1SYSTEM REQUIREMENTS – Back to top
SJ Shoppystore is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
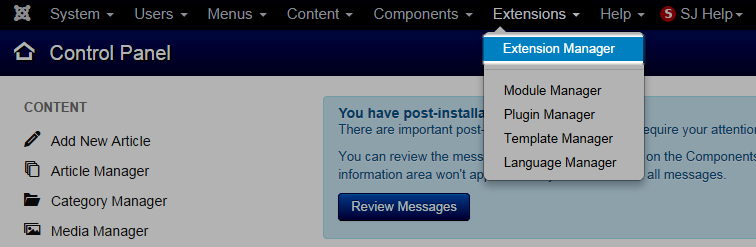
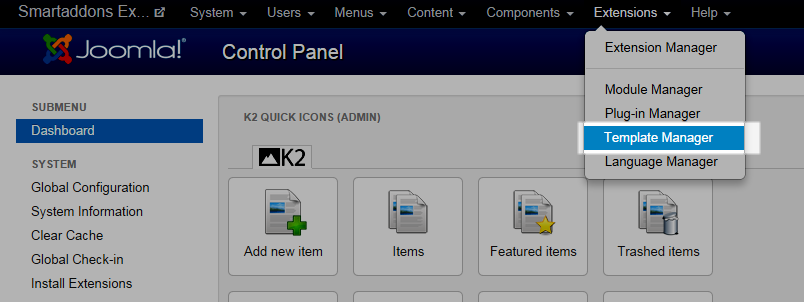
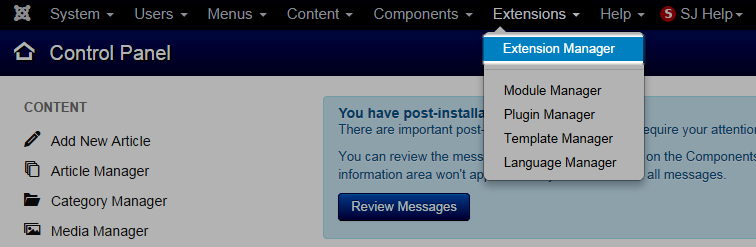
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

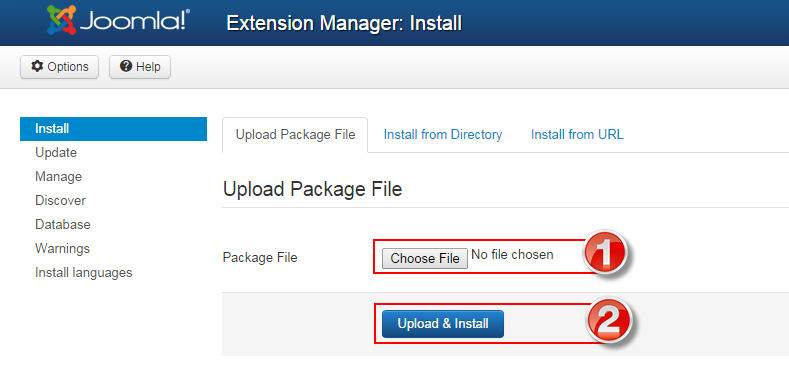
Step 2: Install Template
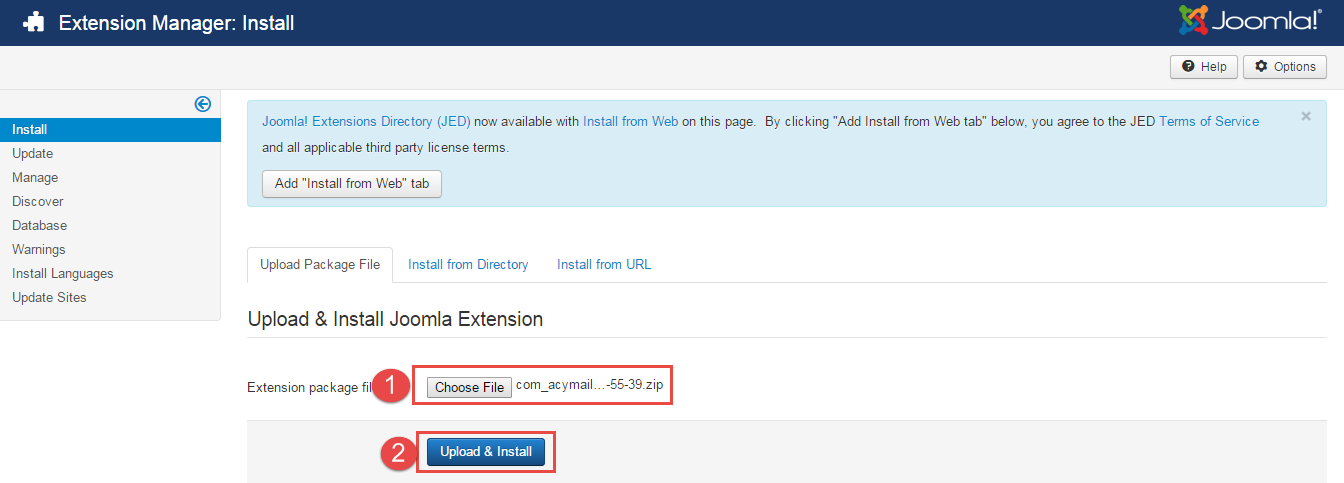
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

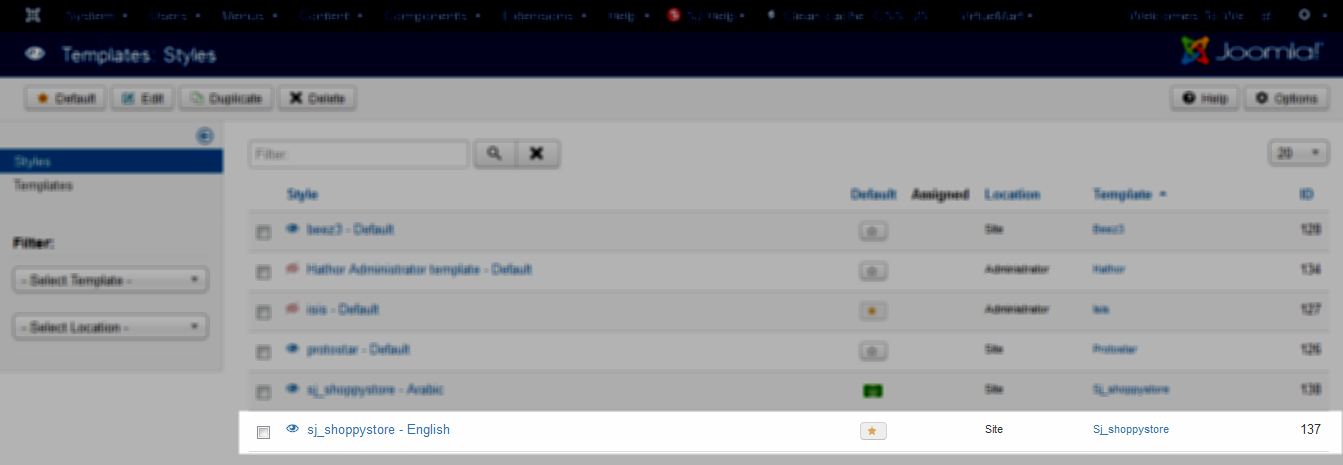
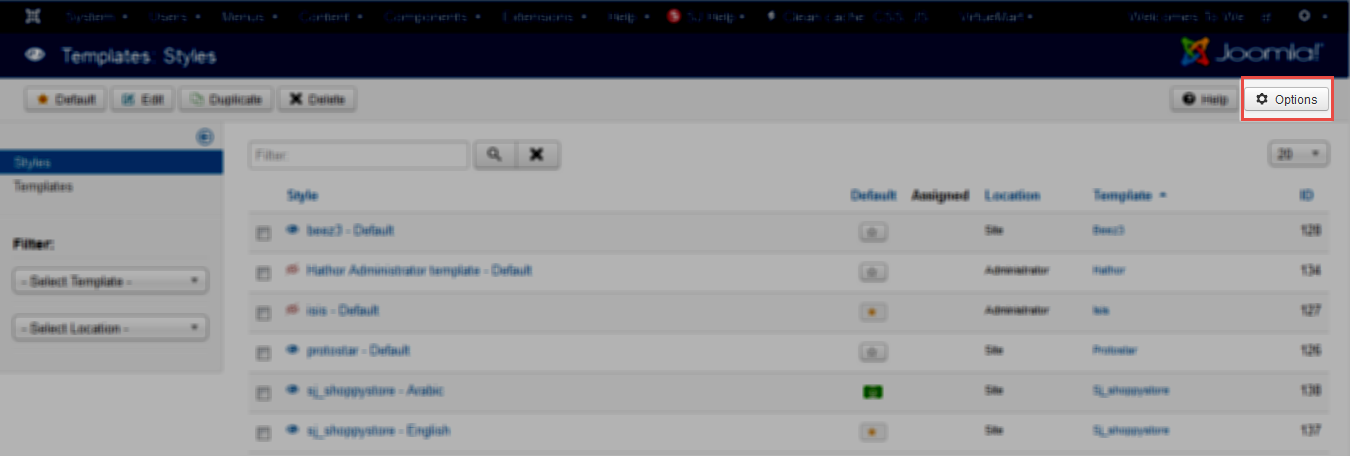
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

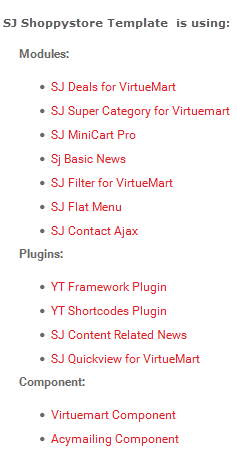
The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

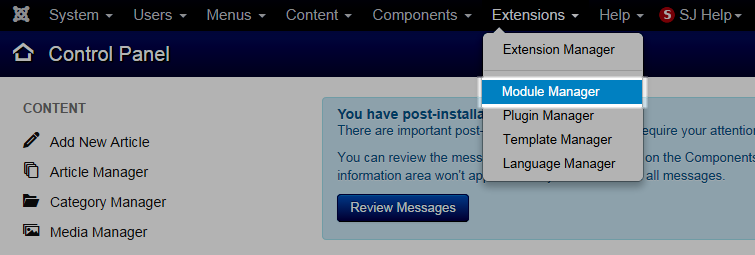
ENABLE MODULES
- Go to Extensions >> Module Manager.

