1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
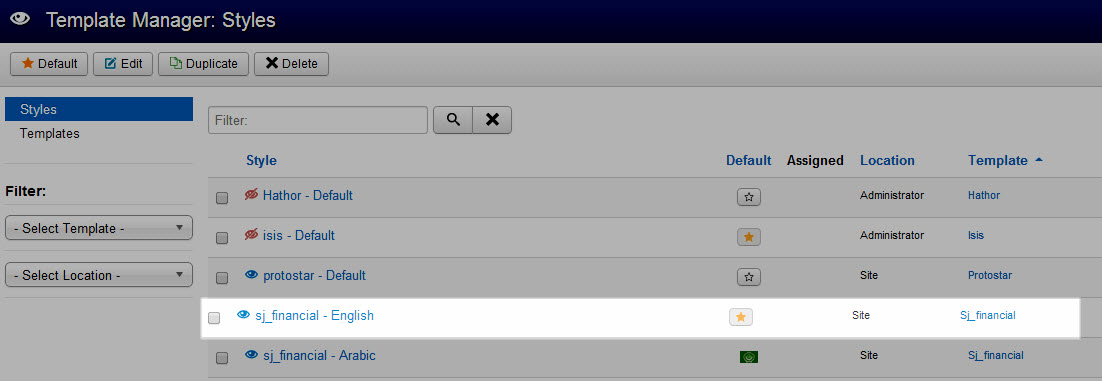
Step 2: Go to Extensions > Template Manager and set SJ Financial to become the default template as below

3.2.2 Install Extensions:
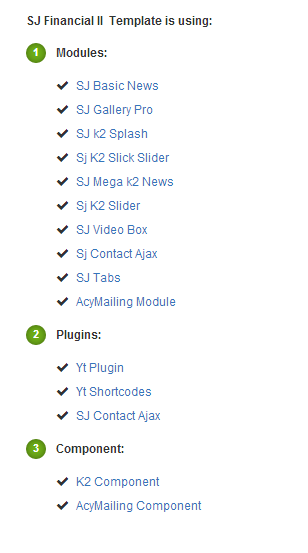
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module..
- SJ Contact Ajax includes one main form and many additional attributes, please go here.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
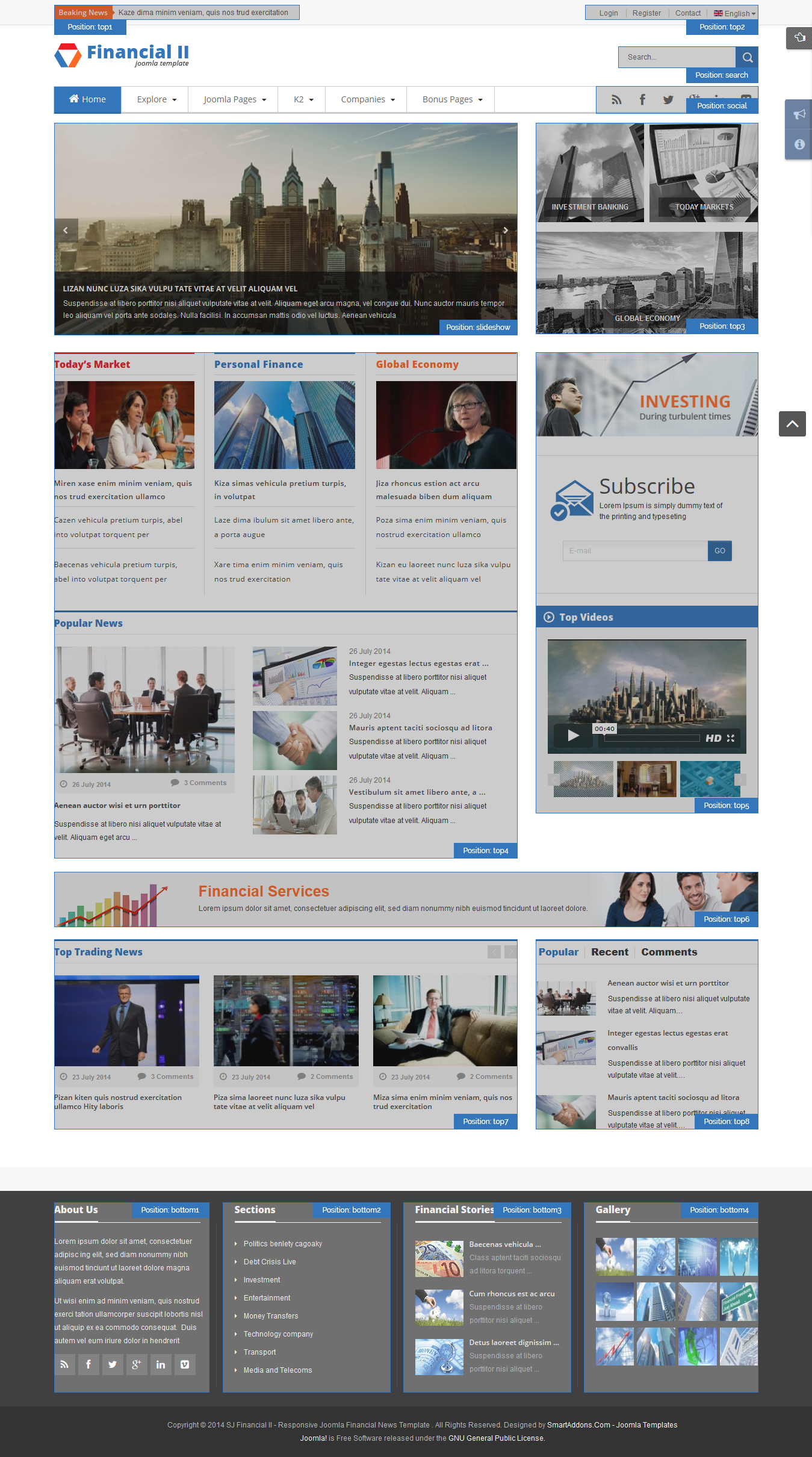
4.1 Modules Positions

