1SYSTEM REQUIREMENTS – Back to top
SJ Revo is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

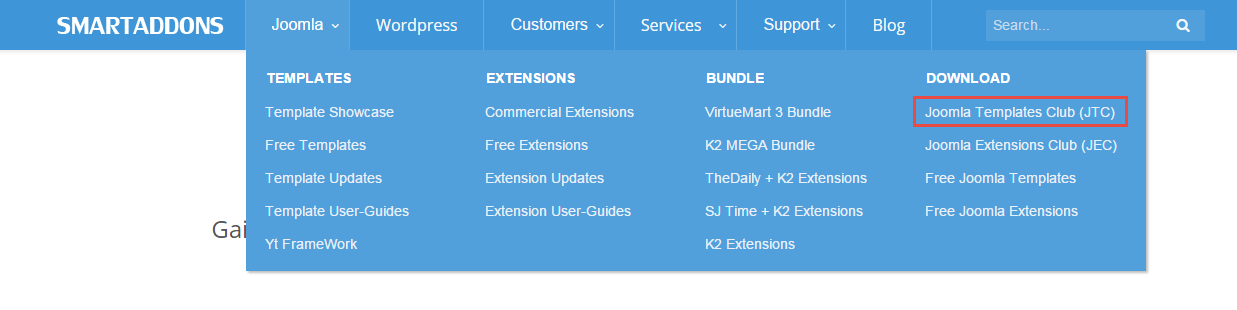
Step 2: Go to Joomla > Download > Joomla Templates Club

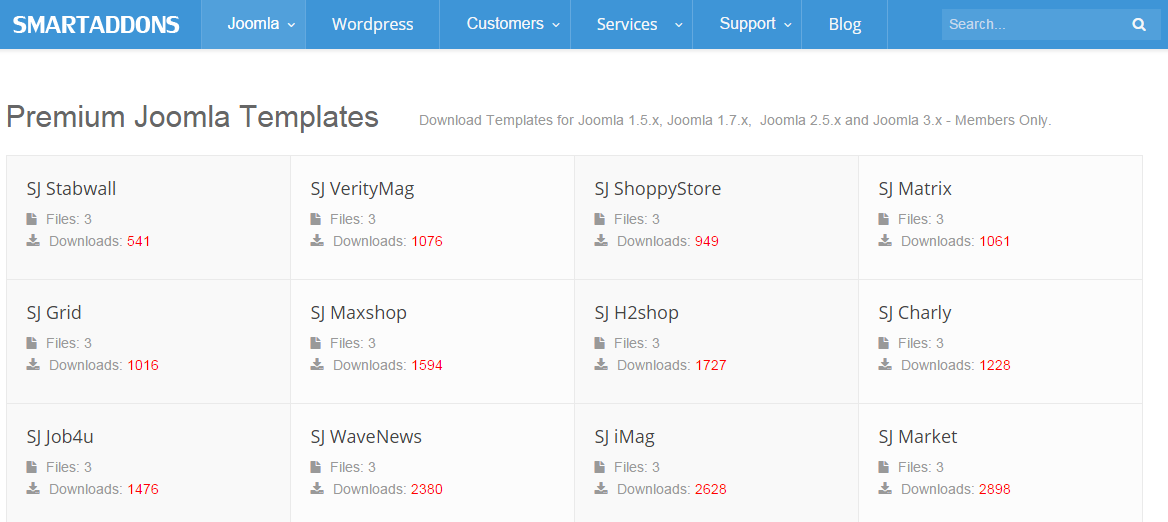
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
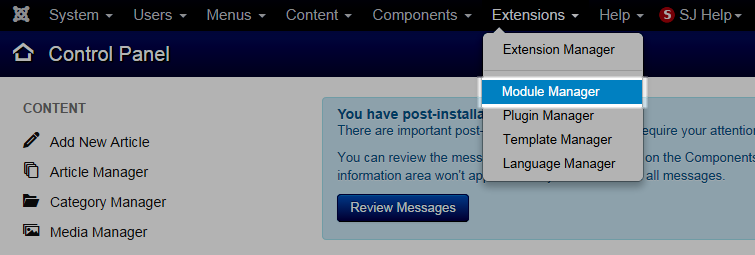
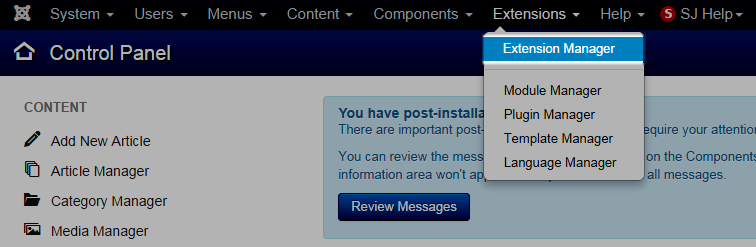
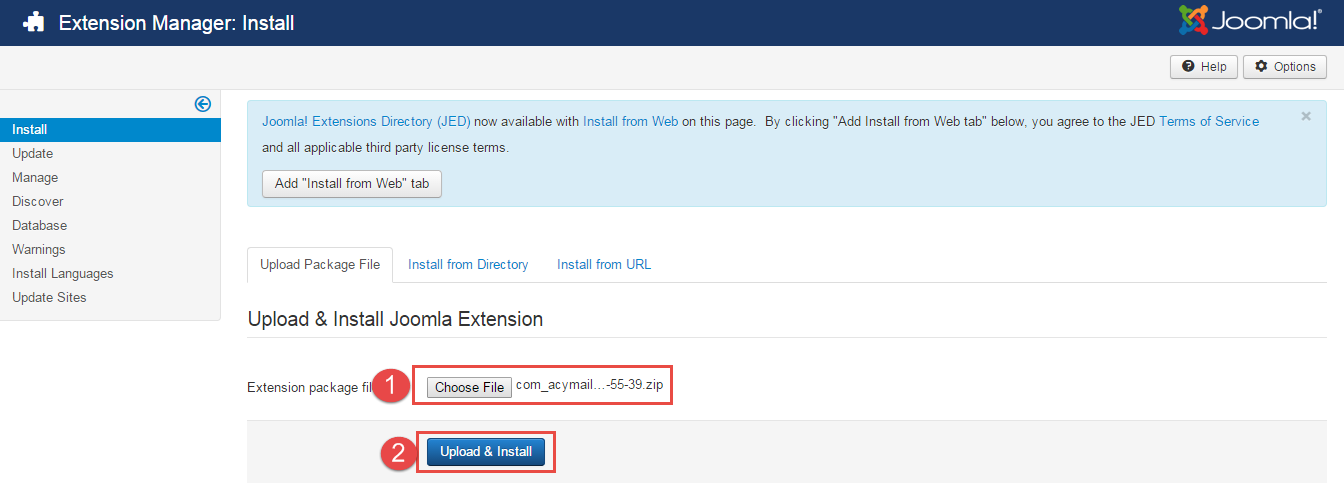
Step 1: Access the installation panel
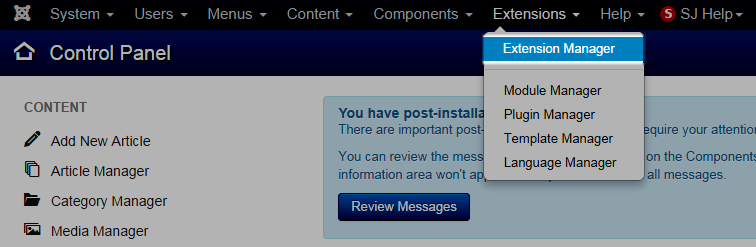
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
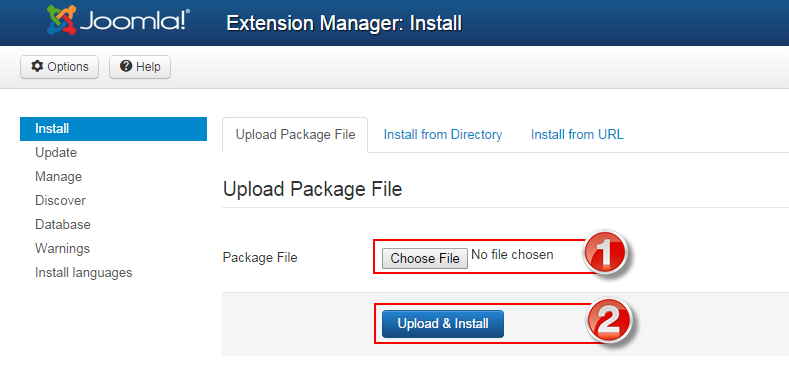
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

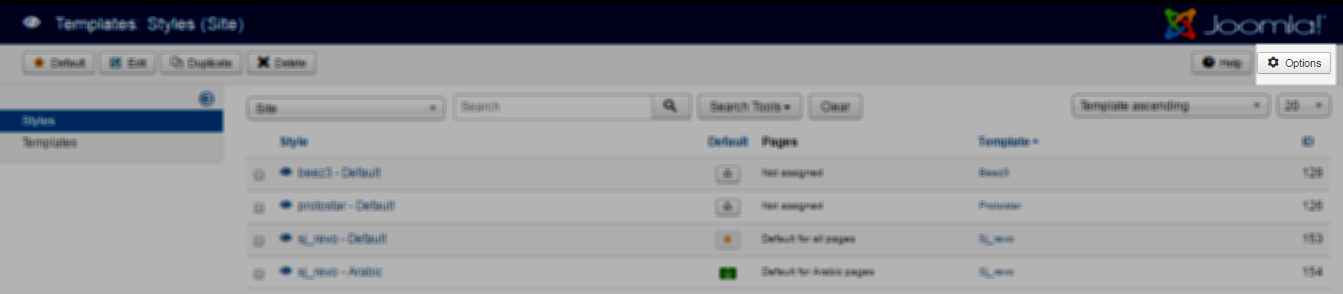
Step 3: Set New Installed Template As Default Template
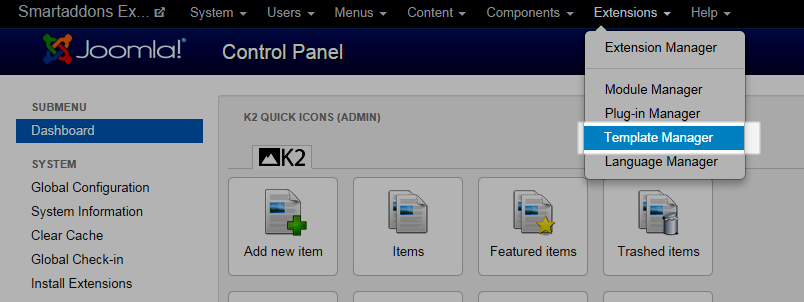
- Go to Extensions >> Template Manager.

