Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 2.5.x and Joomla 3.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as bellow.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
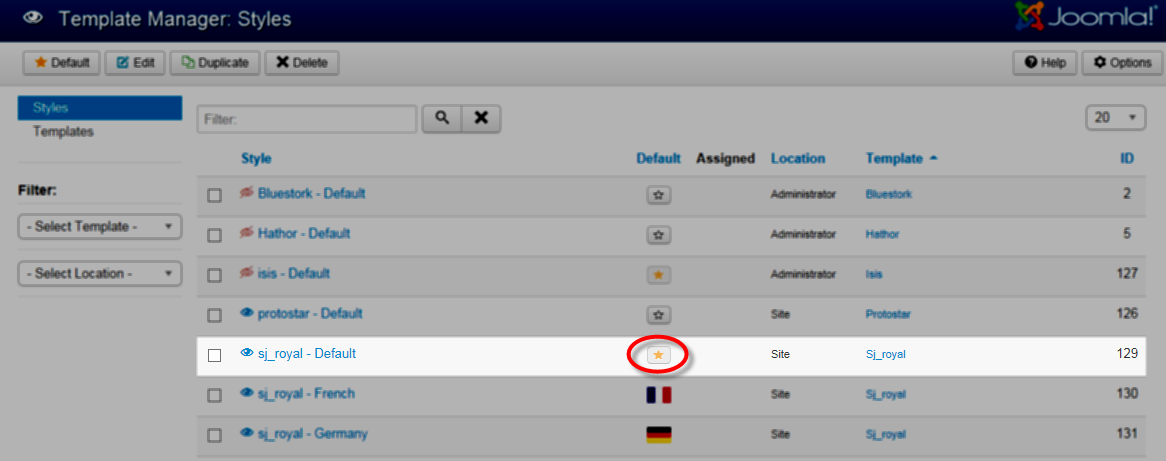
Step 2: Go to Extensions > Template Manager and set SJ Onepage to become the default template as bellow:

3.2.2 Install Extensions:
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plugins as bellow:

After install template/extensions, please go to next step – Configuration of template as 4. Part bellow
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
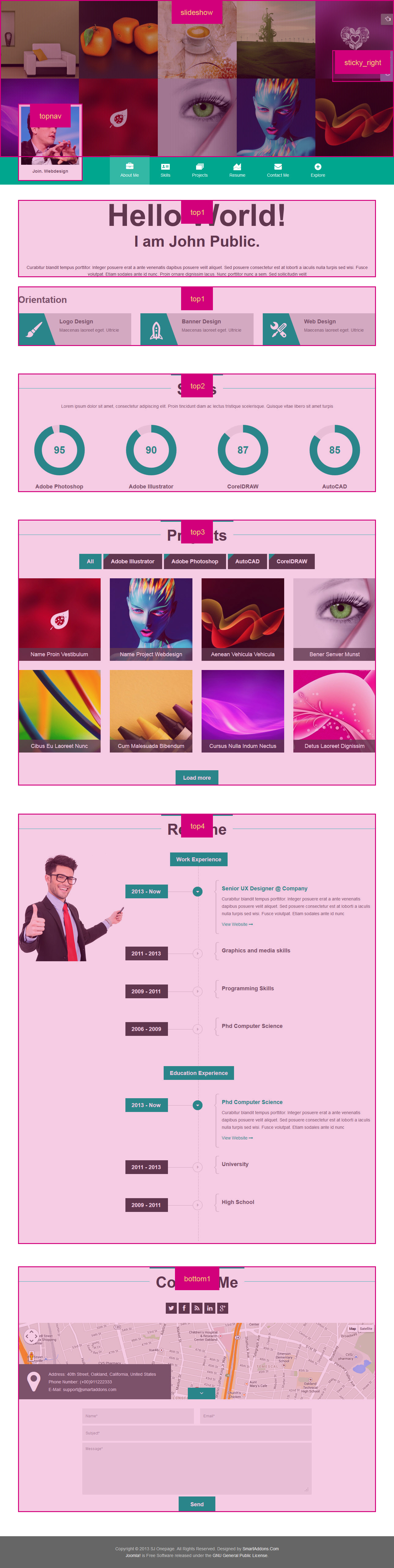
4.1 Modules Positions

