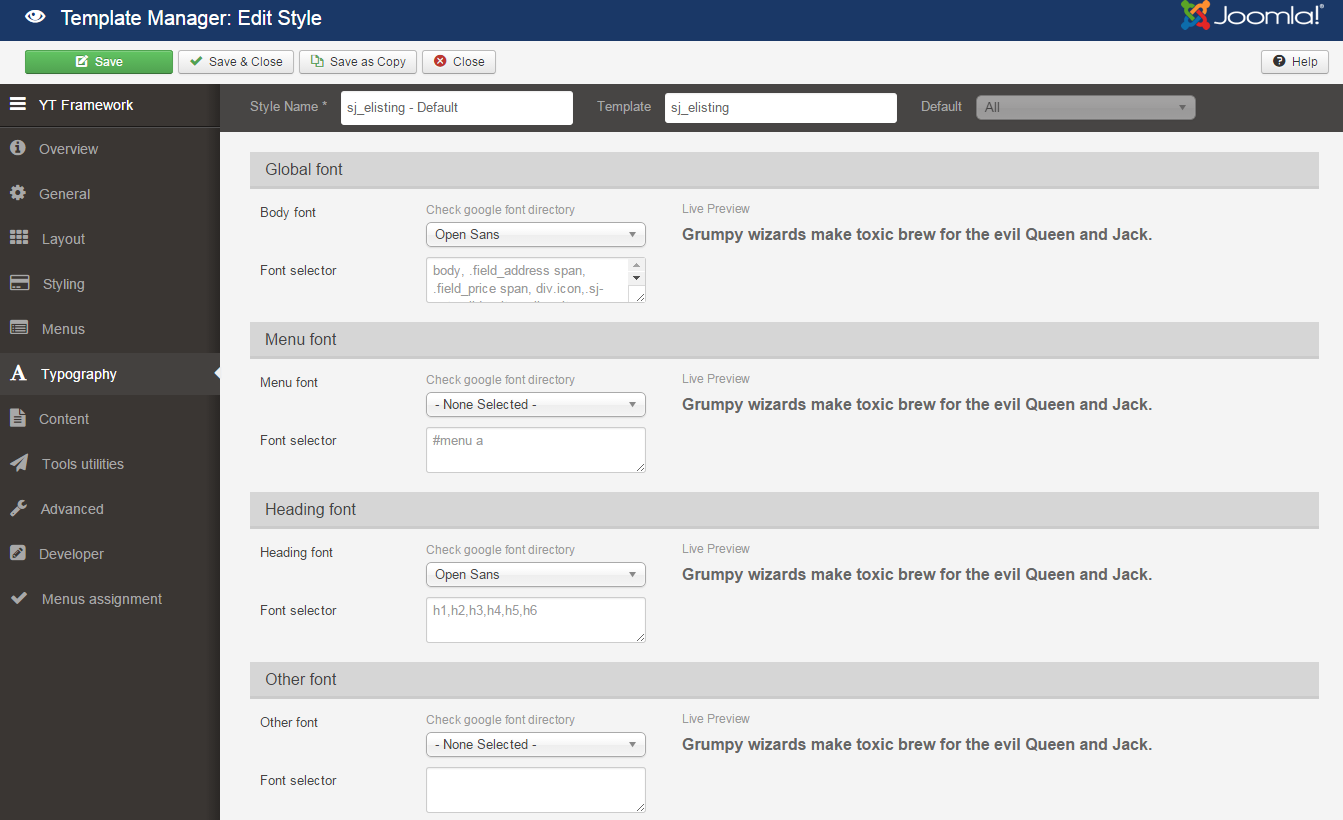
TYPOGRAPHY

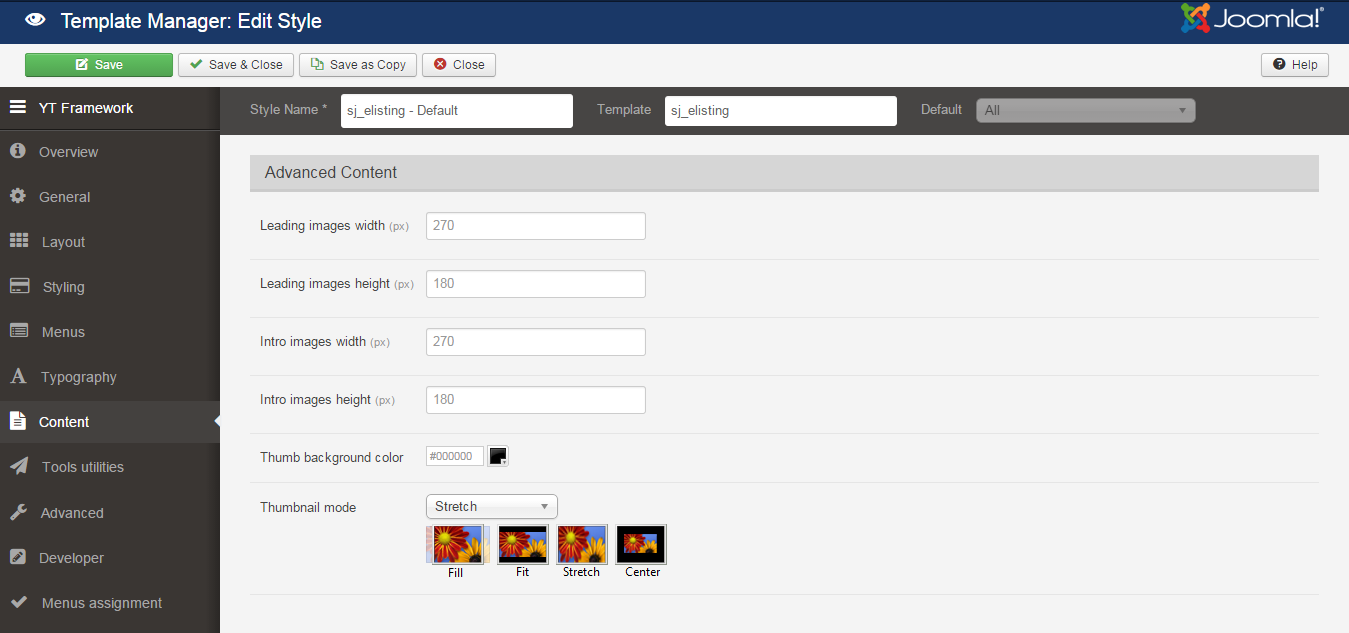
CONTENT

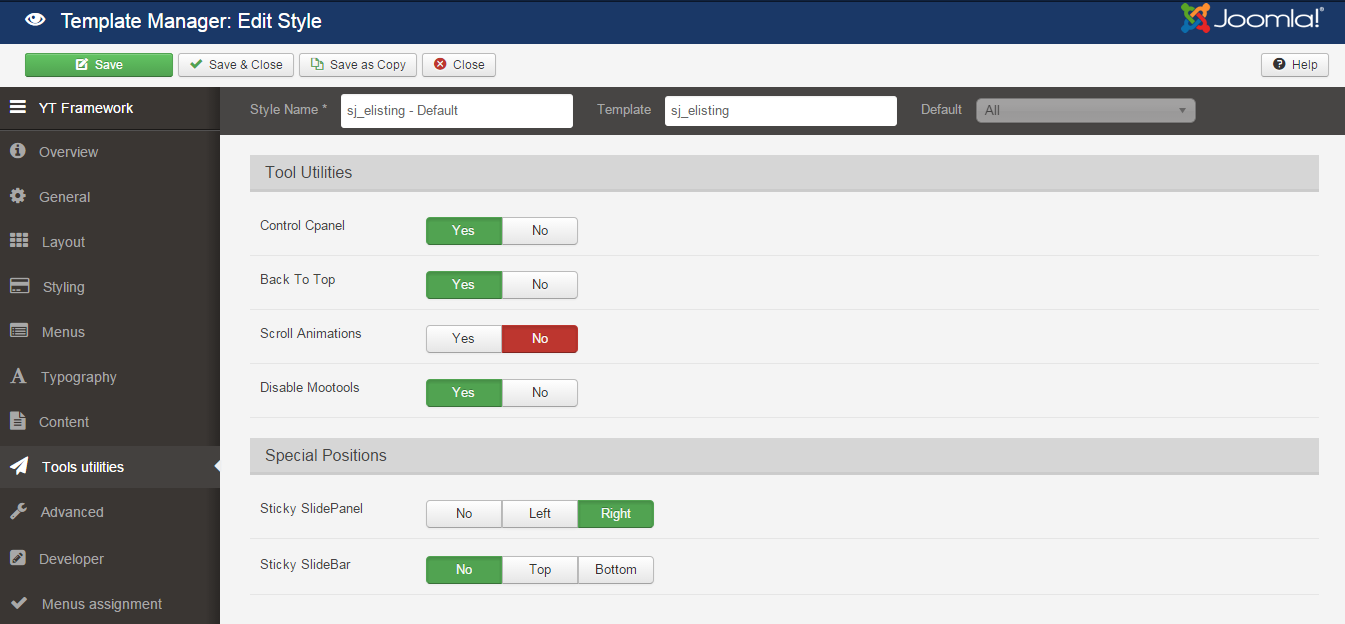
TOOLS UTILITIES

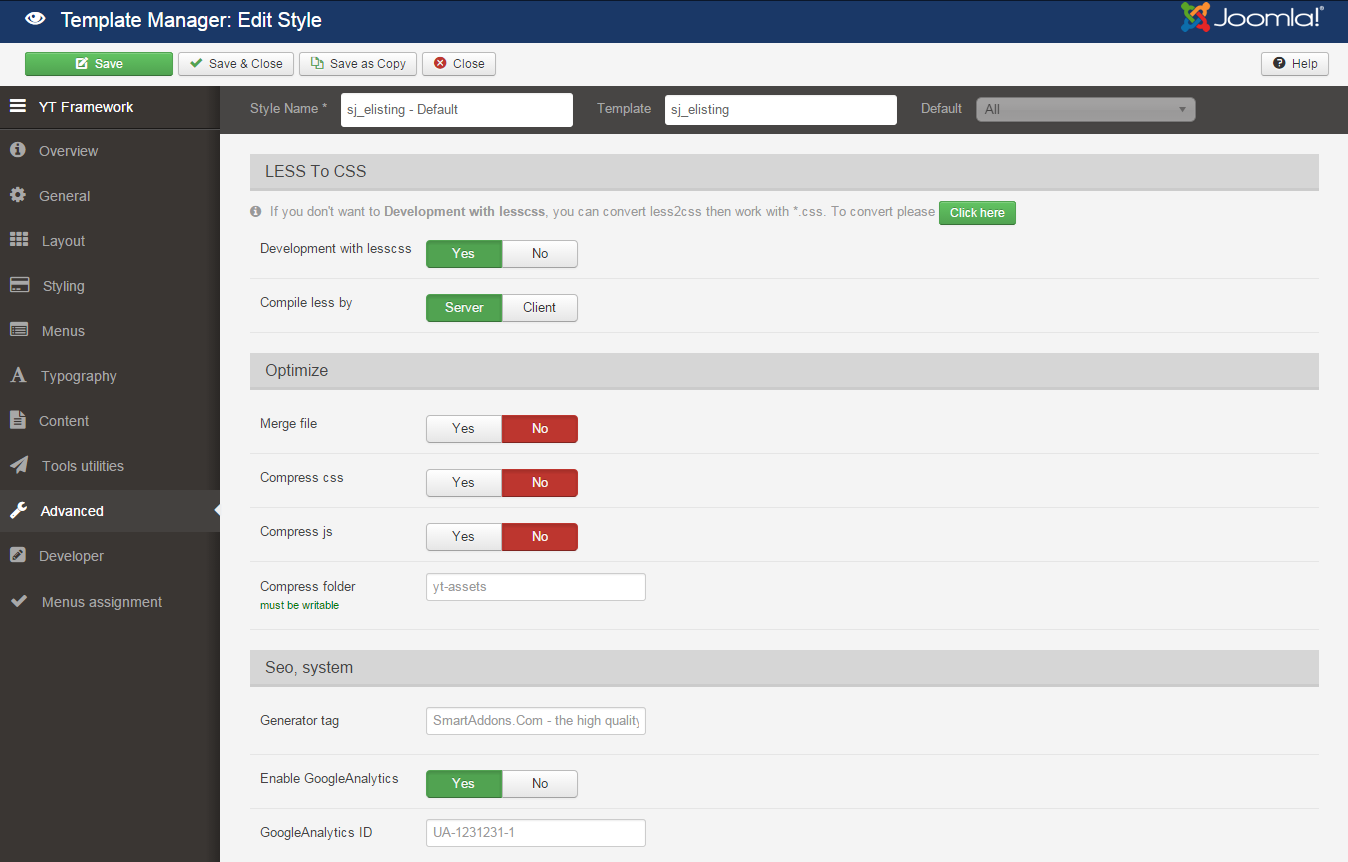
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ eListing demo site, this would be helpful. We will only show the important, customized settings.
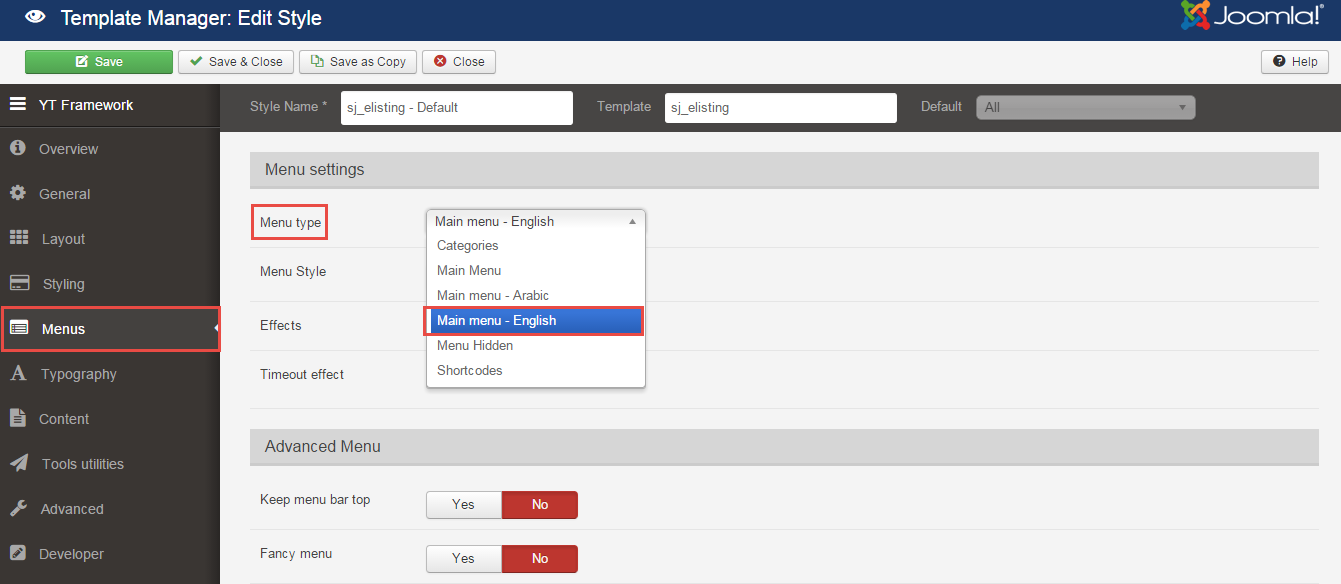
To display the Menu in SJ eListing, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ eListing, please go to here
4.3.1 Joomla Menu Configuration
