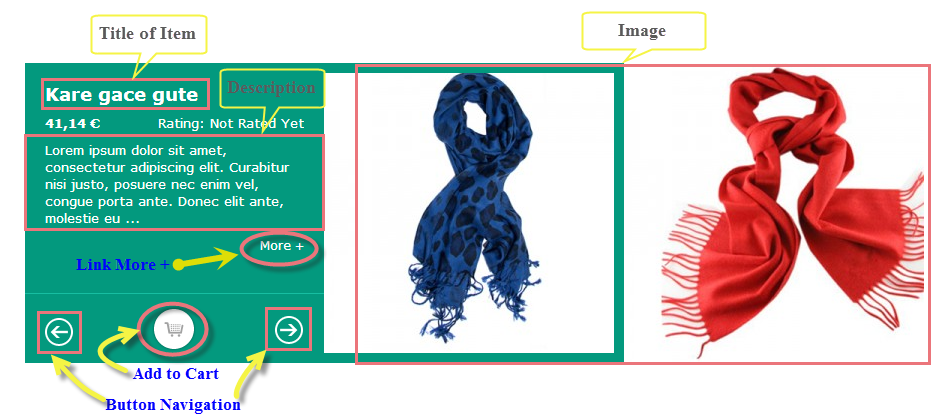
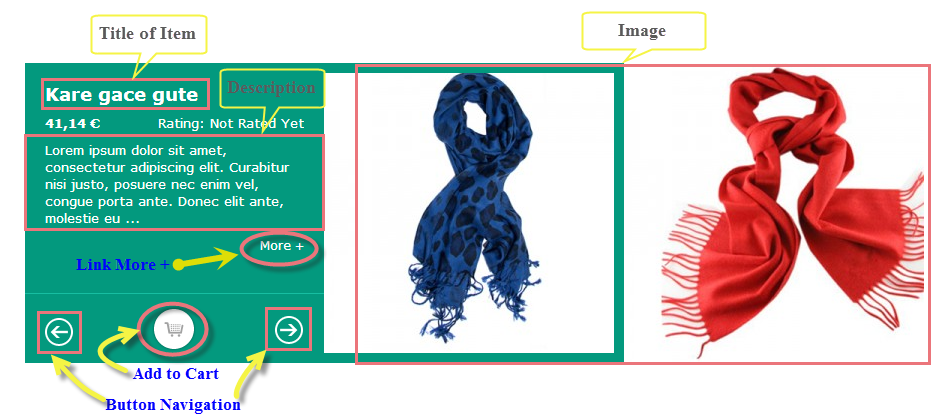
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 2.5.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Matrix Slider for VirtueMart to configure
SJ Matrix Slider for VirtueMart module is configured in 6 groups of parameters as following:
- Basic Options
- Source Options
- Item Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
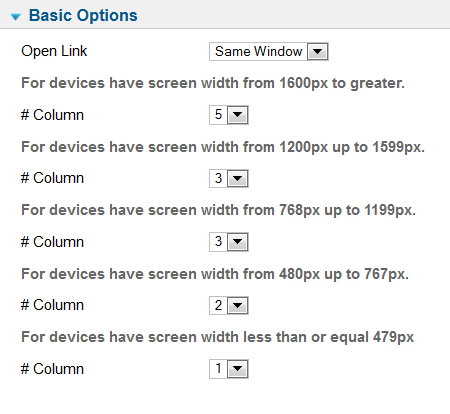
Basic Options
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
Set Column number for each devices
- For devices have screen width from 1600px to greater
- For devices have screen width from 1200px to greater
- For devices have screen width from 768px up to 1199px
- For devices have screen width from 480px up to 767px
- For devices have screen width less than or equal 479px
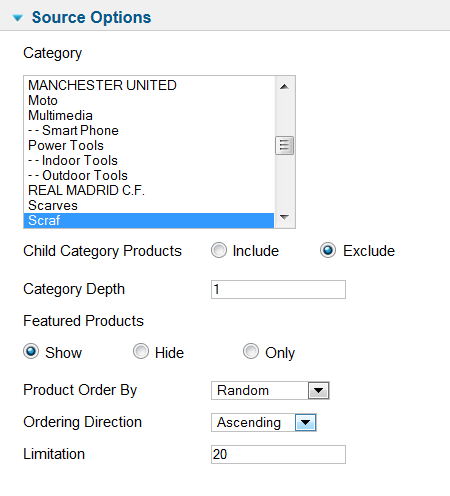
Source Options
- Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude articles from Child Category
- Category Depth – Allow the number of child category levels to return
- Featured Products – Allow to show featured products
- Product Order By – Allow to sort order by
- Ordering
- Lastest
- Best Sales
- ID
- Product name
- Product Price
- Random
- Ordering Direction – Allow to select ordering direction
- Limitation – Allow to select maximun the number products to display. Set “0” for unlimited selection.
