Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.3
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

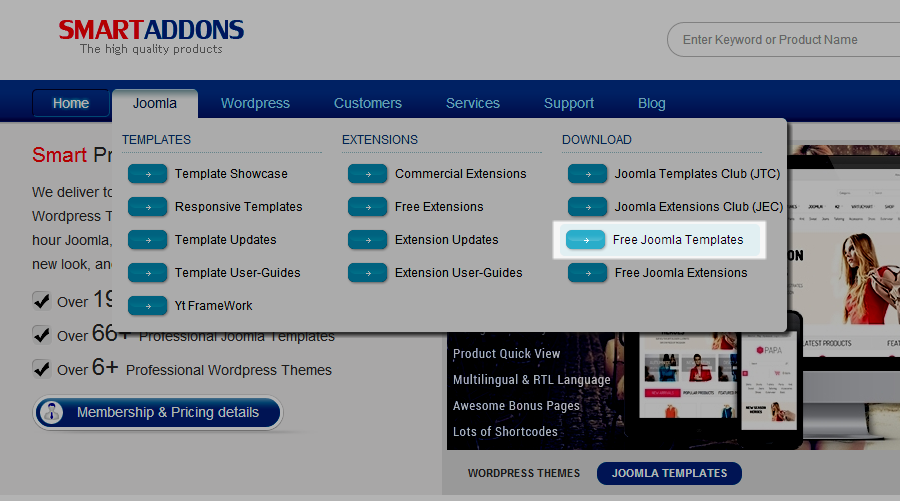
Step 2: Go to Joomla > Download > Free Joomla Templates

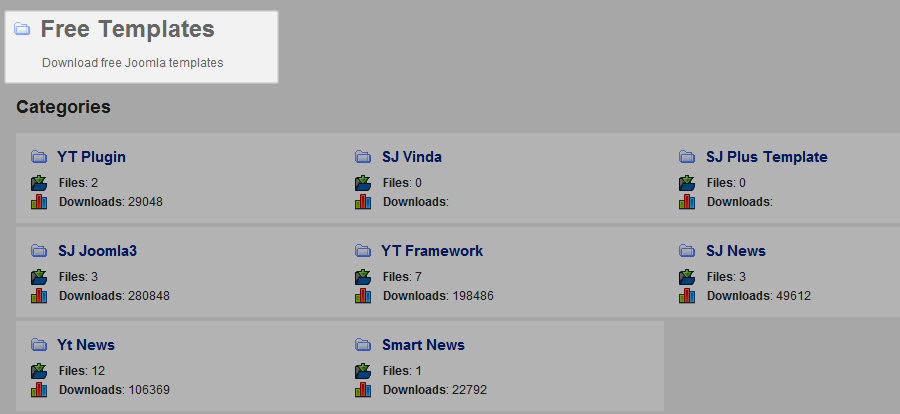
Step 3: Under Free Templates –> click to download template as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
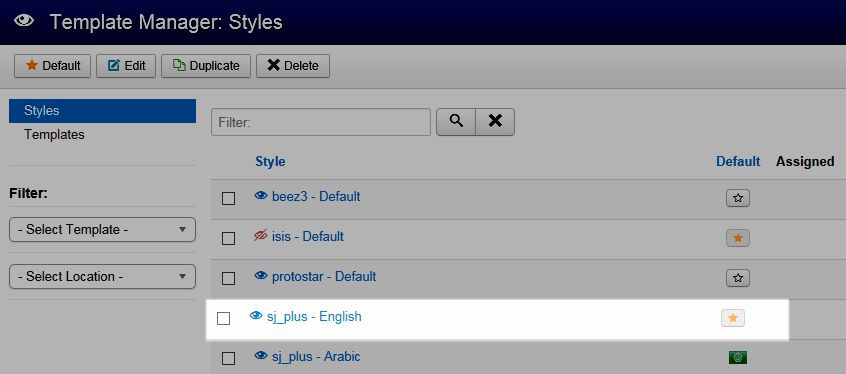
Step 2: Go to Extensions > Template Manager and set SJ Plus to become the default template as below

