Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with K2 Component. Please Download HERE & see VIDEO TUTORIAL about How To Install K2 Component in Joomla.
- Compatible with Easyblog Component
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- SJ iCenter – Easyblog theme package
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
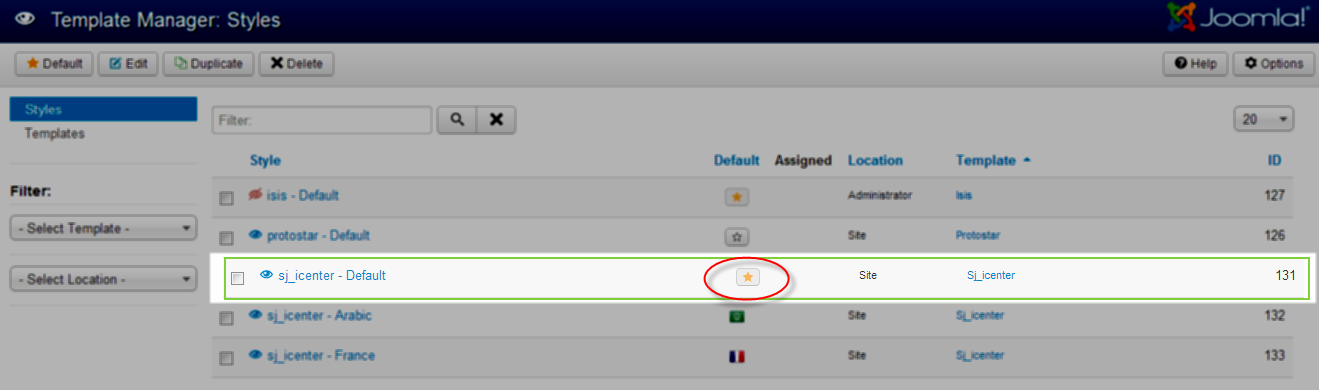
Step 2: Go to Extensions > Template Manager and set SJ iCenter to become the default template as below

3.2.2 Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screen shot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
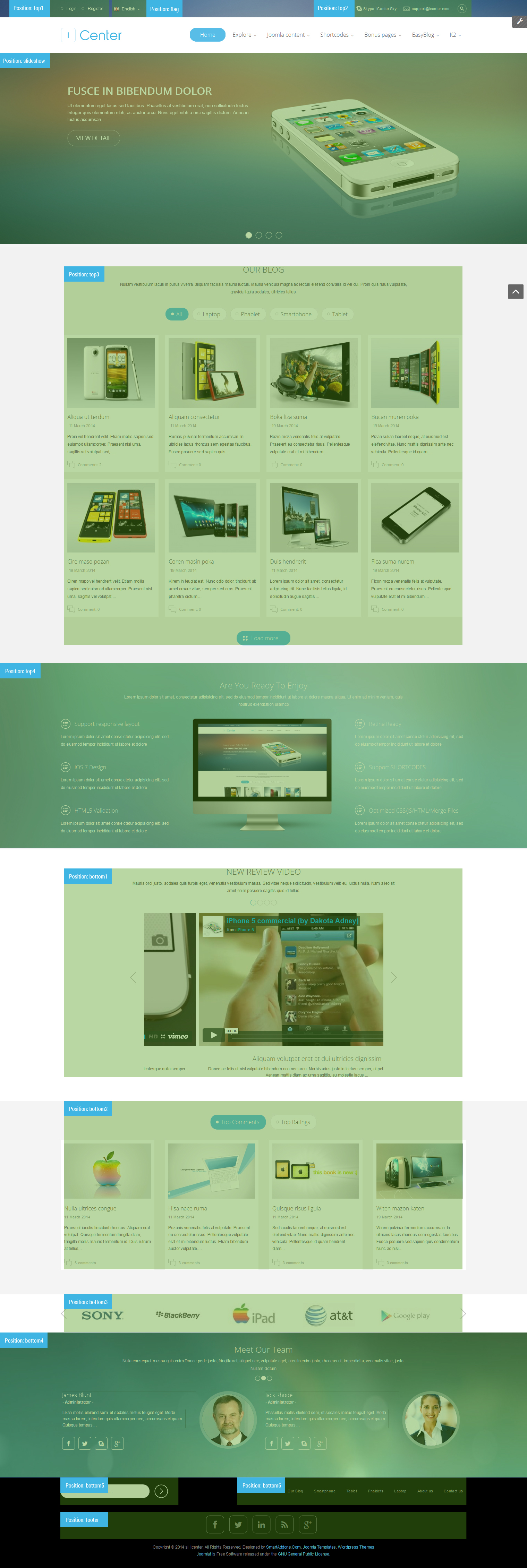
4.1 Modules Positions

