Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with K2
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

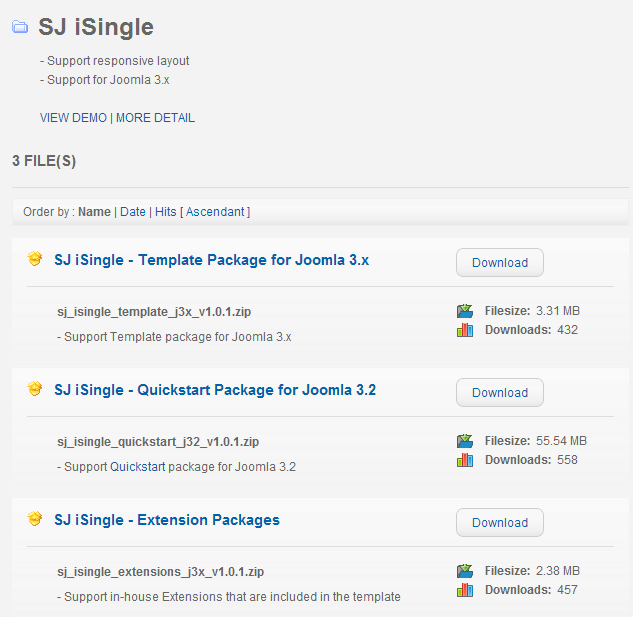
Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
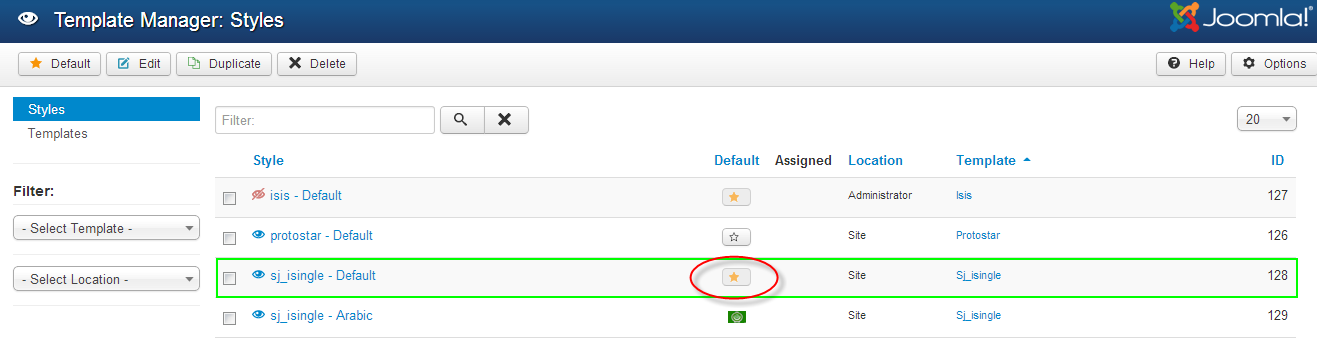
Step 2: Go to Extensions > Template Manager and set SJ iSingle to become the default template as below

3.2.2 Install Extensions:
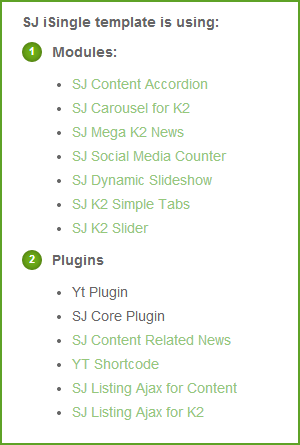
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screen shot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
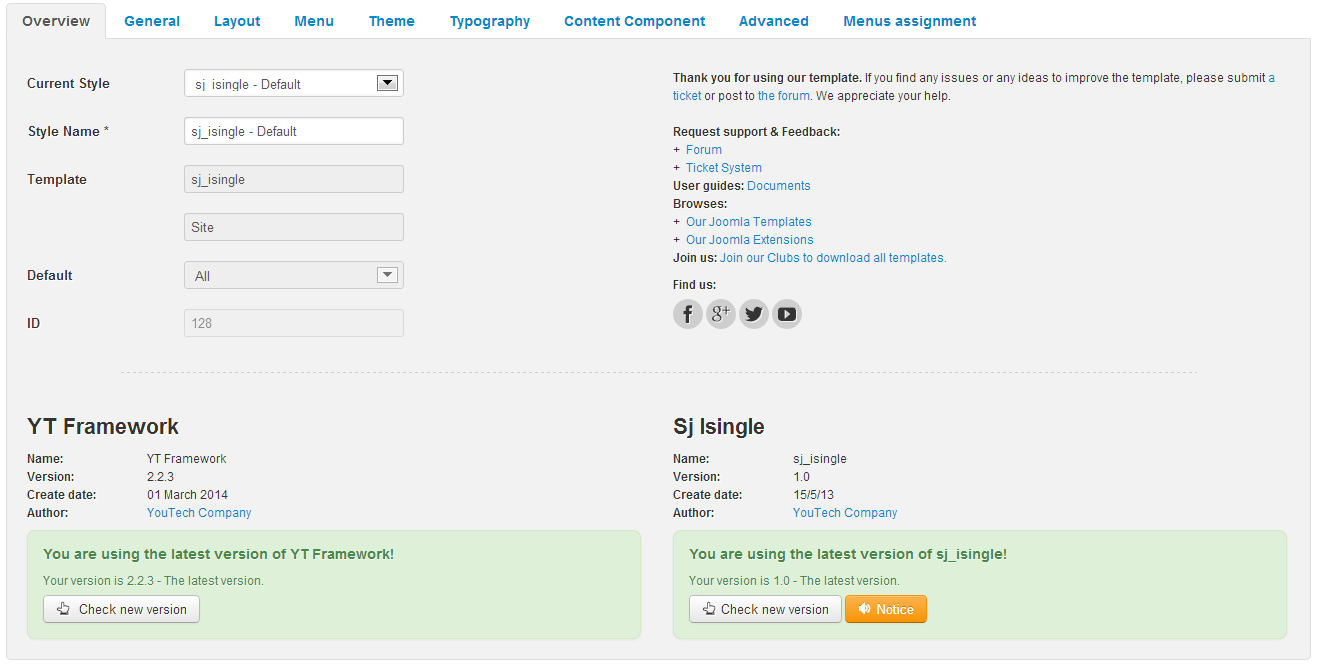
Go to Extensions > Template Manager > SJ iSingle. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

