1SYSTEM REQUIREMENTS – Back to top
SJ Medicare is compatible with Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.1 Browser Requirements
The requirements are the same with and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

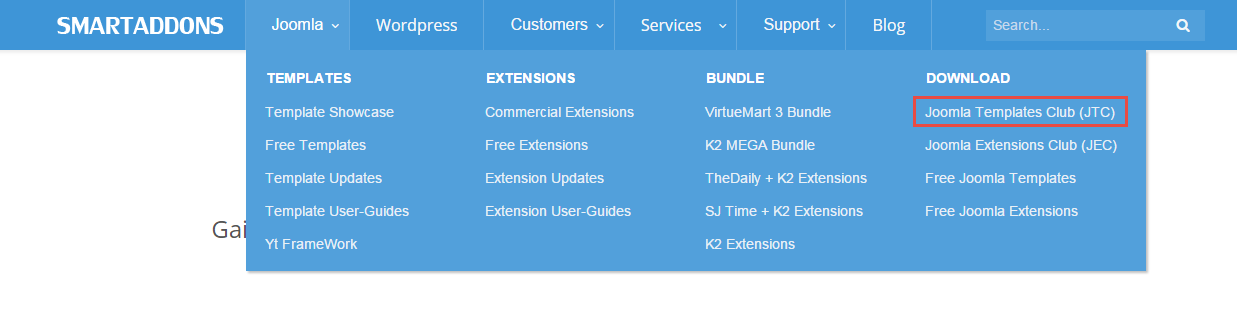
Step 2: Go to Joomla > Download > Joomla Templates Club

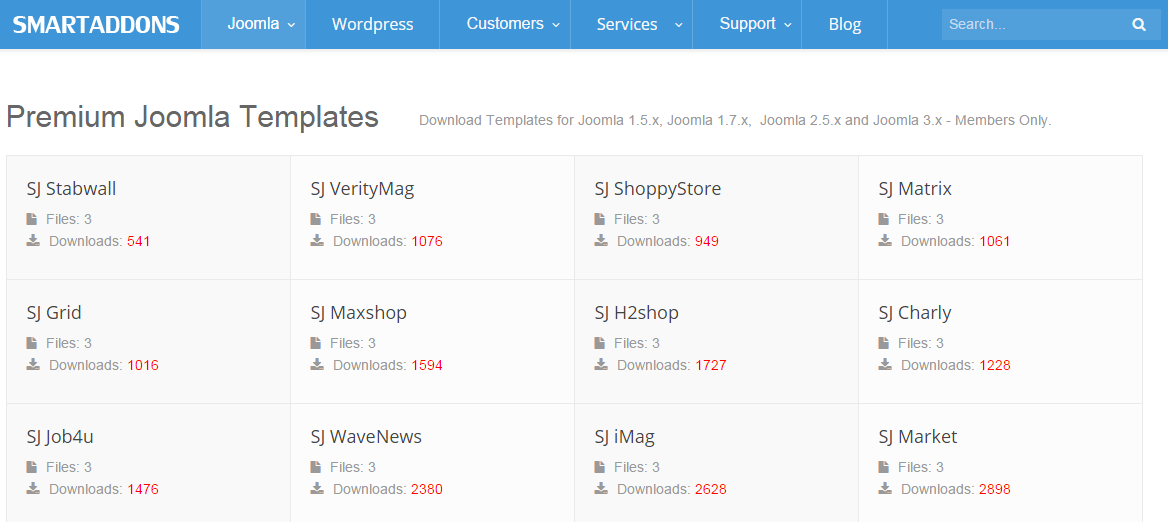
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
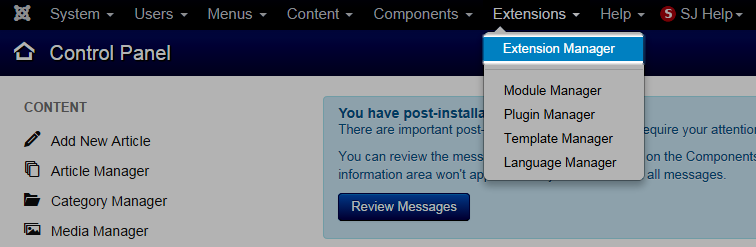
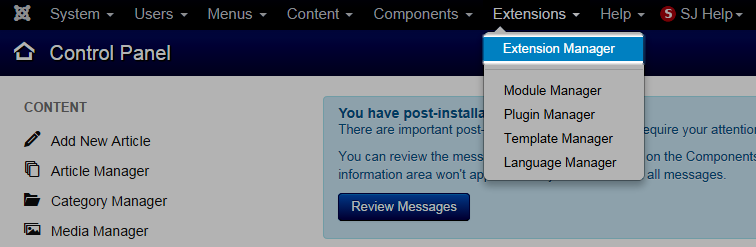
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

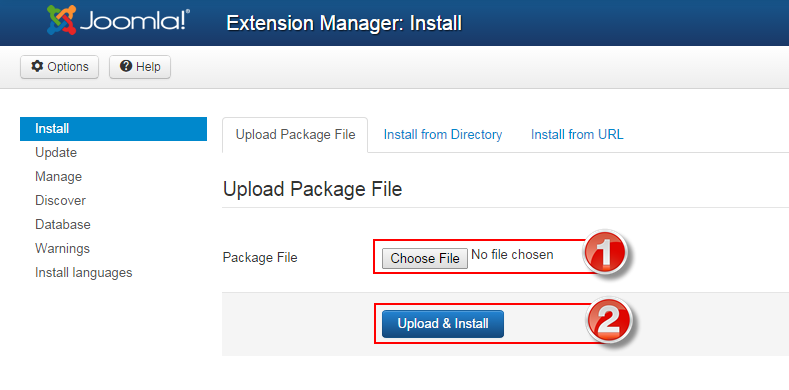
Step 2: Install Template
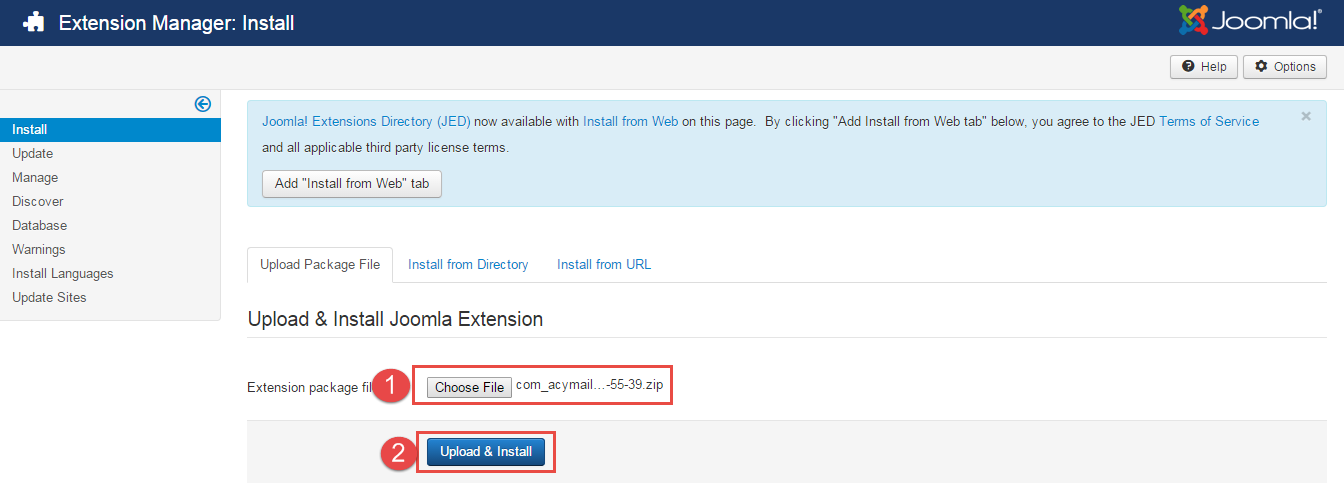
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

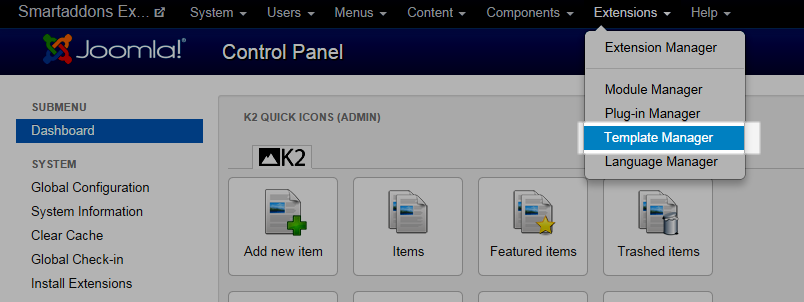
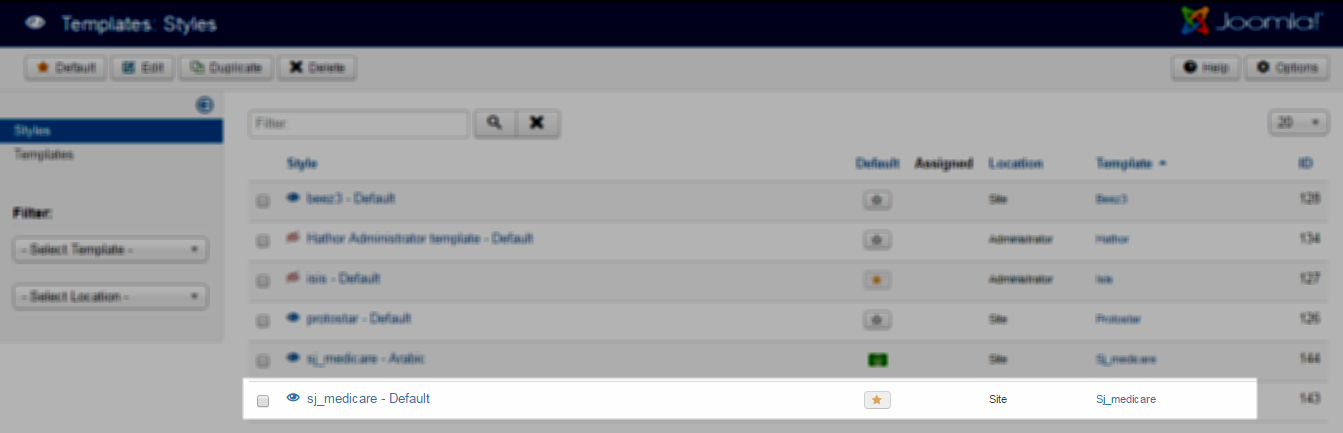
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
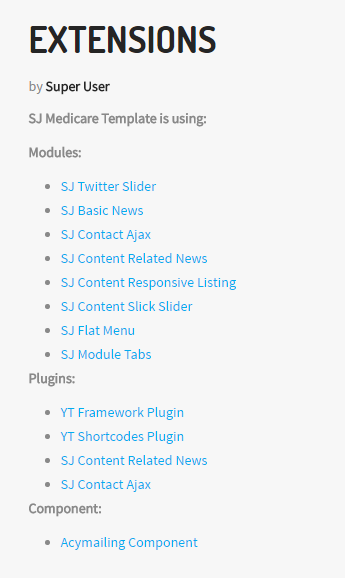
Here is list of extensions that are used in the template.

