1SYSTEM REQUIREMENTS – Back to top
SJ Preschool is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
K2 component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

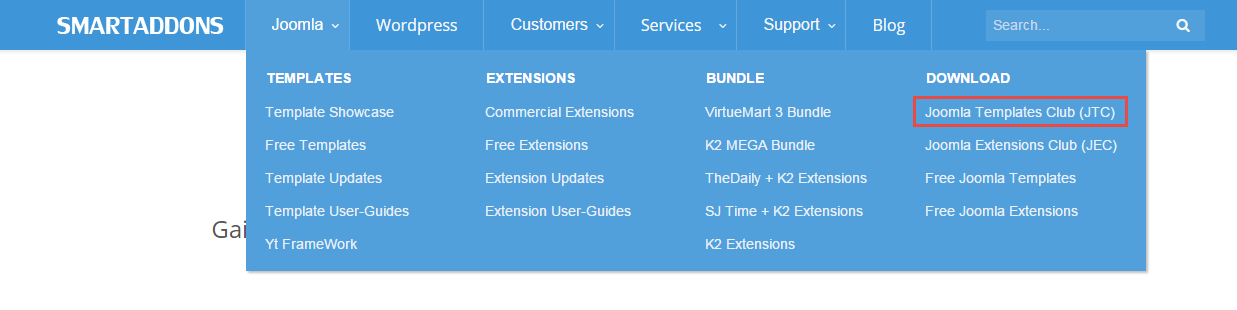
Step 2: Go to Joomla > Download > Joomla Templates Club

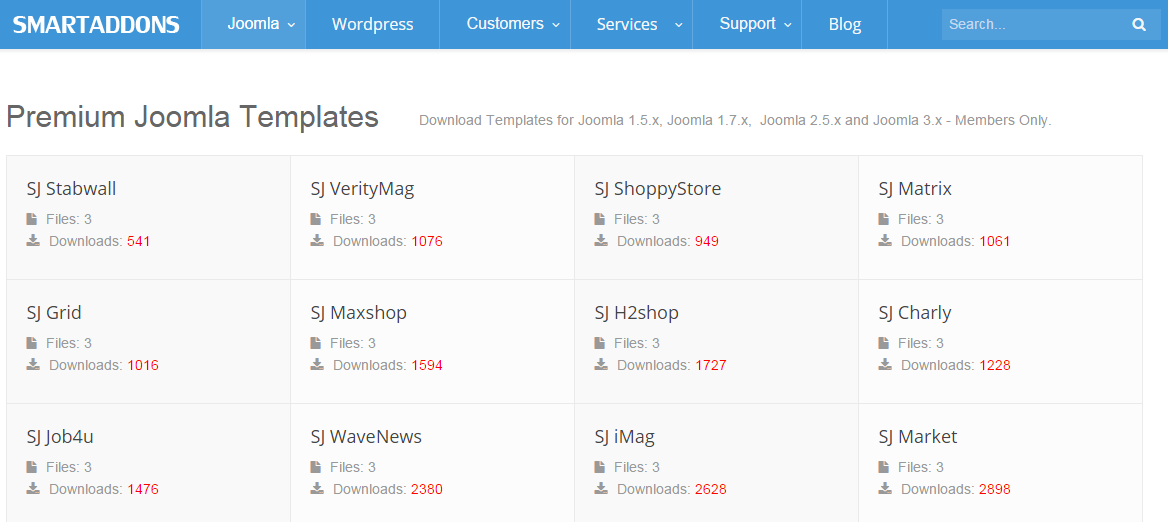
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
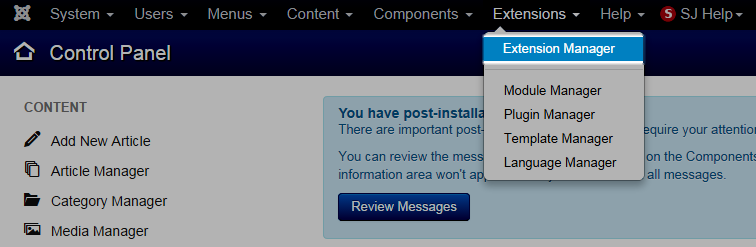
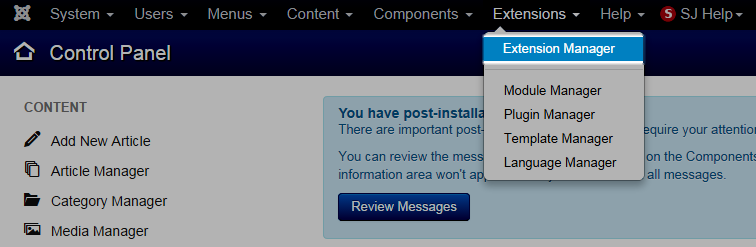
Step 1: Access the installation panel
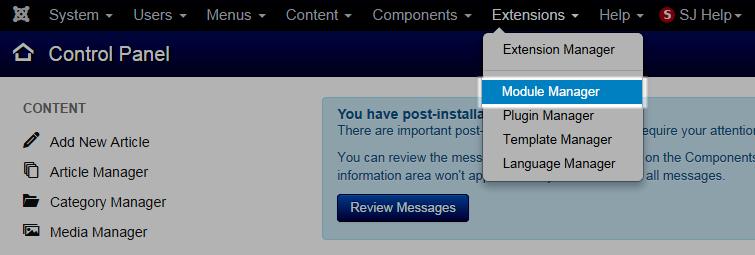
Navigate to Extensions >> Extension Manager.

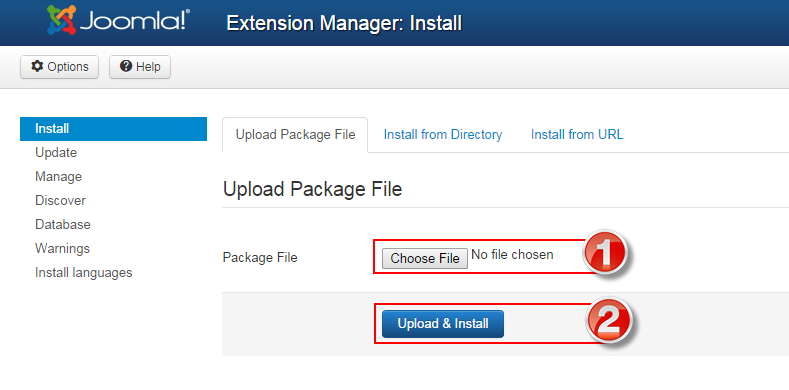
Step 2: Install Template
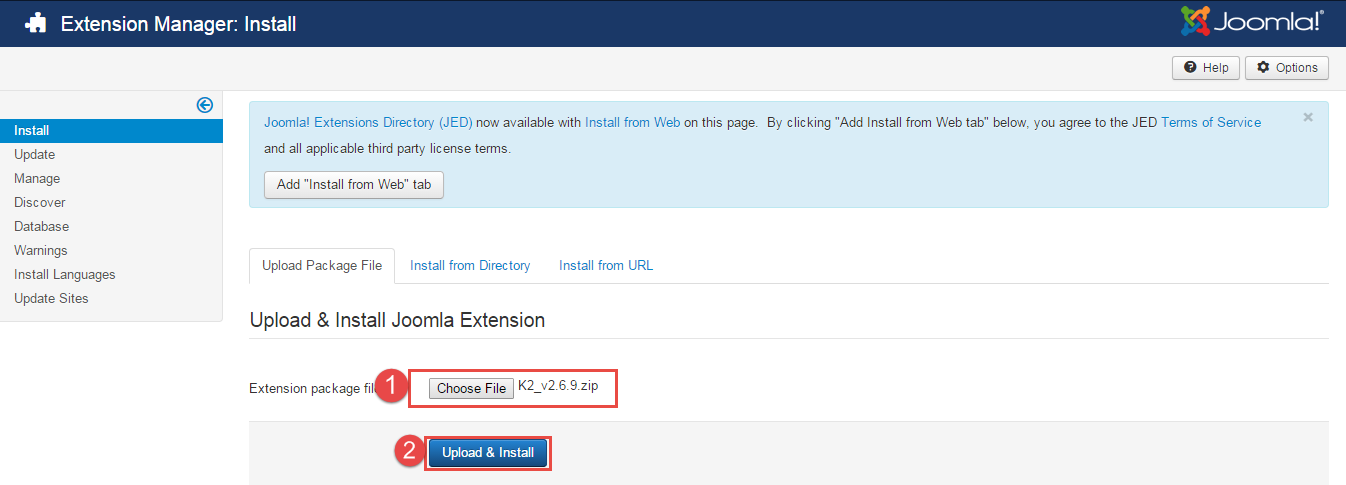
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

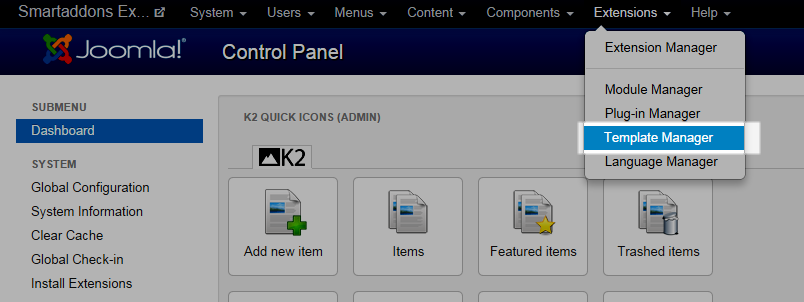
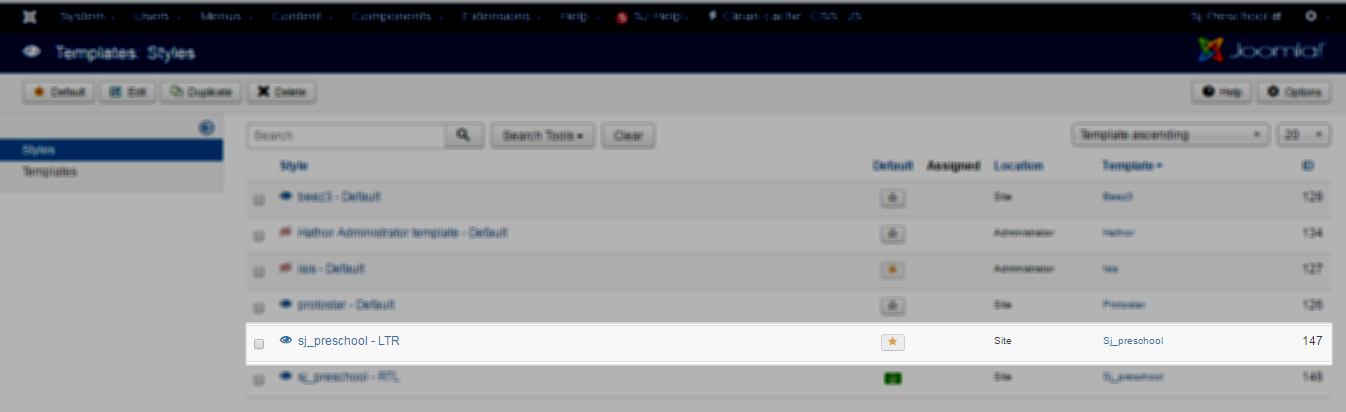
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

