1SYSTEM REQUIREMENTS – Back to top
SJ Flooring is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

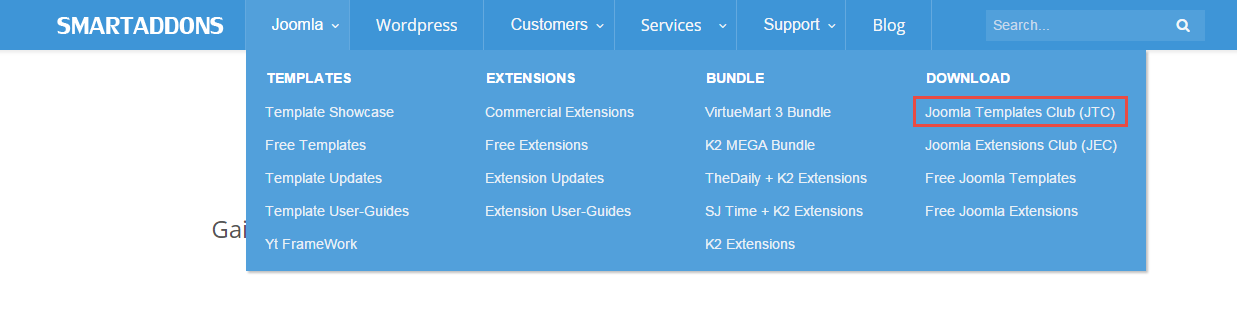
Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
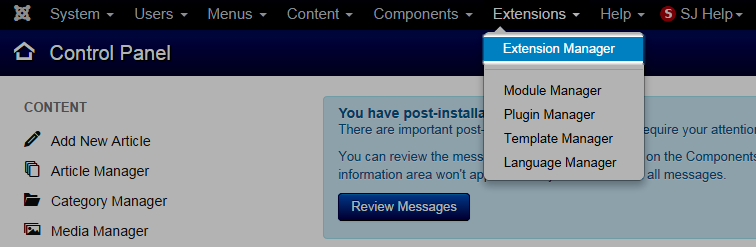
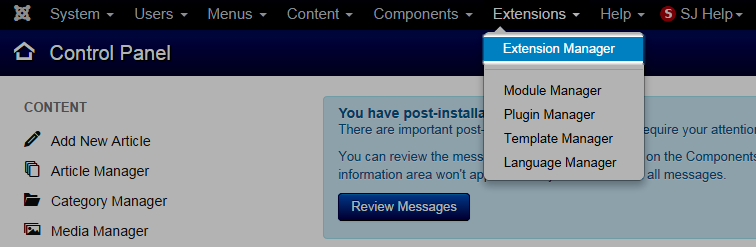
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

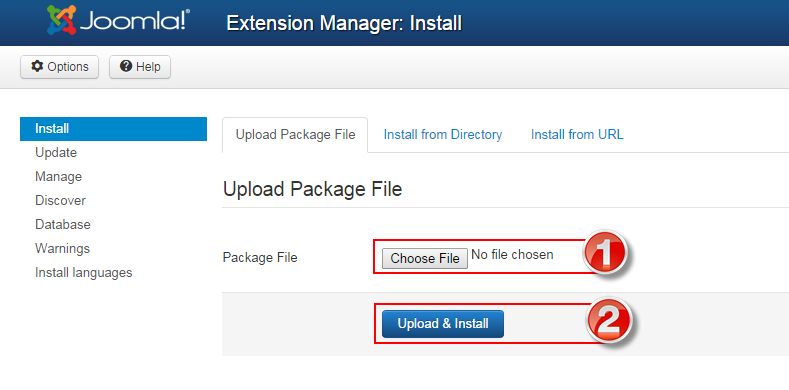
Step 2: Install Template
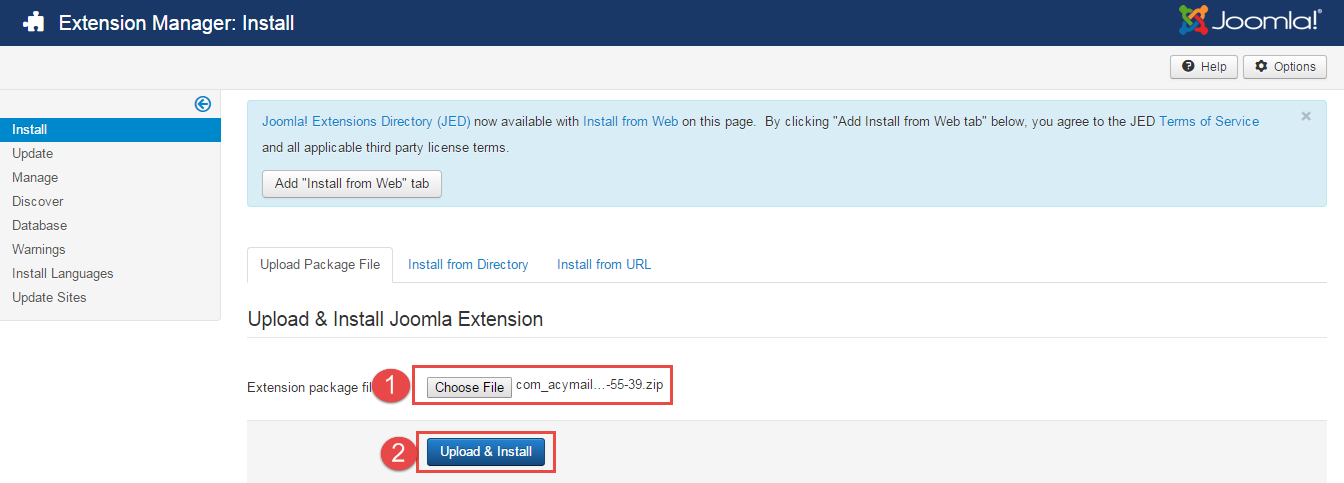
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

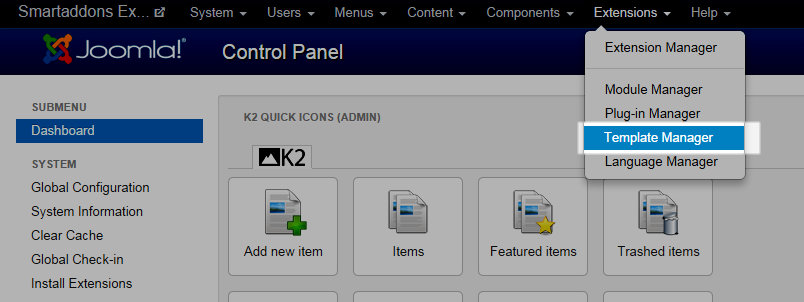
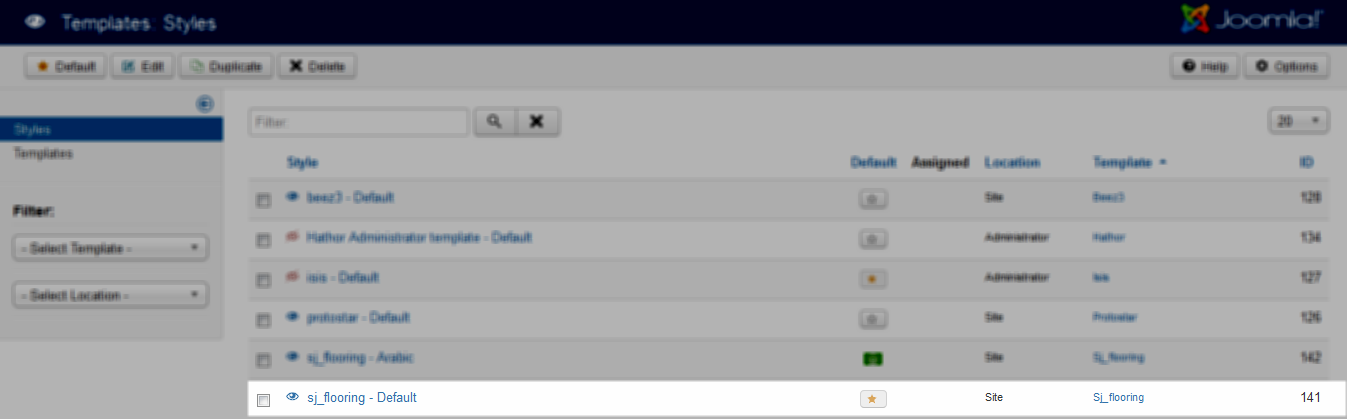
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

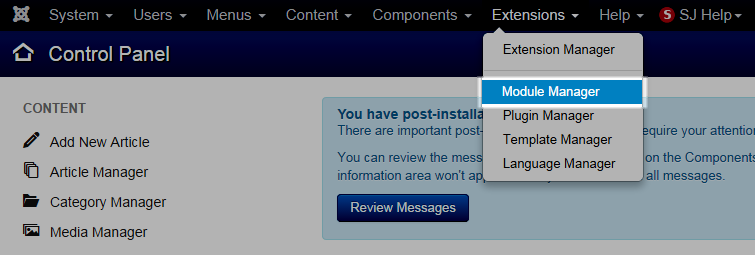
ENABLE MODULES
- Go to Extensions >> Module Manager.

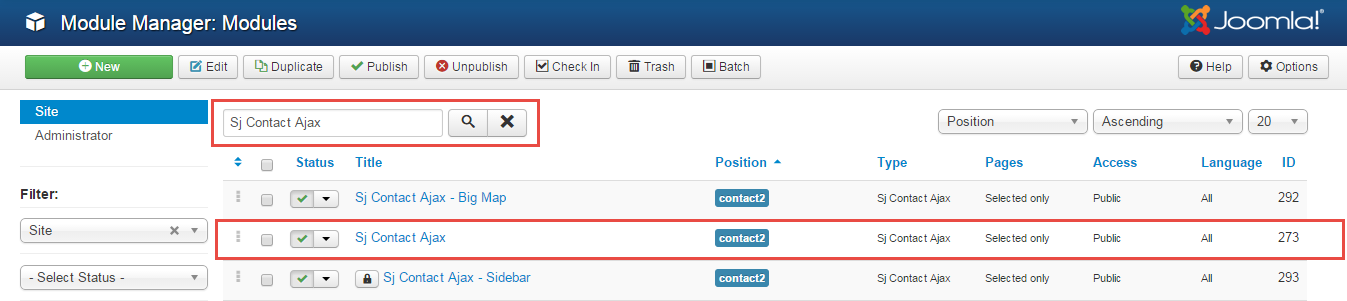
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
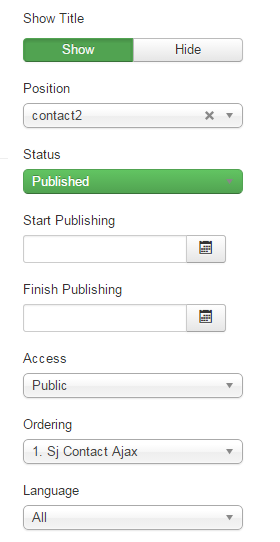
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
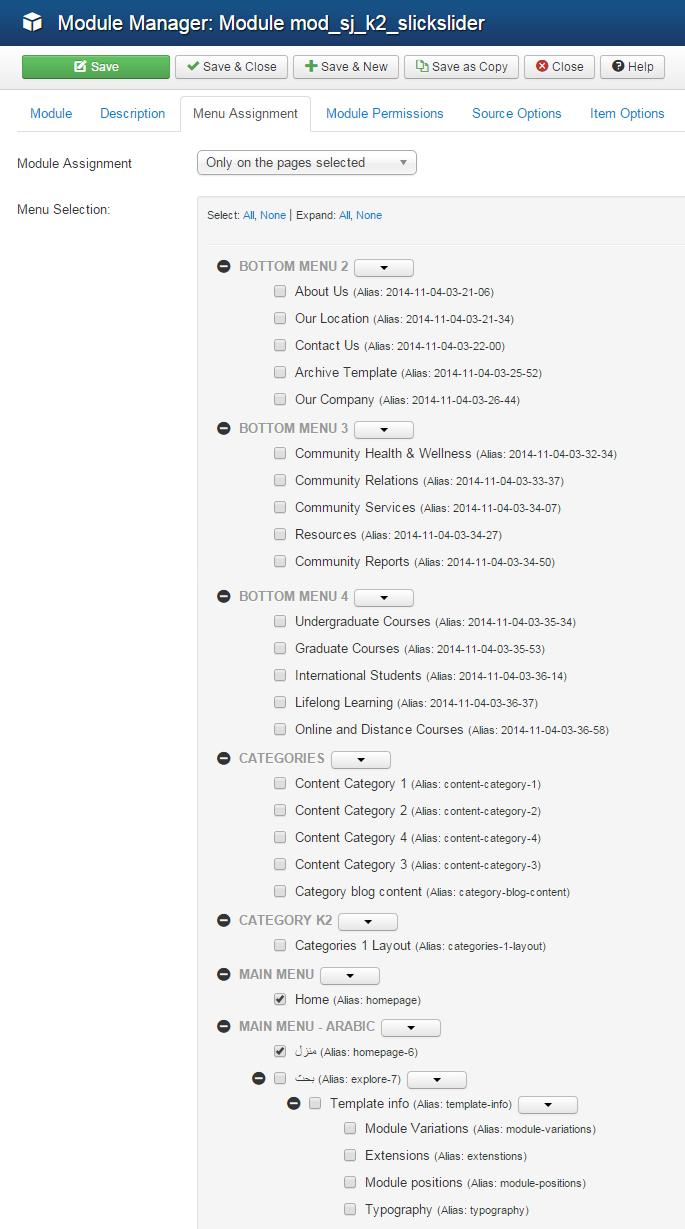
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

