Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 3.x
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
- Third Party Extensions package (if have)
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want

3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
Before installing the Quickstart package, we recommend you back up your site first. You click to learn how to back up a Joomla site. The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
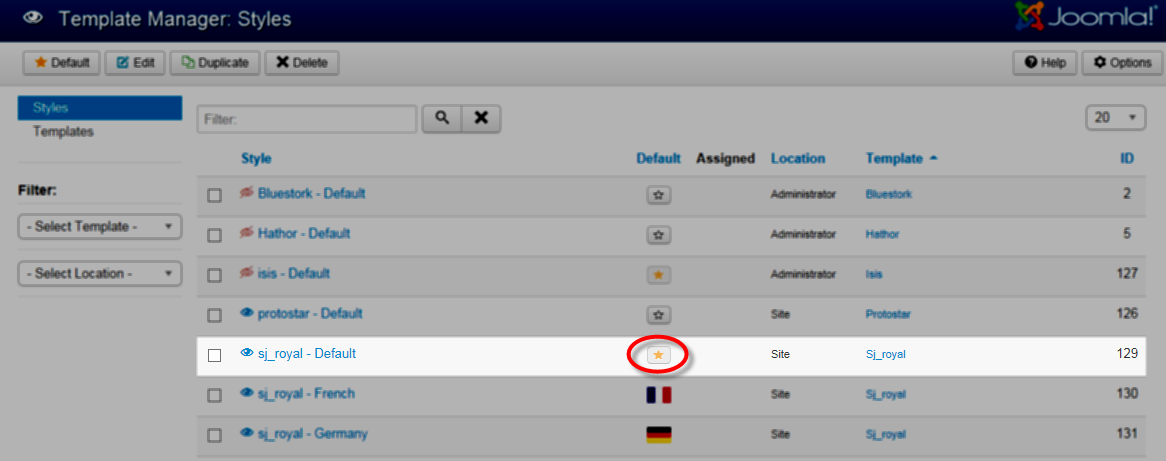
Step 2: Go to Extensions > Template Manager and set SJ Royal to become the default template as below

