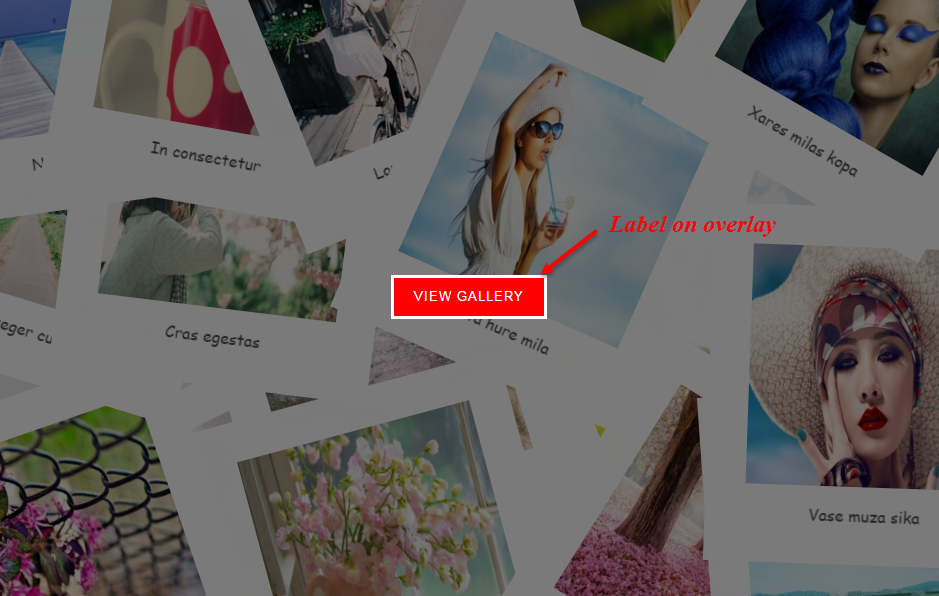
3.1 Module Demo

3.2 Module Configuration
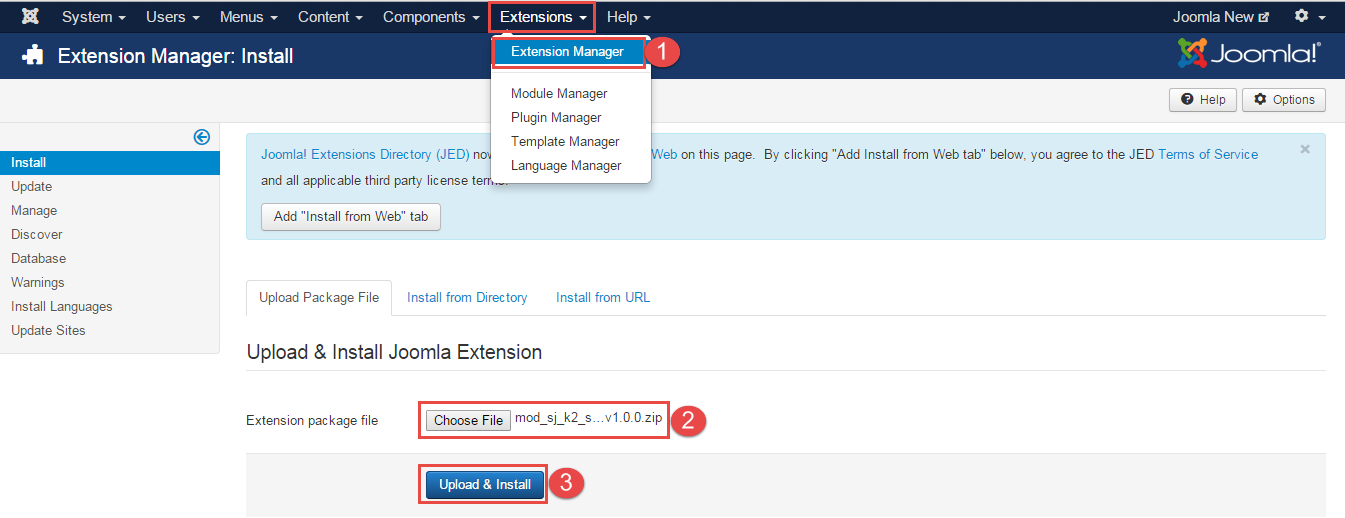
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extension -> Module Manager and find SJ Scattered Gallery for K2 to configure.
