1SYSTEM REQUIREMENT – Back to top
SJ LifeMag is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirement
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTATLLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

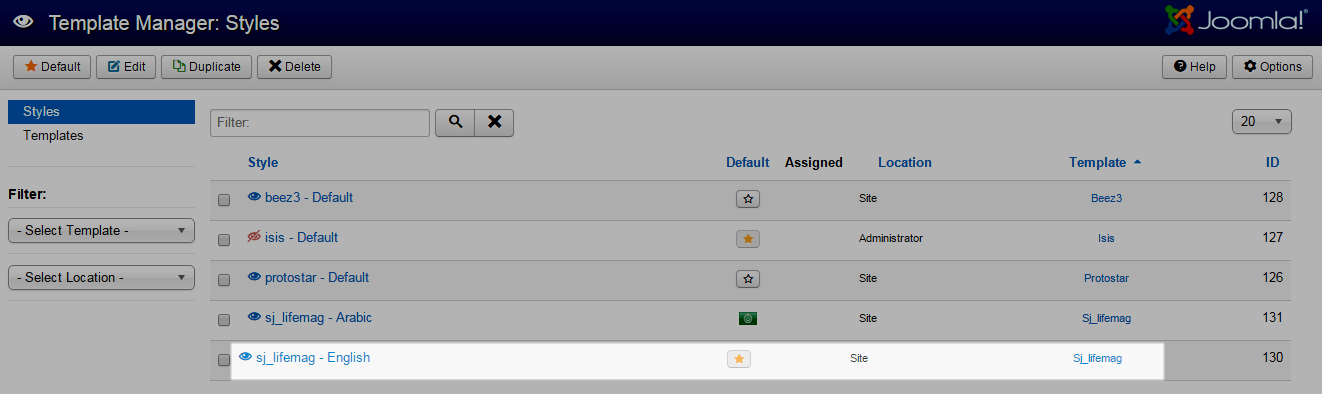
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
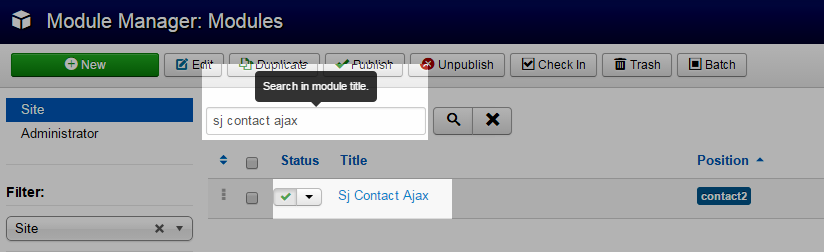
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

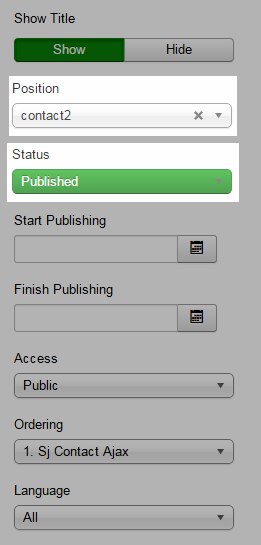
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
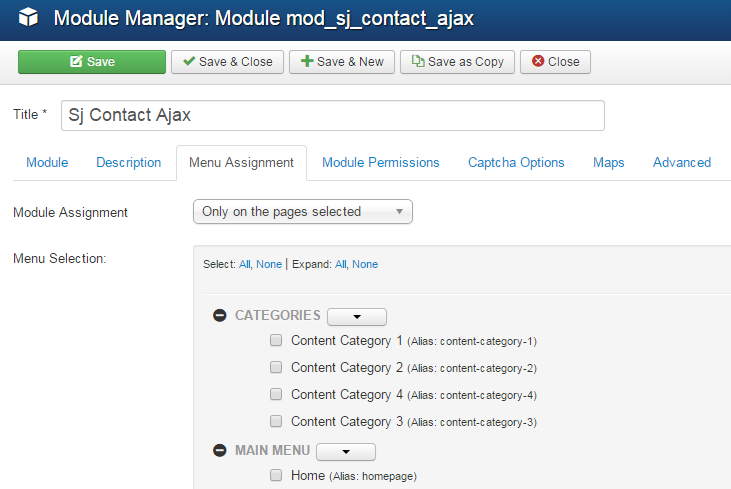
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4CONFIGURATION – Back to top
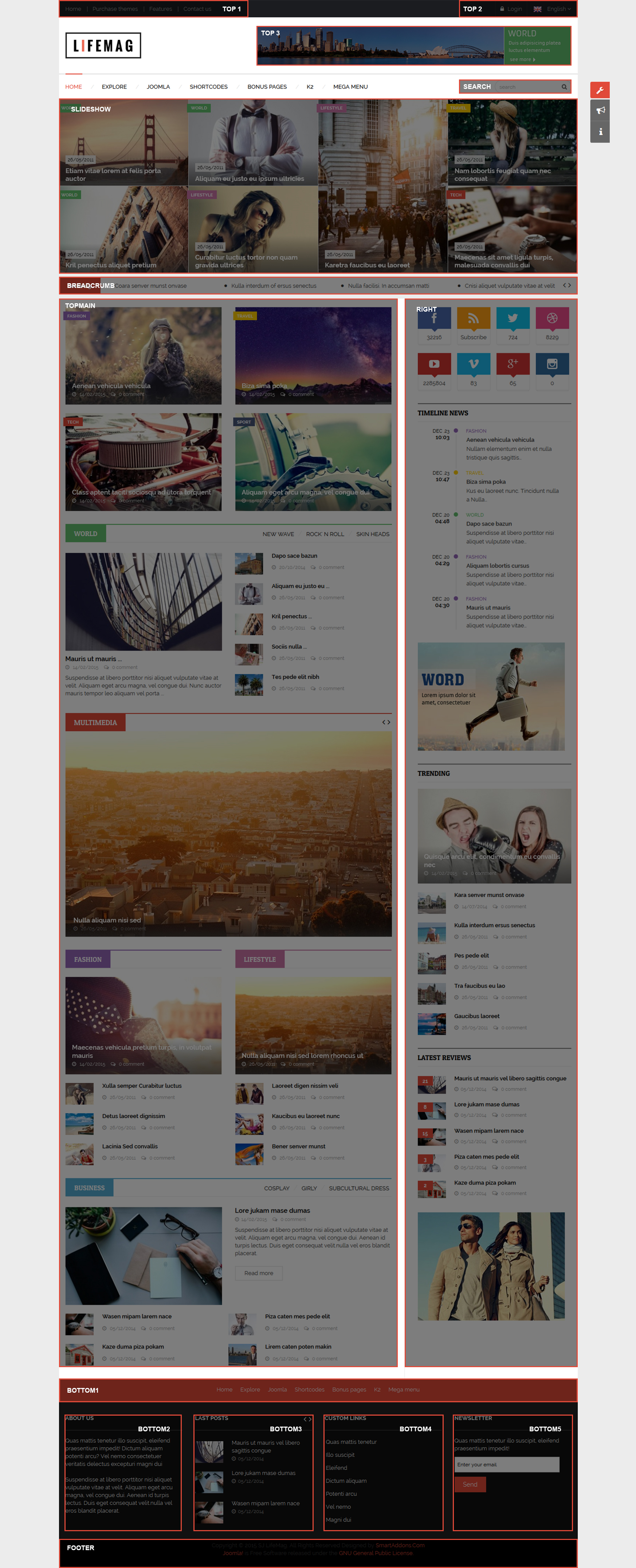
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Layout Position
