1SYSTEM REQUIREMENTS – Back to top
SJ Urline is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.4 Component Requirements
K2 component – V3.0.x
Acymailing component
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

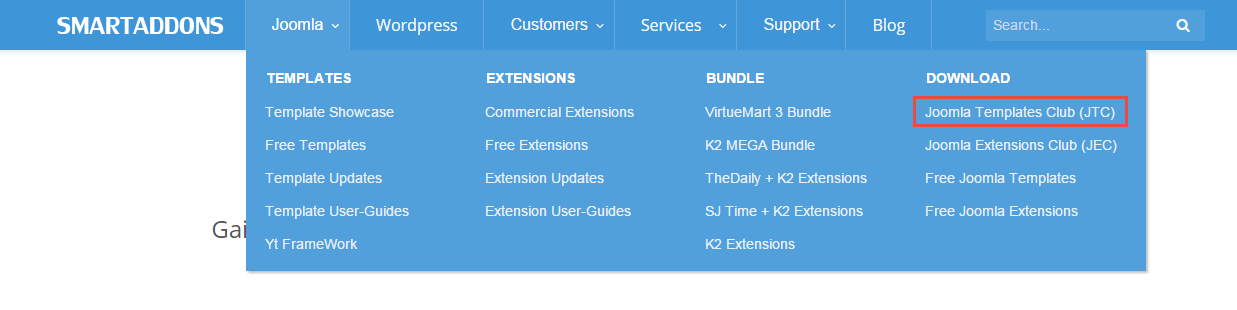
Step 2: Go to Joomla > Download > Joomla Templates Club

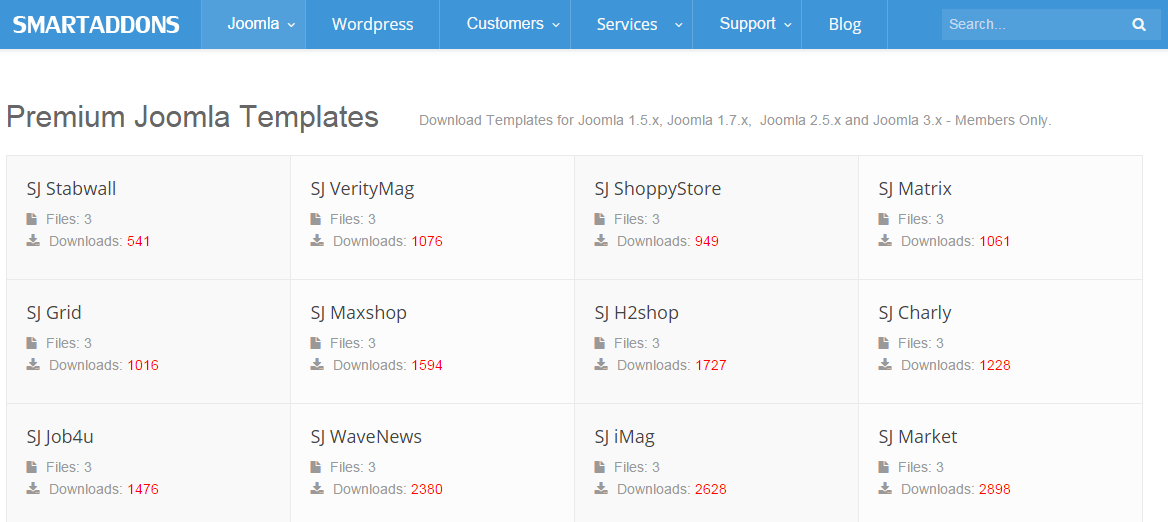
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
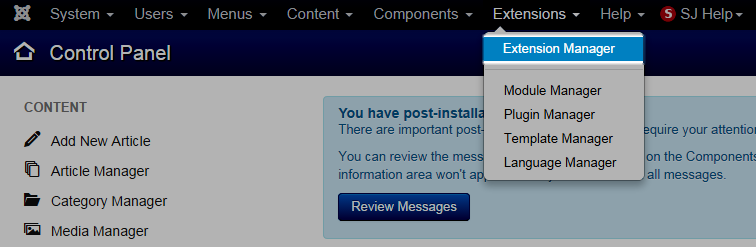
Step 1: Access the installation panel
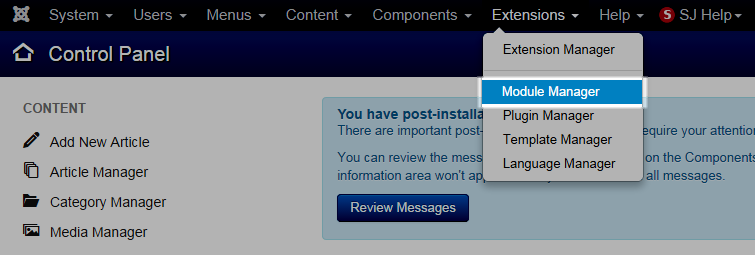
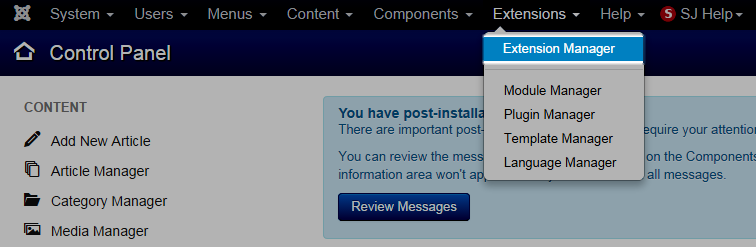
Navigate to Extensions >> Extension Manager.