3.2.2 Install Extensions:
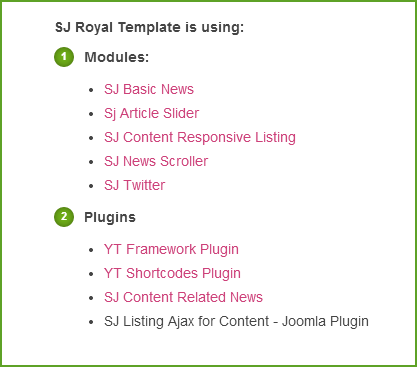
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plugins. Note: all plugins listed are imperative.
- Yt Framework Plugin supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcodes supports users to make content for web pages. In Joomla administrator, YT Shortcodes button will be appeared below the text-area, you can choose shortcodes for the text-area to make content. Click here for viewing the screenshot of backend
- SJ Content Related News is used for showing other related articles in the same category. For more info about this module, please go here. Click here for viewing the screenshot of backend.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plugins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
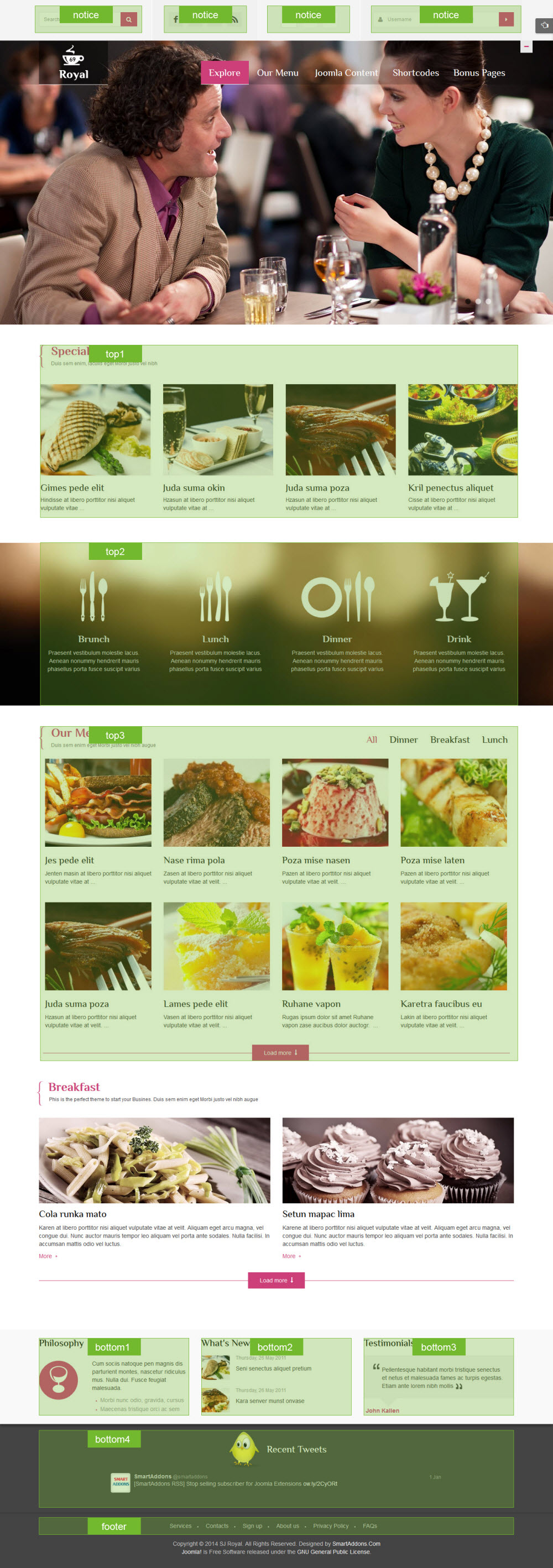
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
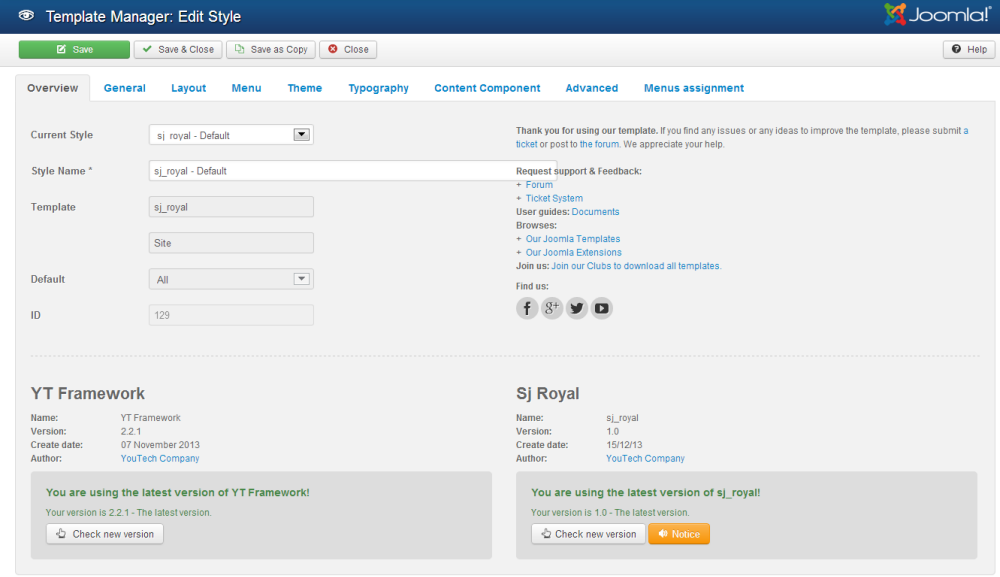
Go to Extensions > Template Manager > SJ Royal. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

