At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Compatible with VirtueMart Component. Download HERE
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
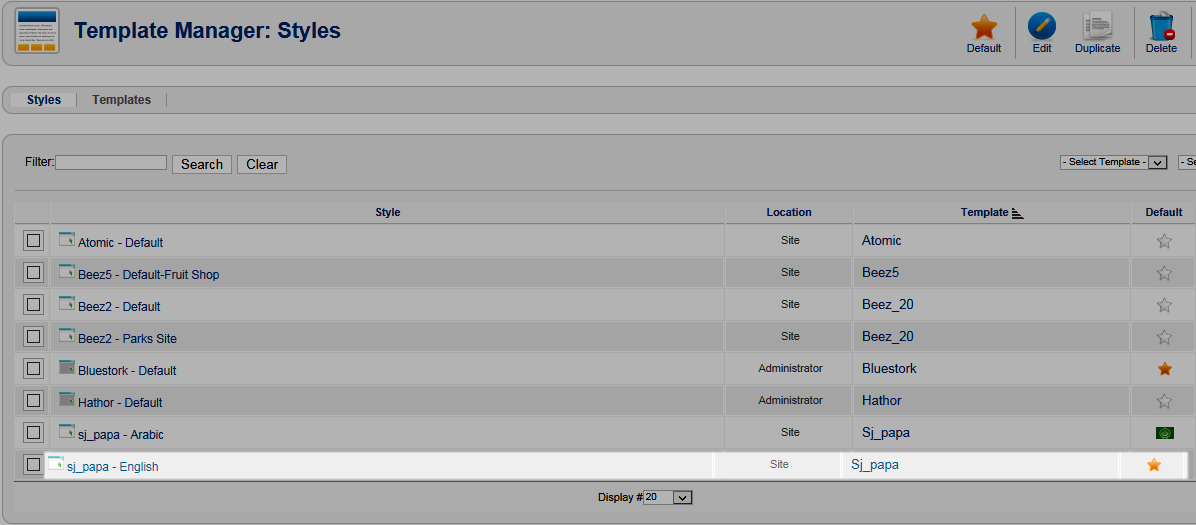
Step 2: Go to Extensions > Template Manager and set SJ Papa to become the default template as below

3.2.2 Install Extensions:
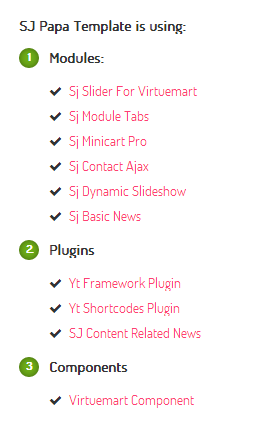
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
The following part we will guide how to configure the template becomes the same with our home page – Demo
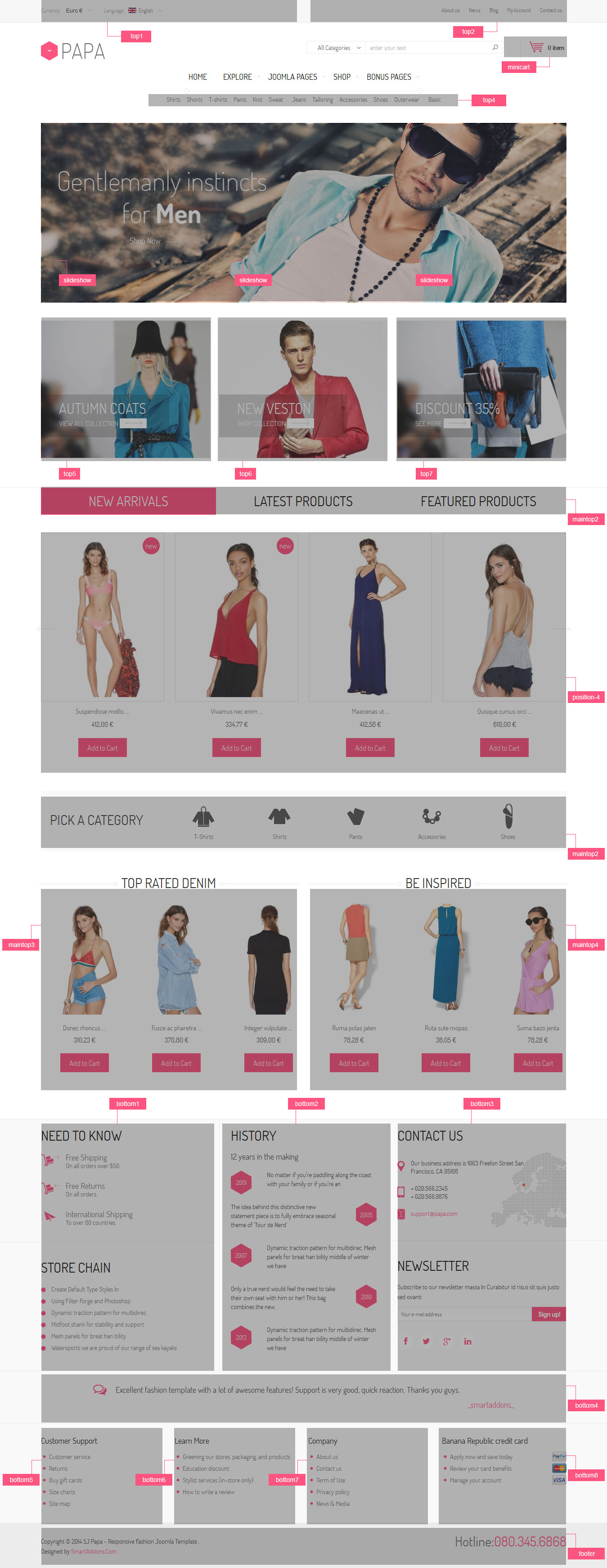
4.1 Layout Positions

4.2 Template Configuration
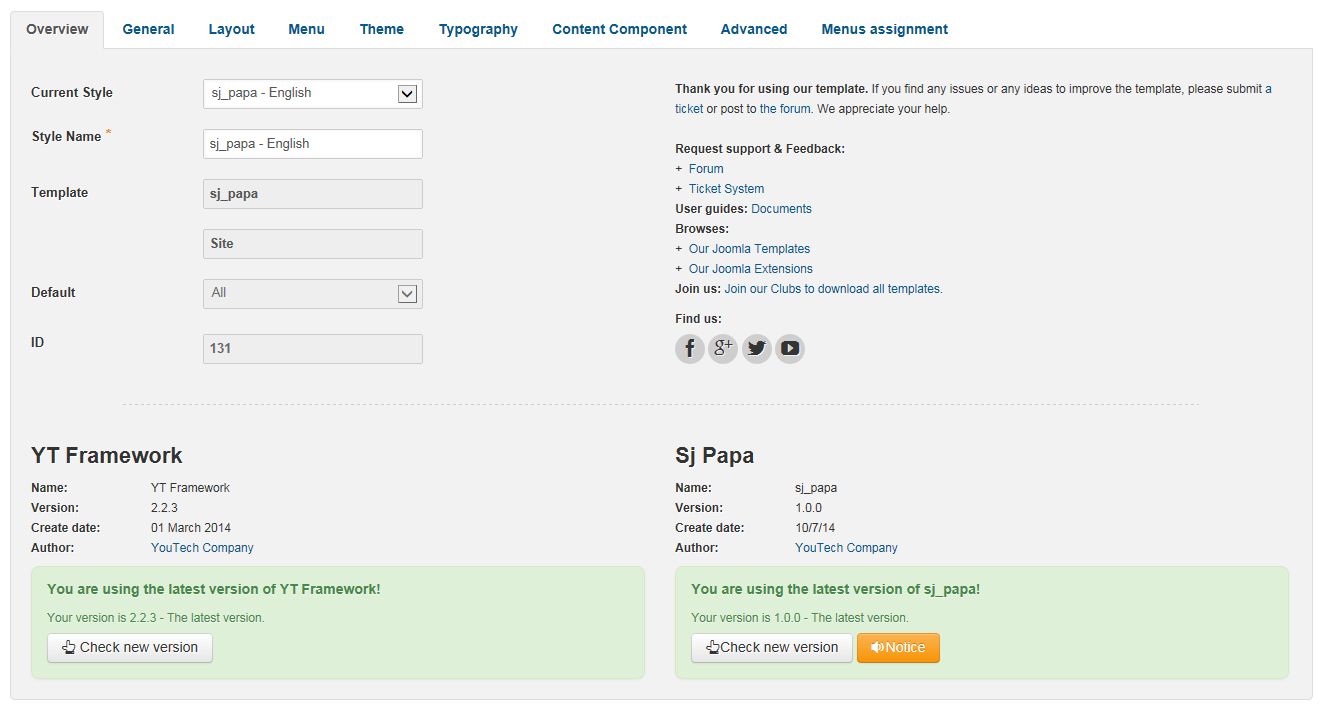
Go to Extensions > Template Manager > SJ Papa. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

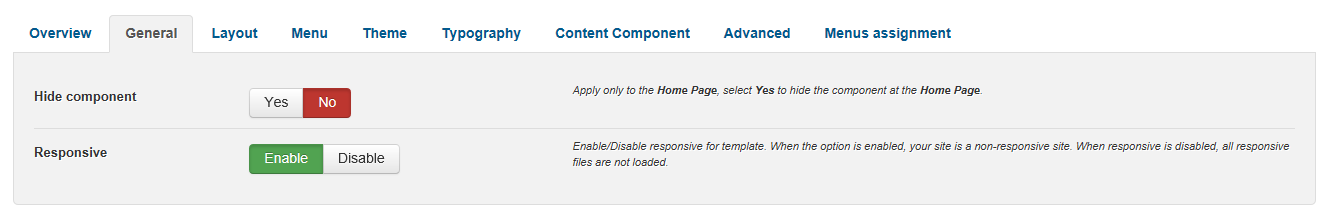
GENERAL

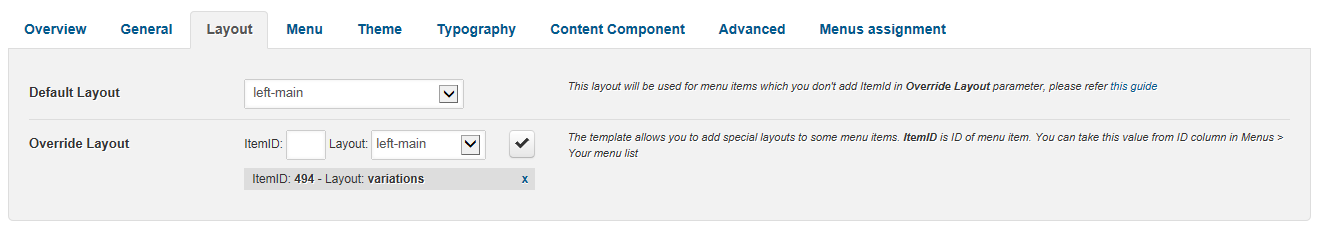
LAYOUT

MENU

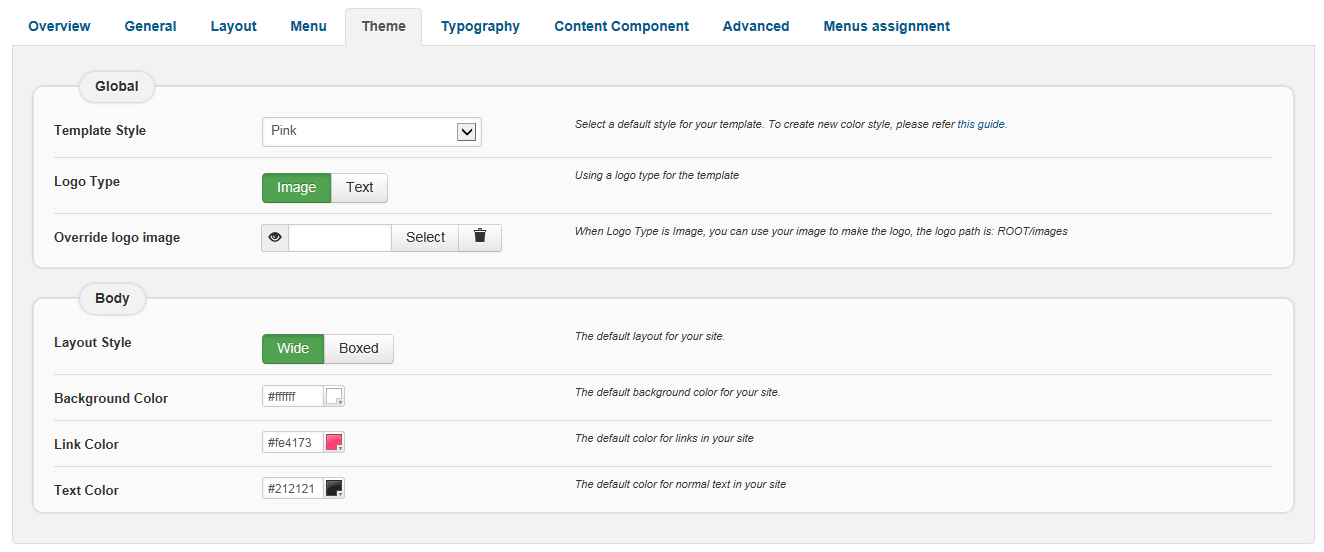
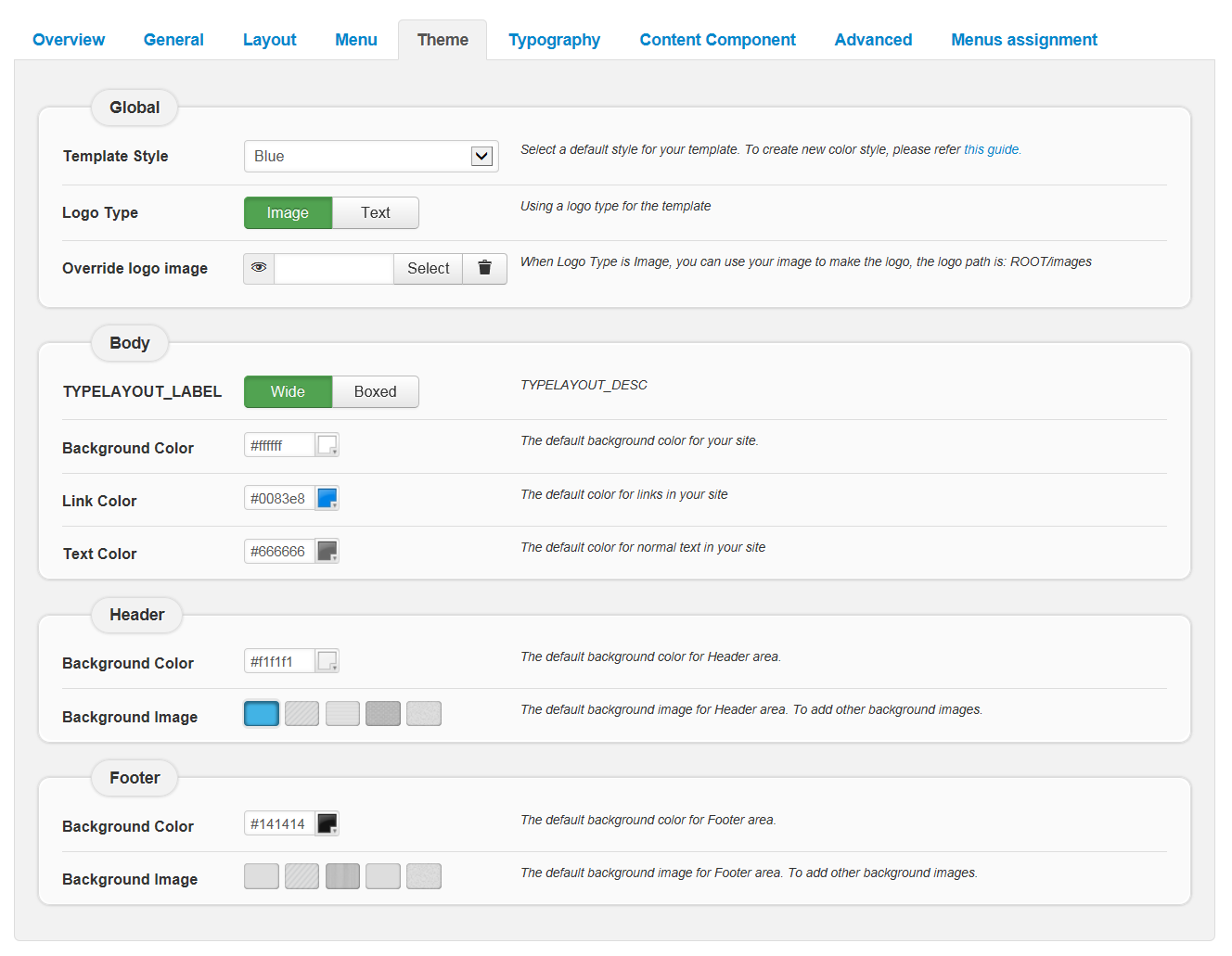
THEME

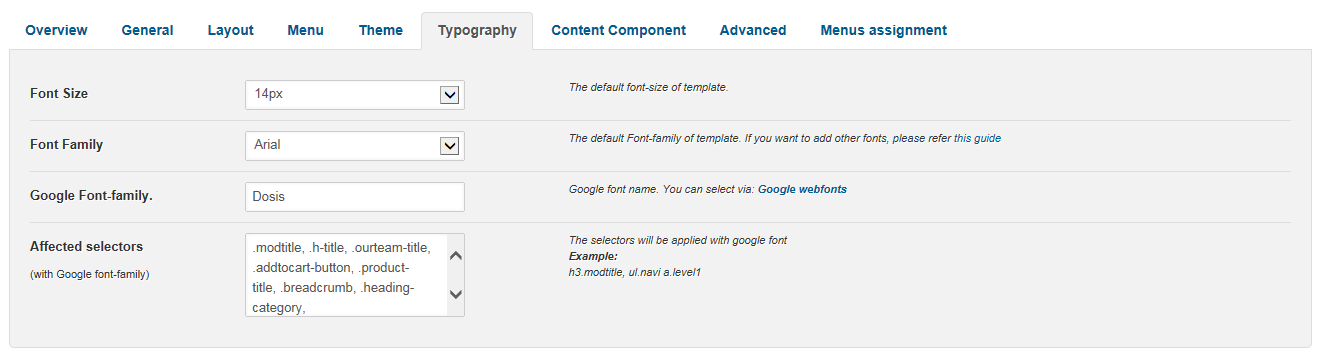
TYPOGRAPHY

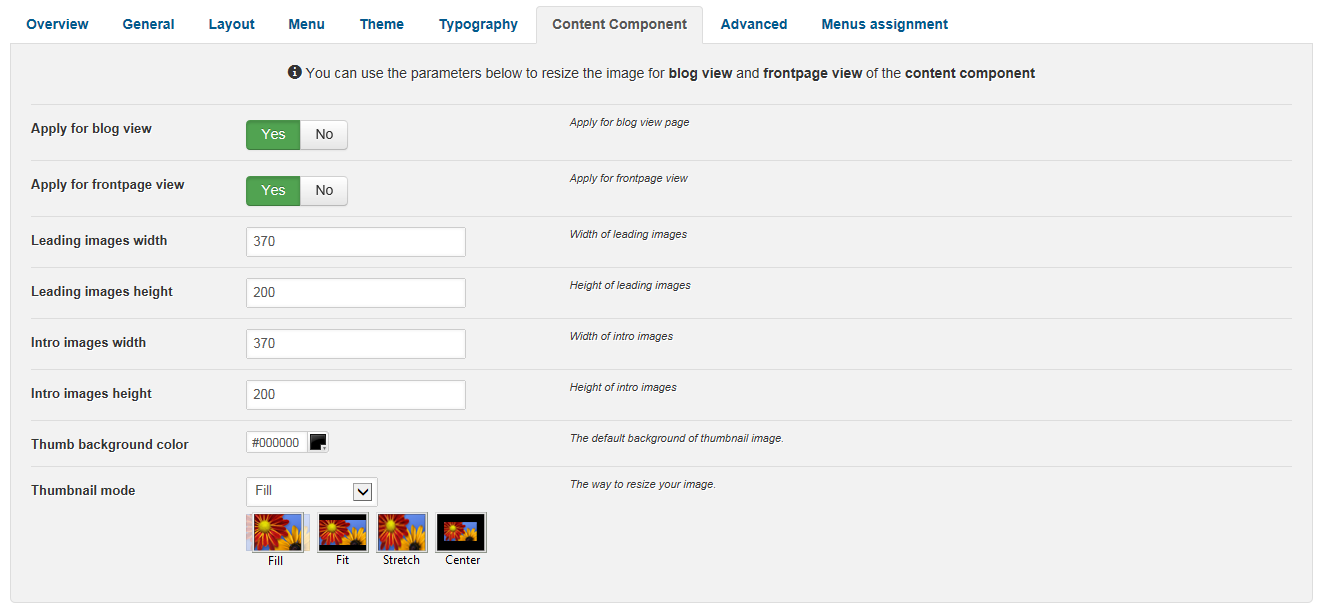
CONTENT COMPONENT

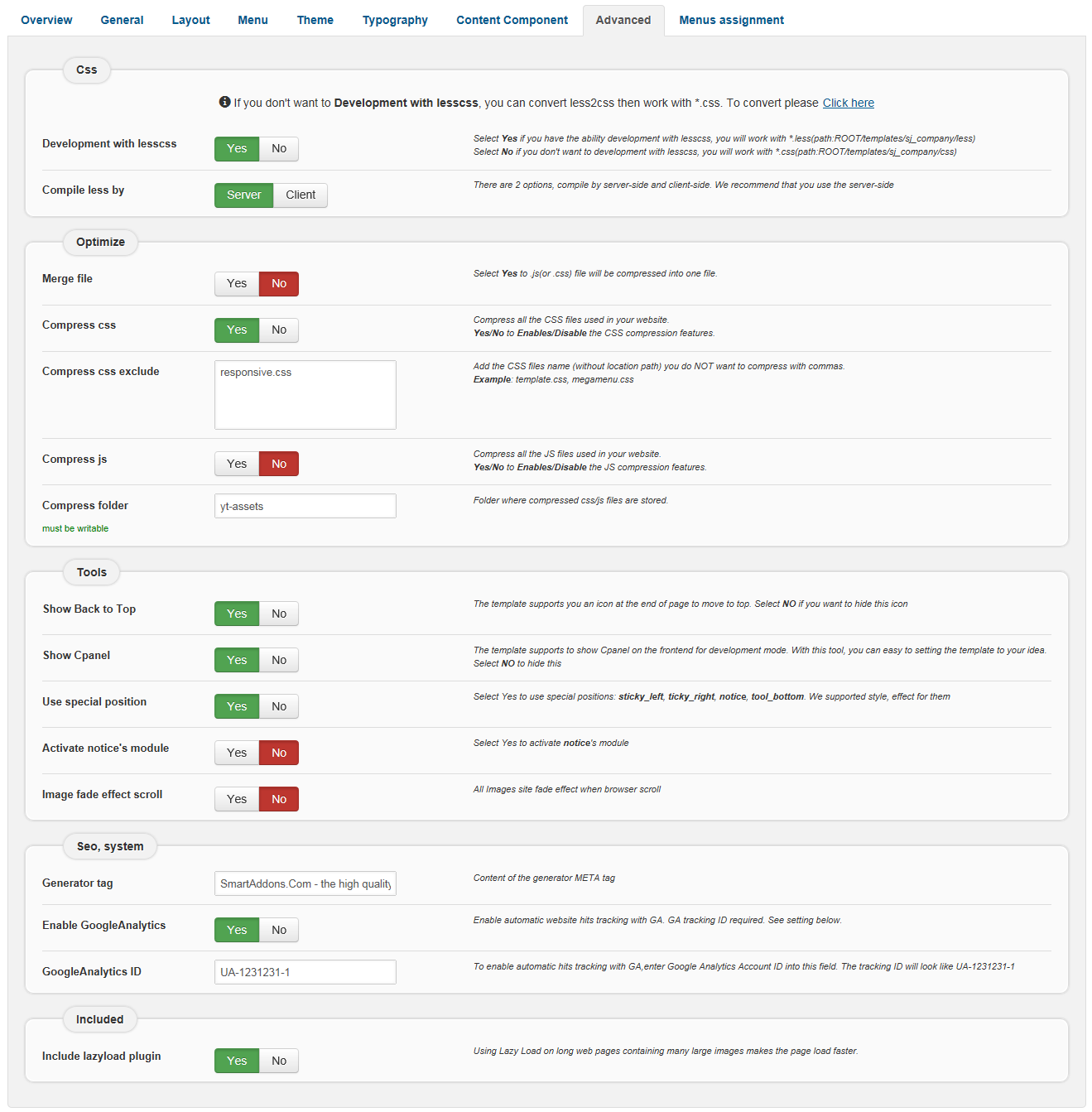
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Papa template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to readmore How To Configure Mega Menu for SJ Template.
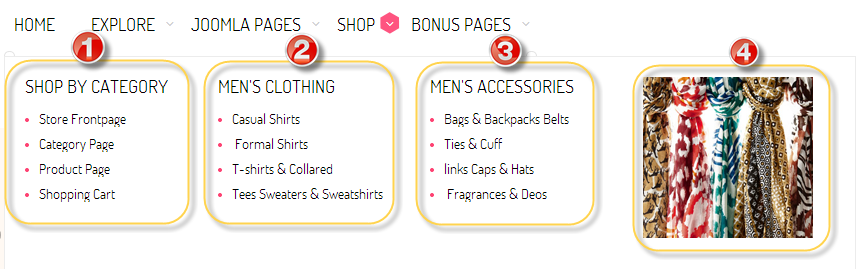
SHOP MENU:
Frontend

Click Here to see tree of Shop Menu
1. SHOP BY CATEGORY
- Backend: Shop
- Backend: Shop By Category
2. MEN’S CLOTHING
- Backend: Men’s Clothing
- Backend: Casual Shirts
3. “MEN’S ACCESSORIES” configure the same with “Men’s clothing”
4. MEGA – BANNER 1
- Backend: Mega – Banner 1
4.4 Extension Configuration
4.4.1. Currency
Module Position – Module Suffix
Suffix: “Currency”
Frontend

Backend: Currency
4.4.2. Language
Module Position – Module Suffix
Suffix: “language-top”
Frontend

Backend: Language
4.4.3. Top menu
Module Position – Module Suffix
Suffix: “topmenu”
Frontend

Backend: Top menu
4.4.4. Sj Minicart Pro
Module Position – Module Suffix
Suffix:
Frontend

Backend: minicart
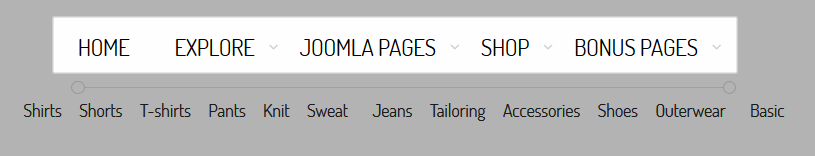
4.4.5. Sub Main menu
Module Position – Module Suffix
Suffix:
Frontend

Backend: top4
Code Custom HTML of “top4”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="submainmenu"> <li><a href="#">Shirts</a></li> <li><a href="#">Shorts</a></li> <li><a href="#">T-shirts</a></li> <li><a href="#">Pants</a></li> <li><a href="#">Knit</a></li> <li><a href="#">Sweat </a> </li> <li><a href="#">Jeans</a></li> <li><a href="#">Tailoring</a></li> <li><a href="#">Accessories</a></li> <li><a href="#">Shoes</a></li> <li><a href="#">Outerwear </a> </li> <li><a href="#">Basic</a></li> </ul> |
Module Position – Module Suffix
Suffix:
Frontend

Backend: slideshow
4.4.7. Banner top1
Module Position – Module Suffix
Suffix: “banner-ad-top”
Frontend

Backend: top5
Code Custom HTML of “top5”:
|
1 2 3 4 5 |
<div class="ad-top"><img src="images/SJ_Papa/Banners/AD1.jpg" border="0" alt="autumn coats" /> <div class="ad-top-text"> <p class="title">autumn coats</p> <a href="#">view all collection <em>link</em></a></div> </div> |
“top 6” and “top 7” configure the same
4.4.8. Sj Module Tabs
Module Position – Module Suffix
Suffix: “mtabshome”
Frontend

Backend: maintop2
4.4.9. Postion-4
Module Position – Module Suffix
Frontend

- Backend: New arrivals
- Backend: Latest Products
- Backend: Featured Products
4.4.10. Pick A Category
Module Position – Module Suffix
Suffix: “pickacategory”
Frontend

Backend: Pick a category
4.4.11. Top rated denim
Module Position – Module Suffix
Suffix: ” bg-title1″
Frontend

Backend: Top rated denim
4.4.12. Be Inspired
Module Position – Module Suffix
Device Class Suffix: “vm-list-home preset01-4 preset02-3 preset03-2 preset04-2 preset05-1”
Frontend

Backend: Be Inspired
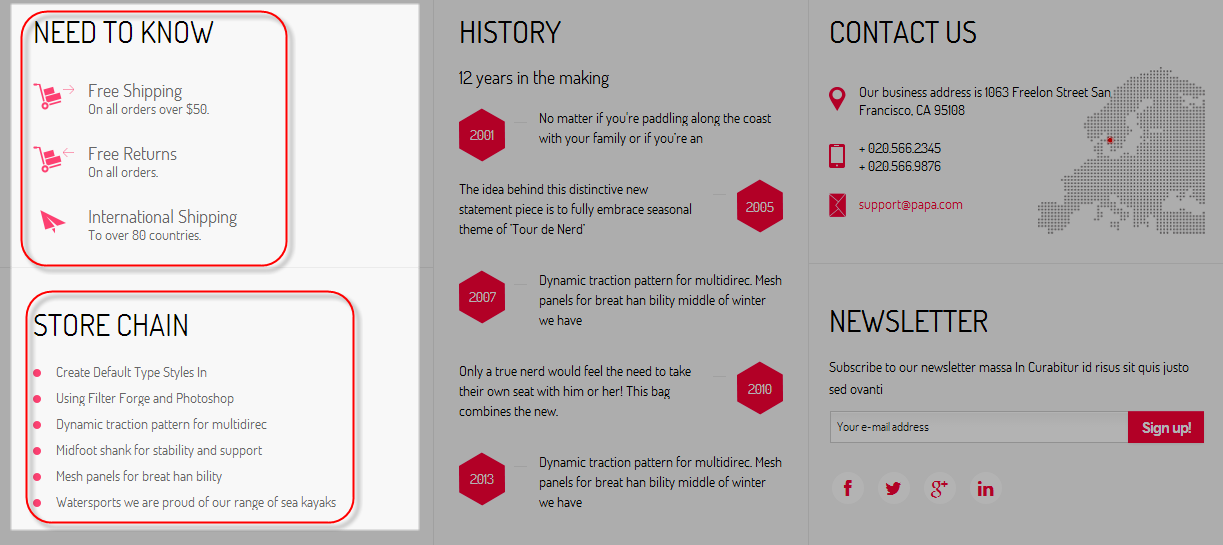
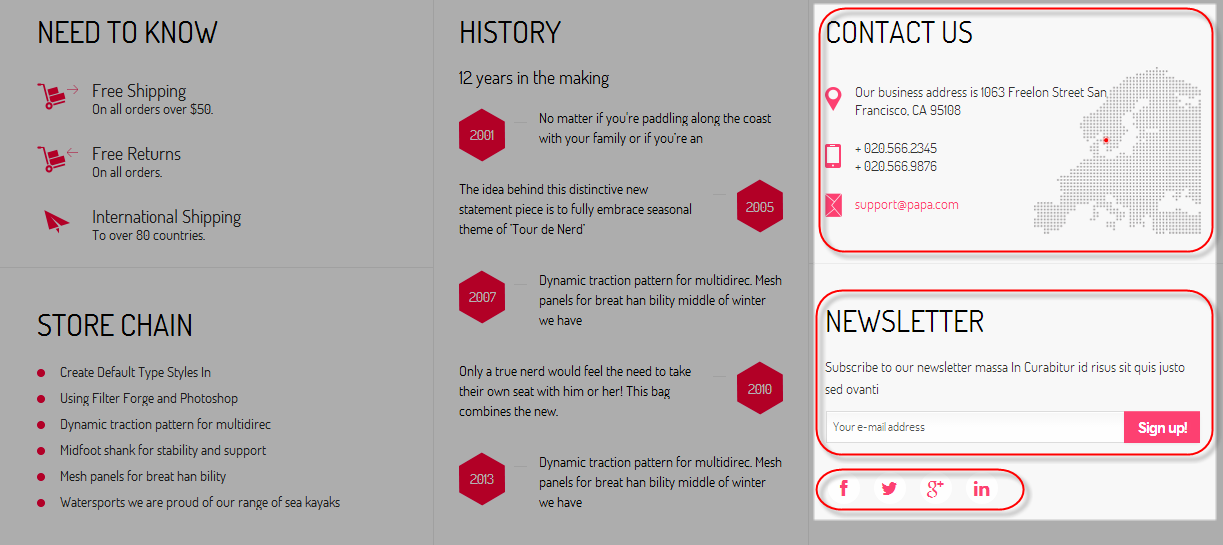
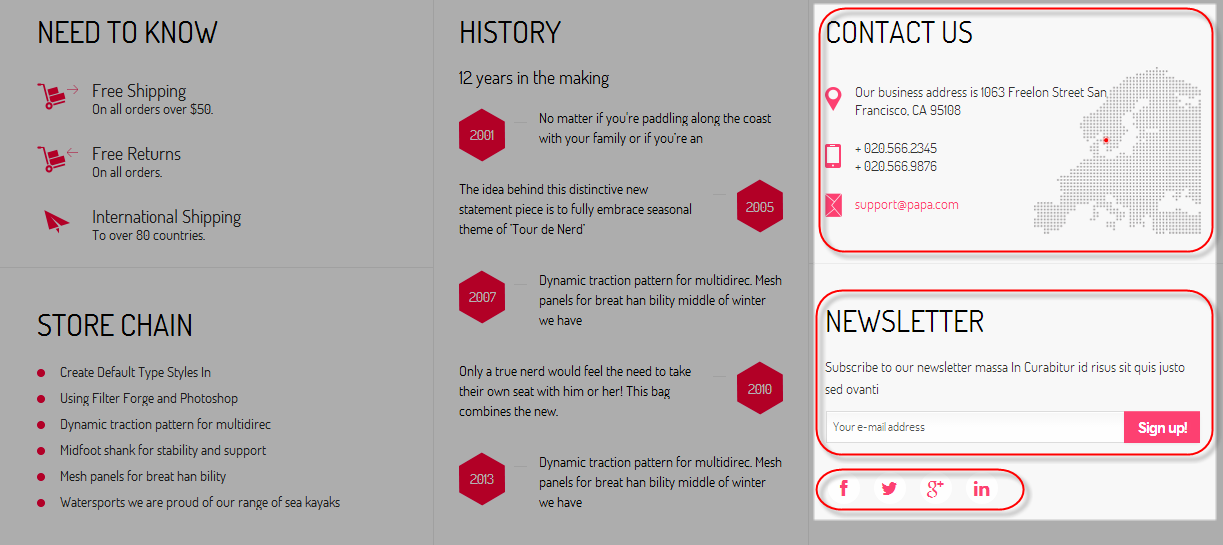
4.4.13. need to know
Module Position – Module Suffix
Device Class Suffix: “clear ship”
Frontend

Backend: need to know
Code Custom HTML of “need to know”:
|
1 2 3 4 5 |
<ul class="ship"> <li class="item1"><a href="#">Free Shipping<small> On all orders over $50.</small></a></li> <li class="item2"><a href="#">Free Returns<small> On all orders.</small></a></li> <li class="item3"><a href="#">International Shipping<small> To over 80 countries.</small></a></li> </ul> |
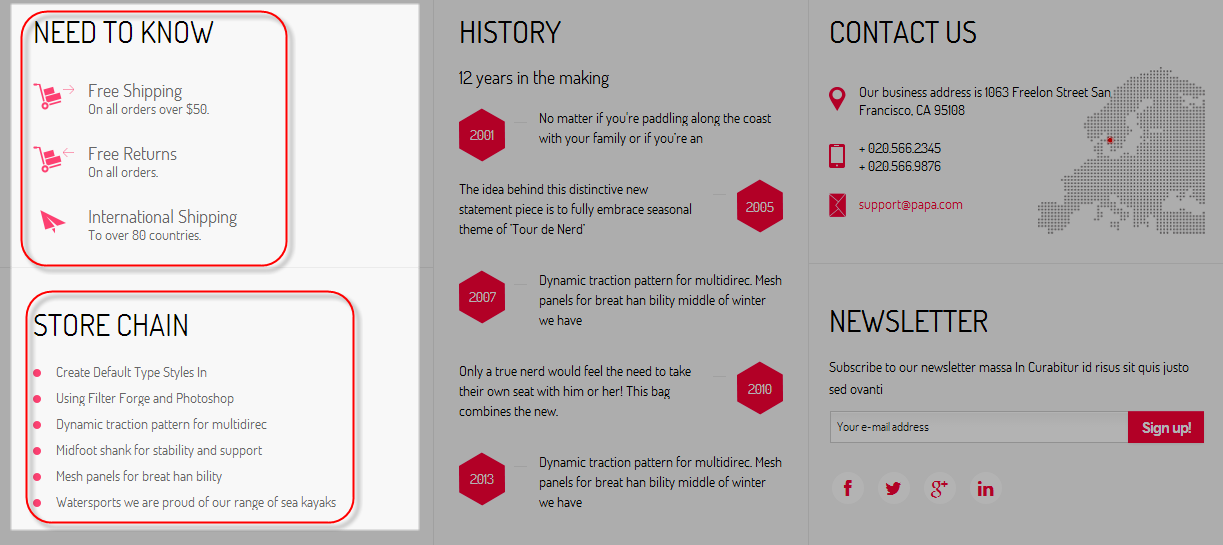
Module Position – Module Suffix
Suffix:
Frontend

Backend: Store Chain
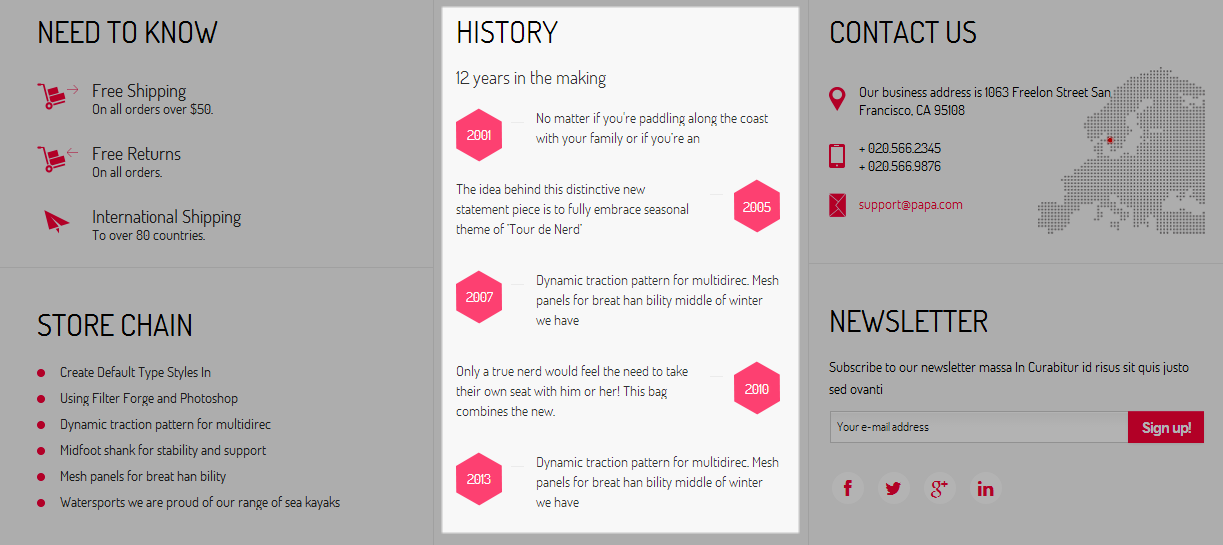
4.4.15. History
Module Position – Module Suffix
Suffix: “history clear”
Frontend

Backend: History
Code Custom HTML of “History”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<p class="title-history">12 years in the making</p> <ul class="history blank"> <li><em>2001</em> <p>No matter if you're paddling along the coast with your family or if you’re an</p> </li> <li><em>2005</em> <p>The idea behind this distinctive new statement piece is to fully embrace seasonal theme of ’Tour de Nerd’</p> </li> <li><em>2007</em> <p>Dynamic traction pattern for multidirec. Mesh panels for breat han bility middle of winter we have</p> </li> <li><em>2010</em> <p>Only a true nerd would feel the need to take their own seat with him or her! This bag combines the new.</p> </li> <li><em>2013</em> <p>Dynamic traction pattern for multidirec. Mesh panels for breat han bility middle of winter we have</p> </li> </ul> |
Module Position – Module Suffix
Suffix: “clear”
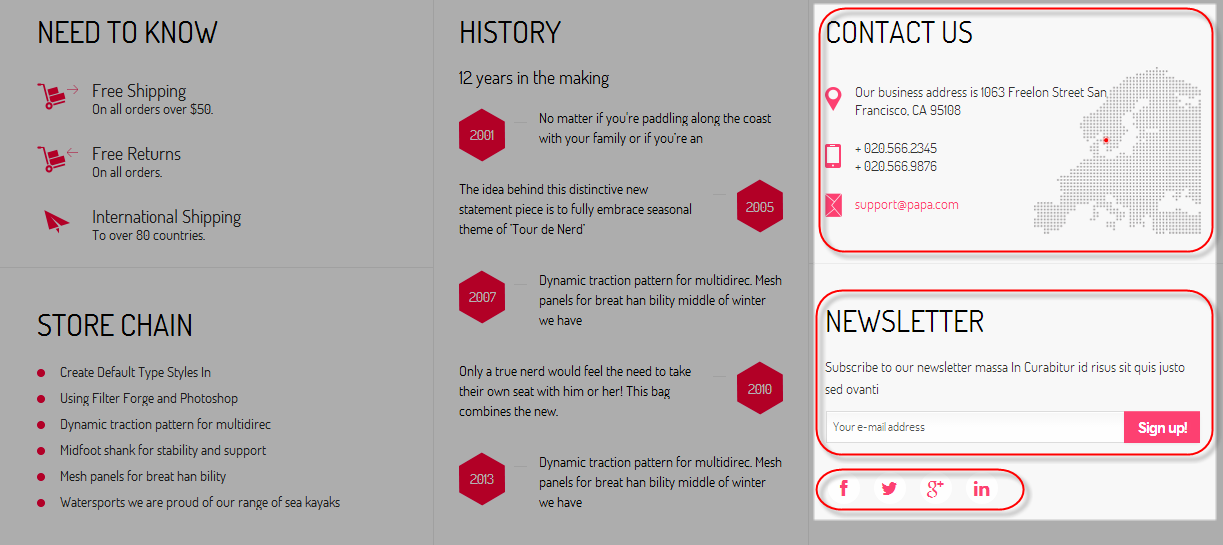
Frontend

Backend: contact us
Code Custom HTML of “contact us”:
|
1 2 3 4 5 6 7 |
<div class="vcard"> <ul class="blank"> <li class="map_pin">Our business address is 1063 Freelon Street San Francisco, CA 95108</li> <li class="tel">+ 020.566.2345 <br /> + 020.566.9876</li> <li class="email"><a href="mailto:support@papa.com">support@papa.com</a></li> </ul> </div> |
Module Position – Module Suffix
Suffix: “clear clearline”
Frontend

Backend: Newsletter
Module Position – Module Suffix
Suffix: “clear”
Frontend

Backend: Social Button
Code Custom HTML of “Social Button”:
|
1 |
<div class="social-mod">[social type="facebook" style="cicle"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="cicle" ]http://twitter.com/#!/smartaddons [/social] [social type="google-plus" style="cicle" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="linkedin" style="cicle"]http://linkedin.com/smartaddons/joomla-templates[/social]</div> |
Module Position – Module Suffix
Suffix: “clear comment”
Frontend

Backend: Customer Comment
Code Custom HTML of “Customer Comment”:
|
1 2 3 4 |
<div class="customers"> <p>Excellent fashion template with a lot of awesome features! Support is very good, quick reaction. Thanks you guys.</p> <p class="user">_smartaddons_</p> </div> |
Module Position – Module Suffix
Suffix: “clear”
Frontend

Backend: Customer Support
4.4.21. Learn More
Module Position – Module Suffix
Suffix: “clear”
Frontend

Backend: Learn More
4.4.22. Banana Republic credit
Module Position – Module Suffix
Suffix: “clear”
Frontend

Backend: Banana Republic credit
Code Custom HTML of “Banana Republic credit”:
|
1 2 3 4 5 |
<ul class="menu"> <li class="ipaypal"><a href="#">Apply now and save today </a></li> <li class="imastercard"><a href="#">Review your card benefits</a></li> <li class="ivisa"><a href="#">Manage your account</a></li> </ul> |
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

