1SYSTEM REQUIREMENTS – Back to top
SJ Job4u is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
JS Jobs Component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
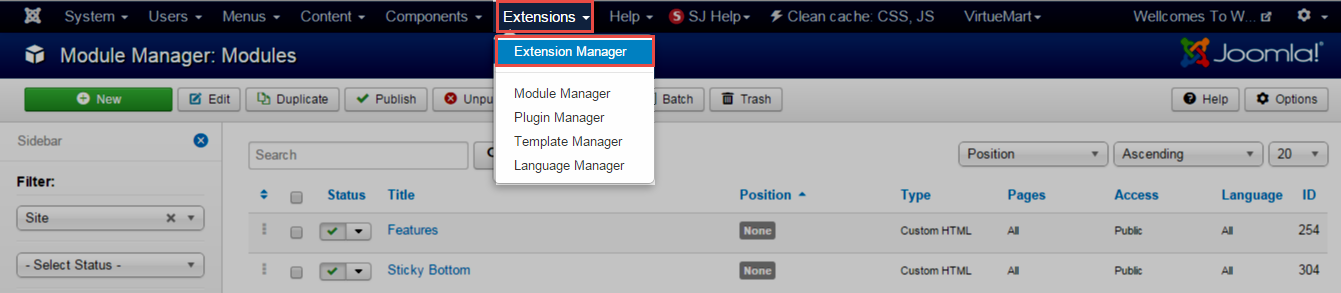
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
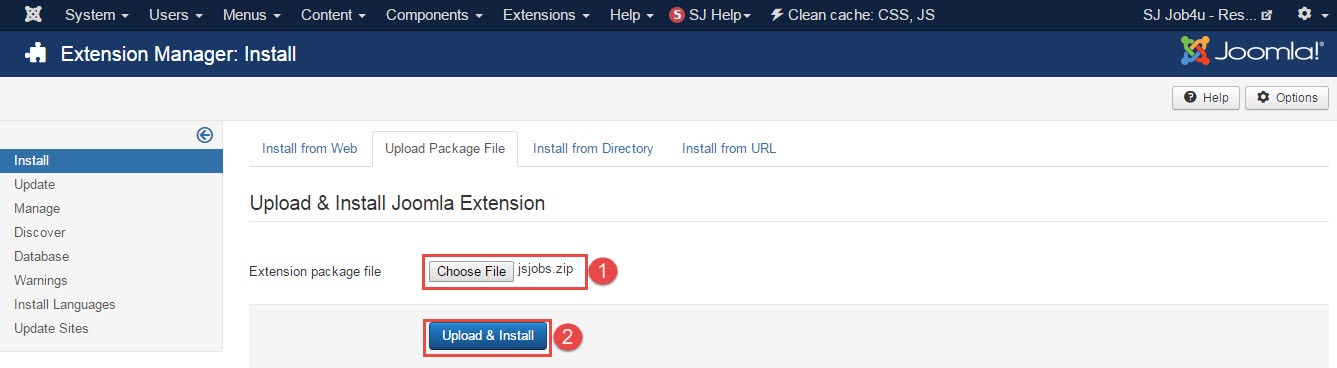
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

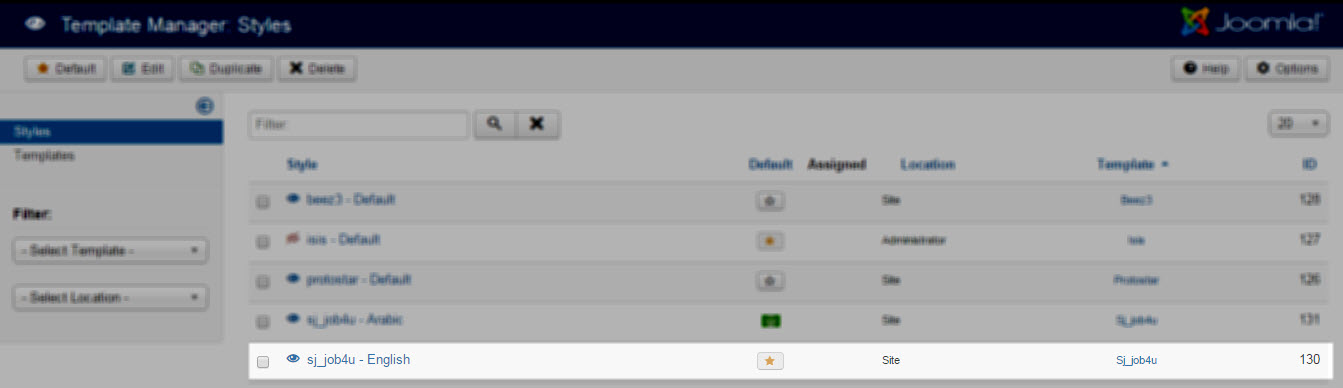
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

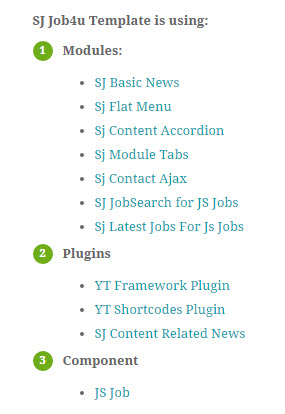
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install JS Jobs Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file JS Jobs Component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
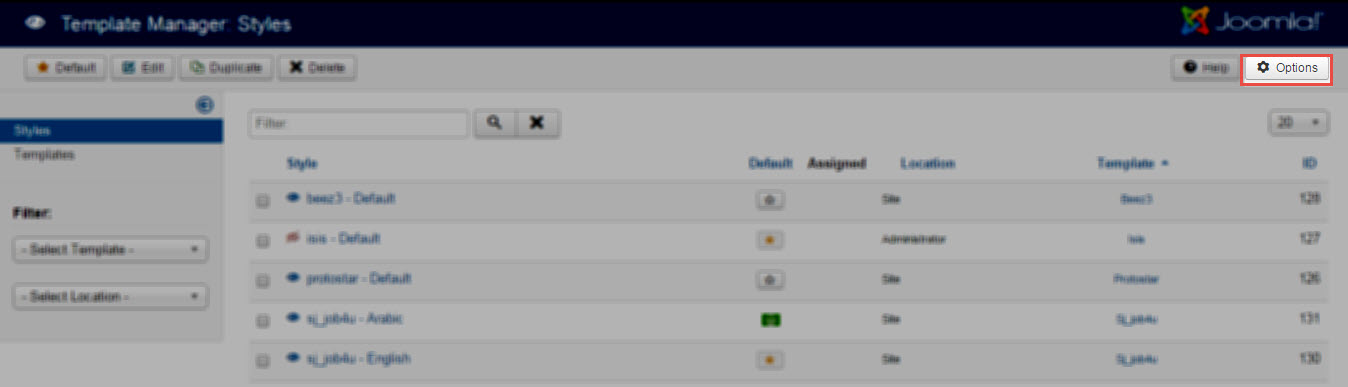
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

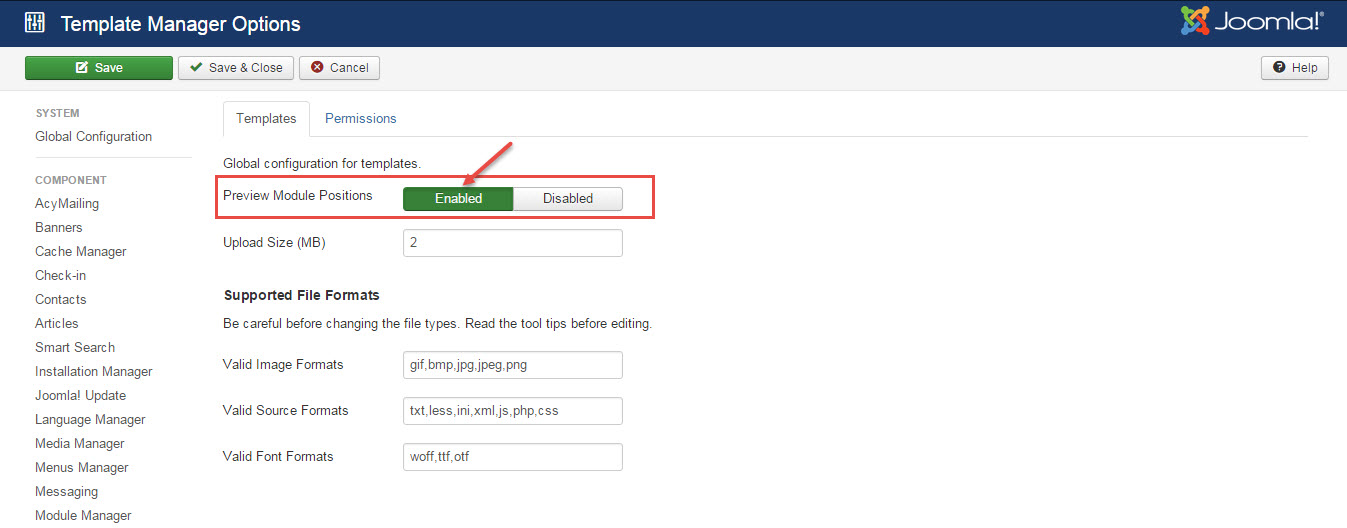
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

