1SYSTEM REQUIREMENTS – Back to top
SJ Stabwall is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
Virtuemart component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

Step 2: Go to Joomla > Download > Joomla Templates Club

Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

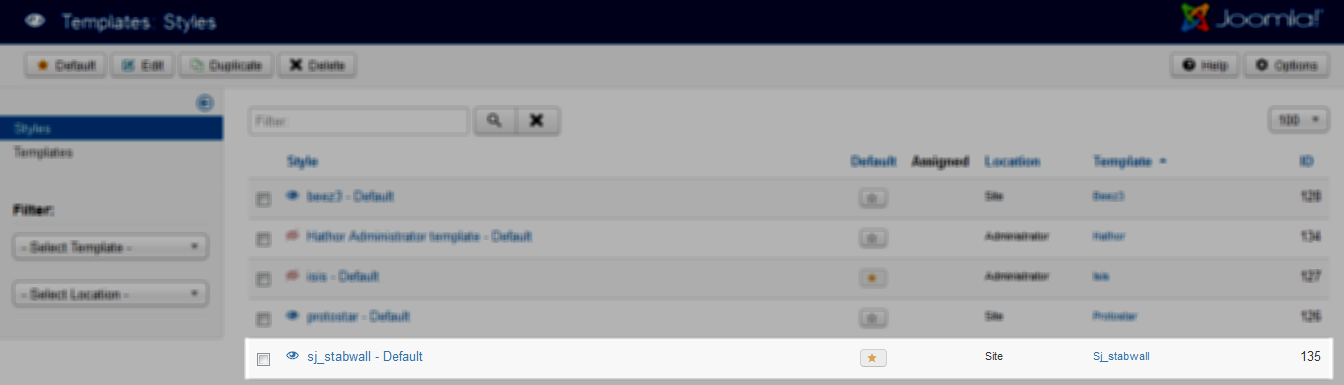
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
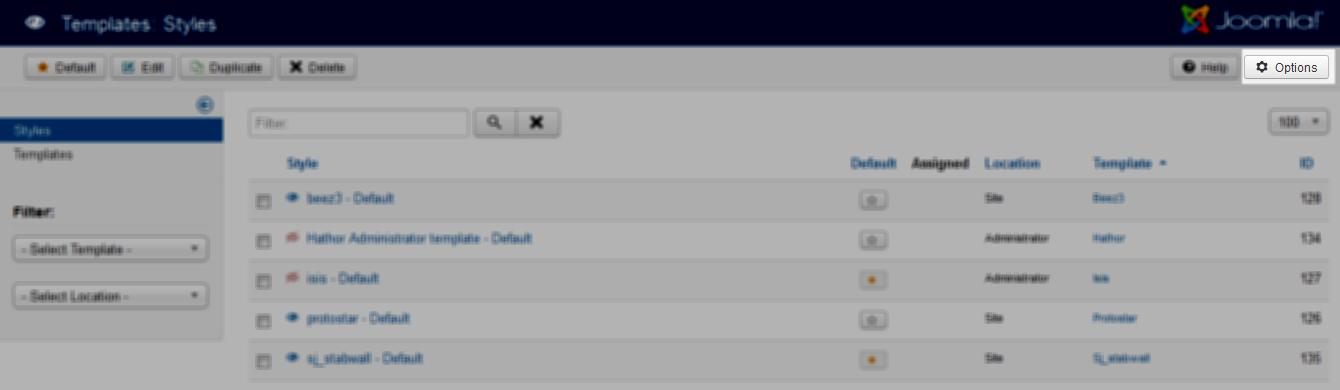
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

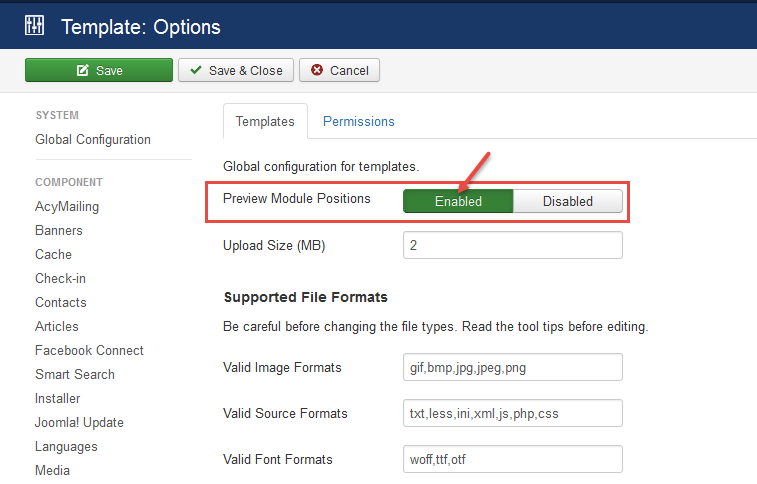
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