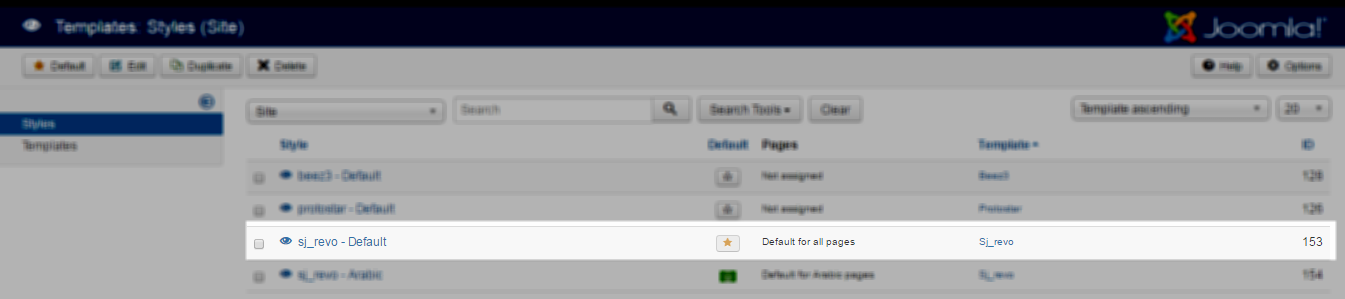
- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

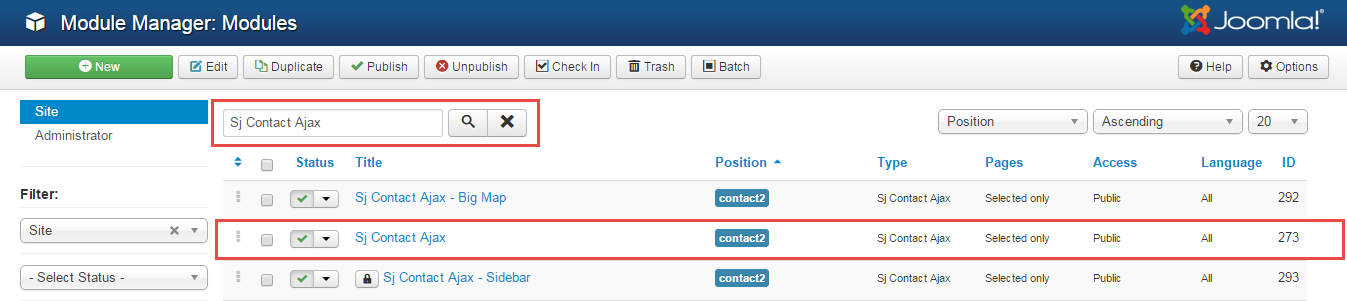
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

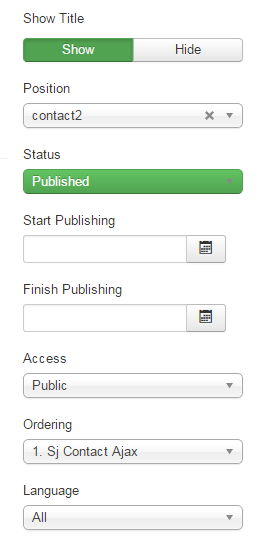
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
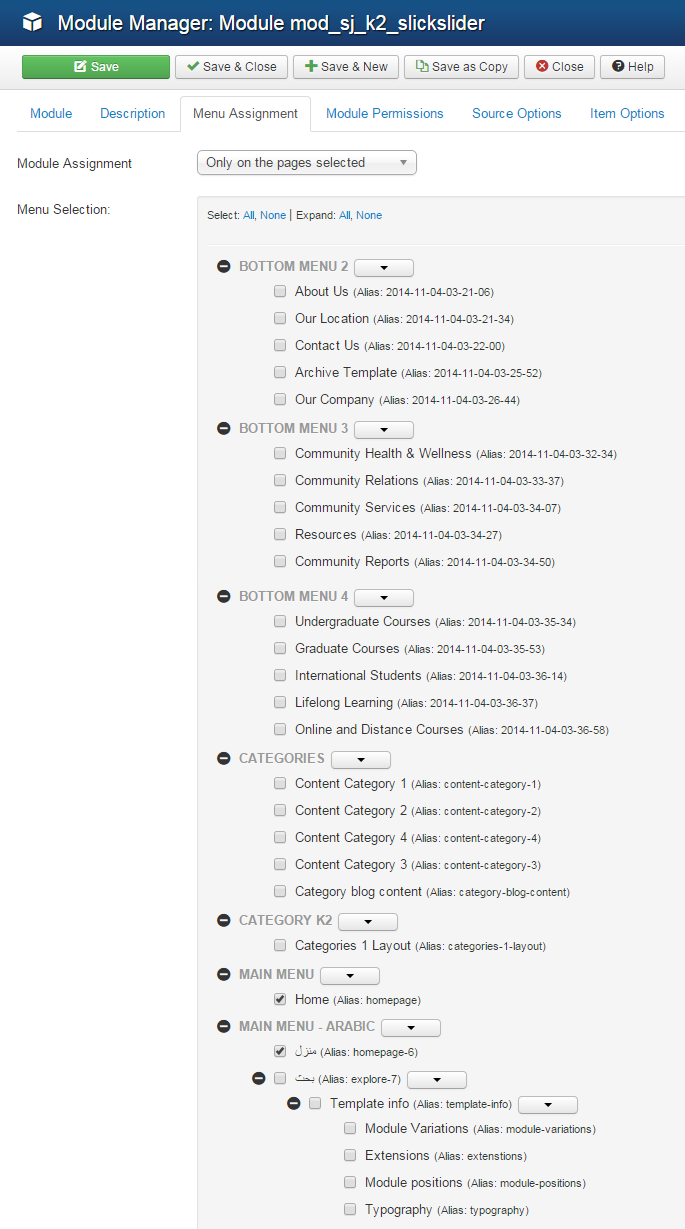
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

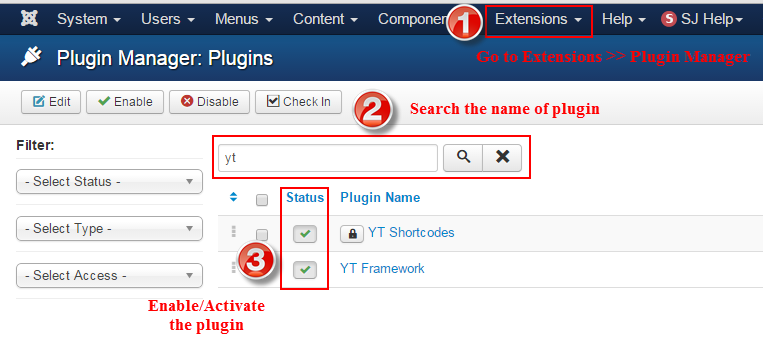
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
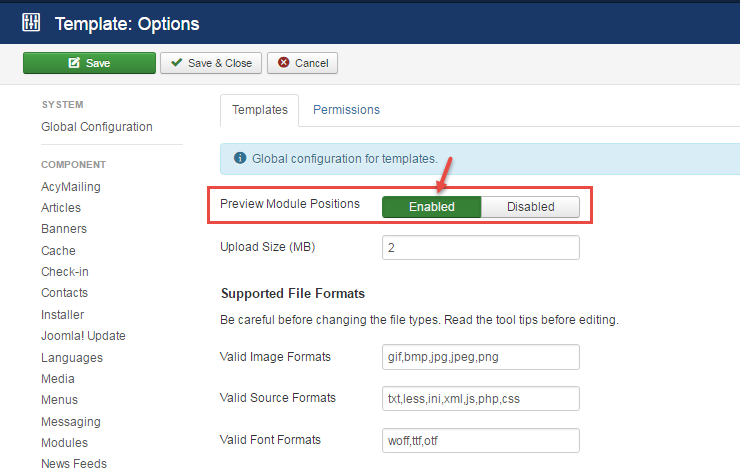
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

