Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x, Joomla 3.x
- Compatible with version Joomshopping: 3.16.0
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
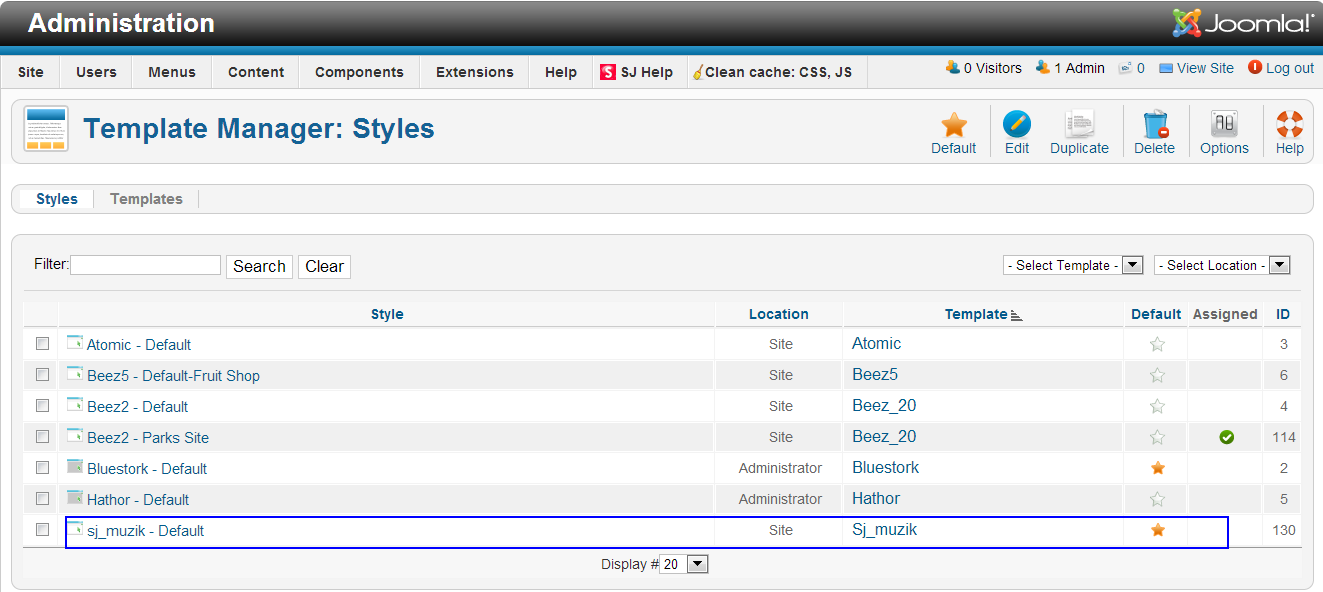
Step 2: Go to Extensions > Template Manager and set SJ Muzik to become the default template as bellow

3.2.2 Install Extensions:
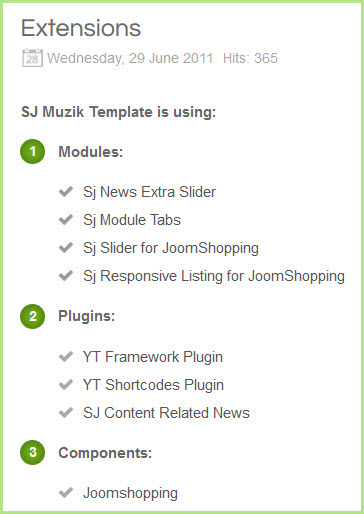
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plugins as bellow:

After install template/extensions, please go to next step – Configuration of template as 4. Part bellow
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
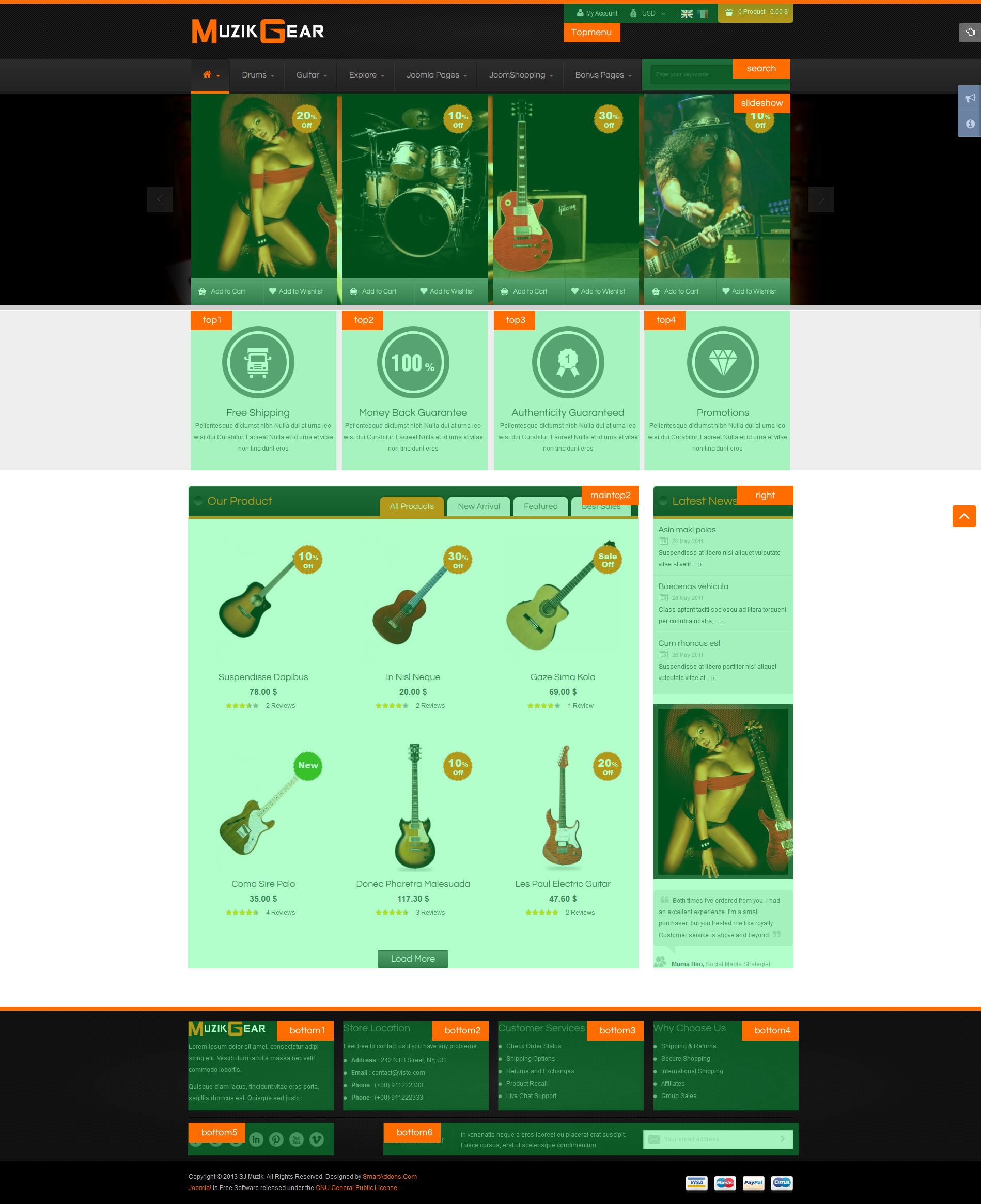
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
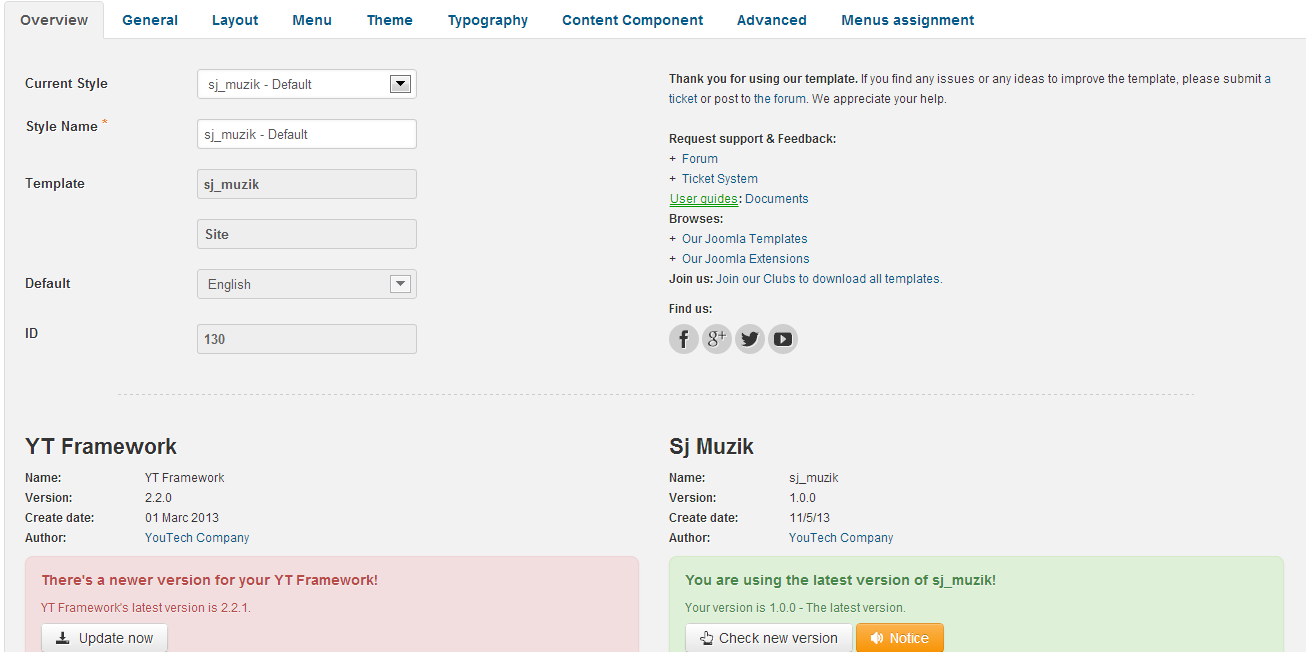
Go to Extensions > Template Manager > SJ Muzik. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