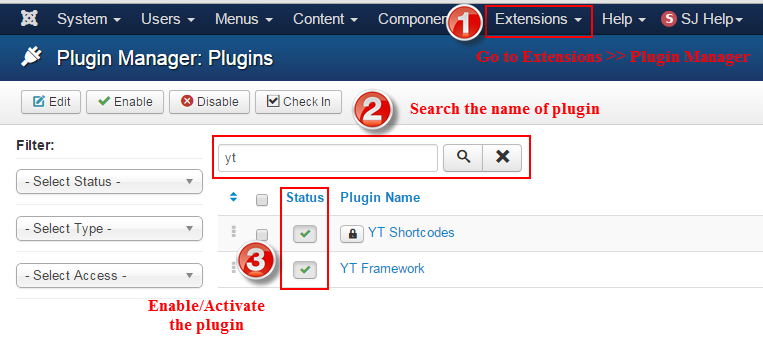
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
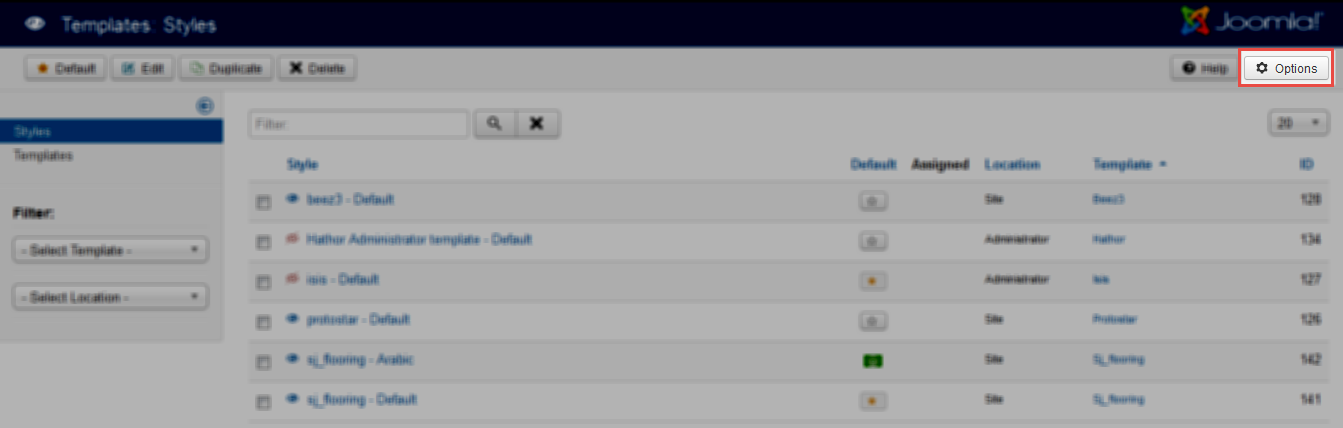
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

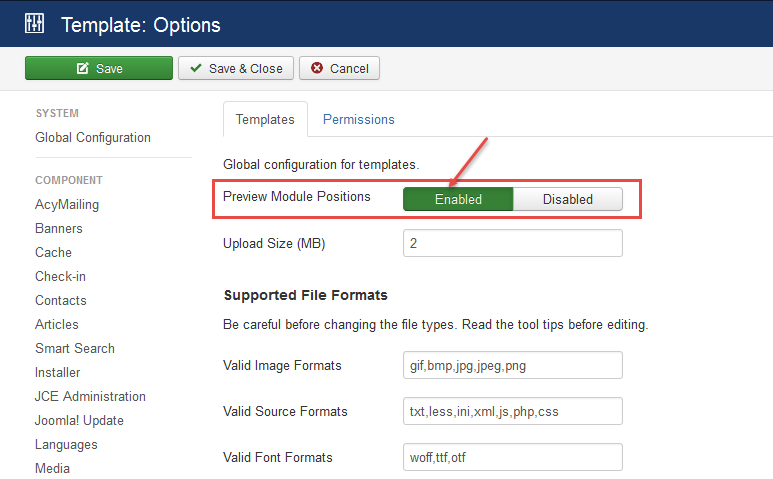
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

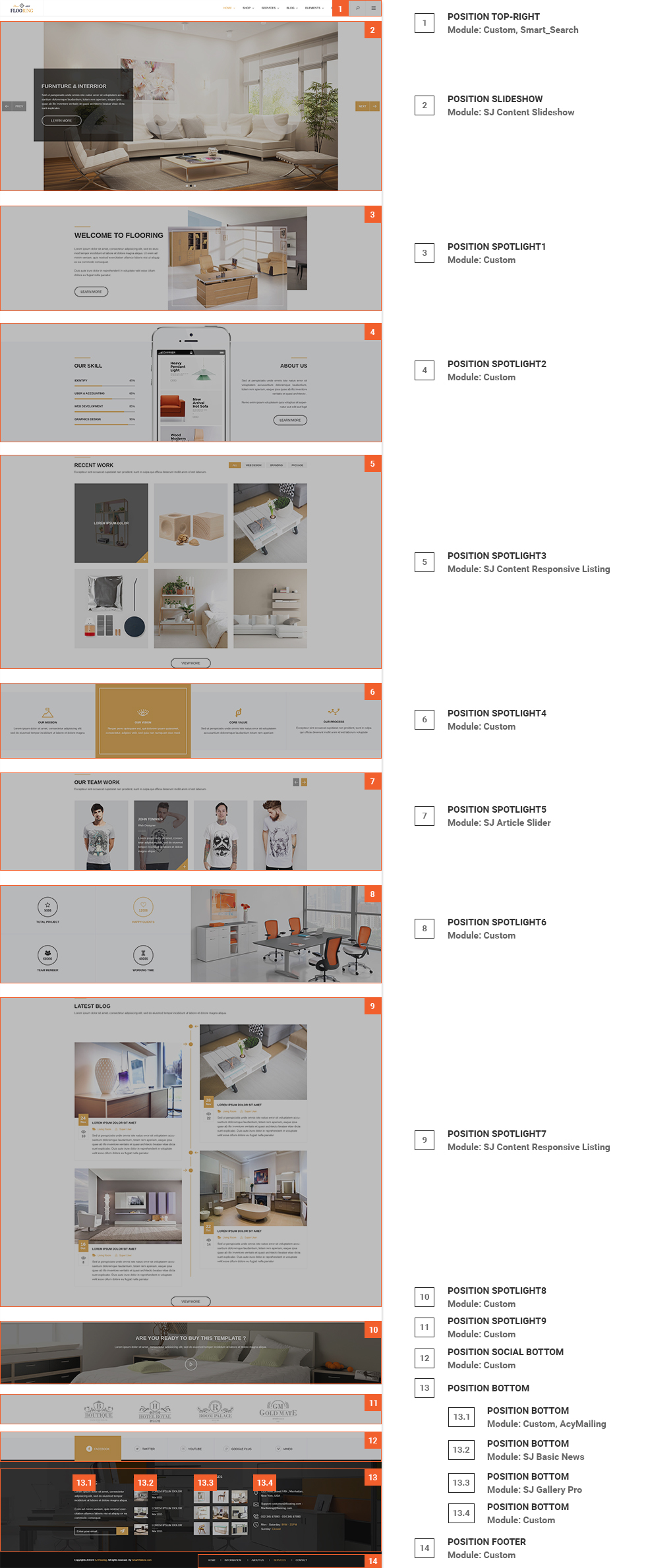
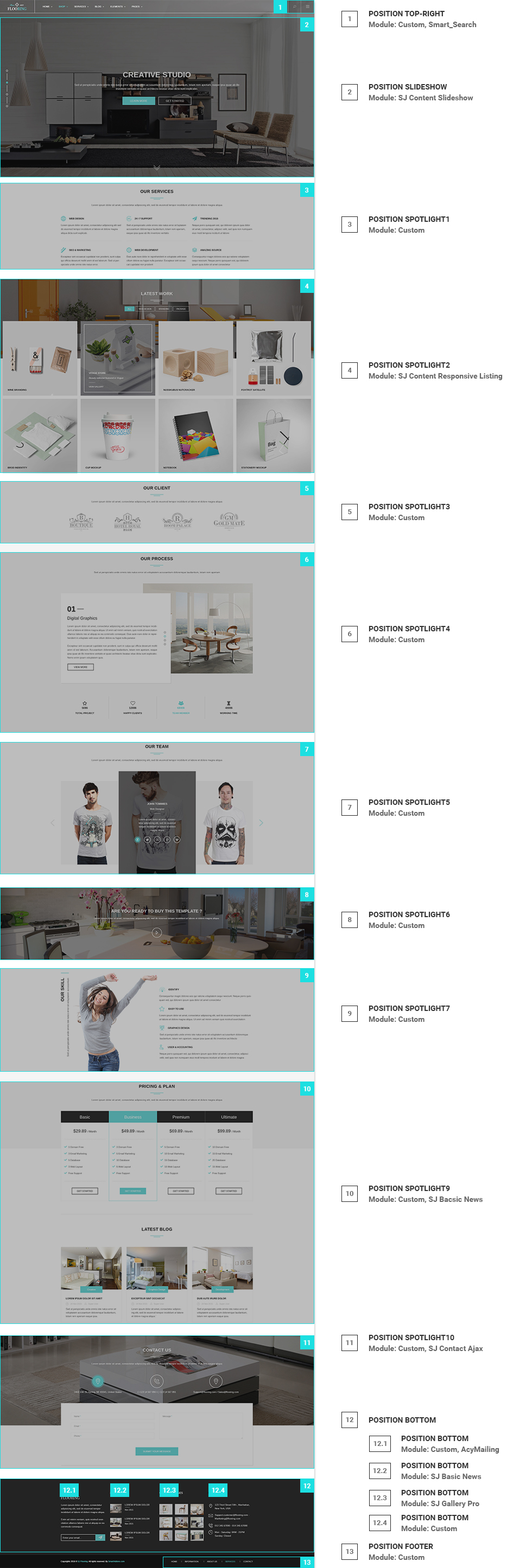
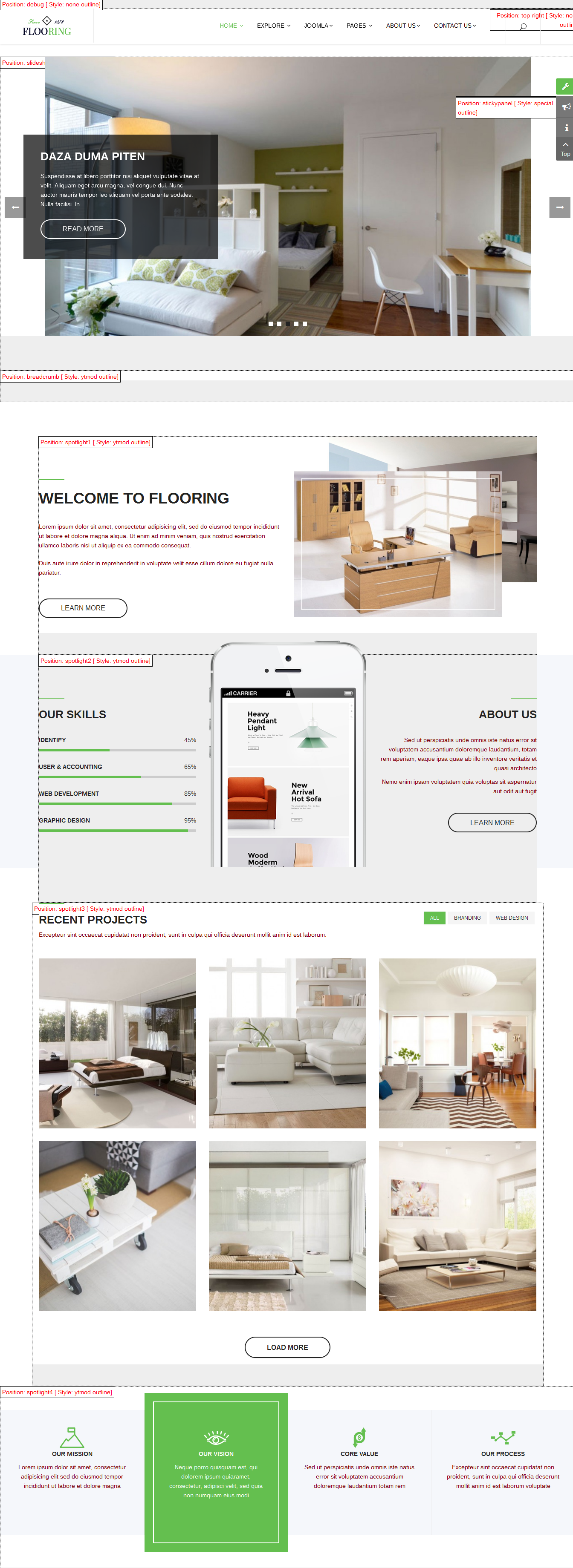
Step 4:The image below shows Module Positions

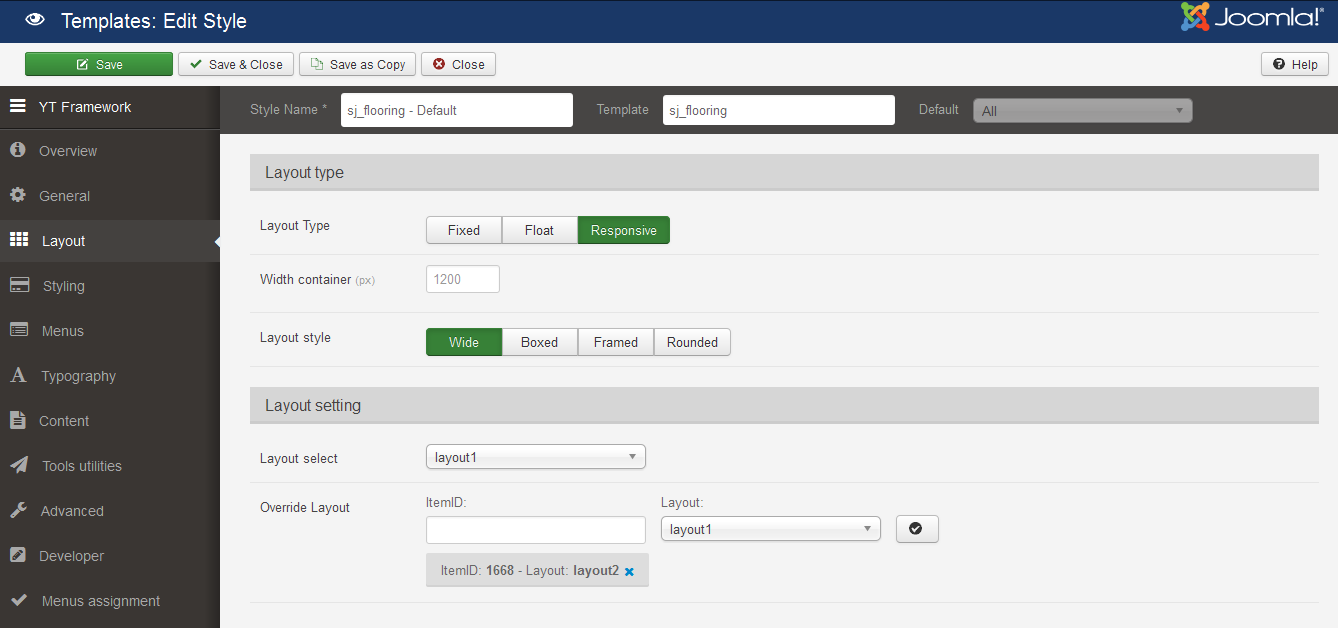
4.1 Layout Position
4.1.1 Layout1
4.1.2 Layout2
4.2 Template Configuration
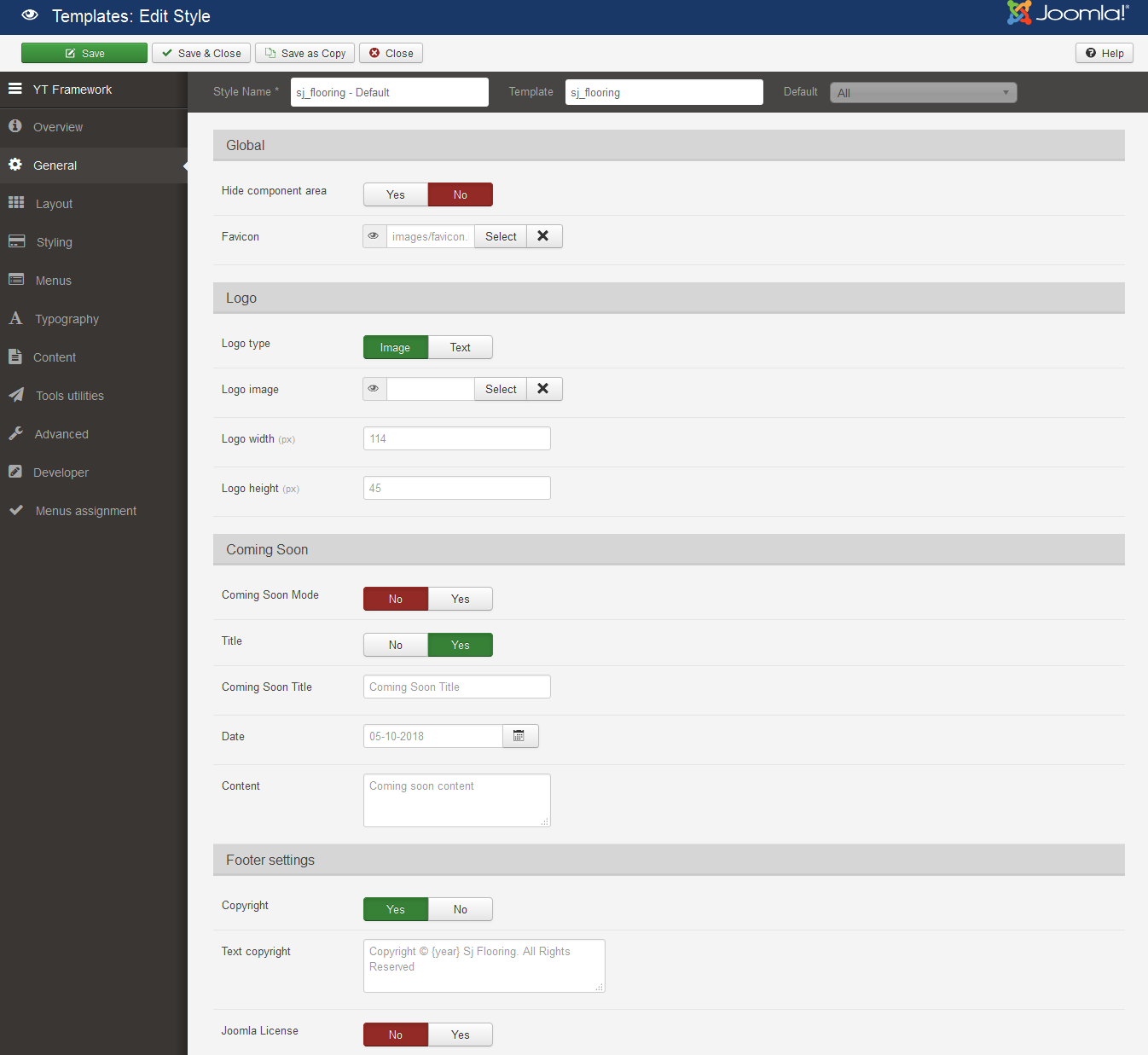
Go to Extensions > Template Manager > SJ Flooring. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