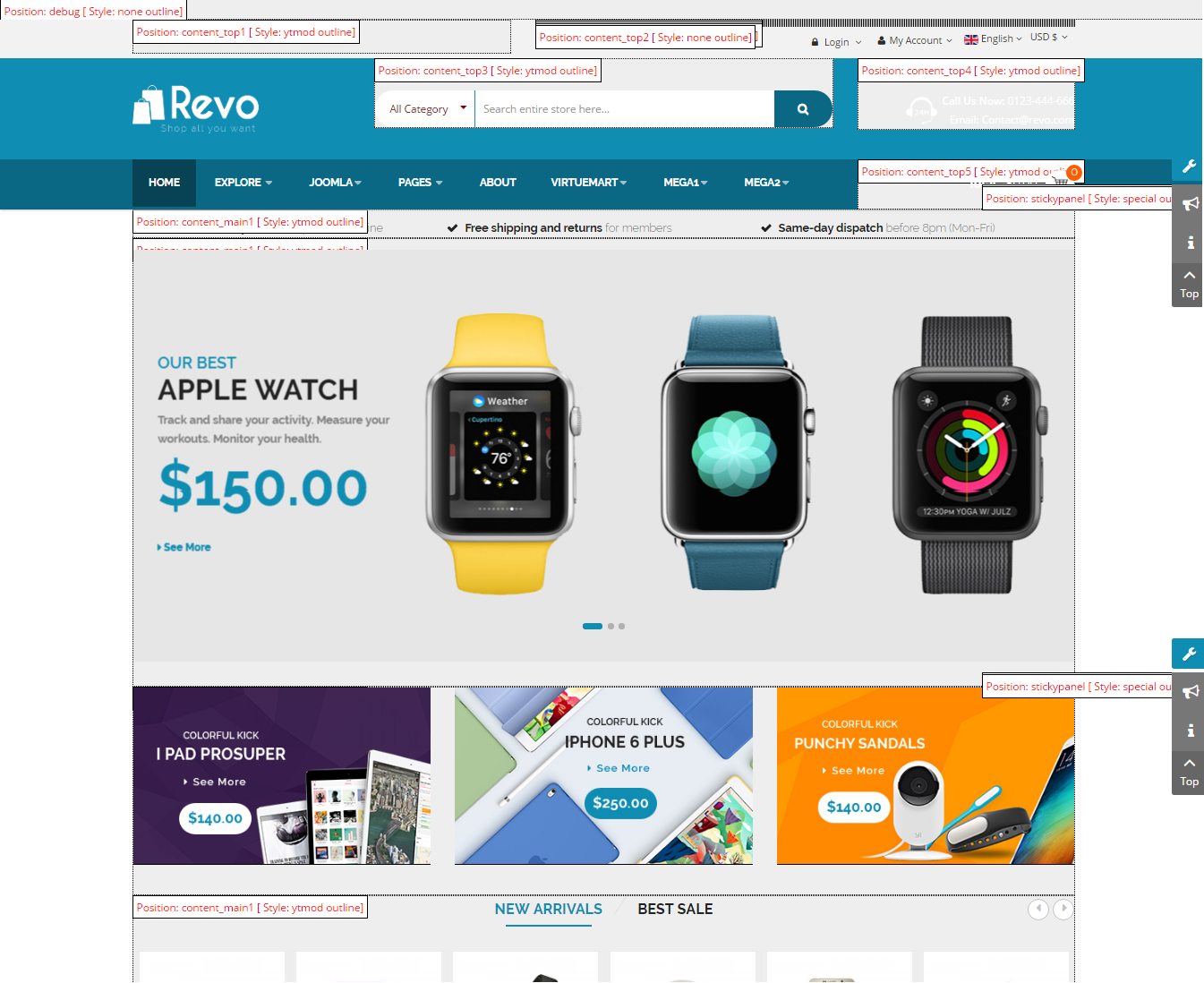
Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

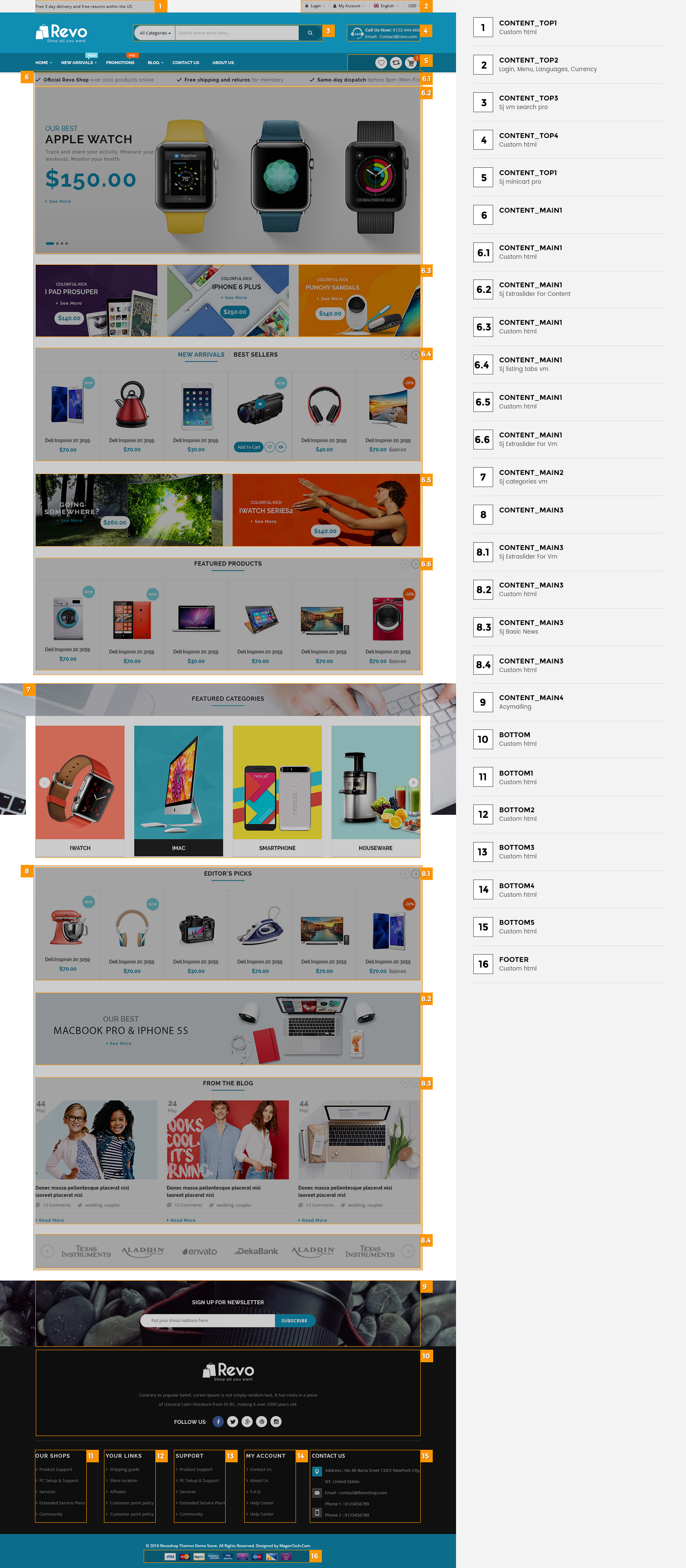
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
Go to Extensions > Template Manager > SJ Revo. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