4.2 Template Configuration
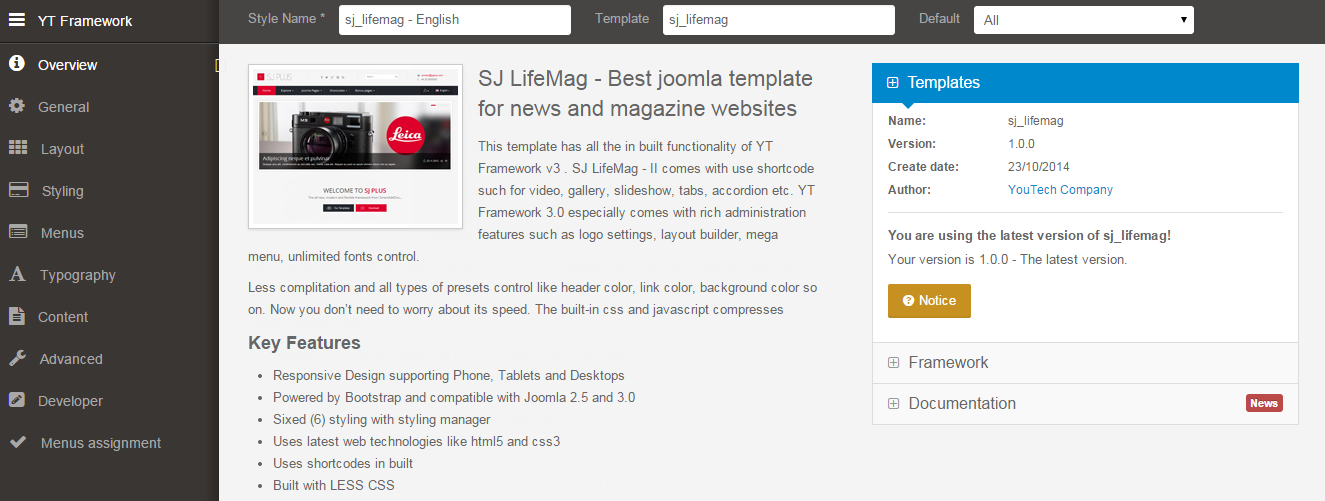
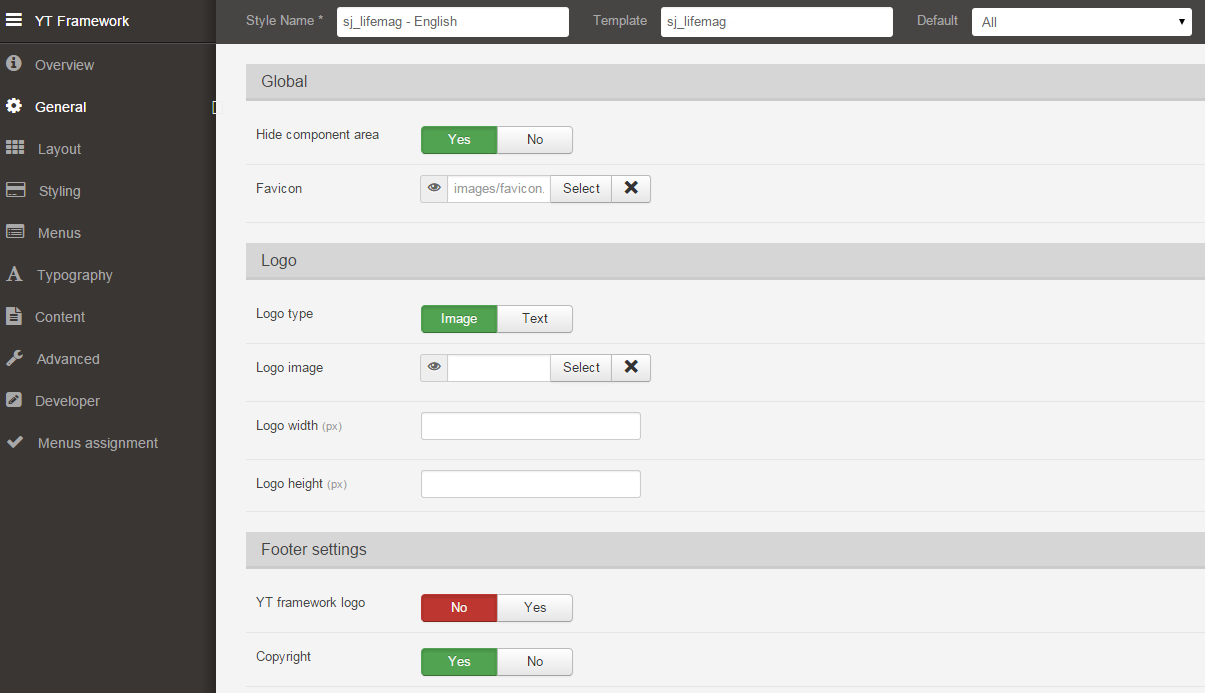
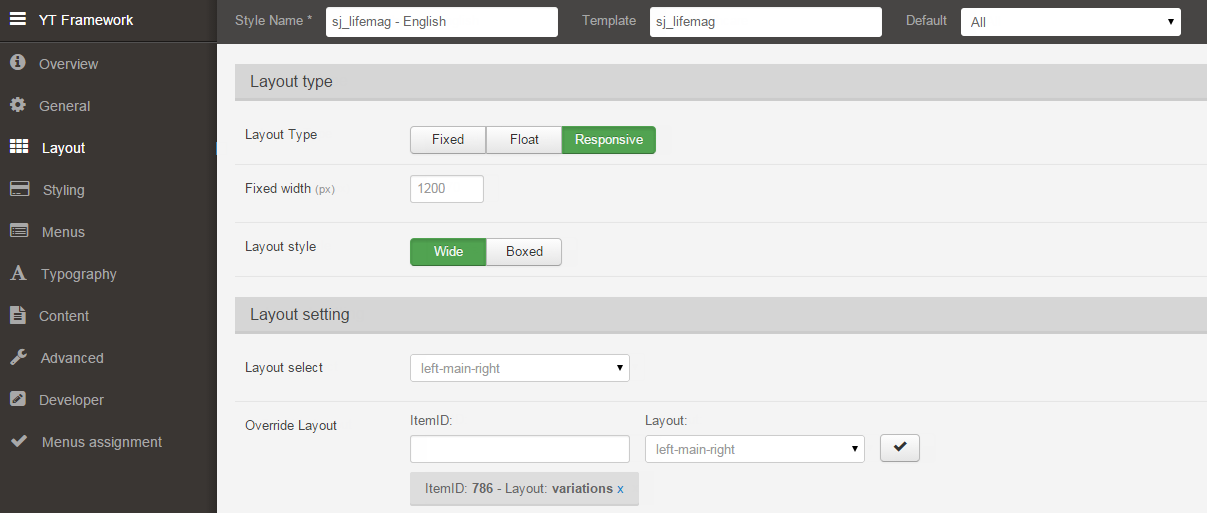
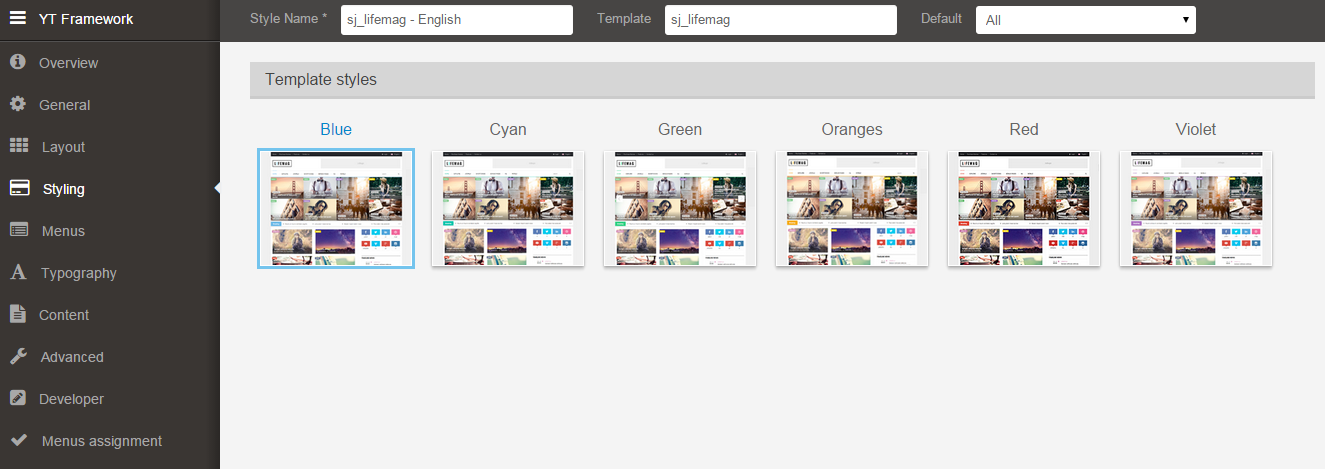
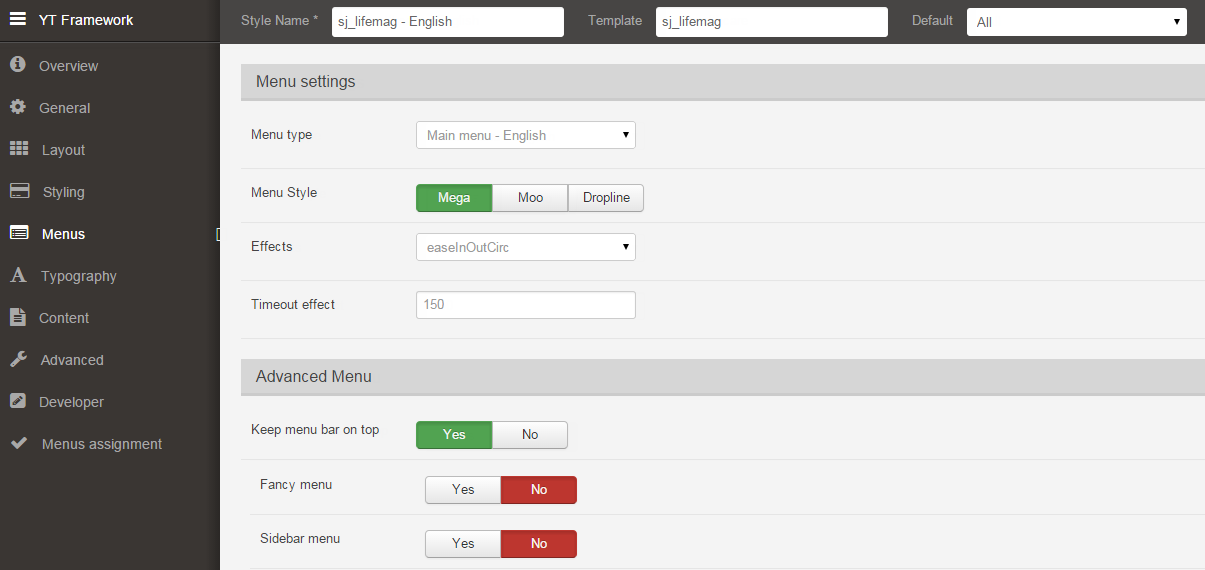
Go to Extensions > Template Manager > SJ LifeMag. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

LAYOUT

STYLING

MENUS

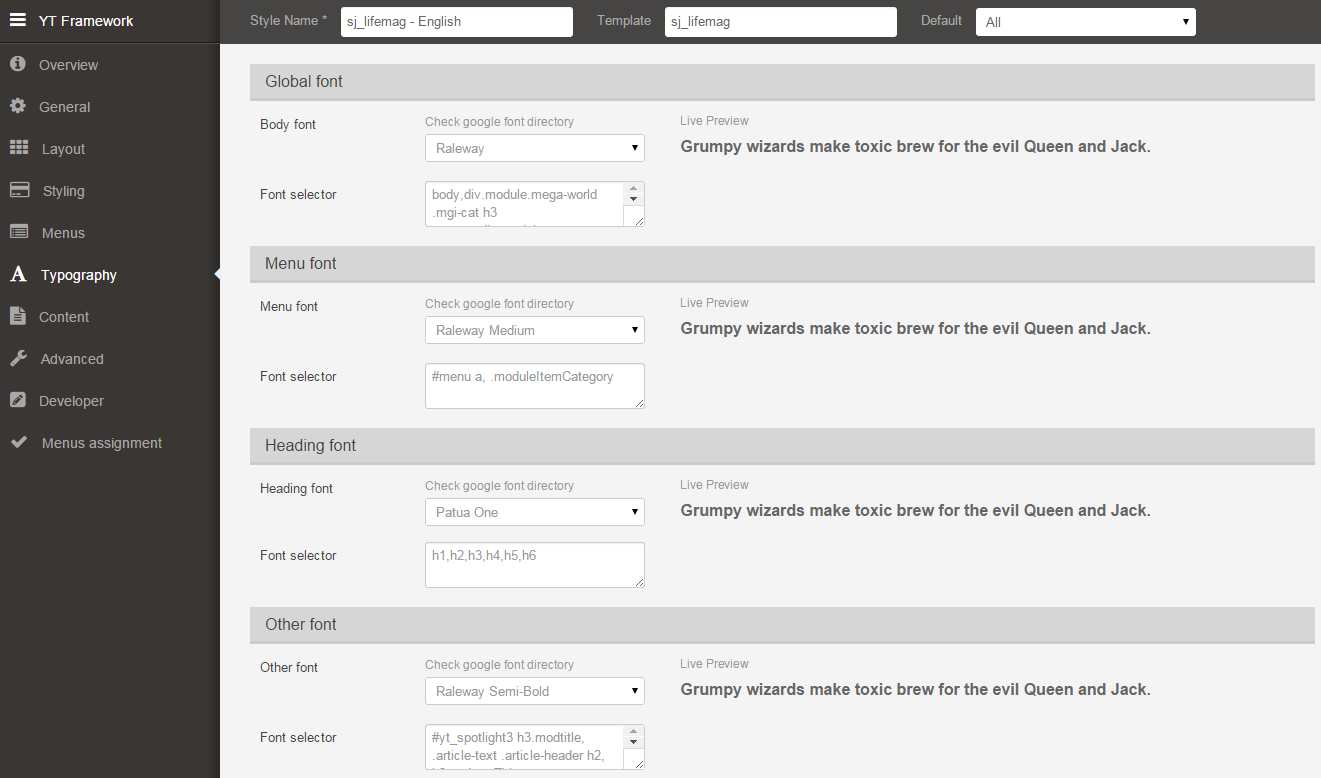
TYPOGRAPHY

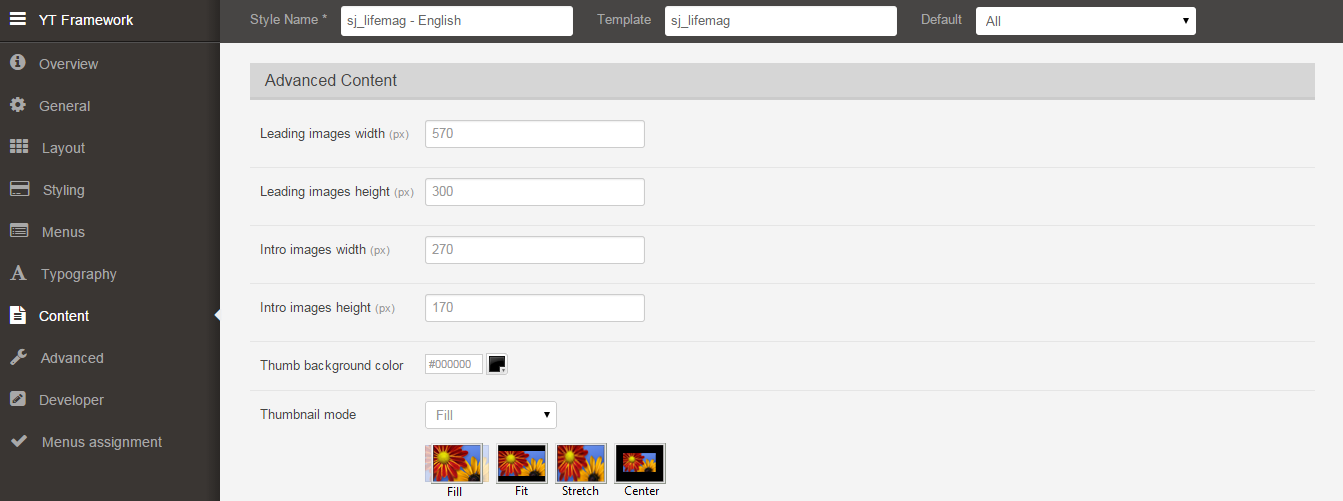
CONTENT

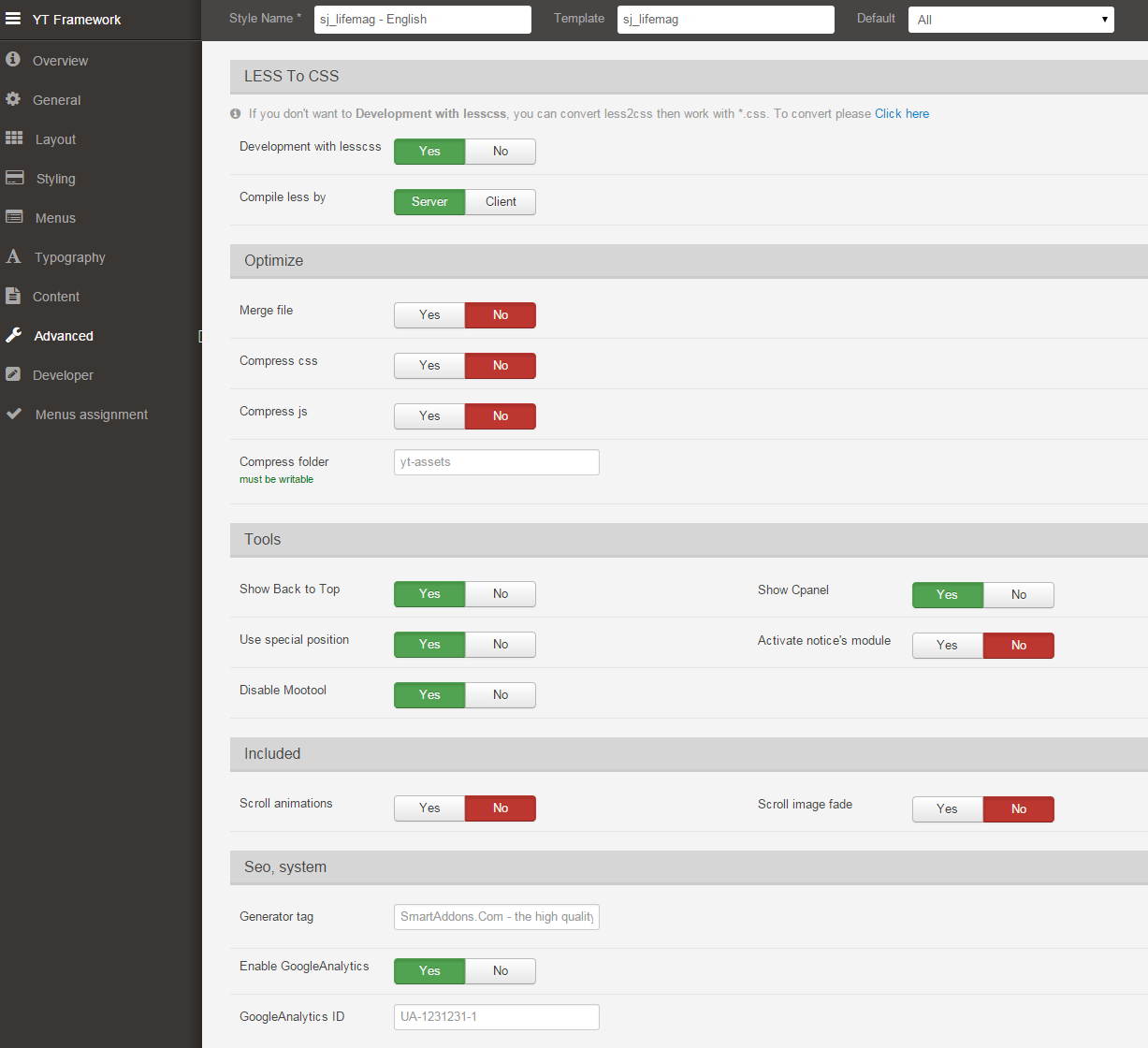
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ LifeMag demo site, this would be helpful. We will only show the important, customized settings.
4.3.1 Home Menu Configuration
Frontend Appearance

