Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with K2
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

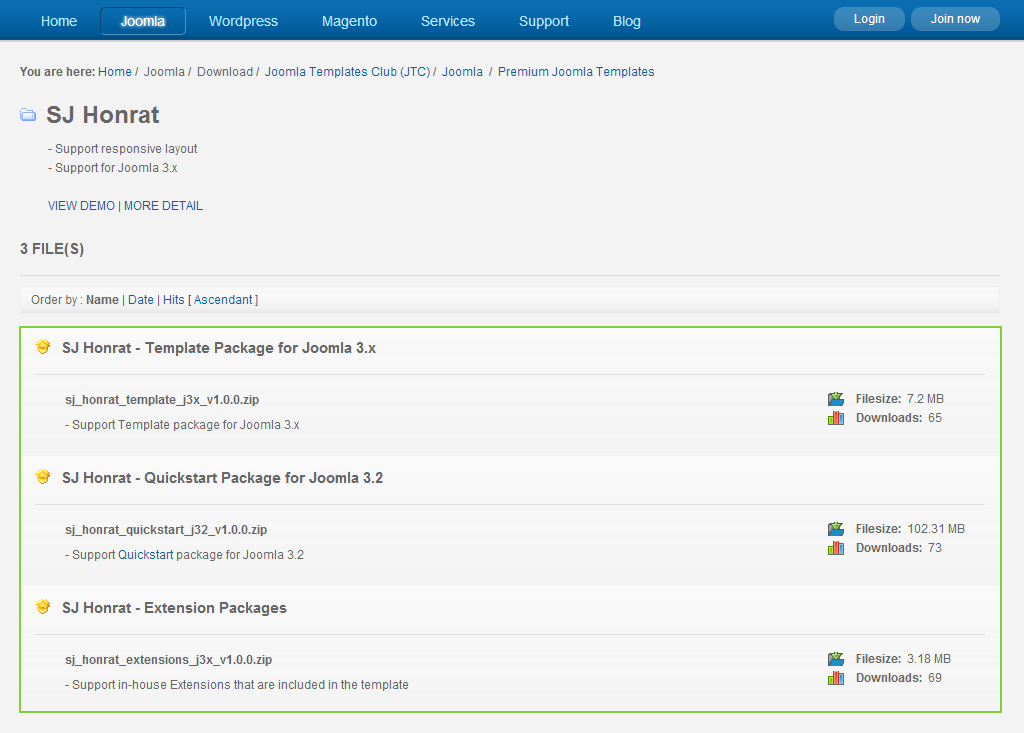
Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
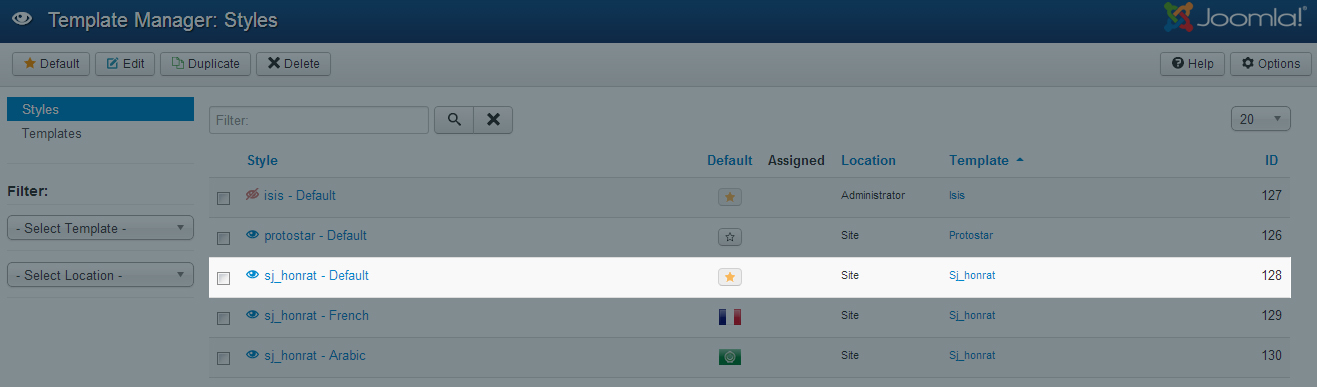
Step 2: Go to Extensions > Template Manager and set SJ Honrat to become the default template as below

