1SYSTEM REQUIREMENTS – Back to top
SJ Justice is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
K2 component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

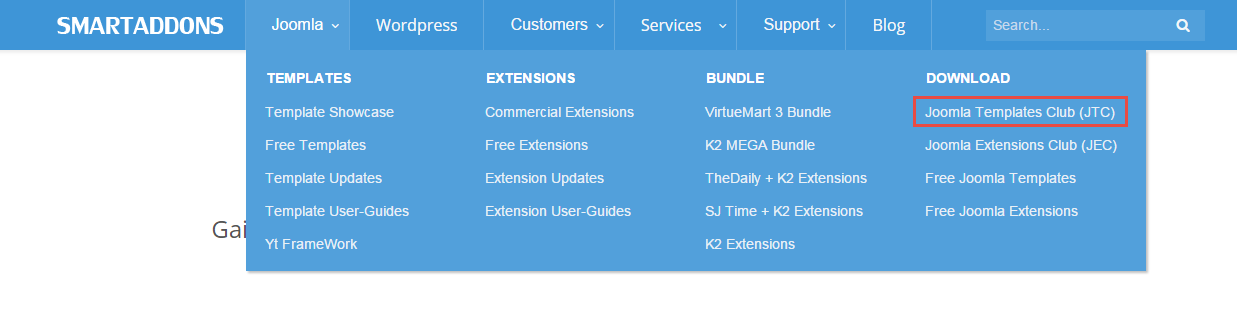
Step 2: Go to Joomla > Download > Joomla Templates Club

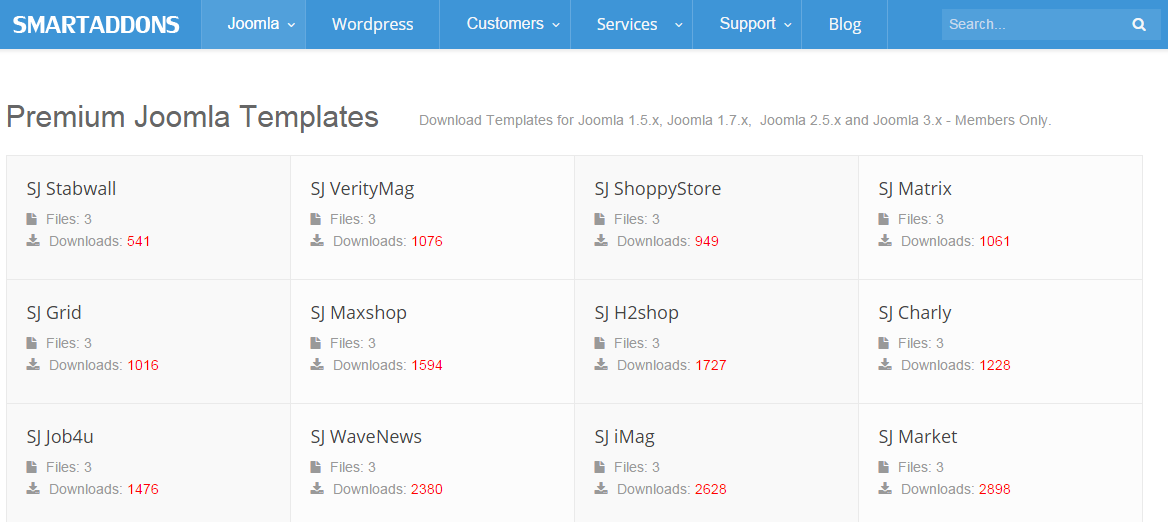
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
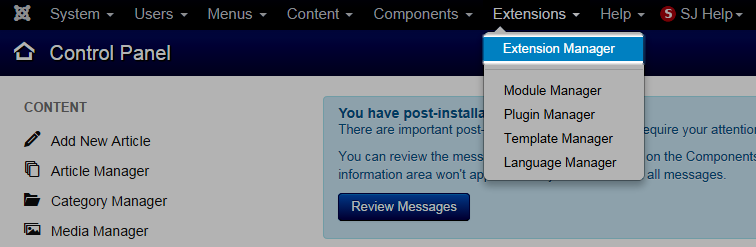
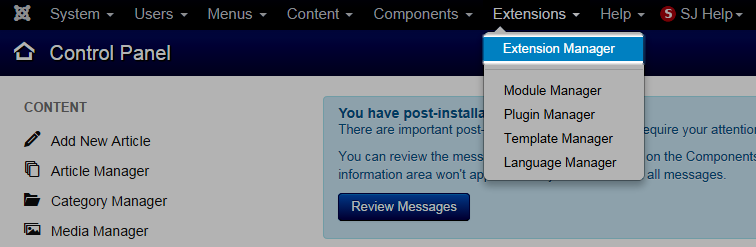
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

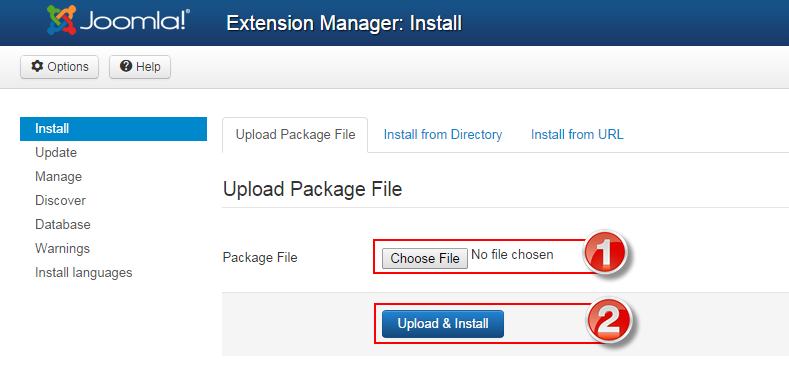
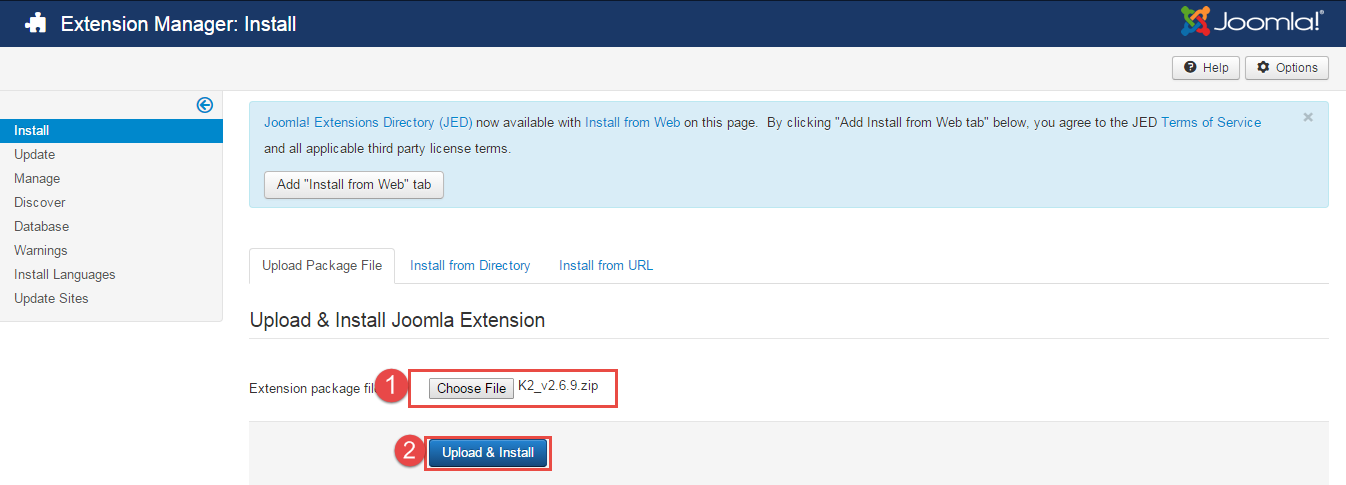
Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

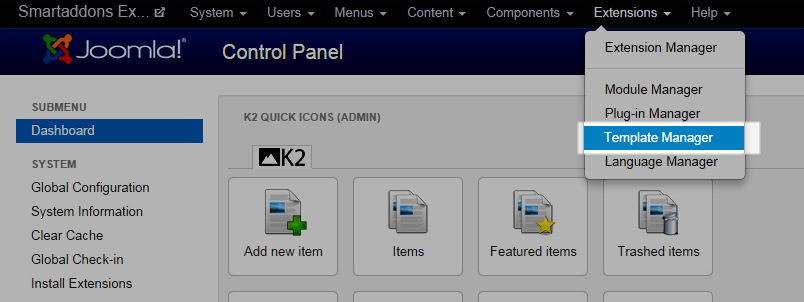
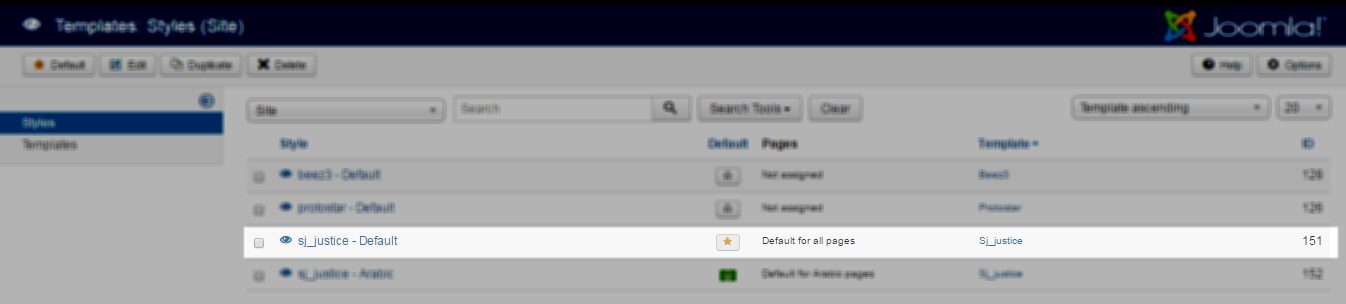
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
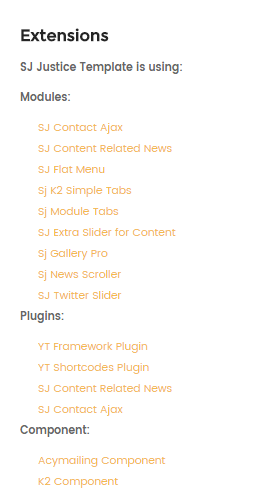
Here is list of extensions that are used in the template.

