1SYSTEM REQUIREMENTS – Back to top
SJ Maxshop is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
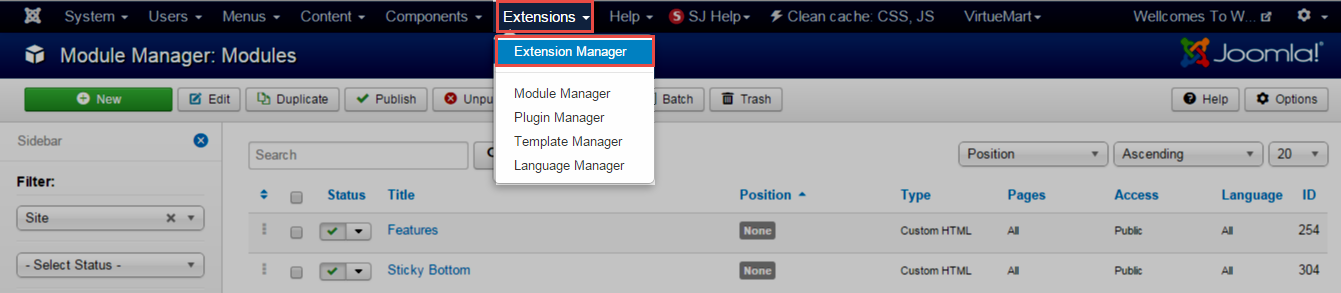
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
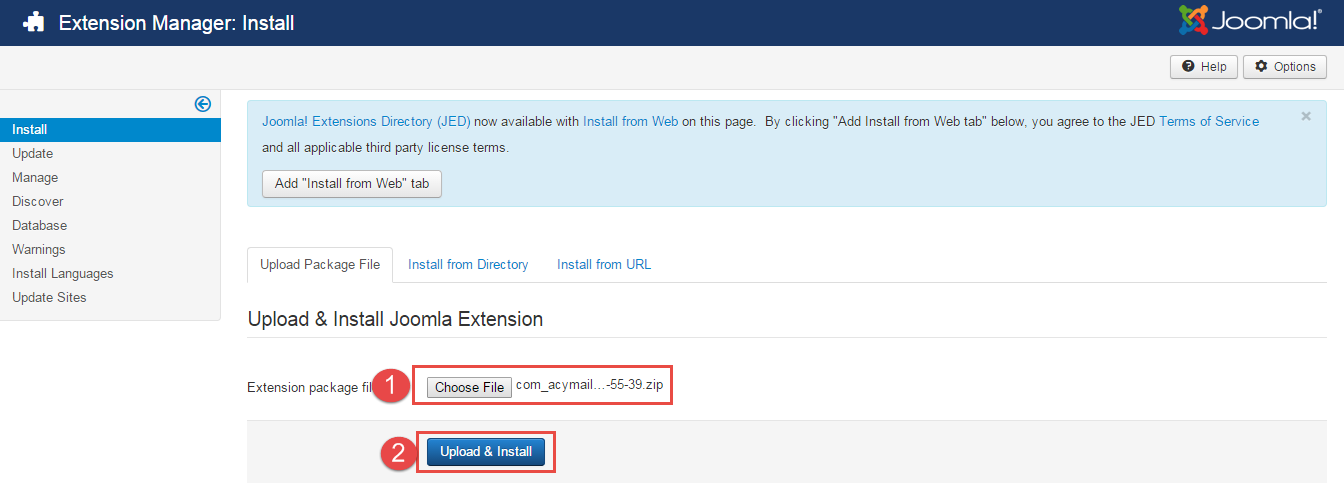
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

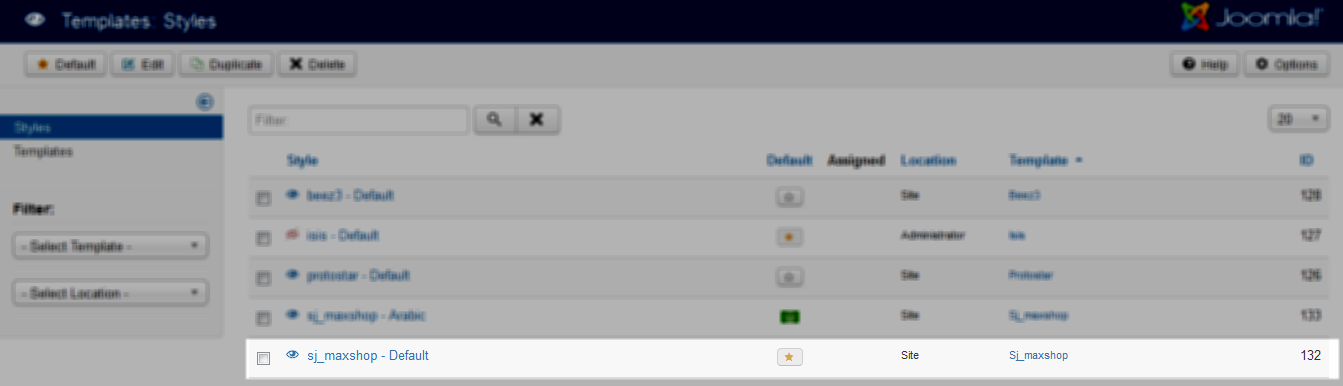
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

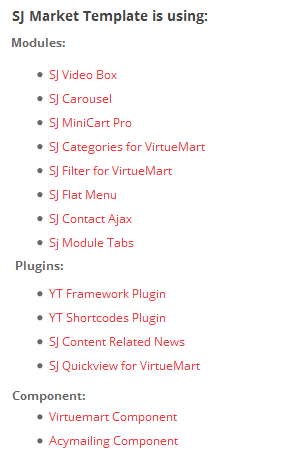
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
- To Install Acymailing Component, you can follow these steps:
- Step 1: Please go to Extensions >> Extension Manager

- Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
 To install Virtuemart Component you do the same as the installation Acymailing Component.
To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
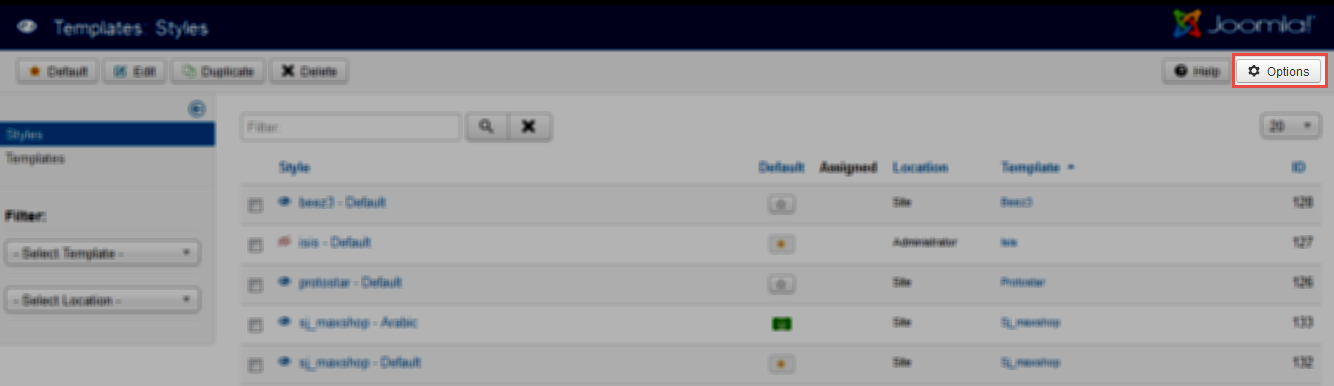
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

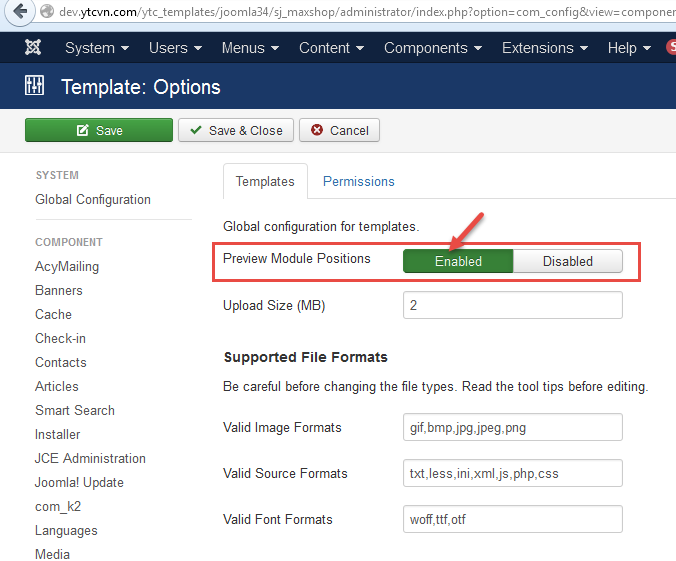
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