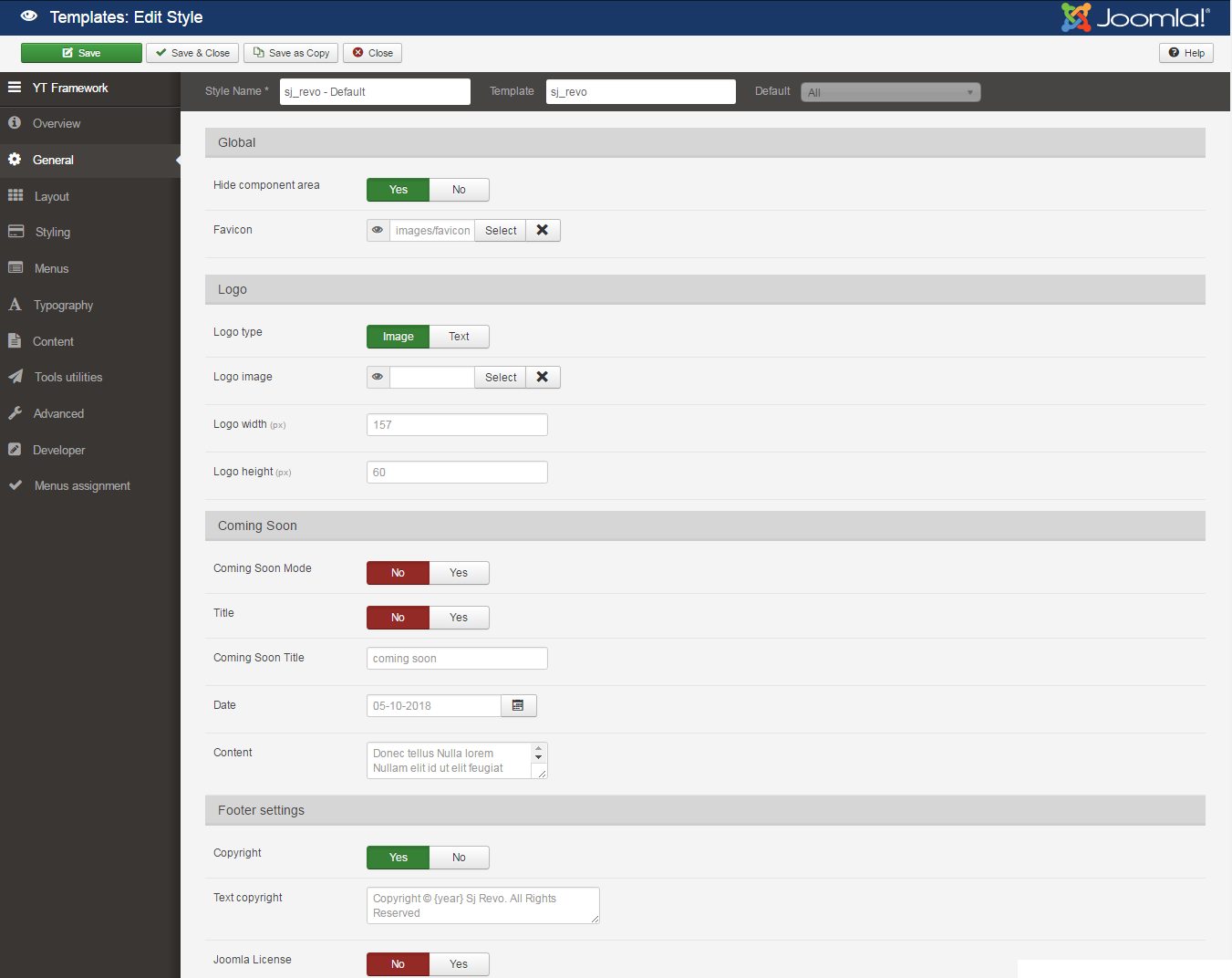
GENERAL

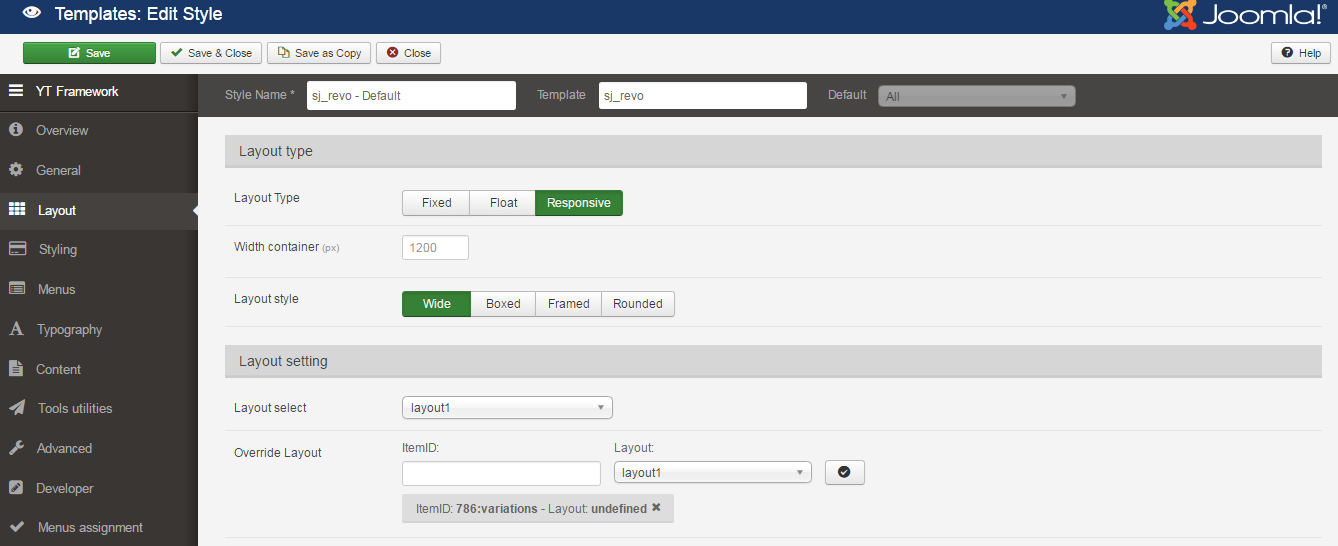
LAYOUT

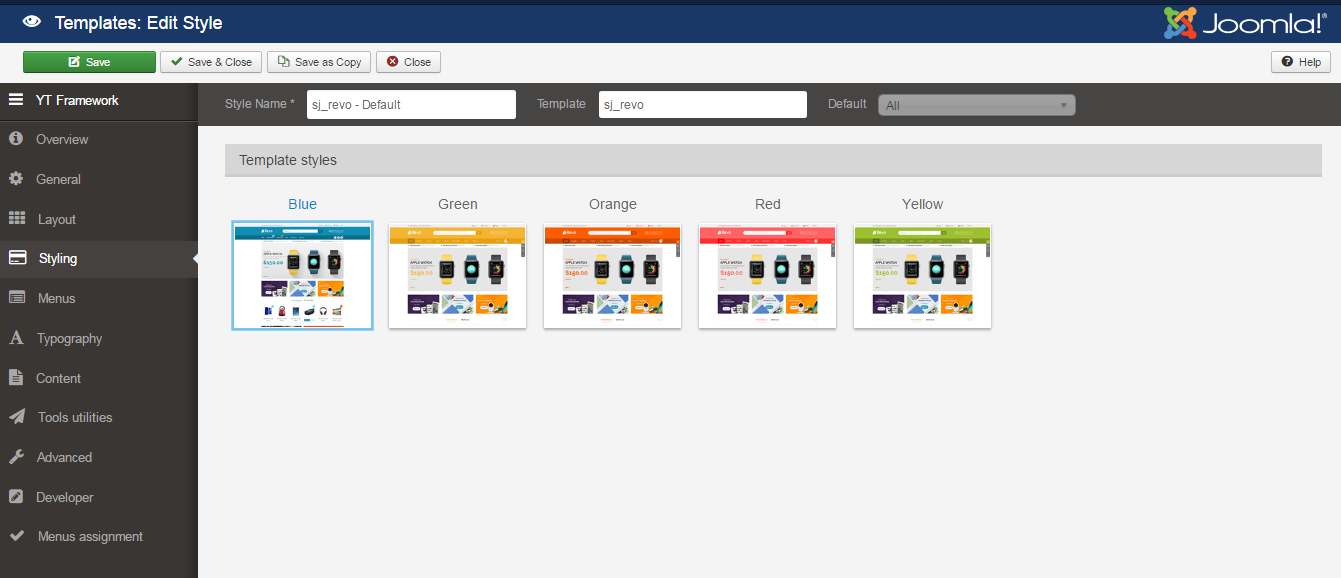
STYLING

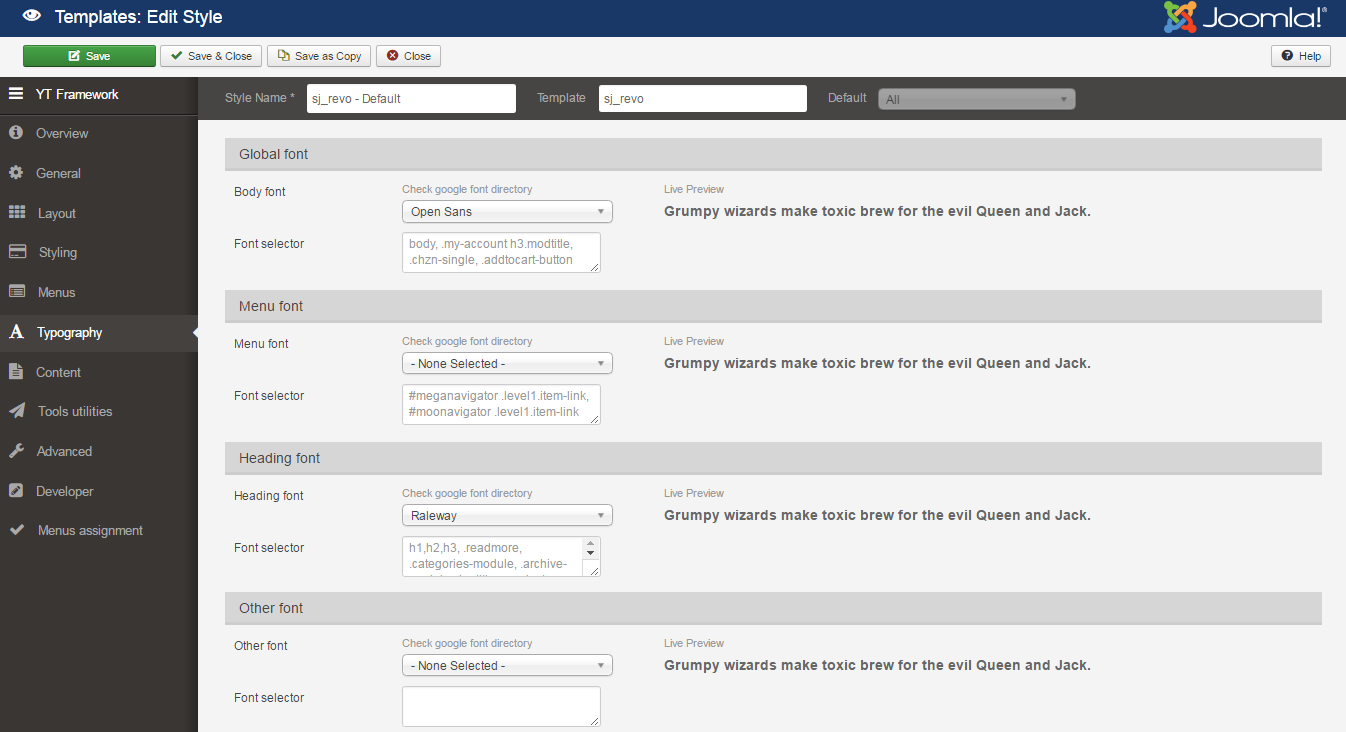
TYPOGRAPHY

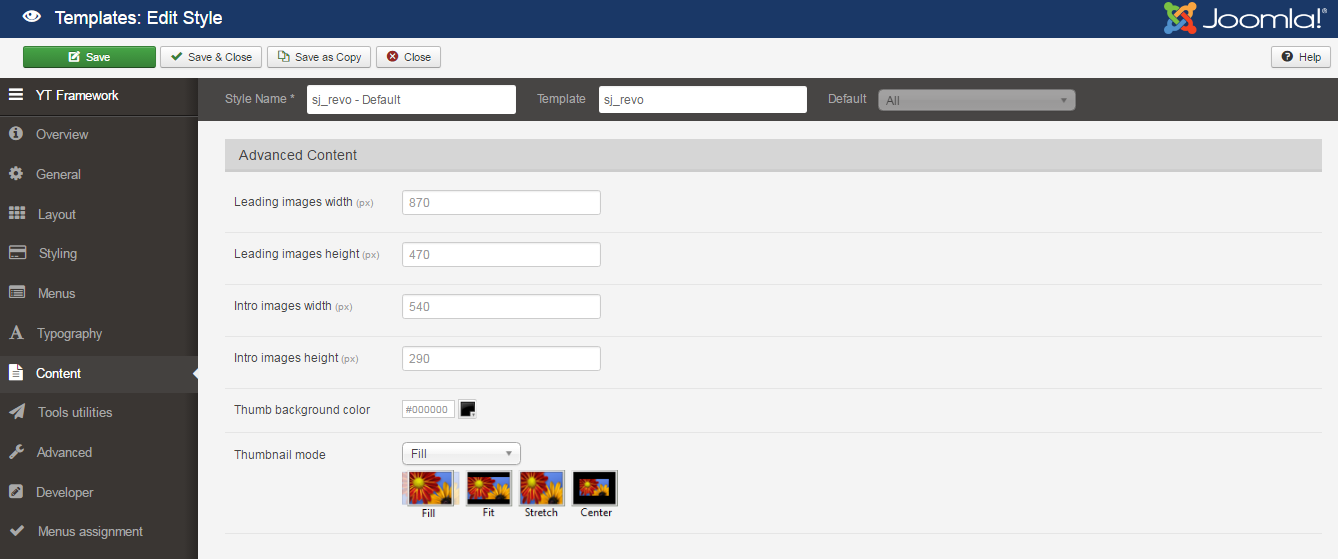
CONTENT

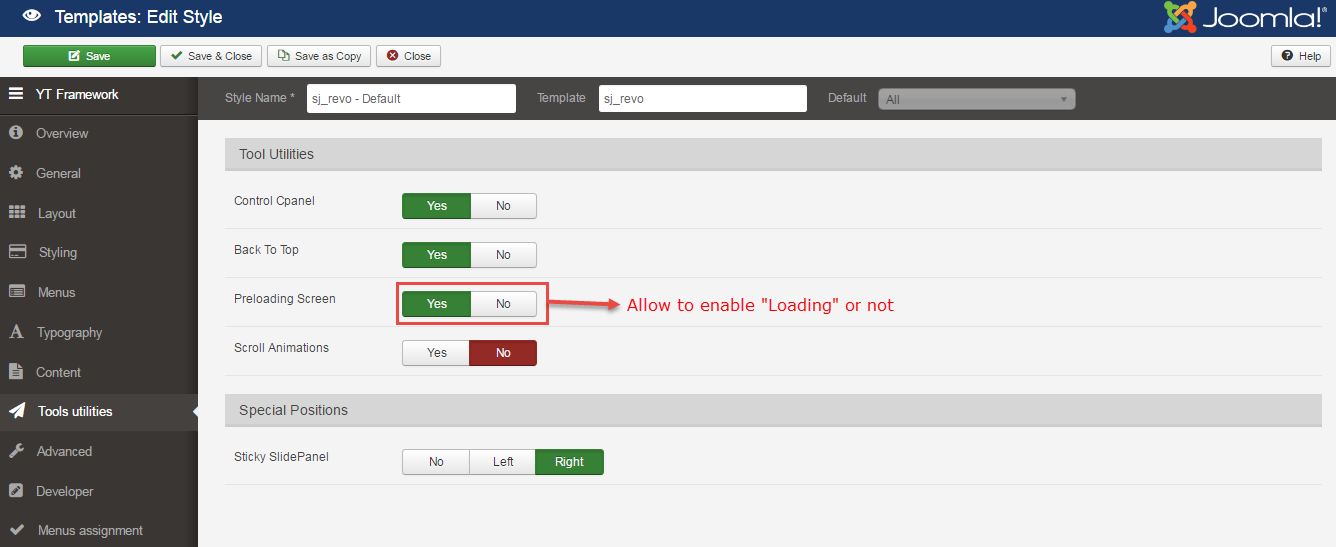
TOOLS UTILITIES

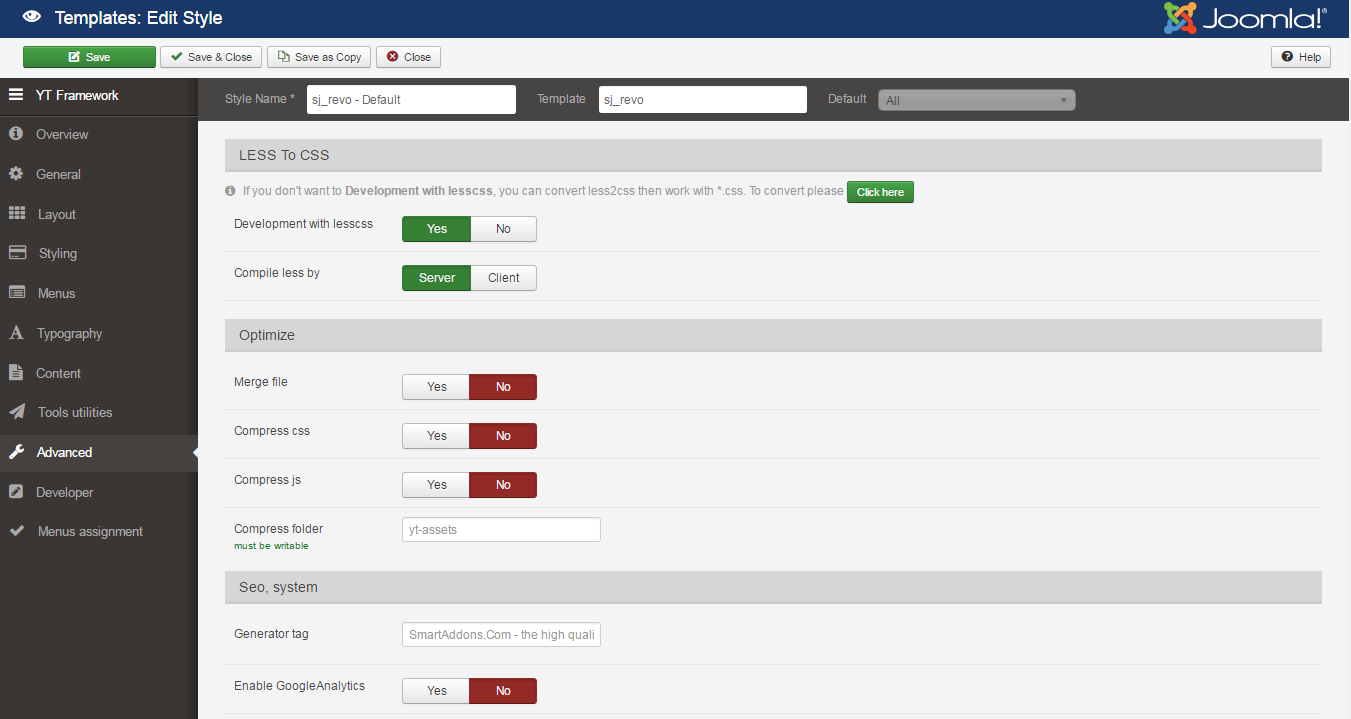
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Revo demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Revo, please go to here