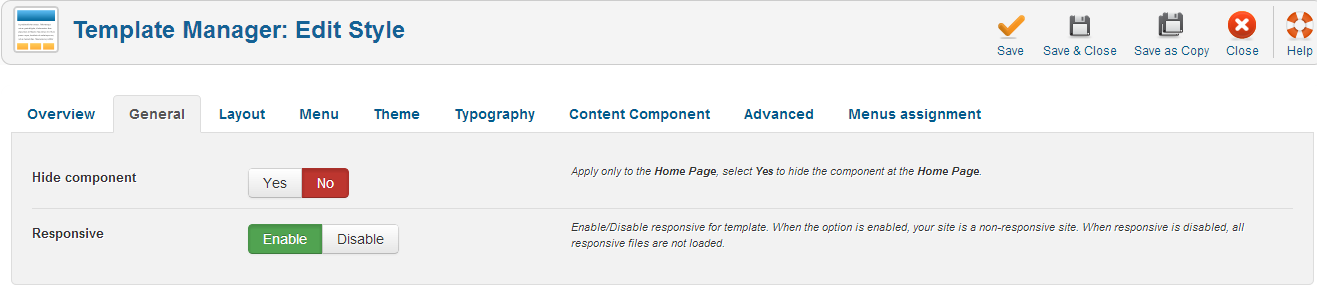
GENERAL

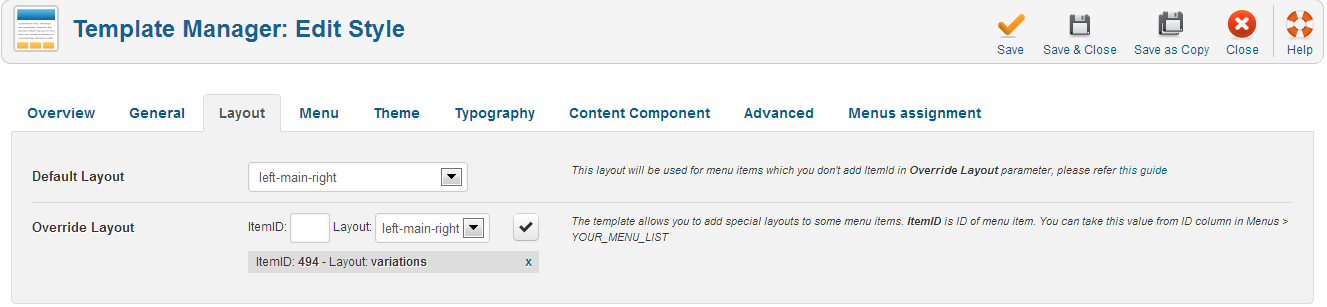
LAYOUT

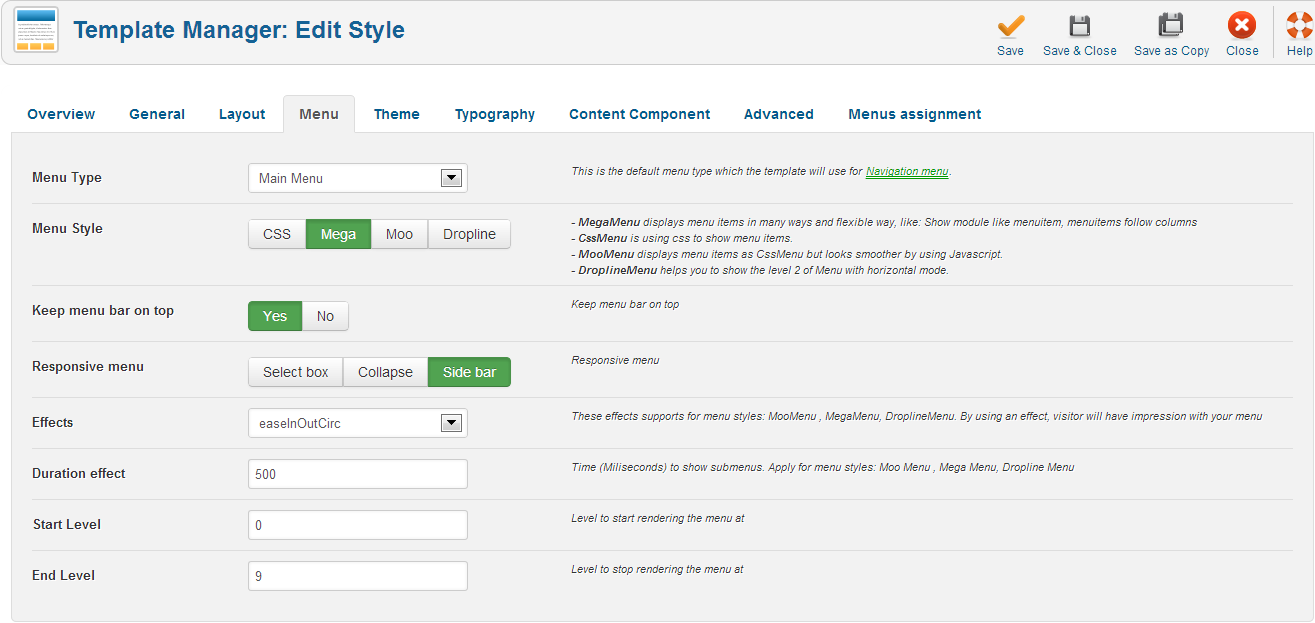
MENU

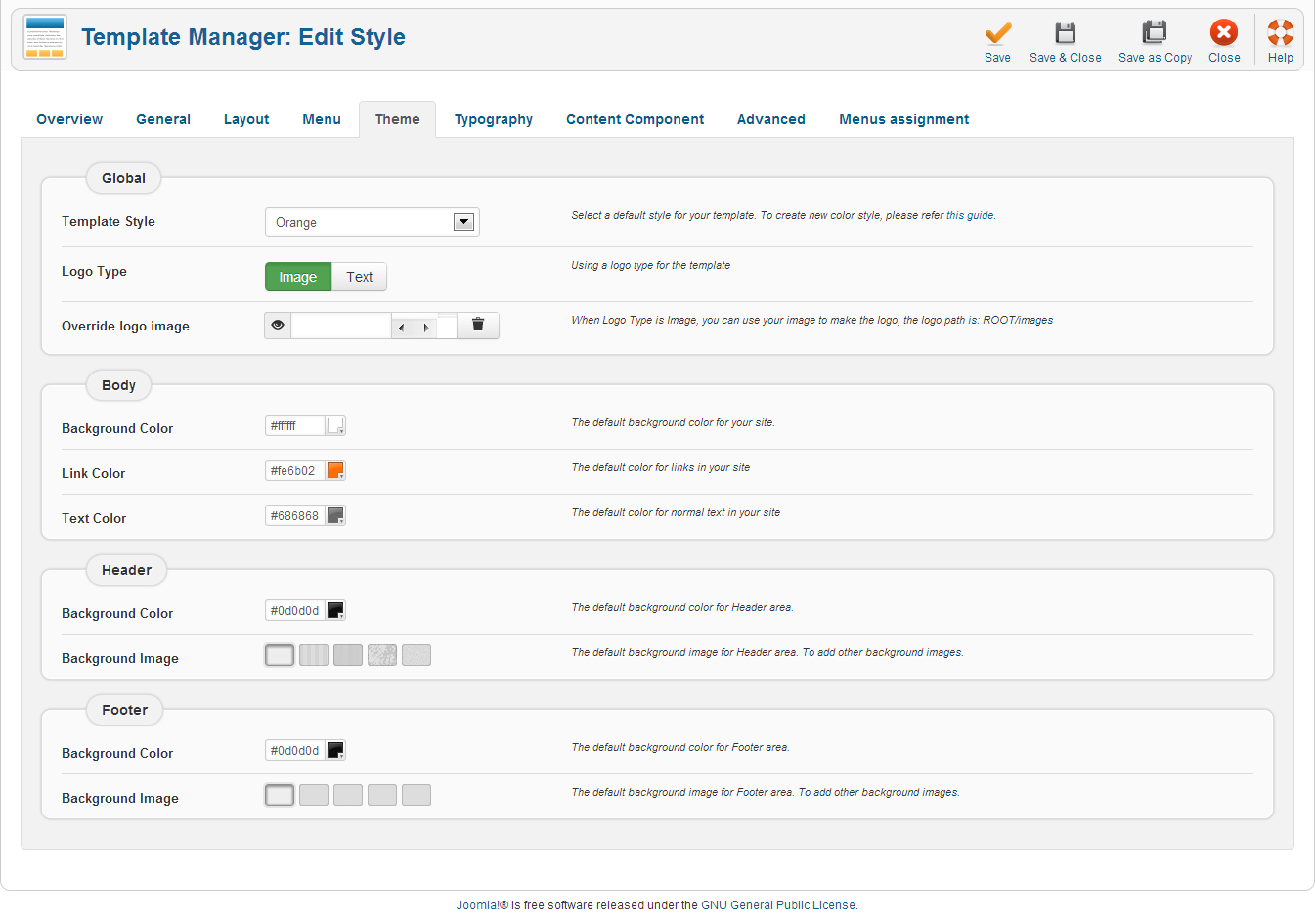
THEME

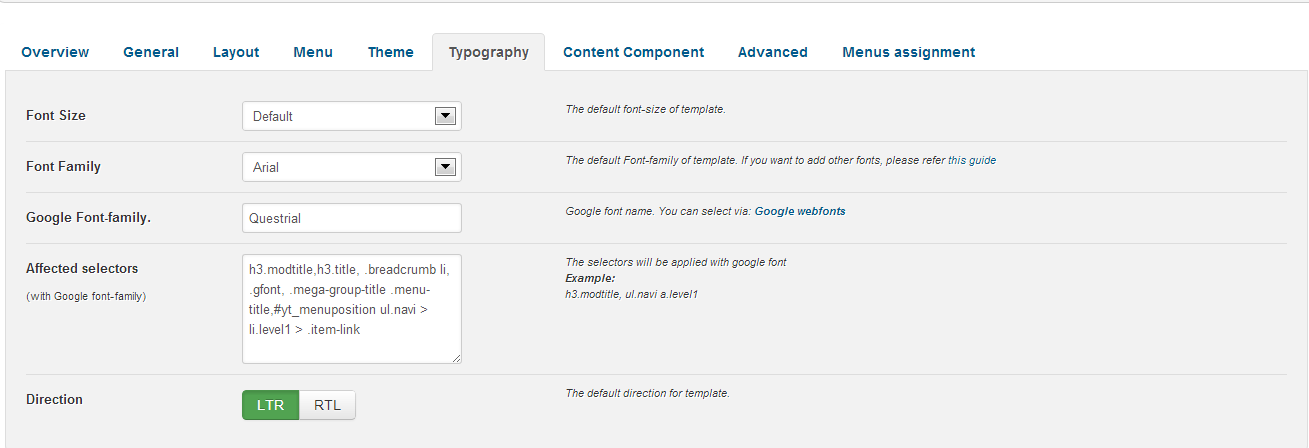
TYPOGRAPHY

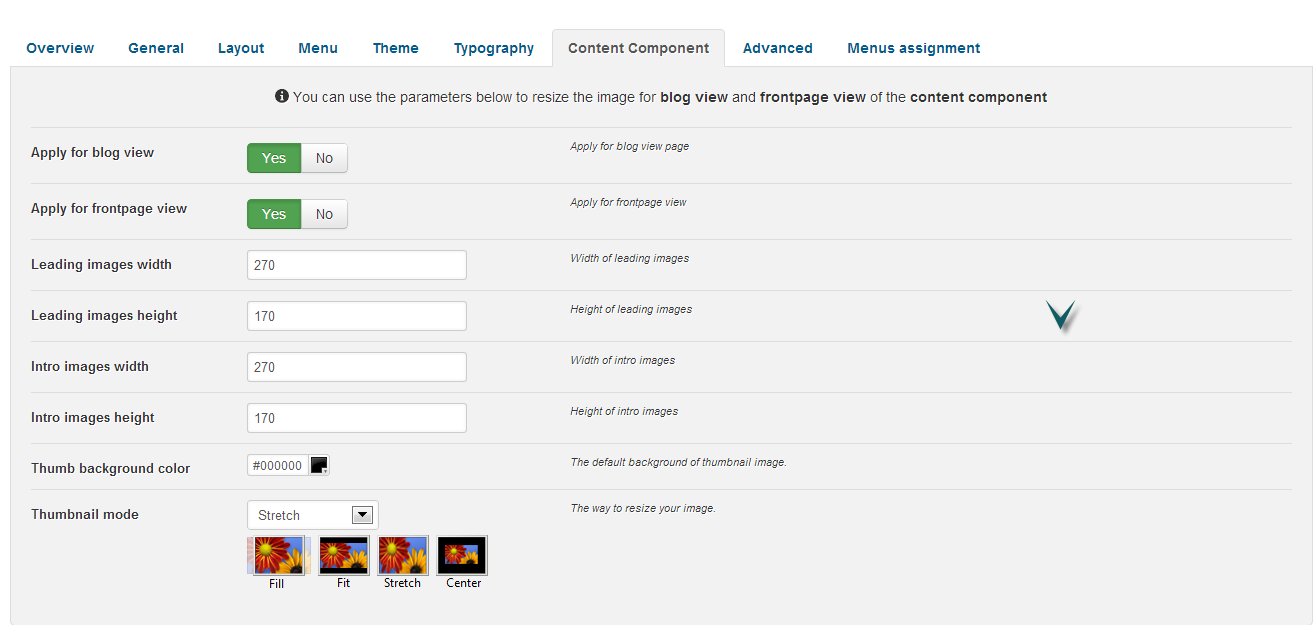
CONTENT COMPONENT

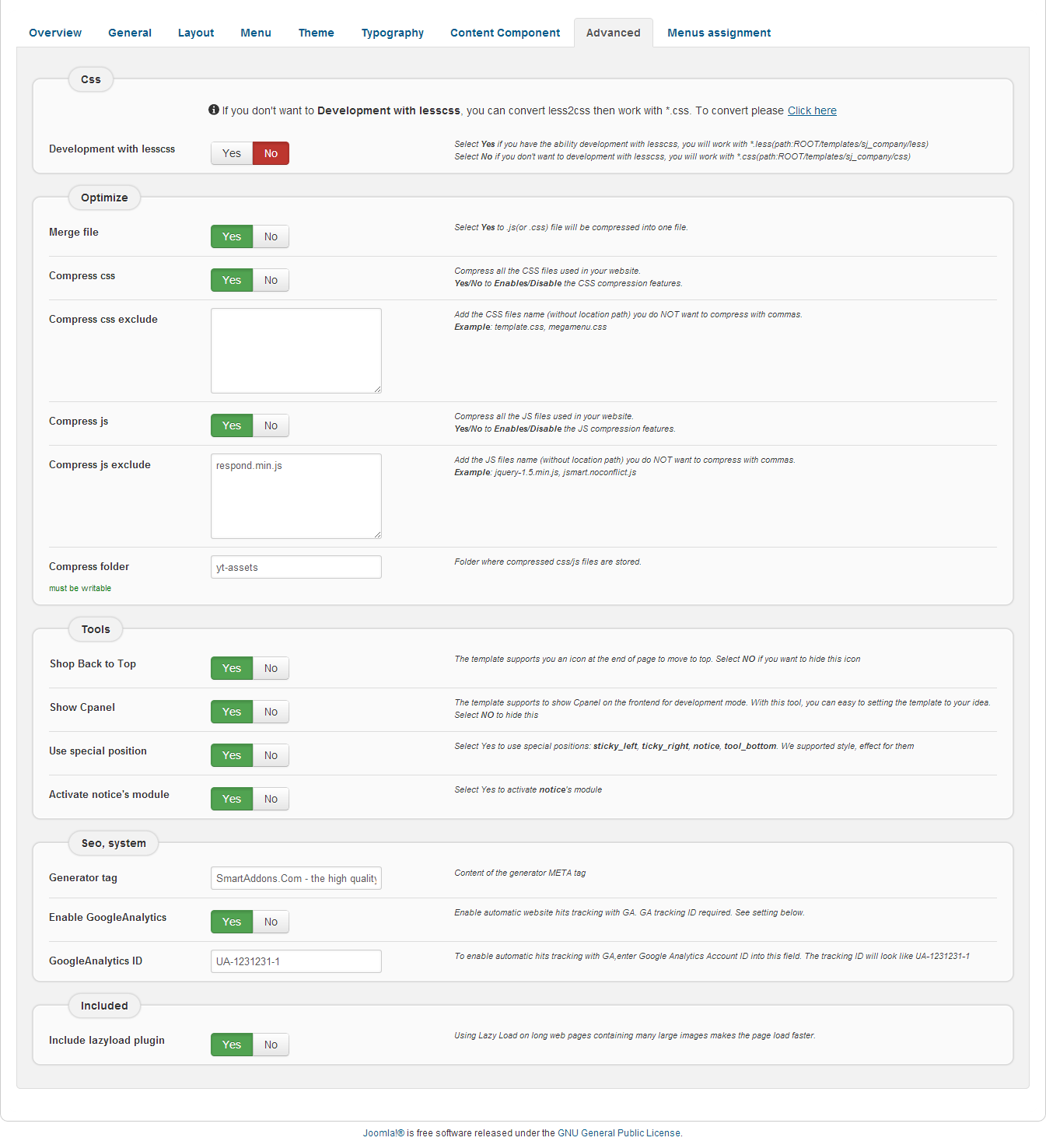
ADVANCED

4.3 Menu Configuration
