1SYSTEM REQUIREMENT – Back to top
SJ Kay is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirement
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

Note: Download K2 Component for Joomla: Here
3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

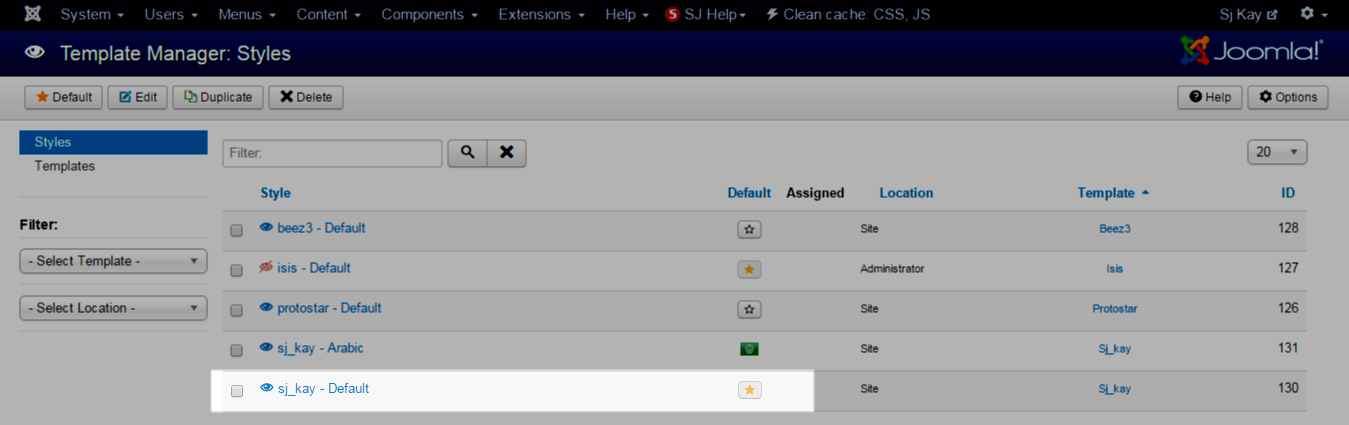
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
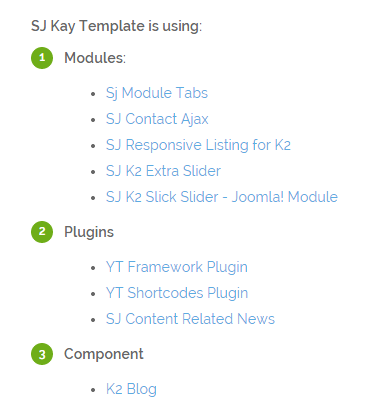
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4CONFIGURATION – Back to top
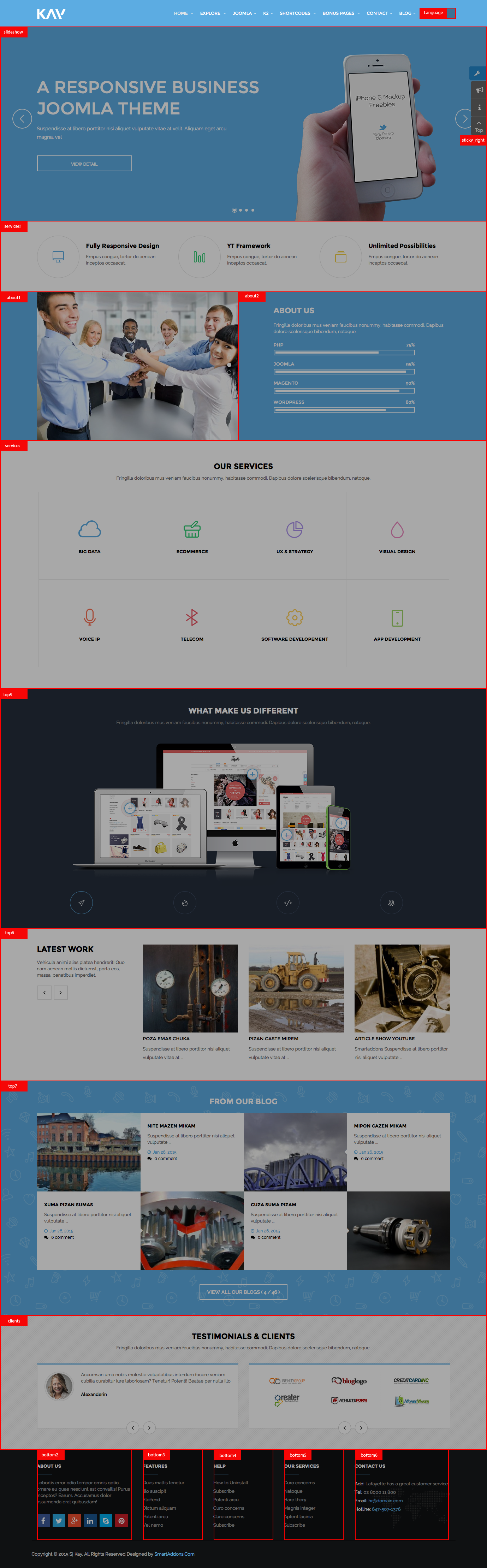
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Layout Position
4.2 Template Configuration
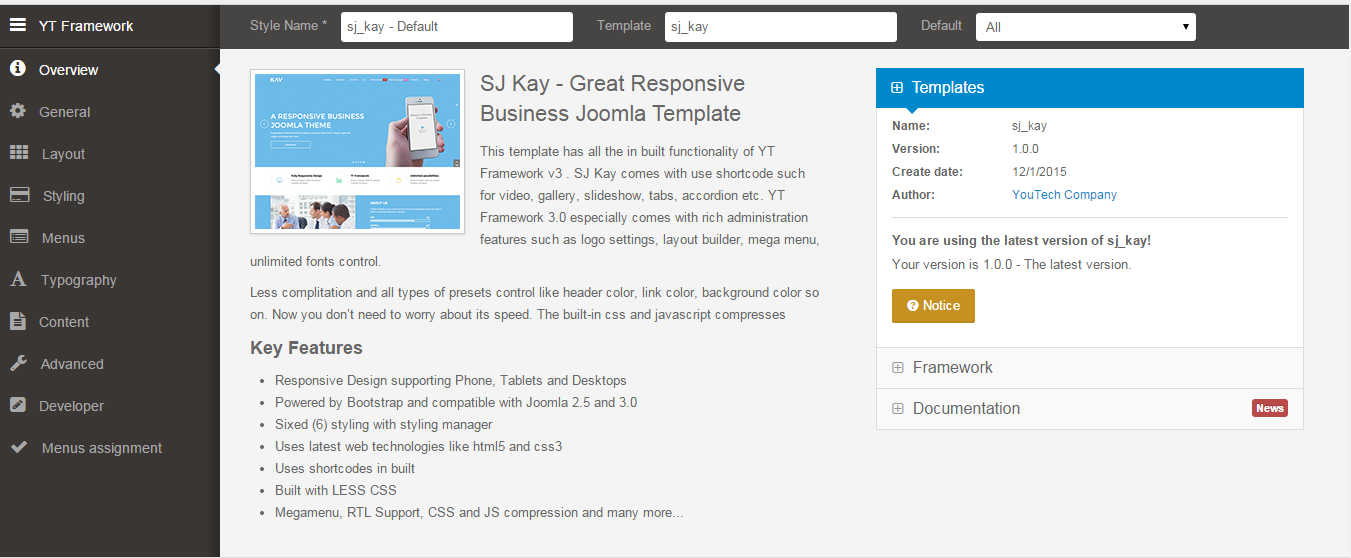
Go to Extensions > Template Manager > SJ Kay. All of parameters of this template are divided into the following groups, in which they are explained themselves:
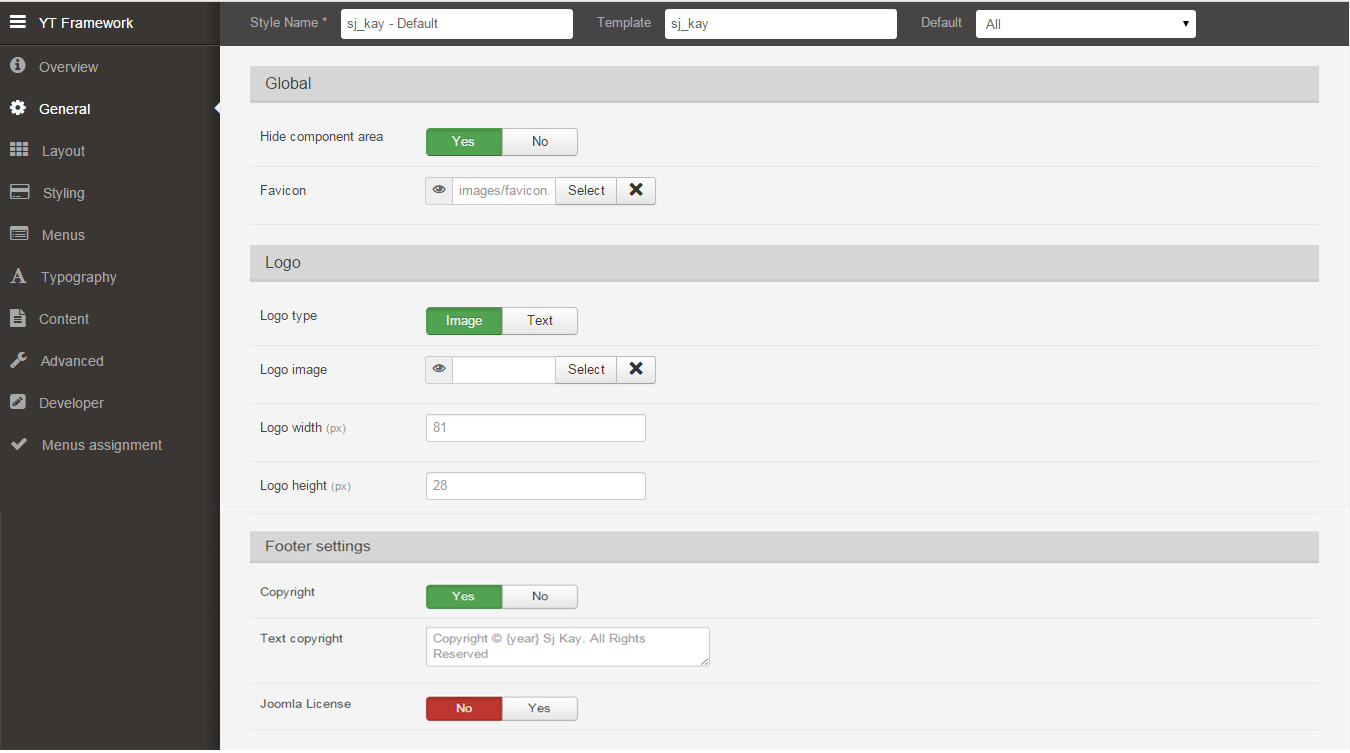
OVERVIEW

GENERAL

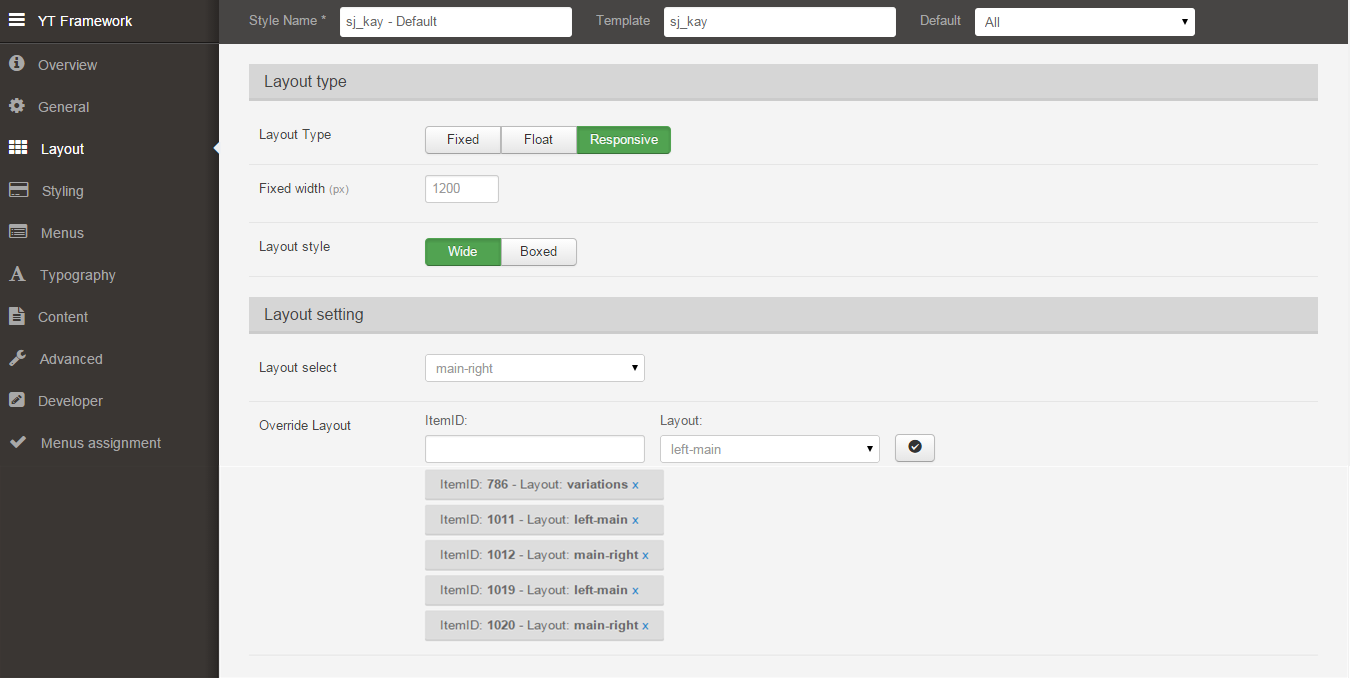
LAYOUT

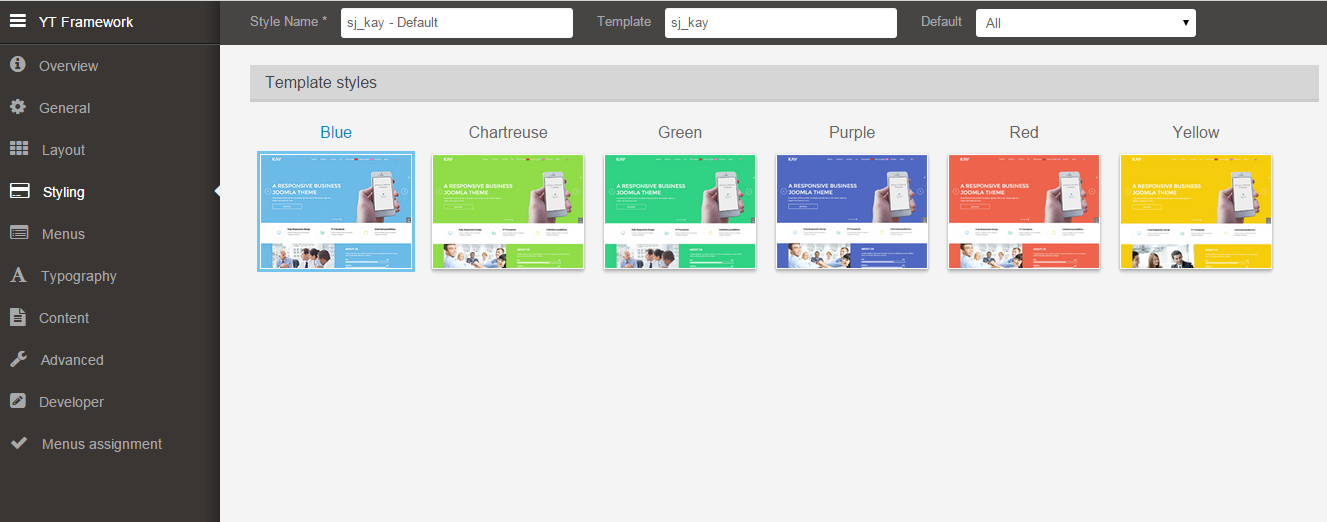
STYLING

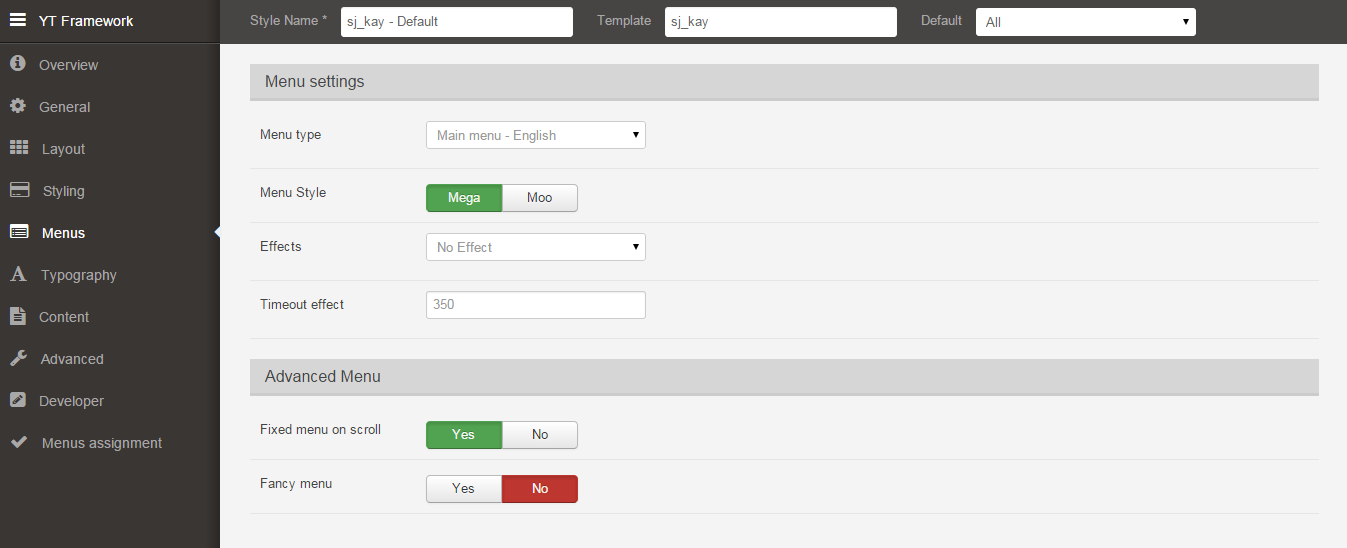
