Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
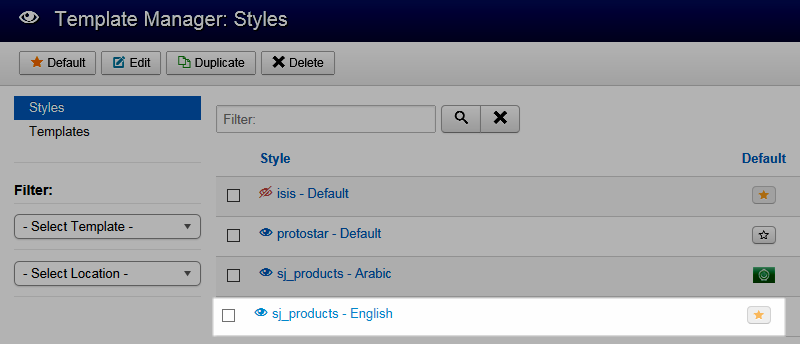
Step 2: Go to Extensions > Template Manager and set SJ Product to become the default template as below

3.2.2 Install Extensions:
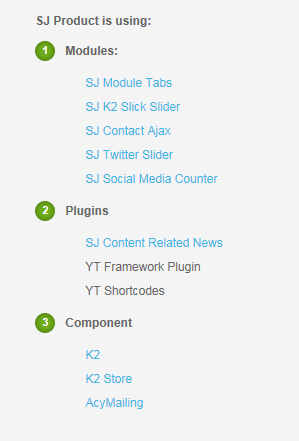
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screen shot of backend.
- The shortcode is small bits of code that supports users to create special formatted-style content easily than ever. You can go here for getting more information of this plug-in.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
The following part we will guide how to configure the template becomes the same with our home page – Demo
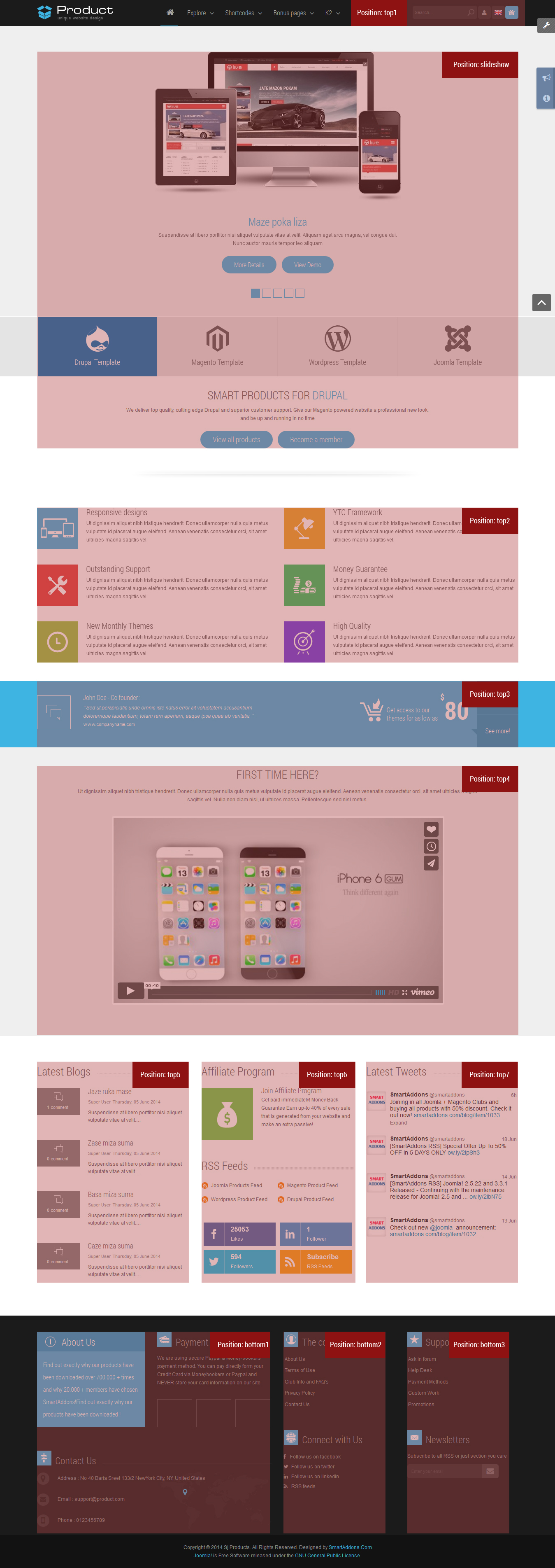
4.1 Modules Positions