To configure Joomla Menu, please go to Menus >> Main menu – English >> Find “Joomla Menu”
Frontend Appearance

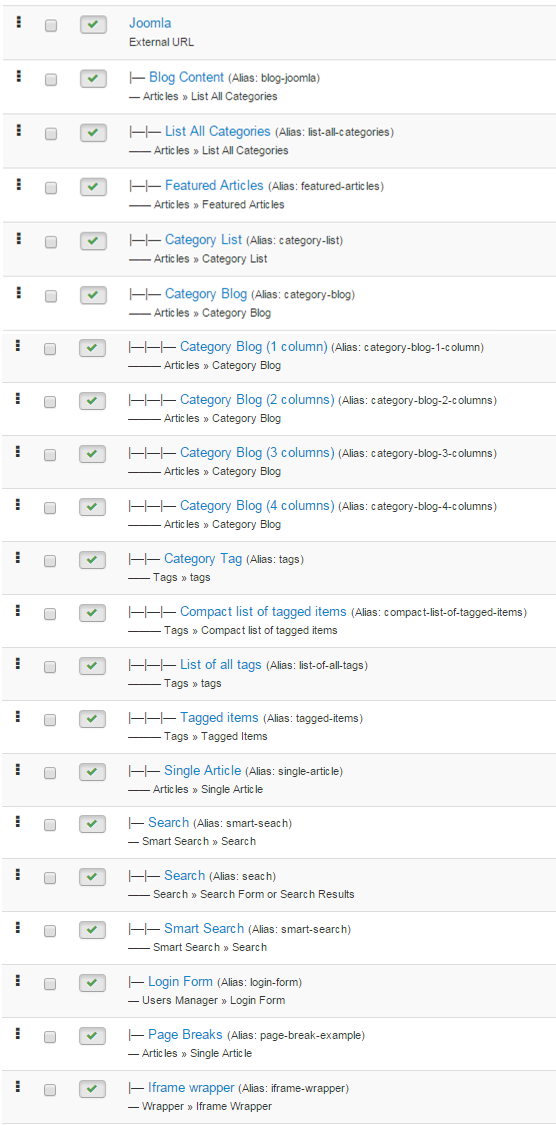
Tree of Joomla Menu

Backend Settings
Joomla Menu
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content Menu
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
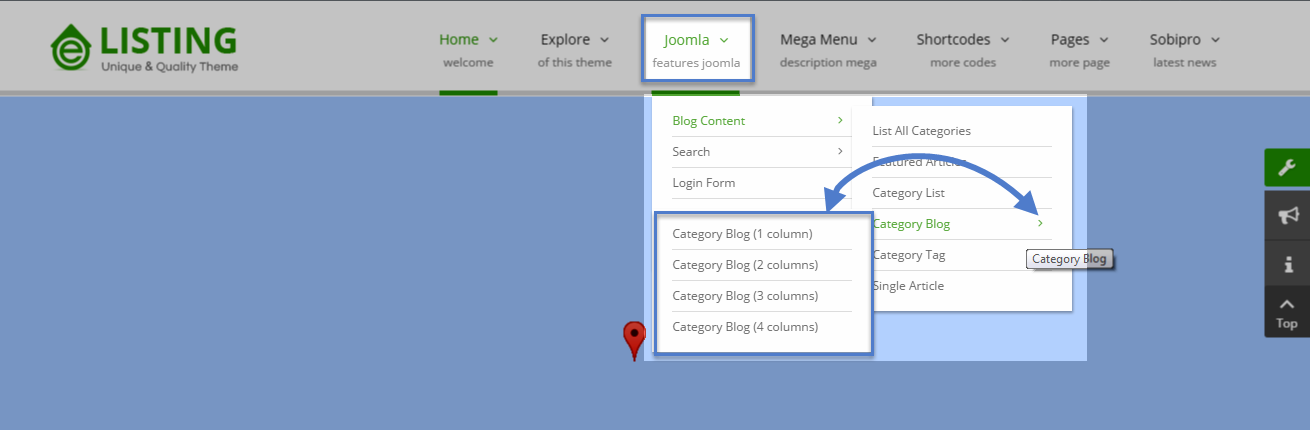
Category Blog Menu
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog (1 column) Menu
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
4.3.2 Mega Menu Configuration
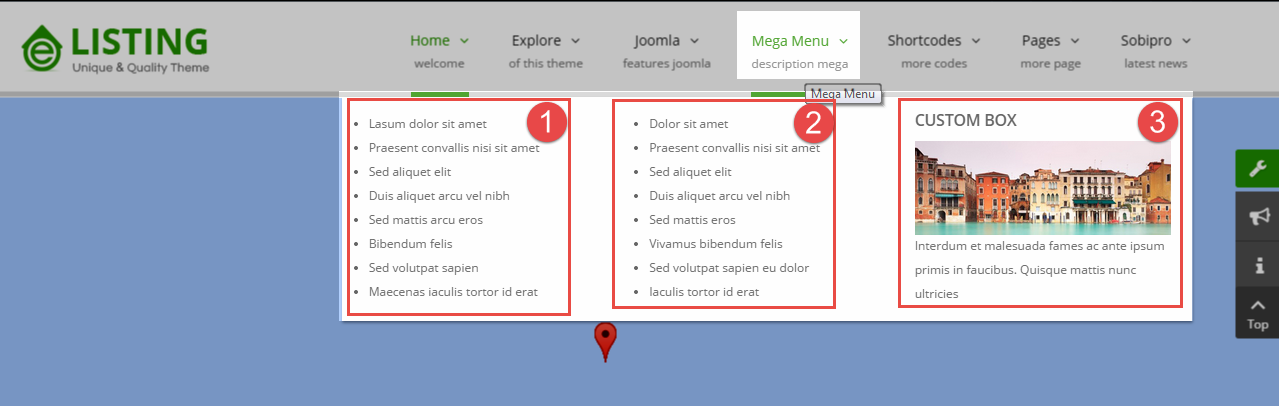
Frontend Appearance