ENABLE MODULES
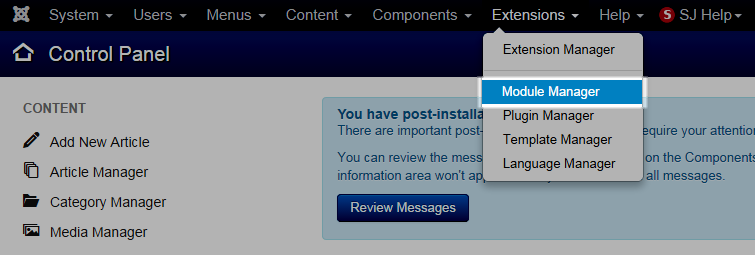
- Go to Extensions >> Module Manager.

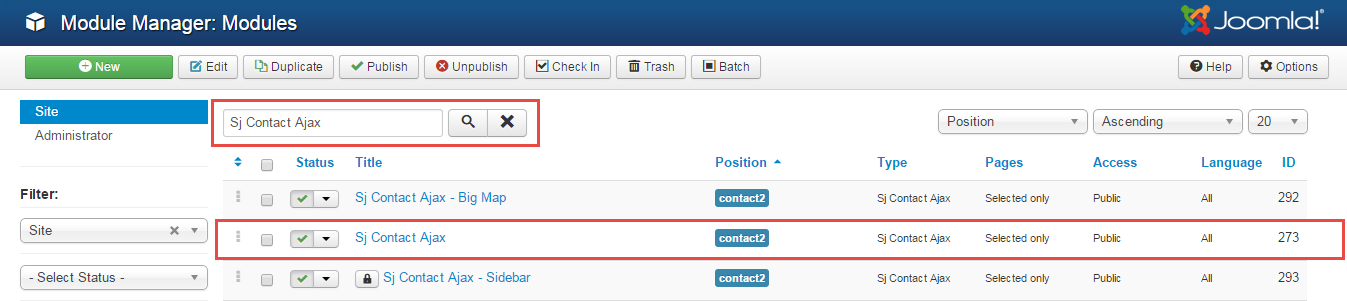
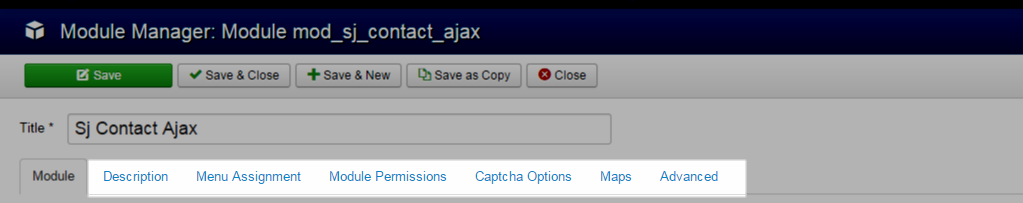
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
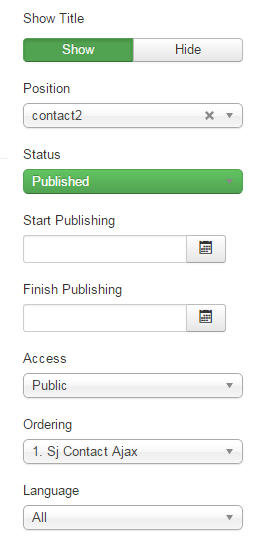
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

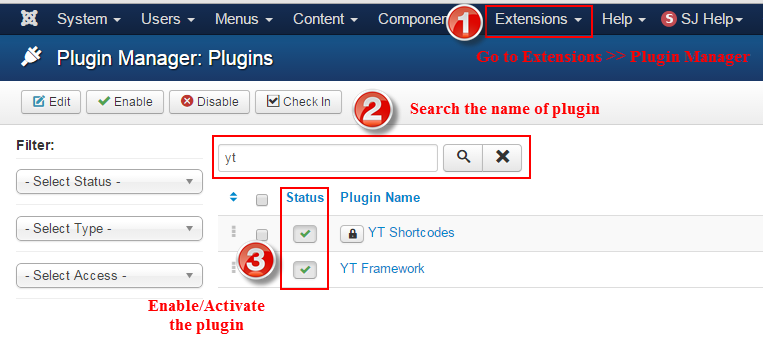
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
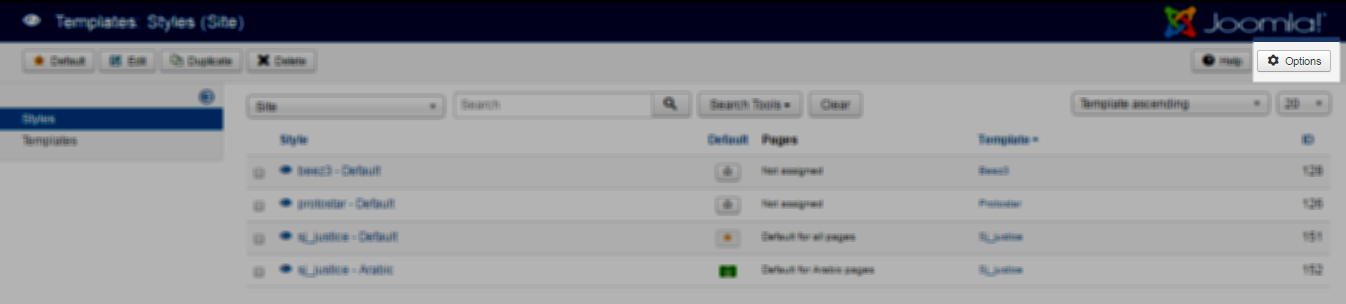
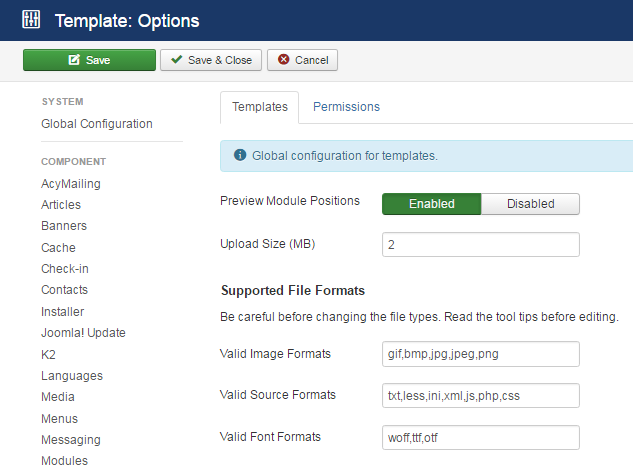
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

