Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.x
- Compatible with version K2: 2.6.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
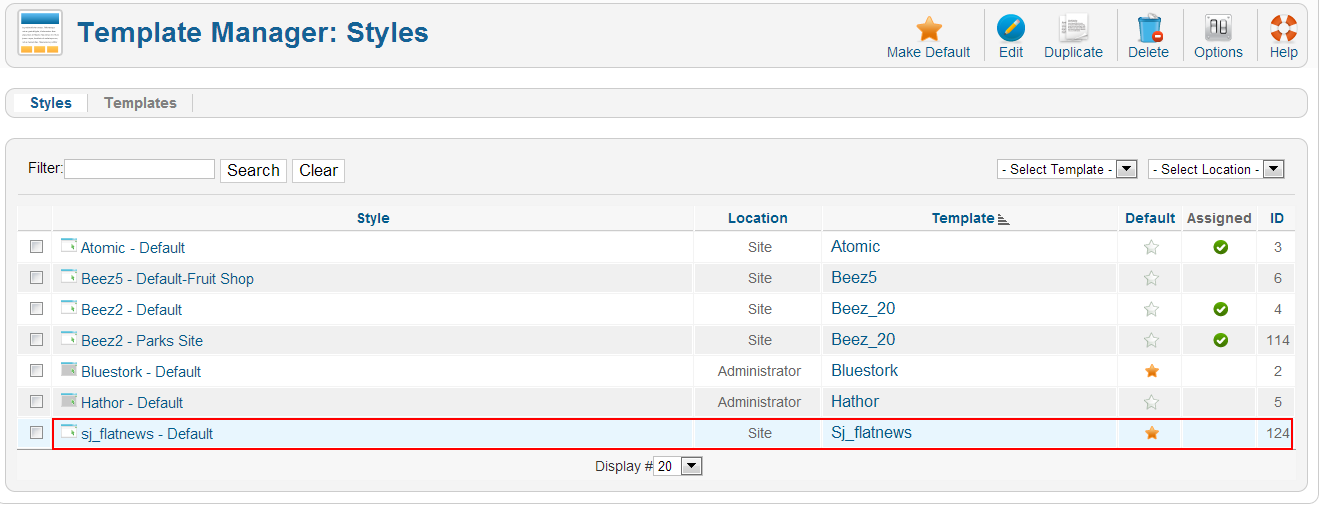
Step 2: Go to Extensions > Template Manager and set SJ Flat News to become the default template as bellow

3.2.2 Install Extensions:
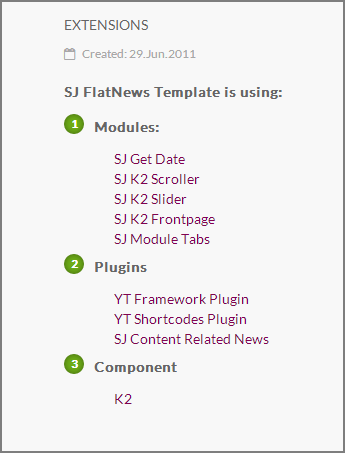
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used withMega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plugins as bellow:

After install template/extensions, please go to next step – Configuration of template as 4. Part bellow
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW ME!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
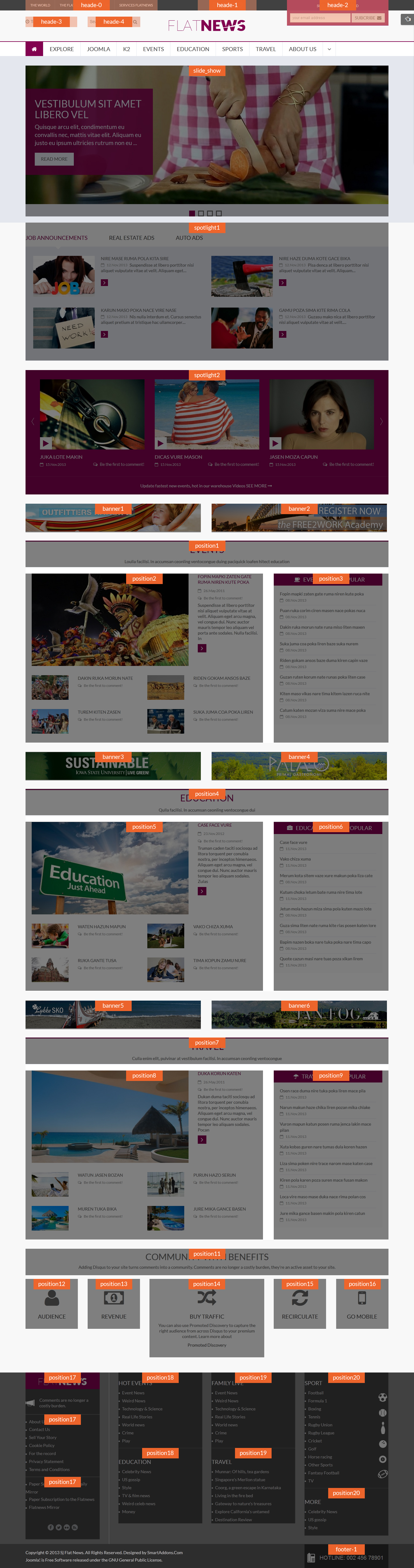
4.1 Modules Positions