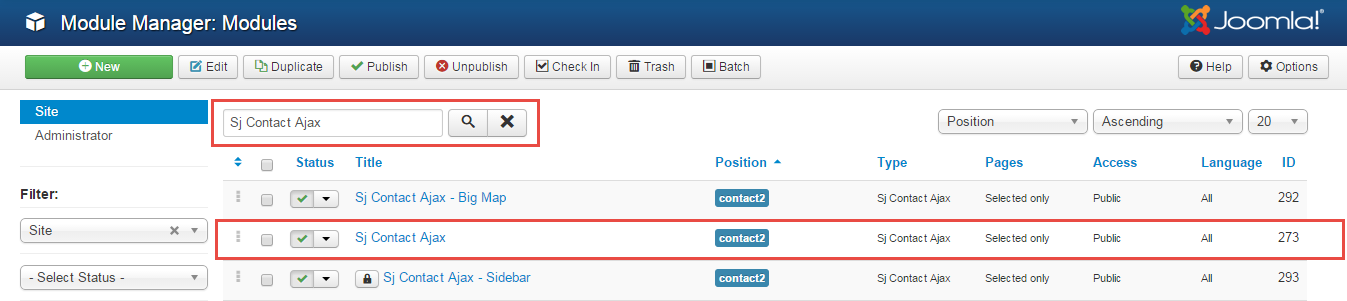
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

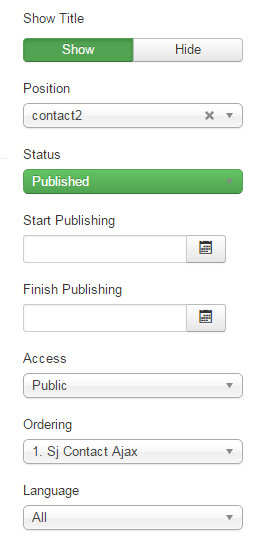
- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
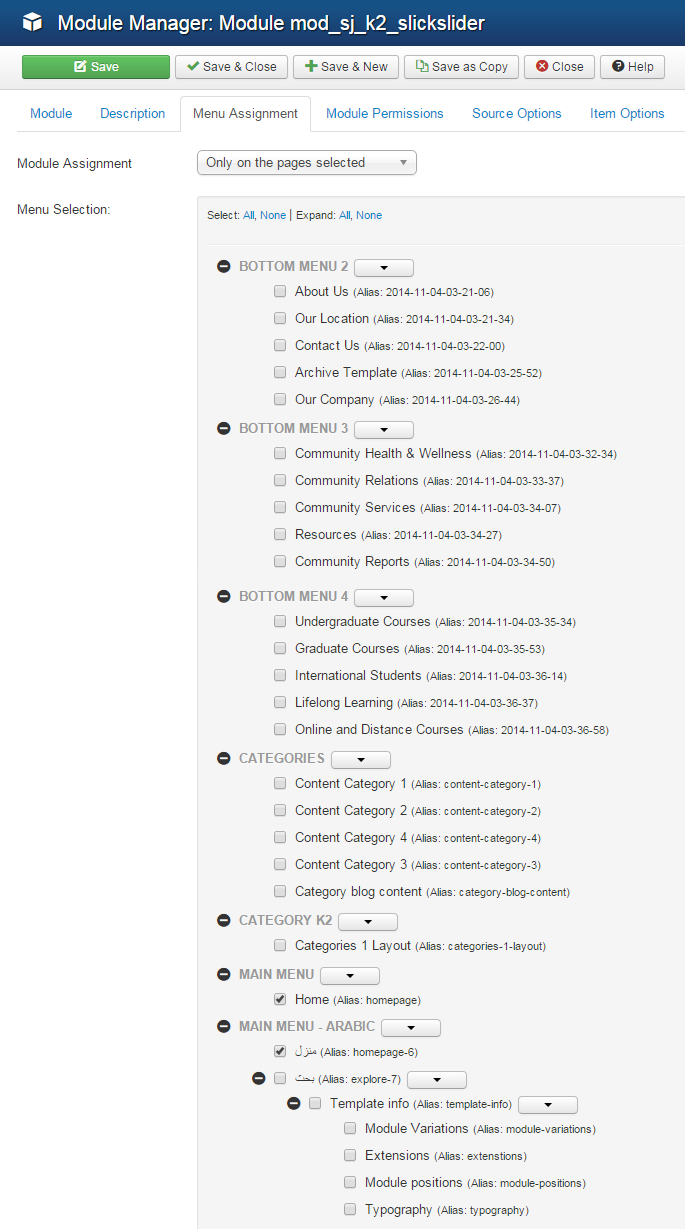
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

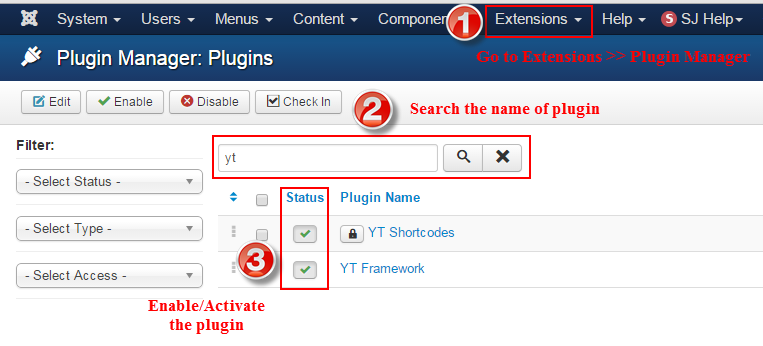
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Virtuemart Component you do the same as the installation Acymailing Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
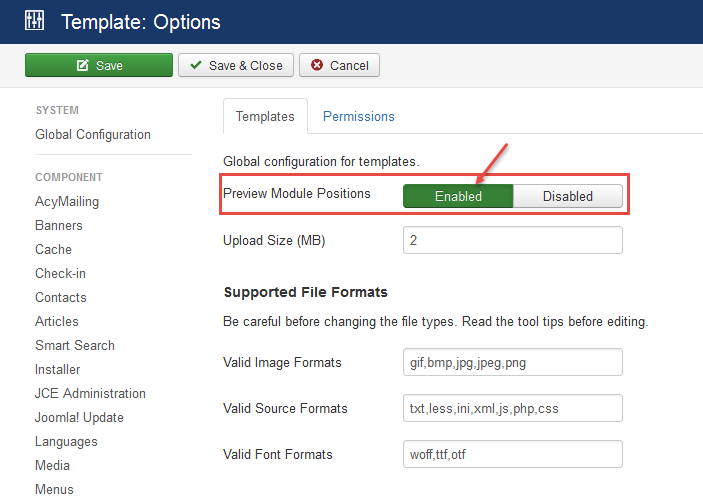
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

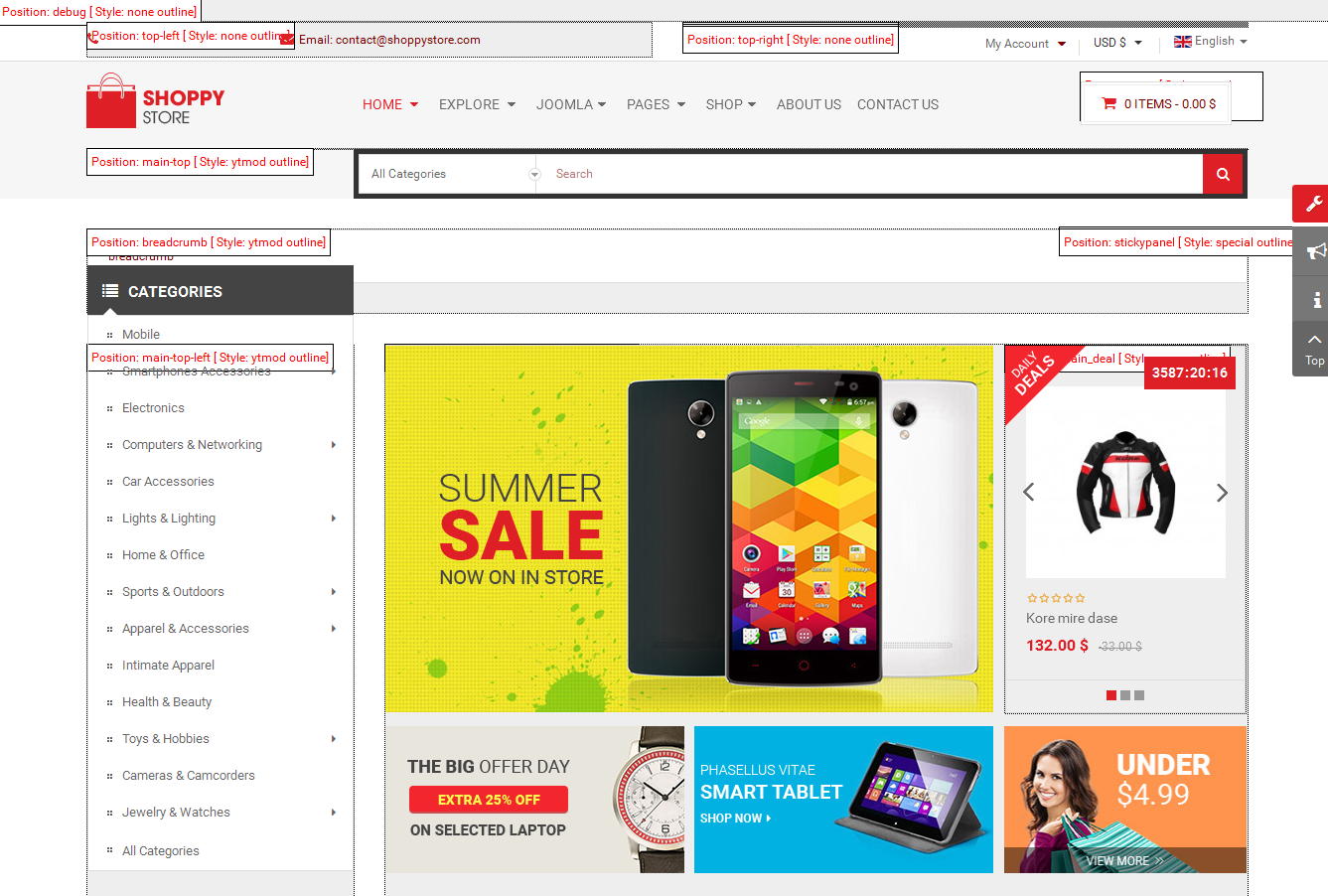
Step 4:The image below shows Module Positions