MENUS

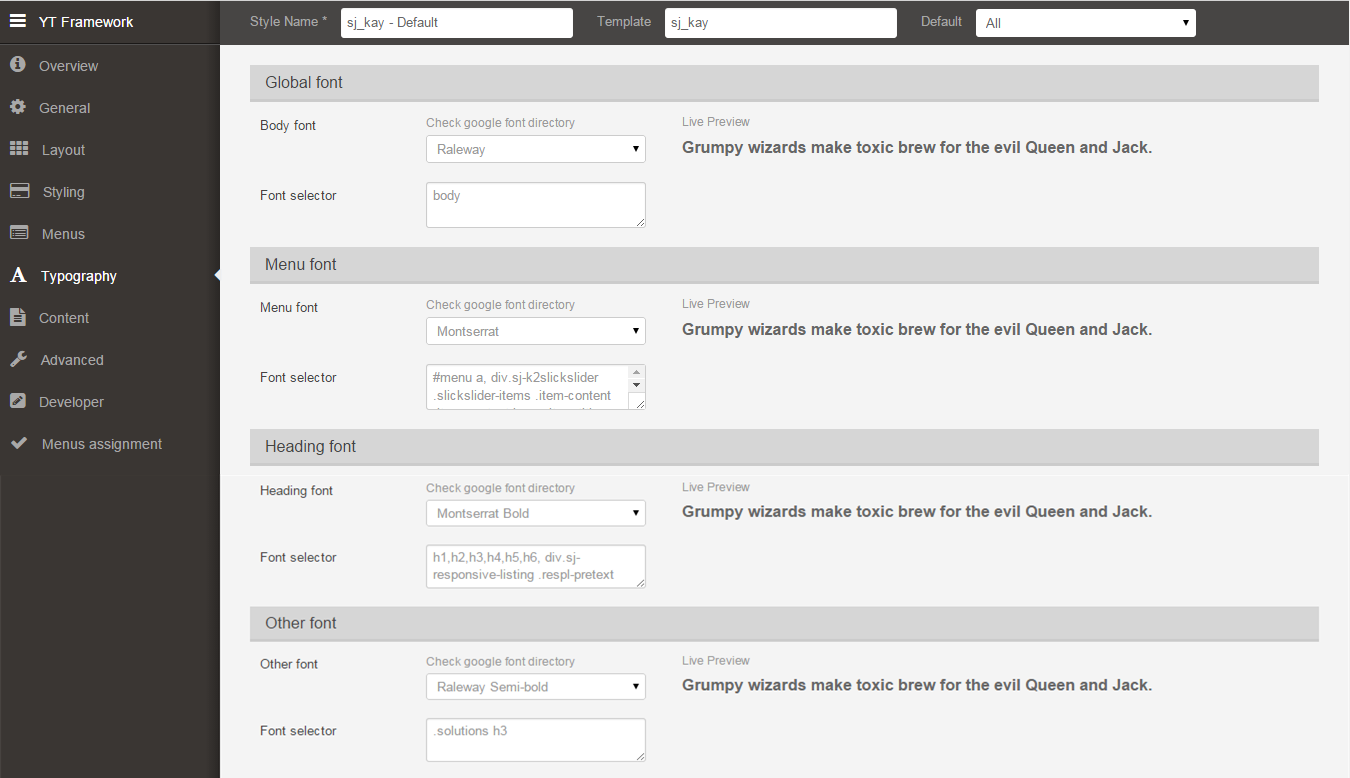
TYPOGRAPHY

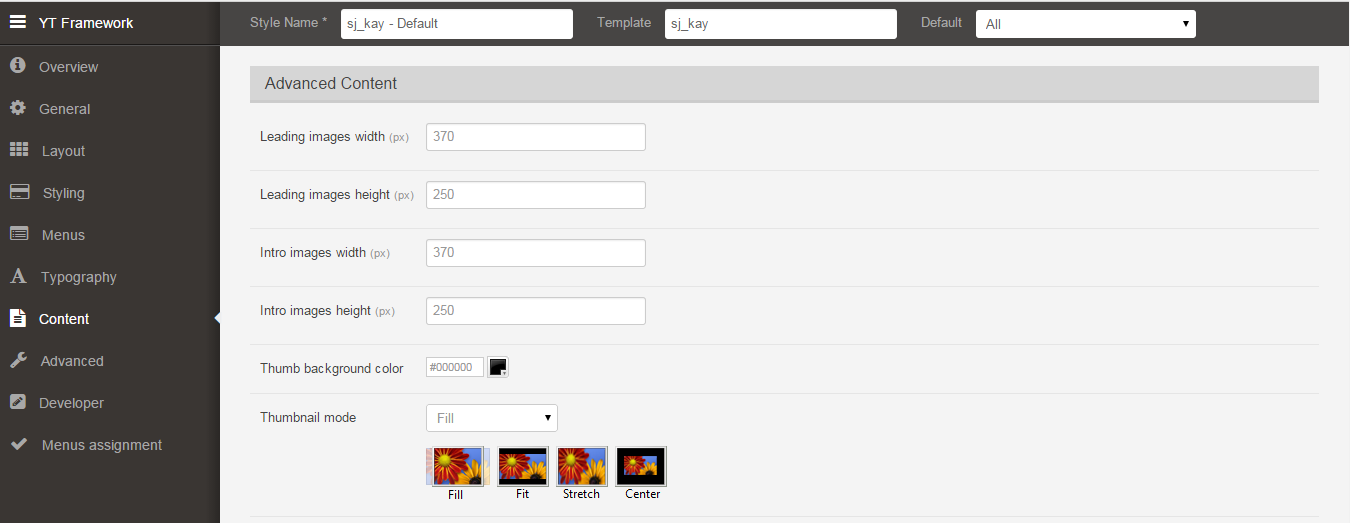
CONTENT

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Kay demo site, this would be helpful. We will only show the important, customized settings.
4.3.1. Home Menu Configuration
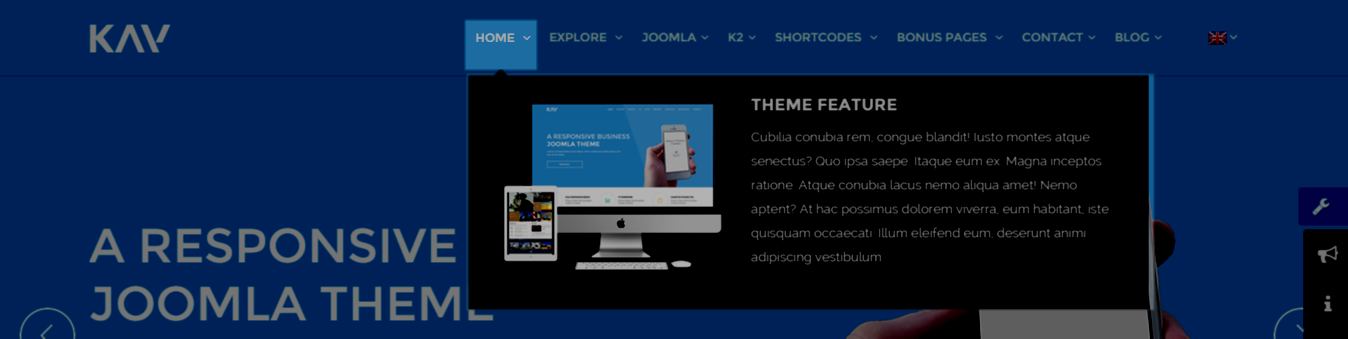
Frontend Appearance

Backend Settings
Home Menu
|
1 2 |
Menu Item Type: Featured Articles Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Note: To configure Modules: Mega Feature, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Mega Feature: backend settings
Copy and paste the Code into editor:
4.3.2. Shortcodes Menu Configuration
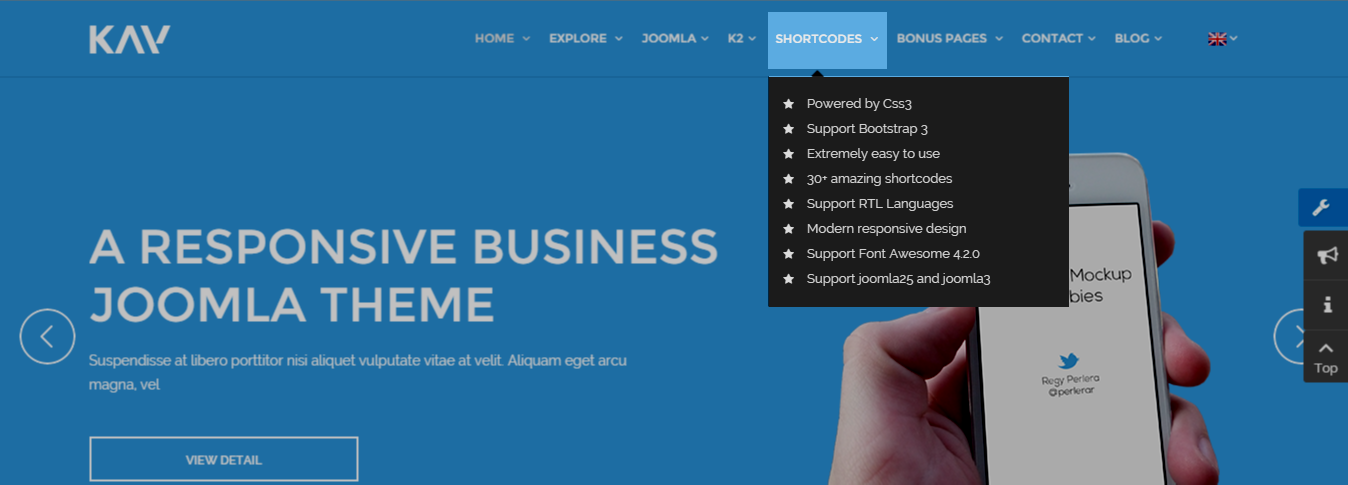
Frontend Appearance

Backend Settings
Shortcodes Menu
|
1 2 |
Menu Item Type: Single Article Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Note: To configure Modules:Mega1- Featured Shortcode, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Mega1- Featured Shortcode: backend settings