3.2.2 Install Extensions:
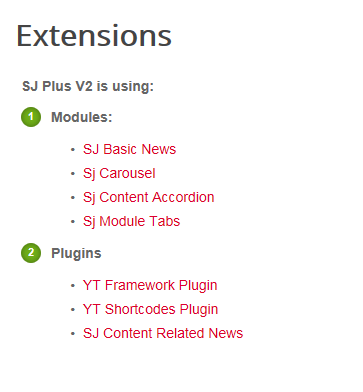
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. For more info about this module, please go here.
- The shortcode is small bits of code that supports users to create special formatted-style content easily than ever. You can go here for getting more information of this plug-in.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
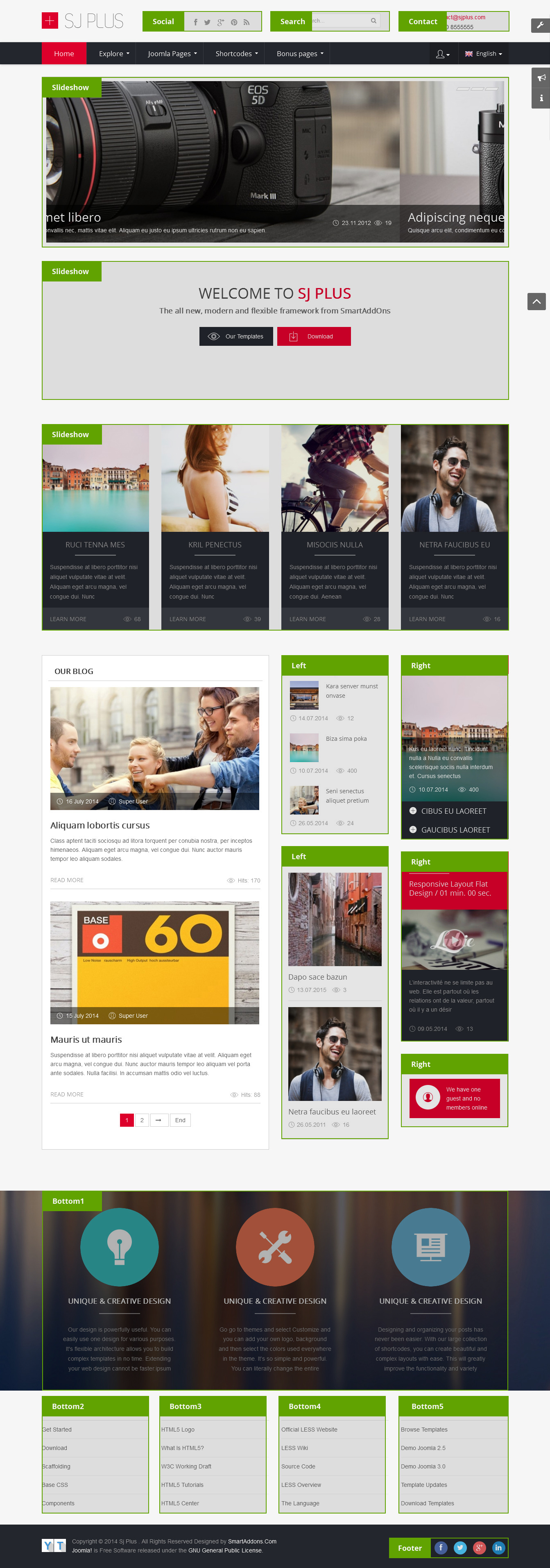
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
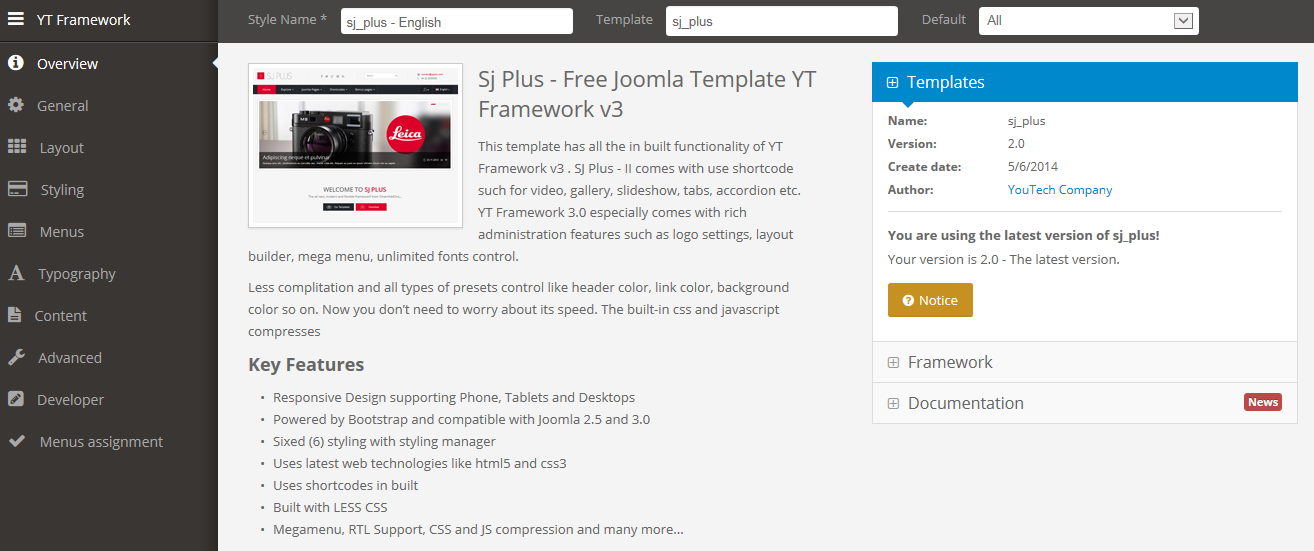
Go to Extensions > Template Manager > SJ Plus. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

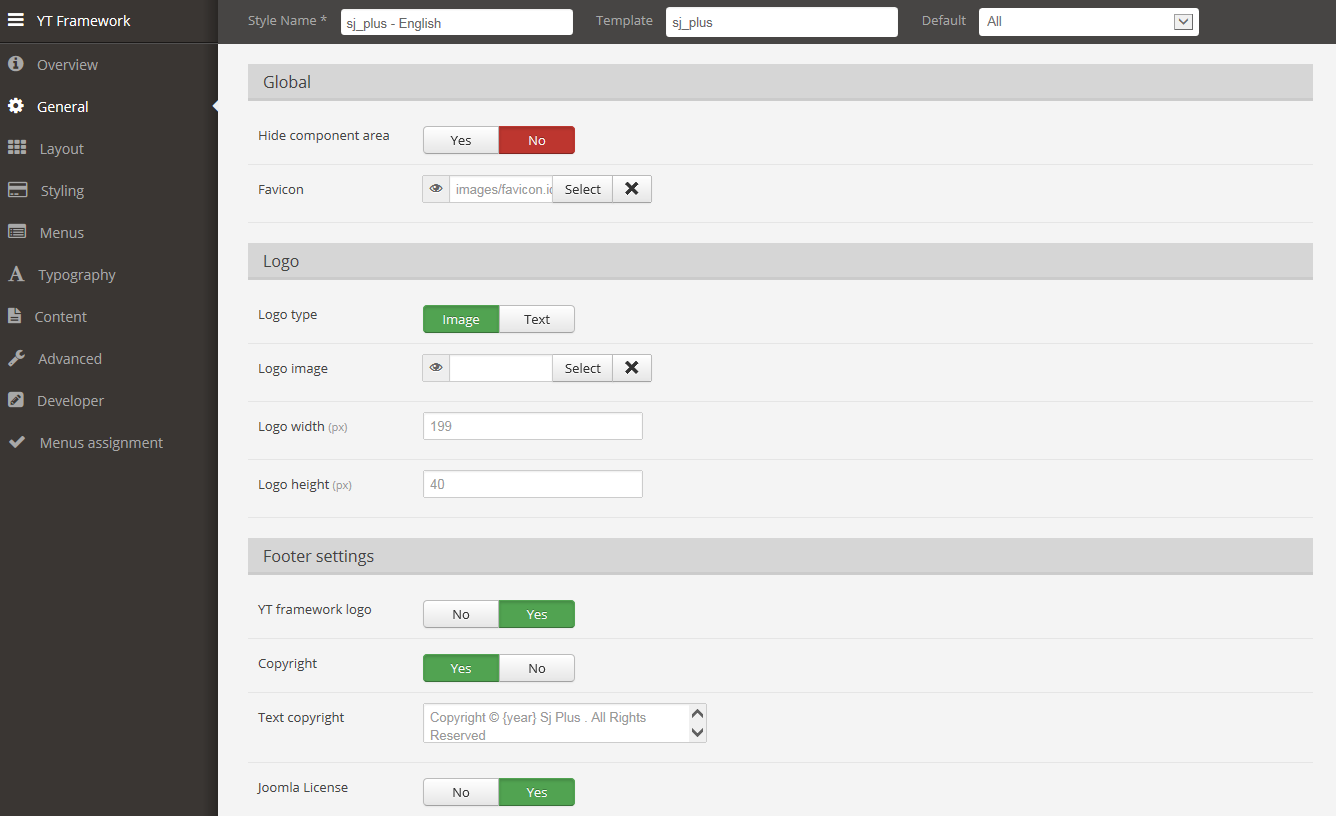
GENERAL

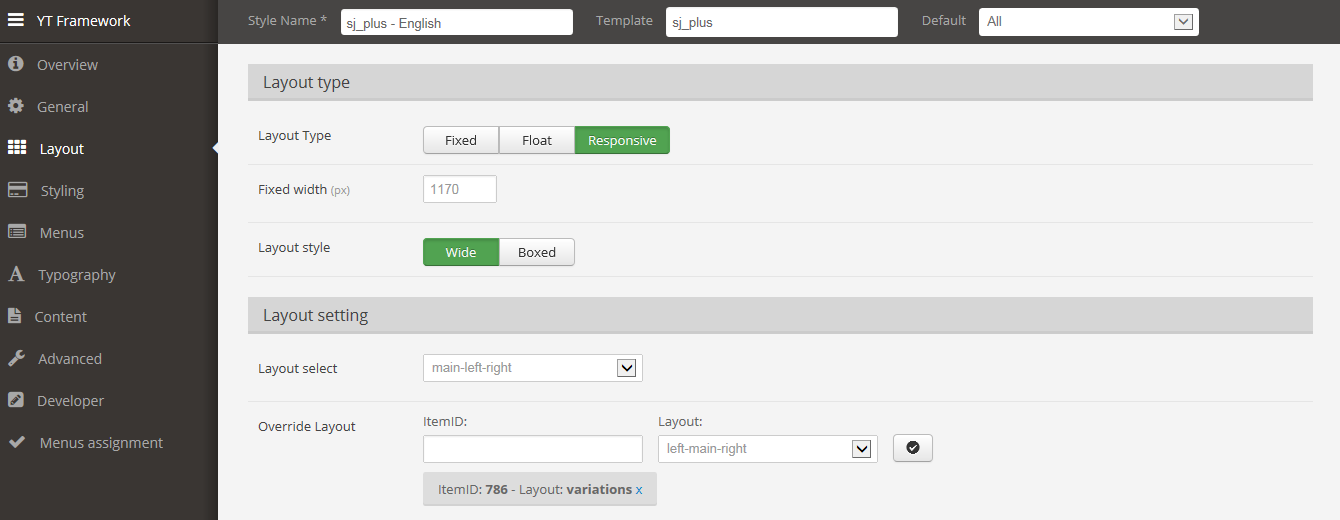
LAYOUT

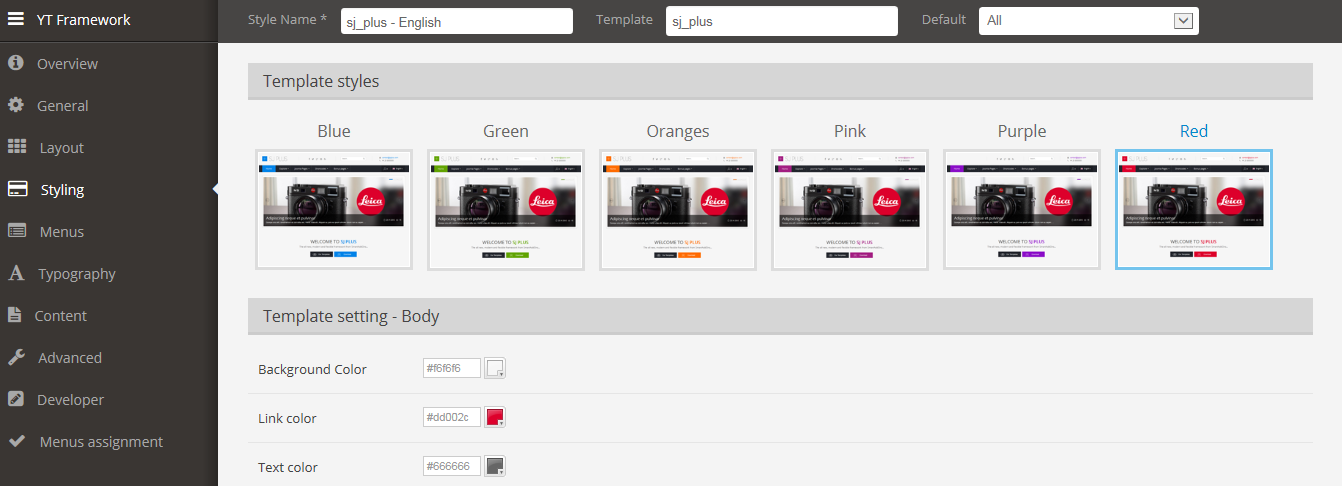
STYLING

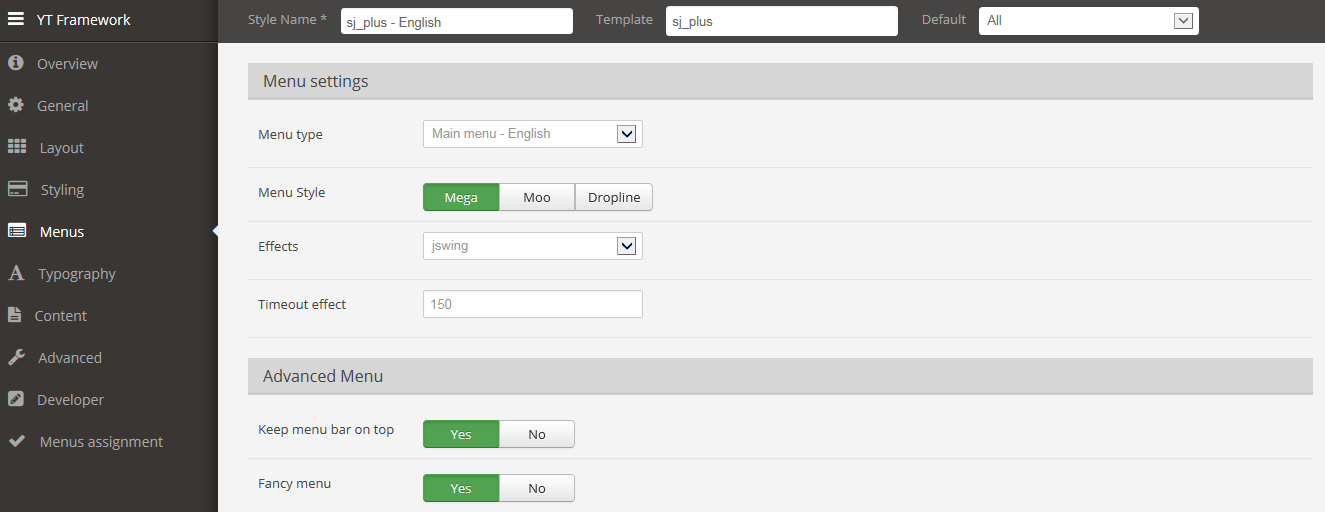
MENUS

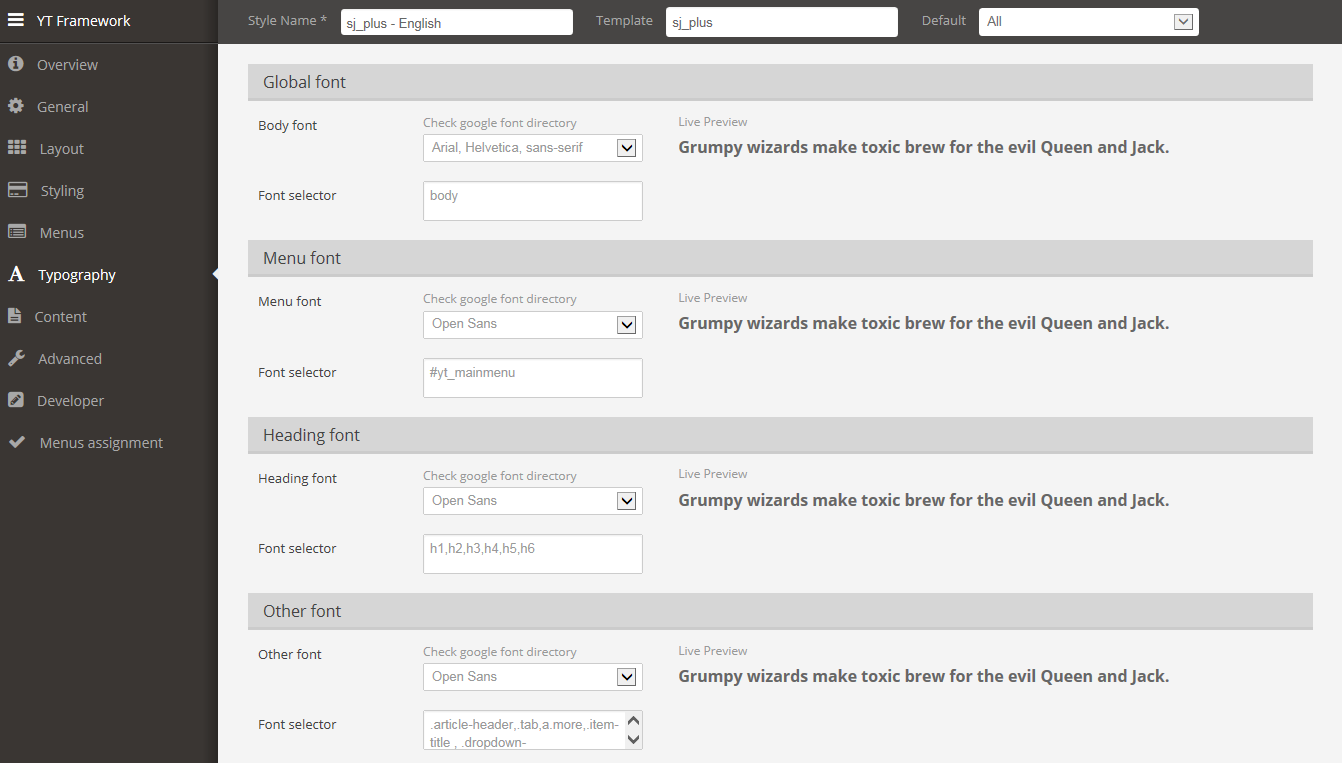
TYPOGRAPHY

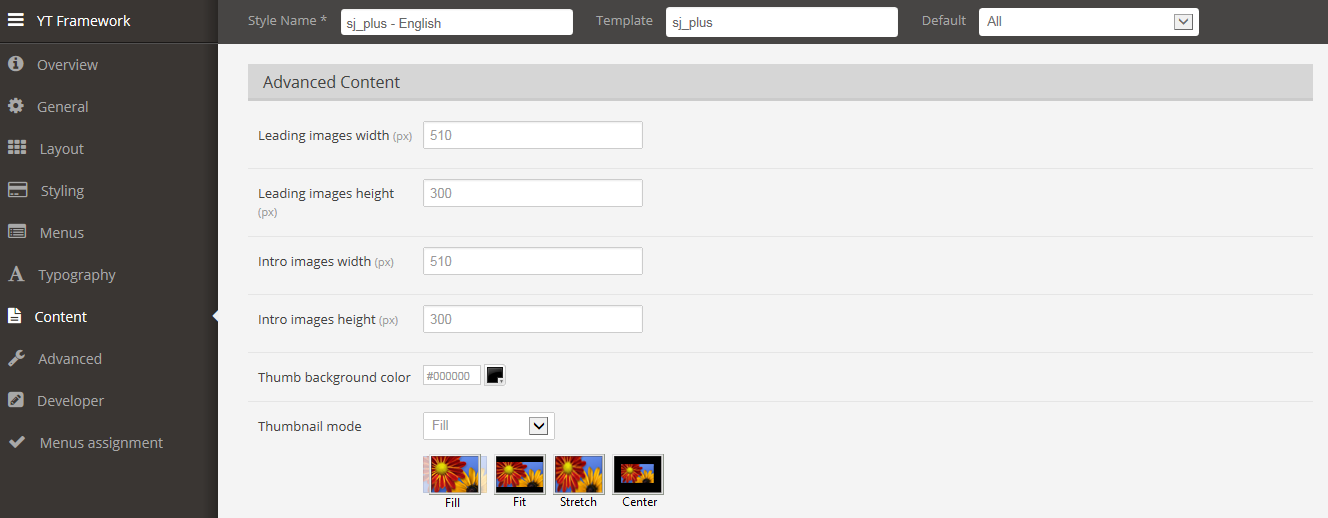
CONTENT

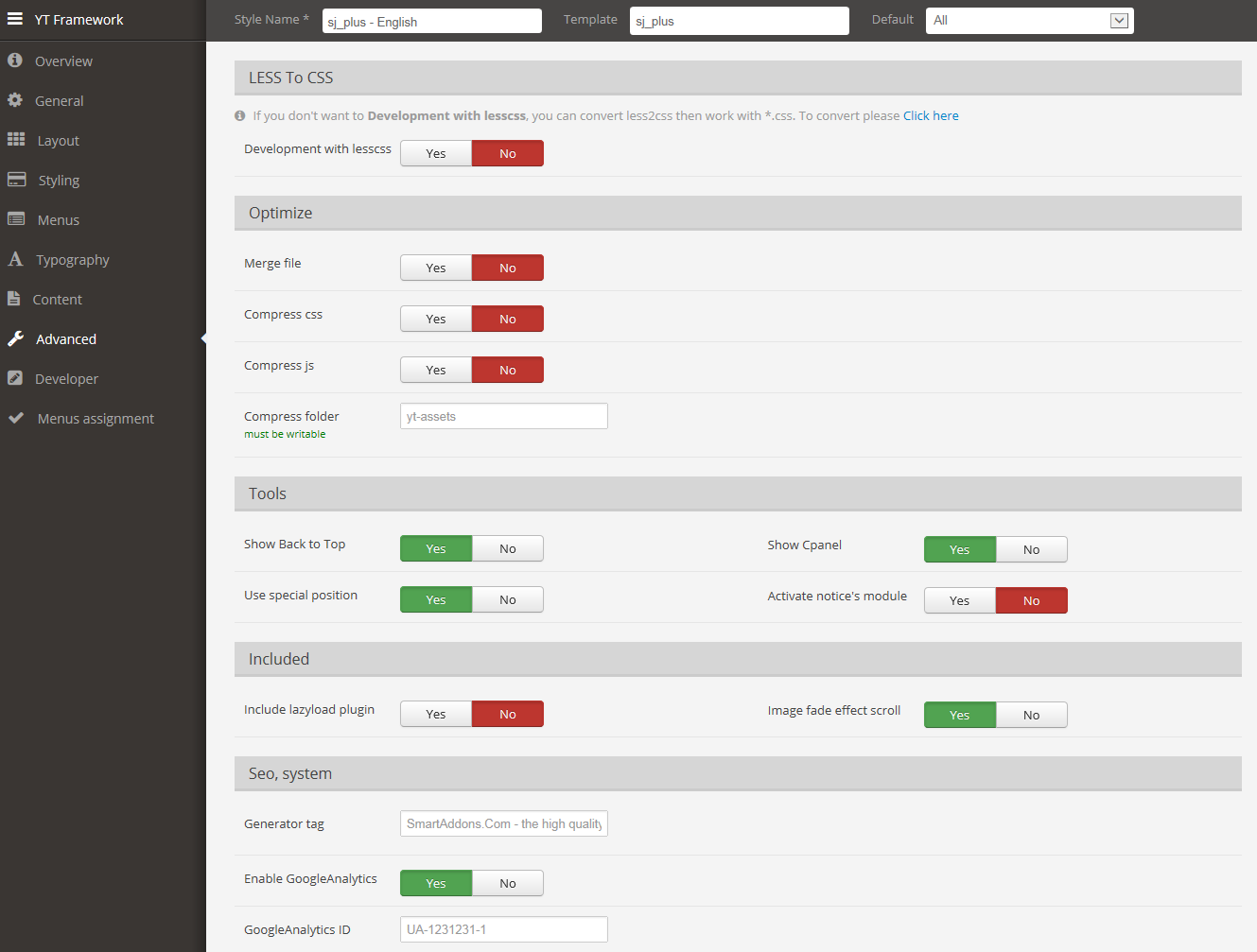
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Plus template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to readmore How To Configure Mega Menu for SJ Template.
4.4 Extension Configuration
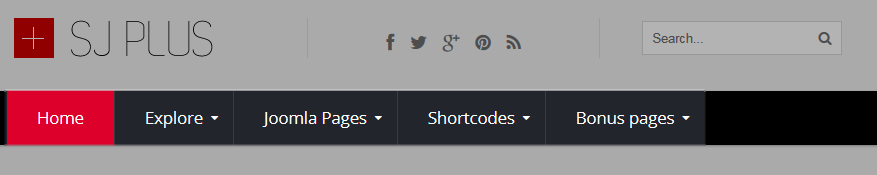
4.4.1. Get Social
Module Position – Module Suffix
Suffix:
Frontend

Backend: Get Social
Code Custom HTML of “Get Social”:
|
1 |
<div class="poscenter" style="margin-left: 80px;">[social type="facebook" style="min" color="no"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="min" color="no"]https://twitter.com/#!/smartaddons[/social] [social type="google-plus" style="min" color="no"]https://plus.google.com/u/0/103151395684525745793/posts [/social] [social type="pinterest" style="min" color="no"]http://www.pinterest.com/in/smartaddons[/social] [social type="rss" style="min" color="no"]http://www.rss.com/in/smartaddons[/social]</div> |
4.4.2. Smart Search
Module Position – Module Suffix
Suffix:
Frontend

Backend: Smart Search
4.4.3. Contact
Module Position – Module Suffix
Suffix:
Frontend

Backend: Contact
Code Custom HTML of “Contact “:
|
1 2 3 4 5 6 |
<div class="poscenter"> <ul class="blank"> <li>[icon name="envelope"]contact@sjplus.com</li> <li>[icon name="phone"] 44 20 8555555</li> </ul> </div> |
4.4.4. Slideshow
Module Position – Module Suffix
Suffix: “slider”
Frontend

Backend: Slideshow
4.4.5. Welcome to SJ Plus
Module Position – Module Suffix
Suffix:
Frontend

Backend: Welcome to SJ Plus
Code Custom HTML of “Welcome to SJ Plus “:
|
1 2 3 4 5 6 |
<p> </p> <div class="wellcomesj"> <h1>Welcome to <strong>SJ Plus</strong></h1> <h2>The all new, modern and flexible framework from SmartAddOns</h2> <div class="clear" style="height: 30px;"> </div> <a class="button ourtemplates" href="http://www.smartaddons.com/joomla/templates/template-showcase"> Our Templates</a> <a class="button download" href="http://www.smartaddons.com/joomla/templates/template-showcase/item/436-sj-plus-free-responsive-joomla-template"> Download</a></div> |
4.4.6. Latest News
Module Position – Module Suffix
Suffix:
Frontend

Backend: Latest News
4.4.7. Tabs Left
Module Position – Module Suffix
Suffix: “box2”
Frontend

Backend: Tabs Left
4.4.8. Featured Posts
Module Position – Module Suffix
Suffix: “box2”
Frontend

Backend: Featured Posts
4.4.9. Hot Stories
Module Position – Module Suffix
Suffix: “hot-stories”
Frontend