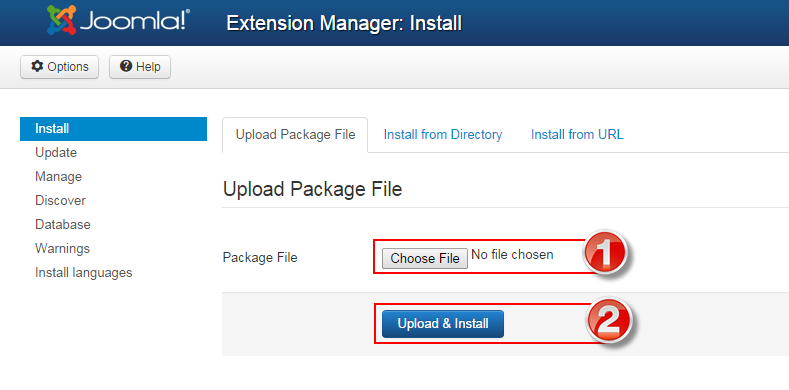
Step 2: Install Template
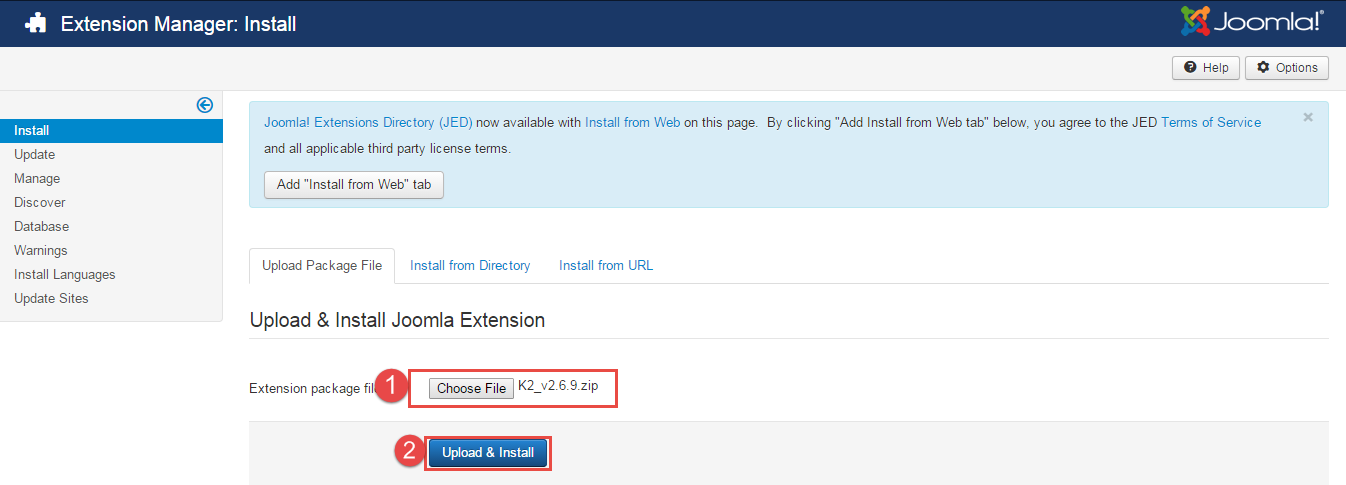
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

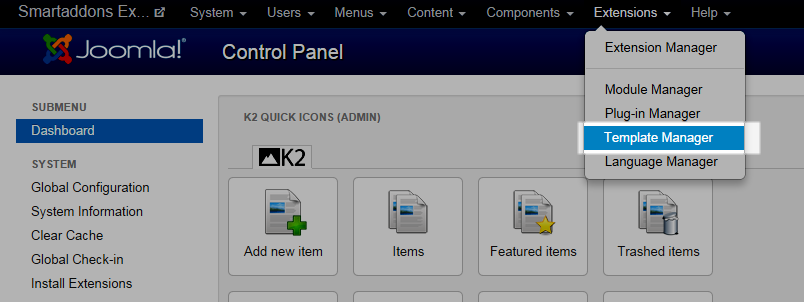
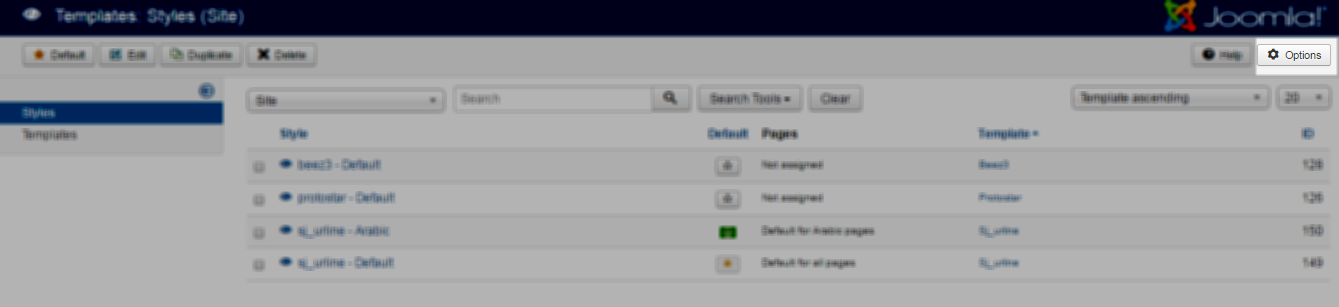
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