4.1 Layout Position
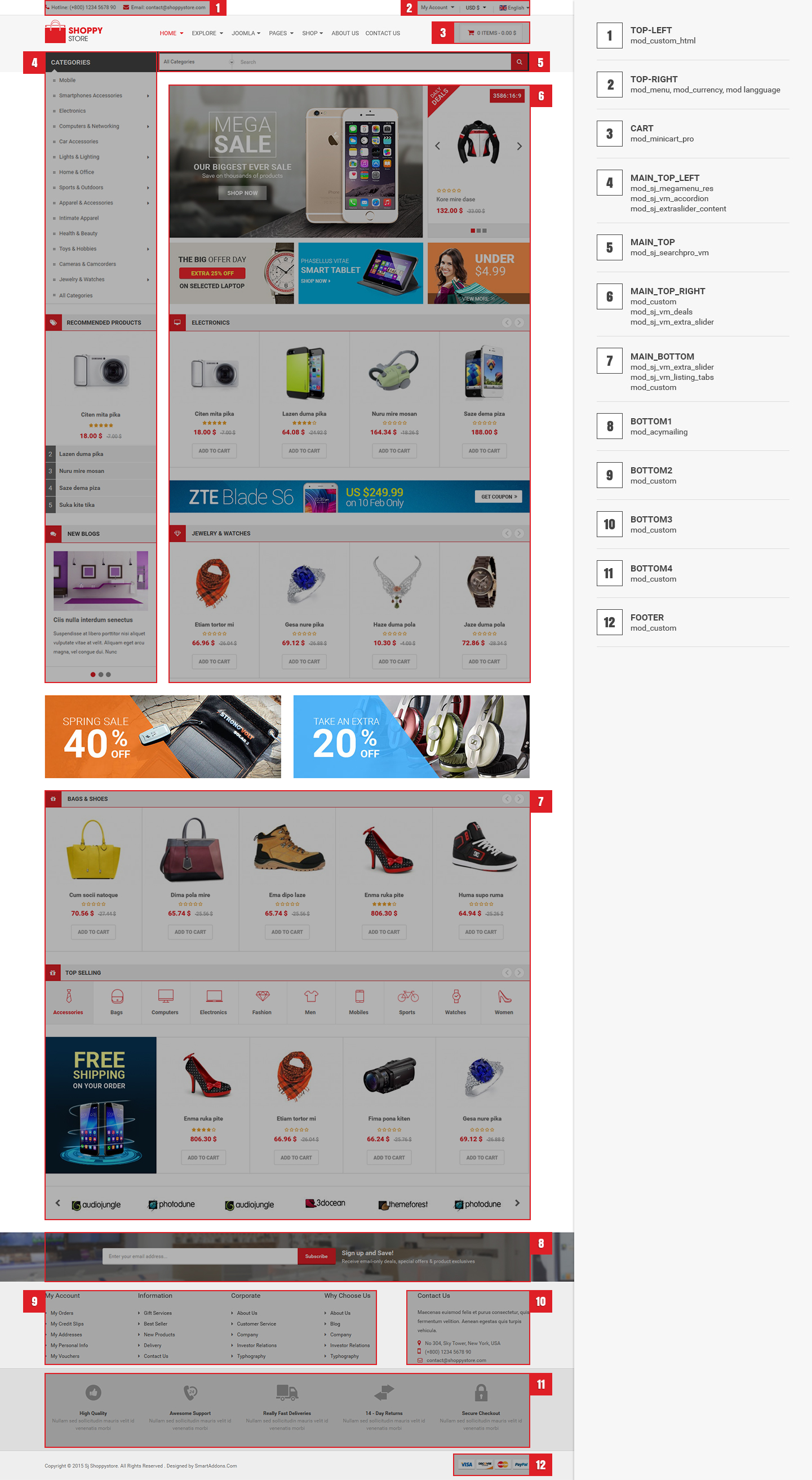
4.1.1 Layout1
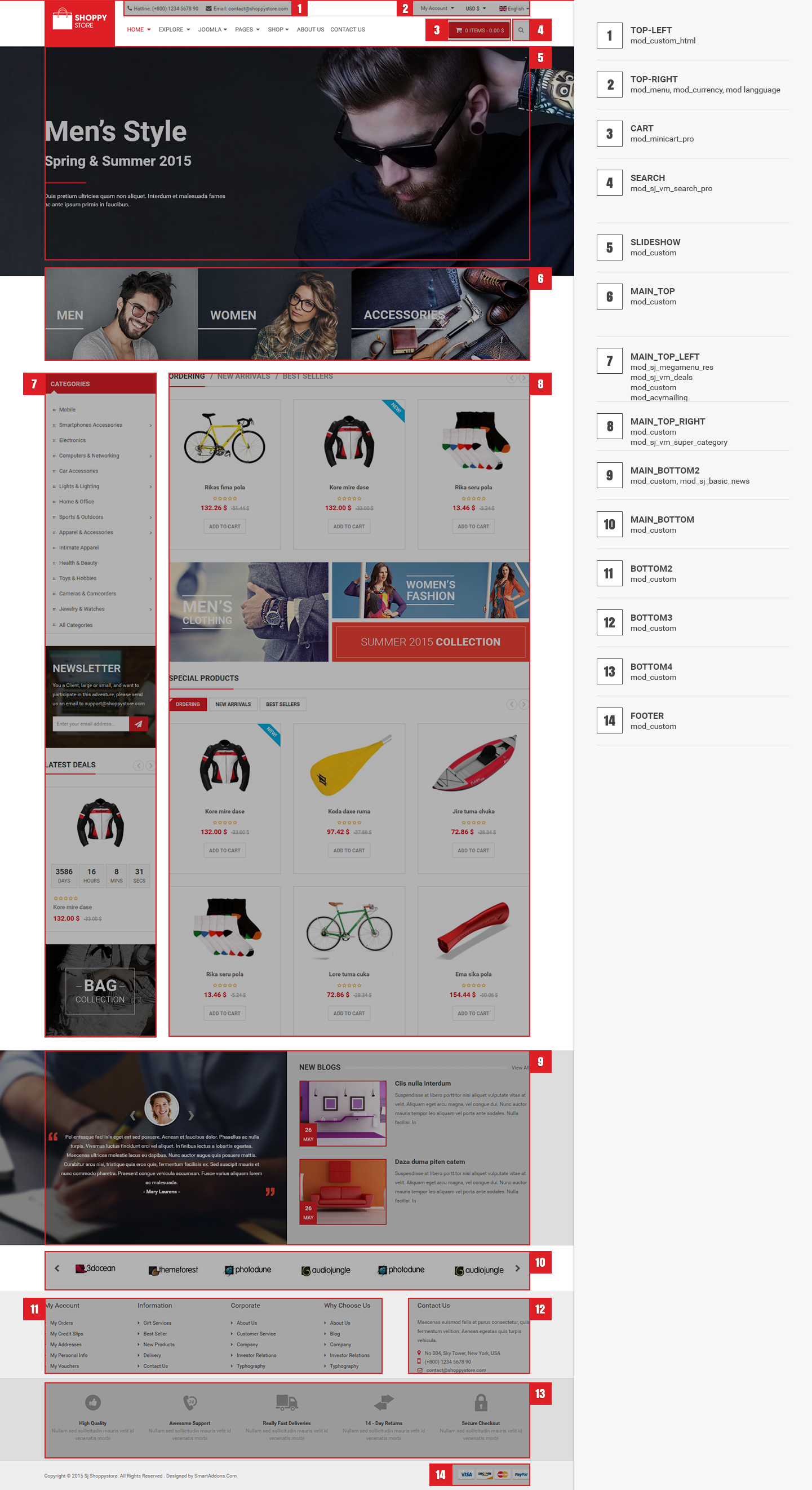
4.1.2 Layout2
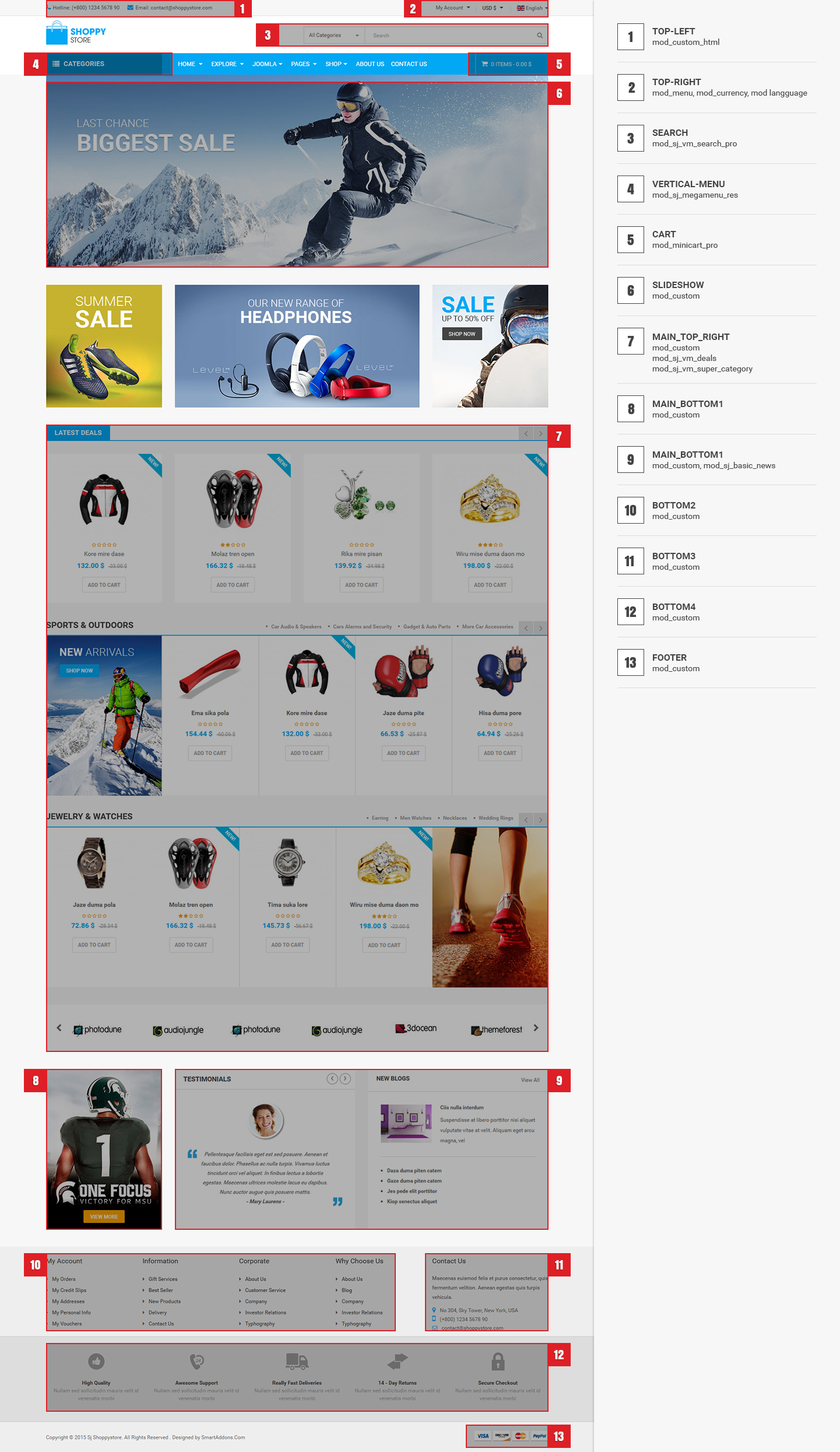
4.1.3 Layout3
4.2 Template Configuration
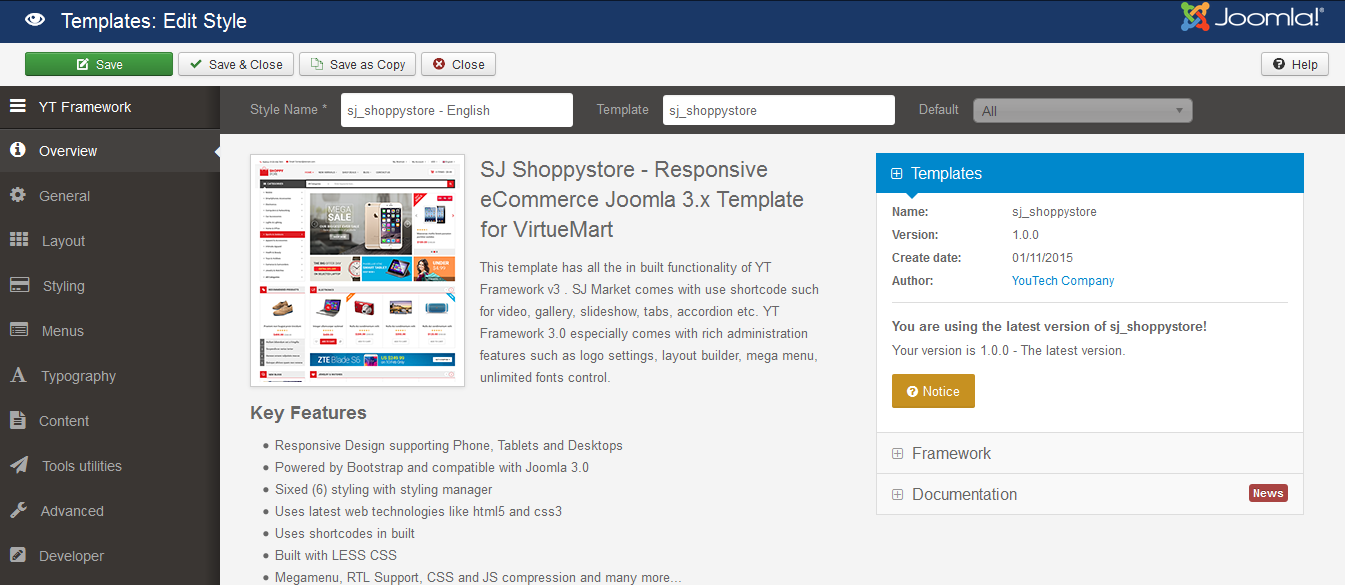
Go to Extensions > Template Manager > SJ ShoppyStore. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