4.2 Template Configuration
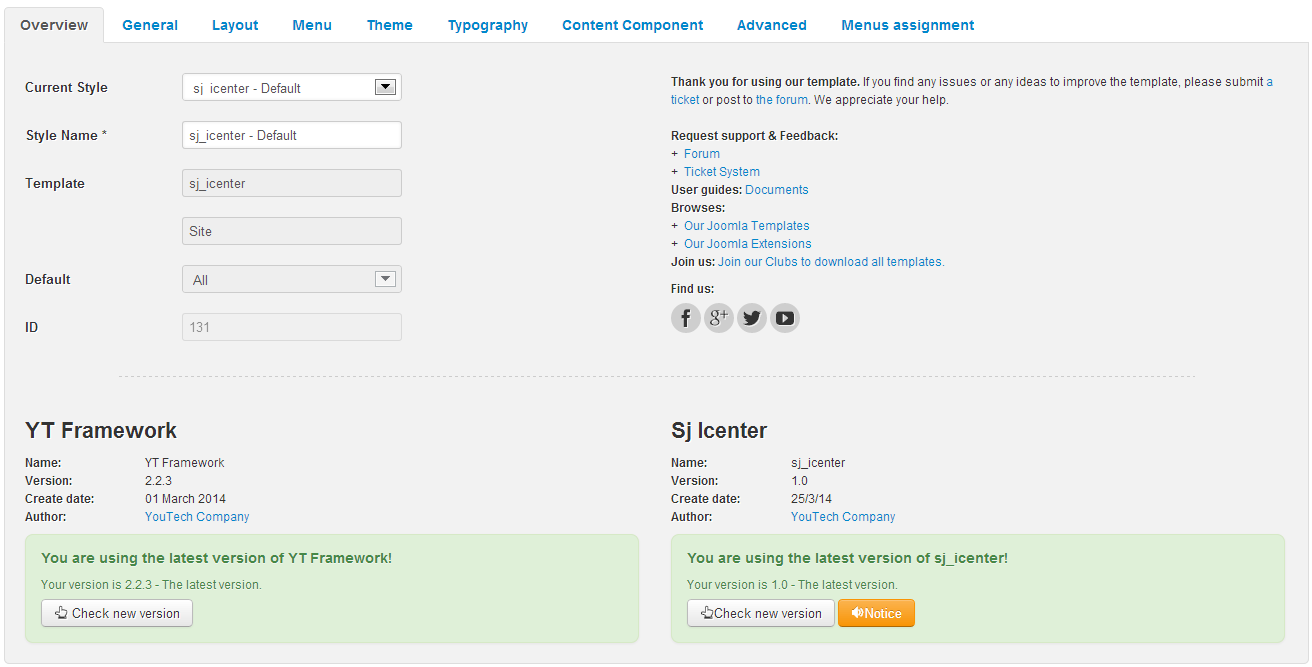
Go to Extensions > Template Manager > SJ iCenter. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

