1SYSTEM REQUIREMENTS – Back to top
SJ Market is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
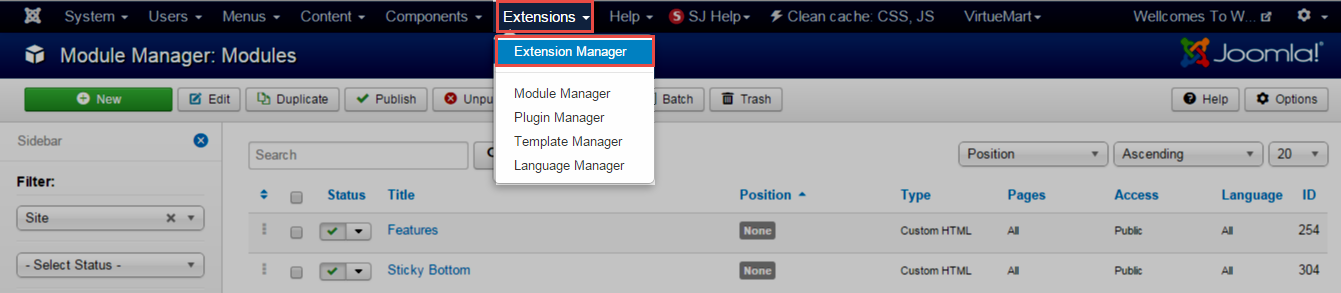
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
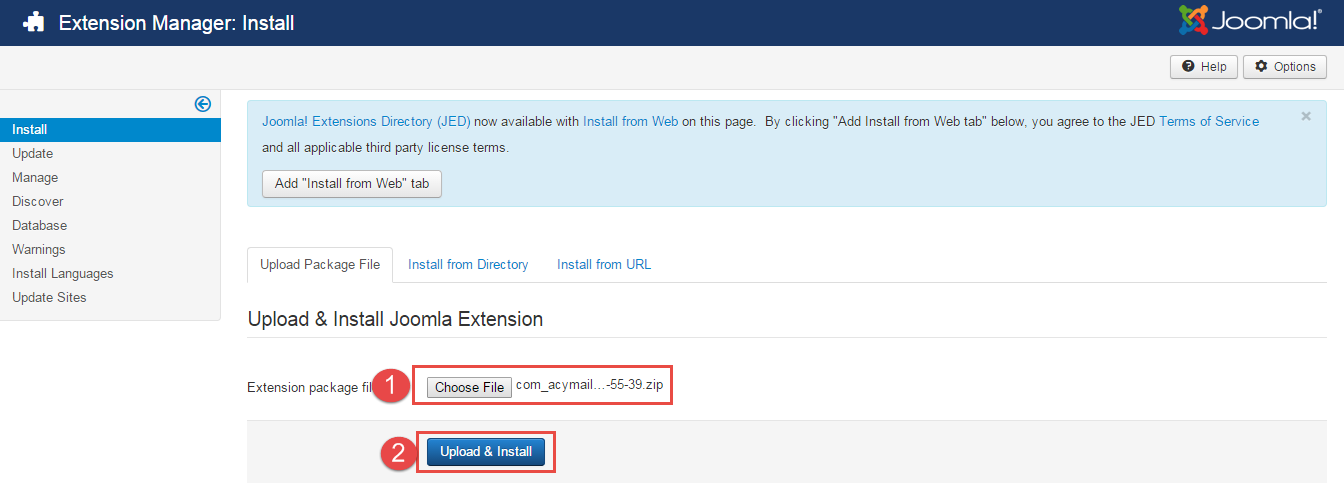
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

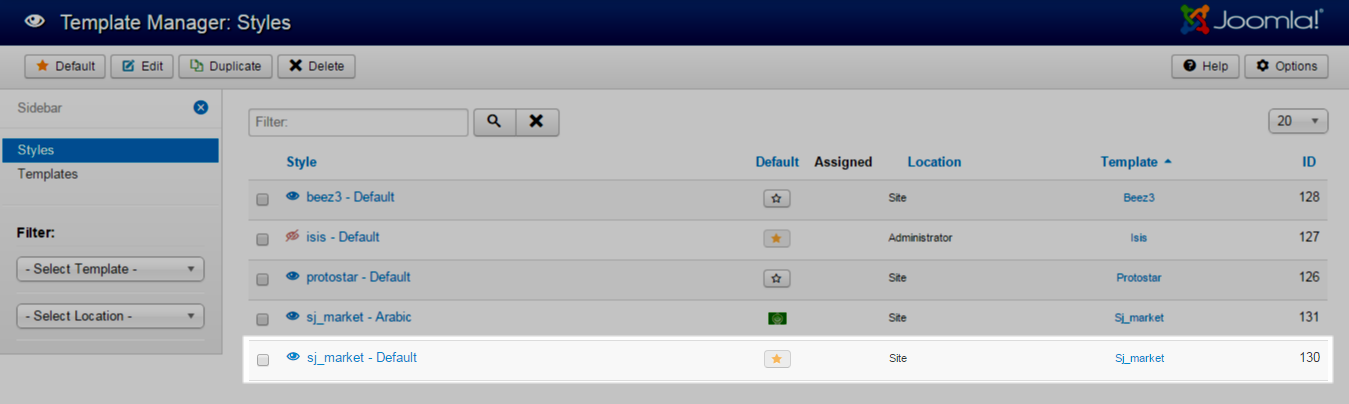
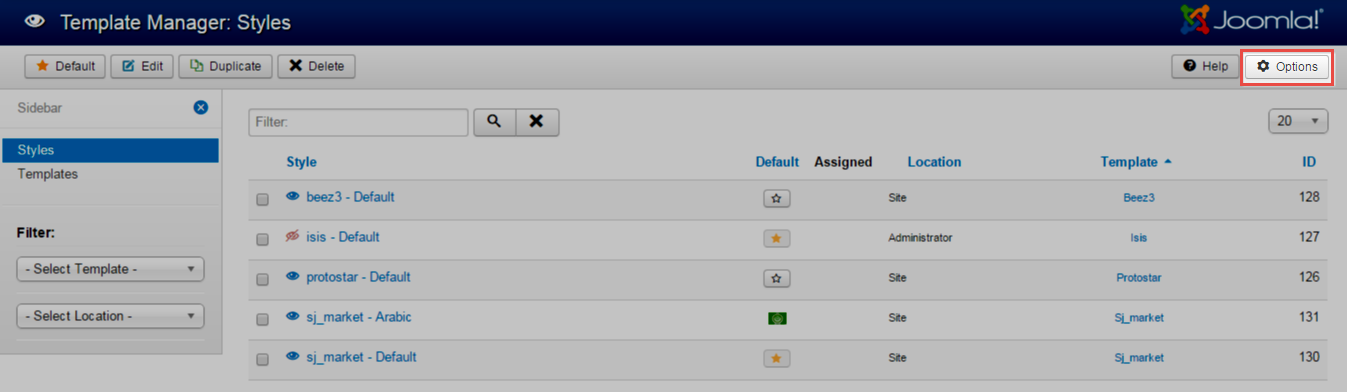
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
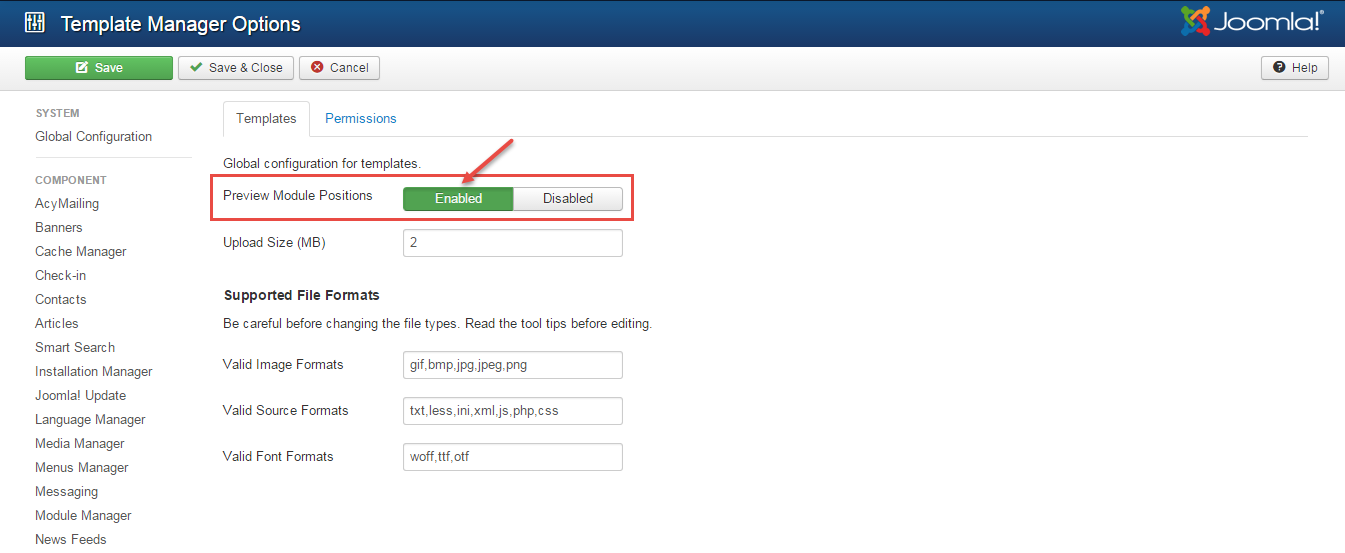
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

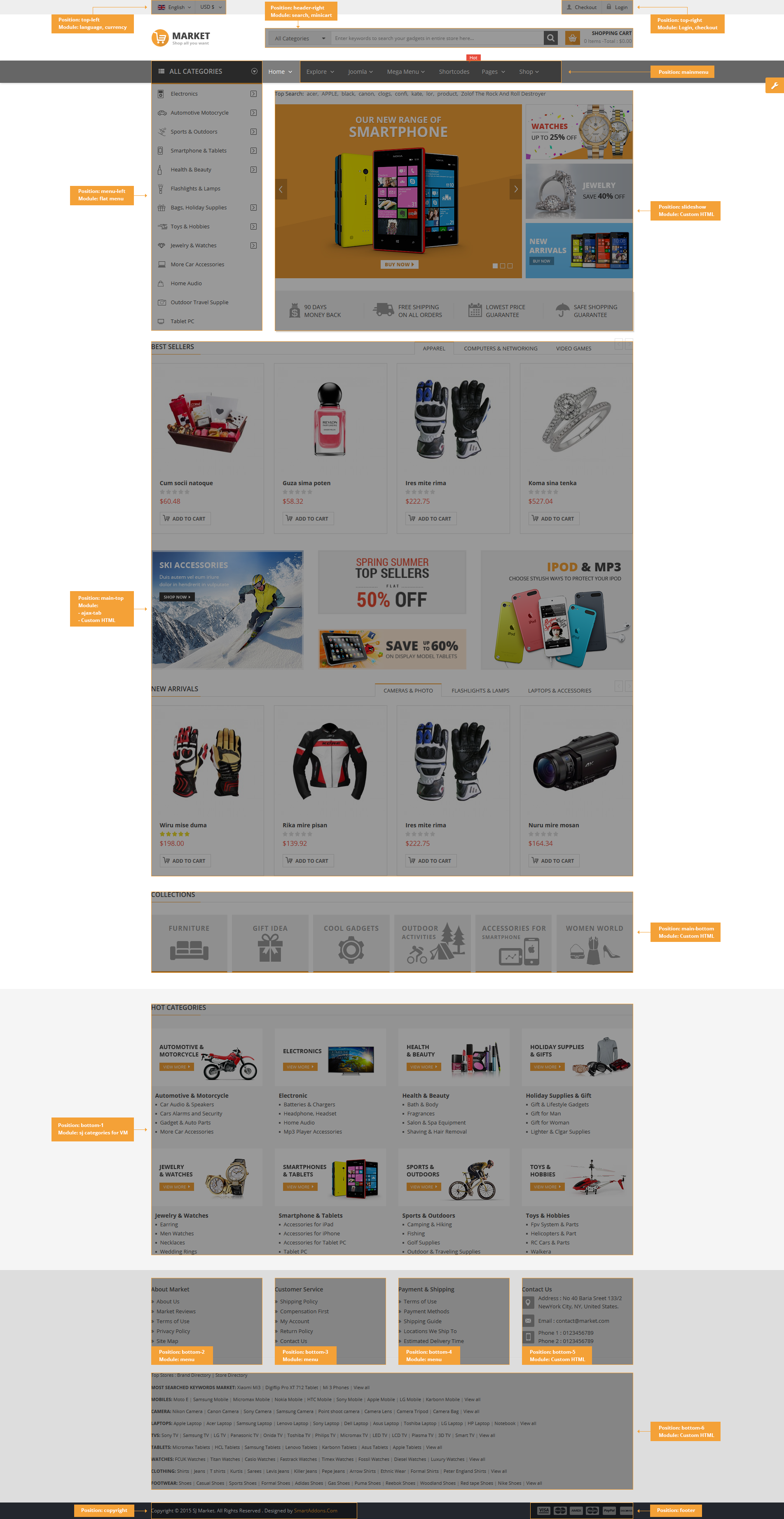
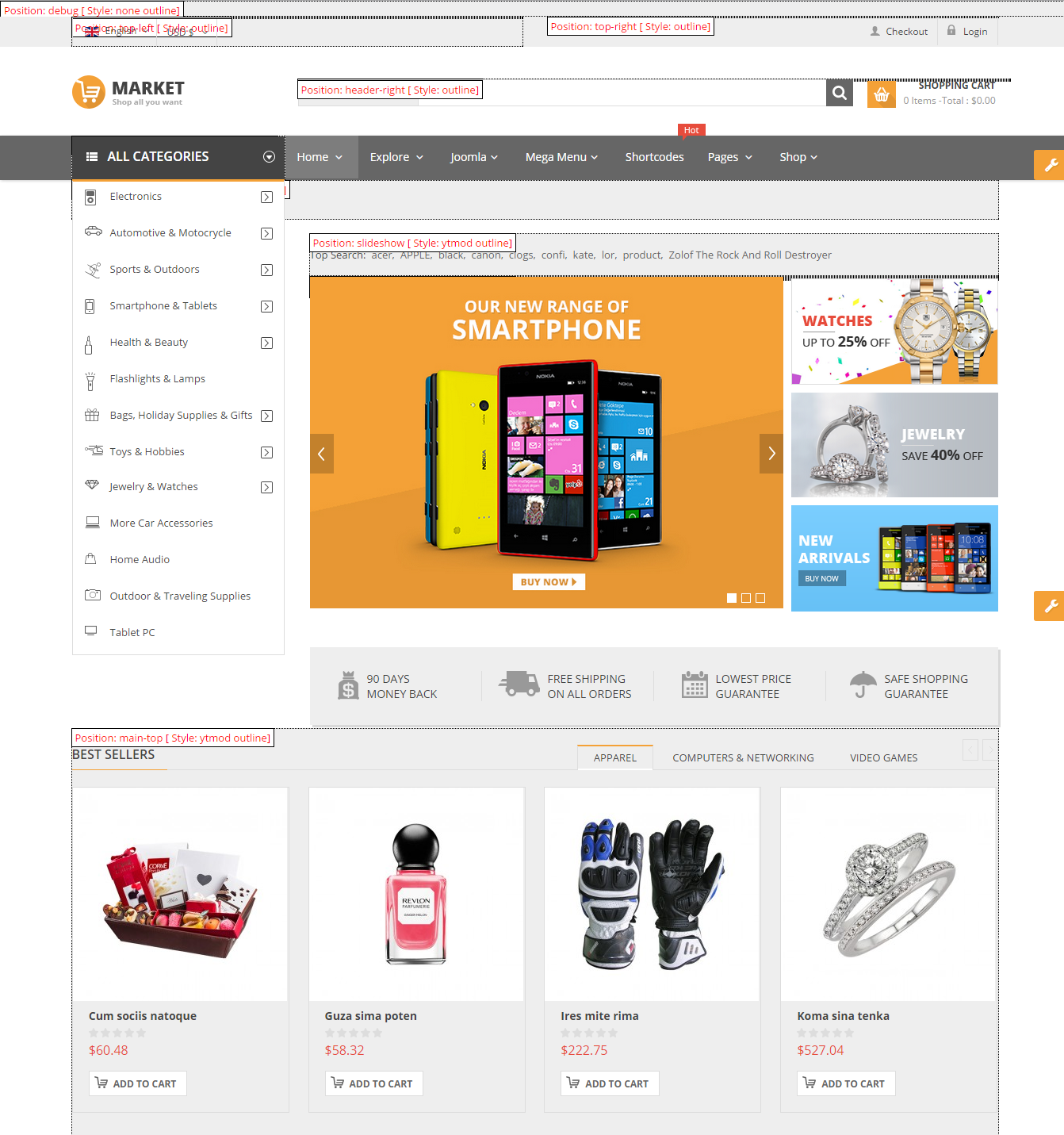
Step 4:The image below shows Module Positions

