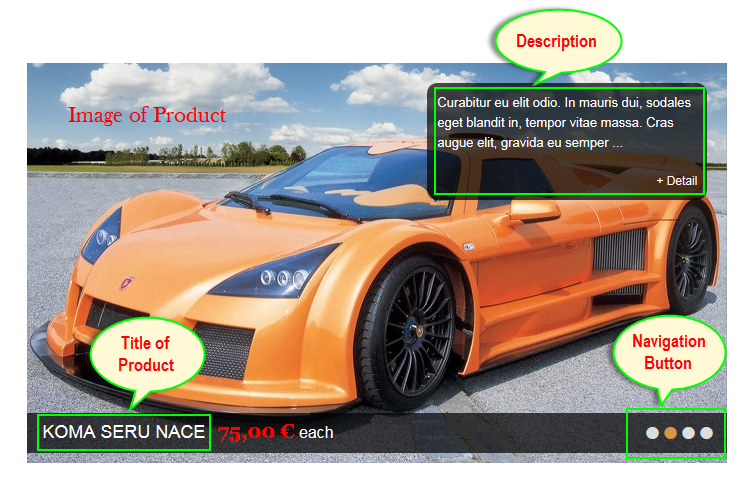
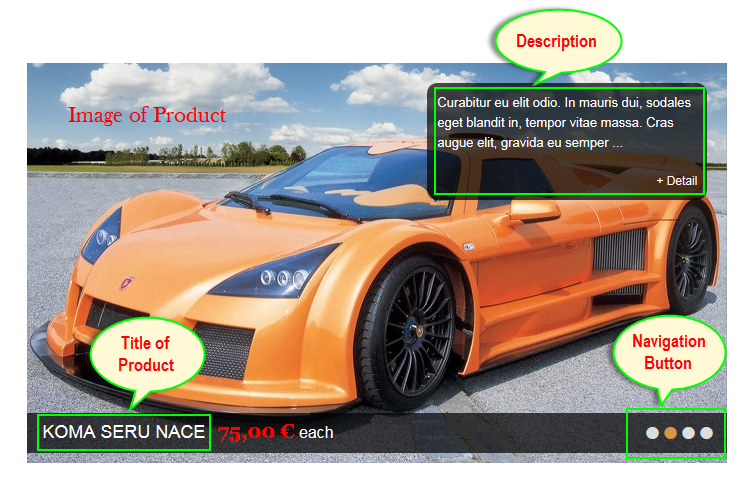
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Slideshow For Hikashop to configure
SJ Slideshow For Hikashop module is configured in 6 main groups of parameters as following:
- Basic Options
- Source Options
- Product Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
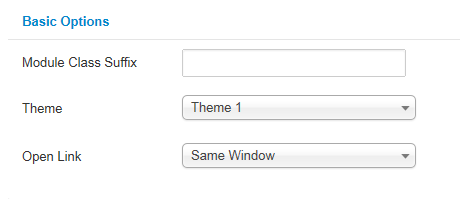
Basic Options
- Module Class Suffix – Allow you to choose another CSS class that suits your template
- Theme – We support 4 themes:
- Theme 1
- Theme 2
- Theme 3
- Theme 4
- Open Link – Set target for links:
- New Window
- Same Window
- Popup Window
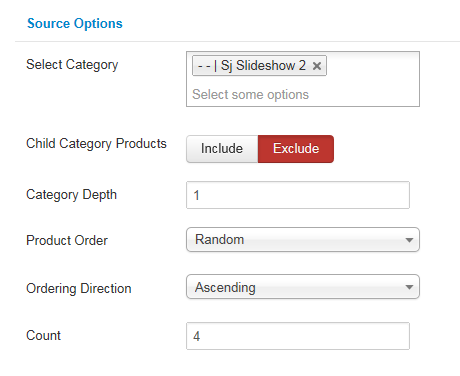
Source Options
- Select Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude products from Child Category
- Category Depth – Allow the number of child category levels to return
- Product Order – Allow to sort product order by
- Ordering Direction – Allow to select ordering direction
- Count – Allow to select the number of products to display. Set “0” to display all products
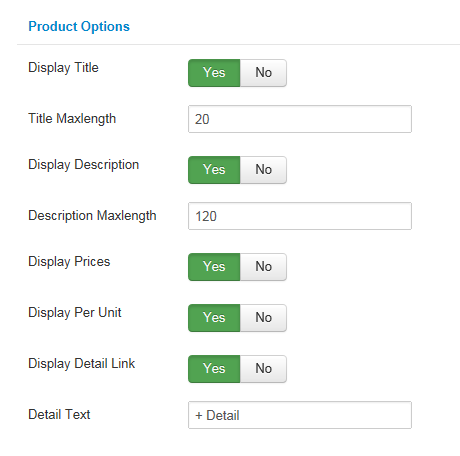
Product Options
- Display Title – Allow to show title OR not
- Title Maxlength – Allow to input the title maxlength
- Display Description – Allow to show description OR not
- Description Maxlength – Allow to set the max length of description. Set “0” to show full description.