ENABLE MODULES
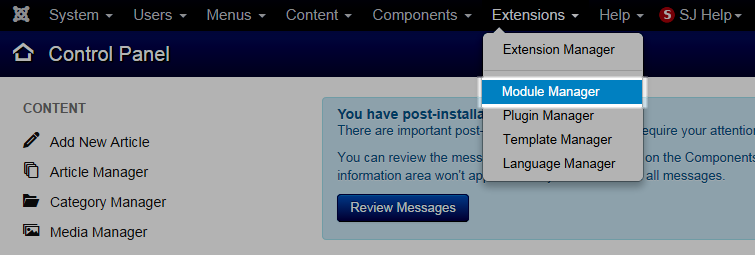
- Go to Extensions >> Module Manager.

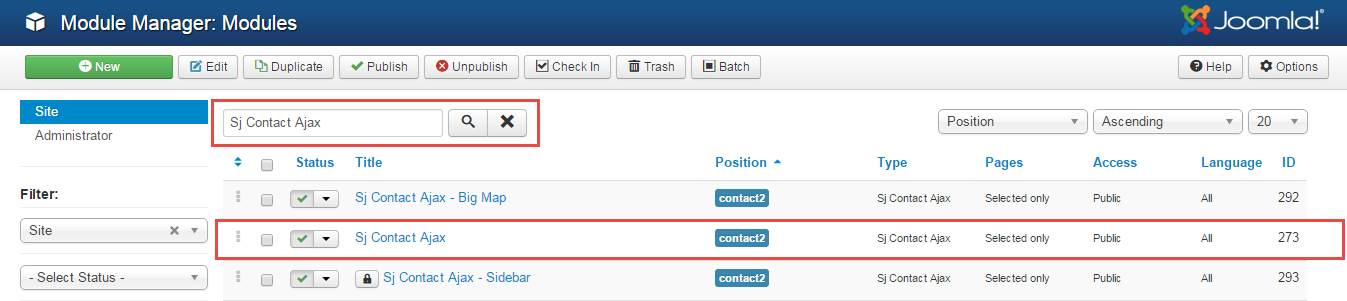
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
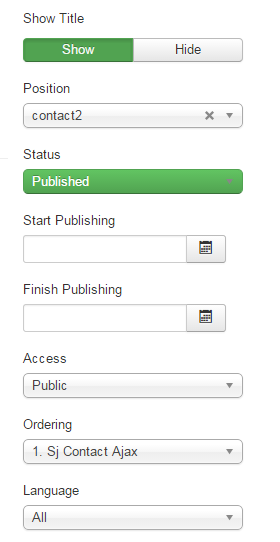
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
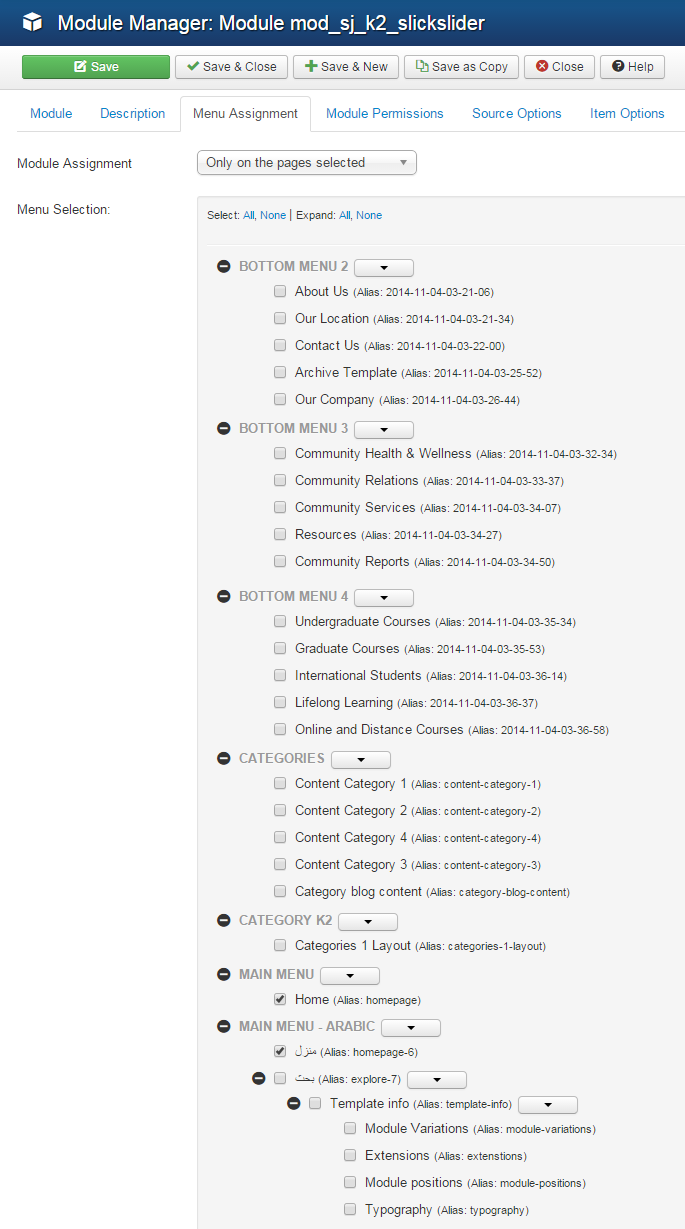
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

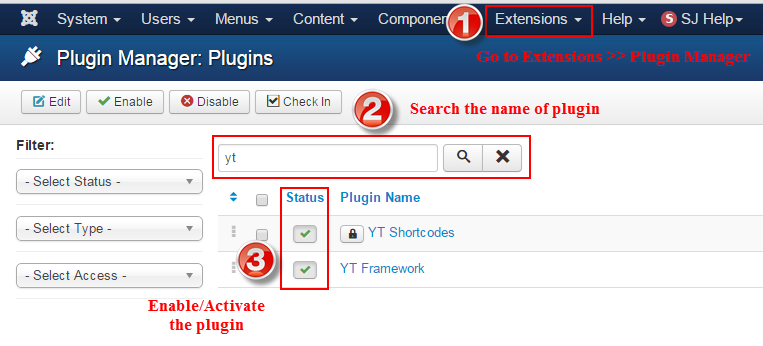
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file AcyMailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
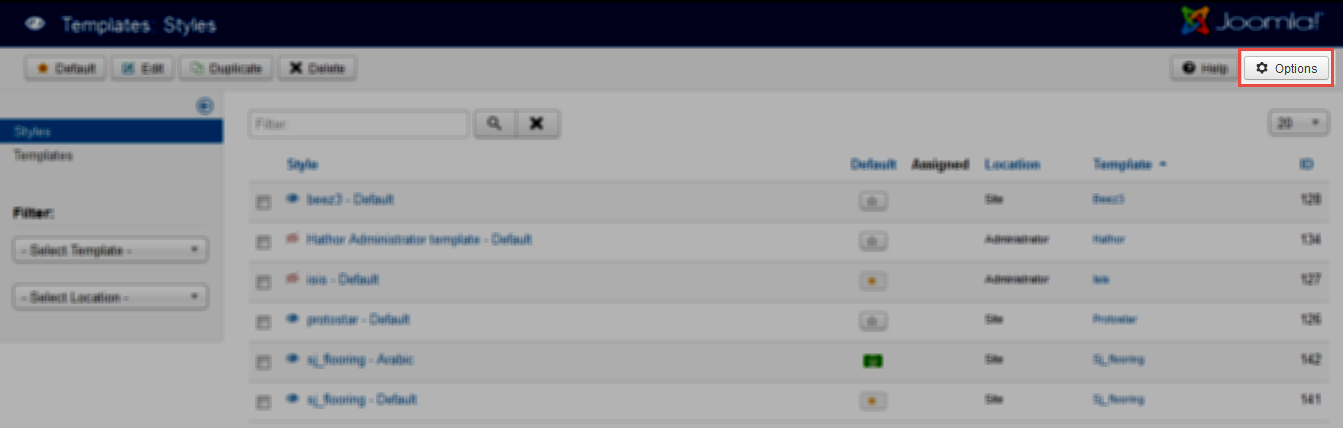
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