4.2 Template Configuration
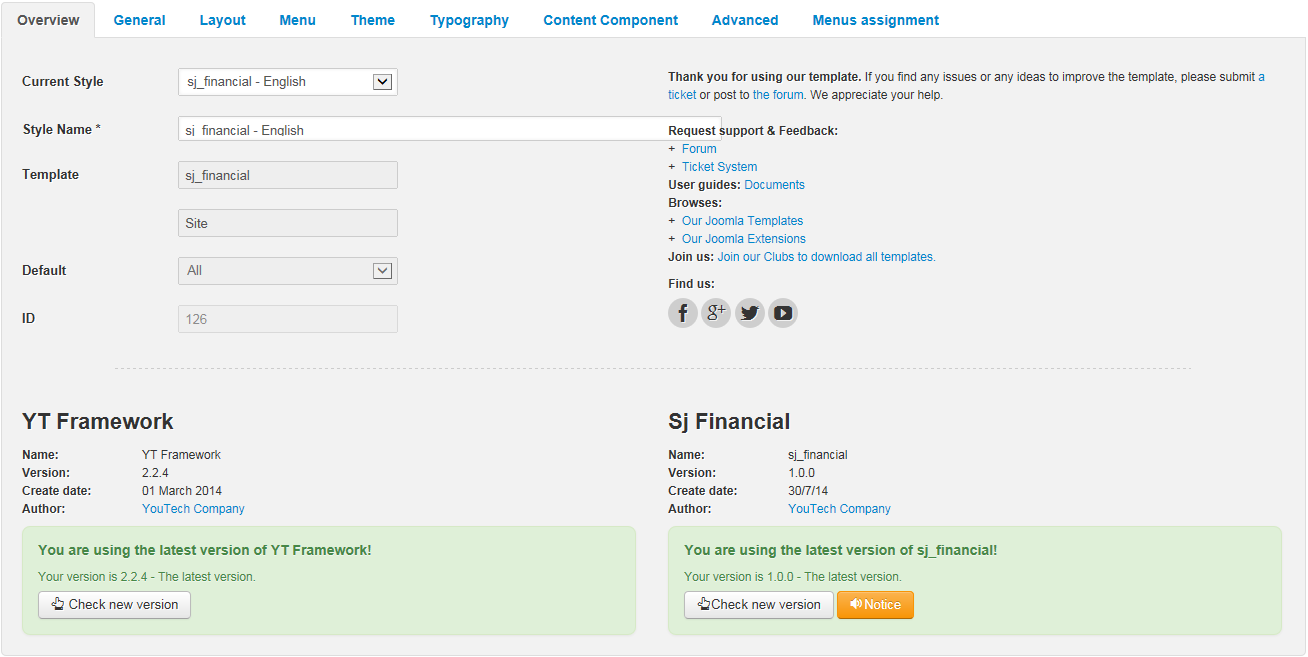
Go to Extensions > Template Manager > SJ Financial. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