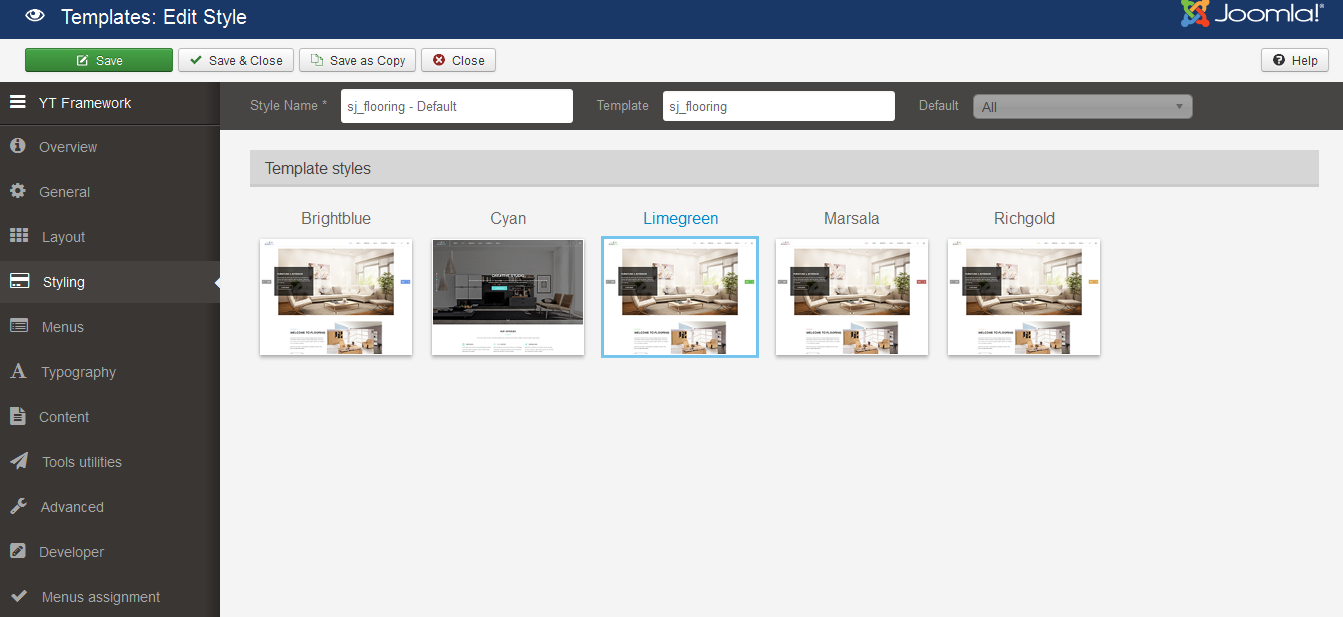
STYLING

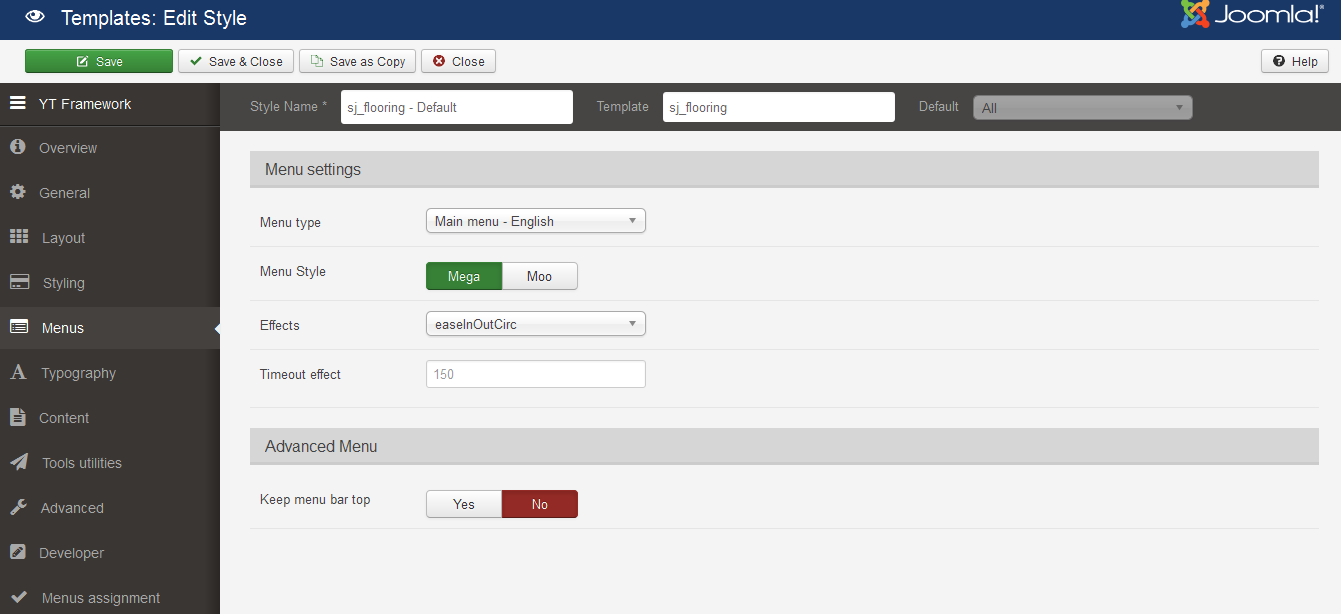
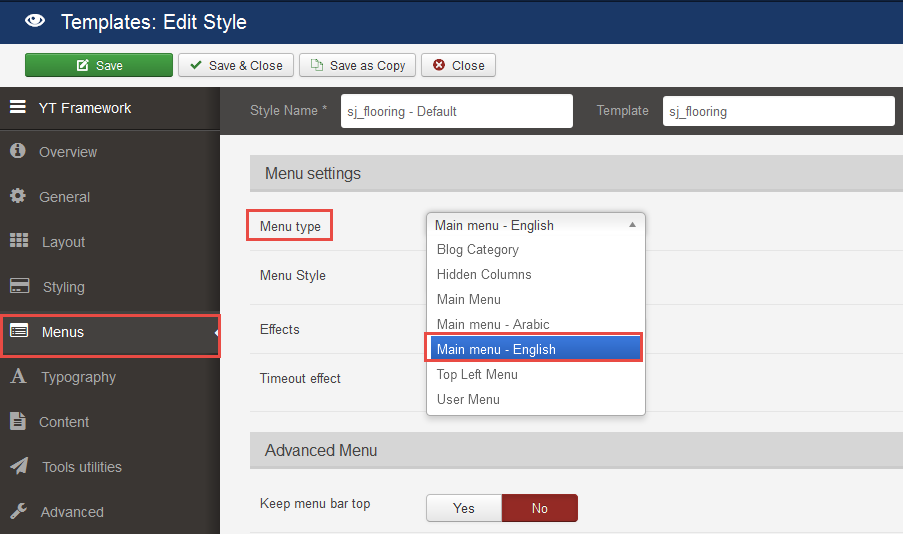
MENUS

