Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 2.5 & Joomla 3.x
- Compatible with K2 Component
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

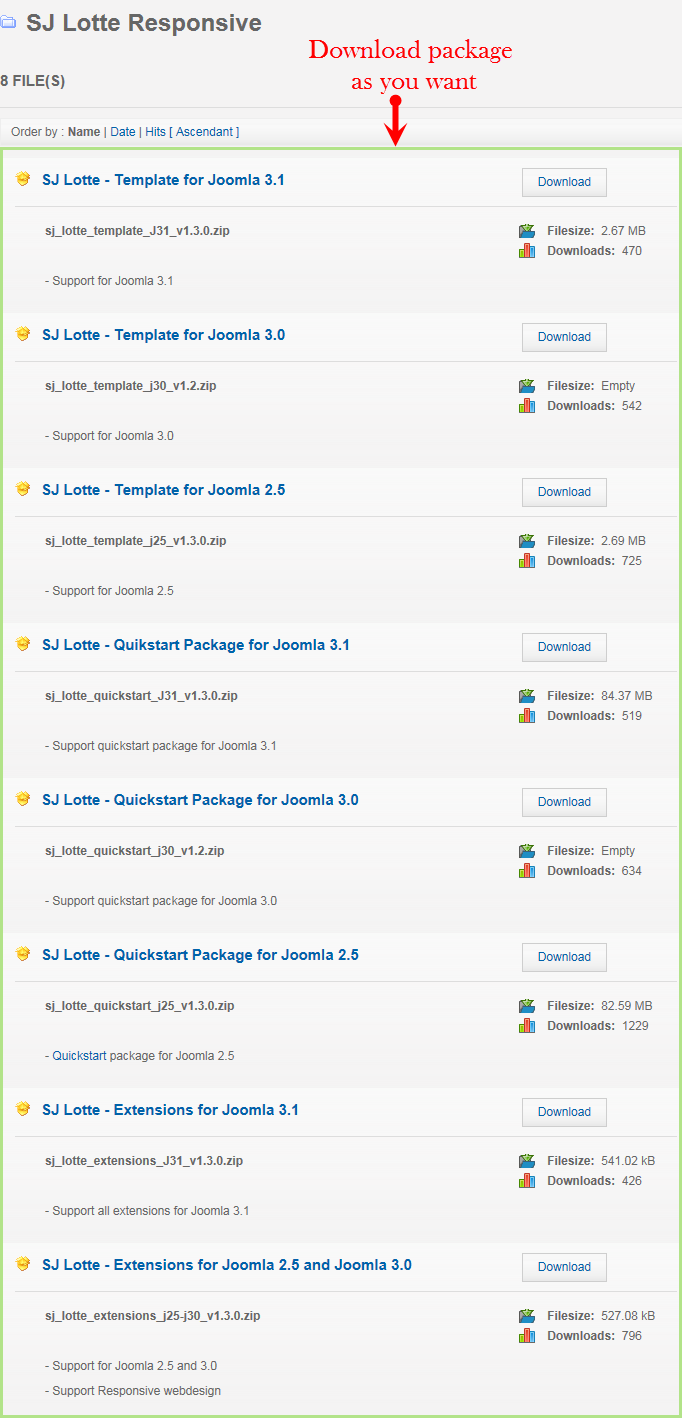
Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
Note:We used the images on Joomla 3.x to illustrate
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
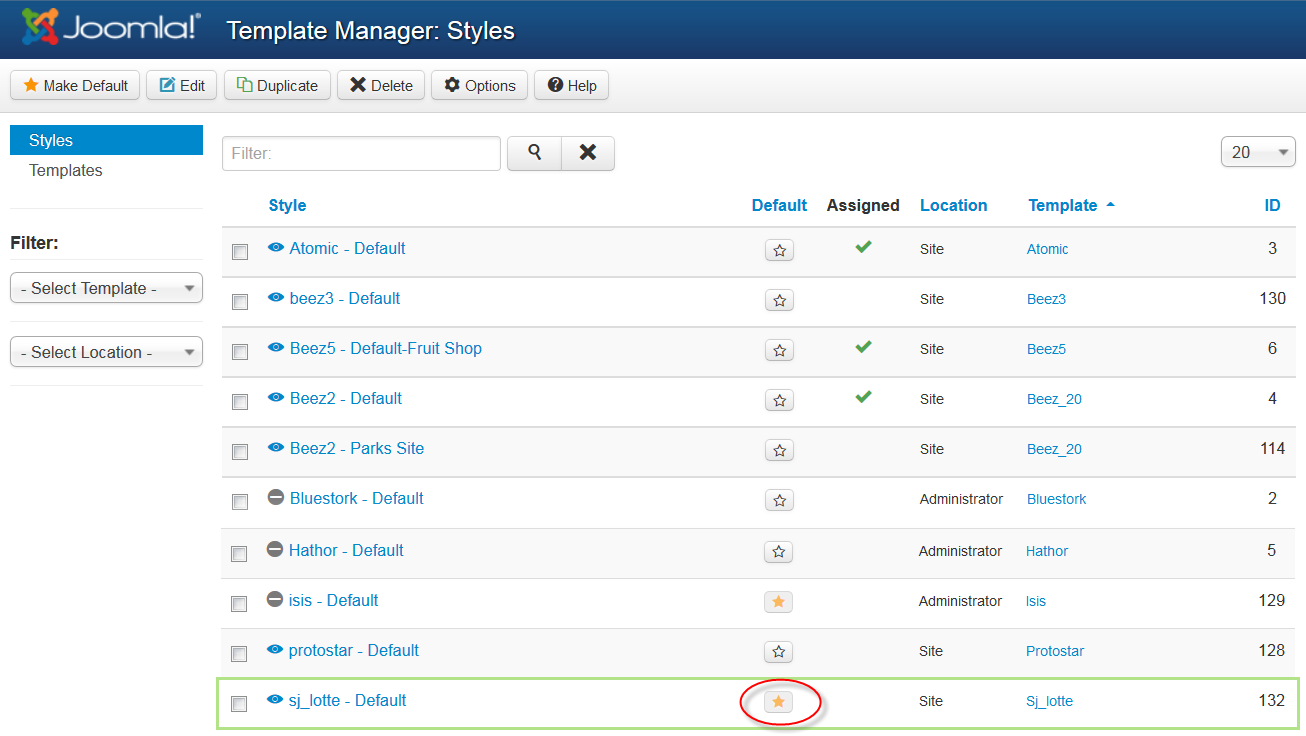
Step 2: Go to Extensions > Template Manager and set SJ Lotte to become the default template as below

3.2.2 Install Extensions:
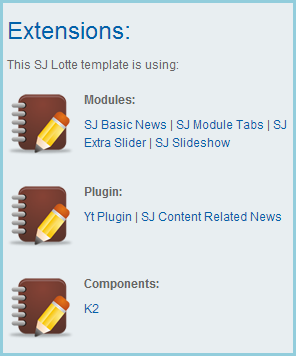
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
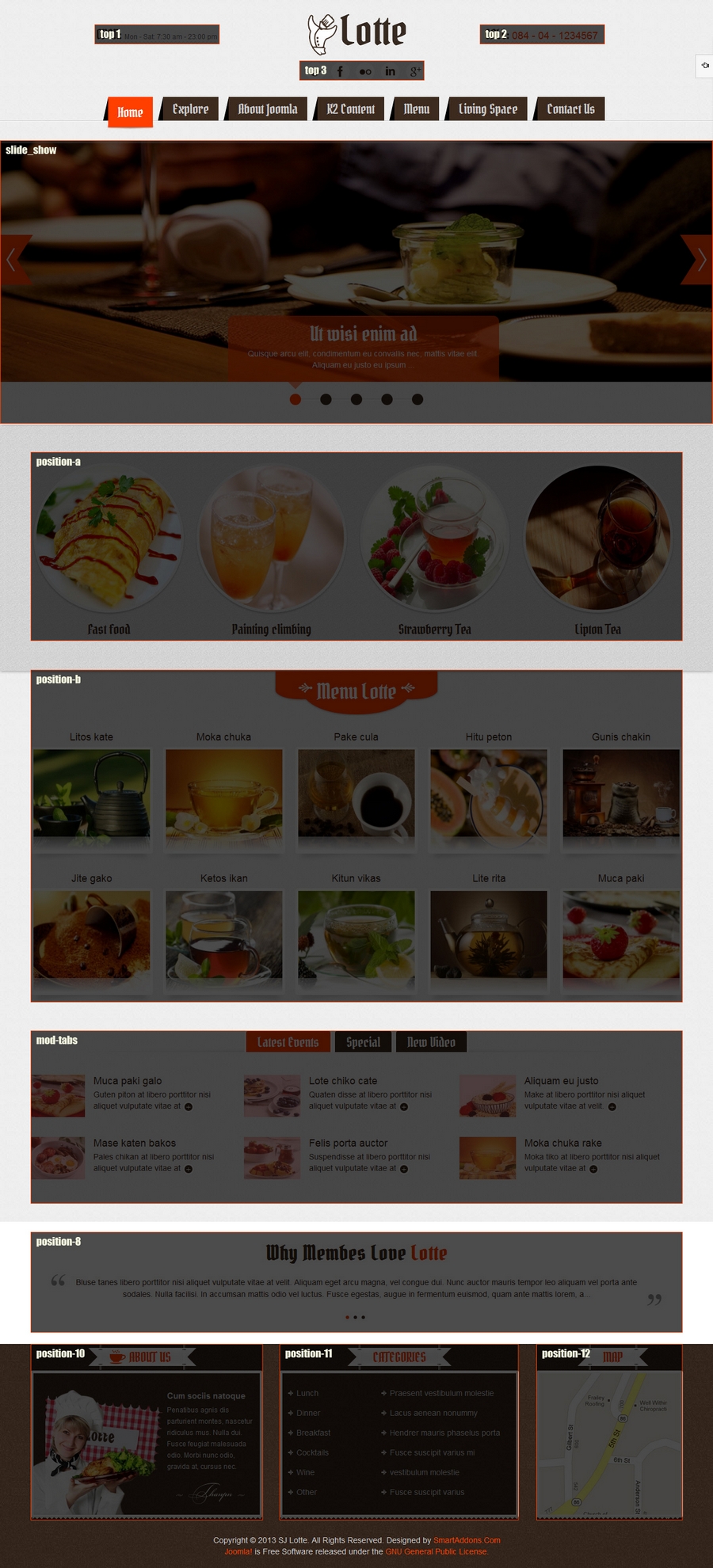
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
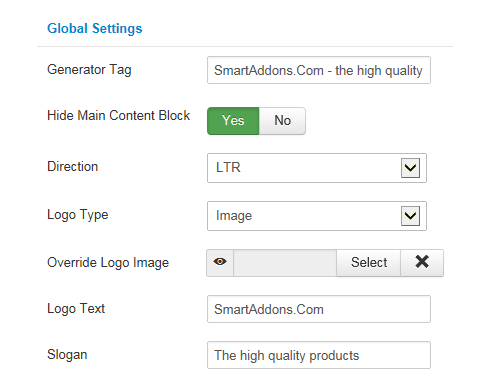
The parameters of SJ Lotte Template are divided into the following groups:
- Global Settings
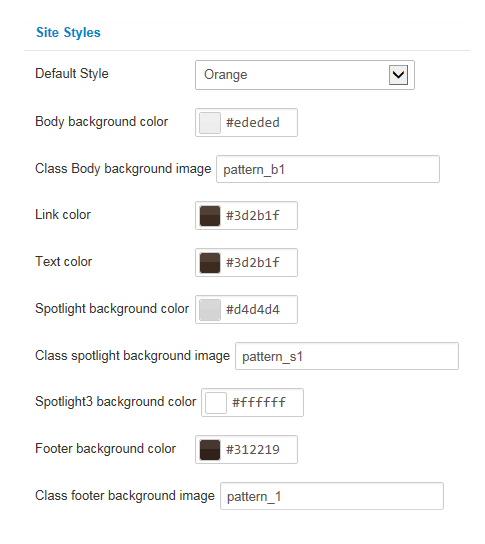
- Site Styles
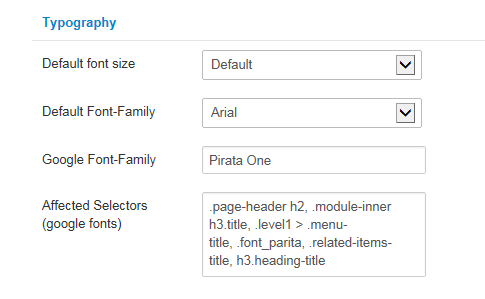
- Typography
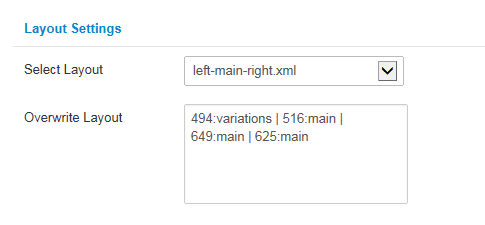
- Layout Settings
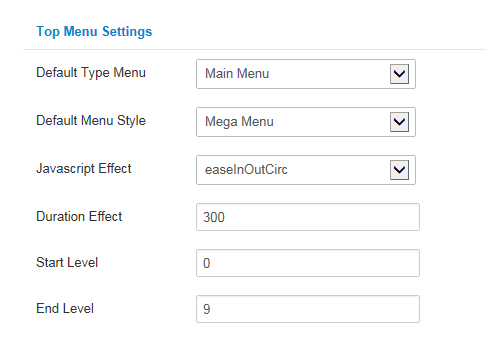