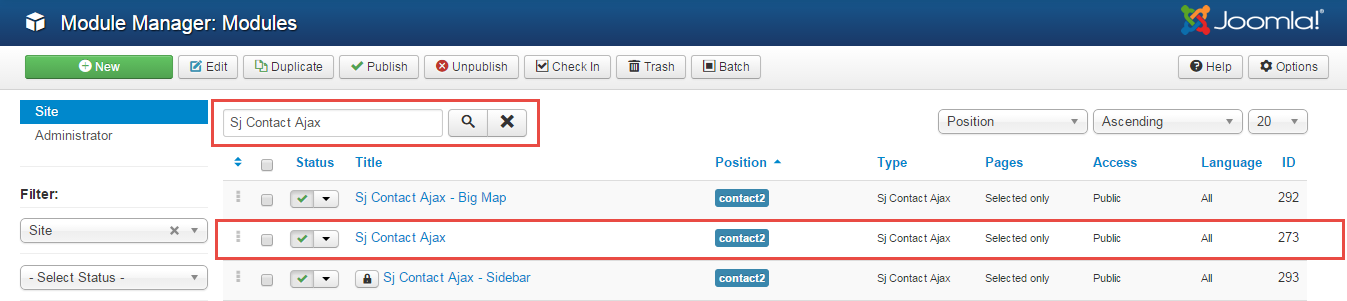
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
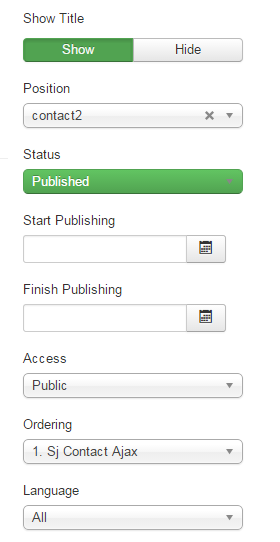
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
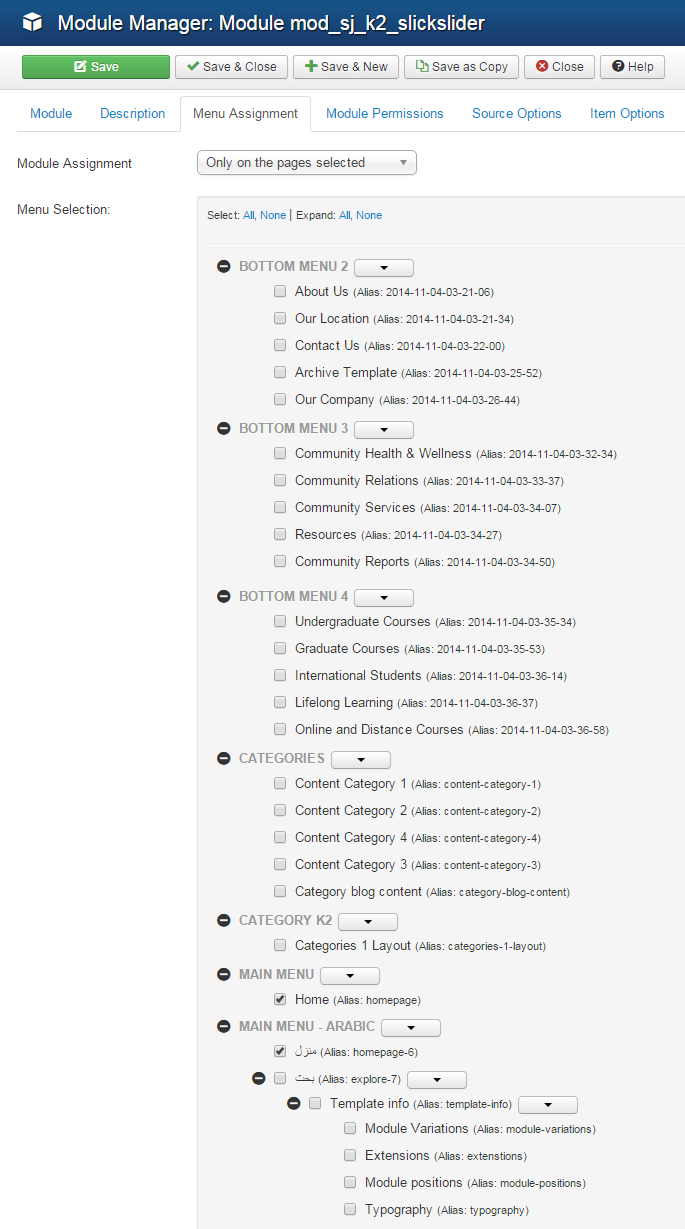
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

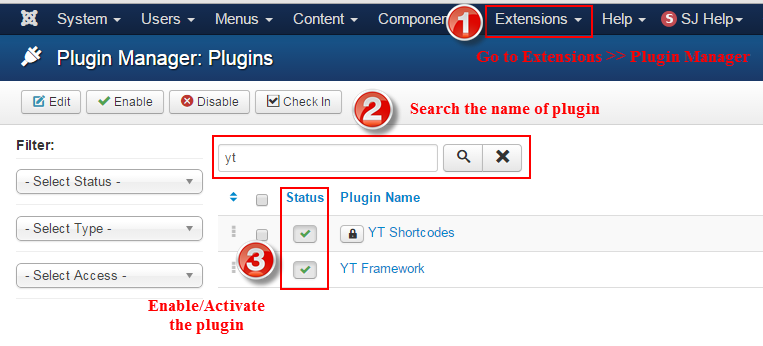
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
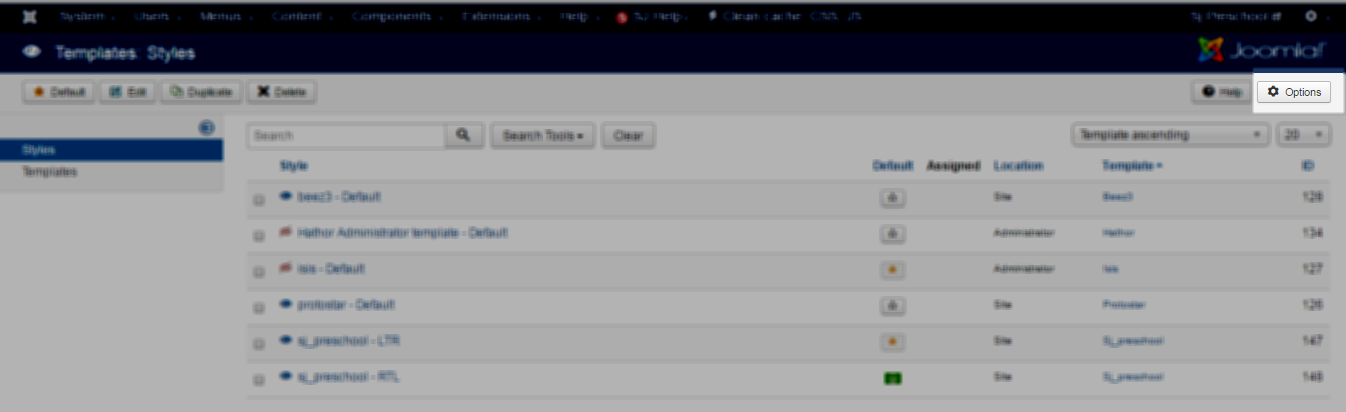
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

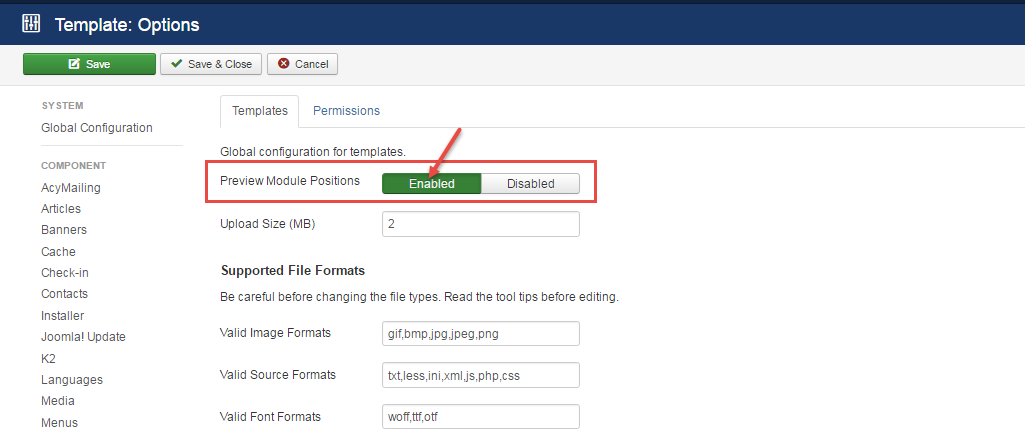
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