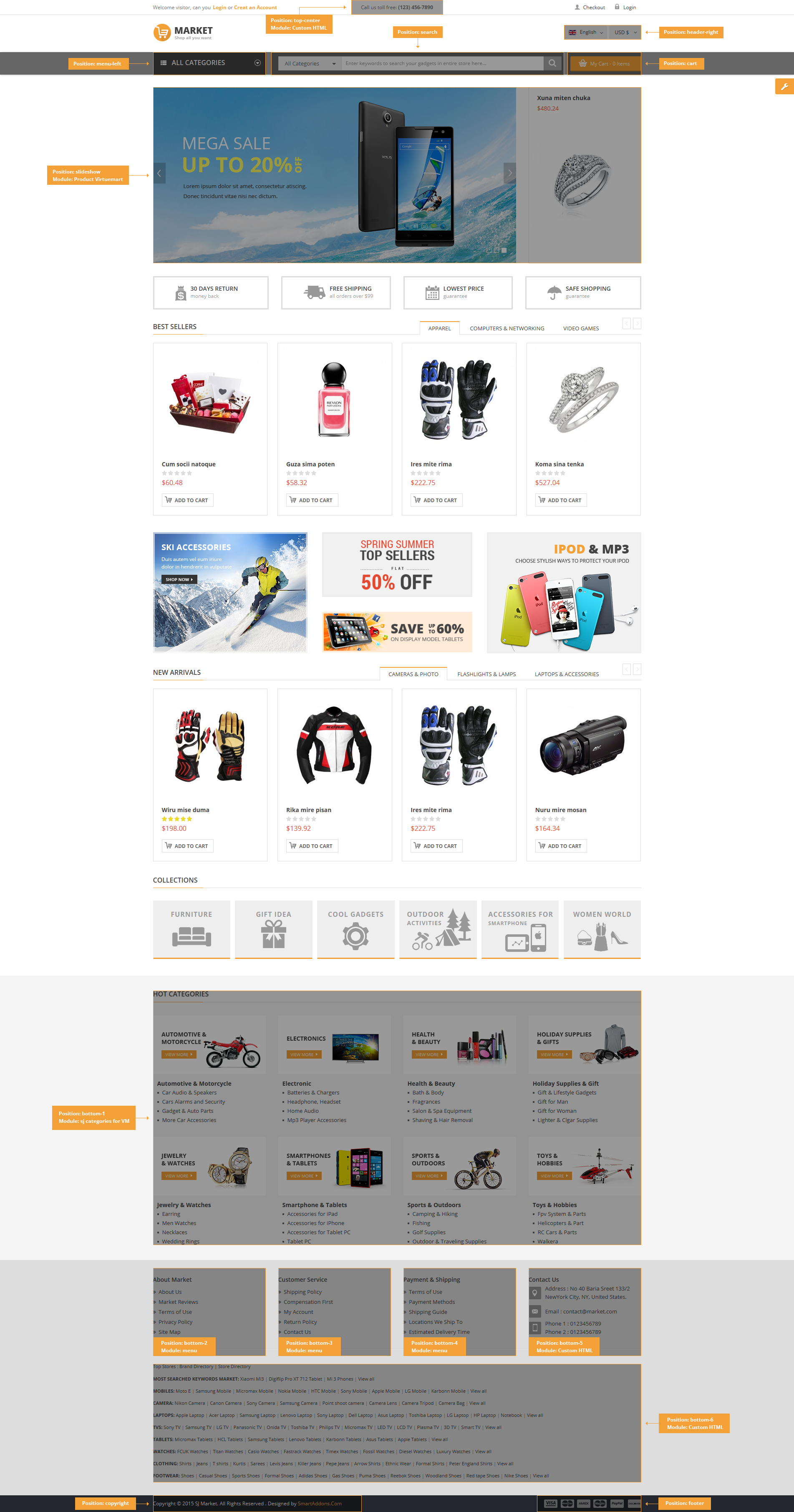
4.1 Layout Position
4.1.1 Layout1
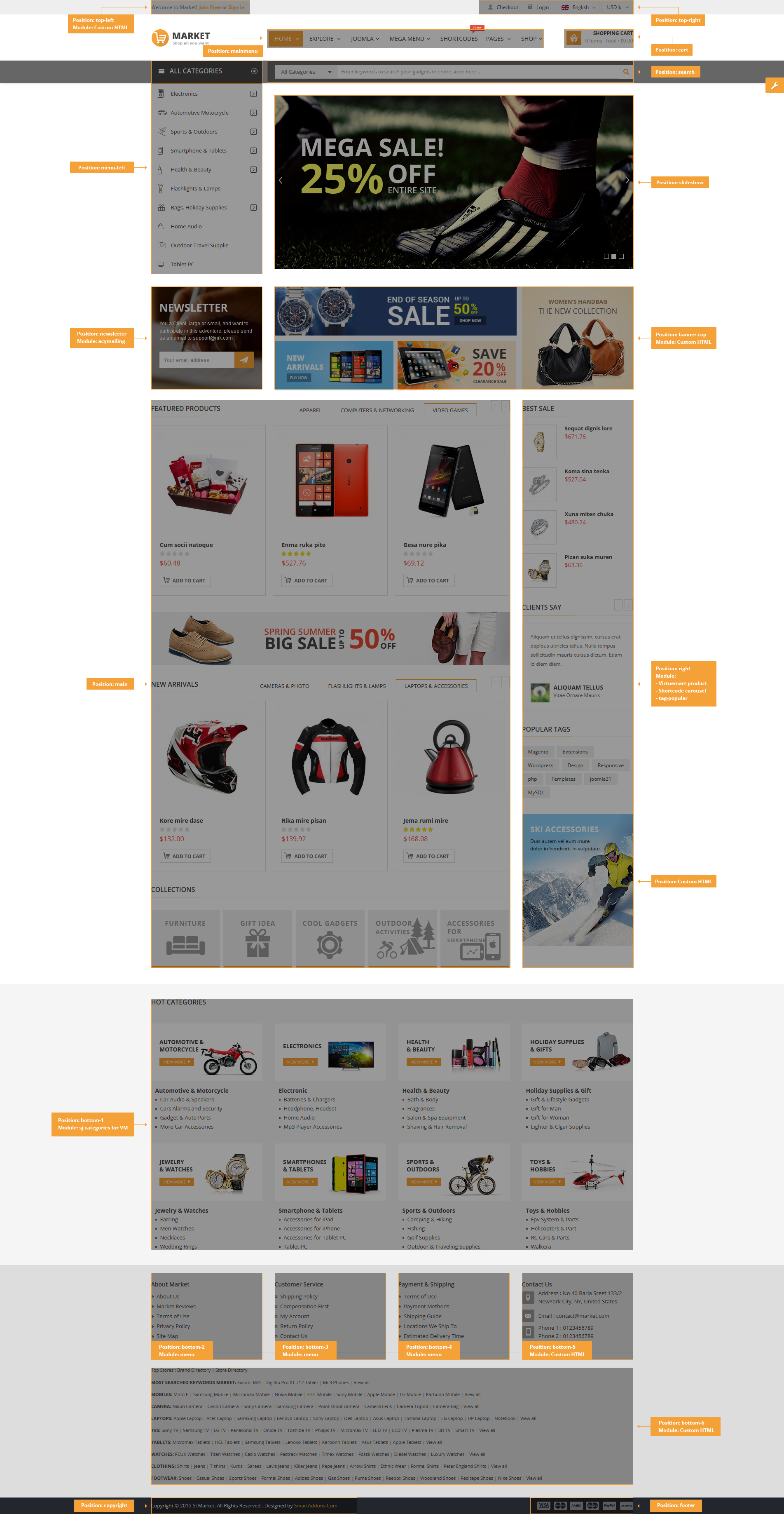
4.1.2 Layout2
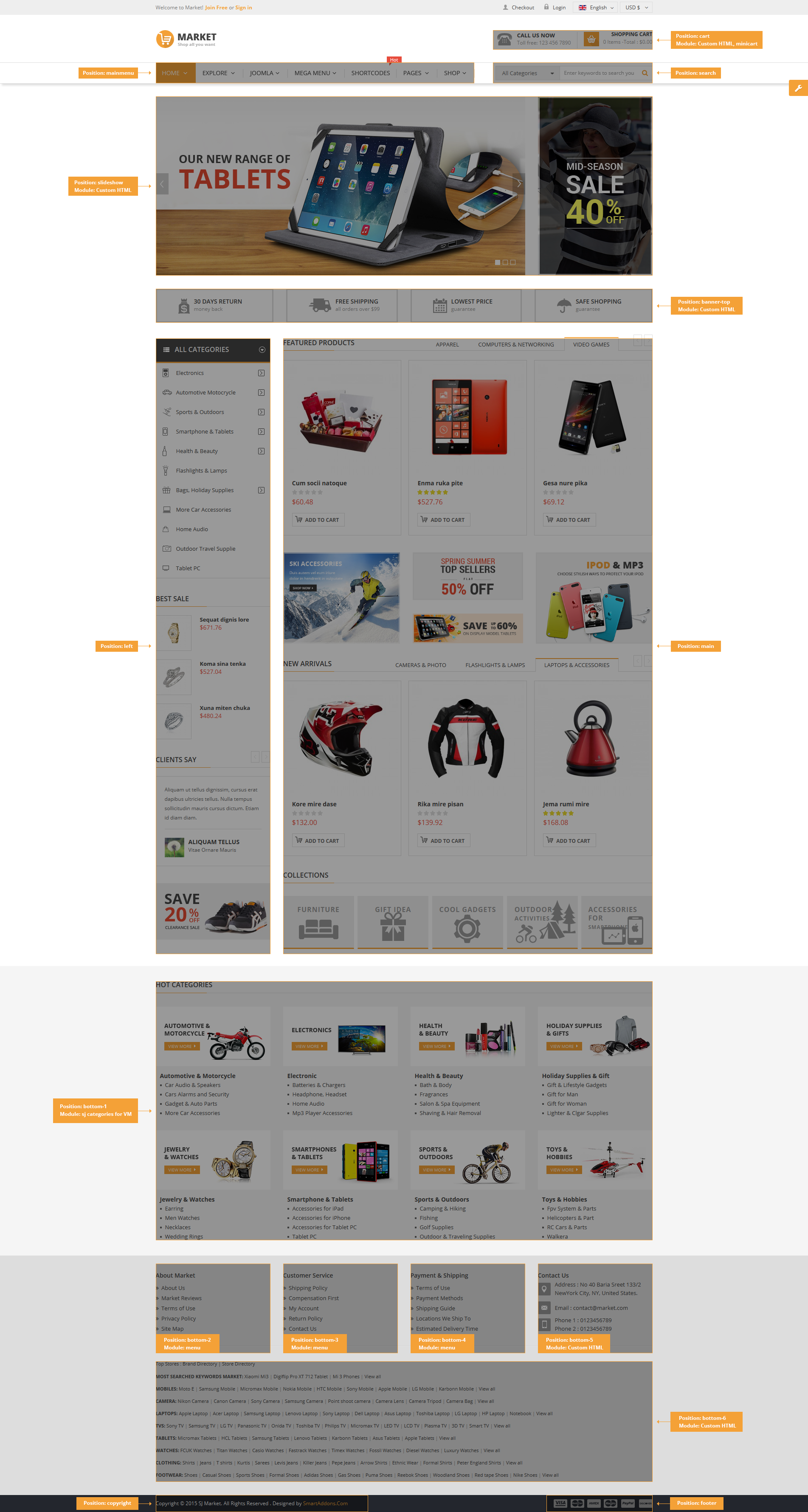
4.1.3 Layout3
4.1.4 Layout4