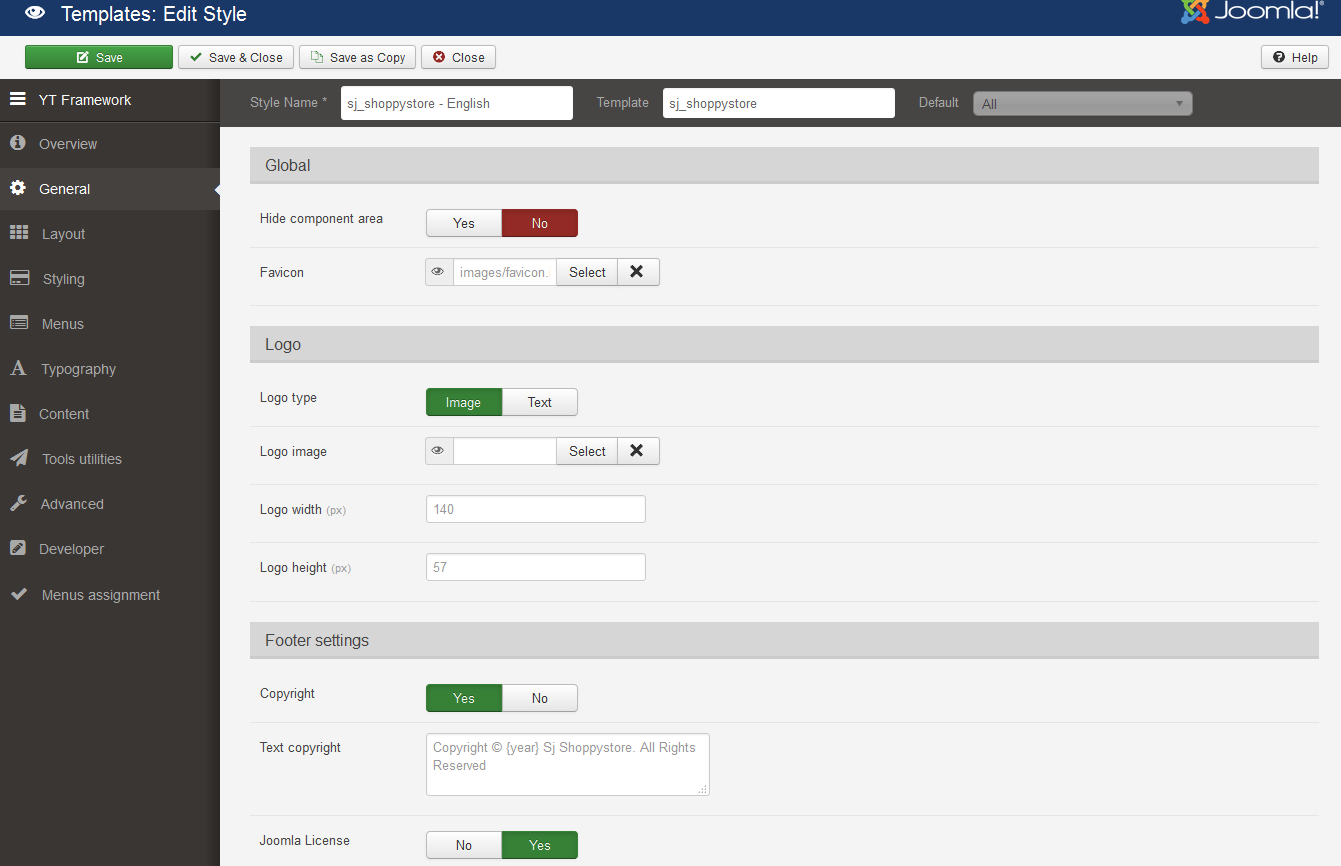
GENERAL

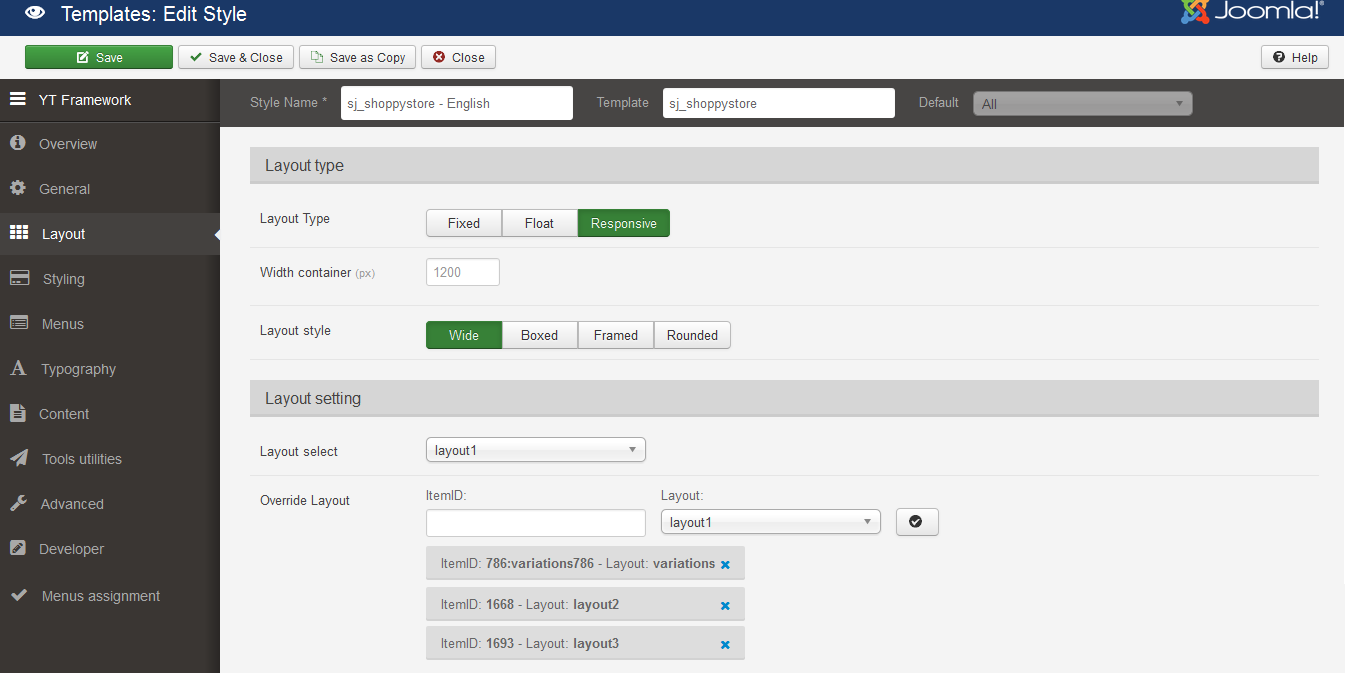
LAYOUT

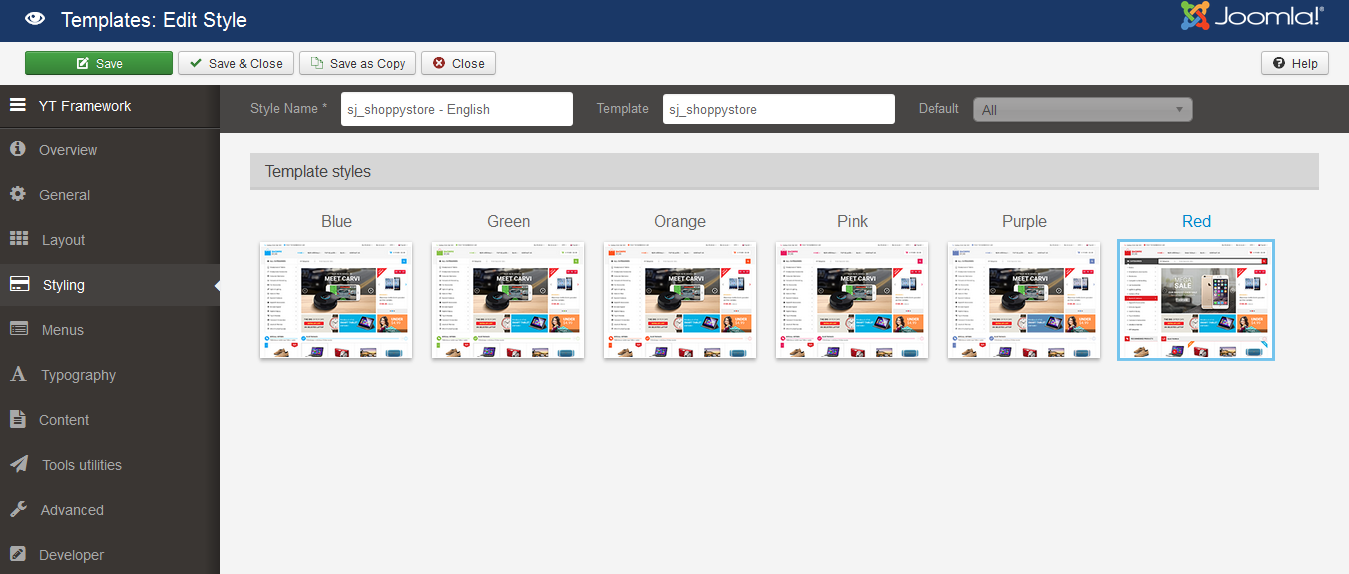
STYLING

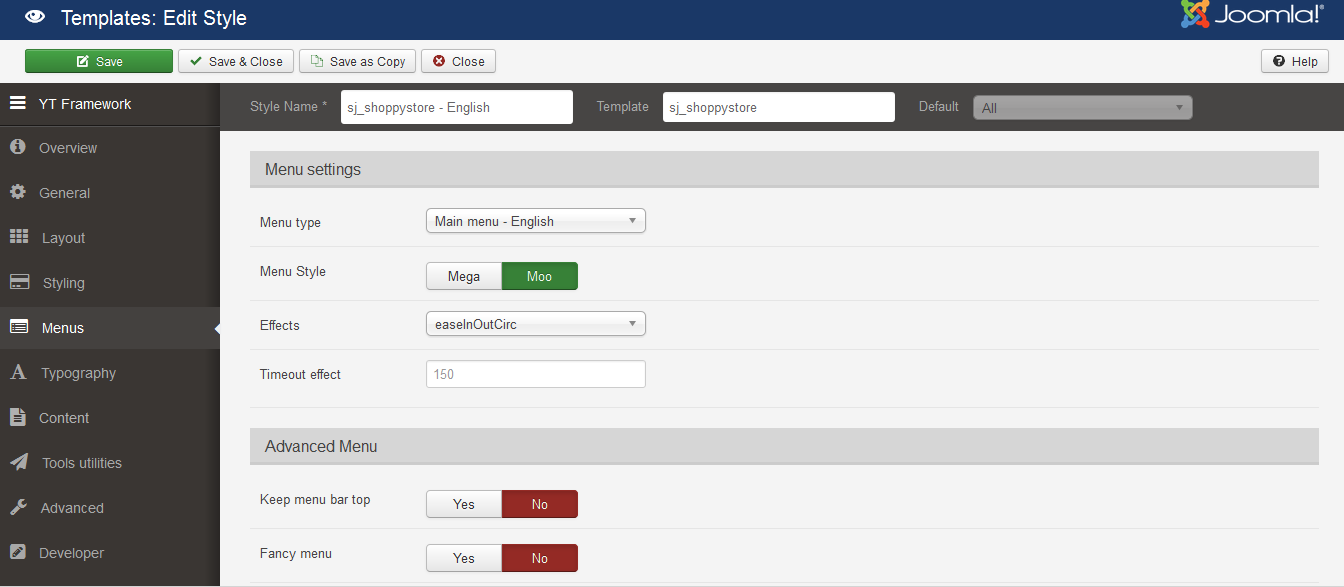
MENUS

TYPOGRAPHY

CONTENT

TOOLS UTILITIES

ADVANCED

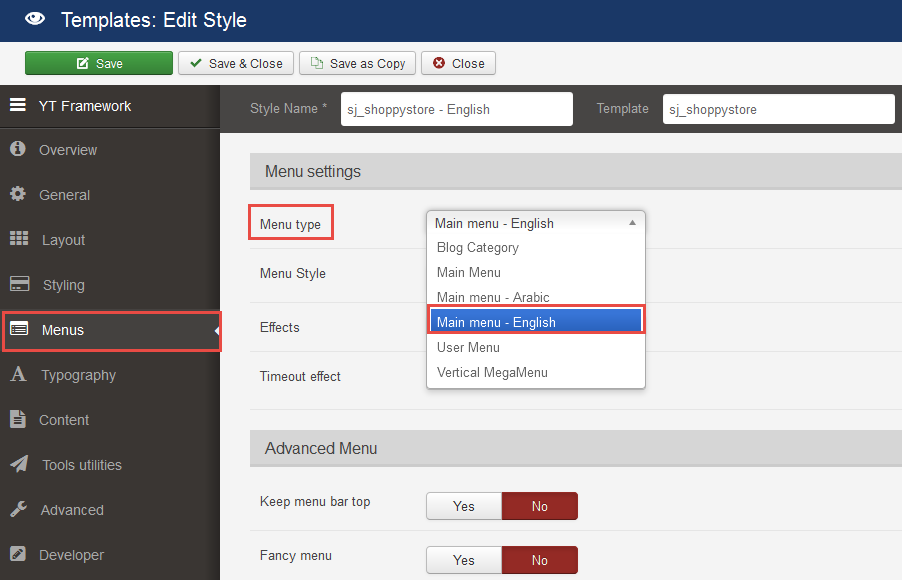
4.3 Menu Configuration
If you want to make your site same as SJ Shoppystore demo site, this would be helpful. We will only show the important, customized settings.
To display the Menu in SJ Shoppystore, please go to Extensions >> Template Manager >> Click “Menus” parameters >> Find “Menu Type” >> choose Menu you want and click the “Save” button.

To change logo image in SJ Shoppystore, please go to here
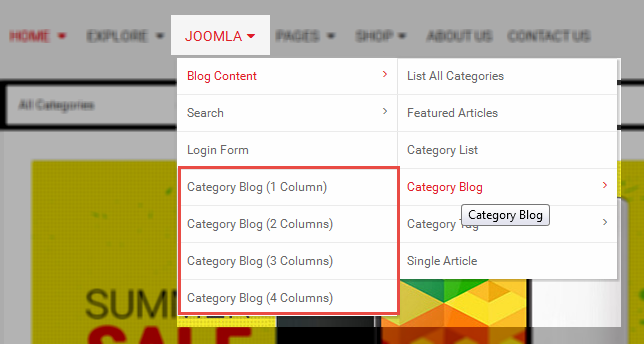
4.3.1 Joomla Menu Configuration
Frontend Appearance

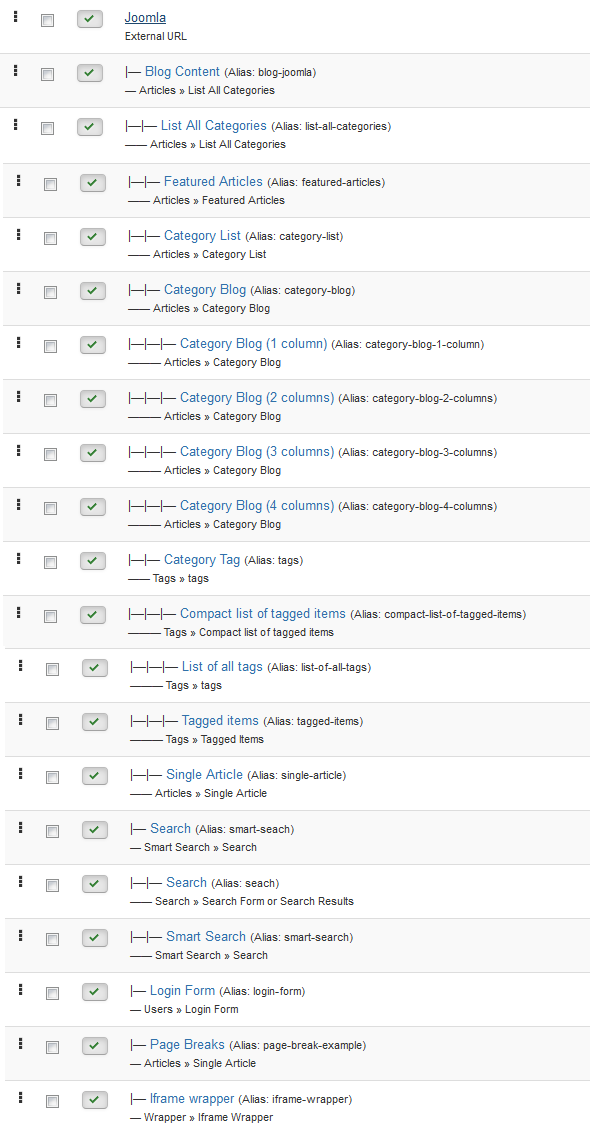
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- Yt Menu Params for this Menu Item: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
Category Blog
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
Category Blog (1 column)
Menu Item Type: Category Blog
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog (1 column), please go to Menus >> Main menu – English >> Find “Category Blog (1 column)” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- Yt Menu Params for this Menu Item:backend settings
4.4 Extension Configuration – Layout1
4.4.1 Top-left Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<ul class="info_top_left"> <li class="phone">Hotline: (+800) 1234 5678 90</li> <li class="email">Email: contact@shoppystore.com</li> </ul> |
4.4.2 Top-right – Position
Frontend Appearance

4.4.2.1 User Menu – Top-right Position
Module Position – Module Suffix
Module Class Suffix: user_menu_top_right
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Currency – Top-right Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: VirtueMart Currency Selector
