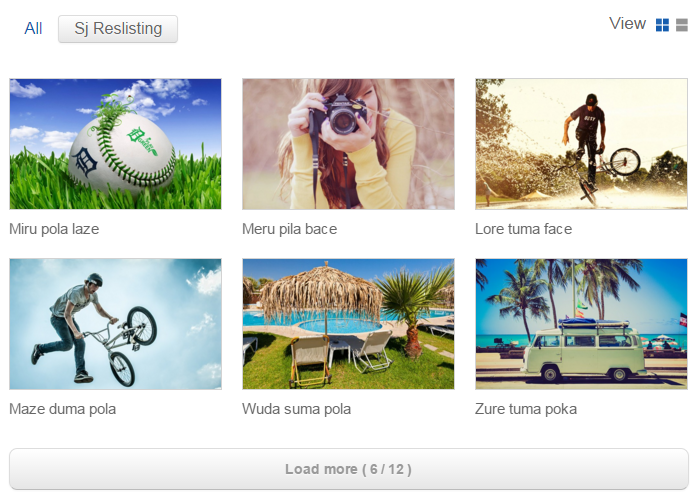
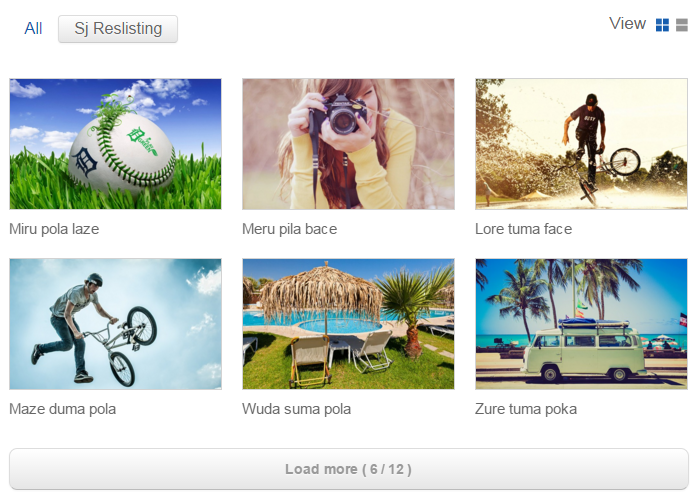
3.1 Module Demo

3.2 Module Configuration
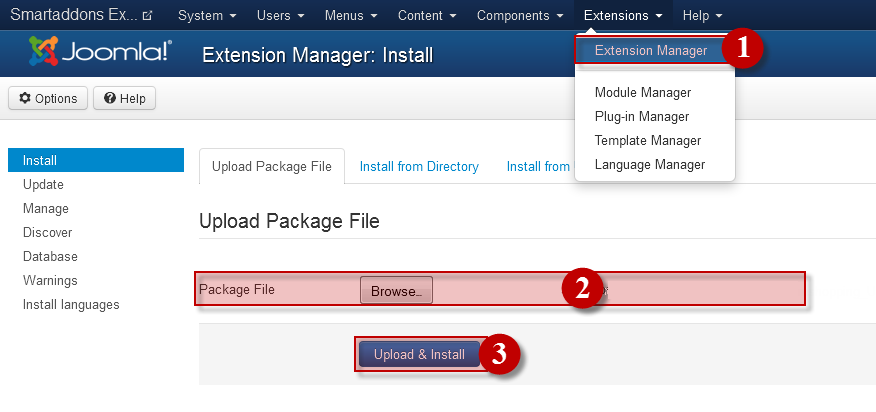
Note:We used the images of module’s installation on Joomla 3.x to illustrate.
After installing, go to Extensions -> Module Manager and find SJ Responsive Listing for Zoo to configure.SJ Responsive Listing for Zoo module is configured in 8 main groups of parameters as following:
- Module.
- Source Options.
- Odering Options.
- Tabs Optionss.
- Items Options.
- Category Options
- Image Options.
- Advanced.