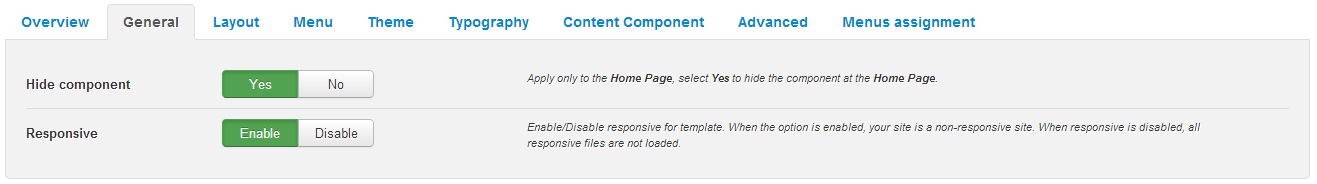
GENERAL

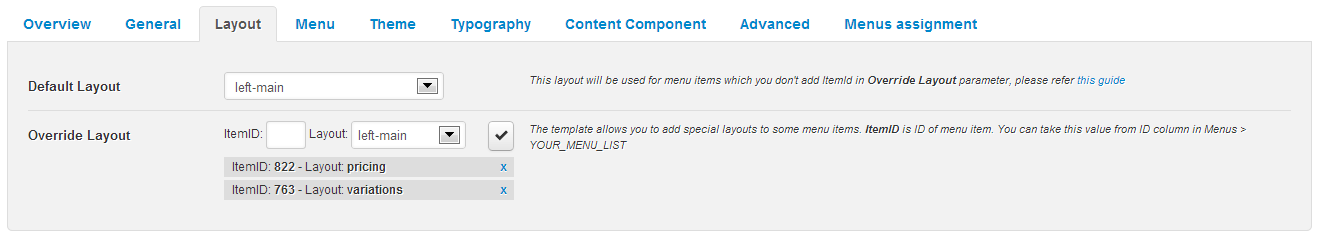
LAYOUT

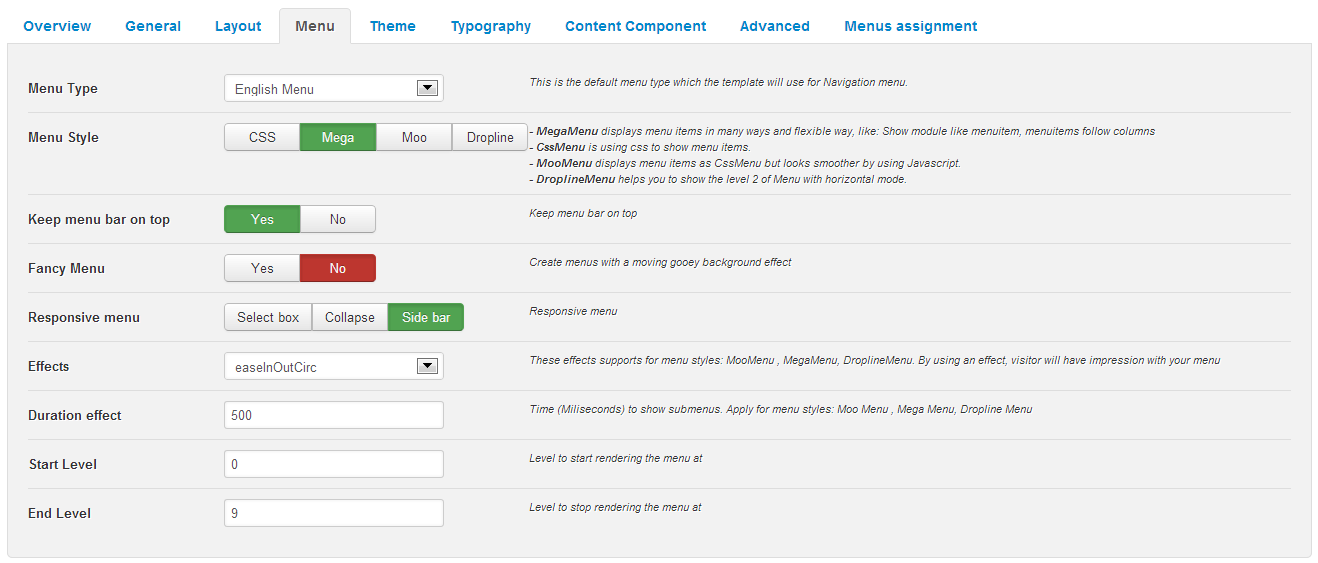
MENU

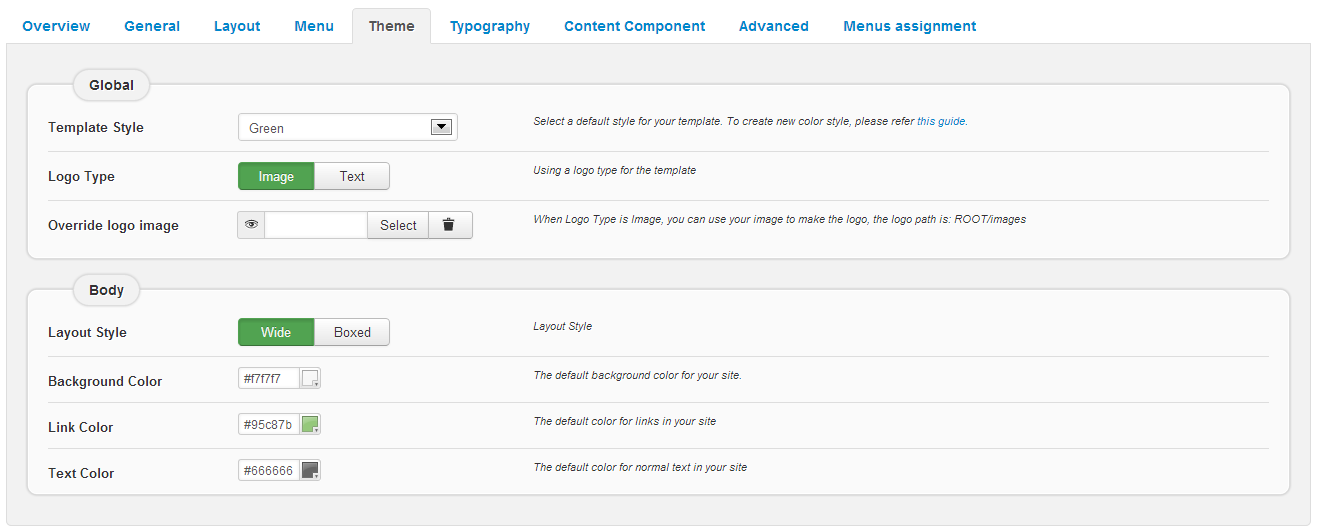
THEME

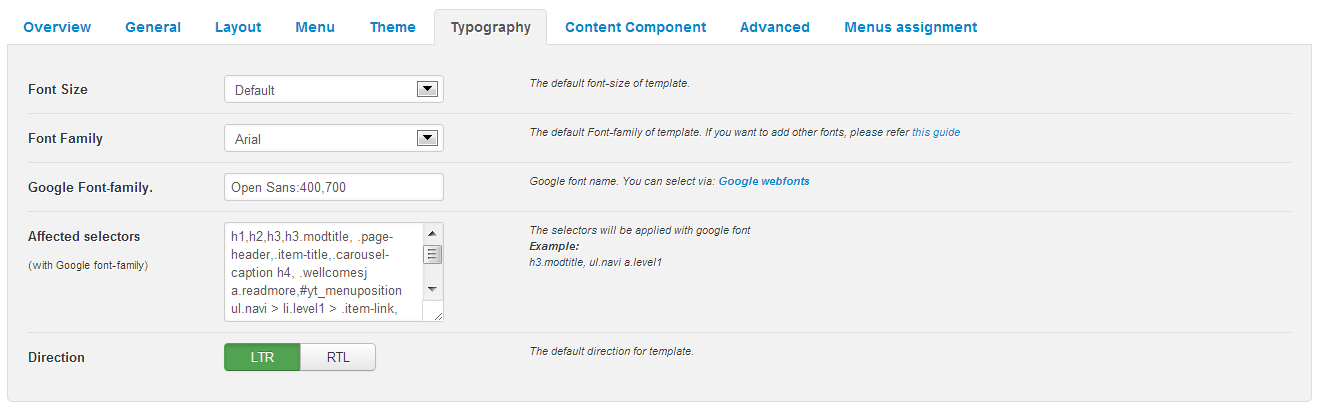
TYPOGRAPHY

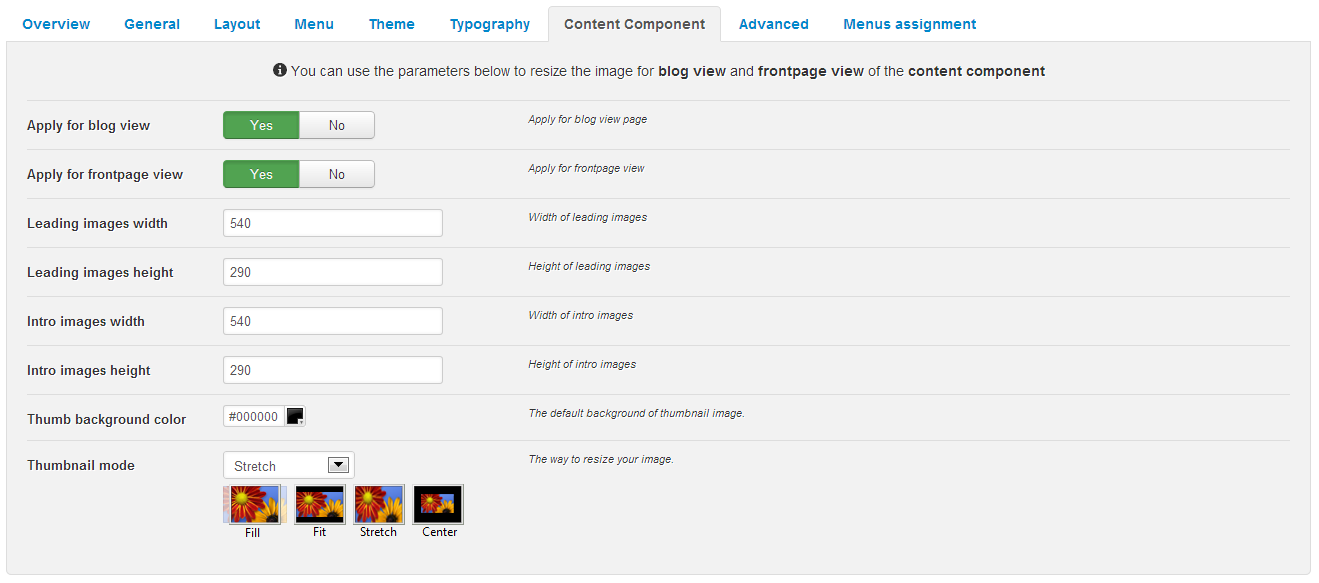
CONTENT COMPONENT

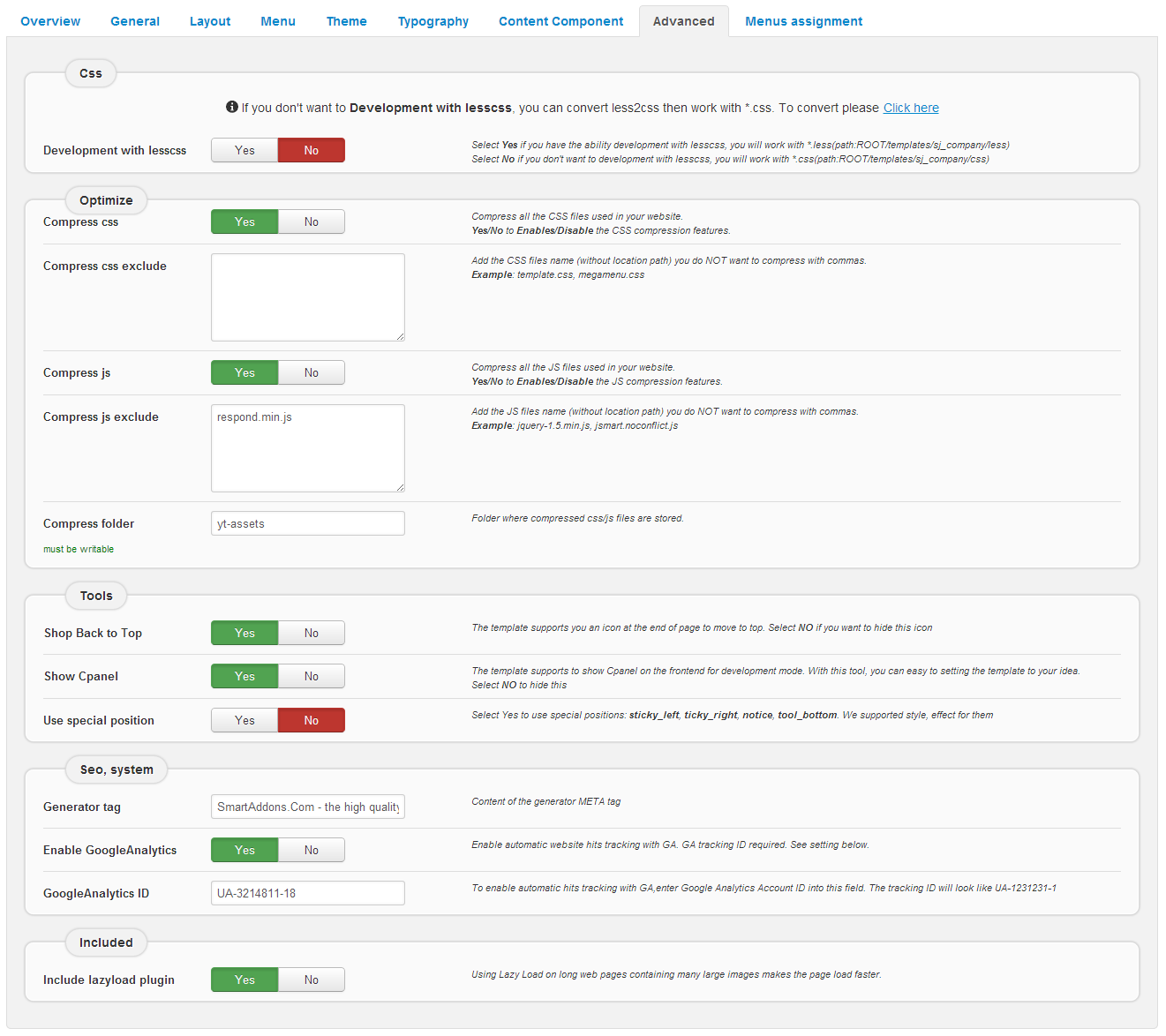
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ iSingle template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
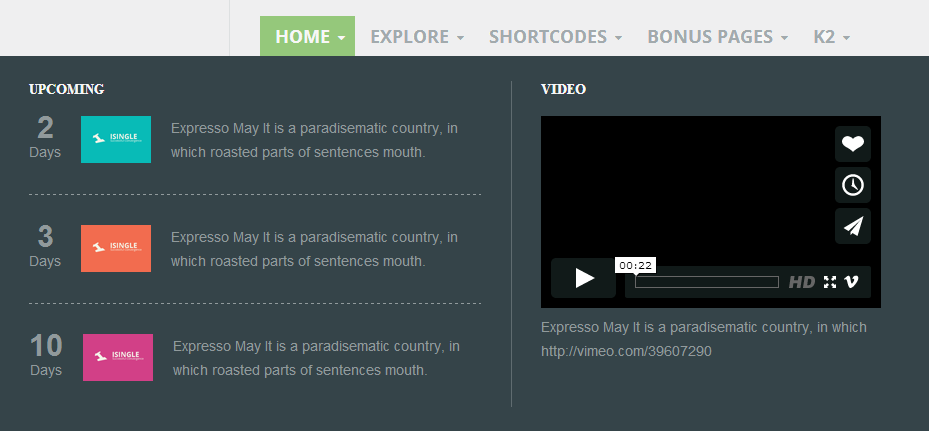
- HOME MENU: MENU PARAM
Frontend

Backend