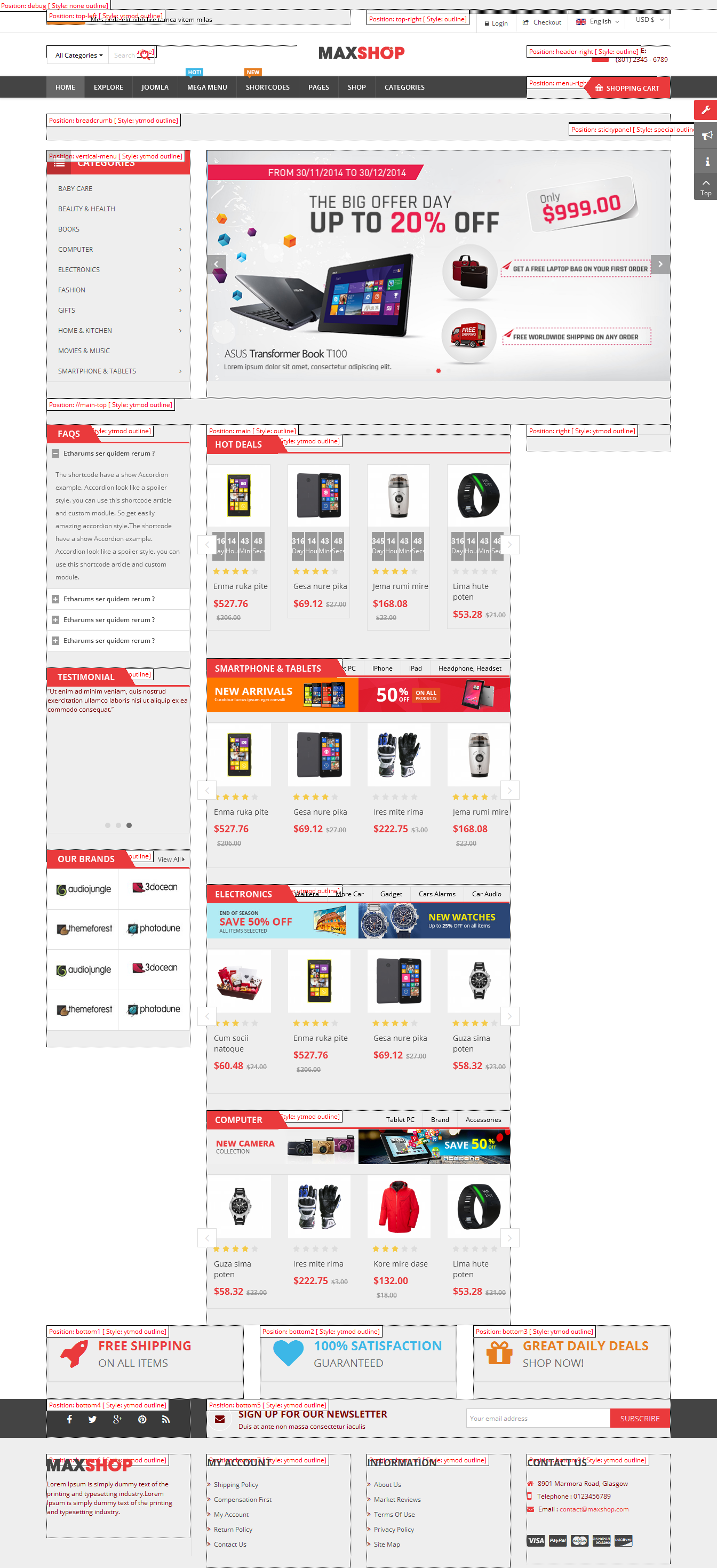
Step 4:The image below shows Module Positions

