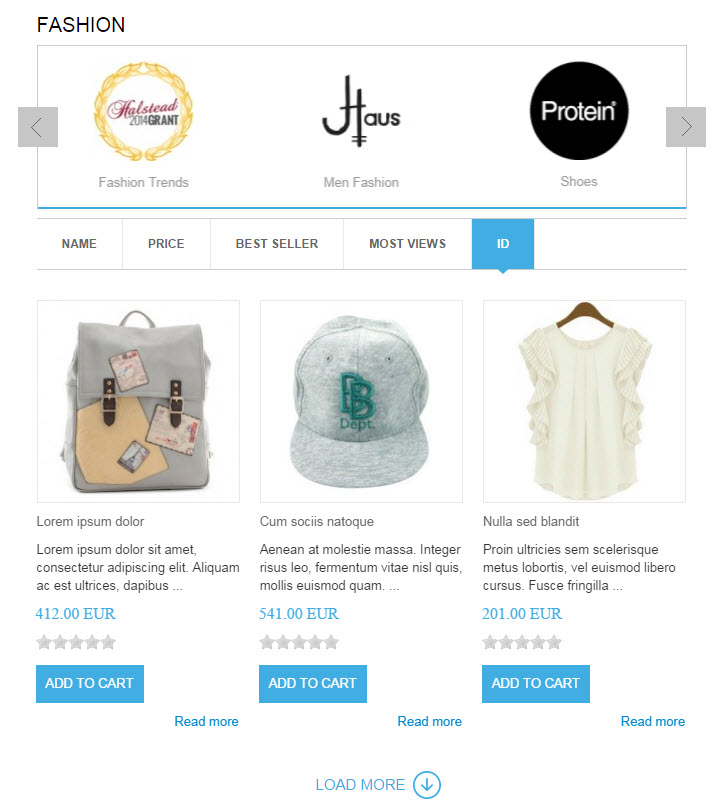
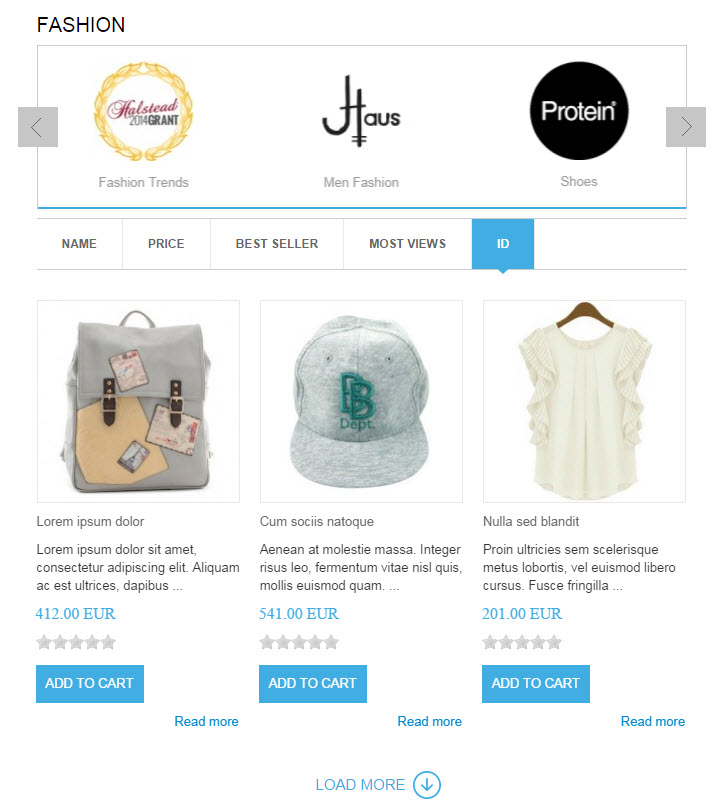
3.1 Below is module layout

3.2 Module Configuration
Note:We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Super Category for JoomShopping to configure
SJ Super Category for JoomShopping module is configured in 7 main groups of parameters as following:
- Basic Options
- Source Options
- Category Options
- Product Options
- Image Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
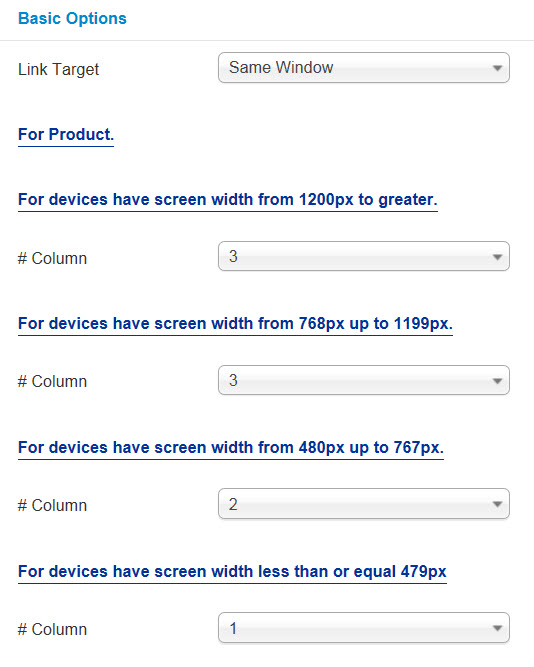
Basic Options
- Link Target – Set target for links:
- New Window
- Same Window
- Popup Window
- #Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px
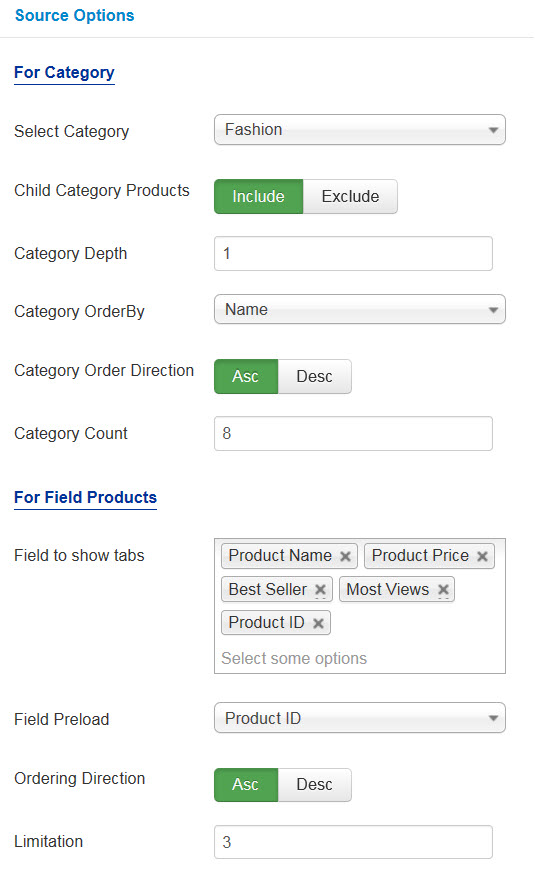
Source Options
For Category
- Select Category – Allow to select category
- Child Category Products – Allow child category products to Include/Exclude products from Child Category
- Category Depth – Allow the number of child category levels to return
- Product Order By – Allow to sort product order by
- Ordering Direction – Allow to select ordering direction
- Count – Allow to select the number of subcategory to display.
For Field Products
- Field to show tabs – Allow to select field to show tabs
- Field Preload – Allow to select field preload
- Ordering Direction – Allow to set the direction you would like product to be ordered
- Limitation – Allow to set maximum number of products to display. Enter “0” for unlimited selection. 20 is maximum. 6 is maximum for Navigation Style 3.