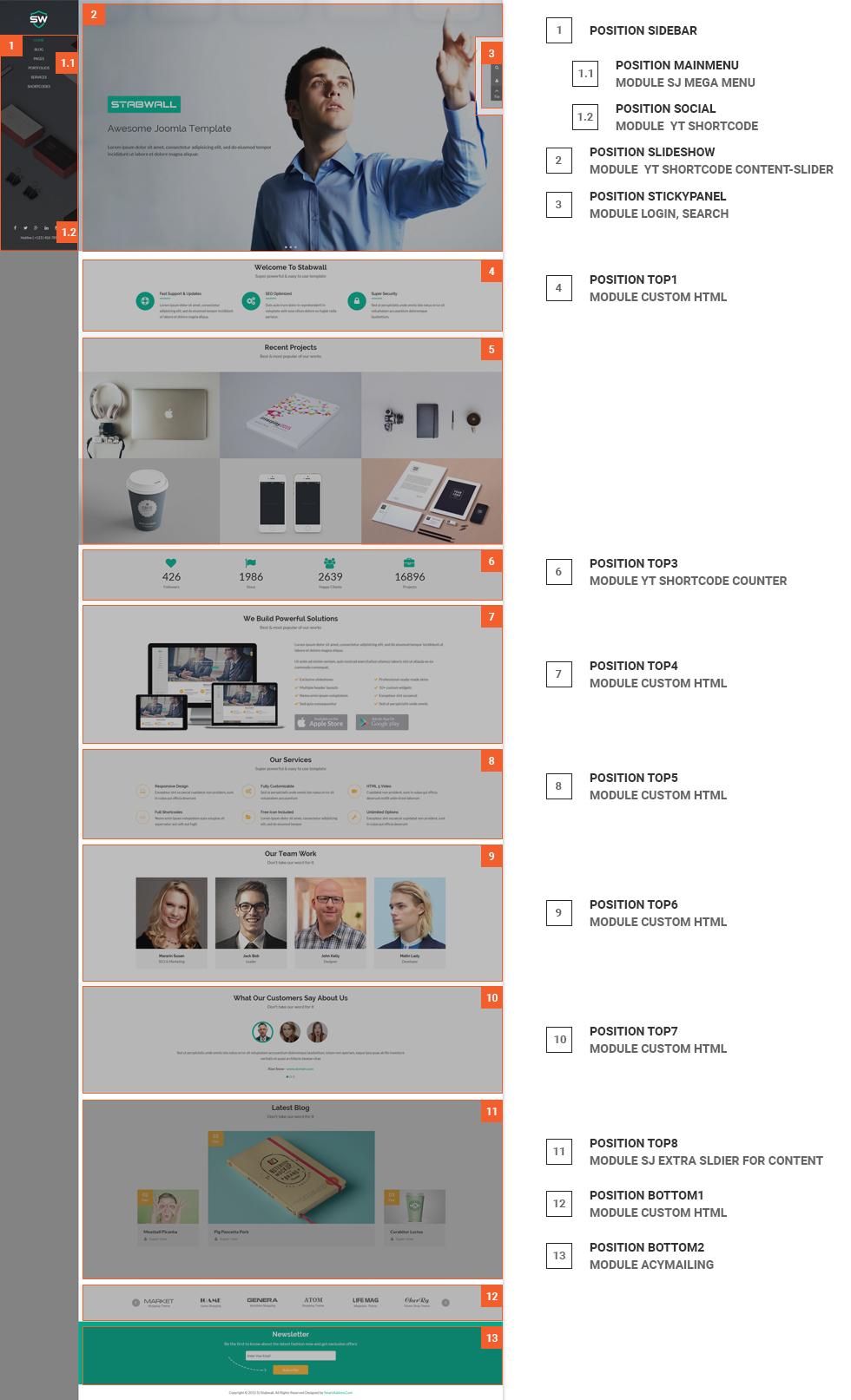
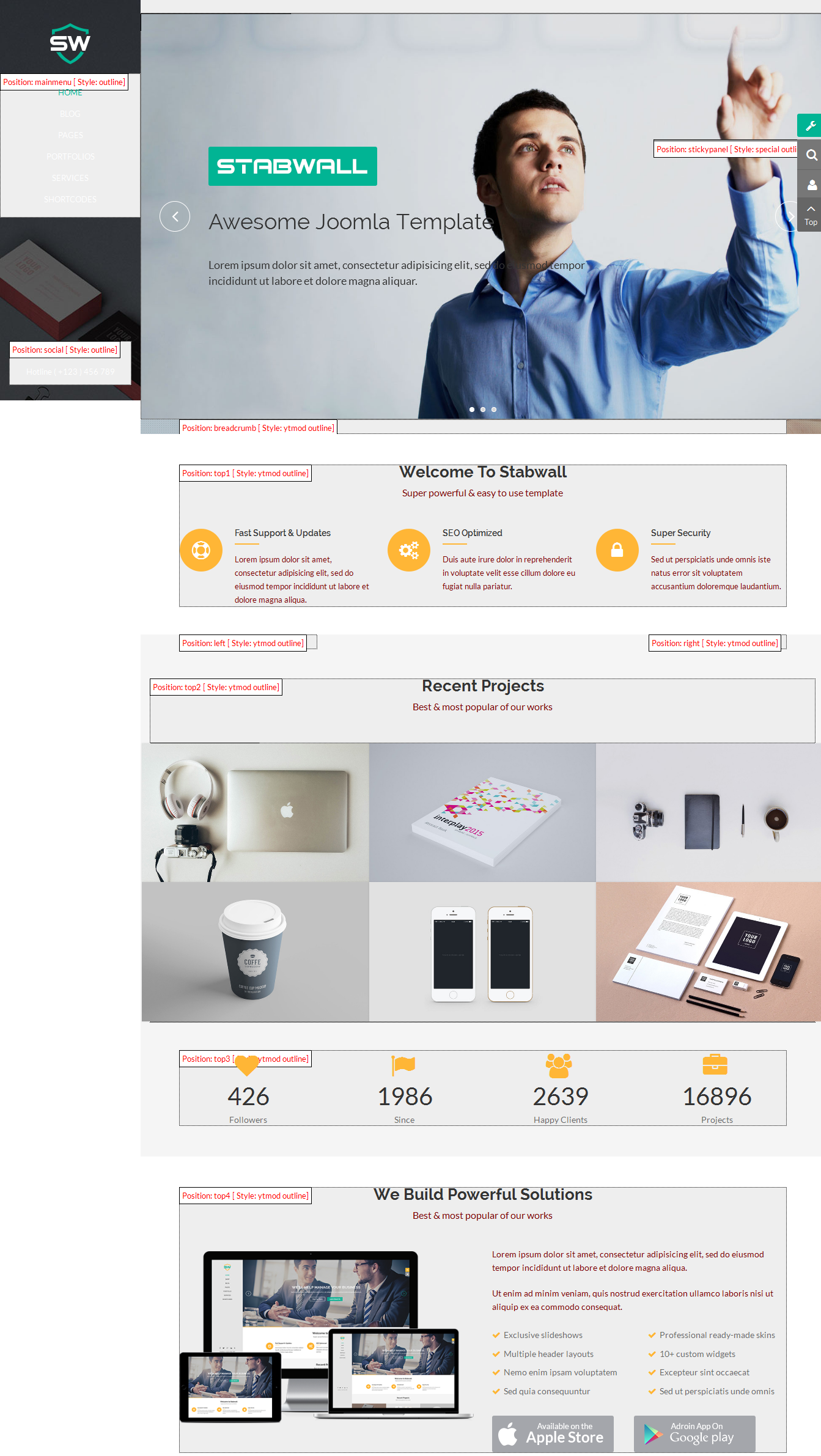
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
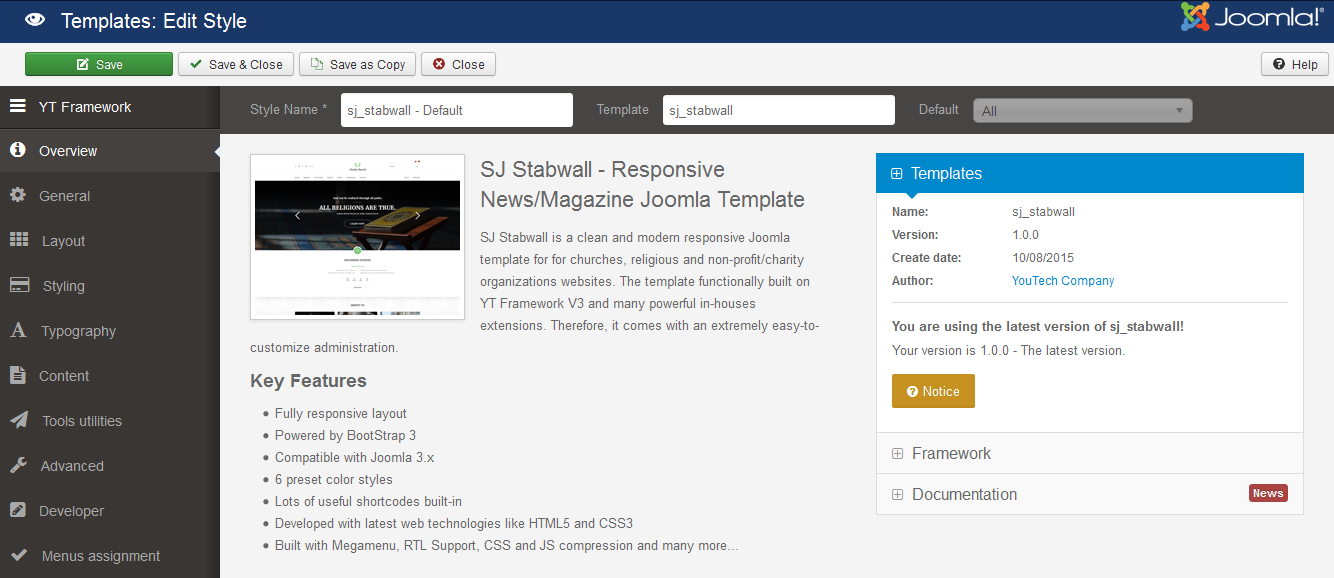
