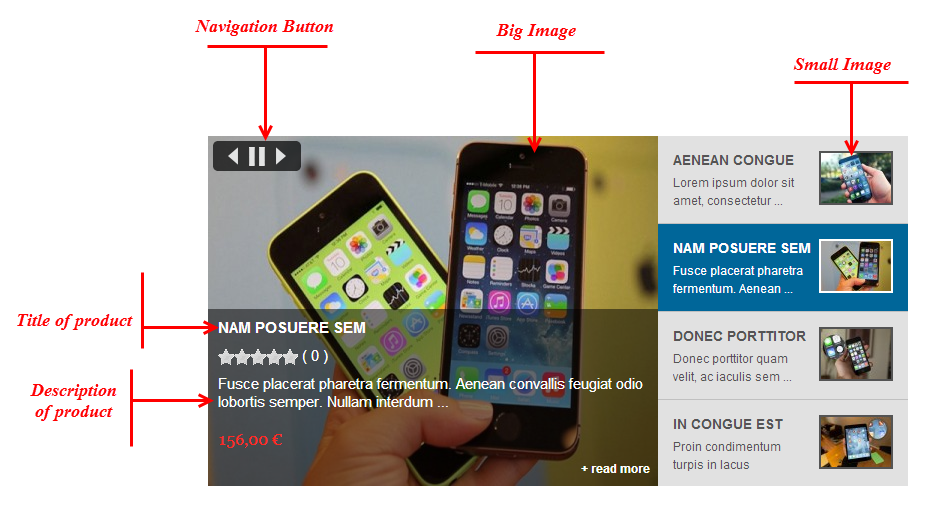
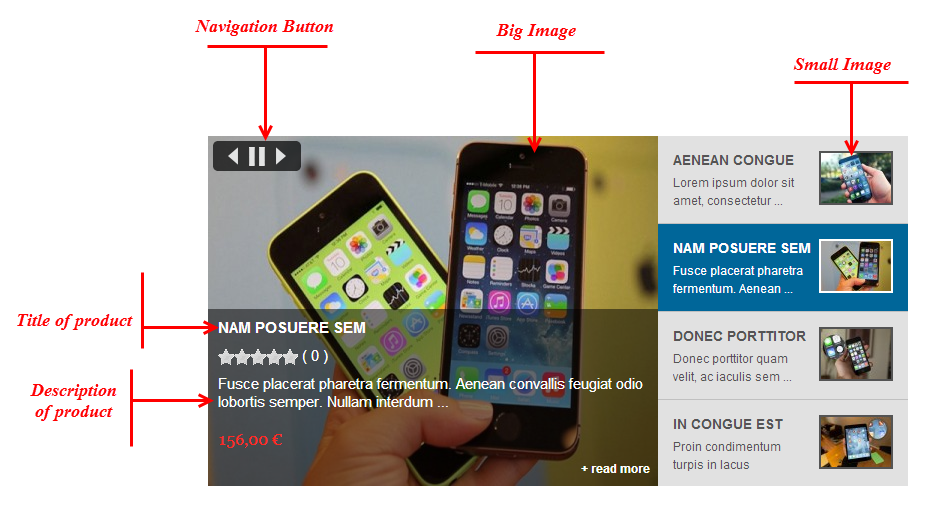
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Slideshow II For Hikashop to configure
SJ Slideshow II For Hikashop module is configured in 7 main groups of parameters as following:
- Basic Options
- Source Options
- Product Options
- Navigation Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
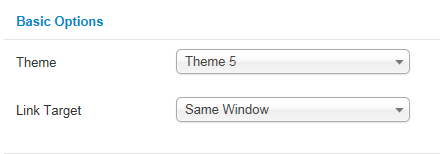
Basic Options
- Theme – We support 5 themes:
- Theme 1
- Theme 2
- Theme 3
- Theme 4
- Theme 5
- Link Target – Set target for links:
- New Window
- Same Window
- Popup Window
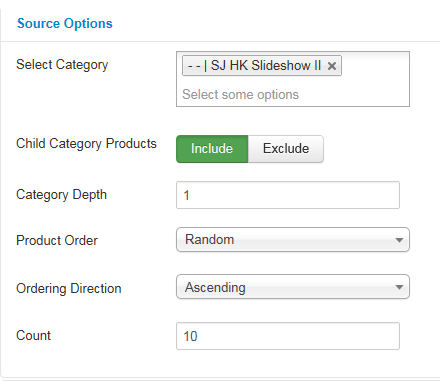
Source Options
- Select Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude products from Child Category
- Category Depth – Allow the number of child category levels to return
- Product Order – Allow to sort product order by
- Ordering Direction – Allow to select ordering direction
- Count – Allow to select the number of products to display. Set “0” to display all products
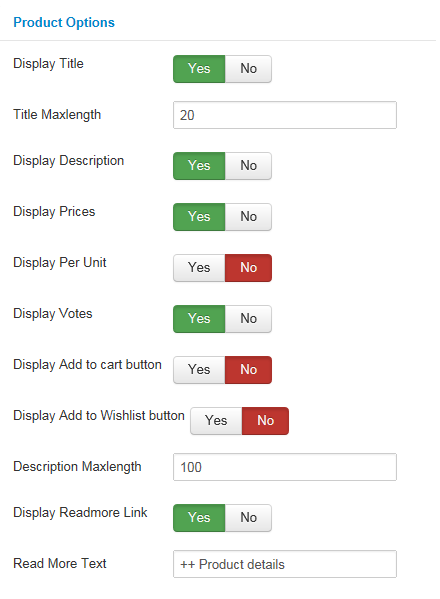
Product Options
- Display Title – Allow to show title OR not