4.2 Template Configuration
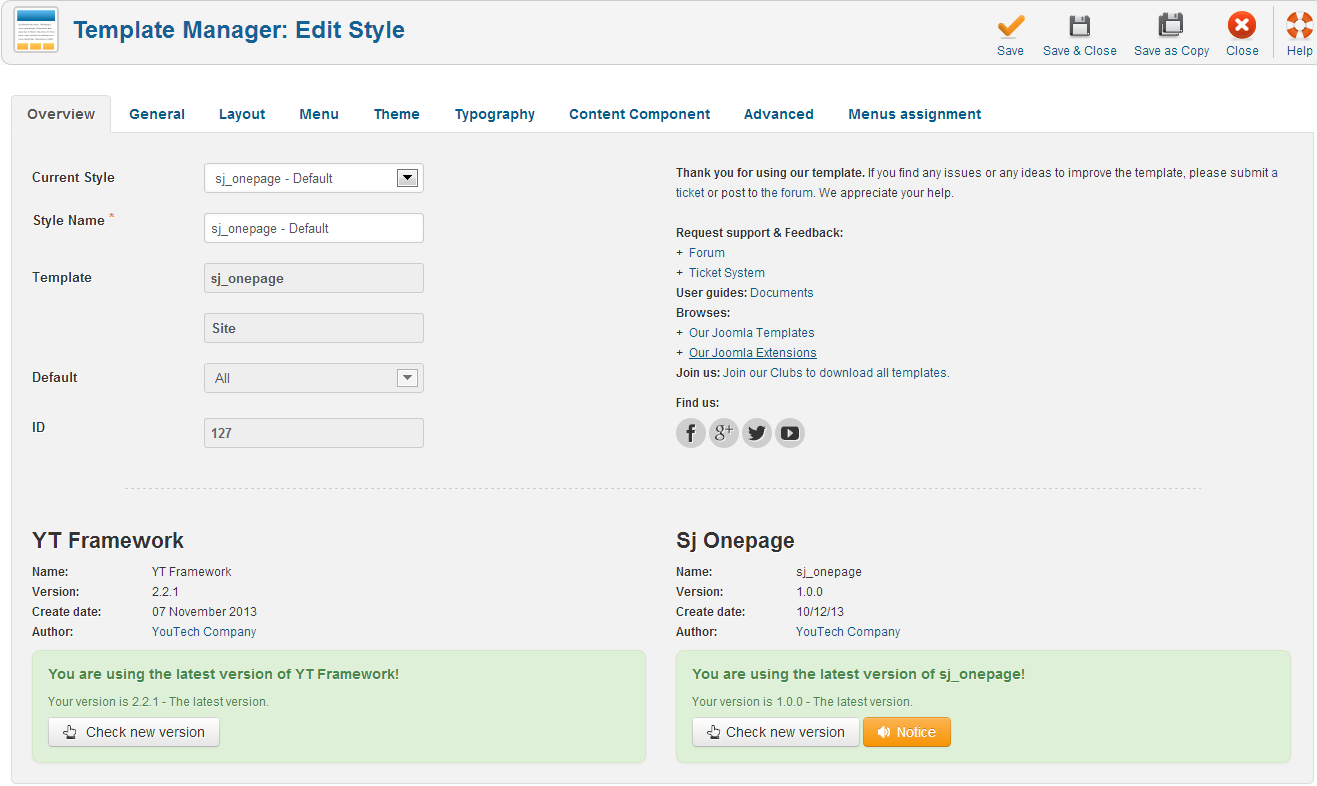
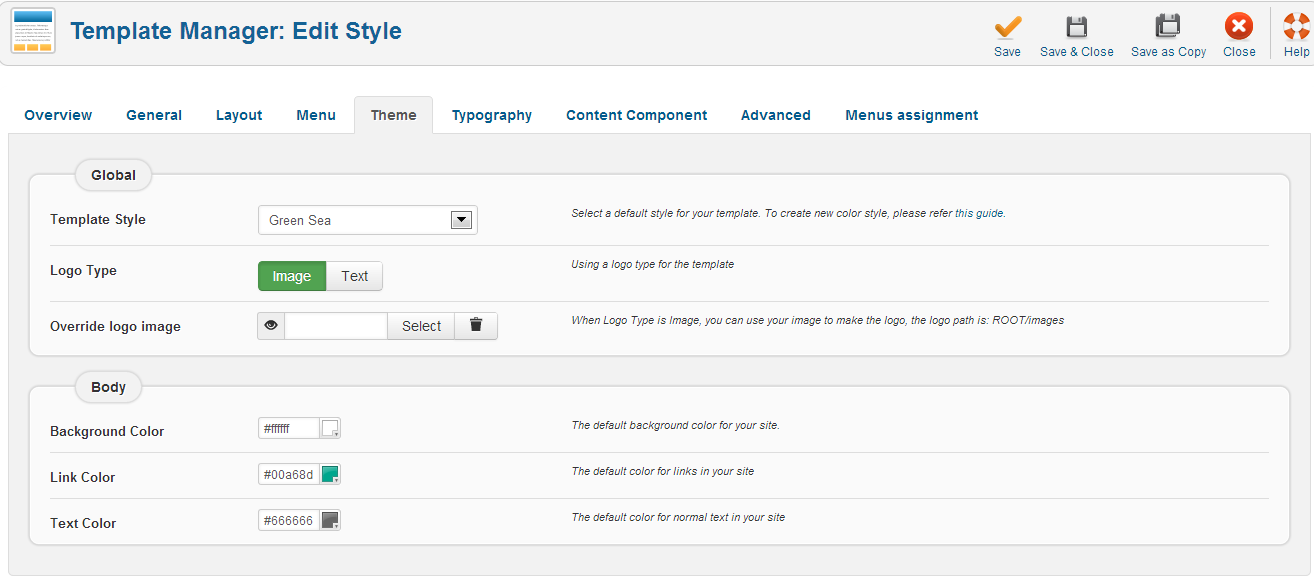