4.1 Layout Position
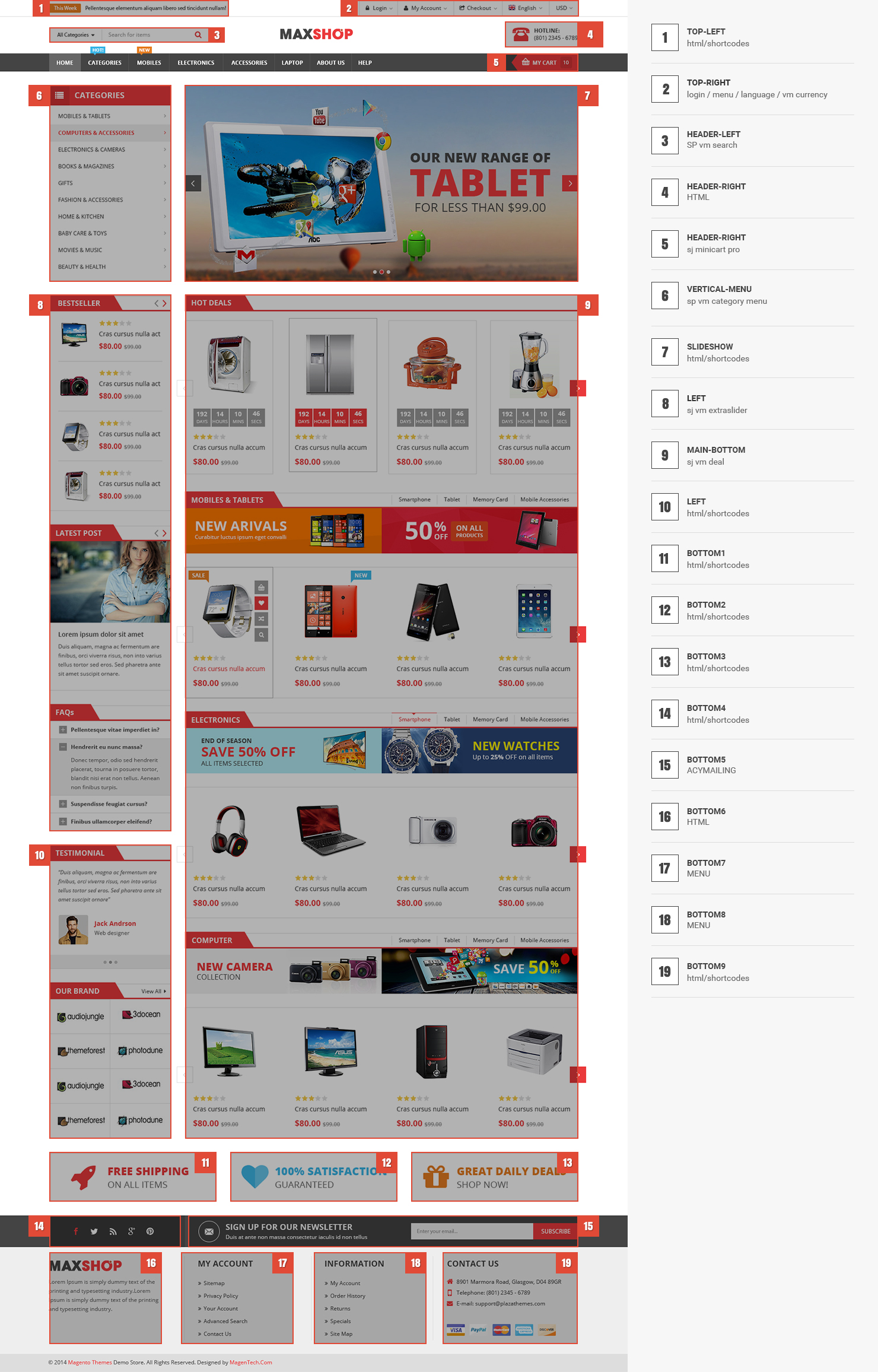
4.1.1 Layout1
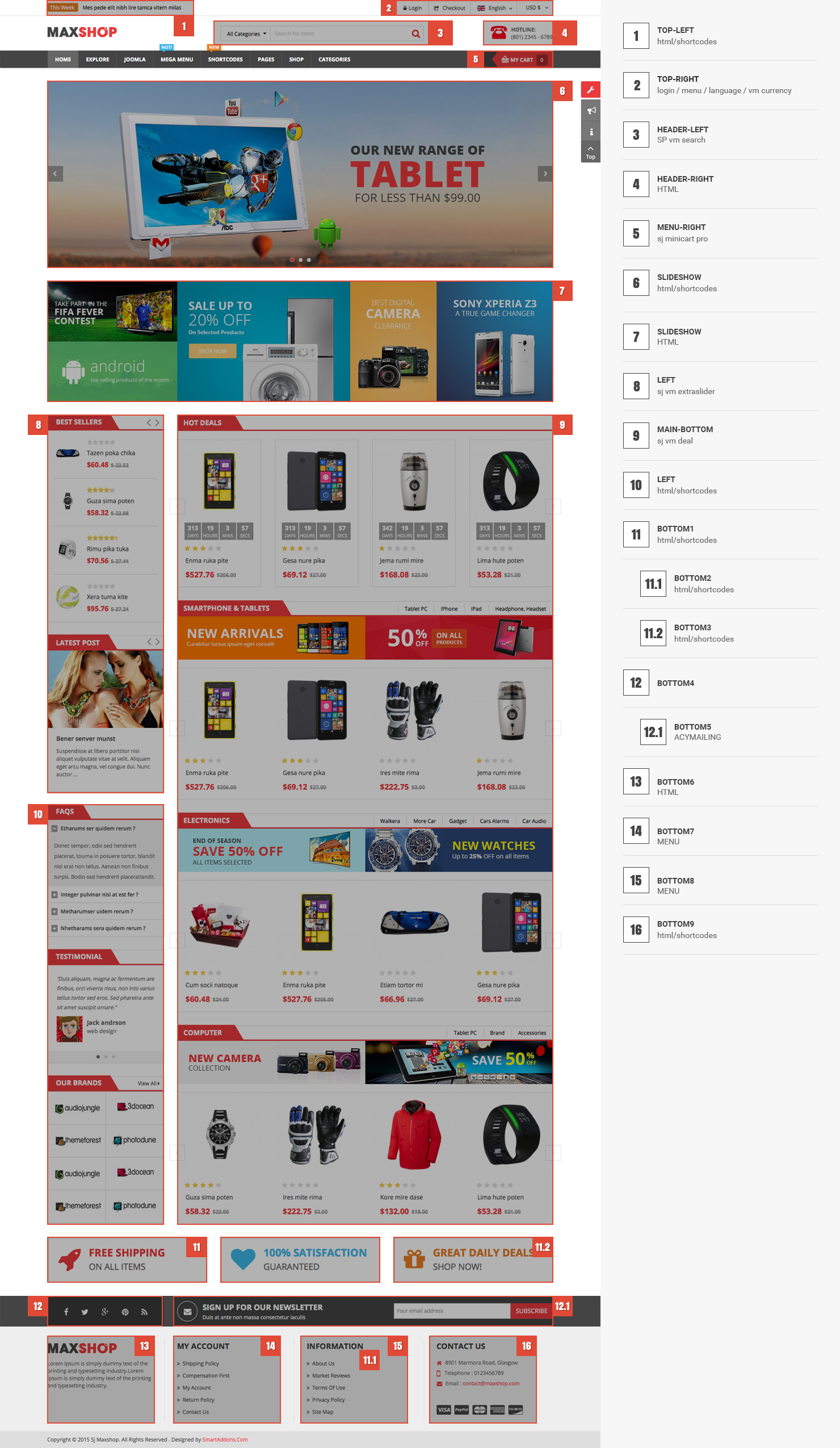
4.1.2 Layout2
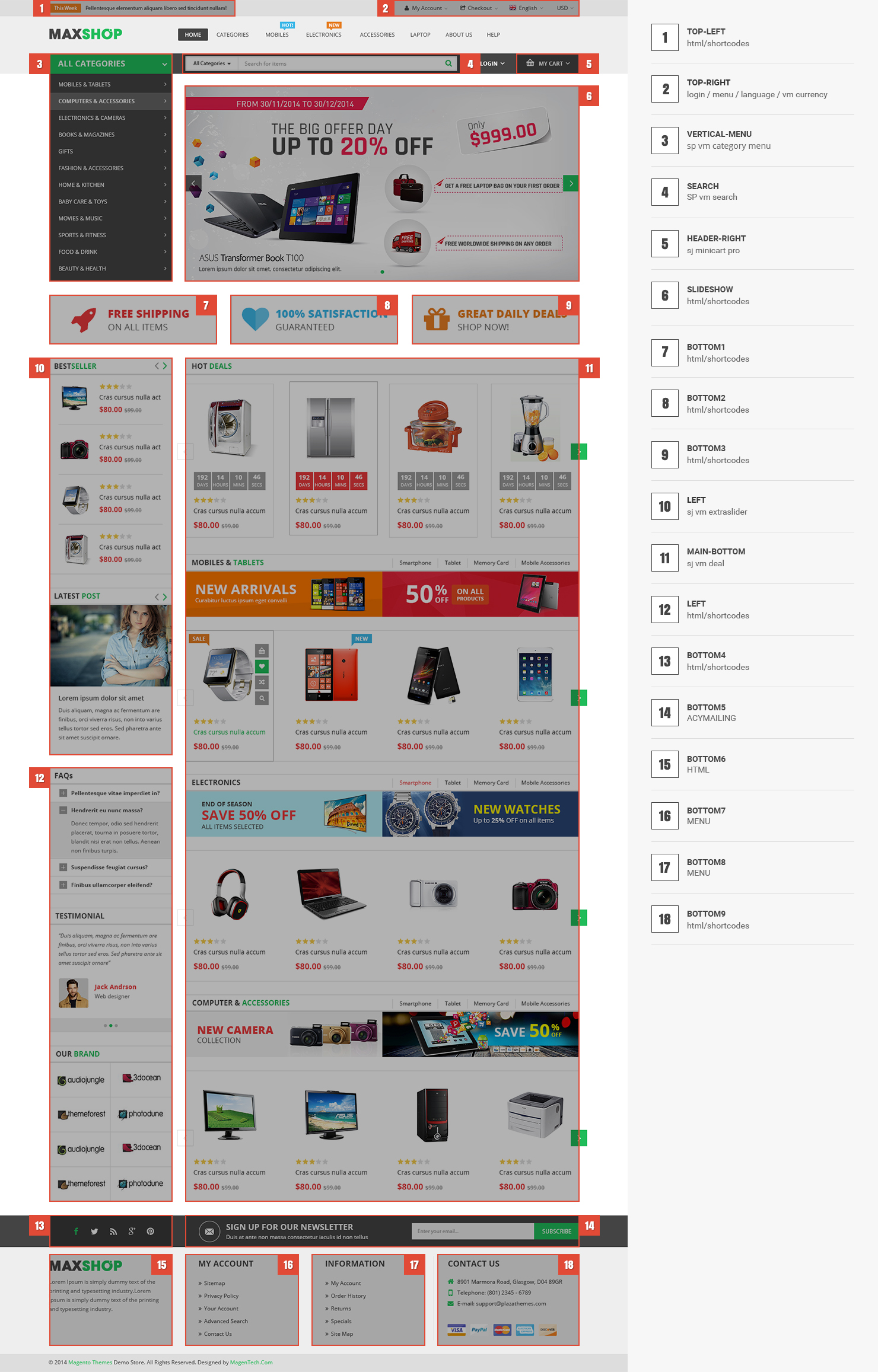
4.1.3 Layout3
4.1.4 Layout4
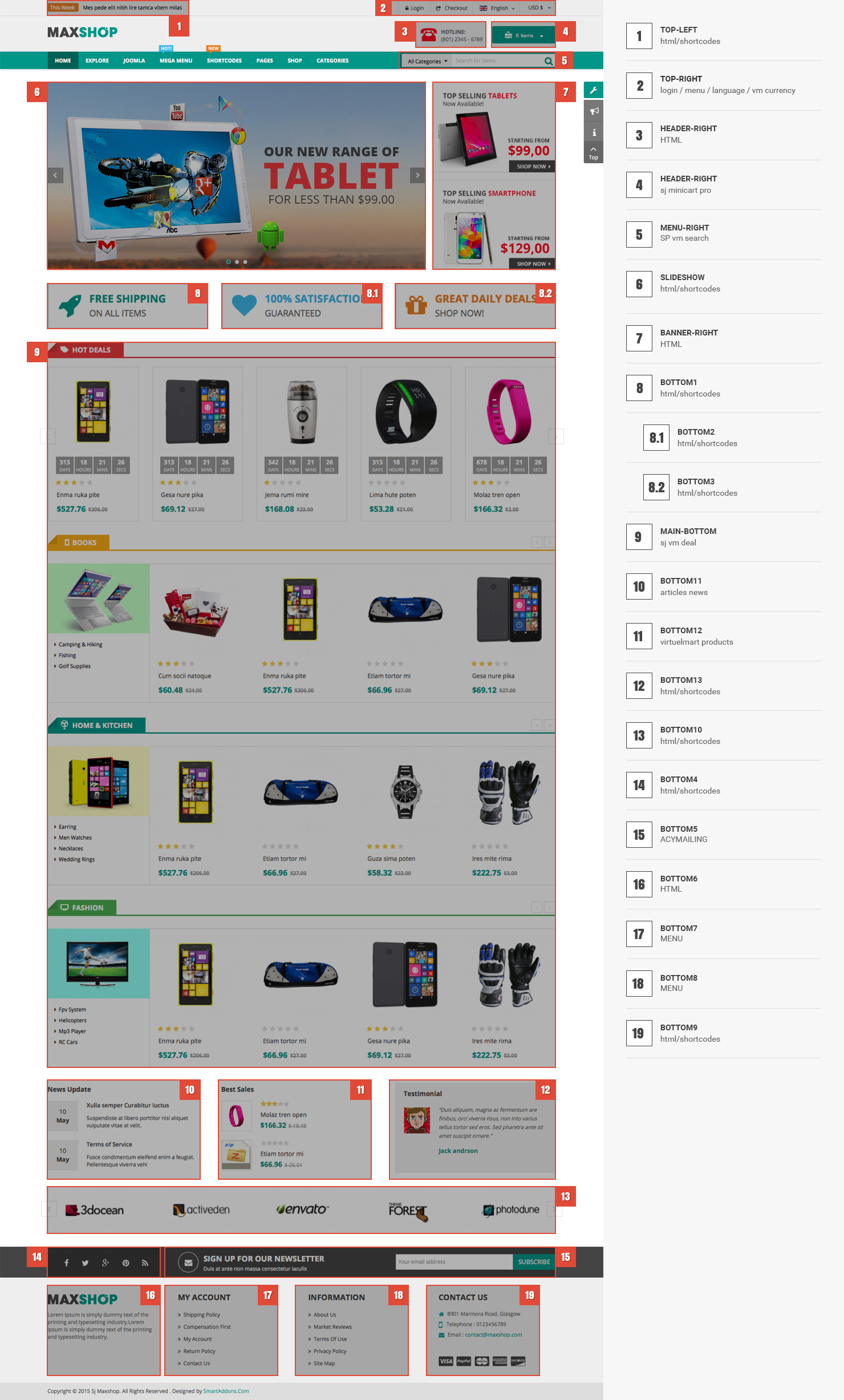
4.1.5 Layout5
4.2 Template Configuration – Layout1
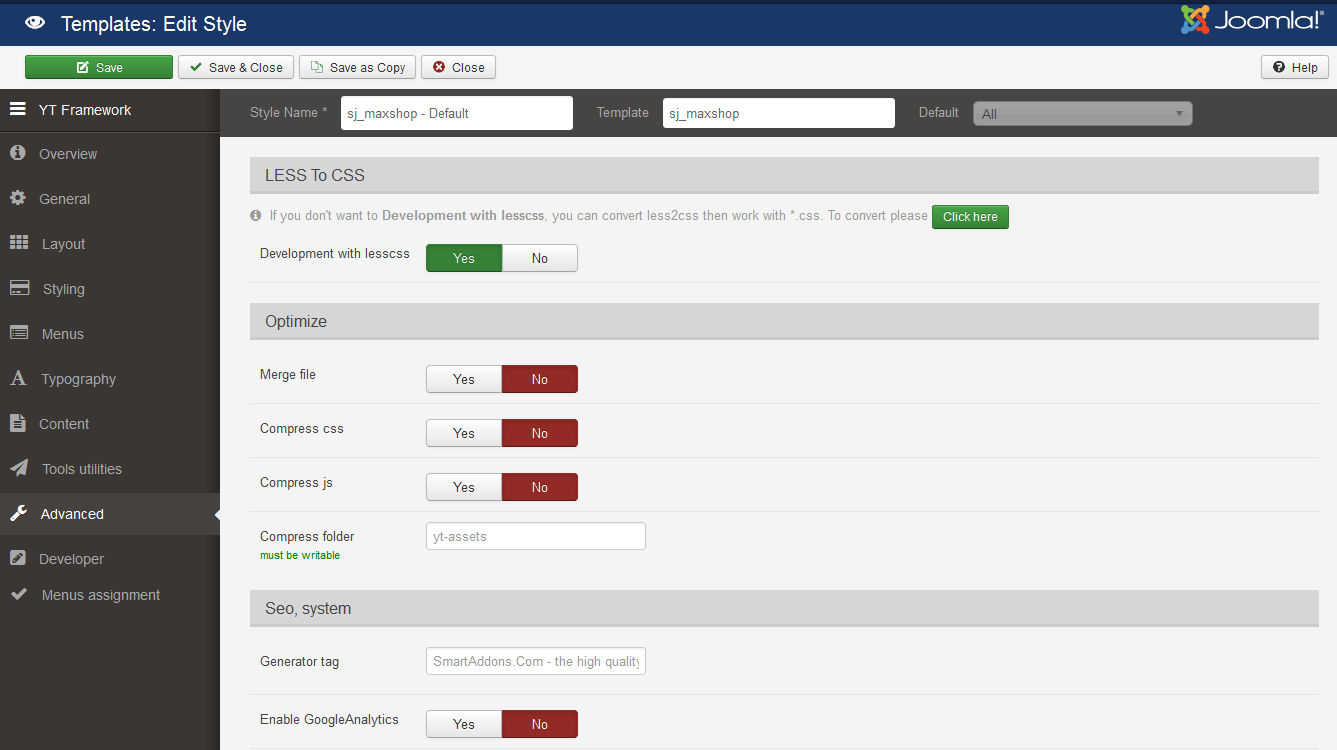
Go to Extensions > Template Manager > SJ Maxshop. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