4.2 Template Configuration
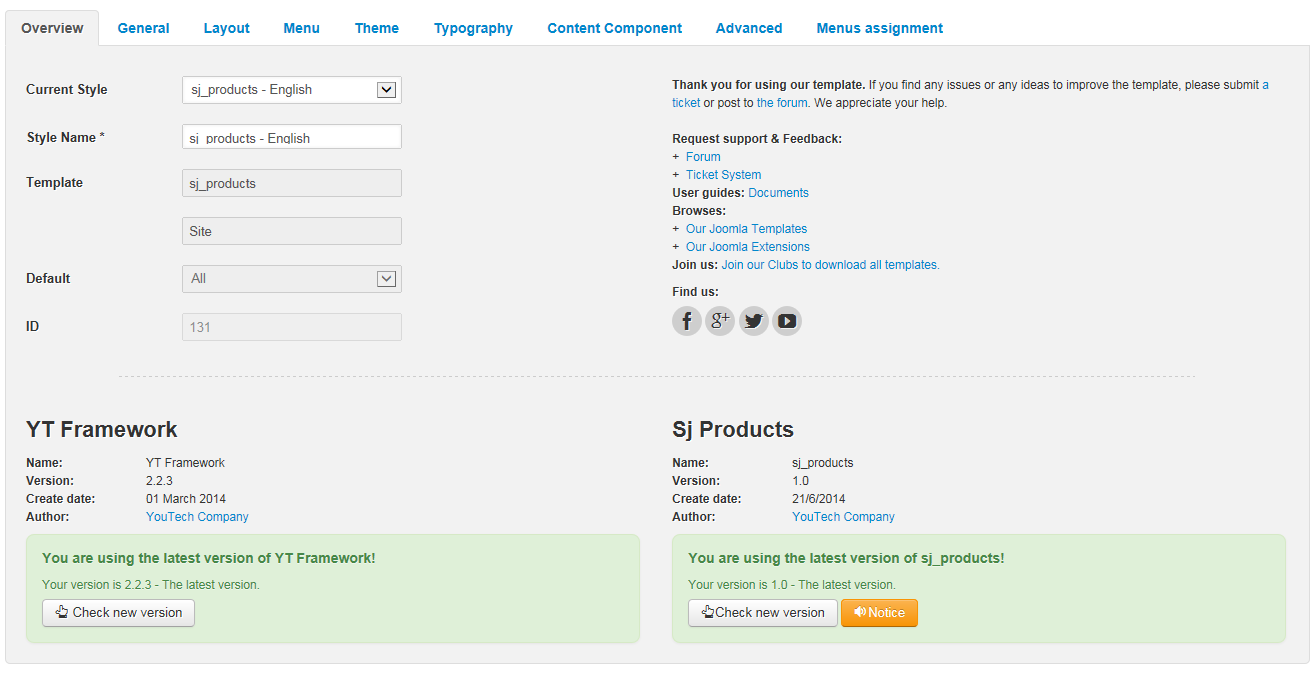
Go to Extensions > Template Manager > SJ Product. All of parameters of this template are divided into the following groups, in which they are explained themselves:
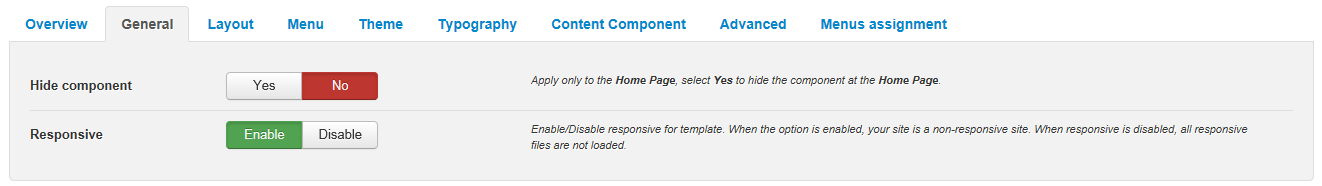
OVERVIEW