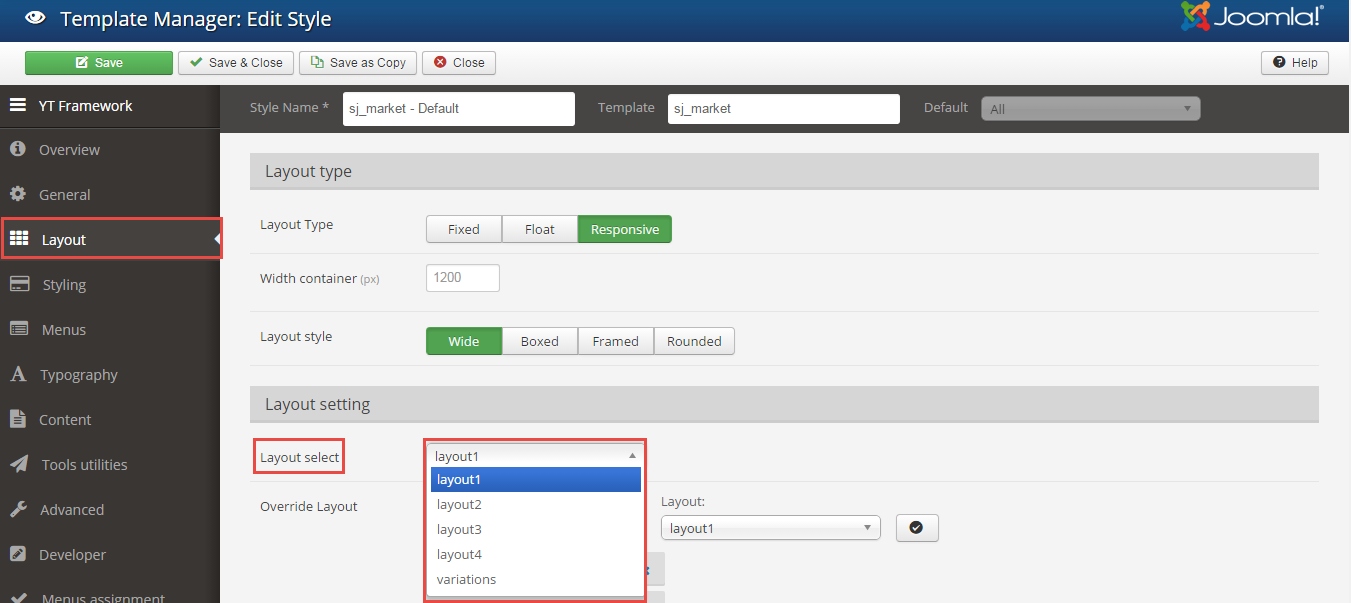
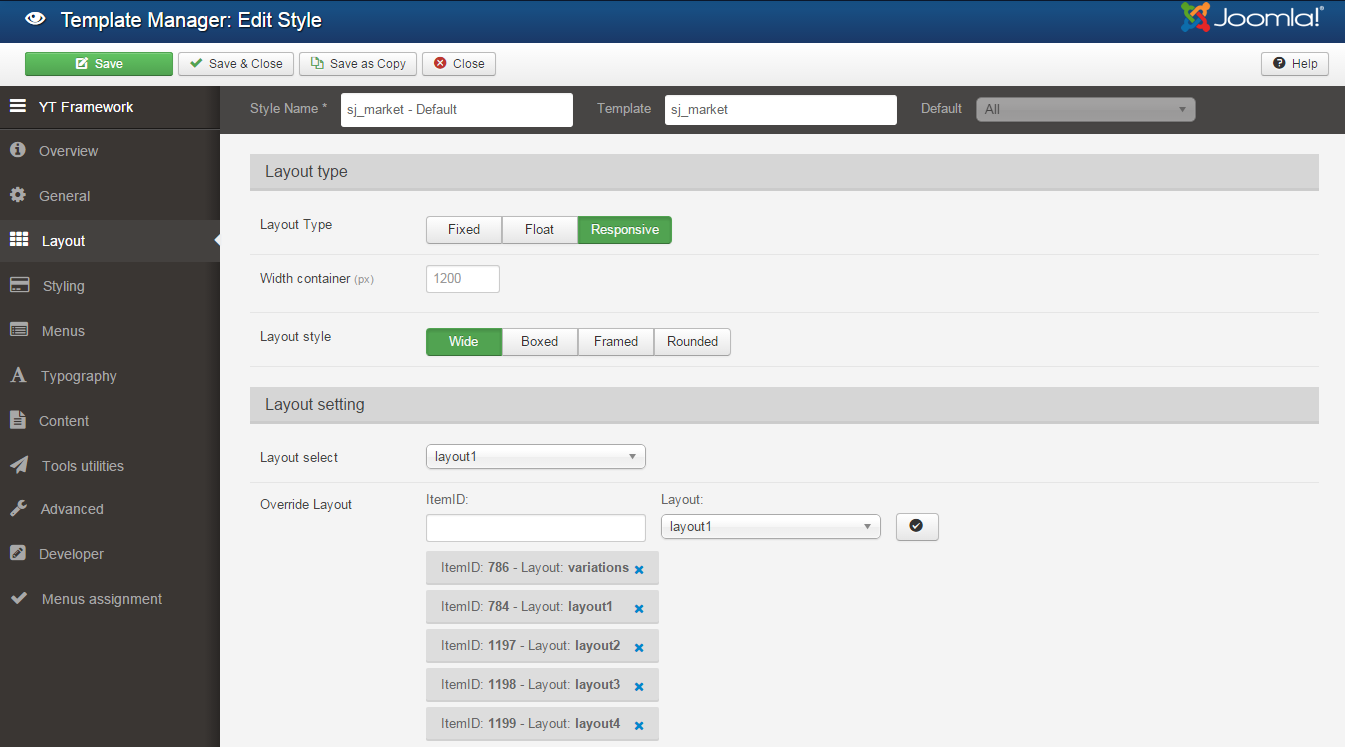
Note: To select the Layout1, Layout2, Layout3 or Layout4, please go to Extension >> Template Manager >> Click the “Layout” on the left column and choose the Layout you want.

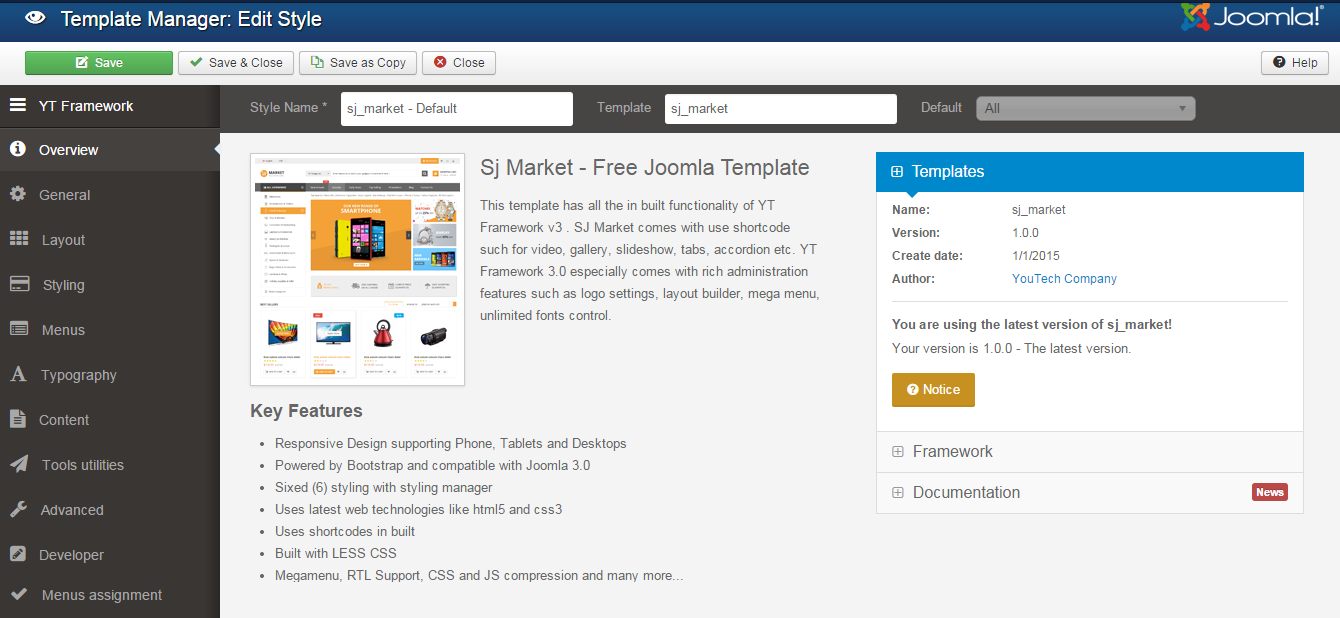
4.2 Template Configuration – Layout1
Go to Extensions > Template Manager > SJ Market. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