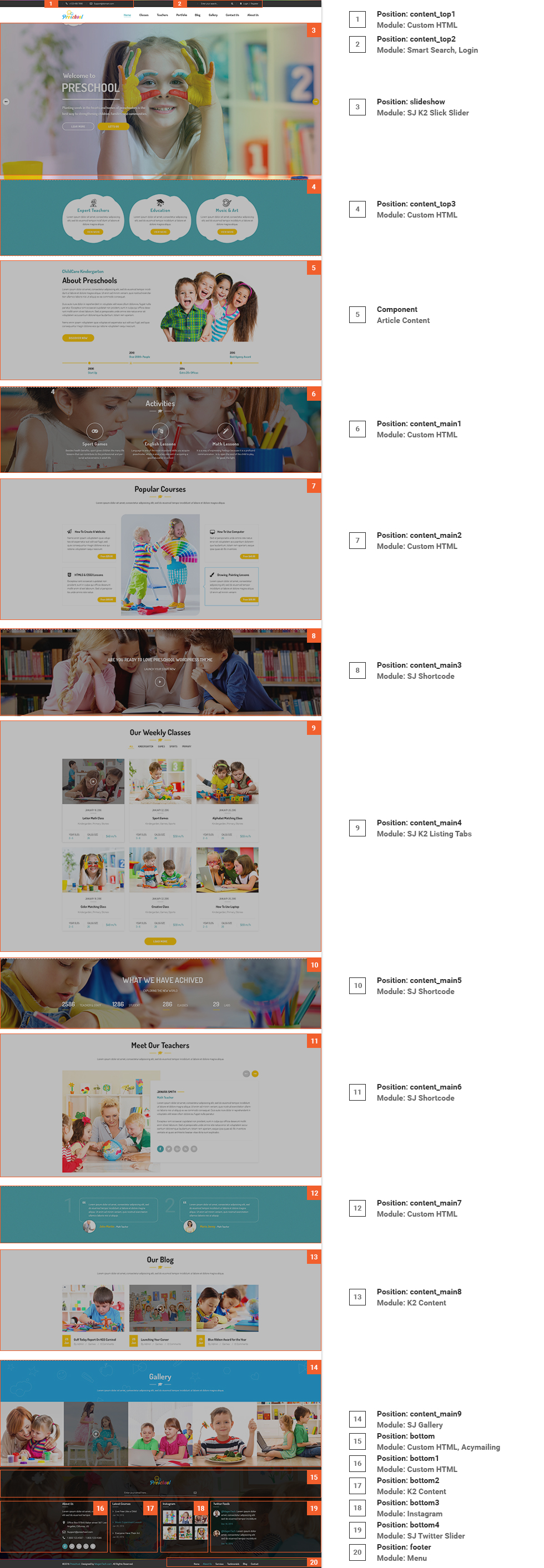
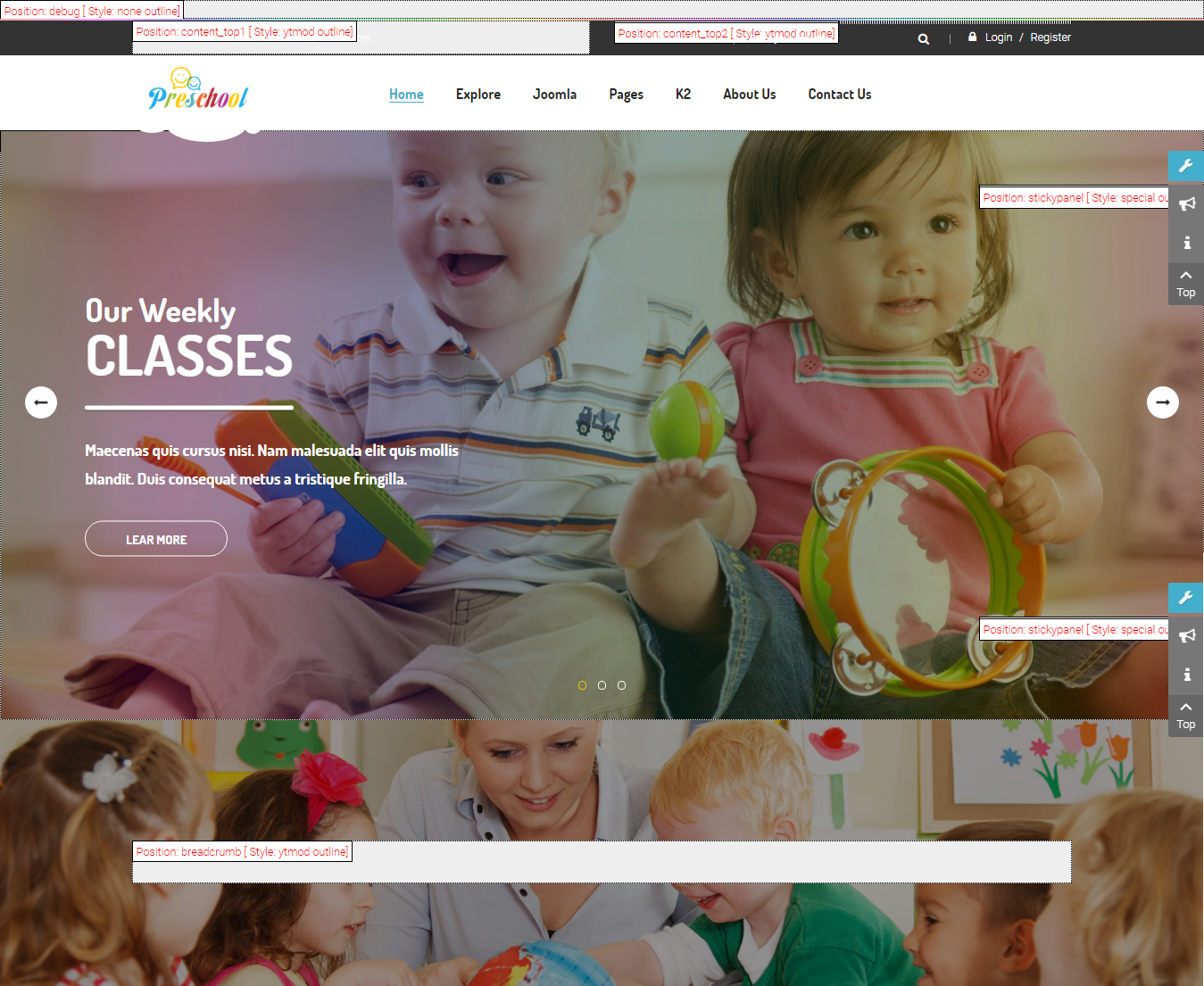
Step 4:The image below shows Module Positions

4.1 Layout Position Layout1
4.3 Template Configuration
Go to Extensions > Template Manager > SJ Preschool. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