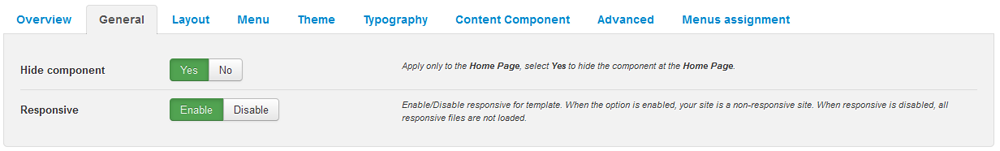
GENERAL

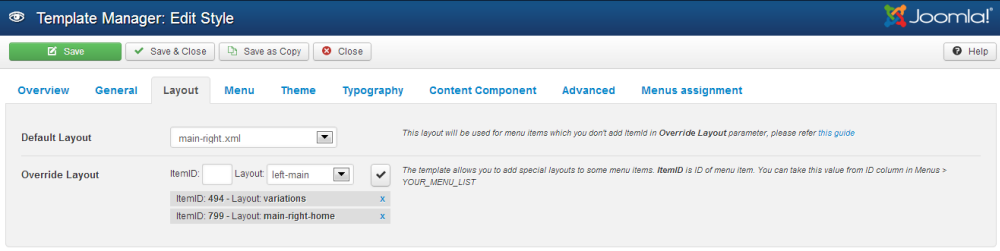
LAYOUT

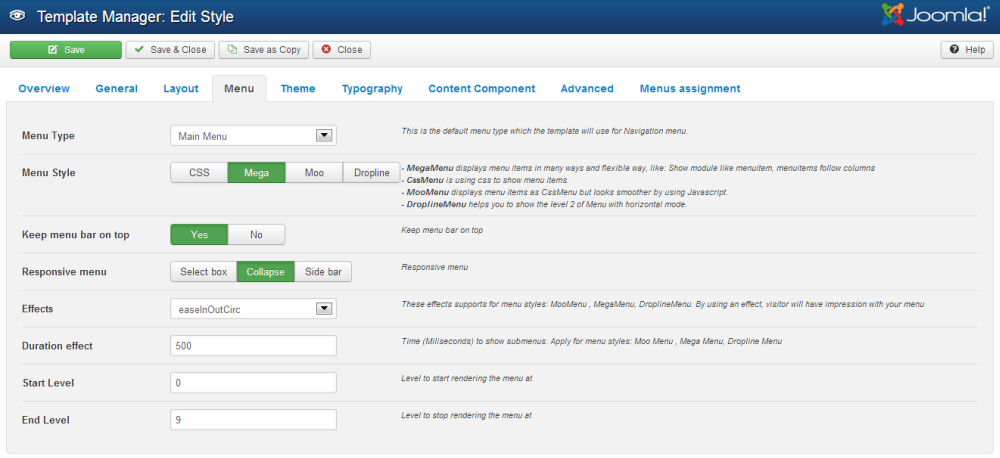
MENU

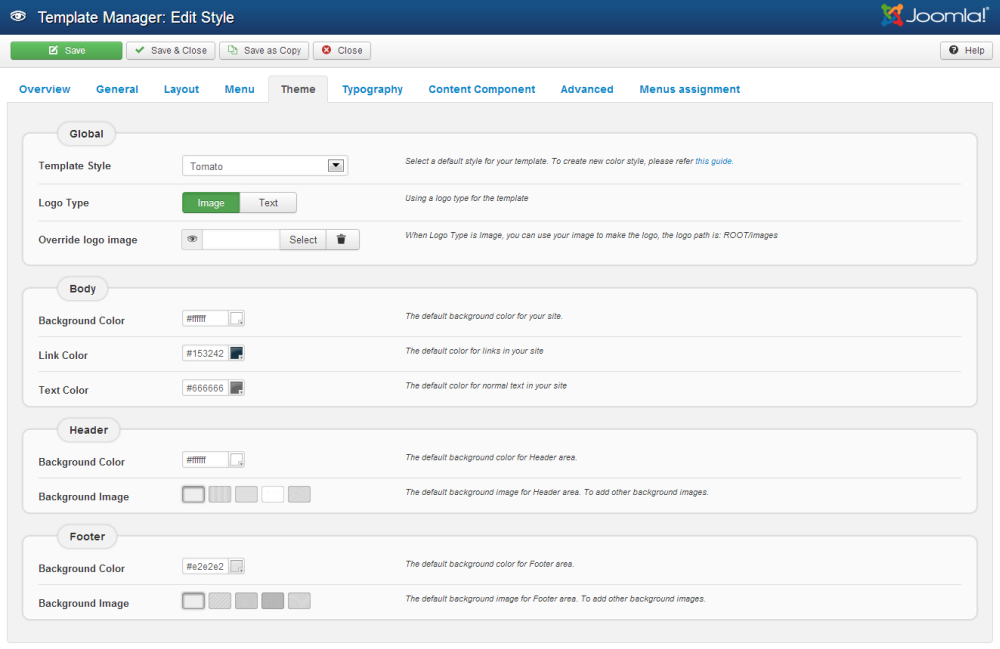
THEME

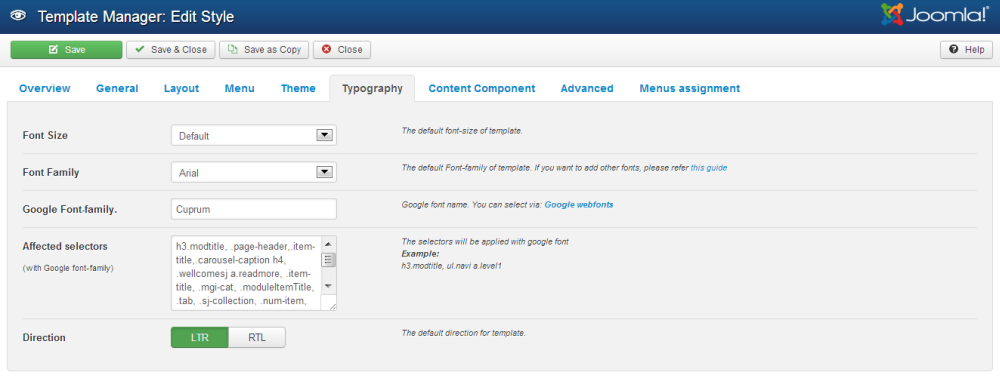
TYPOGRAPHY

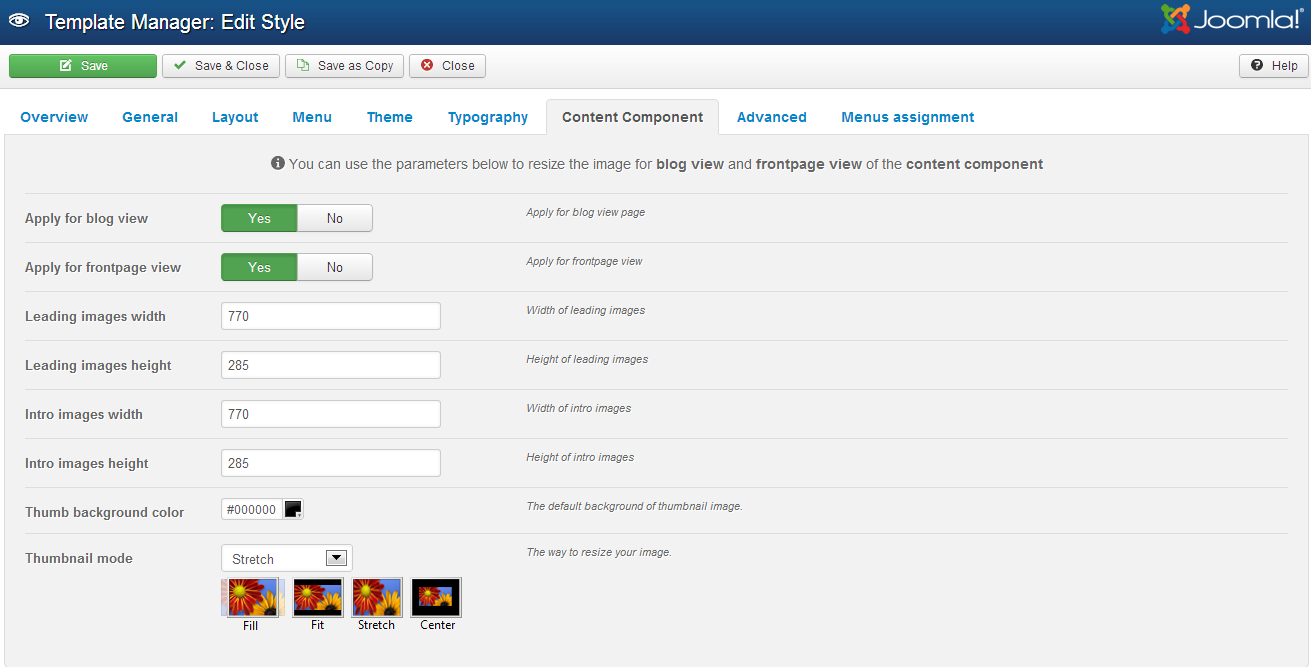