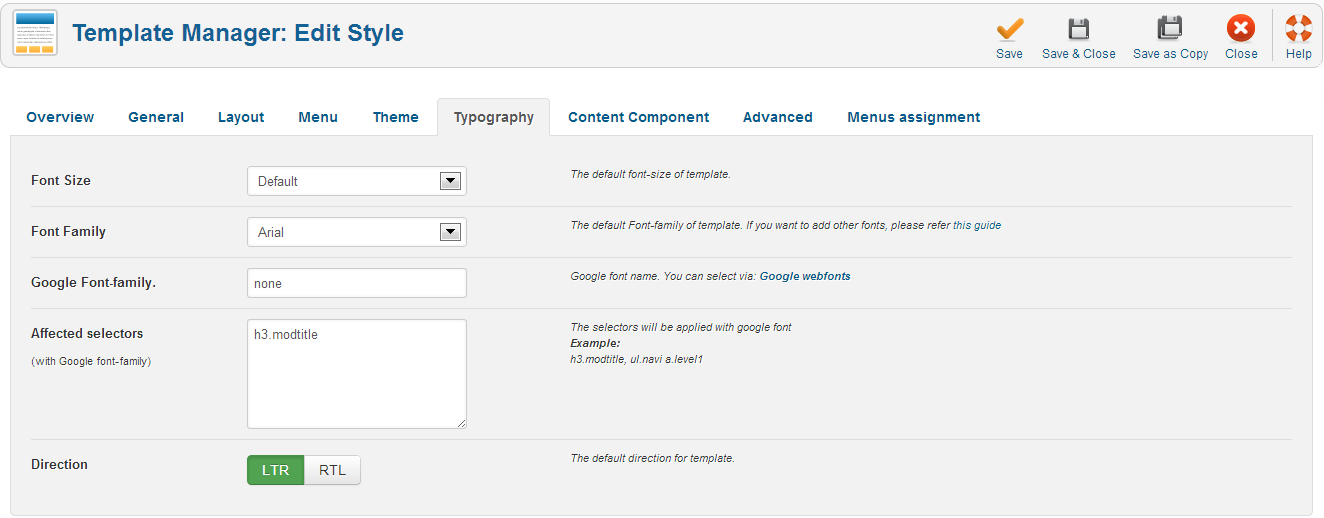
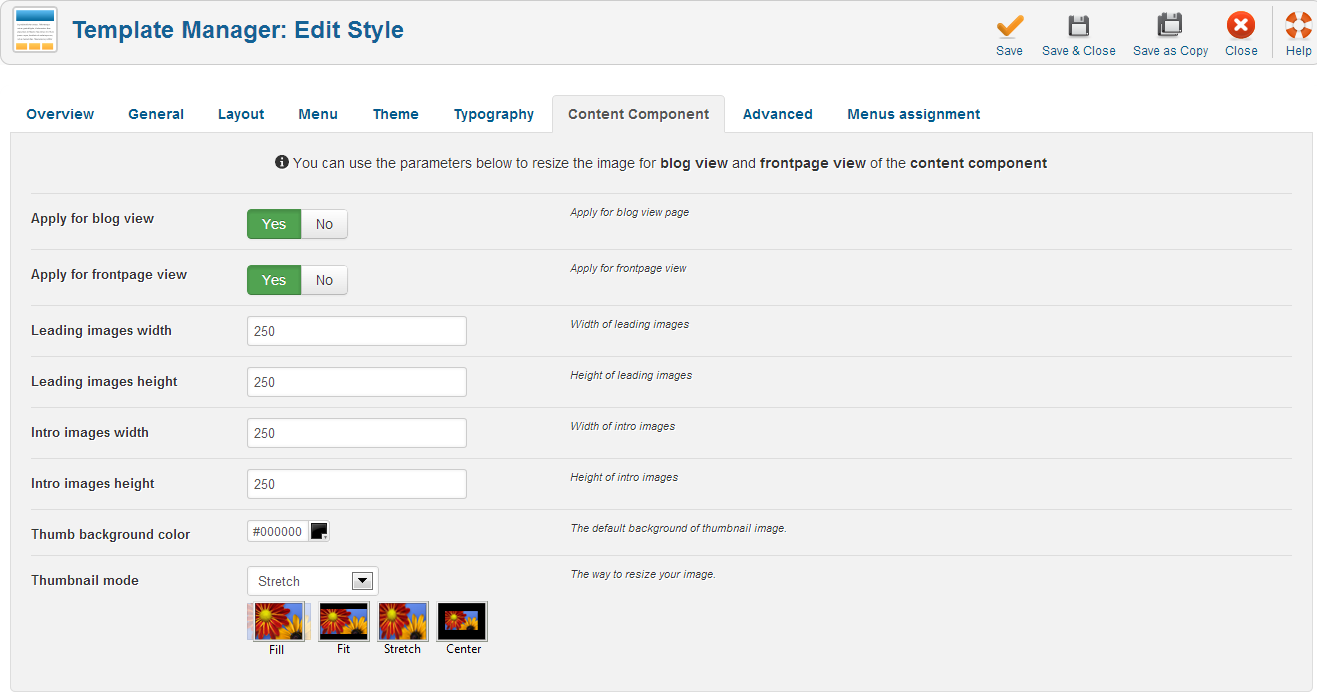
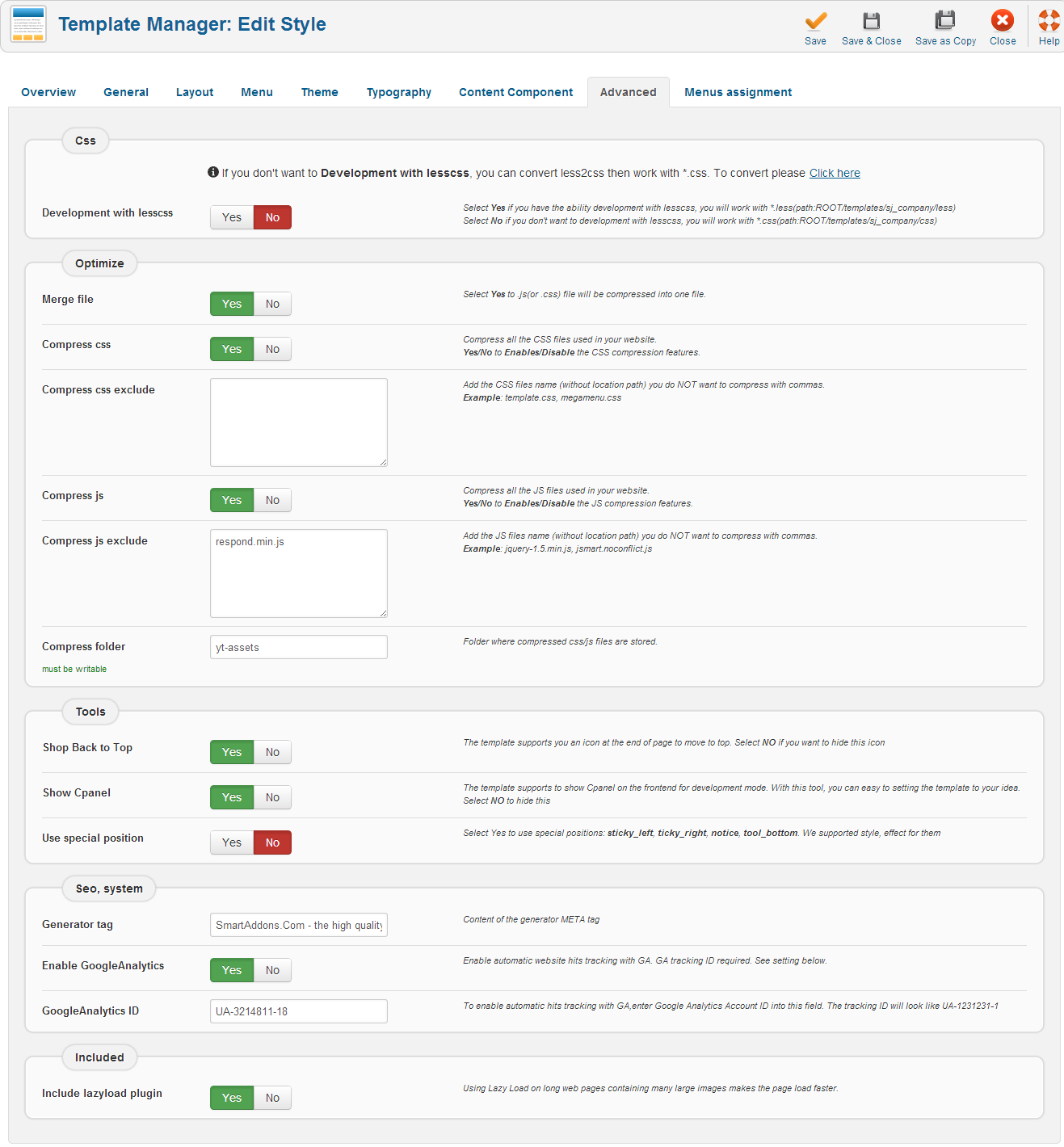
Go to Extensions > Template Manager > SJ Onepage. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