– “UPCOMING” and “VIDEO” are Custom HTML module type. They are linked to custom html module.
+ UPCOMING: backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="upcoming-event"> <ul> <li> <div class="upcoming-event-content"> <div class="upcoming-event-left"> <div>2</div> Days</div> <div class="upcoming-event-middle"><a href="#"><img src="images/demo/upcoming1.png" alt="event 1" /></a></div> <div class="upcoming-event-right">Expresso May It is a paradisematic country, in which roasted parts of sentences mouth.</div> </div> </li> <li> <div class="upcoming-event-content"> <div class="upcoming-event-left"> <div>3</div> Days</div> <div class="upcoming-event-middle"><a href="#"><img src="images/demo/upcoming2.png" alt="event 2" /></a></div> <div class="upcoming-event-right">Expresso May It is a paradisematic country, in which roasted parts of sentences mouth.</div> </div> </li> <li> <div class="upcoming-event-content"> <div class="upcoming-event-left"> <div>10</div> Days</div> <div class="upcoming-event-middle"><a href="#"><img src="images/demo/upcoming3.png" alt="event 3" /></a></div> <div class="upcoming-event-right">Expresso May It is a paradisematic country, in which roasted parts of sentences mouth.</div> </div> </li> </ul> </div> |
+ VIDEO: backend
Code – Custom Output
|
1 |
<div class="menu-video"><iframe src="http://player.vimeo.com/video/39607290?title=0&byline=0&portrait=0" width="340" height="192" frameborder="0" allowfullscreen="allowfullscreen"></iframe>Expresso May It is a paradisematic country, in which http://vimeo.com/39607290</div> |
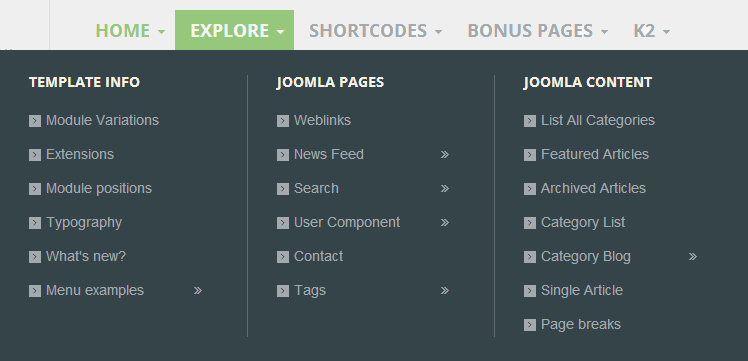
- EXPLORE MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– Template Info: backend
– Joomla Pages: backend
– Joomla content: backend
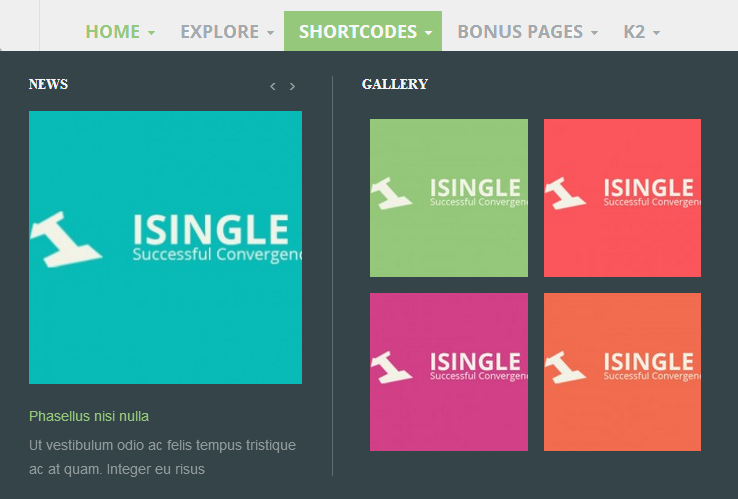
- SHORTCODES MENU: MENU PARAM
Frontend