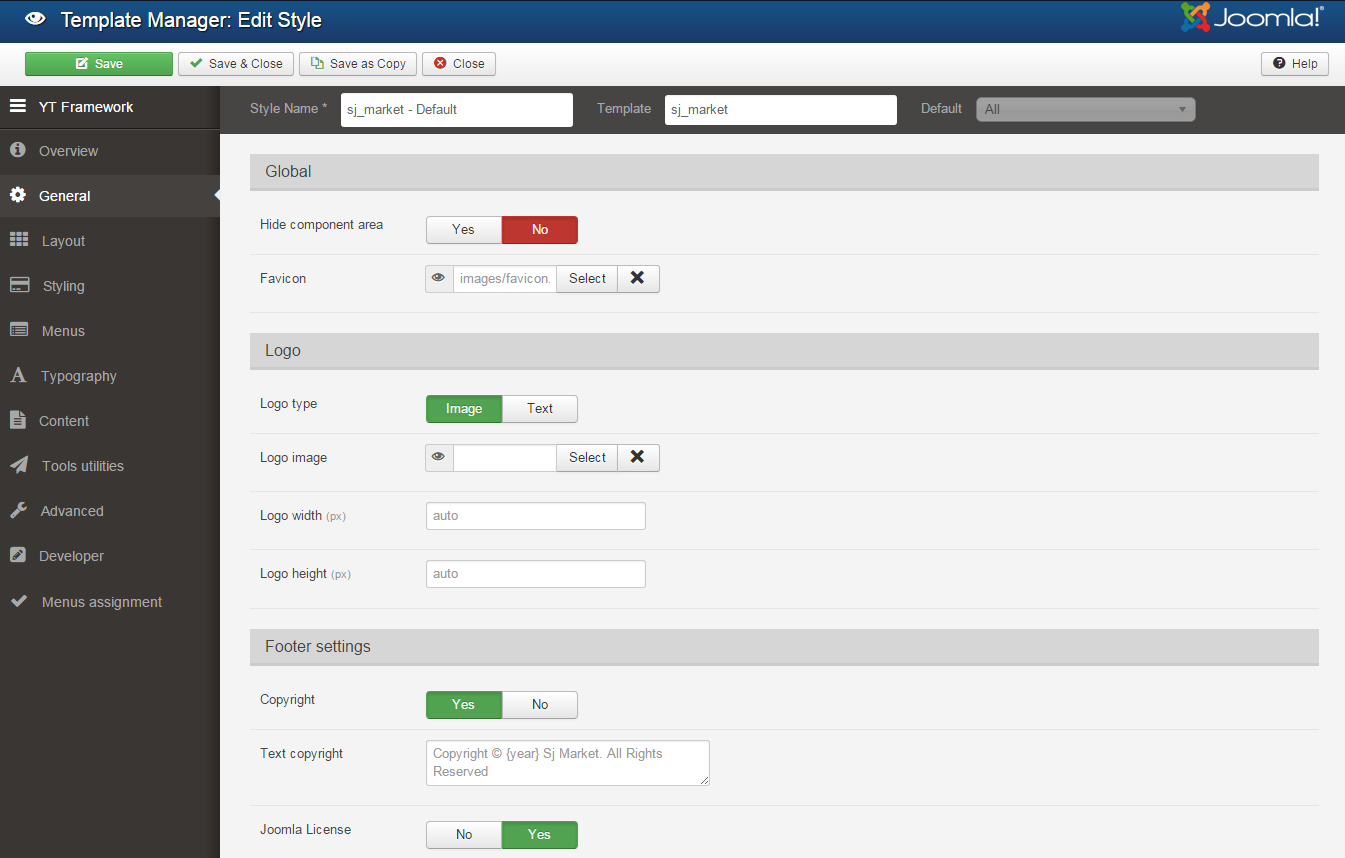
GENERAL

LAYOUT

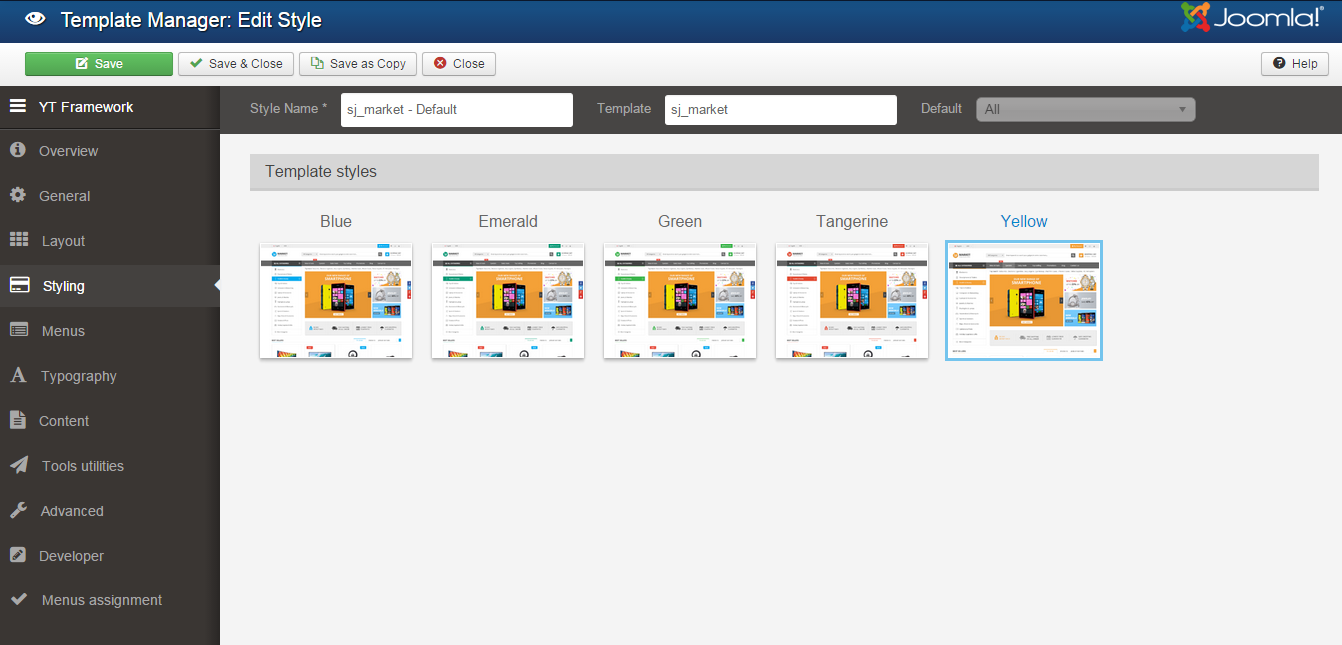
STYLING

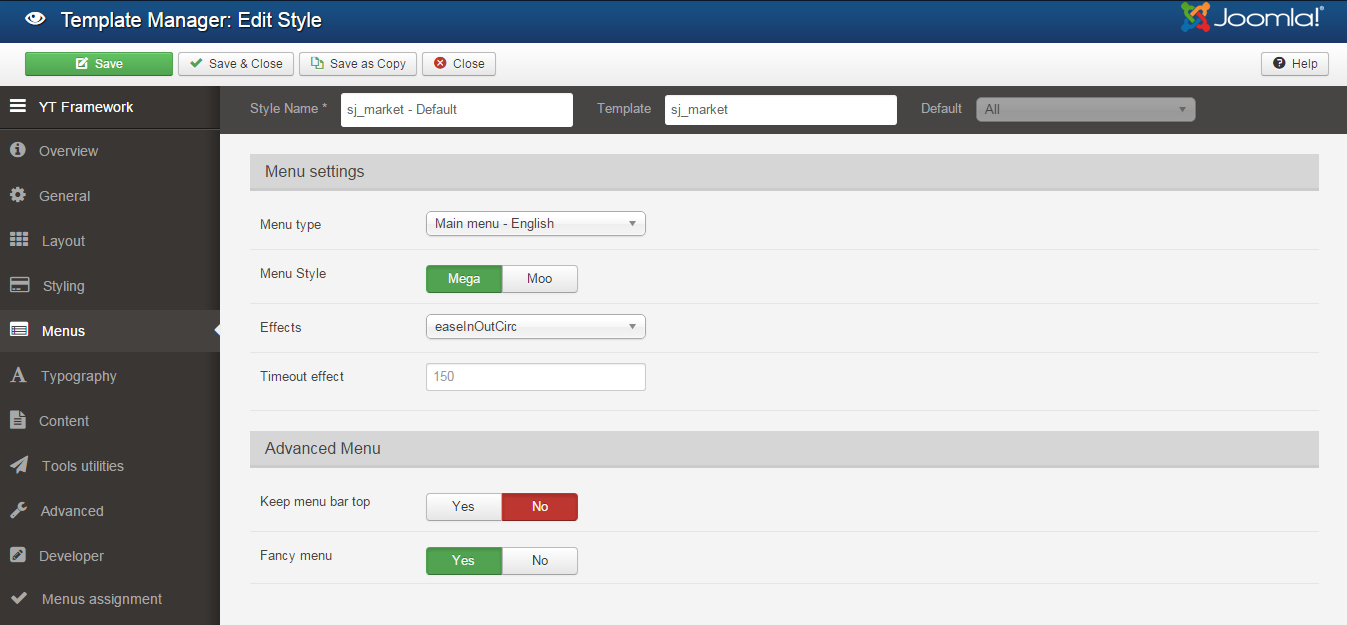
MENUS

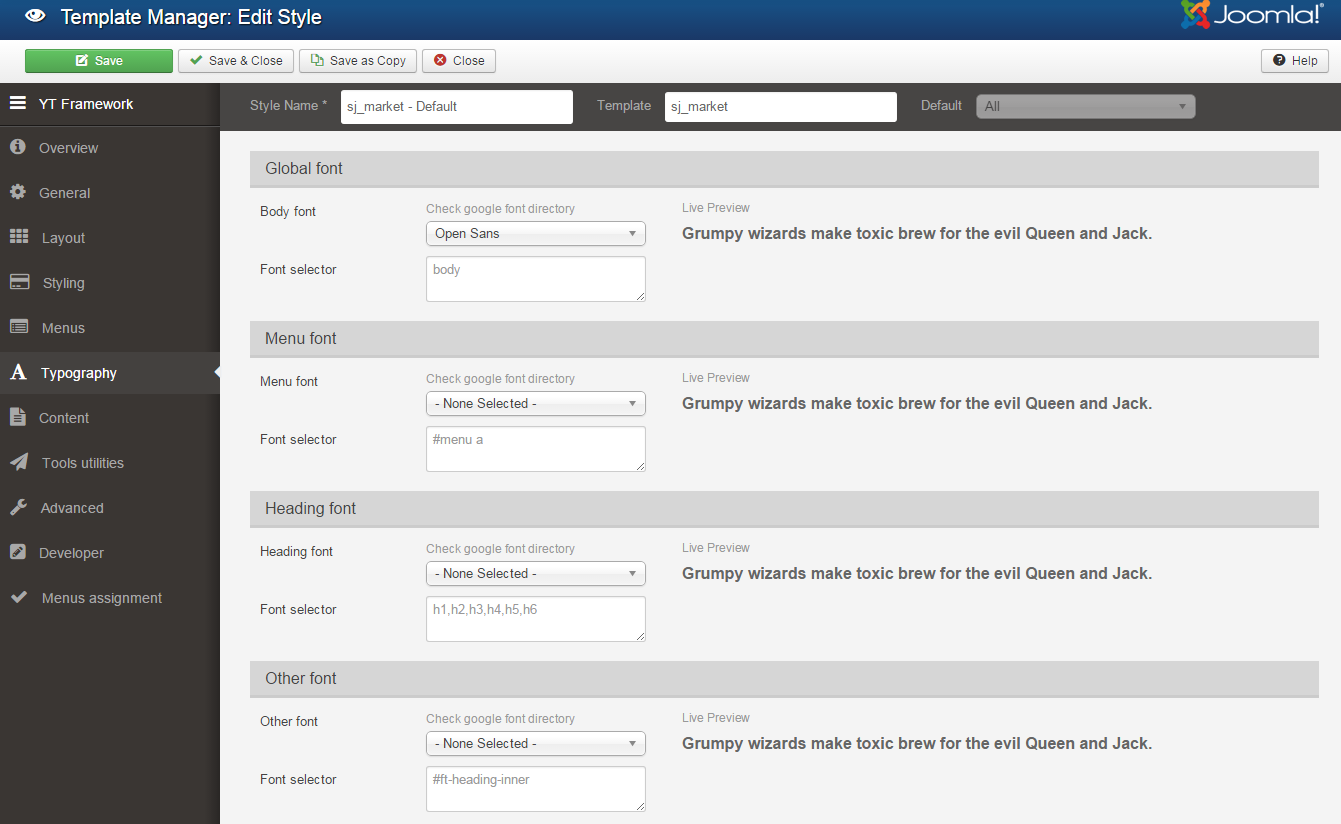
TYPOGRAPHY

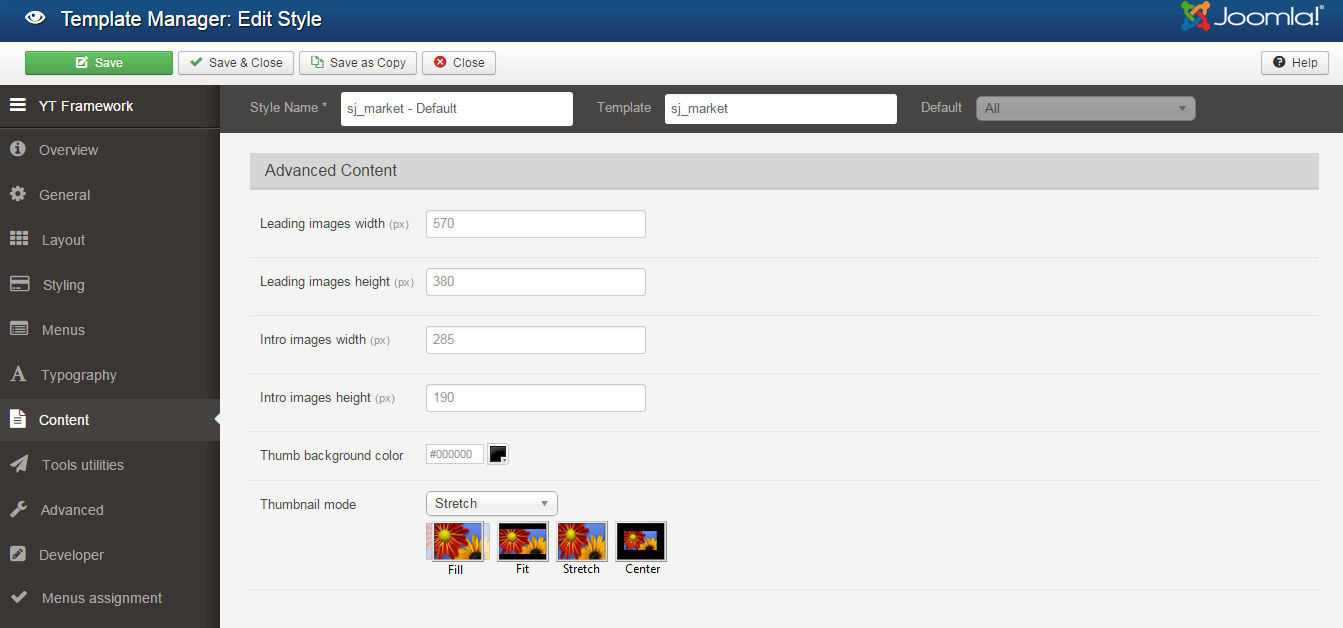
CONTENT

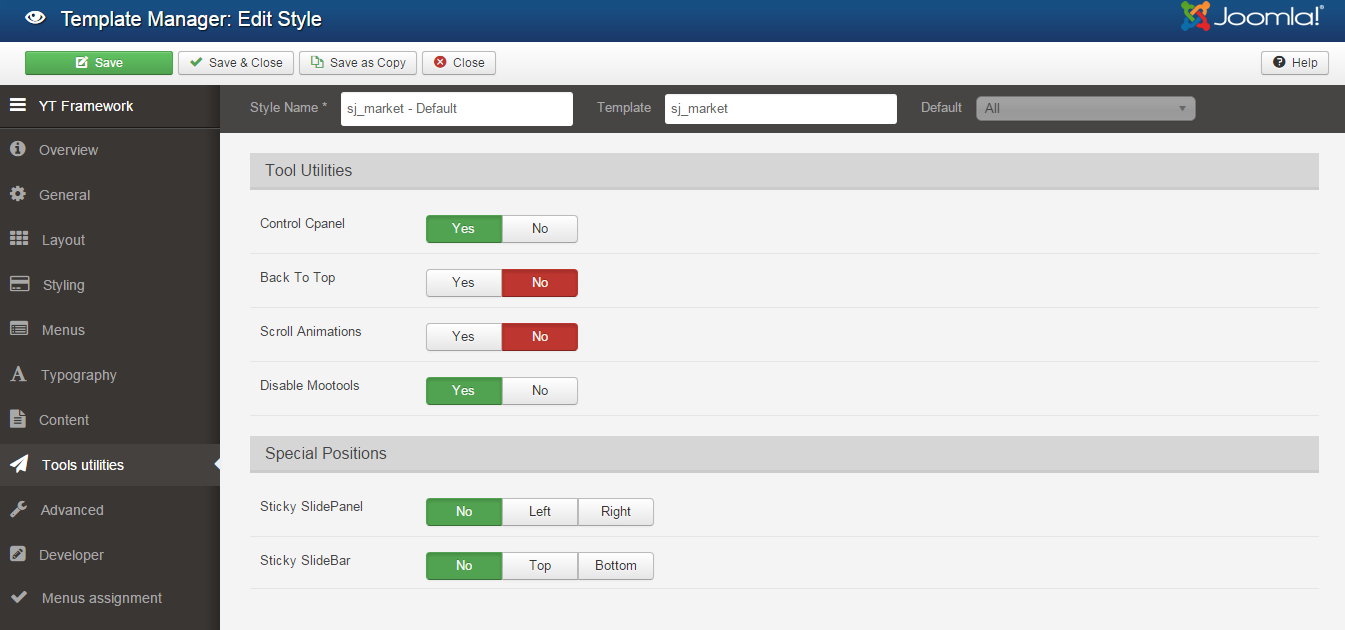
TOOLS UTILITIES

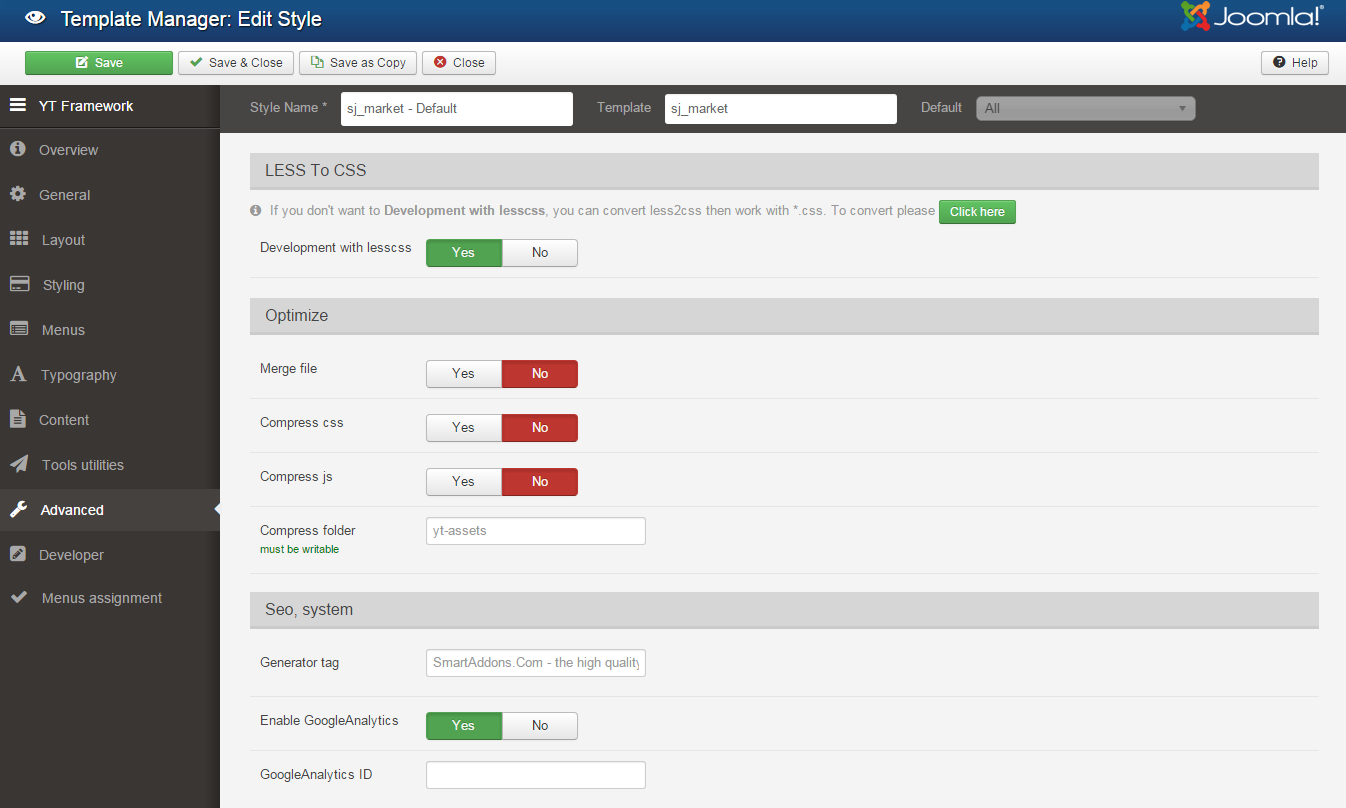
ADVANCED

4.3 Menu Configuration – Layout1
If you want to make your site same as SJ Market demo site, this would be helpful. We will only show the important, customized settings.
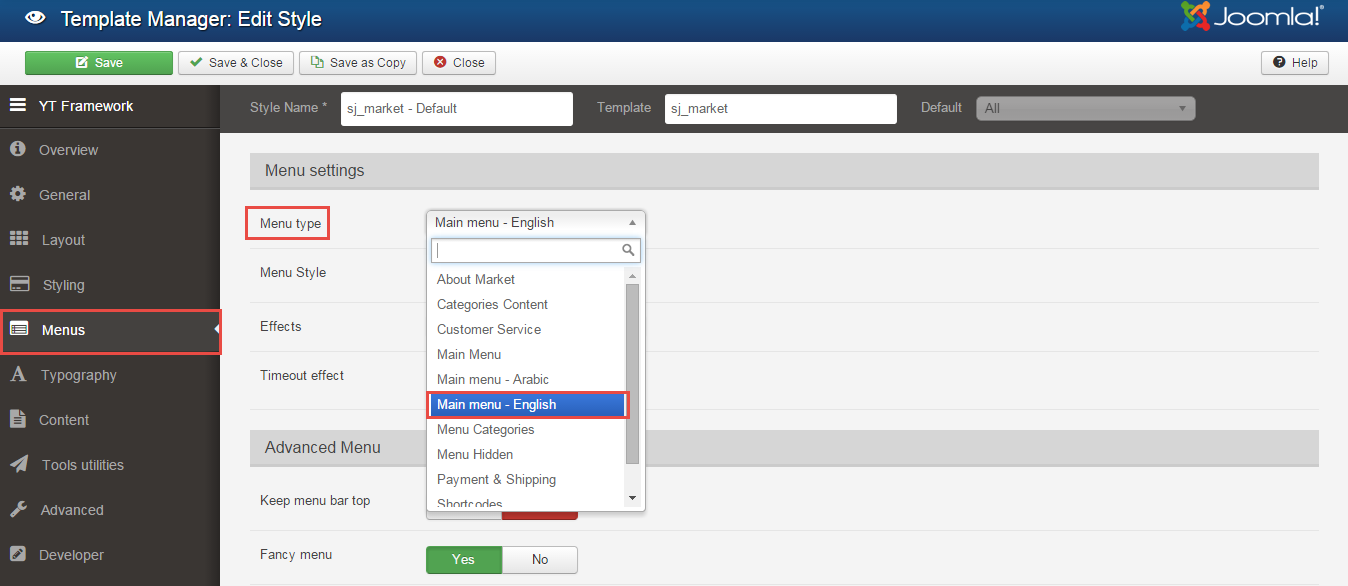
To display the Menu in SJ Market, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Market, please go to here
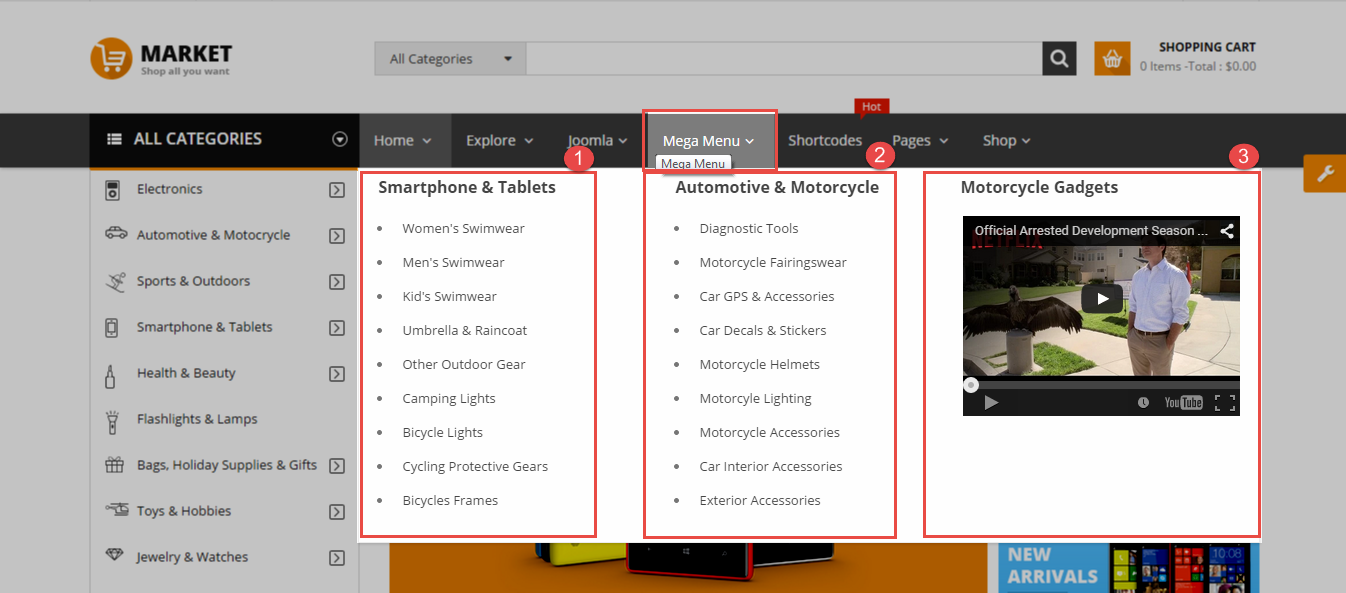
4.3.1. Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
1. Smartphone & Tablets
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Football Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list_mega"> <li><a href="#">Women's Swimwear</a></li> <li><a href="#">Men's Swimwear</a></li> <li><a href="#">Kid's Swimwear</a></li> <li><a href="#">Umbrella & Raincoat</a></li> <li><a href="#">Other Outdoor Gear</a></li> <li><a href="#">Camping Lights</a></li> <li><a href="#">Bicycle Lights</a></li> <li><a href="#">Cycling Protective Gears</a></li> <li><a href="#">Bicycles Frames</a></li> </ul> |
2. Automotive & Motorcycle