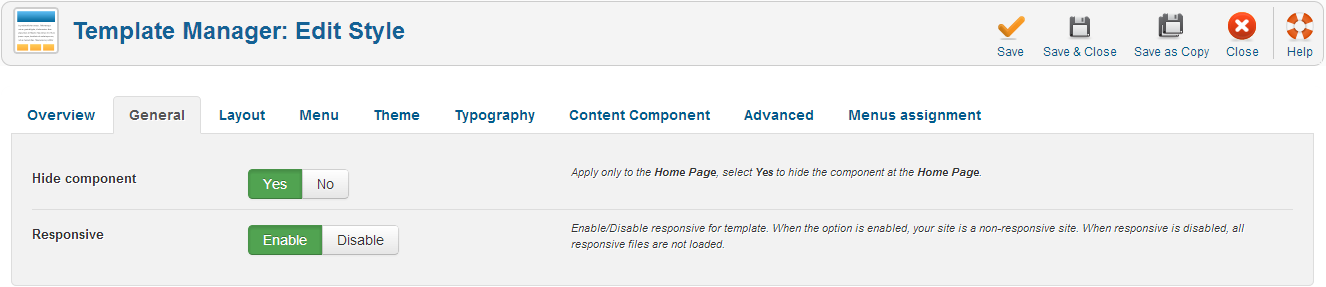
GENERAL

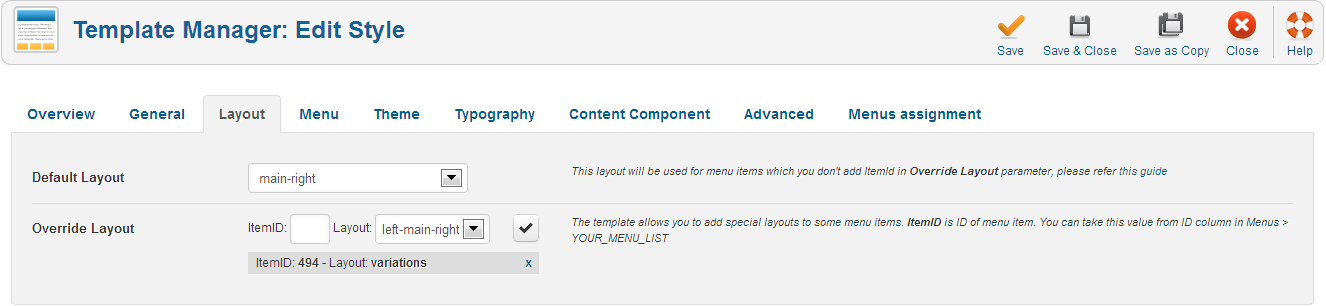
LAYOUT

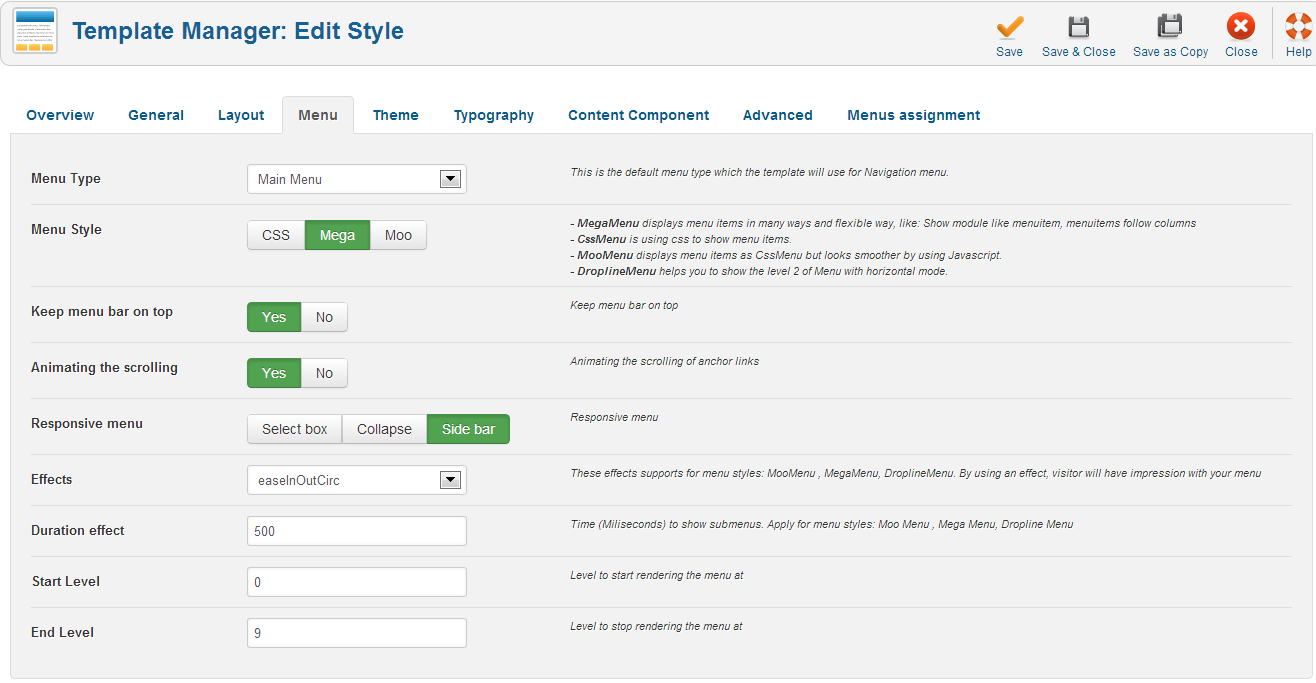
MENU

THEME

TYPOGRAPHY

CONTENT COMPONENT

ADVANCED

4.3 Menu Configuration
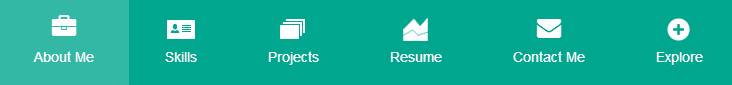
4.3.1 Megamenu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Onepage template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
- About Me Menu: TREE OF MENU – MENU PARAM
- Skills Menu: TREE OF MENU – MENU PARAM
- Projects Menu: TREE OF MENU – MENU PARAM
- Resume Menu: TREE OF MENU – MENU PARAM
- Contact Me Menu: TREE OF MENU – MENU PARAM
- Explore Menu: TREE OF MENU – MENU PARAM
+ Template Info:Backend
+ Joomla Pages:Backend
+ Bonus pages:Backend
4.4 Extension Configuration
4.4.1 Slideshow – Sj Image Grid Module
- Module Position – Module Suffix
Position: slideshow
Suffix: hidden-tablets hidden-mobile - Frontend – Backend
FRONTEND

4.4.2 Profile Pic – Custom HTML Module
- Module Position – Module Suffix
Position: topnav
Suffix: clear - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 |
<p><a href="#"><img src="images/demo/profile-pic.png" border="0" alt="" /></a></p> <h3 class="profile-title">Join. Webdesign</h3> |
4.4.3 Sticky right – Custom HTML Module
- Module Position – Module Suffix
Position: sticky_right
Class Suffix – For using special positions: clear bg-white @bullhornClass Suffix – For customize module in special position: clear bg-white @info-sign
- Frontend – Backend
FRONTEND – For using special positions

Code – Custom Output
|
1 2 3 4 5 6 |