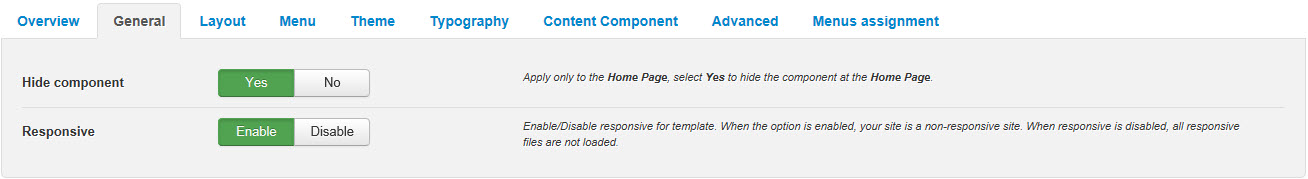
GENERAL

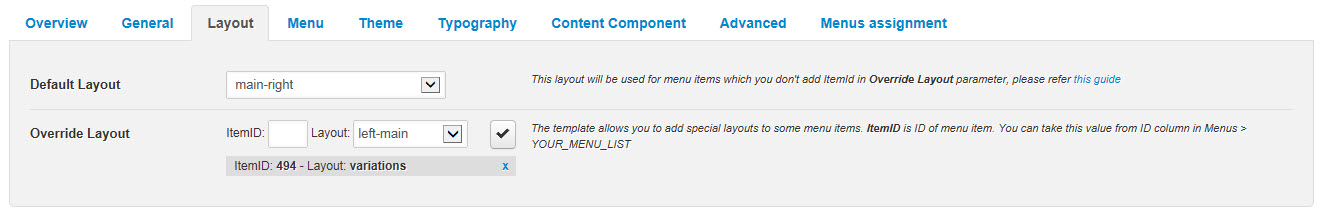
LAYOUT

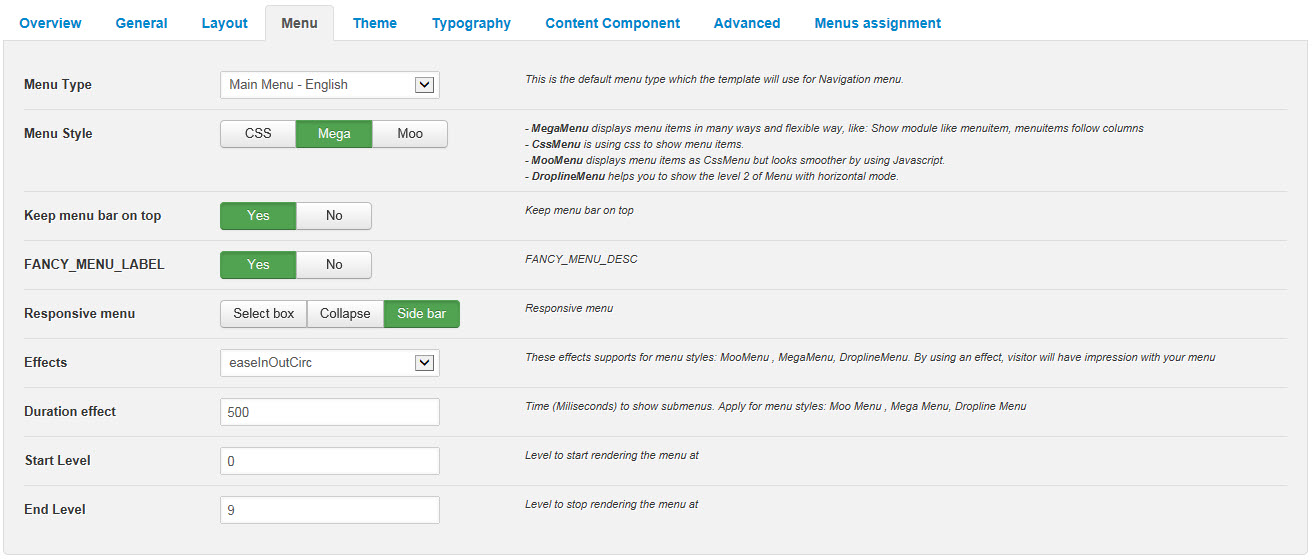
MENU

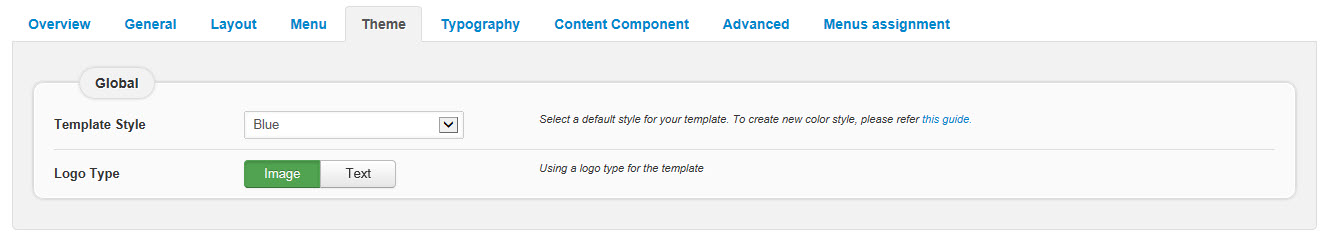