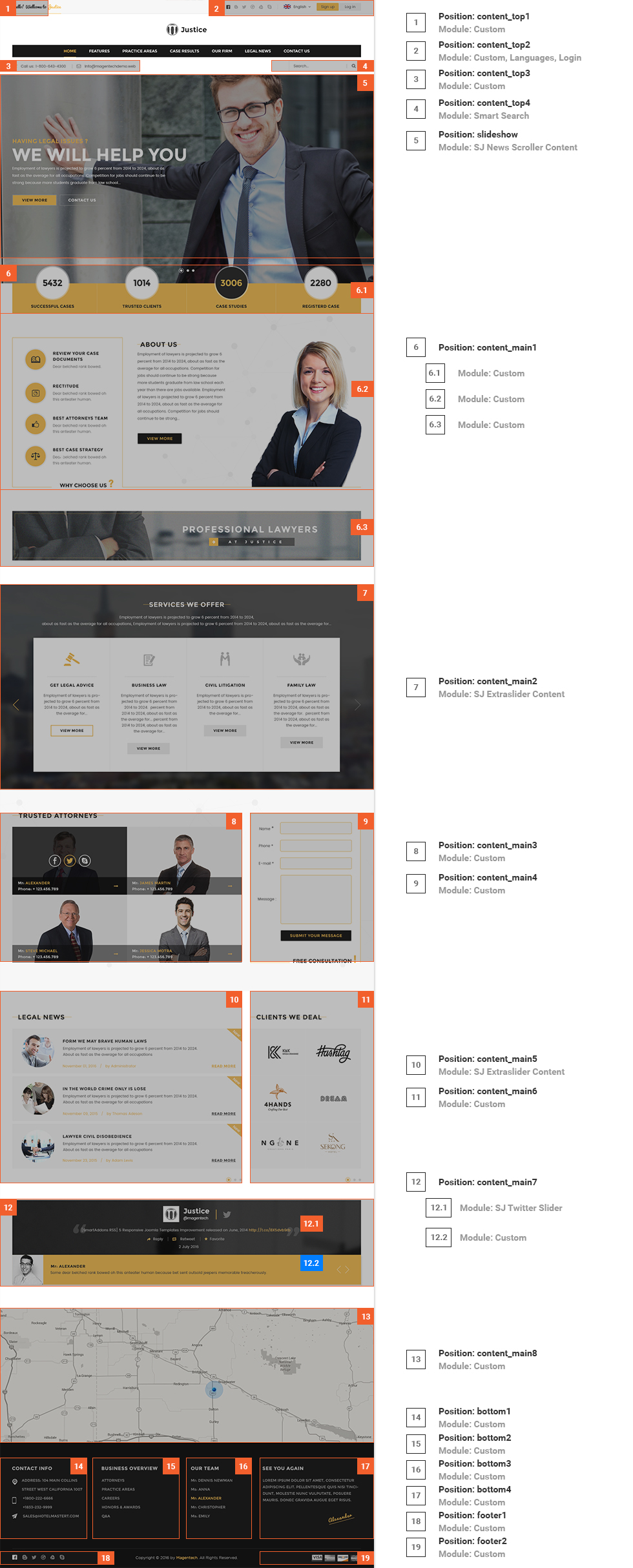
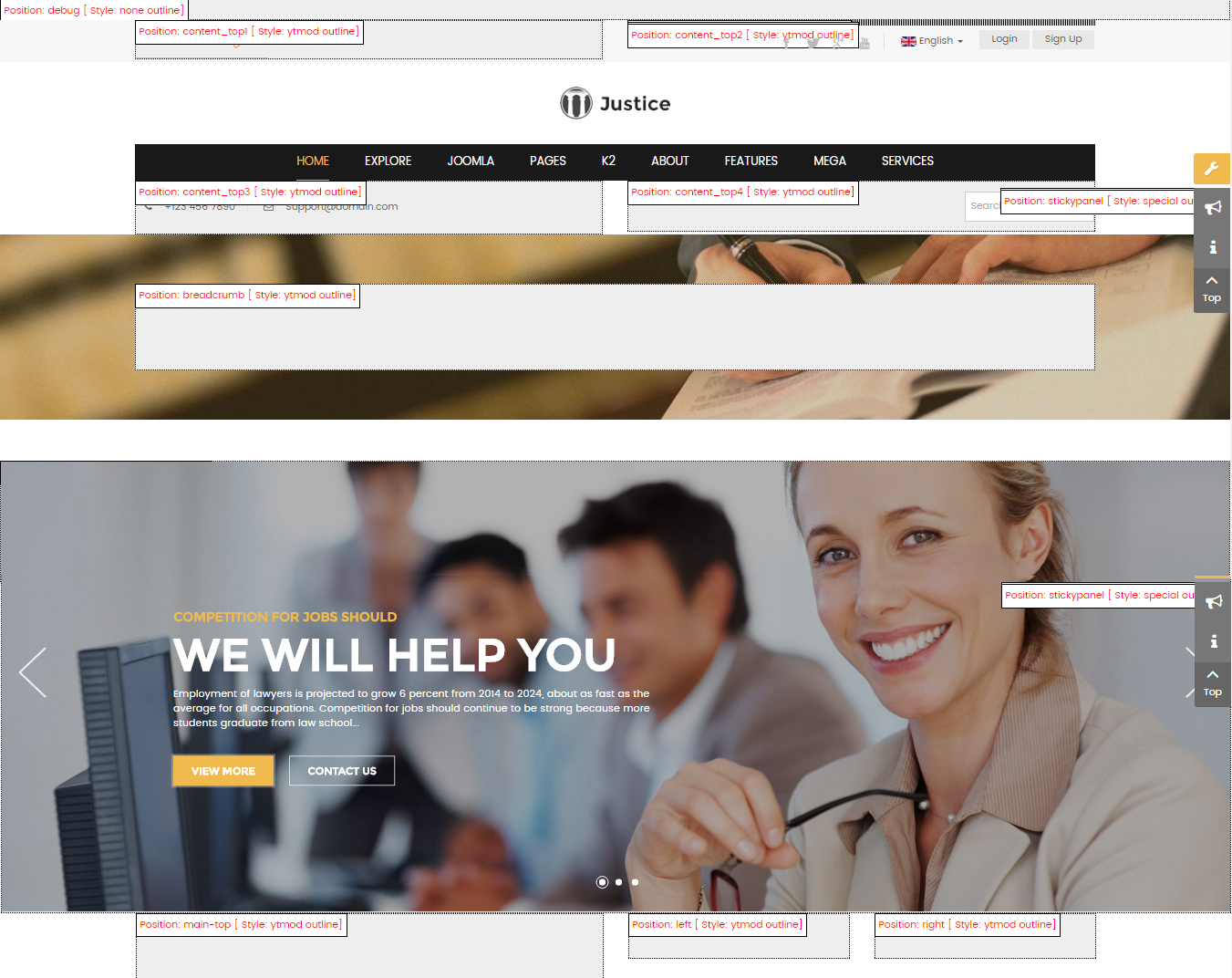
Step 4:The image below shows Module Positions

4.1 Layout Position Layout1
4.3 Template Configuration
Go to Extensions > Template Manager > SJ Justice. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

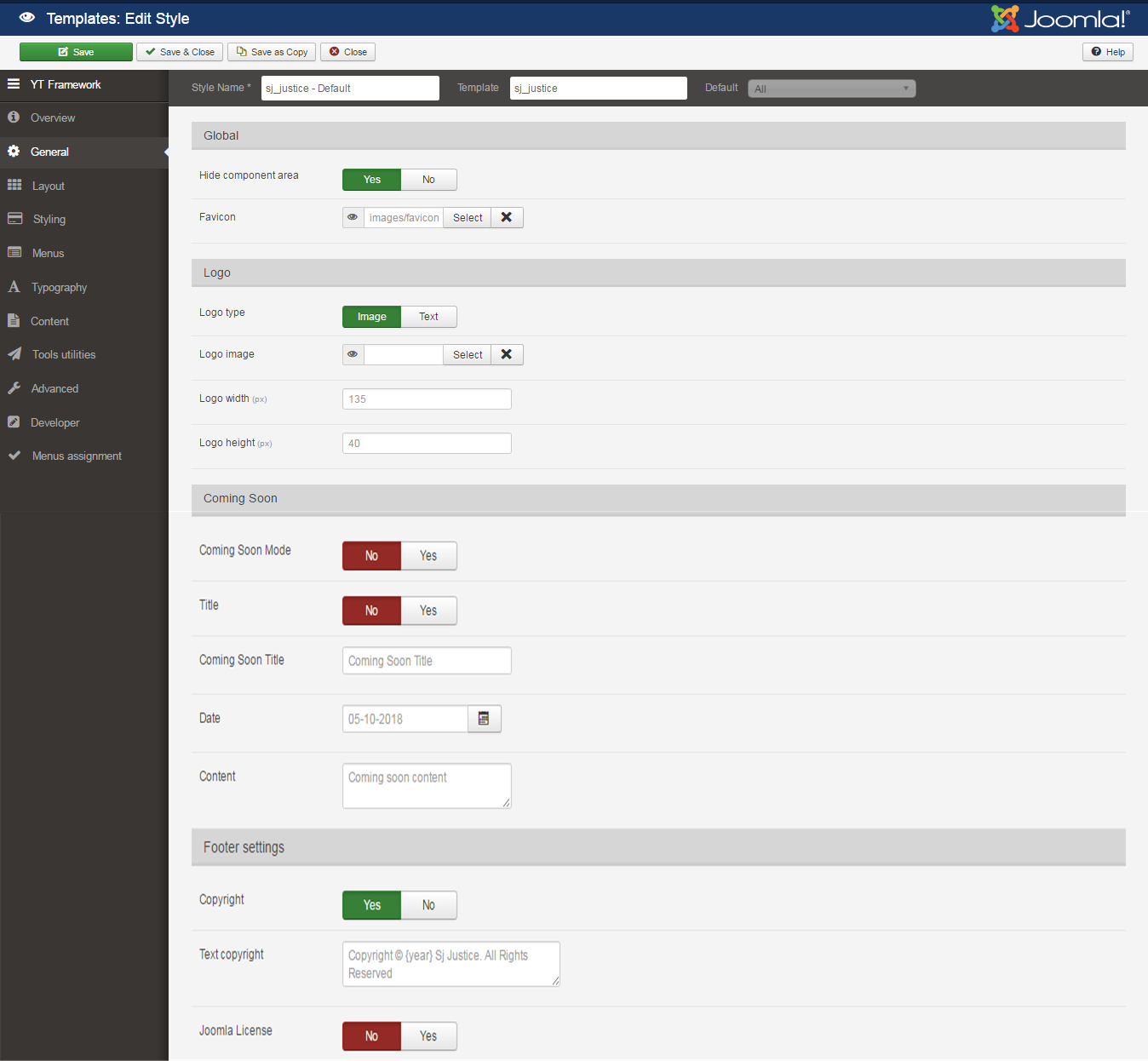
GENERAL

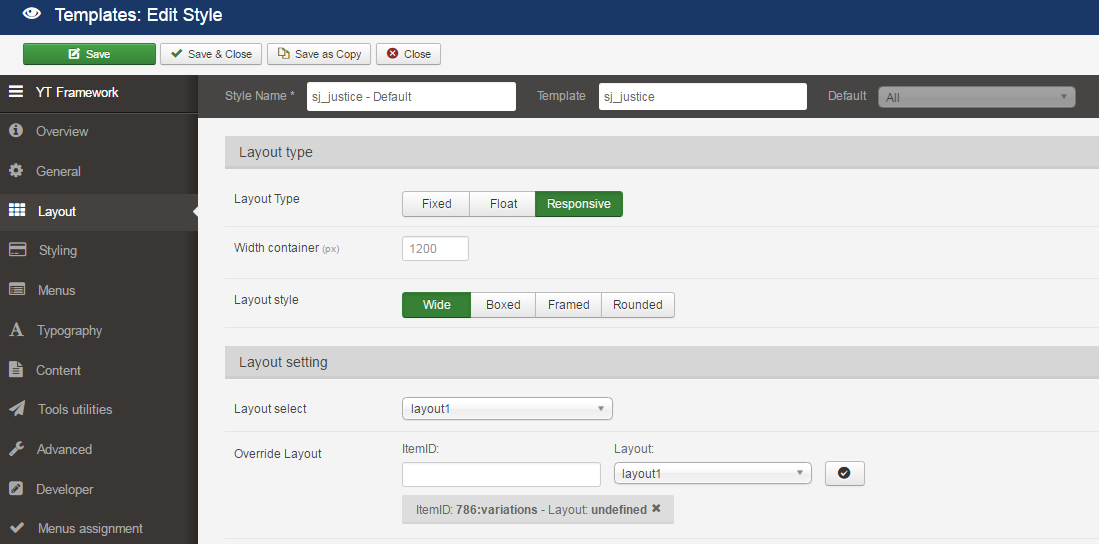
LAYOUT

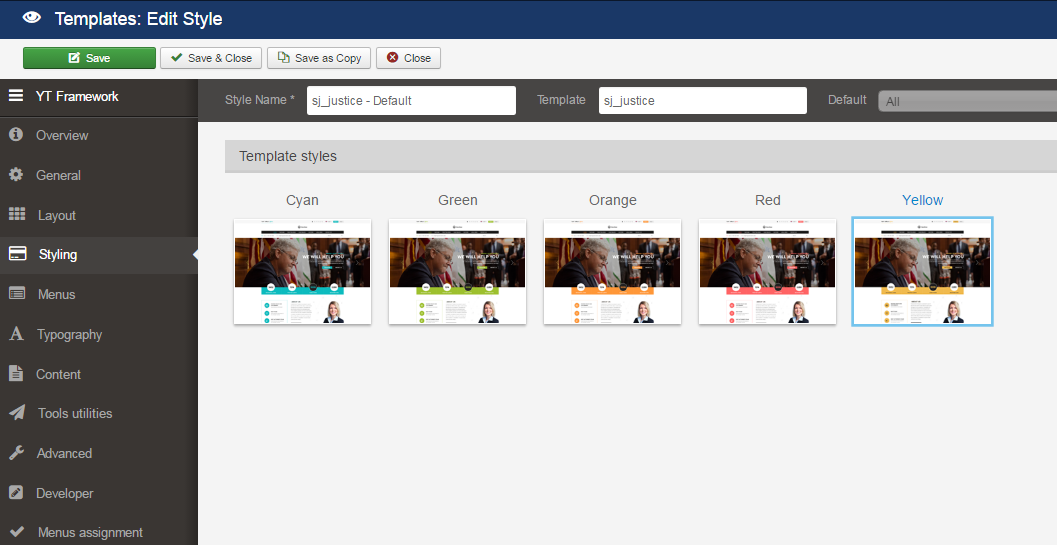
STYLING

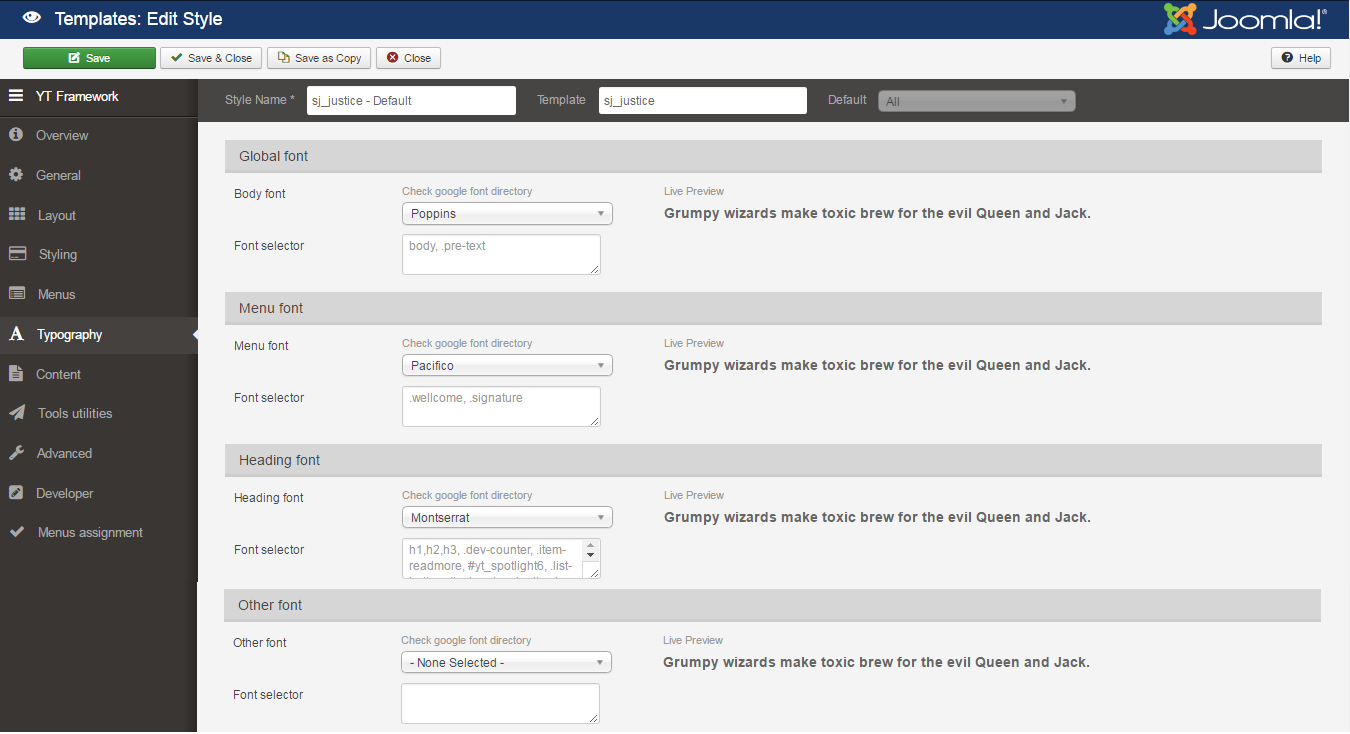
TYPOGRAPHY

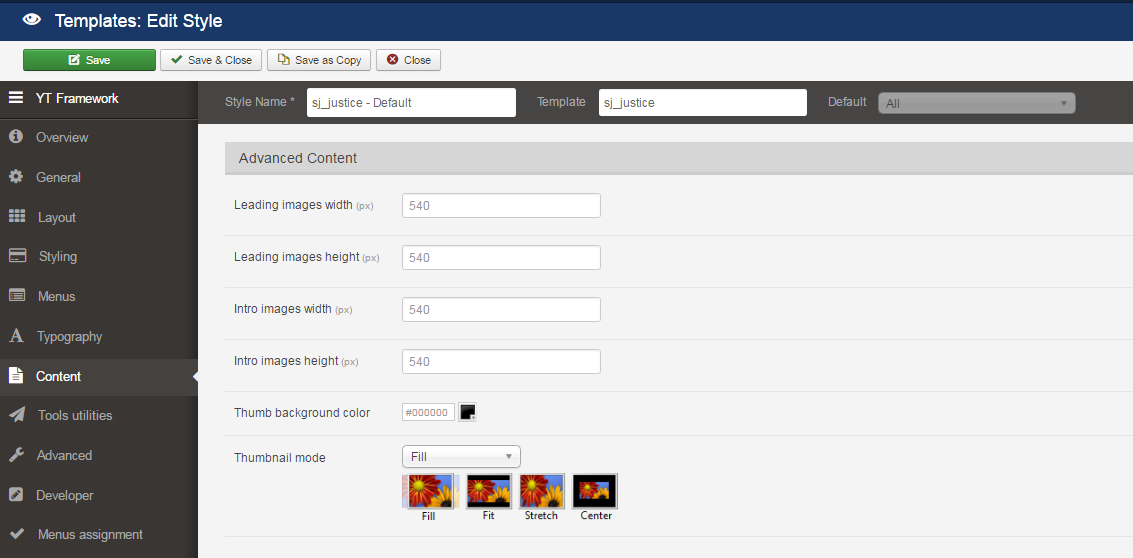
CONTENT

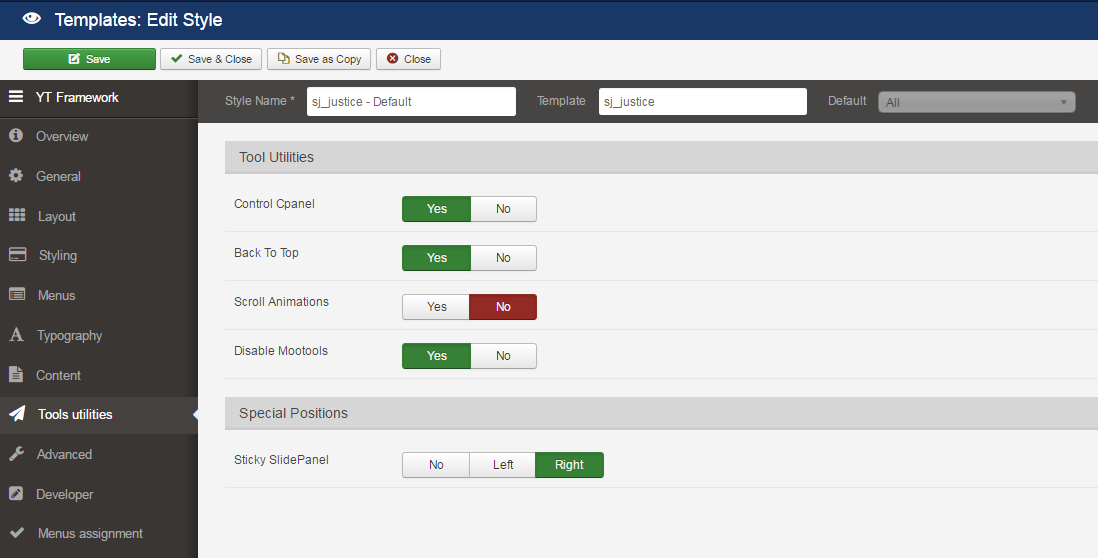
TOOLS UTILITIES

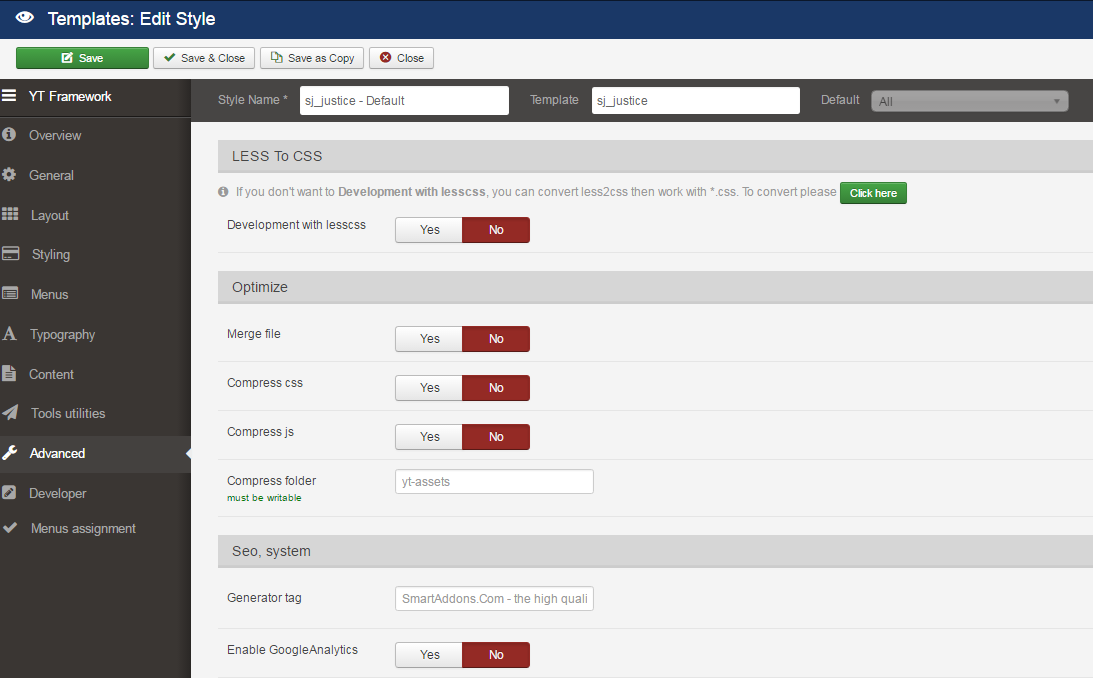
ADVANCED

4.4 Menu Configuration
If you want to make your site same as SJ Justice demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Justice, please go to here
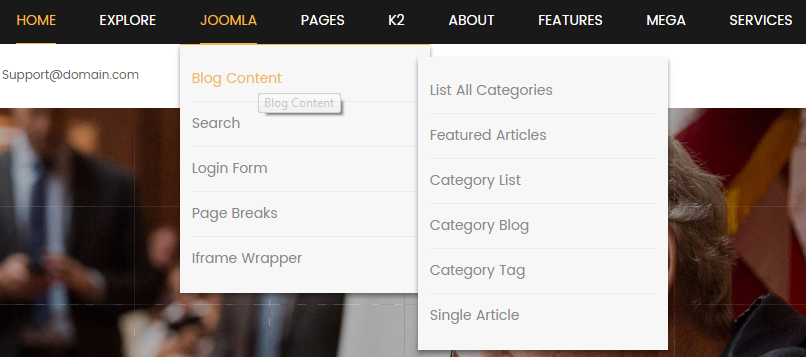
4.4.1 Joomla Menu Configuration
Frontend Appearance

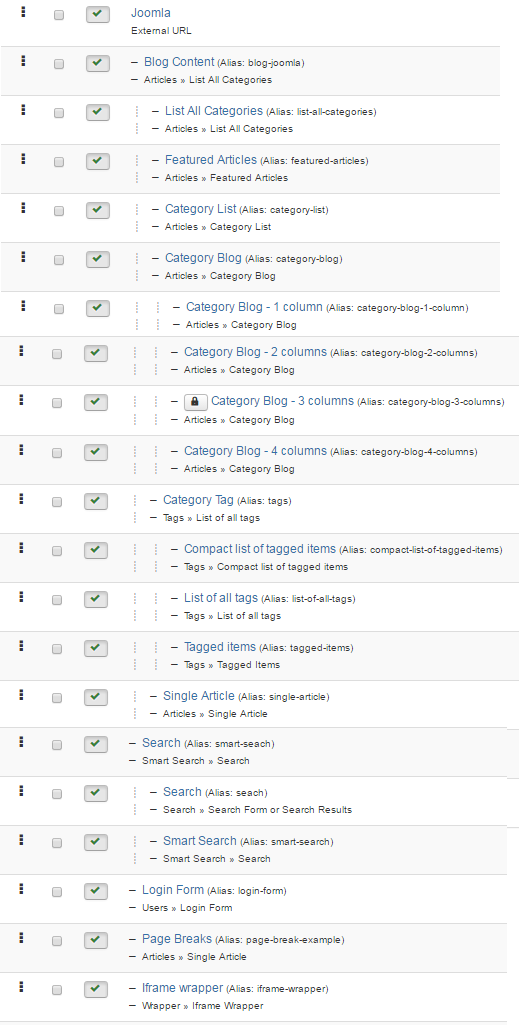
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
List All Categories
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure List All Categories, please go to Menus >> Main menu – English >> Find “List All Categories” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
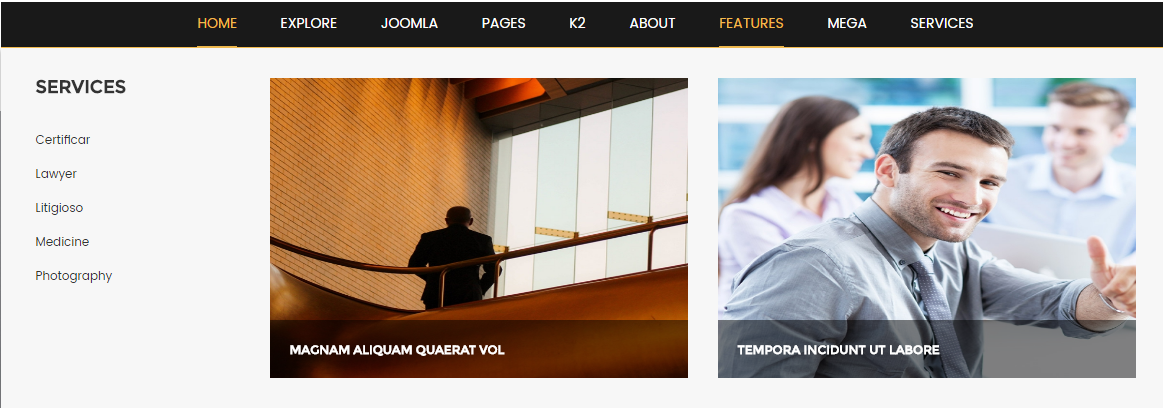
4.3.2 Features Menu Configuration
Frontend Appearance