Backend Settings
1. Menu 1
To configure Menu 1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="list_mega"> <li><a href="#">Lasum dolor sit amet</a></li> <li><a href="#">Praesent convallis nisi sit amet</a></li> <li><a href="#">Sed aliquet elit </a></li> <li><a href="#">Duis aliquet arcu vel nibh</a></li> <li><a href="#">Sed mattis arcu eros</a></li> <li><a href="#">Bibendum felis</a></li> <li><a href="#">Sed volutpat sapien</a></li> <li><a href="#">Maecenas iaculis tortor id erat</a></li> </ul> |
2. Menu 2
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Menu 2, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="list_mega"> <li><a href="#">Dolor sit amet</a></li> <li><a href="#">Praesent convallis nisi sit amet</a></li> <li><a href="#">Sed aliquet elit</a></li> <li><a href="#">Duis aliquet arcu vel nibh</a></li> <li><a href="#">Sed mattis eros</a></li> <li><a href="#">Vivamus bibendum felis</a></li> <li><a href="#">Sed volutpat sapien eu dolor</a></li> <li><a href="#">Iaculis tortor id erat</a></li> </ul> |
3. Custom box
Module Class Suffix: trending-posts
Position: Mega2
Module Type: Custom HTML
To configure Custom box, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div style="margin: 15px 12px;"> <h3>CUSTOM BOX</h3> <img src="images/SJ_Elisting/x20.jpg" alt="" /> Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque mattis nunc ultricies </div> |
4.4 Sobipro Component Configuration
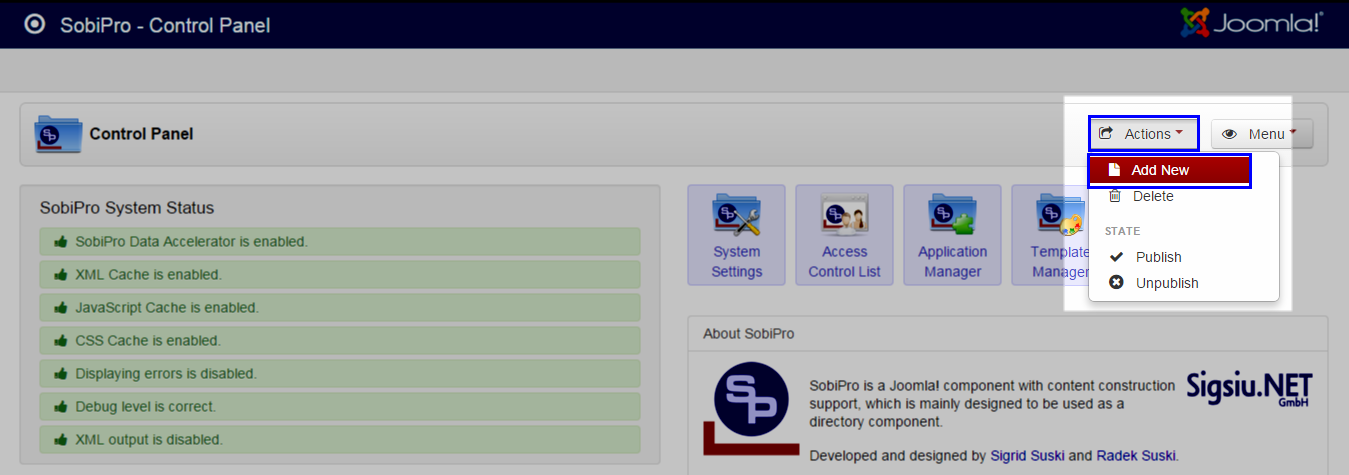
Step 1: To create a new Section
Please go to Sobipro Administrator Panel >> Actions >> Click “Add New” button

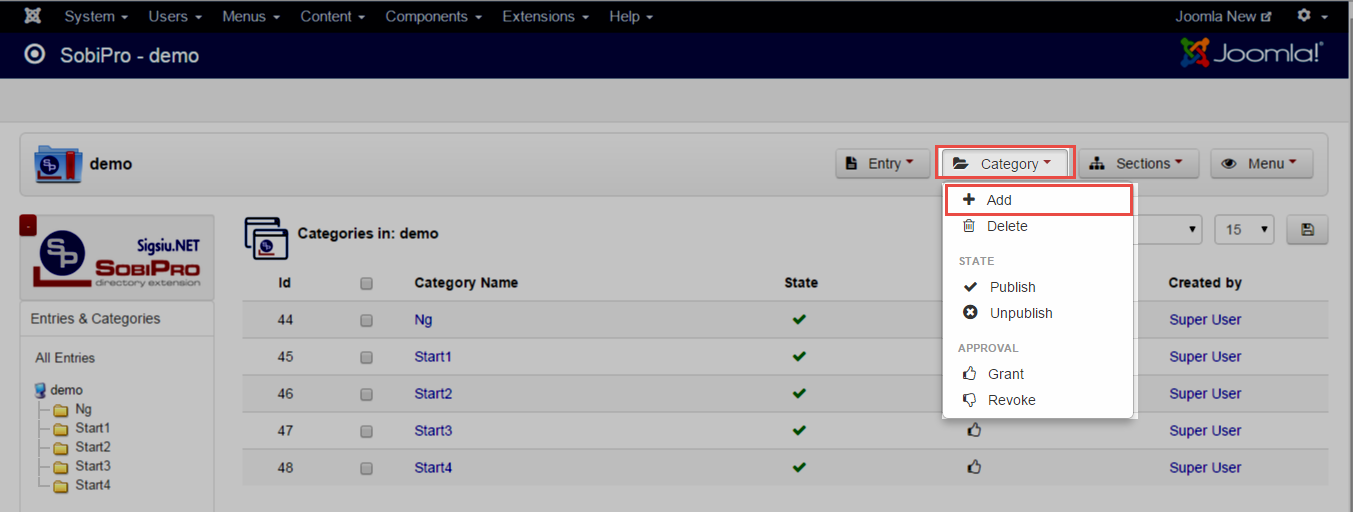
Step 2: To create a new Category
Choose the Section that you have created >> Category >> Click “Add” button

Step 3: To create a new Entry
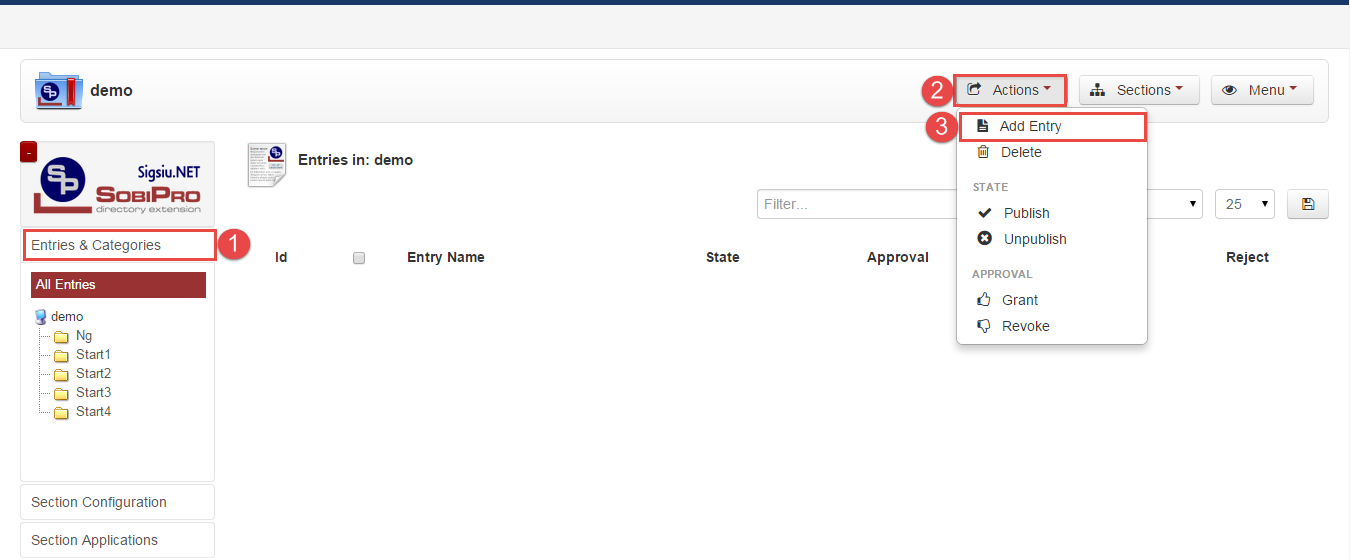
Choose “Entries & Categories” >> Actions >> Click “Add Entry” button

