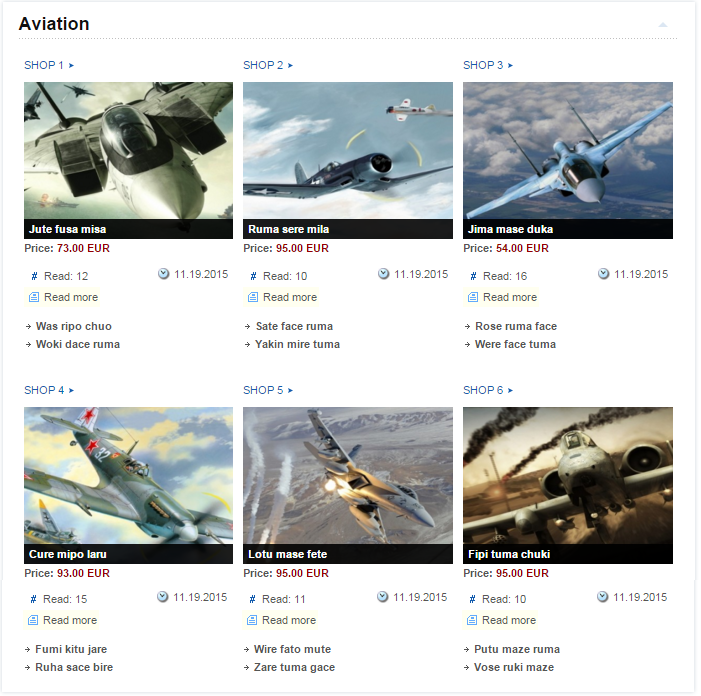
3.1 Module Demo

3.2 Module Configuration
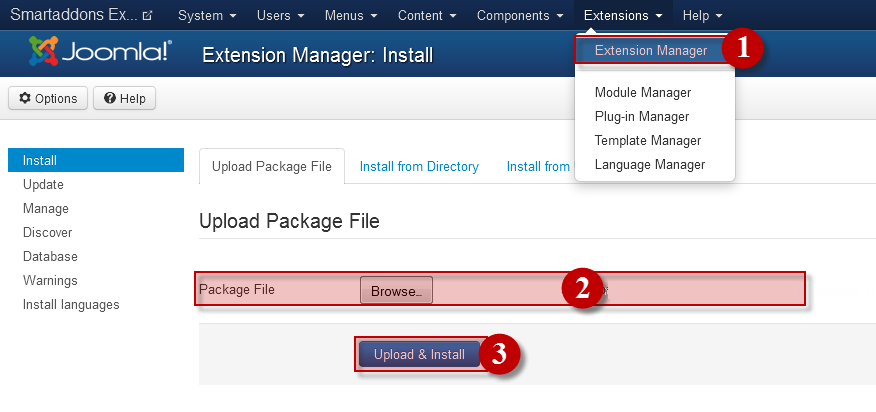
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
After installing, go to Extensions -> Module Manager and find SJ Mega Product II for Joomshoppingto configure.SJ Mega Product II for Joomshopping module is configured in 6 main groups of parameters as following:
- Module.
- Source Options.
- Category Options.
- Product Optionss.
- Image Options.
- Advanced.
Let’s look at the parameters in detail:
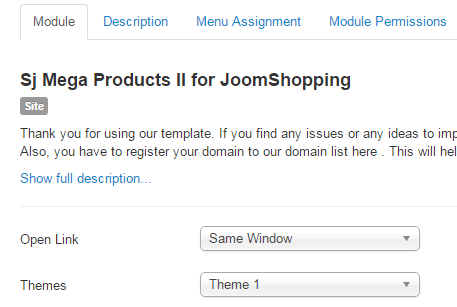
Module.
- Open Link – Set target for links clicked
- New window
- Same window
- Popup
- Themes – Allow to choose one from 4 themes.
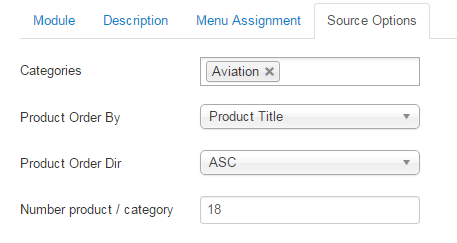
Source Options.
- Categories – Choose categories source to be used with.
- Product Order By – Allow to choose the criterion for order.
- Product Title
- Product Price
- Product Reviews
- Product Hits
- Product ID
- Created Date
- Modified Date
- Product Order Dir – Set direction to arrange order: ascending or descending.
- Number Product/Category – Allow to set total of products per category to be shown by module
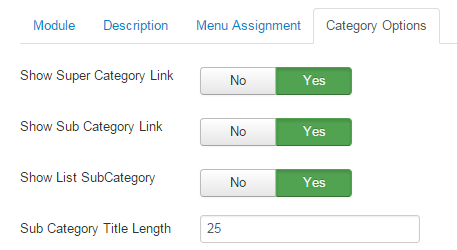
Category Options.