Backend Settings
Home Menu
|
1 2 |
Menu Item Type: Featured Articles Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Note: In YT Menu Params Settings tab select “Mega Content Type: Positions” and “Positions: mega-home”. To configure this position, please go to Extensions >> Module Manager >> assign module to the “mega-home position”
- Business: Backend Settings
- Banner mega: Backend Settings
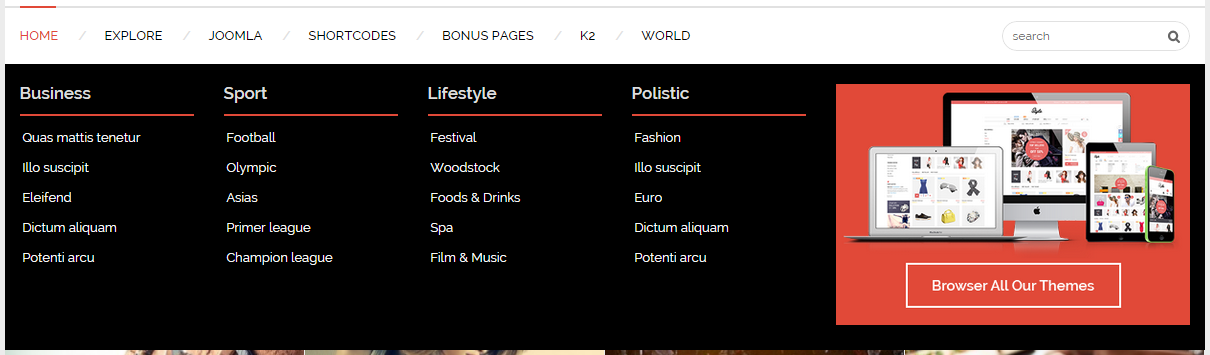
4.3.2 World Menu Configuration
Frontend Appearance

Backend Settings
World Menu
|
1 2 |
Menu Item Type: Categories Template Style: Use default |
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
