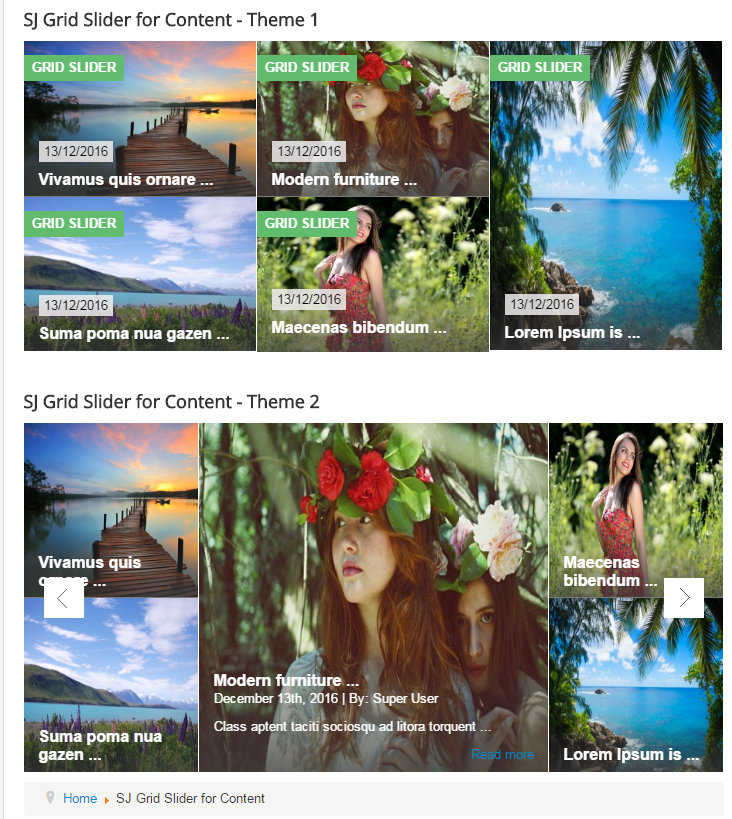
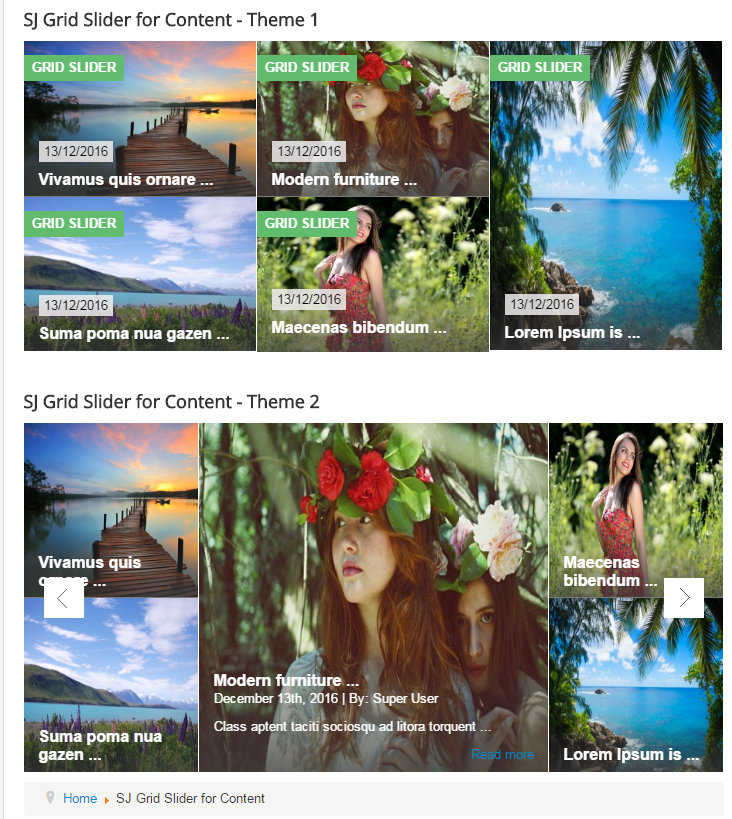
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
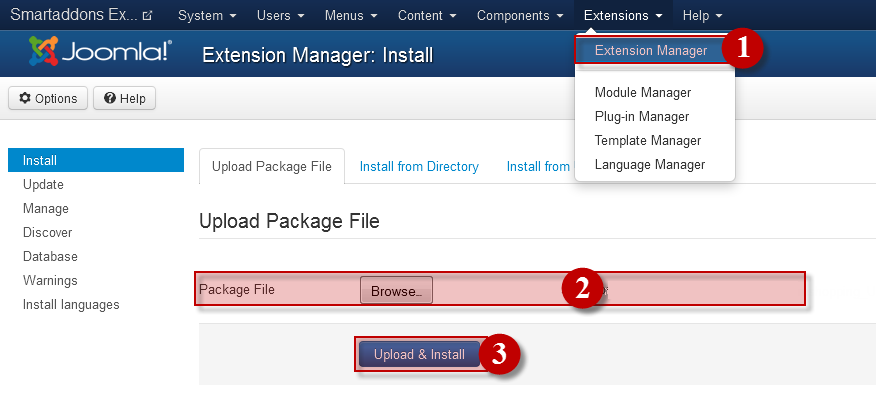
After installing, go to Extensions -> Module Manager and find SJ Cool Showcase for K2 to configure
SJ Grid Slider for Content module is configured in 6 main groups of parameters as following:
- Basic Options
- Source Options
- Item Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
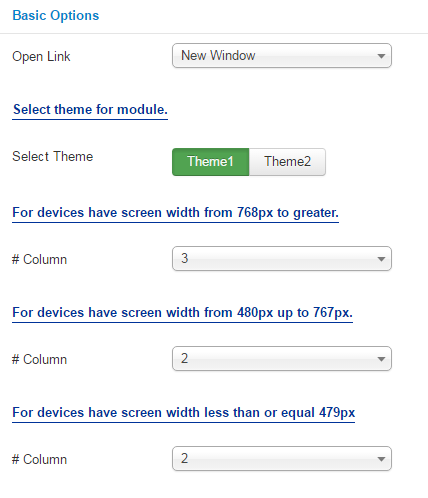
Basic Options
-
- Open Link – Allow you to set target for links:
- New Window.
- Same Window
- Popup Window
- Select Theme – Allow you to select Theme1/ Theme2 for module.
- # Column – Allow you to set number of column for each device:
- For devices have screen width from 768px to greater.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
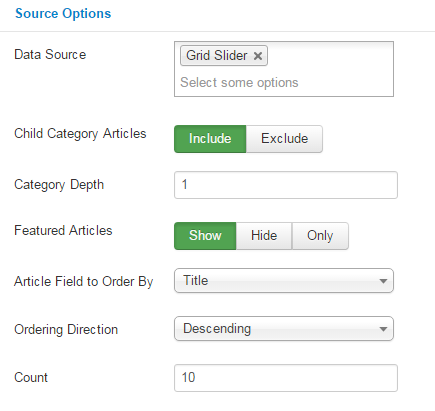
Source Options
- Data Source – Allow you to choose Categories.
- Child Category Articles – Include or exclude Articles from Child Categories.
- Category Depth – The number of Child Category levels to return.
- Featured Articles – Allow you to show/hide/show/ only display Featured Articles.
- Article Field to Order By – Allow you to select which field you would like Articles to be ordered by. Featured Ordering should only be used when filtering Option for Featured Articles is set to “Only”.
- Ordering Direction – Allow you to select ordering direction: Ascending/Descending.
- Count – Allow you to set number of articles which will be displayed in the module. Set value “0″ if you want to display all articles.