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Football Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list_mega"> <li><a href="#">Diagnostic Tools</a></li> <li><a href="#">Motorcycle Fairingswear</a></li> <li><a href="#">Car GPS & Accessories</a></li> <li><a href="#">Car Decals & Stickers</a></li> <li><a href="#">Motorcycle Helmets</a></li> <li><a href="#">Motorcyle Lighting</a></li> <li><a href="#">Motorcycle Accessories</a></li> <li><a href="#">Car Interior Accessories</a></li> <li><a href="#">Exterior Accessories</a></li> </ul> |
3. Motorcycle Gadgets
Module Class Suffix: Not Use
Position: Mega2
Module Type: Sj Video Box
To configure Events Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Video Box” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
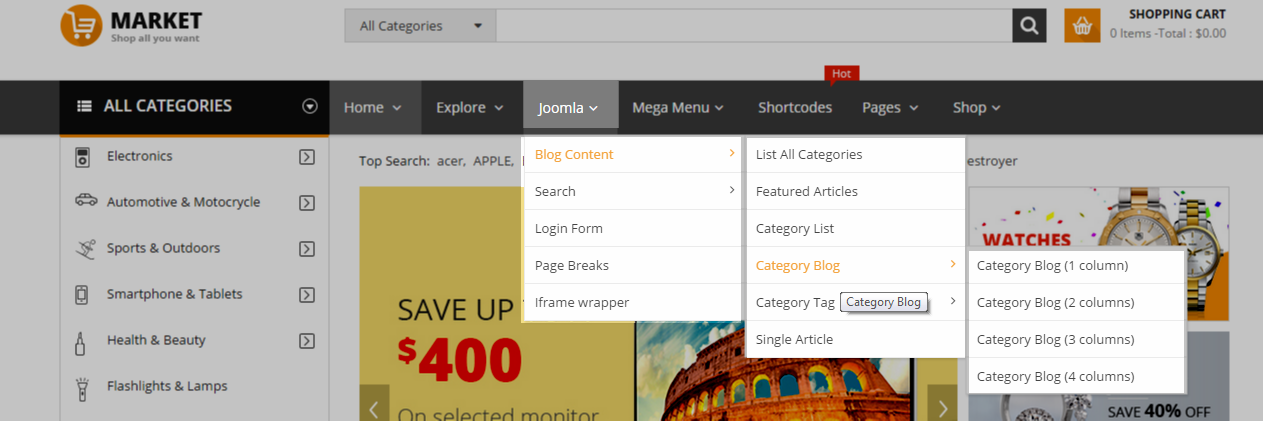
4.3.2 Joomla Menu Configuration
Frontend Appearance

Tree of Joomla Menu

Backend Settings
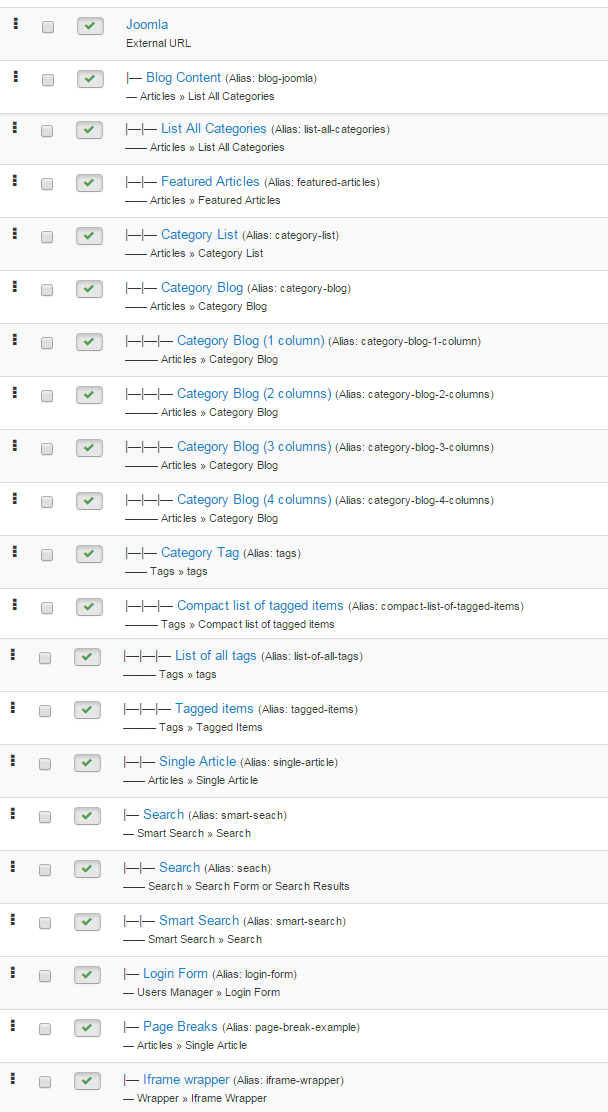
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content Menu
Menu Item Type: List All Categories
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog (1 column) Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
4.4 Extension Configuration – Layout1
4.4.1 Top-left – Position
Frontend Appearance

4.4.1.1 Language Switcher – Top-left Position
Module Position – Module Suffix
Module Class Suffix: languages-top
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
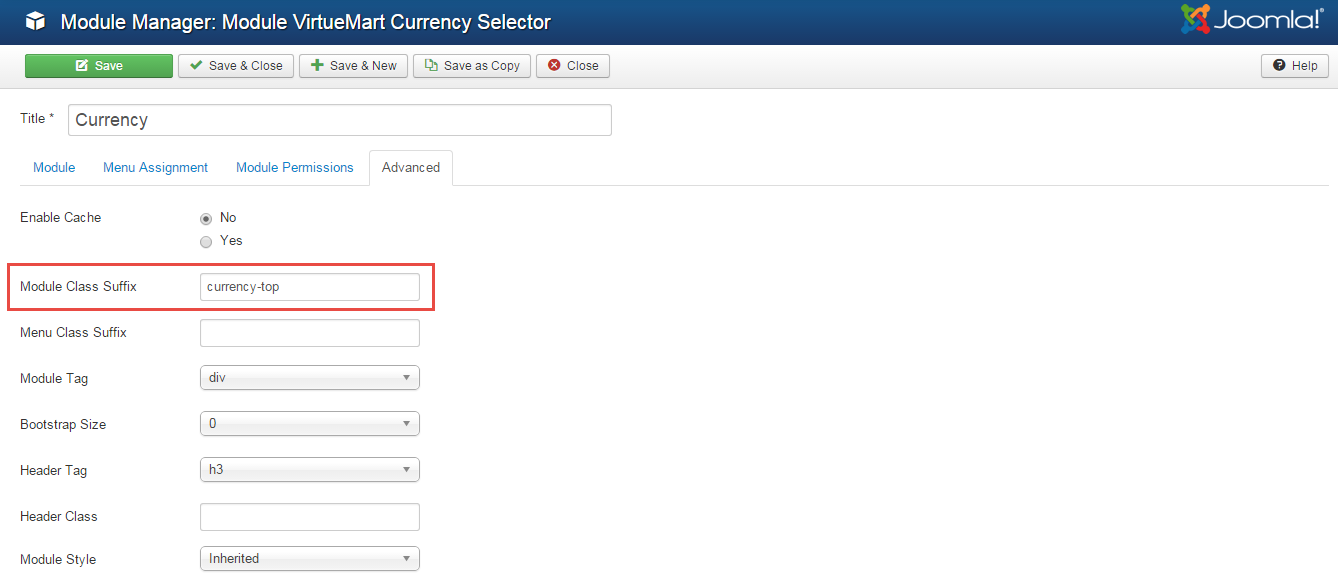
4.4.1.2 Currency – Top-left Position
Module Position – Module Suffix
Module Class Suffix: currency-top
Module Type: VirtueMart Currency Selector
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
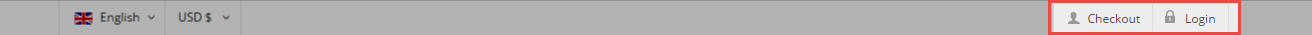
4.4.2 Top-right – Position
Frontend Appearance