Note: In YT Menu Params Settings tab select “Mega Content Type: Positions” and “Positions: mega-world”. To configure this position, please go to Extensions >> Module Manager >> assign module to the “mega-world position”
- Mega World: Backend Settings
4.4 Extension Configuration
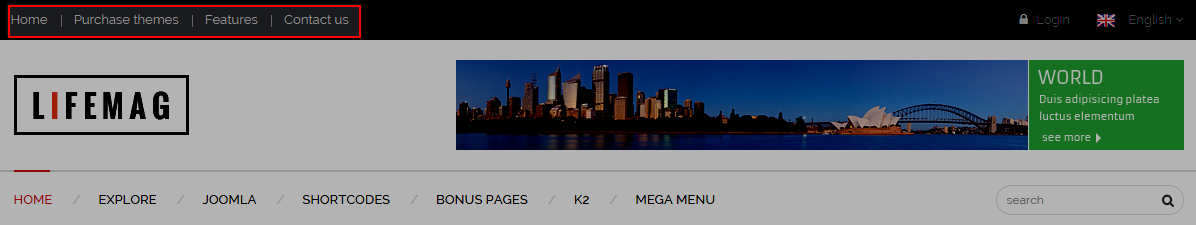
4.4.1. Menu Top
Module Position – Module Suffix
Module Class Suffix: “nomarginbottom menu-top hidden-xs”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
Copy and paste the Code into editor:
|
1 |
<p><a href="#">Home</a> <a href="#">Purchase themes</a> <a href="#">Features </a> <a href="#">Contact us</a></p> |
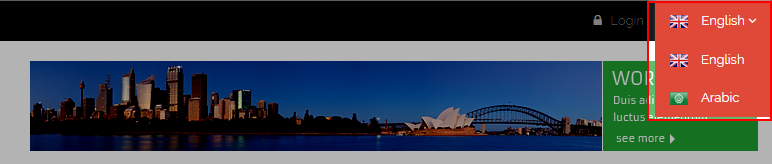
4.4.2 Language Switcher
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
4.4.3 Login Form
Module Position – Module Suffix