4.2 Template Configuration
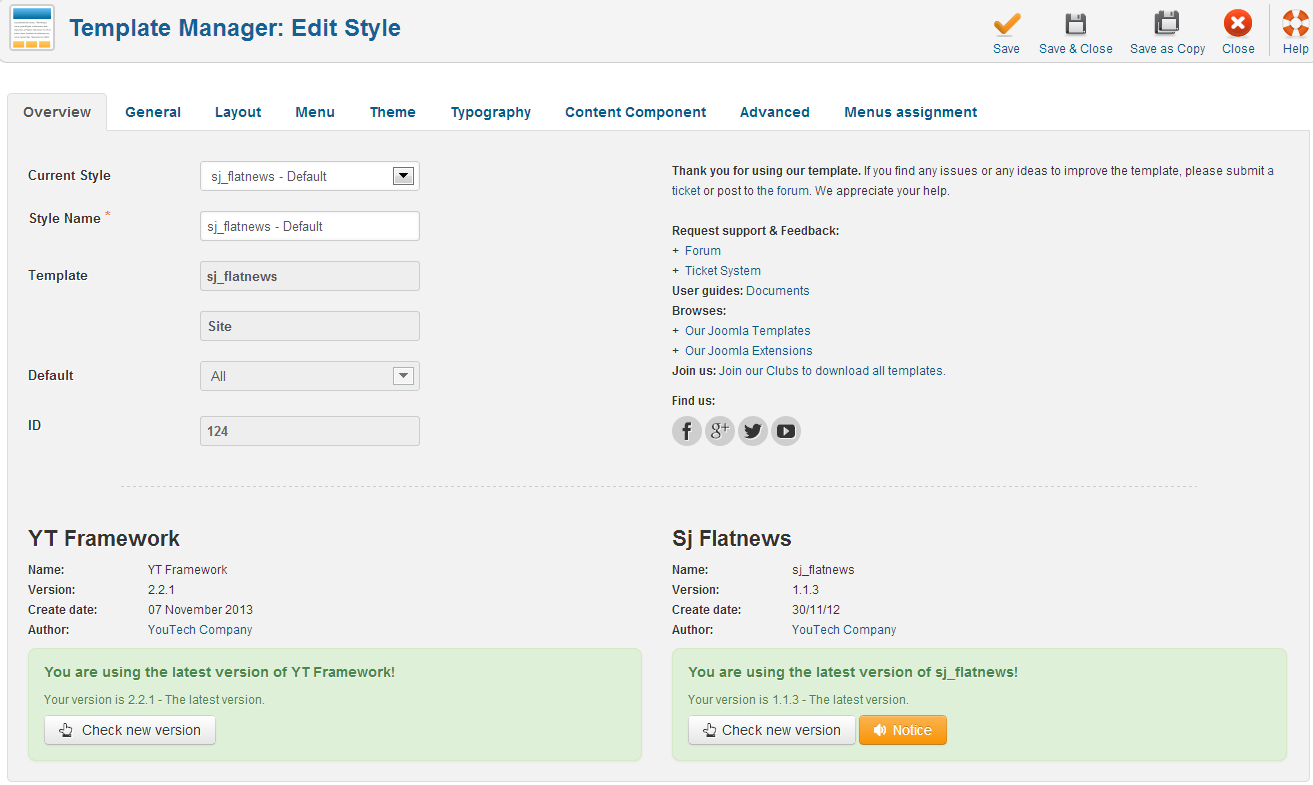
Go to Extensions > Template Manager > SJ Flat News. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