CONTENT COMPONENT

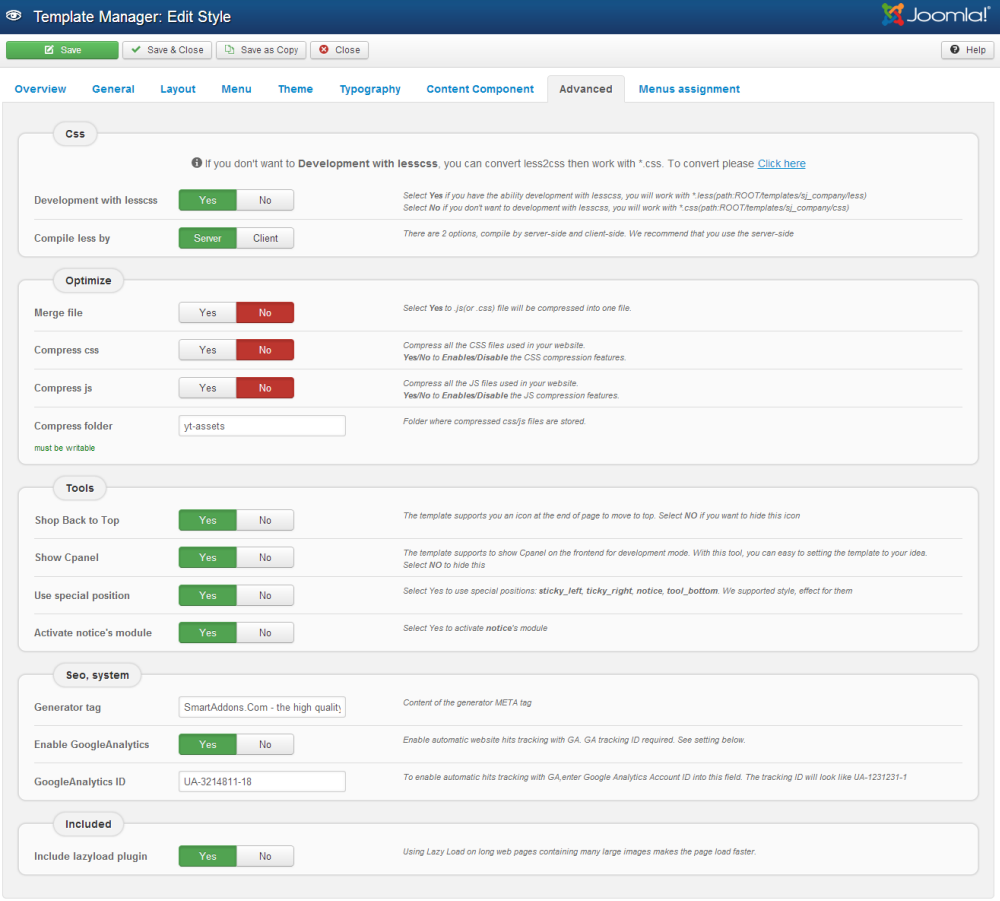
ADVANCED

4.3 Menu Configuration
4.3.1 Megamenu Configuration

To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Royal template, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Frontend & Backend Configuration
