Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this template will require the following conditions:
- Compatible with version Joomla: Joomla 2.5.x
- Compatible with Virtuemart Component. Download HERE
- Installation Packages include:
- Quickstart Package
- Template package only
- Extensions package from our store
2HOW TO DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> click to download template as you want

Step 4: Under name of template –> Download packages as you want
3HOW TO INSTALL – Back to top
There are two ways to install a Joomla Template:
- Install quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
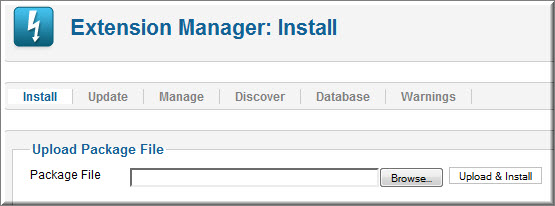
Log in your Administrator, go to Extensions > Extension Manager

Then install Template and Extensions as below.
3.2.1 Install Template:
Step 1: Click Choose File/Browse button, select our template file you have downloaded > Upload & Install.
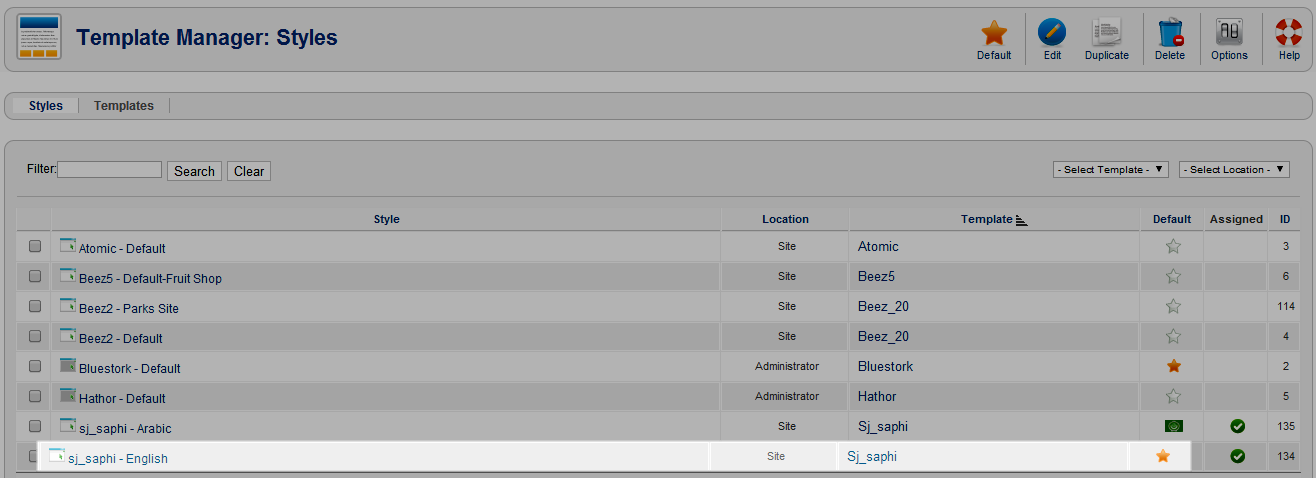
Step 2: Go to Extensions > Template Manager and set SJ Saphi to become the default template as below

3.2.2 Install Extensions:
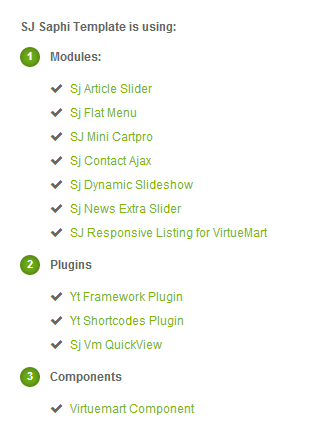
Here is list of extensions that are used in the template.