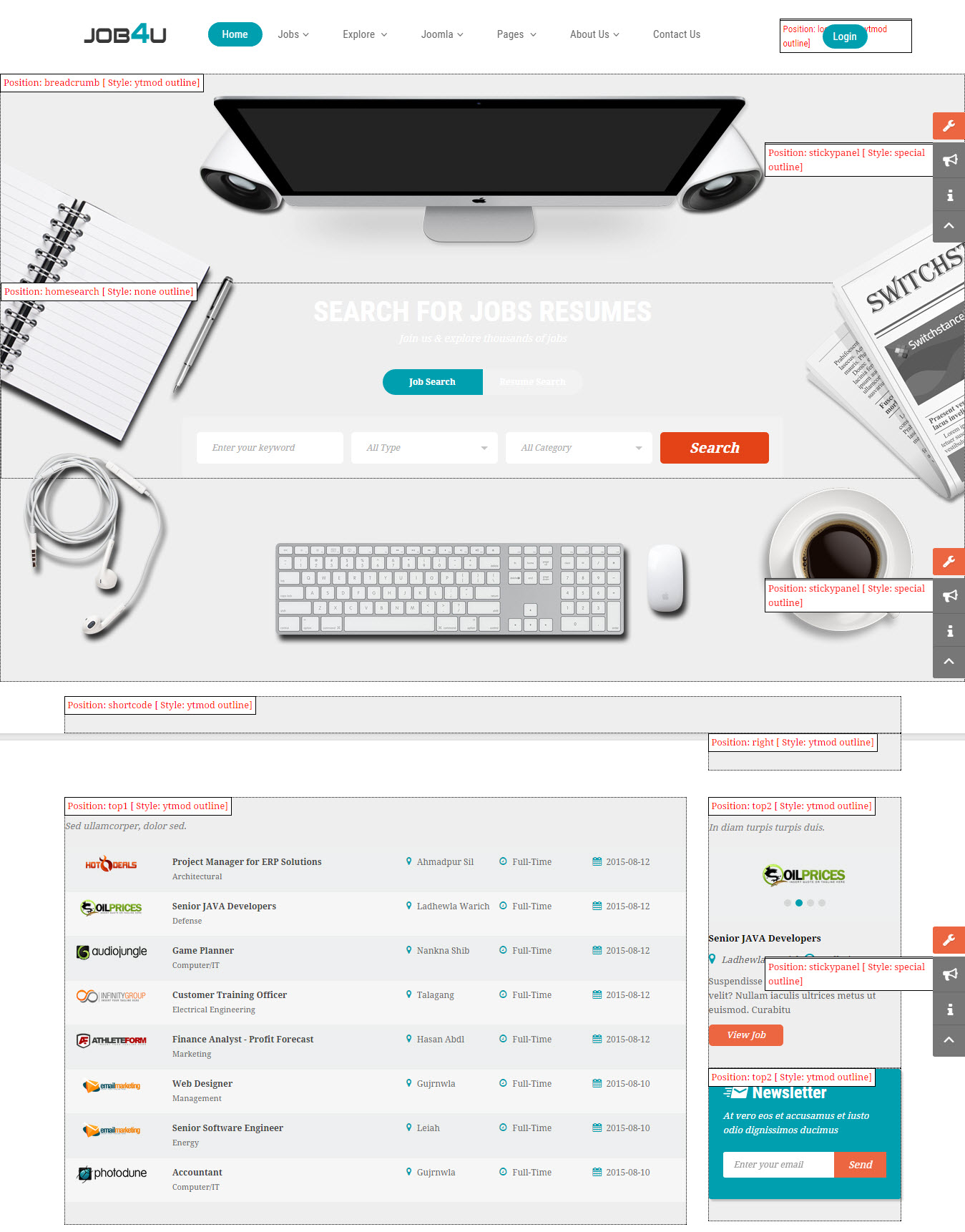
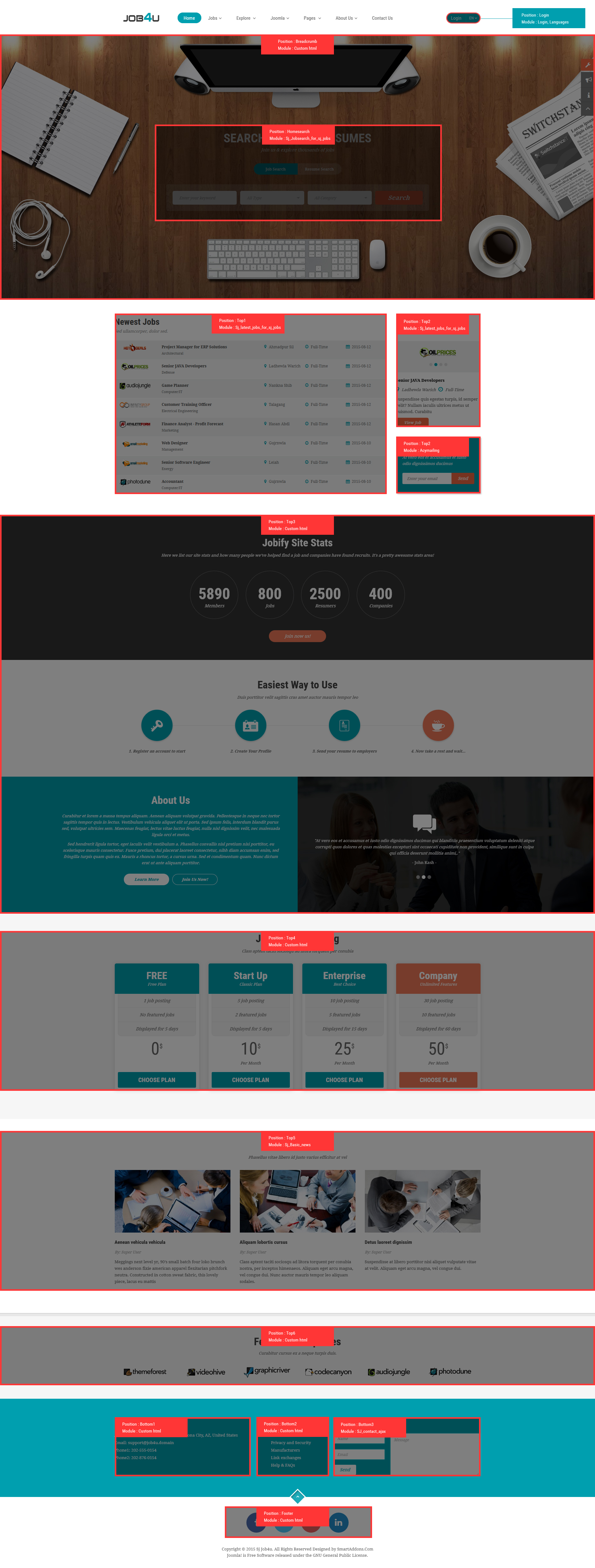
Step 4:The image below shows Module Positions