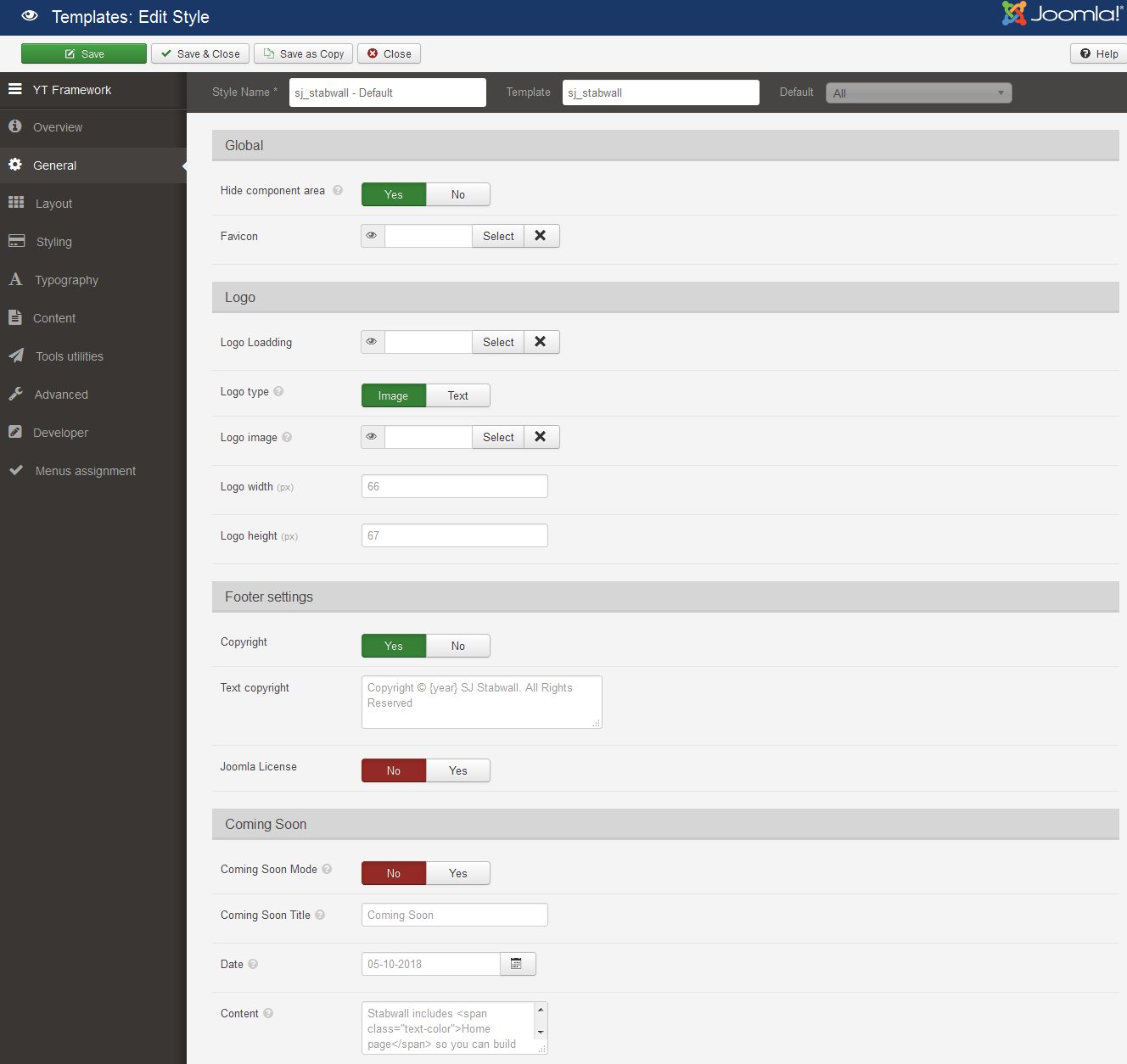
Go to Extensions > Template Manager > SJ Stabwall. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