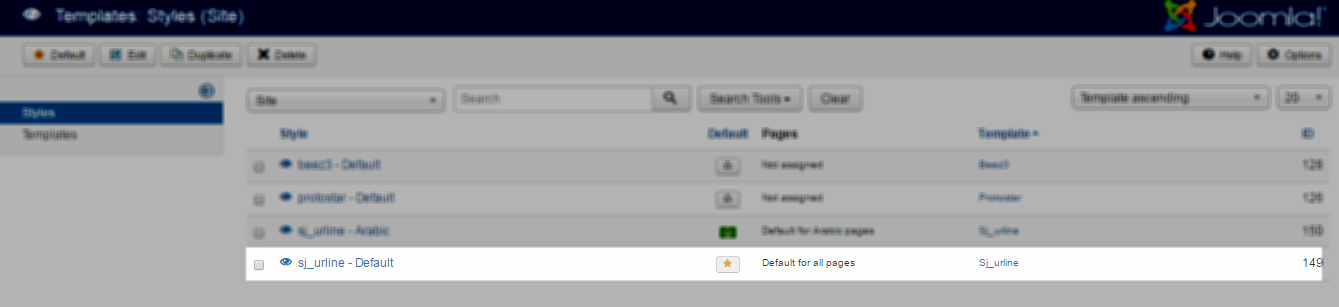
- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

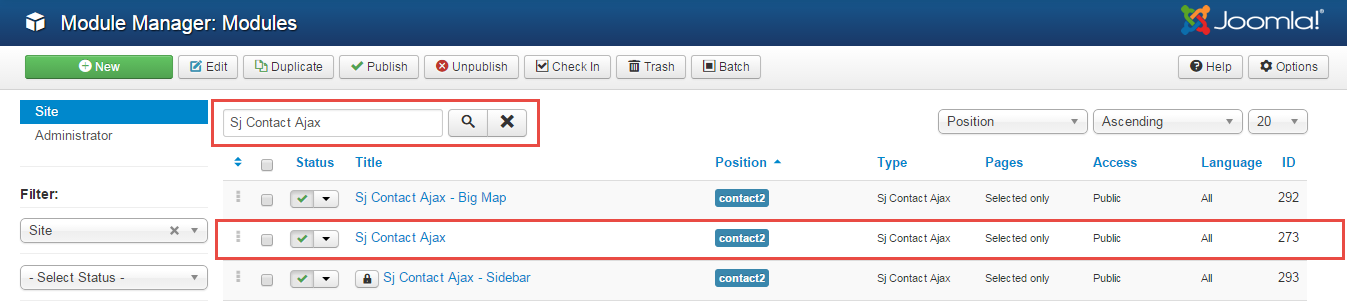
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
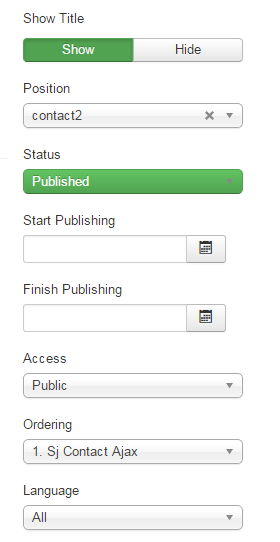