<p>Special positions are: sticky_left, sticky_right, notice, tool_bottom. You can use them for any module type. For using this, please go to Module Manager and config your module to your desired position.</p> <p><strong>You can disable by:</strong></p> <ul class="yt-list type-smallnumber4"> <li>Go to Administrator » Template Manager » Your_Template » Tab: Advanced » Use special positions » select: No for all special positions</li> <li>Go to Administrator » Module magager » Your_Module(by postion: sticky_left/ stickey_right /notice /tool_bottom) » Status: Unpublish for that module</li> </ul> |
FRONTEND – For customize module in special position

Code – Custom Output:
|
1 2 |
<p>The solution is using Module Class Suffix. You can customize button, module content follow Module Class Suffix</p> <p>E.g. Module Class Suffix: <strong>bg-white</strong> @<strong>bullhorn</strong> then:<br />- Class of buttom is 'ico-<strong>bullhorn</strong>'<strong>. </strong>If without @<strong>... </strong>the default is 'icon-pushpin'<br /><strong>- </strong>Class of module is '<strong>bg-white</strong>'</p> |
4.4.4 Top1 – Custom HTML Module
- Module Position – Module Suffix
Position: top1
Class Suffix – Hello World!Class Suffix – Orientation: clear titleFont30
- Frontend – Backend
FRONTEND – Hello World!

Code – Custom Output
|
1 2 3 4 5 |
<div class="sj-wellcome"> <h1>Hello World!</h1> <h2>I am John Public.</h2> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc. Proin ornare dignissim lacus. Nunc porttitor nunc a sem. Sed sollicitudin velit</p> </div> |
FRONTEND – Orientation

