This guide will help you install SJ Topbar step by step.
Table of content as following:
1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Joomla: Joomla! 2.5.x and Joomla! 3.x
2INSTALLATION – Back to top
Prepare your module package
- Firstly, you need to UNZIP file that you have downloaded. Please note that you should choose modules package that are suitable with each Joomla version which you have just downloaded
- Secondly, install main module (extracted mod_ file):
- In your Administrator page, go to Extensions -> Extension Manager. In this page, click Browse, select module package.
- Then click Upload & Install

- Please wait for module being installed, usually within several seconds.
- Now go to Extensions -> Module Manager, click Select Type box and choose the module you have installed
- Prepare to perform Module Configuration
3MODULE CONFIGURATION – Back to top
Note: We used the images of module’s installation on Joomla 3.x to illustrate
After installing, go to Extensions -> Module Manager and find SJ Topbar to configure
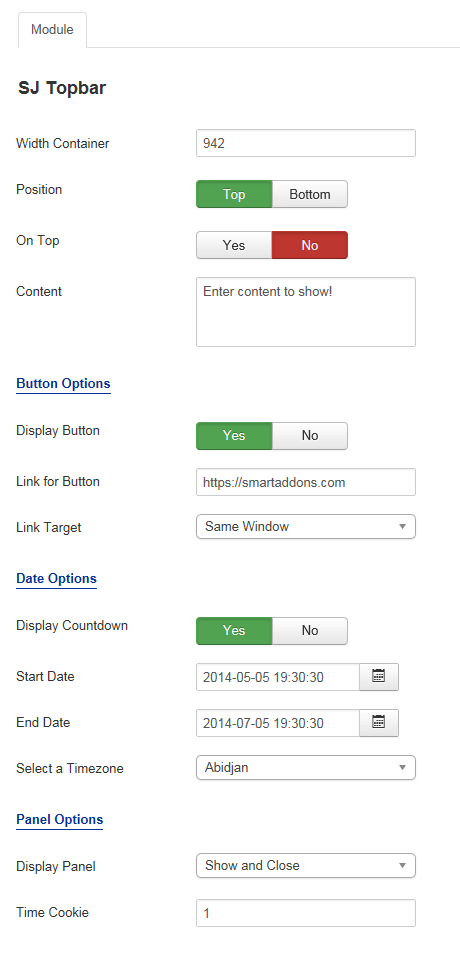
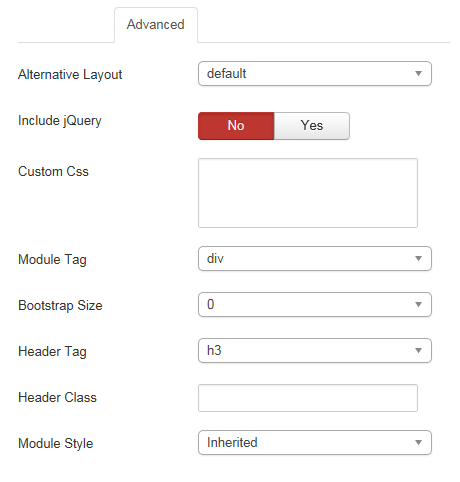
SJ Topbar module is configured in 2 groups of parameters as following:
- Module Options
- Advanced Options
Let’s look at the parameters in detail:
4SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!