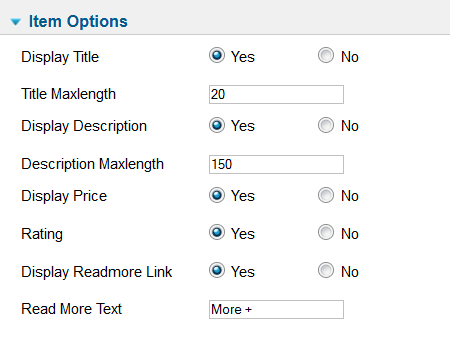
Item Options
- Display Title – Allow to display title OR NOT
- Title Maxlength – Allow to set the max length of title. Set “0” to show full title
- Display Description – Allow to display description OR NOT
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description
- Display Price – Allow to display price OR NOT
- Rating – Allow to display rating OR NOT
- Display Readmore Link – Allow to display readmore link OR NOT
- Read more Text – Allow to insert the text for readmore link

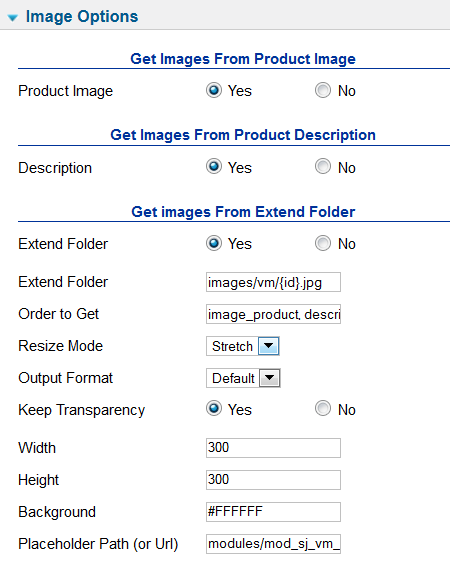
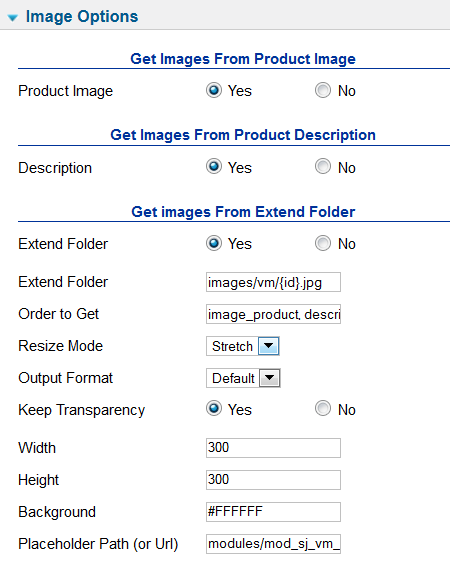
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Product Description
- Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Order to Get – Set order: field_image, field_description, external OR not
- Extend Folder – Set path to external image folder used by option above
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
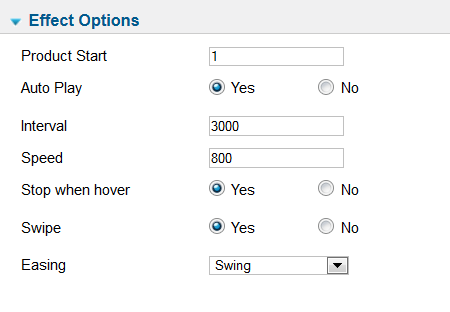
Effect Options
- Product Start – Allow to set the first item to show on the module
- Auto Play – Allow you set for slideshow auto play OR not
- Interval – Allow you to set speed of timer
- Speed – Allow you to set speed of slideshow (Larger = Slower)
- Stop When Hover – Allow slideshow effect stop when hover OR NOT
- Swipe – Allow users to use swipe gesture for switching pages on touchscreens
- Easing – Allow you to select an easing options
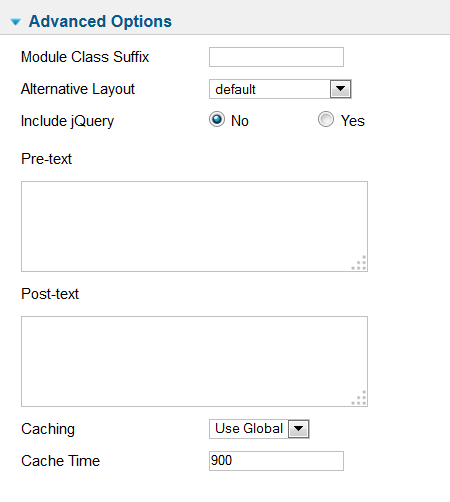
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache