This guide will help you install SJ Minicart Pro for Virtuemart step by step.
1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Joomla: Joomla!2.5, Joomla! 3.x and Responsive layout.
- Compatible with Virtuemart Version 3.0.x Component. Download Here
2INSTALLATION – Back to top
Prepare your module package
- Firstly, you need to UNZIP file that you have downloaded. Please note that you should choose module package that are suitable with each Joomla version which you have just downloaded.
- Secondly, install main module (extracted mod_ file):
- In your Administrator page, go to Extensions -> Extension Manager. In this page, click Browse, select module package.
- Then click Upload & Install

- Please wait for module being installed, usually within several seconds.
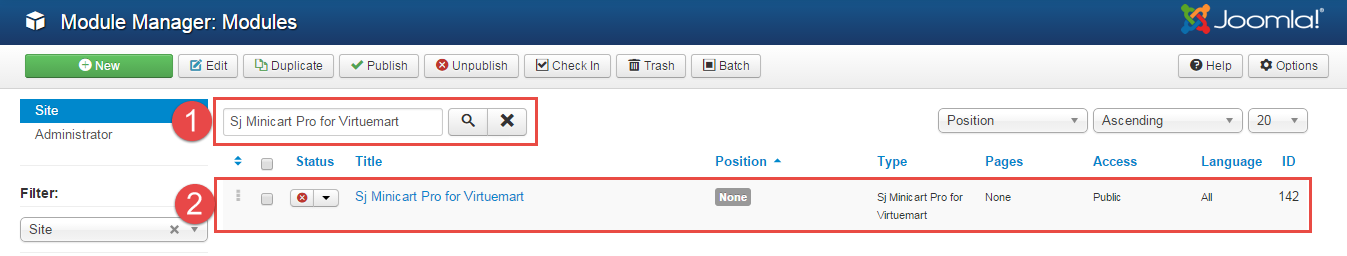
- Now go to Extensions -> Module Manager, click Select Type box and choose the module you have installed.

-
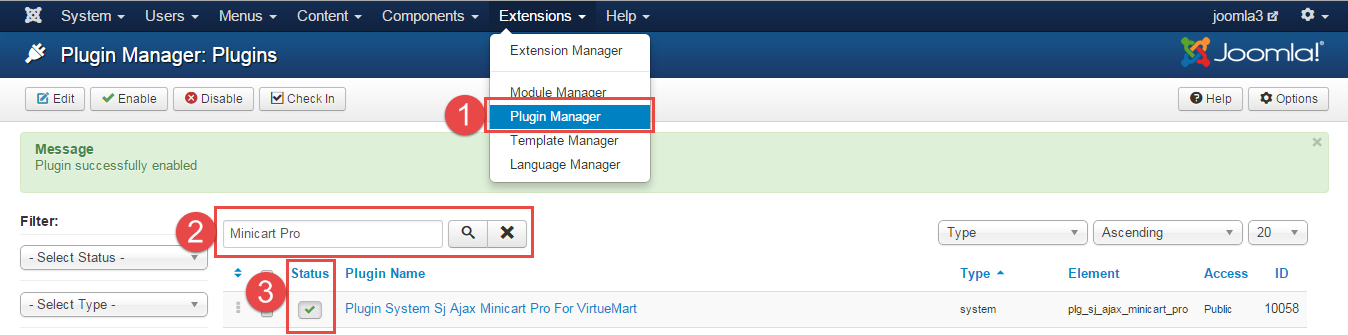
NOTE: Enable Plugin >> Please go to Extensions >> Plugin Manager
- Prepare to perform Module Configuration

3MODULE CONFIGURATION – Back to top
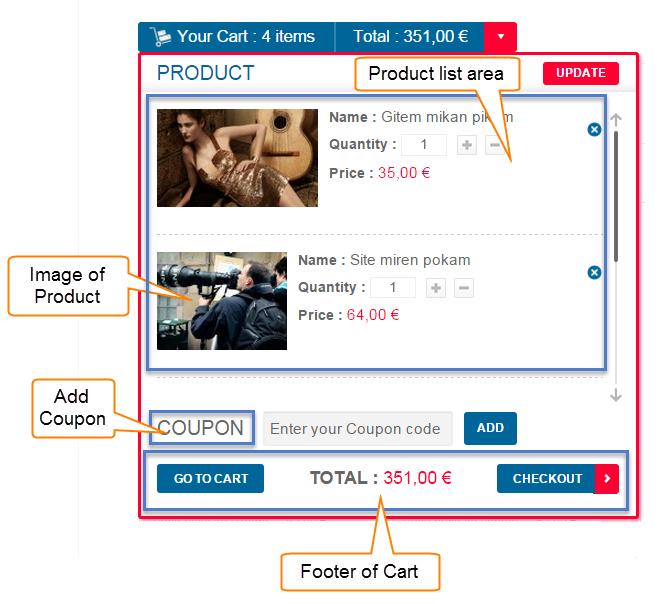
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
After installing, go to Extensions -> Module Manager and find SJ Minicart Pro for Virtuemart to configure.
SJ Minicart Pro for Virtuemart module is configured in 3 main groups of parameters as following:
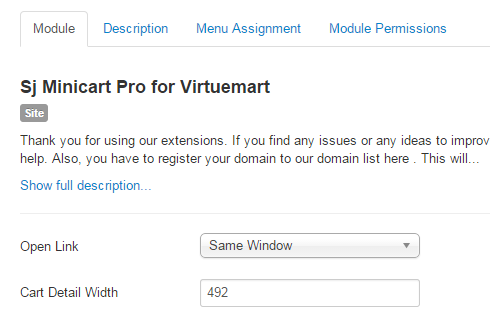
- Module.
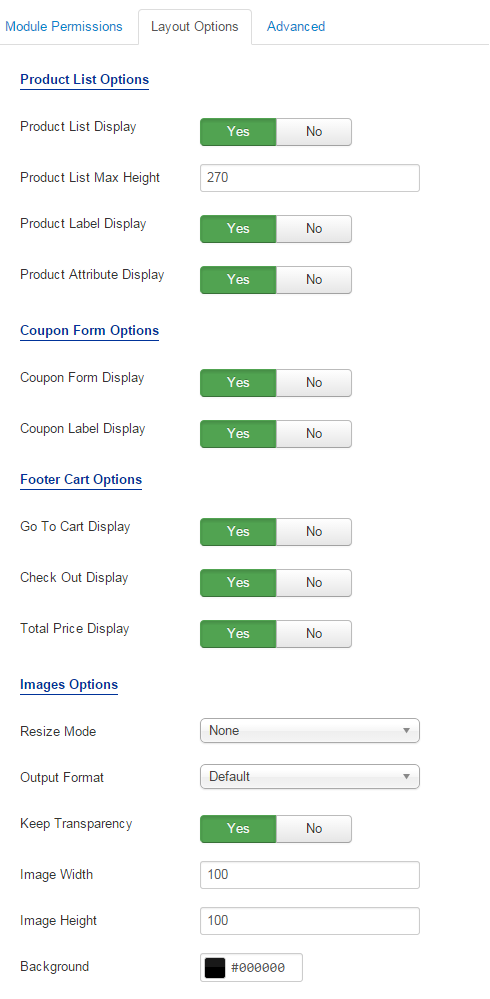
- Layout Options.
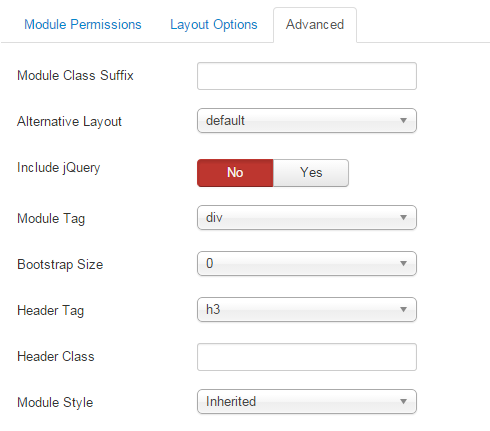
- Advanced.
Let’s look at the parameters in detail:
4SUPPORT – Back to top
Thank you so much for purchasing this extension. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!