To configure Module: Login and Checkout – At Position “Top-right”
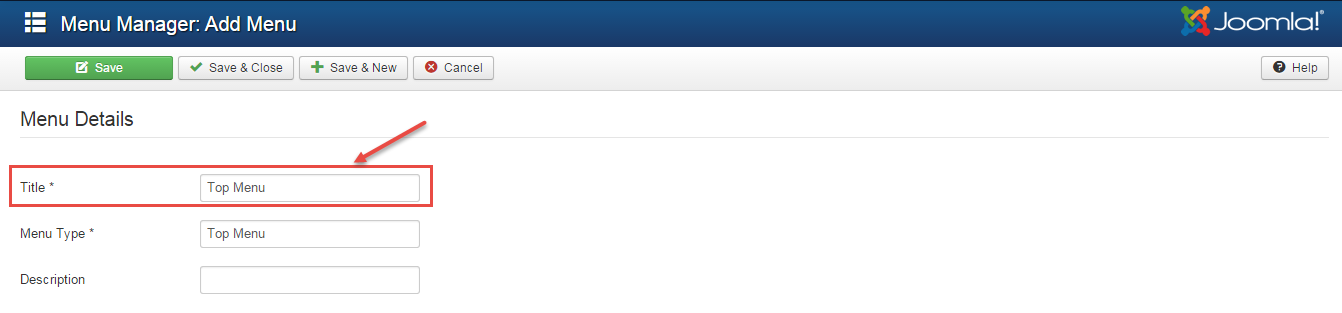
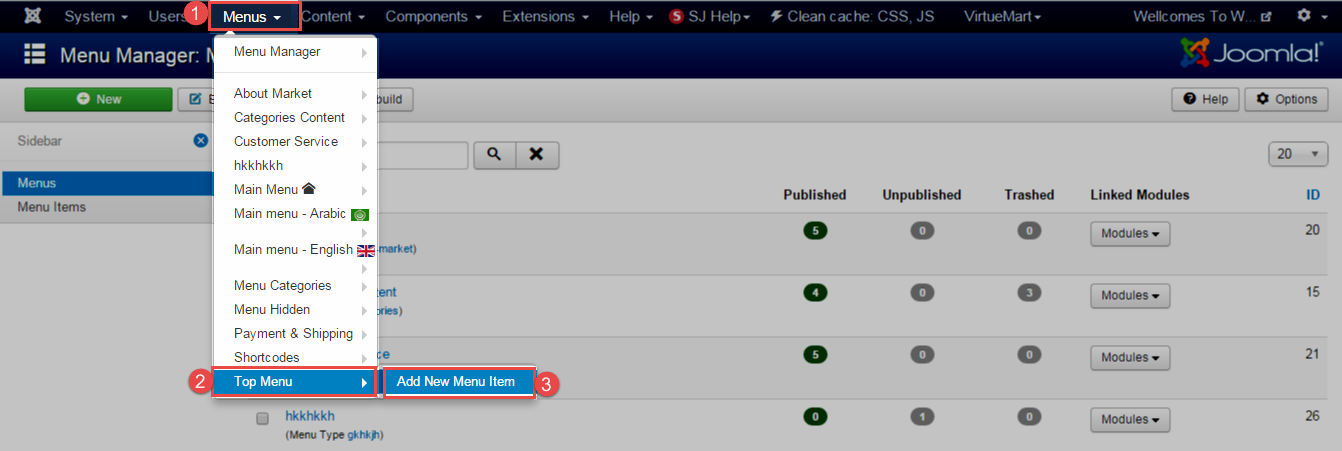
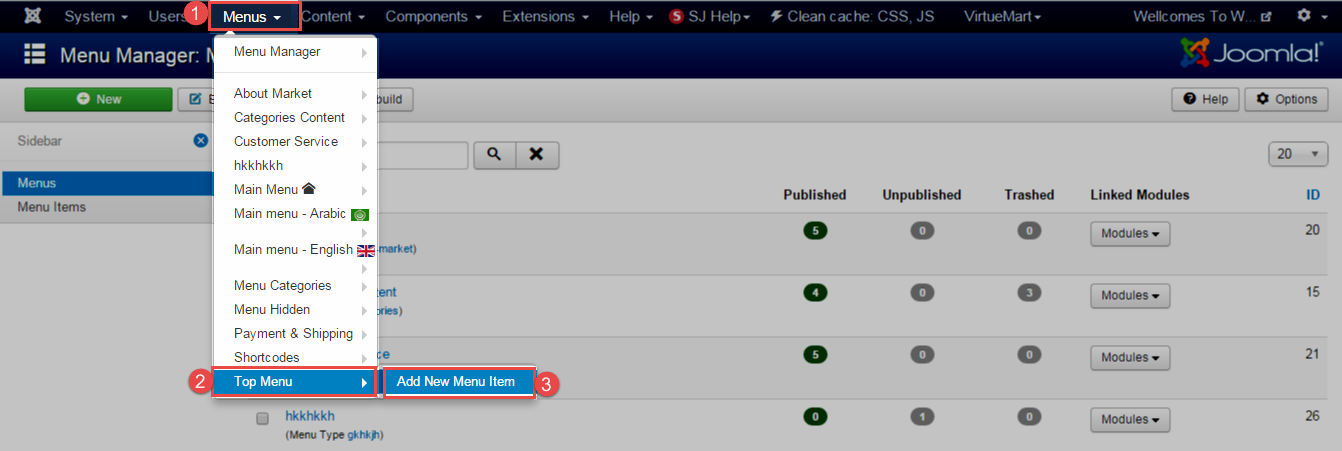
- Step 1: Create New Menu
- Please go to Menu >> Menu Manager >> Add New Menu

- Enter the Title of Menu: “Top Menu”

- Step 2: To configure module Login
- Please go to Menu >> “Top Menu” (that you have created) >> Add New Menu Item

- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
- Step 3: To configure module: Checkout
- Please go to Menu >> “Top Menu” (that you have created) >> Add New Menu Item

- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
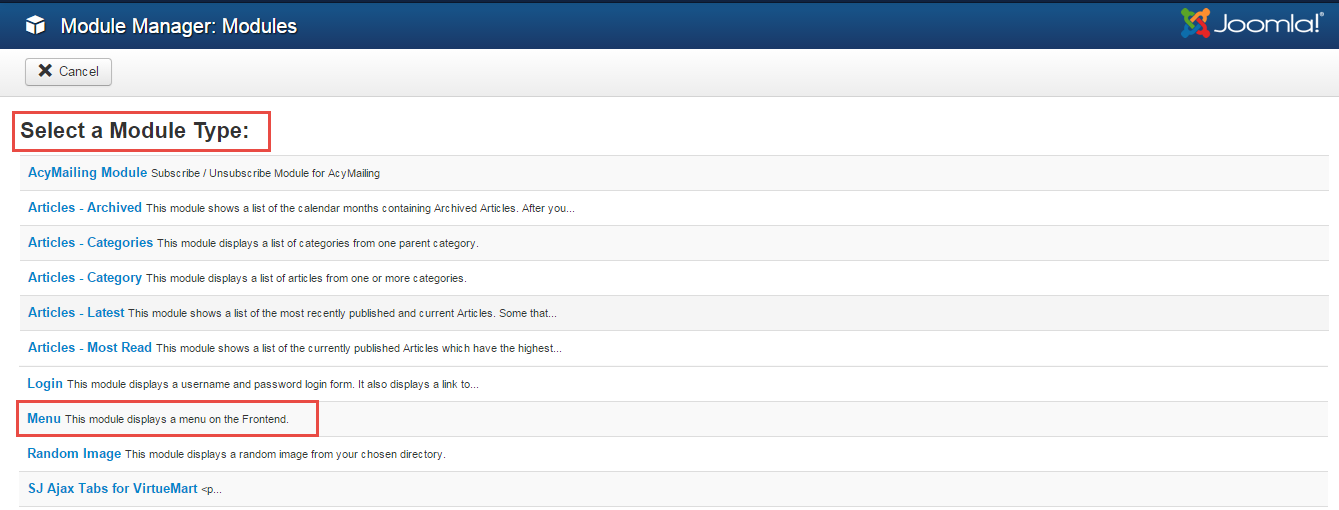
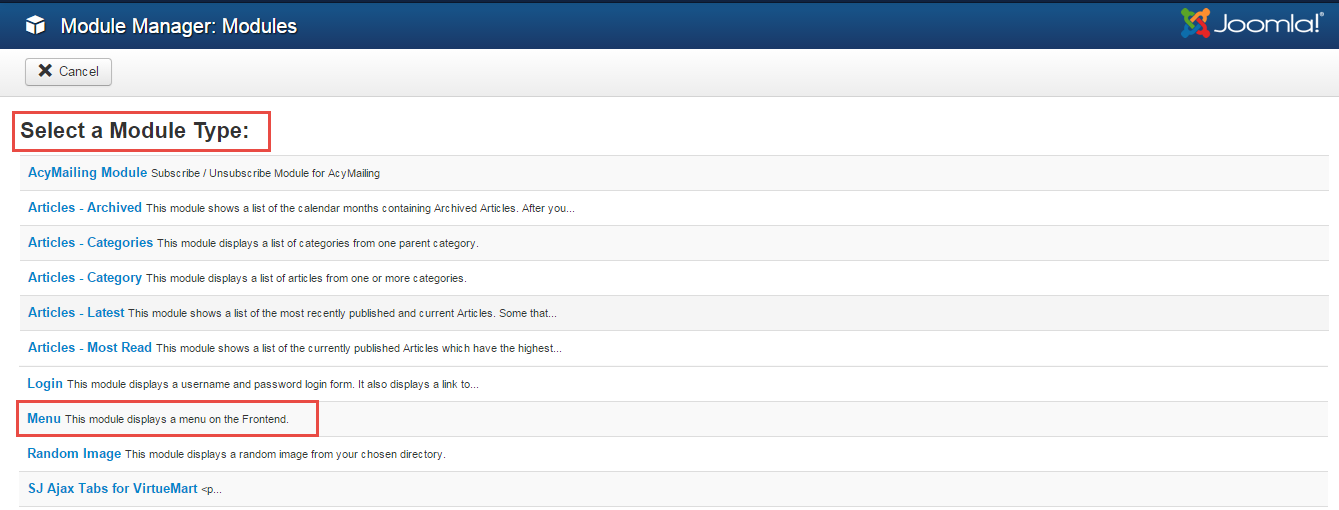
- Step 4: Select a module type
- Please go to Extension >> Module manager >> New
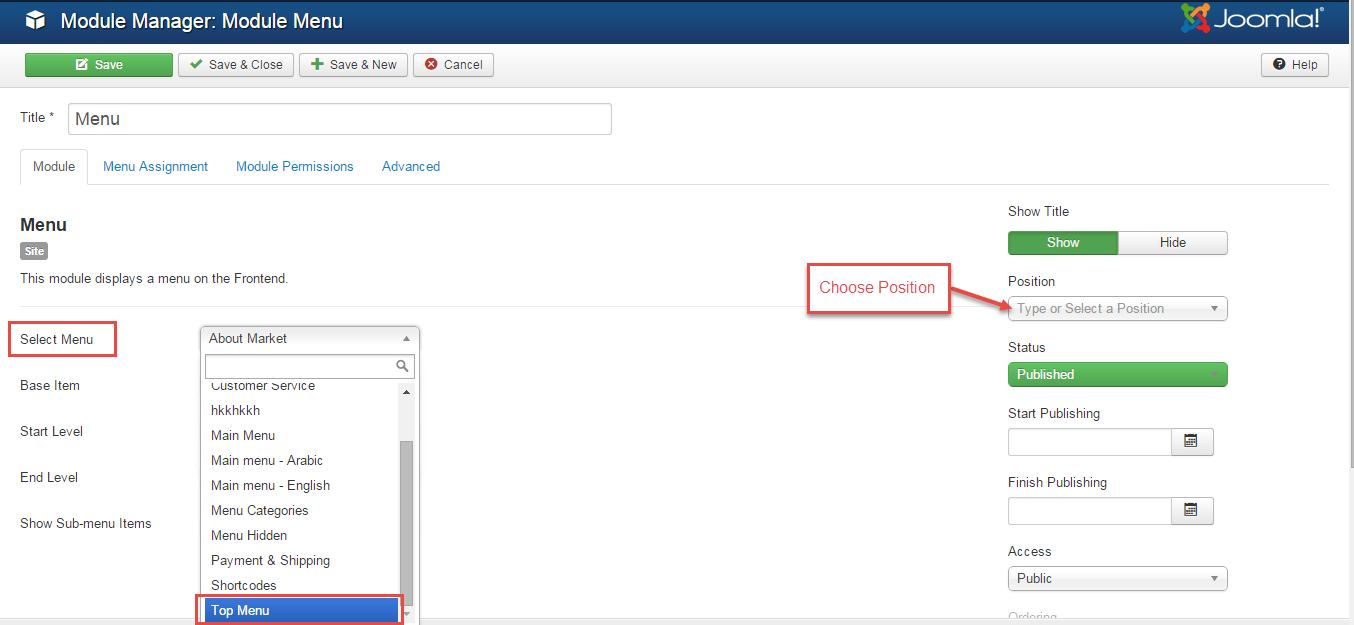
- Select a module type: Menu
- In “Select Menu” parameter, choose “Top Menu”