Code – Custom Output:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="block-service clearfix"> <div class="box-service span4"> <div class="service-avatar pull-left"> <div class="service-img"><img src="images/demo/paint.png" border="0" alt="" /></div> </div> <div class="service-content pull-left"> <h3><a href="#">Logo Design</a></h3> <p>Maecenas laoreet eget. Ultricie</p> </div> </div> <div class="box-service span4"> <div class="service-avatar pull-left"> <div class="service-img"><img src="images/demo/rocket.png" border="0" /></div> </div> <div class="service-content pull-left"> <h3><a href="#">Banner Design</a></h3> <p>Maecenas laoreet eget. Ultricie</p> </div> </div> <div class="box-service span4"> <div class="service-avatar pull-left"> <div class="service-img"><img src="images/demo/control.png" border="0" /></div> </div> <div class="service-content pull-left"> <h3><a href="#">Web Design</a></h3> <p>Maecenas laoreet eget. Ultricie</p> </div> </div> </div> |
4.4.5 Top2 – Custom HTML Module
- Module Position – Module Suffix
Position: top2
Suffix: titleFont50 - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="block-skill"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin tincidunt diam ac lectus tristique scelerisque. Quisque vitae libero sit amet turpis</p> <div class="box-skill span3 first"> <div class="skill-inner"><input class="dial animated" type="text" value="0" /></div> <h3>Adobe Photoshop</h3> </div> <div class="box-skill span3"><input class="dial animated" type="text" value="0" /> <h3>Adobe Illustrator</h3> </div> <div class="box-skill span3"><input class="dial animated" type="text" value="0" /> <h3>CorelDRAW</h3> </div> <div class="box-skill span3"><input class="dial animated" type="text" value="0" /> <h3>AutoCAD</h3> </div> </div> |
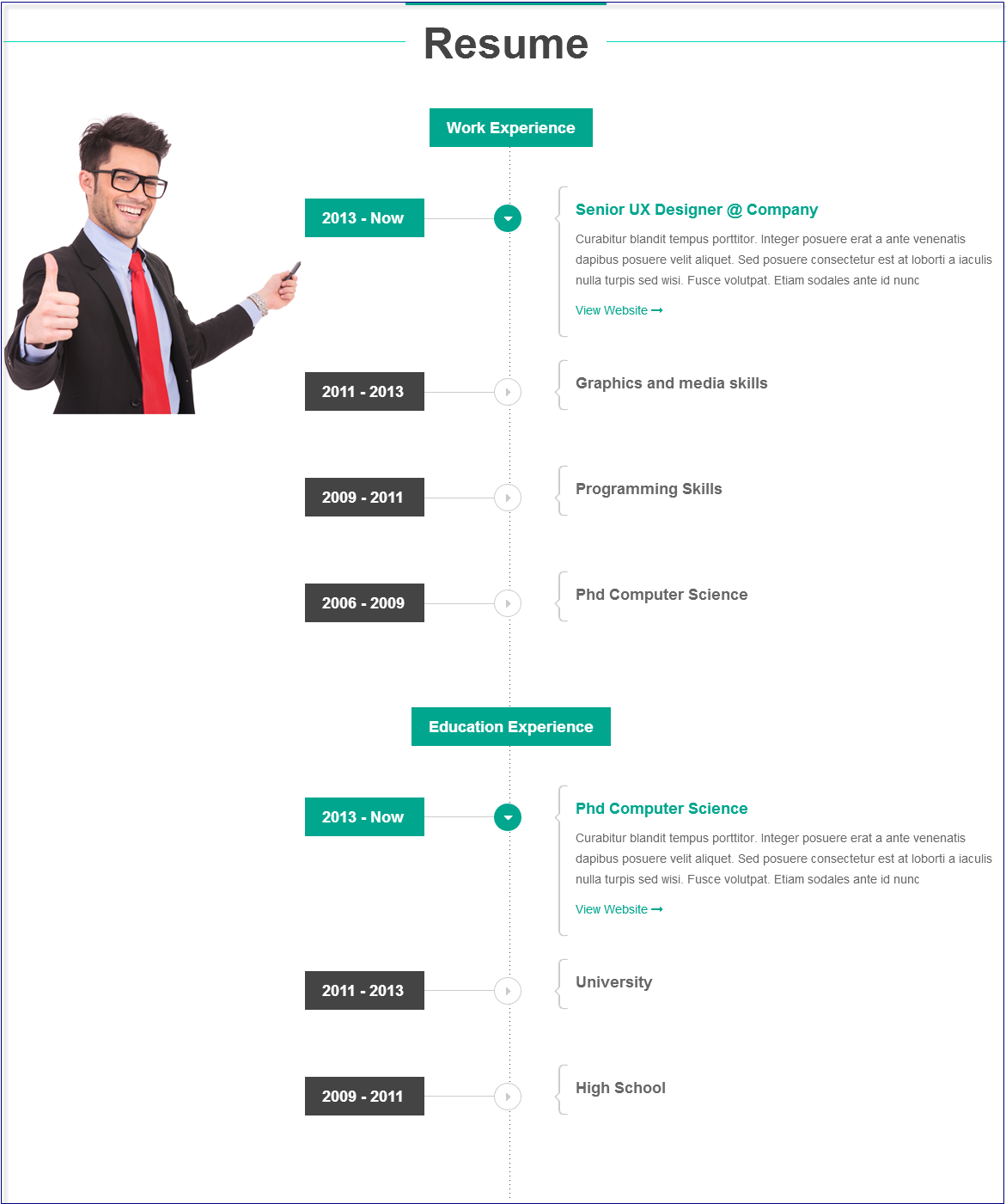
4.4.6 Top3 – Sj content reslisting Module
- Module Position – Module Suffix
Position: top3
Suffix: titleFont50 - Frontend – Backend
FRONTEND