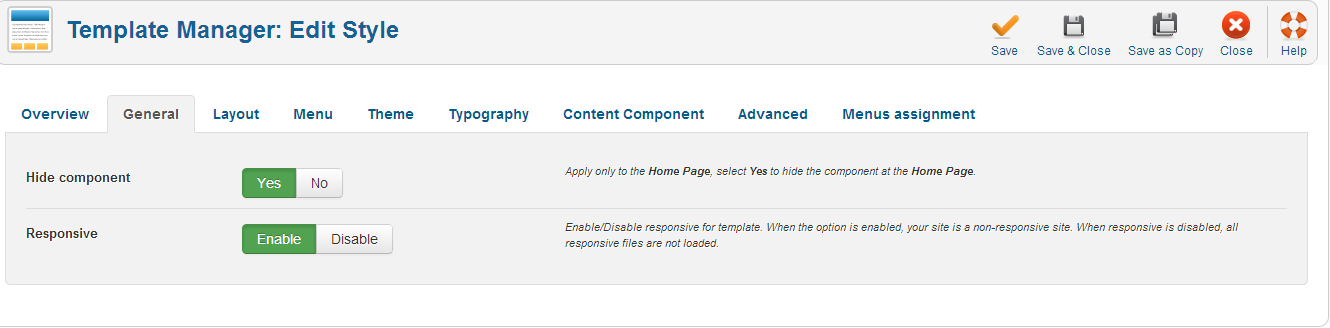
GENERAL

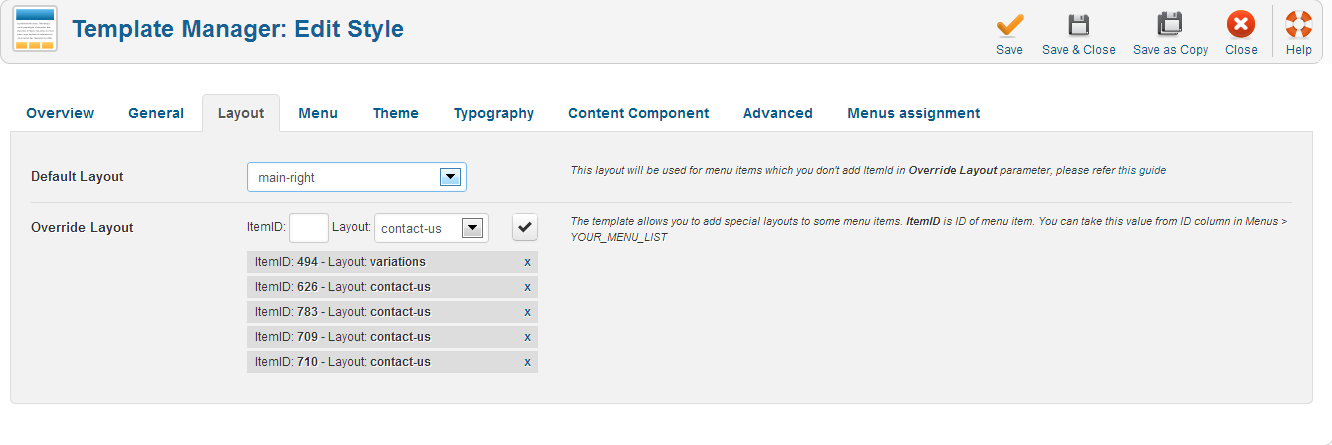
LAYOUT

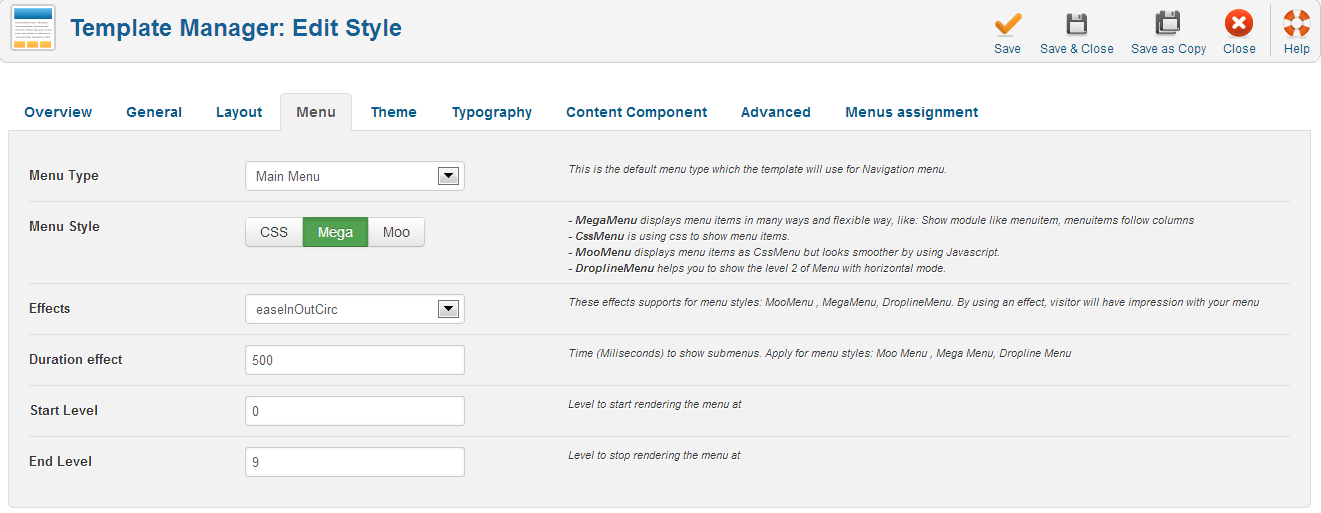
MENU