4.4.3 Header-right – Position
Frontend Appearance

4.4.3.1 SP VirtueMart Category Search – Header-right Position
Module Position – Module Suffix
Module Class Suffix: search-productvm
Module Type: SP VirtueMart Category Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SP VirtueMart Category Search” module.
- Module: backend settings
- Advanced: backend settings
4.4.3.2 SJ Minicart Pro for Virtuemart – Header-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
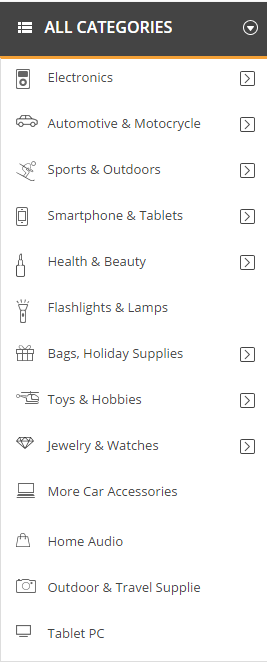
4.4.4 All Categories – Menu-left Position
Module Position – Module Suffix
Module Class Suffix: all-categories
Module Type: Sj Flat Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Flat Menu” module.
- Module: backend settings
- Advanced: backend settings
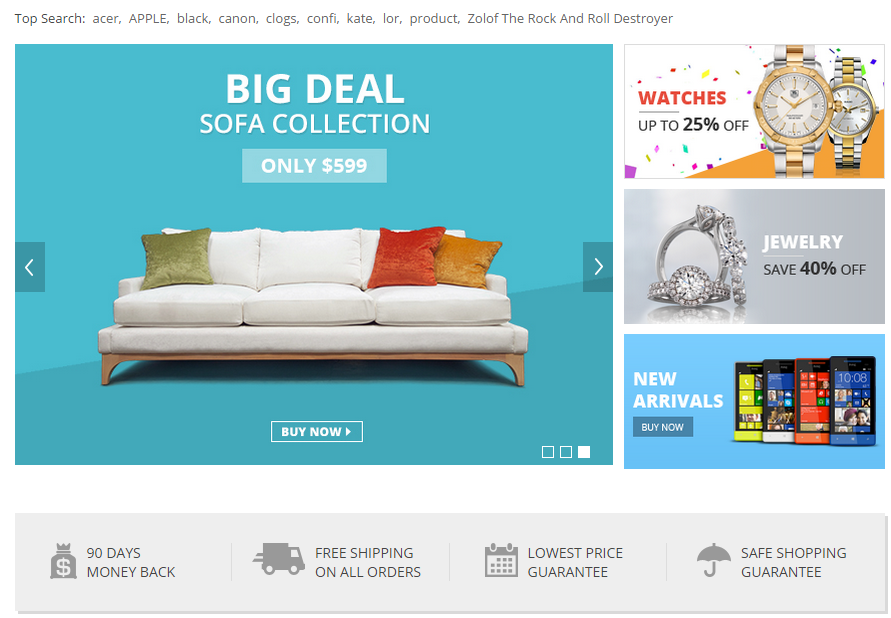
4.4.5 Slideshow – Position
Frontend Appearance

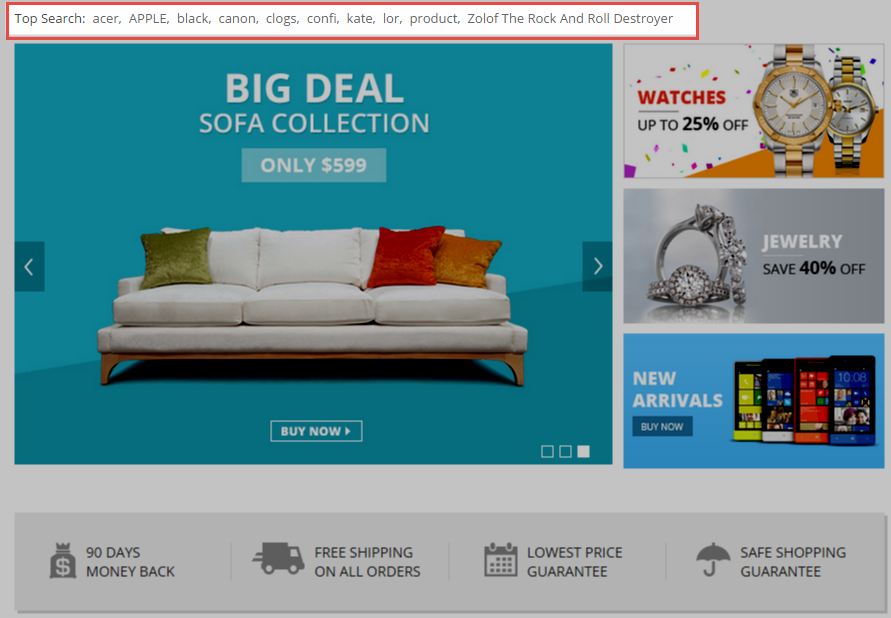
4.4.5.1 Popular Search – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: popular-search
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="custom_popular_search"> <div class="sm-searchbox-popular-title">Top Search:</div> <div class="sm-searchbox-keyword"> <ul class="sm-searchbox-keyword-list"> <li><a href="#">acer,</a></li> <li><a href="#">APPLE,</a></li> <li><a href="#">black,</a></li> <li><a href="#">canon,</a></li> <li><a href="#">clogs,</a></li> <li><a href="#">confi,</a></li> <li><a href="#">kate,</a></li> <li><a href="#">lor,</a></li> <li><a href="#">product,</a></li> <li><a href="#">Zolof The Rock And Roll Destroyer</a></li> </ul> </div> </div> |
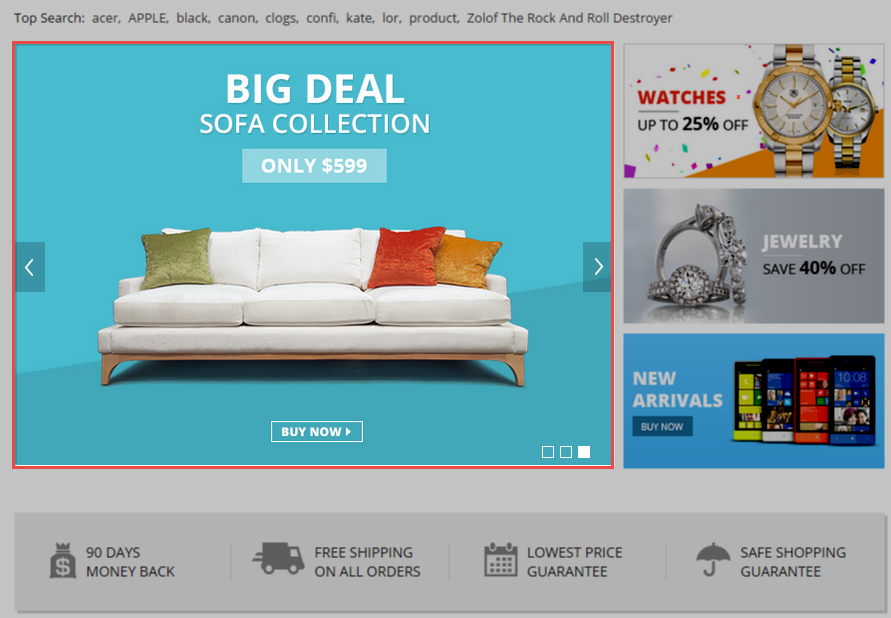
4.4.5.2 Slider Show – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[slideshow width="600" height="422" align="none" caption="no" count="3" autoslide="yes"] <br /> [slider_item title="slideshow-1" src="images/sj_market/slider-1.png" ] Slideshow-1 [/slider_item] <br /> [slider_item title="slideshow-2" src="images/sj_market/slider-2.png" ] Slideshow-2 [/slider_item] <br /> [slider_item title="slideshow-3" src="images/sj_market/slider-3.png" ] Slideshow-3 [/slider_item] <br /> [/slideshow]</div> |
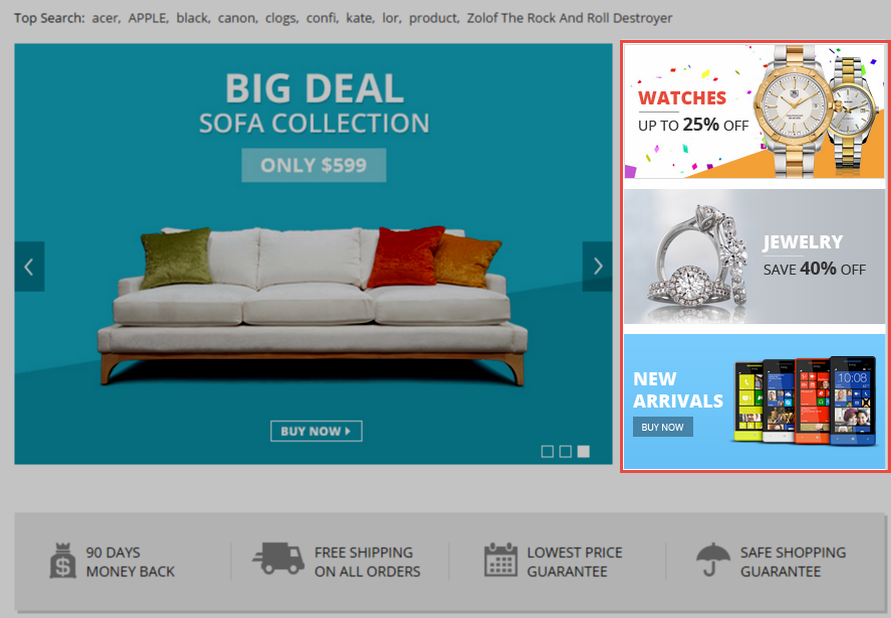
4.4.5.3 Banner Slide – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: banner-slide
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="banner-right-home"> <div class="banner-righthome righthome1"><a href="#"><img src="images/sj_market/banner1-1.png" alt="" /></a></div> <div class="banner-righthome righthome2"><a href="#"><img src="images/sj_market/banner1-2.png" alt="" /></a></div> <div class="banner-righthome righthome3"><a href="#"><img src="images/sj_market/banner1-3.png" alt="" /></a></div> </div> |
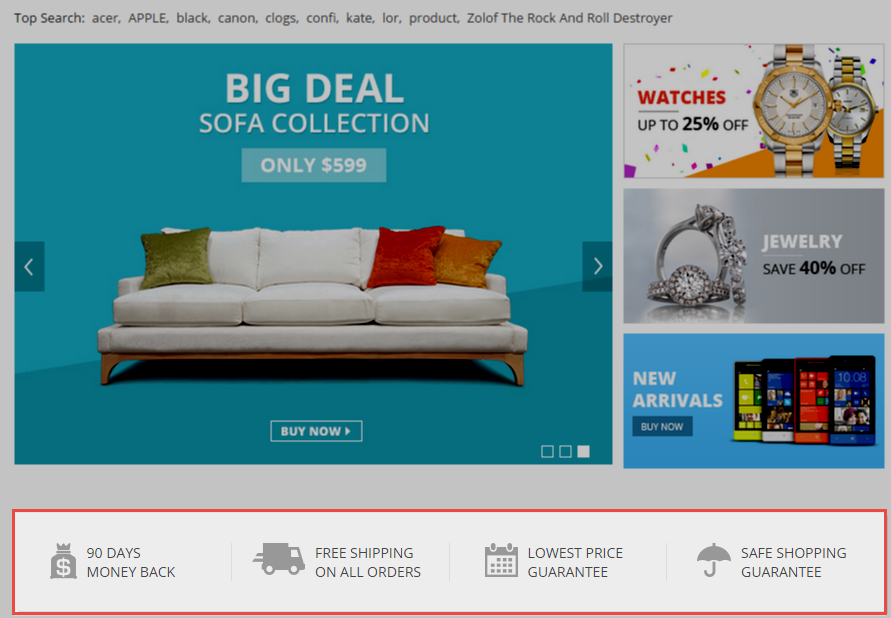
4.4.5.4 Banner Policy – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slide-policy
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<div class="banner-policy"> <div class="inner"> <div class="policy policy1"><a href="#"> <span class="ico-policy">ico policy</span> 90 days <br /> money back </a></div> <div class="policy policy2"><a href="#"> <span class="ico-policy">ico policy</span> free shipping <br /> on all orders </a></div> <div class="policy policy3"><a href="#"> <span class="ico-policy">ico policy</span> lowest price guarantee </a></div> <div class="policy policy4"><a href="#"> <span class="ico-policy">ico policy</span> safe shopping guarantee </a></div> </div> </div> |
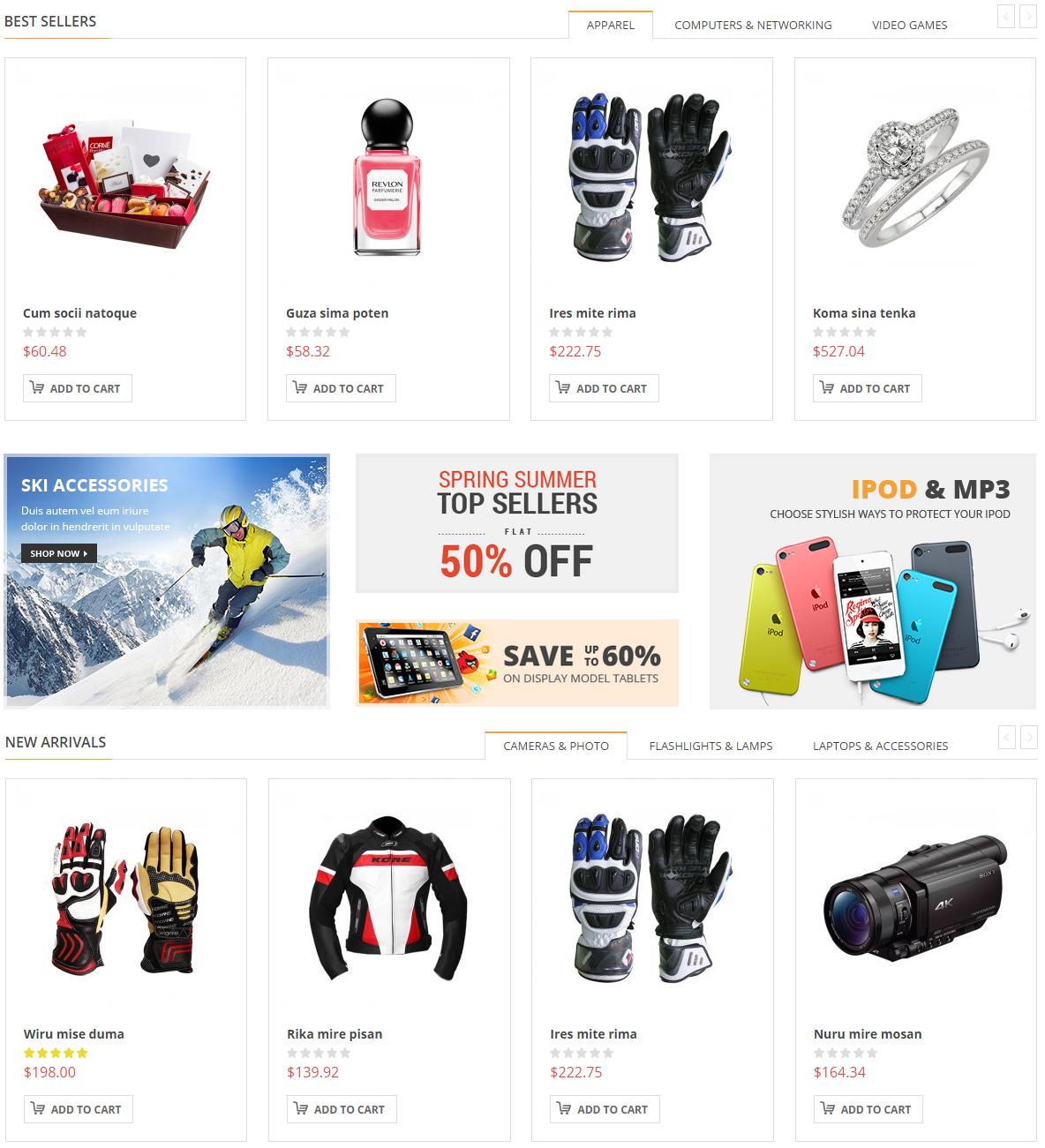
4.4.6 Main-top Position
Frontend Appearance