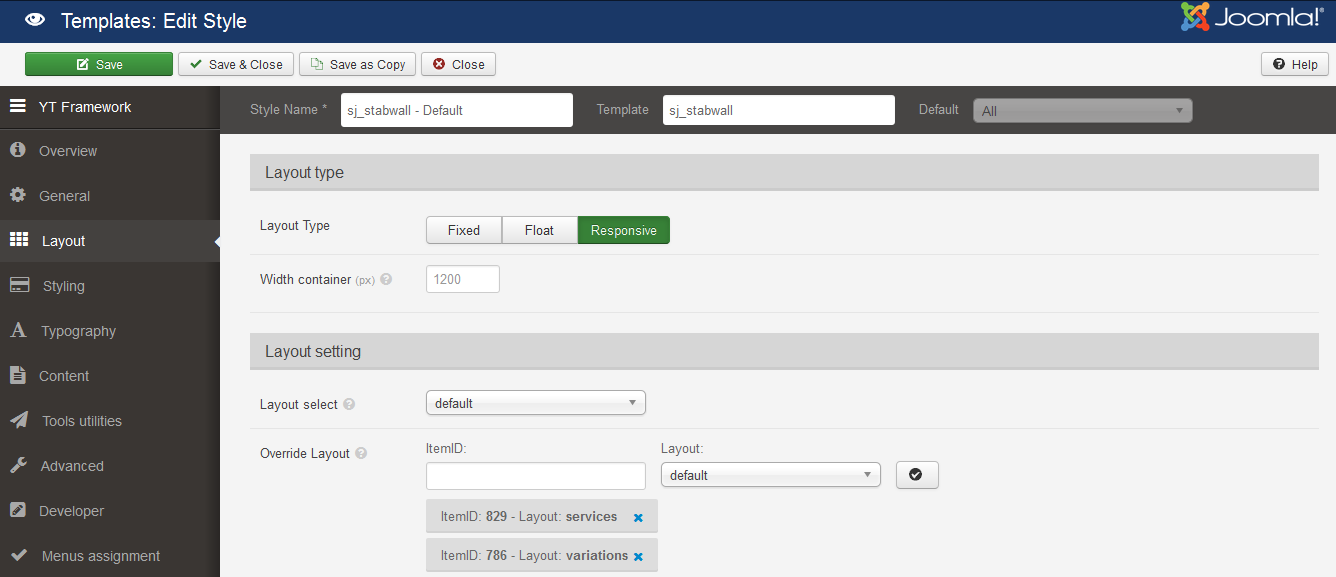
LAYOUT

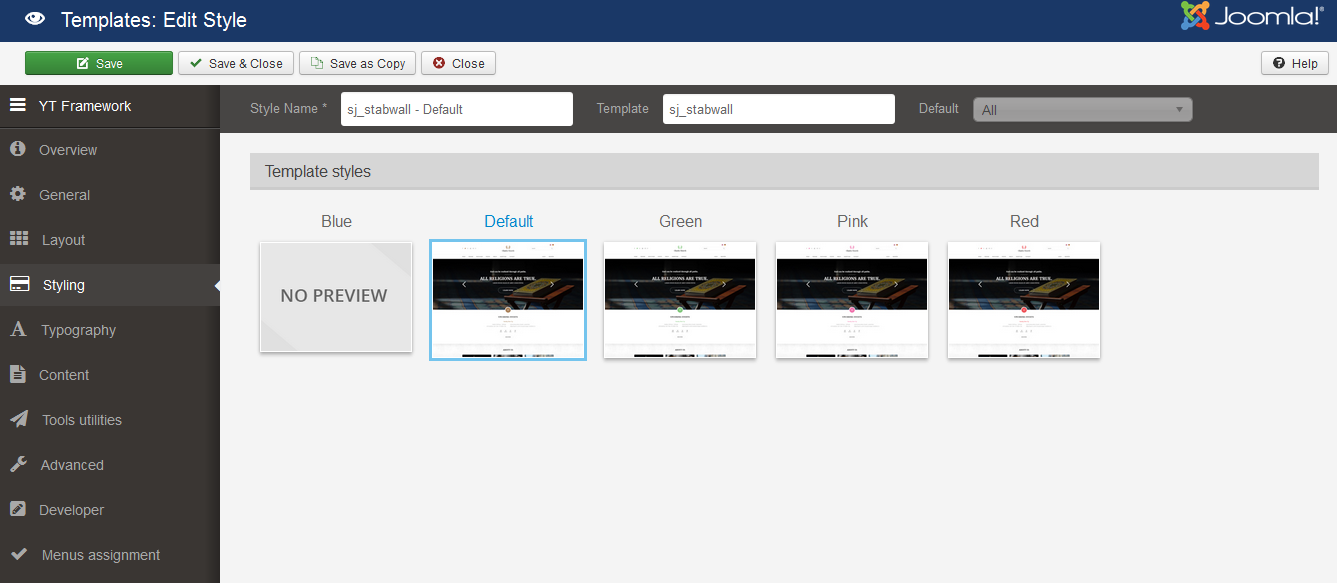
STYLING

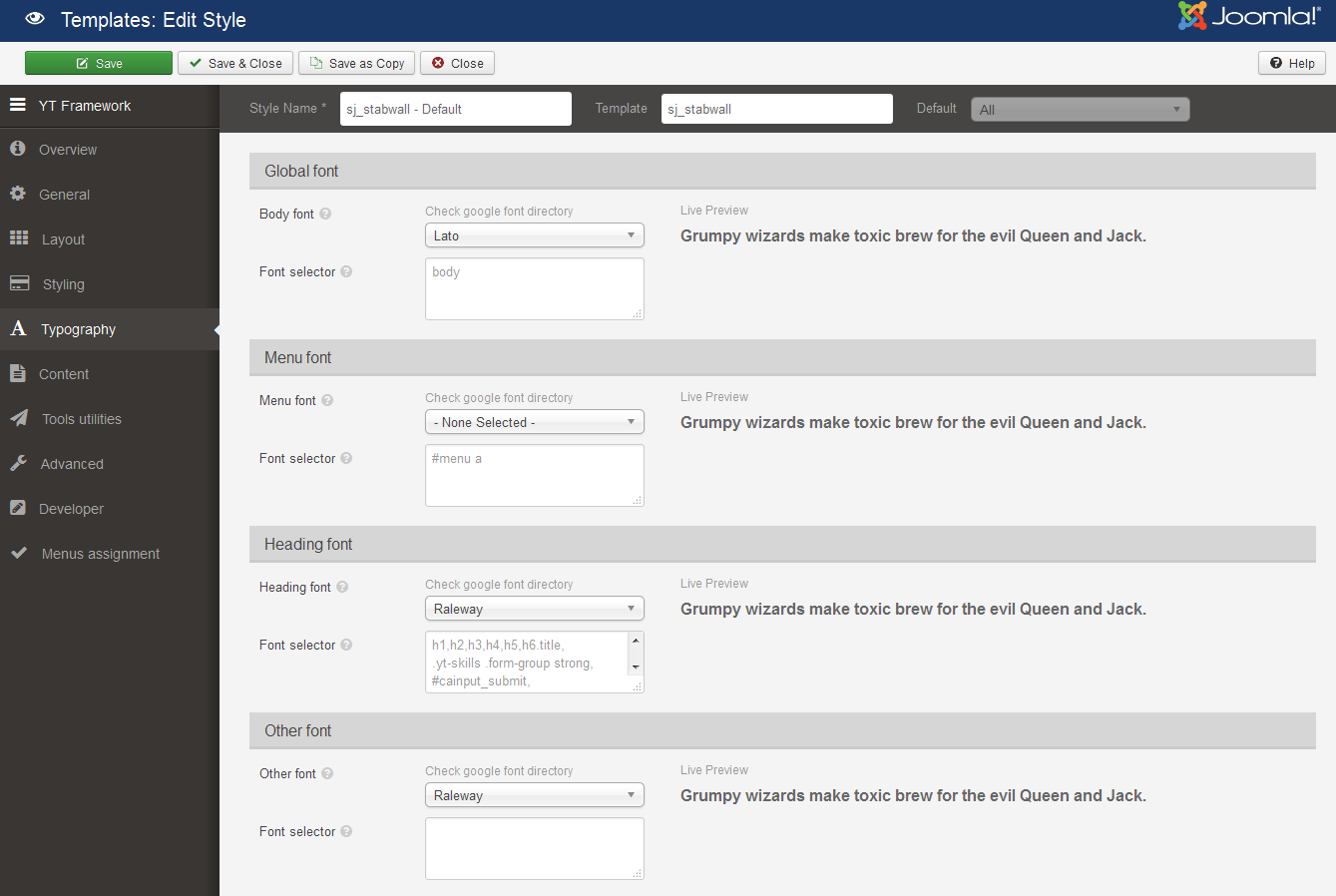
TYPOGRAPHY

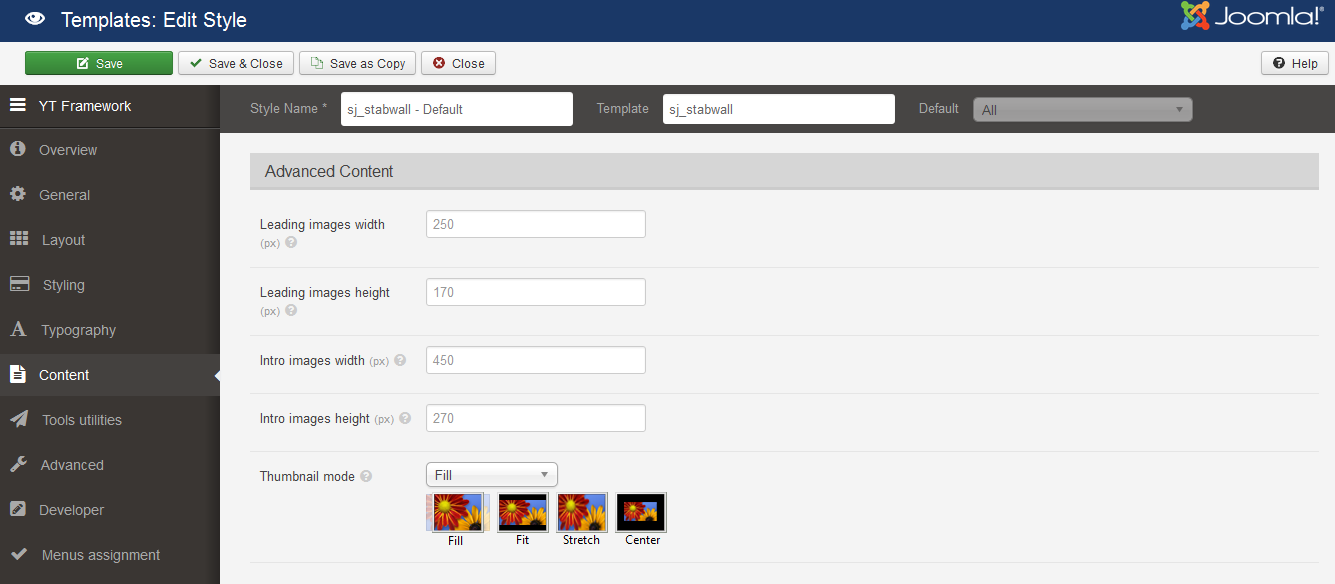
CONTENT

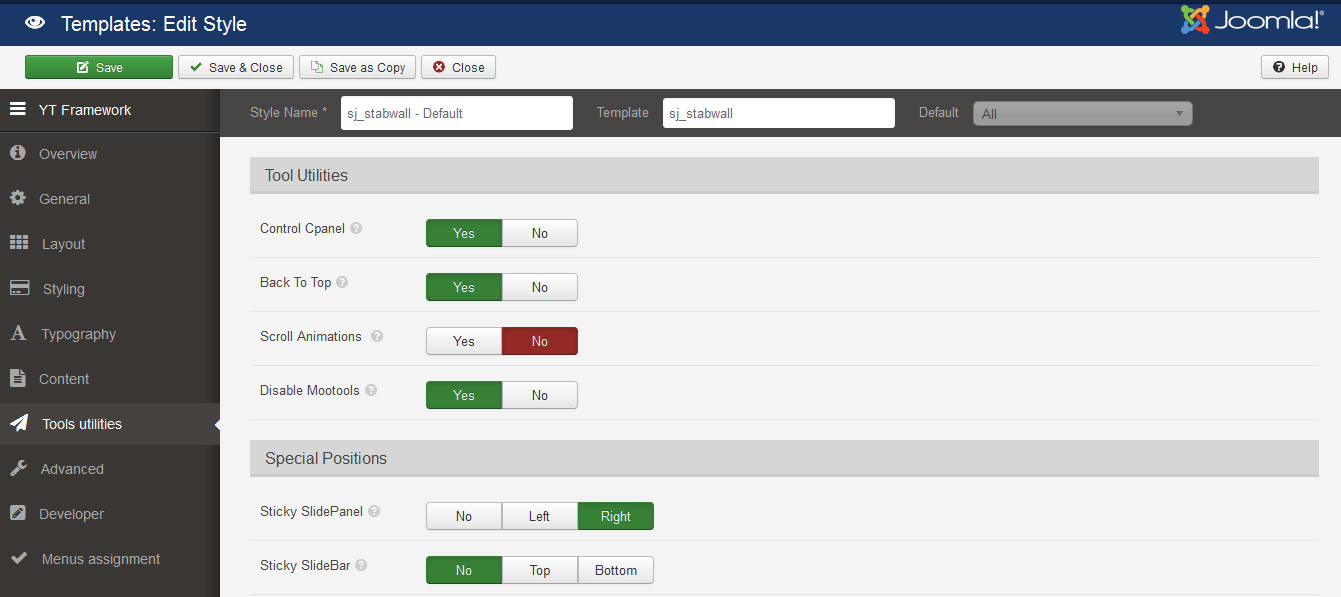
TOOLS UTILITIES