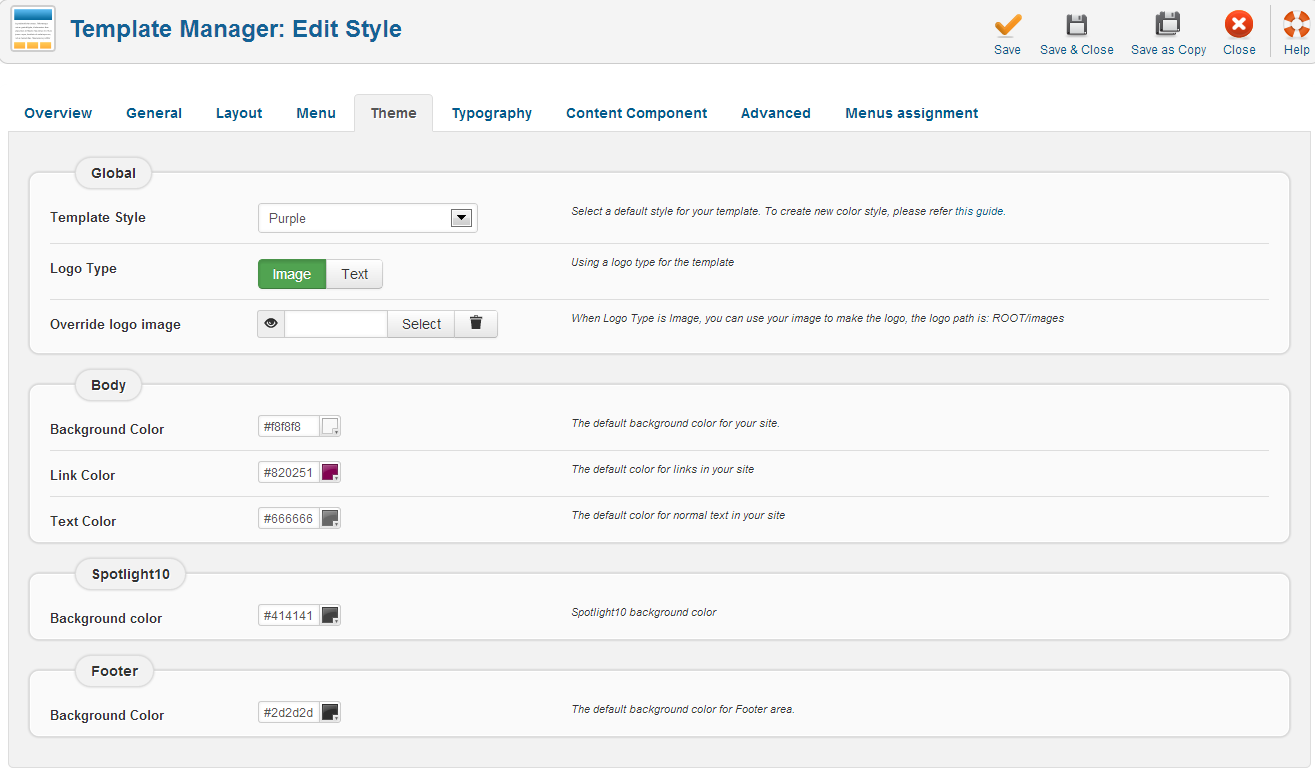
THEME

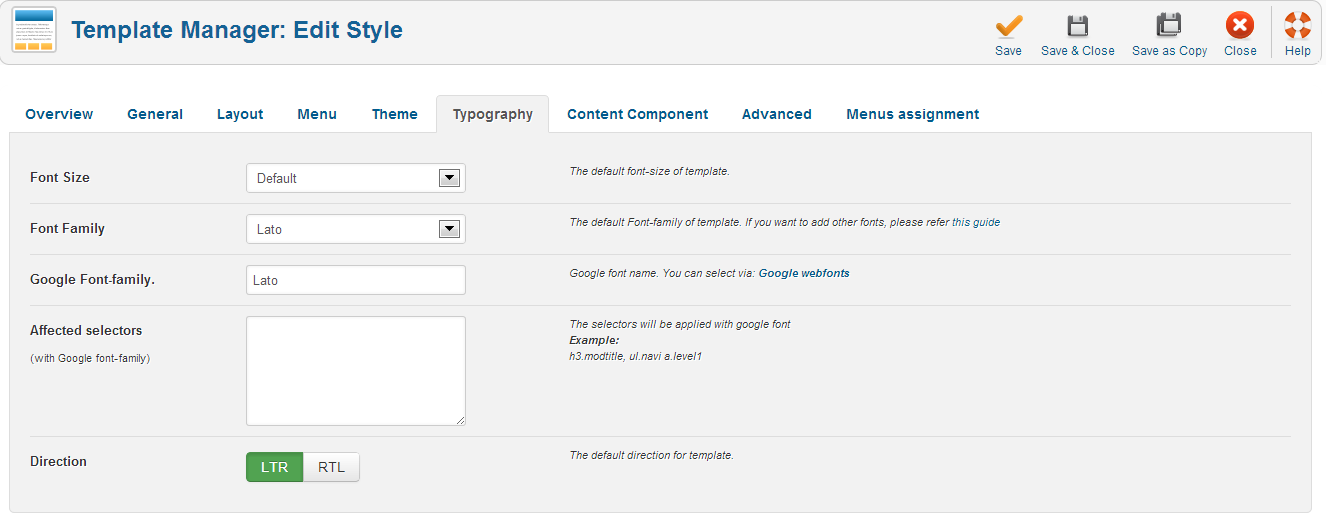
TYPOGRAPHY

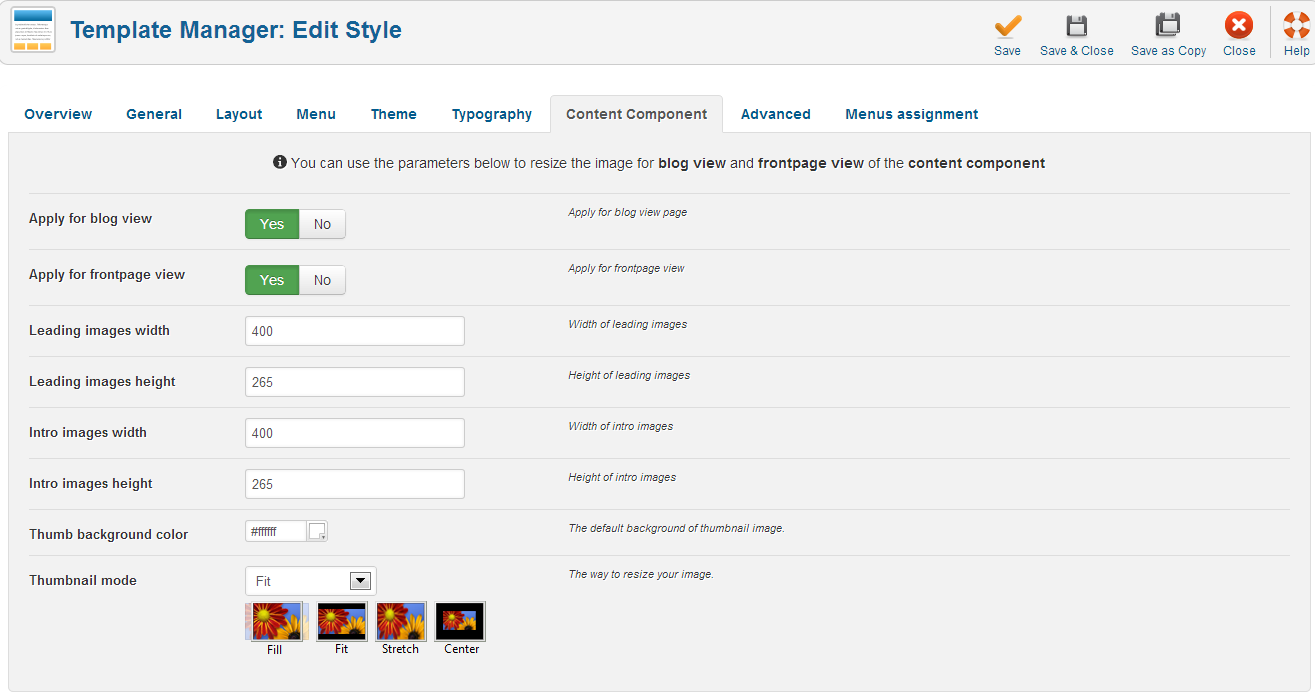
CONTENT COMPONENT