- Title Maxlength – Allow to input the title maxlength
- Display Description – Allow to show description OR not
- Display Price – Allow to display price OR not
- Display Per Unit – Allow to per unit “each” OR not
- Display Votes – Allow you to Display Votes OR not
- Display Add to cart button – Allow you to display Add to cart OR not
- Display Add to Wishlist button – Allow you to display Add to Wishlist button OR not
- Description Maxlength – Allow you to set the maxlength of description
- Display Readmore Link – Allow you to display Readmore link OR not
- Read More Text – Allow you to input Readmore text
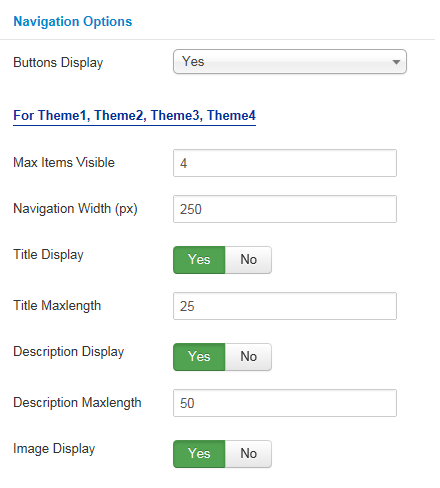
Navigation Options
- Buttons Display – Allow to display navigation button OR not
For Theme1, Theme2, Theme3, Theme4
- Max Items Visible – Number of item per page which you want to show in the once page. “3” is minimum
- Navigation Width (px) – Allow to set width of navigation block
- Title Display – Allow to display title of item OR not
- Title Maxlength – Allow to set the maxlength of title
- Description Display – Allow you to display description OR not