Step 1: Install Extensions that are developed by SmartAddons. Please Unzip First the Extension package for getting SmartAddons extensions then install each of them as install template above.
Step 2: Enable/Public plug-ins. Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plug-in.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this module..
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

After install template/extensions, please go to next step – Configuration of template as 4. Part below
3.3 Install multilingual site in SJ Template
To help you better about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
4HOW TO CONFIGURE – Back to top
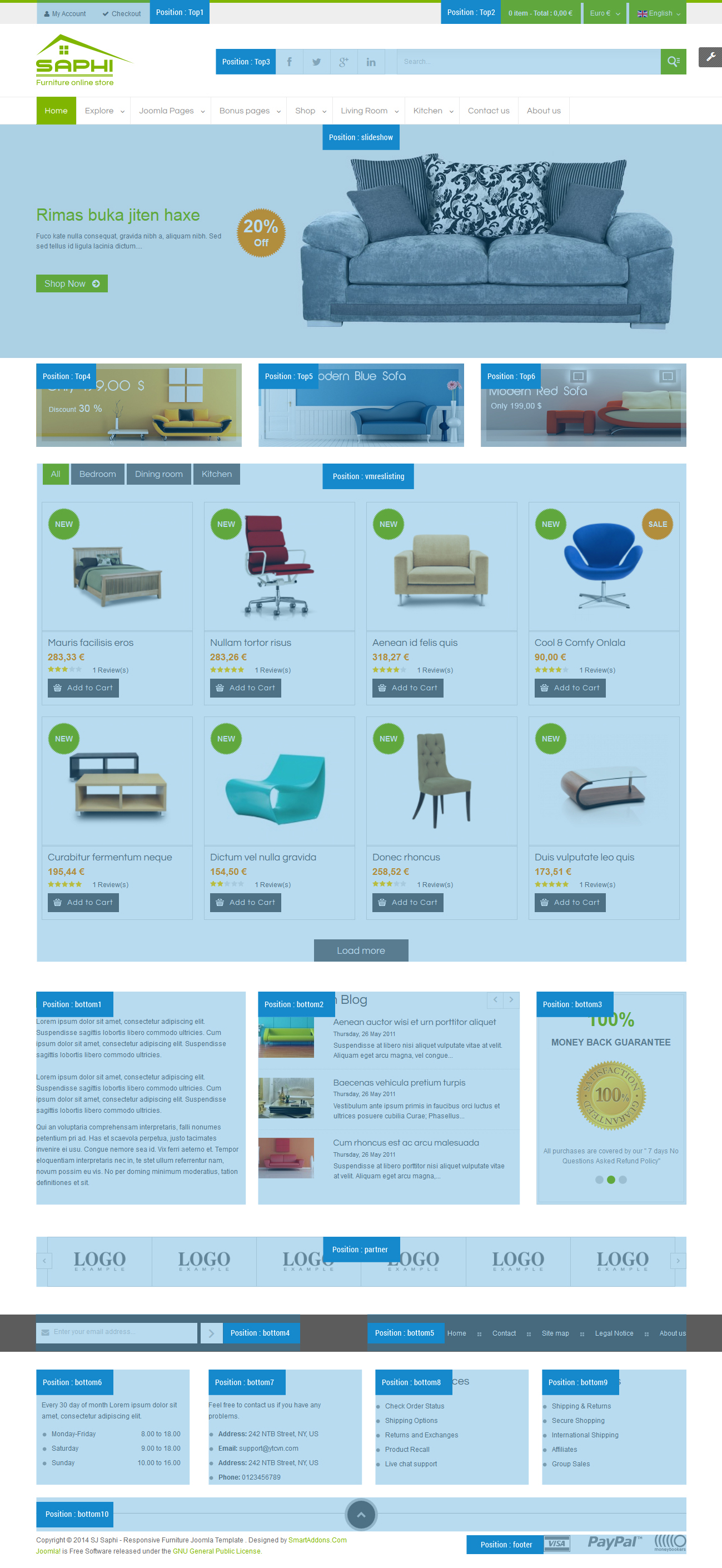
The following part we will guide how to configure the template becomes the same with our home page – Demo
4.1 Modules Positions

4.2 Template Configuration
Go to Extensions > Template Manager > SJ Saphi. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