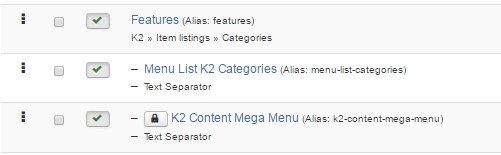
Tree of Feature Menu

Backend Settings
Features Menu
To configure “Features Menu”, please go to Menus >> Main menu >> Find “Features Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Categories
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Menu List K2 Categories
To configure “Menu List K2 Categories”, please go to Menus >> Main menu >> Find “Menu List K2 Categories” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Services please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Services” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
K2 Content Mega Menu
To configure “K2 Content Mega Menu”, please go to Menus >> Main menu >> Find “K2 Content Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure K2 Content Mega Menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content Mega Menu” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
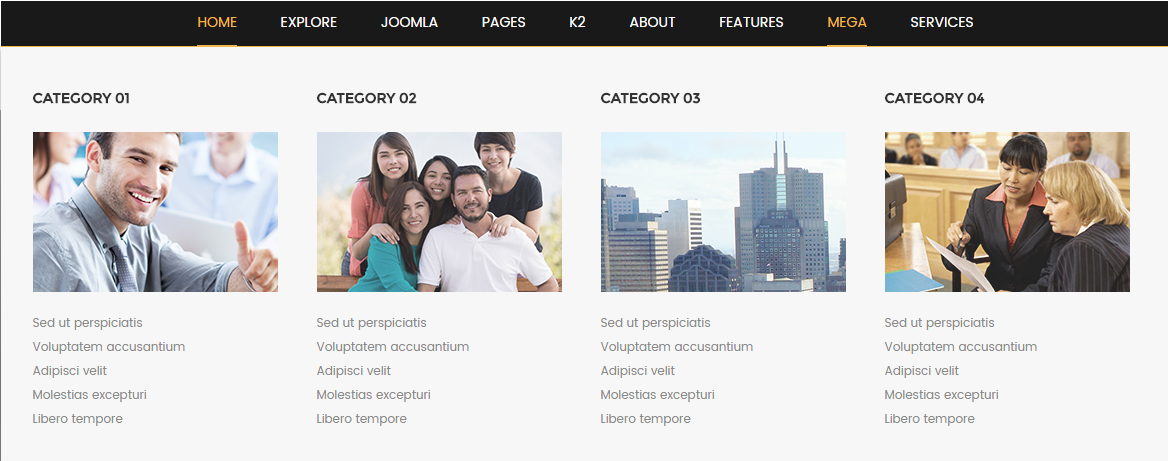
4.3.3 Mega Menu Configuration
Frontend Appearance

Tree of Mega Menu

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Categories
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Menu List Categories
To configure “Menu List Categories”, please go to Menus >> Main menu >> Find “Menu List Categories” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Custom mega menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom mega menu” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<div class="list-item row"> <div class="item col-md-3"> <h3 class="title-cate"><a title="" href="#">Category 01</a></h3> <img src="images/demo/m1.png" alt="" /> <ul class="list-cate"> <li><a title="" href="#">Sed ut perspiciatis</a></li> <li><a title="" href="#">Voluptatem accusantium </a></li> <li><a title="" href="#">Adipisci velit</a></li> <li><a title="" href="#">Molestias excepturi</a></li> <li><a title="" href="#">Libero tempore</a></li> </ul> </div> <div class="item col-md-3"> <h3 class="title-cate"><a title="" href="#">Category 02</a></h3> <img src="images/demo/m2.png" alt="" /> <ul class="list-cate"> <li><a title="" href="#">Sed ut perspiciatis</a></li> <li><a title="" href="#">Voluptatem accusantium </a></li> <li><a title="" href="#">Adipisci velit</a></li> <li><a title="" href="#">Molestias excepturi</a></li> <li><a title="" href="#">Libero tempore</a></li> </ul> </div> <div class="item col-md-3"> <h3 class="title-cate"><a title="" href="#">Category 03</a></h3> <img src="images/demo/m3.png" alt="" /> <ul class="list-cate"> <li><a title="" href="#">Sed ut perspiciatis</a></li> <li><a title="" href="#">Voluptatem accusantium </a></li> <li><a title="" href="#">Adipisci velit</a></li> <li><a title="" href="#">Molestias excepturi</a></li> <li><a title="" href="#">Libero tempore</a></li> </ul> </div> <div class="item col-md-3"> <h3 class="title-cate"><a title="" href="#">Category 04</a></h3> <img src="images/demo/m4.png" alt="" /> <ul class="list-cate"> <li><a title="" href="#">Sed ut perspiciatis</a></li> <li><a title="" href="#">Voluptatem accusantium </a></li> <li><a title="" href="#">Adipisci velit</a></li> <li><a title="" href="#">Molestias excepturi</a></li> <li><a title="" href="#">Libero tempore</a></li> </ul> </div> </div> |
4.5 Extension Configuration
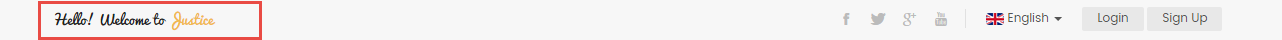
4.5.1 Hello! Wellcome to Justice – Content top1 Position
Module Position – Module Suffix
Module Class Suffix: wellcome
Module Type: HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<p>Hello! Welcome to <span class="color-text">Justice</span></p> |
4.5.2 Content top2 Position
Frontend Appearance

4.5.2.1 Social Top – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: social-top
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 |
<ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="https://www.youtube.com/user/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> </ul> |
4.5.2.2 Languages – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: blank languages-top
Module Type: Language Switcher
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.5.2.3 Login – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Login
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
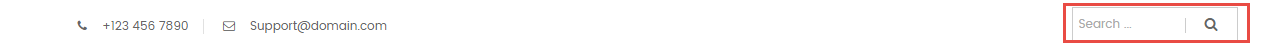
4.5.3 Email Phone – Content-top3 Position
Module Position – Module Suffix
Module Class Suffix: email-phone
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<ul> <li class="item phone">+123 456 7890</li> <li class="item email">Support@domain.com</li> </ul> |
4.5.4 Search Top – Content-top4 Position
Module Position – Module Suffix
Module Class Suffix: smart-search
Module Type: Smart Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
4.5.5 Sj News Scroller – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Sj News Scroller
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj News Scroller” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.6 Content-main1 Position
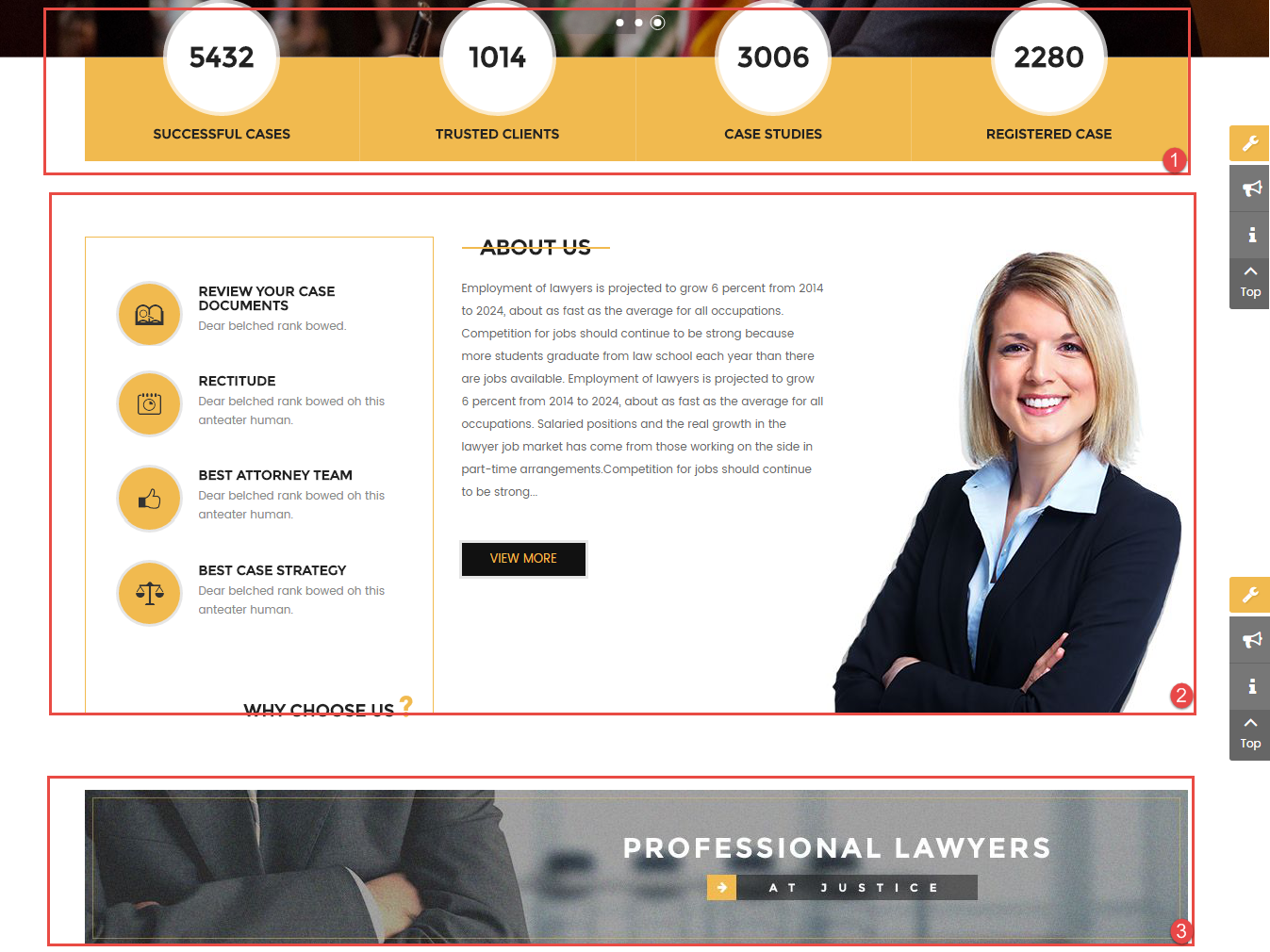
Frontend Appearance