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “VirtueMart Currency Selector” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Languages – Top-right Position
Module Position – Module Suffix
Module Class Suffix: languages-top
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Sj Minicart Pro – Cart Position
Module Position – Module Suffix
Module Class Suffix: blank sjminicart
Module Type: Sj Minicart Pro for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Minicart Pro for Virtuemart” module.
- Module: backend settings
- Layout Options: backend settings
- Advanced: backend settings
4.4.4 Main-top-left – Position
Frontend Appearance

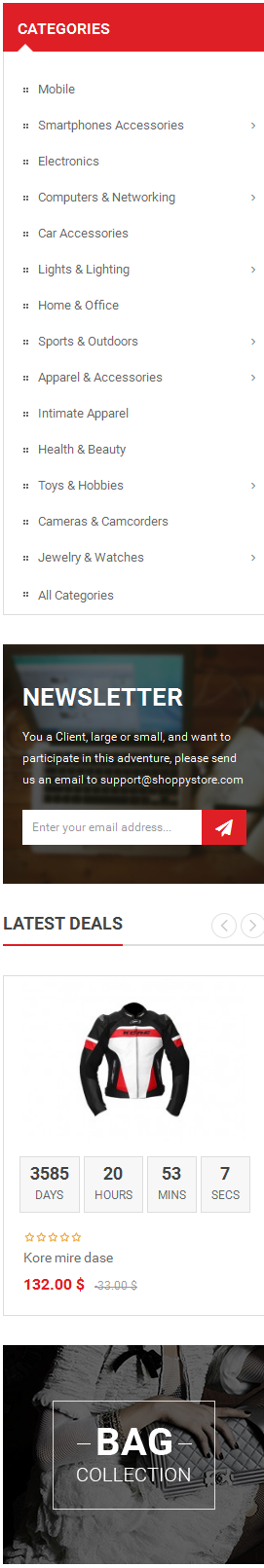
4.4.4.1 Categories – Main-top-left Position
Module Position – Module Suffix
Module Class Suffix: sj_verticalmegamenu
Module Type: SJ Mega Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Mega Menu” module.
- Module: backend settings
- Menu Options: backend settings
- Advanced: backend settings
4.4.4.2 Recommended products – Main-top-left Position
Module Position – Module Suffix
Module Class Suffix: box1 fa-tags acc_vm
Module Type: SJ Accordion for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Accordion for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.4.3 SJ News Extra Slider – New blogs – Main-top-left Position
Module Position – Module Suffix
Module Class Suffix: blank newblogs fa-comments
Module Type: SJ Extra Slider for Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Articles Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.5 SJ Search Pro for VirtueMart – Main-top Position
Module Position – Module Suffix
Module Class Suffix: blank sjsearchvmpro
Module Type: SJ Search Pro for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Search Pro for VirtueMart” module.
- Module: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6 Main-top-right – Position
Frontend Appearance