Backend: Hot Stories
4.4.10. Video box
Module Position – Module Suffix
Suffix: “bg1”
Frontend

Backend: Video box
4.4.11. Who’s Online
Module Position – Module Suffix
Suffix: “box1 whoonline”
Frontend

Backend: Who’s Online
4.4.12. Advantages
Module Position – Module Suffix
Suffix:
Frontend

Backend: Advantages
Code Custom HTML of “Advantages”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="item item1 col-sm-4"> <div class="item-image"><img src="images/demo/advantage01.png" alt="" /></div> <h3 class="item-title">Unique & Creative Design</h3> <div class="seperator"> </div> <div class="item-desc">Our design is powerfully useful. You can easily use one design for various purposes. It's flexible architecture allows you to build complex templates in no time. Extending your web design cannot be faster.ipsum</div> </div> <div class="item item2 col-sm-4"> <div class="item-image"><img src="images/demo/advantage02.png" alt="" /></div> <h3 class="item-title">Unique & Creative Design</h3> <div class="seperator"> </div> <div class="item-desc">Go go to themes and select Customize and you can add your own logo, background and then select the colors used everywhere in the theme. It’s so simple and powerful. You can literally change the entire</div> </div> <div class="item item3 col-sm-4"> <div class="item-image"><img src="images/demo/advantage03.png" alt="" /></div> <h3 class="item-title">Unique & Creative Design</h3> <div class="seperator"> </div> <div class="item-desc">Designing and organizing your posts has never been easier. With our large collection of shortcodes, you can create beautiful and complex layouts with ease. This will greatly improve the functionality and variety</div> </div> |
4.4.14. Bootstrap
Module Position – Module Suffix
Suffix: “clearfix”
Frontend

Backend: Bootstrap
Code Custom HTML of “Bootstrap”:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="http://twitter.github.com/bootstrap/getting-started.html">Get Started</a></li> <li><a href="http://twitter.github.com/bootstrap/getting-started.html#download-bootstrap">Download</a></li> <li><a href="http://twitter.github.com/bootstrap/scaffolding.html">Scaffolding</a></li> <li><a href="http://twitter.github.com/bootstrap/base-css.html">Base CSS</a></li> <li><a href="http://twitter.github.com/bootstrap/components.html">Components</a></li> </ul> |
4.4.15. HTML5 Introduction
Module Position – Module Suffix
Suffix: “clearfix”
Frontend

Backend: HTML5 Introduction
Code Custom HTML of ” HTML5 Introduction “:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="http://www.w3.org/html/logo/" target="_blank">HTML5 Logo</a></li> <li><a href="http://en.wikipedia.org/wiki/HTML5" target="_blank">What Is HTML5?</a></li> <li><a href="http://w3.org/TR/html5/" target="_blank">W3C Working Draft</a></li> <li><a href="http://w3schools.com/html/html5_intro.asp">HTML5 Tutorials</a></li> <li><a href="http://html5center.sourceforge.net/">HTML5 Center</a></li> </ul> |
4.4.16. LESS CSS
Module Position – Module Suffix
Suffix: “clearfix”
Frontend

Backend: LESS CSS
Code Custom HTML of “LESS CSS”:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="http://lesscss.org">Official LESS Website</a></li> <li><a href="http://en.wikipedia.org/wiki/LESS_(stylesheet_language">LESS Wiki</a></li> <li><a href="http://github.com/cloudhead/less.js">Source Code</a></li> <li><a href="http://lesscss.org/#synopsis">LESS Overview</a></li> <li><a href="http://lesscss.org/#docs">The Language</a></li> </ul> |
4.4.17. Joomla Templates
Module Position – Module Suffix
Suffix: “clearfix”
Frontend

Backend: Joomla Templates
Code Custom HTML of “Joomla Templates”:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="http://www.smartaddons.com/joomla/templates/preminum-templates">Browse Templates</a></li> <li><a href="../../../">Demo Joomla 2.5</a></li> <li><a href="../../../">Demo Joomla 3.0</a></li> <li><a href="http://www.smartaddons.com/template-updates">Template Updates</a></li> <li><a href="http://www.smartaddons.com/component/docman/cat_view/29-joomla-/61-joomla-templates">Download Templates</a></li> </ul> |
4.4.18. Social Networking
Module Position – Module Suffix
Suffix:
Frontend

Backend: Social Networking
Code Custom HTML of “Social Networking”:
|
1 |
<div class="pull-right">[social type="facebook" style="cicle"]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" style="cicle" ]http://twitter.com/#!/smartaddons [/social] [social type="google-plus" style="cicle" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="linkedin" style="cicle"]http://linkedin.com/smartaddons/joomla-templates[/social]</div> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