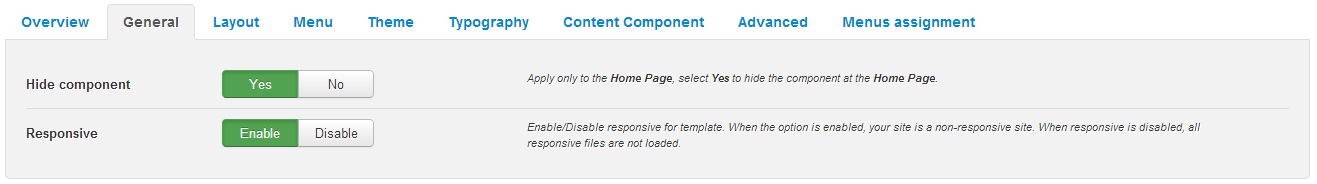
GENERAL

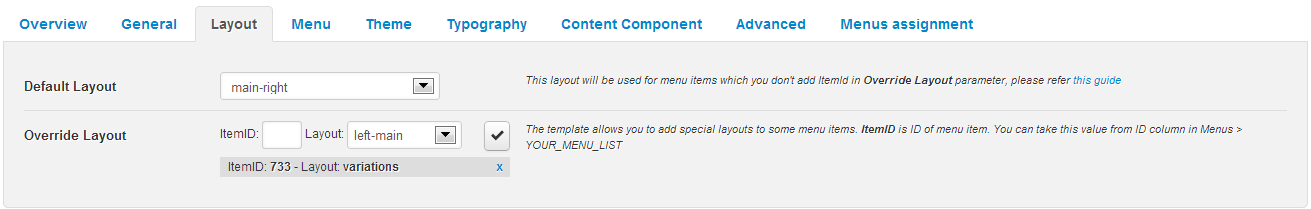
LAYOUT

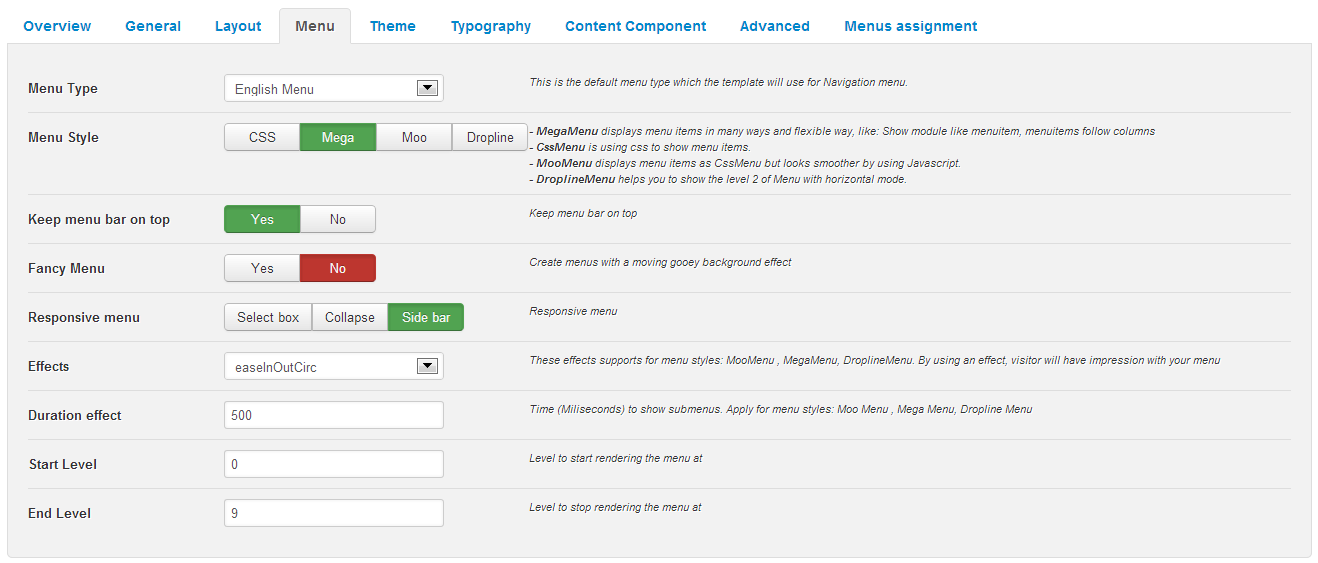
MENU

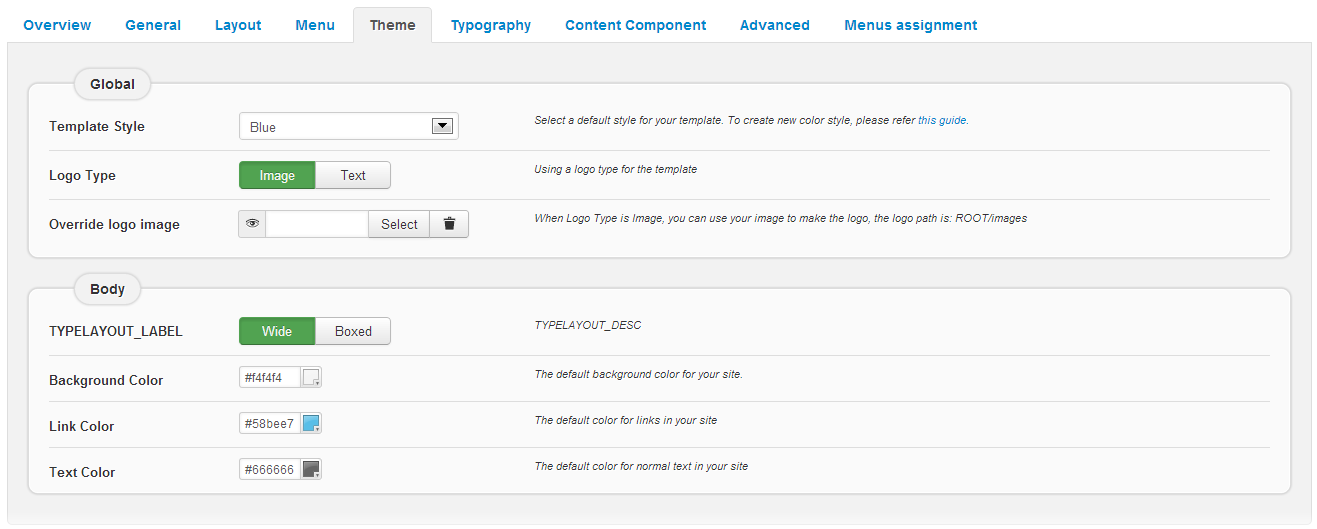
THEME

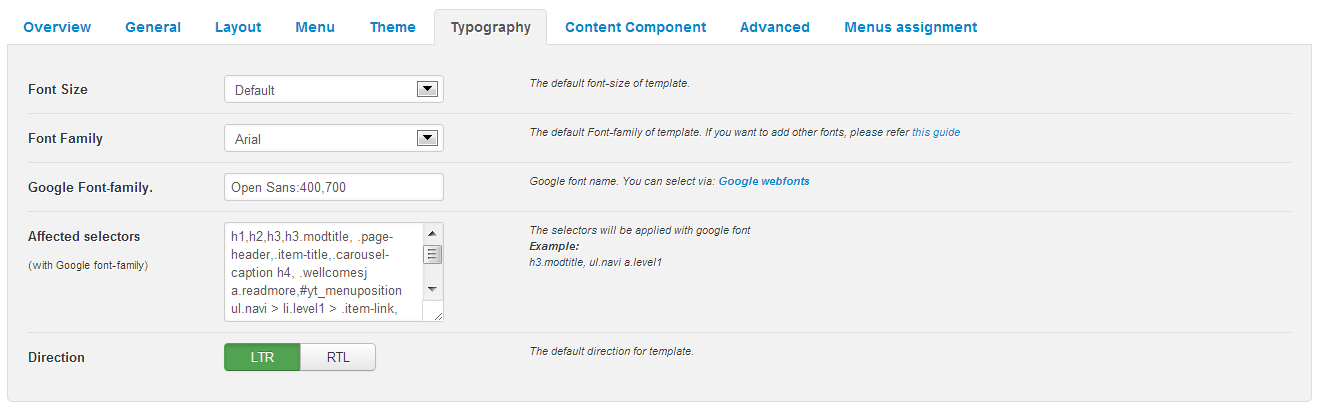
TYPOGRAPHY

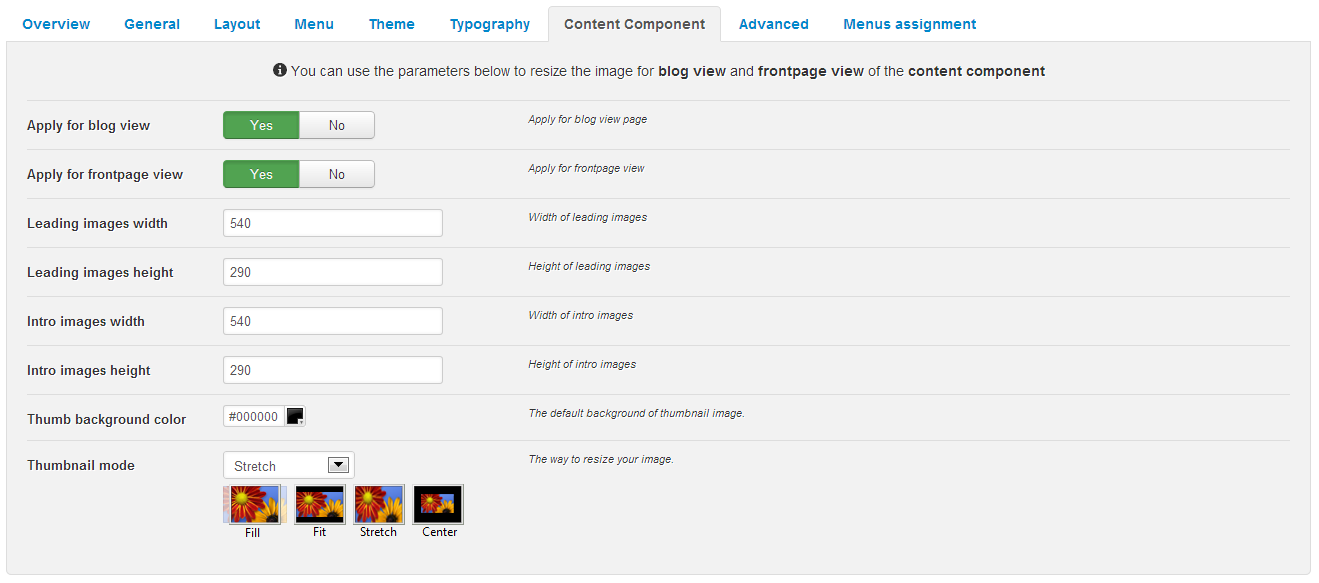
CONTENT COMPONENT