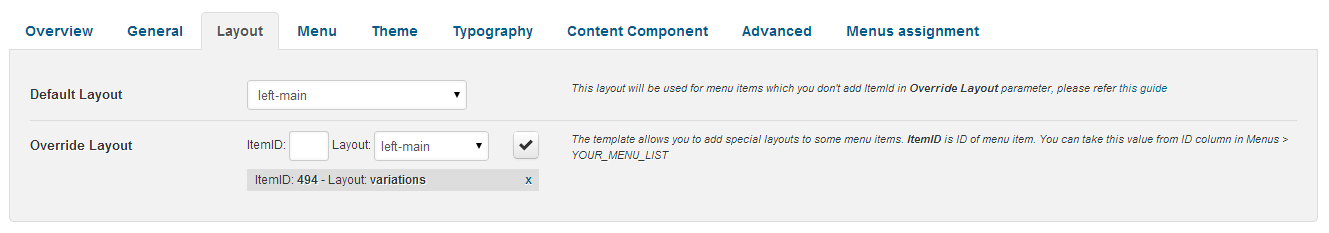
LAYOUT

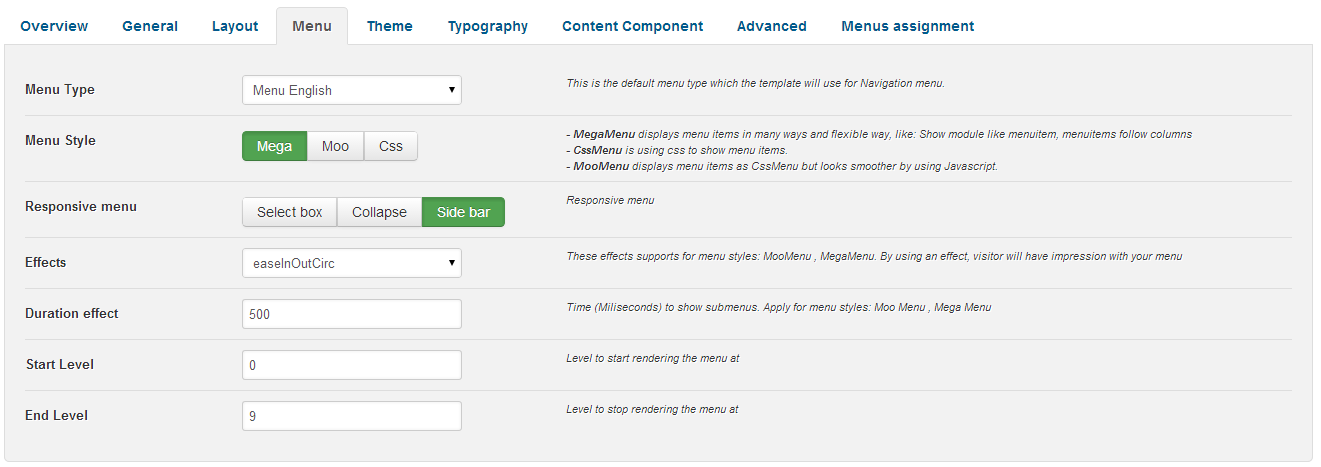
MENU

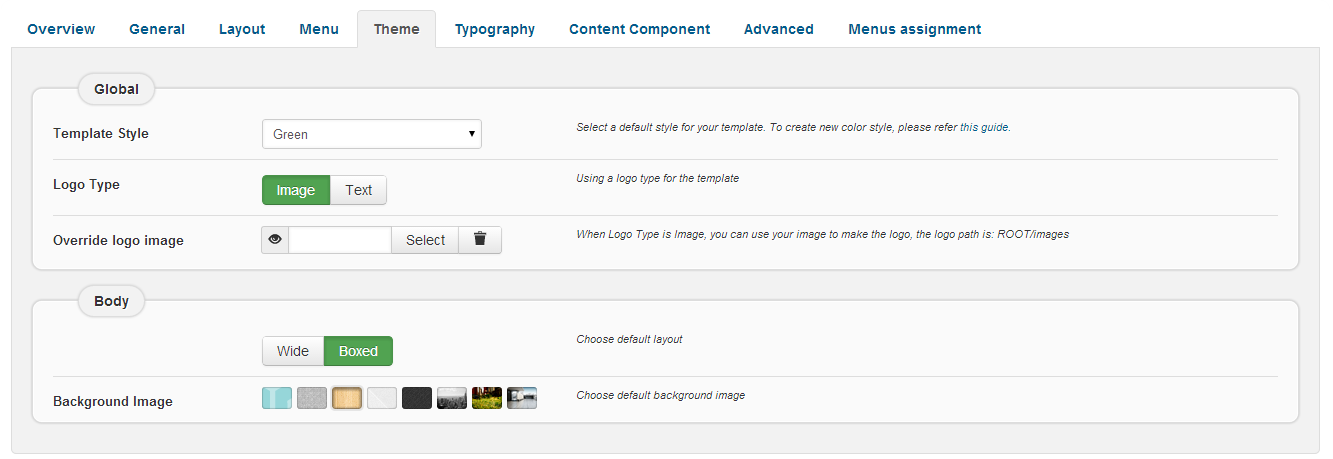
THEME

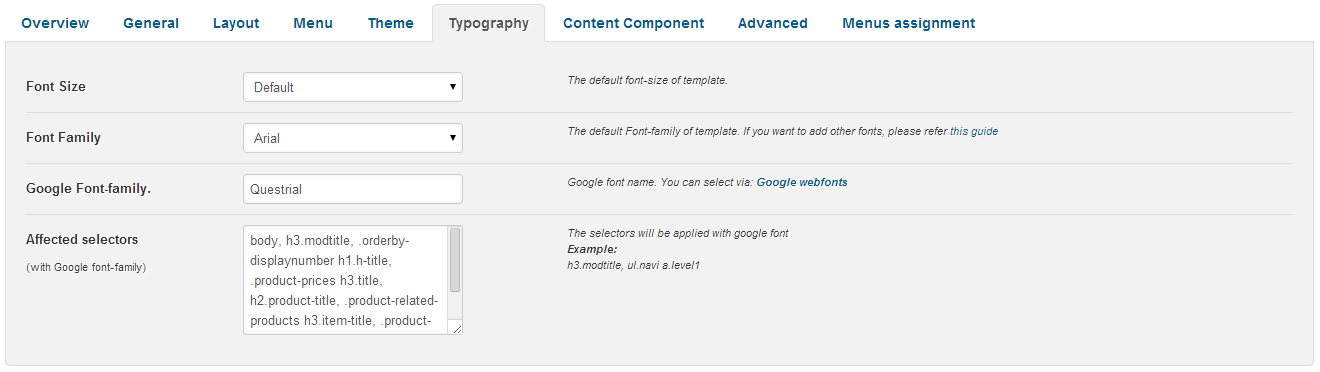
TYPOGRAPHY

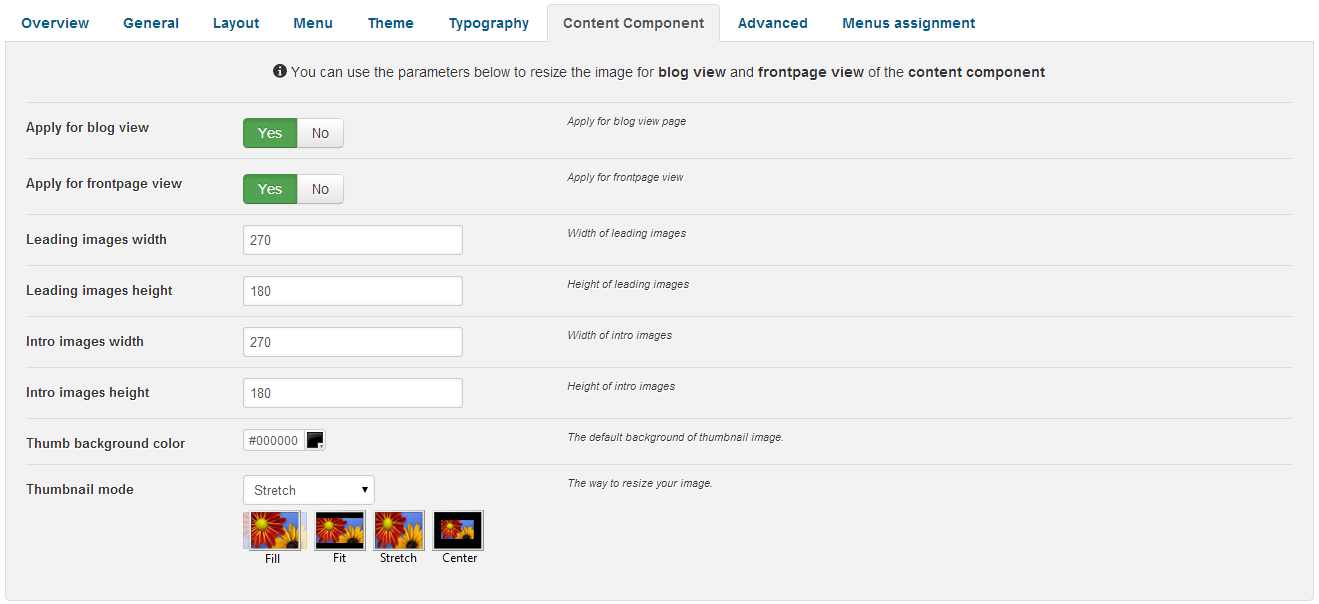