4.1 Layout Position

4.2 Template Configuration
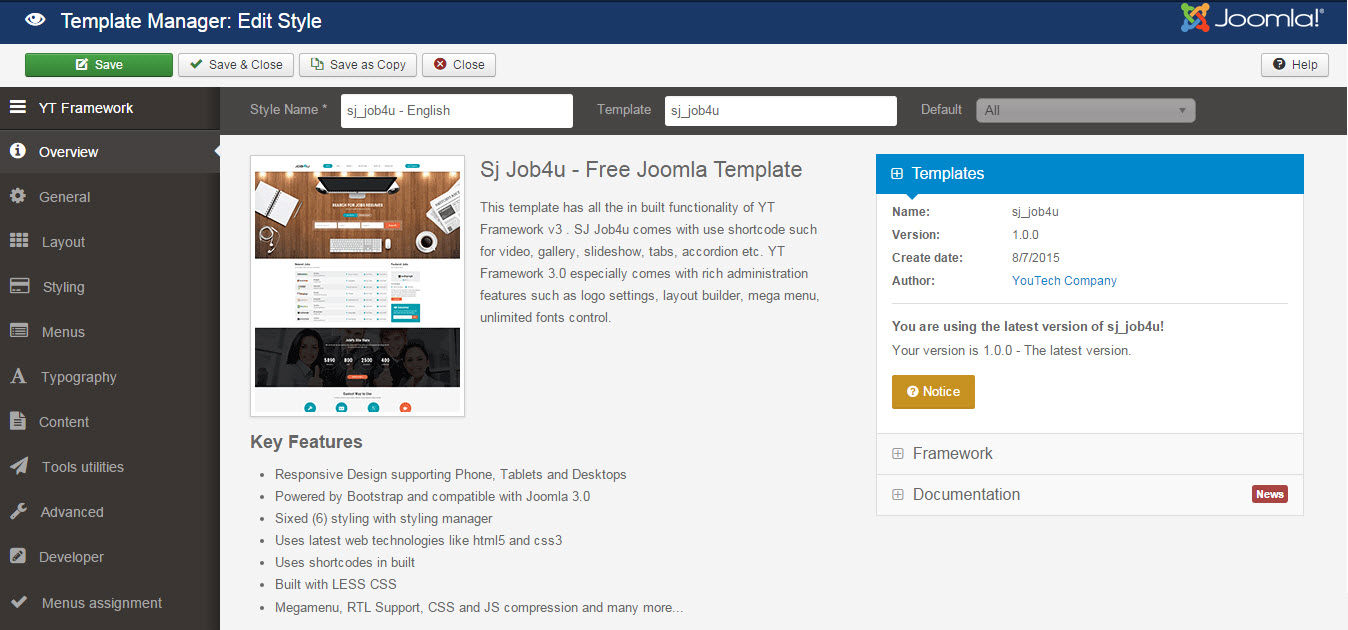
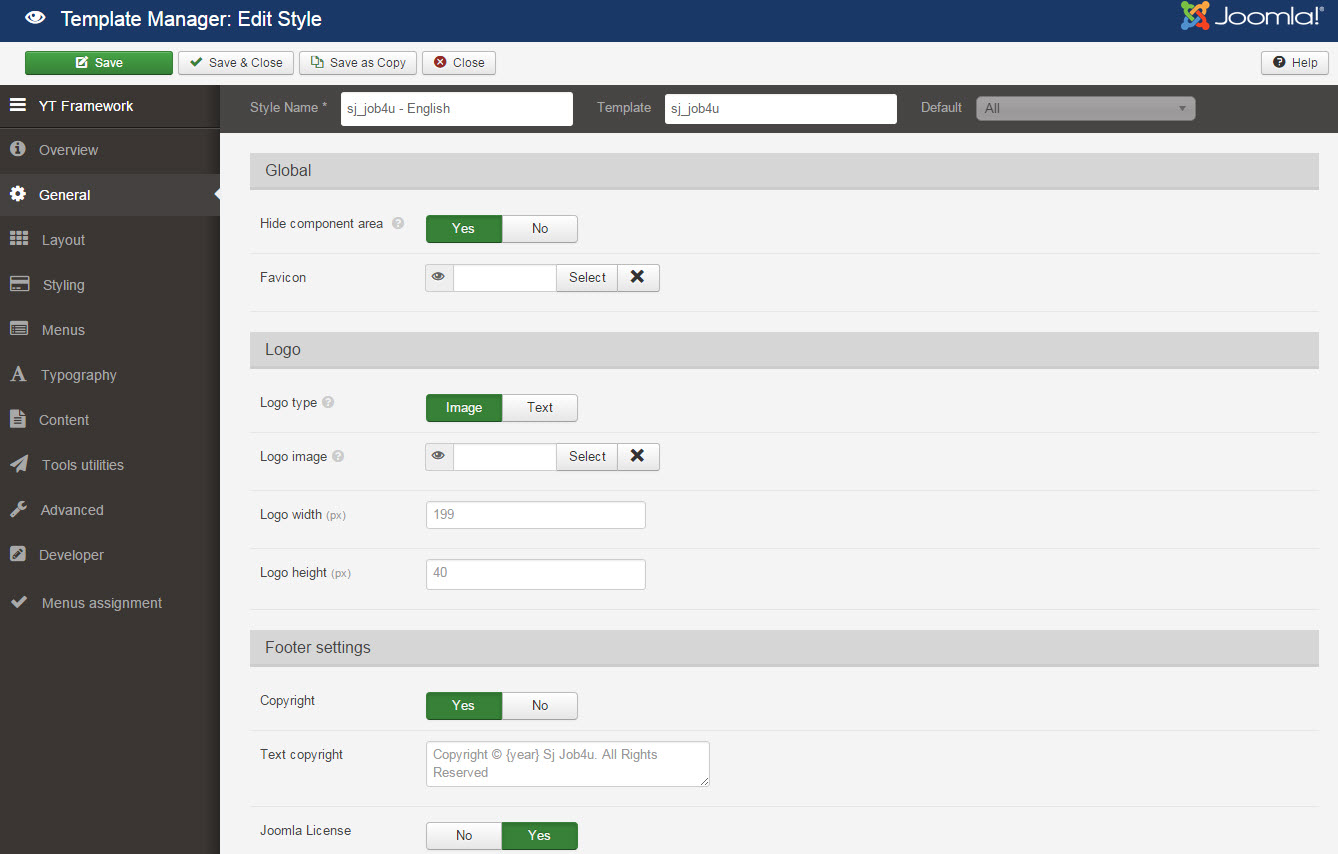
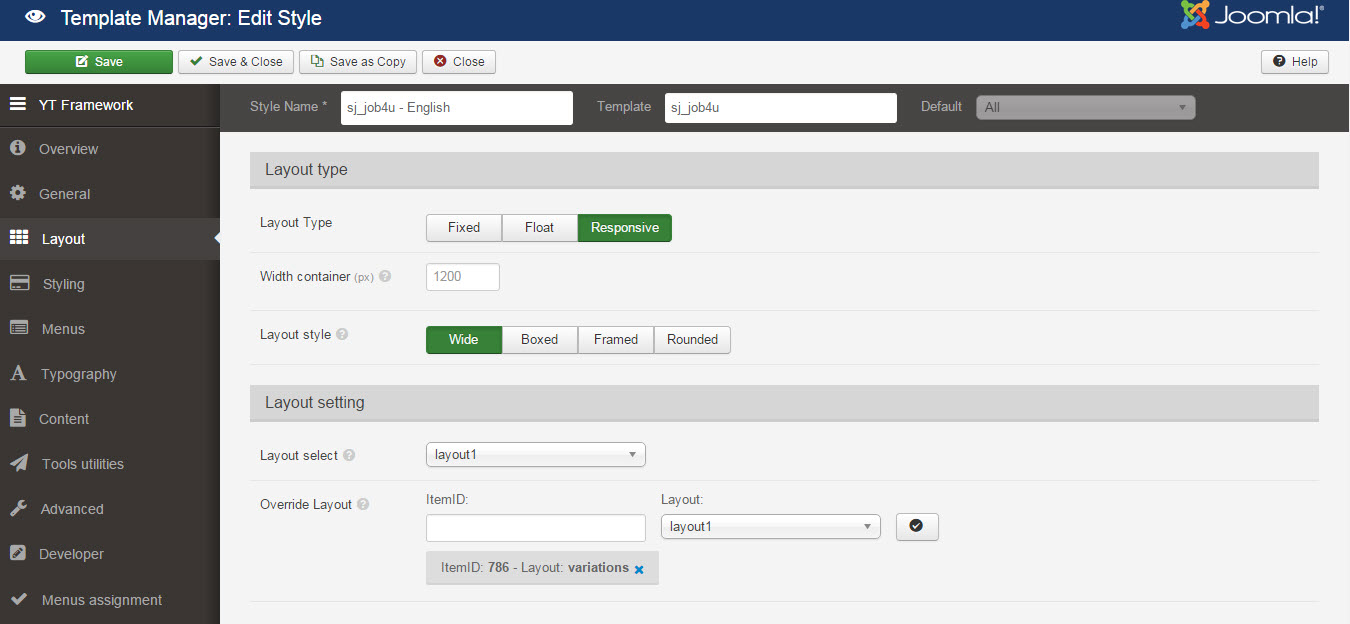
Go to Extensions > Template Manager > SJ Job4u. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