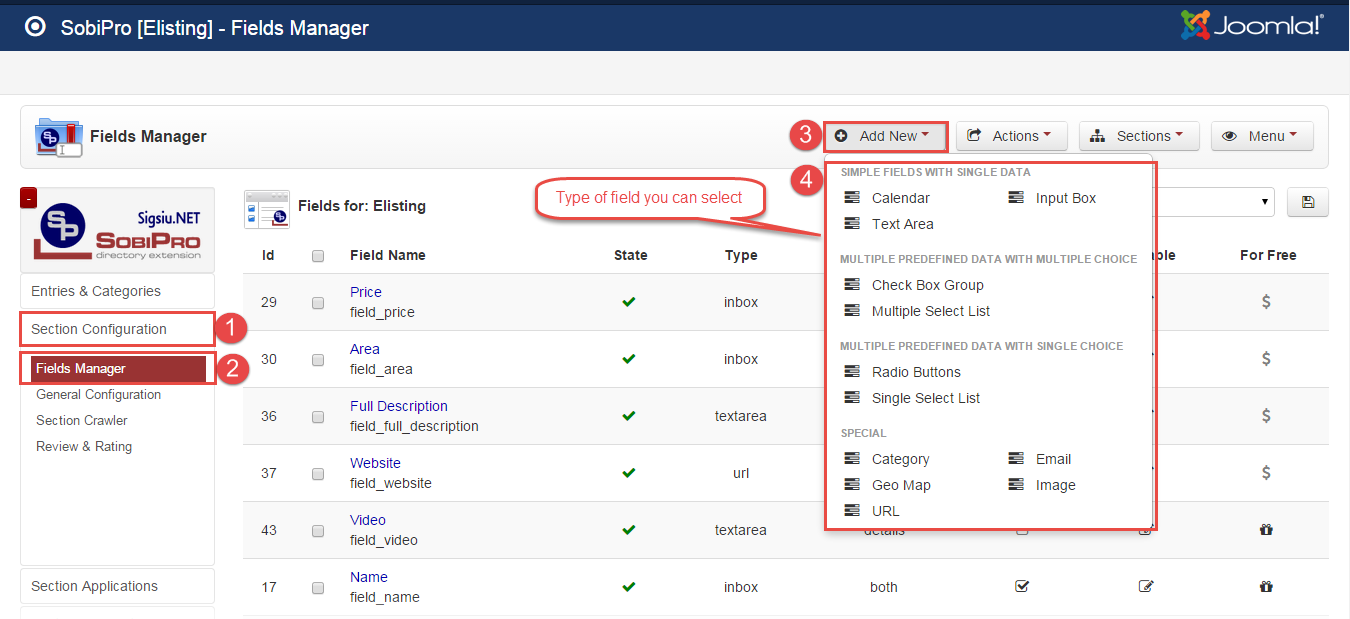
Step 4: To create a new Field
Choose “Section Configuration” >> Click “Fields Manager” >> Click “Add New” and choose the type of fields you want

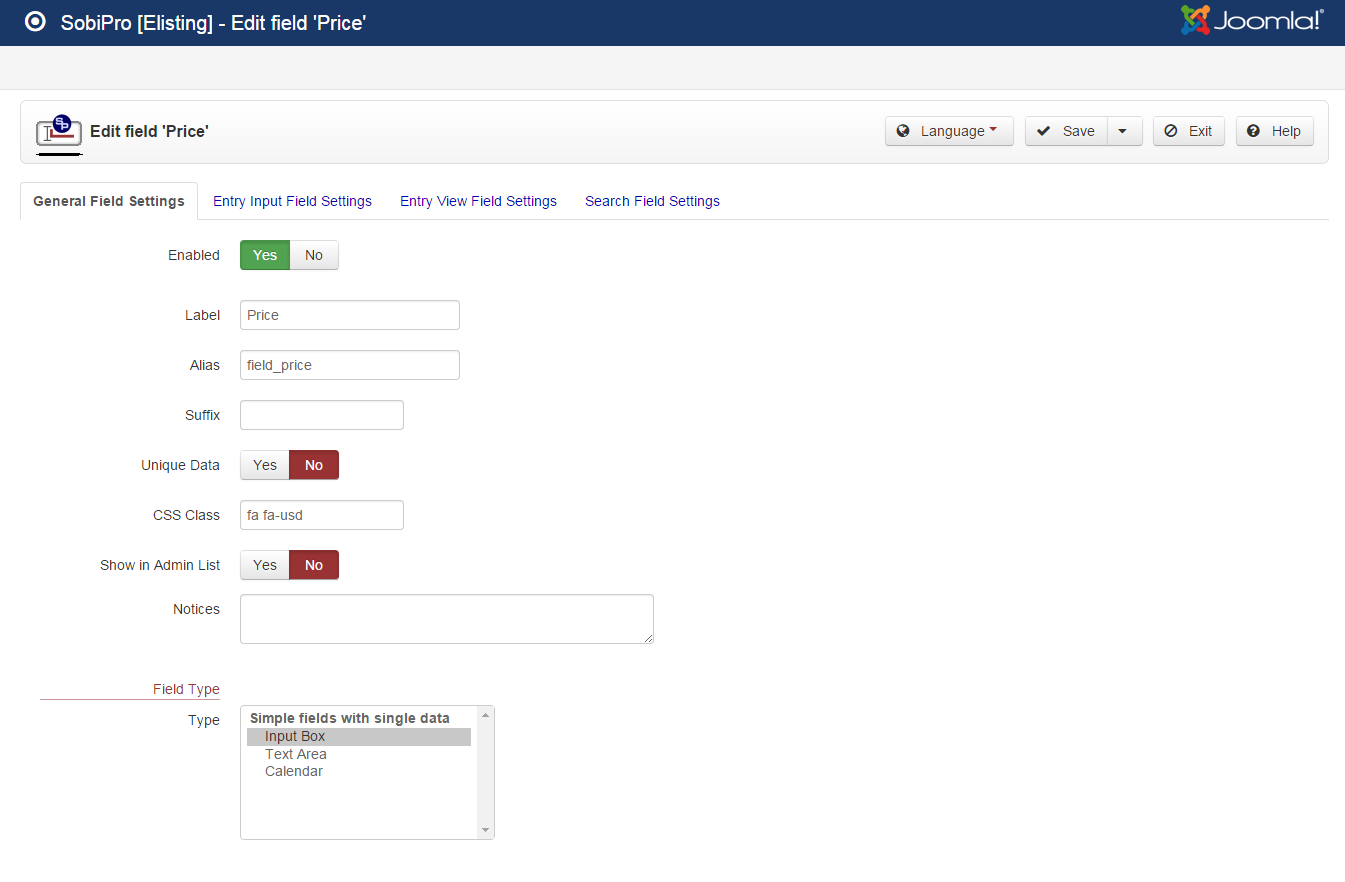
For Example >> To create field: “Price” (Type: Input Box)
- General Field Settings