- Show Super Category Link – Allow to show this link OR not
- Show Sub Category Link – Allow to show this link OR not.
- Show List SubCategory – Allow to show this link OR not.
- Sub Category Title Length – Allow to set subcategory title length.
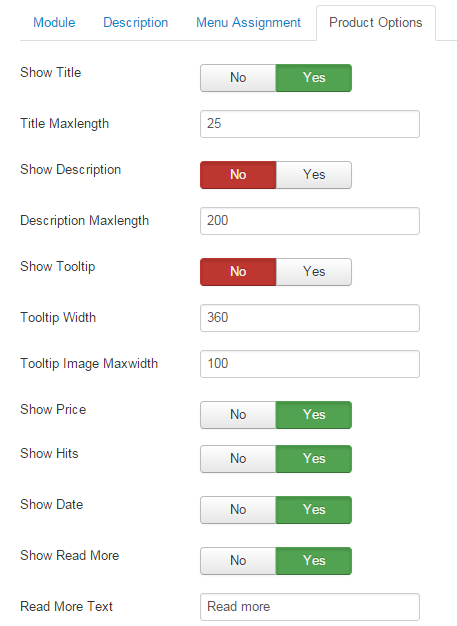
Product Options.
- Show Title – Allow to show products’ title OR not
- Title Maxlength – Allow to set the length of products’ title, set -1 for unlimited.
- Show Descriptiony – Allow to show products’ description OR nott.
- Description Maxlength – Allow to set the length of products’ description, set -1 for unlimited.
- Show Tooltip – Allow to show tooltip OR not
- Tooltip Width – Allow to set tooltip width.
- Tooltip Image Maxwidth – Allow to set maxlenght for tooltip image.
- Show Price – Allow to show price of products OR not.
- Show Hits – Allow to show view number OR not
- Show Date – Show created date of products OR not.
- Show Readmore – Allow to show read more button to products’ detail OR not.
- Readmore Text – Set text for Readmore link.
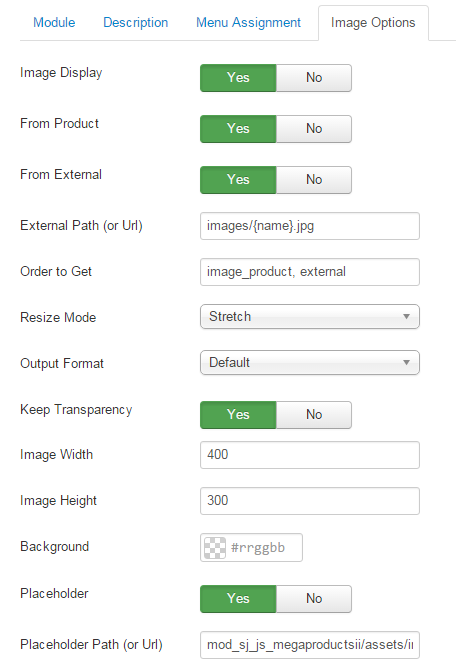
Image Options.
- Image Display – Allow you display image of Item.
- From Product – Allow to get images from Product.
- From External – Allow to get images from External.
- External Path (or Url) – The path or URL of Default Image.
- Order to Get – Order to Get image.
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep transparency of image OR not.
- Image Width – Allow to set width of image.
- Image Height – Allow to set height of image.
- Background – Allow to set the color of image background.
- Placeholder – The default image. Applied for article has no image.
- Place holder Path (or Url) -The path or URL of Default Image.
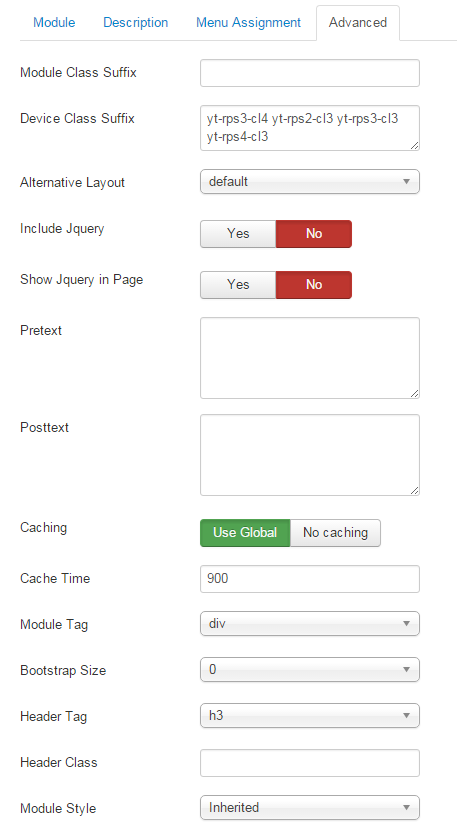
Advanced Options.
- Module Class Suffix – Allow you to style module with specific CSS suffix
- Device Class Suffix – Allow you to style module for specific devices by using CSS suffix
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR NOT.
- Show jQuery in pages – Use jQuery for this module or not.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.