Backend
– “NEWS” is SJ K2 Carousel module type. It is linked to SJ K2 Carousel module.
– “GALLERY” is Custom HTML module type. It is linked to custom html module.
+ NEWS: backend
+ GALLERY: backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<p> [gallery title="" width="170" height="170" columns="2"] <br /> [gallery_item title="Donec aliquet dui pharetra" src="images/sjcontent/sj_isingle/blog1.jpg"] a[/gallery_item]<br /> [gallery_item title="Donec semper dui ut risus" src="images/sjcontent/sj_isingle/blog2.jpg"] b[/gallery_item]<br /> [gallery_item title="Vivamus volutpat turpis" src="images/sjcontent/sj_isingle/blog3.jpg"] c[/gallery_item]<br /> [gallery_item title="Vivamus volutpat turpis" src="images/sjcontent/sj_isingle/blog4.jpg"] d[/gallery_item]<br /> [/gallery]</p> |
- BONUS PAGES MENU: TREE OF MENU – MENU PARAM
Frontend

Note: “K2 Menu” configure the same with “Bonus Pages Menu”.
4.4 Extension Configuration
4.4.1. Topheader
- Module Position – Module Suffix
Position: topheader
Suffix: - Frontend – Backend
Frontend

4.4.2. Hotline Support – Custom HTML Module
- Module Position – Module Suffix
Position: support
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
1234567<div class="top-hotline"><div class="hotline-left pull-left"><img src="images/demo/icon-phone.png" alt="phone" /> </div><div class="hotline-right"><p>Call 24/7</p><p class="phone">055.555.555</p></div></div>
4.4.3. Slideshow – SJ Dynamic Slideshow Module
- Module Position – Module Suffix
Position: slideshow
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code of Slideshow 1:
Code of Slideshow 2:123456789101112131415161718192021222324252627282930<li data-transition="fade" data-slotamount="1" data-masterspeed="300"><img src="images/demo/slideshow/transparent.png" alt="" data-fullwidthcentering="on"><div class="tp-caption randomrotate" data-x="0" data-y="56" data-speed="700" data-start="500" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide.png" alt="Image 7"></div><div class="tp-caption sft" data-x="672" data-y="56" data-speed="700" data-start="1200" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide1.png" alt="Image 8"></div><div class="tp-caption sfr" data-x="173" data-y="50" data-speed="700" data-start="1700" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide12.png" alt="Image 9"></div><div class="tp-caption sfb big_white white-caption" data-x="128" data-y="270" data-speed="300" data-start="2100" data-easing="easeOutExpo" >Unique Features</div><div class="tp-caption sfb medium_text white-caption" data-x="148" data-y="335" data-speed="300" data-start="2300" data-easing="easeOutExpo" >Most Powerful Features</div><div class="tp-caption sfb small_text white-caption" data-x="172" data-y="390" data-speed="300" data-start="2500" data-easing="easeOutExpo" >Donec lacinia arcu quis nisl sodales</div><div class="tp-caption white-caption small_text sft white-caption slide1-content" data-x="708" data-y="200" data-speed="500" data-start="2700" data-easing="easeInBack" ><h2>Explore the extensions</h2><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p></div></li>
Code of Slideshow 3:12345678910111213141516171819202122232425262728293031323334353637<li data-transition="fade" data-slotamount="1" data-masterspeed="300"><img src="images/demo/slideshow/transparent.png" alt="" data-fullwidthcentering="on"><div class="tp-caption sft lft" data-x="122" data-y="76" data-speed="700" data-start="500" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide21.png" alt="Image 1"></div><div class="tp-caption sfl lfb" data-x="159" data-y="209" data-speed="700" data-start="800" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide22.png" alt="Image 2"></div><div class="tp-caption sfb lfr" data-x="310" data-y="266" data-speed="700" data-start="1100" data-easing="easeOutExpo" ><img src="images/demo/slideshow/demo_slide23.png" alt="Image 