- Top Menu Settings
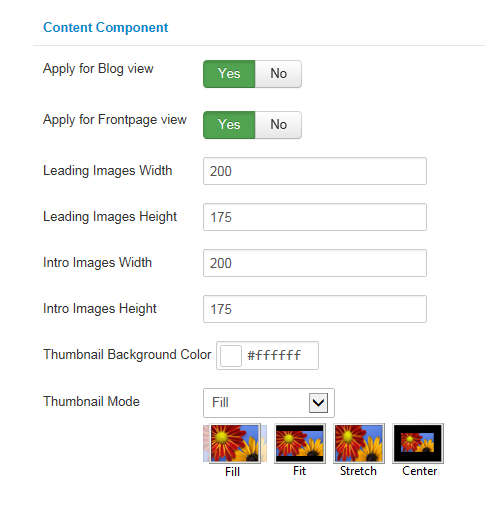
- Content Component
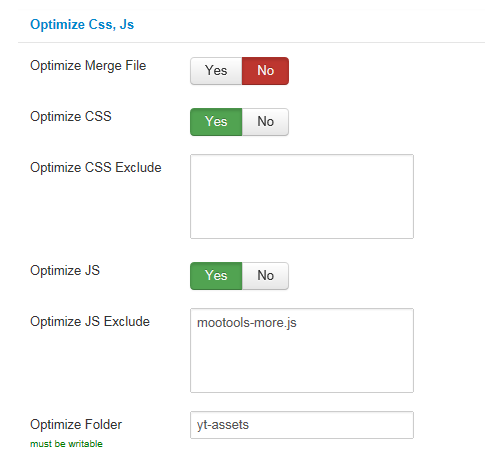
- Optimize CSS,JS
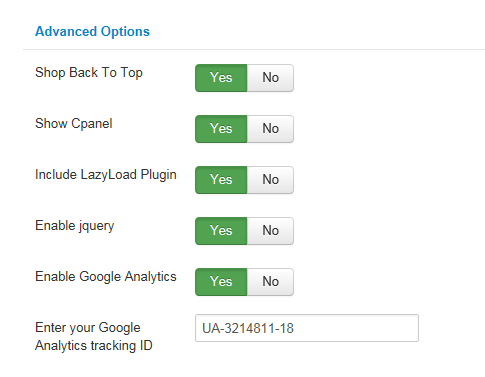
- Advanced Options
4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Lotte template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

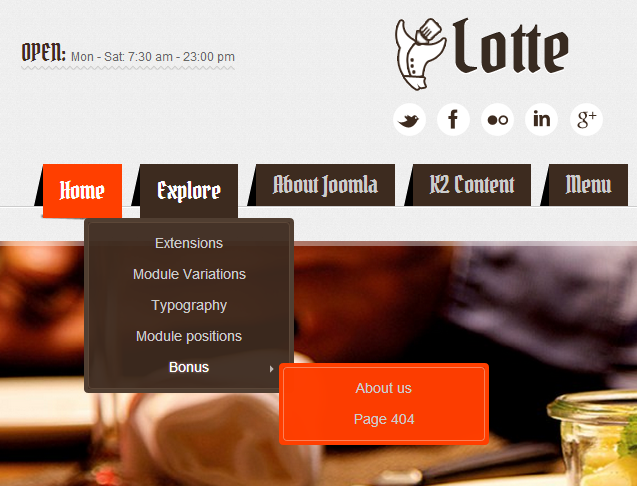
EXPLORE MENU:
Menu Item Type
Frontend

Backend – TREE OF MENU
Backend – YT MENU PARAM
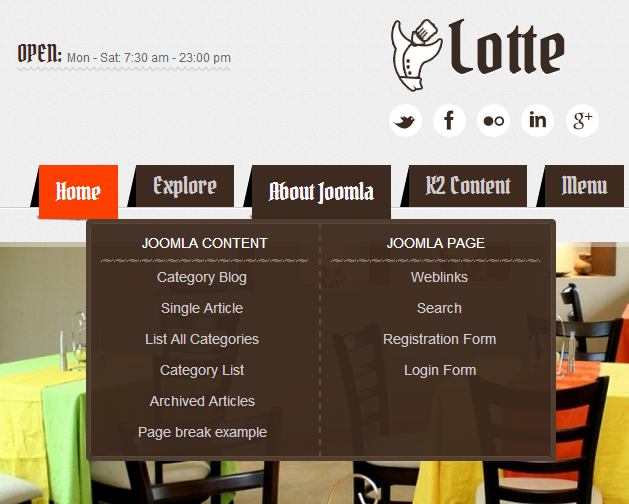
ABOUT JOOMLA:
Menu Item Type
Frontend

Backend – TREE OF MENU
Backend – YT MENU PARAM
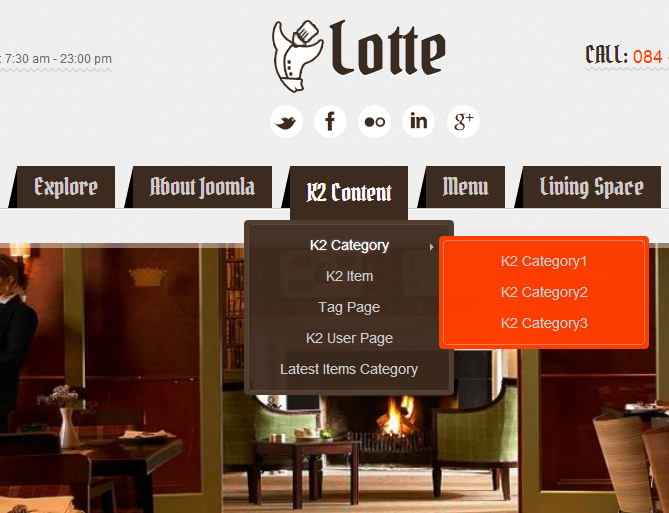
K2 CONTENT:
Menu Item Type
Frontend

Backend – TREE OF MENU
Backend – YT MENU PARAM
MENU:
Menu Item Type
Frontend

Backend – TREE OF MENU
Backend – YT MENU PARAM
4.4 Extension Configuration
4.4.1. Top 1 – Custom HTML Module
Module Position – Module Suffix
Suffix: Not Used
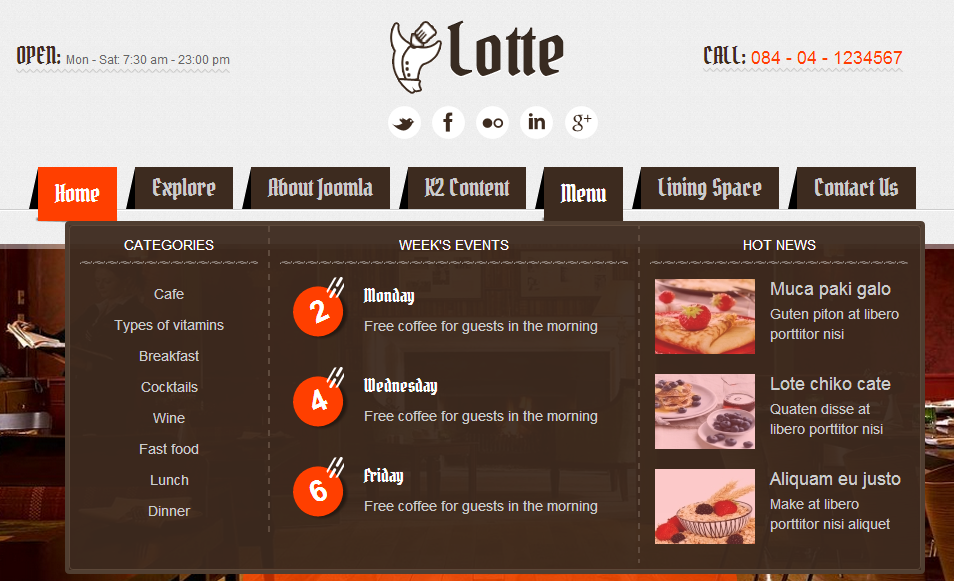
Frontend (demo layout above)
Backend: top1
Code Custom HTML of “top1”:
|
1 2 3 |