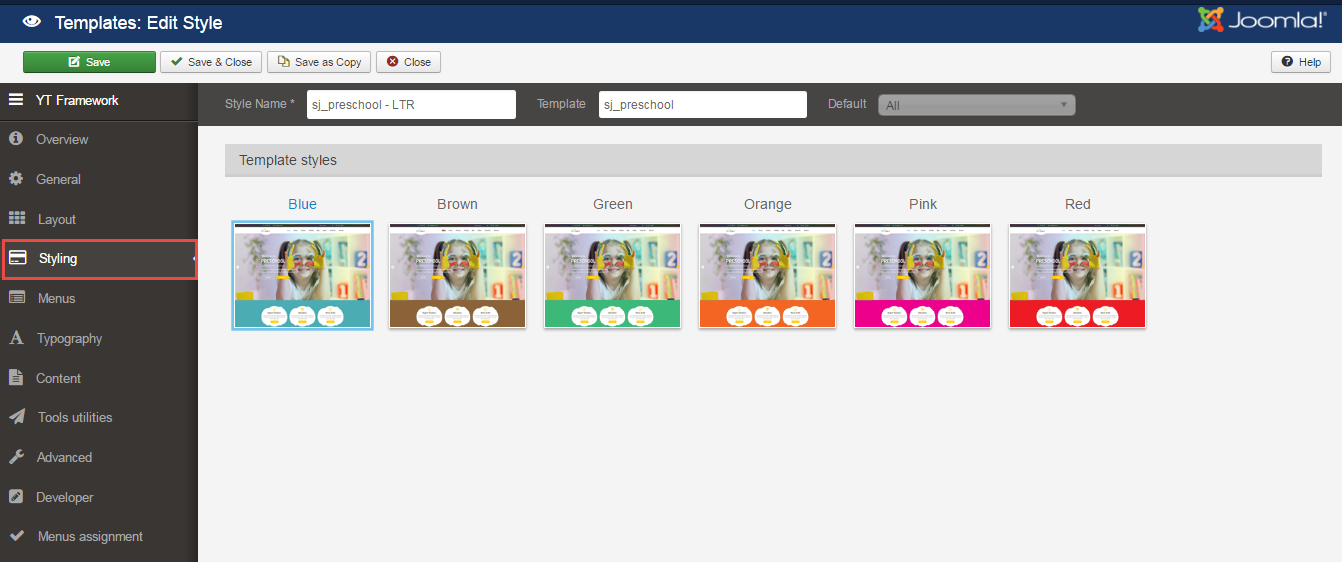
LAYOUT

STYLING

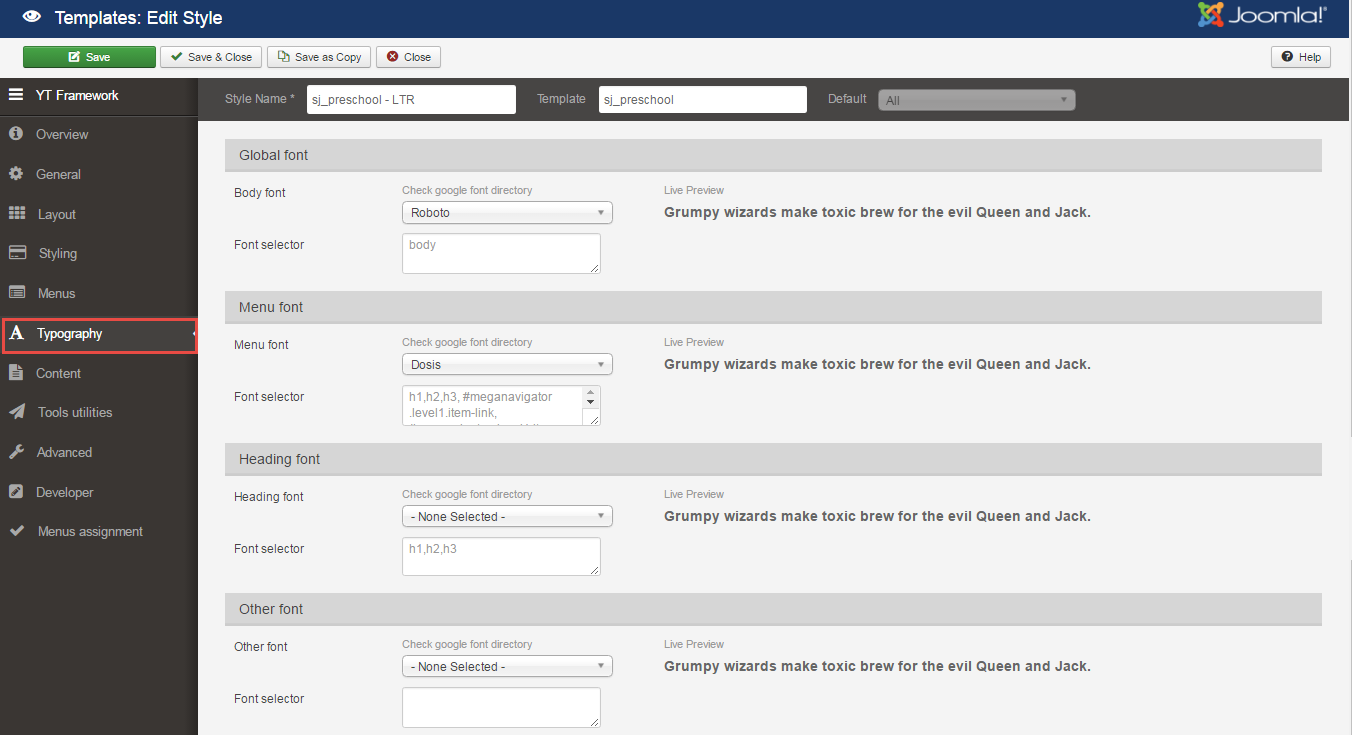
TYPOGRAPHY

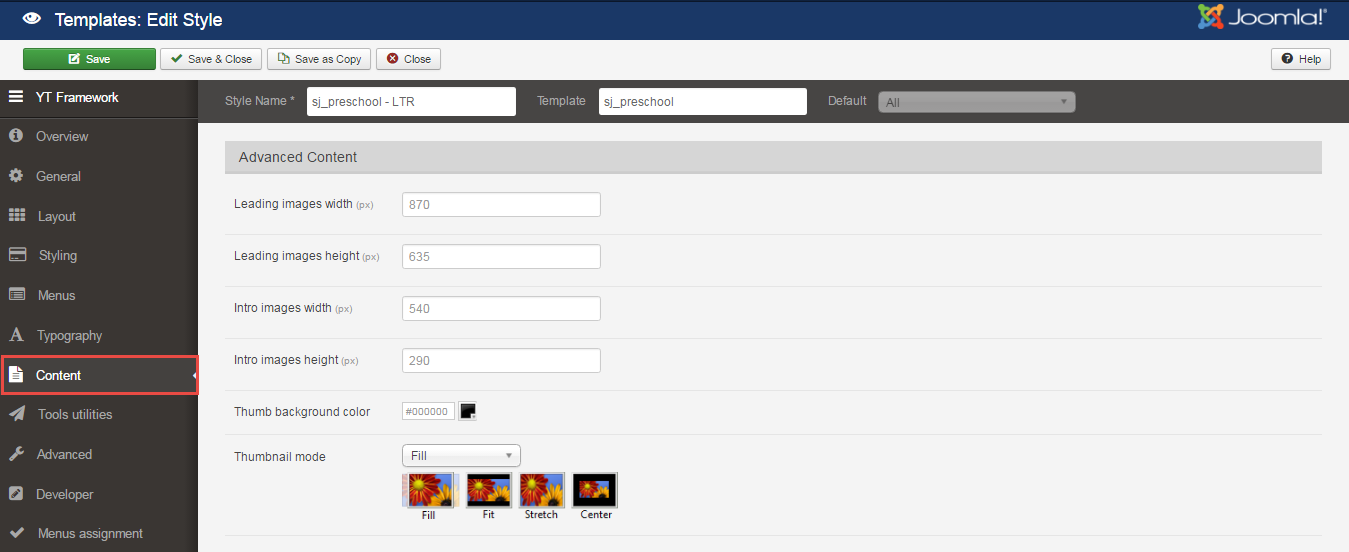
CONTENT

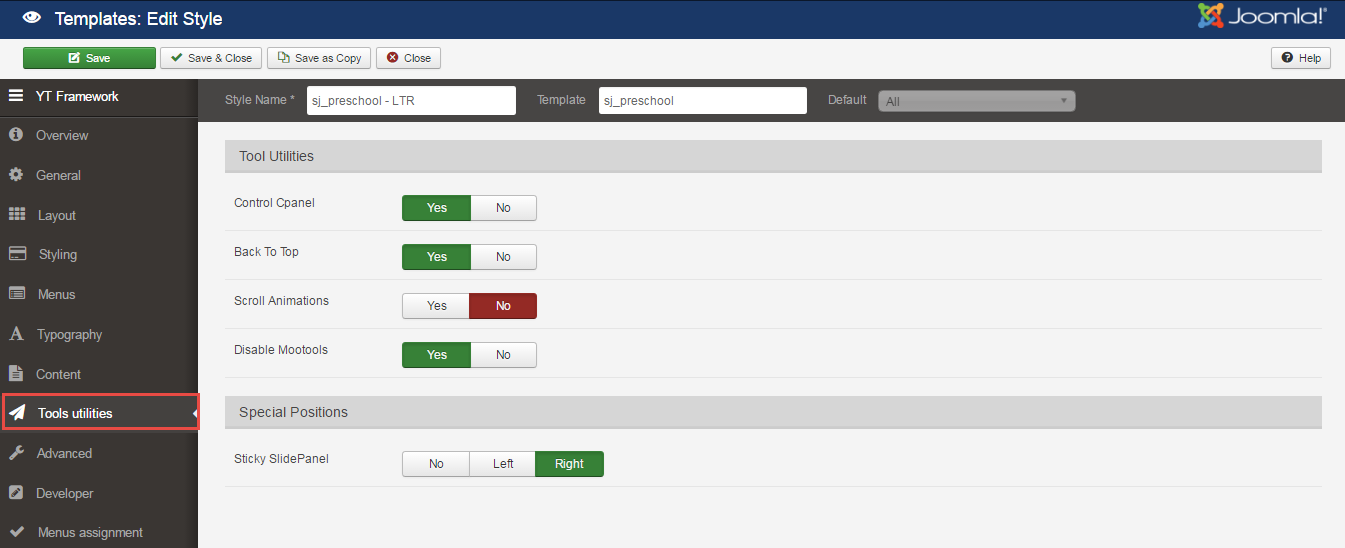
TOOLS UTILITIES

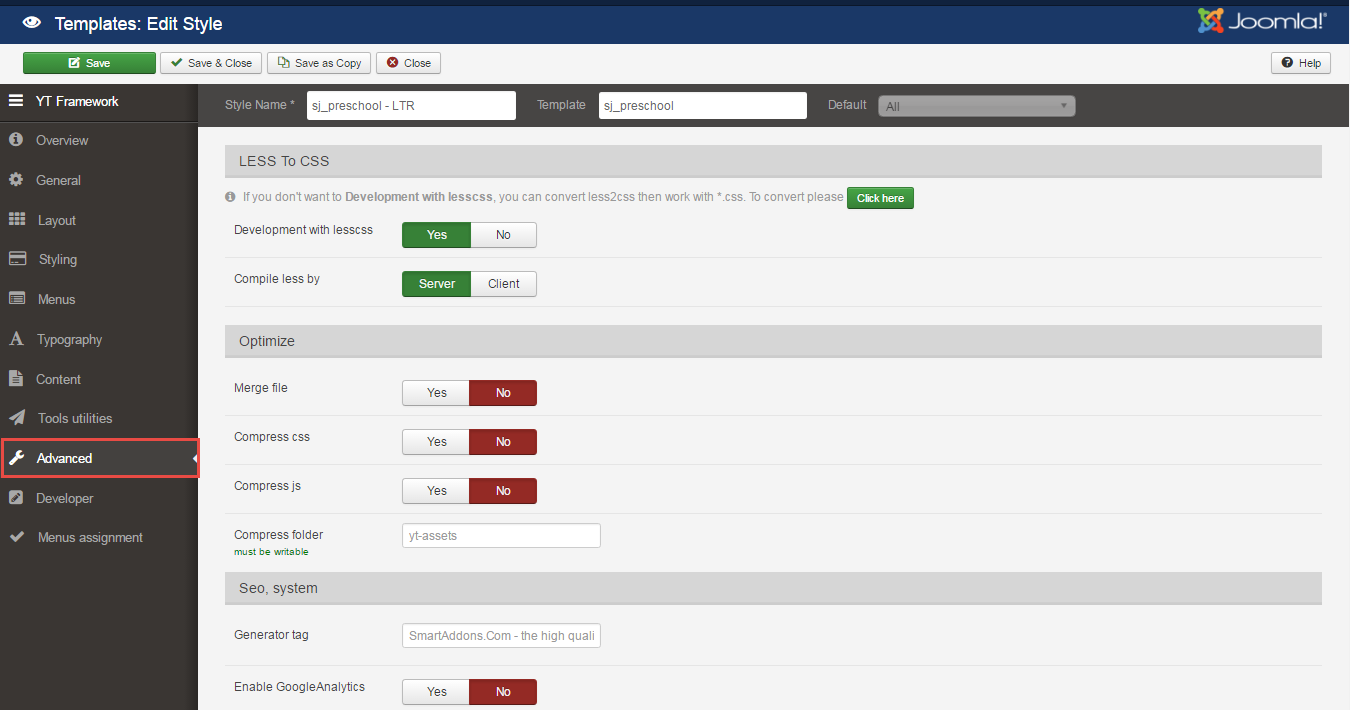
ADVANCED

4.4 Menu Configuration
If you want to make your site same as SJ Preschool demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Preschool, please go to here
4.4.1 Joomla Menu Configuration
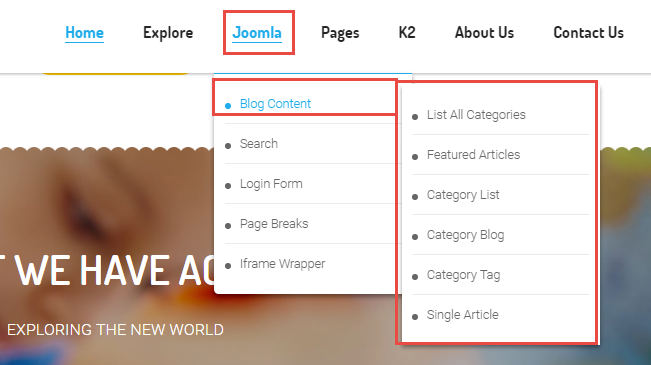
Frontend Appearance