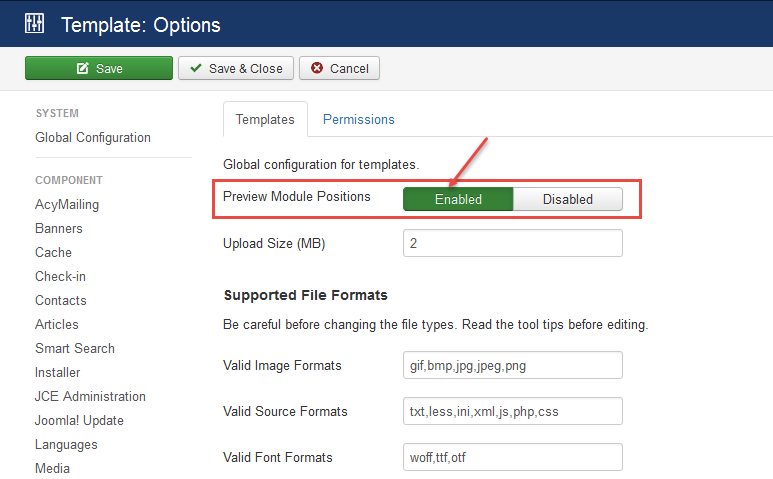
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

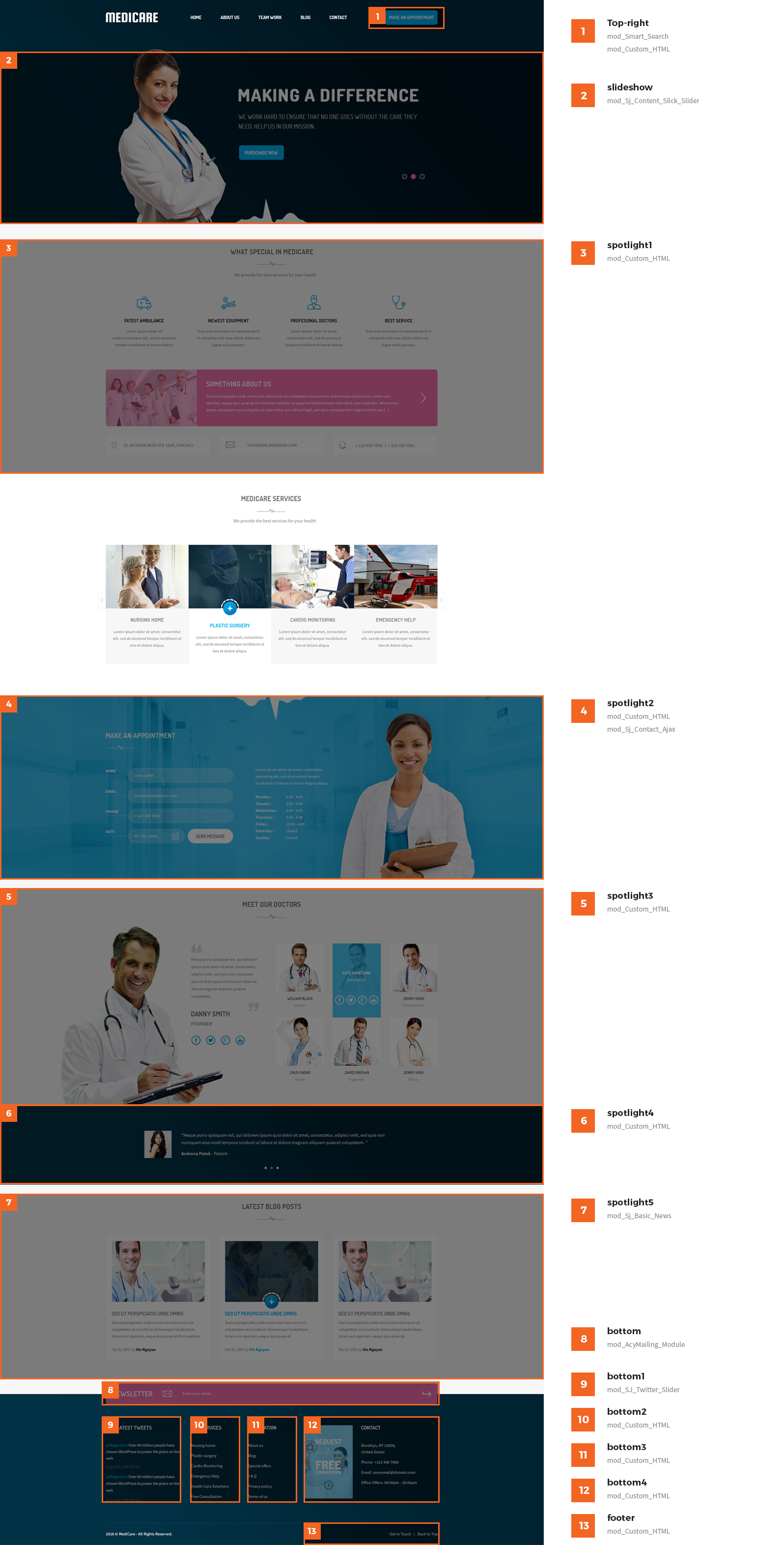
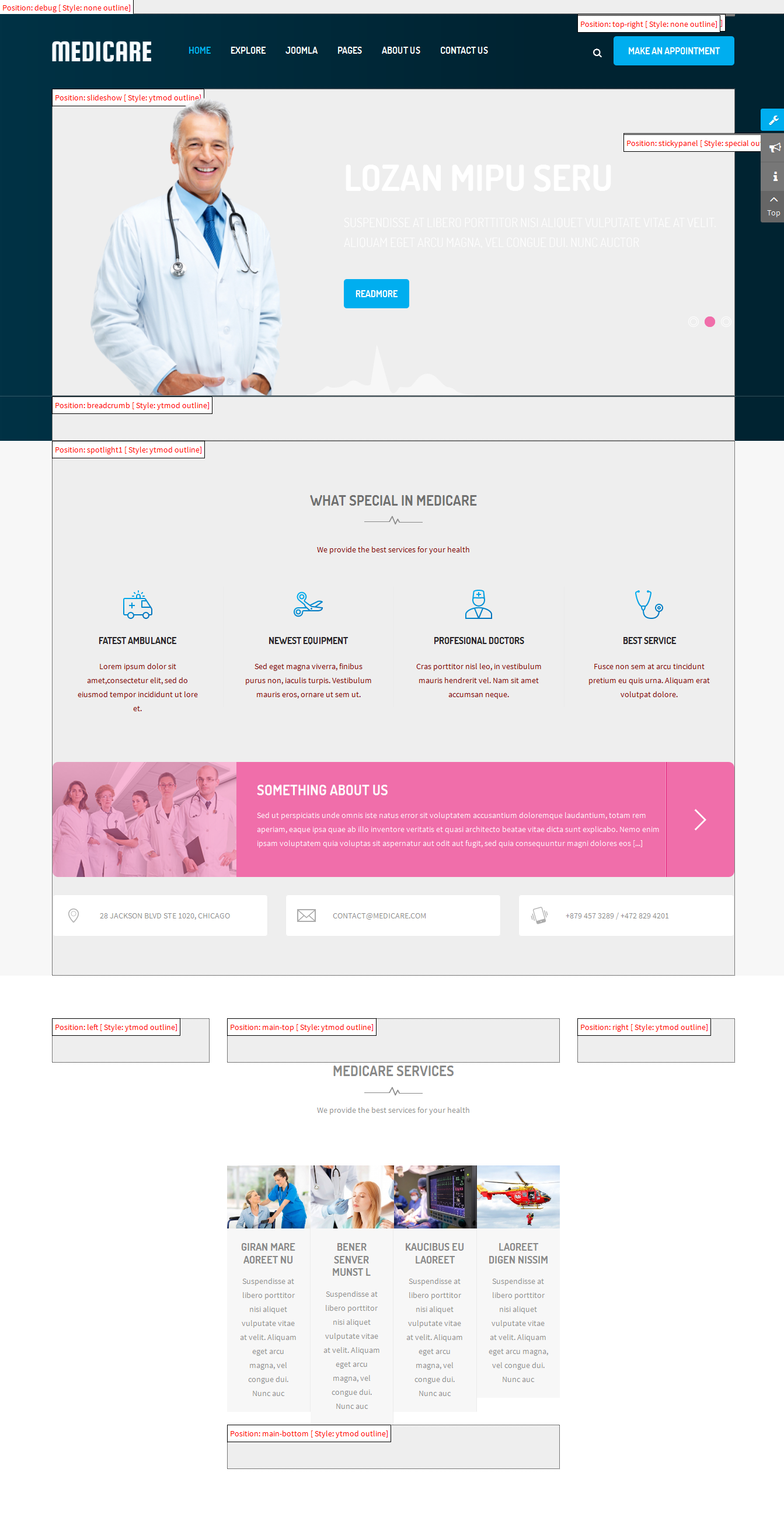
Step 4:The image below shows Module Positions