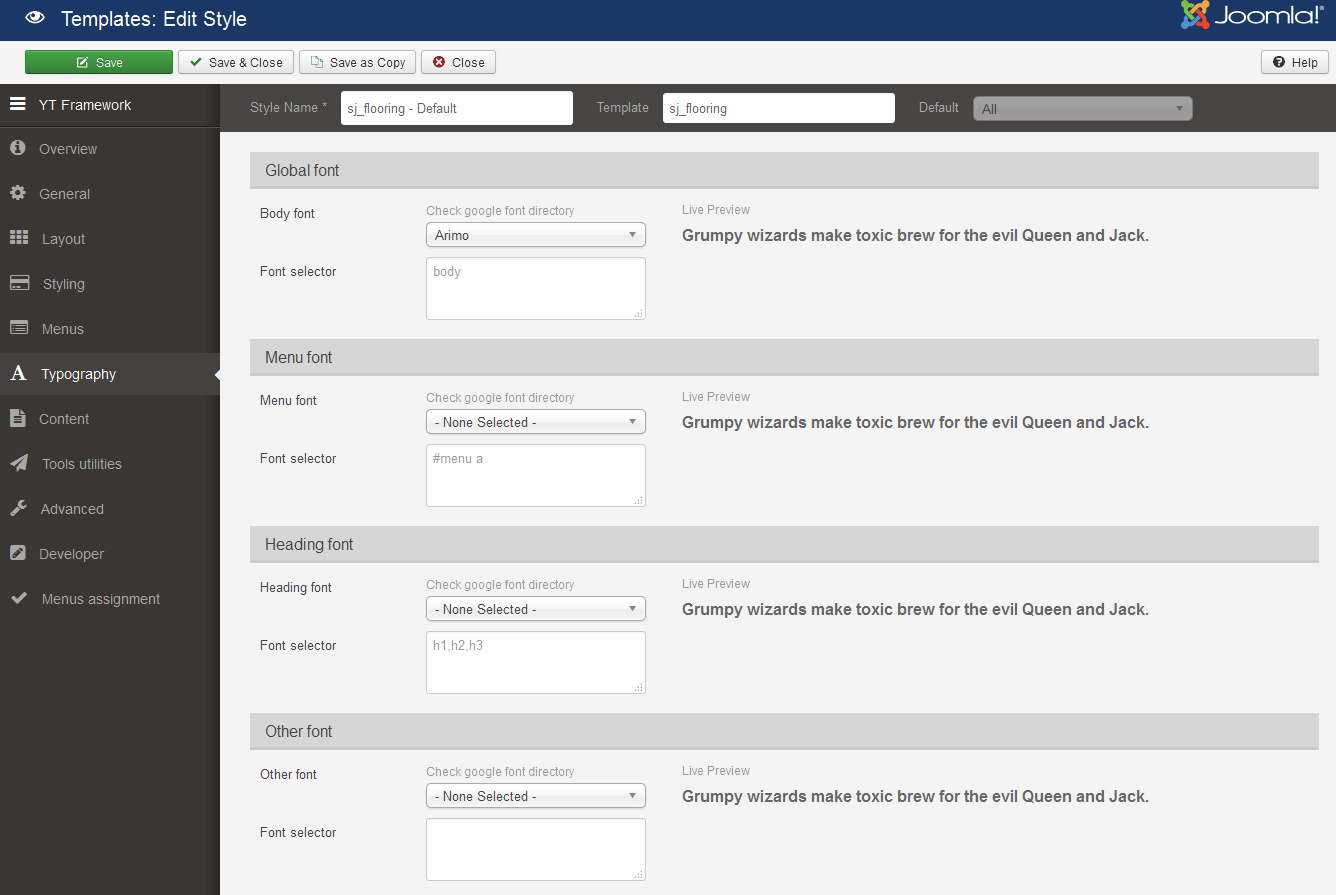
TYPOGRAPHY

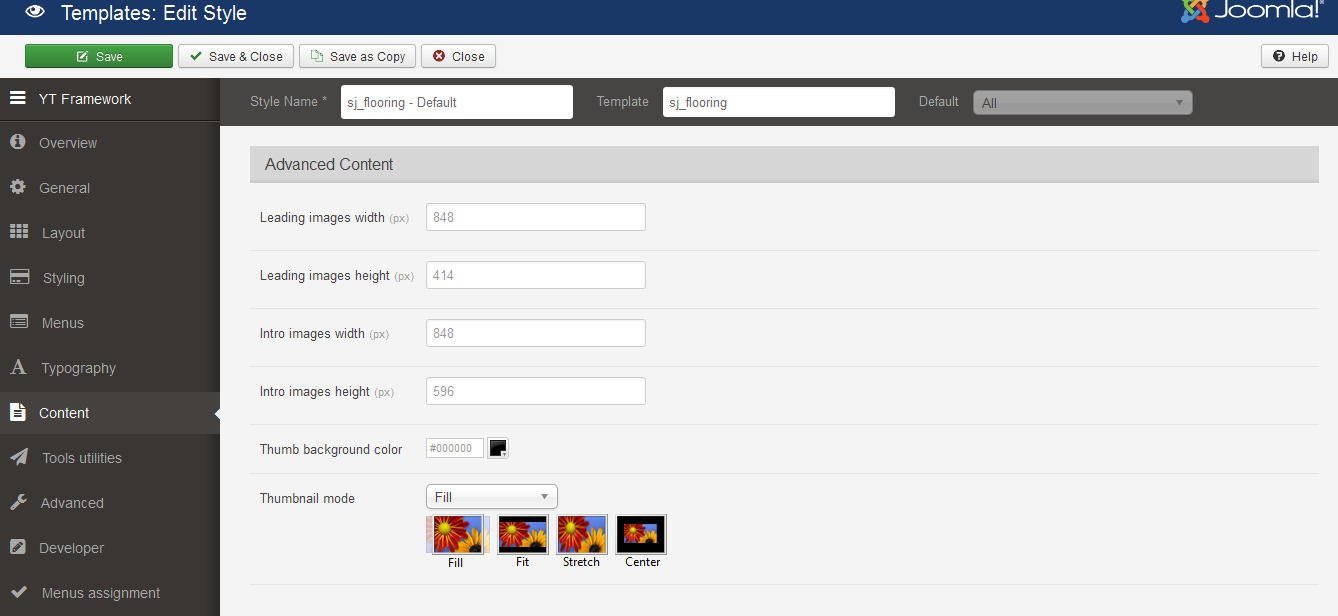
CONTENT

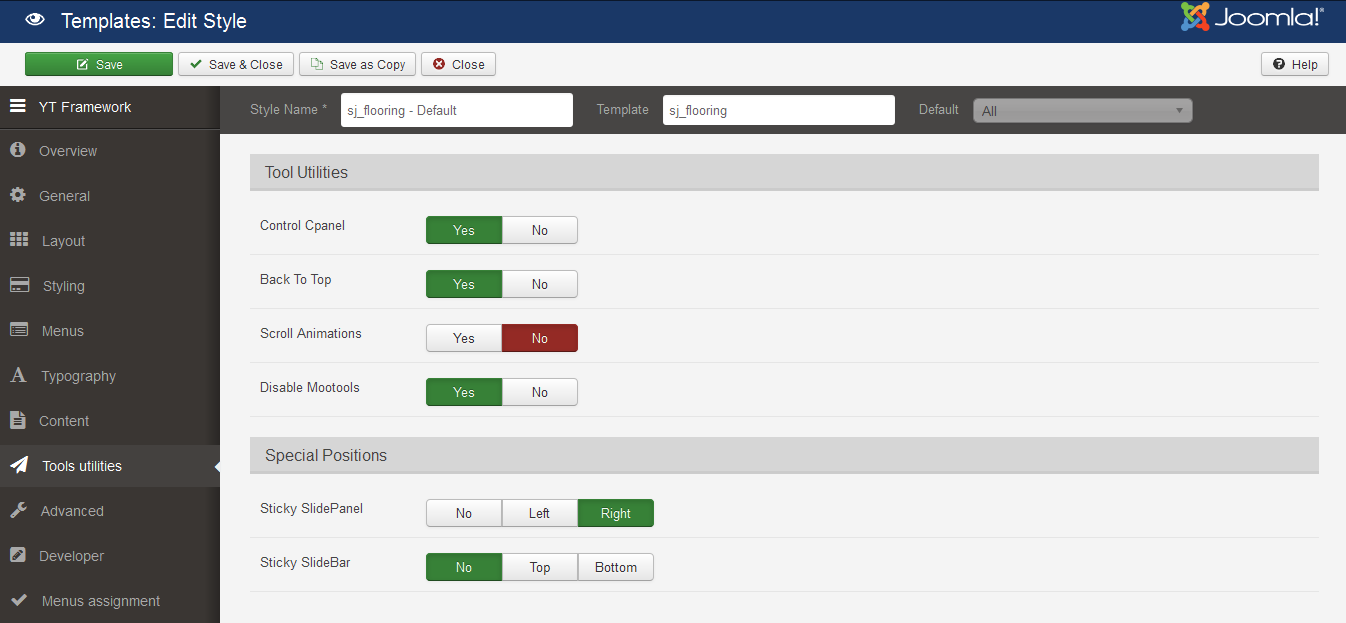
TOOLS UTILITIES

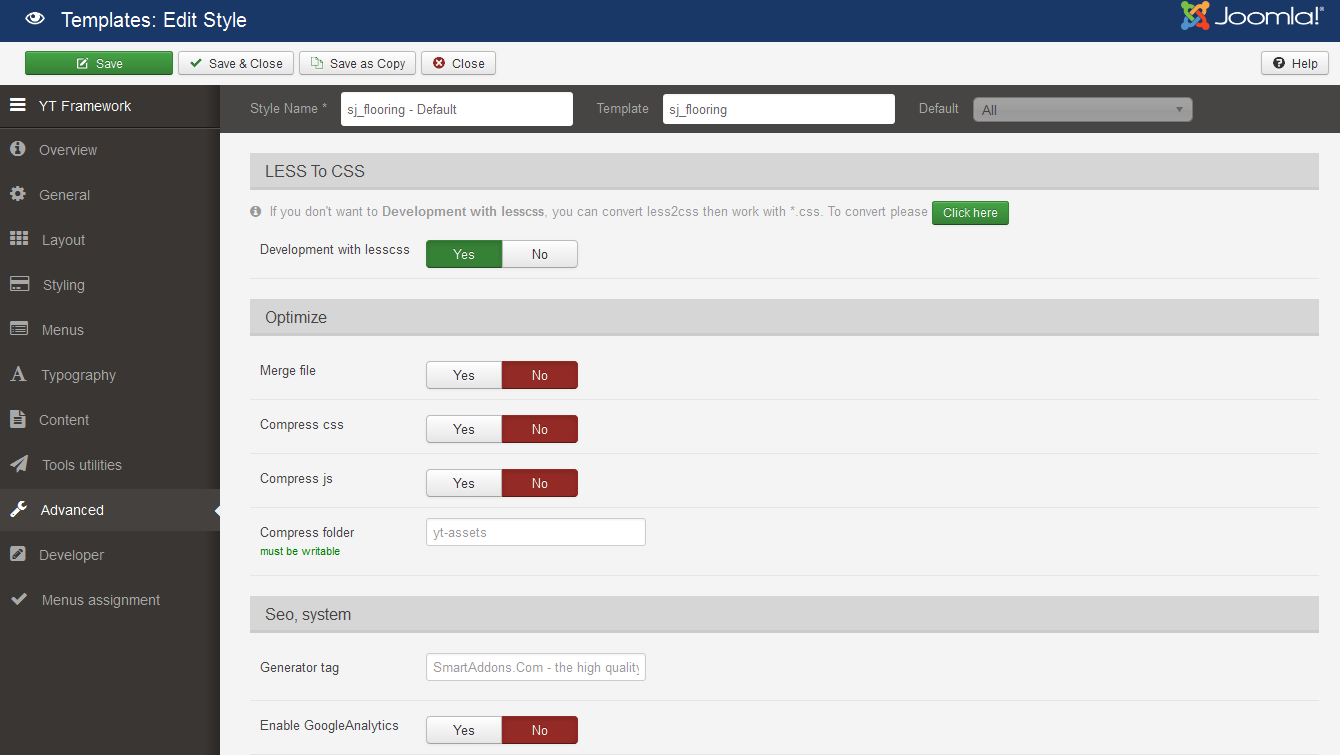
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Flooring demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Flooring, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Flooring, please go to here
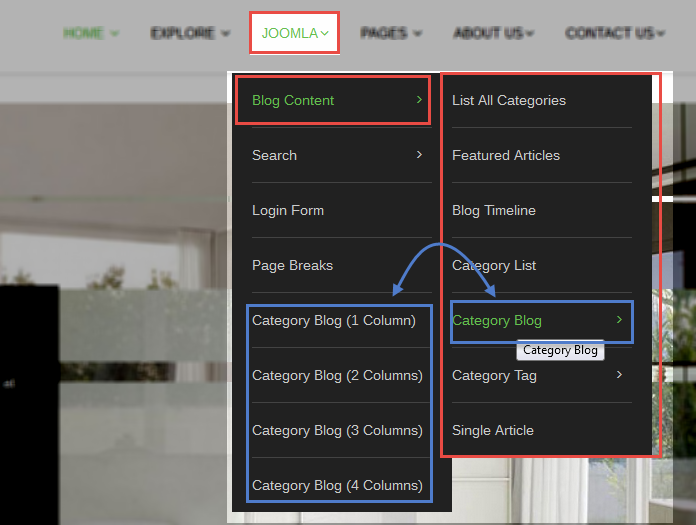
4.3.1 Joomla Menu Configuration
Frontend Appearance

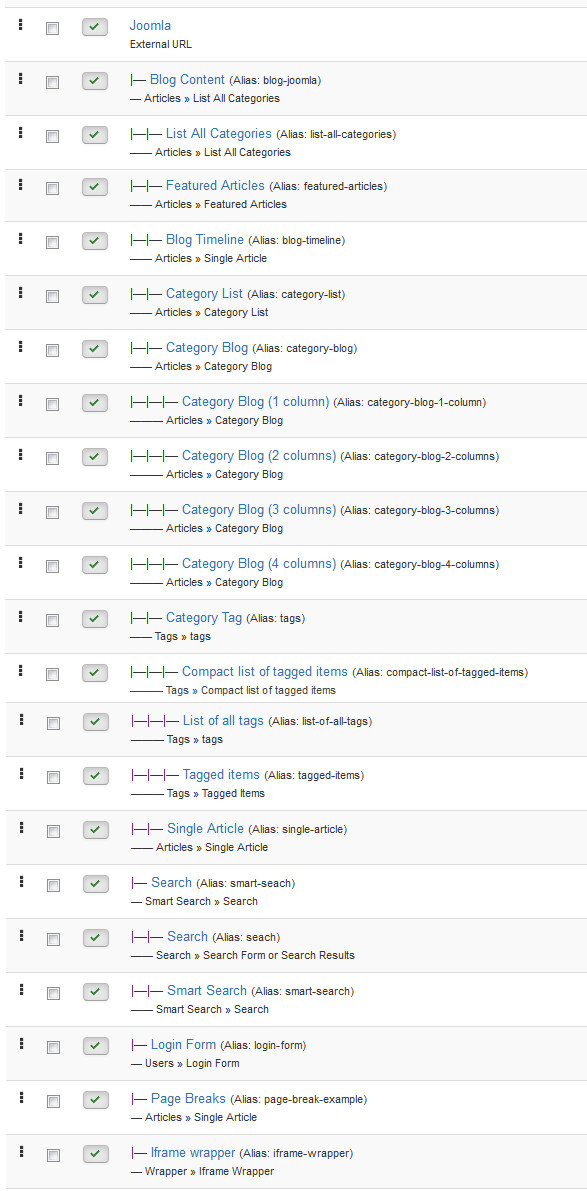
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content
Menu Item Type: List all Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
Category Blog (1 column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 column), please go to Menus >> Main menu – English >> Find “Category Blog (1 column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
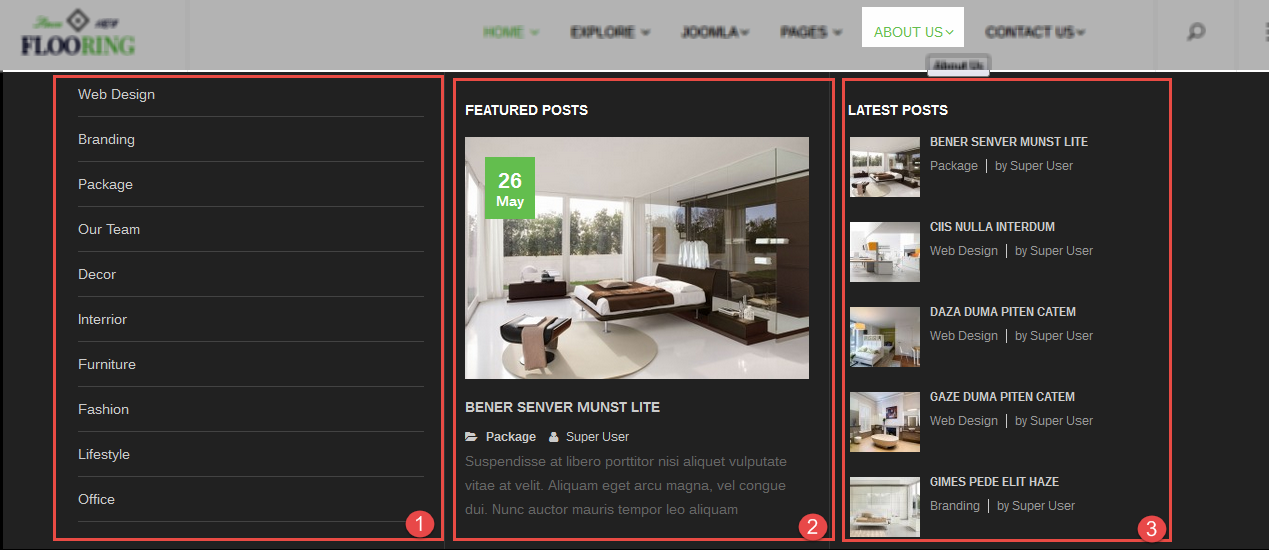
4.3.2. About Us Menu Configuration
Frontend Appearance

Backend Settings
About Us Menu
To configure “About Us Menu”, please go to Menus >> Main menu >> Find “About Us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu
- Details: Click Here
- YT Menu Params Settings: Click Here
1. To configure Blog Category, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
Module Class Suffix: box2 blog_category
Menu Type: Menu
Backend Settings
- Module: Click Here
- Advanced: Click Here
2. To configure Featured Posts, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
Module Class Suffix: featured_post
Menu Type: Sj Basic News
Backend Settings
- Module: Click Here
- Other Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
3. To configure Latest Posts, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
Module Class Suffix: most_view
Menu Type: Sj Basic News
Backend Settings
- Module: Click Here
- Other Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
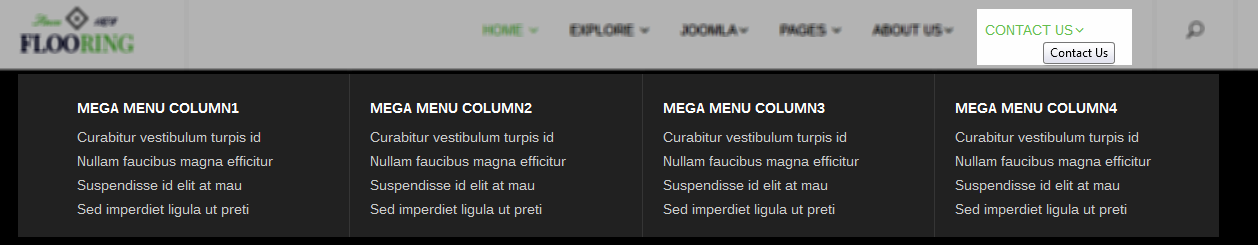
4.3.3. Contact Us Menu Configuration
Frontend Appearance