Module Class Suffix: “hidden-sm hidden-xs”
Frontend Appearance

Backend Settings on PC
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login Module”.
- Module: backend settings
Backend Settings on Mobile
Module Position – Module Suffix
Module Class Suffix: “hidden-lg hidden-md hidden-sm”
- Module: backend settings
- Advanced: backend settings
4.4.4 Banner
Module Position – Module Suffix
Module Class Suffix: “banner-top”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML Module”.
- Module: backend settings
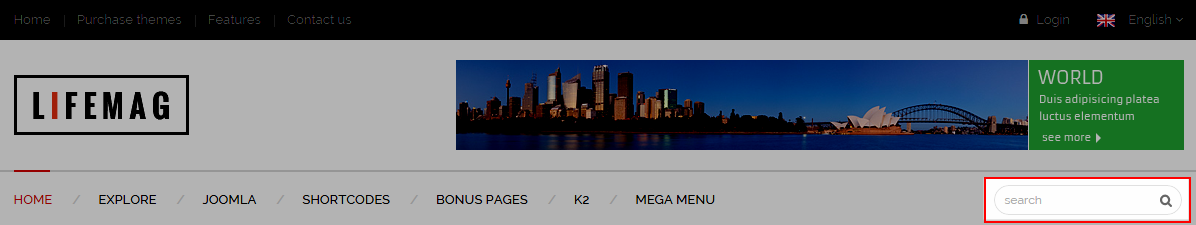
4.4.5 Search
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools Module”.
- Module: backend settings
4.4.6 Slideshow
Module Position – Module Suffix
Module Class Suffix: “hidden-sm”
Frontend Appearance

Backend Settings on PC
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Grid Slider for K2 Module”.
- Module: backend settings
- Source Options: backend settings
Backend Settings on IPAD
Module Position – Module Suffix
Module Class Suffix: “hidden-lg hidden-md hidden-xs”
- Module: backend settings
- Source Options: backend settings
4.4.7 Breaking
Module Position – Module Suffix
Module Class Suffix: “breaking”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider Module”.
- Module: backend settings
4.4.8 Breadcrumbs
Module Position – Module Suffix
Module Class Suffix: “nomarginbottom”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Breadcrumbs Module”.