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
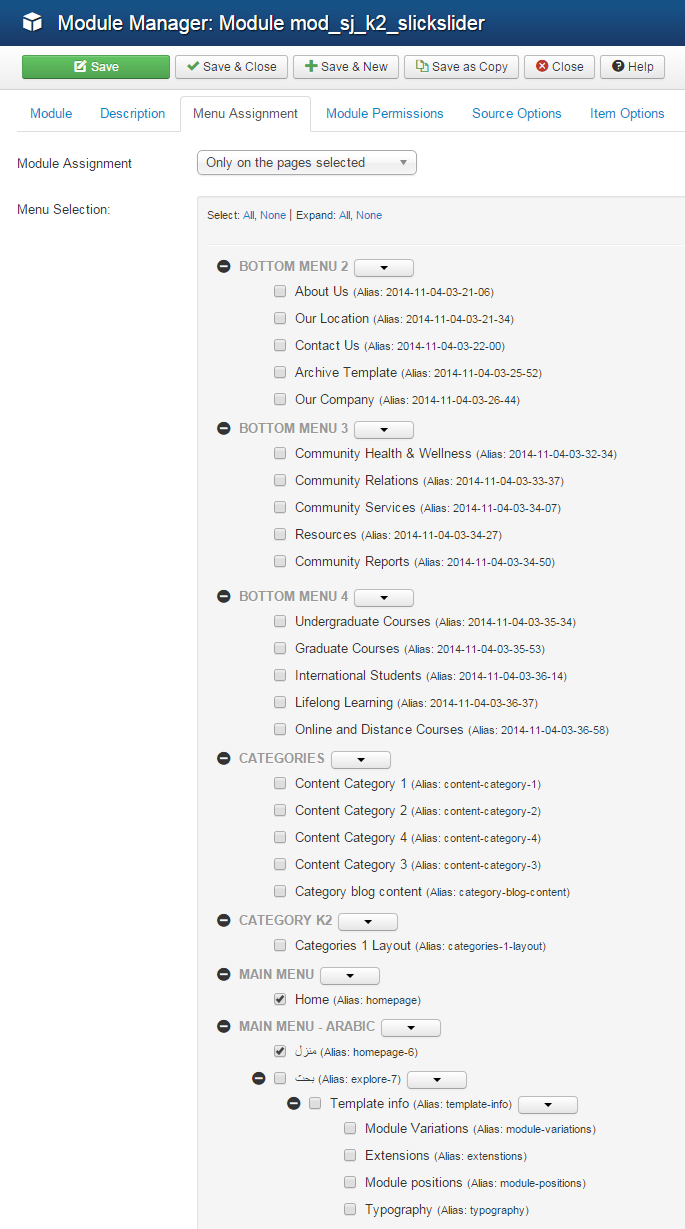
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

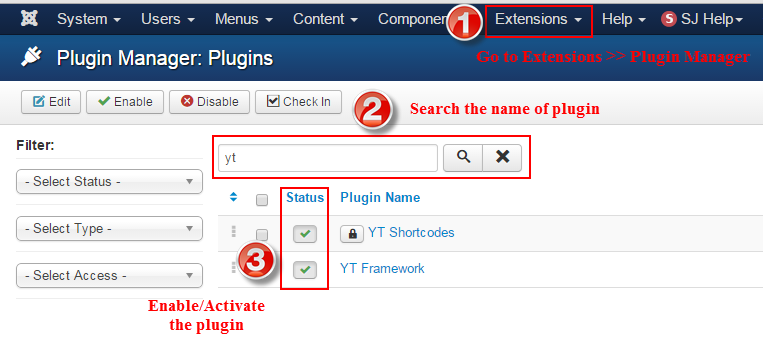
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component you do the same as the installation K2 Component.