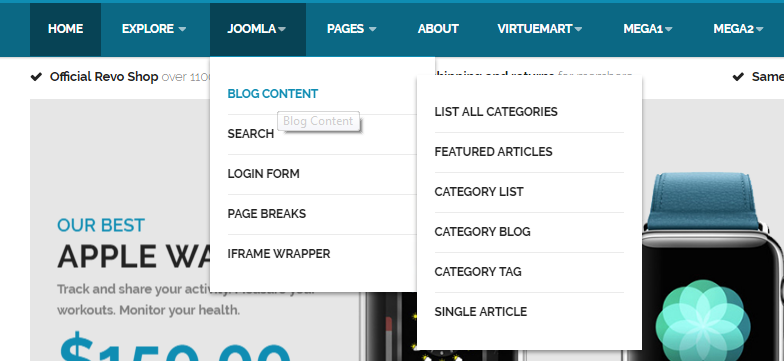
4.3.1 Joomla Menu Configuration
Frontend Appearance

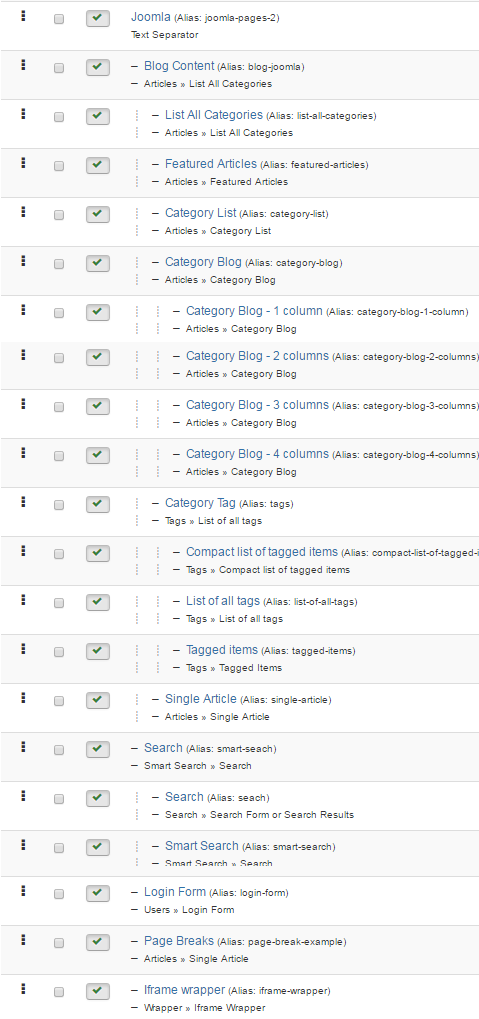
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
List All Categories
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure List All Categories, please go to Menus >> Main menu – English >> Find “List All Categories” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
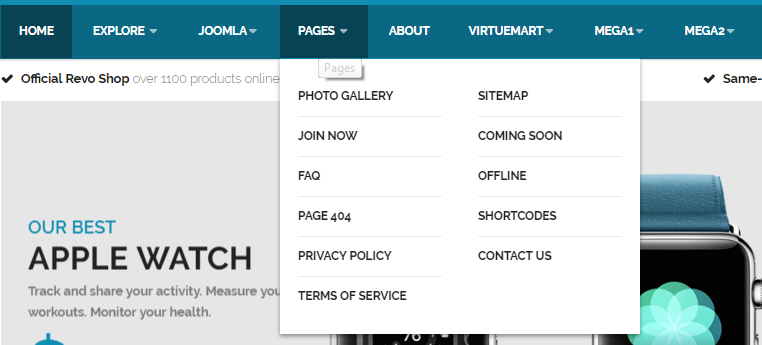
4.3.2 Pages Menu Configuration
Frontend Appearance