GENERAL

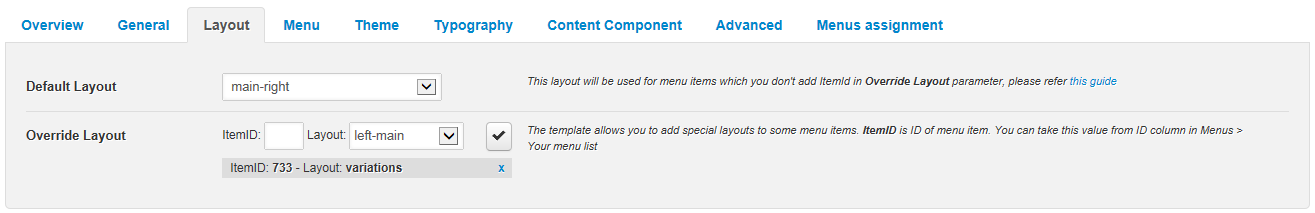
LAYOUT

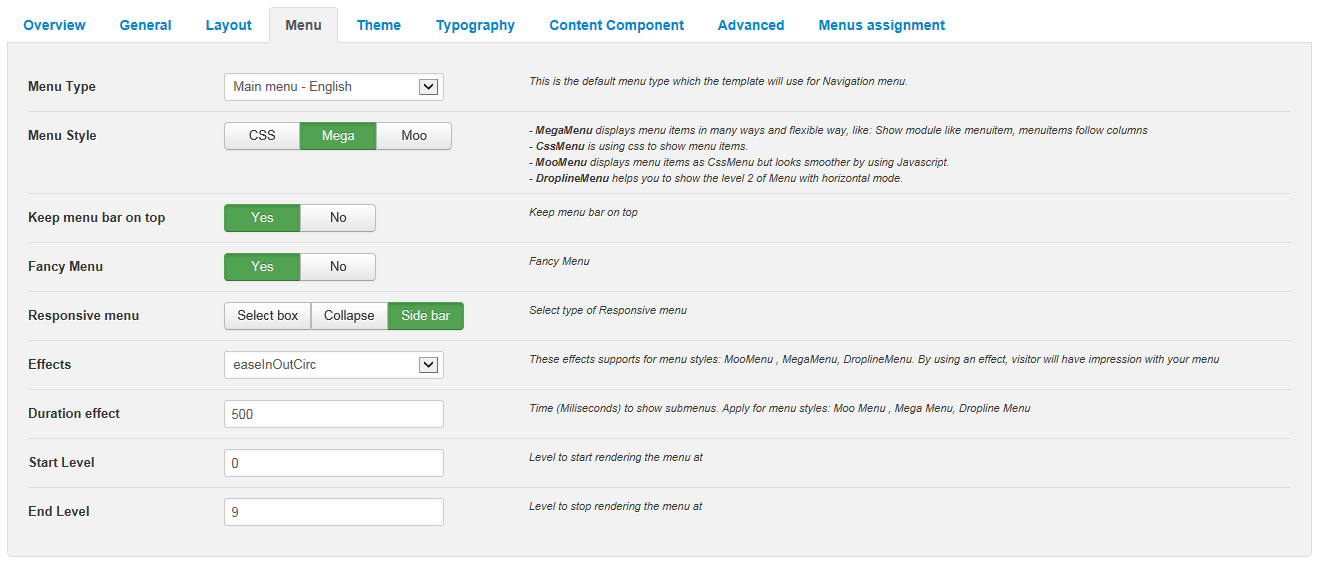
MENU

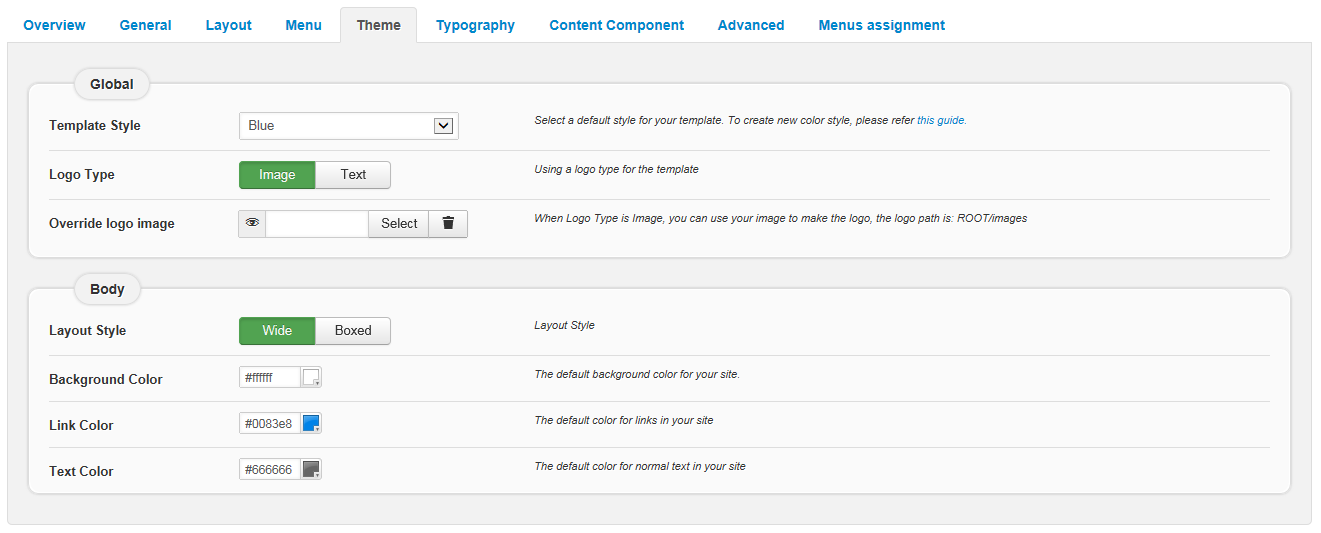
THEME

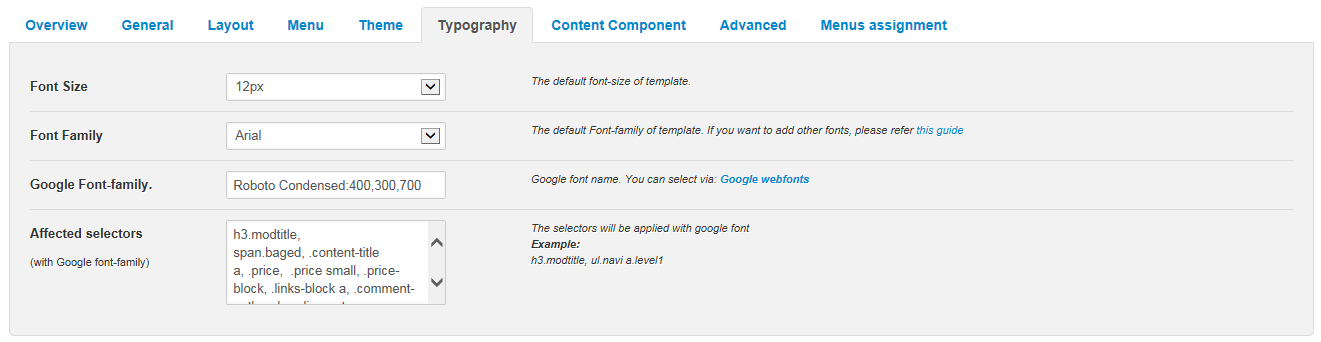