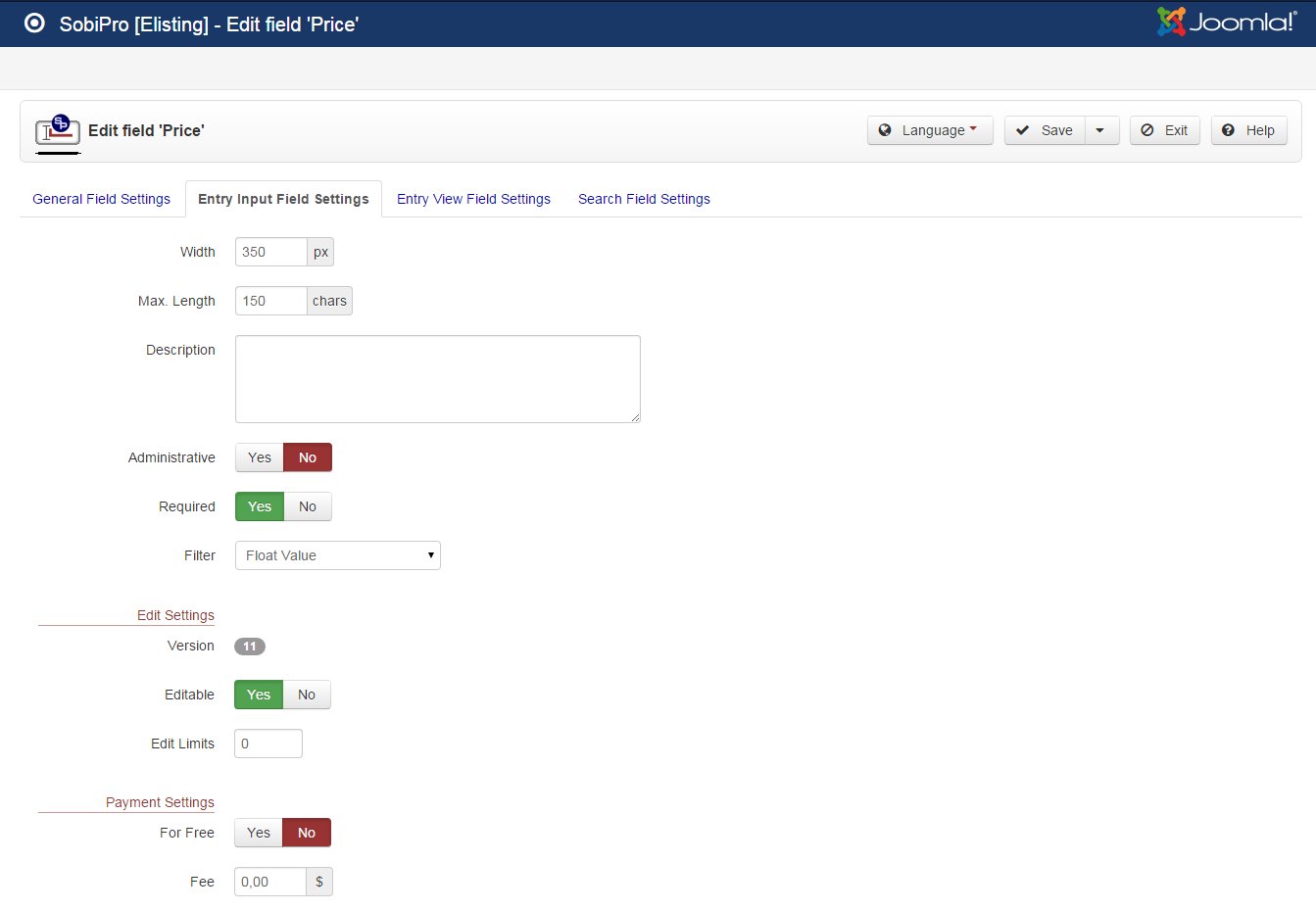
- Entry Input Field Settings

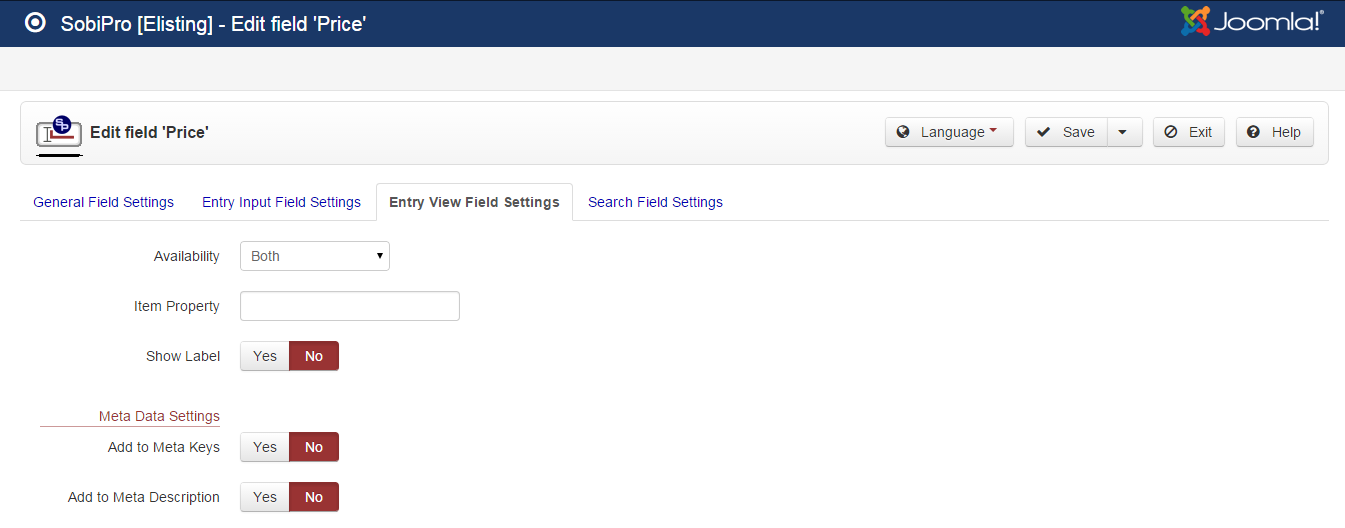
- Entry View Field Settings

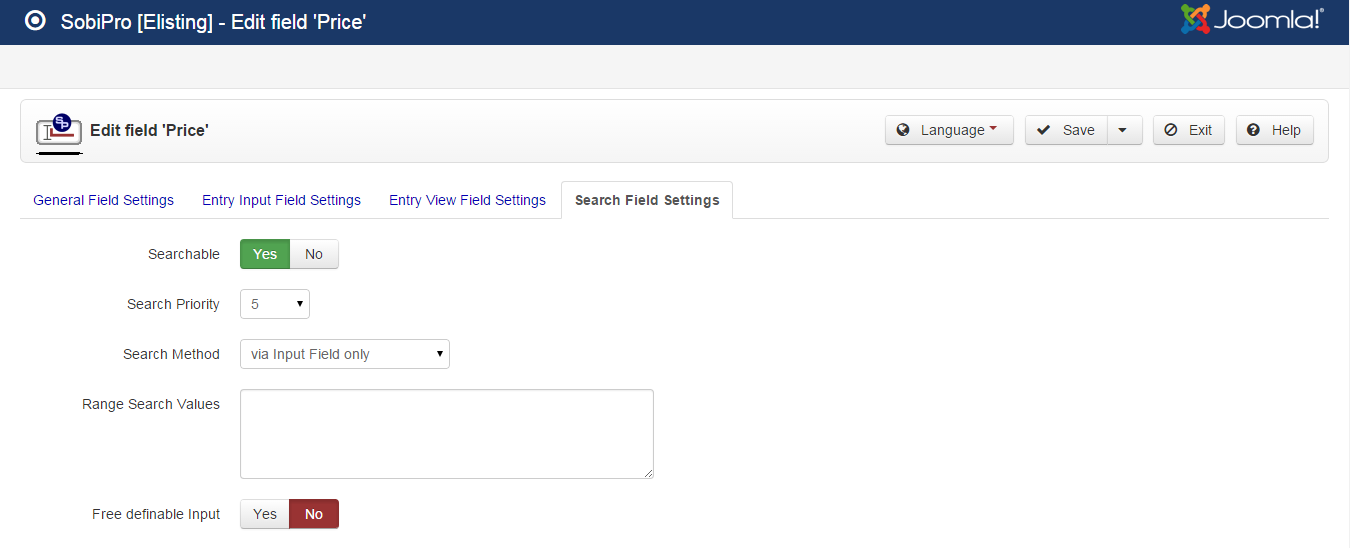
- Search Field Settings

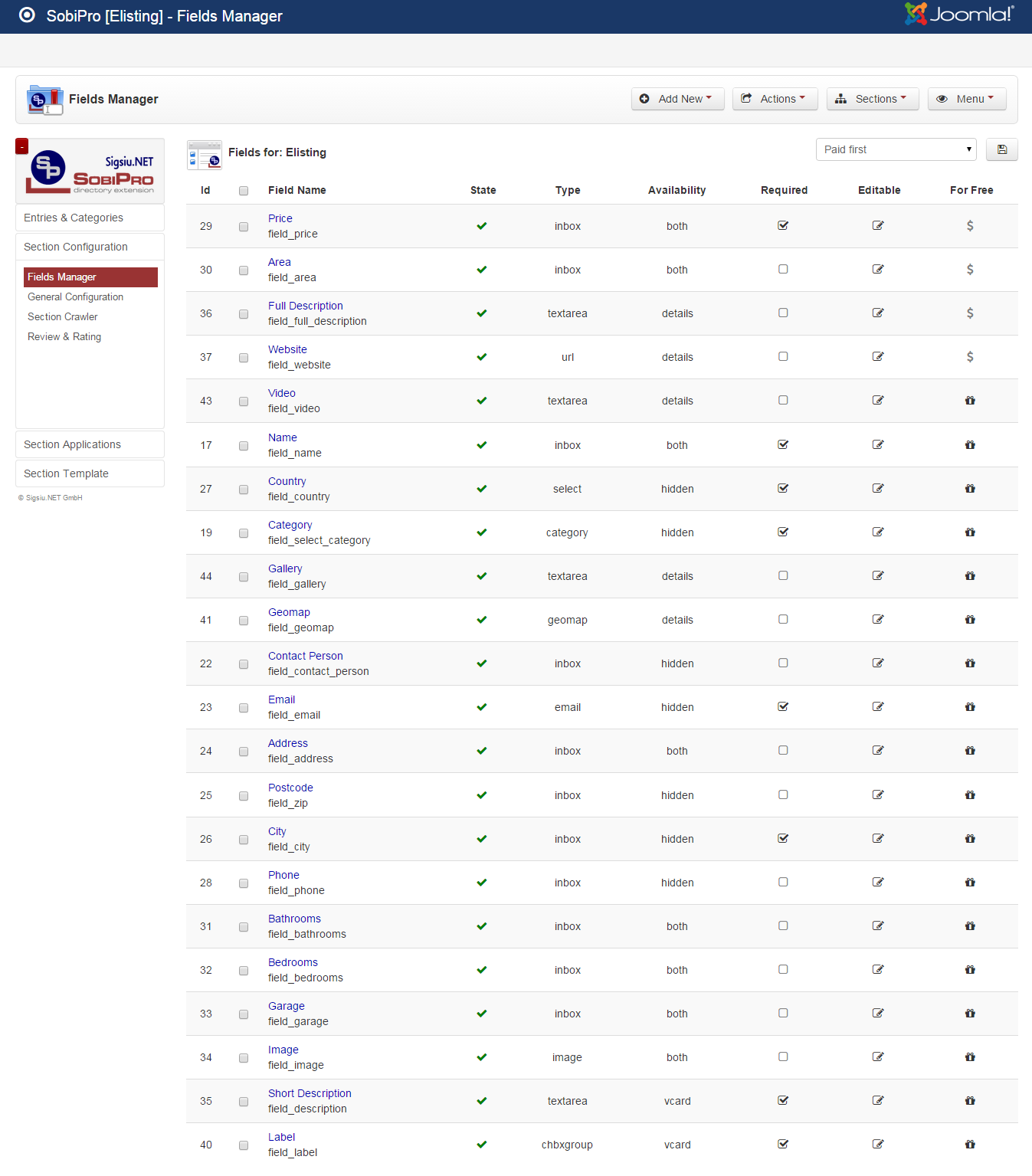
Here is a list of fields we have created