Copy and paste the Code into editor:
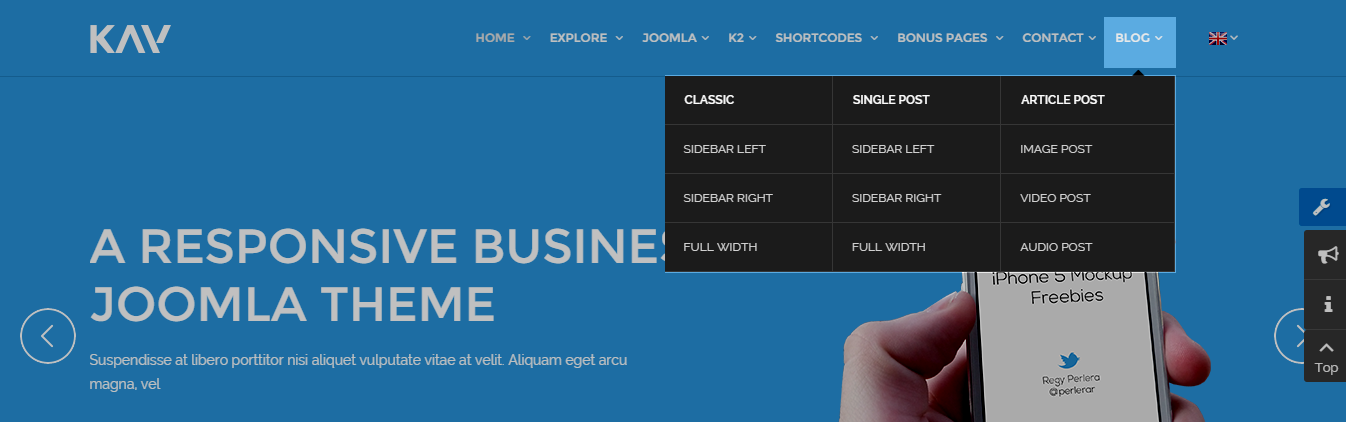
4.3.3.Blog Menu Configuration
Frontend Appearance

Backend Settings
Blog Menu
|
1 2 |
Menu Item Type: Categories Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Classic Menu
|
1 2 |
Menu Item Type: Text Separator Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Sidebar Left Menu
|
1 2 |
Menu Item Type: Categories Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
4.4 Extension Configuration
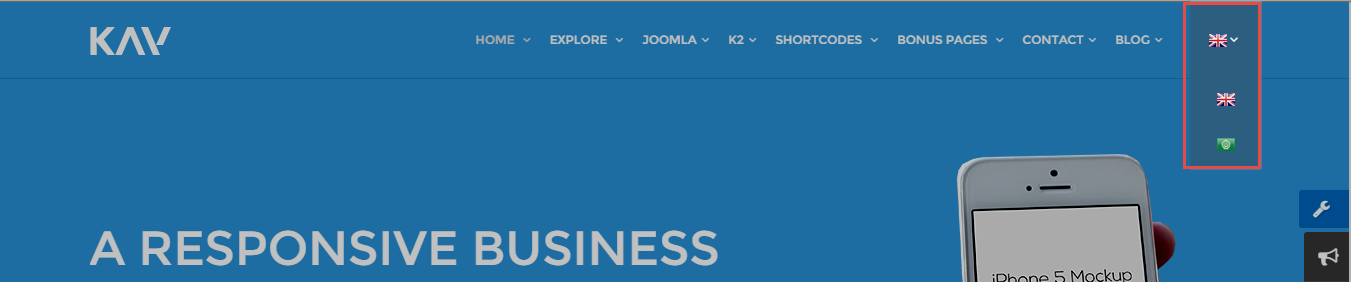
4.4.1. Language
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
4.4.2. Sj K2 Slick Slider
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
Note: The image of slideshow is got from Content of Items. Please click Here to view details.
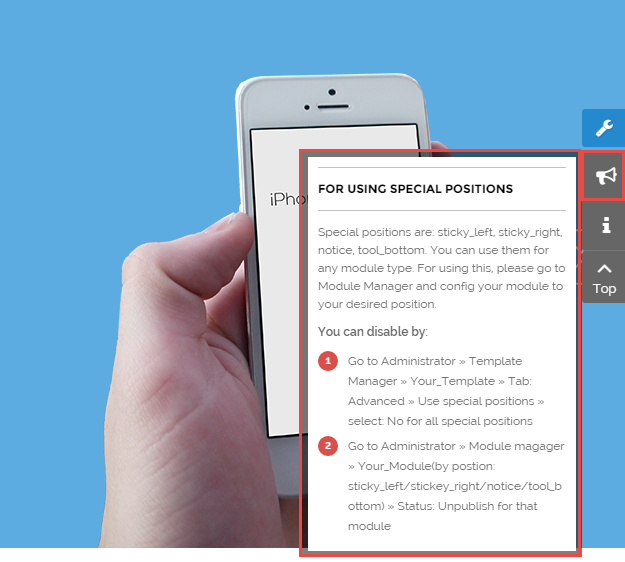
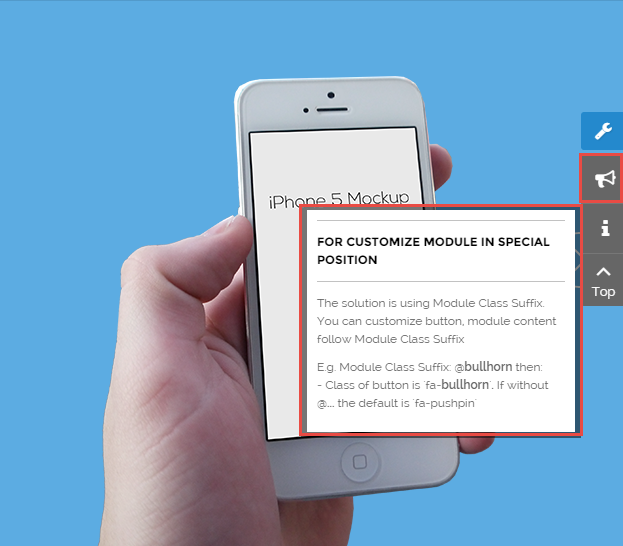
4.4.3. Sticky-right
4.4.3.1 Sticky-right 1
Module Position – Module Suffix
Module Class Suffix: @bullhorn