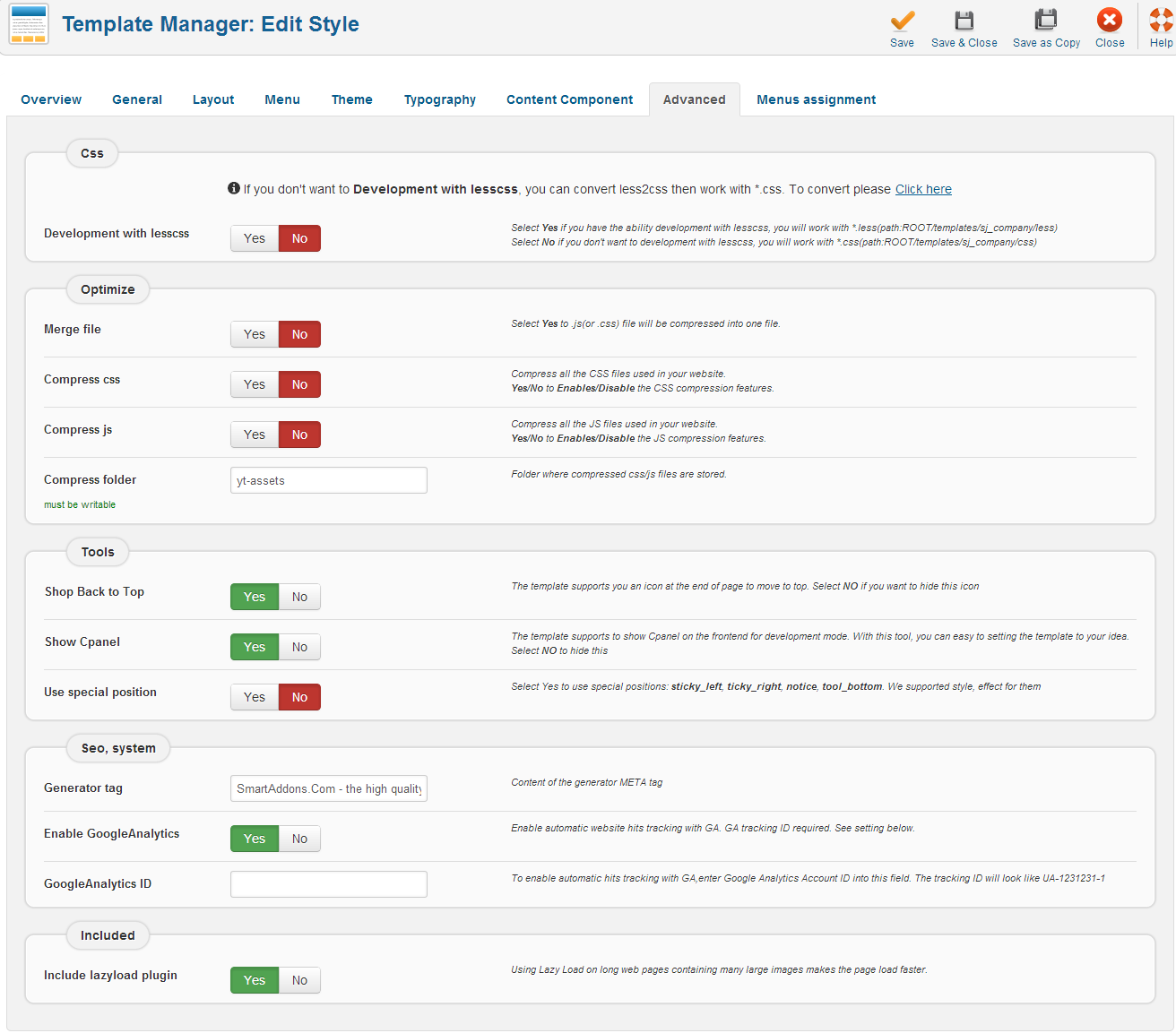
ADVANCED

4.3 Menu Configuration
4.3.1 Megamenu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Flat News template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
- HOME MENU: MENU PARAM
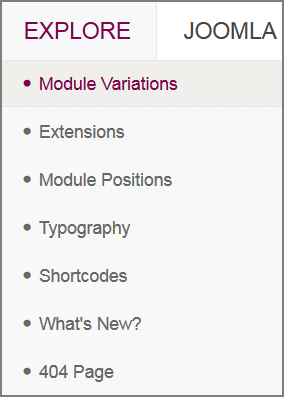
- EXPLORE: TREE OF MENU – MENU PARAM
Front-end