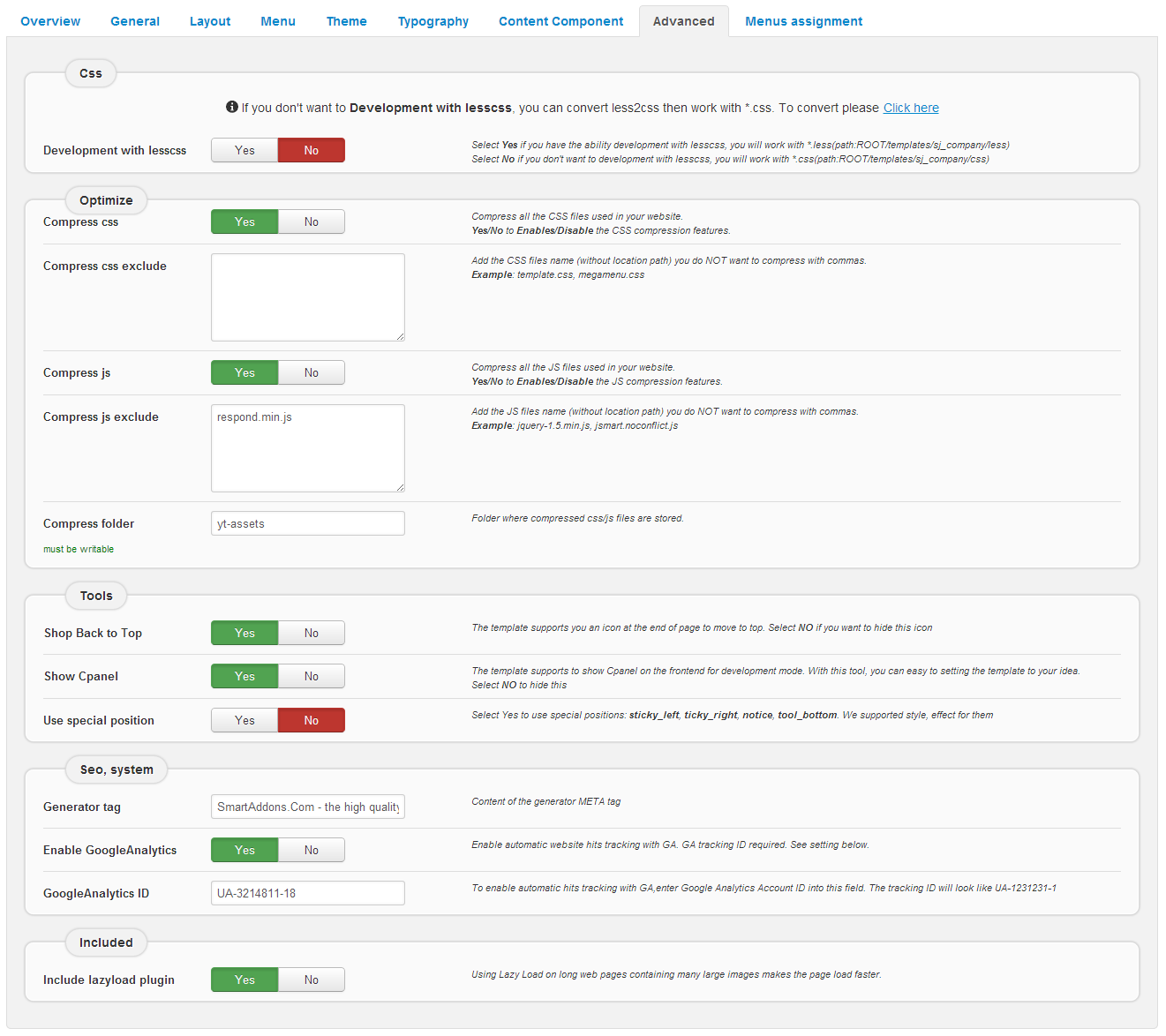
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ iCenter template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

HOME MENU: MENU PARAM
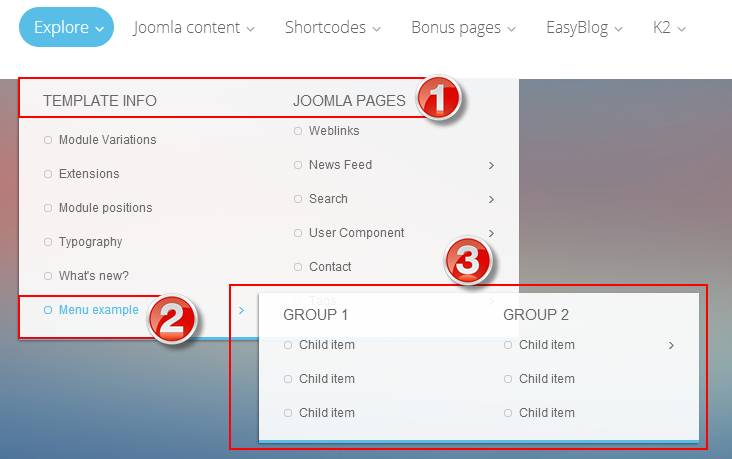
EXPLORE MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
1. TEMPLATE INFO & JOOMLA PAGES – level 1 menu
2. Menu example – level 2 menu
3. GROUP 1 & GROUP 2 – level 3 menu
Note: Other Menu such as (“Joomla Content“; “Bonus Pages“; “EasyBlog“; “K2“) nearly configure the same with “Explore Menu” above.
SHORTCODES MENU: TREE OF MENU – MENU PARAM
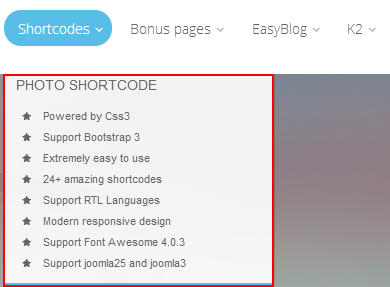
Frontend