THEME

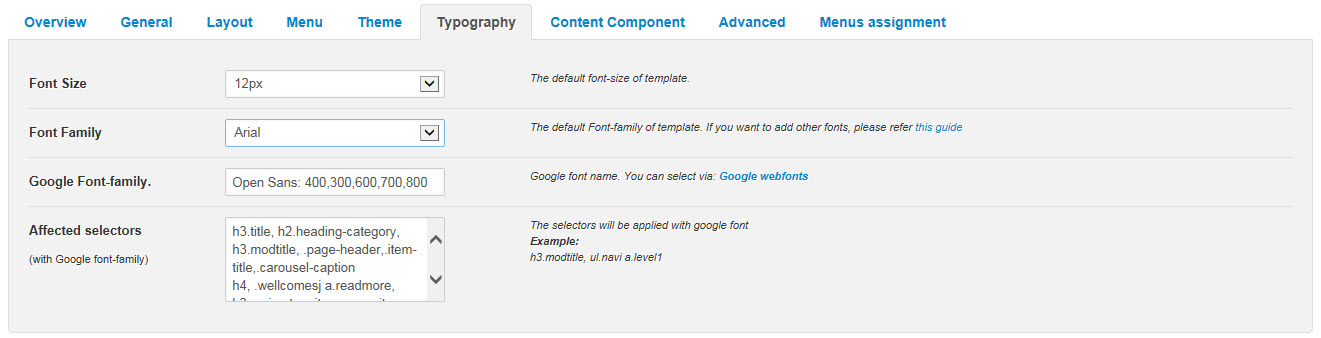
TYPOGRAPHY

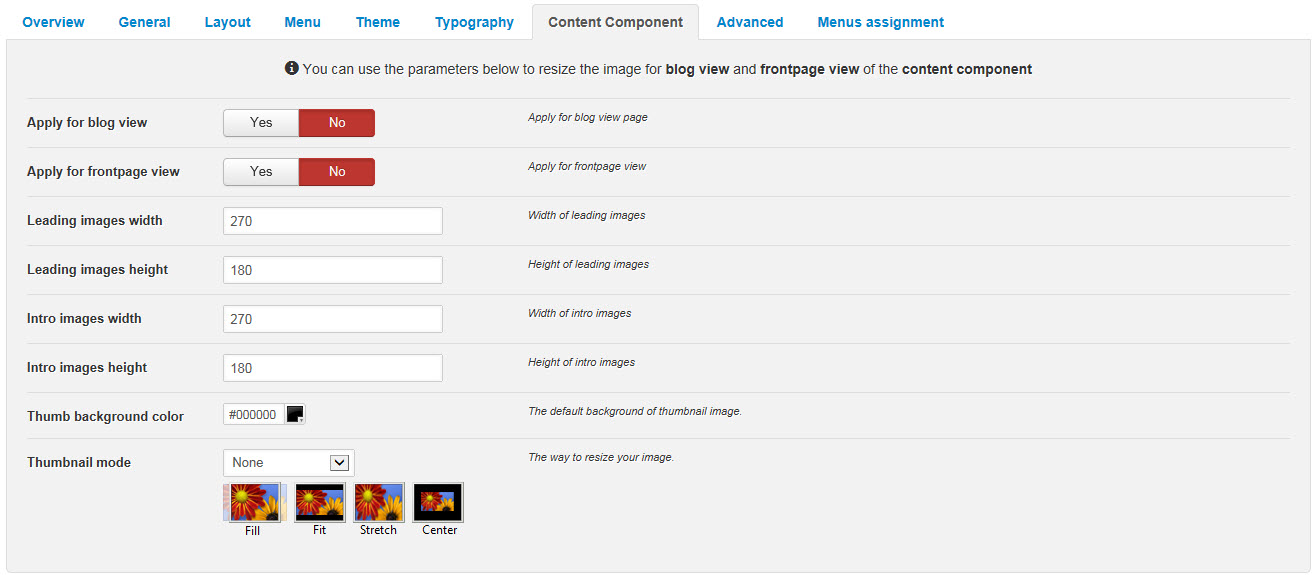
CONTENT COMPONENT

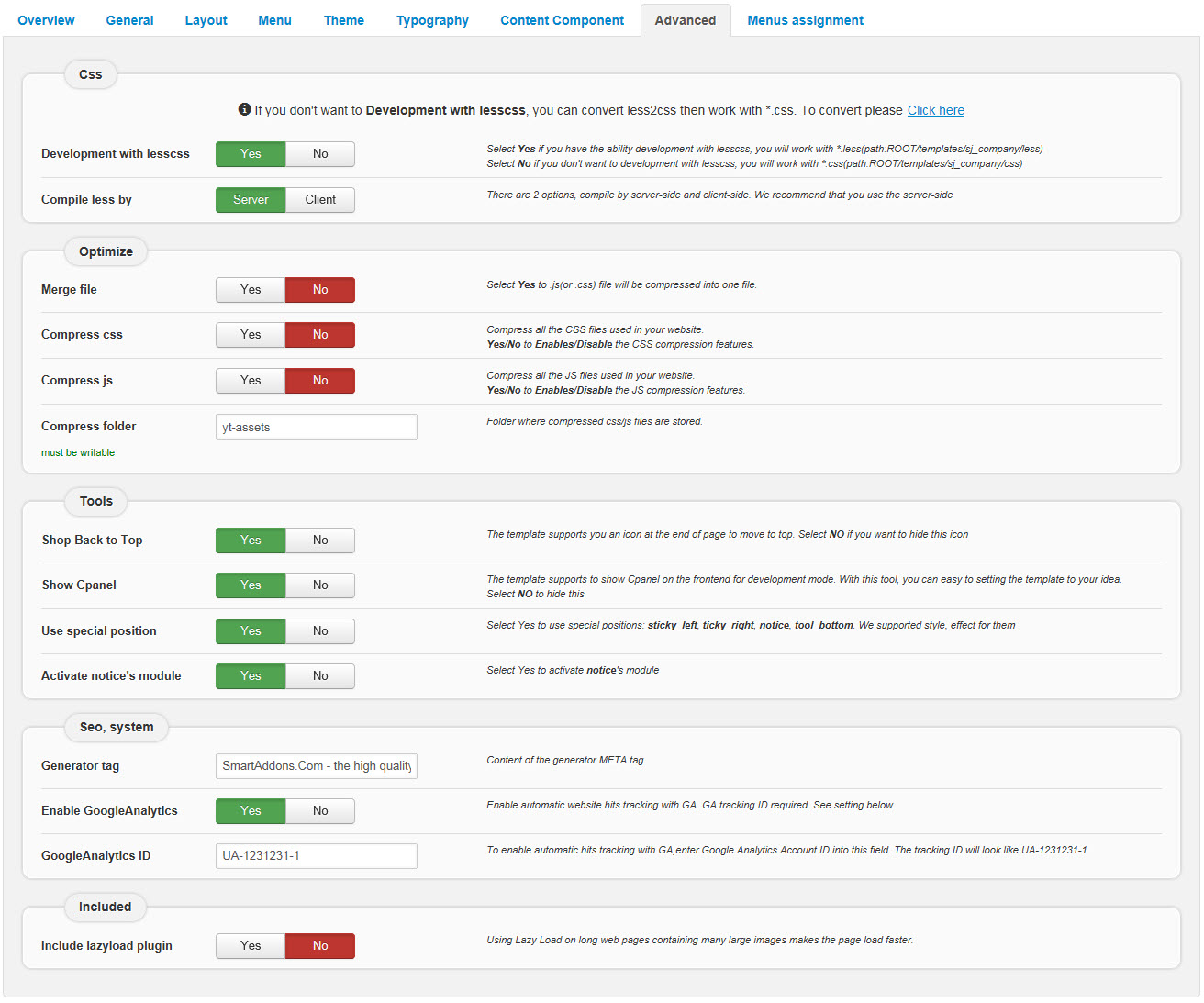