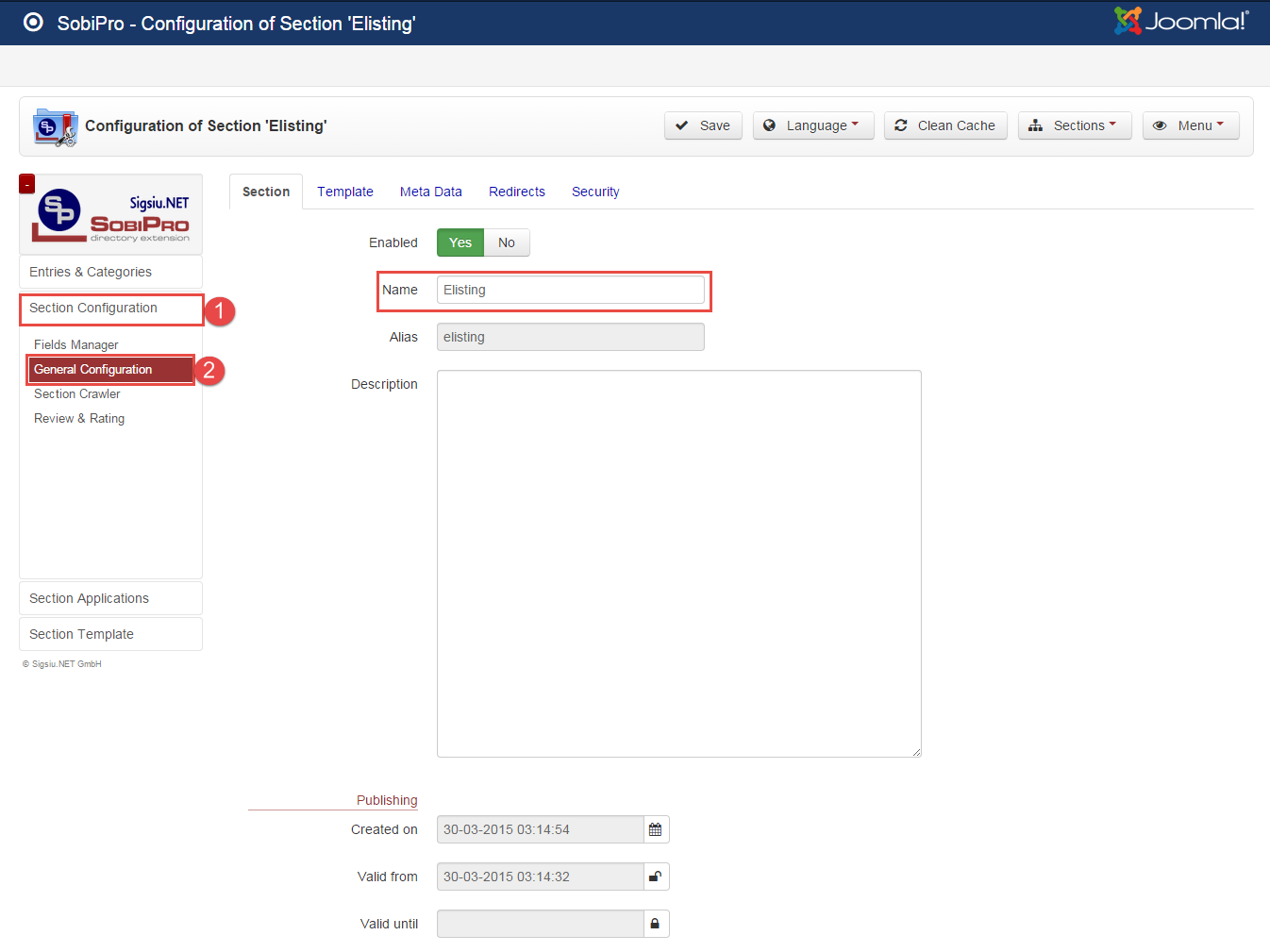
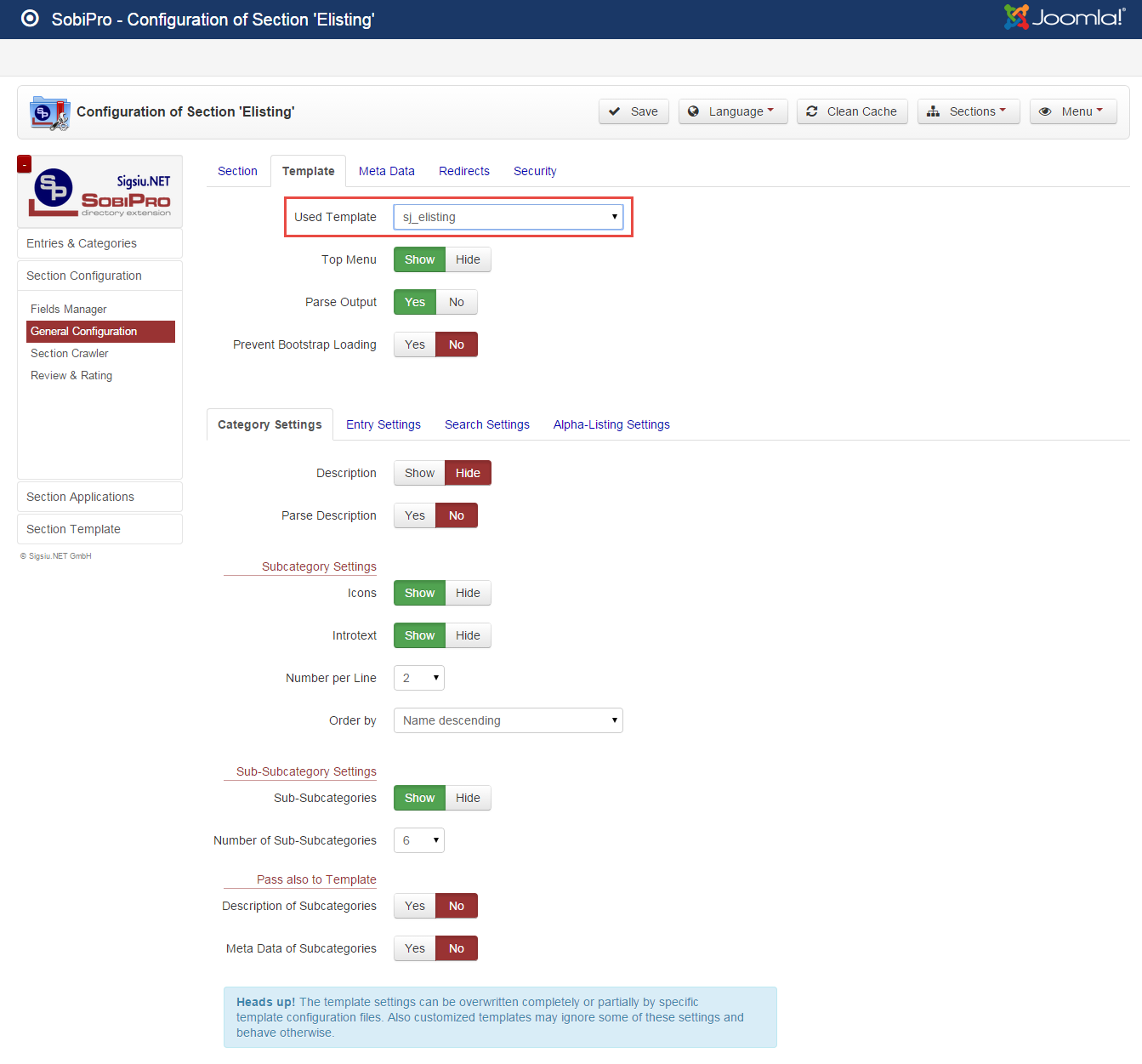
Step 5: Configure Sobipro Template
- Section

- Template

4.5 Extension Configuration
4.5.1 Header1 – Position
Frontend Appearance

4.5.2.1 Contact top – Header1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<ul class="contact-top"> <li>[icon name="envelope" size="15" color="#5f656c" ] support@elisting.com</li> <li>[icon name="phone" size="15" color="#5f656c" ] Phone : + 0123456789</li> </ul> |
4.5.2.2 Login Form – Header1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.5.3 Header2 – Position
Frontend Appearance