4.1 Layout Position
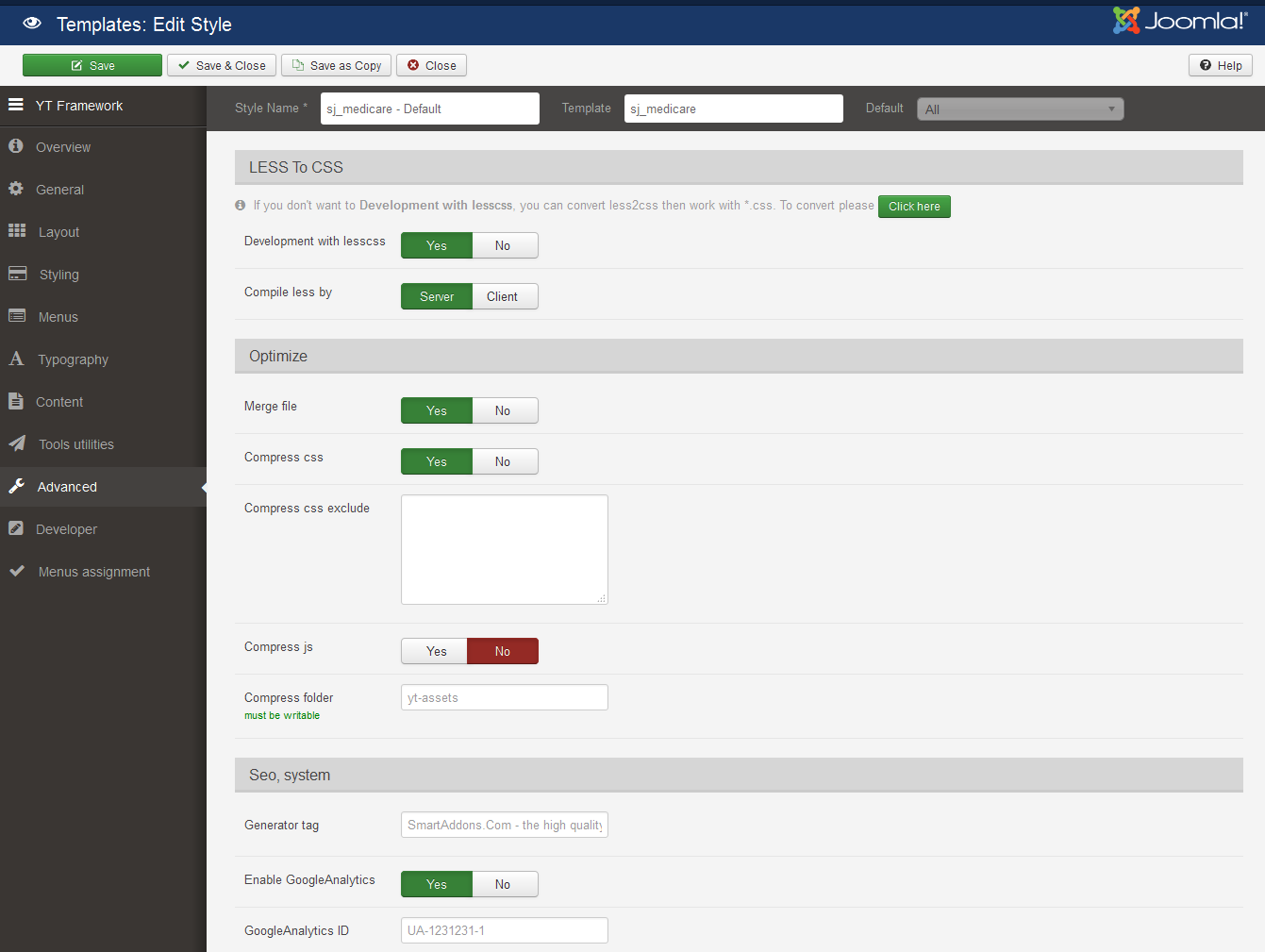
4.2 Template Configuration
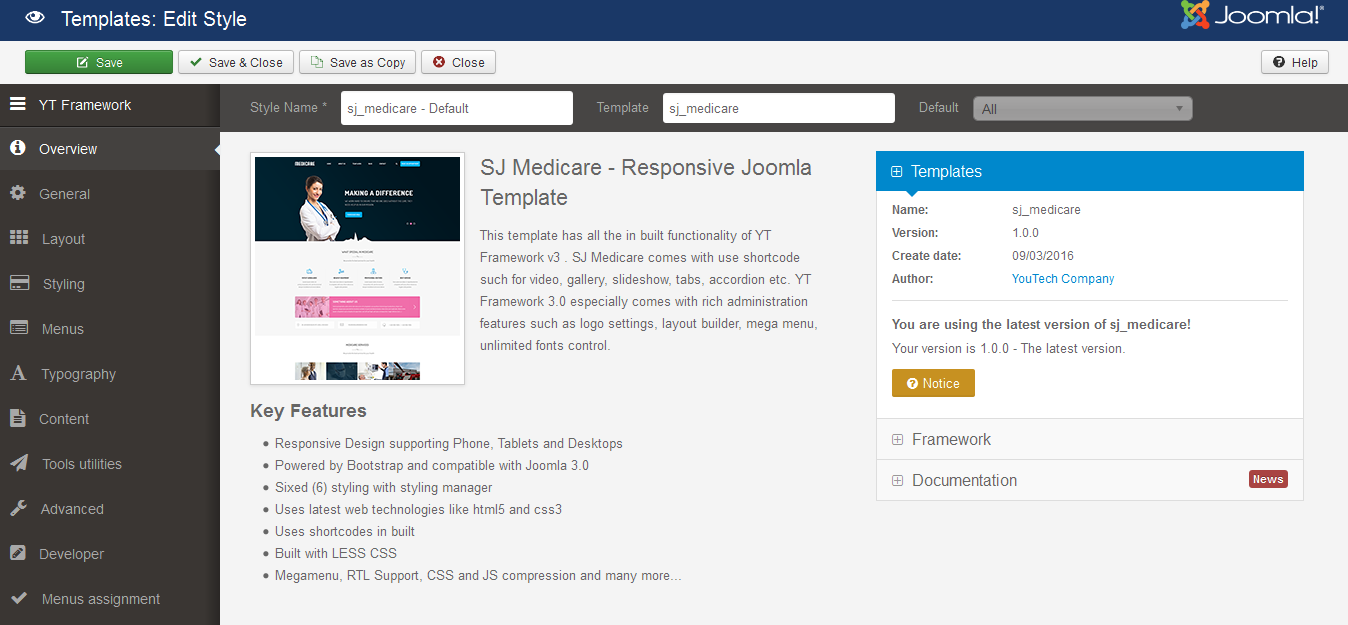
Go to Extensions > Template Manager > SJ Medicare. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