- Module: backend settings
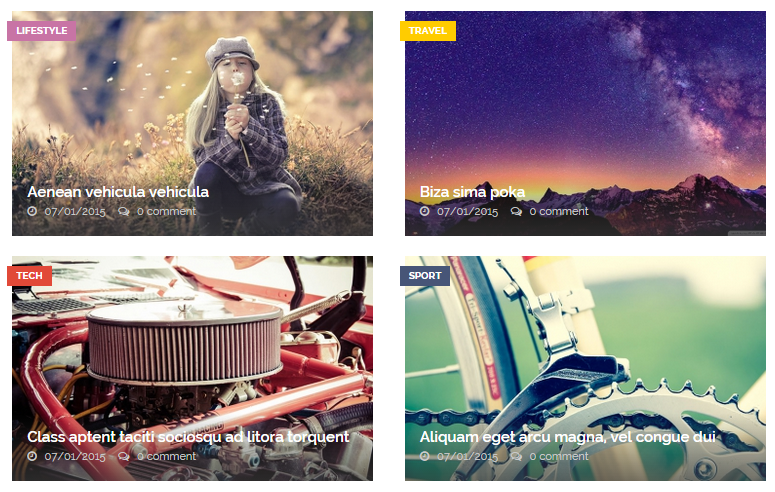
4.4.9 Mega news content
Module Position – Module Suffix
Module Class Suffix: “news-cate”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Source Options: backend settings
- Advanced: backend settings
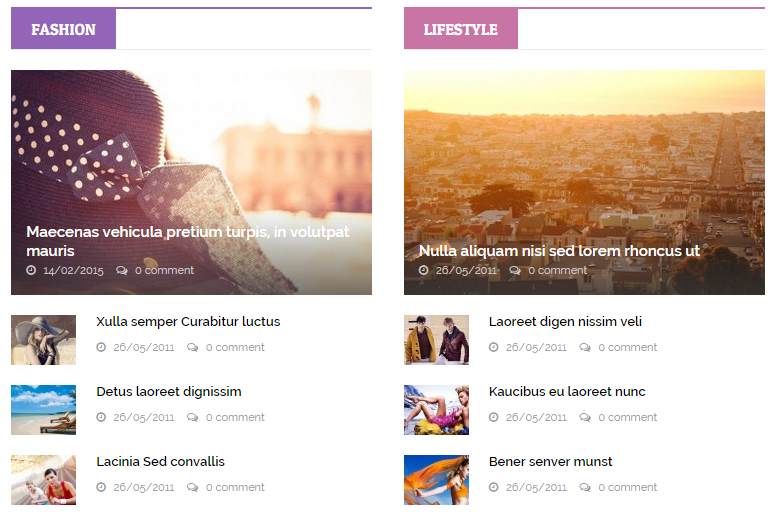
4.4.10 Mega news content – Fashion
Module Position – Module Suffix
Module Class Suffix: “mega-content”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Source options: backend settings
- Advanced: backend settings
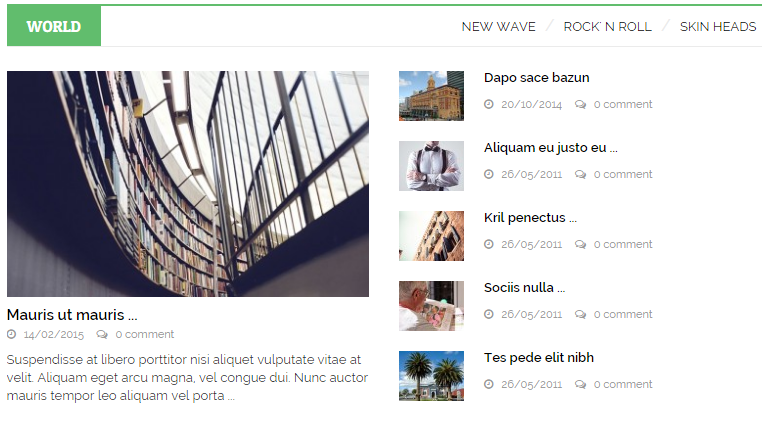
4.4.11 Mega news content – World
Module Position – Module Suffix
Module Class Suffix: “mega-world”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Source options: backend settings
- Advanced: backend settings
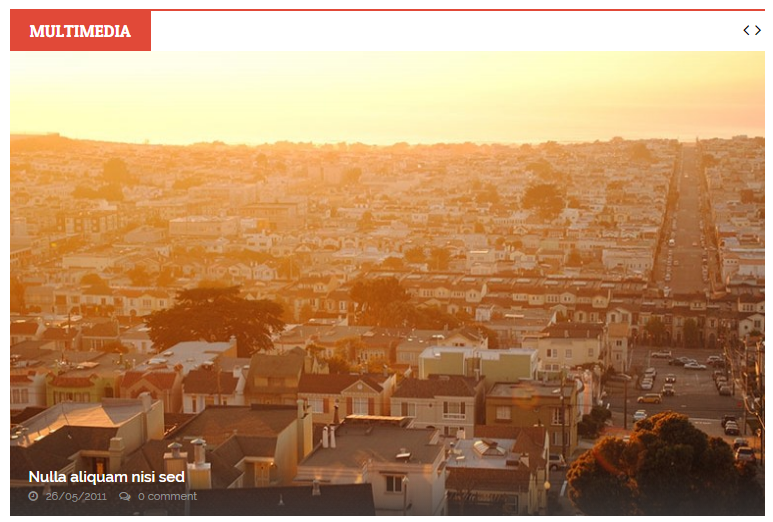
4.4.12 Multimedia
Module Position – Module Suffix
Module Class Suffix: “extra-multimedia hidden-lg hidden-xs”
Frontend Appearance

Backend Settings on Ipad
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Source options: backend settings
Backend Settings on PC
Module Position – Module Suffix
Module Class Suffix: “extra-multimedia hidden-md hidden-sm hidden-xs”
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Module: backend settings
- Advanced: backend settings
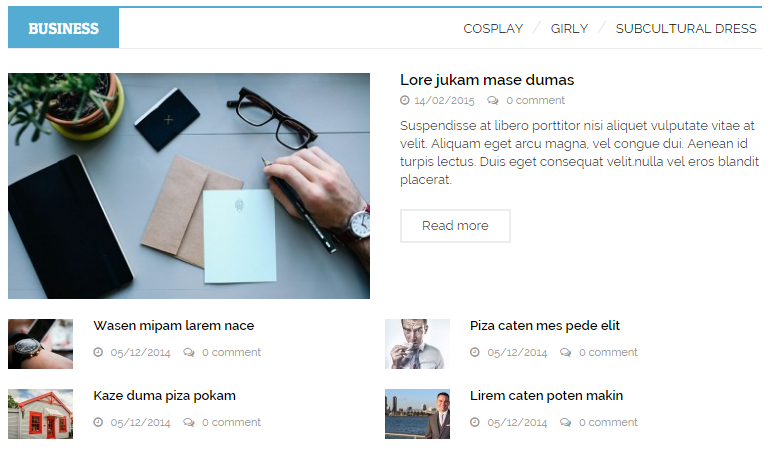
4.4.13 Mega news content – Business
Module Position – Module Suffix
Module Class Suffix: “mega-business”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News Module”.