CONTENT COMPONENT

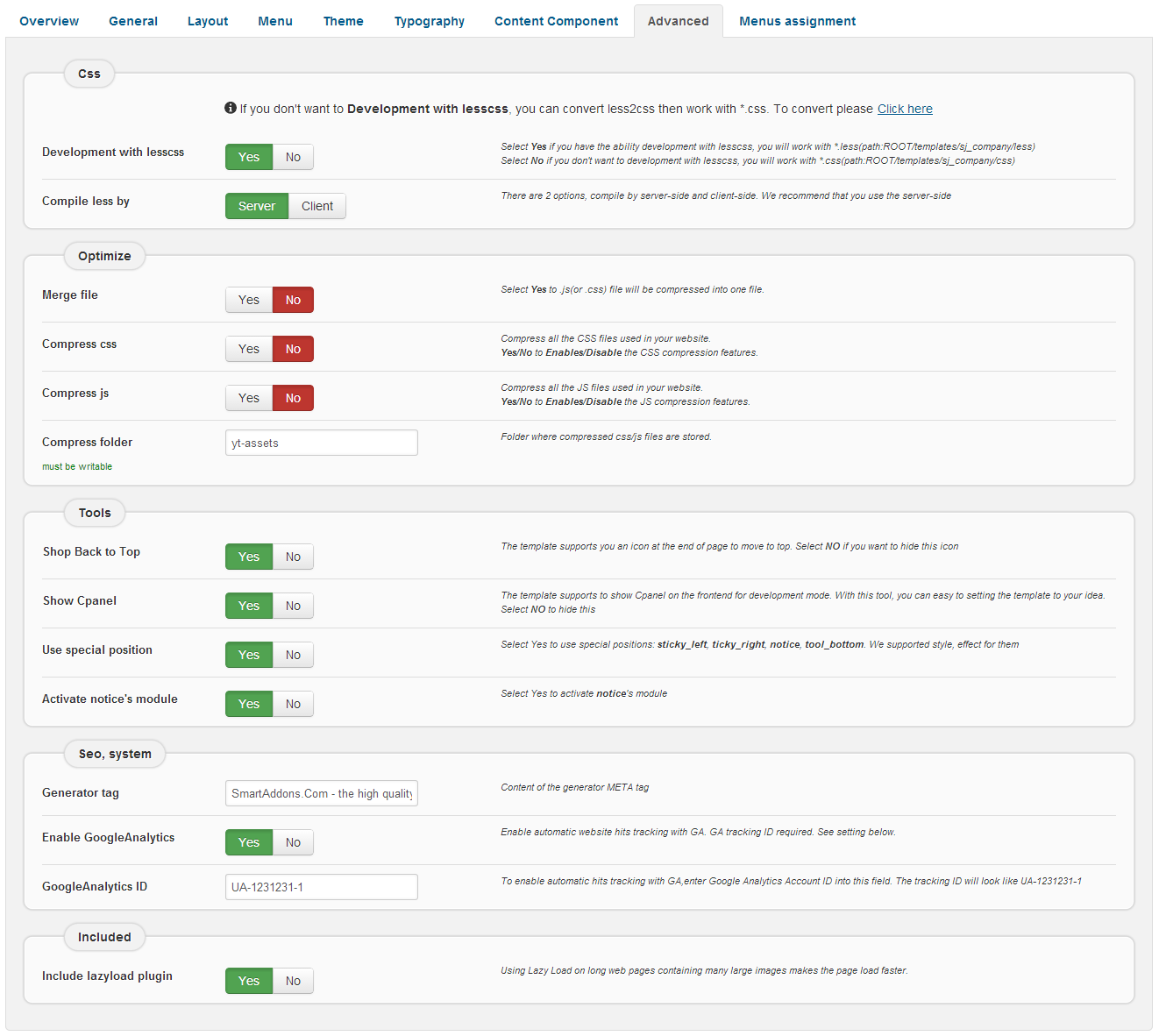
ADVANCED

4.3 Menu Configuration
4.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Saphi, in the Menu setting, you can configure Mega