SJ Scattered Gallery for K2 module is configured in 5 main groups of parameters as following:
- Basic Options
- Source Options
- Item Options
- Image Options
- Advanced Options
Let’s look at the parameters in detail:
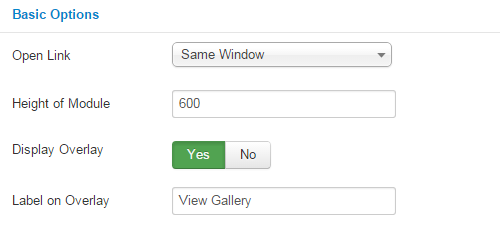
Basic Options
- Open Link – Allow to set target for links:
- New Window
- Same Window
- Popup Window
- Height of Module – Allow to enter the height of module.
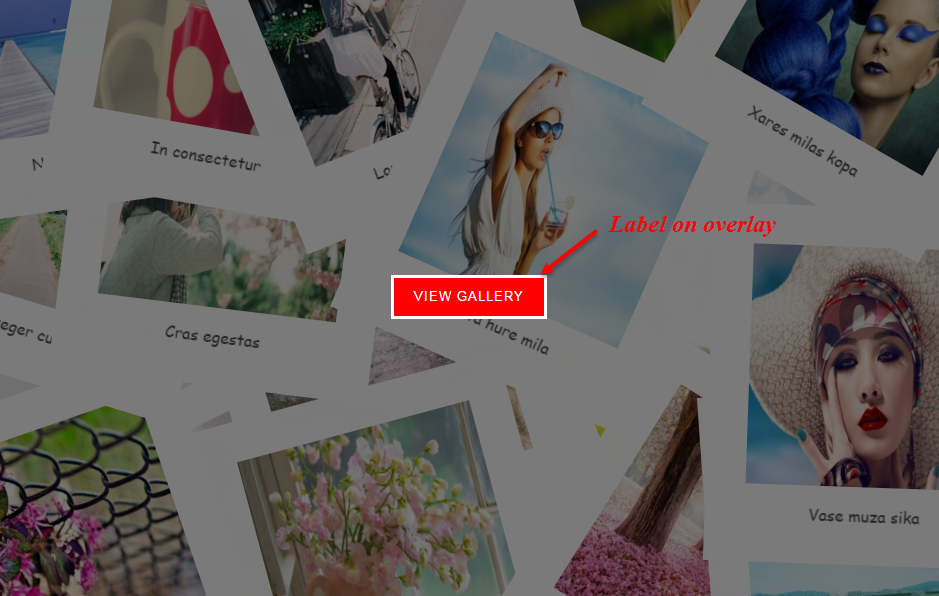
- Display Overlay – Allow to display overlay or not.
- Label on Overlay – Allow to enter the label on overlay.
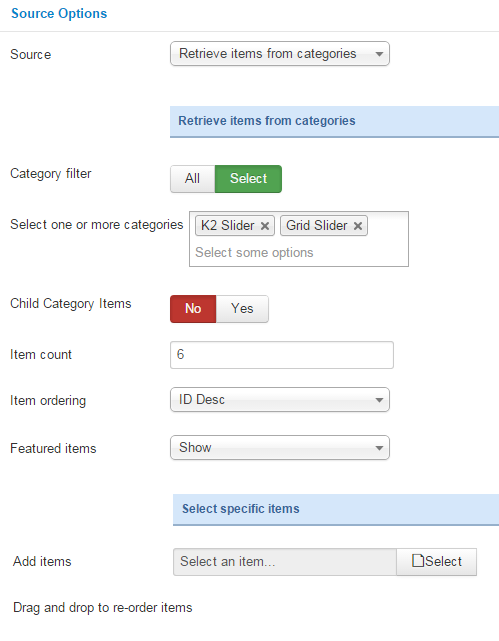
Source Options
- Source – Allow to choose one of two
- Retrieve items from category.
- Select specific items.
- If you choose : Retrieve items from categories, you need to fill params below:
- Category filter – Allow to select one or all category in component.
- Select one or more categories – Choose the category which you want to show in this module.
- Child Category Items – Allow to choose children categories OR not.
- Item count – Allow to select the number of items to display. Set “0” to display all items.
- Item Ordering – Allow to sort order by Title Alphabetical, ect.
- Featured items – Allow to show/hide or show only featured item.
- If you choose : Select specific items, you need to fill params below:
- Add items – Allow to choose item from item list in K2 component.
- Drag and drop to re-oder items – Allow to drag and drop to re-oder item.