4.4.3.1 Language Switcher – Header2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.5.3.2 Get Social – Header2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="poscenter">[social type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/social] [social type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/social]</div> |
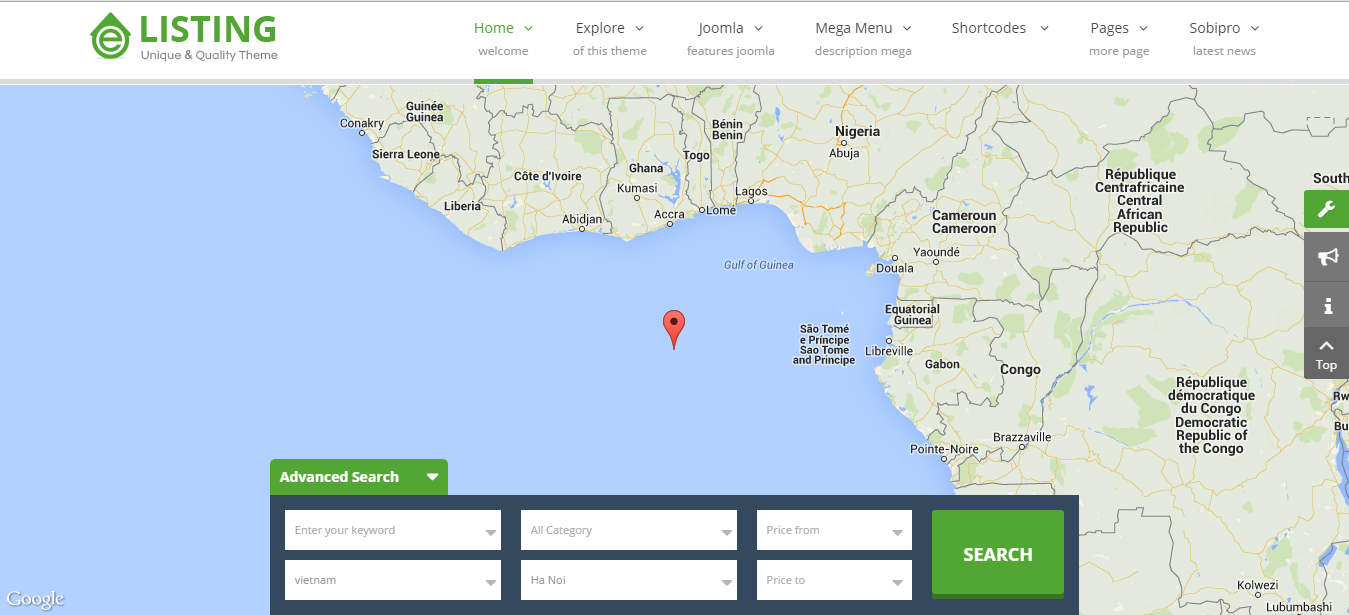
4.5.4 SJ Geomap for SobiPro – Map Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Geomap for SobiPro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Geomap for SobiPro” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Field Options: backend settings
- Entry Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
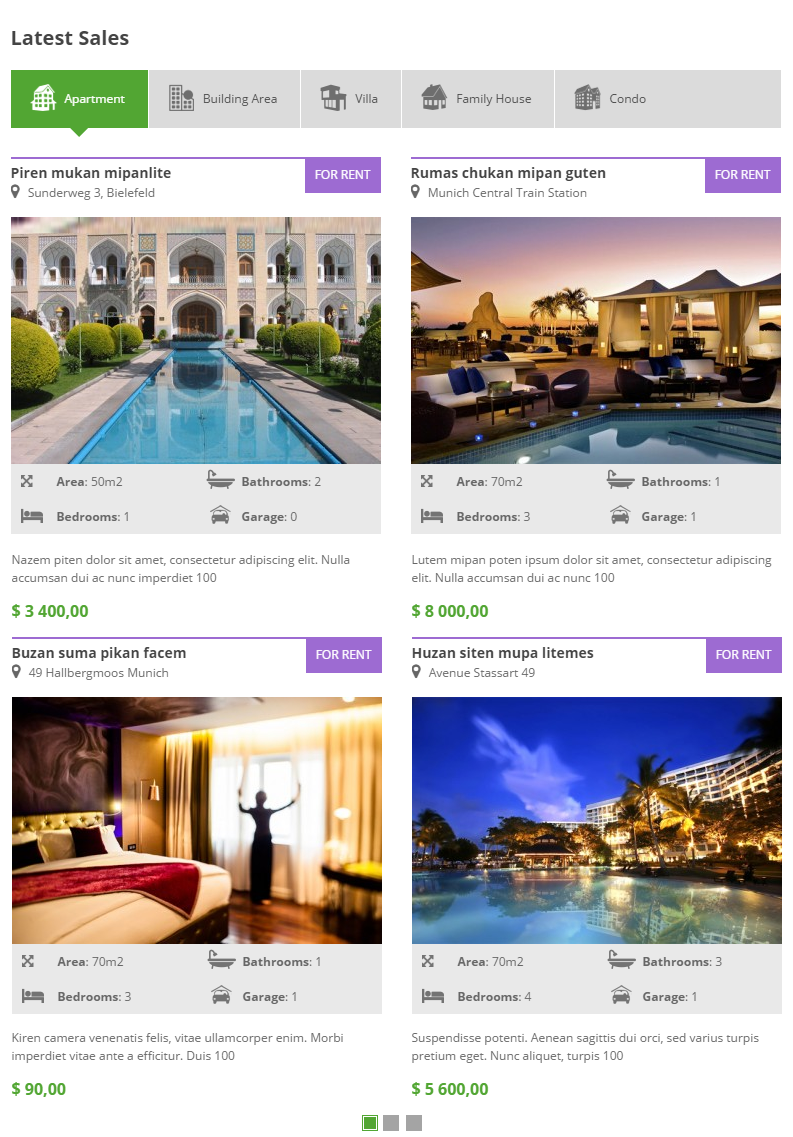
4.5.5 Latest sales – Topmain Position
Module Position – Module Suffix
Module Class Suffix: ajaxtabs01-2 ajaxtabs02-1 ajaxtabs03-1 ajaxtabs04-1
Module Type: SJ Ajax Tabs for SobiPro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Ajax Tabs for SobiPro” module.
- Module: backend settings
- Source Options: backend settings
- Field Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.5.5 Right – Position

4.5.6.1 Categories – Right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Menu Class Suffix: _menu2
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.5.6.2 Quick Search – Right Position
Module Position – Module Suffix
Module Class Suffix: quick-search
Module Type: Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Search” module.
- Module: backend settings
- Advanced: backend settings
4.5.6.3 Our Agents – Right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<ul class="custom-support"><li> <img src="images/demo/support-1.png" alt="" /> <div class="info"> <div class="item-title">Michael Suttherlanda</div> <p>real estate broker</p> <i class="fa fa-mobile"></i> 0123456789 <br> <i class="fa fa-envelope"></i> michael@elisting.domain <br> <i class="fa fa-skype"></i> elisting.skype </div><div class="clearfix"></div> </li> <li> <img src="images/demo/support-2.png" alt="" /> <div class="info"> <div class="item-title">Maria Barlow</div> <p>sales executive</p> <i class="fa fa-mobile"></i> 0123456789 <br> <i class="fa fa-envelope"></i> maria@elisting.domain <br> <i class="fa fa-skype"></i> elisting.skype </div> </li> </ul> |
4.5.6.4 Banner right – Right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Banners
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Banners” module.
- Module: backend settings
- Advanced: backend settings
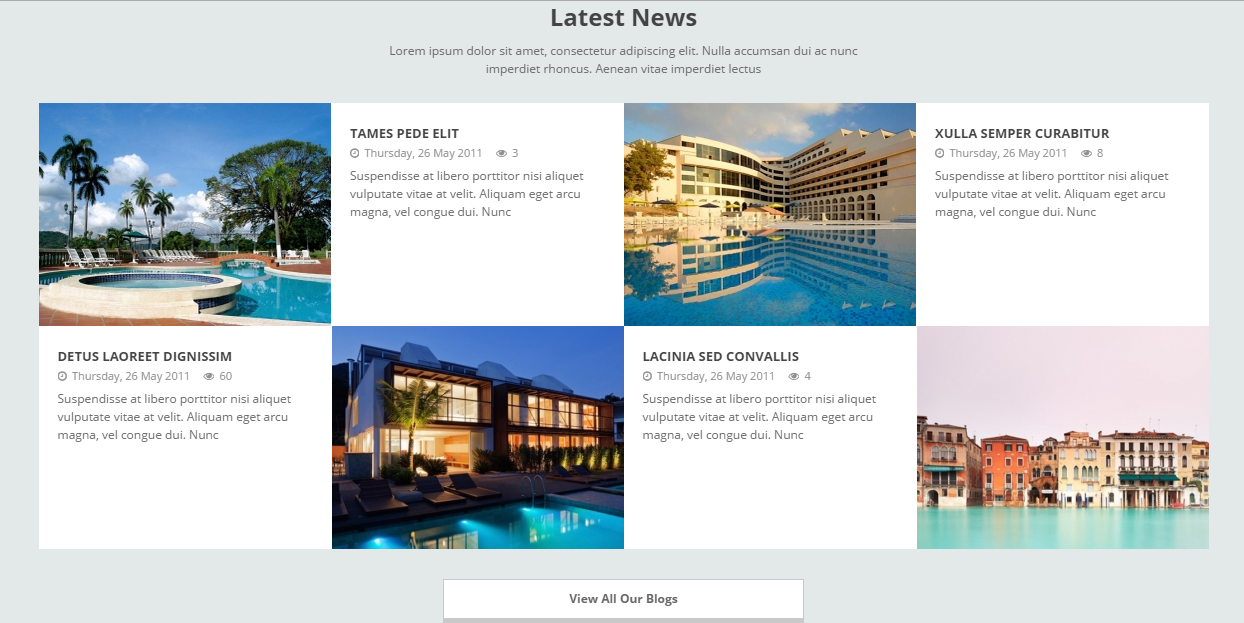
4.5.7 Latest news – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: elisting-news
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Advanced: backend settings
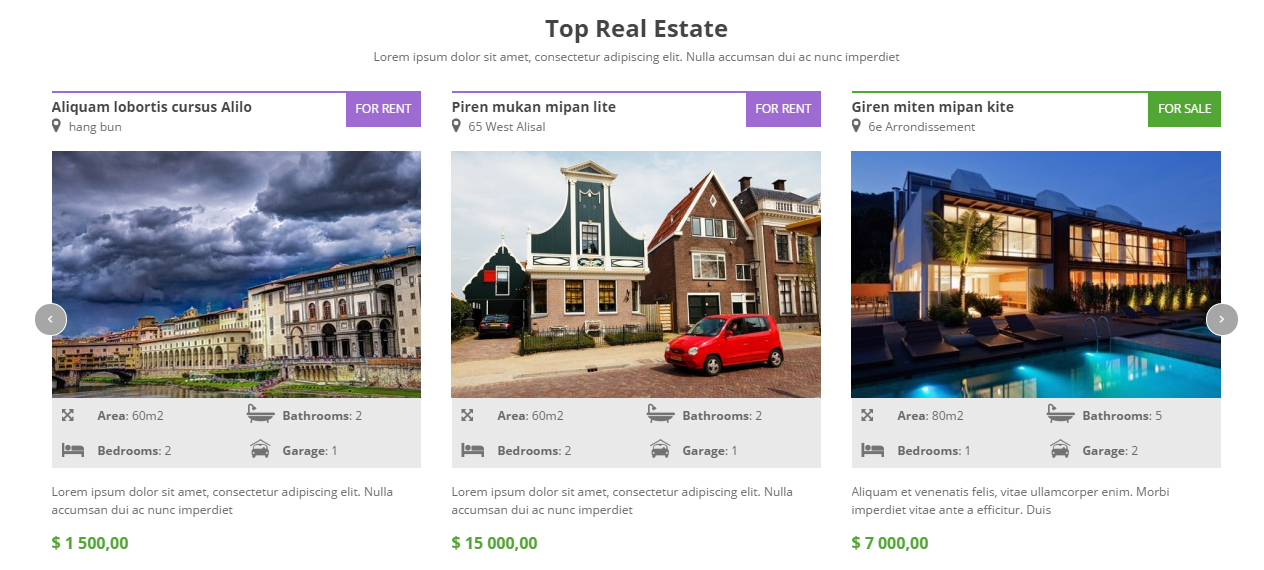
4.5.8 Top Real Estate – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: elisting-estate
Module Type: SJ Extra Slider for SobiPro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for SobiPro” module.
- Module: backend settings
- Source Options: backend settings
- Field Options: backend settings
- Entry Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.9 Bottom3 – Position
Frontend Appearance