- Display Price – Allow to display price OR not
- Display Per Unit – Allow to per unit “each” OR not
- Display Detail Link – Allow you to Display Detail Link OR not
- Detail Text – Allow you to insert text for Detail link

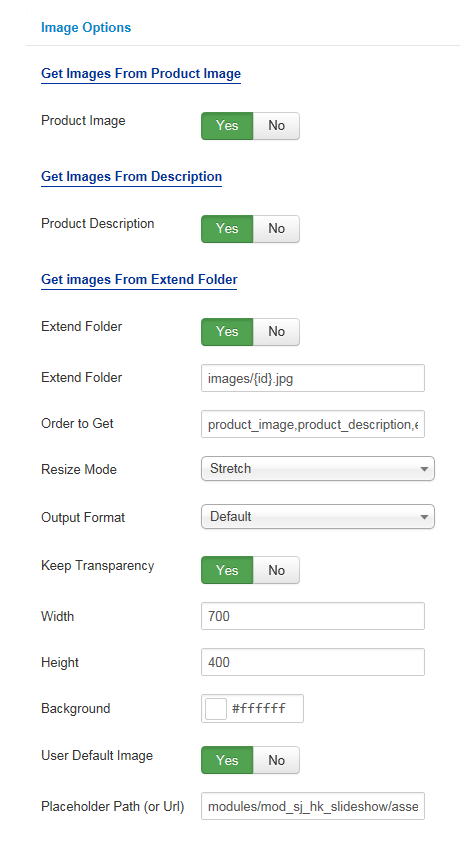
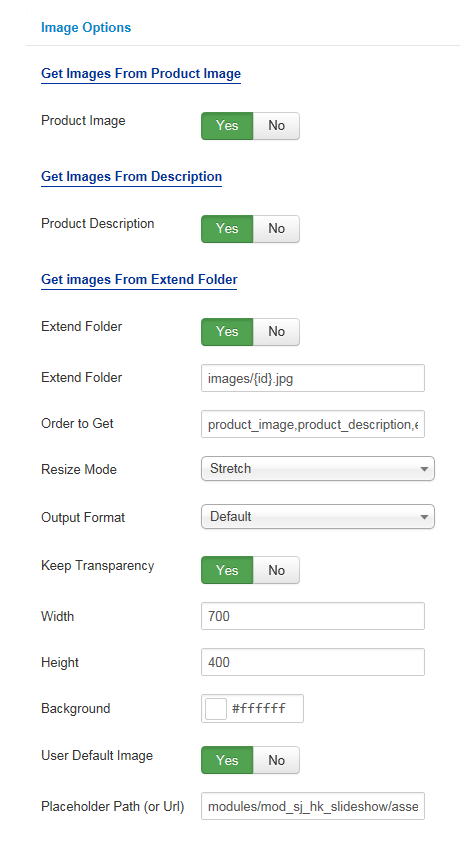
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Description
- Product Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: product_image,product_description,external OR not
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- User Default Image – Allow to set user default image OR not
- Placeholder Path or Url – Allow to set path to placeholder image
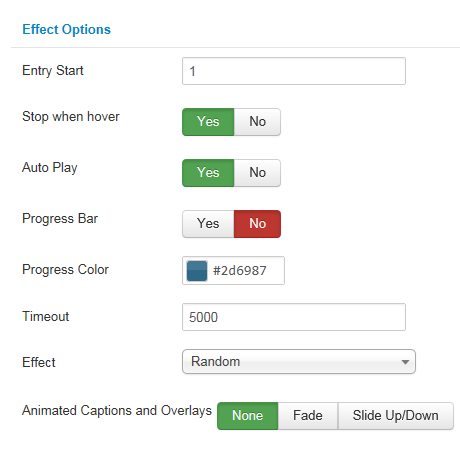
Effect Options
- Entry Start – Allow to set the entry whichs you want to show the first time
- Stop When Hover – Allow to stop effects when users hover
- Auto Play – Allow to Enable/Disable autoplay mode
- Progress Bar – Allow to show/hide progress bar
- Progress Color – Allow to set progress color
- Timeout – Allow to set the speed of timer
- Effect – Allow to select effect
- Animated Captions and Overlays – Allow to select animated cation anh overlays: None/Fade/Slide Up/Down
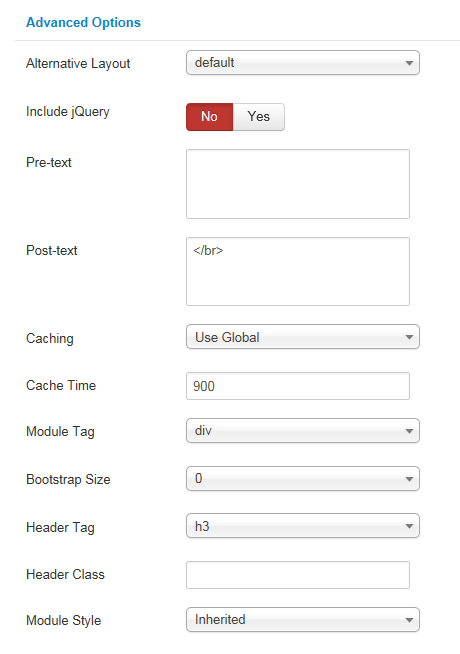
Advanced Options
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style