4.3.1 Megamenu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Muzik template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
- HOME MENU: TREE OF MENU – MENU PARAM

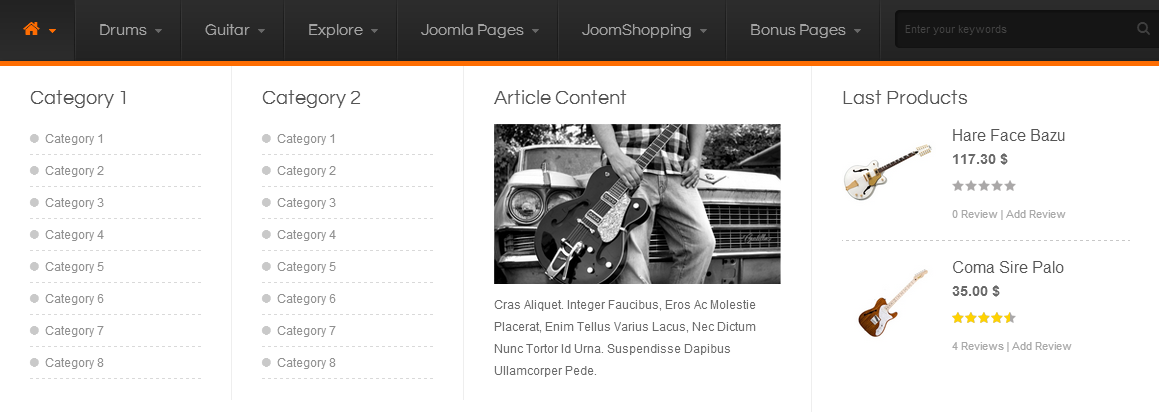
Home Menu Explanation
– “Category 1”, “Category 2” and “Article Content” are same module type. They’re linked to Custom HTML module.
– “Last Products” linked to Jshopping Last Products Module
- Category 1 & Category 2: Backend
- Article content: Backend
- Last Product: Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 |
<ul class="menu "> <li class="item-243"><a href="#">Category 1</a></li> <li class="item-234"><a href="#">Category 2</a></li> <li class="item-242"><a href="#">Category 3</a></li> <li class="item-244"><a href="#">Category 4</a></li> <li class="item-797"><a href="#">Category 5</a></li> <li class="item-242"><a href="#">Category 6</a></li> <li class="item-244"><a href="#">Category 7</a></li> <li class="item-797"><a href="#">Category 8</a></li> </ul> |
Code – Custom Output
|
1 2 3 |
<div class="box-adv"><img src="images/demo/banner-1.png" border="0" alt="" /> <a class="adv-more" href="#">Read more</a></div> <p>[space height="10"]</p> <p>Cras aliquet. Integer faucibus, eros ac molestie placerat, enim tellus varius lacus, nec dictum nunc tortor id urna. Suspendisse dapibus ullamcorper pede.</p> |
- DRUMS MENU: TREE OF MENU – MENU PARAM