Menu. To view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
4.3.2. Menu Item Configuration

NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
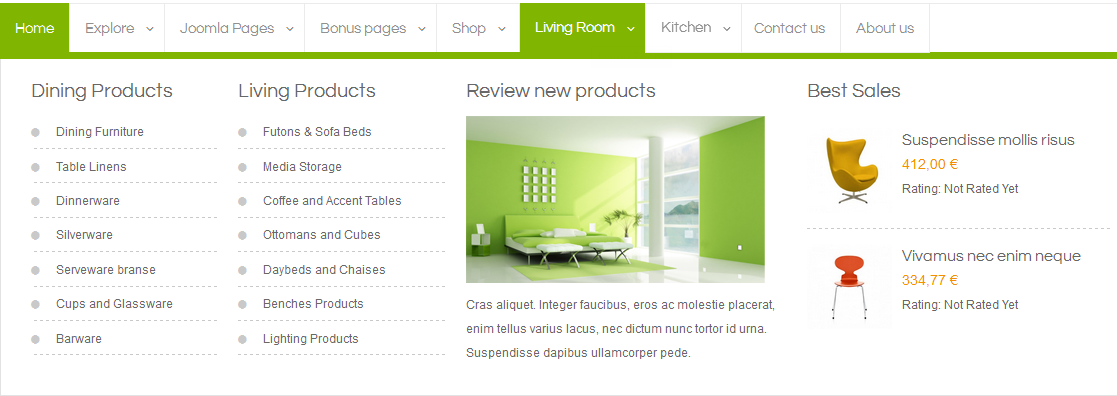
LIVING ROOM MENU:
Frontend