3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
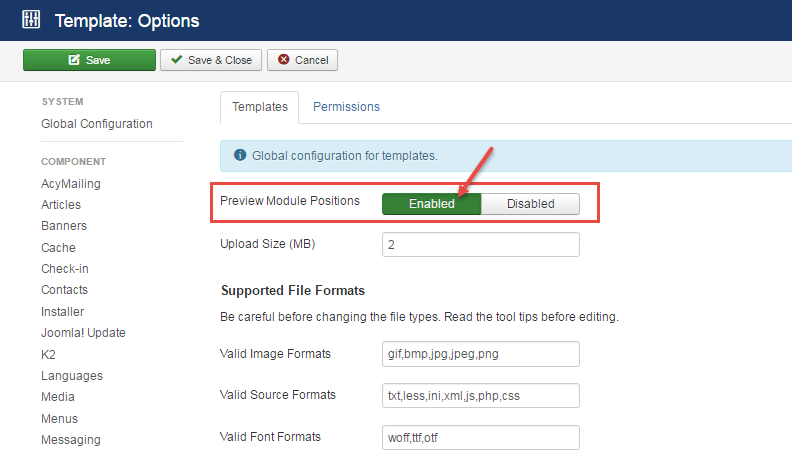
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

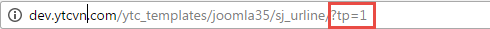
Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

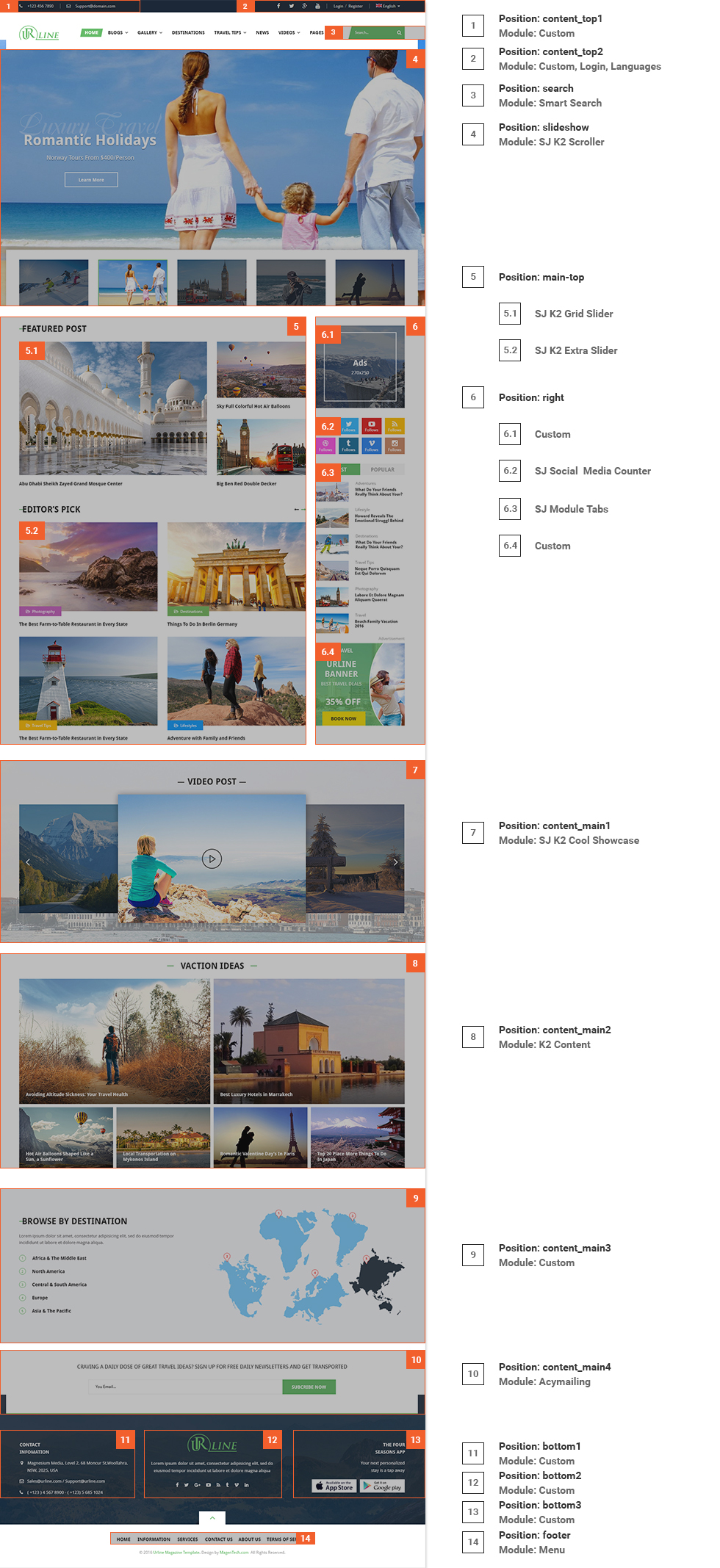
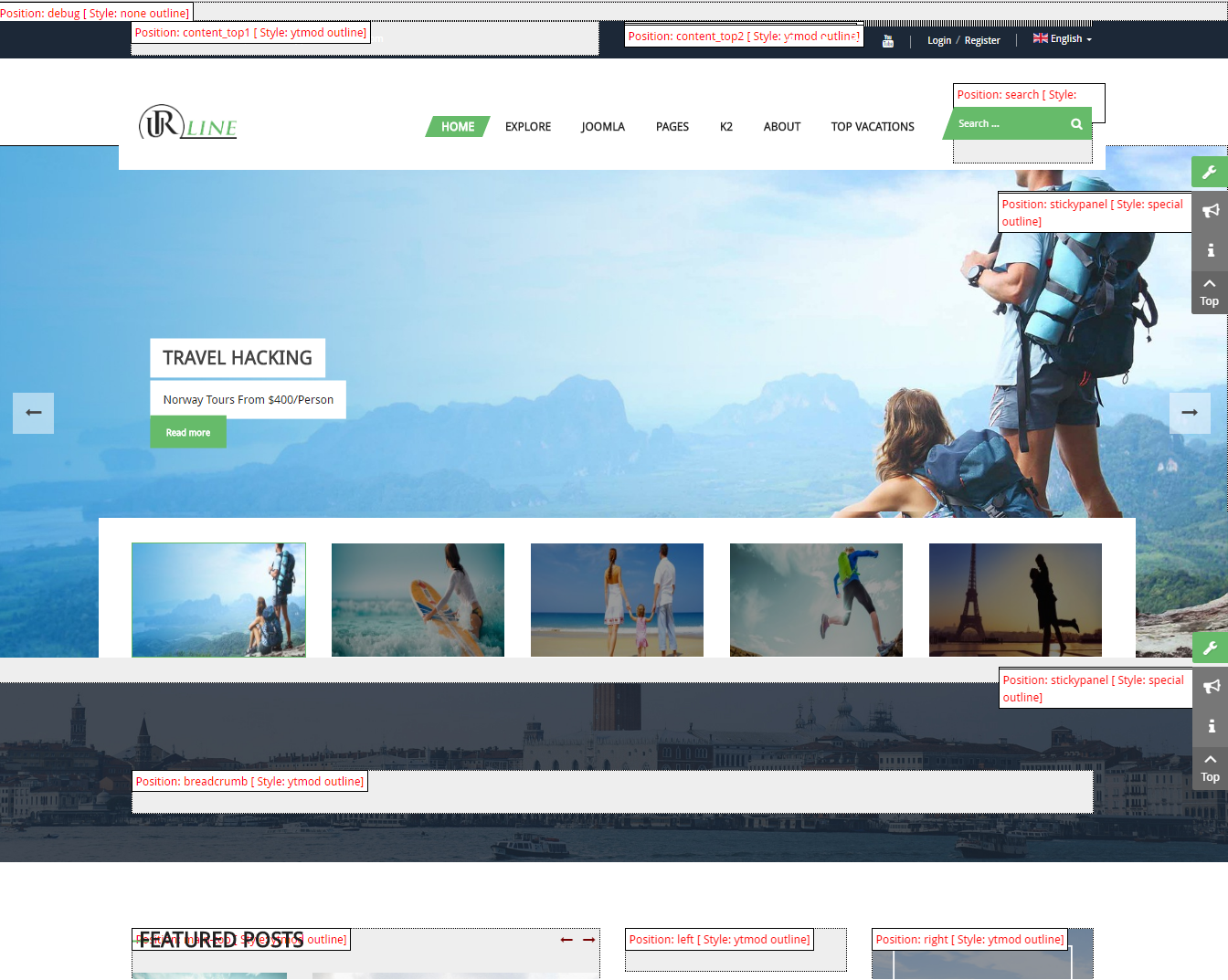
Step 4:The image below shows Module Positions