TYPOGRAPHY

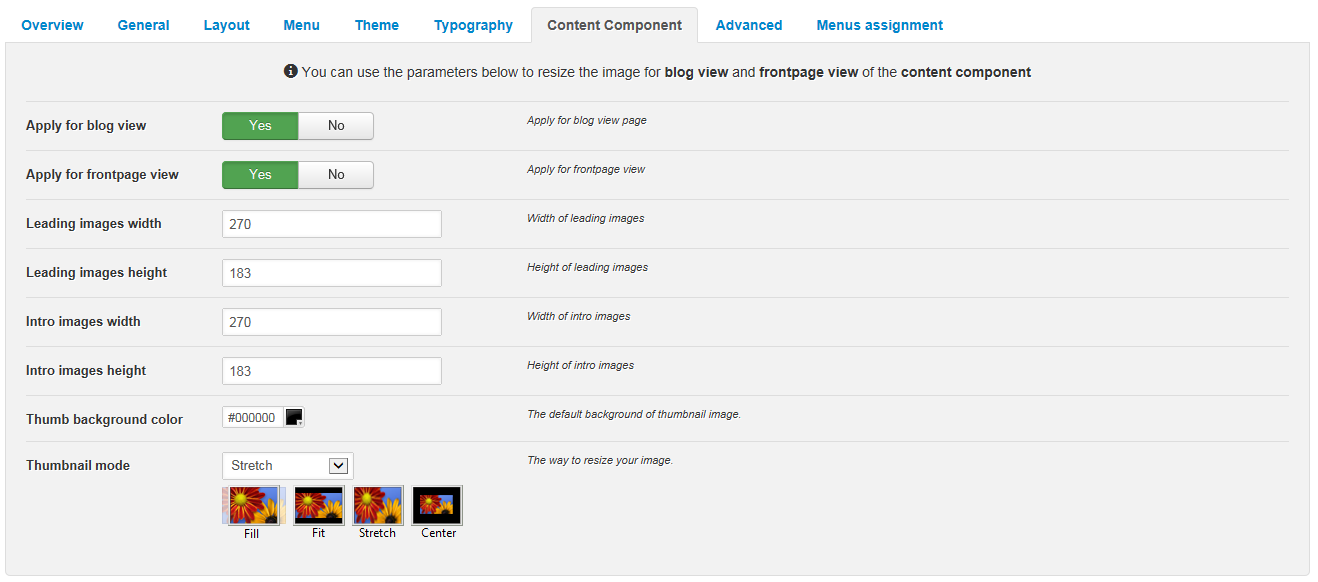
CONTENT COMPONENT

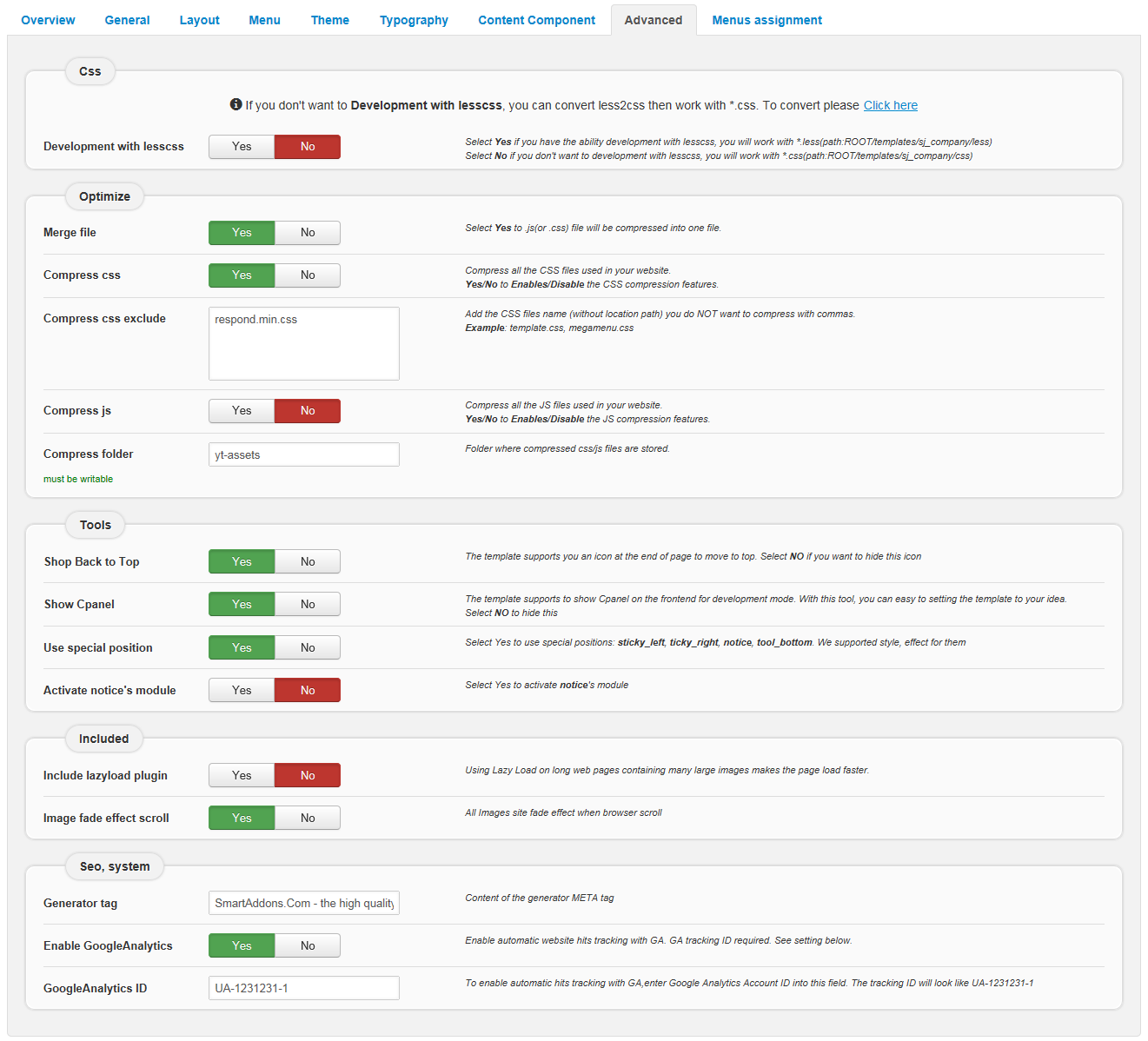
ADVANCED

4.3 Menu Configuration
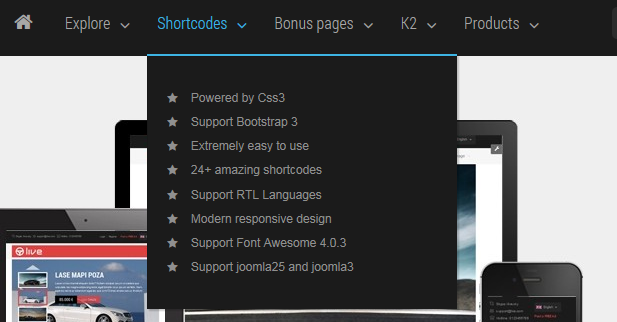
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Product template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to readmore How To Configure Mega Menu for SJ Template.
SHORTCODES MENU:
Frontend