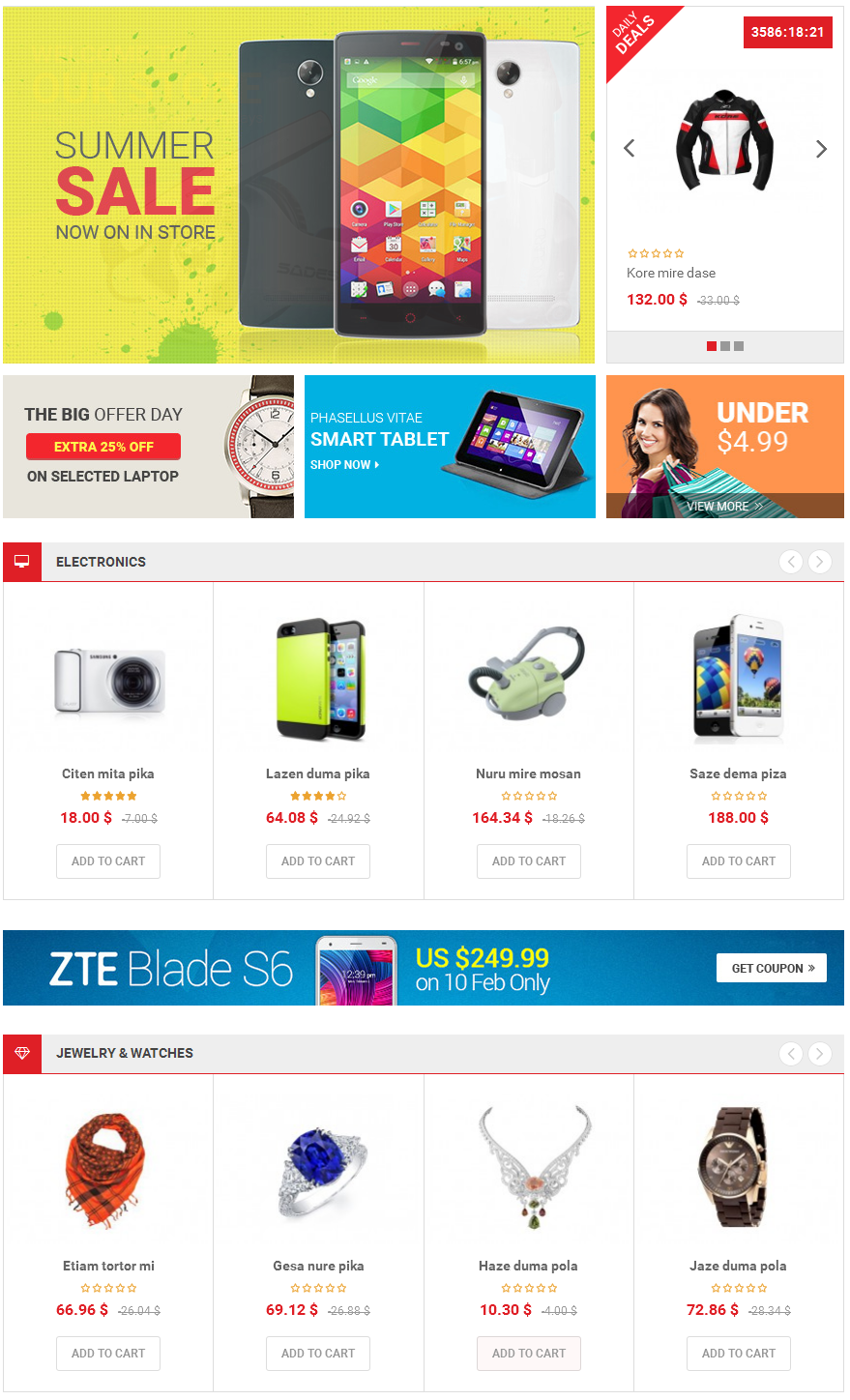
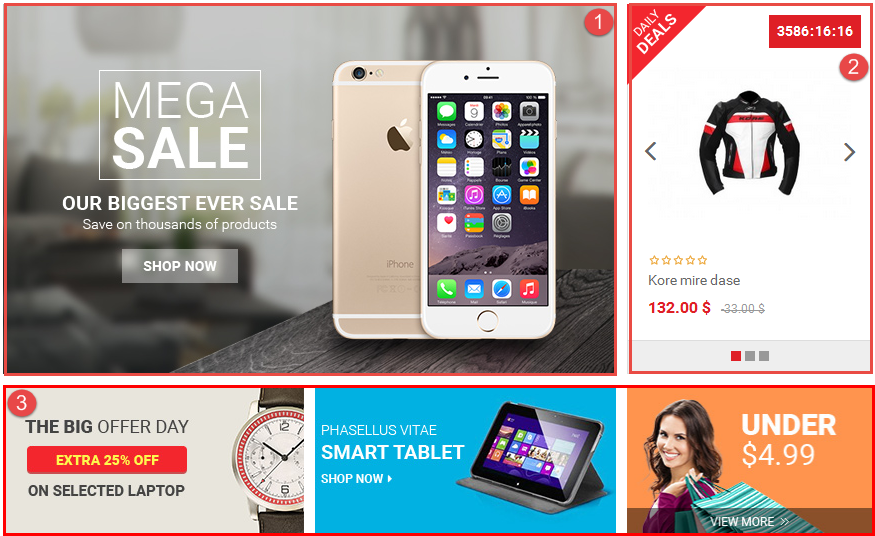
4.4.6.1 Content-top-home1 – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank mslhome1
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="slideshow_deal"> <div class="main_slideshow">[yt_content_slider style="default" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" margin="0" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/slideshow/1.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/2.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/3.jpg" caption="no" link="#" ] [/yt_content_slider_item] [/yt_content_slider] </div> <div class="main_deal">{loadposition main_deal}</div> <div class="clearfix"> </div> </div> <ul class="banner banner-slth1"> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home1_t1.jpg" alt="" width="301" height="148" /></a></li> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home1_t2.jpg" alt="" width="301" height="148" /></a></li> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home1_t3.jpg" alt="" width="301" height="148" /></a></li> </ul> |
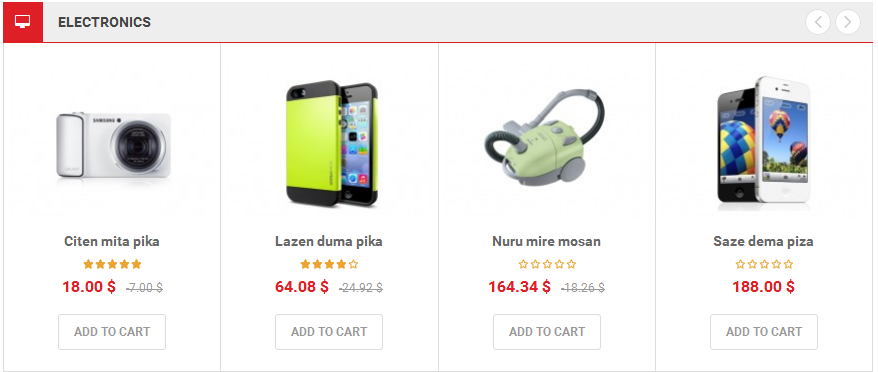
4.4.6.2 SJ Extra Slider for VirtueMart – Electronics – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank sjexslidervm fa-desktop
Module Type: SJ Extra Slider for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect OPtions: backend settings
- Advanced: backend settings
4.4.6.3 Banner home1 – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="banner"><a href="#" rel="alternate"><img src="images/content/banner/banner_home1.jpg" alt="" /></a></div> |
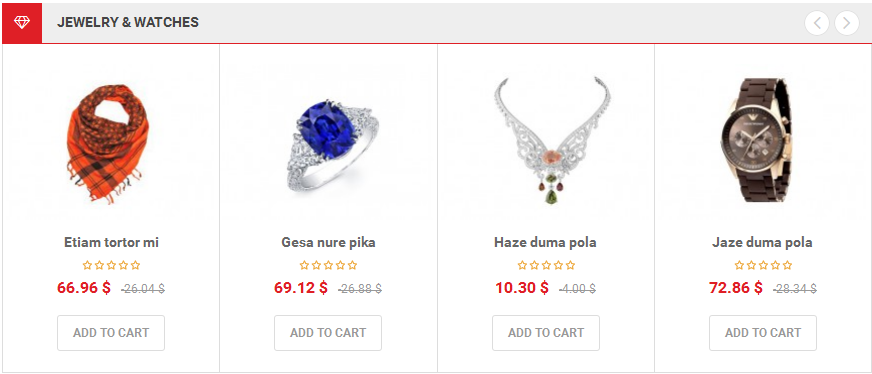
4.4.6.4 SJ Extra Slider for VirtueMart – Jewelry & Watches – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank sjexslidervm fa-diamond
Module Type: SJ Extra Slider for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.7 Main-bottom – Position
Frontend Appearance