Backend: PHOTO SHORTCODE
Code Custom HTML of “Mega1- Featured Shortcode”:
|
1 |
<div style="margin: 10px 10px;">[list type="star"] [list_item] Powered by Css3 [/list_item] [list_item] Support Bootstrap 3 [/list_item] [list_item] Extremely easy to use [/list_item] [list_item] 24+ amazing shortcodes [/list_item] [list_item] Support RTL Languages [/list_item] [list_item] Modern responsive design [/list_item] [list_item] Support Font Awesome 4.0.3 [/list_item] [list_item] Support joomla25 and joomla3 [/list_item] [/list]</div> |
4.4 EasyBlog Configuration
SJ iCenter supports Easyblog Components
Note 1: EasyBlog is a commercial component from StackIdea. To buy this component, please go HERE.
Note 2: Please click HERE to see more details about how to install EasyBlog packages that are compatible with each Joomla version.
EasyBlog Component
SJ iCenter supports EasyBlog styles by default.If you want to have the EasyBlog design, you should download, extract the files and add EasyBlog theme for your SJ iCenter site. Please follow the following step :
4.4.1 Install EasyBlog Component
- Step 1: Install Easyblog Component
- Step 2: Download SJ iCenter theme – Easyblog theme package for Joomla 3.x
- Step 3: Extract zip file and upload to your your_site_folder. You should see folder SJ_Icenter in /components/com_easyblog/themes.
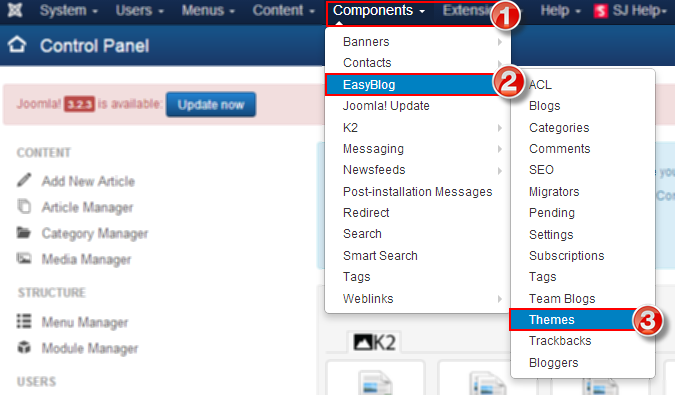
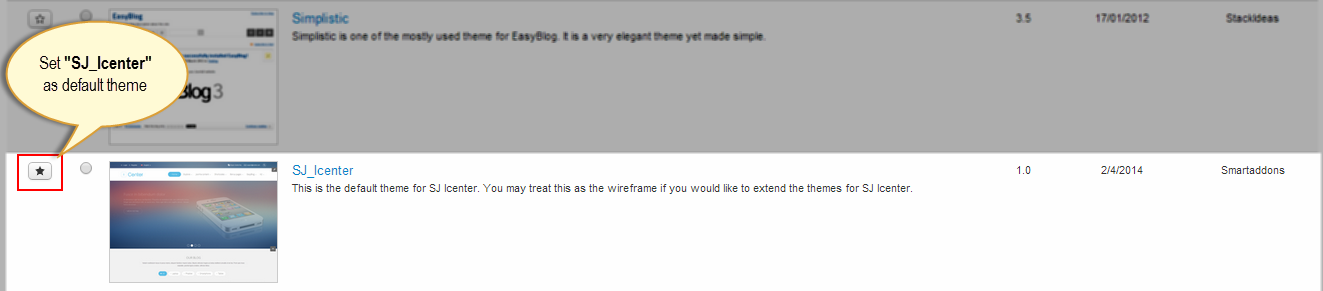
- Step 4: Go to back-end panel >> Components >> Easyblog >> Themes >> select SJ_Icenter
Go to Components >> Easyblog >> Themes

Set Default for SJ iCenter Themes

4.4.2 EasyBlog Component Configuration

4.4.3 EasyBlog Module Configuration
Login – EasyBlog Welcome Module
Module Position – Module Suffix:
Suffix: “account”
Frontend

Backend: Login
Archive – EasyBlog Archive Module
Module Position – Module Suffix:
Suffix: “blog-archive”
Frontend