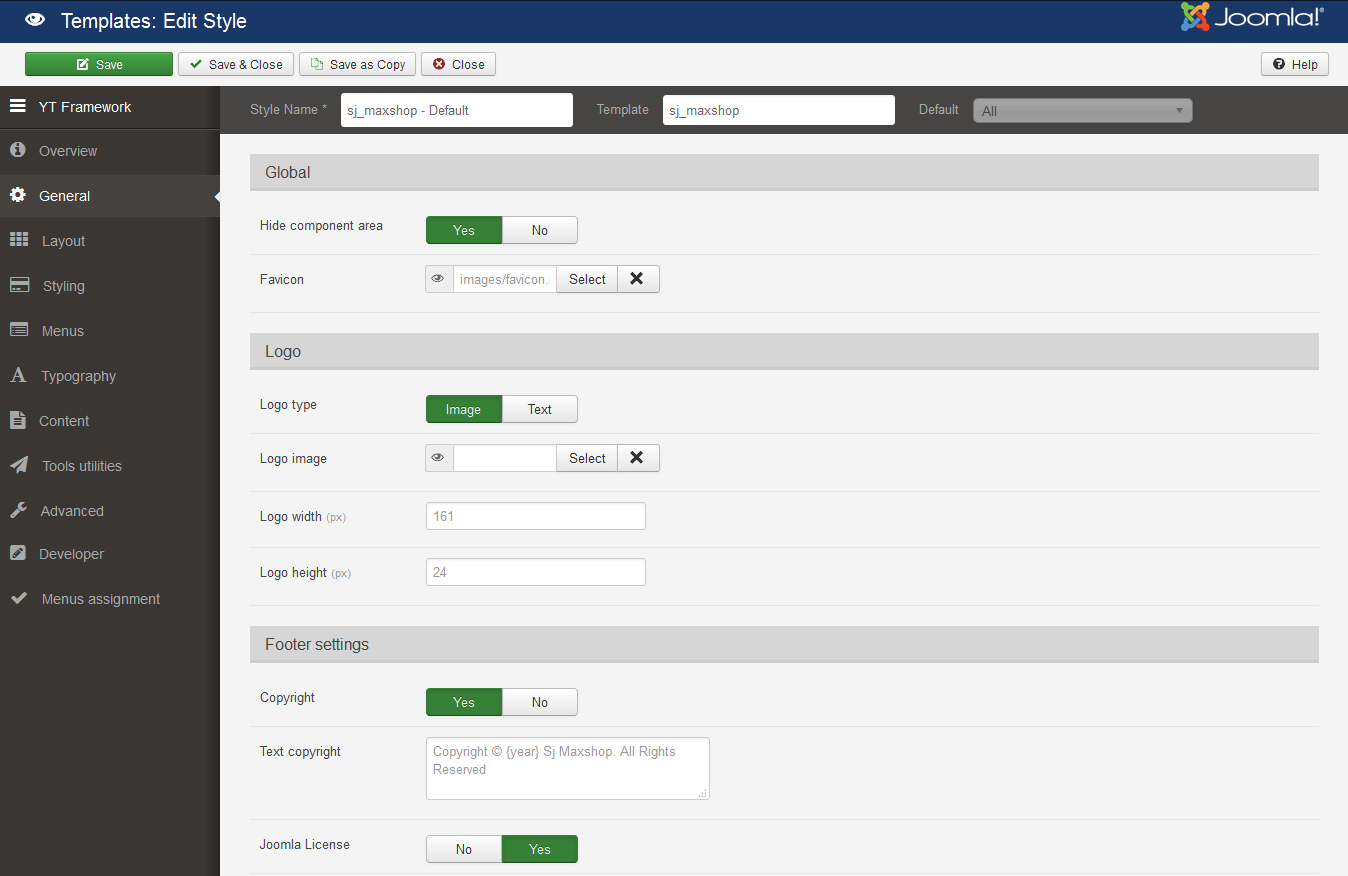
GENERAL

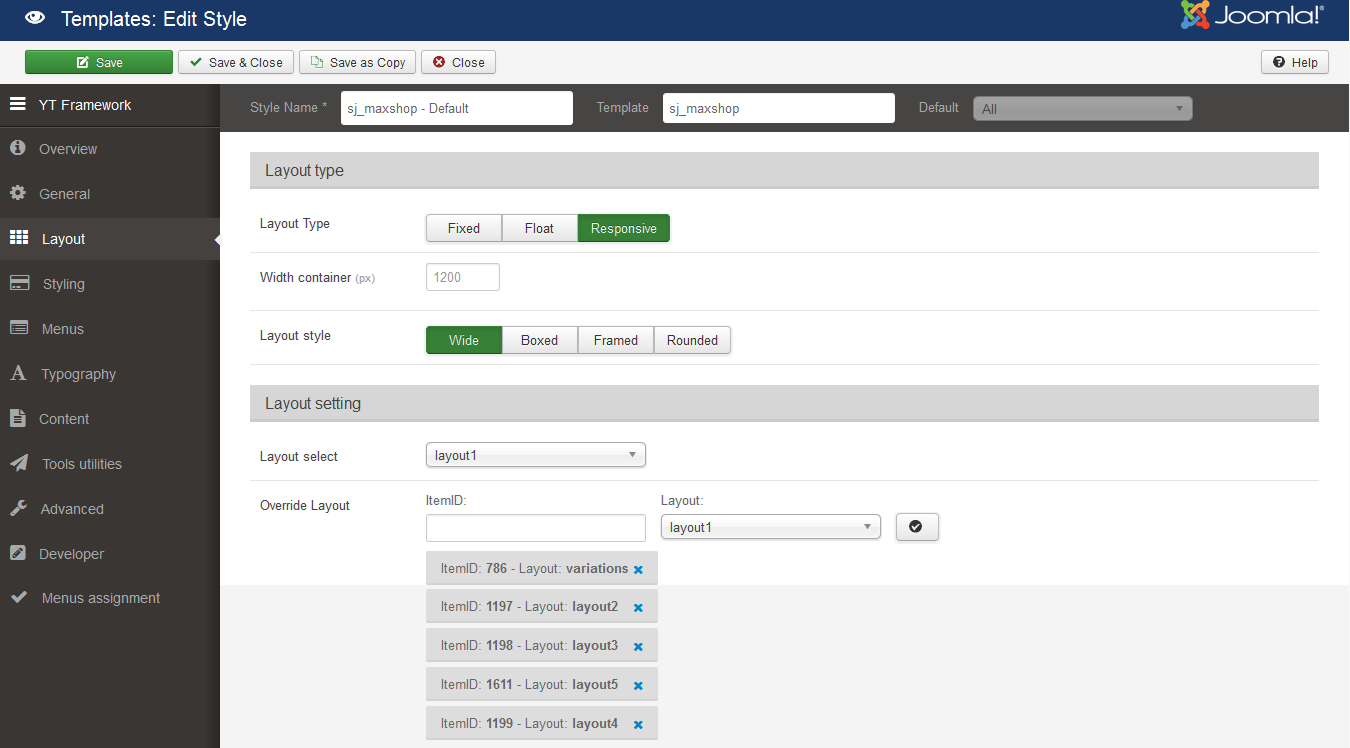
LAYOUT

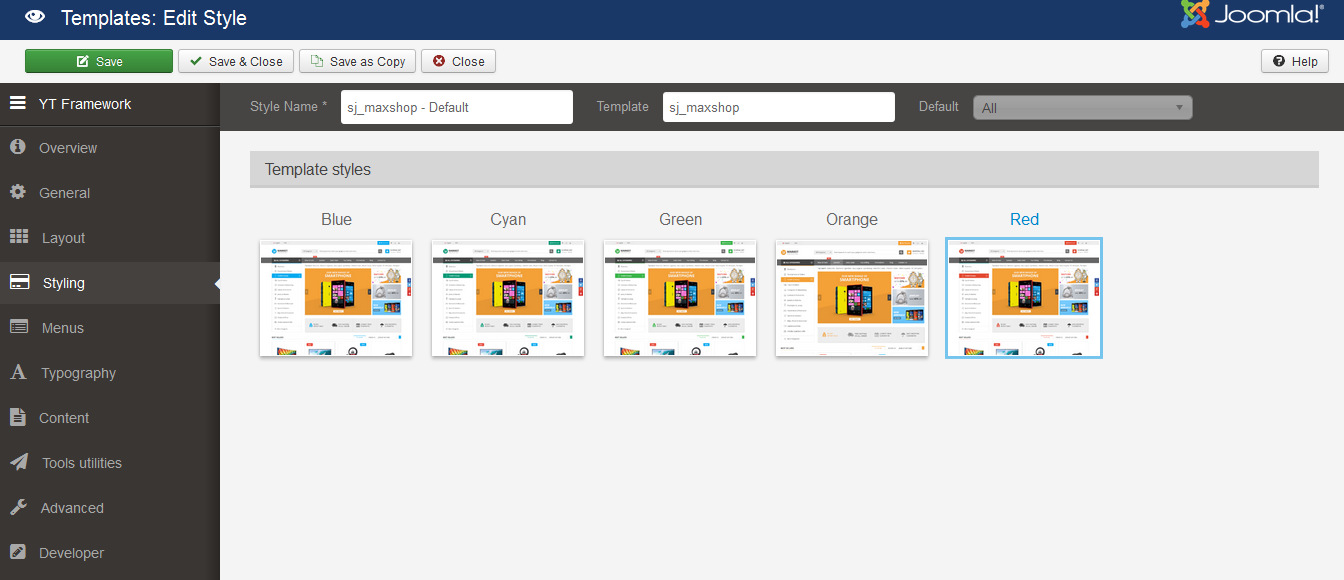
STYLING

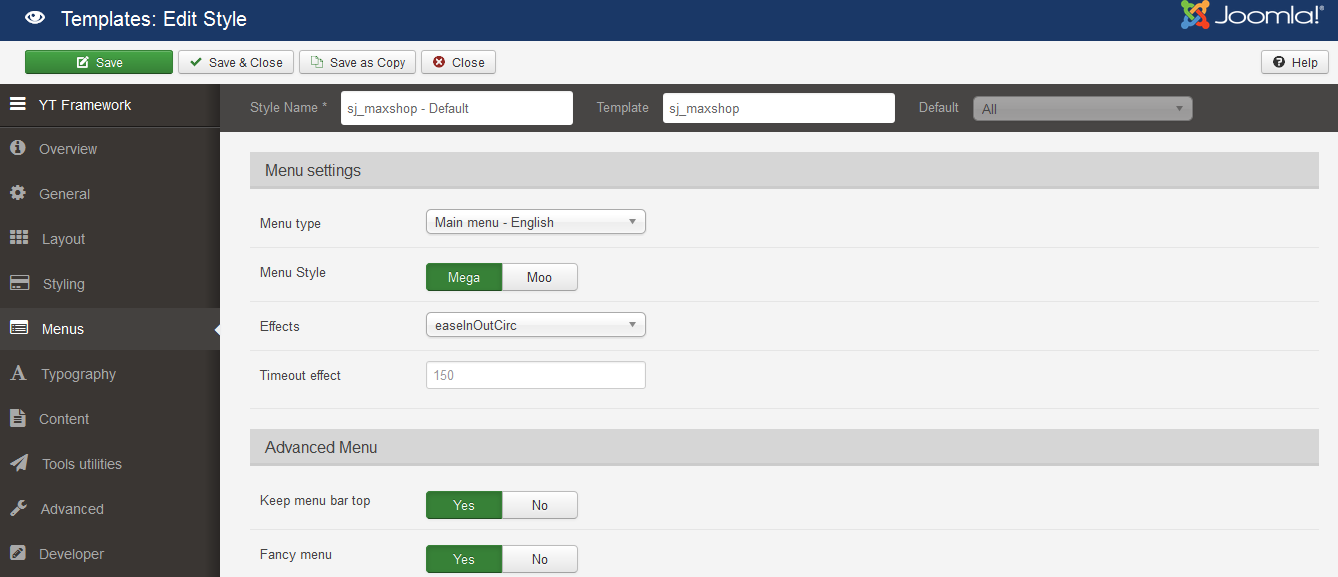
MENUS

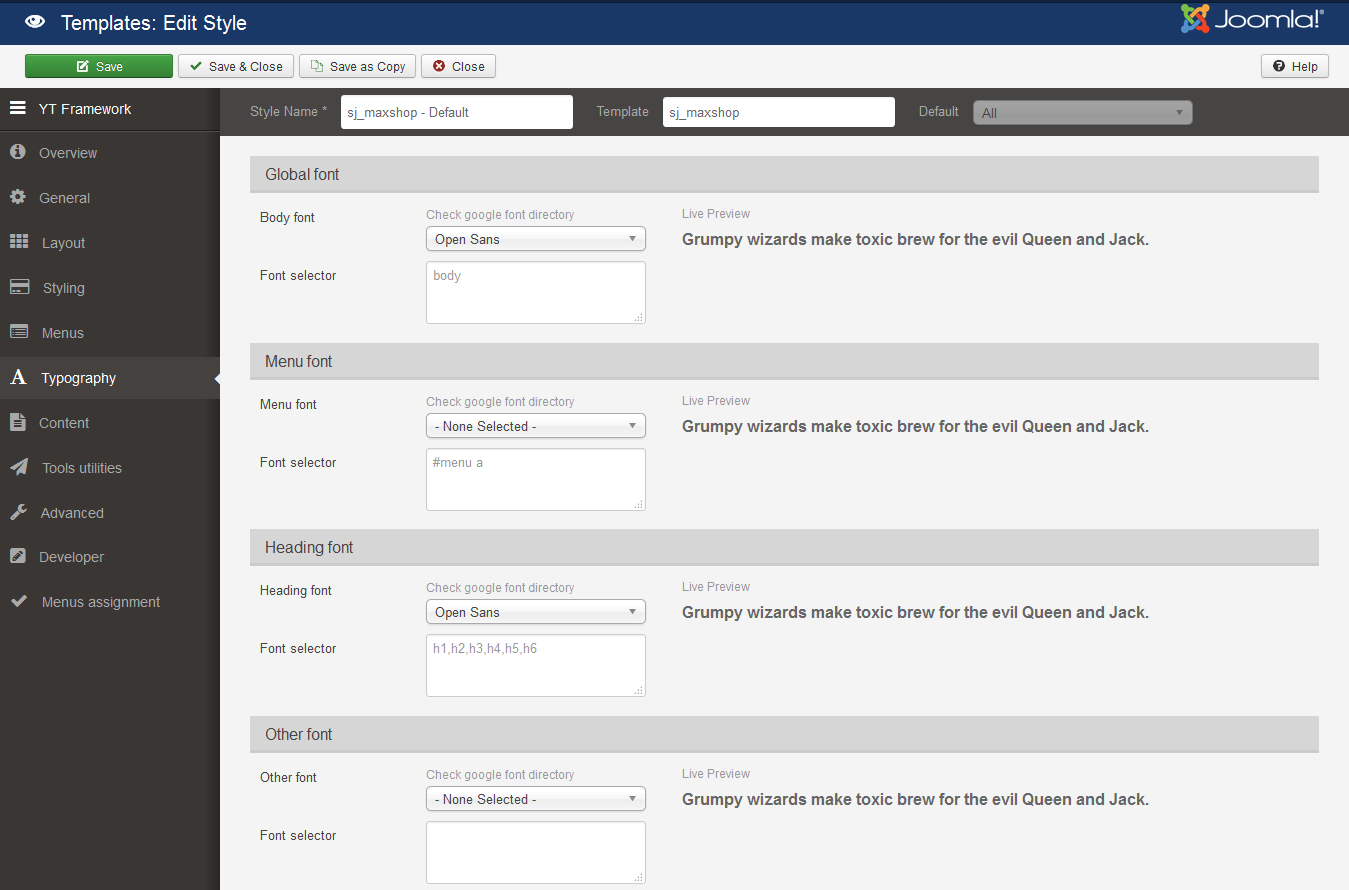
TYPOGRAPHY

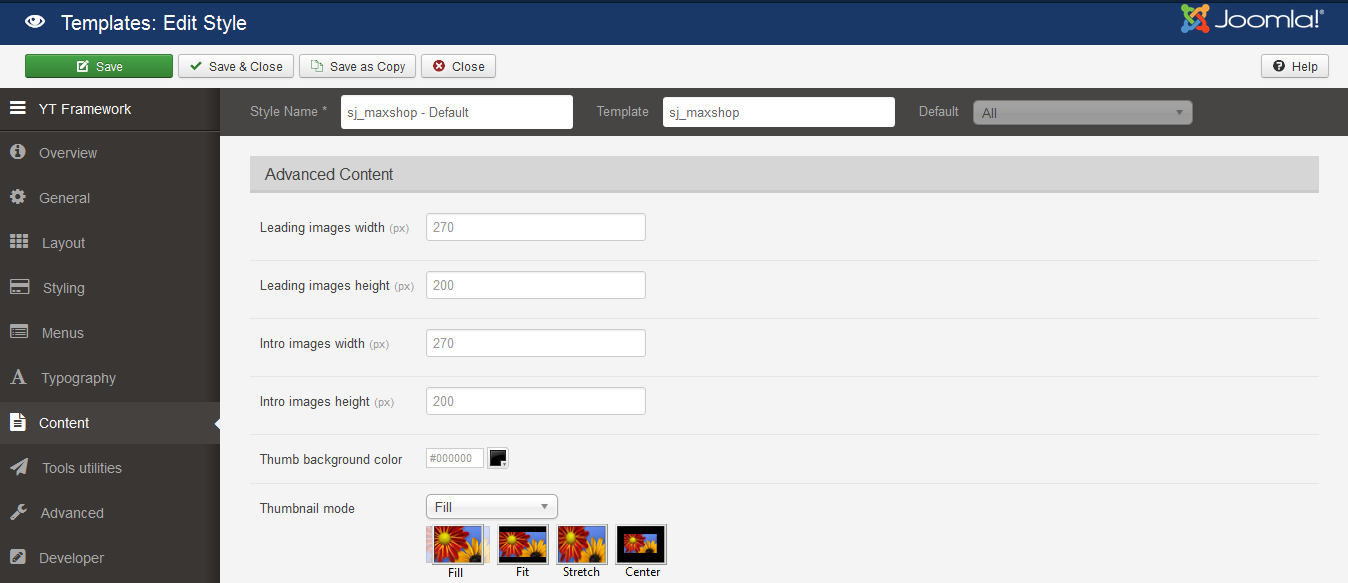
CONTENT

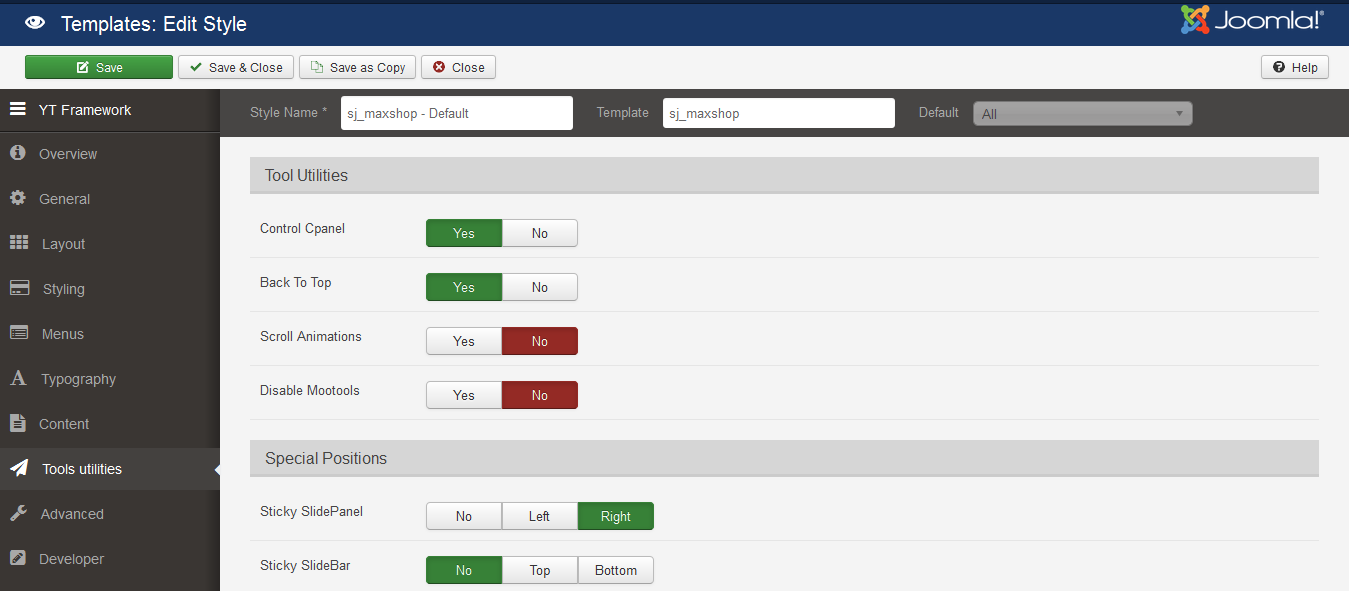
TOOLS UTILITIES

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Maxshop demo site, this would be helpful. We will only show the important, customized settings.
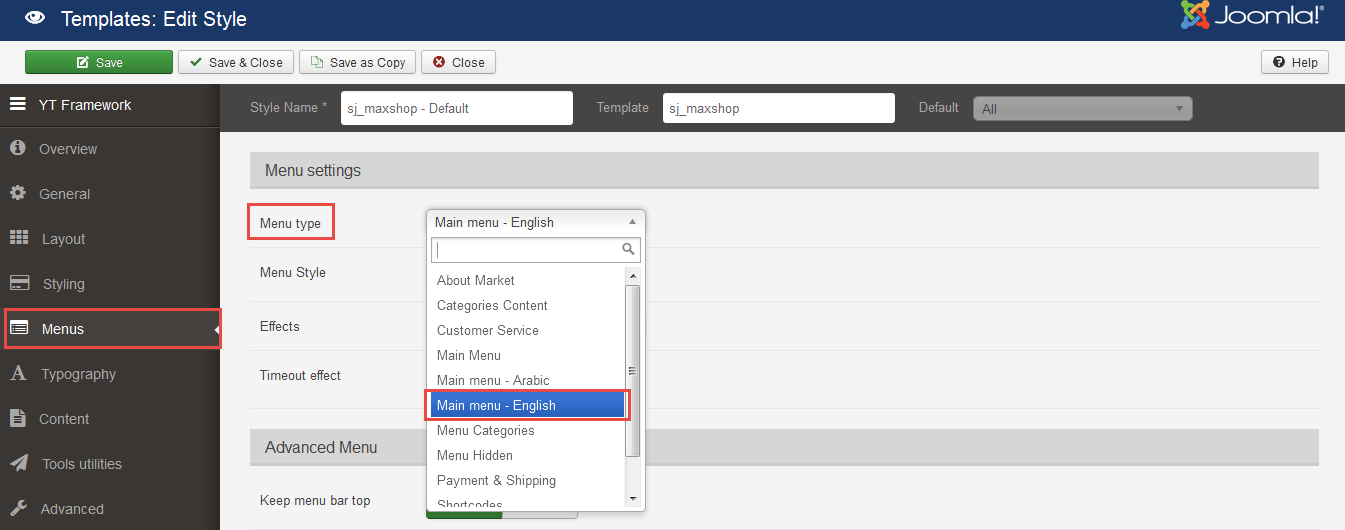
To display the Menu in SJ Maxshop, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Maxshop, please go to here
4.3.1 Joomla Menu Configuration
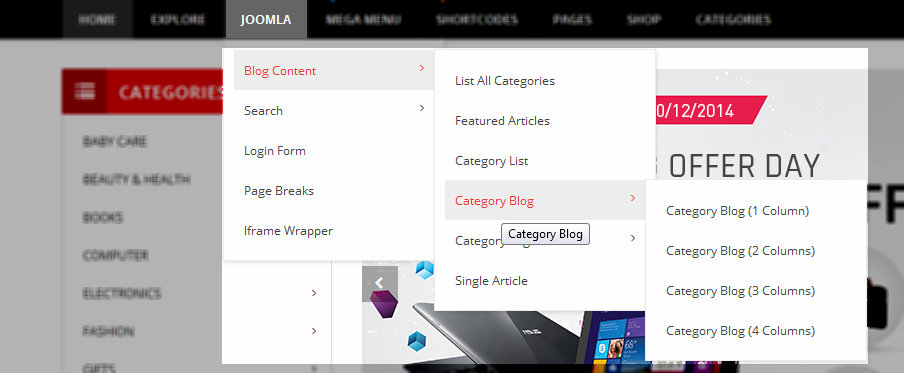
Frontend Appearance