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.4.3.2 Sticky-right 2
Module Position – Module Suffix
Module Class Suffix: @info
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.4.4. Services home page
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="services1"> <div class="row features"> <div class="col-sm-4">[icon name="mac" align="left"] <h3>Fully Responsive Design</h3> <p>Empus congue, tortor do aenean inceptos occaecat.</p> </div> <div class="col-sm-4">[icon name="chart" align="left" size="22" color="#000"] <h3>YT Framework</h3> <p>Empus congue, tortor do aenean inceptos occaecat.</p> </div> <div class="col-sm-4">[icon name="many" align="left" size="22" color="#000"] <h3>Unlimited Possibilities</h3> <p>Empus congue, tortor do aenean inceptos occaecat.</p> </div> </div> </div> |
4.4.5. About us 1
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="about1">[slideshow width="570" height="420" align="none" count="3" ]<br /> [slider_item title="Fusce nec velit ac dolor egestas aliquam" src="images/about/1.jpg" ] [/slider_item]<br /> [slider_item title="Fusce nec velit ac dolor egestas aliquam" src="images/about/2.jpg" ] [/slider_item]<br /> [slider_item title="Fusce nec velit ac dolor egestas aliquam" src="images/about/3.jpg" ] [/slider_item]<br /> [/slideshow]</div> |
4.4.6. About us 2
Frontend Appearance

4.4.6.1 About us 2
Module Position – Module Suffix
Module Class Suffix: Not Use
Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="about2"> <div class="pre-text"> <h3>About us</h3> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> </div> [skill width="80%" no_number='no' ] <br />[skill_item title="Php" number="75"] <br />[skill_item title="Joomla" number="95"] <br />[skill_item title="Magento" number="90"] <br />[skill_item title="Wordpress" number="80"] <br />[/skill]</div> |
4.4.6.2 About us 2 Arabic
Module Position – Module Suffix
Module Class Suffix: Not Use
Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Note: The Langue you must select is Arabic.