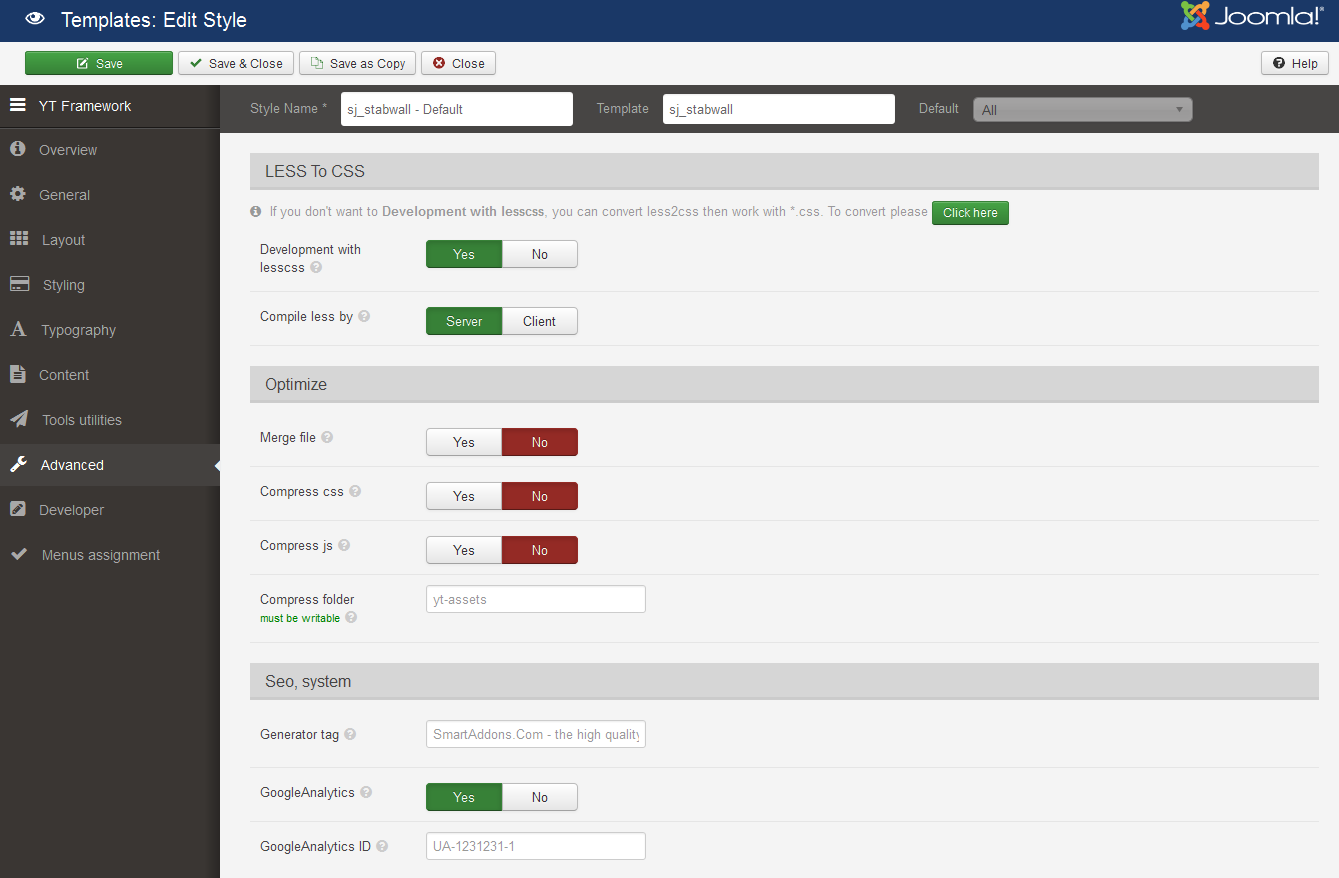
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ Stabwall demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Stabwall, please go to here
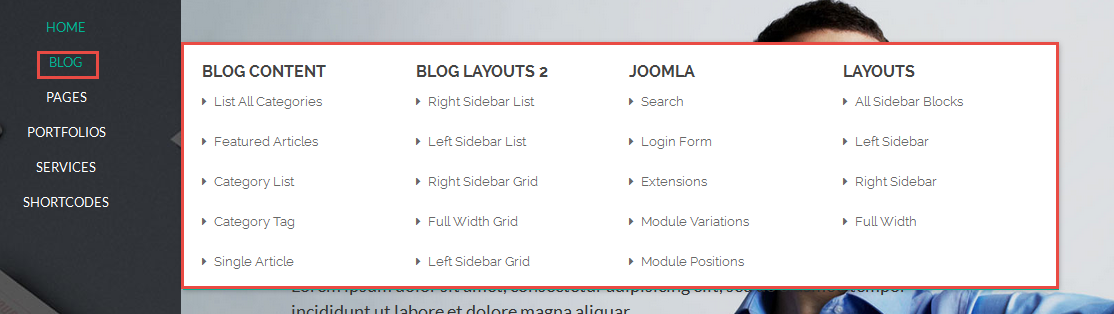
4.3.1 Blog Menu Configuration
Frontend Appearance