Back-end
+ Module Variations: backend
+ Submenus (Extensions, Module Positions, Typography, Shortcodes, What’s News, 404 Pages configure the same to “Module Variations”
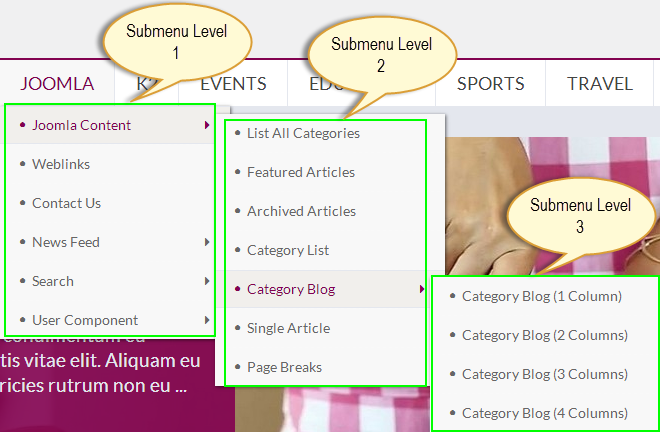
- JOOMLA: TREE OF MENU – MENU PARAM
Front-end

Back-end
+ Joomla Content: backend
++ Category Blogs: backend
- K2: TREE OF MENU – MENU PARAM
- EVENTS: MENU PARAM
- EDUCATION: MENU PARAM
- SPORTS: MENU PARAM
- TRAVEL: MENU PARAM
- ABOUT US: MENU PARAM
- “>” : TREE OF MENU – MENU PARAM
4.4 Extension Configuration
4.4.1. SJ K2 SCROLLER MODULE
- Module Position – Module Suffix
Position: slide-show
Suffix: - Frontend – Backend
FRONTEND

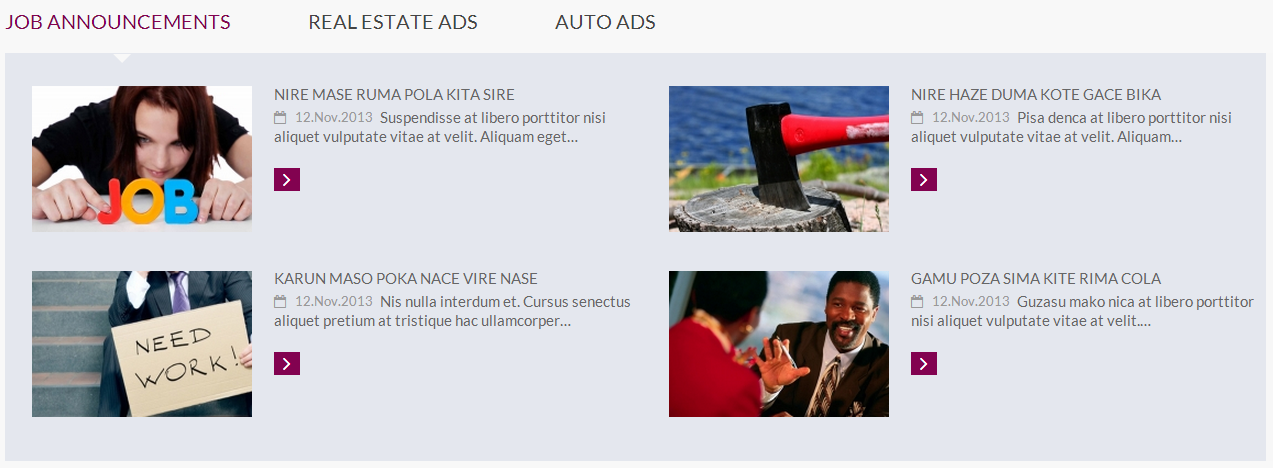
4.4.2. SJ MODULE TABS
- Module Position – Module Suffix
Position: spotlight1
Suffix: blank tabs-spotlight1 - Frontend – Backend
FRONTEND

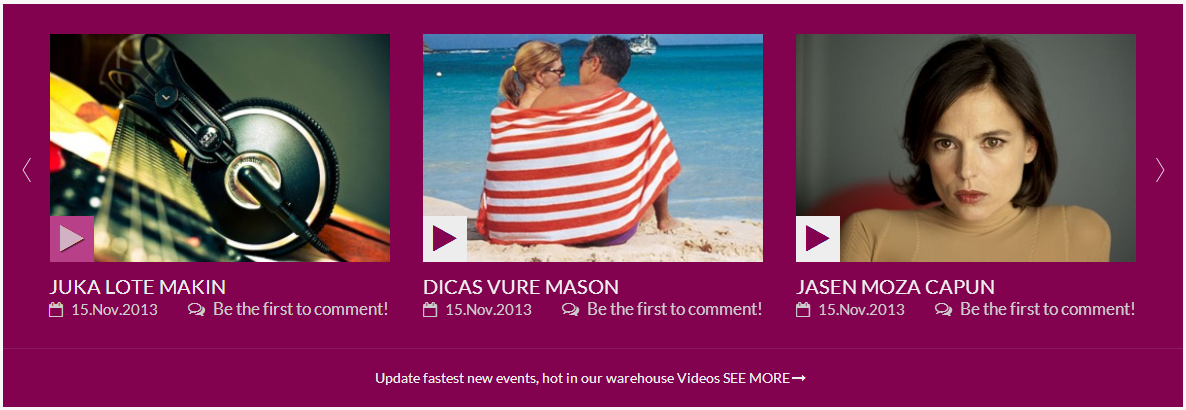
4.4.3. SJ K2 SLIDER MODULE
- Module Position – Module Suffix
Position: spotlight2
Suffix: blank tabs-spotlight2 - Frontend – Backend
FRONTEND