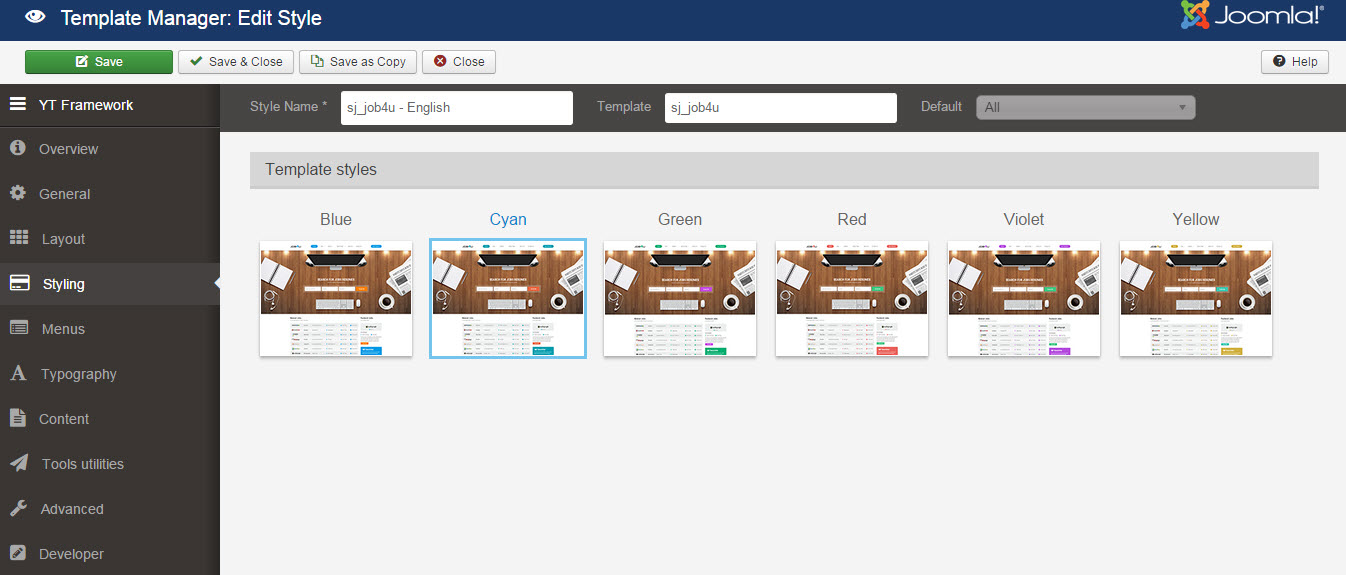
STYLING

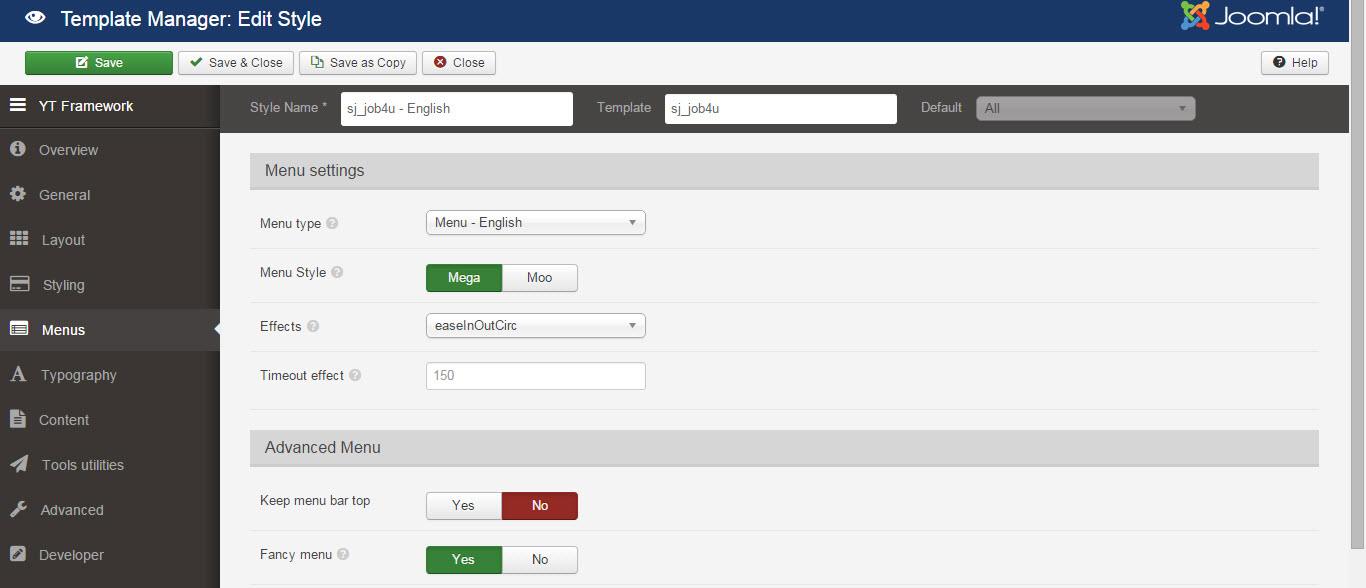
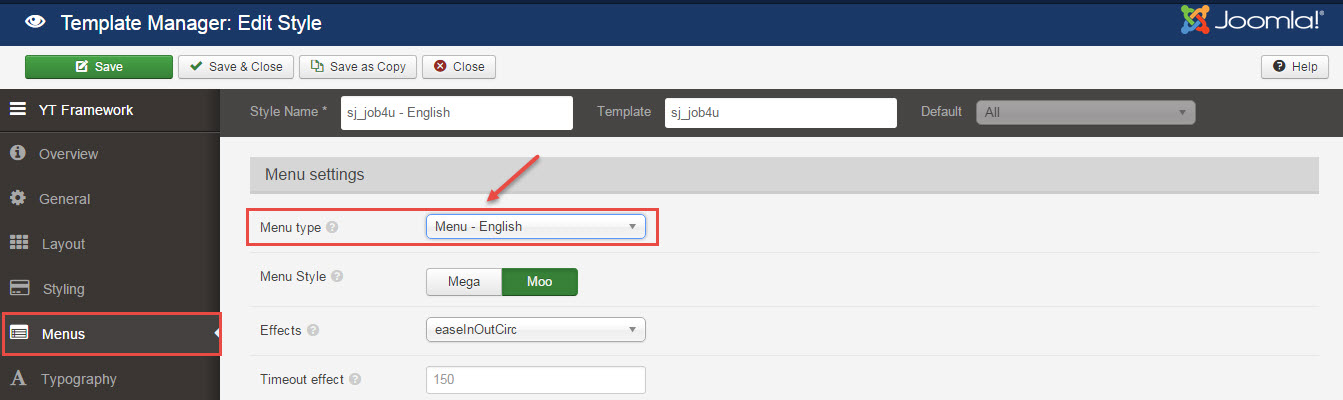
MENUS

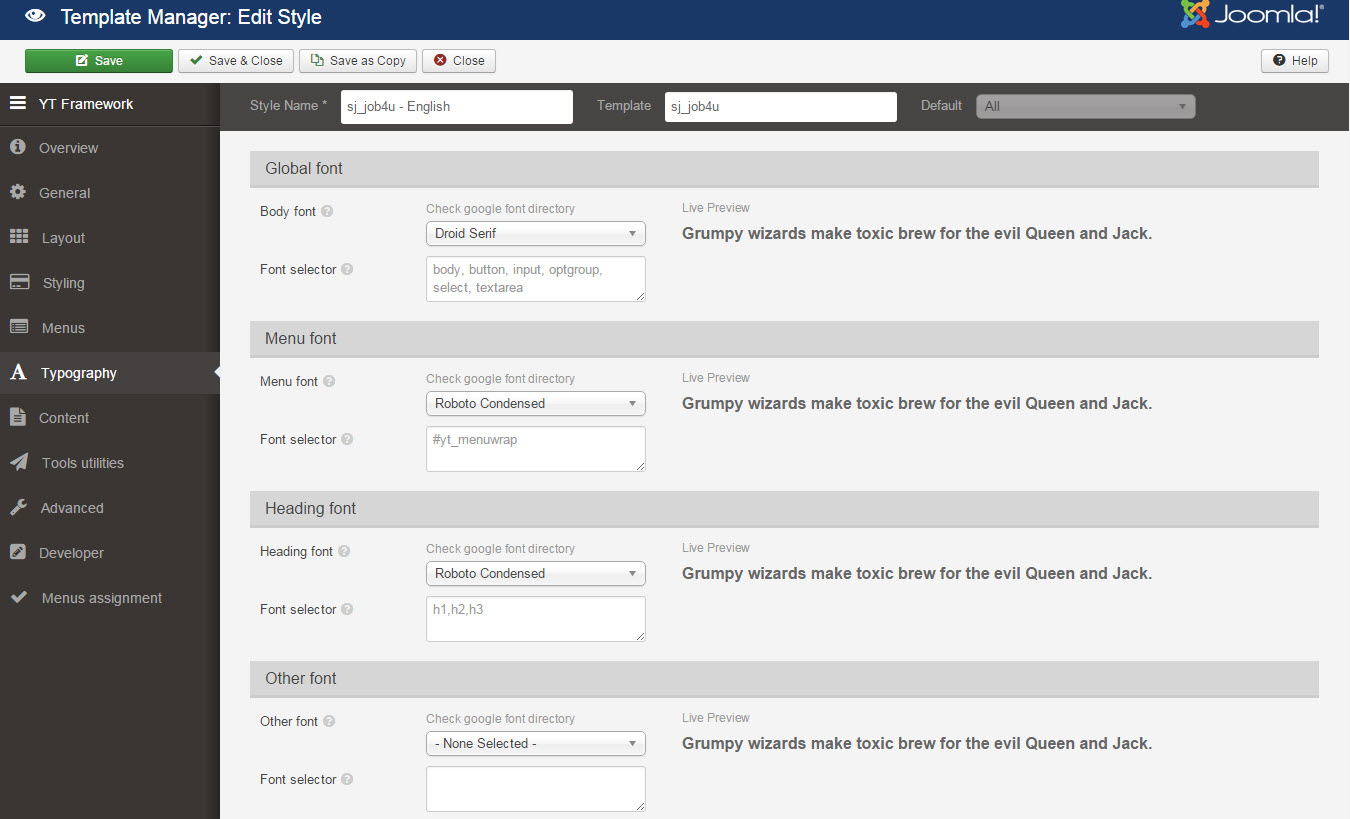
TYPOGRAPHY

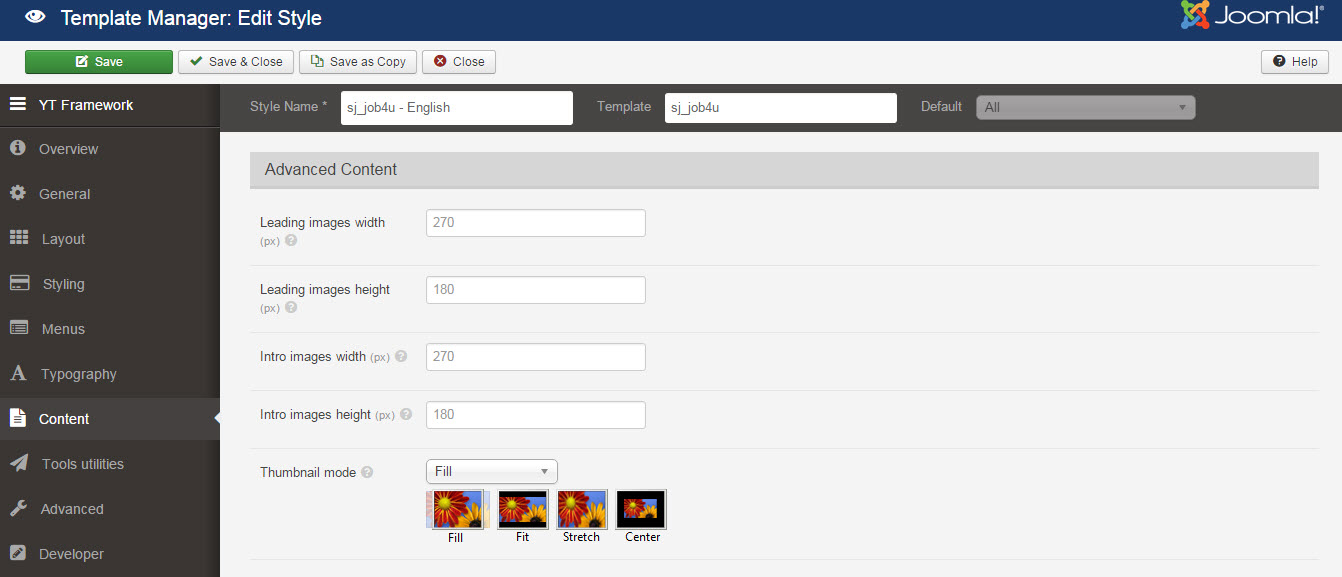
CONTENT

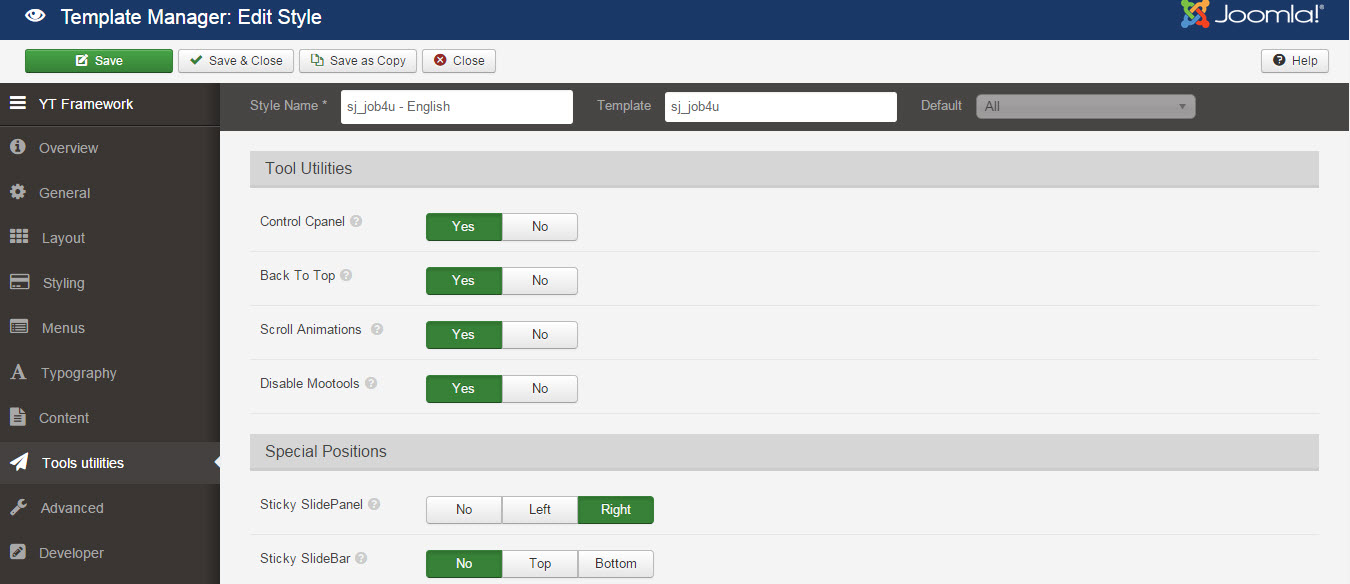
TOOLS UTILITIES

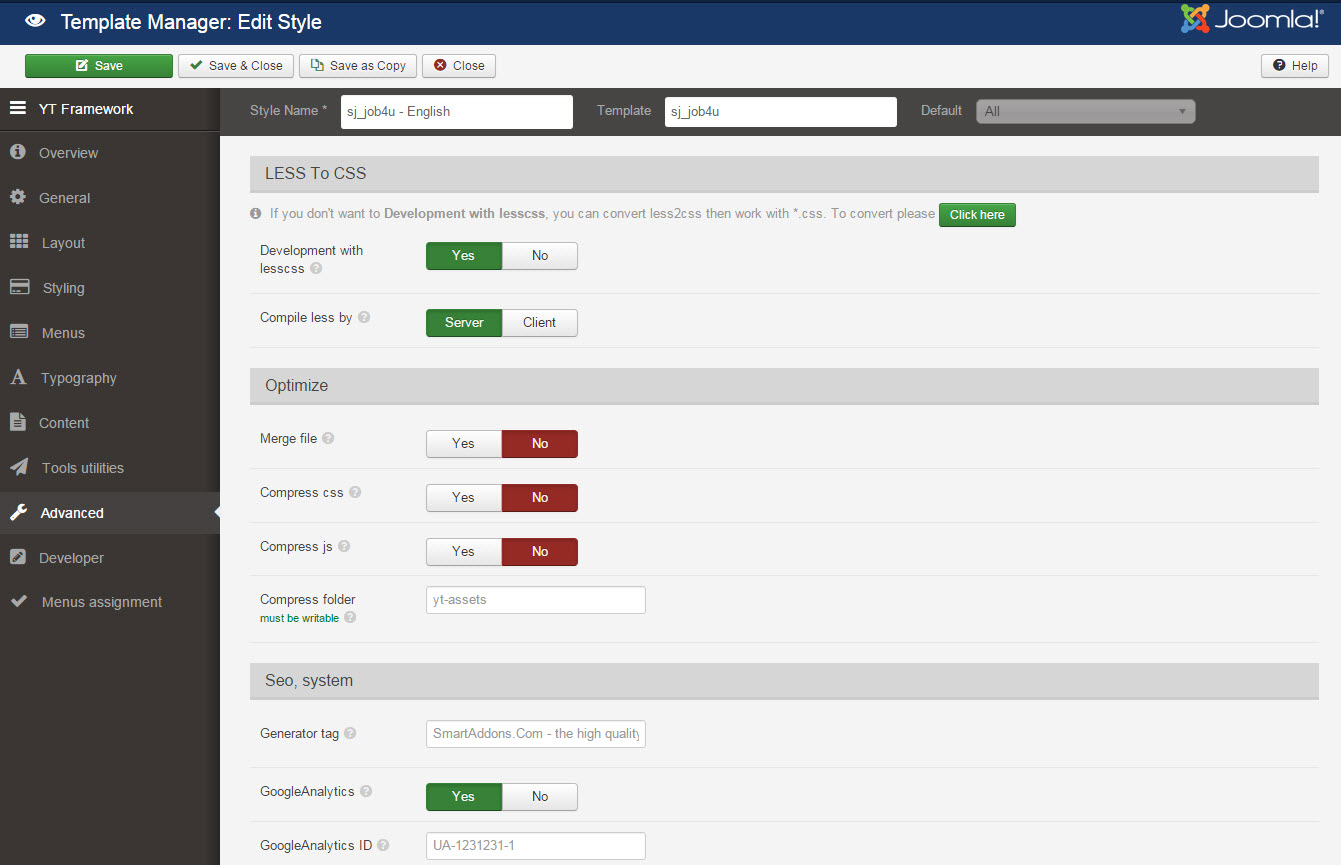
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Job4u demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Job4u, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Job4u, please go to here
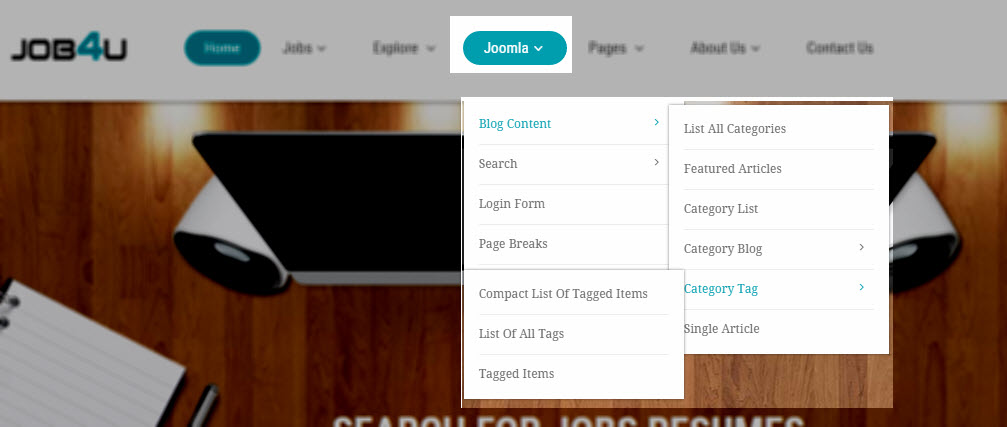
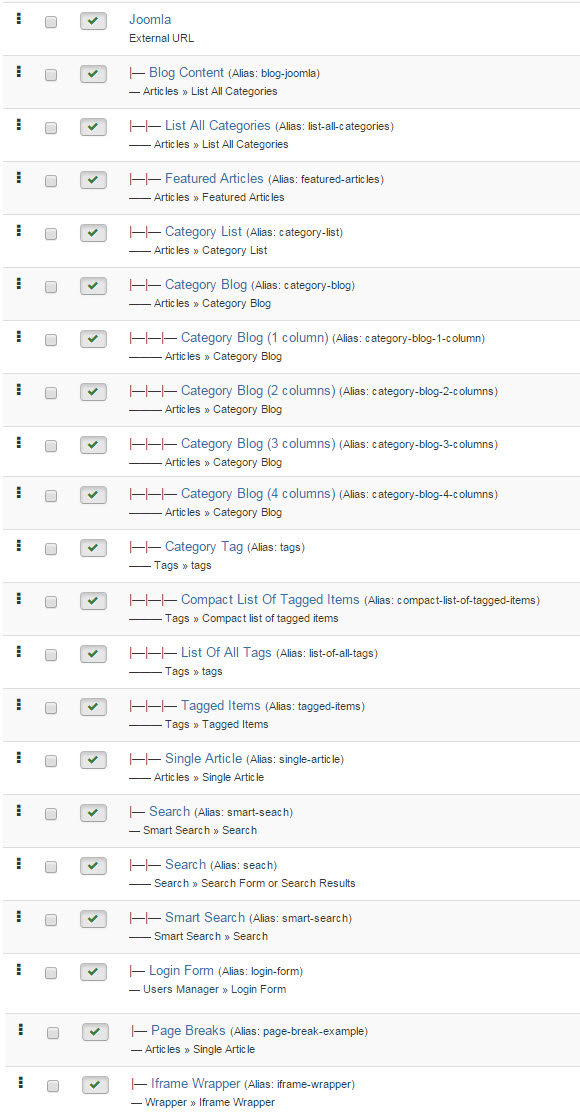
4.3.1. Joomla Menu Configuration
Frontend Appearance