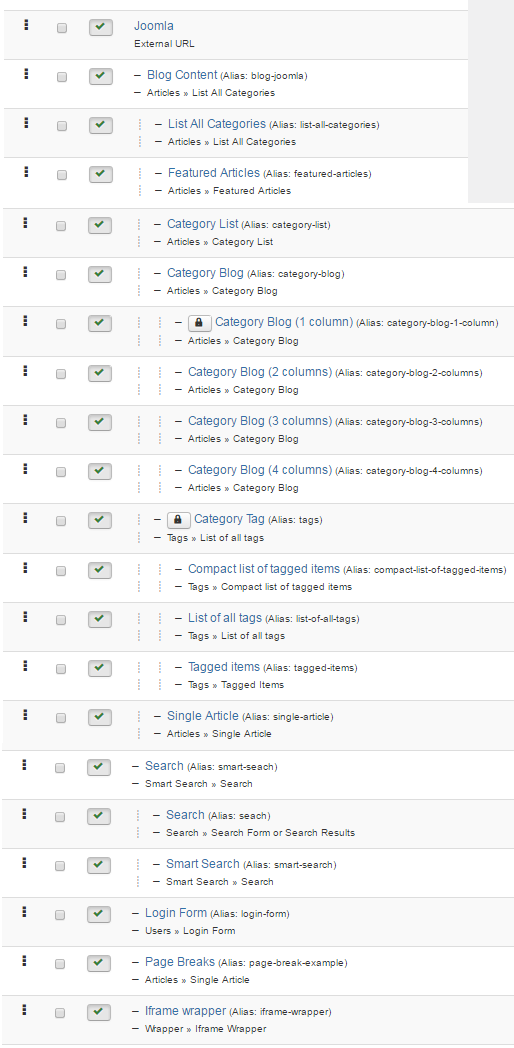
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
Category Blog
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
4.4.2 K2 Menu Configuration
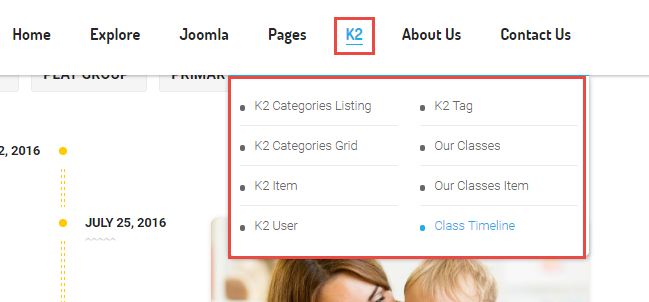
Frontend Appearance

- K2 – Blog
- K2 Categories Listing: Please go to here to view page
- K2 Categories Grid: Please go to here to view page
- K2 – Our Classes
- Our Classes: Please go to here to view page
- K2 – Class Timeline
- Class Timeline: Please go to here to view page
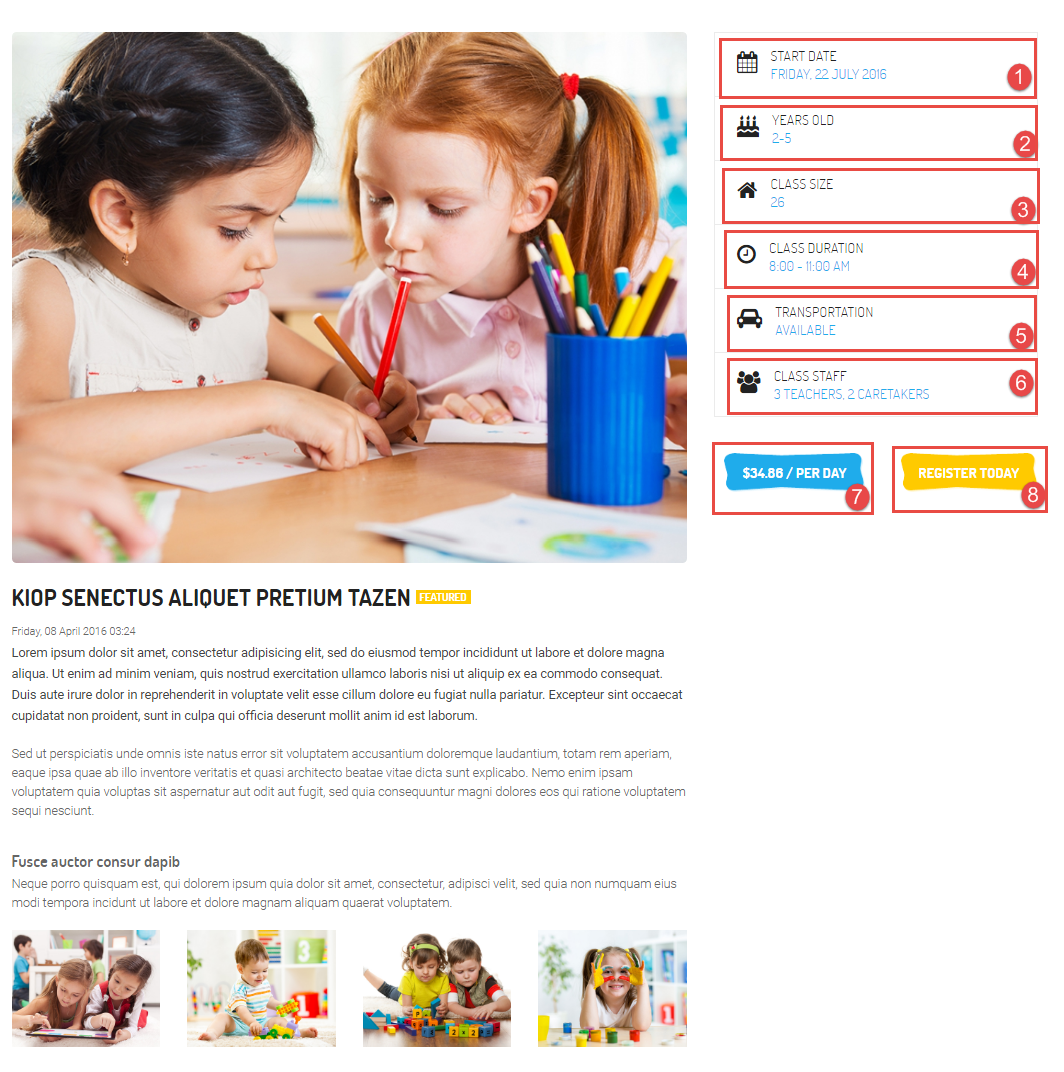
4.4.3.1 To insert “Extra Field” , you can follow these steps:
Step1: Please go to Component >> K2 >> Extra Field >> Click “New” button. Then fill in the “Start Date” Tab and “Years Old” Tab…
Frontend Appearance

Backend Settings
- 1. Start Date: Click Here
- 2. Years Old: Click Here
- 3. Class size: Click Here
- 4. Class Duration: Click Here
- 5. Transportation: Click Here
- 6. Class Staff: Click Here
- 7. Course Cost: Click Here
- 8. Link Register: Click Here
4.4.3.2 To configure K2 – “Our Classes page”, you can follow these steps:
Step1: To create a new Module, please go to Extensions >> Module >> Click “New” button to create a new module >> Select “SJ Listing Tabs for K2” module.
- Module: backend settings
- Menu Assignment: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Images Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
Step2: To create a new Menu, please go to Menus >> Main menu – English >> Click “New” button
- Detail: backend settings
- Options: backend settings
- YT Menu Params Settings: backend settings
4.4.3.3 To configure K2 – “Class Timeline page”, you can follow these steps:
Step1: To create a new Module, please go to Extensions >> Module >> Click “New” button to create a new module >> Select “SJ Listing Tabs for K2” module.
- Module: backend settings
- Menu Assignment: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Images Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
Step2: To create a new Menu, please go to Menus >> Main menu – English >> Click “New” button
- Detail: backend settings
- Options: backend settings
4.5 Extension Configuration
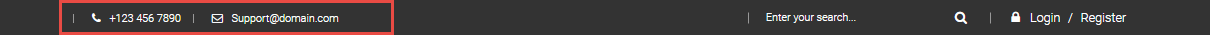
4.5.1 Infor Top – Content top1 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<ul class="list-info"> <li class="item phone">+123 456 7890</li> <li class="item email">Support@domain.com</li> </ul> |
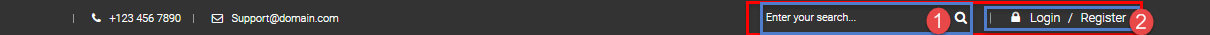
4.5.2 Content top2 Position
Frontend Appearance