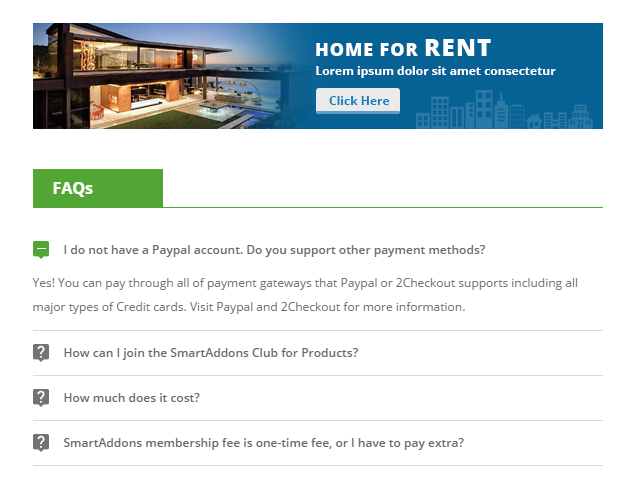
4.5.9.1 Banner home left – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Banners
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Banners” module.
- Module: backend settings
- Advanced: backend settings
4.5.9.2 FAQs – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: faqs
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
[accordion] [acc_item title="I do not have a Paypal account. Do you support other payment methods?"] Yes! You can pay through all of payment gateways that Paypal or 2Checkout supports including all major types of Credit cards. Visit Paypal and 2Checkout for more information. [/acc_item] [acc_item title="How can I join the SmartAddons Club for Products?"] <p><strong> Please try to do steps: </strong></p> [list type="smallnumber5"] <li>Click "Join Now", select the membership package and make your payment via Paypal or 2Checkout. Our "Special Offers" and "Promotions" also come at this page.</li> <li>If your payment is successful, login details to access the Member Download Area will be sent to your email and you can start downloading instantly. This process normally takes less than 5 minutes.</li> [/list] [/acc_item] [acc_item title="How much does it cost?"] We have many Membership Packages for you to choose. Each package has different prices, durations and number of Supported domain. The membership duration starts instantly from the moment you make payment and receive login details from smartaddons.com. Visit our <b> <a href="../../register.html">Join Now</a></b> Page to view the various memberships available for the products with details.[/acc_item] [acc_item title="SmartAddons membership fee is one-time fee, or I have to pay extra?"] When your membership is expired, you can still use all our templates, extensions downloaded during your membership period without paying any extra fee. However, in order to continue downloading our new/update/upgrade templates/extensions or access to Download area, you should renewal your membership. [/acc_item] [/accordion] |
4.5.10 Bottom4 – Position
Frontend Appearance

4.5.10.1 Banner home right – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Banners
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Banners” module.
- Module: backend settings
- Advanced: backend settings
4.5.10.2 Our Partners – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: our-partners
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
[carousel width="100%" height="225px" align="none" control="none" count="3" interval="0"]<br />[carousel_item ] [columns ] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-1.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-2.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-3.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-4.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-5.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-6.png" alt="" /> [/column_item] [/columns] [/carousel_item]<br />[carousel_item ] [columns ] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-3.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-5.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-1.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-4.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-2.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-2.png" alt="" /> [/column_item] [/columns] [/carousel_item]<br />[carousel_item ] [columns ] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-2.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-4.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-3.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-1.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-6.png" alt="" /> [/column_item] [column_item col="4"] <img class="img-thumbnail" src="images/icons/icon-5.png" alt="" /> [/column_item] [/columns] [/carousel_item] [/carousel] |
4.5.11 Top location – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <div class="col-sm-2"> <ul class="location"><li><a href="#">Atlanta</a></li><li><a href="#">Bantimore</a></li><li><a href="#">Boston</a></li><li><a href="#">Central Valley</a></li><li><a href="#">Charlotte</a></li></ul> </div> <div class="col-sm-2"> <ul class="location"><li><a href="#">Chicago</a></li><li><a href="#">Cincinnati</a></li><li><a href="#">Columbus</a></li><li><a href="#">Dallas</a></li><li><a href="#">Denver</a></li></ul> </div> <div class="col-sm-2"> <ul class="location"><li><a href="#">Detroit</a></li><li><a href="#">Houston</a></li><li><a href="#">Indianapolis</a></li><li><a href="#">Inland Empire</a></li><li><a href="#">Las Vegas</a></li></ul> </div> <div class="col-sm-2"> <ul class="location"><li><a href="#">Los Angeles</a></li><li><a href="#">Miami</a></li><li><a href="#">Milwaukee</a></li><li><a href="#">Minneapolis</a></li><li><a href="#">Napa</a></li></ul> </div> <div class="col-sm-2"> <ul class="location"><li><a href="#">Newark</a></li><li><a href="#">Orange County</a></li><li><a href="#">Orlando</a></li><li><a href="#">Philadelphia</a></li><li><a href="#">Phoenix</a></li></ul> </div> <div class="col-sm-2"> <ul class="location"><li><a href="#">Pittsburgh</a></li><li><a href="#">Portland</a></li><li><a href="#">Raleigh</a></li><li><a href="#">Sacramento</a></li><li><a href="#">San Diego</a></li></ul> </div> |
4.5.12 AcyMailing Module – Bottom6 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
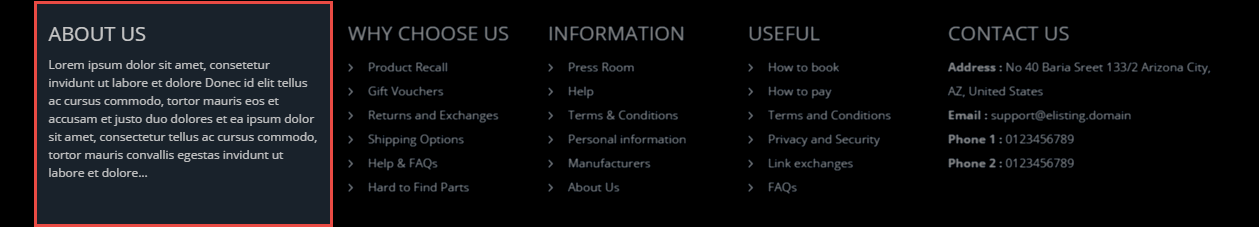
4.5.13 About us – Bottom7 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
Lorem ipsum dolor sit amet, consetetur invidunt ut labore et dolore Donec id elit tellus ac cursus commodo, tortor mauris eos et accusam et justo duo dolores et ea ipsum dolor sit amet, consectetur tellus ac cursus commodo, tortor mauris convallis egestas invidunt ut labore et dolore... |
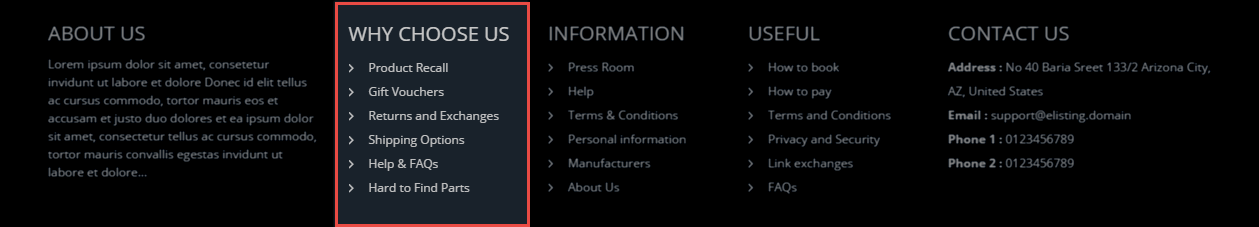
4.5.14 Why choose us – Bottom8 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<ul class="menu"><li><a href="#">Product Recall</a></li><li><a href="#">Gift Vouchers</a></li><li><a href="#">Returns and Exchanges</a></li><li><a href="#">Shipping Options</a></li><li><a href="#">Help & FAQs</a></li><li><a href="#">Hard to Find Parts</a></li></ul> |
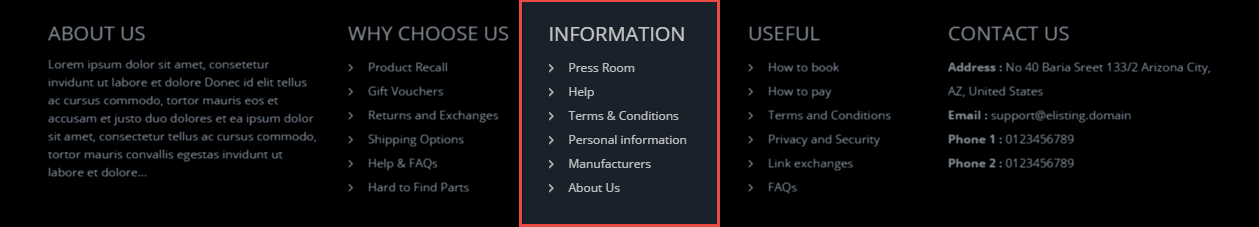
4.5.15 Information – Bottom9 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<ul class="menu"><li><a href="#">Press Room </a></li><li><a href="#">Help</a></li><li><a href="#">Terms & Conditions</a></li><li><a href="#">Personal information</a></li><li><a href="#">Manufacturers</a></li><li><a href="#">About Us</a></li></ul> |
4.5.16 Useful – Bottom10 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<ul class="menu"><li><a href="#">How to book</a></li><li><a href="#">How to pay</a></li><li><a href="#">Terms and Conditions</a></li><li><a href="#">Privacy and Security</a></li><li><a href="#">Link exchanges</a></li><li><a href="#">FAQs</a></li></ul> |
4.5.17 Contact us – Bottom11 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<strong>Address :</strong> No 40 Baria Sreet 133/2 Arizona City, AZ, United States <br><strong>Email :</strong> support@elisting.domain <br><strong>Phone 1 :</strong> 0123456789 <br><strong>Phone 2 :</strong> 0123456789 |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!