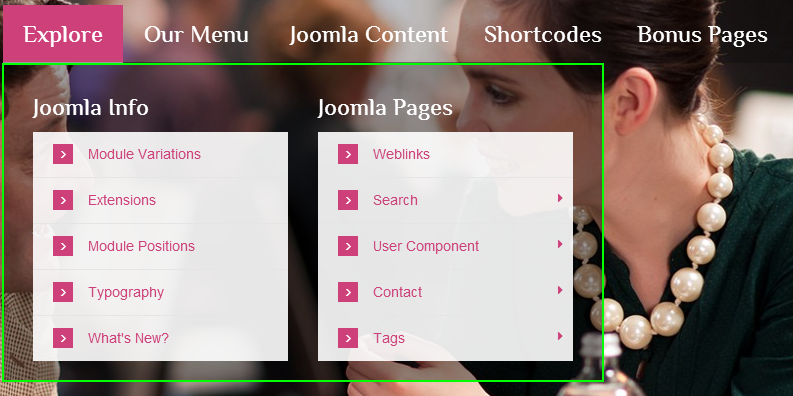
- EXPLORE MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– Joomla Info: Backend
– Joomla Pages: Backend
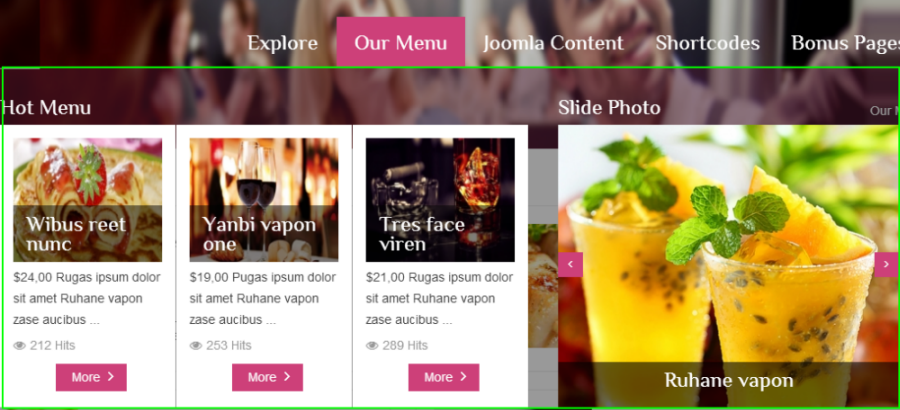
- OUR MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
Categories Menu Explanation:
+ “Hot Menu” is SJ Basic News Module type
+ “Slide Photo” is Custom HTML Module type
– Hot Menu: Backend
– Slide Photo: Backend
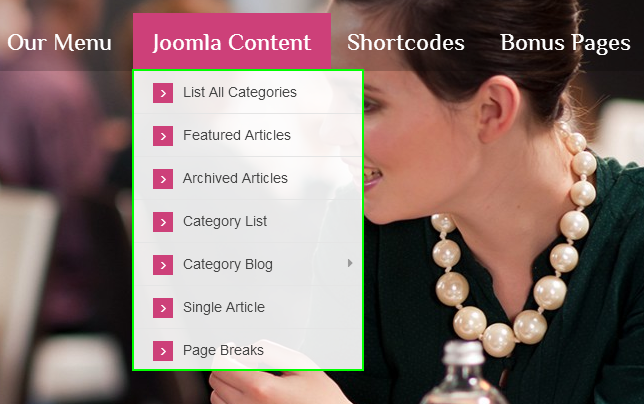
- JOOMLA CONTENT MENU: TREE OF MENU – MENU PARAM
Frontend