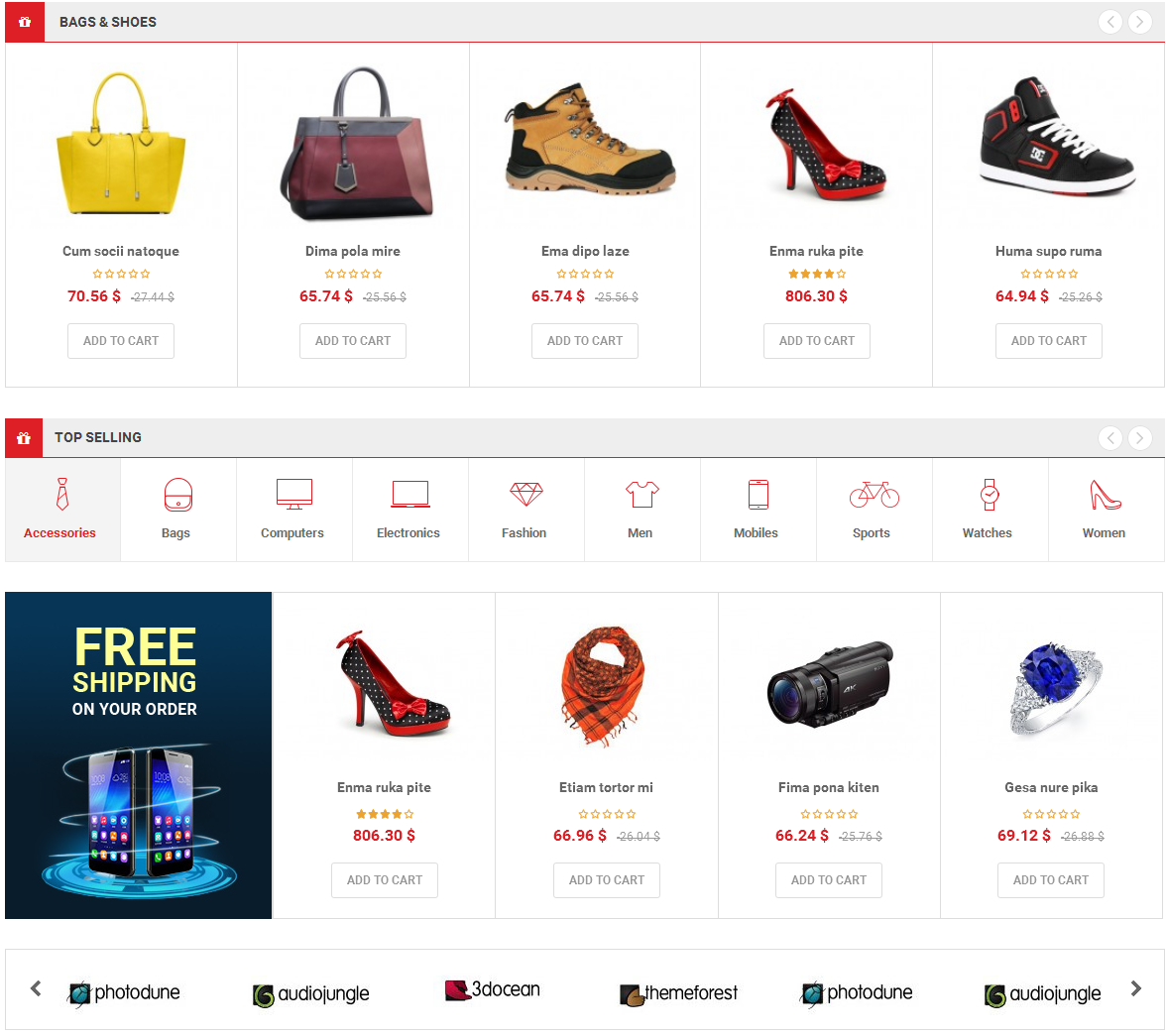
4.4.7.1 Bags & Shoes – Main-bottom Position
Module Position – Module Suffix
Module Class Suffix: blank sjexslidervm fa-gift
Module Type: SJ Extra Slider for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.7.2 Top Selling – Main-bottom Position
Module Position – Module Suffix
Module Class Suffix: listingtab_home1 box1 fa-gift
Module Type: SJ Listing Tabs for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Listing Tabs for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Tabs Options: backend settings
- Products Options: backend settings
- Image Options: backend settings
- Effect OPtions: backend settings
- Advanced: backend settings
Copy and paste the Code into Pre-text :
|
1 2 3 |
<div class="banner"> <a href="#" title="banner"><img src="images/content/banner/ads.jpg" alt="ads"></a> </div> |
4.4.7.3 Brands – Main-bottom Position
Module Position – Module Suffix
Module Class Suffix: brands
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<p>[yt_content_slider style="default" items_column0="6" items_column1="6" items_column2="5" items_column3="4" items_column4="2" margin="0" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/brands/1.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/brands/2.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/brands/3.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/brands/4.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/brands/1.jpg" caption="no" link="#" ] [/yt_content_slider_item] [yt_content_slider_item src="images/content/brands/2.jpg" caption="no" link="#" ] [/yt_content_slider_item] [/yt_content_slider]</p> |
4.4.8 Newsletter – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: blank newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.9 Bottom2-ex – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<div class="row"> <div class="col-md-3 col-sm-3"> <div class="module"> <h3 class="modtitle">My Account</h3> <div class="modcontent"> <ul class="list_bottom"> <li><a title="" href="#">My Orders</a></li> <li><a title="" href="#">My Credit Slips</a></li> <li><a title="" href="#">My Addresses</a></li> <li><a title="" href="#">My Personal Info</a></li> <li><a title="" href="#">My Vouchers</a></li> </ul> </div> </div> </div> <div class="col-md-3 col-sm-3"> <div class="module"> <h3 class="modtitle">Information</h3> <div class="modcontent"> <ul class="list_bottom"> <li><a title="" href="#">Gift Services</a></li> <li><a title="" href="#">Best Seller</a></li> <li><a title="" href="#">New Products</a></li> <li><a title="" href="#">Delivery</a></li> <li><a title="" href="#">Contact Us</a></li> </ul> </div> </div> </div> <div class="col-md-3 col-sm-3"> <div class="module"> <h3 class="modtitle">Corporate</h3> <div class="modcontent"> <ul class="list_bottom"> <li><a title="" href="#">About Us</a></li> <li><a title="" href="#">Customer Service</a></li> <li><a title="" href="#">Company</a></li> <li><a title="" href="#">Investor Relations</a></li> <li><a title="" href="#">Typhography</a></li> </ul> </div> </div> </div> <div class="col-md-3 col-sm-3"> <div class="module"> <h3 class="modtitle">Why Choose Us</h3> <div class="modcontent"> <ul class="list_bottom"> <li><a title="" href="#">About Us</a></li> <li><a title="" href="#">Blog</a></li> <li><a title="" href="#">Company</a></li> <li><a title="" href="#">Investor Relations</a></li> <li><a title="" href="#">Typhography</a></li> </ul> </div> </div> </div> </div> |
4.4.10 Contact Us – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<p>Maecenas euismod felis et purus consectetur, quis fermentum velition. Aenean egestas quis turpis vehicula.</p> <ul class="list_contact"> <li class="add">No 304, Sky Tower, New York, USA</li> <li class="phone">(+800) 1234 5678 90</li> <li class="email">contact@shoppystore.com</li> </ul> |
4.4.11 Services – Bottom4 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 |
<ul class="services_home1"> <li><a class="ser1" title="" href="#"><span class="icon">icon1</span> <span class="name">High Quality</span> Nullam sed sollicitudin mauris velit id venenatis morbi </a></li> <li><a class="ser2" title="" href="#"><span class="icon">icon2</span> <span class="name">Awesome Support</span> Nullam sed sollicitudin mauris velit id venenatis morbi </a></li> <li><a class="ser3" title="" href="#"><span class="icon">icon3</span> <span class="name">Really Fast Deliveries</span> Nullam sed sollicitudin mauris velit id venenatis morbi </a></li> <li><a class="ser4" title="" href="#"><span class="icon">icon4</span> <span class="name">14 - Day Returns</span> Nullam sed sollicitudin mauris velit id venenatis morbi </a></li> <li><a class="ser5" title="" href="#"><span class="icon">icon5</span> <span class="name">Secure Checkout</span> Nullam sed sollicitudin mauris velit id venenatis morbi </a></li> </ul> |
4.4.12 Payment – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<ul class="payment"> <li><a class="visa" title="visa" href="#">visa</a></li> <li><a class="discover" title="discover" href="#">discover</a></li> <li><a class="mastercard" title="mastercard" href="#">mastercard</a></li> <li><a class="paypal" title="paypal" href="#">paypal</a></li> </ul> |
4.5 Extension Configuration – Layout2
4.5.1 Slide top home 2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: blank slideshow_home2
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[yt_content_slider style="default" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" margin="10" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="yes" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/content/slideshow/sl_home2_1.jpg" caption="yes" link="#" ] <div class="content"> <p class="big_text">New Arrivals</p> <p class="medium_text">Collection!</p> <hr class="line" /> <p>Duis pretium ultricies quam non aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/sl_home2_2.jpg" caption="yes" link="#" ] <div class="content"> <p class="big_text">Women’s Style</p> <p class="medium_text">Spring & Summer 2015</p> <hr class="line" /> <p>Duis pretium ultricies quam non aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/content/slideshow/sl_home2_3.jpg" caption="yes" link="#" ] <div class="content"> <p class="big_text">Men’s Style</p> <p class="medium_text">Spring & Summer 2015</p> <hr class="line" /> <p>Duis pretium ultricies quam non aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p> </div> [/yt_content_slider_item] [/yt_content_slider] |
4.5.2 Banner home 2 top cat – Main-top Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="banner_home2_cat"> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_t1.jpg" alt="" /></a> <p>men</p> </li> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_t2.jpg" alt="" /></a> <p>women</p> </li> <li><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_t3.jpg" alt="" /></a> <p>accessories</p> </li> </ul> |
4.5.3 Main-top-left – Position
Frontend Appearance

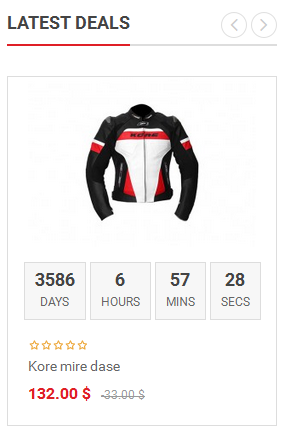
4.5.3.1 Latest deals – Main-top-left Position
Module Position – Module Suffix
Module Class Suffix: sjdealshome2
Module Type: SJ Deals for VirtueMart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Deals for VirtueMart” module.
- Module: backend settings
- Source Options: backend settings
- Products Options: backend settings
- Category Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.3.2 Banner left home 2 – Main-top-left Position
Module Position – Module Suffix
Module Class Suffix: blank bnlhome2
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="banner"><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_4.jpg" alt="" /></a></div> |
4.5.4 Main-top-right – Position
Frontend Appearance