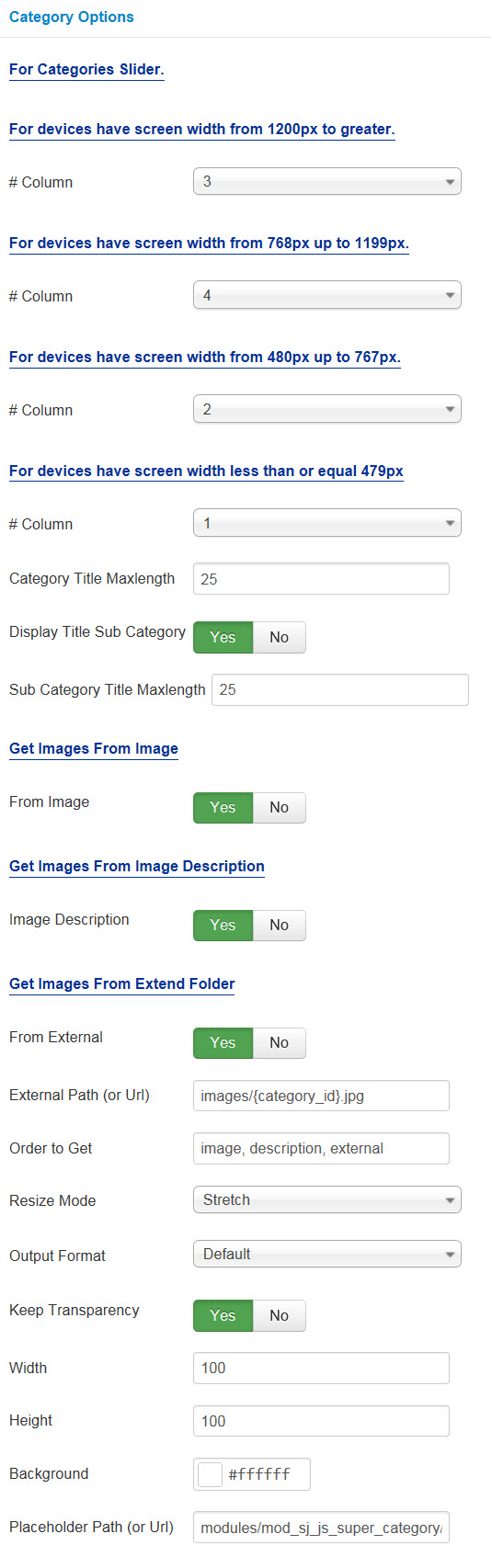
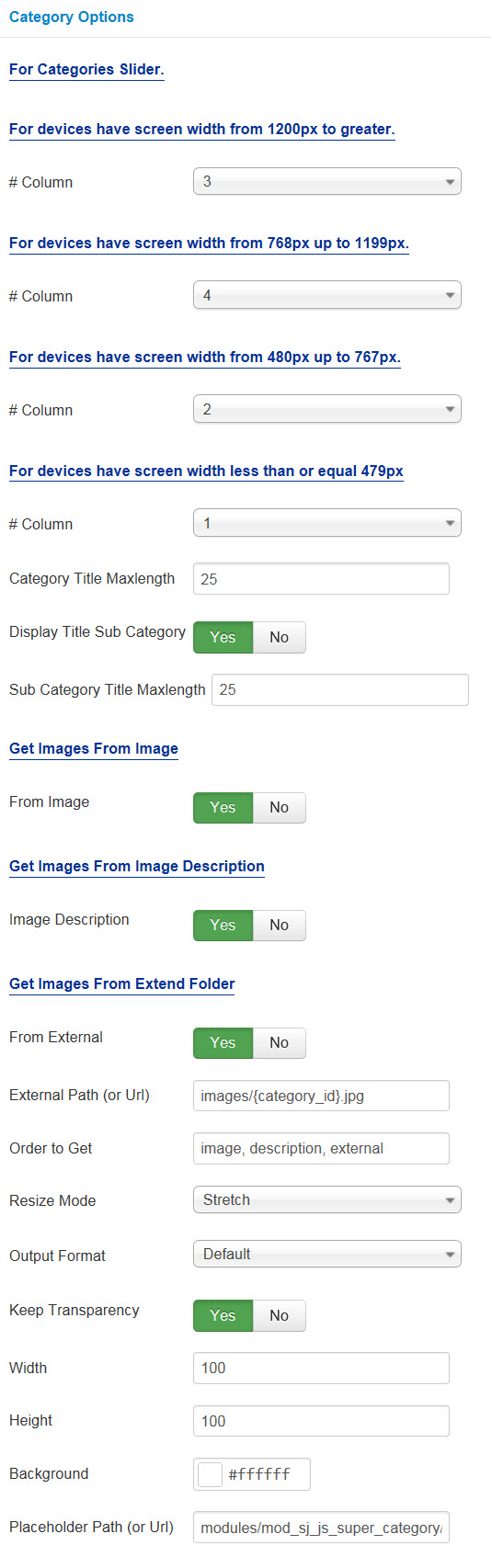
Category Options
For Category Slider
- #Column – Allow to set number of column for each device:
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px
- Category Title Maxlength – Allow to set maxlength of category title by characters. Enter “0” value of you want to show all.