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Financial template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
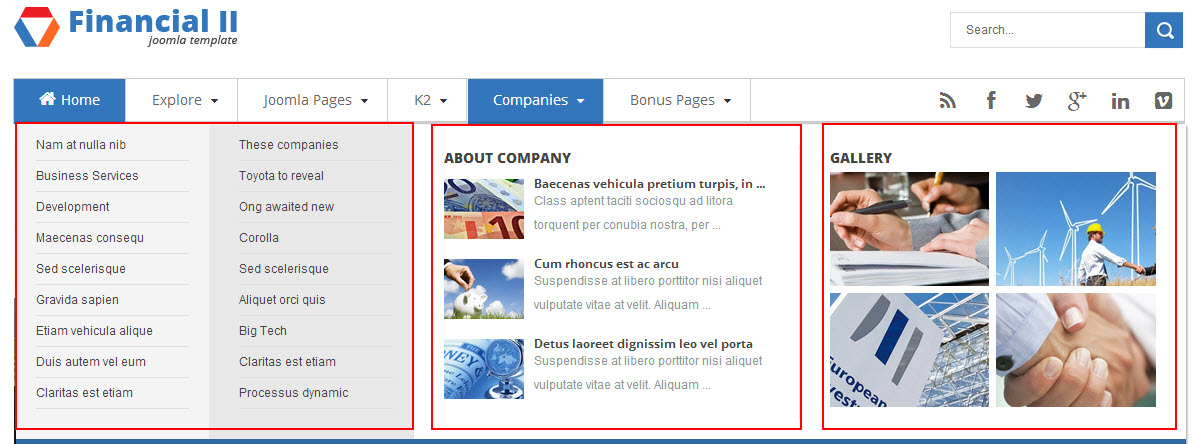
COMPANIES MENU:
Frontend