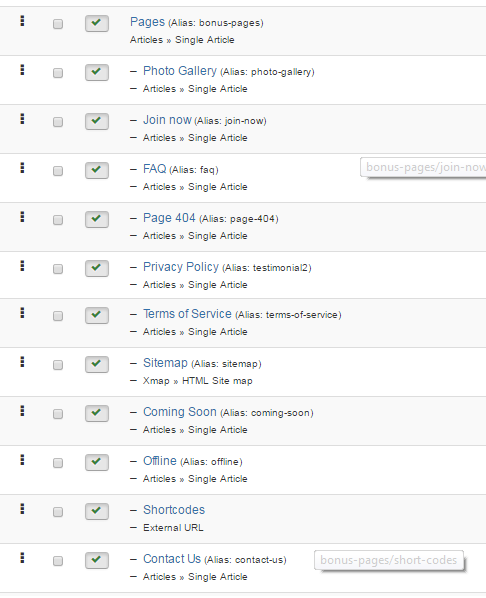
Tree of Pages Menu

Backend Settings
Pages Menu
To configure “Pages Menu”, please go to Menus >> Main menu >> Find “Pages Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Photo Gallery
To configure “Photo Gallery”, please go to Menus >> Main menu >> Find “Photo Gallery” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
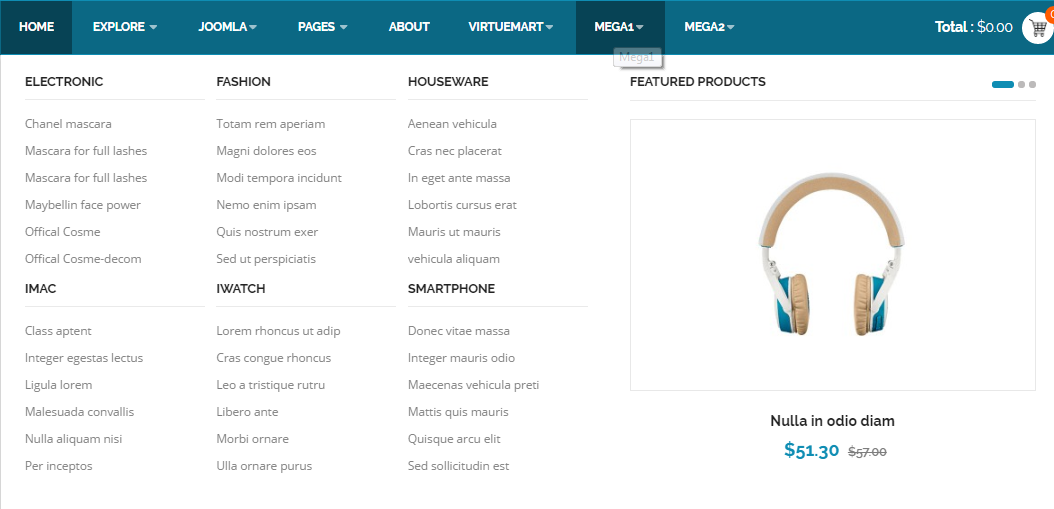
4.3.3 Mega1 Menu Configuration
Frontend Appearance

Tree of Mega1 Menu

Backend Settings
Mega1 Menu
To configure “Mega1 Menu”, please go to Menus >> Main menu >> Find “Mega1 Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Tezt Separator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Menu List Vm Categories
To configure “Menu List Vm Categories”, please go to Menus >> Main menu >> Find “Menu List Vm Categories” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure List Vm Categories please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “List Vm Categories” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Category Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
Featured Products
To configure Featured Products”, please go to Menus >> Main menu >> Find “Featured Products” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Featured Products Mega Menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Featured Products Mega Menu” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
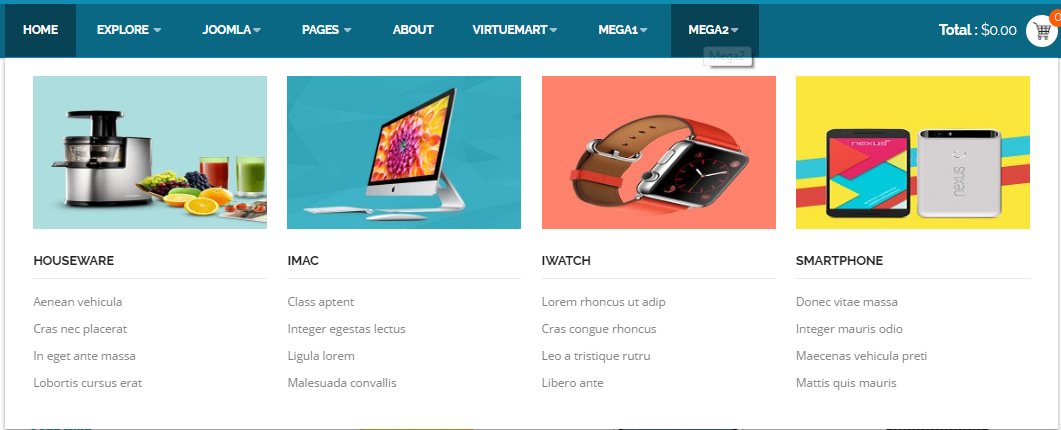
4.3.4 Mega2 Menu Configuration
Frontend Appearance

Tree of Mega2 Menu

Backend Settings
Mega2 Menu
To configure “Mega2 Menu”, please go to Menus >> Main menu >> Find “Mega2 Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Menu List Categories 2
To configure “Menu List Categories 2”, please go to Menus >> Main menu >> Find “Menu List Categories 2” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Custom mega menu please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom mega menu” module.
Backend Settings
- Module: Click Here
- Source Options: Click Here
- Category Options: Click Here
- Image Options: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Free 3 day delivery and free returns within the US – Content top1 Position
Module Position – Module Suffix
Module Class Suffix: delivery
Module Type: HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<p>Free 3 day delivery and free returns within the US</p> |
4.4.2 Content top2 Position
Frontend Appearance