Backend Settings
Contact Us Menu
To configure “Contact Us Menu”, please go to Menus >> Main menu >> Find “Contact Us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu
- Details: Click Here
- YT Menu Params Settings: Click Here
1. To configure Mega Menu Column1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Module Class Suffix: Not Use
Menu Type: Custom HTML
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li><a href="#" rel="alternate">Curabitur vestibulum turpis id</a></li> <li><a href="#" rel="alternate">Nullam faucibus magna efficitur</a></li> <li><a href="#" rel="alternate">Suspendisse id elit at mau</a></li> <li><a href="#" rel="alternate">Sed imperdiet ligula ut preti</a></li> </ul> |
2. To configure Mega Menu Column2, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Module Class Suffix: Not Use
Menu Type: Custom HTML
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li><a href="#" rel="alternate">Curabitur vestibulum turpis id</a></li> <li><a href="#" rel="alternate">Nullam faucibus magna efficitur</a></li> <li><a href="#" rel="alternate">Suspendisse id elit at mau</a></li> <li><a href="#" rel="alternate">Sed imperdiet ligula ut preti</a></li> </ul> |
3. To configure Mega Menu Column3, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Module Class Suffix: Not Use
Menu Type: Custom HTML
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li><a href="#" rel="alternate">Curabitur vestibulum turpis id</a></li> <li><a href="#" rel="alternate">Nullam faucibus magna efficitur</a></li> <li><a href="#" rel="alternate">Suspendisse id elit at mau</a></li> <li><a href="#" rel="alternate">Sed imperdiet ligula ut preti</a></li> </ul> |
4. To configure Mega Menu Column4, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Module Class Suffix: Not Use
Menu Type: Custom HTML
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li><a href="#" rel="alternate">Curabitur vestibulum turpis id</a></li> <li><a href="#" rel="alternate">Nullam faucibus magna efficitur</a></li> <li><a href="#" rel="alternate">Suspendisse id elit at mau</a></li> <li><a href="#" rel="alternate">Sed imperdiet ligula ut preti</a></li> </ul> |
4.4 Extension Configuration – Layout1
4.4.1 Top-right – Position
Frontend Appearance

4.4.1.1 Search Top Right – Top-right Position
Module Position – Module Suffix
Module Class Suffix: blank search_top
Module Type: Smart Search
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Menu Top Right – Top-right Position
Module Position – Module Suffix
Module Class Suffix: menu_top_right
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>{loadposition mtopright}</p> |
Note:
To configure Menu Top Right, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module , “Menu” module.
1. “Language Switcher” module
Module Position – Module SuffixPosition: mtopright
Module Class Suffix: blank languages-top
Module Type: Language Switcher
Backend Settings
- Module: backend settings
- Advanced: backend settings
2. “Menu” module
Module Position – Module SuffixPosition: mtopright
Module Class Suffix: blank user_top_right_menu
Module Type: Menu
- Module: backend settings
- Advanced: backend settings
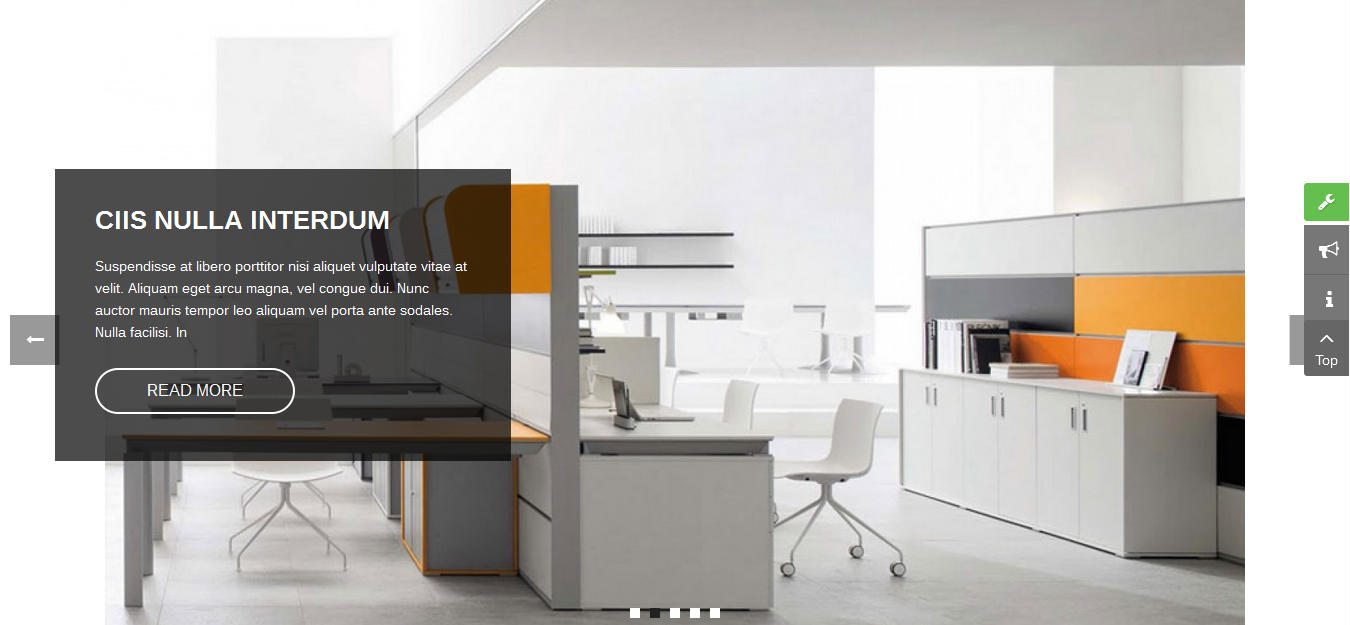
4.4.2 Sj Content Slideshow – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: sjmslide
Module Type: Sj Content Slideshow
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Slideshow” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Efect Options: backend settings
- Advanced: backend settings
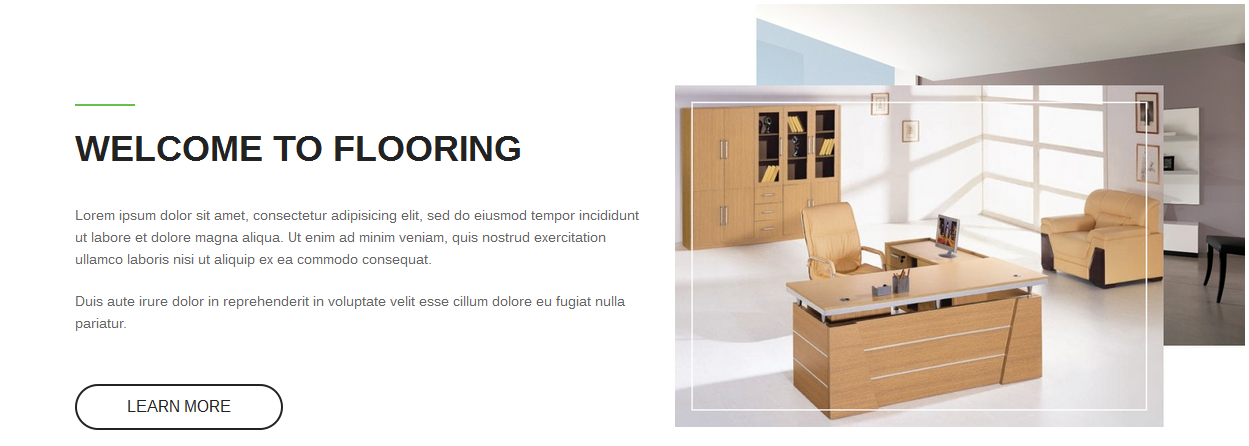
4.4.3 Welcome to Flooring – Spotlight1 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<div class="wlf row"> <div class="text col-md-6 col-sm-6"> <h3 class="modtitle">Welcome to Flooring</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <a class="btn-fl" title="" href="#">Learn More</a></div> <div class="image col-md-6 col-sm-6"><a href="#" rel="alternate"><img src="images/content/bg/bg_welcome.jpg" alt="" /></a></div> </div> |
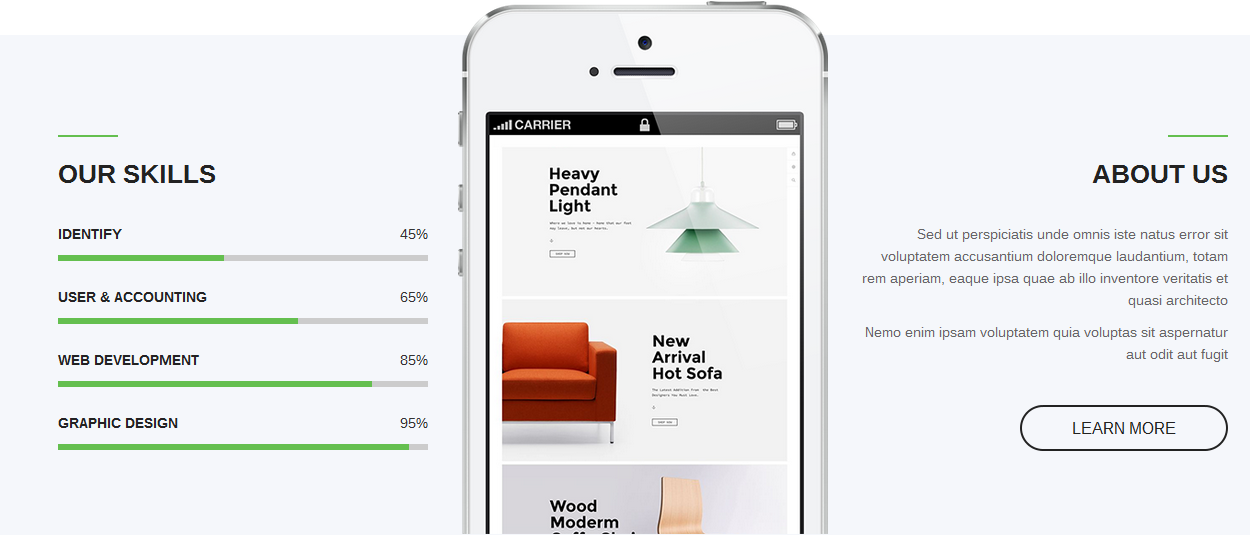
4.4.4 Our skills & About us – Spotlight2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="osau row"> <div class="col-md-4 col-sm-6 os"> <h3 class="modtitle">Our Skills</h3> [yt_skills width="" no_number="yes" ] [yt_skills_item title="Identify" number="45" ] [yt_skills_item title="User & Accounting" number="65" ] [yt_skills_item title="Web Development" number="85" ] [yt_skills_item title="Graphic Design" number="95" ] [/yt_skills] </div> <div class="col-md-4 col-sm-6 img"><img src="images/content/bg/bg_osau.png" alt="" /></div> <div class="col-md-4 col-sm-12 au"> <h3 class="modtitle">About us</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto</p> <p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit</p> <a class="btn-fl" title="" href="#">Learn More</a></div> </div> |
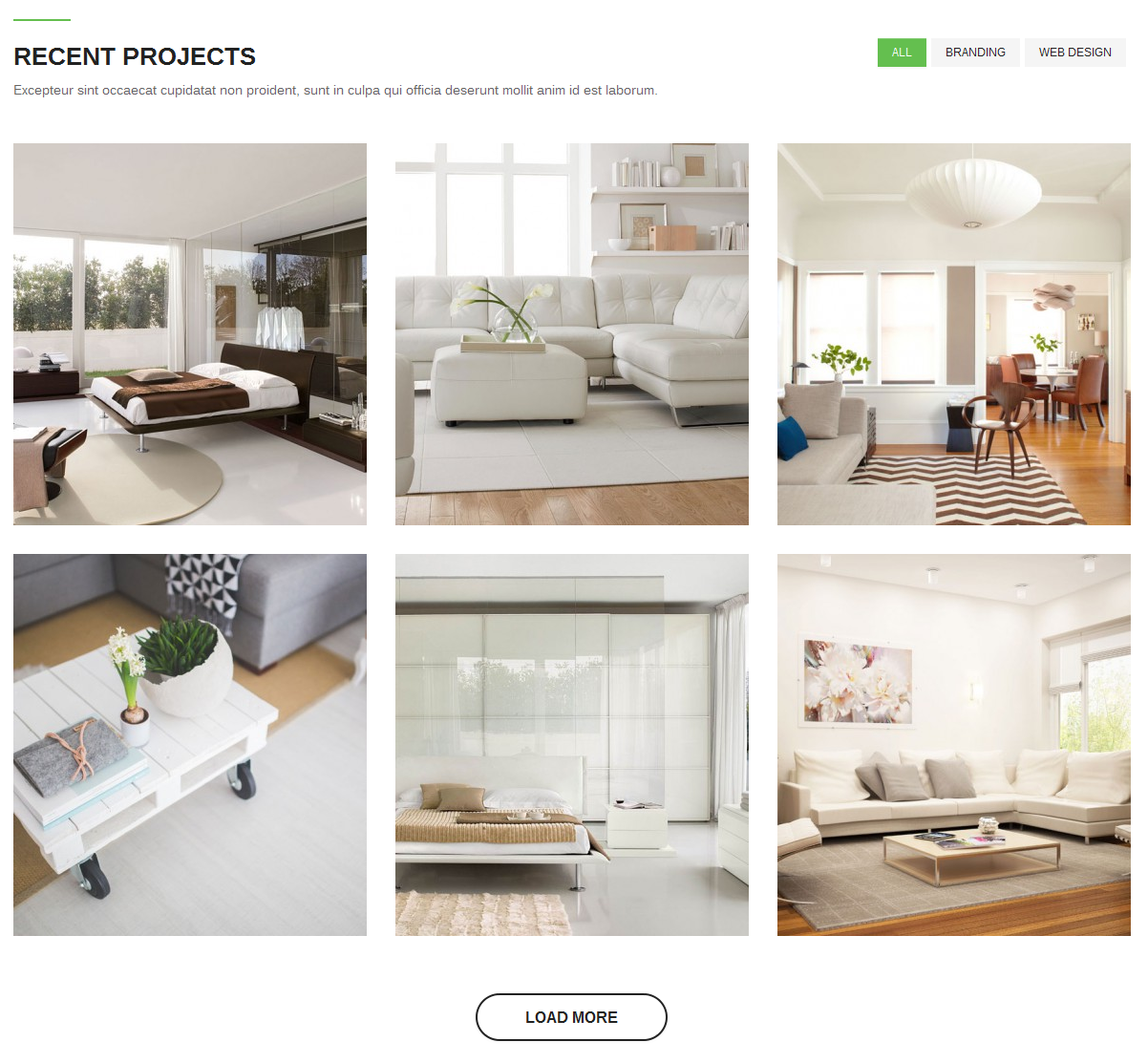
4.4.5 Recent Projects – Spotlight3 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Sj Content Responsive Listing
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Responsive Listing” module.
- Module: backend settings
- Source Options: backend settings
- Odering Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6 Info Services – Spotlight4 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="info_services"> <div class="items"> <div class="bg_item"> <div class="item"> <div class="icon item1"> </div> <h3 class="title">Our Mission</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna</p> </div> </div> </div> <div class="items"> <div class="bg_item active"> <div class="item"> <div class="icon item2"> </div> <h3 class="title">Our Vision</h3> <p>Neque porro quisquam est, qui dolorem ipsum quiaramet, consectetur, adipisci velit, sed quia non numquam eius modi</p> </div> </div> </div> <div class="items"> <div class="bg_item"> <div class="item"> <div class="icon item3"> </div> <h3 class="title">Core Value</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium totam rem</p> </div> </div> </div> <div class="items"> <div class="bg_item"> <div class="item"> <div class="icon item4"> </div> <h3 class="title">Our Process</h3> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum voluptate</p> </div> </div> </div> <div class="clearfix"> </div> </div> |
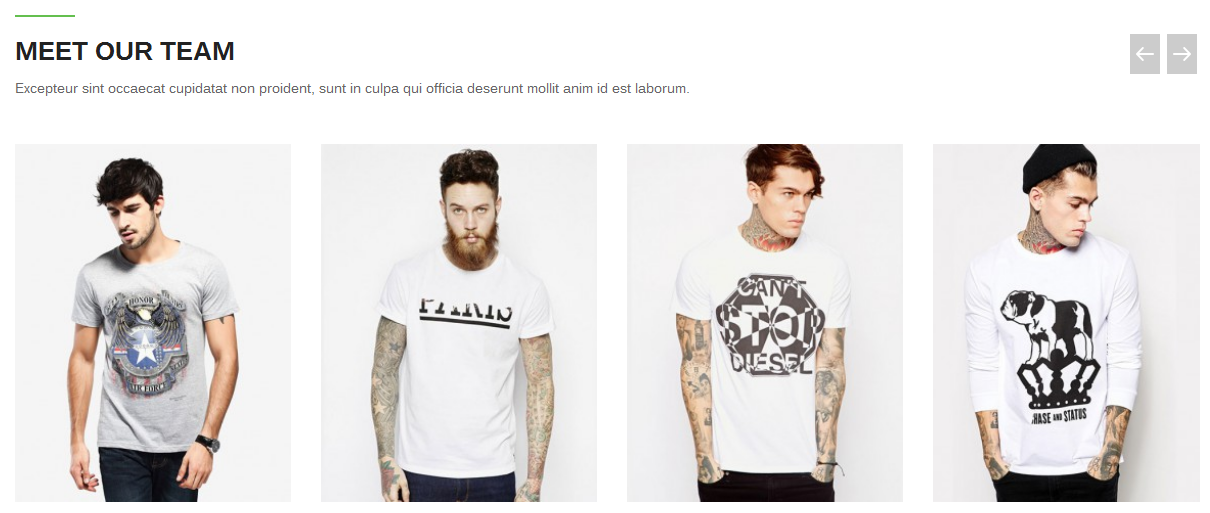
4.4.7 Meet Our Team – Spotlight5 Position
Module Position – Module Suffix
Module Class Suffix: sjotw
Module Type: Sj Article Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Article Slider” module.
- Module: backend settings
- Source Options: backend settings
- Articles Options: backend settings
- Effect Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8 Info Services2 – Spotlight6 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="info_services2"> <div class="items"> <div class="item item1"> <div class="icon"> <div class="icon1"> </div> <span class="counter number">5046</span></div> <h3 class="title">Total Project</h3> </div> <div class="item item2"> <div class="icon"> <div class="icon2"> </div> <span class="counter number">12086</span></div> <h3 class="title">Happy Clients</h3> </div> <div class="item"> <div class="icon"> <div class="icon3"> </div> <span class="counter number">68086</span></div> <h3 class="title">Team Member</h3> </div> <div class="item"> <div class="icon"> <div class="icon4"> </div> <span class="counter number">48086</span></div> <h3 class="title">Working Time</h3> </div> </div> <div class="items"><a href="#" rel="alternate"><img class="bg_info_services" src="images/content/bg/bg_info_services2.png" alt="" /></a></div> </div> |
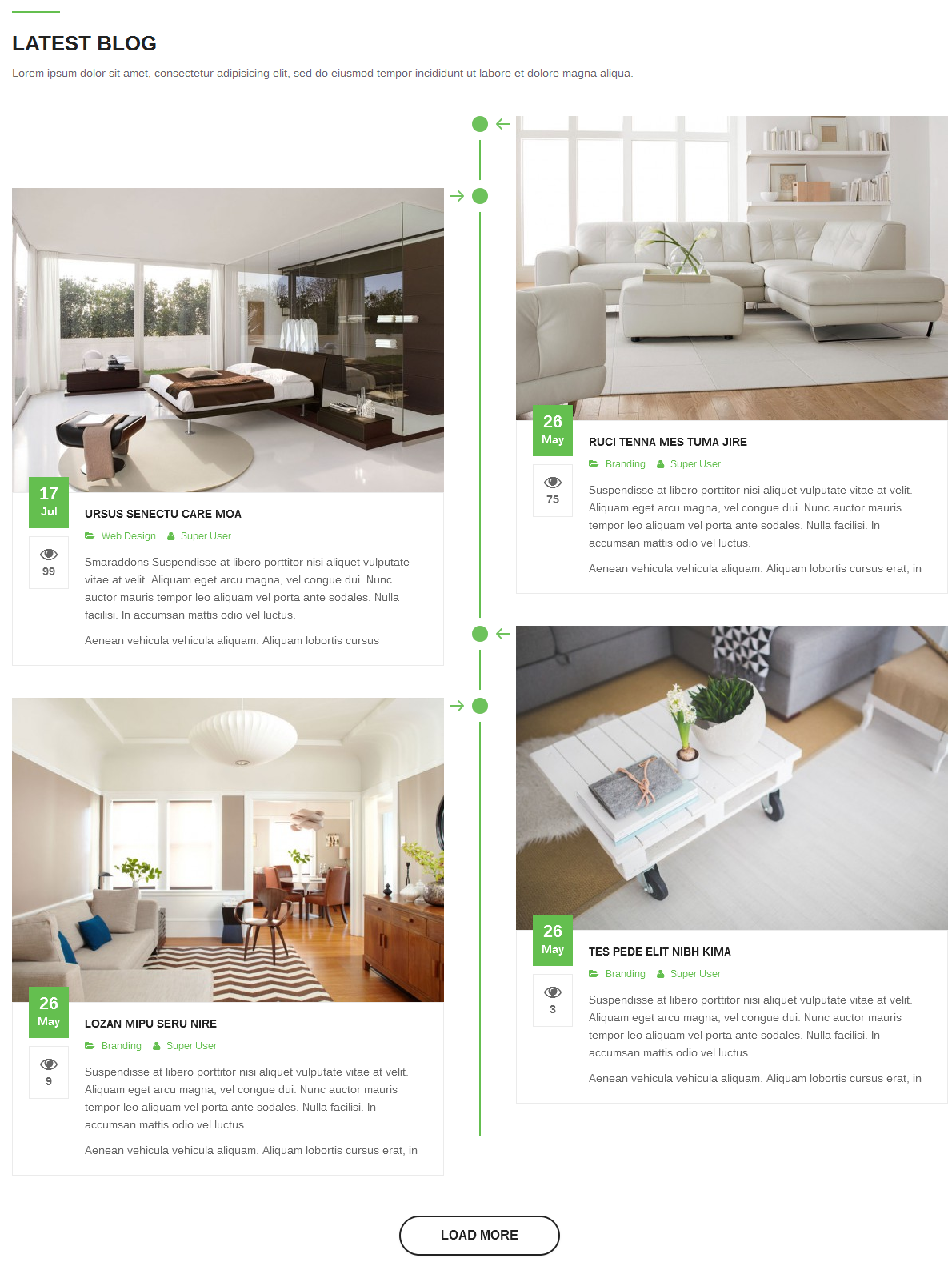
4.4.9 Latest Blog – Spotlight7 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Sj Content Responsive Listing
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Responsive Listing” module.
- Module: backend settings
- Source Options: backend settings
- Odering Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.10 Spotlight8 – Spotlight8 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="spotlight7"> <h3 class="modtitle">Are you ready to buy this template?</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> [yt_modal title="Small and Cozy Home Interiors" header="Small and Cozy Home Interiors" ] [yt_youtube url="https://www.youtube.com/watch?v=P9v2iv5qf-c" width="560" height="320" responsive="yes" autoplay="no" ] [/yt_modal]</div> |
4.4.11 Partner – Spotlight9 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="row partner"> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner1.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner2.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner3.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner4.png" alt="" /></a></div> </div> |
4.4.12 Follow Us – Social Bottom Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="yt_list_social"> <li class="active"><a title="Facebook" href="https://www.facebook.com/SmartAddons.page" target="_blank" rel="alternate">[yt_icon icon="icon: facebook" url="" size="14" background="transparent" color="#999999" radius="3px" padding="0" margin="0" border="none" ]Facebook</a></li> <li><a title="Twitter" href="https://twitter.com/smartaddons" target="_blank" rel="alternate">[yt_icon icon="icon: twitter" url="" size="14" background="transparent" color="#999999" radius="3px" padding="0" margin="0" border="none" ]Twitter</a></li> <li><a title="Youtube" href="#" target="_blank" rel="alternate">[yt_icon icon="icon: youtube-play" url="" size="14" background="transparent" color="#999999" radius="3px" padding="0" margin="0" border="none" ]Youtube</a></li> <li><a title="Google Plus" href="https://plus.google.com/+Smartaddons" rel="alternate">[yt_icon icon="icon: google-plus" url="" size="14" background="transparent" color="#999999" radius="3px" padding="0" margin="0" border="none" ]Google Plus</a></li> <li><a title="Vimeo" href="#" target="_blank" rel="alternate">[yt_icon icon="icon: vimeo" url="" size="14" background="transparent" color="#999999" radius="3px" padding="0" margin="0" border="none" ]Vimeo</a></li> </ul> |
4.5.13 Bottom1 Position
Frontend Appearance