Backend: Shortcodes
4.4 Extension Configuration
4.4.1. Smart Search
Module Position – Module Suffix
Suffix:
Frontend

Backend: Smart Search
4.4.2. Login Form
Module Position – Module Suffix
Suffix:
Frontend

Backend: Login Form
4.4.3. Language
Module Position – Module Suffix
Suffix:
Frontend

Backend: Language
4.4.4. Shopping Cart
Module Position – Module Suffix
Suffix:
Frontend

Backend: Shopping Cart
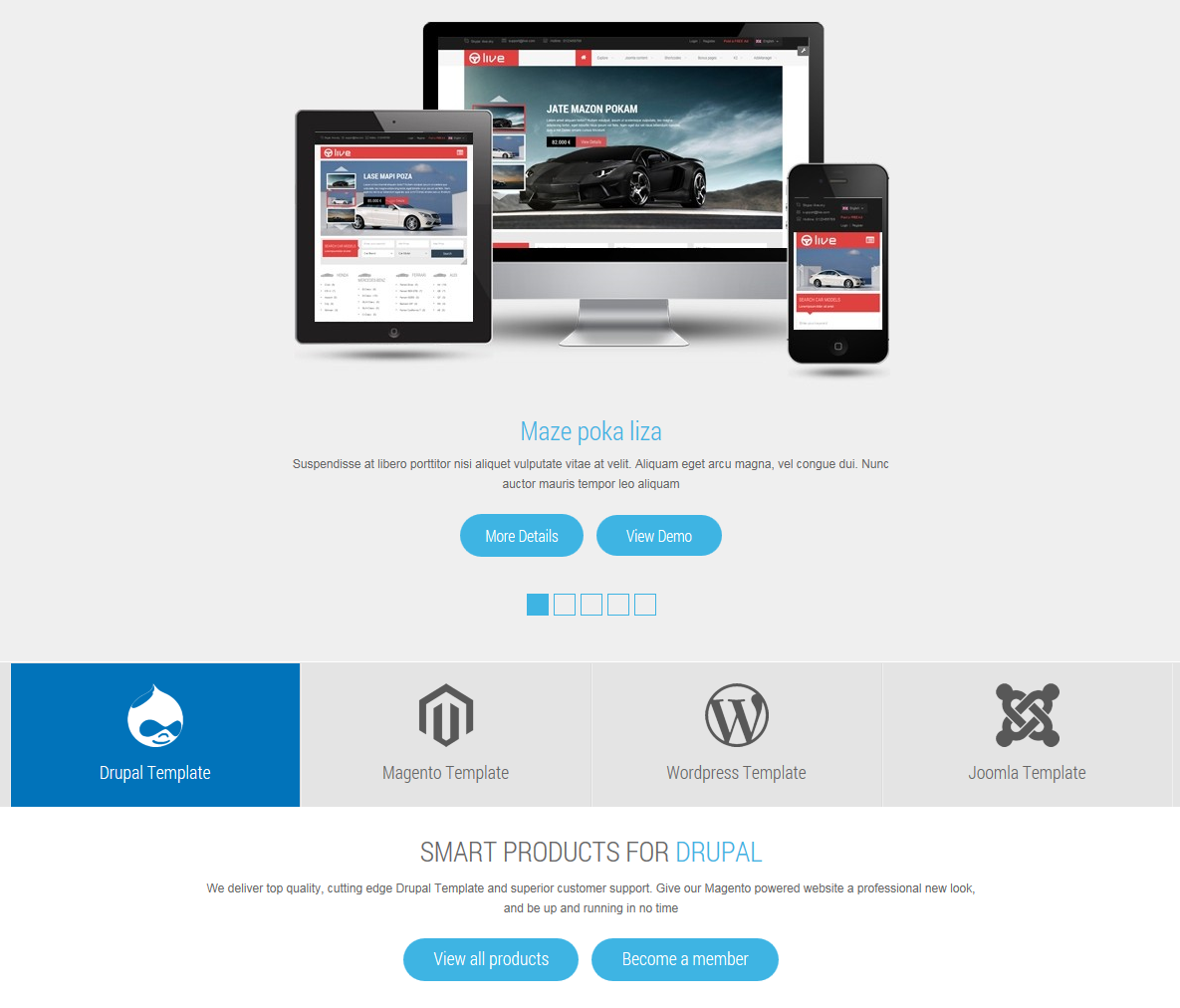
4.4.5. SJ Tab
Module Position – Module Suffix
Suffix:
Frontend