Backend: Archive
Popular tags – Popular tags Module
Module Position – Module Suffix:
Suffix: “tags”
Frontend

Backend: Popular tags
Blog Categories – Blog Categories Module
Module Position – Module Suffix:
Suffix: “blog-categories”
Frontend

Backend: Blog Categories
Latest Blogs – Latest Blogs Module
Module Position – Module Suffix:
Suffix: “latest-blogs”
Frontend

Backend: Latest Blogs
4.5 Extension Configuration
4.5.1. Login-Form
Module Position – Module Suffix
Suffix:
Frontend

Backend: Login-Form
4.5.2. Languages
Module Position – Module Suffix
Suffix:
Frontend

Backend: Languages
4.5.3. Login-Form
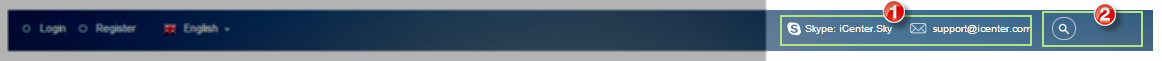
Frontend

Module Position – Module Suffix: “Support Customer”
Suffix: “box_support”
Backend:
Code Custom HTML of “Support customer”:
|
1 |
<div class="yt-support"><a class="email" href="#">support@icenter.com</a> <a class="skype" href="#">Skype: iCenter.Sky</a></div> |
Suffix: “box_search”
Backend:
2. Search top
4.5.4. Slideshow
Module Position – Module Suffix:
Suffix:
Frontend

Backend: Slideshow
4.5.5. Our Blog
Module Position – Module Suffix:
Suffix: “home-title”
Frontend

Backend: Our Blog
4.5.6. Are You Ready To Enjoy
Module Position – Module Suffix:
Suffix: “yt-enjoy”
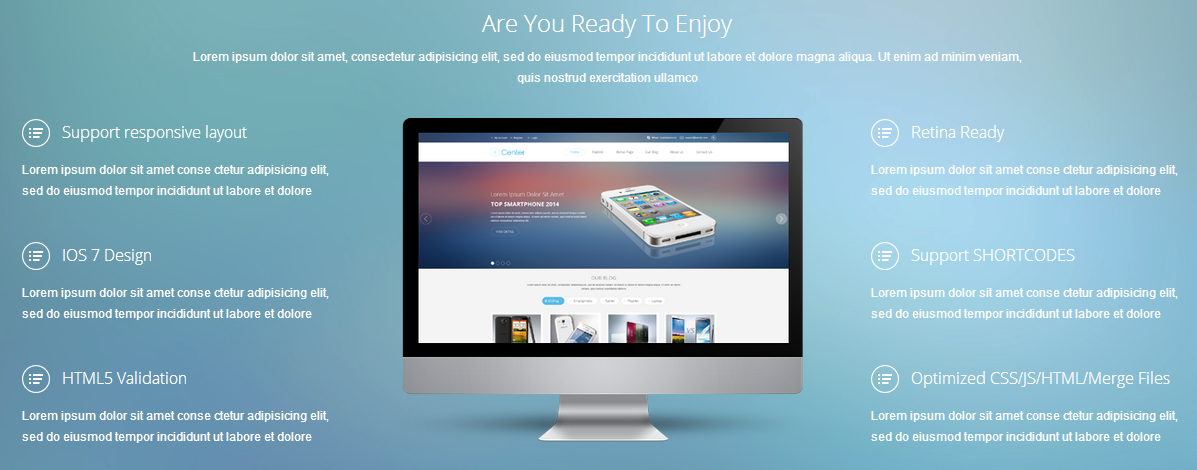
Frontend

Backend: Are You Ready To Enjoy
Code Custom HTML of “Are You Ready To Enjoy”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="modcontent clearfix"> <p class="subtitle">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco</p> <div class="modcontent-text first"> <h2>Support responsive layout</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> <h2>IOS 7 Design</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> <h2>HTML5 Validation</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> </div> <div class="modcontent-image"><img src="images/demo/content_center-img.png" alt="" /></div> <div class="modcontent-text"> <h2>Retina Ready</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> <h2>Support SHORTCODES</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> <h2>Optimized CSS/JS/HTML/Merge Files</h2> <p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p> </div> </div> |
Module Position – Module Suffix:
Suffix: “home-title yt-video span8 offset2”
Frontend