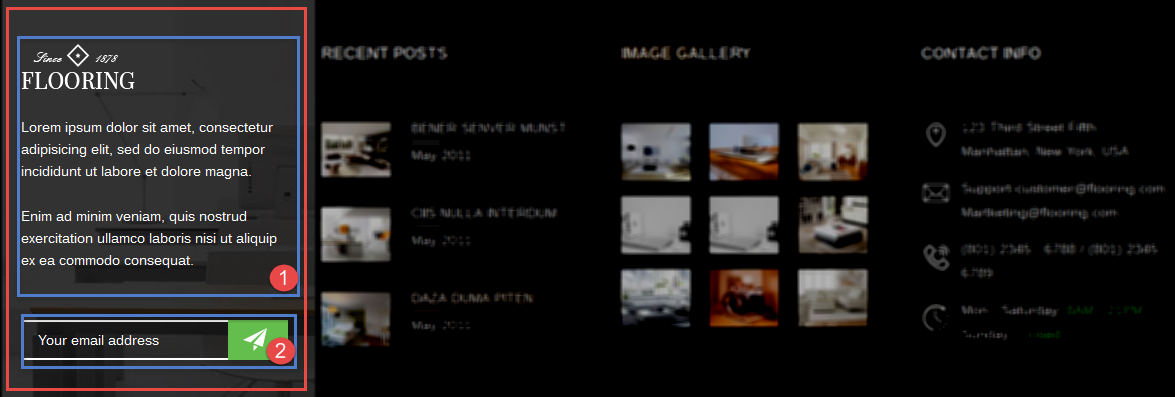
4.5.13.1 About Us – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="about-footer"><img src="images/logo_white.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.</p> <p>Enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> |
4.5.13.2 Newsletter – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: blank newsletter
Module Type: AcyMailing Module
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
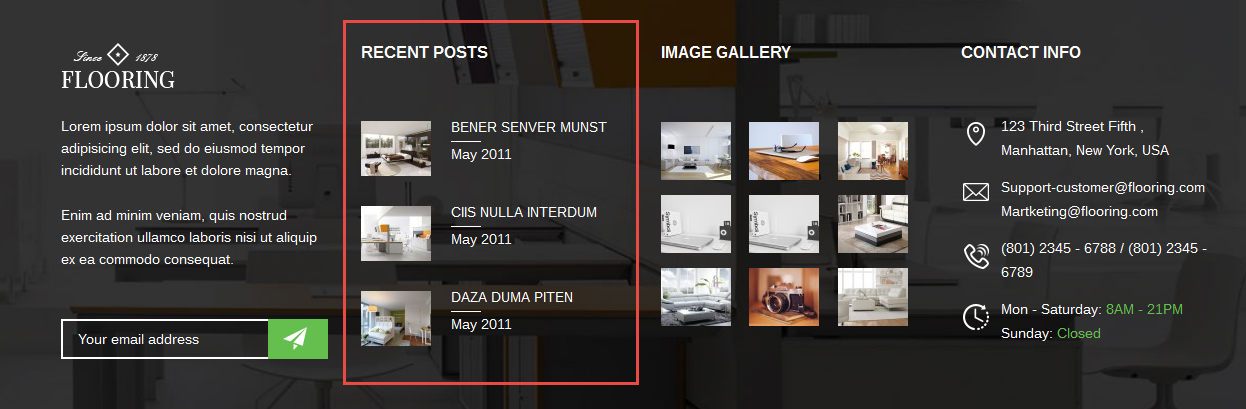
4.4.14 Recent Posts – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: recent_post
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
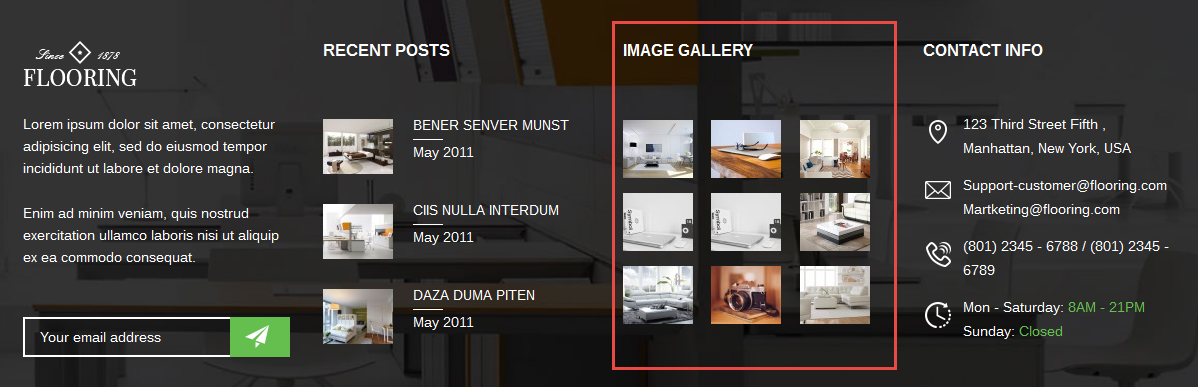
4.4.15 Image Gallery – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: preset01-3 preset02-3 preset03-2 preset04-1 preset05-1
Module Type: Sj Gallery Pro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Gallery Pro” module.
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
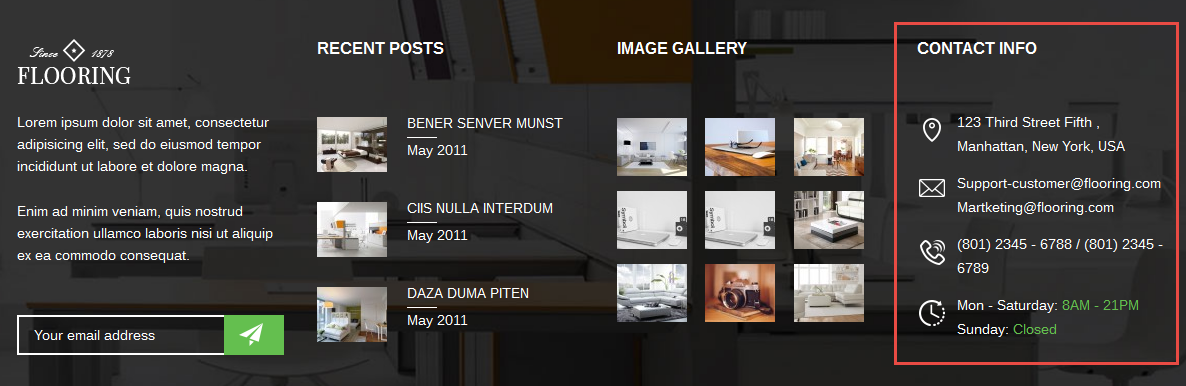
4.4.16 Contact Info – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: block_contact_info
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
4.4.17 Menu Footer – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="menu_footer"> <li><a title="Home" href="#" rel="alternate">Home</a></li> <li><a title="Infomation" href="#" rel="alternate">Information</a></li> <li><a title="About Us" href="index.php?option=com_content&view=article&id=237&Itemid=1591&lang=en" rel="alternate">About Us</a></li> <li><a title="Services" href="index.php?option=com_content&view=article&id=239&Itemid=1825&lang=en" rel="alternate">Services</a></li> <li><a title="Contact" href="index.php?option=com_content&view=article&id=229&Itemid=1646&lang=en" rel="alternate">Contact</a></li> </ul> |
4.5 Extension Configuration – Layout2
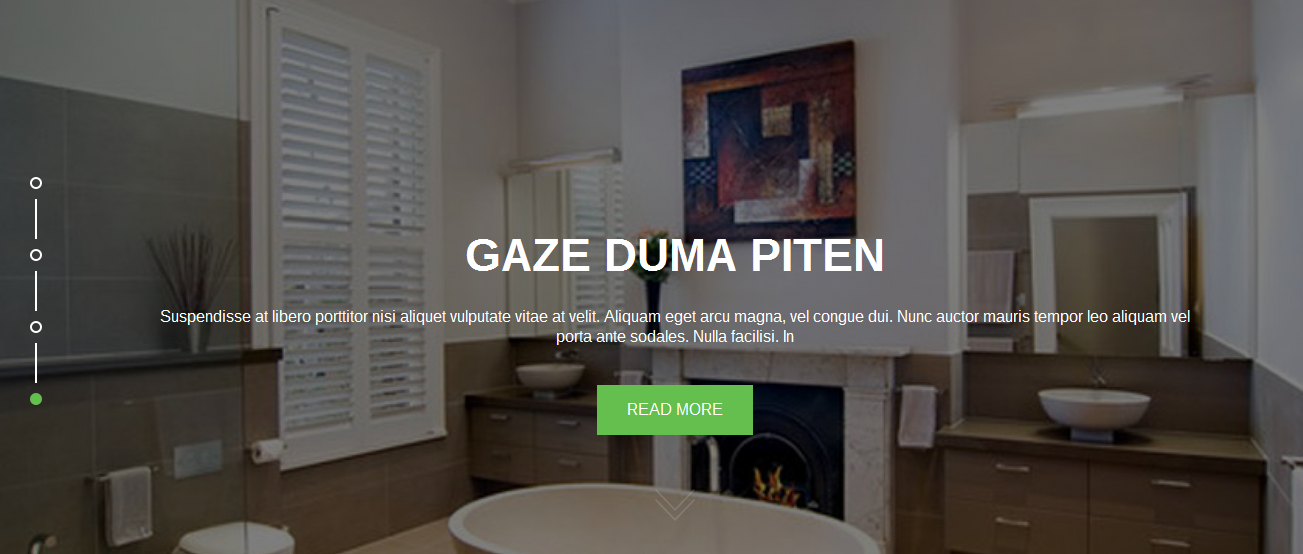
4.5.1 Slide Home 2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: sjmslide_home2
Module Type: Sj Content Slideshow
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Slideshow” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
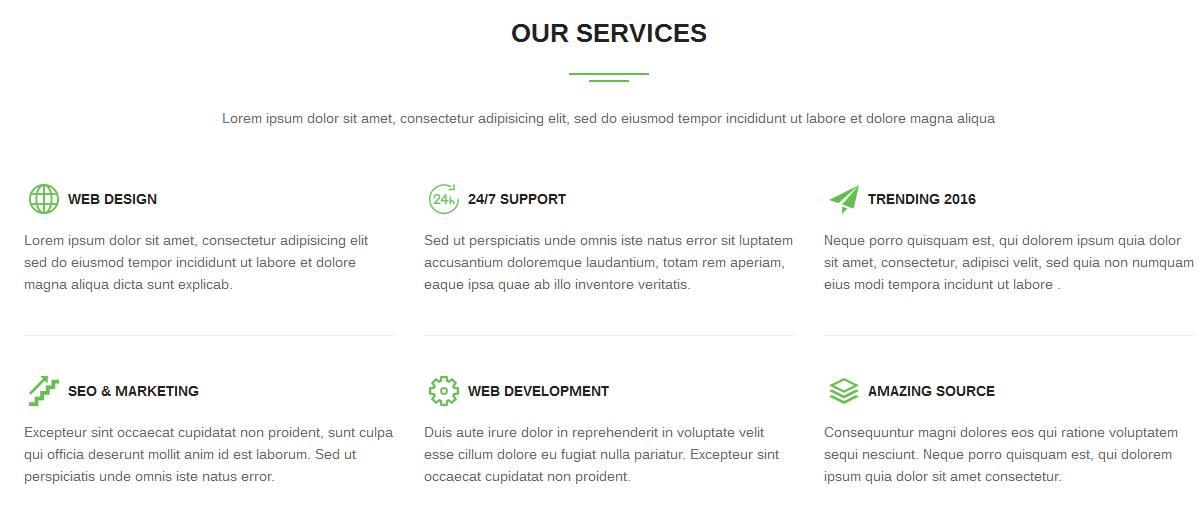
4.5.2 Our Services – Spotlight1 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<div class="our_services"> <h3 class="modtitle">Our Services</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="row"> <div class="col-md-4 col-sm-4"> <div class="box_our_services border"> <div class="title"> <div class="icon icon1"> </div> Web Design</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua dicta sunt explicab.</p> </div> </div> <div class="col-md-4 col-sm-4"> <div class="box_our_services border"> <div class="title"> <div class="icon icon2"> </div> 24/7 Support</div> <p>Sed ut perspiciatis unde omnis iste natus error sit luptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.</p> </div> </div> <div class="col-md-4 col-sm-4"> <div class="box_our_services border"> <div class="title"> <div class="icon icon3"> </div> Trending 2016</div> <p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore .</p> </div> </div> <div class="col-md-4 col-sm-4"> <div class="box_our_services"> <div class="title"> <div class="icon icon4"> </div> Seo & Marketing</div> <p>Excepteur sint occaecat cupidatat non proident, sunt culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error.</p> </div> </div> <div class="col-md-4 col-sm-4"> <div class="box_our_services"> <div class="title"> <div class="icon icon5"> </div> Web Development</div> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.</p> </div> </div> <div class="col-md-4 col-sm-4"> <div class="box_our_services"> <div class="title"> <div class="icon icon6"> </div> Amazing Source</div> <p>Consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet consectetur.</p> </div> </div> </div> </div> |
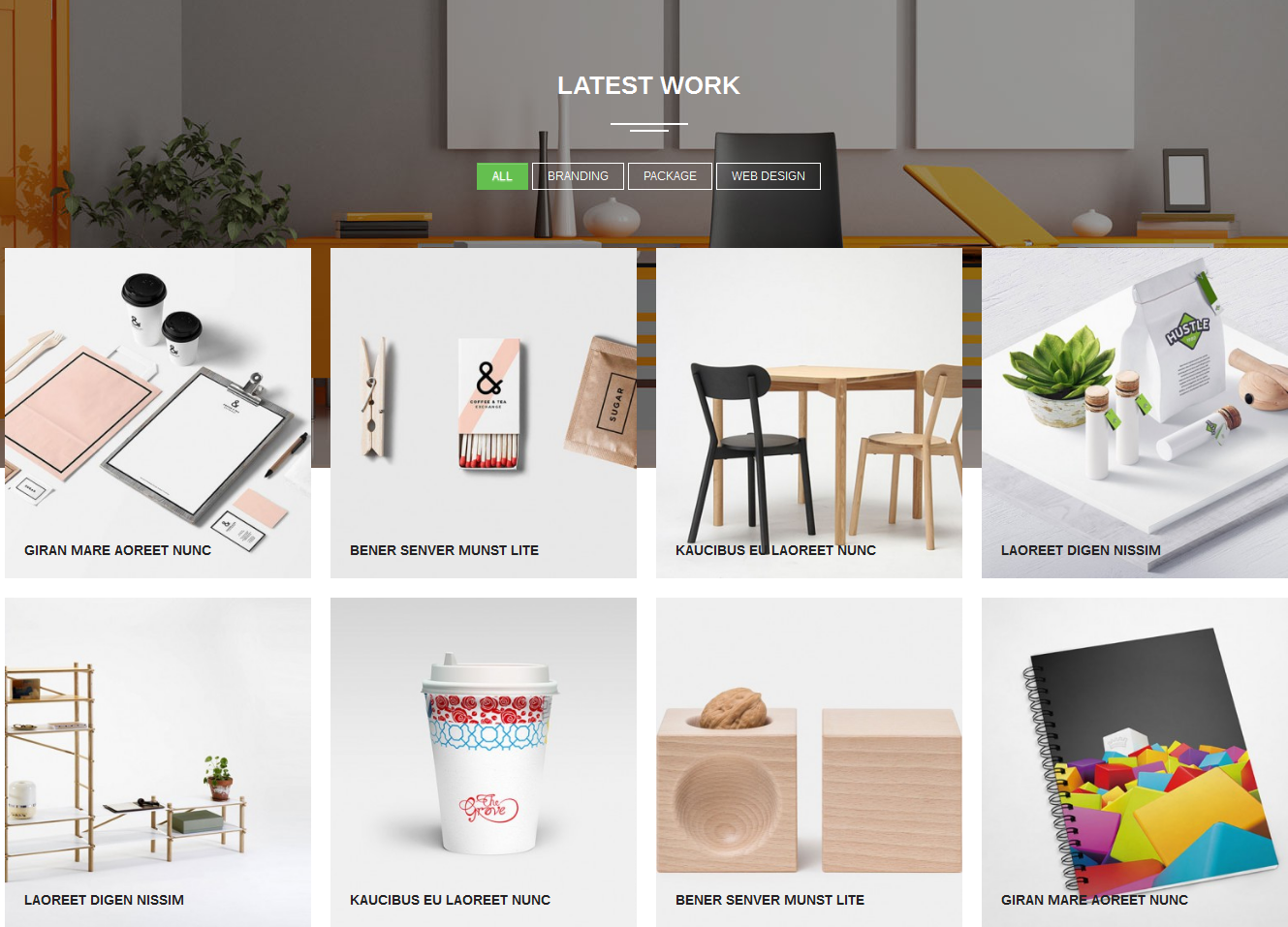
4.4.3 Latest Work – Spotlight2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Sj Content Responsive Listing
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Responsive Listing” module.
- Module: backend settings
- Source Options: backend settings
- Odering Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.4 Partner 2 – Spotlight3 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="partner"> <h3 class="modtitle">Our Clients</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="row"> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner1.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner2.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner3.png" alt="" /></a></div> <div class="col-md-3 col-sm-6"><a href="#" rel="alternate"><img src="images/content/partner/partner4.png" alt="" /></a></div> </div> </div> |