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="about2"> <div class="pre-text"> <h3>معلومات عنا</h3> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> </div> [skill width="80%" no_number='no' ] <br />[skill_item title="Php" number="75"] <br />[skill_item title="Joomla" number="95"] <br />[skill_item title="Magento" number="90"] <br />[skill_item title="Wordpress" number="80"] <br />[/skill]</div> |
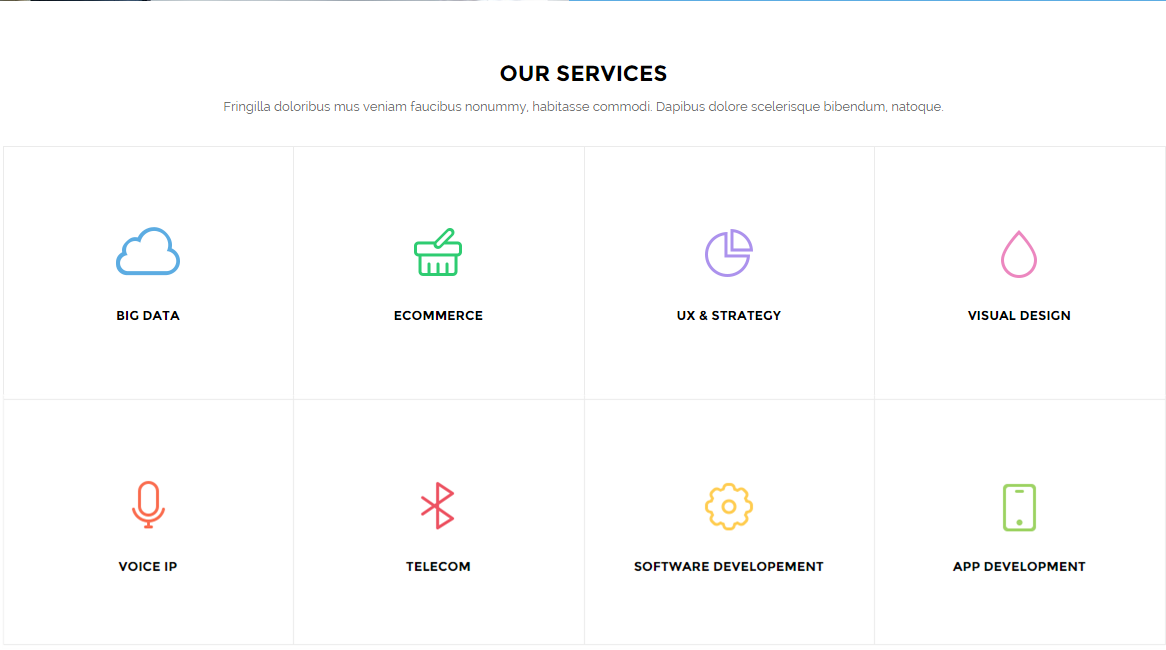
4.4.7. Services
Frontend Appearance

4.4.7.1 Services
Module Position – Module Suffix
Module Class Suffix: Not Use
Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<div id="our_services"> <h1 class="text-color">Our Services</h1> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> <div class="our-services row"> <ul class=""> <li class="services-content col-sm-3"> <div class="sj-item-inner data"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">Big Data</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner ecom"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">ecommerce</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner stra"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">ux & Strategy</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner visual"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">visual design</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner voice"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">voice ip</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner telecom"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">telecom</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner soft"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">software developement</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner app"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">app development</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> </ul> </div> </div> |
4.4.7.2 الخدمات
Module Position – Module Suffix
Module Class Suffix: Not Use
Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Note: The Langue you must select is Arabic.