Backend
– List All Categories: Backend
– Note: JOOMLA CONTENT MENU configures the same to BONUS PAGES MENU
- SHORTCODES MENU: MENU PARAM
Frontend

4.4 Extension Configuration
4.4.1. Smart search – Smart search Module
- Module Position – Module Suffix
Position: notice
Suffix: - Frontend – Backend
FRONTEND

4.4.2. Social Networking – Custom HTML Module
- Module Position – Module Suffix
Position: notice
Suffix: - Frontend – Backend
FRONTEND

|
1 |
<div class="social-icons">[social type="facebook" ]http://www.facebook.com/SmartAddons.page[/social] [social type="twitter" ]http://twitter.com/#!/smartaddons [/social] [social type="google" ]https://plus.google.com/u/0/103151395684525745793/posts[/social] [social type="rss" ]http://feeds.feedburner.com/smartaddons/joomla-templates[/social]</div> |
- Module Position – Module Suffix
Position: notice
Suffix: - Frontend – Backend
FRONTEND

4.4.4. Login Form – Login Module
- Module Position – Module Suffix
Position: notice
Suffix: - Frontend – Backend
FRONTEND

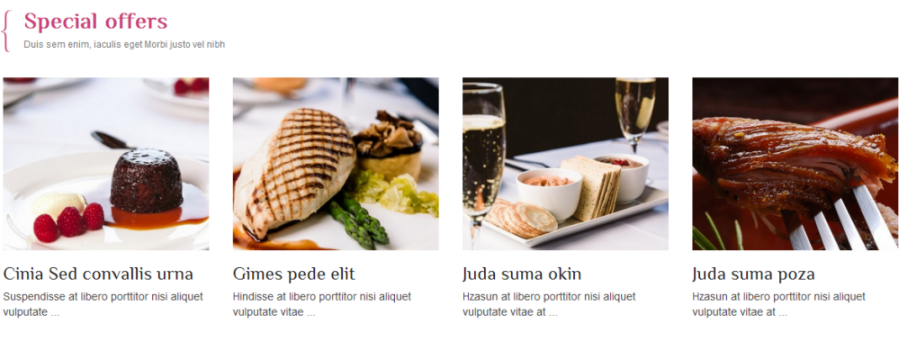
4.4.5. Special Offers – SJ Article Slider Module
- Module Position – Module Suffix
Position: top1
Suffix: big-title - Frontend – Backend
FRONTEND

4.4.6. Menu categories – SJ Content Categories Module
- Module Position – Module Suffix
Position: top2
Suffix: box-clear - Frontend – Backend
FRONTEND

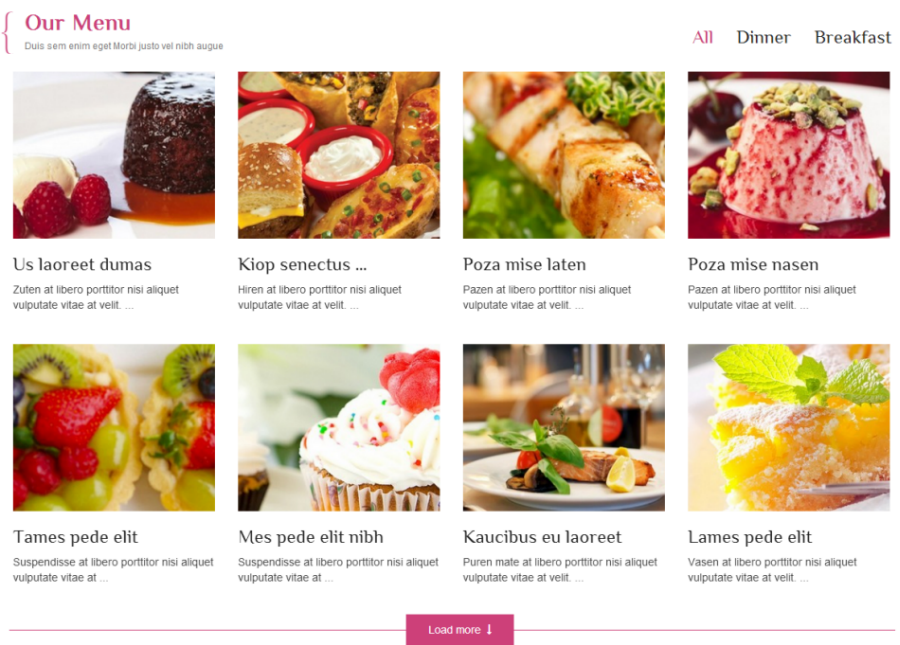
4.4.7. Our Menu – SJ Content Responsive Listing Module
- Module Position – Module Suffix
Position: top3
Suffix: box-clear big-title our-menu - Frontend – Backend
FRONTEND