- Display Title Sub Category – Allow to display title of sub-category OR not
- Sub Category Title Maxlength – Allow to set maxlength of sub-category title by characters. Enter “0” value of you want to show all.
Get Image From Image
- From Image – Allow to get image from image OR not
Get Images From Image Description
- Image Description – Allow to get image from image description OR not
Get Images From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: product_image,product_description,external OR not
- Placeholder Path or Url – Allow to set path to placeholder image
Big Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
Small Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
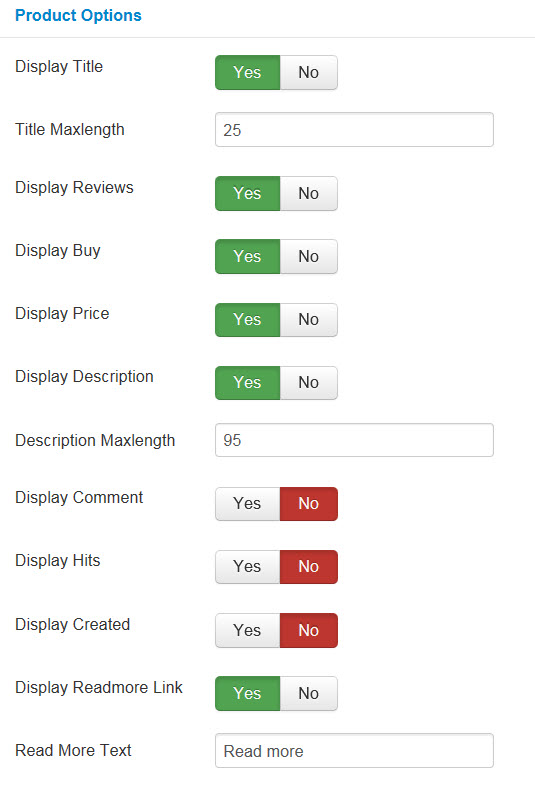
Product Options
- Display Title – Allow to show title OR not
- Title Maxlength – Allow to input the title maxlength
- Display Reviews – Allow you to Reviews OR not
- Display Buy – Allow you to Buy OR not
- Display Price – Allow to display price OR not
- Display Description – Allow to show description OR not
- Description Maxlength – Allow you to set the maxlength of description
- Display Comment – Allow to Comment OR not