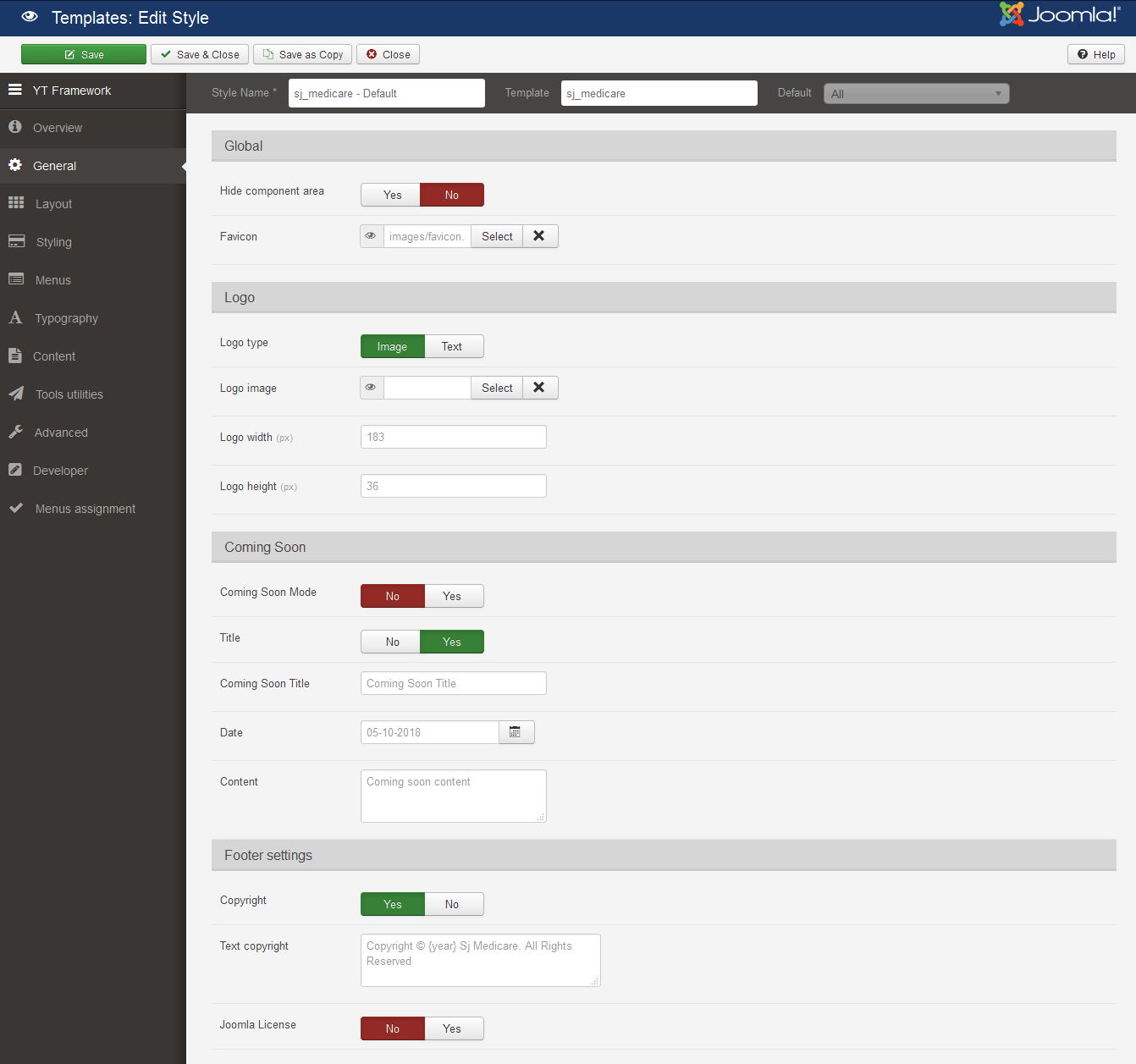
GENERAL

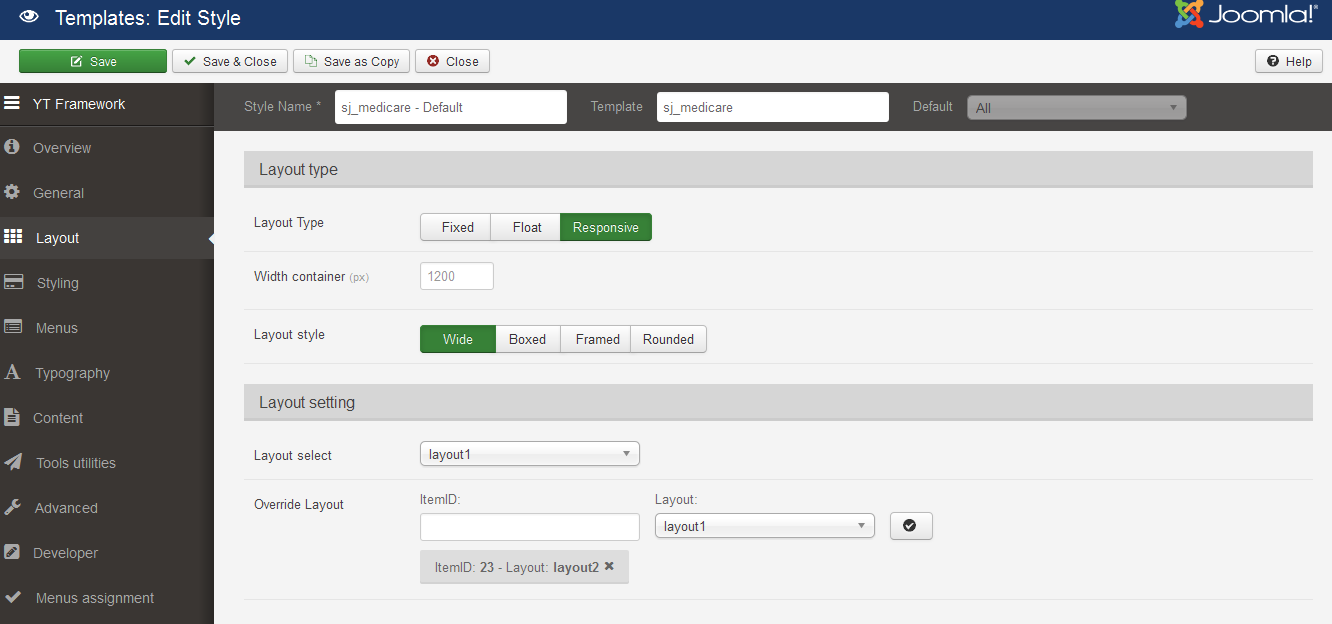
LAYOUT

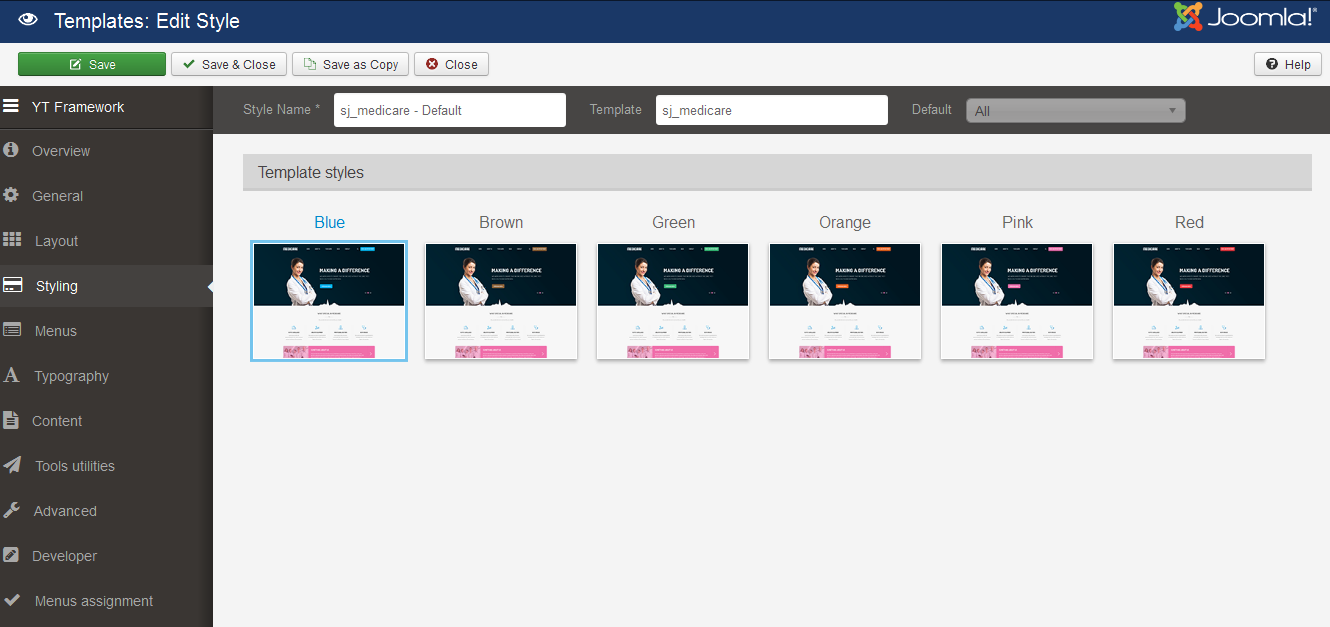
STYLING

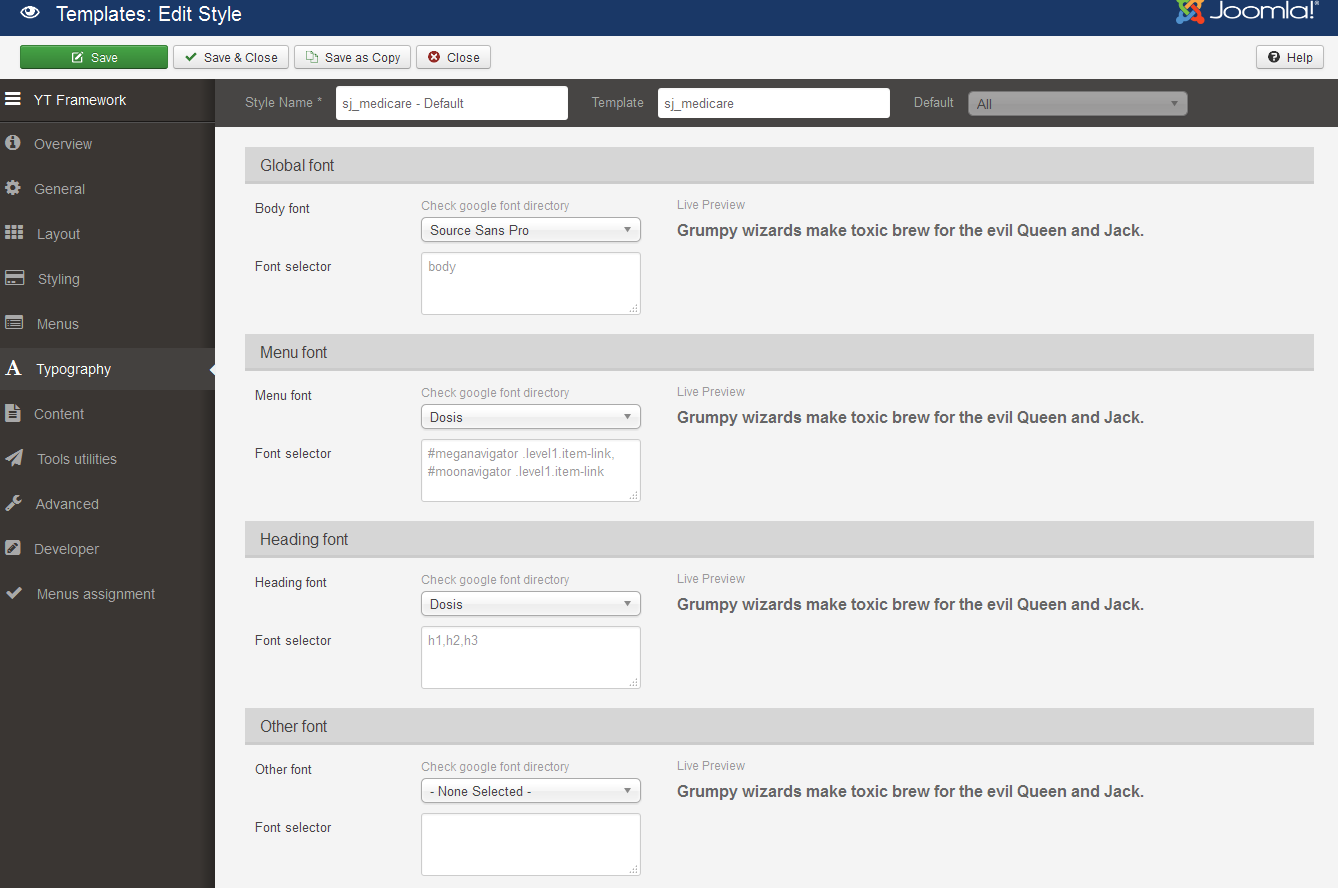
TYPOGRAPHY

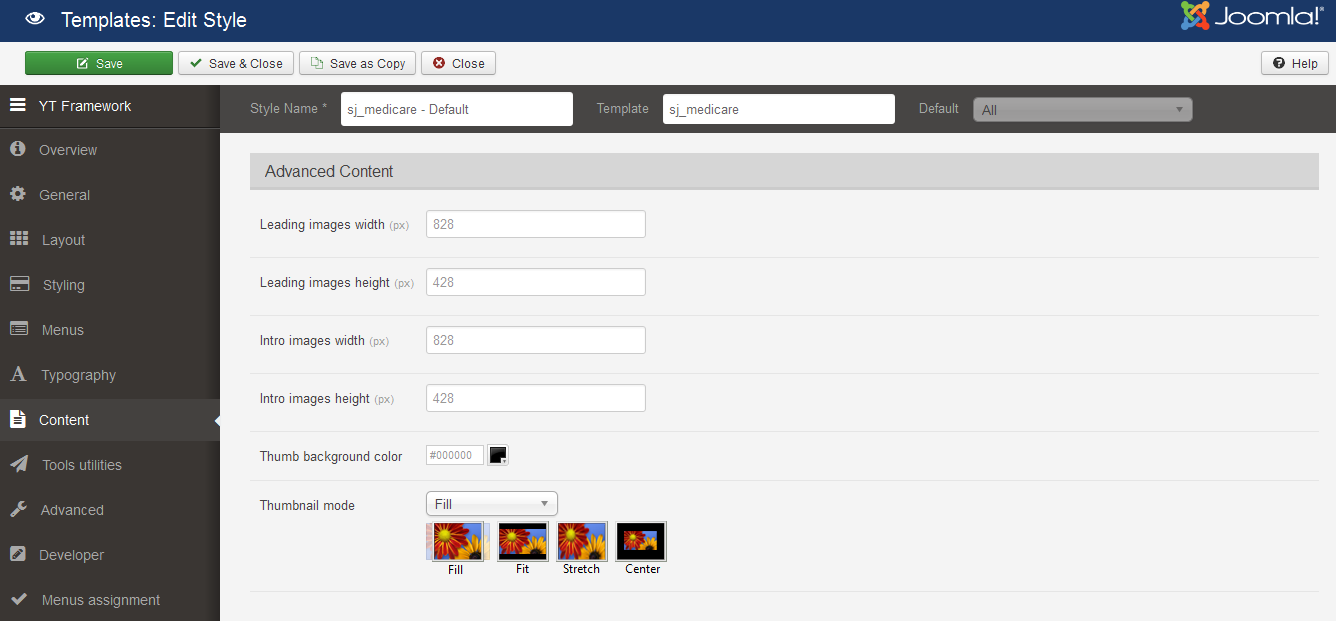
CONTENT

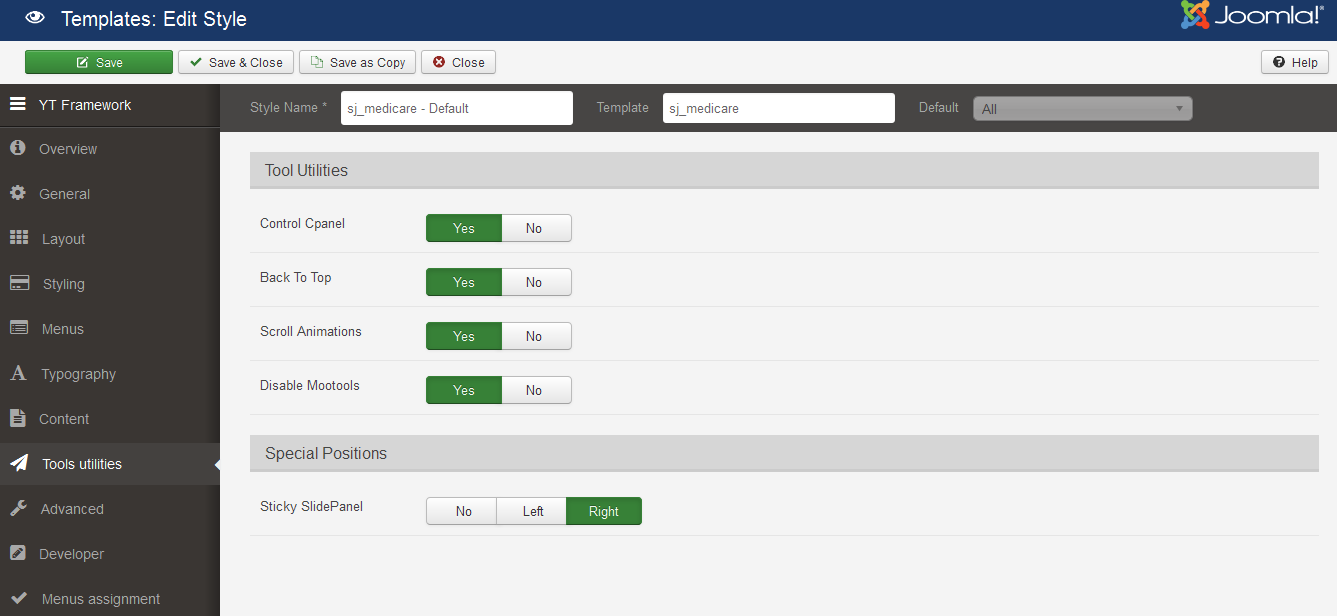
TOOLS UTILITIES

ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Medicare demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Medicare, please go to here