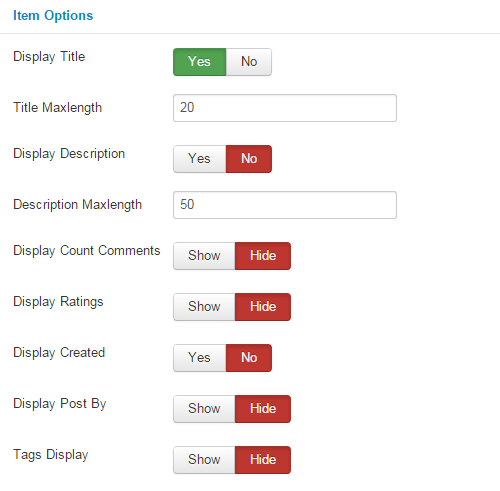
Item Options
- Display Title – Allow to display title of item OR not.
- Title Maxlength – The maxlength of item’s title. Set “0” to show full title.
- Display Description – Allow to display description of item OR not.
- Description Maxlength – The max length of item’s description can be showed.
- Display Count Comments – Allow to show the number of K2 comment or Not.
- Display Ratings – Allow to display ratings OR not.
- Display Created – Allow to show/hide created of item.
- Display Post By – Allow to show/hide post by of items.
- Tags Display – Allow to show/hide item’s tags OR not.
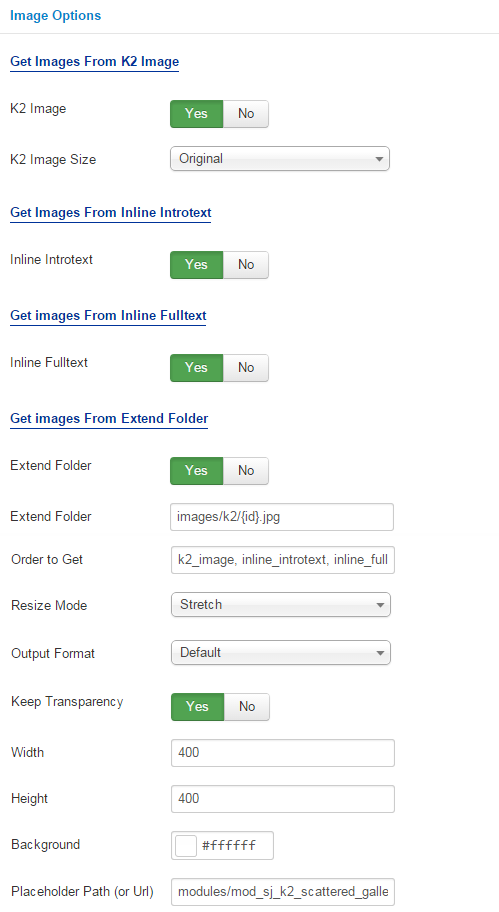
Image Options
- Get images from K2 Image.
- K2 Image – Allow get image from K2 component or Not..
- K2 Image Size – Allow to choose image size in combobox.
- Get images from Inline Introtext
- Inline Introtext – Allow to show/hide image of item.
- Get images from Inline Fulltext
- Inline Fulltext – Allow to show/hide image of item.
- Get images from extend folder
- Extend Folder – Allow to show/hide Extend Folder.
- Extend Folder – Set path to external image folder used by option above.
- Order to Get – Order to Get image.
- Resize Mode – Allow to choose the mode of image resizing.
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep transparency of image OR not.
- Width – Allow to set width of image.
- Height – Allow to set height of image.
- Background – Allow to set the color of image background.
- Place holder Path (or Url) -The path or URL of Default Image.
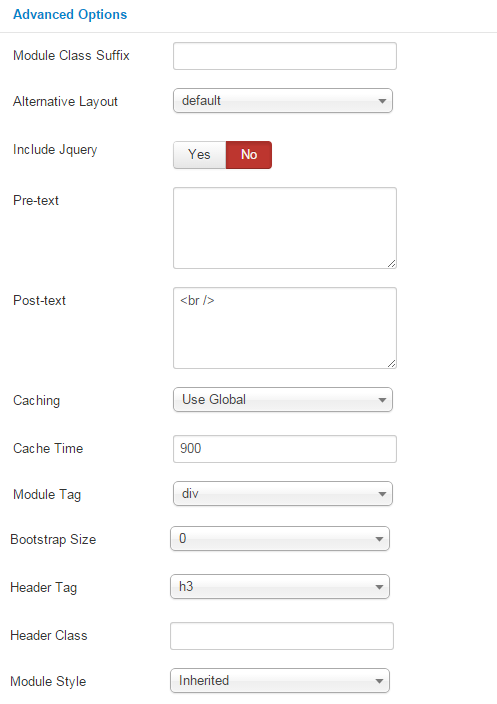
Advanced Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template.
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR not.
- Pre-text – The content to show at the top of module.
- Post-text – The content to show at the end of module.
- Caching
- Use Global – Turn on caching
- No Caching – Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module.
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title.
- Header Class – Support the CSS Class for module header/title.
- Module Style – Select module style.
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!