- Display Hits – Allow you to display Hits OR not
- Display Created – Allow you to display Created date OR not
- Display Readmore Link – Allow you to display Readmore link OR not
- Read More Text – Allow you to input Readmore text

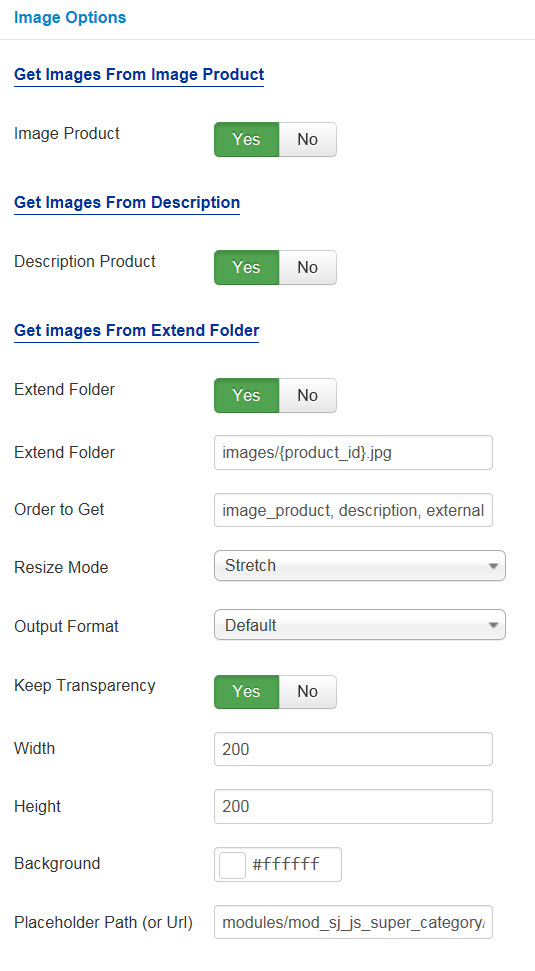
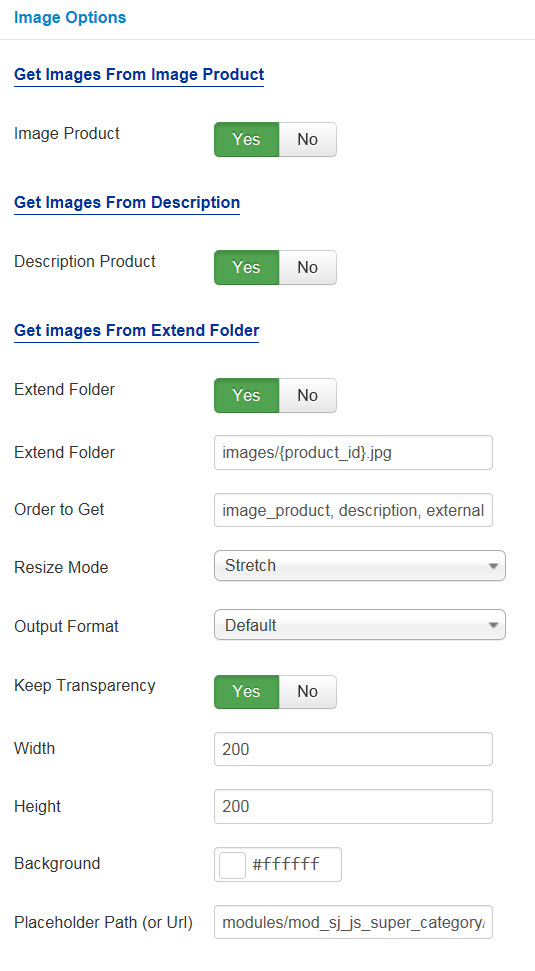
Image Options
Get Image From Product Image
- Product Image – Allow you to get image from product Image OR not
Get Images From Description
- Product Description – Allow you to get images from product description OR not
Get Image From Extend Folder
- Extend Folder – Allow you to get images from external folder OR not
- Extend Folder – Set path to external image folder used by option above
- Order to Get – Set order: product_image,product_description,external OR not
Big Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
Small Image Options
- Resize Mode – Allow you to choose the mode of image resizing
- None
- Center
- Fill
- Fit
- Strech
- Output Format – Allow to set format for all output file:
- Default – if you want to keep original format
- GIF
- JPEG
- PNG
- Keep Transparency – Allow to keep images transparent, for PNG and GIF format