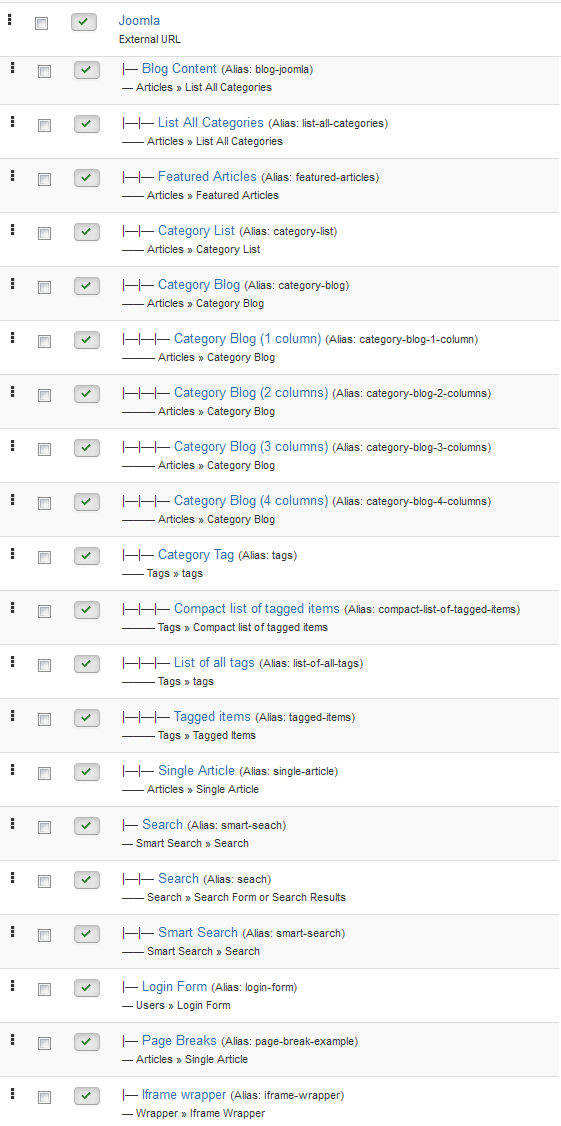
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content Menu
Menu Item Type: List All Categories
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Category Blog (1 column) Menu
Menu Item Type: Category Blog
Template Style: Use default
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
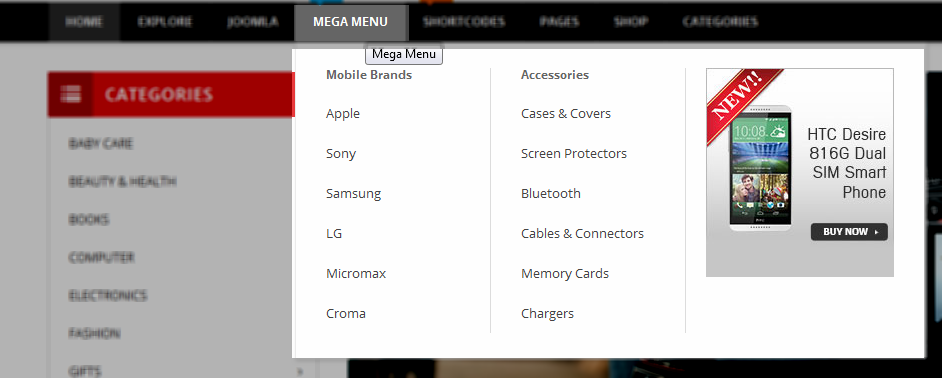
4.3.2. Mega Menu Configuration
Frontend Appearance

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
1. Mobile Brands
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Mobile Brands Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Apple</a></li> <li><a href="#">Sony</a></li> <li><a href="#">Samsung</a></li> <li><a href="#">LG</a></li> <li><a href="#">Micromax</a></li> <li><a href="#">Croma</a></li> </ul> |