4.5.6.1 Counter – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: dev-counter
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="list-counter">[yt_counter count_start="0" count_end="5432" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="" count_size="30px" text_color="" text_size="14px" border="" ] SUCCESSFUL CASES [/yt_counter] [yt_counter count_start="0" count_end="1014" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="" count_size="30px" text_color="" text_size="14px" border="" ] TRUSTED CLIENTS [/yt_counter] [yt_counter count_start="0" count_end="3006" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="" count_size="30px" text_color="" text_size="14px" border="" ] CASE STUDIES [/yt_counter] [yt_counter count_start="0" count_end="2280" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="" count_size="30px" text_color="" text_size="14px" border="" ] REGISTERED CASE [/yt_counter]</div> |
4.5.6.2 About Us – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: about-home
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<div class="row"> <div class="col-md-4 col-xs-12"> <ul class="list-info"> <li> <div class="icon icon-ebook"> </div> <div class="content"> <h3>Review your Case Documents</h3> <p>Dear belched rank bowed.</p> </div> </li> <li> <div class="icon icon-recti"> </div> <div class="content"> <h3>rectitude</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> <li> <div class="icon icon-like"> </div> <div class="content"> <h3>best Attorney team</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> <li> <div class="icon icon-str"> </div> <div class="content"> <h3>Best Case Strategy</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> </ul> <h3 class="why-chose">WHY CHOOSE US <span class="what">?</span></h3> </div> <div class="col-md-8 col-xs-12"> <div class="main-left"> <h3 class="modtitle">About Us</h3> <p>Employment of lawyers is projected to grow 6 percent from 2014 to 2024, about as fast as the average for all occupations. Competition for jobs should continue to be strong because more students graduate from law school each year than there are jobs available. Employment of lawyers is projected to grow 6 percent from 2014 to 2024, about as fast as the average for all occupations. Salaried positions and the real growth in the lawyer job market has come from those working on the side in part-time arrangements.Competition for jobs should continue to be strong...</p> <a class="button" href="index.php/about-us">View More</a></div> <div class="main-right"><img src="images/demo/img-about-home.png" alt="" /></div> </div> </div> |
4.5.6.3 Banner Home Page – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div><a title="" href="#"><img src="images/demo/banner-home.jpg" alt="Joomla theme" /></a></div> |
4.5.7 Services we offer – Content-main2 Position
Module Position – Module Suffix
Module Class Suffix: services-we-offer
Module Type: SJ Extra Slider for Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
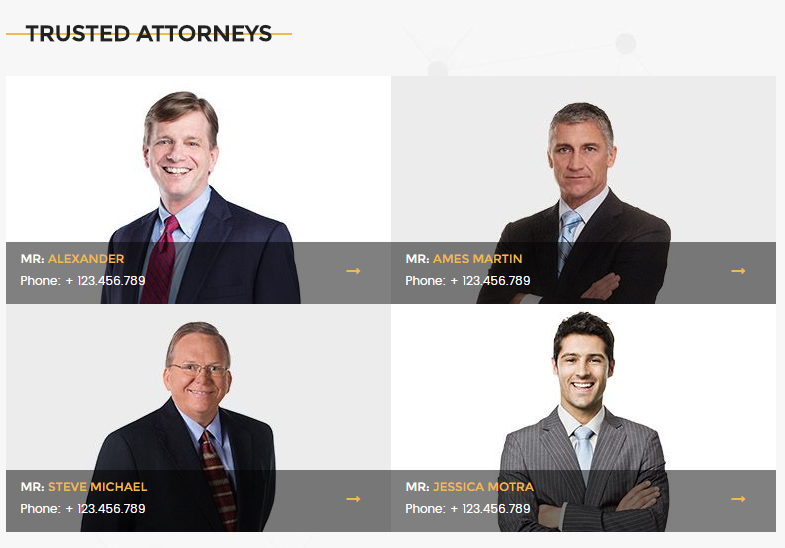
4.5.8 Trusted Attorneys – Content-main3 Position
Module Position – Module Suffix
Module Class Suffix: trusted-att
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<ul class="list-items"> <li class="item"> <div class="item-image"><img src="images/demo/trus1.jpg" alt="Joomla Theme" /> <ul class="list-social"> <li><a title="" href="#"><i class="fa fa-facebook">facebook</i></a></li> <li><a title="" href="#"><i class="fa fa-twitter">twitter</i></a></li> <li><a title="" href="#"><i class="fa fa-skype">skype</i></a></li> </ul> </div> <div class="content"> <h3 class="title"><span class="mr-ms">Mr: </span>Alexander</h3> <span class="phone">Phone: + 123.456.789</span> <a class="read-more" title="" href="#"><i class="fa fa-long-arrow-right">right</i></a></div> </li> <li class="item"> <div class="item-image"><img src="images/demo/trus2.jpg" alt="Joomla Theme" /> <ul class="list-social"> <li><a title="" href="#"><i class="fa fa-facebook">facebook</i></a></li> <li><a title="" href="#"><i class="fa fa-twitter">twitter</i></a></li> <li><a title="" href="#"><i class="fa fa-skype">skype</i></a></li> </ul> </div> <div class="content"> <h3 class="title"><span class="mr-ms">Mr: </span>ames Martin</h3> <span class="phone">Phone: + 123.456.789</span> <a class="read-more" title="" href="#"><i class="fa fa-long-arrow-right">right</i></a></div> </li> <li class="item"> <div class="item-image"><img src="images/demo/trus3.jpg" alt="Joomla Theme" /> <ul class="list-social"> <li><a title="" href="#"><i class="fa fa-facebook">facebook</i></a></li> <li><a title="" href="#"><i class="fa fa-twitter">twitter</i></a></li> <li><a title="" href="#"><i class="fa fa-skype">skype</i></a></li> </ul> </div> <div class="content"> <h3 class="title"><span class="mr-ms">Mr: </span>Steve Michael</h3> <span class="phone">Phone: + 123.456.789</span> <a class="read-more" title="" href="#"><i class="fa fa-long-arrow-right">right</i></a></div> </li> <li class="item"> <div class="item-image"><img src="images/demo/trus4.jpg" alt="Joomla Theme" /> <ul class="list-social"> <li><a title="" href="#"><i class="fa fa-facebook">facebook</i></a></li> <li><a title="" href="#"><i class="fa fa-twitter">twitter</i></a></li> <li><a title="" href="#"><i class="fa fa-skype">skype</i></a></li> </ul> </div> <div class="content"> <h3 class="title"><span class="mr-ms">Mr: </span>Jessica Motra</h3> <span class="phone">Phone: + 123.456.789</span> <a class="read-more" title="" href="#"><i class="fa fa-long-arrow-right">right</i></a></div> </li> </ul> |
4.5.9 About Page Services – Content-main4 Position
Module Position – Module Suffix
Module Class Suffix: about-services
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<ul class="list-info"> <li> <div class="icon icon-ebook"> </div> <div class="content"> <h3>Review your Case Documents</h3> <p>Dear belched rank bowed.</p> </div> </li> <li> <div class="icon icon-recti"> </div> <div class="content"> <h3>rectitude</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> <li> <div class="icon icon-like"> </div> <div class="content"> <h3>best Attorney team</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> <li> <div class="icon icon-str"> </div> <div class="content"> <h3>Best Case Strategy</h3> <p>Dear belched rank bowed oh this anteater human.</p> </div> </li> </ul> <h3 class="why-chose">WHY CHOOSE US <span class="what">?</span></h3> |
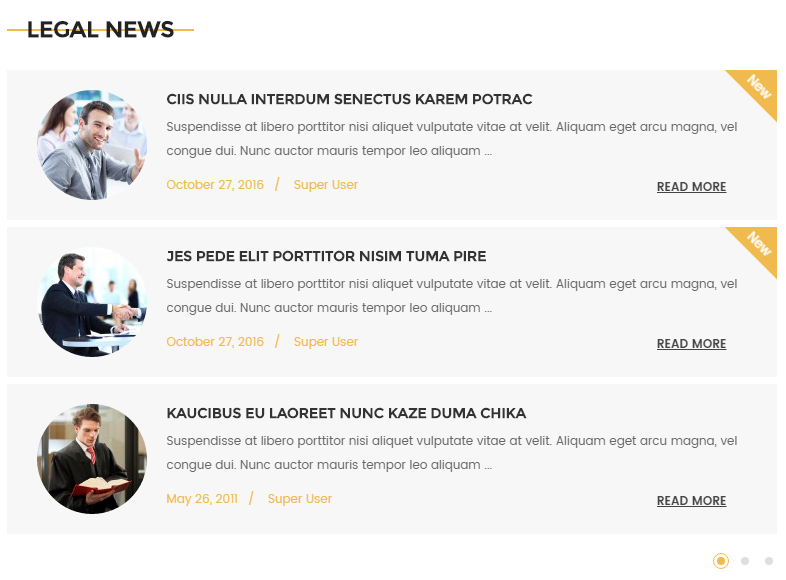
4.5.10 Legal News – Content-main5 Position
Module Position – Module Suffix
Module Class Suffix: legal-news
Module Type: SJ Extra Slider for Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.11 Clients We Deal – Content-main6 Position
Module Position – Module Suffix
Module Class Suffix: clients-we-deal
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div id="owl-carousel"> <div class="item active"> <ul class="list-brand"> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand1.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand2.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand3.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand4.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand5.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand6.png" alt="Joomla Theme" /></a></li> </ul> </div> <div class="item"> <ul class="list-brand"> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand1.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand2.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand3.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand4.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand5.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand6.png" alt="Joomla Theme" /></a></li> </ul> </div> <div class="item"> <ul class="list-brand"> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand1.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand2.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand3.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand4.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand5.png" alt="Joomla Theme" /></a></li> <li class="item-brand"><a title="brand" href="#"><img src="images/demo/brand/brand6.png" alt="Joomla Theme" /></a></li> </ul> </div> </div> <div class="loader-mod-box"> </div> |
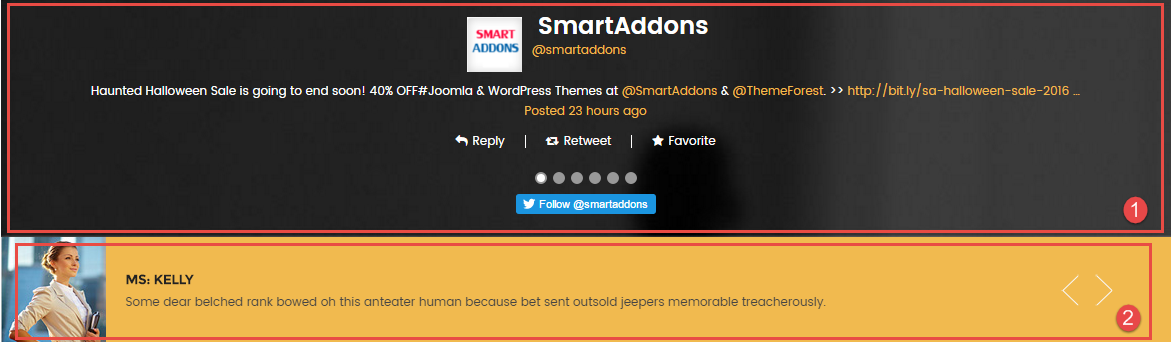
4.5.12 Content-main7 Position
Frontend Appearance