- Source options: backend settings
- Advanced: backend settings
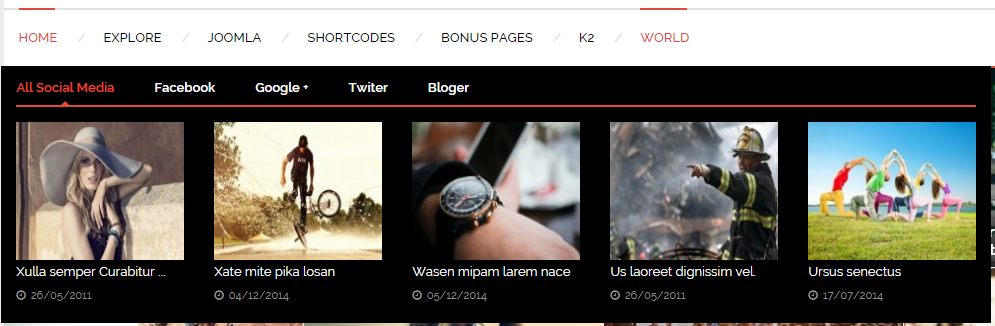
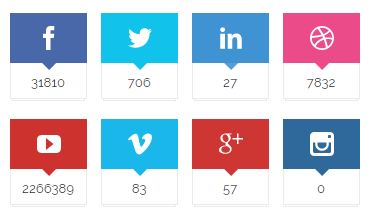
4.4.14 SJ Social Media Counter
Module Position – Module Suffix
Module Class Suffix: “sj-socials-counter”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter Module”.
- Module: backend settings
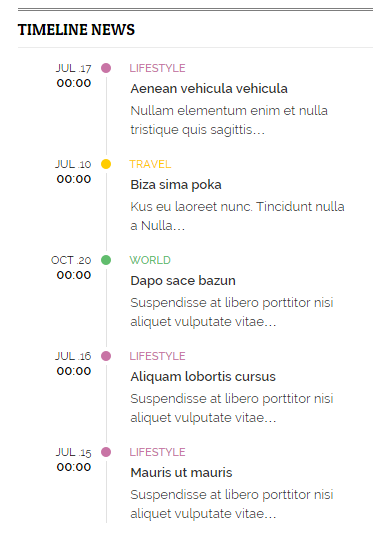
4.4.15 Timeline news
Module Position – Module Suffix
Module Class Suffix: “timeline-news”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content Module”.
- Module: backend settings
4.4.16 Banner right home
Module Position – Module Suffix
Module Class Suffix: “banner-right hidden-sm”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Banners Module”.
- Module: backend settings
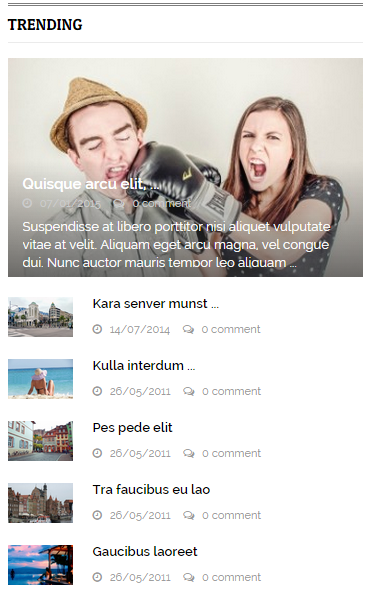
4.4.17 Trending
Module Position – Module Suffix
Module Class Suffix: “mega-trending hidden-sm”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Mega News”.
- Source Options: backend settings
- Advanced: backend settings
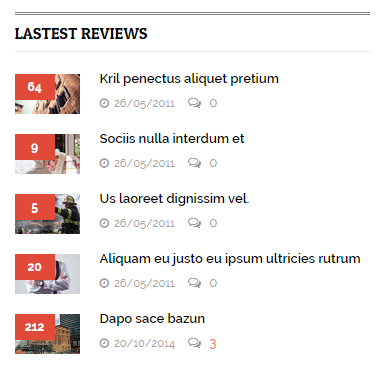
4.4.18 Lastest Reviews
Module Position – Module Suffix
Module Class Suffix: “reviews”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content Module”.
- Module: backend settings
4.4.19 Menu bottom English
Module Position – Module Suffix
Module Class Suffix: “menu_bottom”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Module”.
- Module: backend settings
4.4.20 Menu bottom Arabic
Module Position – Module Suffix
Module Class Suffix: “menu_bottom”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Module”.
- Module: backend settings
- Advanced: backend settings
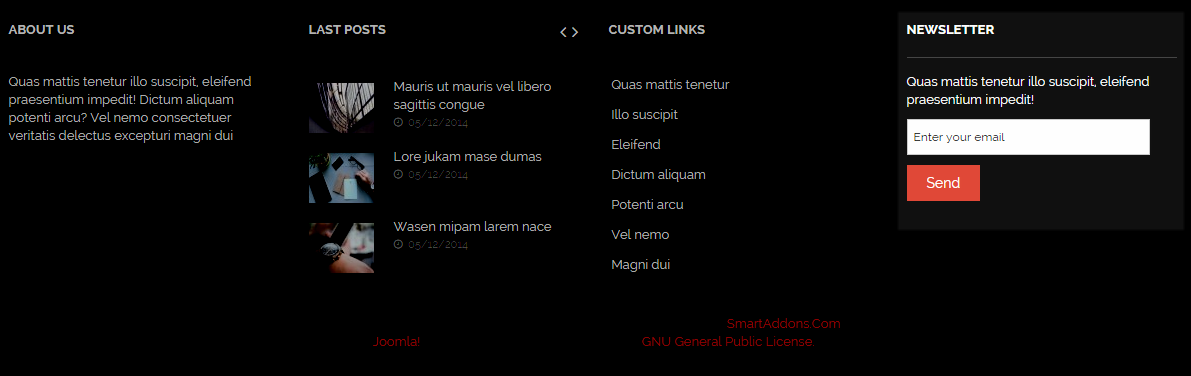
4.4.21 About us
Module Position – Module Suffix
Module Class Suffix: “about-us”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML Module”.
- Module: backend settings
4.4.22 Last posts
Module Position – Module Suffix
Module Class Suffix: “last-post”
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Extra Slider Module”.
- Module: backend settings
4.4.23 Custom Links
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML Module”.
- Module: backend settings
4.4.24 Newsletter
Module Position – Module Suffix
Module Class Suffix: Not Used
Frontend Appearance

Backend Settings
To configure these modules, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module”.
- Module: backend settings
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!