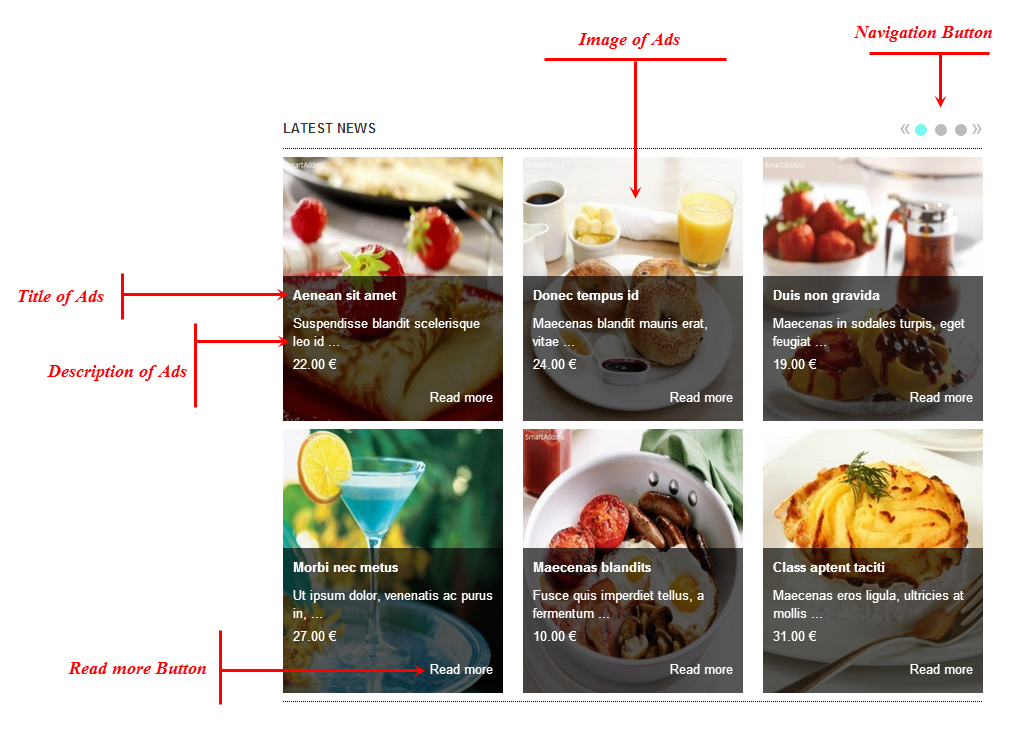
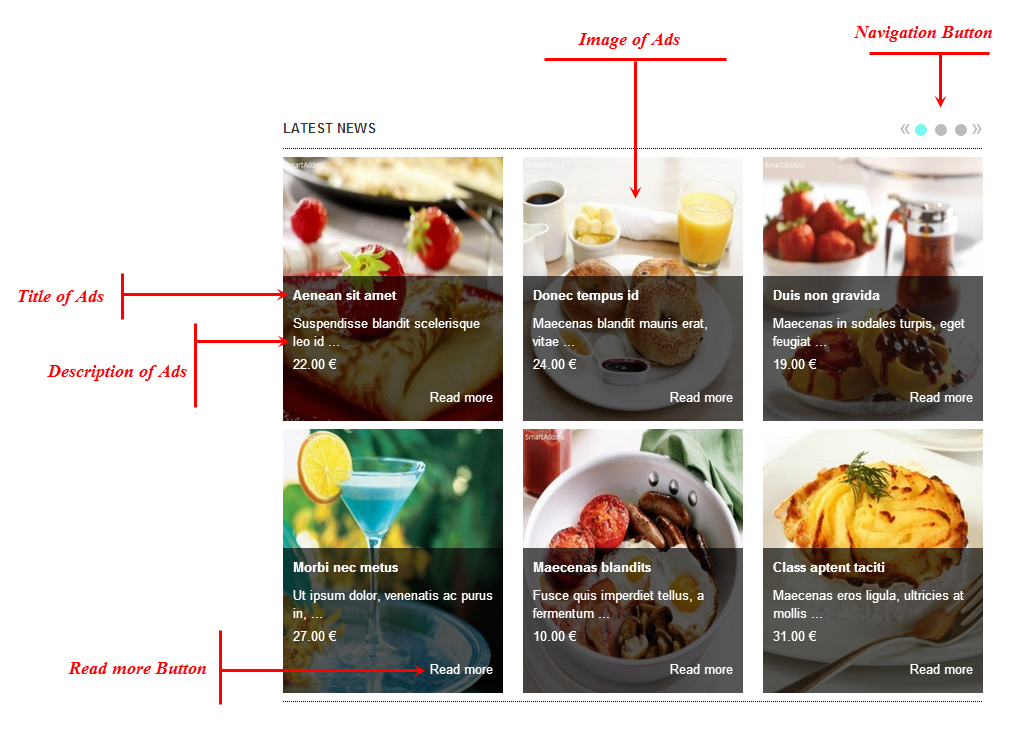
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extension -> Module Manager and find SJ Extra Slider For AdsManager to configure
SJ Extra Slider For AdsManager module is configured in 6 main groups of parameters as following:
- Basic Options
- Source Options
- Ads Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
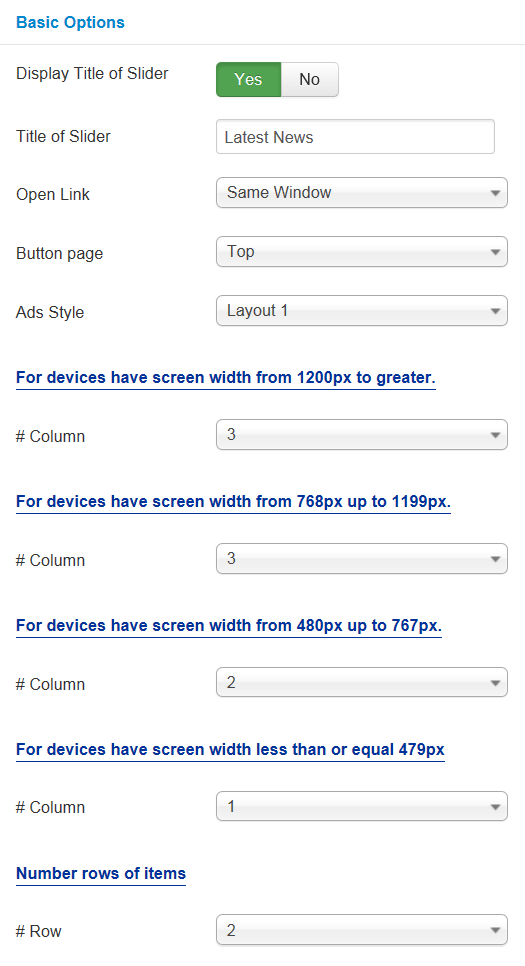
BASIC OPTIONS
- Display Title of Slider – Allow you to display Title of Slider OR not
- Title of Slider – Allow you to input Title of Slider.
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
- Button page – Allow you to display button page at Top/Under.
- Ads Style – Allow you to select Ads Style.
- Set # Columns for each devices:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Number rows of items – Allow to select number rows of items.
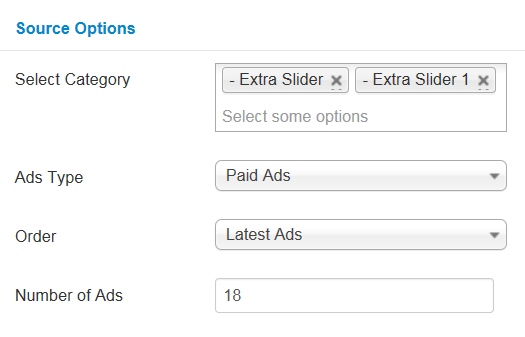
SOURCE OPTIONS
- Select Category – Allow you to select category