2. Accessories
Module Class Suffix: Not Use
Position: Mega2
Menu Type: Custom HTML
To configure Accessories Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Cases & Covers</a></li> <li><a href="#">Screen Protectors</a></li> <li><a href="#">Bluetooth</a></li> <li><a href="#">Cables & Connectors</a></li> <li><a href="#">Memory Cards</a></li> <li><a href="#">Chargers</a></li> </ul> |
3. Banner megamenu
Module Class Suffix: Not Use
Position: Mega2
Module Type: Custom HTML
To configureBanner megamenu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 |
<p><img src="images/vertical-banner3.jpg" alt="" /></p> |
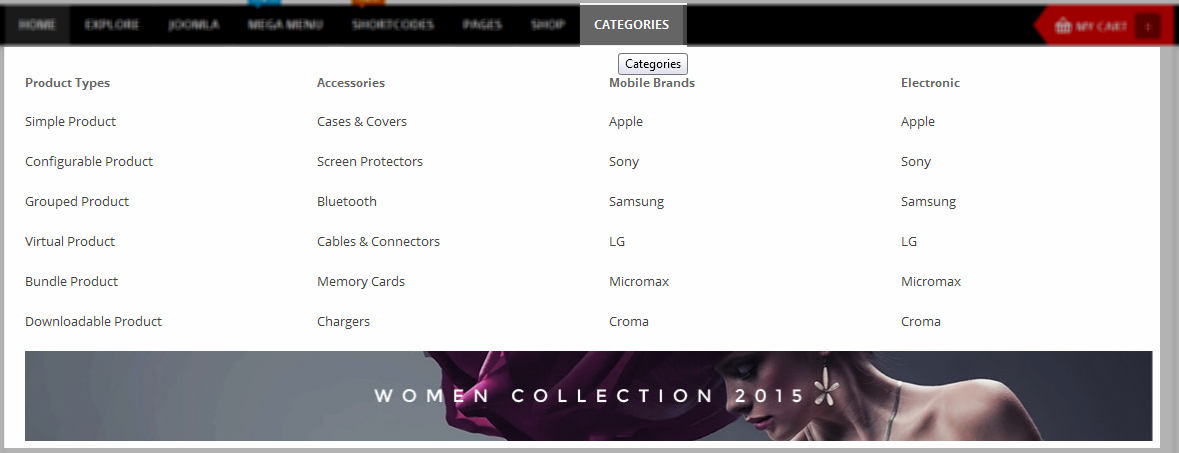
4.3.3. Categories Menu Configuration
Frontend Appearance