3.2.2 Install Extensions:
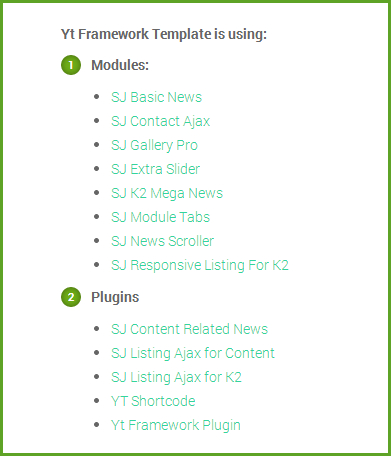
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screen shot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
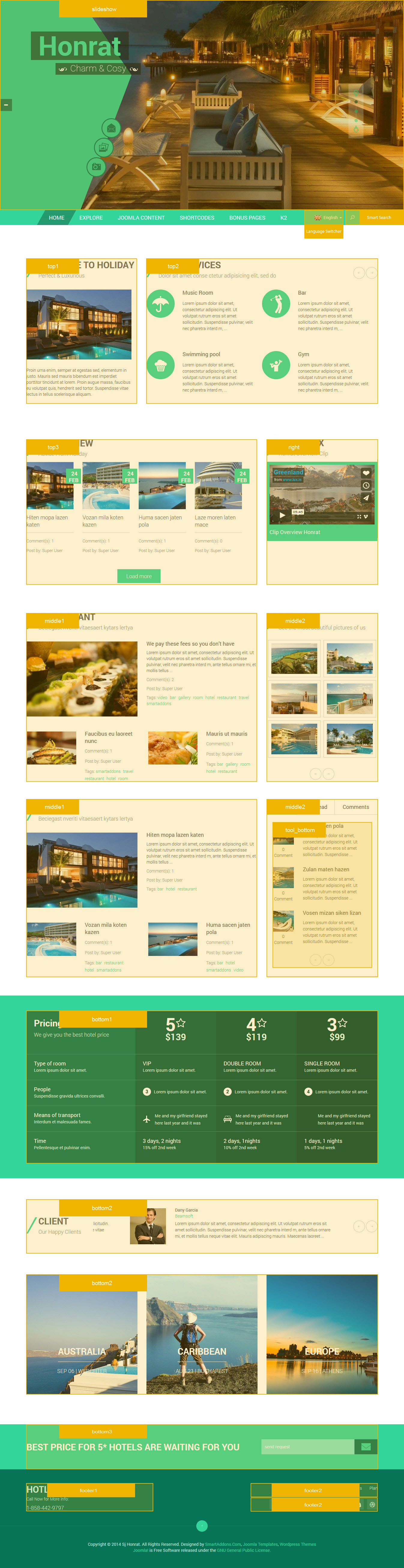
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
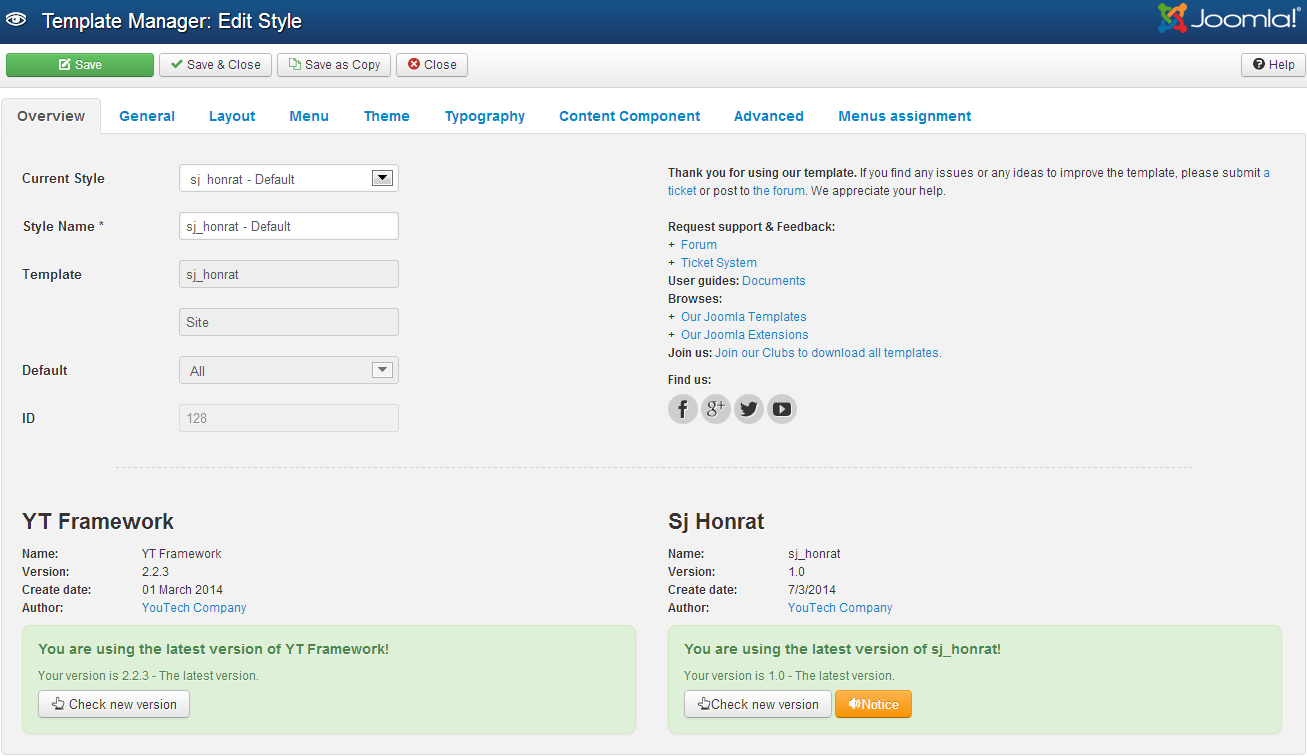
Go to Extensions > Template Manager > SJ Honrat. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