- Ads Type – Allow to select Ads Type
- Order – Allow Ads to order by
- Random Ads
- Latest Ads
- Popular Ads
- Number of Ads – Allow to input number of Ads. Enter “1” is minimax
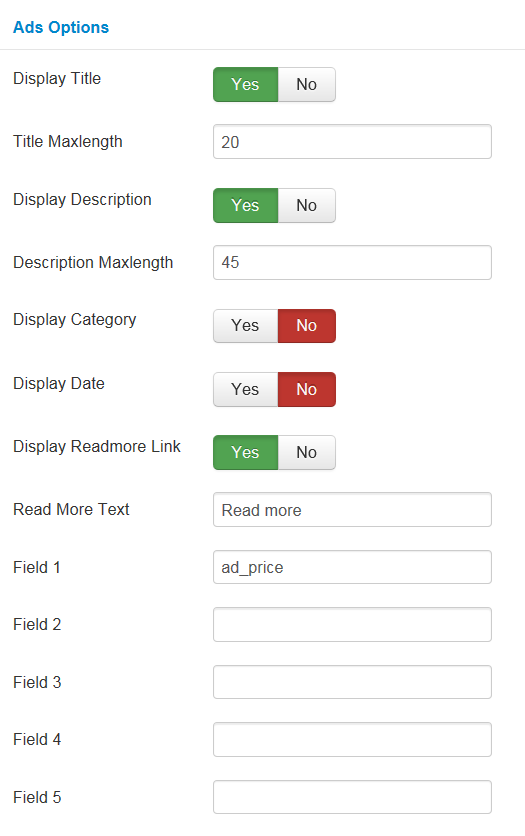
ADS OPTIONS
- Display Title – Allow to display title OR not
- Title Maxlength – Allow to set title maxlength
- Display Description – Allow to display description OR not
- Description Maxlength – Allow to set description maxlength
- Display Category – Allow to display category OR not
- Display Date – Allow to display date OR not
- Display Readmore Link – Allow to display readmore link OR not
- Read More Text – Allow to input read more text
- Field 1 – Allow to input field. for example: ad_price
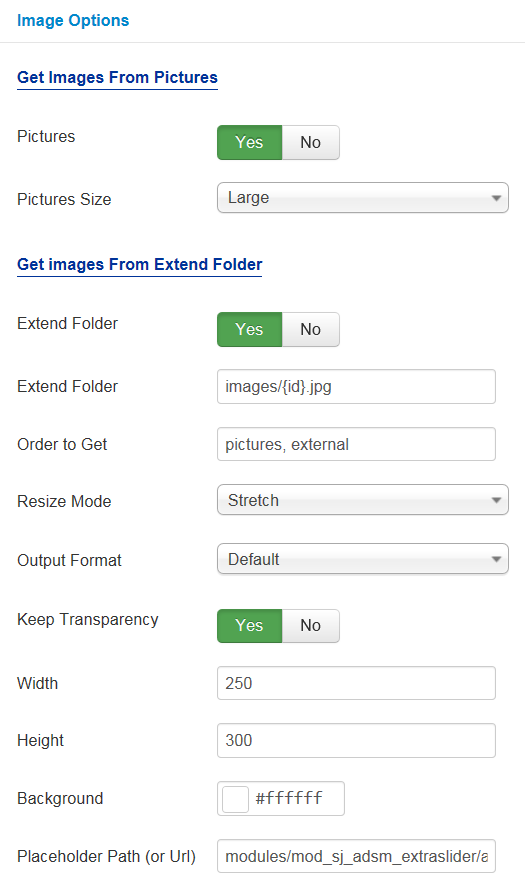
Image Options
Get Images From Pictures
- Pictures – Allow you to get image from pictures OR not
- Pictures Size – Allow you to select picture size
Get images From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order:
pictures, external
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Stretch
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- Placeholder Path or Url – Allow to set path to placeholder image
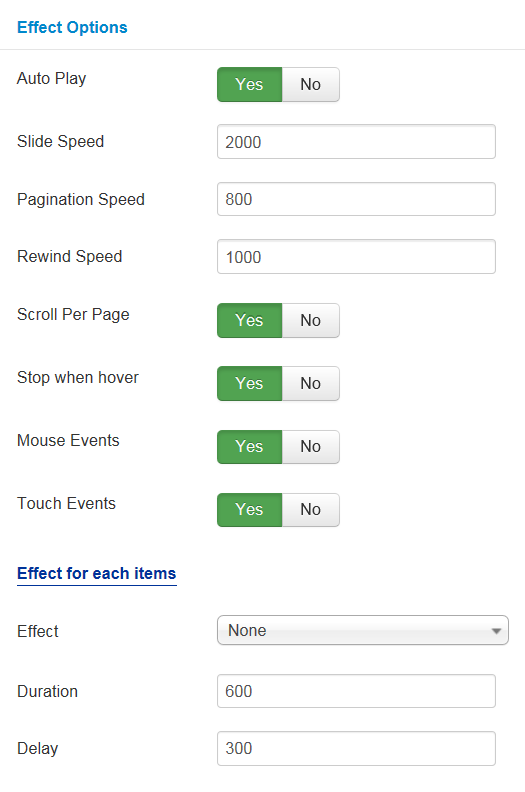
Effect Options
- Auto Play – Allow to Enable/Disable autoplay mode
- Slide Speed – Allow to set speed of slide
- Pagination Speed – Allow to set speed of pagination
- Rewind Speed – Allow to set speed of rewind
- Scroll Per Page – Allow to select Scroll Per Page OR not
- Stop When Hover – Allow to stop effects when users hover OR not
- Mouse Events – Allow to turn off/on Mouse events
- Touch Events – Allow to turn off/on touch events
Effect for each items
- Effect – Allow to select effect Or None
- Duration – Allow to determine how long the animation will run
- Delay – Allow to set a timer to delay the execution of the next item in the queue. Larger = Slower
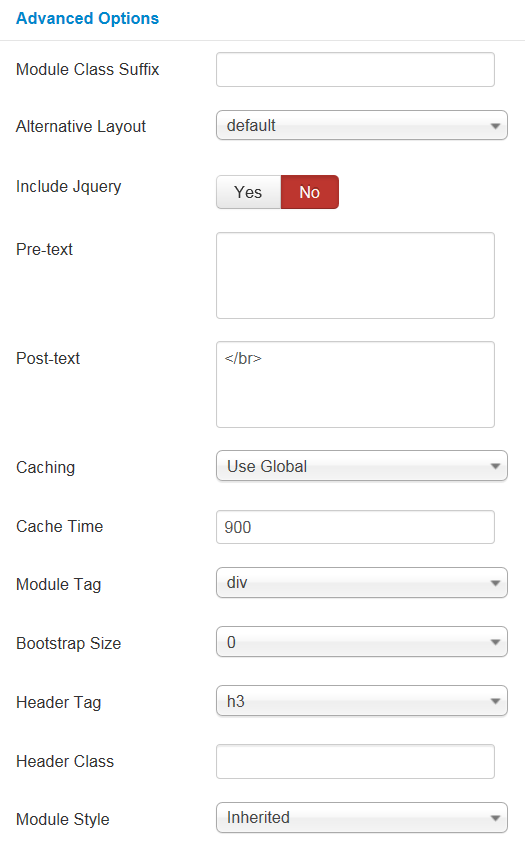
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!