Backend: Slideshow
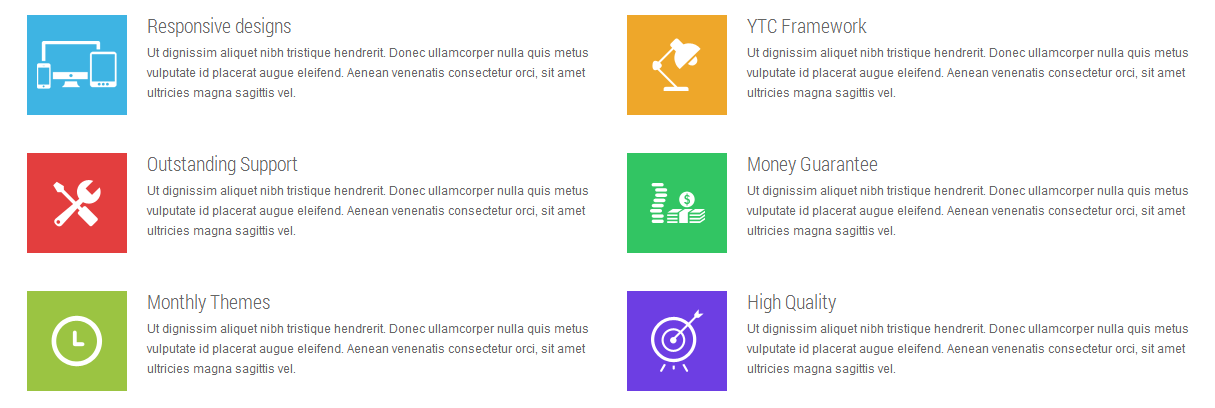
4.4.6. Advantages
Module Position – Module Suffix
Suffix:
Frontend

Backend: Advantages
Code Custom HTML of “Advantages”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="span6 first"> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/responsive.png" alt="" /></a></div> <div class="content-title"><a href="#">Responsive designs</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/support.png" alt="" /></a></div> <div class="content-title"><a href="#">Outstanding Support</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/themes.png" alt="" /></a></div> <div class="content-title"><a href="#">Monthly Themes</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> </div> <div class="span6"> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/framework.png" alt="" /></a></div> <div class="content-title"><a href="#">YTC Framework</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/money.png" alt="" /></a></div> <div class="content-title"><a href="#">Money Guarantee</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> <div class="advantage"> <div class="content-image"><a href="#"><img src="images/quality.png" alt="" /></a></div> <div class="content-title"><a href="#">High Quality</a></div> <div class="content-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel.</div> </div> </div> |
Module Position – Module Suffix
Suffix:
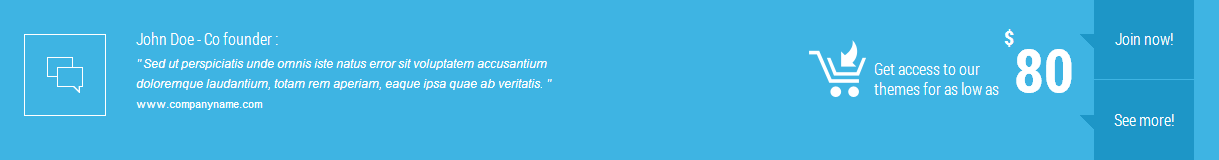
Frontend

Backend: Get access
Code Custom HTML of “Get access”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="span6 first"> <div class="popular-comment clearfix"> <div class="content"> <div class="comment-icon"> </div> <div class="comment-author">John Doe - Co founder :</div> <div class="comment-text">" Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab veritatis. "</div> <div class="comment-source"><a href="#">www.companyname.com</a></div> </div> </div> </div> <div class="span6"> <div class="join-now clearfix"> <div class="content"> <div class="links-block"><a class="join" href="#">Join now!</a> <a class="see" href="#">See more!</a></div> <div class="price-block"> <p>Get access to our themes for as low as</p> <div class="price">80 <small> $</small></div> </div> </div> </div> </div> |
Module Position – Module Suffix
Suffix: “yt_video”
Frontend