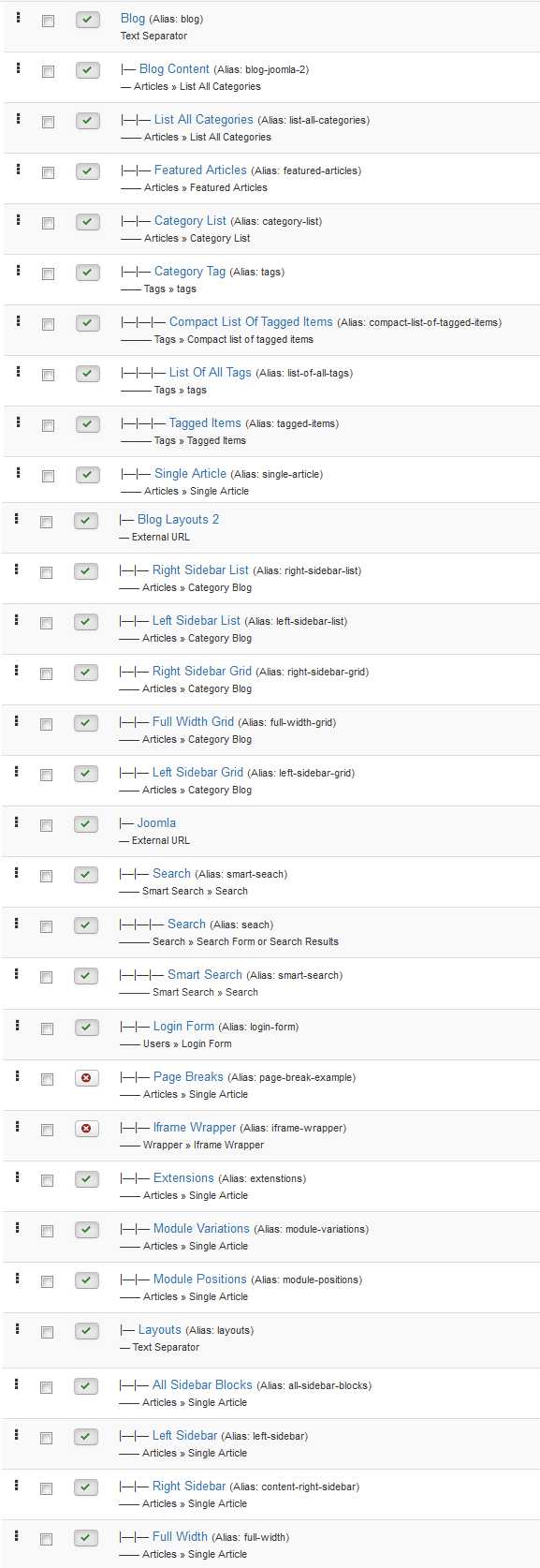
Tree of Blog Menu

Backend Settings
Blog Menu
To configure “Blog Menu”, please go to Menus >> Main menu – English >> Find “Blog Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- SmartAddons: Extra menu options: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- SmartAddons: Extra menu options:backend settings
List All Categories
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure List All Categories, please go to Menus >> Main menu – English >> Find “List All Categories” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- SmartAddons: Extra menu options:backend settings
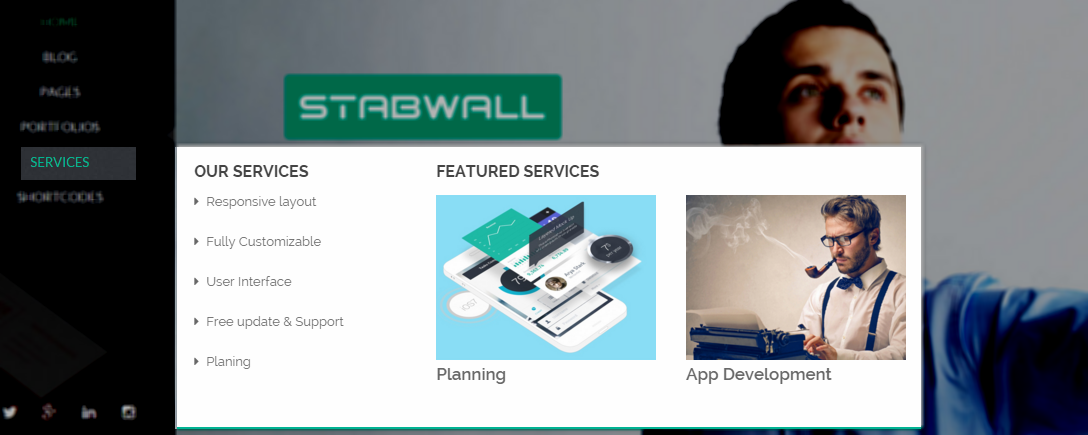
4.3.2 Services Menu Configuration
Frontend Appearance

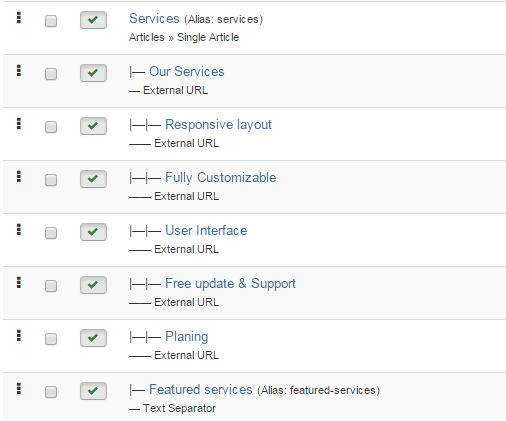
Tree of Services Menu

Backend Settings
Services Menu
To configure “Services Menu”, please go to Menus >> Main menu – English >> Find “Services Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Single Article
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- SmartAddons: Extra menu options:: backend settings
Our Services
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Our Services, please go to Menus >> Main menu – English >> Find “Our Services” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- SmartAddons: Extra menu options:backend settings
Responsive layout
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Responsive layout, please go to Menus >> Main menu – English >> Find “Responsive layout” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- SmartAddons: Extra menu options:backend settings
Featured services
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Featured services, please go to Menus >> Main menu – English >> Find “Featured services” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- SmartAddons: Extra menu options:backend settings
Note:
To configure Module Featured services, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Featured services” module.
Backend Settings
- Module: Click Here
- Options: Click Here
- Advanced: Click Here
Copy and paste the Code into editor:
4.4 Extension Configuration
4.4.1 Sidebar
Frontend Appearance

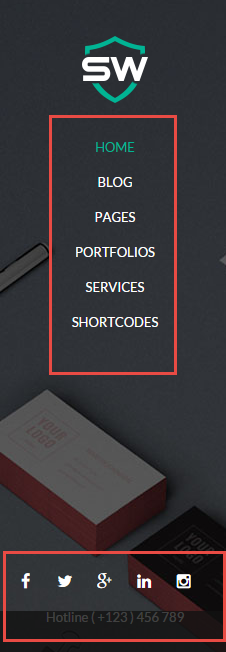
4.4.1.1 SJ Mega Menu
Module Position – Module Suffix
Module Class Suffix: container_menu
Module Type: SJ Mega Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Mega Menu” module.
- Module: backend settings
- Menu Options: backend settings
- Advanced: backend settings
4.4.1.2 Social Top
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 |
<div class="social-top">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: instagram" url="#" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> <div class="hotline"> <p>Hotline ( +123 ) 456 789</p> </div> |
4.4.2 Slideshow
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="slideshow">[yt_content_slider style="default" margin="10" transitionin="" transitionout="" arrows="yes" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="yes" hoverpause="yes" lazyload="no" loop="yes" speed="0.8" delay="4" ] [yt_content_slider_item src="images/sample/slideshow/1.jpg" caption="yes" ] <div class="content style1"><img src="images/sample/slideshow/stabwall1.png" alt="" /> <h2 class="title">Awesome Joomla Template</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliquar.</p> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/sample/slideshow/2.jpg" caption="yes" ] <div class="content style2"><img src="images/sample/slideshow/stabwall2.png" alt="" /> <h2 class="title">Awesome Joomla Template</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliquar.</p> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/sample/slideshow/3.jpg" caption="yes" ] <div class="content style3"><img src="images/sample/slideshow/stabwall3.png" alt="" /> <h2 class="title">Awesome Joomla Template</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliquar.</p> </div> [/yt_content_slider_item] [/yt_content_slider]</div> |
4.4.3 Stickypanel
Frontend Appearance