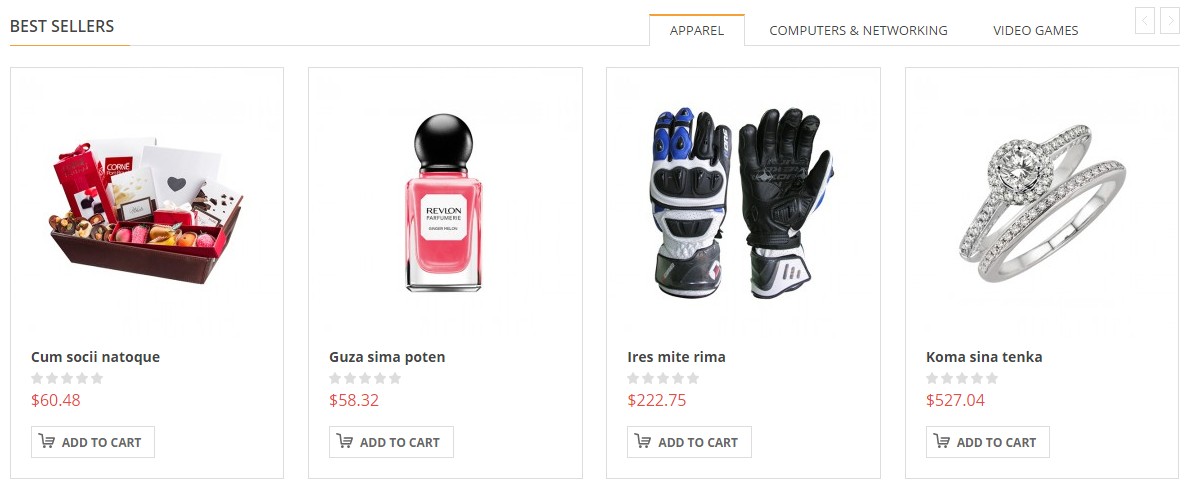
4.4.6.1 Best Sellers – Main-top Position
Module Position – Module Suffix
Module Class Suffix: best-sellers
Module Type: SJ Ajax Tabs for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Ajax Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6.2 Banner-Home – Main-top Position
Module Position – Module Suffix
Module Class Suffix: banner-home
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="banner-home"> <div class="banner-left col-md-4 col-sm-6 col-xs-12"><a href="#"><img src="images/sj_market/banner2-1.png" alt="" /></a></div> <div class="banner-center col-md-4 col-sm-6 col-xs-12"><a class="center-top" href="#"><img src="images/sj_market/banner2-2.png" alt="" /></a><br /><a class="center-bottom" href="#"><img src="images/sj_market/banner2-3.png" alt="" /></a></div> <div class="banner-right col-md-4 col-sm-6 col-xs-12"><a href="#"><img src="images/sj_market/banner2-4.png" alt="" /></a></div> </div> |
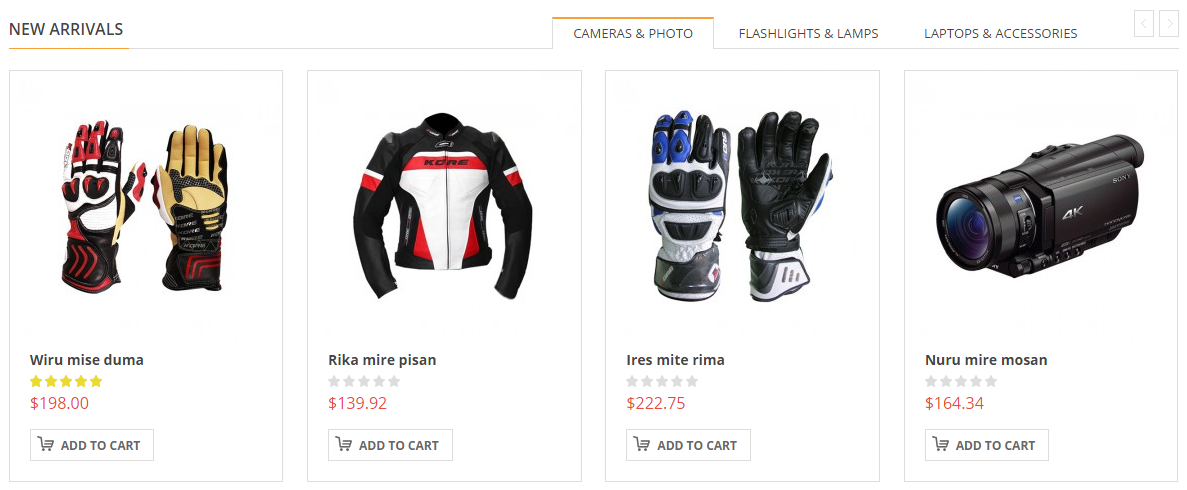
4.4.6.3 New Arrivals – Main-top Position
Module Position – Module Suffix
Module Class Suffix: ajax-tab
Module Type: SJ Ajax Tabs for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Ajax Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.7 Collections – Main-bottom Position
Module Position – Module Suffix
Module Class Suffix: yt-collections
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Option: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="collections"> <li class="collect collect1"><a href="#">Furniture</a></li> <li class="collect collect2"><a href="#">Gift idea</a></li> <li class="collect collect3"><a href="#">Cool gadgets</a></li> <li class="collect collect4"><a href="#"> Outdoor <br /><strong>activities</strong></a></li> <li class="collect collect5"><a href="#"> Accessories for <br /><strong>smartphone</strong></a></li> <li class="collect collect6"><a href="#">Women world</a></li> </ul> |
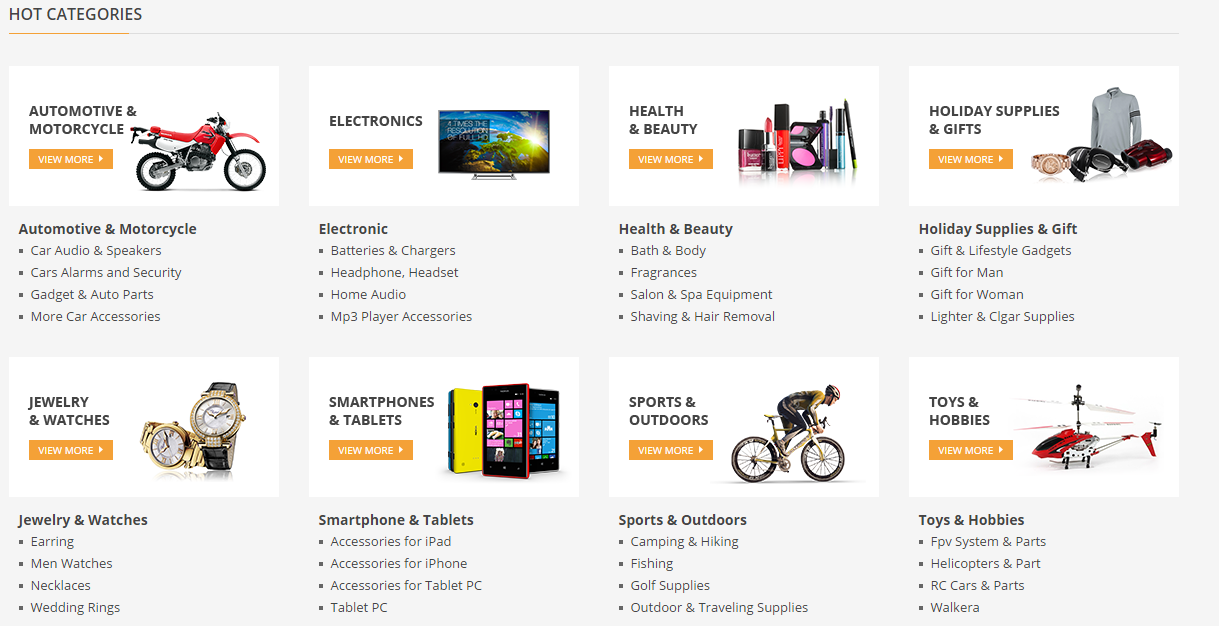
4.4.8 Hot Categories – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: hot-categories
Module Type: SJ Categories for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.9 About Market – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.10 Customer Service – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.11 Payment & Shipping – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.12 Contact us – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="block-content"> <li class="address"><span class="ico-contactus">icon</span> <div class="inner">Address : No 40 Baria Sreet 133/2 NewYork City, NY, United States.</div> </li> <li class="email"><span class="ico-contactus">icon</span> <div class="inner">Email : <a href="mailto:contact@market.com">contact@market.com</a></div> </li> <li class="phone"><span class="ico-contactus">icon</span> <div class="inner">Phone 1 : 0123456789 <br /> Phone 2 : 0123456789</div> </li> </ul> |
4.4.13 Top Stores – Bottom6 Position
Module Position – Module Suffix
Module Class Suffix: top-stores
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="footer-links-w"> <div class="label-link">Top Stores : Brand Directory | Store Directory</div> <ul> <li> <h2>MOST SEARCHED KEYWORDS MARKET:</h2> <a href="#">Xiaomi Mi3</a> | <a href="#">Digiflip Pro XT 712 Tablet</a> | <a href="#">Mi 3 Phones</a> | <a href="#">View all</a></li> <li> <h2>MOBILES:</h2> <a href="#">Moto E</a> | <a href="#">Samsung Mobile</a> | <a href="#">Micromax Mobile</a> | <a href="#">Nokia Mobile</a> | <a href="#">HTC Mobile</a> | <a href="#">Sony Mobile</a> | <a href="#">Apple Mobile</a> | <a href="#">LG Mobile</a> | <a href="#">Karbonn Mobile</a> | <a href="#">View all</a></li> <li> <h2>CAMERA:</h2> <a href="#">Nikon Camera</a> | <a href="#">Canon Camera</a> | <a href="#">Sony Camera</a> | <a href="#">Samsung Camera</a> | <a href="#">Point shoot camera</a> | <a href="#">Camera Lens</a> | <a href="#">Camera Tripod</a> | <a href="#">Camera Bag</a> | <a href="#">View all</a></li> <li> <h2>LAPTOPS:</h2> <a href="#">Apple Laptop</a> | <a href="#">Acer Laptop</a> | <a href="#">Samsung Laptop</a> | <a href="#">Lenovo Laptop</a> | <a href="#">Sony Laptop</a> | <a href="#">Dell Laptop</a> | <a href="#">Asus Laptop</a> | <a href="#">Toshiba Laptop</a> | <a href="#">LG Laptop</a> | <a href="#">HP Laptop</a> | <a href="#">Notebook</a> | <a href="#">View all</a></li> <li> <h2>TVS:</h2> <a href="#">Sony TV</a> | <a href="#">Samsung TV</a> | <a href="#">LG TV</a> | <a href="#">Panasonic TV</a> | <a href="#">Onida TV</a> | <a href="#">Toshiba TV</a> | <a href="#">Philips TV</a> | <a href="#">Micromax TV</a> | <a href="#">LED TV</a> | <a href="#">LCD TV</a> | <a href="#">Plasma TV</a> | <a href="#">3D TV</a> | <a href="#">Smart TV</a> | <a href="#">View all</a></li> <li> <h2>TABLETS:</h2> <a href="#">Micromax Tablets</a> | <a href="#">HCL Tablets</a> | <a href="#">Samsung Tablets</a> | <a href="#">Lenovo Tablets</a> | <a href="#">Karbonn Tablets</a> | <a href="#">Asus Tablets</a> | <a href="#">Apple Tablets</a> | <a href="#">View all</a></li> <li> <h2>WATCHES:</h2> <a href="#">FCUK Watches</a> | <a href="#">Titan Watches</a> | <a href="#">Casio Watches</a> | <a href="#">Fastrack Watches</a> | <a href="#">Timex Watches</a> | <a href="#">Fossil Watches</a> | <a href="#">Diesel Watches</a> | <a href="#">Luxury Watches</a> | <a href="#">View all</a></li> <li> <h2>CLOTHING:</h2> <a href="#">Shirts</a> | <a href="#">Jeans</a> | <a href="#">T shirts</a> | <a href="#">Kurtis</a> | <a href="#">Sarees</a> | <a href="#">Levis Jeans</a> | <a href="#">Killer Jeans</a> | <a href="#">Pepe Jeans</a> | <a href="#">Arrow Shirts</a> | <a href="#">Ethnic Wear</a> | <a href="#">Formal Shirts</a> | <a href="#">Peter England Shirts</a> | <a href="#">View all</a></li> <li> <h2>FOOTWEAR:</h2> <a href="#">Shoes</a> | <a href="#">Casual Shoes</a> | <a href="#">Sports Shoes</a> | <a href="#">Formal Shoes</a> | <a href="#">Adidas Shoes</a> | <a href="#">Gas Shoes</a> | <a href="#">Puma Shoes</a> | <a href="#">Reebok Shoes</a> | <a href="#">Woodland Shoes</a> | <a href="#">Red tape Shoes</a> | <a href="#">Nike Shoes</a> | <a href="#">View all</a></li> </ul> </div> |
4.4.14 Payment – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="block-payment"><a class="payment1" href="#">payment1</a> <a class="payment2" href="#">payment2</a> <a class="payment3" href="#">payment3</a> <a class="payment4" href="#">payment4</a> <a class="payment5" href="#">payment5</a> <a class="payment6" href="#">payment6</a></div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!