4.4.2.1 Login – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Login
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 My Account – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: my-account
Module Type: Menu
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Languages – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: blank languages-top
Module Type: Language Switcher
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.4 VirtueMart Currency Selector – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: VirtueMart Currency Selector
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 SJ Search Pro for VirtueMart – Content-top3 Position
Module Position – Module Suffix
Module Class Suffix: vm-search
Module Type: SJ Search Pro for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Search Pro for VirtueMart” module.
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.4 Email Phone – Content-top4 Position
Module Position – Module Suffix
Module Class Suffix: phone-mail
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<ul> <li><strong class="title-phone">Call Us Now: </strong> 0123-444-666</li> <li><span class="title-mail">Email: </span>Contact@revo.com</li> </ul> |
4.4.5 SJ Minicart Pro for Virtuemart – Content-top5 Position
Module Position – Module Suffix
Module Class Suffix: mini-cart
Module Type: SJ Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
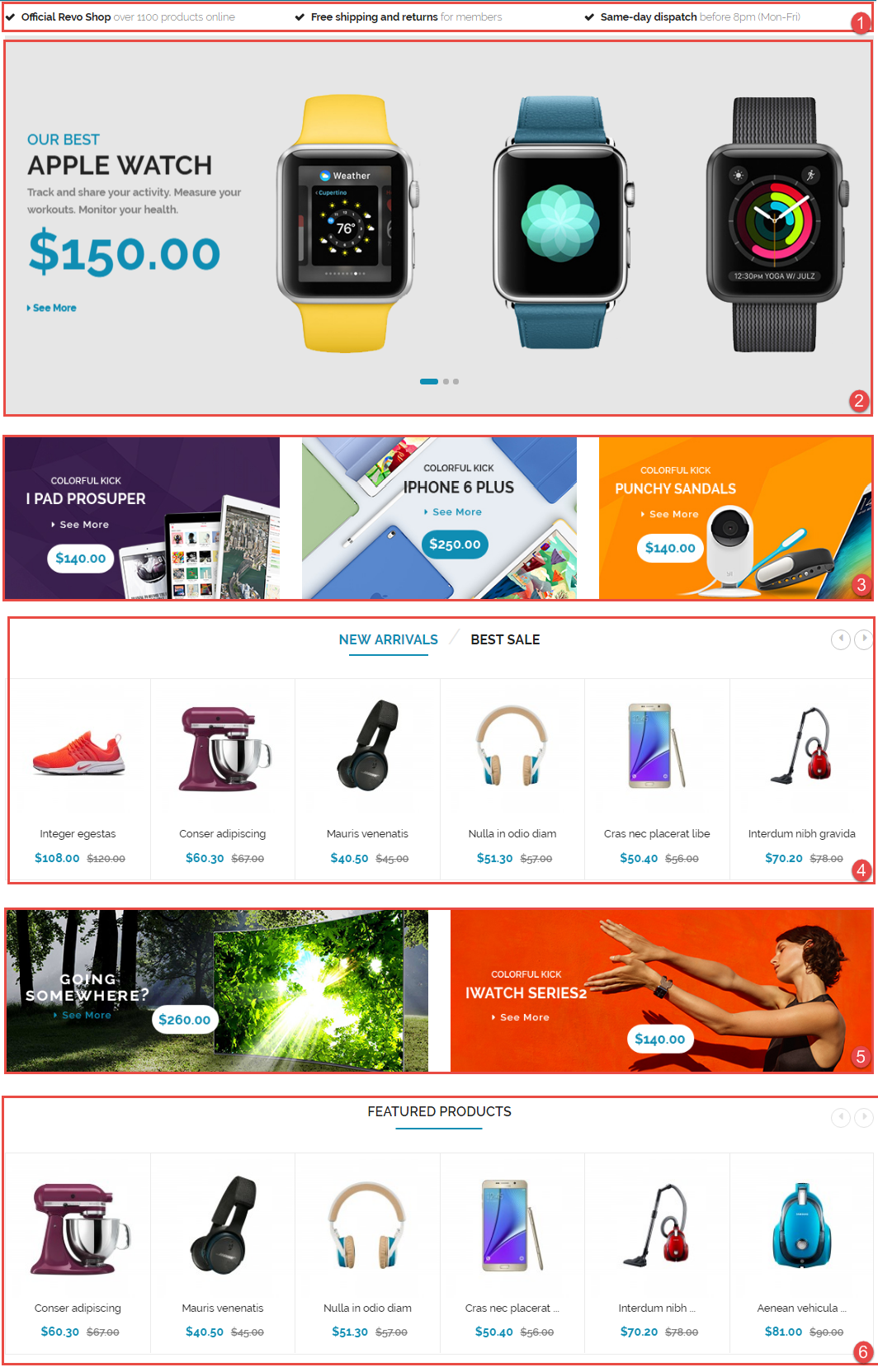
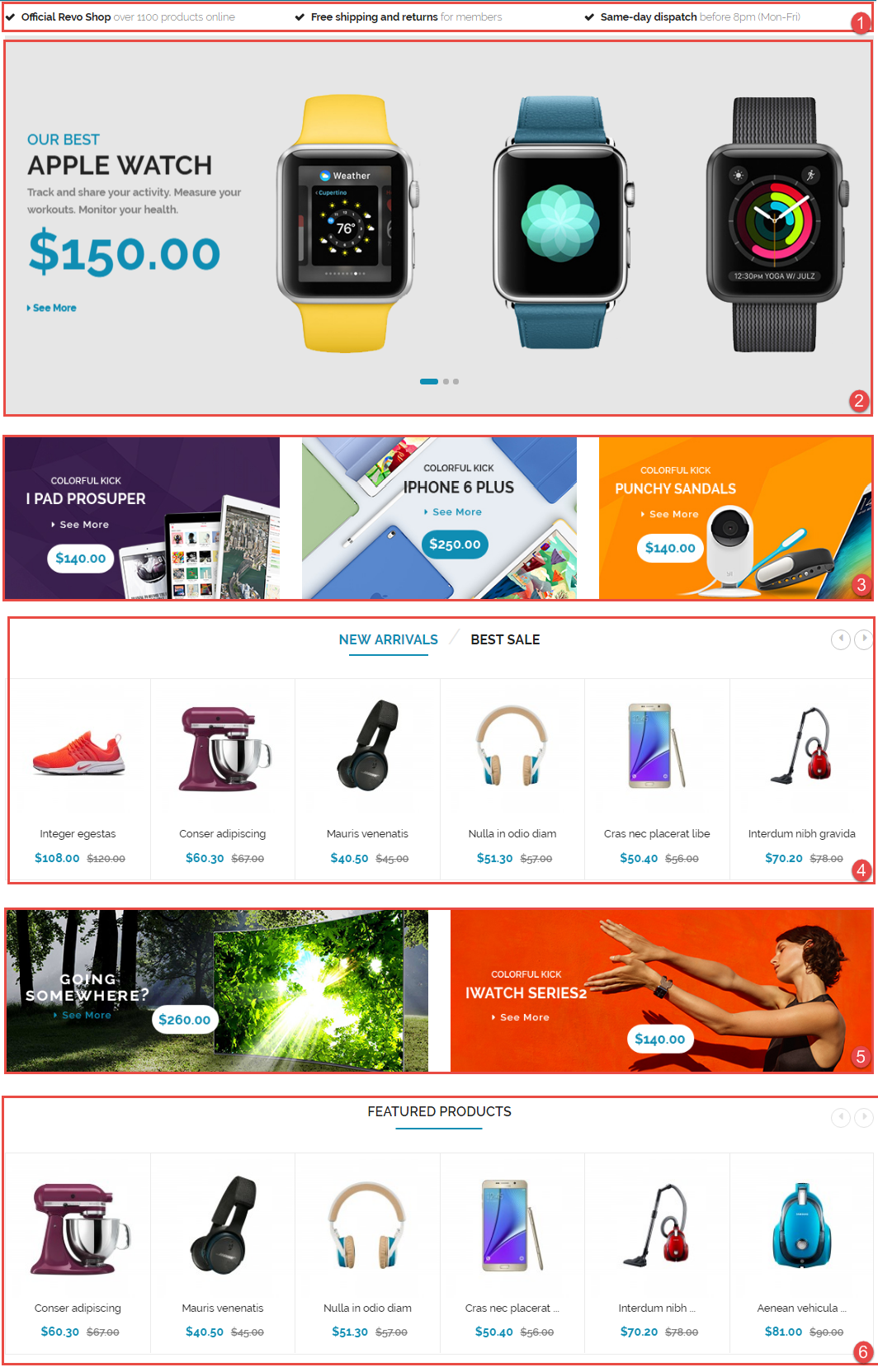
4.4.6 Content-main1 Position
Frontend Appearance

4.4.6.1 Custom Html 1 – Content Main 1 – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: shipping
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<ul class="list-item"> <li class="item"><strong>Official Revo Shop</strong> over 1100 products online</li> <li class="item"><strong>Free shipping and returns</strong> for members</li> <li class="item"><strong>Same-day dispatch</strong> before 8pm (Mon-Fri)</li> </ul> |
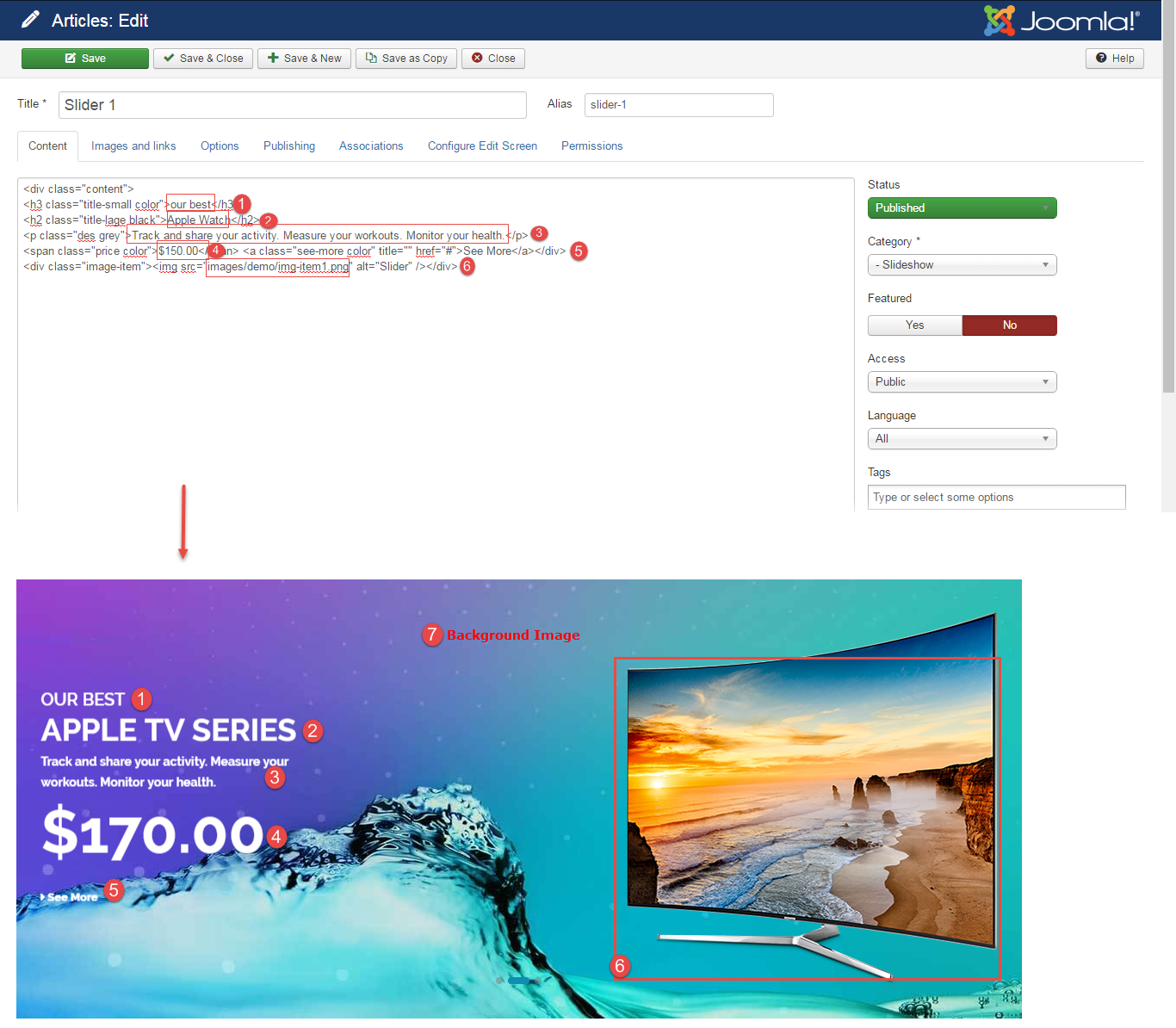
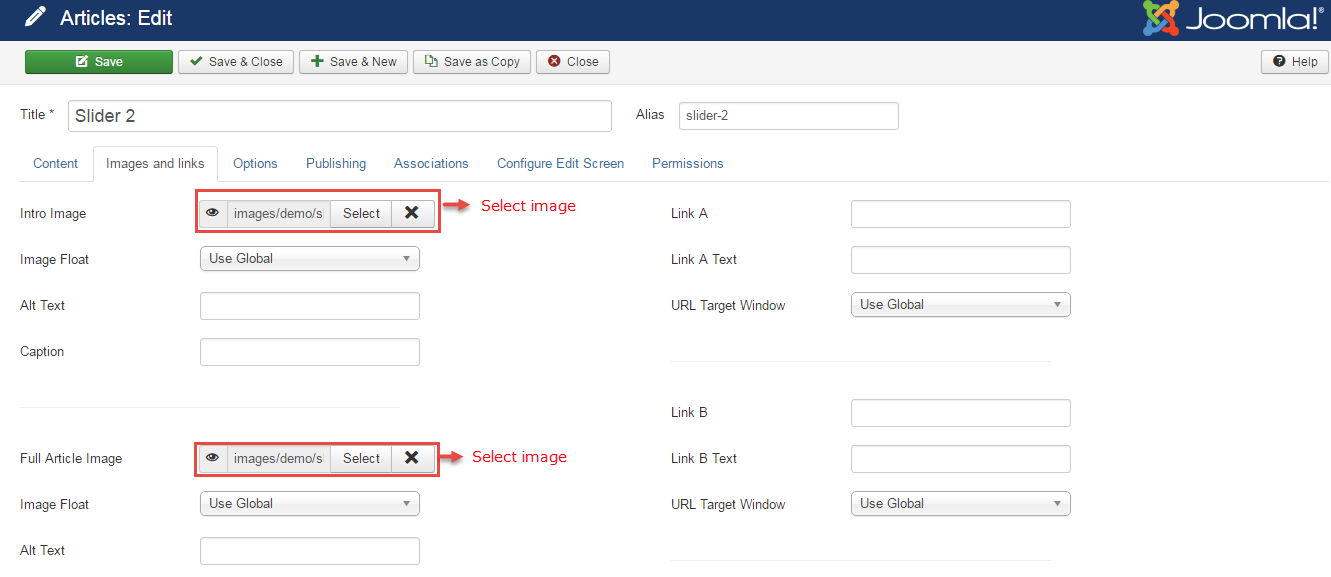
4.4.6.2 Slideshow – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: slideshow
Module Type: SJ Extra Slider for Content
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
To retrieve data in the “Content”, please go to Content >> Article >> Find “Slideshow” Category >> Click one Article