- Width/Height – Allow you to set the width/height of the big image
- Background – Allow to set the color of image background. This is applied for showing images without full background. If the image with full background, you can see nothing to change
- Placeholder Path or Url – Allow to set path to placeholder image

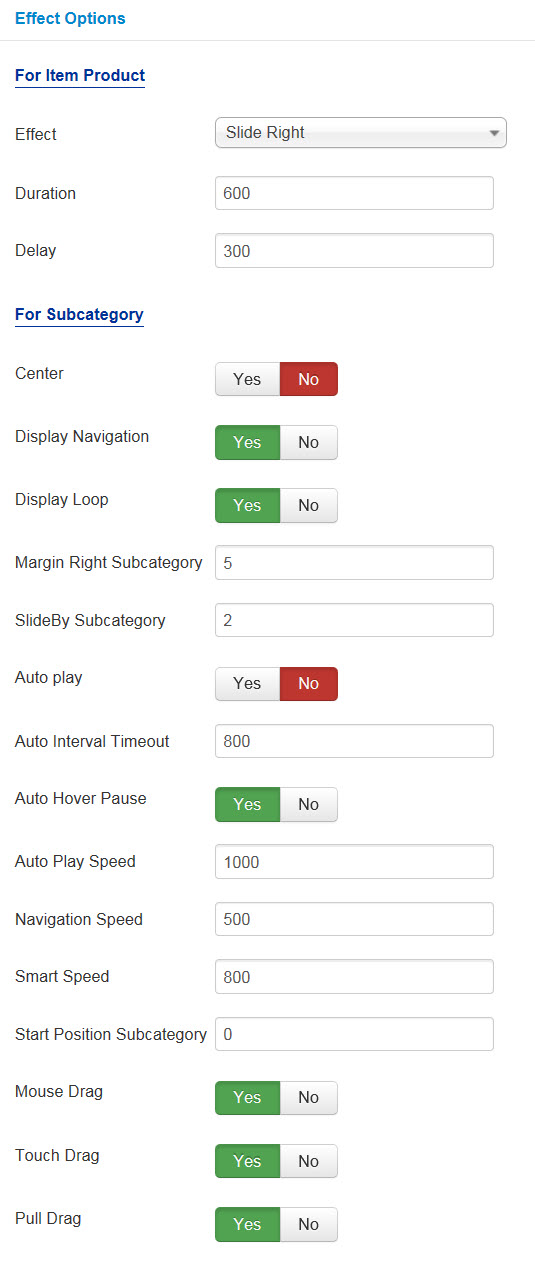
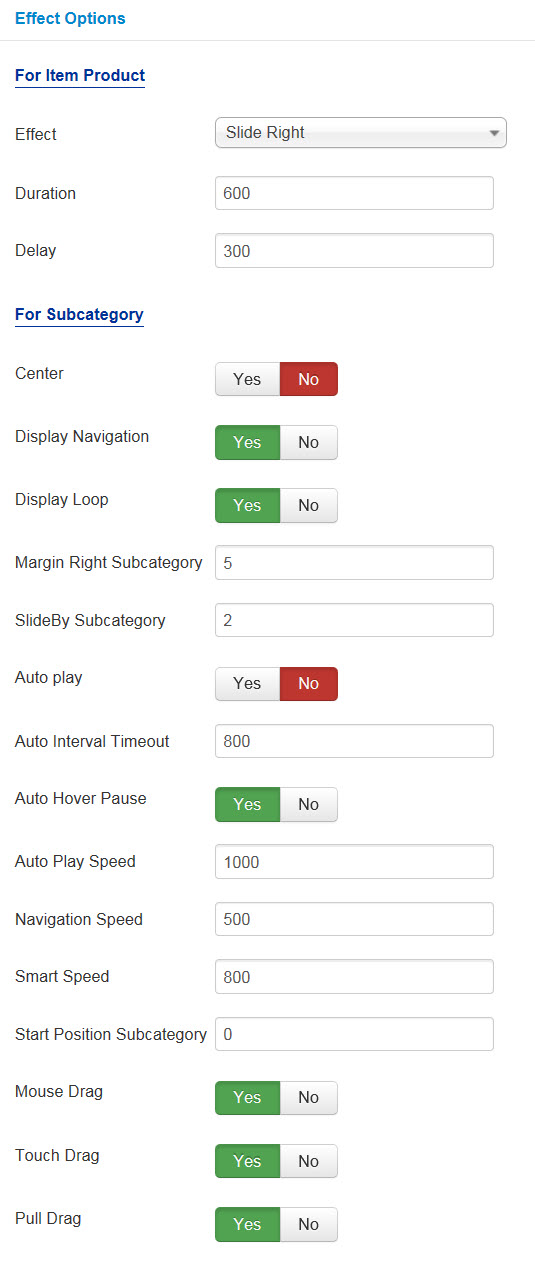
Effect Options
For Item Product
- Effect – Allow to select effect for item product
- Duration – Allow to set duration for item product
- Delay – Allow to delay for item product
For Subcategory
- Center – Allow to set subcategory at “center” OR not
- Display Navigation – Allow to display navigation OR not
- Display Loop – Allow to display loop OR not
- Margin Right Subcategory – Allow to set Margin Right of Subcategory
- SlideBy Subcategory – Allow to set subcategory at “center” OR not
- Auto play – Allow to Enable/Disable autoplay mode
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower
- Auto Hover Pause – Allow to pause effect when user hover
- Auto Play Speed – Allow to set speed of auto play