4.3.1 Joomla Menu Configuration
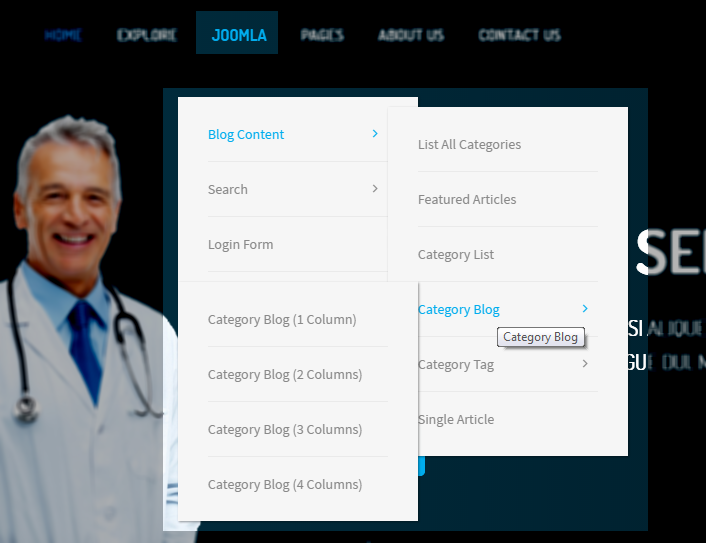
Frontend Appearance

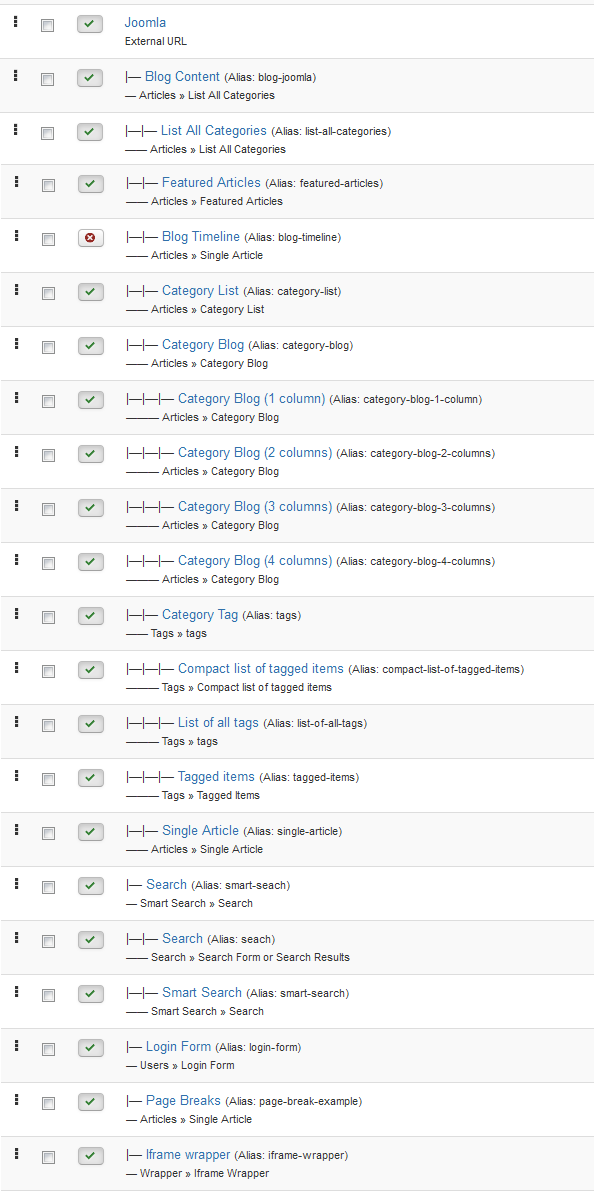
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog (1 Column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 Column), please go to Menus >> Main menu – English >> Find “Category Blog (1 Column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
4.3.2 About Us Menu Configuration
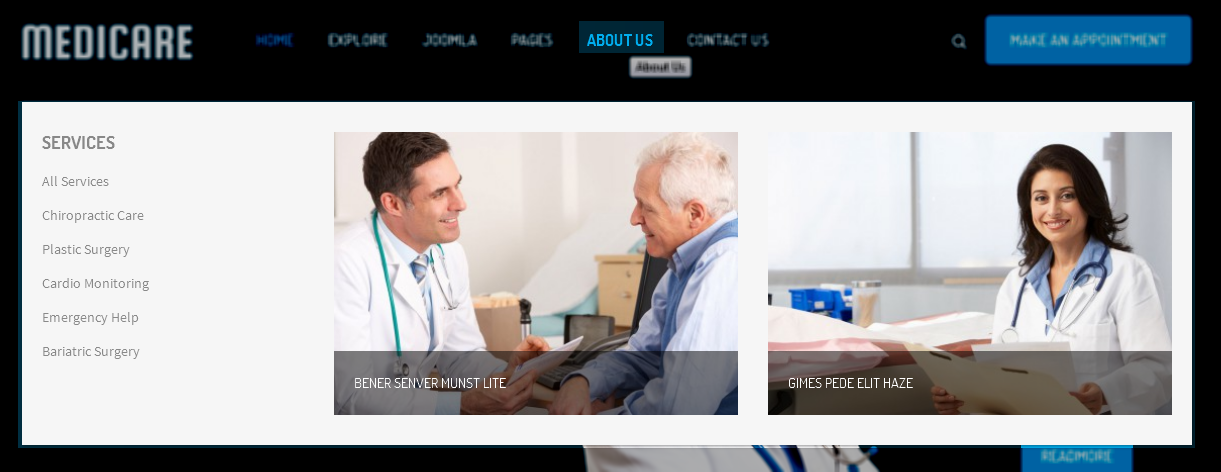
Frontend Appearance