3"></div><div class="tp-caption large_text sft start tp-resizeme sft slide2" data-x="597" data-y="80" data-speed="700" data-start="1400" data-easing="easeOutExpo">Webdesign</div><div class="tp-caption very_large_text sft slide2" data-x="597" data-y="130" data-speed="700" data-start="1700" data-easing="easeOutExpo"><div class="slide2-reponsive">Responsive</div></div><div class="tp-caption medium_text sfr slide2" data-x="597" data-y="210" data-speed="700" data-start="2300" data-easing="easeOutExpo">Desktop</div><div class="tp-caption medium_text sfr slide2" data-x="597" data-y="250" data-speed="700" data-start="2600" data-easing="easeOutExpo">Tablet</div><div class="tp-caption medium_text sfr slide2" data-x="597" data-y="290" data-speed="700" data-start="2900" data-easing="easeOutExpo" >Mobile Friendly</div><div class="tp-caption small_text sfb slide2-content" data-x="597" data-y="340" data-speed="700" data-start="3200" data-easing="easeInOutQuint"><p>Lorem ipsum dolor sit amet feugiat delicata liberisse cum maiorum assum omnium suavitate ancillae </p></div></li>
12345678910111213141516171819202122232425262728293031<li data-transition="fade" data-slotamount="1" data-masterspeed="500" data-link="http://smartaddons.com"><img src="images/demo/slideshow/transparent.png" style='background-color:#445c60' alt="" data-fullwidthcentering="on"><div class="tp-caption sfr" data-x="425" data-y="76" data-speed="700" data-start="500" data-easing="easeOutExpo"><img src="images/demo/slideshow/demo-slide34.png" alt="Image 2"></div><div class="tp-caption fade" data-x="134" data-y="46" data-speed="300" data-start="1000" data-easing="easeOutExpo"><img src="images/demo/slideshow/demo-slide31.png" alt="Image 3"></div><div class="tp-caption fade" data-x="40" data-y="147" data-speed="300" data-start="1200" data-easing="easeOutExpo"><img src="images/demo/slideshow/demo-slide32.png" alt="Image 4"></div><div class="tp-caption fade" data-x="212" data-y="146" data-speed="300" data-start="1400" data-easing="easeOutExpo"><img src="images/demo/slideshow/demo-slide33.png" alt="Image 5"></div><div class="tp-caption very_large_text sft slide3" data-x="750" data-y="120" data-speed="700" data-start="2000" data-easing="easeOutExpo"><span>Flat</span> Icons</div><div class="tp-caption small_text sft slide3-content" data-x="750" data-y="200" data-speed="700" data-start="2400" data-easing="easeOutExpo"><p>Donec lacinia arcu quis nisl sodales et tristique diam varius. Nam adipiscing, magna ut ornare aliquet, dolor metus rutrum odio, suscipit tempor mauris. </p></div><div class="tp-caption medium_text sfb slide-more" data-x="750" data-y="310" data-speed="500" data-start="2600" data-easing="easeOutExpo"><span class="icon-angle-left"></span><span class="slide3-more">Buy Template</span></div></li>
4.4.4. Service – Custom HTML Module
- Module Position – Module Suffix
Position: top
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
1234567891011121314151617181920212223<div class="block-service clearfix"><div class="span4"><div class="box-service box-user clearfix"><div class="service-content"><h3><a href="#">Sign Up For Free</a></h3>Maecenas laoreet eget ultricie</div></div></div><div class="span4"><div class="box-service box-eye clearfix"><div class="service-content"><h3><a href="#">Try live demo</a></h3>Maecenas laoreet eget ultricie</div></div></div><div class="span4"><div class="box-service box-search clearfix"><div class="service-content"><h3><a href="#">Take a tour</a></h3>Maecenas laoreet eget ultricie</div></div></div></div>
4.4.5. Unique Features – SJ K2 Simple Tabs Module
- Module Position – Module Suffix
Position: top
Suffix: title6 - Frontend – Backend
Frontend

4.4.6. Testimonials – SJ K2 Slider Module
- Module Position – Module Suffix
Position: top
Suffix: title6 - Frontend – Backend
Frontend