- Navigation Speed – Allow to set speed of navigation
- Smart Speed – Allow to set speed on smart devices: iphone, ipad…
- Start Position Subcategory – Allow to set the value of subcategory which will be start position
- Mouse Drag – Allow to Enable/Disable the mouse drag OR not
- Touch Drag – Allow to set the touch drag on the smart devices OR not
- Pull Drag – Allow to set the pull drag on the smart devices OR not
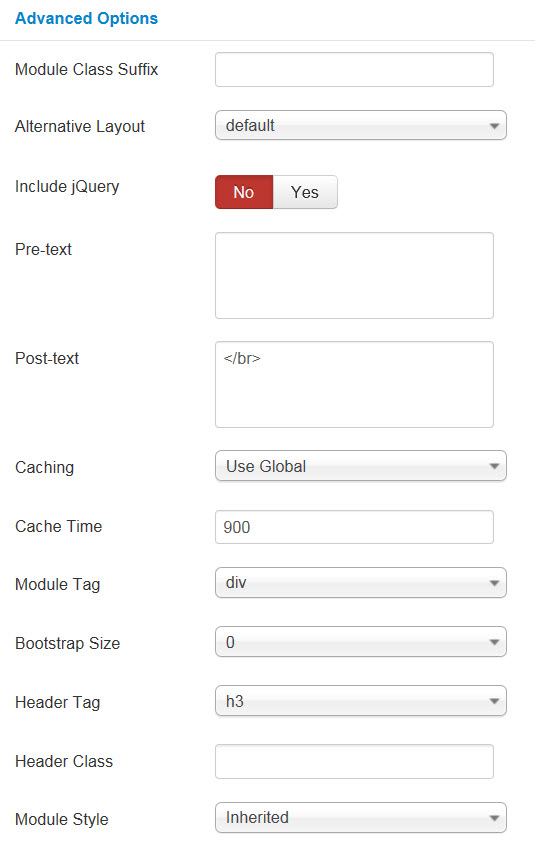
Advanced Options
- Module Class Suffix – A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Alternative Layout – Set custom layout for this module
- Include Jquery – Allow you to include Jquery OR NOT
- Pre-text – The content to show at the top of module
- Post-text – The content to show at the end of module
- Caching
- Use Global: Turn on caching
- No Caching: Turn off caching
- Cache Times – The time to cache
- Module Tag – Allow to select the HTML Tag for module
- Bootstrap Size – Allow to set the number of columns that module will use.
- Header Tag – Allow to select the HTML Tag for module header/title
- Header Class – Support the CSS Class for module header/title
- Module Style – Select module style