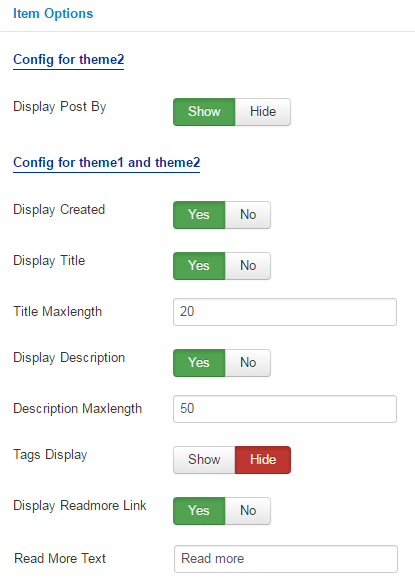
Item Options
Config for theme2
- Display Post By – Allow you to show/hide post by of item.
Config for theme1 and theme2
- Display Created – Allow you to show/hide created of item.
- Display Title – Allow you to display title of product OR not.
- Title Maxlength – Max length of title by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Description – Allow you to display description of product OR not.
- Description Maxlength – Max length of description by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Tags Display – Allow you to display Tags or Not.
- Display Readmore Link – Allow you to show/Hide Readmore Link.
- Readmore Text – Set text for Readmore link.

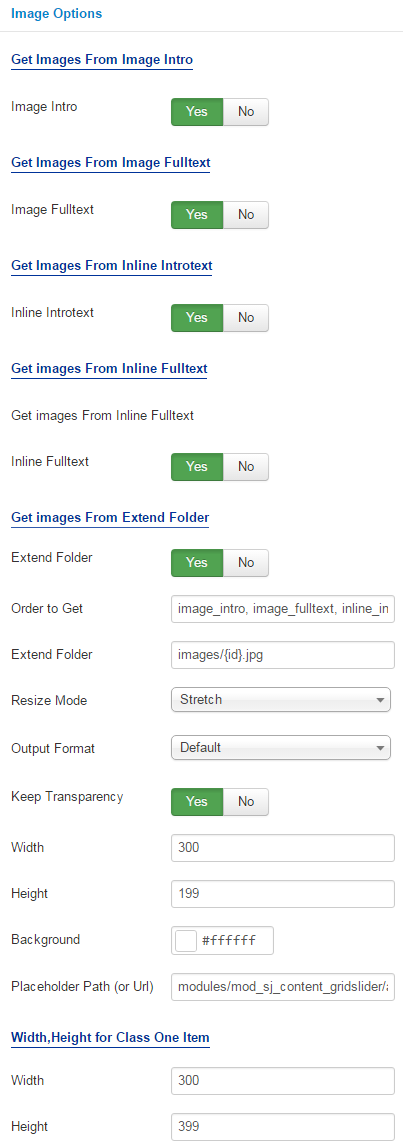
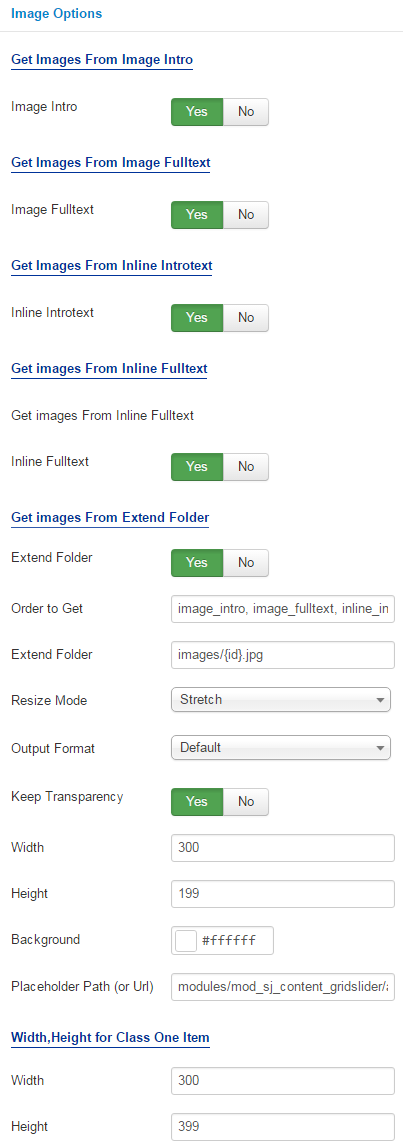
Image Options
Get Image From Image Intro
- Image Intro – Allow you you to show/hide image intro
Get Images From Image Fulltext
- Inline Fulltext – Allow you to get image from Fulltext OR not
Get Images From Inline Introtext
- Inline Introtext – Allow you to get image from Inline Introtext OR not
Get Images From Inline Fulltext
- Inline Fulltext – Allow you to get image from Inline Fulltext OR not
Get Image From Extend Folder
- Extend Folder – Allow you to show/hide extend folder or not
- Order to Get – Set order: k2_image, inline_introtext, inline_fulltext, external OR external, inline_fulltext, inline_introtext, k2_image
- Extend Folder – Set path to extend image folder used by option above
- Resize Mode – Allow you you to choose the mode of image resizing
- Output Format – Allow you to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow you to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set width/height of image
- Background – Allow you to set the color of big image background.This is applied for showing images without full background. If the image with full background, you can see nothing to change.