4.4.5 Our Process Home2 – Spotlight4 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<div class="our_process"> <h3 class="modtitle">Our Process</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam</p> <div class="slide">[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/blog/pj1.jpg" caption="no" link="#" ] <div class="content"><span class="number">01</span> <h3>Digital Graphics</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia.</p> <a title="" href="#">View More</a></div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/blog/pj2.jpg" caption="no" link="#" ] <div class="content"><span class="number">02</span> <h3>Creative Marketing</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia.</p> <a title="" href="#">View More</a></div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/blog/pj3.jpg" caption="no" link="#" ] <div class="content"><span class="number">03</span> <h3>Deco Contracting</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia.</p> <a title="" href="#">View More</a></div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/blog/pj4.jpg" caption="no" link="#" ] <div class="content"><span class="number">04</span> <h3>Industry Definition</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia.</p> <a title="" href="#">View More</a></div> [/yt_content_slider_item] [/yt_content_slider]</div> <div class="row infoservices"> <div class="col-md-3 col-sm-6 boxserv"> <div class="boxserv-content"> <div class="icon icon1"> </div> <div>5068</div> <div class="text">Total Project</div> </div> </div> <div class="col-md-3 col-sm-6 boxserv"> <div class="boxserv-content"> <div class="icon icon2"> </div> <div>12068</div> <div class="text">Happy Clients</div> </div> </div> <div class="col-md-3 col-sm-6 boxserv"> <div class="boxserv-content"> <div class="icon icon3"> </div> <div>68068</div> <div class="text">Team Member</div> </div> </div> <div class="col-md-3 col-sm-6 boxserv"> <div class="boxserv-content"> <div class="icon icon4"> </div> <div>48068</div> <div class="text">Working Time</div> </div> </div> </div> </div> |
4.4.7 Our Team Home2 – Spotlight5 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="ourteam2"> <h3 class="modtitle">Our Team</h3> <p class="ourteam-title">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> [yt_content_slider style="default" margin="0" items_column0="3" items_column1="3" items_column2="2" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/blog/otw01.jpg" caption="no" link="" ] <div class="box-ourteam"> <h3 class="title">John Tommies</h3> <p class="position">Web Design</p> <p class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="list_social">[yt_social_icon type="facebook" title="Facebook" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube-play" title="Youtube" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="vimeo" title="Vimeo" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/blog/otw02.jpg" caption="no" link="" ] <div class="box-ourteam"> <h3 class="title">Peter Shark</h3> <p class="position">Web Development</p> <p class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="list_social">[yt_social_icon type="facebook" title="Facebook" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube-play" title="Youtube" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="vimeo" title="Vimeo" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/blog/otw03.jpg" caption="no" link="" ] <div class="box-ourteam"> <h3 class="title">Bruce Lee</h3> <p class="position">Founder</p> <p class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="list_social">[yt_social_icon type="facebook" title="Facebook" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube-play" title="Youtube" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="vimeo" title="Vimeo" color="no" style="default" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.7 Info Services2 – Spotlight6 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="spotlight7"> <h3 class="modtitle">Are you ready to buy this template?</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> [yt_modal title="Small and Cozy Home Interiors" header="Small and Cozy Home Interiors" ] [yt_youtube url="https://www.youtube.com/watch?v=P9v2iv5qf-c" width="560" height="320" responsive="yes" autoplay="no" ] [/yt_modal]</div> |
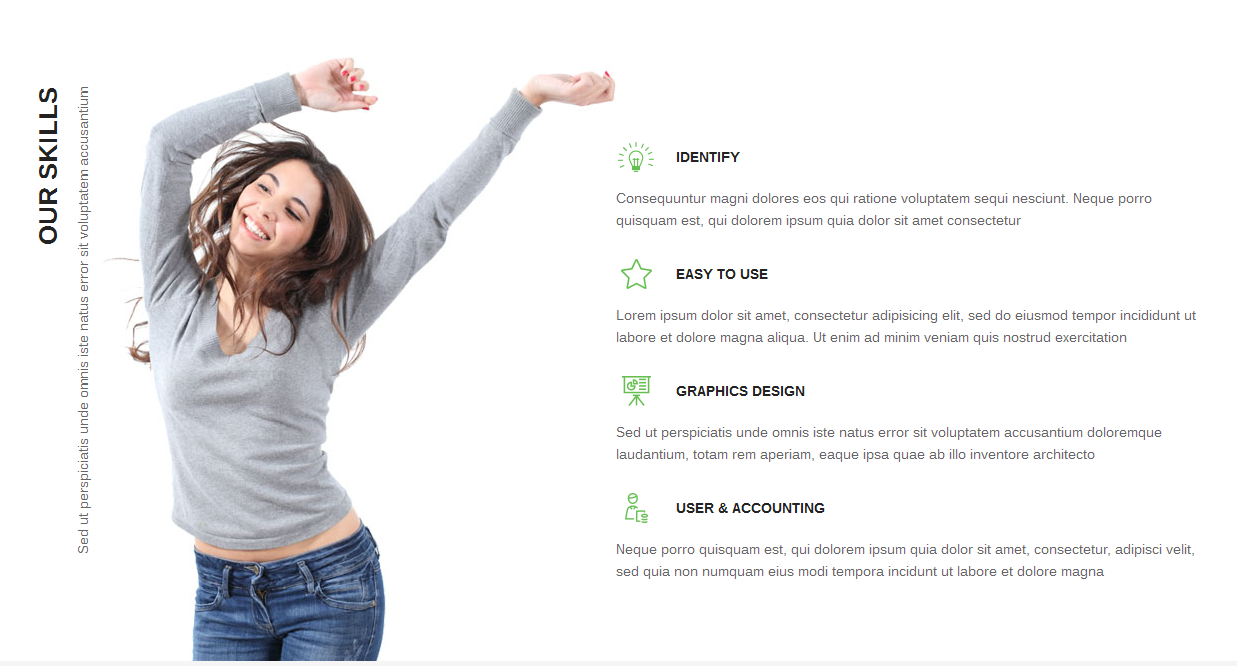
4.4.8 Our Skills – Spotlight7 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="our_skill"> <div class="our_skill_left"> <div class="text"> <h3>Our Skills</h3> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium</div> <img src="images/content/bg/bg_ourskill.jpg" alt="" /></div> <div class="our_skill_right"> <div class="our_skill_box"> <div class="title"> <div class="icon icon1"> </div> Identify</div> <p>Consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet consectetur</p> </div> <div class="our_skill_box"> <div class="title"> <div class="icon icon2"> </div> Easy to use</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis nostrud exercitation</p> </div> <div class="our_skill_box"> <div class="title"> <div class="icon icon3"> </div> Graphics Design</div> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore architecto</p> </div> <div class="our_skill_box"> <div class="title"> <div class="icon icon4"> </div> User & Accounting</div> <p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magna</p> </div> </div> </div> |
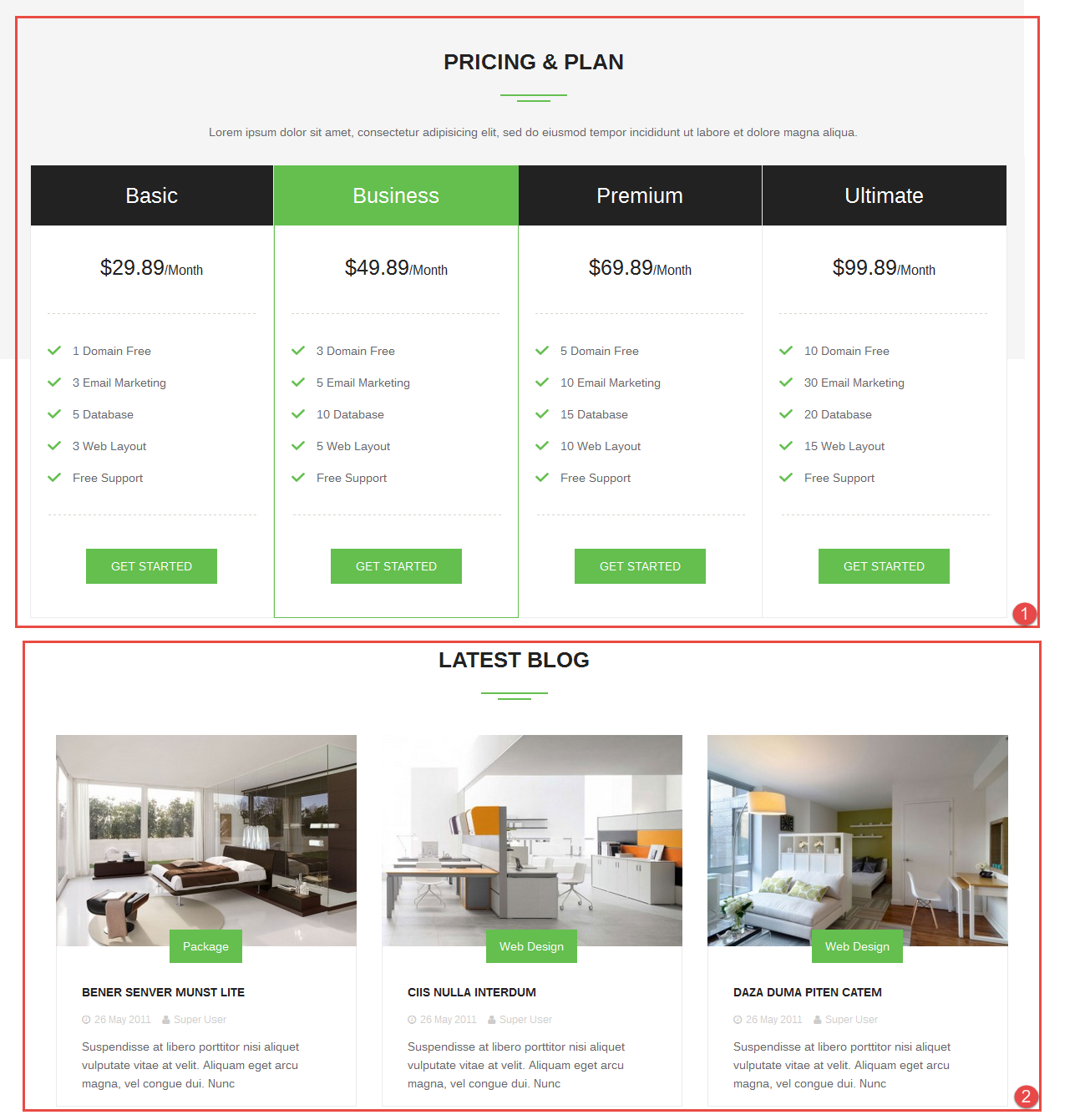
4.5.9 Spotlight9 – Position
Frontend Appearance