Drums Menu Explanation:
– “Items slider” is linked to “Sj Slider for JoomShopping” module
– Items slider: Backend
- GUITAR MENU: TREE OF MENU – MENU PARAM

Guitar Menu Explanation:
– “Video” and “About us” are Custom HTML module type. they’re linked to custom html modules
Code – Custom Output
|
1 2 3 |
<p>[lightbox src="images/demo/banner-1.png" width="190" height="145" lightbox="off" border="no" title="banner" align="left"]</p> <p>Mauris fringilla iaculis urna, ut dapibus tellus mattis at. Suspendisse potenti. Etiam gravida lacus eget venenatis ornare. Nam dapibus venenatis tellus, sed semper arcu fringilla nec. Mauris eu feugiat risus. Integer volutpat justo lectus, eu rutrum massa imperdiet in.</p> <p>Integer malesuada eros id accumsan congue? Nam condimentum malesuada arcu id commodo. Quisque a sollicitudin nisi? In at magna ligula. In tempus posuere augue, vel laoreet lorem semper id. Nam a diam ipsum. Curabitur ante sem, aliquet in venenatis mollis, semper ut nisl. Phasellus laoreet libero a imperdiet tempus.</p> |
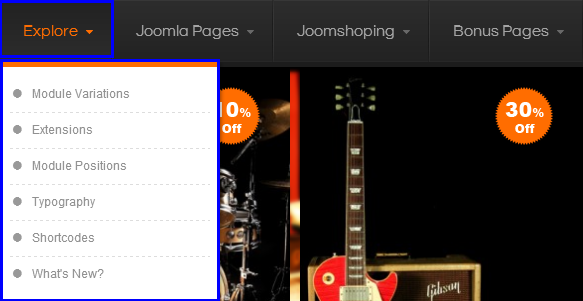
- EXPLORE MENU: TREE OF MENU – MENU PARAM
FRONTEND

– Module Variations: Backend
Notes: JOOMLA PAGES MENU; JOOMSHOPPING MENU & BONUS PAGES MENU configure the same to EXPLORE MENU
4.4 Extension Configuration
4.4.1. SIGN IN MODULE
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

4.4.2. JSHOPPING CURRENCIES MODULE
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

4.4.3. JOOMFISH LANGUAGE SELECTOR
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

4.4.4. JSHOPPING CART MODULE
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

4.4.5. SEARCH MODULE
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

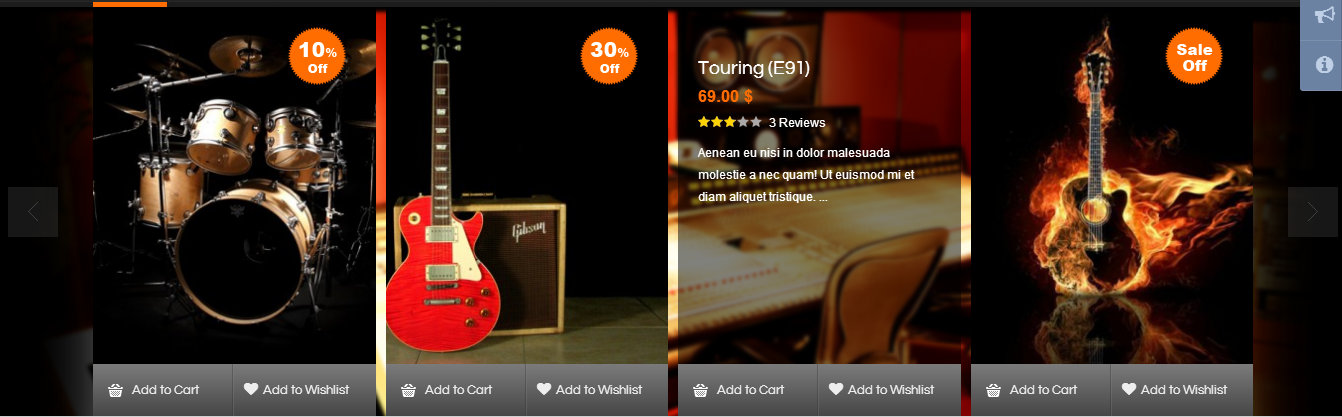
4.4.6. SJ SLIDER MODULE
- Module Position – Module Suffix
Suffix: clear nomarginbottom
- Frontend – Backend
Frontend