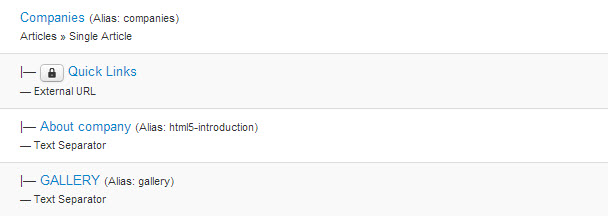
Tree of Companies Menu:

Backend: Companies
- Backend: Quick Links
Code Custom HTML of “Mega1 (Quick Links)”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="span6 first"> <ul class="list-caret span12"> <li><a href="#">Nam at nulla nib </a></li> <li><a href="#">Business Services </a></li> <li><a href="#">Development </a></li> <li><a href="#">Maecenas consequ </a></li> <li><a href="#">Sed scelerisque </a></li> <li><a href="#">Gravida sapien </a></li> <li><a href="#">Etiam vehicula alique </a></li> <li><a href="#">Duis autem vel eum </a></li> <li><a href="#">Claritas est etiam </a></li> </ul> </div> <div class="span6"> <ul class="list-caret span12"> <li><a href="#">These companies </a></li> <li><a href="#">Toyota to reveal </a></li> <li><a href="#">Ong awaited new </a></li> <li><a href="#">Corolla </a></li> <li><a href="#">Sed scelerisque </a></li> <li><a href="#">Aliquet orci quis </a></li> <li><a href="#">Big Tech </a></li> <li><a href="#">Claritas est etiam</a></li> <li><a href="#">Processus dynamic </a></li> </ul> </div> |
- Backend: About company
- Backend: GALLERY
4.4 Extensions Configuration
4.4.1. Beaking News
Module Position – Module Suffix
Suffix: “beaking_news”
Frontend

Backend: Beaking News
4.4.2. Login
Module Position – Module Suffix
Suffix: “login”
Frontend

Backend: Login
4.4.3. Contact
Module Position – Module Suffix
Suffix: “contact-menu”
Frontend

Backend Settings
In the Administrator page, navigate Extensions >> Module Manager >> Search “Top2” position to configure Menu module as below:
- Module tab: backend settings
- Advanced tab: backend settings
4.4.4. Language
Module Position – Module Suffix
Suffix: “yt_flag”
Frontend

Backend: Language
4.4.5. Search
Module Position – Module Suffix
Suffix: “search_results”
Frontend

Backend: Search
4.4.6. Social Menu
Module Position – Module Suffix
Suffix: “social_menu”
Frontend