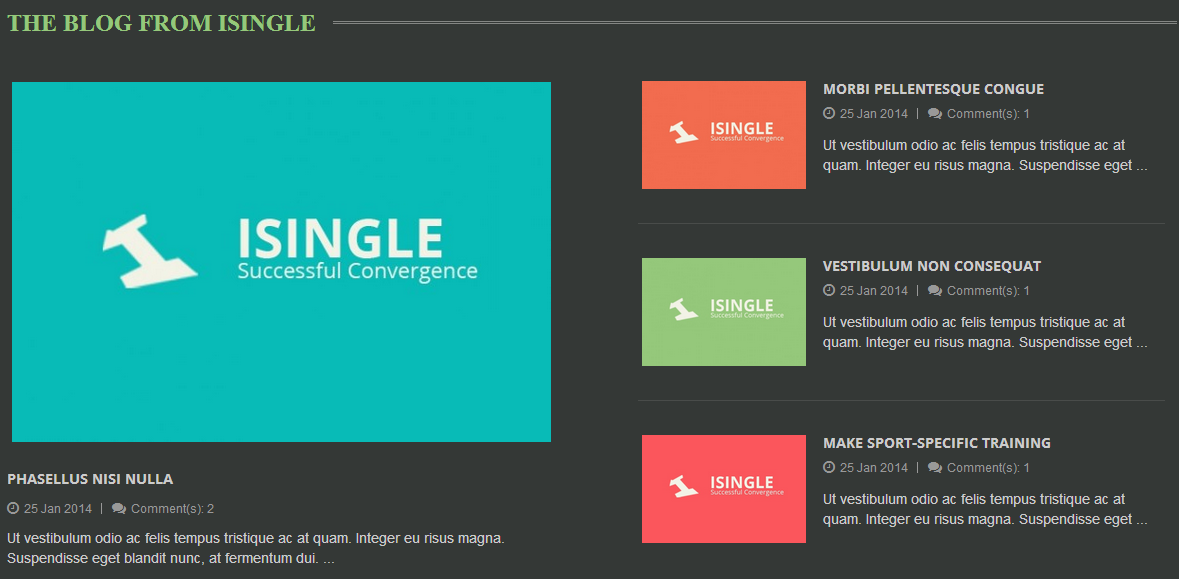
4.4.7. The Blog From iSingle – SJ K2 Mega News Module
- Module Position – Module Suffix
Position: middle
Suffix: title6 - Frontend – Backend
Frontend

4.4.8. Why iSingle – Custom HTML Module
- Module Position – Module Suffix
Position: bottom6
Suffix: title6 - Frontend – Backend
Frontend

4.4.9. FAQS – SJ Content Accordion Module
- Module Position – Module Suffix
Position: bottom7
Suffix: title6 - Frontend – Backend
Frontend

4.4.10. Sj Social Media Counts – SJ Social Media Counts Module
- Module Position – Module Suffix
Position: bottom1
Suffix: - Frontend – Backend
Frontend

4.4.11. About iSingle – Custom HTML Module
- Module Position – Module Suffix
Position: bottom2
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 |
<div class="footer-about"> <div class="about-left pull-left"><img src="images/demo/isingle.png" alt="About Isingle" /></div> <div class="about-right">Donec lacinia arcu quis nisl sodales et tristique diam varius. Nam adipiscing, magna ut ornare aliquet, dolor metus rutrum odio, suscipit tempor nisl mi vitae mauris. Nunc dolor risus, lacinia quis lacinia at, accumsan eget nisl.</div> </div> |
- Module Position – Module Suffix
Position: bottom3
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="menu "> <li class="first even"><a href="#">Terms & Conditions</a></li> <li class="first odd"><a href="#">Terms & Conditions</a></li> <li class="even"><a href="#">Anti-Spam Policy</a></li> <li class="odd"><a href="#">Documentation</a></li> <li class="even"><a href="#">Privacy Policy</a></li> <li class="odd"><a href="#">Community Forums</a></li> <li class="even"><a href="#">End User Service</a></li> <li class="odd"><a href="#">Support Request</a></li> </ul> |
- Module Position – Module Suffix
Position: bottom4
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 |
<div class="newsletter-content"> <p>Makes sure you don't miss interesting news by joining our newsletter program.</p> <form id="subscribe" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div class="subscribe-content"> <div class="input-append"><input id="newsletter" name="email" type="email" value="" /><input name="uri" type="hidden" value="codeimba" /><input name="loc" type="hidden" value="en" /> <span class="add-on"><button>Subscribe</button></span></div> </div> </form></div> |
- Module Position – Module Suffix
Position: bottom5
Suffix: - Frontend – Backend
Frontend

4.4.15. Footer – Custom HTML Module
- Module Position – Module Suffix
Position: footer
Suffix: - Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="footer-support"> <ul> <li class="top-hotline"> <div class="hotline-left pull-left"><img src="images/demo/icon-phone-black.png" alt="phone" /></div> <div class="hotline-right"> <p>Call 24/7</p> <p class="phone">055.555.555</p> </div> </li> <li class="paypal"><img src="images/demo/icon-paypal.png" alt="Payment Method" /></li> </ul> </div> |
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