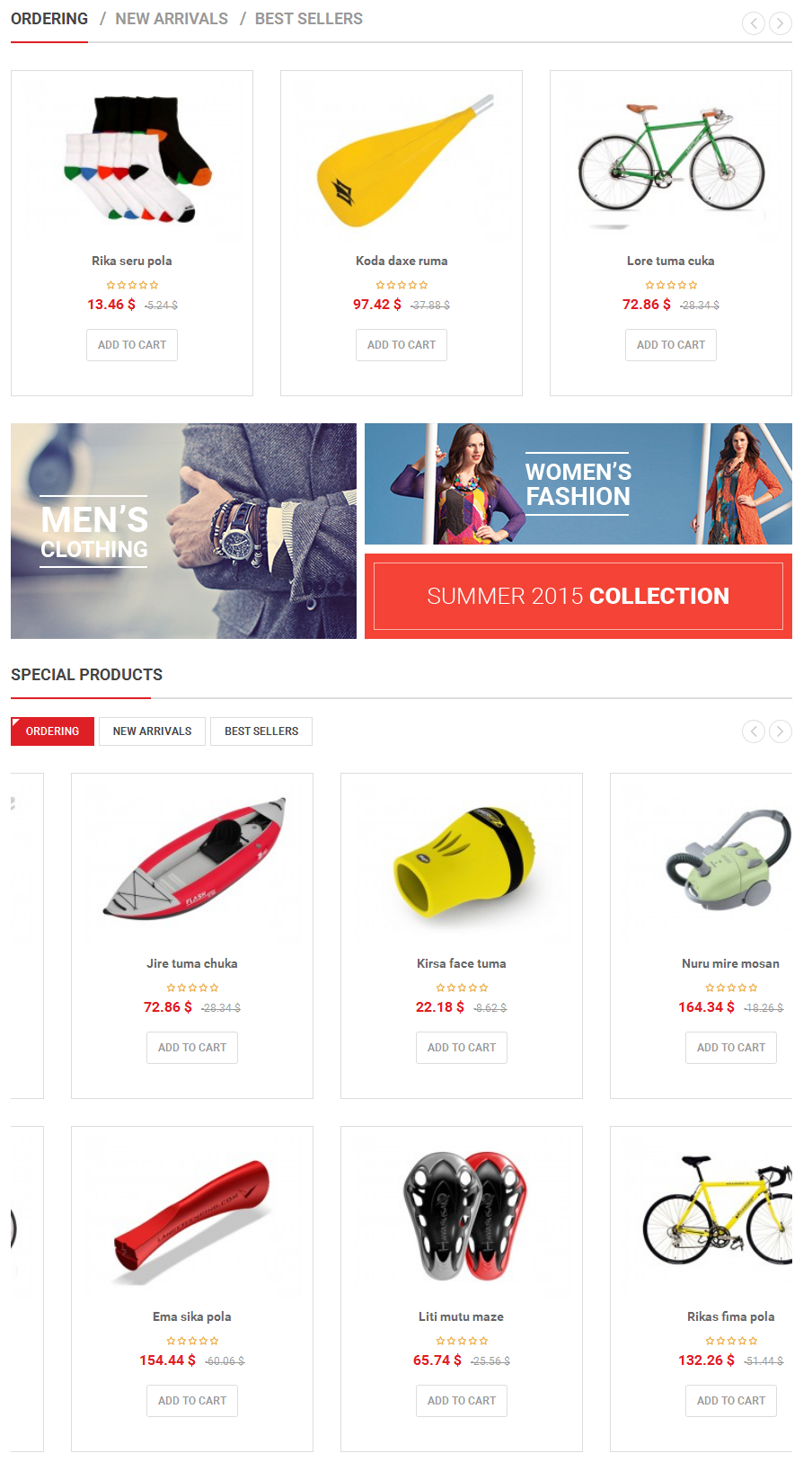
4.5.4.1 Top home2 – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank sjspcat_home2
Module Type: SJ Super Category for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Super Category for Virtuemart” module.
- Module: backend settings
- Source Options: backend settings
- Cateogry Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
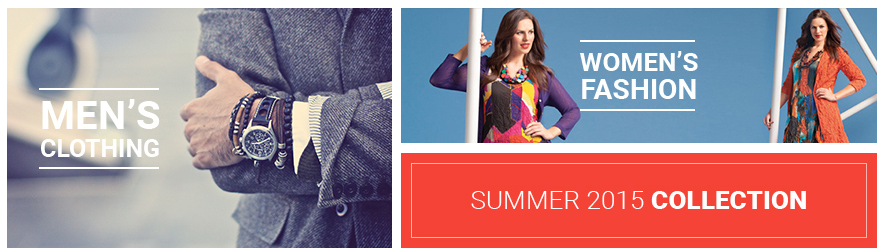
4.5.4.2 Banner home2 – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="banner bannerhome2"> <div class="bn_left"><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_1.jpg" alt="" /></a></div> <div class="bn_right"><a class="bn_rt" href="#" rel="alternate"><img src="images/content/banner/banner_home2_2.jpg" alt="" /></a><a href="#" rel="alternate"><img src="images/content/banner/banner_home2_3.jpg" alt="" /></a></div> </div> |
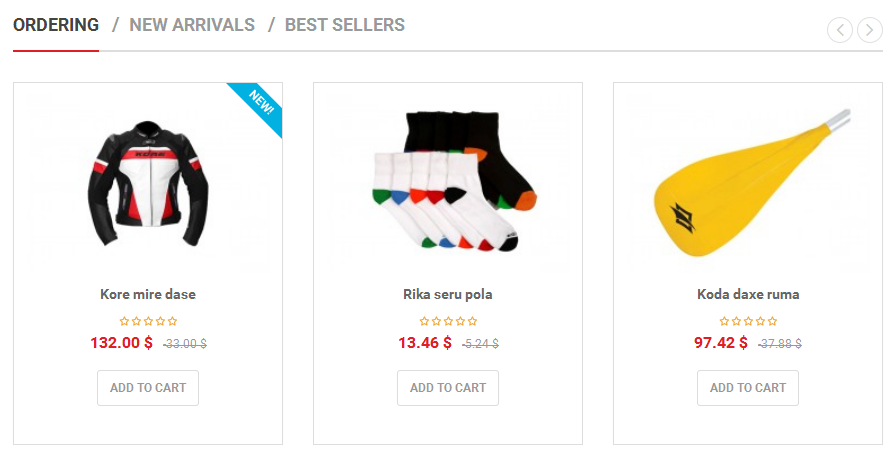
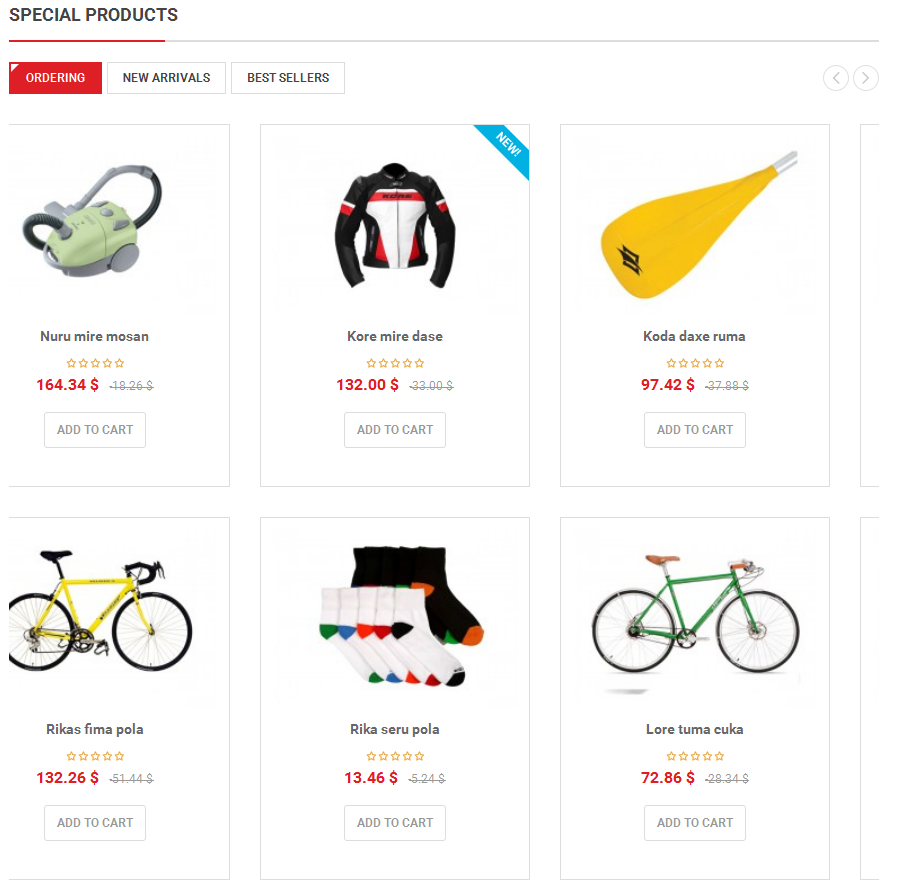
4.5.4.3 Special Products – Main-top-right Position
Module Position – Module Suffix
Module Class Suffix: blank sjspcat_home2 sjspcat_home2-2
Module Type: SJ Super Category for Virtuemart
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Super Category for Virtuemart” module.
- Module: backend settings
- Source Options: backend settings
- Category Options: backend settings
- Product Options: backend settings
- Image Options: backend settings
- Effect OPtions: backend settings
- Advanced: backend settings
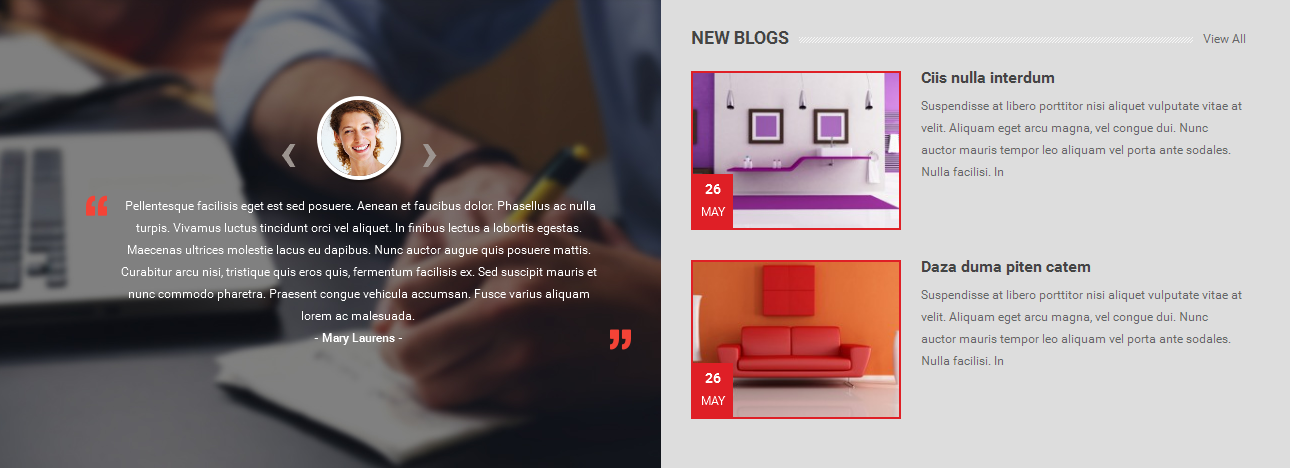
4.5.6 Testimonial & News Blog – Main-bottom2 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 |
<div class="tes_news"> <div class="tes_wrap"> <div class="tes_content">[yt_testimonial title="" column="1" transitionin="slide" border="" background="" title_color="#000" ] [yt_testimonial_item author="- Mary Laurens -" position="" avatar="images/bonus_page/t4.jpg" ] Pellentesque facilisis eget est sed posuere. Aenean et faucibus dolor. Phasellus ac nulla turpis. Vivamus luctus tincidunt orci vel aliquet. In finibus lectus a lobortis egestas. Maecenas ultrices molestie lacus eu dapibus. Nunc auctor augue quis posuere mattis. Curabitur arcu nisi, tristique quis eros quis, fermentum facilisis ex. Sed suscipit mauris et nunc commodo pharetra. Praesent congue vehicula accumsan. Fusce varius aliquam lorem ac malesuada. [/yt_testimonial_item] [yt_testimonial_item author="- John Kash -" position="" avatar="images/bonus_page/t3.jpg" ] Morbi ac mauris eget tellus euismod ullamcorper. Aliquam ornare molestie augue ac sollicitudin. Praesent eu tempor justo, eu dignissim mi. Etiam mattis sapien nisl, id mollis nulla rutrum cursus. Aliquam vulputate metus eget tincidunt volutpat. Aliquam commodo, ligula sit amet semper posuere, velit purus bibendum tortor, id euismod odio enim non lectus. Etiam rhoncus porta vestibulum. [/yt_testimonial_item] [yt_testimonial_item author="- Susana Dupas -" position="" avatar="images/bonus_page/t2.jpg" ] Sed euismod elit vitae eleifend placerat. Donec sagittis pretium quam vitae sollicitudin. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam eu ultrices nisl, eget dignissim est. Nullam nulla mauris, aliquam eget euismod non, porttitor vel libero. Curabitur auctor eros sit amet elit volutpat rhoncus. Curabitur consequat porta tristique. Cras pellentesque et quam at congue. Vivamus ultricies augue sit amet nibh dapibus, volutpat aliquam leo convallis. [/yt_testimonial_item] [/yt_testimonial]</div> </div> <div class="nbs_wrap"> <div class="nbs_content">{loadposition nbsmod}</div> </div> </div> |
4.6 Extension Configuration – Layout3
4.6.1 Banner home3 bottom – Main-bottom1 Position
Module Position – Module Suffix
Module Class Suffix: blank
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="banner"><a title="" href="#"><img title="" src="images/content/banner/banner_home3_6.jpg" alt="" /></a></div> |
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!