Tree of Living Room Menu:

Backend: Living Room
- Backend: Dining Products
- Backend: Living Products
- Backend: Review new products
- Backend: Best Sales
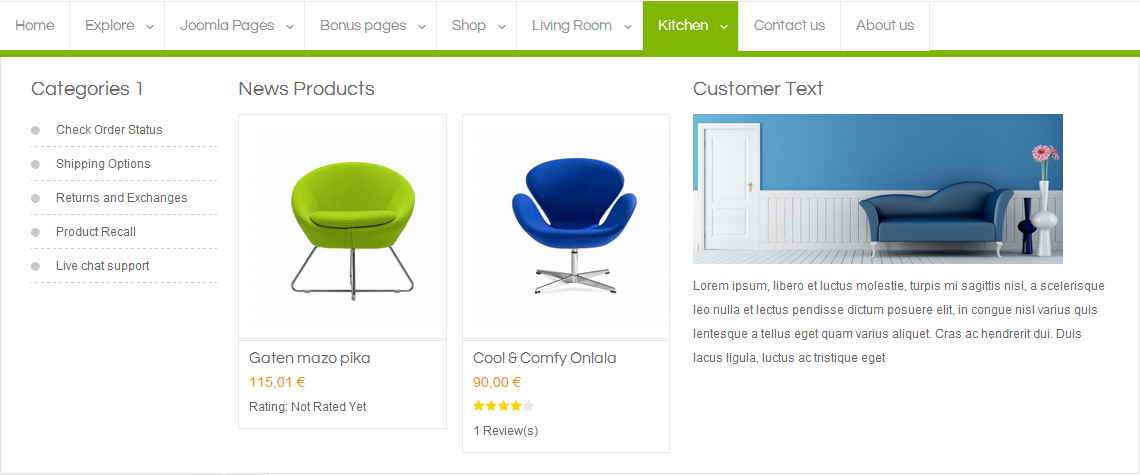
KITCHEN MENU:
Frontend