Backend: New Review Video
Note: Please click HERE to view more How To Configure Video in New Review Video Module
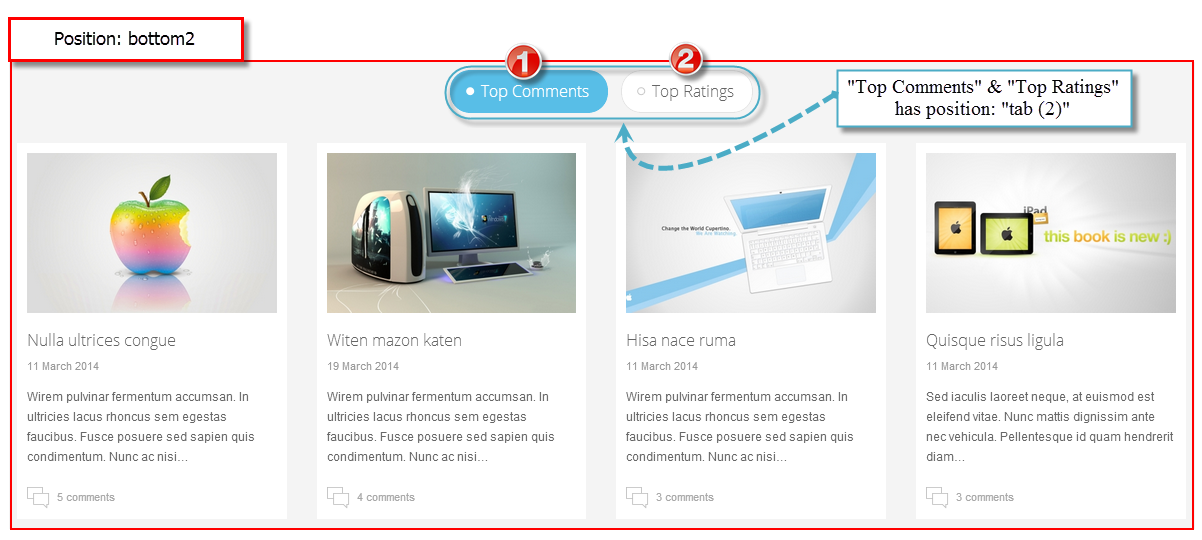
4.5.8. SJ Module Tabs
Module Position – Module Suffix:
Suffix: “sj-tabs”
Frontend

Backend: Sj Module Tabs
Backend:
1. Top Comments
Backend:
2. Top Ratings
4.5.9. Partner
Module Position – Module Suffix:
Suffix: “sj-partner”
Frontend

Backend: Partner
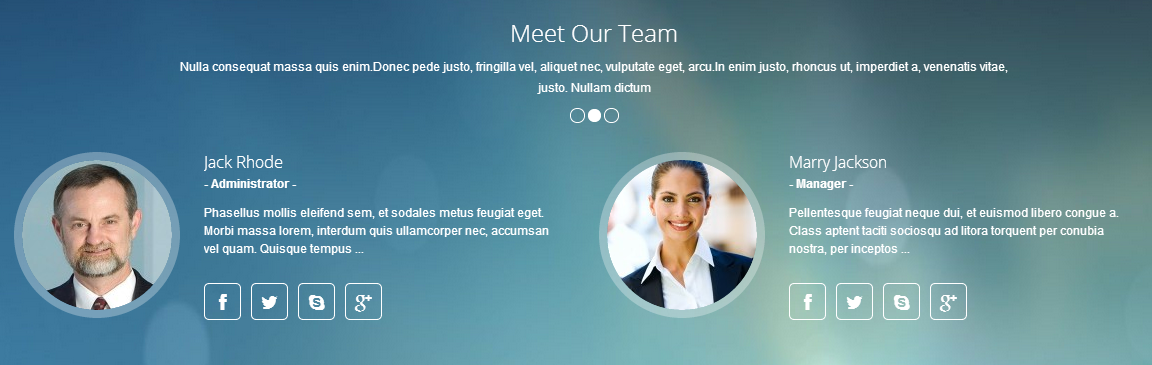
4.5.10 Meet Our Team
Module Position – Module Suffix:
Suffix: “home-title sj-team”
Frontend

Backend: Meet Our Team
4.5.11 Newslleter
Module Position – Module Suffix:
Suffix: “newsletter”
Frontend

Backend: Newslleter
Code Custom HTML of “Newslleter”:
|
1 |
<form id="subscribe" class="form-email" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"><input id="newsletter" class="input-large search-query txtEmail" name="email" type="email" value="Enter your email address...." /> <input name="uri" type="hidden" value="#" /> <input name="loc" type="hidden" value="en" /> <button class="btnEmail">Subscribe</button></form> |
Module Position – Module Suffix:
Suffix: “menu_bottom”
Frontend

Backend: Menu Bottom
4.5.13 Social Networking
Module Position – Module Suffix:
Suffix:
Frontend

Backend: Social Networking
Code Custom HTML of “Social Networking”:
|
1 |
[social type="facebook"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter"]http://twitter.com/#!/smartaddons [/social] [social type="linkedin" ]http://www.linkedin.com/in/smartaddons[/social] [social type="rss"]http://feeds.feedburner.com/smartaddons/joomla-templates[/social] [social type="google-plus" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