Backend Settings
About Us Menu
To configure “About Us Menu”, please go to Menus >> Main menu – English >> Find “About Us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
1. To configure Service, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
2. To configure Content Mega1, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Mega News for K2” module.
Backend Settings
- Module: Click Here
- Other Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.3.3 Contact Us Menu Configuration
Frontend Appearance

Backend Settings
Contact Us Menu
To configure “Contact Us Menu”, please go to Menus >> Main menu – English >> Find “Contact Us Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
1. To configure Category 01, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
Backend Settings
- Module: Click Here
- Other Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Top-right – Position
Frontend Appearance

4.4.1.1 Search Top Right – Top-right Position
Module Position – Module Suffix
Module Class Suffix: blank search_top
Module Type: Smart Search
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
4.4.1.2 Button Top Right – Top-right Position
Module Position – Module Suffix
Module Class Suffix: blank btn-maa
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div><a title="" href="#">make an appointment</a></div> |
4.4.2 Main Slideshow – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: main_slide
Module Type: Sj Content Slick Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Content Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Items Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
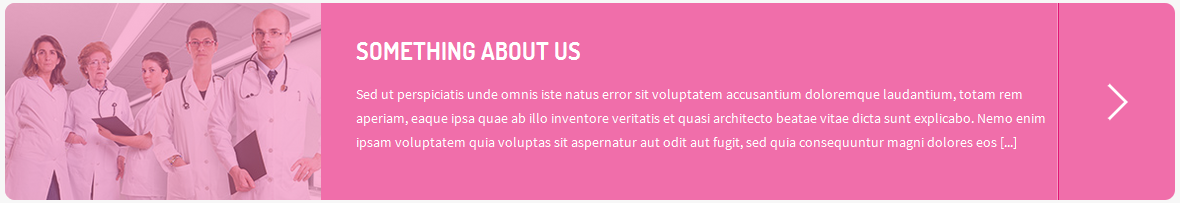
4.4.3 What Special In Medicare – Spotlight1 Position
Module Position – Module Suffix
Module Class Suffix: box1 box-wsim
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<p>We provide the best services for your health</p> <div class="services"> <div class="item" data-anijs="if: scroll, on: window, do: fadeInLeft animated, before: scrollReveal"><a title="" href="#"><span class="icon icon1">icon</span></a> <span class="title">Fatest Ambulance</span> <p>Lorem ipsum dolor sit amet,consectetur elit, sed do eiusmod tempor incididunt ut lore et.</p> </div> <div class="item" data-anijs="if: scroll, on: window, do: fadeInLeft animated, before: scrollReveal"><a title="" href="#"><span class="icon icon2">icon</span></a> <span class="title">Newest Equipment</span> <p>Sed eget magna viverra, finibus purus non, iaculis turpis. Vestibulum mauris eros, ornare ut sem ut.</p> </div> <div class="item" data-anijs="if: scroll, on: window, do: fadeInRight animated, before: scrollReveal"><a title="" href="#"><span class="icon icon3">icon</span></a> <span class="title">Profesional Doctors</span> <p>Cras porttitor nisl leo, in vestibulum mauris hendrerit vel. Nam sit amet accumsan neque.</p> </div> <div class="item" data-anijs="if: scroll, on: window, do: fadeInRight animated, before: scrollReveal"><a title="" href="#"><span class="icon icon4">icon</span></a> <span class="title">Best Service</span> <p>Fusce non sem at arcu tincidunt pretium eu quis urna. Aliquam erat volutpat dolore.</p> </div> </div> <div class="about" data-anijs="if: scroll, on:window, do: fadeInLeft animated, before: scrollReveal"> <div class="about-img"><a title="" href="#"><img src="images/content/bg/about-wsim.jpg" alt="" /></a></div> <div class="about-content"> <div class="title">Something about us</div> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos [...]</p> </div> <a class="about-readmore" title="" href="#">More</a></div> <div class="address row" data-anijs="if: scroll, on: window, do: fadeInUp animated, before: scrollReveal"> <div class="col-md-4"> <div class="item"> <div class="icon icon1">icon</div> <div class="text">28 Jackson BLVD STE 1020, Chicago</div> </div> </div> <div class="col-md-4"> <div class="item"> <div class="icon icon2">icon</div> <div class="text">contact@medicare.com</div> </div> </div> <div class="col-md-4"> <div class="item"> <div class="icon icon3">icon</div> <div class="text">+879 457 3289 / +472 829 4201</div> </div> </div> </div> |
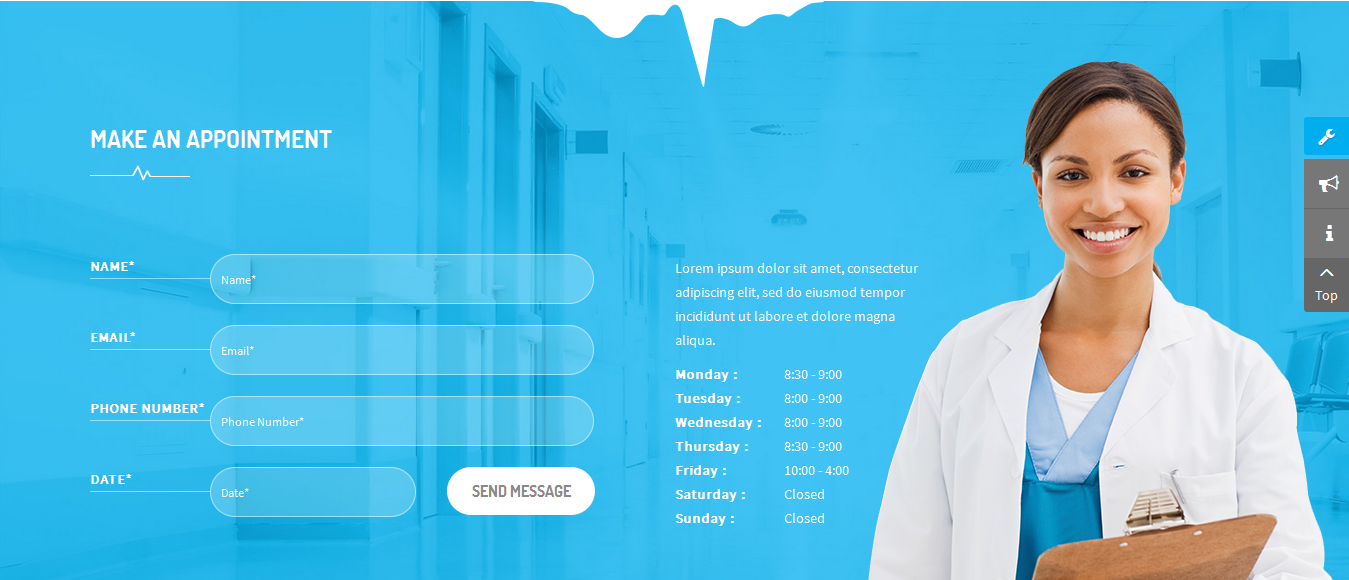
4.4.4 Make an appointment – Spotlight2 Position
Module Position – Module Suffix
Module Class Suffix: box1 box-maa
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="box-maa-wrap"> <div class="maa-left"> <h3 class="modtitle">Make an appointment</h3> {loadposition maacontact}</div> <div class="maa-right"> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <ul class="time"> <li><strong>Monday :</strong> 8:30 - 9:00</li> <li><strong>Tuesday :</strong> 8:00 - 9:00</li> <li><strong>Wednesday :</strong> 8:00 - 9:00</li> <li><strong>Thursday :</strong> 8:30 - 9:00</li> <li><strong>Friday :</strong> 10:00 - 4:00</li> <li><strong>Saturday :</strong> Closed</li> <li><strong>Sunday :</strong> Closed</li> </ul> </div> <img class="bg-maa-right" src="images/content/bg/nurse.png" alt="" /></div> </div> |
Note:
To configure Contact Home-“maacontact” – Position, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Contact Ajax” module
Module Position – Module SuffixModule Class Suffix: Not Use
Module Type: SJ Contact AjaxBackend Settings
Module: backend settings Captcha Options: backend settings Maps Options: backend settings Advanced Options: backend settings
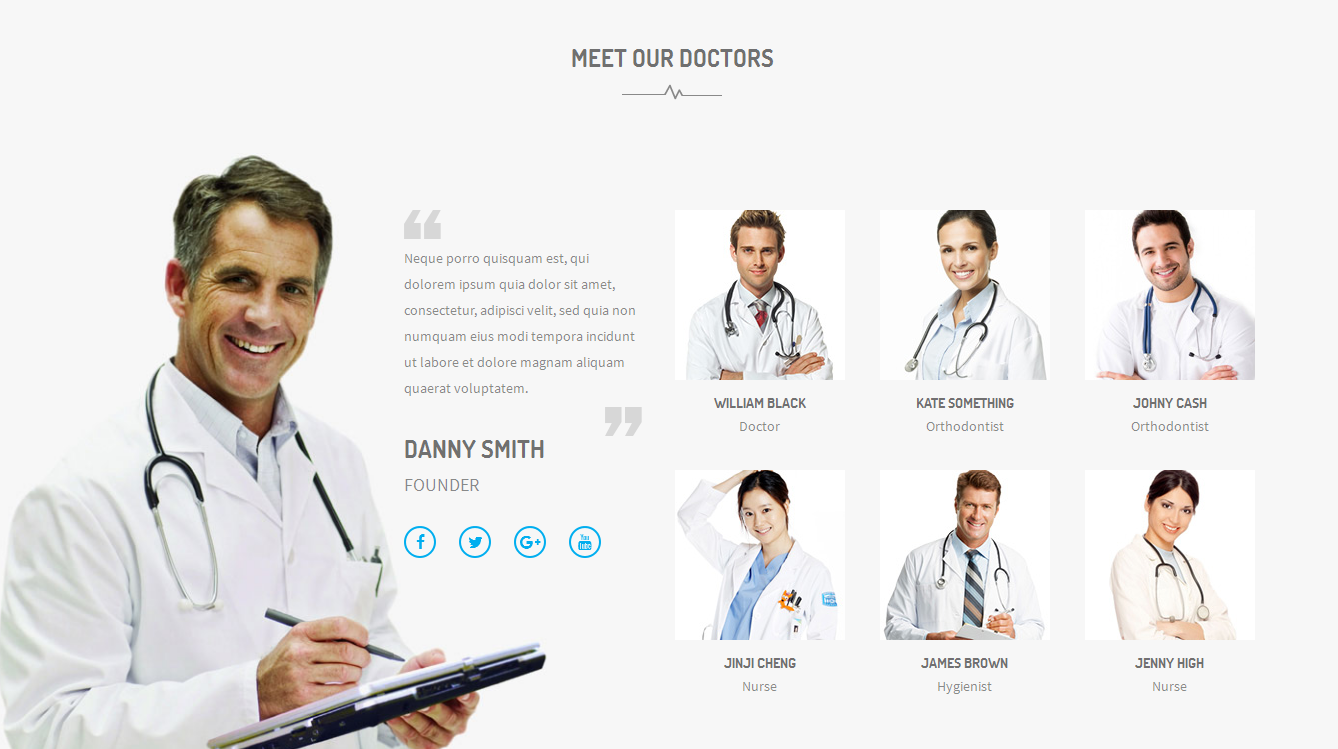
4.4.5 Meet Our Doctors – Spotlight3 Position
Module Position – Module Suffix
Module Class Suffix: box1 box-mod