Backend: Social Menu
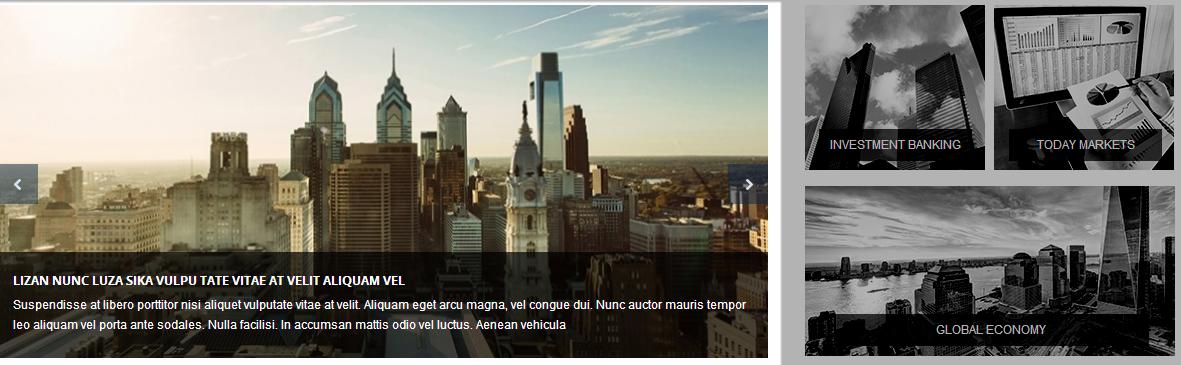
4.4.7. Slideshow
Module Position – Module Suffix
Suffix: “slideshow”
Frontend

Backend: Slideshow
4.4.8. Custom Module Top3
Module Position – Module Suffix
Suffix: “Custom_Mod_top3”
Frontend

Backend: Custom Module Top3
Code Custom HTML of “Custom Module Top3”:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="row-fluid header-top3"> <div class="span6 item item1 mobile_item1"><a href="#"><img class="img1" src="images/SJ_financial/i1.jpg" alt="" /></a> <div class="title-desc"><a href="#">Investment Banking</a></div> </div> <div class="span6 item item2"><a href="#"><img class="img1" src="images/SJ_financial/i2.jpg" alt="" /></a> <div class="title-desc"><a href="#">Today Markets</a></div> </div> </div> <div class="wraper-top3 item item3 "><a href="#"><img class="img1" src="images/SJ_financial/i3.jpg" alt="" /></a> <div class="title-desc"><a href="#">Global Economy</a></div> </div> |
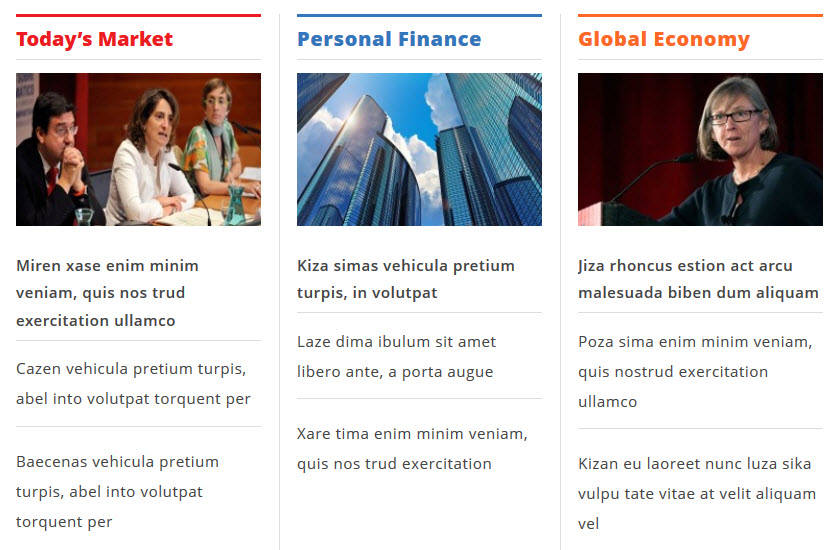
4.4.9. Sj K2 Meganews Top4
Module Position – Module Suffix
Suffix: “mega_new_top4”
Frontend

Backend: Sj K2 Meganews Top4
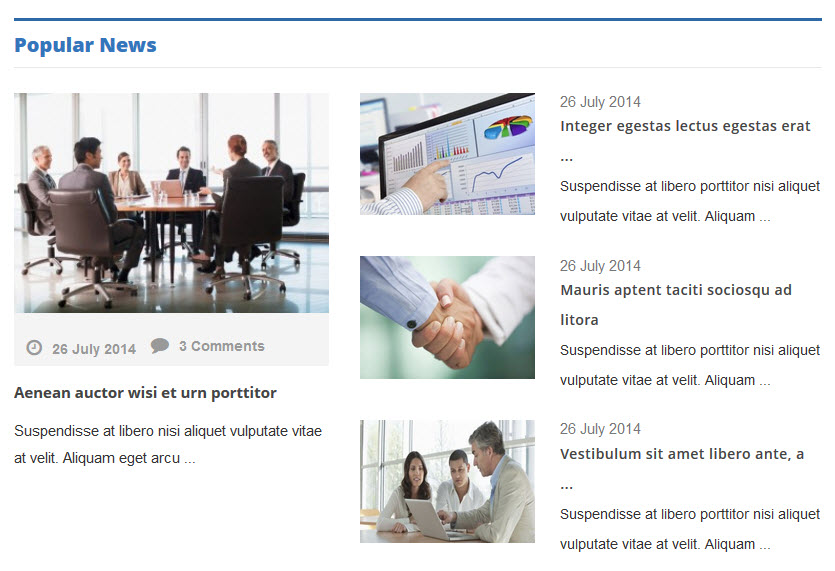
4.4.10. Popular News
Module Position – Module Suffix
Suffix: ” PopularNews”
Frontend