4.5.9.1 Pricing & Plan – Spotlight9 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<div class="priceplan"> <h3 class="modtitle">Pricing & Plan</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div class="priceplan_content"> <div class="price_box"> <div class="price_box_title">Basic</div> <div class="price_box_content"> <div class="price"><span class="number">$29.89</span>/Month</div> <ul class="list_price"> <li>1 Domain Free</li> <li>3 Email Marketing</li> <li>5 Database</li> <li>3 Web Layout</li> <li>Free Support</li> </ul> <a class="bt_price" title="" href="#">Get Started</a></div> </div> <div class="price_box feature"> <div class="price_box_title">Business</div> <div class="price_box_content"> <div class="price"><span class="number">$49.89</span>/Month</div> <ul class="list_price"> <li>3 Domain Free</li> <li>5 Email Marketing</li> <li>10 Database</li> <li>5 Web Layout</li> <li>Free Support</li> </ul> <a class="bt_price" title="" href="#">Get Started</a></div> </div> <div class="price_box"> <div class="price_box_title">Premium</div> <div class="price_box_content"> <div class="price"><span class="number">$69.89</span>/Month</div> <ul class="list_price"> <li>5 Domain Free</li> <li>10 Email Marketing</li> <li>15 Database</li> <li>10 Web Layout</li> <li>Free Support</li> </ul> <a class="bt_price" title="" href="#">Get Started</a></div> </div> <div class="price_box"> <div class="price_box_title">Ultimate</div> <div class="price_box_content"> <div class="price"><span class="number">$99.89</span>/Month</div> <ul class="list_price"> <li>10 Domain Free</li> <li>30 Email Marketing</li> <li>20 Database</li> <li>15 Web Layout</li> <li>Free Support</li> </ul> <a class="bt_price" title="" href="#">Get Started</a></div> </div> </div> </div> |
4.5.9.2 Latest Blog – Spotlight9 Position
Module Position – Module Suffix
Module Class Suffix: latest_blog
Module Type: Sj Basic News
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
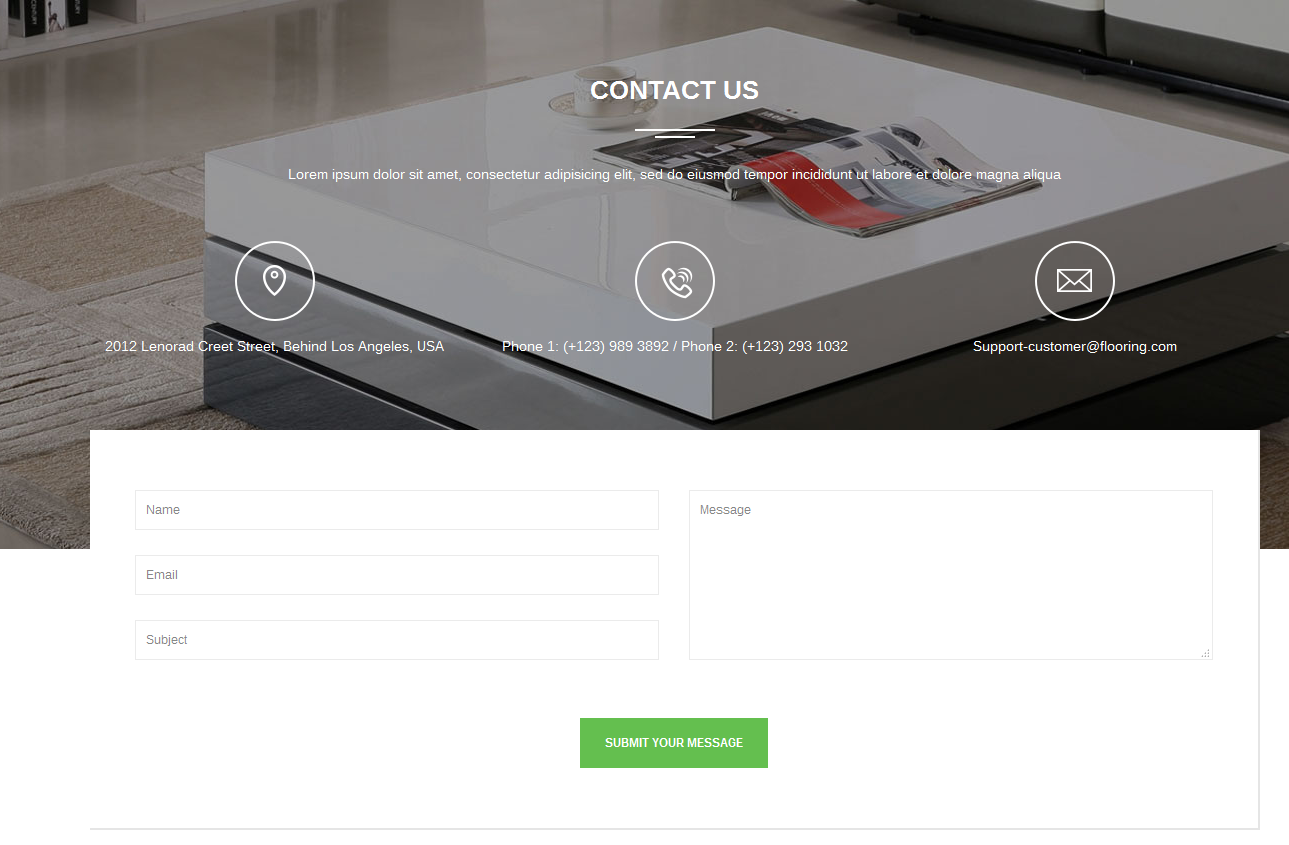
4.4.10 Contact Homepage 2 – Spotlight10 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="flooring_contact flooring_contact_module"> <h3 class="modtitle">Contact Us</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <div class="content_contact row"> <div class="col-md-4"> <div class="box_contact"> <div class="icon icon2"> </div> 2012 Lenorad Creet Street, Behind Los Angeles, USA</div> </div> <div class="col-md-4"> <div class="box_contact"> <div class="icon icon1"> </div> Phone 1: (+123) 989 3892 / Phone 2: (+123) 293 1032</div> </div> <div class="col-md-4"> <div class="box_contact"> <div class="icon icon3"> </div> Support-customer@flooring.com</div> </div> </div> <div class="content_form">{loadposition contactus}</div> </div> |
Note:
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Contact Ajax” module.
1. “Sj Contact Ajax” module
Module Position – Module SuffixPosition: contactus
Module Class Suffix: not use
Module Type: Sj Contact Ajax
Backend Settings
- Module: backend settings
- Captcha Options: backend settings
- Maps: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!