Tree of Kitchen Menu:

Backend: Kitchen
- Backend: Categories 1
- Backend: News Products
- Backend: Customer Text
CONTACT US MENU:
Frontend

Backend: Contact Us
ABOUT US MENU:
Frontend

Backend: About us
4.4 Extension Configuration
4.4.1. Account English
Module Position – Module Suffix
Suffix: “myaccount”
Frontend

Backend: Account English
Code Custom Output of “Account English”:
|
1 2 3 4 |
<ul class="myaccount"> <li>{loadposition myaccount}</li> <li><a class="checkout" href="index.php/ar/shop-by-category/shopping-cart-2">Checkout</a></li> </ul> |
4.4.2. Top 2
Module Position – Module Suffix
Frontend

- Backend: Language Switcher
- Backend: Currency Selector
- Backend: Minicart
4.4.3. Top 3
Module Position – Module Suffix
Frontend

- Backend: Social
Code Custom Output of “Social”:
|
1 2 3 4 5 6 7 8 |
<div class="block-links-social"> <ul> <li title="Facebook"><a class="icon-facebook" href="https://www.facebook.com/SmartAddons.page" target="_blank"> </a></li> <li title="Twitter"><a class="icon-twitter" href="https://twitter.com/smartaddons" target="_blank"> </a></li> <li title="Google Plus"><a class="icon-google-plus" href="https://plus.google.com/111936609376399911024/posts" target="_blank"> </a></li> <li title="Linked In"><a class="icon-linkedin" href="https://www.linkedin.com/in/smartaddons/" target="_blank"> </a></li> </ul> </div> |
- Backend: VM Search Product
4.4.4. Sj Dynamic Slideshow
Module Position – Module Suffix
Frontend

- Backend: Sj Dynamic Slideshow
- To view more about how to install, configure of SJ Dynamic Slideshow. Please go Here
4.4.5. Banner home 1
Module Position – Module Suffix
Suffix: “bannerhome clears”
Frontend

Backend: Banner home 1
Code Custom Output of “Banner home 1”:
|
1 |
<p><a class="bannerc" href="#"> <span class="banner-overlay"> </span><img src="images/SJ_Saphi/Banners/bannerhome1.png" border="0" alt="" /></a></p> |
4.4.6. Sj Responsive Listing for Virtuemart
Module Position – Module Suffix
Frontend

Backend: Sj Responsive Listing for Virtuemart
4.4.7. About us
Module Position – Module Suffix
Suffix: “clears abouthome”
Frontend

Backend: About us
Code Custom Output of “About us”:
|
1 2 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero commodo ultricies. Cum ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero commodo ultricies.<br /><br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero commodo ultricies. Cum ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis lobortis libero commodo ultricies.</p> <p>Qui an voluptaria comprehensam interpretaris, falli nonumes petentium pri ad. Has et scaevola perpetua, justo tacimates invenire ei usu. Congue nemore sea id. Vix ferri aeterno et. Tempor eloquentiam interpretaris nec in, te stet ullum referrentur nam, novum possim eu vis. No per doming minimum moderatius, tation definitiones et sit.</p> |
4.4.8. Latest From Blog
Module Position – Module Suffix
Suffix: “exnews exnewshome clears”
Frontend

Backend: Latest From Blog
4.4.9. Banner Home
Module Position – Module Suffix
Suffix: “clears”
Frontend