Backend: Popular News
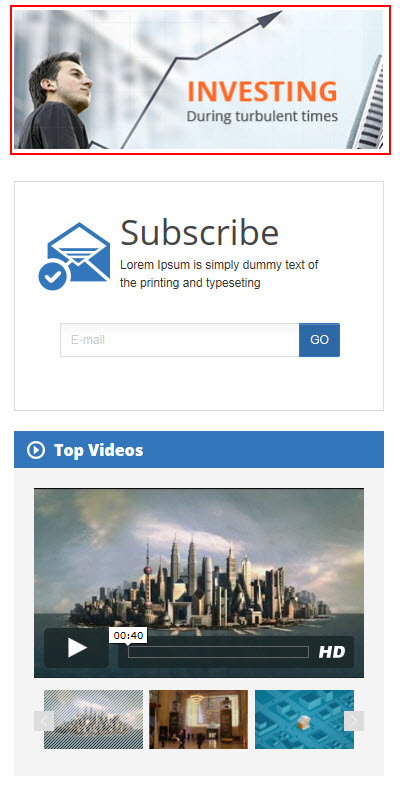
4.4.11. Investing Top5
Module Position – Module Suffix
Suffix: ” Investing “
Frontend

Backend: Investing Top5
Code Custom HTML of “Investing Top5”:
|
1 |
<p><img src="images/SJ_financial/investing.png" alt="" /></p> |
Module Position – Module Suffix
Suffix: “Subscribe”
Frontend

Backend: Subscribe
4.4.13. Top Videos
Module Position – Module Suffix
Suffix: “TopVideos”
Frontend

Backend: Top Videos
4.4.14. Financial Services
Module Position – Module Suffix
Suffix: “Financial Services”
Frontend

Backend: Financial Services
Code Custom HTML of “Financial Services”:
|
1 2 |
<h3>Financial Services</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore.</p> |
4.4.15. Top Trading News
Module Position – Module Suffix
Suffix: “TopTrading”
Frontend

Backend: Top Trading News
4.4.16. Module Tabs 2
Module Position – Module Suffix
Suffix: “module_tabs”
Frontend

Backend: Module Tabs 2
4.4.17. About Us
Module Position – Module Suffix
Suffix: “about_us”
Frontend

Backend: About Us
Code Custom HTML of “bout Us”:
|
1 2 3 4 5 6 7 8 |
<p>Lorem ipsum dolor sit amet, consectetuer adipisc ing elit, sed diam nonummy nibh euismod tinciunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit</p> <div class="social-icon">[social type="rss" title="Rss" color="no"]#[/social]</div> <div class="social-icon">[social type="facebook" title="Facebook" color="no"]http://www.facebook.com/SmartAddons.page[/social]</div> <div class="social-icon">[social type="twitter" title="Twitter" color="no"]https://twitter.com/smartaddons[/social]</div> <div class="social-icon">[social type="google-plus" title="Google-Plus" color="no"]https://plus.google.com/u/0/+Smartaddons/posts[/social]</div> <div class="social-icon">[social type="linkedin" title="Linkedin" color="no"]http://www.linkedin.com/in/smartaddons[/social]</div> <div class="social-icon">[social type="vimeo-square" title="Vimeo" color="no"]#[/social]</div> |
4.4.18. Sections
Module Position – Module Suffix
Suffix: “sections”
Frontend

Backend: Sections
Code Custom HTML of “Sections”:
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <li><a href="#">Politics benlety cagoaky</a></li> <li><a href="#">Debt Crisis Live</a></li> <li><a href="#"> Investment</a></li> <li><a href="#">Entertainment</a></li> <li><a href="#">Money Transfers</a></li> <li><a href="#">Technology company</a></li> <li><a href="#">Transport</a></li> <li><a href="#">Media and Telecoms</a></li> </ul> |
4.4.19. Financial Stories
Module Position – Module Suffix
Suffix: “financial_story”
Frontend

Backend: Financial Stories
4.4.20. Gallery
Module Position – Module Suffix
Suffix: “gallery”
Frontend

Backend: Gallery
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