Backend Settings
Categories Menu
To configure “Categories Menu”, please go to Menus >> Main menu – English >> Find “Categories Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Front page
Template Style: Use default
Menu Location: Main menu – English
- Menu Detail Settings: Click Here
- YT Menu Params Settings: Click Here
1. Product Types
Module Class Suffix: Not Use
Position: Mega1
Menu Type: Custom HTML
To configure Product Types Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Simple Product</a></li> <li><a href="#">Configurable Product</a></li> <li><a href="#">Grouped Product</a></li> <li><a href="#">Virtual Product</a></li> <li><a href="#">Bundle Product</a></li> <li><a href="#">Downloadable Product </a></li> </ul> |
2. Accessories
Module Class Suffix: Not Use
Position: Mega1
Menu Type: Custom HTML
To configure Accessories Menu, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Cases & Covers</a></li> <li><a href="#">Screen Protectors</a></li> <li><a href="#">Bluetooth</a></li> <li><a href="#">Cables & Connectors</a></li> <li><a href="#">Memory Cards</a></li> <li><a href="#">Chargers</a></li> </ul> |
3. Mobile Brands
Module Class Suffix: Not Use
Position: Mega1
Module Type: Custom HTML
To configureMobile Brands, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Apple</a></li> <li><a href="#">Sony</a></li> <li><a href="#">Samsung</a></li> <li><a href="#">LG</a></li> <li><a href="#">Micromax</a></li> <li><a href="#">Croma</a></li> </ul> |
4. Electronic
Module Class Suffix: Not Use
Position: Mega1
Module Type: Custom HTML
To configureElectronic, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list_mega"> <li><a href="#">Apple</a></li> <li><a href="#">Sony</a></li> <li><a href="#">Samsung</a></li> <li><a href="#">LG</a></li> <li><a href="#">Micromax</a></li> <li><a href="#">Croma</a></li> </ul> |
5. Banner mega1
Module Class Suffix: Not Use
Position: Mega1
Module Type: Custom HTML
To configureBanner mega1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
|
1 |
<div><img src="images/banner-mega1.jpg" alt="" /></div> |
4.4 Extension Configuration – Layout1
4.4.1 This week – Top-left Position
Module Position – Module Suffix
Module Class Suffix: tick-news
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 |
<div class="title">This Week </div> <div>[yt_carousel source="category: 78,79" style="2" limit="3" items="1" margin="10" image="no" image_height="320" image_width="360" title="yes" title_link="yes" title_limit="" intro_text="no" intro_text_limit="60" color="#999" background="none" title_color="#000" arrows="no" arrow_position="default" pagination="no" autoplay="yes" hoverpause="yes" lazyload="yes" loop="no" delay="4" speed="0.35" ]</div> |
4.4.2 Top-right – Position
Frontend Appearance

4.4.2.1 Login – Top-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Top Menu – Top-right Position
Module Position – Module Suffix
Module Class Suffix: visible-lg
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Languages – Top-right Position
Module Position – Module Suffix
Module Class Suffix: languages-top
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.4 Currency – Top-right Position
Module Position – Module Suffix
Module Class Suffix: currency-top
Module Type: VirtueMart Currency Selector
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 SP VirtueMart Category Search – Header-left Position
Module Position – Module Suffix
Module Class Suffix: search-productvm
Module Type: SP VirtueMart Category Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SP VirtueMart Category Search” module.
- Module: backend settings
- Advanced: backend settings
4.4.4 Hotline – Header-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div class="phone-contact"><img src="images/hot-line-icon.png" alt="" /> <div class="inner-info"><strong>HOTLINE:</strong> <p>(801) 2345 - 6789</p> </div> </div> |
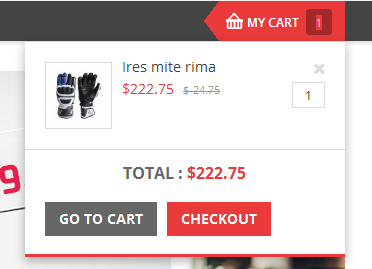
4.4.5 Sj Minicart Pro for Virtuemart – Menu-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Sj Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
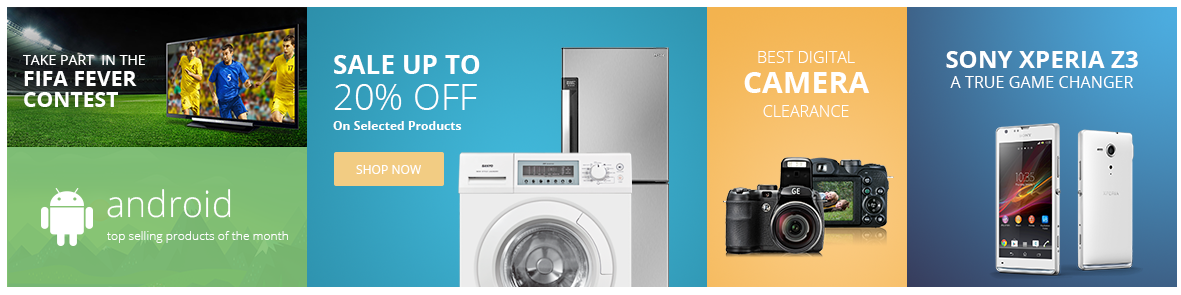
4.4.6 Slideshow – Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_carousel source="media: images/slideshow/slider-1.png,images/slideshow/slider-2.png,images/slideshow/slider-3.png" style="1" limit="5" items="1" margin="0" image="yes" image_height="433" image_width="870" title="yes" title_link="yes" title_limit="" intro_text="no" intro_text_limit="60" color="#FFFFFF" background="#fff" title_color="#FFFFFF" arrows="yes" arrow_position="default" pagination="yes" autoplay="yes" hoverpause="yes" lazyload="yes" loop="yes" delay="1" speed="1" ]</div> |
4.4.7 Categories – Vertical Position
Module Position – Module Suffix
Module Class Suffix: vertical-menu fa-list
Module Type: SP VirtueMart Category Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SP VirtueMart Category Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.8 Left – Position
Frontend Appearance