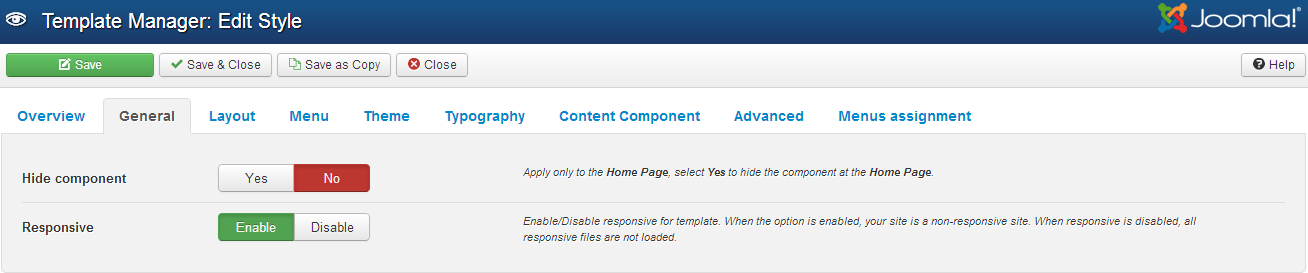
GENERAL

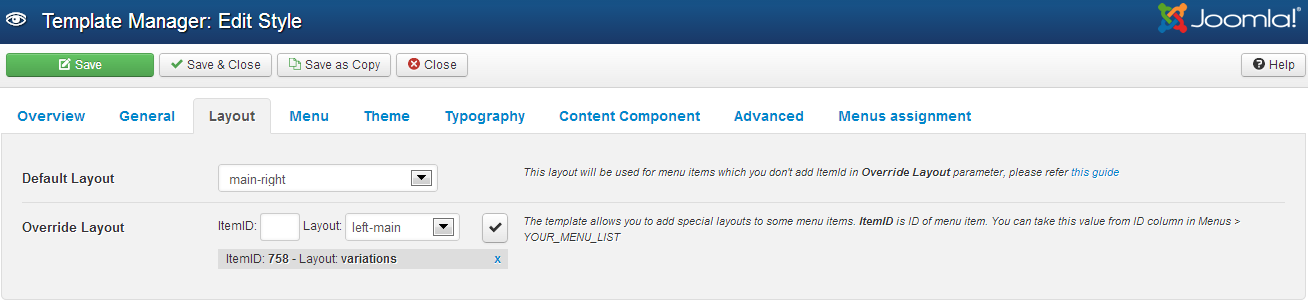
LAYOUT

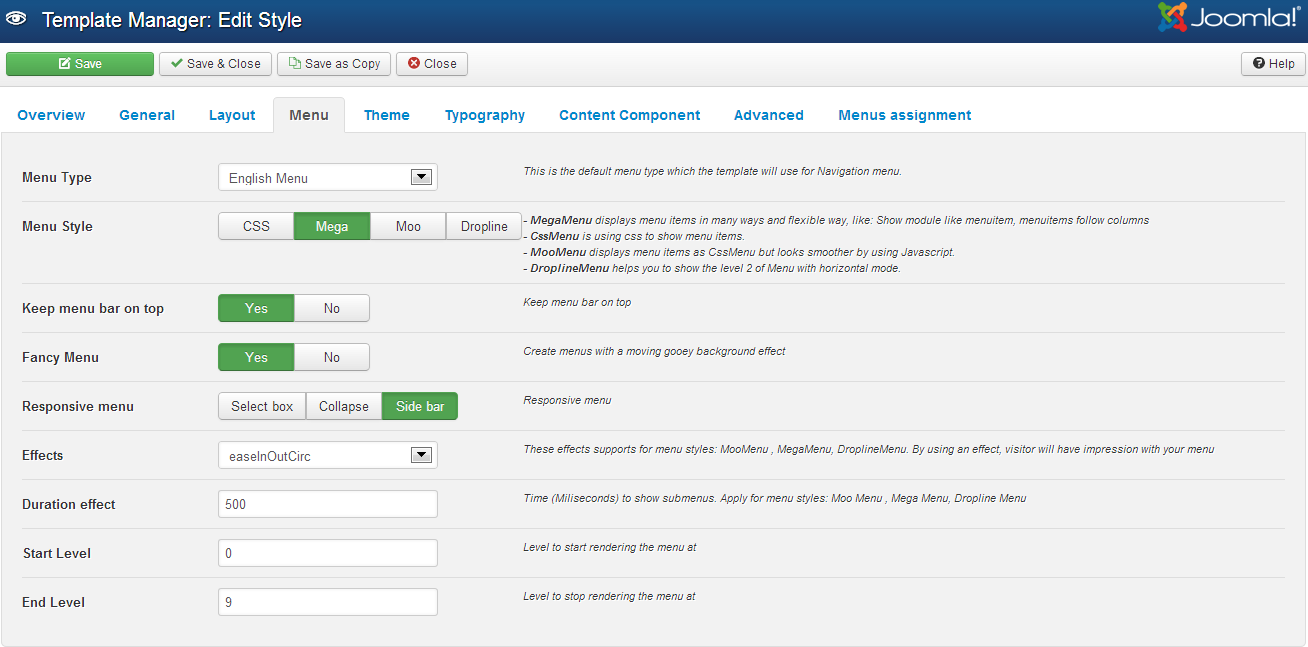
MENU

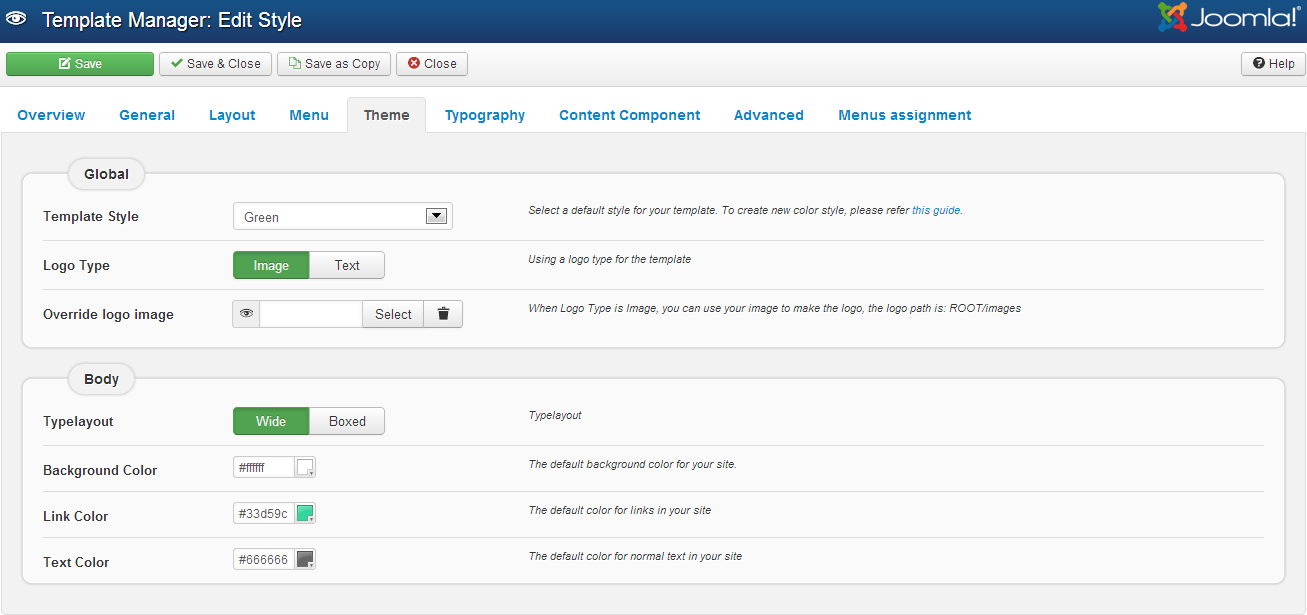
THEME

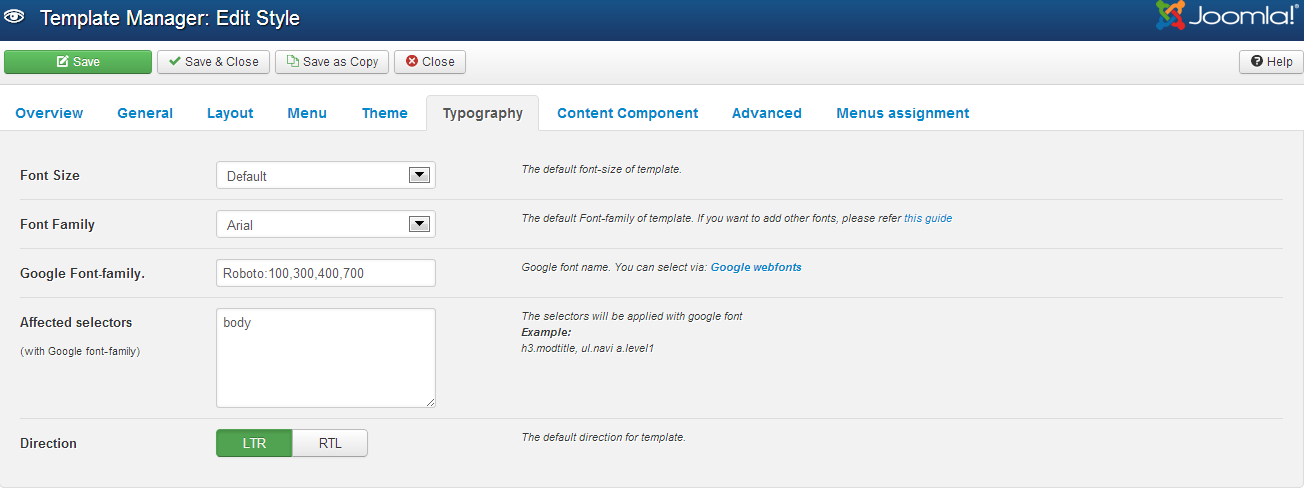
TYPOGRAPHY

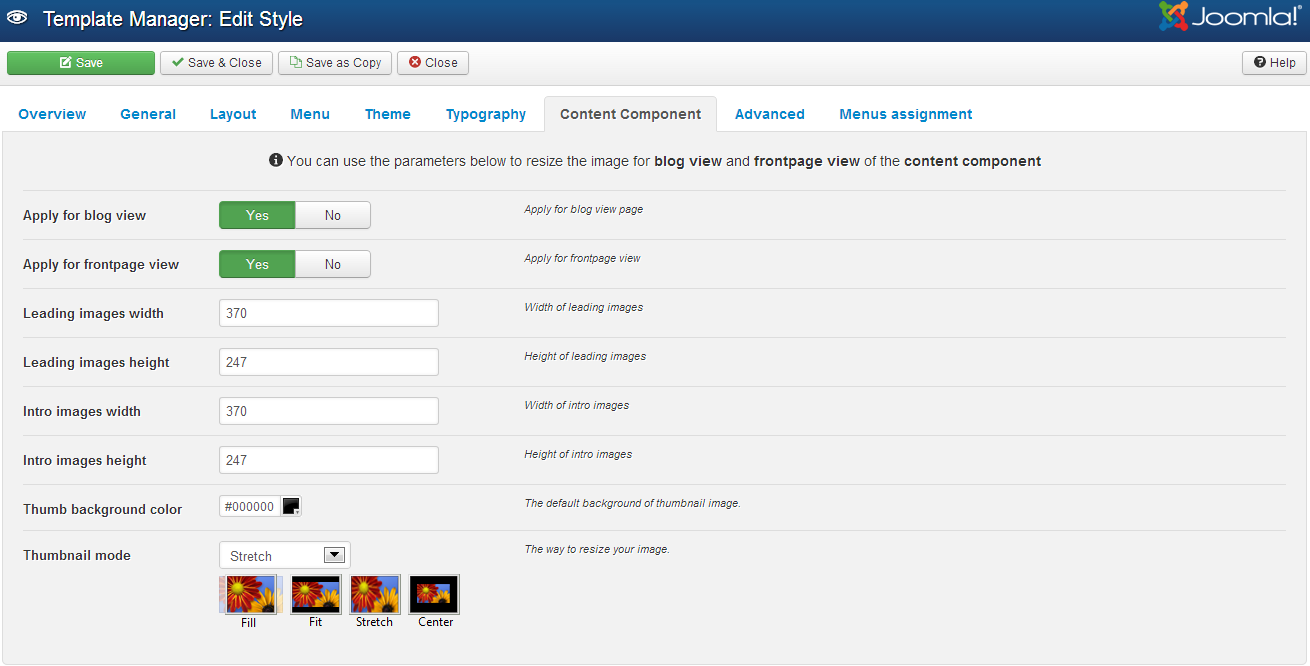
CONTENT COMPONENT

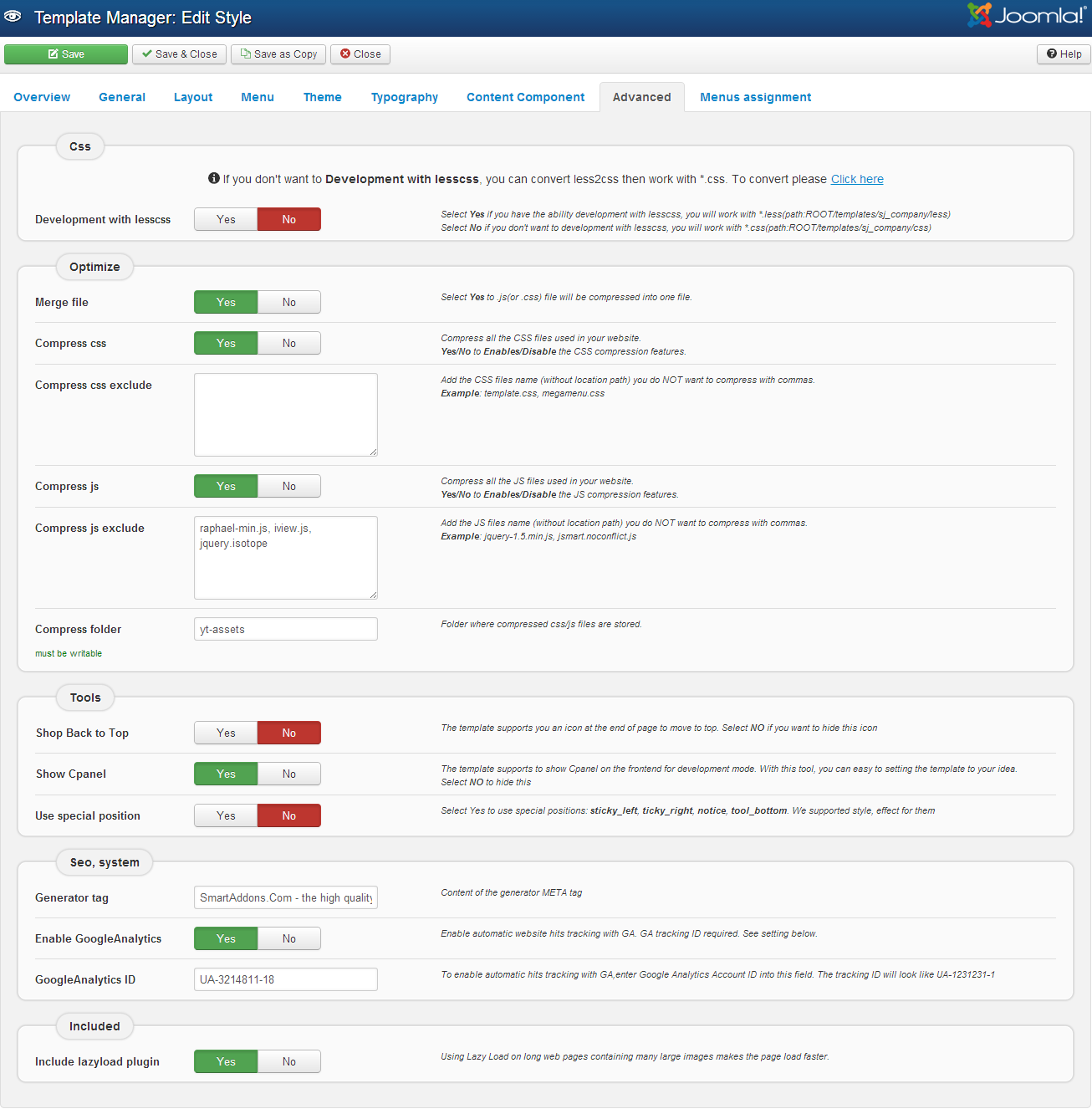
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Honrat template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
- HOME MENU: MENU PARAM
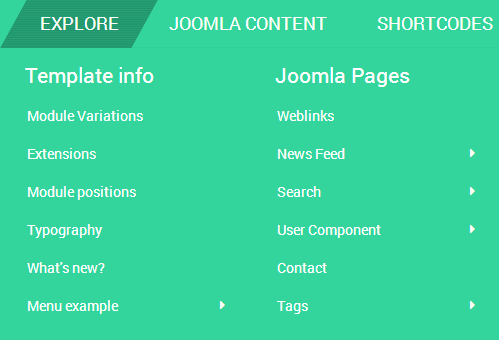
- EXPLORE MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– Template Info: backend
– Joomla Pages: backend
- JOOMLA CONTENT MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– List All Categories: backend
– Note: “BONUS PAGES” & “K2” configure the same with “JOOMLA CONTENT”.
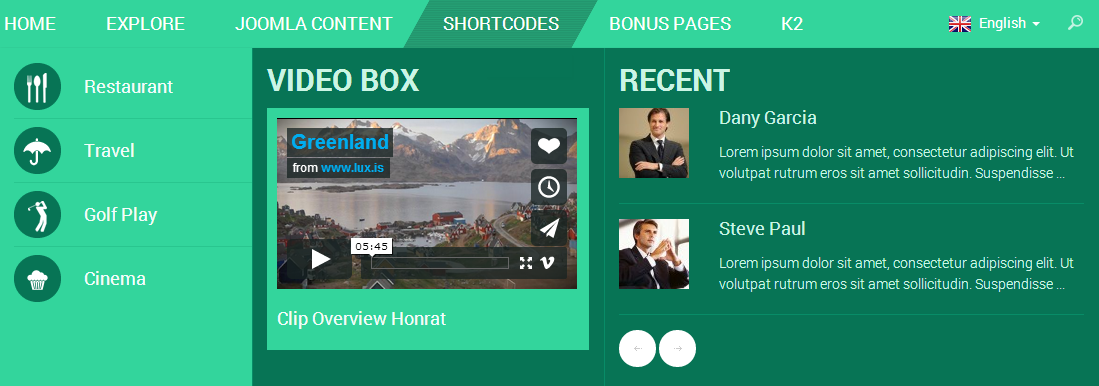
- SHORTCODES MENU: MENU PARAM
Frontend

Backend
Shortcode menu Explanation:
– “Video Box” and “Mega Menu” are Custom HTML module type. They’re linked to custom html module.
– “Recent” is SJ K2 Extra Slider module type. They’re linked to SJ K2 Extra Slider module.
+ Mega Menu: backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="top-megamenu"> <ul> <li> <div class="megamenu-image"><a href="#"><img src="images/demo/icon-sknife.png" alt="" /></a></div> <div class="megamenu-right"><a href="#">Restaurant</a></div> </li> <li> <div class="megamenu-image"><a href="#"><img src="images/demo/icon-sumbrella.png" alt="" /></a></div> <div class="megamenu-right"><a href="#">Travel</a></div> </li> <li> <div class="megamenu-image"><a href="#"><img src="images/demo/icon-sgolf.png" alt="" /></a></div> <div class="megamenu-right"><a href="#">Golf Play</a></div> </li> <li> <div class="megamenu-image"><a href="#"><img src="images/demo/icon-scake.png" alt="" /></a></div> <div class="megamenu-right"><a href="#">Cinema</a></div> </li> </ul> </div> |
+ Video Box: backend
Code – Custom Output
|
1 2 3 4 |
<div class="video-box"> <div><iframe src="//player.vimeo.com/video/18427497" width="300" height="171" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div> <p>Clip Overview Honrat</p> </div> |
+ Recent: backend
4.4 Extension Configuration
4.4.1. Slideshow – SJ News Scroller Module
- Module Position – Module Suffix
Position: slideshow
Suffix: - Frontend – Backend
Frontend

4.4.2. Language Switcher – Language Switcher Module
- Module Position – Module Suffix
Position: search
Suffix: - Frontend – Backend
Frontend

4.4.3. Smart Search – Smart Search Module
- Module Position – Module Suffix
Position: search
Suffix: - Frontend – Backend
Frontend

4.4.4. Welcome To Holiday|Perfect & Luxurious – Custom HTML Module
- Module Position – Module Suffix
Position: top1
Suffix: big-title - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 |
<div class="sj-holiday"><a href="#"><img src="images/demo/f1.png" alt="" /></a> <p>Proin urna enim, semper at egestas sed, elementum in justo. Mauris sed mauris bibendum est imperdiet porttitor tincidunt at lorem. Proin augue massa, faucibus eu volutpat quis, hendrerit sed tortor. Suspendisse vitae lectus in tellus scelerisque aliquam.</p> </div> |
4.4.5. Our Services|Dolor sit amet conse ctetur adipisicing elit, sed do – SJ K2 Extra Slider Module
- Module Position – Module Suffix
Position: top2
Suffix: big-title - Frontend – Backend
Frontend

4.4.6. What’s New|Advice From Holiday – SJ Responsive Listing for K2 Module
- Module Position – Module Suffix
Position: top3
Suffix: big-title - Frontend – Backend
Frontend

4.4.7. Video Box|Honrat Overview Clip – Custom HTML Module
- Module Position – Module Suffix
Position: right
Suffix: big-title - Frontend – Backend
Frontend

4.4.8. Restaurant|Beciegast nveriti vitaesaert kytars lertya – SJ K2 Mega News Module
- Module Position – Module Suffix
Position: middle1
Suffix: big-title - Frontend – Backend
Frontend

4.4.9. Travel|Beciegast nveriti vitaesaert kytars lertya – SJ K2 Mega News Module
- Module Position – Module Suffix
Position: middle1
Suffix: big-title - Frontend – Backend
Frontend

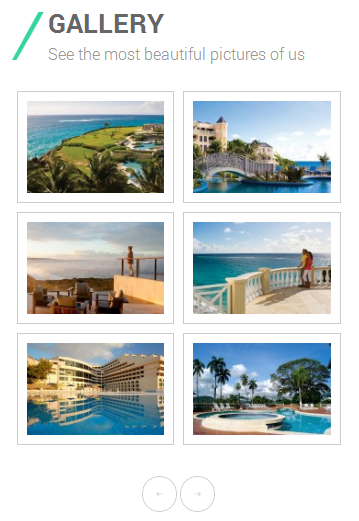
4.4.10. Gallery|See the most beautiful pictures of us – SJ Gallery Pro Module
- Module Position – Module Suffix
Position: middle2
Suffix: big-title - Frontend – Backend
Frontend

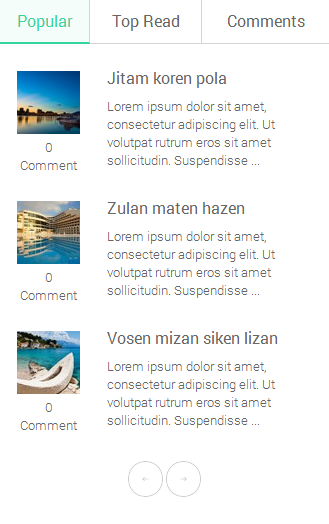
4.4.11. Popular – Top Read – Comments
- Module Position – Module Suffix
Position: middle2 and tool_bottom
Suffix: - Frontend – Backend
Frontend

- “Popular” is SJ K2 Extra Slider Module Type. It is linked to SJ K2 Extra Slider Module
+ Popular: backend
- “Top Read” is K2 Content Module Type. It is linked to K2 Content Module
+ Top Read: backend
- “Comments” is K2 Comments Module Type .It is linked to K2 Comments Module
+ Comments: backend
4.4.12. Pricing – Custom HTML Module
- Module Position – Module Suffix
Position: bottom1
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110<div class="home-pricing"><div class="pricing-content clearfix"><div class="pricing-col price1"><div class="pricing-inner"><div class="pricing-title"><h3>Pricing</h3><p>We give you the best hotel price</p></div><div class="pricing-detail"><ul><li class="pricing-cell"><h4>Type of room</h4><p>Lorem ipsum dolor sit amet.</p></li><li class="pricing-cell"><h4>People</h4><p>Suspendisse gravida ultrices convalli.</p></li><li class="pricing-cell"><h4>Means of transport</h4><p>Interdum et malesuada fames.</p></li><li class="pricing-cell pricing-last"><h4>Time</h4><p>Pellentesque et pulvinar enim.</p></li></ul></div></div></div><div class="pricing-col price2"><div class="pricing-inner"><div class="pricing-title"><h2>5<img src="images/demo/icon-star.png" alt="" /></h2><p>$139</p></div><div class="pricing-detail"><ul><li class="pricing-cell"><h4>VIP</h4><p>Lorem ipsum dolor sit amet.</p></li><li class="pricing-cell number"><div>Lorem ipsum dolor sit amet.</div></li><li class="pricing-cell transport"><div>Me and my girlfriend stayed here last year and it was</div></li><li class="pricing-cell pricing-last"><h4>3 days, 2 nights</h4><p>15% off 2nd week</p></li></ul></div></div></div><div class="pricing-col price3"><div class="pricing-inner"><div class="pricing-title"><h2>4<img src="images/demo/icon-star.png" alt="" /></h2><p>$119</p></div><div class="pricing-detail"><ul><li class="pricing-cell"><h4>DOUBLE ROOM</h4><p>Lorem ipsum dolor sit amet.</p></li><li class="pricing-cell number"><div>Lorem ipsum dolor sit amet.</div></li><li class="pricing-cell transport"><div>Me and my girlfriend stayed here last year and it was</div></li><li class="pricing-cell pricing-last"><h4>2 days, 1nights</h4><p>10% off 2nd week</p></li></ul></div></div></div><div class="pricing-col price4"><div class="pricing-inner"><div class="pricing-title"><h2>3<img src="images/demo/icon-star.png" alt="" /></h2><p>$99</p></div><div class="pricing-detail"><ul><li class="pricing-cell"><h4>SINGLE ROOM</h4><p>Lorem ipsum dolor sit amet.</p></li><li class="pricing-cell number"><div>Lorem ipsum dolor sit amet.</div></li><li class="pricing-cell transport"><div>Me and my girlfriend stayed here last year and it was</div></li><li class="pricing-cell pricing-last"><h4>1 days, 1 nights</h4><p>5% off 2nd week</p></li></ul></div></div></div></div></div>
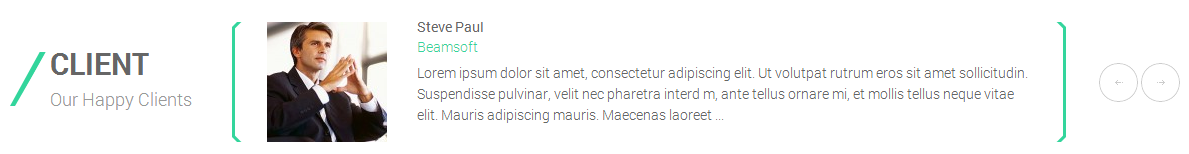
4.4.13. Client|Our Happy Clients – Sj K2 Extra Slider Module
- Module Position – Module Suffix
Position: bottom2
Suffix: big-title sj-client - Frontend – Backend
Frontend