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<div id="our_services"> <h1 class="text-color">خدماتنا</h1> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> <div class="our-services row"> <ul class=""> <li class="services-content col-sm-3"> <div class="sj-item-inner data"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">Big Data</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner ecom"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">ecommerce</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner stra"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">ux & Strategy</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner visual"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">visual design</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner voice"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">voice ip</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner telecom"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">telecom</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner soft"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">software developement</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> <li class="services-content col-sm-3"> <div class="sj-item-inner app"> <div class="services-img"> </div> <div class="services-item-detail"> <div class="services-title"> <h3><a title="#">app development</a></h3> </div> <div class="services-desc">Corrupti semper pretium eius, honcus turpis convallis porro.</div> <!--end art_desc--></div> </div> </li> </ul> </div> </div> |
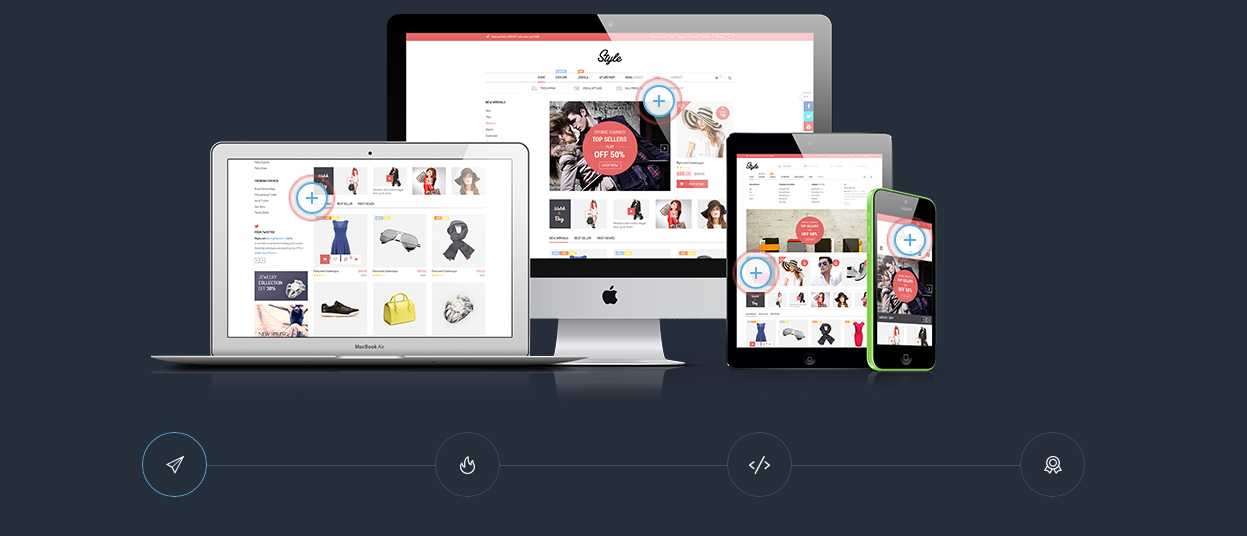
4.4.8. What make us different
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="point"> <div class="pre-text"> <h3>What make us different</h3> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> </div> [carousel width="" height="" align="left|right|none" control="yes|no" count="4"]<br />[carousel_item ][points src="images/shortcode/icon_point.png" width ="965px"] [points_item x="15%" y="40%" position="left"] <h2>Laptop Design</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [points_item x="51%" y="17%" position="top"] <h2>PC</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [points_item x="77%" y="50%" position="right"] <h2>Responsive Design</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [points_item x="61%" y="58%" position="bottom"] <h2>Ipad</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [/points] [/carousel_item]<br />[carousel_item ][points src="images/shortcode/icon_point_2.png" width ="965px"] [points_item x="61%" y="58%" position="bottom"] <h2>Ipad</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [/points][/carousel_item]<br />[carousel_item] [points src="images/shortcode/icon_point_3.png" width ="965px"] [points_item x="15%" y="40%" position="left"] <h2>Laptop Design</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [/points] [/carousel_item]<br />[carousel_item] [points src="images/shortcode/icon_point_4.png" width ="965px"] [points_item x="51%" y="17%" position="top"] <h2>PC</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae distinctio esse placeat minus fugit, voluptate, quos, ea, nisi temporibus repudiandae perspiciatis natus quasi ipsa corrupti ipsum amet facere ut nihil.</p> [/points_item] [/points] [/carousel_item]<br />[/carousel]</div> |
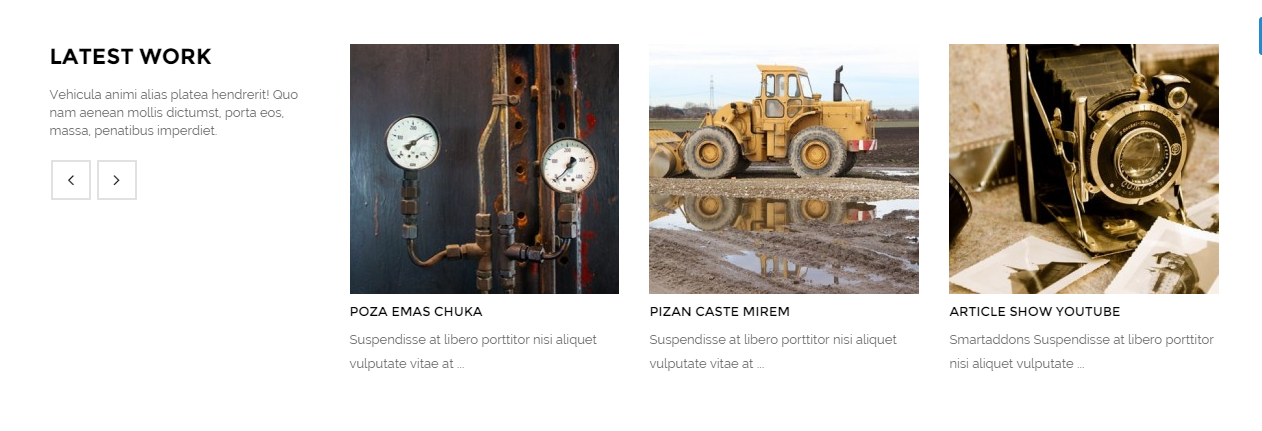
4.4.9.Latest work
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
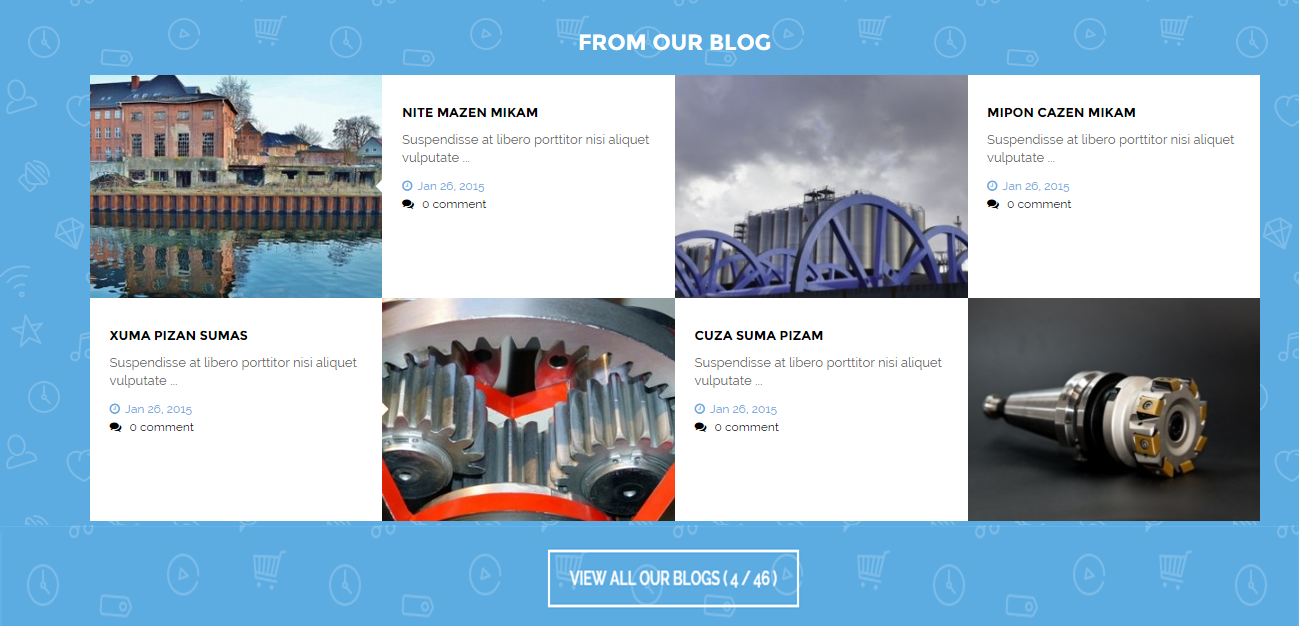
4.4.10. From our blog
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Responsive Listing for K2” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
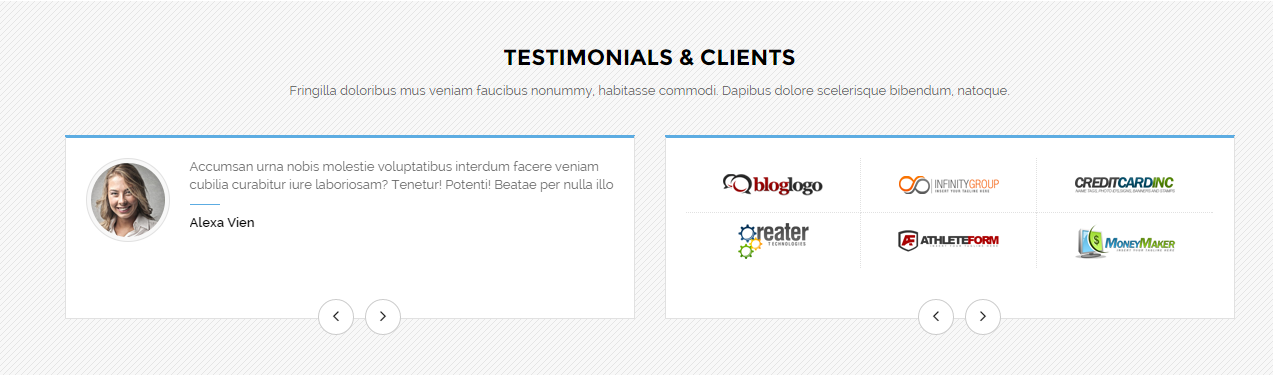
4.4.11.Testimonials & Clients
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="clients row"> <div class="pre-text"> <h2>Testimonials & Clients</h2> <p>Fringilla doloribus mus veniam faucibus nonummy, habitasse commodi. Dapibus dolore scelerisque bibendum, natoque.