Tree of Joomla Menu

Backend Settings
1. Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
2. Blog Content
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
Backend Settings
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
3. Category Blog
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
Backend Settings
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
4. Category Blog (1 column)
To configure Category Blog (1 column), please go to Menus >> Main menu – English >> Find “Category Blog (1 column)” (you can create new menu if this menu is not exist).
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
Backend Settings
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
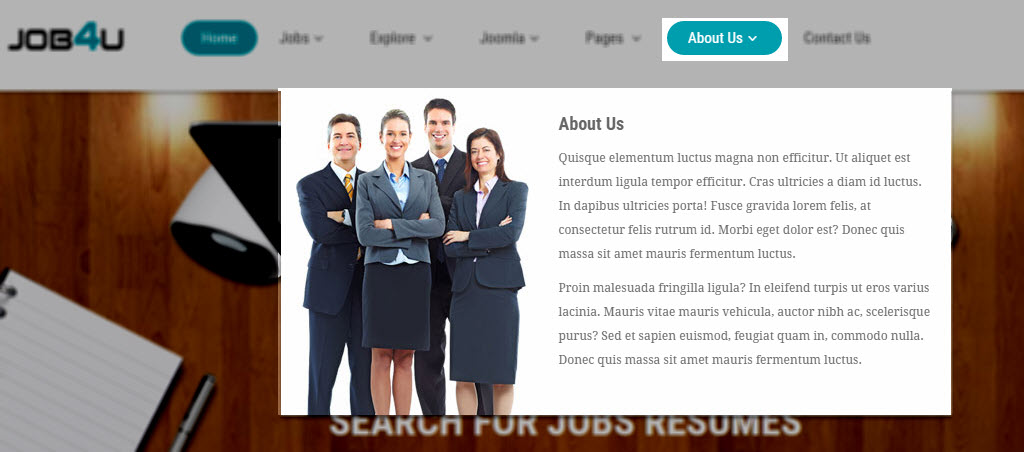
4.3.2 About Us Menu Configuration
Frontend Appearance

Backend Settings
About us Menu
To configure “About Us Menu”, please go to Menus >> Main menu – English >> Find “About Us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Menu Item Alias
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Mega – About Us
Module Class Suffix: Not Use
Menu Type: Custom HTML
To configure Mega – About Us, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<p><img class="pull-left" src="images/content/bg_mega.jpg" alt="" /></p> <h3 class="modtitle">About Us</h3> <p>Quisque elementum luctus magna non efficitur. Ut aliquet est interdum ligula tempor efficitur. Cras ultricies a diam id luctus. In dapibus ultricies porta! Fusce gravida lorem felis, at consectetur felis rutrum id. Morbi eget dolor est? Donec quis massa sit amet mauris fermentum luctus.</p> <p>Proin malesuada fringilla ligula? In eleifend turpis ut eros varius lacinia. Mauris vitae mauris vehicula, auctor nibh ac, scelerisque purus? Sed et sapien euismod, feugiat quam in, commodo nulla. Donec quis massa sit amet mauris fermentum luctus.</p> |
4.4 Extension Configuration
4.4.1 Login Position
Frontend Appearance

4.4.1.1 Login Form – Login Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Language Switcher – Login Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
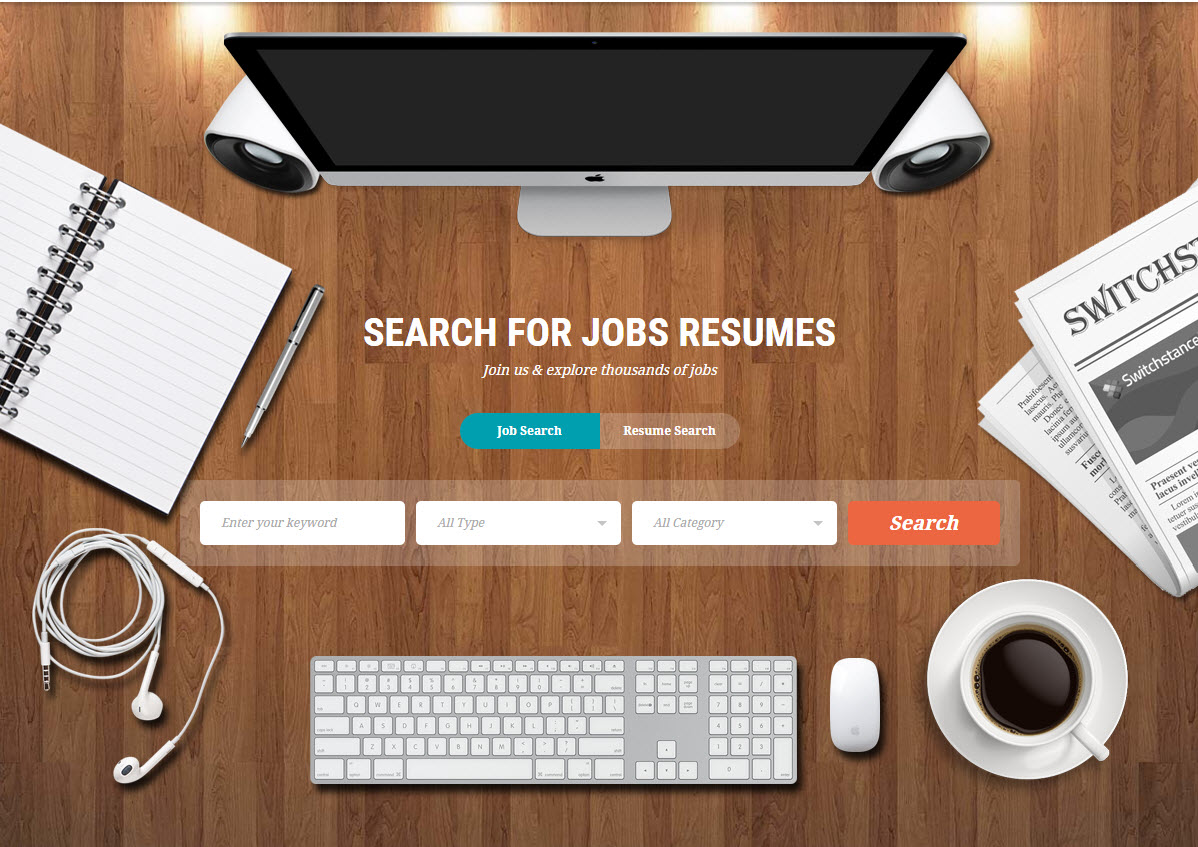
4.4.2 Home Seach Jobs Resumer – Breadcrumb Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="jsjob_search"> <div class="element_seach1"><span class="computer" data-sr="enter top hustle 50px over 1.5s"><img src="images/content/module/computer.png" alt="" /></span> <span class="book" data-sr="enter right wait 0.5s"><img src="images/content/module/book.png" alt="" /></span> <span class="earphone" data-sr="enter right wait 1.5s"><img src="images/content/module/earphone.png" alt="" /></span></div> <div class="main_jobsearch">{loadposition homesearch}</div> <div class="element_seach2"><span class="newspaper" data-sr="enter left wait 0.5s"><img src="images/content/module/newspaper.png" alt="" /></span> <span class="coffeecup" data-sr="enter left wait 1.5s"><img src="images/content/module/coffeecup.png" alt="" /></span> <span class="keyboard" data-sr="enter bottom hustle 50px over 1.5s"><img src="images/content/module/keyboard.png" alt="" /></span></div> </div> |
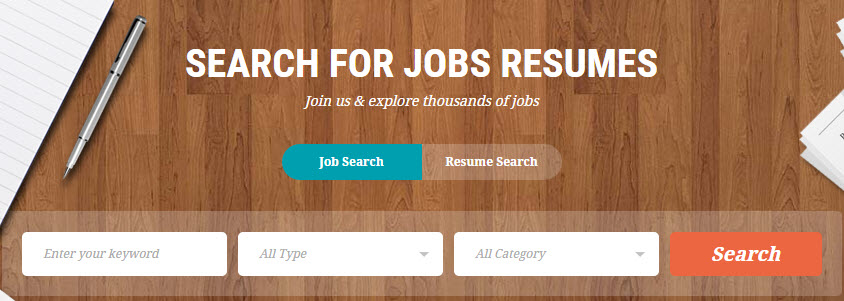
4.4.3 SJ JobSearch English – Homesearch Position
Module Position – Module Suffix
Module Class Suffix: sj_jobsearch
Module Type: SJ JobSearch for JS Jobs
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ JobSearch for JS Jobs” module.
- Module: backend settings
- Advanced: backend settings
4.4.4 Newest Jobs English – Top1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Latest Jobs For Js Jobs
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Latest Jobs For Js Jobs” module.
- Module: backend settings
- Newest Item Options: backend settings
- Future Item Options: backend settings
- Advanced: backend settings
4.4.5 Top2 Position
Frontend Appearance

4.4.5.1 Future Jobs English – Top2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Latest Jobs For Js Jobs
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Latest Jobs For Js Jobs” module.
- Module: backend settings
- Newest Item Options: backend settings
- Future Item Options: backend settings
- Advanced: backend settings
4.4.5.2 Newsletter – Top2 Position
Module Position – Module Suffix
Module Class Suffix: job_newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.6 Top3 Position
Frontend Appearance

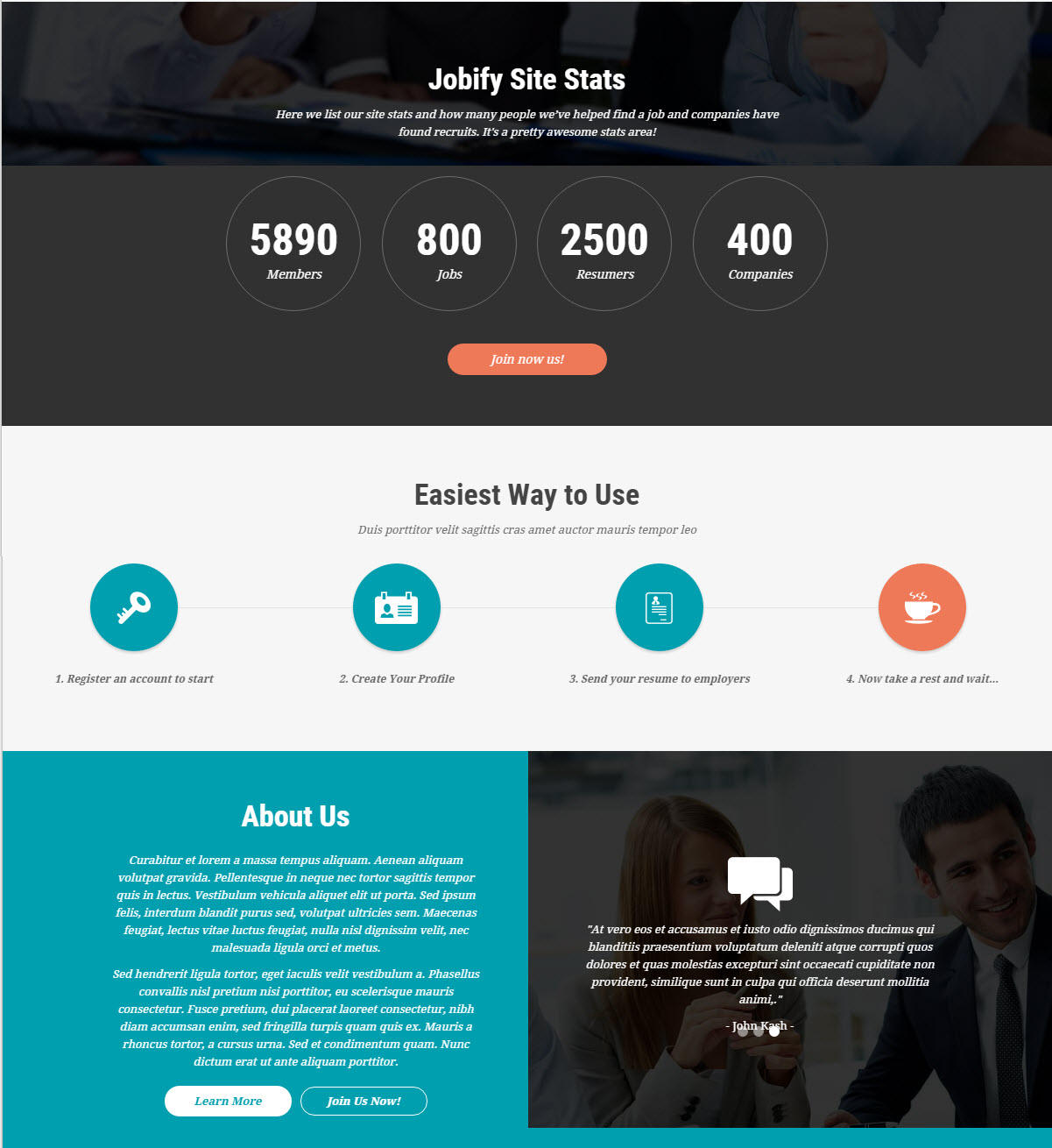
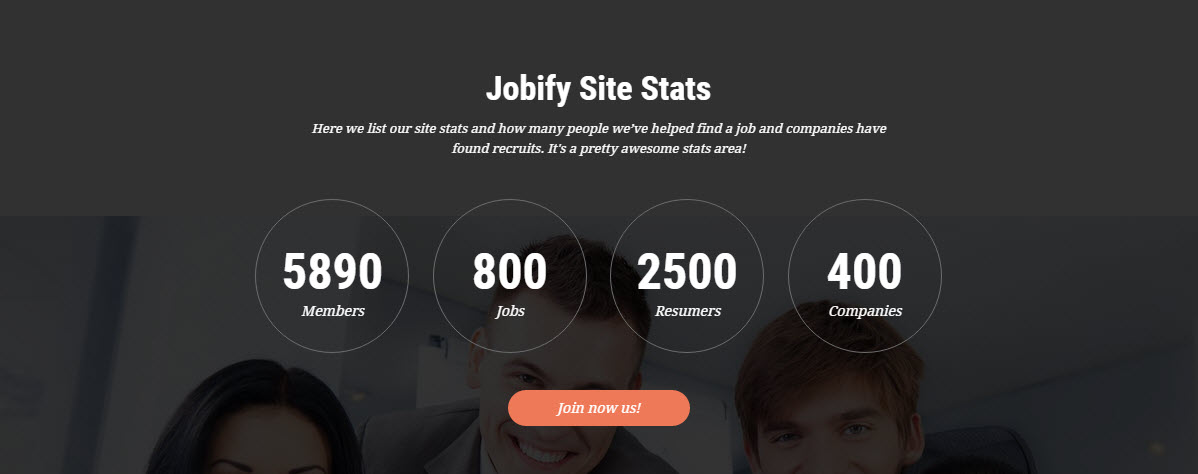
4.4.6.1 Jobify Site Stats English – Top3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="joblist_serv"> <h3 class="joblist">Jobify Site Stats</h3> <p class="sjoblist">Here we list our site stats and how many people we’ve helped find a job and companies have found recruits. It's a pretty awesome stats area!</p> <ul> <li> <div class="wrap_counter"> <div class="counter">5890</div> <p>Members</p> </div> </li> <li> <div class="wrap_counter"> <div class="counter">800</div> <p>Jobs</p> </div> </li> <li> <div class="wrap_counter"> <div class="counter">2500</div> <p>Resumers</p> </div> </li> <li> <div class="wrap_counter"> <div class="counter">400</div> <p>Companies</p> </div> </li> </ul> <a class="bt_joblist" title="" href="#">Join now us!</a></div> |
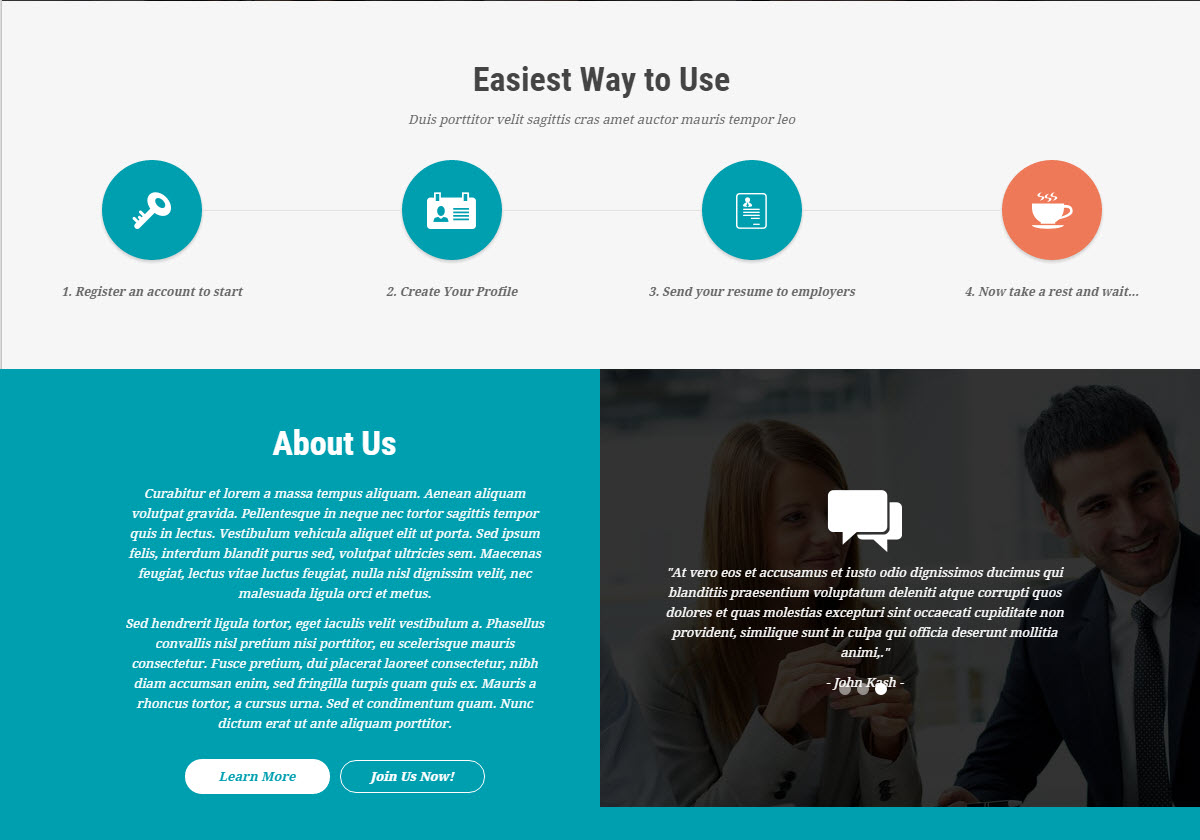
4.4.6.2 Easiest Way to Use English – Top3 Position
Module Position – Module Suffix
Module Class Suffix: ewtu
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<h3 class="ewtulist">Easiest Way to Use</h3> <p class="sewtulist">Duis porttitor velit sagittis cras amet auctor mauris tempor leo</p> <div class="ewtu_head"> <ul class="row"> <li class="col-md-3 col-sm-3 "><a title="" href="#"><span class="ico"><img src="images/icons/ico_key.png" alt="" /></span></a> <p>1. Register an account to start</p> </li> <li class="col-md-3 col-sm-3"><a title="" href="#"><span class="ico"><img src="images/icons/ico_profiles.png" alt="" /></span></a> <p>2. Create Your Profile</p> </li> <li class="col-md-3 col-sm-3"><a title="" href="#"><span class="ico"><img src="images/icons/ico_employ.png" alt="" /></span></a> <p>3. Send your resume to employers</p> </li> <li class="col-md-3 col-sm-3 active"><a title="" href="#"><span class="ico"><img src="images/icons/ico_tea.png" alt="" /></span></a> <p>4. Now take a rest and wait...</p> </li> </ul> </div> <div class="ewtu_bottom"> <div class="ewtu_bottoma"> <div class="ewtu_content"> <h4>About Us</h4> <p>Curabitur et lorem a massa tempus aliquam. Aenean aliquam volutpat gravida. Pellentesque in neque nec tortor sagittis tempor quis in lectus. Vestibulum vehicula aliquet elit ut porta. Sed ipsum felis, interdum blandit purus sed, volutpat ultricies sem. Maecenas feugiat, lectus vitae luctus feugiat, nulla nisl dignissim velit, nec malesuada ligula orci et metus.</p> <p>Sed hendrerit ligula tortor, eget iaculis velit vestibulum a. Phasellus convallis nisl pretium nisi porttitor, eu scelerisque mauris consectetur. Fusce pretium, dui placerat laoreet consectetur, nibh diam accumsan enim, sed fringilla turpis quam quis ex. Mauris a rhoncus tortor, a cursus urna. Sed et condimentum quam. Nunc dictum erat ut ante aliquam porttitor.</p> <div class="btewtu"><a title="" href="#">Learn More</a><a class="bt2" title="" href="#">Join Us Now!</a></div> </div> </div> <div class="ewtu_bottomb" style="background: url('images/content/bg_ewtu.jpg');"> <div class="ewtu_content">[carousel width="100%" height="277px" align="none" control="no" count="3" autoslide="yes"] [carousel_item ] <p><img src="images/icons/ico_chat.png" alt="" /></p> <p>"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi,."</p> <p class="name">- John Kash -</p> [/carousel_item] [carousel_item ] <p><img src="images/icons/ico_chat.png" alt="" /></p> <p>"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi,."</p> <p class="name">- John Kash -</p> [/carousel_item] [carousel_item ] <p><img src="images/icons/ico_chat.png" alt="" /></p> <p>"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi,."</p> <p class="name">- John Kash -</p> [/carousel_item] [/carousel]</div> </div> </div> |
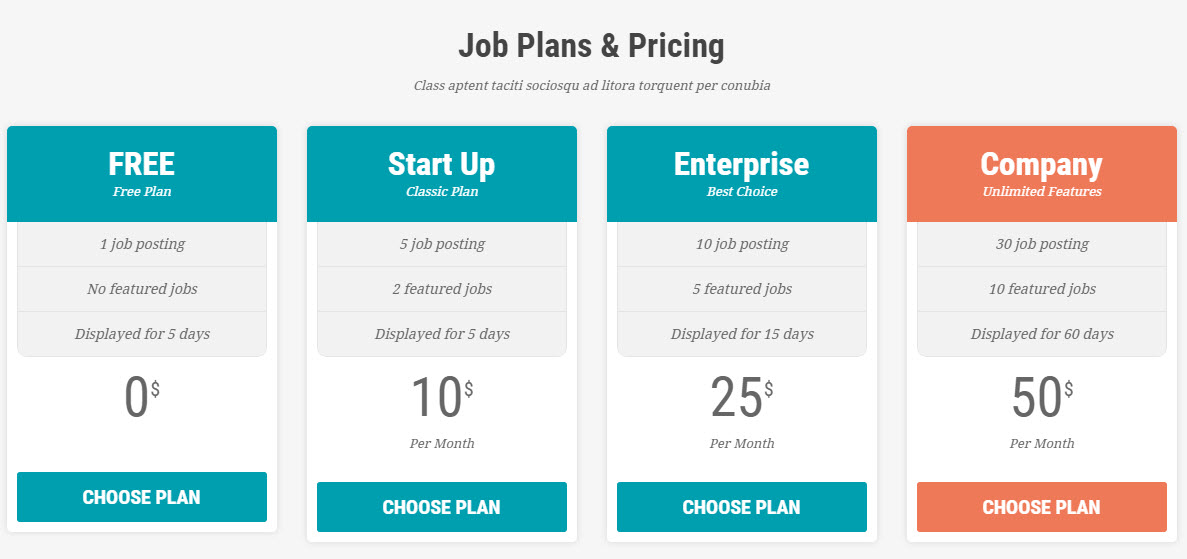
4.4.7 Jobs Plans & Pricing English – Top4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<h3 class="jp-htitle">Job Plans & Pricing</h3> <p class="jp-subtitle">Class aptent taciti sociosqu ad litora torquent per conubia</p> <div class="jplist row"> <div class="col-md-3 col-sm-6"> <div class="items"> <div class="jplist-header"> <h3>FREE</h3> <p>Free Plan</p> </div> <div class="jplist-content"> <ul> <li>1 job posting</li> <li>No featured jobs</li> <li>Displayed for 5 days</li> </ul> <div class="price"> <div class="price_h">0$</div> </div> </div> <a title="" href="#">choose plan</a></div> </div> <div class="col-md-3 col-sm-6"> <div class="items"> <div class="jplist-header"> <h3>Start Up</h3> <p>Classic Plan</p> </div> <div class="jplist-content"> <ul> <li>5 job posting</li> <li>2 featured jobs</li> <li>Displayed for 5 days</li> </ul> <div class="price"> <div class="price_h">10$</div> <p>Per Month</p> </div> </div> <a title="" href="#">choose plan</a></div> </div> <div class="col-md-3 col-sm-6"> <div class="items"> <div class="jplist-header"> <h3>Enterprise</h3> <p>Best Choice</p> </div> <div class="jplist-content"> <ul> <li>10 job posting</li> <li>5 featured jobs</li> <li>Displayed for 15 days</li> </ul> <div class="price"> <div class="price_h">25$</div> <p>Per Month</p> </div> </div> <a title="" href="#">choose plan</a></div> </div> <div class="col-md-3 col-sm-6"> <div class="items bestchoice"> <div class="jplist-header"> <h3>Company</h3> <p>Unlimited Features</p> </div> <div class="jplist-content"> <ul> <li>30 job posting</li> <li>10 featured jobs</li> <li>Displayed for 60 days</li> </ul> <div class="price"> <div class="price_h">50$</div> <p>Per Month</p> </div> </div> <a title="" href="#">choose plan</a></div> </div> </div> |
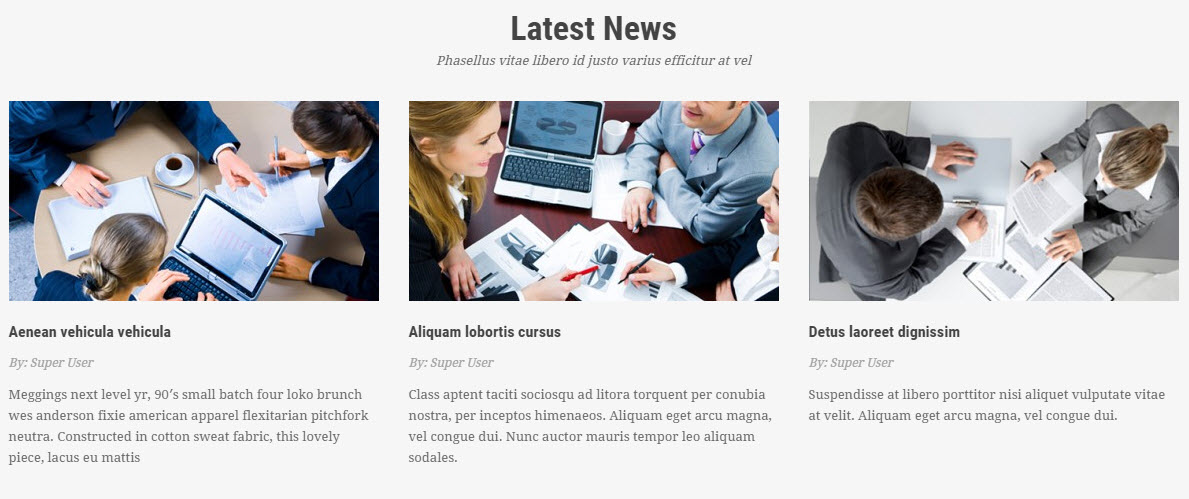
4.4.8 Latest News – Top5 Position
Module Position – Module Suffix
Module Class Suffix: latest_news
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.9 Featured Companies – Top6 Position
Module Position – Module Suffix
Module Class Suffix: list_brands
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="brands"> <p>Curabitur cursus ex a neque turpis duis.</p> <ul class="row"> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br1.png" alt="" /></a></li> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br2.png" alt="" /></a></li> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br3.png" alt="" /></a></li> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br4.png" alt="" /></a></li> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br5.png" alt="" /></a></li> <li class="col-md-2 col-sm-4"><a title="" href="#"><img src="images/content/brands/br6.png" alt="" /></a></li> </ul> </div> |
4.4.10 Contact Us – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul> <li>Address : No 40 Baria Sreet 133/2 Arizona City, AZ, United States</li> <li>Email: <a title="" href="#">support@job4u.domain</a></li> <li>Phone1: 202-555-0154</li> <li>Phone2: 202-876-0154</li> </ul> |
4.4.11 Useful Links – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul> <li><a title="" href="#">Terms and Conditions</a></li> <li><a title="" href="#">Privacy and Security</a></li> <li><a title="" href="#">Manufacturers</a></li> <li><a title="" href="#">Link exchanges</a></li> <li><a title="" href="#">Help & FAQs</a></li> </ul> |
4.4.12 Drop Us A Line – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>{module [328]}</p> |
4.4.13 Social Networking – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>[social type="facebook" style="cicle"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="cicle" ]http://twitter.com/#!/smartaddons [/social] [social type="google-plus" style="cicle" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="linkedin" style="cicle"]http://linkedin.com/smartaddons/joomla-templates[/social]</p> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