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<div class="mod-wrap"> <div class="mod-left"><img class="bg-mod-left" src="images/content/bg/bg-mod.jpg" alt="" /> <div class="mod-left-content"> <div class="qoute">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.</div> <div class="author">Danny Smith</div> <div class="position">Founder</div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="mod-right"> <div class="mod-right-content row"> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/1.jpg" alt="" /> <div class="info"> <div class="author">William Black</div> <div class="position">Doctor</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/2.jpg" alt="" /> <div class="info"> <div class="author">Kate Something</div> <div class="position">Orthodontist</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/3.jpg" alt="" /> <div class="info"> <div class="author">Johny Cash</div> <div class="position">Orthodontist</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/4.jpg" alt="" /> <div class="info"> <div class="author">Jinji Cheng</div> <div class="position">Nurse</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/5.jpg" alt="" /> <div class="info"> <div class="author">James Brown</div> <div class="position">Hygienist</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <div class="mod-right-item"><img src="images/content/user/6.jpg" alt="" /> <div class="info"> <div class="author">Jenny High</div> <div class="position">Nurse</div> </div> <div class="social">[yt_social_icon type="facebook" title="Facebook" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="twitter" title="Twitter" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="google-plus" title="Google Plus" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon] [yt_social_icon type="youtube" title="Youtube" color="no" style="min" size="default" ] http://smartaddons.com [/yt_social_icon]</div> </div> </div> </div> </div> </div> |
4.4.6 Testimonial – Spotlight4 Position
Module Position – Module Suffix
Module Class Suffix: testimonial
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>[yt_testimonial title="" column="1" border="none" background="none" title_color="#ccc" ] [yt_testimonial_item author="Andrena Patek" position="Patient" avatar="images/content/testimonial/1.jpg" ] "Morbi dui sem, laoreet sit amet faucibus vitae, cursus quis ipsum. Vivamus varius quam ex, convallis dictum libero fringilla nec. Quisque quis efficitur nisl, vel aliquet purus. Quisque eget dignissim urna." [/yt_testimonial_item] [yt_testimonial_item author="Jinji Cheng" position="Nurse" avatar="images/content/testimonial/2.jpg" ] "Aenean eget mauris iaculis, laoreet velit molestie, condimentum ex. Quisque maximus condimentum consequat. Curabitur sed feugiat leo." [/yt_testimonial_item] [yt_testimonial_item author="Johny Cast" position="Orthodontist" avatar="images/content/testimonial/3.jpg" ] "Phasellus in nisi ligula. Cras vestibulum euismod neque non porta. Curabitur sit amet arcu sed ligula fringilla viverra eu vel ante. Morbi at sodales quam, a fermentum turpis." [/yt_testimonial_item] [/yt_testimonial]</p> |
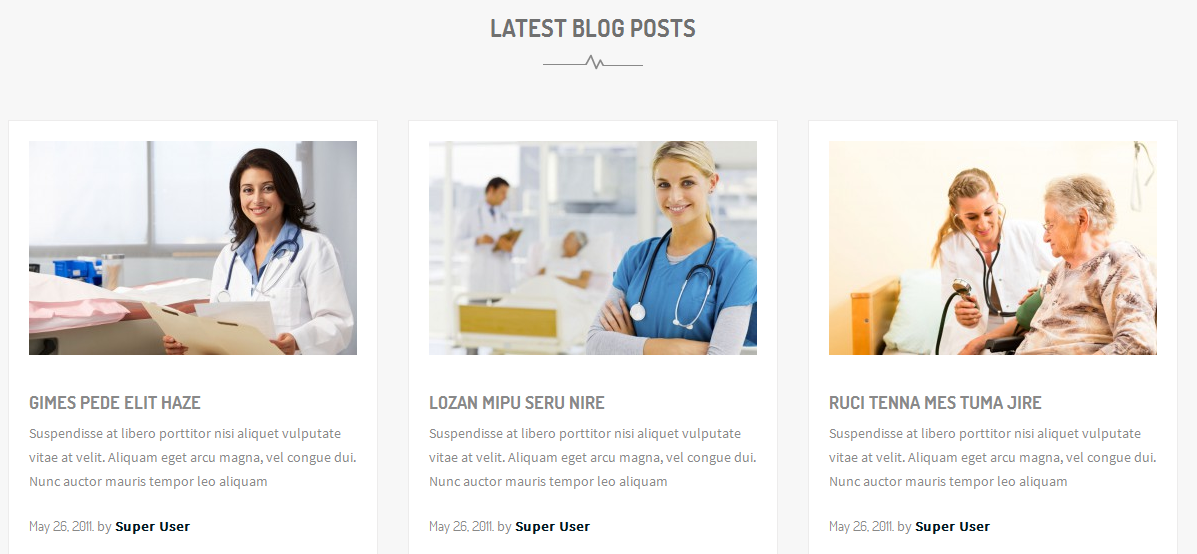
4.4.7 Latest Blog Posts – Spotlight5 Position
Module Position – Module Suffix
Module Class Suffix: box1 blog_home
Module Type: Sj Basic News
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8 Newsletter – Bottom Position
Module Position – Module Suffix
Module Class Suffix: blank newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.9 Latest Tweets – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: SJ Twitter Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
- Module: backend settings
- Advanced: backend settings
4.4.10 Our Services – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="mfooter"> <li><a href="#" rel="alternate">Nursing home</a></li> <li><a href="#" rel="alternate">Plastic surgery</a></li> <li><a href="#" rel="alternate">Cardio Monitoring</a></li> <li><a href="#" rel="alternate">Emergency Help</a></li> <li><a href="#" rel="alternate">Health Care Solutions</a></li> <li><a href="#" rel="alternate">Free Consultation</a></li> </ul> |
4.4.11 Information – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<ul class="mfooter"> <li><a href="#" rel="alternate">About us</a></li> <li><a href="#" rel="alternate">Blog</a></li> <li><a href="#" rel="alternate">Special offers</a></li> <li><a href="#" rel="alternate">F.A.Q</a></li> <li><a href="#" rel="alternate">Privacy policy</a></li> <li><a href="#" rel="alternate">Terms of us</a></li> </ul> |
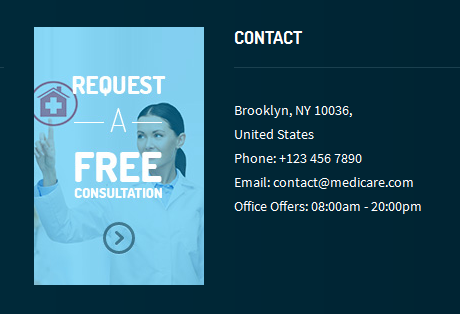
4.4.12 Contact Info – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: block_contact_info
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="request"><a title="Request a free consulation" href="#" rel="alternate"><img src="images/content/banner/banner-footer.jpg" alt="" /></a></div> <div class="content"> <h3 class="modtitle">Contact</h3> <ul> <li>Brooklyn, NY 10036,<br />United States</li> <li>Phone: +123 456 7890</li> <li>Email: <a href="mailto:contact@medicare.com">contact@medicare.com</a></li> <li>Office Offers: 08:00am - 20:00pm</li> </ul> </div> |
4.4.13 Menu Footer – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<ul class="menu_footer"> <li><a title="Get in Touch" href="index.php?option=com_content&view=article&id=229&Itemid=1646&lang=en" rel="alternate">Get in Touch</a></li> <li><a id="yt-gototop" title="Back to Top" href="#">Back to Top</a></li> </ul> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!