<div class="open"> <div><span class="font_parita">Open: </span><span>Mon - Sat: 7:30 am - 23:00 pm</span></div> </div> |
Module Position – Module Suffix
Suffix: Not Used
Frontend (demo layout above)
Backend: top2
Code Custom HTML of “top2”:
|
1 2 3 |
<div class="call"> <div><span class="font_parita">Call: </span><span>084 - 04 - 1234567</span></div> </div> |
Module Position – Module Suffix
Suffix: Not Used
Frontend (demo layout above)
Backend: top3
Code Custom HTML of “top3”:
|
1 2 3 4 5 6 7 |
<ul class="social-top"> <li><a href="https://twitter.com/smartaddons" target="_blank" title="Twitter"><span>Twitter</span></a></li> <li><a href="http://www.facebook.com/SmartAddons.page" target="_blank" title="Facebook"><span class="face">Facebook</span></a></li> <li><a href="#" target="_blank" title="flickr"><span class="flickr">Flickr</span></a></li> <li><a href="http://www.linkedin.com/in/smartaddons/" target="_blank" title="linkein"><span class="linkein">Linkein</span></a></li> <li><a href="https://plus.google.com/103151395684525745793" target="_blank" title="google"><span class="google">Google</span></a></li> </ul> |
4.4.4. SJ Slideshow Module
Module Position – Module Suffix
Suffix: Not Used
Frontend (demo layout above)
Backend: Slideshow
To view more guide about how to install, set up and configure SJ SlideShow as you want, please click here
4.4.5. Position a – Custom HTML Module
Module Position – Module Suffix
Suffix: Not Used
Frontend (demo layout above)
Backend: position-a
Code Custom HTML of “position-a”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="lst_category"> <div class="lst_item"> <div class="lst_item_inner"> <div class="item-img"><img src="images/yt-sampledata/custom/fast_food.jpg" alt="" /> <div class="lst_view"><a class="view" href="#" title="view">View</a></div> </div> <h3 class="font_parita"><a href="#" title="Fast food">Fast food</a></h3> </div> </div> <div class="lst_item"> <div class="lst_item_inner"> <div class="item-img"><img src="images/yt-sampledata/custom/clim_bing.jpg" alt="" /> <div class="lst_view"><a class="view" href="#" title="view">View</a></div> </div> <h3 