4.4.3.1 Search Module
Module Position – Module Suffix
Module Class Suffix: @search
Module Type: Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Search” module.
- Module: backend settings
- Advanced: backend settings
4.4.3.2 Login Form
Module Position – Module Suffix
Module Class Suffix: @user
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
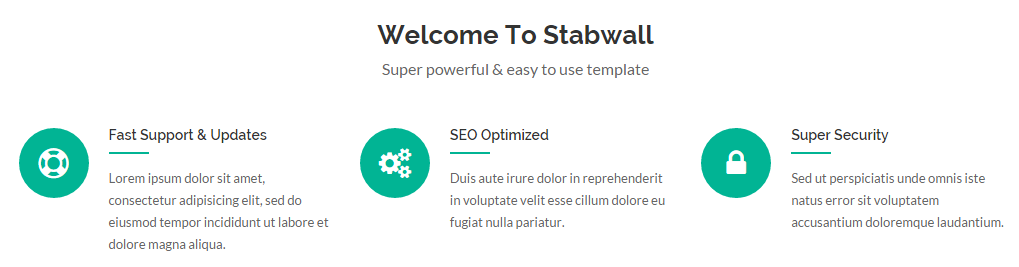
4.4.4 Welcome to Stabwall
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="welcome"> <div class="block-title"> <h3 class="modtitle">Welcome to Stabwall</h3> <p>Super powerful & easy to use template</p> </div> <div class="row"> <div class="col-md-4 col-sm-4" data-sr="enter bottom and move 100px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: support" url="" size="30" background="#FFB636" color="#ffffff" radius="50%" padding="20px" margin="0" border="0px solid #444444" ]</div> <div class="media-body"> <h4 class="media-heading">Fast Support & Updates</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> </div> </div> <div class="col-md-4 col-sm-4" data-sr="enter bottom and move 100px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: cogs" url="" size="30" background="#FFB636" color="#ffffff" radius="50%" padding="20px" margin="0" border="0px solid #444444" ]</div> <div class="media-body"> <h4 class="media-heading">SEO Optimized</h4> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div> </div> </div> <div class="col-md-4 col-sm-4" data-sr="enter bottom and move 100px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: lock" url="" size="30" background="#FFB636" color="#ffffff" radius="50%" padding="20px" margin="0" border="0px solid #444444" ]</div> <div class="media-body"> <h4 class="media-heading">Super Security</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div> </div> </div> </div> </div> |
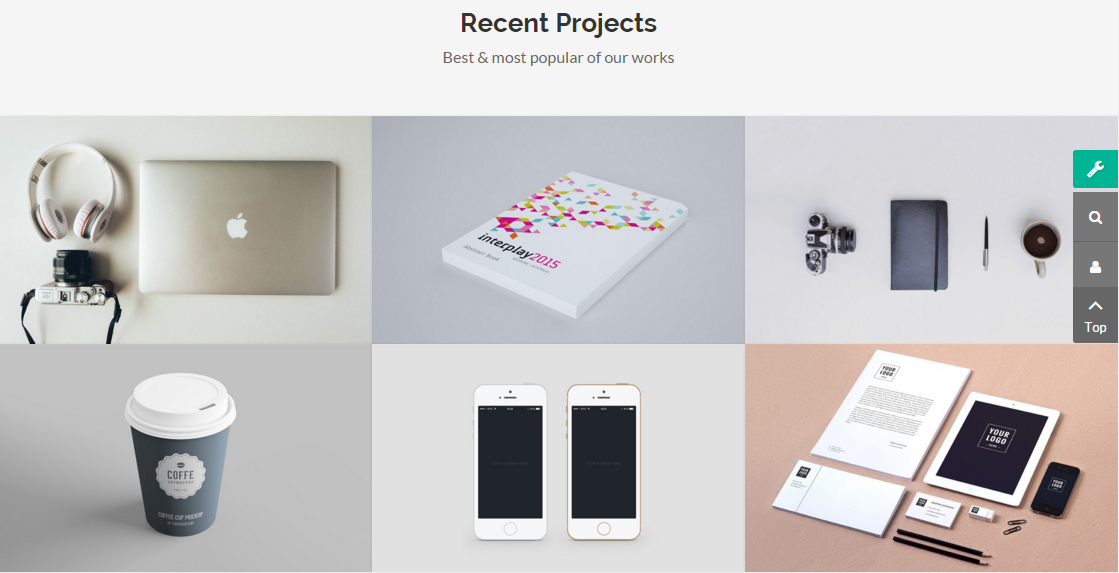
4.4.5 Recent Projects
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="recent-projects module"> <div class="block-title"> <h3 class="modtitle">Recent Projects</h3> <p>Best & most popular of our works</p> </div> {module [397]}</div> |
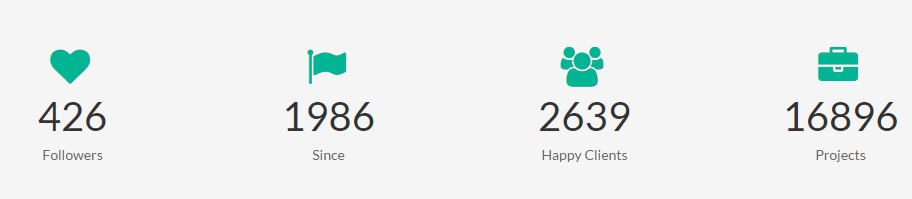
4.4.6 Project Showcase
Module Position – Module Suffix
Module Class Suffix: opening-hours
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 |
<div class="row project-showcase"> <div class="col-sm-3">[yt_counter count_start="10" count_end="426" counter_speed="5" prefix="" suffix="" separator="no" align="center" background="" icon="icon: heart" icon_color="#ffb636" count_color="#333333" count_size="40px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] Followers [/yt_counter]</div> <div class="col-sm-3">[yt_counter count_start="10" count_end="1986" counter_speed="5" prefix="" suffix="" separator="no" align="center" background="" icon="icon: flag" icon_color="#ffb636" count_color="#333333" count_size="40px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] Since [/yt_counter]</div> <div class="col-sm-3">[yt_counter count_start="10" count_end="2639" counter_speed="5" prefix="" suffix="" separator="no" align="center" background="" icon="icon: users" icon_color="#ffb636" count_color="#333333" count_size="40px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] Happy Clients [/yt_counter]</div> <div class="col-sm-3">[yt_counter count_start="10" count_end="16896" counter_speed="5" prefix="" suffix="" separator="no" align="center" background="" icon="icon: briefcase" icon_color="#ffb636" count_color="#333333" count_size="40px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] Projects [/yt_counter]</div> </div> |
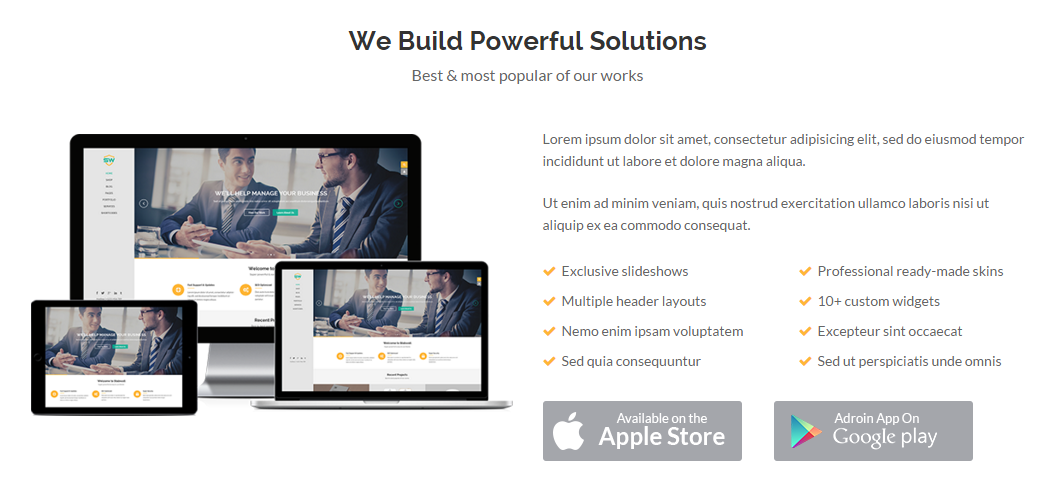
4.4.7 We Build Powerful Solutions
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="we-build"> <div class="block-title text-center" data-sr="enter bottom and move 100px over 1s"> <h2 class="modtitle">We Build Powerful Solutions</h2> <p>Best & most popular of our works</p> </div> <div class="we-build-item row" data-sr="enter bottom and move 100px over 1s"> <div class="image col-lg-6 col-md-6 col-sm-12 col-xs-12"><img src="images/sample/demo/landscape-only.png" alt="" /></div> <div class="item-content col-lg-6 col-md-6 col-sm-12 col-xs-12 wow fadeInRight"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <div class="row"> <ul class="colum1 col-sm-6"> <li><a href="#">Exclusive slideshows</a></li> <li><a href="#">Multiple header layouts</a></li> <li><a href="#">Nemo enim ipsam voluptatem</a></li> <li><a href="#">Sed quia consequuntur</a></li> </ul> <ul class="colum2 col-sm-6"> <li><a href="#">Professional ready-made skins</a></li> <li><a href="#">10+ custom widgets</a></li> <li><a href="#">Excepteur sint occaecat</a></li> <li><a href="#">Sed ut perspiciatis unde omnis</a></li> </ul> </div> <div class="go-store"><a class="signup apple-store" title="Apple Store" href="#">Apple Store</a> <a class="signup google-store" title="Google Store" href="#">Google Store</a></div> </div> </div> </div> |
4.4.8 Our Services
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<div class="our-services"> <div class="block-title text-center" data-sr="enter bottom and move 200px over 1s"> <h3 class="modtitle">Our Services</h3> <p>Super powerful & easy to use template</p> </div> <div class="row"> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: laptop" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">Responsive Design</h4> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</div> </div> </div> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: cogs" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">Fully Customizable</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium</div> </div> </div> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: video-camera" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">HTML 5 Video</h4> Cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</div> </div> </div> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: code" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">Full Shortcodes</h4> Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit</div> </div> </div> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: folder-open" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">Free Icon Included</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</div> </div> </div> <div class="col-md-4 col-sm-6" data-sr="enter bottom and move 200px over 1s"> <div class="media"> <div class="media-left">[yt_icon icon="icon: wrench" url="" size="20" background="" line-height ="40px" color="#ffb636" radius="50%" padding="" margin="0" border="1px solid #ffb636" ]</div> <div class="media-body"> <h4 class="media-heading">Unlimited Options</h4> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</div> </div> </div> </div> </div> |