4.5.2.1 Search Top Right – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: blank search_top
Module Type: Smart Search
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
4.5.2.2 Login – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.5.3 Sj K2 Slick Slider – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slick-slider-slideshow
Module Type: Sj K2 Slick Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj K2 Slick Slider” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.4 Expert Teachers – Education – Music & Art – Content top3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="row teacher-edu"> <div class="col-md-4 col-xs-12 items"> <div class="item"> <div class="main-item"><img src="images/icons/icon-teacher.png" alt="Expert Teachers" /> <h3 class="title">Expert Teachers</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incid`idunt ut labore et dolore magna aliqua.</p> <a title="View More" href="#">View More</a></div> </div> </div> <div class="col-md-4 col-xs-12 items"> <div class="item"> <div class="main-item"><img src="images/icons/icon-edu.png" alt="Education" /> <h3 class="title">Education</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incid`idunt ut labore et dolore magna aliqua.</p> <a title="View More" href="#">View More</a></div> </div> </div> <div class="col-md-4 col-xs-12 items"> <div class="item"> <div class="main-item"><img src="images/icons/icon-pain.png" alt="Music & Art" /> <h3 class="title">Music & Art</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incid`idunt ut labore et dolore magna aliqua.</p> <a title="View More" href="#">View More</a></div> </div> </div> </div> |
4.5.5 Component – Position
Frontend Appearance