To view more guide about how to install, set up and configure SJ SLIDER as you want, please Click here
4.4.7. FREE SHIPPING – CUSTOM HTML MODULE
- Module Position – Module Suffix
Suffix: clear
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 |
<div class="b-mainbadge"> <div class="badge-large"> <div class="badge-inset"> <div class="badge-content"><a href="#"><img src="images/demo/badge-1.png" border="0" alt="" /> </a></div> </div> </div> <h3 class="title"><a href="#">Free Shipping </a></h3> <p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros</p> </div> |
- Module Position – Module Suffix
Suffix: clear
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
123456789<div class="b-mainbadge"><div class="badge-large"><div class="badge-inset"><div class="badge-content"><a href="#"><img src="images/demo/badge-2.png" border="0" alt="" /> </a></div></div></div><h3 class="title"><a href="#">Money Back Guarantee</a></h3><p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros</p></div>
4.4.9. AITHENTICITY GUARANTEED – Custom HTML Module
- Module Position – Module Suffix
Suffix: clear
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 |
<div class="b-mainbadge"> <div class="badge-large"> <div class="badge-inset"> <div class="badge-content"><a href="#"><img src="images/demo/badge-3.png" border="0" alt="" /> </a></div> </div> </div> <h3 class="title"><a href="#">Authenticity Guaranteed </a></h3> <p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros</p> </div> |
- Module Position – Module Suffix
Suffix: clear
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 8 9 |
<div class="b-mainbadge"> <div class="badge-large"> <div class="badge-inset"> <div class="badge-content"><a href="#"><img src="images/demo/badge-4.png" border="0" alt="" /> </a></div> </div> </div> <h3 class="title"><a href="#">Promotions </a></h3> <p>Pellentesque dictumst nibh Nulla dui at urna leo wisi dui Curabitur. Laoreet Nulla et id urna et vitae non tincidunt eros</p> </div> |
- Module Position – Module Suffix
Suffix: nobgcon
- Frontend – Backend
Frontend

4.4.12. INTRODUCTION COMPANY – Custom HTML Module
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
123<p><img src="images/demo/logo.png" border="0" alt="logo" /></p><p>Lorem ipsum dolor sit amet, consectetur adipi scing elit. Vestibulum iaculis massa nec velit commodo lobortis.</p><p>Quisque diam lacus, tincidunt vitae eros porta, sagittis rhoncus est. Quisque sed justo</p>
4.4.13. STORE EDUCATION – Custom HTML Module
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 |
<p style="margin-bottom: 5px;">Feel free to contact us if you have any problems.</p> <ul class="menu"> <li><span><strong>Address </strong>: 242 NTB Street, NY, US</span></li> <li><span><strong>Email </strong>: <a href="mailto:contact@viste.com?Subject=Hello%20again" target="_top"> contact@viste.com</a></span></li> <li><span><strong>Phone </strong>: (+00) 911222333 </span></li> <li><span><strong>Phone </strong>: (+00) 911222333 </span></li> </ul> |
- Module Position – Module Suffix
Suffix: clear
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 2 3 4 5 6 7 |
<ul class="menu "> <li class="item-243"><a href="#">Check Order Status</a></li> <li class="item-234"><a href="#">Shipping Options</a></li> <li class="item-242"><a href="#">Returns and Exchanges</a></li> <li class="item-244"><a href="#">Product Recall</a></li> <li class="item-797"><a href="#">Live Chat Support</a></li> </ul> |
4.4.15. SOCIAL NETWORKING – Custom HTML Module
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend
 Backend
Backend
Code – Custom Output
|
1 |
<div class="sj-bsocial">[social type="facebook" style="cicle" size="small"]http://www.facebook.com/SmartAddons.page [/social] [social type="twitterbird" style="cicle" size="small" ]https://twitter.com/#!/smartaddons [/social] [social type="google" style="cicle" size="small" ]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="linkedin" style="cicle" size="small"]http://www.linkedin.com/in/smartaddons[/social] [social type="pinit" style="cicle" size="small"]#[/social] [social type="youtube" style="cicle" size="small"]#[/social] [social type="vimeo" style="cicle" size="small"]#[/social]</div> |
- Module Position – Module Suffix
Suffix:
- Frontend – Backend
Frontend

4.4.17. LATEST NEWS – SJ NEWS EXTRA SLIDER
- Module Position – Module Suffix
- Frontend – Backend
Frontend
 Backend
BackendTo view more guide about how to install, set up and configure EXTRA SLIDER as you want, please click here
Suffix:
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