To configure Background Image, please choose “Image and Links” Tab and select the image

4.4.6.3 Custom Html 2 – Content Main 1 – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="list-item row"> <li class="col-sm-4 "> <div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s1.jpg" alt="Banner" /></a></div> </li> <li class="col-sm-4"> <div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s2.jpg" alt="Banner" /></a></div> </li> <li class="col-sm-4"> <div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s3.jpg" alt="Banner" /></a></div> </li> </ul> |
4.4.6.4 SJ Listing Tabs for VirtueMart – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: SJ Listing Tabs for VirtueMart
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.6.5 Custom Html 3 – Content Main 1 – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 |
<ul class="list-item row"> <li class="col-sm-6"> <div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s4.jpg" alt="Banner" /></a></div> </li> <li class="col-sm-6"> <div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s5.jpg" alt="Banner" /></a></div> </li> </ul> |
4.4.6.6 Featured Products – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: featured-products
Module Type: SJ Extra Slider for VirtueMart
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
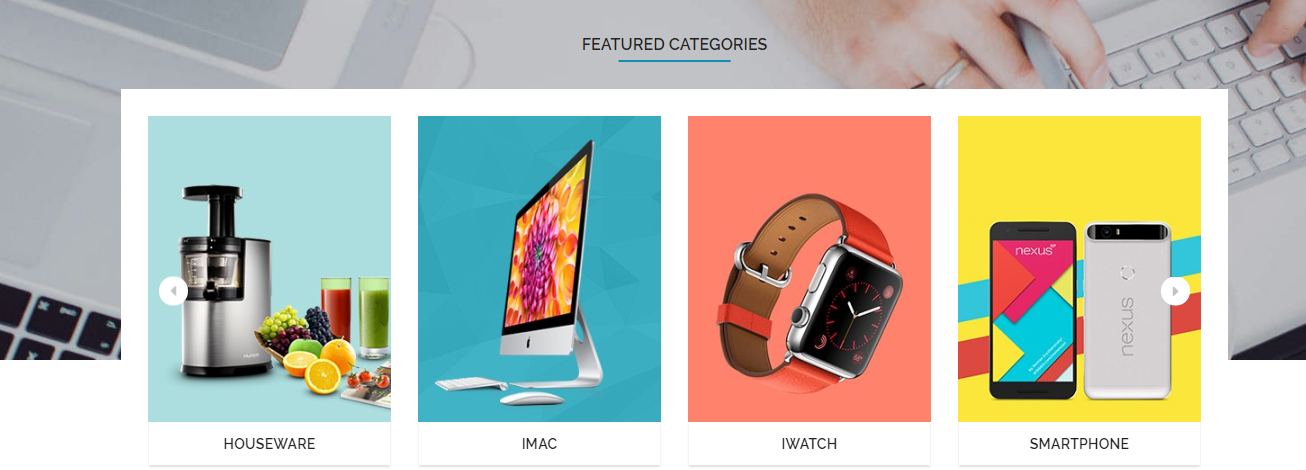
4.4.7 Services we offer – Content-main2 Position
Module Position – Module Suffix
Module Class Suffix: featured-categories
Module Type: SJ Categories for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Categories for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8 Content-main3 Position
Frontend Appearance

4.4.8.1 Editor’s Picks – Content-main3 Position
Module Position – Module Suffix
Module Class Suffix: featured-products
Module Type: SJ Extra Slider for VirtueMart
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.8.2 Custom Html – Content Main 3 Position
Module Position – Module Suffix
Module Class Suffix: banner
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="item"><a title="Theme joomla" href="#"><img src="images/demo/s6.jpg" alt="Banner" /></a></div> |
4.4.8.3 From The Blog – Content-main3 Position
Module Position – Module Suffix
Module Class Suffix: the-blog
Module Type: Sj Basic News
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Basic News” module.
- Module: backend settings
- Other Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.8.4 Brand – Content Main3 Position
Module Position – Module Suffix
Module Class Suffix: brand
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul id="owl-carousel-brand"> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand1.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand3.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand4.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> </ul> |
4.4.9 Trusted Attorneys – Content-main4 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.10 Logo bottom – Bottom Position
Module Position – Module Suffix
Module Class Suffix: logo-bottom
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="img-logo"><img src="images/demo/logo.png" alt="Banner" /></div> <p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.</p> <div class="social"><span class="follow-text">Follow Us</span> <ul class="list-social-footer"> <li class="item"><a href="https://www.facebook.com/SmartAddons.page" rel="alternate"><i class="fa fa-facebook">facebook</i></a></li> <li class="item"><a href="https://twitter.com/smartaddons" rel="alternate"><i class="fa fa-twitter">twitter</i></a></li> <li class="item"><a title="" href="#"><i class="fa fa-flickr">flickr</i></a></li> <li class="item"><a href="https://plus.google.com/+Smartaddons" rel="alternate"><i class="fa fa-google-plus">google-plus</i></a></li> <li class="item"><a href="https://www.linkedin.com/in/smartaddons" rel="alternate"><i class="fa fa-linkedin">linkedin</i></a></li> </ul> </div> |
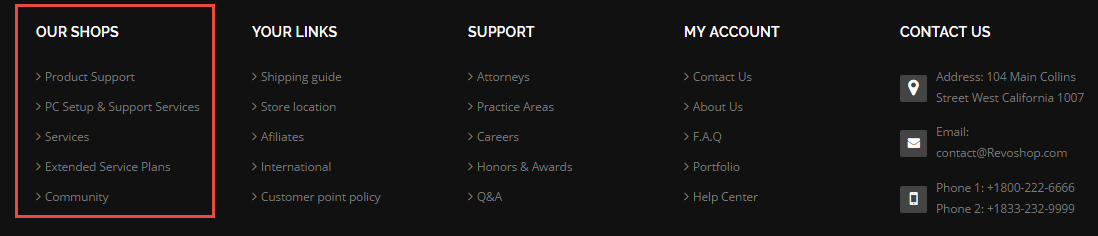
4.4.11 OUR SHOPS – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-link"> <li class="item"><a href="#" rel="alternate">Product Support</a></li> <li class="item"><a href="#" rel="alternate">PC Setup & Support Services</a></li> <li class="item"><a href="#" rel="alternate">Services</a></li> <li class="item"><a href="#" rel="alternate">Extended Service Plans</a></li> <li class="item"><a href="#" rel="alternate">Community</a></li> </ul> |
4.4.12 YOUR LINKS – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-link"> <li class="item"><a href="#" rel="alternate">Shipping guide</a></li> <li class="item"><a href="#" rel="alternate">Store location</a></li> <li class="item"><a href="#" rel="alternate">Afiliates</a></li> <li class="item"><a href="#" rel="alternate">International</a></li> <li class="item"><a href="#" rel="alternate">Customer point policy</a></li> </ul> |
4.4.13 SUPPORT – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-link"> <li class="item"><a href="#" rel="alternate">Attorneys</a></li> <li class="item"><a href="#" rel="alternate">Practice Areas</a></li> <li class="item"><a href="#" rel="alternate">Careers</a></li> <li class="item"><a href="#" rel="alternate">Honors & Awards</a></li> <li class="item"><a href="#" rel="alternate">Q&A</a></li> </ul> |
4.4.14 MY ACCOUNT – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<ul class="list-link"> <li class="item"><a href="#" rel="alternate">Contact Us</a></li> <li class="item"><a href="#" rel="alternate">About Us</a></li> <li class="item"><a href="#" rel="alternate">F.A.Q</a></li> <li class="item"><a href="#" rel="alternate">Portfolio</a></li> <li class="item"><a href="#" rel="alternate">Help Center</a></li> </ul> |
4.4.15 Contact Us – Bottom5 Position
Module Position – Module Suffix
Module Class Suffix: contact-infomation
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="list-info"> <li class="item"> <div class="icon fa fa-map-marker"> </div> <p>Address: 104 Main Collins Street West California 1007</p> </li> <li class="item"> <div class="icon fa fa-envelope"> </div> <p>Email: contact@Revoshop.com</p> </li> <li class="item"> <div class="icon fa fa-mobile"> </div> <div class="phone"><span class="phone1">Phone 1: +1800-222-6666</span> <span class="phone1">Phone 2: +1833-232-9999</span></div> </li> </ul> |
4.4.16 Card – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: metho
Module Type: Custom
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div class="item"><img src="images/demo/methor.png" alt="" /></div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!