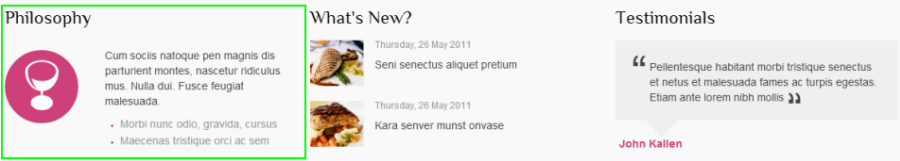
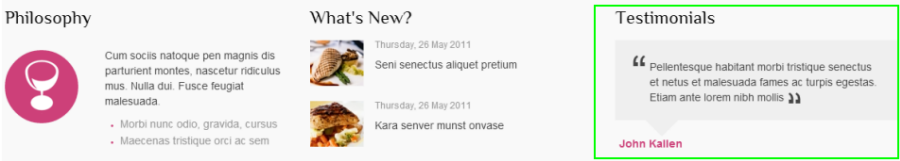
4.4.8. Philosophy – Custom HTML Module
- Module Position – Module Suffix
Position: bottom1
Suffix: bg-content1 - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 3 4 5 6 |
<p>Cum sociis natoque pen magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada.</p> <ul> <li><a href="index.php/joomla-content/category-blog/category-blog-3-columns/207-cola-runka-mato">Morbi nunc odio, gravida, cursus </a></li> <li><a href="index.php/joomla-content/category-blog/category-blog-3-columns/205-setun-mapac-lima">Maecenas tristique orci ac sem </a></li> </ul> |
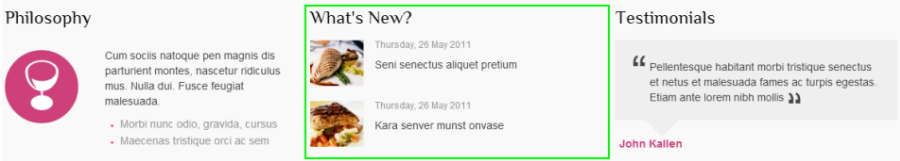
4.4.9. What’s New? – SJ Basic News Module
- Module Position – Module Suffix
Position: bottom2
Suffix: bg-content2 - Frontend – Backend
FRONTEND

4.4.10. Testimonials – Custom HTML Module
- Module Position – Module Suffix
Position: bottom3
Suffix: bg-content3 - Frontend – Backend
FRONTEND

Code – Custom Output
|
1 2 3 4 |
<p><img src="images/customhtml/icon-left.png" border="0" /> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam ante lorem nibh mollis <img src="images/customhtml/icon-right.png" border="0" /></p> <div> <p>John Kallen</p> </div> |
4.4.11. Recent Tweets – SJ Twitter Module
- Module Position – Module Suffix
Position: bottom4
Suffix: box-clear twitter - Frontend – Backend
FRONTEND

4.4.12. Footer – Menu Module
- Module Position – Module Suffix
Position: footer
Suffix: - Frontend – Backend
FRONTEND

- Module Position – Module Suffix
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