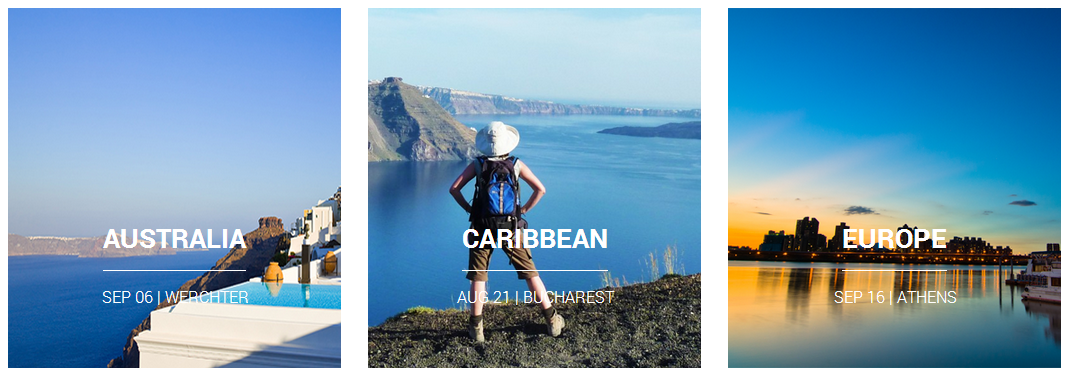
4.4.14. Banner Home – Custom HTML Module
- Module Position – Module Suffix
Position: bottom2
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="home-banner"> <div class="row-fluid"> <div class="span4"><a href="#"> <img src="images/demo/banner1.png" alt="" /> </a> <div class="hbanner-detail"> <div class="banner-title"><a href="#">AUSTRALIA</a></div> <div class="banner-date">SEP 06 | WERCHTER</div> </div> </div> <div class="span4"><a href="#"> <img src="images/demo/banner2.png" alt="" /> </a> <div class="hbanner-detail"> <div class="banner-title"><a href="#">CARIBBEAN</a></div> <div class="banner-date">AUG 21 | BUCHAREST</div> </div> </div> <div class="span4"><a href="#"> <img src="images/demo/banner3.png" alt="" /> </a> <div class="hbanner-detail"> <div class="banner-title"><a href="#">EUROPE</a></div> <div class="banner-date">SEP 16 | ATHENS</div> </div> </div> </div> </div> |
- Module Position – Module Suffix
Position: bottom3
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 |
<div class="newsletter"> <div class="newsletter-inner"> <div class="newsletter-title">BEST PRICE FOR 5* HOTELS ARE WAITING FOR YOU</div> <form id="subscribe" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div class="subscribe-content"><input id="newsletter" name="email" type="email" value="send request" /><input name="uri" type="hidden" value="#" /><input name="loc" type="hidden" value="en" /> <button></button></div> </form></div> </div> |
- Module Position – Module Suffix
Position: footer1
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom output
|
1 2 3 4 5 |
<div class="hotline"> <h3>Hotline</h3> <p>Call Now for More Info:</p> <p class="hotline-number">1-858-442-9797</p> </div> |
- Module Position – Module Suffix
Position: footer2
Suffix: - Frontend – Backend
Frontend

4.4.18. Social Networking – Custom HTML Module
- Module Position – Module Suffix
Position: footer2
Suffix: - Frontend – Backend
Frontend

Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