To configure “Component: Article”, please go to Menus >> Main menu – English >> Find “Home Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Select Article: Article Home And About
Menu Location: Main menu – English
- Details: backend settings
4.5.6 Activities – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: cus-activities
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="row"> <div class="col-md-4"> <div class="item"> <div class="main-item"> <div class="img-item"><img src="images/icons/icon-game.png" alt="Sport Games" /></div> <h3 class="title"><a title="Sport Games" href="#">Sport Games</a></h3> <p>Besides health benefits, sport gives children the many life lessons that can contribute to the professional and personal achievements in adult life.</p> </div> </div> </div> <div class="col-md-4"> <div class="item"> <div class="main-item"> <div class="img-item"><img src="images/icons/icon-eng.png" alt="English Lessons" /></div> <h3 class="title"><a title="English Lessons" href="#">English Lessons</a></h3> <p>Language is one of the most important skills you acquire preschooler, which is also a key element in acquiring a good education in school</p> </div> </div> </div> <div class="col-md-4"> <div class="item"> <div class="main-item"> <div class="img-item"><img src="images/icons/icon-math.png" alt="Math Lessons" /></div> <h3 class="title"><a title="Math Lessons" href="#">Math Lessons</a></h3> <p>It is a way of expressing feelings because it is a profound communication. is to open the soul of the child to play, for good, the light.</p> </div> </div> </div> </div> |
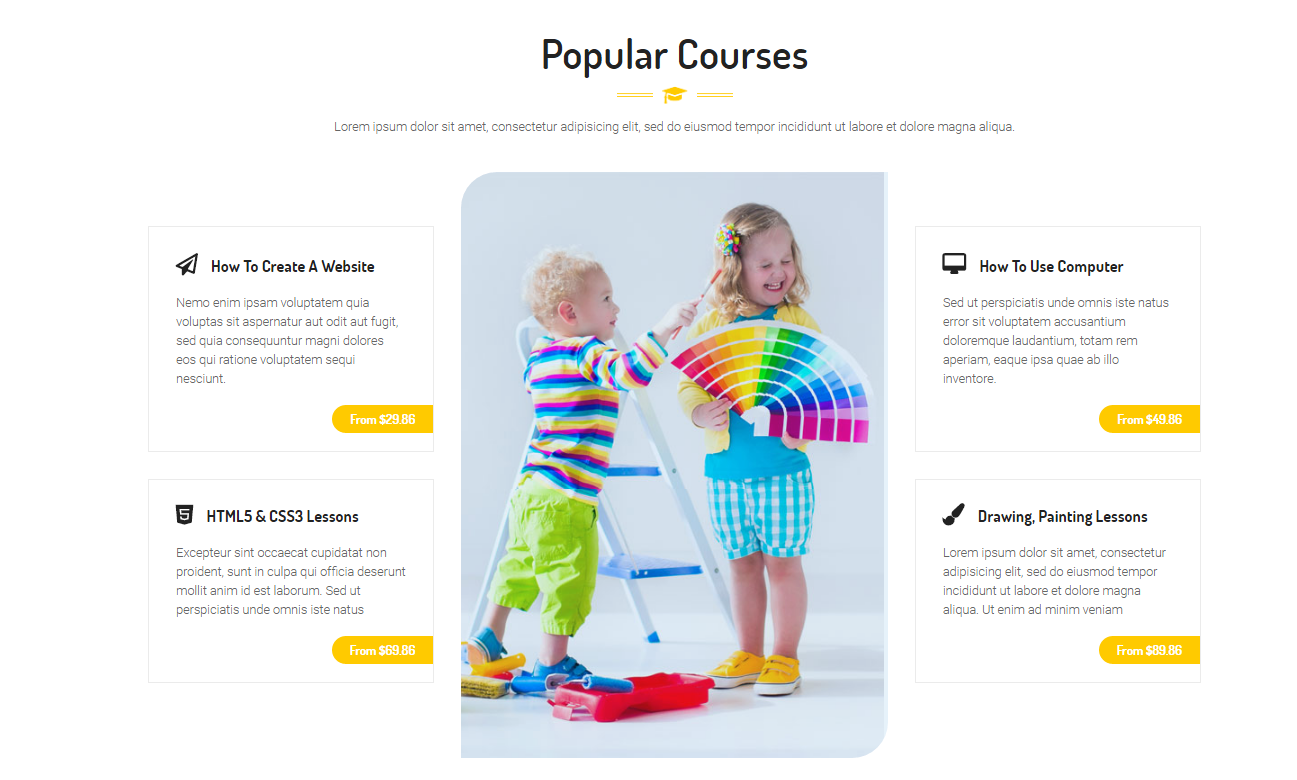
4.5.7 Popular Courses – Content-main2 Position
Module Position – Module Suffix
Module Class Suffix: popular-courses
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<p class="pre-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div class="popular-main"> <div class="content-left"> <div class="item"> <h3 class="title"><span class="fa fa-paper-plane-o">How To Create A Website</span></h3> <p class="content">Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p> <span class="price">From $29.86</span></div> <div class="item"> <h3 class="title"><span class="fa fa-html5">HTML5 & CSS3 Lessons</span></h3> <p class="content">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus</p> <span class="price">From $69.86</span></div> </div> <div class="content-center"> <div class="item-img"><img src="images/banners/img-popular.jpg" alt="Popular Courses" /></div> </div> <div class="content-right"> <div class="item"> <h3 class="title"><span class="fa fa-desktop">How To Use Computer</span></h3> <p class="content">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p> <span class="price">From $49.86</span></div> <div class="item"> <h3 class="title"><span class="fa fa-paint-brush">Drawing, Painting Lessons</span></h3> <p class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p> <span class="price">From $89.86</span></div> </div> </div> |
4.5.8 Are you ready to love Preschool joomla theme – Content-main3 Position
Module Position – Module Suffix
Module Class Suffix: custom-video
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="content"> <h3 class="modtitle">Are you ready to love Preschool wordpress theme</h3> <p class="pre-text">Launch your start now</p> <span class="btn">Button Play</span></div> <div>[yt_lightbox yt_title="Video Demo" align="none" type="none" style="none" src="images/demo/bg-video.jpg" video_addr="https://www.youtube.com/watch?v=prfqFZYUX3Q" width="100%" height="100%" lightbox="yes" description="" ]</div> |
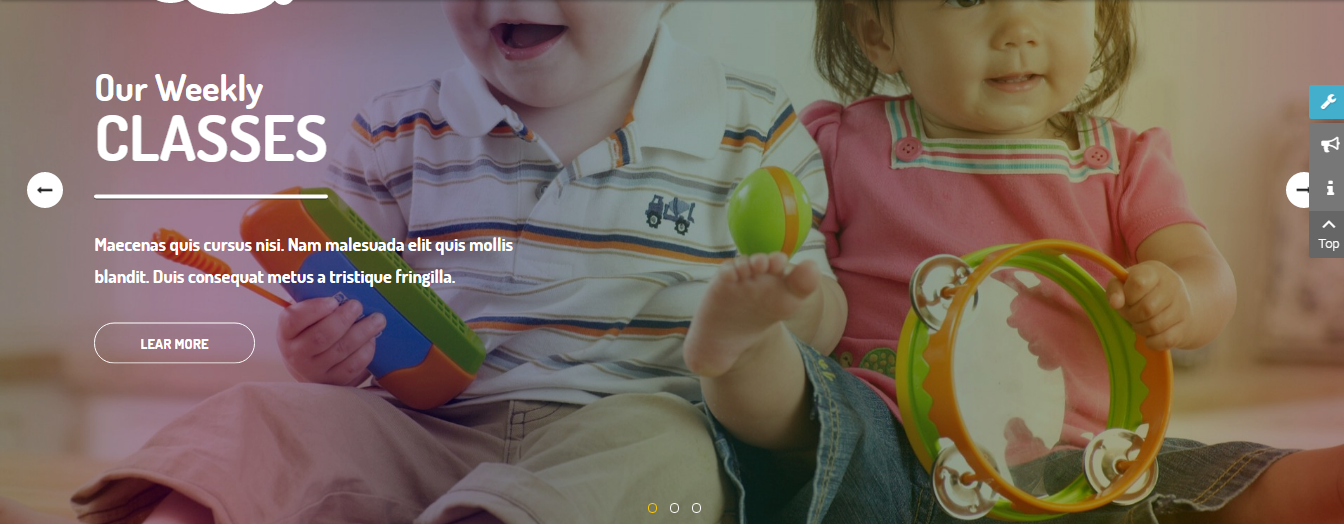
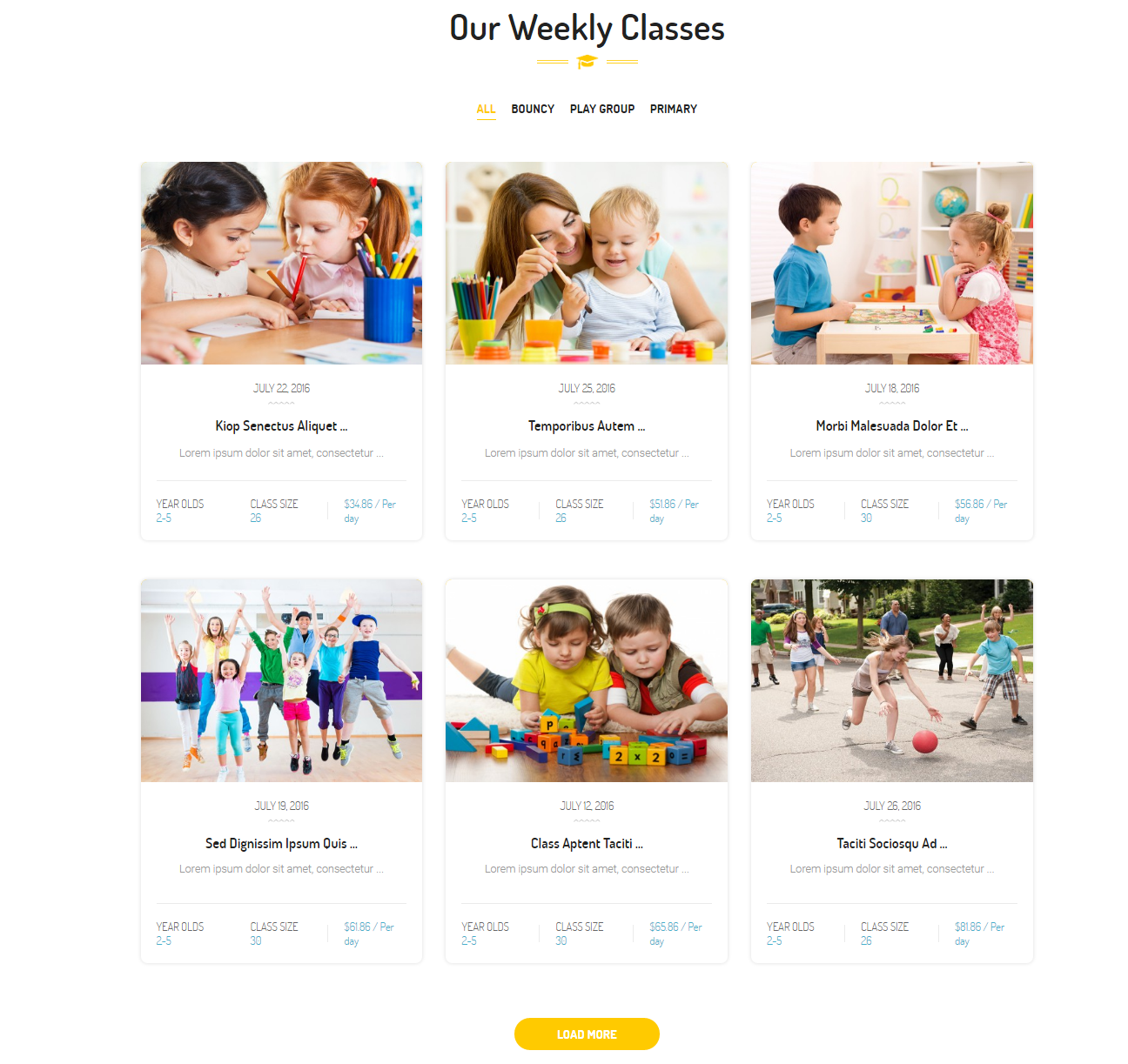
4.5.9 Our Weekly Classes – Content-main4 Position
Module Position – Module Suffix
Module Class Suffix: our-class-k2
Module Type: SJ Listing Tabs For K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs For K2” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Items Options: backend settings
- Images Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.10 what We Have Achived – Content-main5 Position
Module Position – Module Suffix
Module Class Suffix: counter-achived
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 |
<div class="pre-text">Exploring the new world</div> <div class="list-counter">[yt_counter count_start="0" count_end="2586" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="#ffffff" count_size="36px" text_color="#ffffff" text_size="18px" border="0px none #DDD" ] Teacher & Staff [/yt_counter] <p>[yt_counter count_start="0" count_end="1286" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="#ffffff" count_size="36px" text_color="#ffffff" text_size="18px" border="0px none #DDD" ] Student [/yt_counter]</p> <p>[yt_counter count_start="0" count_end="286" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="#ffffff" count_size="36px" text_color="#ffffff" text_size="18px" border="0px none #DDD" ] Classes [/yt_counter]</p> <p>[yt_counter count_start="0" count_end="29" counter_speed="1" prefix="" suffix="" separator="no" align="left" background="none" border_radius="0px" icon="" icon_color="#444" count_color="#ffffff" count_size="36px" text_color="#ffffff" text_size="18px" border="0px none #DDD" ] Labs [/yt_counter]</p> </div> |
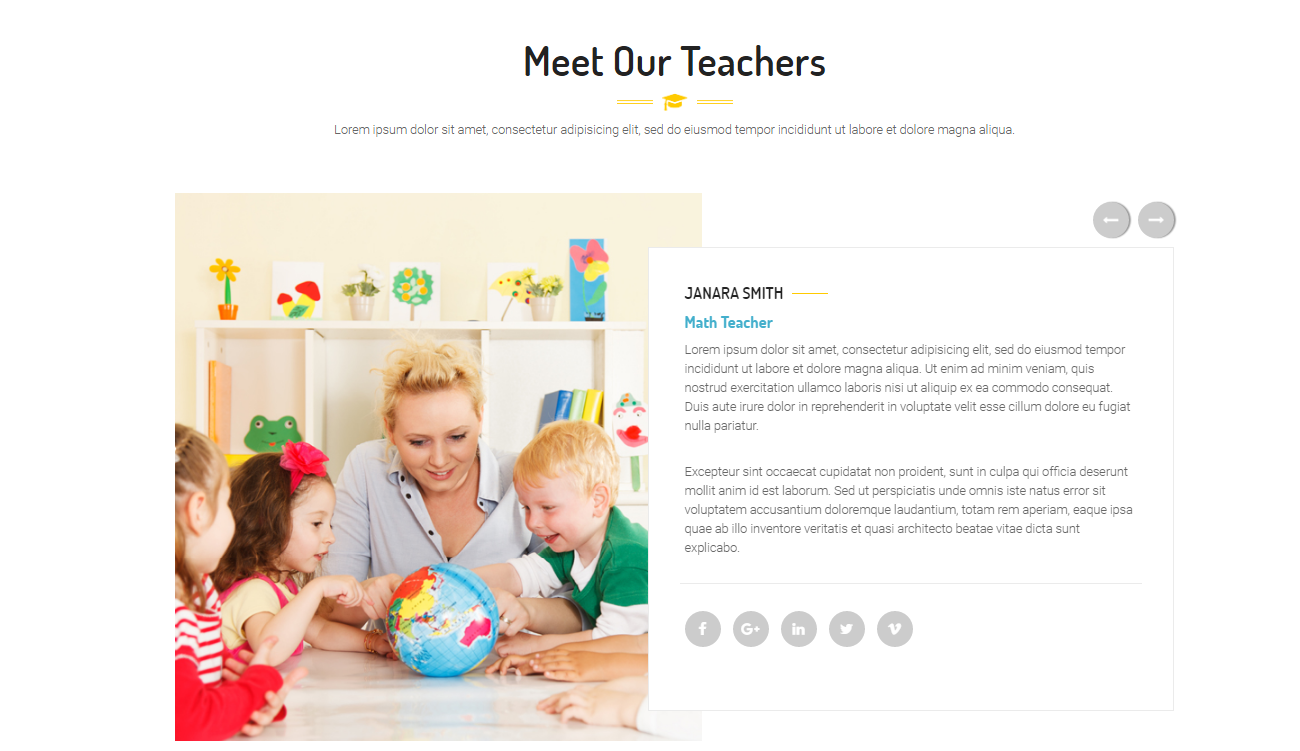
4.5.11 Meet Our Teachers – Content-main6 Position
Module Position – Module Suffix
Module Class Suffix: meet-our-teachers
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<p class="pre-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div>[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="slide" arrows="yes" arrow_position="arrow-top-right" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/demo/s1.jpg" caption="yes" link="#" ] <div class="carousel-caption"> <h3 class="name-title">Janara Smith</h3> <span class="level"> Math Teacher </span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <div class="list-icon"><a class="fa fa-facebook" href="#">facebook</a> <a class="fa fa-google-plus" href="#">google plus</a> <a class="fa fa-linkedin" href="#">linkedin</a> <a class="fa fa-twitter" href="#">twitter</a></div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/demo/s1.jpg" caption="yes" link="#" ] <div class="carousel-caption"> <h3 class="name-title">Janara Smith</h3> <span class="level"> Math Teacher </span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <div class="list-icon"><a class="fa fa-facebook" href="#">facebook</a> <a class="fa fa-google-plus" href="#">google plus</a> <a class="fa fa-linkedin" href="#">linkedin</a> <a class="fa fa-twitter" href="#">twitter</a></div> </div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.5.12 Testimo – Home – Content-main7 Position
Module Position – Module Suffix
Module Class Suffix: mod-testimo
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul class="list-testimo"> <li class="item"><span class="number"> 1 </span> <div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</div> <div class="image-name"> <div class="image"><img src="images/demo/t1.jpg" alt="image" /></div> <div class="name-level"><span class="name">John Martin</span> <span class="level"> - Math Teacher</span></div> </div> </li> <li class="item"><span class="number"> 2 </span> <div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</div> <div class="image-name"> <div class="image"><img src="images/demo/t2.jpg" alt="image" /></div> <div class="name-level"><span class="name">Maria Jenny</span> <span class="level"> - Math Teacher</span></div> </div> </li> </ul> |
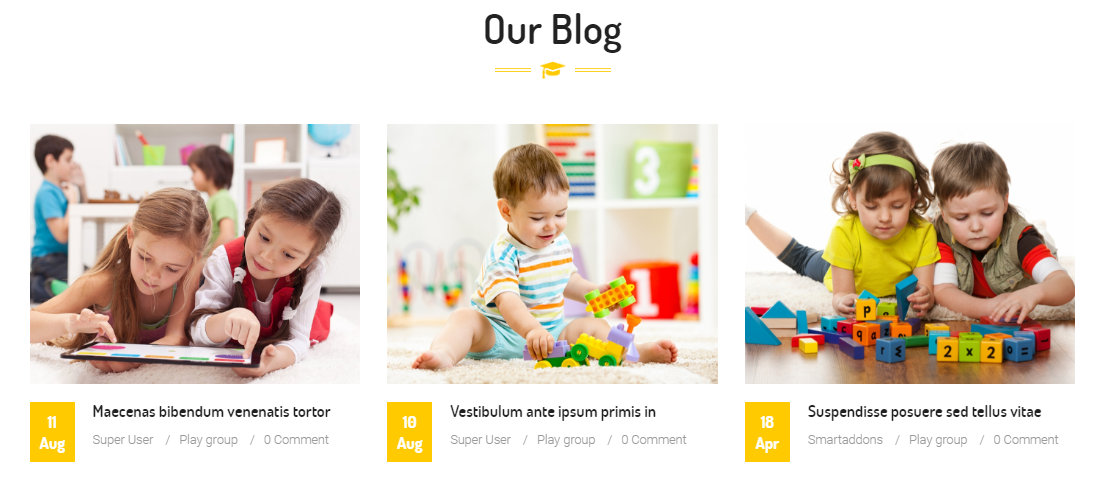
4.5.13 Our Blog – Content-main8 Position
Module Position – Module Suffix
Module Class Suffix: our-blog
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
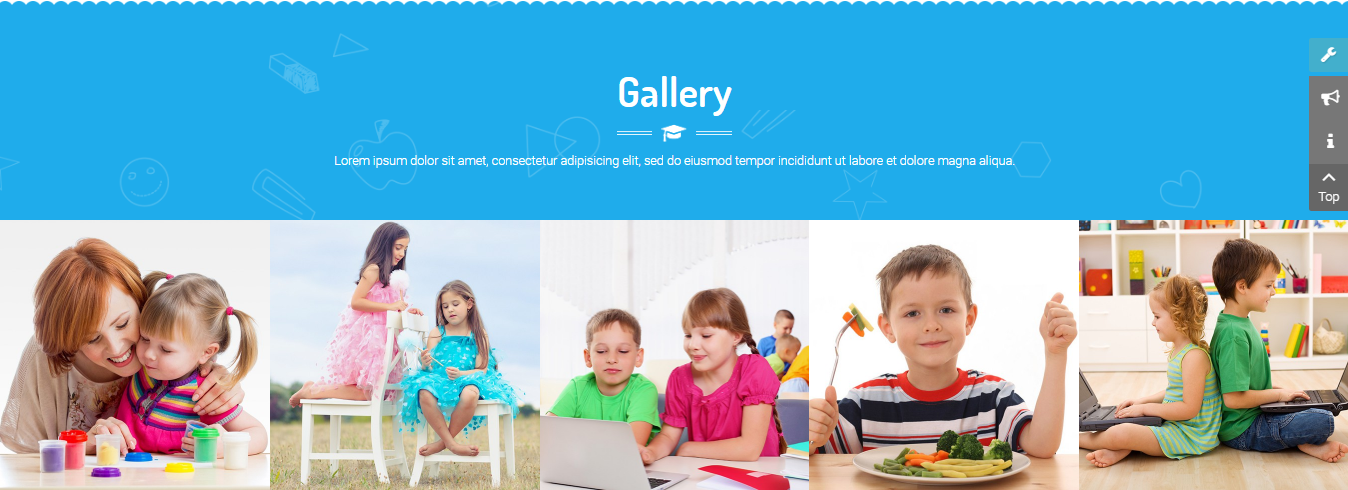
4.5.14 Gallery – Content-main9 Position
Module Position – Module Suffix
Module Class Suffix: Gallery
Module Type: Sj Gallery Pro
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Gallery Pro” module.
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.5.15 Bottom Position
Frontend Appearance