class="font_parita"><a href="#" title="Painting climbing">Painting climbing</a></h3> </div> </div> <div class="lst_item"> <div class="lst_item_inner"> <div class="item-img"><img src="images/yt-sampledata/custom/tea.jpg" alt="" /> <div class="lst_view"><a class="view" href="#" title="view">View</a></div> </div> <h3 class="font_parita"><a href="#" title="Strawberry Tea">Strawberry Tea</a></h3> </div> </div> <div class="lst_item"> <div class="lst_item_inner"> <div class="item-img"><img src="images/yt-sampledata/custom/lip_ton.jpg" alt="" /> <div class="lst_view"><a class="view" href="#" title="view">View</a></div> </div> <h3 class="font_parita"><a href="#" title="Lipton Tea">Lipton Tea</a></h3> </div> </div> </div> |
4.4.6. Menu Lotte – SJ Basic News Module
Module Position – Module Suffix
Suffix: title3 basic_style1
Frontend (demo layout above)
Backend: position-b
4.4.7. SJ Basic News Module
Module Position – Module Suffix
Suffix of “Special”: basic_gender title5
Suffix of “New Video”: basic_gender title5
Frontend (demo layout above)
Backend: Latest Events; Special; New Video
4.4.8. Why membes love lotte – SJ Extra Slider Module
Module Position – Module Suffix
Suffix: NOT USED
Frontend (demo layout above)
Backend: Why membes love lotte
To view more guide about how to install, set up and configure SJ Extra Slider as you want, please click here
4.4.9. About us – Custom HTML Module
Module Position – Module Suffix
Suffix: about_us
Frontend (demo layout above)
Backend: About us
Code Custom HTML of ” About us”:
|
1 2 3 4 |
<div class="about_us"> <h4>Cum sociis natoque</h4> <p>Penatibus agnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec.</p> </div> |
4.4.10. Categories – Custom HTML Module
Module Position – Module Suffix
Suffix: categories
Frontend (demo layout above)
Backend: Categories
4.4.11. Map – Custom HTML Module
Module Position – Module Suffix
Suffix: map
Frontend (demo layout above)
Backend: Map
Code Custom HTML of ” Map”:
|
1 |
<p><img src="images/yt-sampledata/custom/maps.jpg" alt="" /></p> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!