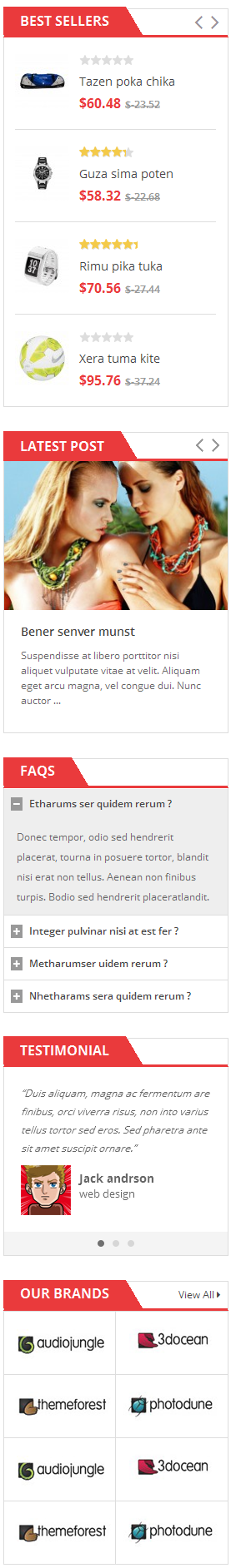
4.4.8.1 Best Sellers – Left Position
Module Position – Module Suffix
Module Class Suffix: best-sellers
Module Type: SJ Extra Slider for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
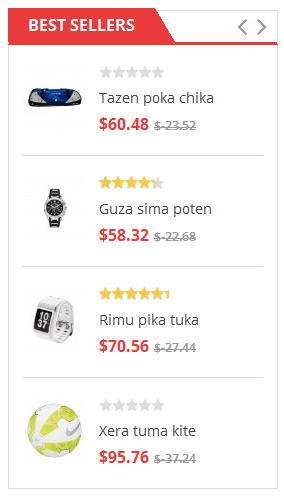
4.4.8.2 SJ Extra Slider for Content – Left Position
Module Position – Module Suffix
Module Class Suffix: latest-post
Module Type: SJ Extra Slider for Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Articles Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
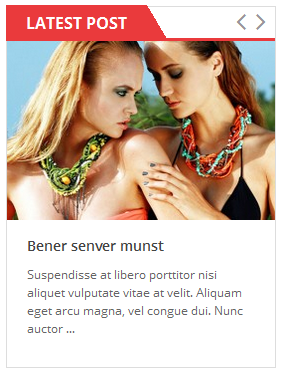
4.4.8.3 FAQs – Left Position
Module Position – Module Suffix
Module Class Suffix: faqs
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_accordion align="left" width="100" style="basic" background_active="#eee" color_active="#444"] [yt_accordion_item title=" Etharums ser quidem rerum ?" icon="icon: plus" icon_color="#fff" icon_size="12" color_title="#444" color_desc="#666" active="yes" background="#fff" border_color="#ddd" ] Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis. Bodio sed hendrerit placeratlandit. [/yt_accordion_item] [yt_accordion_item title=" Integer pulvinar nisi at est fer ?" icon="icon: plus" icon_color="#fff" icon_size="12" color_title="#444" color_desc="#666" active="no" background="#fff" border_color="#ddd" ] Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis. Bodio sed hendrerit placeratlandit. [/yt_accordion_item] [yt_accordion_item title=" Metharumser uidem rerum ?" icon="icon: plus" icon_color="#fff" icon_size="12" color_title="#444" color_desc="#666" active="no" background="#fff" border_color="#ddd" ] Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis. Bodio sed hendrerit placeratlandit. [/yt_accordion_item] [yt_accordion_item title=" Nhetharams sera quidem rerum ?" icon="icon: plus" icon_color="#fff" icon_size="12" color_title="#444" color_desc="#666" active="no" background="#fff" border_color="#ddd" ] Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis. Bodio sed hendrerit placeratlandit. [/yt_accordion_item] [/yt_accordion]</div> |
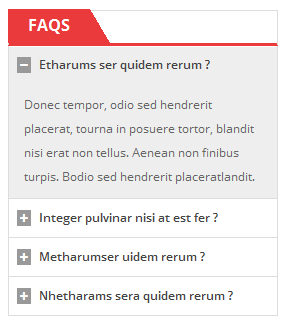
4.4.8.4 Testimonial – Left Position
Module Position – Module Suffix
Module Class Suffix: testimonial
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div>[yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-1.jpg" alt="" /></div> <div class="media-body"><strong>Jack andrson</strong> <p>web design</p> </div> </div> </blockquote> [/yt_content_slider_item] [yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-2.jpg" alt="" /></div> <div class="media-body"><strong>Jack andrson</strong> <p>web design</p> </div> </div> </blockquote> [/yt_content_slider_item] [yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-3.jpg" alt="" /></div> <div class="media-body"><strong>Jack andrson</strong> <p>web design</p> </div> </div> </blockquote> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.8.5 Our Brands – Left Position
Module Position – Module Suffix
Module Class Suffix: our-brand
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="text-link"><a title="View All" href="#">View All </a></div> <ul> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-1.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-2.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-3.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-4.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-1.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-2.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-3.png" alt="Brand Logo" /></a></li> <li><a title="Brand" href="#"><img src="images/demo/brand-logo-4.png" alt="Brand Logo" /></a></li> </ul> |
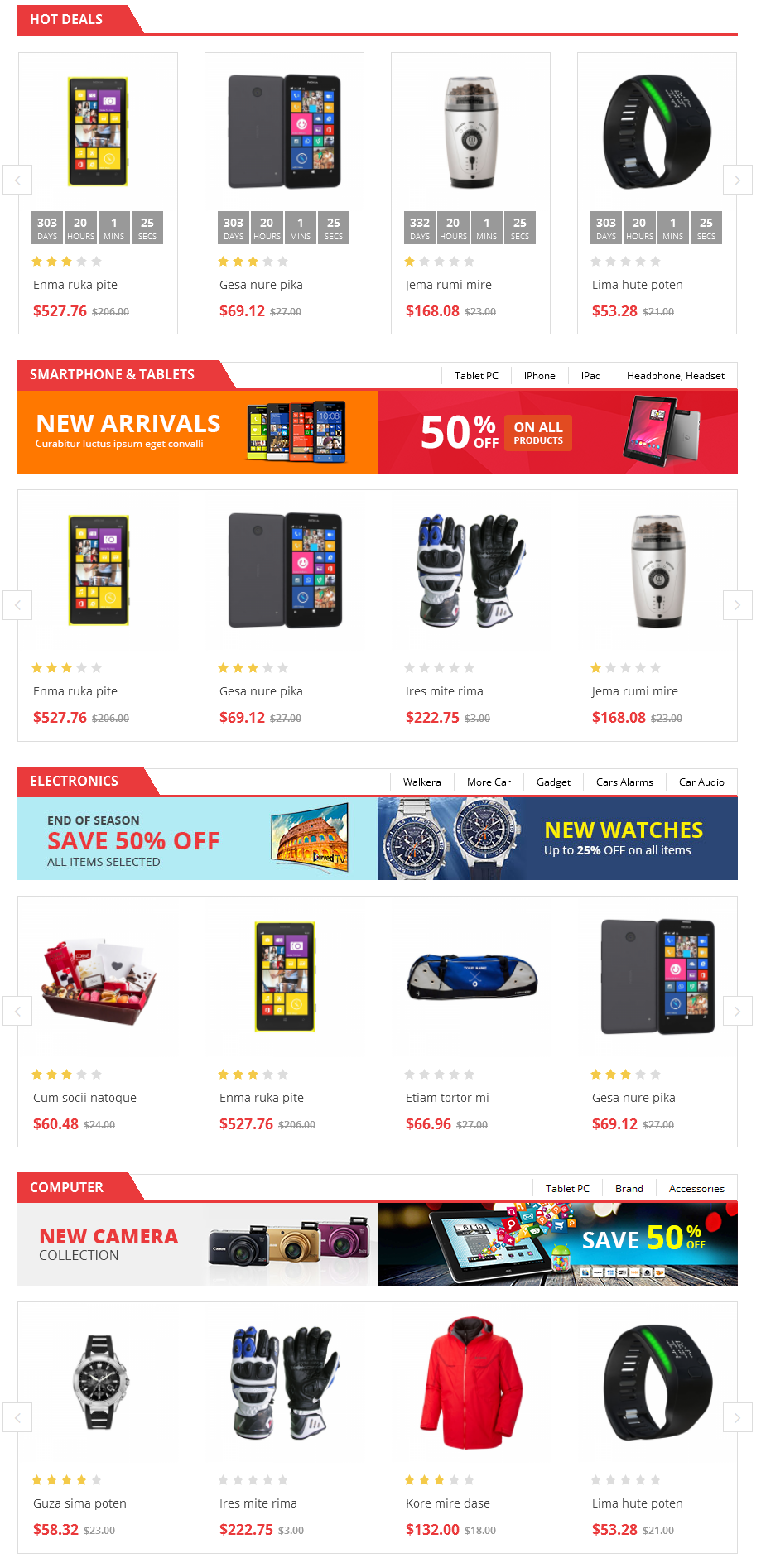
4.4.9 Smartphone & tablets – Main-Bottom Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Deals for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Products” module.
- Module: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.10 Free shipping – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: custom free
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div><span class="fa fa-rocket"> </span> <div class="inner"> <h3>Free Shipping</h3> on all items</div> </div> |
strong style=”background-color: #ffffcc; padding: 5px;”>4.4.11 100% SATISFACTION – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: custom satis
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div><span class="fa fa-heart"> </span> <div class="inner"> <h3>100% SATISFACTION</h3> GUARANTEED</div> </div> |
4.4.12 GREAT DAILY DEALS – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: custom great
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<div><span class="fa fa-gift"> </span> <div class="inner"> <h3>GREAT DAILY DEALS</h3> Shop now!</div> </div> |
4.4.13 Get Social – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="poscenter">[yt_social_icon type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/yt_social_icon] [yt_social_icon type="twitter" style="min" color="no"]https://twitter.com/smartaddons[/yt_social_icon] [yt_social_icon type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/yt_social_icon] [yt_social_icon type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/yt_social_icon] [yt_social_icon type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/yt_social_icon]</div> |
4.4.14 Newsletter – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.15 Logo – Bottom6 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 |
<div class="logo-footer"> </div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> |
4.4.16 My account – Bottom7 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.17 Information – Bottom8 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.18 Contact us – Bottom9 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul class="block-content"> <li class="address"><span class="fa fa-home"> </span> <div class="inner">8901 Marmora Road, Glasgow</div> </li> <li class="phone"><span class="fa fa-mobile"> </span> <div class="inner">Telephone : 0123456789</div> </li> <li class="email"><span class="fa fa-envelope"> </span> <div class="inner">Email : <a href="mailto:contact@maxshop.com">contact@maxshop.com</a></div> </li> </ul> <div class="block-payment"><a class="fa fa-cc-visa" href="#"> </a> <a class="fa fa-cc-paypal" href="#"> </a> <a class="fa fa-cc-mastercard" href="#"> </a> <a class="fa fa-cc-amex" href="#"> </a> <a class="fa fa-cc-discover" href="#"> </a></div> |
4.5 Extension Configuration – Layout2
4.5.1 slideshow home2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_carousel source="media: images/slideshow/home2/slider-1.png,images/slideshow/home2/slider-2.png,images/slideshow/home2/slider-3.png" style="1" limit="5" items="1" margin="0" image="yes" image_height="433" image_width="1170" title="yes" title_link="yes" title_limit="" intro_text="no" intro_text_limit="60" color="#FFFFFF" background="#fff" title_color="#FFFFFF" arrows="yes" arrow_position="default" pagination="yes" autoplay="yes" hoverpause="yes" lazyload="yes" loop="yes" delay="1" speed="1" ]</div> |
4.6 Extension Configuration – Layout3
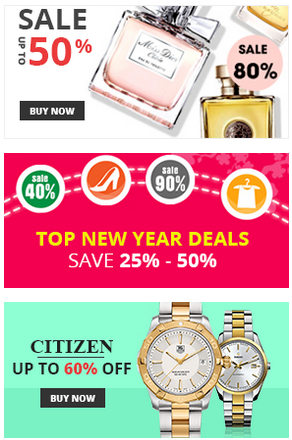
4.6.1 Banner right home 3 – Banner-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 |
<ul> <li><a title="Static Image" href="#"><img src="images/slideshow/home3/banner-right-1.png" alt="Static Image" /></a></li> <li><a title="Static Image" href="#"><img src="images/slideshow/home3/banner-right-2.png" alt="Static Image" /></a></li> <li><a title="Static Image" href="#"><img src="images/slideshow/home3/banner-right-3.png" alt="Static Image" /></a></li> </ul> |
4.6.2 Slideshow home 3 – Bottom10 Position
Module Position – Module Suffix
Module Class Suffix: brand-home3
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div>[yt_carousel source="media: images/slideshow/home3/brand-item-1.png,images/slideshow/home3/brand-item-2.png,images/slideshow/home3/brand-item-3.png,images/slideshow/home3/brand-item-4.png,images/slideshow/home3/brand-item-5.png" style="1" limit="5" items="5" margin="30" image="yes" image_height="105" image_width="204" title="yes" title_link="yes" title_limit="" intro_text="no" intro_text_limit="60" color="#FFFFFF" background="#fff" title_color="#FFFFFF" arrows="yes" arrow_position="default" pagination="no" autoplay="yes" hoverpause="yes" lazyload="yes" loop="yes" delay="1" speed="1" ]</div> |
4.7 Extension Configuration – Layout5
4.7.1 News update – Bottom11 Position
Module Position – Module Suffix
Module Class Suffix: news-update
Module Type: Articles – Newsflash
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Articles – Newsflash” module.
- Module: backend settings
- Advanced: backend settings
4.7.2 Best Sales – Bottom12 Position
Module Position – Module Suffix
Module Class Suffix: best-sales
Module Type: VirtueMart Products
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Products” module.
- Module: backend settings
- Advanced: backend settings
4.7.3 Testimonial – Bottom13 Position
Module Position – Module Suffix
Module Class Suffix: testimonial2
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div>[yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-bottom-right" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-1.jpg" alt="" /></div> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="media-body"><strong>Jack andrson</strong></div> </div> </blockquote> [/yt_content_slider_item] [yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-2.jpg" alt="" /></div> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="media-body"><strong>Jack andrson</strong></div> </div> </blockquote> [/yt_content_slider_item] [yt_content_slider style="default" items="1" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.4" delay="4" ] [yt_content_slider_item ] <blockquote> <div class="testimonial-member"> <div class="media-left"><img src="images/bonus_page/avatar-3.jpg" alt="" /></div> <p class="testimonial-body">“Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.”</p> <div class="media-body"><strong>Jack andrson</strong></div> </div> </blockquote> [/yt_content_slider_item] [/yt_content_slider]</div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!