4.5.12.1 SJ Twitter Slider – Content-main7 Position
Module Position – Module Suffix
Module Class Suffix: dev-twitter
Module Type: SJ Twitter Slider
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
- Module: backend settings
- Advanced: backend settings
4.5.12.2 Member – Content-main7 Position
Module Position – Module Suffix
Module Class Suffix: dev-member
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 |
<p>[yt_testimonial yt_title="" column="1" display_avatar="yes" border="1px none #ccc" background="" title_color="#ccc" ] [yt_testimonial_item author="" position="" avatar="images/bonus_page/om4.jpg" ]</p> <h3>Ms: Kelly</h3> <p class="des">Some dear belched rank bowed oh this anteater human because bet sent outsold jeepers memorable treacherously.</p> <p>[/yt_testimonial_item] [yt_testimonial_item author="" position="" avatar="images/bonus_page/om2.jpg" ]</p> <h3>Mr: Alexander</h3> <p class="des">Some dear belched rank bowed oh this anteater human because bet sent outsold jeepers memorable treacherously.</p> <p>[/yt_testimonial_item] [yt_testimonial_item author="" position="" avatar="images/bonus_page/om2.jpg" ]</p> <h3>Ms: Marry</h3> <p class="des">Some dear belched rank bowed oh this anteater human because bet sent outsold jeepers memorable treacherously.</p> <p>[/yt_testimonial_item] [/yt_testimonial]</p> |
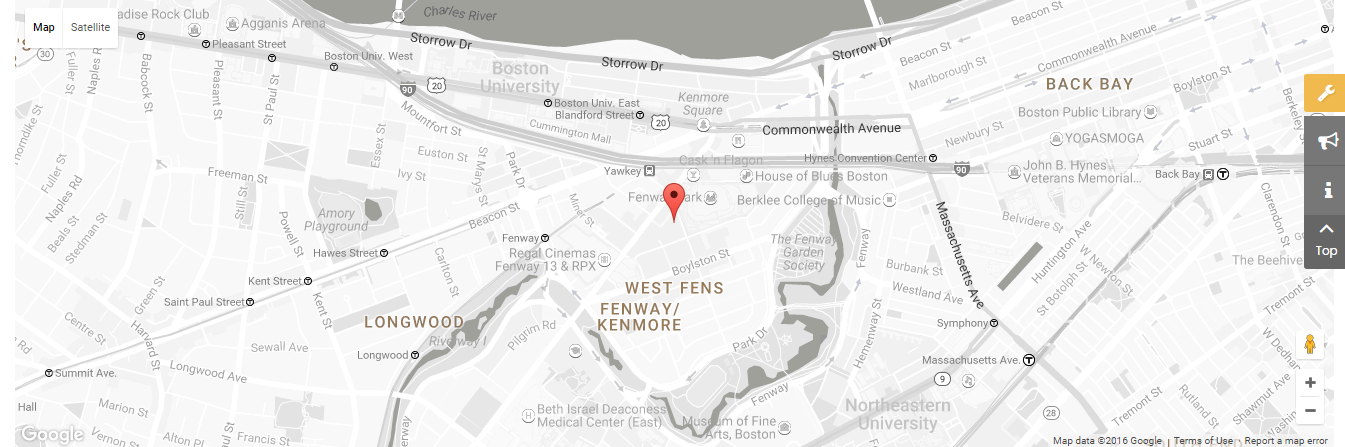
4.5.13 Google Map – Content-main8 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<p>[yt_google_map type="style2" align="left" addr="4 Yawkey Way~Boston, MA 02215" label="GOOLE_MAP_LABEL" key_text="AIzaSyAYvfhU3lQ4Z52FXziEBemhbiXzFycLj7U" width="100%" height="450" disable_scroll="yes" ]</p> |
4.5.14 Contact Info – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: contact-infomation
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="list-info"> <li class="item"> <div class="icon fa fa-map-marker"> </div> <p>Address: 104 Main Collins Street West California 1007</p> </li> <li class="item"> <div class="icon fa fa-mobile"> </div> <div class="phone"><span class="phone1">+1800-222-6666</span> <span class="phone1">+1833-232-9999</span></div> </li> <li class="item"> <div class="icon fa fa-paper-plane"> </div> <p>sales@hotelmastert.com</p> </li> </ul> |
4.5.15 Business Overview – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: logo-bottom
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-business"> <li class="item"><a title="" href="#">Attorneys</a></li> <li class="item"><a title="" href="#">Practice Areas</a></li> <li class="item"><a title="" href="#">Careers</a></li> <li class="item"><a title="" href="#">Honors & Awards</a></li> <li class="item"><a title="" href="#">Q&A</a></li> </ul> |
4.5.16 Our Team – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: seasons-app
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-our-team"> <li class="item"><a title="" href="#">Mr: Dennis Newman</a></li> <li class="item"><a title="" href="#">Ms: Anna</a></li> <li class="item"><a title="" href="#">Mr: Alexander</a></li> <li class="item"><a title="" href="#">Mr: Christopher</a></li> <li class="item"><a title="" href="#">Ms: Emily</a></li> </ul> |
4.5.17 See you again – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: see-you-again
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quis nisi tincidunt, molestie nunc vulputate mauris.</p> <p><span class="signature">Alexander</span></p> |
4.5.18 Social Footer – Footer1 Position
Module Position – Module Suffix
Module Class Suffix: social-footer
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list-social-footer"> <li class="item"><a href="https://www.facebook.com/SmartAddons.page" rel="alternate"><i class="fa fa-facebook">facebook</i></a></li> <li class="item"><a href="https://twitter.com/smartaddons" rel="alternate"><i class="fa fa-twitter">twitter</i></a></li> <li class="item"><a title="" href="#"><i class="fa fa-flickr">flickr</i></a></li> <li class="item"><a href="https://plus.google.com/+Smartaddons" rel="alternate"><i class="fa fa-google-plus">google-plus</i></a></li> <li class="item"><a title="" href="#"><i class="fa fa-instagram">instagram</i></a></li> <li class="item"><a href="https://www.linkedin.com/in/smartaddons" rel="alternate"><i class="fa fa-linkedin">linkedin</i></a></li> </ul> |
4.5.19 Card – Footer2 Position
Module Position – Module Suffix
Module Class Suffix: metho
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!