- Description Maxlength – Allow you to set the maxlength of description
- Image Display – Allow you to display image OR not

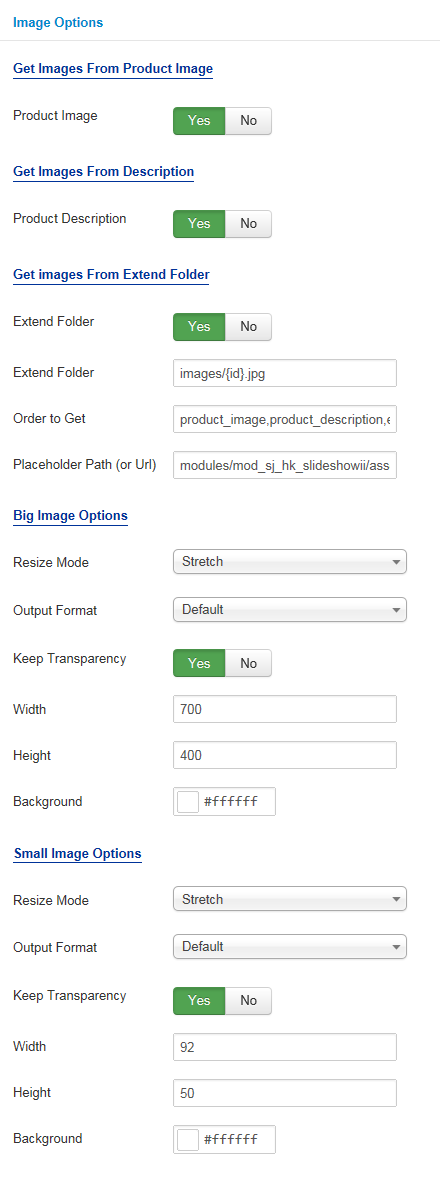
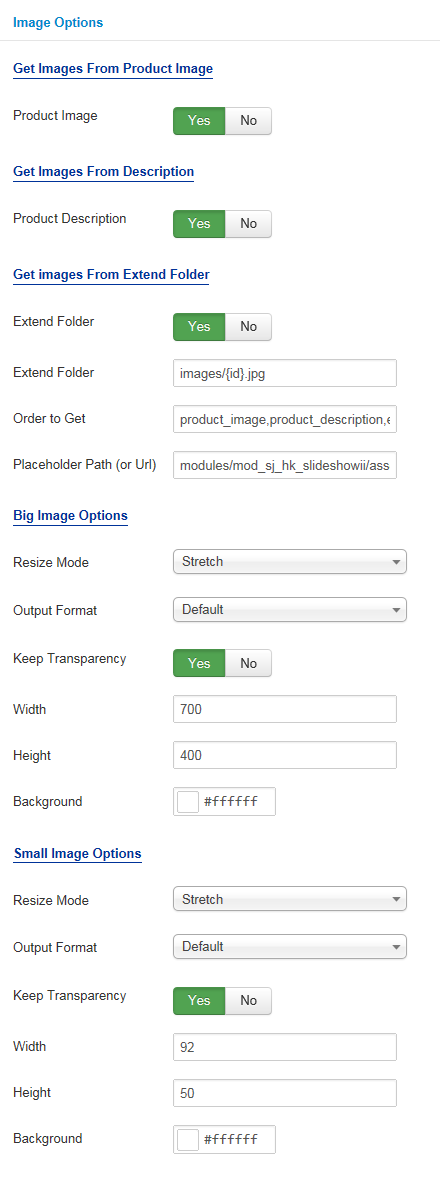
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Description
- Product Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: product_image,product_description,external OR not
- Placeholder Path or Url – Allow to set path to placeholder image
Big Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
Small Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
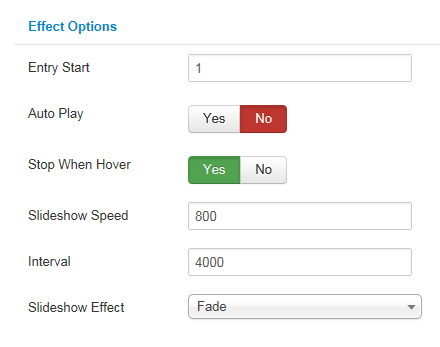
Effect Options
- Entry Start – Allow to set the entry whichs you want to show the first time
- Auto Play – Allow to Enable/Disable autoplay mode
- Stop When Hover – Allow to stop effects when users hover
- Slideshow Speed – Allow to set slideshow speed
- Interval – Allow to set the speed of timer. Larger = Slower
- Slideshow Effect – Allow to select effect of slideshow
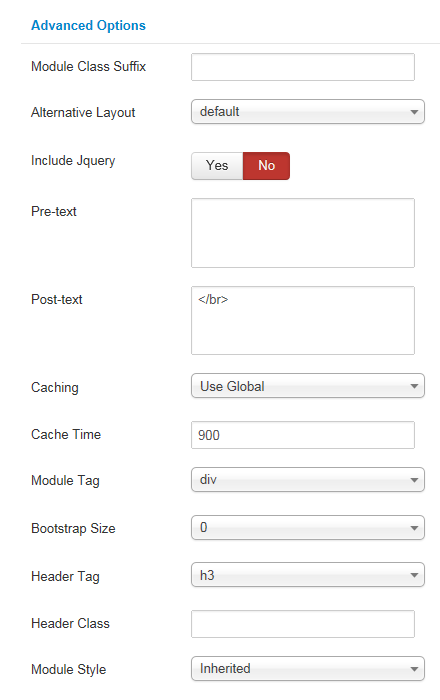
Advanced Options
- Module Class Suffix – A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style