</p> </div> <div class="col-sm-6 customersay-content"> <div class="customersay">[carousel width="100%" height="auto" align="none" control="yes"] [carousel_item ] [icon name="people" align="left" size="22" color="#000"] <div class="decs">Accumsan urna nobis molestie voluptatibus interdum facere veniam cubilia curabitur iure laboriosam? Tenetur! Potenti! Beatae per nulla illo <div class="customersay-author">Alexa Vien</div> </div> [/carousel_item] [carousel_item ] [icon name="people" align="left" size="22" color="#000"] <div class="decs">Accumsan urna nobis molestie voluptatibus interdum facere veniam cubilia curabitur iure laboriosam? Tenetur! Potenti! Beatae per nulla illo <div class="customersay-author">Alexanderin</div> </div> [/carousel_item] [carousel_item ] [icon name="people" align="left" size="22" color="#000"] <div class="decs">Accumsan urna nobis molestie voluptatibus interdum facere veniam cubilia curabitur iure laboriosam? Tenetur! Potenti! Beatae per nulla illo <div class="customersay-author">Smartaddons</div> </div> [/carousel_item] [/carousel]</div> </div> <div class="col-sm-6 customersay-content customersay-2"> <div class="customersay">[carousel width="100%" height="auto" align="none" control="yes"] [carousel_item ] <a href="#">[icon name="bloglogo" align="left" size="22" color="#000"]</a><a href="#"> [icon name="infinity" align="left" size="22" color="#000"] </a><a href="#"> [icon name="credit" align="left" size="22" color="#000"] </a><a href="#"> [icon name="greater" align="left" size="22" color="#000"] </a><a href="#"> [icon name="aform" align="left" size="22" color="#000"] </a><a href="#"> [icon name="moneymaker" align="left" size="22" color="#000"] </a> [/carousel_item] [carousel_item ] <a href="#"> [icon name="infinity" align="left" size="22" color="#000"] </a><a href="#"> [icon name="bloglogo" align="left" size="22" color="#000"] </a><a href="#"> [icon name="credit" align="left" size="22" color="#000"] </a><a href="#"> [icon name="greater" align="left" size="22" color="#000"] </a><a href="#"> [icon name="aform" align="left" size="22" color="#000"] </a><a href="#"> [icon name="moneymaker" align="left" size="22" color="#000"] </a> [/carousel_item] [carousel_item ] <a href="#"> [icon name="bloglogo" align="left" size="22" color="#000"] </a><a href="#"> [icon name="infinity" align="left" size="22" color="#000"] </a><a href="#"> [icon name="credit" align="left" size="22" color="#000"] </a><a href="#"> [icon name="aform" align="left" size="22" color="#000"] </a><a href="#"> [icon name="greater" align="left" size="22" color="#000"] </a><a href="#"> [icon name="moneymaker" align="left" size="22" color="#000"] </a> [/carousel_item] [/carousel]</div> </div> </div> |
4.4.12. About us
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="pull-right"> <p>Lobortis error odio tempor omnis optio ornare eu quae nesciunt est convallis! Purus inceptos? Earum. Accusamus dolor assumenda erat quibusdam!</p> [social type="facebook" style="flat" color="Yes"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="flat" color="Yes"]http://twitter.com/#!/smartaddons [/social] [social type="google-plus" style="flat" color="Yes" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="linkedin" style="flat" color="Yes"]http://linkedin.com/smartaddons/joomla-templates[/social] [social type="skype" style="flat" color="Yes"]#[/social] [social type="pinterest" style="flat" color="Yes"]#[/social]</div> |
4.4.13. Features
Module Position – Module Suffix
Module Class Suffix: Not Use
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="custom-link"> <li><a href="#">Quas mattis tenetur </a></li> <li><a href="#">Illo suscipit </a></li> <li><a href="#">Eleifend</a></li> <li><a href="#">Dictum aliquam </a></li> <li><a href="#">Potenti arcu </a></li> <li><a href="#">Vel nemo </a></li> </ul> |
4.4.14. Help
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="custom-link"> <li><a href="#">How to Uninstall </a></li> <li><a href="#">Subscribe </a></li> <li><a href="#">Potenti arcu</a></li> <li><a href="#">Curo concerns </a></li> <li><a href="#">Curo concerns </a></li> <li><a href="#">Subscribe </a></li> </ul> |
4.4.15. Our Services
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="custom-link"> <li><a href="#">Curo concerns </a></li> <li><a href="#">Natoque </a></li> <li><a href="#">Hare thery</a></li> <li><a href="#">Magnis integer </a></li> <li><a href="#">Aptent lacinia </a></li> <li><a href="#">Subscribe </a></li> </ul> |
4.4.16. Contact us
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="custom-contact">Add: Lafayette has a great customer service<br /> Tel: 02 8000 11 800<br /> Email: hr@domain.com<br /> Hotline: <span class="text-color">647-507-1376</span></div> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!