Let’s look at the parameters in detail:
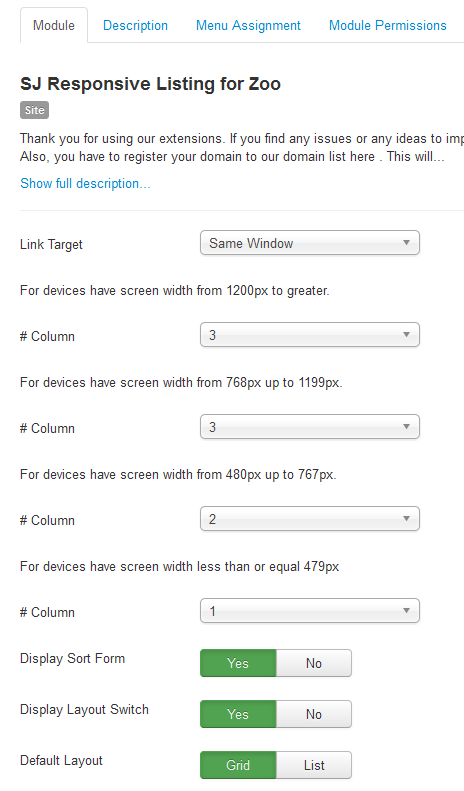
Module.
- Link Target – Allow to set target for links:
- New Window.
- Same Window.
- Popup Window
- # Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Display sort form – Allow you to show Sort list box
- Display layout switch – Allow you to show Switch layout button
- Default layout – Allow you to choose Grid (sample above) or List as default layout
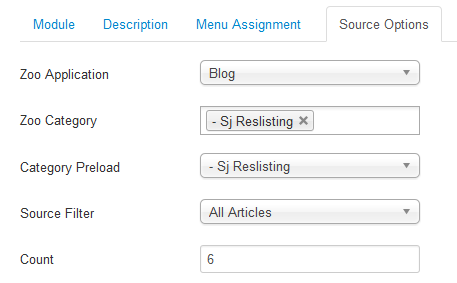
Source Options.
- Zoo Application – Allow to choose Zoo Application.
- Zoo Category – Allow to choose categories show on fontend.
- Category PreLoad – Choose the part of source that is used for preloading.
- Source Filter – Allow to choose type of Source Filter.
- Count – The number of items to display. The default value “0” will display all items

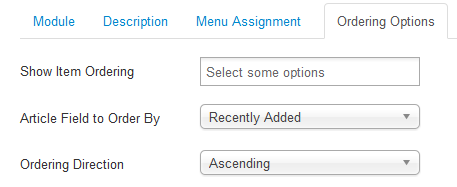
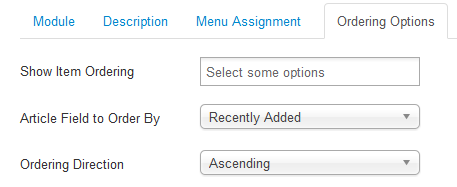
Odering Options.
- Show Item Ordering – Allow to choose items show on frontend.
- Article Field to Order By – Allow to choose the criterion for order:
- Title
- Most Viewed
- Recently Added
- …
- Ordering Direction – Select the direction you would like items to be ordered by.
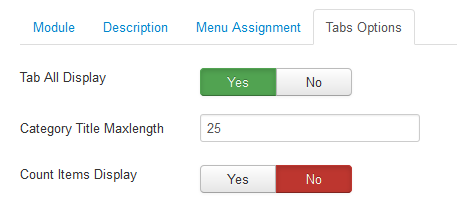
Tabs Options.
- All Tab Display – Allow you to choose showing Tab OR not.
- Category Title Maxlength – Allow to set the length of category title.
- Count Item Display – Allow you to show the number of items along with catefory title OR not.
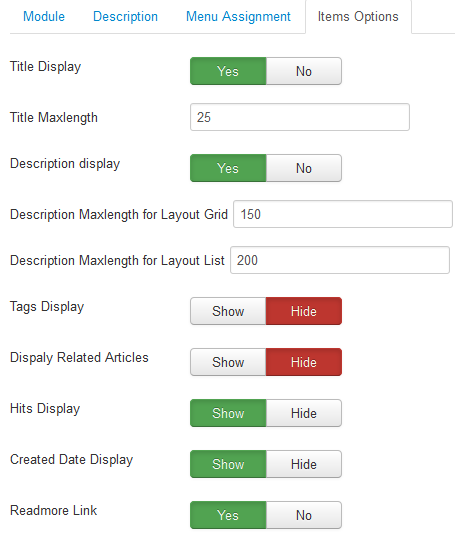
Items Options.