Backend: First time here?
Code Custom HTML of “First time here?”:
|
1 2 |
<p class="pre-text">Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel. Nulla non diam nisi, ut ultrices massa. Pellentesque sed nisl metus.</p> <div class="video"> [vimeo height="450" width="800"]http://vimeo.com/78957784[/vimeo]</div> |
Module Position – Module Suffix
Suffix:
Frontend

Backend: Latest Blogs
4.4.10. Top 6
Module Position – Module Suffix
Suffix:
Frontend

Backend
- Affiliate Program
- Suffix: “program”
- Code Custom HTML of “Affiliate Program”:
|
1 2 3 |
<div class="image"><a href="#"><img src="images/program.png" alt="" /> </a></div> <div class="title"><a href="#">Join Affiliate Program</a></div> <div class="text">Get paid immediately! Money Back Guarantee Earn up-to 40% of every sale that is generated from your website and make an extra passive!</div> |
- RSS Feeds
- Suffix: “rss-feeds”
- Code Custom HTML of “RSS Feeds”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="rss-links"> <li> <div class="icon">[icon type="fa" name="rss"]</div> <a href="#">Joomla Product Feed </a></li> <li> <div class="icon">[icon type="fa" name="rss"]</div> <a href="#">Magento Product Feed</a></li> <li> <div class="icon">[icon type="fa" name="rss"]</div> <a href="#">Wordpress Product Feed </a></li> <li> <div class="icon">[icon type="fa" name="rss"]</div> <a href="#">Drupal Product Feed</a></li> </ul> |
4.4.11. Latest Tweets
Module Position – Module Suffix
Suffix: “lastest-tweets”
Frontend

Backend: Latest Tweets
NOTE: Please go HERE Get API key.
4.4.12. Bottom 1
Module Position – Module Suffix
Suffix:
Frontend

Backend
- About Us
- Suffix: “about_us span6 first”
- Code Custom HTML of “About Us”:
1<p>Find out exactly why our products have been downloaded over 700.000 + times and why 20.000 + members have chosen SmartAddons!Find out exactly why our products have been downloaded !</p> - Payment Method
- Suffix: “payment_method span6”
- Code Custom HTML of “Payment Method”:
|
1 2 3 4 5 6 7 8 |
<div class="content_inner"> <p>We are using secure Paypal & Money-bookers payment method. You can pay directly form your Credit Card via Moneybookers or Paypal and NEVER store your card information on our site</p> <ul class="payment"> <li><a href="#"><img src="images/payment01.png" alt="" /></a></li> <li><a href="#"><img src="images/payment02.png" alt="" /></a></li> <li class="last"><a href="#"><img src="images/payment03.png" alt="" /></a></li> </ul> </div> |
- Contact Us
- Suffix: “contact span12 first”
- Code Custom HTML of “Contact Us”:
|
1 2 3 |
<div class="address"><span class="icon">[icon type="fa" name="map-marker"] </span>Address : No 40 Baria Sreet 133/2 NewYork City, NY, United States</div> <div class="email"><span class="icon">[icon type="fa" name="envelope"] </span><a href="#">Email : support@product.com</a></div> <div class="phone"><span class="icon">[icon type="fa" name="mobile"] </span>Phone : 0123456789</div> |
Module Position – Module Suffix
Suffix:
Frontend

Backend
- Suffix: “company”
- Code Custom HTML of “The company “:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="#">About Us</a></li> <li><a href="#">Terms of Use</a></li> <li><a href="#">Club Info and FAQ's</a></li> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Contact Us</a></li> </ul> |
- Suffix: “connect_us”
- Code Custom HTML of “Connect with Us”:
|
1 2 3 4 5 6 |
<ul> <li><a href="https://www.facebook.com/SmartAddons.page" target="blank">[icon type="fa" name="facebook"]Follow us on facebook</a></li> <li><a href="https://twitter.com/smartaddons" target="blank">[icon type="fa" name="twitter"] Follow us on twitter</a></li> <li><a href="http://www.linkedin.com/in/smartaddons" target="blank">[icon type="fa" name="linkedin"] Follow us on linkedin</a></li> <li><a href="http://www.smartaddons.com/component/k2/itemlist?format=feed&type=rss" target="blank">[icon type="fa" name="rss"] RSS feeds</a></li> </ul> |
Module Position – Module Suffix
Suffix:
Frontend

Backend
- Suffix: “support”
- Code Custom HTML of ” Support Ways”:
|
1 2 3 4 5 6 7 |
<ul class="menu blank"> <li><a href="#">Ask in forum</a></li> <li><a href="#">Help Desk</a></li> <li><a href="#">Payment Methods</a></li> <li><a href="#">Custom Work</a></li> <li><a href="#">Promotions</a></li> </ul> |
- Suffix: “newletters”
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