4.4.7 Top4 – Custom HTML Module
- Module Position – Module Suffix
Position: top4
Suffix: titleFont50 - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<div class="sj-resume"> <div class="resume-col1 pull-left"><img src="images/demo/resume.png" border="0" alt="" /></div> <div class="resume-col2 pull-left"> <div class="main-timeline"> <div class="timeline-head"> <h3 class="timeline-title">Work experience</h3> </div> <ul class="timeline blank"> <li class="items clearfix"> <h3 class="timeline-l pull-left ">2013 - Now</h3> <div class="toggle-box-click "> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head ">Senior UX Designer @ Company</h3> <div class="toggle-box-content "> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ] </a></div> </div> </li> <li class="items clearfix"> <h3 class="timeline-l pull-left">2011 - 2013</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head">Graphics and media skills</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ] </a></div> </div> </li> <li class="items clearfix"> <h3 class="timeline-l pull-left">2009 - 2011</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head">Programming Skills</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ]</a></div> </div> </li> <li class="items clearfix"> <h3 class="timeline-l pull-left">2006 - 2009</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head">Phd Computer Science</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ]</a></div> </div> </li> </ul> </div> <div class="main-timeline"> <div class="timeline-head"> <h3 class="timeline-title">Education Experience</h3> </div> <ul class="timeline blank"> <li class="items clearfix"> <h3 class="timeline-l pull-left">2013 - Now</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head ">Phd Computer Science</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ]</a></div> </div> </li> <li class="items clearfix"> <h3 class="timeline-l pull-left">2011 - 2013</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head">University</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ]</a></div> </div> </li> <li class="items clearfix"> <h3 class="timeline-l pull-left">2009 - 2011</h3> <div class="toggle-box-click"> </div> <div class="timeline-r pull-left"> <h3 class="toggle-box-head">High School</h3> <div class="toggle-box-content"> <p>Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at loborti a iaculis nulla turpis sed wisi. Fusce volutpat. Etiam sodales ante id nunc</p> <a class="more" href="#">View Website [icon name="long-arrow-right" size="14" ]</a></div> </div> </li> </ul> </div> </div> </div> |
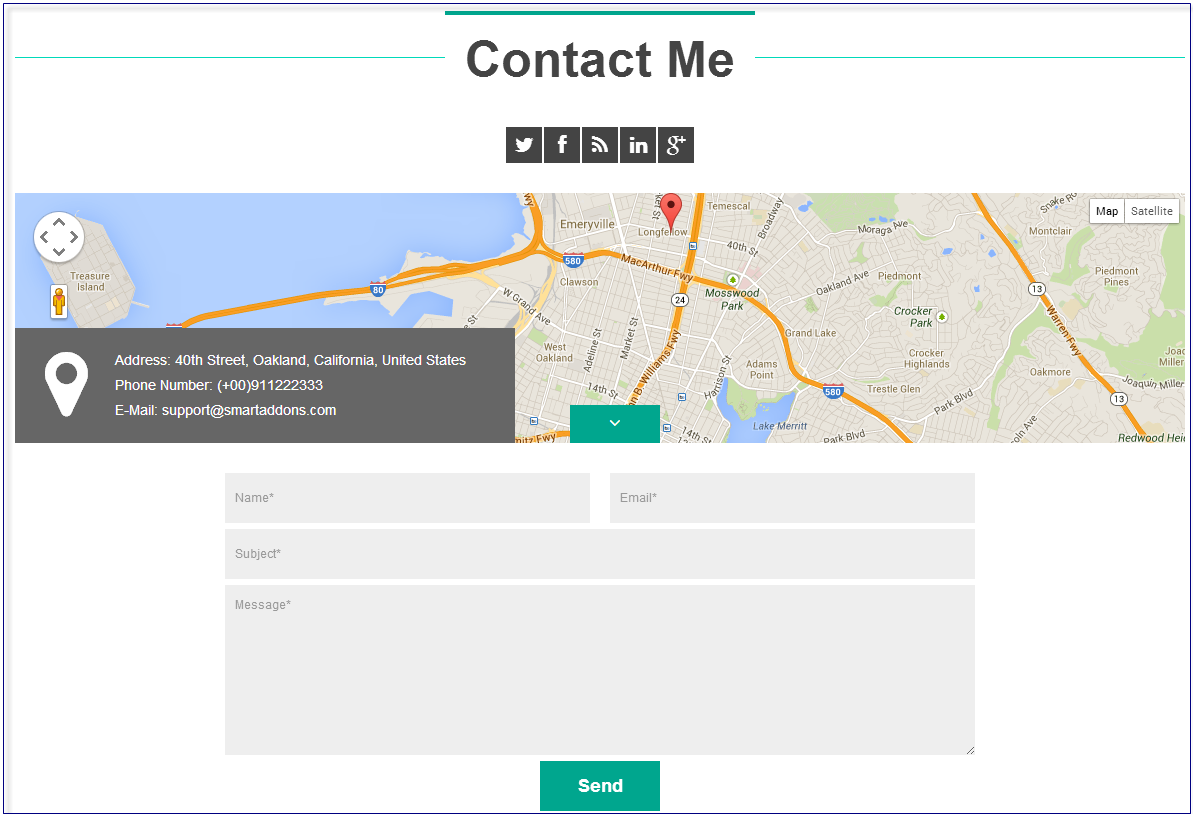
4.4.8 Bottom1 – Sj Contact Ajax Module
- Module Position – Module Suffix
Position: bottom1
Suffix: titleFont50 - Frontend – Backend
FRONTEND

5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