4.4.9 Our Team Work
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<div class="our-team-work" data-sr="enter bottom and move 200px over 1s"> <div class="block-title" data-sr="enter bottom and move 200px over 1s"> <h2 class="modtitle">Our Team Work</h2> <p>Don’t take our word for it</p> </div> <div class="our-team-container"> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work01.jpg" alt="team work 01" /></div> </div> <div class="item-content"> <h3>Adam Levine</h3> <div class="team-info">CEO</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work05.jpg" alt="team work 05" /></div> </div> <div class="item-content"> <h3>Mararin Susan</h3> <div class="team-info">SEO & Marketing</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work02.jpg" alt="team work 02" /></div> </div> <div class="item-content"> <h3>Jack Bob</h3> <div class="team-info">Leader</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work06.jpg" alt="team work 06" /></div> </div> <div class="item-content"> <h3>John Kelly</h3> <div class="team-info">Designer</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work04.jpg" alt="team work 04" /></div> </div> <div class="item-content"> <h3>Matin Lady</h3> <div class="team-info">Developer</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> <div class="item"> <div class="item-w"> <div class="item-wrap"> <div class="item-img item-height"> <div class="item-img-info"><img src="images/sample/demo/team-work03.jpg" alt="team work 03" /></div> </div> <div class="item-content"> <h3>Adam Levine</h3> <div class="team-info">CEO</div> </div> <div class="item-social">[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="" background="" color="" radius="0" padding="" margin="" border="" ] [yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="" background="" color="" radius="50px" padding="" margin="" border="" ] [yt_icon icon="icon: linkedin" url="https://www.linkedin.com/in/smartaddons" size="" background="" color="" radius="50px" padding="" margin="" border="" ]</div> </div> </div> </div> </div> </div> |
4.4.10 What Our Customers Say About Us
Module Position – Module Suffix
Module Class Suffix: what-our
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div id="customers-say" class="customers-say carousel slide text-center " data-sr="enter bottom and move 200px over 1s"> <div class="block-title"> <h2 class="modtitle">What our customers say about us</h2> <p>Don’t take our word for it</p> </div> <ul class="list-inline images-indicators"> <li class="img-indicator item-0 active" data-target="#customers-say" data-slide-to="0"><img class="img-circle" src="images/sample/demo/1.jpg" alt="1" /></li> <li class="img-indicator item-1 " data-target="#customers-say" data-slide-to="1"><img class="img-circle" src="images/sample/demo/2.jpg" alt="2" /></li> <li class="img-indicator item-2" data-target="#customers-say" data-slide-to="2"><img class="img-circle" src="images/sample/demo/3.jpg" alt="3" /></li> </ul> <div class="carousel-inner"> <div class="item active"> <div class="row"> <div class="item-inner col-lg-12"> <div class="client-comment">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae</div> <div class="client-say-info"> <div class="name-client"><strong>Alan Snow</strong> -<a title="Alan Snow" href="#"> <span class="info">www.domain.com</span></a></div> </div> </div> </div> </div> <div class="item "> <div class="row"> <div class="item-inner col-lg-12"> <div class="client-comment">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae</div> <div class="client-say-info"> <div class="name-client"><strong>Alan Snow</strong> -<a title="Alan Snow" href="#"> <span class="info">www.domain.com</span></a></div> </div> </div> </div> </div> <div class="item "> <div class="row"> <div class="item-inner col-lg-12"> <div class="client-comment">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae</div> <div class="client-say-info"> <div class="name-client"><strong>Alan Snow</strong> - <a title="Alan Snow" href="#"><span class="info">www.domain.com</span></a></div> </div> </div> </div> </div> </div> <ul class="carousel-indicators"> <li class="" data-target="#customers-say" data-slide-to="0"><span class="text-hide">1</span></li> <li class="" data-target="#customers-say" data-slide-to="1"><span class="text-hide">2</span></li> <li class="" data-target="#customers-say" data-slide-to="2"><span class="text-hide">3</span></li> </ul> </div> |
4.4.11 Latest Blog
Module Position – Module Suffix
Module Class Suffix: latest-blog
Module Type: SJ Extra Slider for Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for Content” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.12 Brands
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="brands"> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands1.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands2.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands3.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands4.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands5.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands6.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands1.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands2.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands3.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands4.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands5.png" alt="" /></a></div> <div><a href="#" rel="alternate"><img src="images/sample/demo/brands6.png" alt="" /></a></div> </div> |
4.4.16 Newsletter
Module Position – Module Suffix
Module Class Suffix: newsletter text-center
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!