- Placeholder Path or Url – Allow you you to set path to placeholder image
Width/height for class one item
- Width/Height – Allow you you to set width/height of image of item
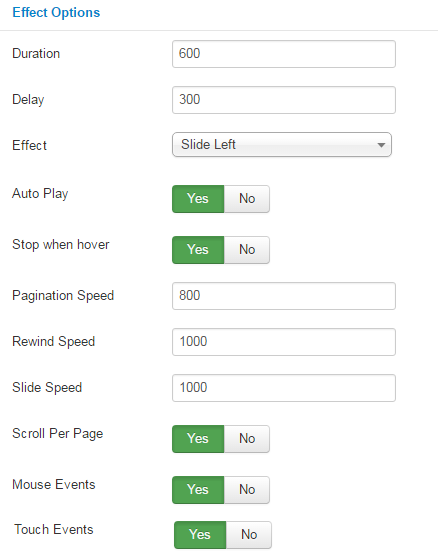
Effect Options
-
- Duration – Allow to set how long animation will run (Lager = Slower)
- Delay – Allow to set a timer to delay the excution of the next item in the queue (Lager = Slower)
- Effect – Allow to choose the effect for the module
- Auto Play – Allow to Enable/Disable autoplay mode
- Stop When Hover – Allow slideshow effect stop when hover OR NOT
- Pagination Speed – Allow to set Navigation Speed
- Rewind Speed – Allow to enter rewind speed in milliseconds
- Slide Speed – Allow to enter slide speed in milliseconds
- Scroll Per Page – Scroll per page not per item. This affect next/prev buttons and mouse/touch dragging
- Mouse Events – Allow you to Show/ hide Mouse Events
- Touch Events – Allow you to Show/ hide Touch Events
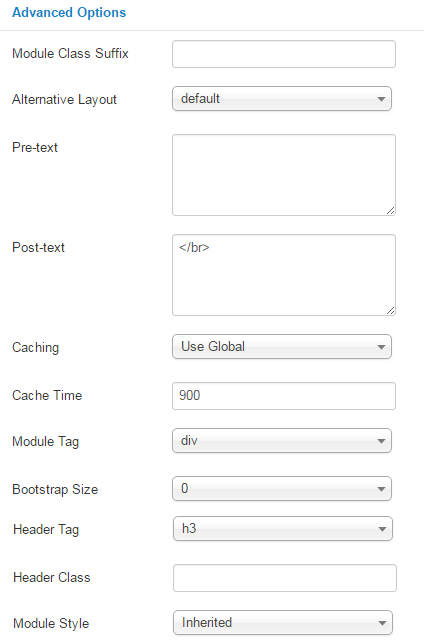
Advanced Options
- Module Class Suffix – Allow you you you to style module with specific CSS suffix.
- Alternative Layout – Allow you you to choose one custom layout for module.
- Pre-text – The content to show at the top of module.
- Post-text – The content to show at the end of module.
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Time – The time to cache.
- Module Tag – Set wrapper tag for module.
- Bootstrap Size – Set width based on bootstrap for wrapper of module.
- Header Tag – Set tag for module title.
- Header Class – Set class for module title.
- Module Style – Override module style.