4.5.15.1 Logo Bottom – Bottom Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="yt_logo"><img src="images/logo.png" alt="" /></div> |
4.5.15.2 Newsletter – Bottom Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
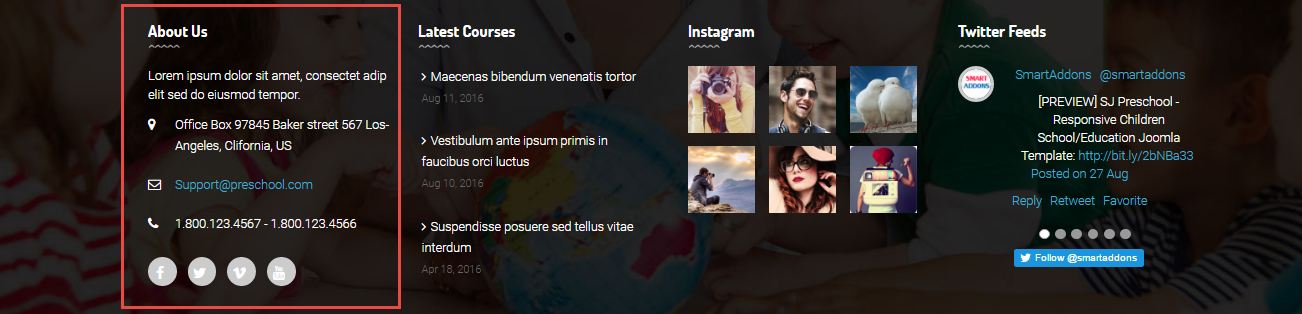
4.5.16 About Us – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="about_footer"> <p>Lorem ipsum dolor sit amet, consectet adip elit sed do eiusmod tempor.</p> <ul class="list_add"> <li class="add">Office Box 97845 Baker street 567 Los- Angeles, Clifornia, US</li> <li class="email">Support@preschool.com</li> <li class="tel">1.800.123.4567 - 1.800.123.4566</li> </ul> <ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="#" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="#" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: google-plus" url="#" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="#" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> </ul> </div> |
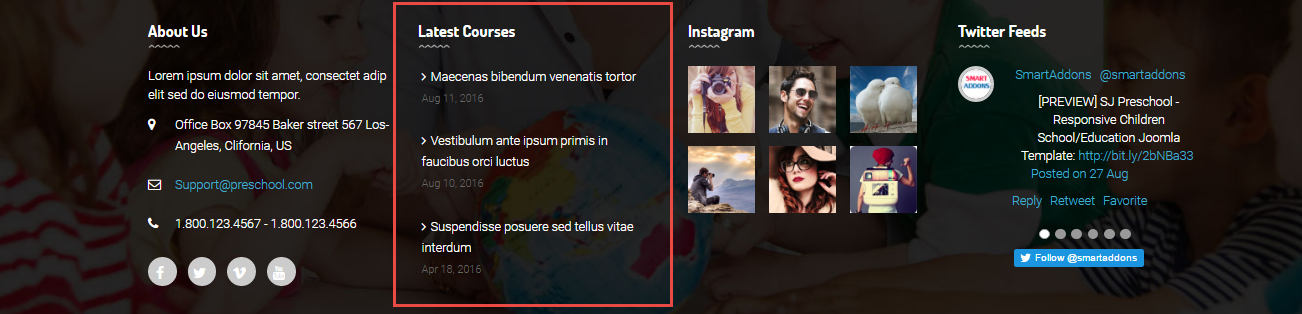
4.5.17 Latest Courses – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: latest-courses
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
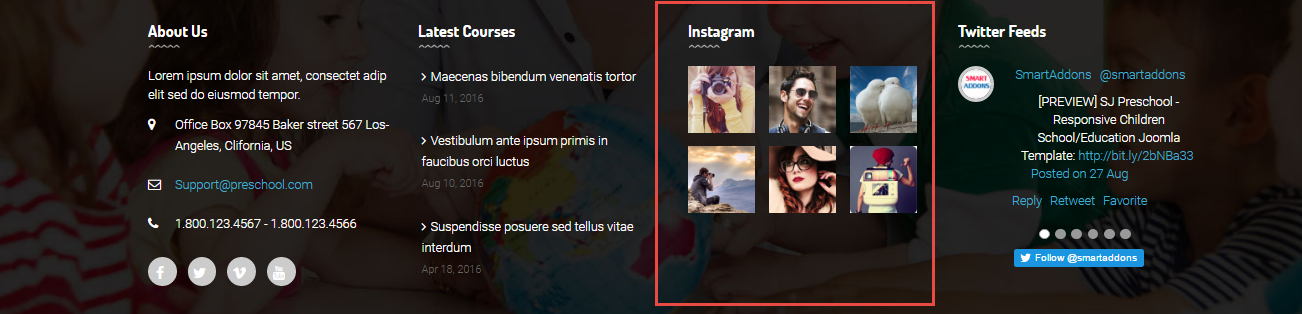
4.5.18 Instagram – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Instagram Gallery
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Instagram Gallery” module.
- Module: backend settings
- Source Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
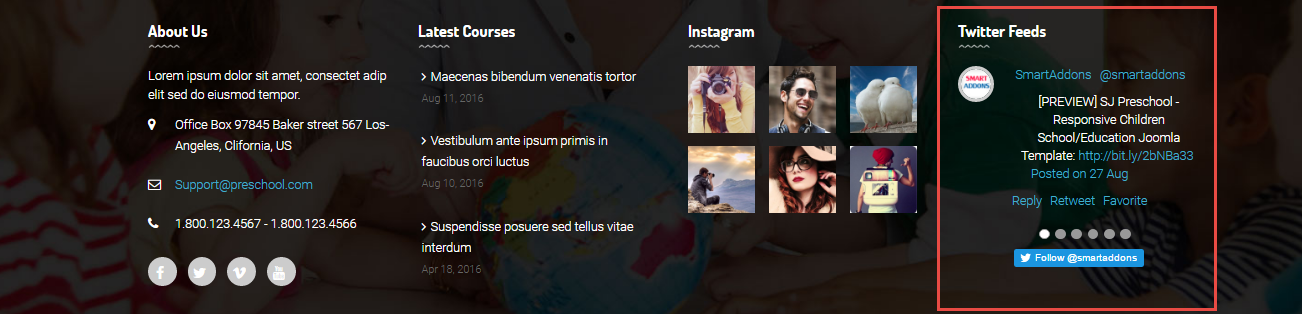
4.5.19 Twitter Feeds – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: twitter-slider-dev
Module Type: SJ Twitter Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
4.5.20 Menu Footer – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!