4.4.4. MODULE BANNERS
- Module Position – Module Suffix
Position: banner1
Suffix: blank zoom-image - Frontend – Backend
FRONTEND

4.4.5. MODULE CUSTOM HTML
- Module Position – Module Suffix
Position: position1
Suffix: mod-head - Frontend – Backend
FRONTEND

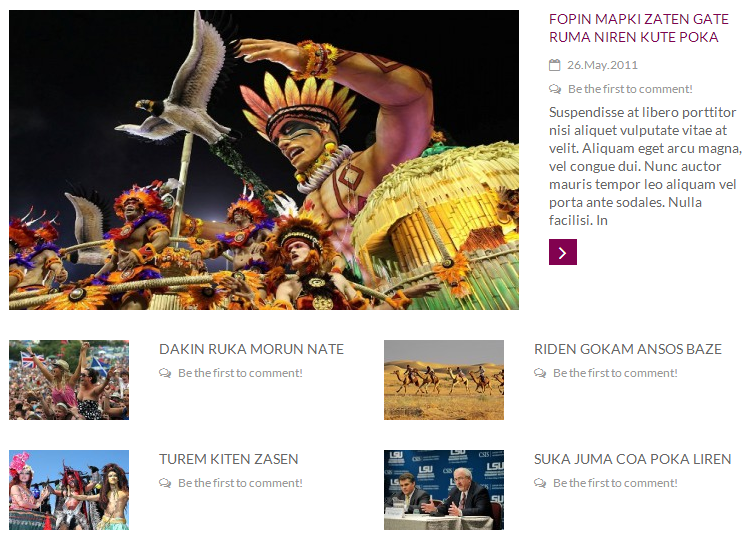
4.4.6. SJ K2 FRONTPAGE MODULE
- Module Position – Module Suffix
Position: position2
Suffix: font-news-no-modal - Frontend – Backend
FRONTEND

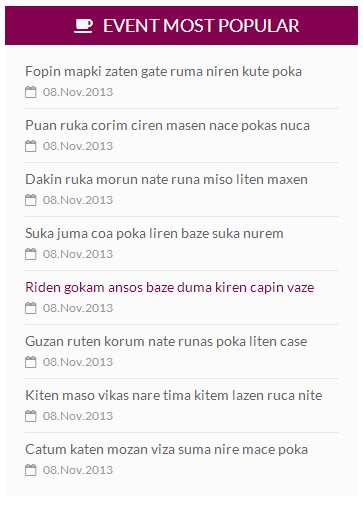
4.4.7. MODULE K2 CONTENT
- Module Position – Module Suffix
Position: position3
Suffix: most-popular event - Frontend – Backend
FRONTEND

Notes:
– “banner2, banner3, banner4, banner5 and banner6” configure the same to “banner1”
– “position6, position9” configure the same to “position3”
– “position5, position8” configure the same to “position2”
4.4.8. Community with benefits – MODULE CUSTOM HTML
- Module Position – Module Suffix
Position: position11
Suffix: blank tit-benefit - Frontend – Backend
FRONTEND

4.4.9. Audience – MODULE CUSTOM HTML
- Module Position – Module Suffix
Position: position12
Suffix: benefit - Frontend – Backend
FRONTEND

Note:
– “position13, postion14, position15, position16” configure the same to “postion12”
4.4.10. At position "position17"
- Module Position – Module Suffix
Position: position12
Suffix: benefit - Frontend – Backend
FRONTEND

Back-end: TREE OF MODULE
4.4.11. At position "position18"
- Frontend – Backend
FRONTEND

Back-end: TREE OF MODULE
4.4.12. At position "position19"
- Frontend – Backend
FRONTEND

Back-end: TREE OF MODULE
4.4.13. At position "position20"
- Frontend – Backend
FRONTEND

Back-end: TREE OF MODULE
4.4.14. At position "footer-1"
- Frontend – Backend
FRONTEND

5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