- Display Title – Allow to show/hide title of items.
- Title Maxlength – The maxlength of items’s title. Set “0″ to show full title.
- Description Display – Allow to show/hide Description of items.
- Description maxlength for Layout Grid – Allow to set the length of item description.
- Description maxlength for Layout List – Allow to set the length of item description.
- Tags Display – Allow to show/hide Tags of items.
- Dispaly Related Articles – Allow to dispaly Related Articles or Not.
- Hits Display – Show the number of view hits OR not.
- Created Date Display – Show the created date OR not.
- Readmore Link – Allow to show/hide a link of item.

Category Options.
- Category Title – Allow to Show/Hide Title of Category.
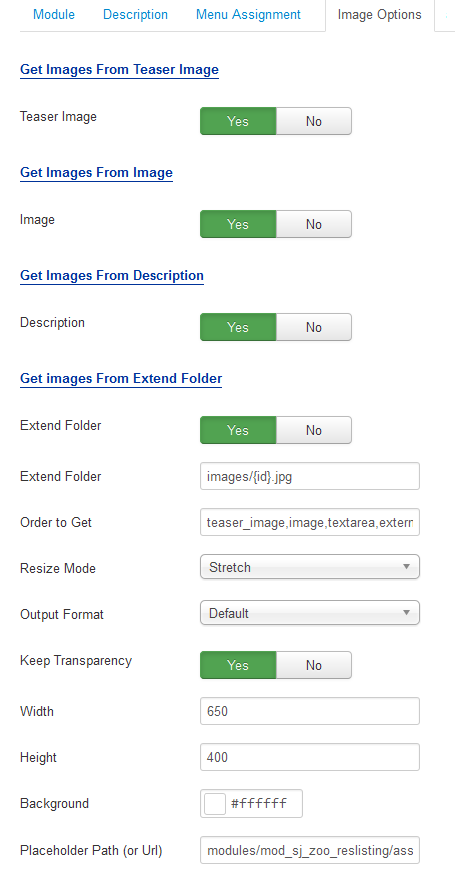
Image Options.
- Get Images From Teaser Image
- Teaser Image – Allow to show Teaser image fulltext of Items OR not.
- Get Images From Image
- Image – Allow to show image Items OR not.
- Get Images From Description
- Description– Allow to show Description image of items OR not.
- Get Images From Extend Folder
- Extend Folder – Allow to show/hide Extend Folder.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Output Format after resizing.
- Keep Transparency – Allow to keep transparency of image OR not.
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Background – Allow to set the color of image background.
- User Default Image – Allow to use Default Image or not.
- Place holder Path (or Url) – The path or URL of Default Image.
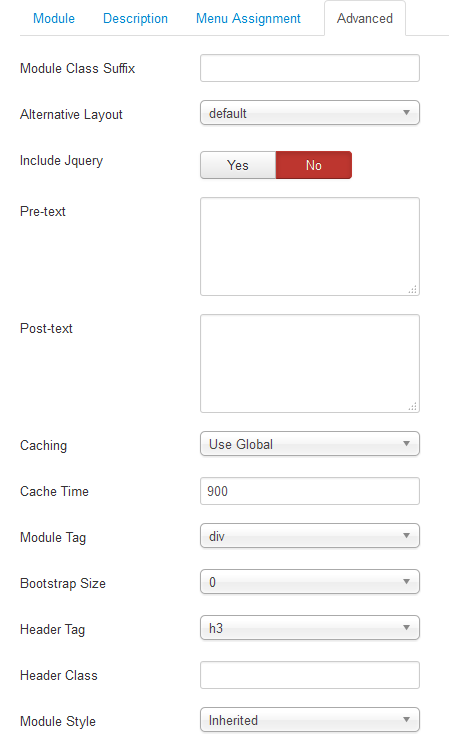
Advanced Options.
- Module Class Suffix – Allow to input class suffix.
- Alternative Layout – Set custom layout for this module.
- Include Jquery – Allow you to include Jquery OR NOT.
- Pre-text – The content to show at the top of module.
- Post-texl – The content to show at the end of module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.