Backend: Banner Home
Code Custom Output of “Banner Home”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="bannerleft"> <div class="wrap">[carousel width="250" height="200" align="none" count="3" control="no"]<br />[carousel_item] <p class="title1">Free</p> <p class="title3">shipping</p> <p><img src="images/SJ_Saphi/Banners/freeship.png" border="0" alt="" /></p> <p>Get free shipping on everything at Saphi on orders over 300 $</p> [/carousel_item]<br />[carousel_item] <p class="title1">100%</p> <p class="title2">Money Back Guarantee</p> <p><img src="images/SJ_Saphi/Banners/moneyback.png" border="0" alt="" /></p> <p>All purchases are covered by our " 7 days No Questions Asked Refund Policy"</p> [/carousel_item] <br />[carousel_item] <p class="title1">100%</p> <p class="title2">authenticity guaranteed</p> <p><img src="images/SJ_Saphi/Banners/guaranteed-home.png" border="0" alt="" /></p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> [/carousel_item]<br /> [/carousel]</div> </div> |
4.4.10. Partner
Module Position – Module Suffix
Suffix: “clears partner”
Frontend

Backend: Partner
4.4.11. Newsletters
Module Position – Module Suffix
Suffix:
Frontend

Backend: Newsletters
4.4.12. Bottom Menu
Module Position – Module Suffix
Suffix: “mbottom”
Frontend

Backend: Bottom Menu
4.4.13. Opening Time
Module Position – Module Suffix
Suffix:
Frontend

Backend: Opening Time
Code Custom Output of “Opening Time”:
|
1 2 3 4 5 6 |
<p>Every 30 day of month Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <ul class="menu menu2 menuontime"> <li><span><span class="day">Mon-Friday</span> <span class="time">8.00 to 18.00</span></span></li> <li><span><span class="day">Saturday</span> <span class="time">9.00 to 18.00</span></span></li> <li><span><span class="day">Sunday</span> <span class="time">10.00 to 16.00</span></span></li> </ul> |
4.4.14. Store Location
Module Position – Module Suffix
Suffix:
Frontend

Backend: Store Location
Code Custom Output of “Store Location”:
|
1 2 3 4 5 6 7 |
<p>Feel free to contact us if you have any problems.</p> <ul class="menu menu2"> <li><span><strong>Address:</strong> 242 NTB Street, NY, US</span></li> <li><span><strong>Email:</strong> support@ytcvn.com</span></li> <li><span><strong>Address:</strong> 242 NTB Street, NY, US</span></li> <li><span><strong>Phone:</strong> 0123456789</span></li> </ul> |
4.4.15. Customer Services
Module Position – Module Suffix
Suffix:
Frontend

Backend: Customer Services
Code Custom Output of “Customer Services”:
|
1 2 3 4 5 6 7 |
<ul class="menu"> <li><a href="#">Check Order Status</a></li> <li><a href="#">Shipping Options</a></li> <li><a href="#">Returns and Exchanges</a></li> <li><a href="#">Product Recall</a></li> <li><a href="#">Live chat support</a></li> </ul> |
4.4.16. Why Choose Us
Module Position – Module Suffix
Suffix:
Frontend

Backend: Why Choose Us
Code Custom Output of “Why Choose Us”:
|
1 2 3 4 5 6 7 |
<ul class="menu"> <li><a href="#">Shipping & Returns</a></li> <li><a href="#">Secure Shopping</a></li> <li><a href="#">International Shipping</a></li> <li><a href="#">Affiliates</a></li> <li><a href="#">Group Sales</a></li> </ul> |
4.4.17. Back to Top
Module Position – Module Suffix
Suffix:
Frontend

Backend: Back to Top
Code Custom Output of “Back to Top”:
|
1 |
<div class="btotop"><a class="backtotop backtotop-ex" href="#">backtotop</a></div> |
4.4.18. Info
Module Position – Module Suffix
Suffix:
Frontend

Backend: Info
Code Custom Output of “Info”:
|
1 |
<p><img src="images/SJ_Saphi/Banners/info.png" border="0" alt="" style="border: 0; float: right;" /></p> |
5SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