4.1 Layout Position Layout1
4.3 Template Configuration
Go to Extensions > Template Manager > SJ Urline. All of parameters of this template are divided into the following groups, in which they are explained themselves:
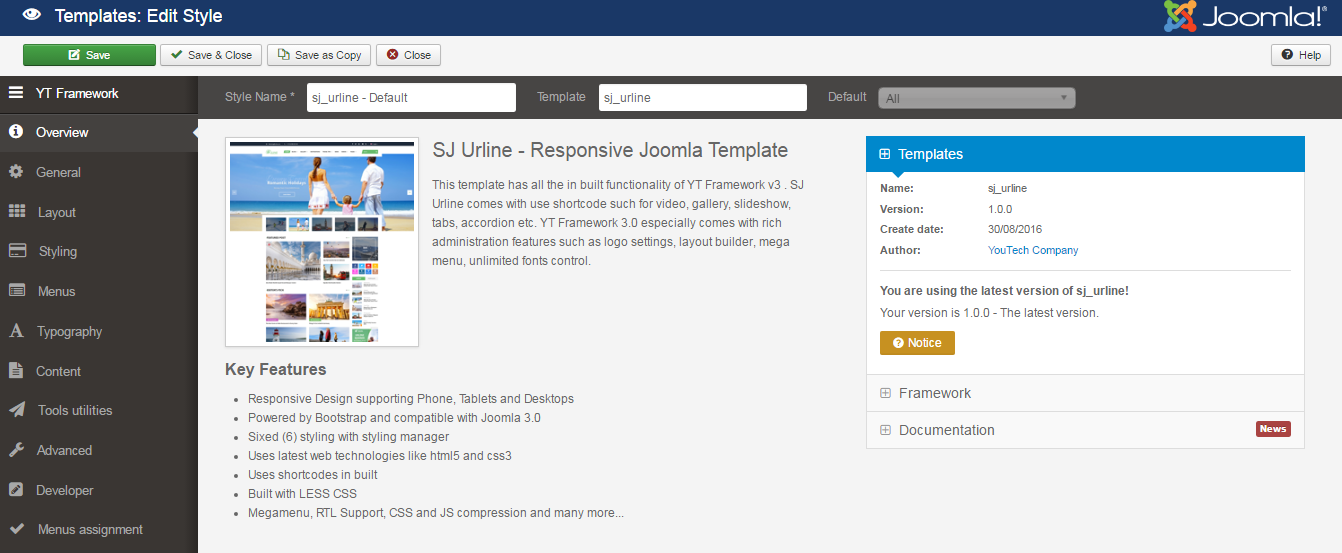
OVERVIEW

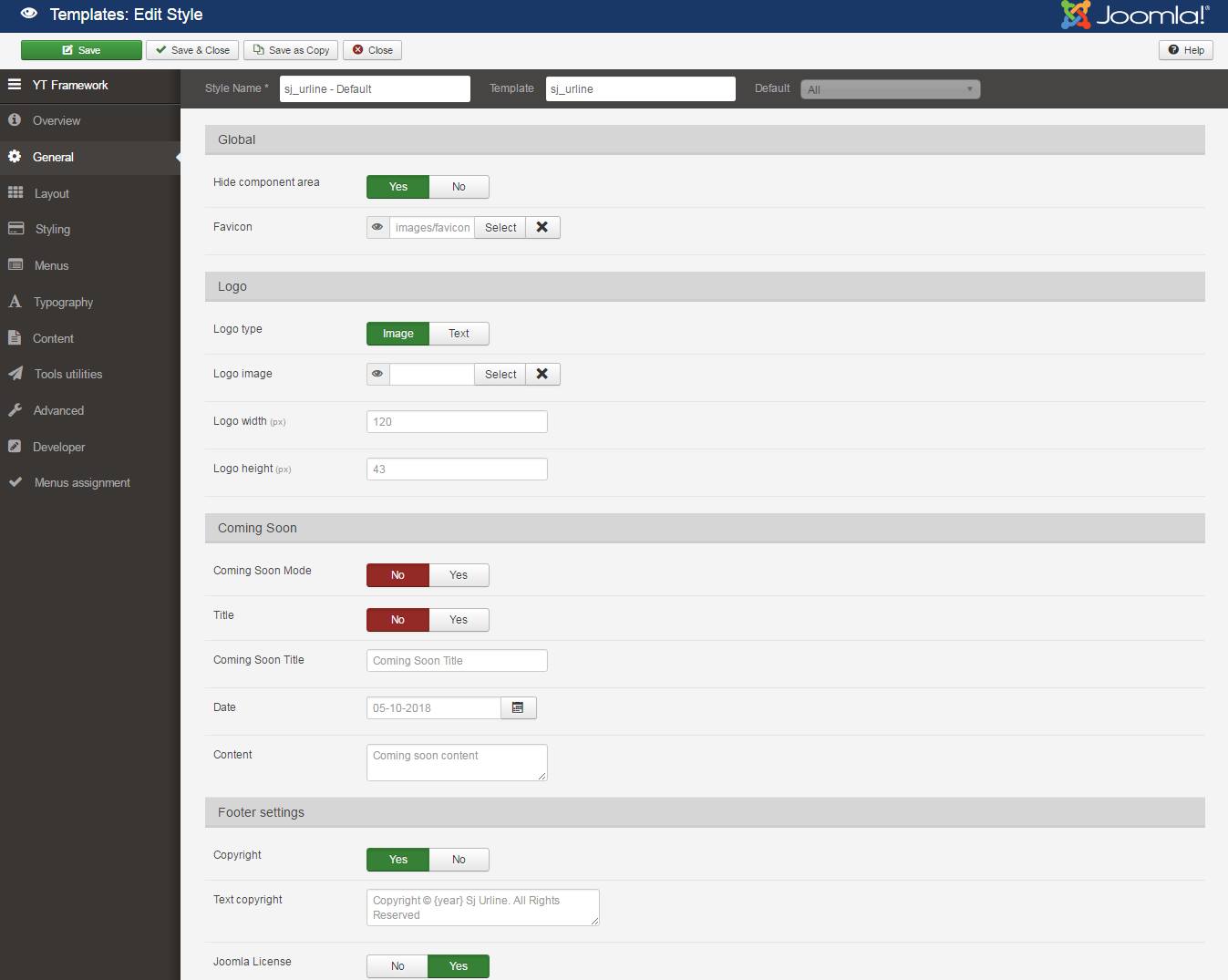
GENERAL

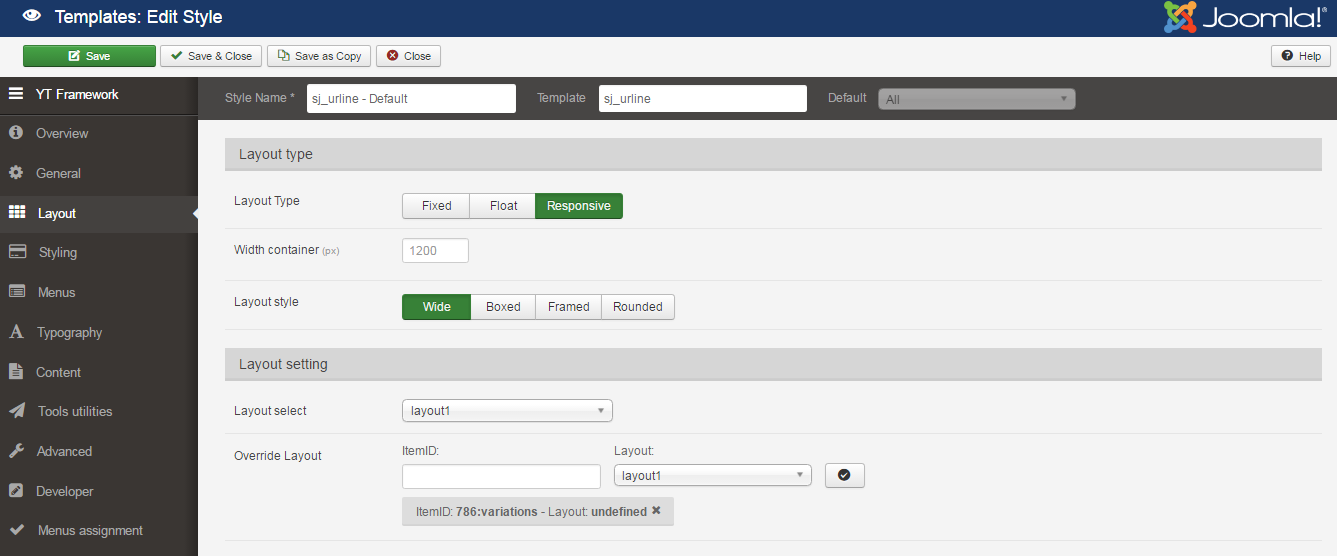
LAYOUT

STYLING

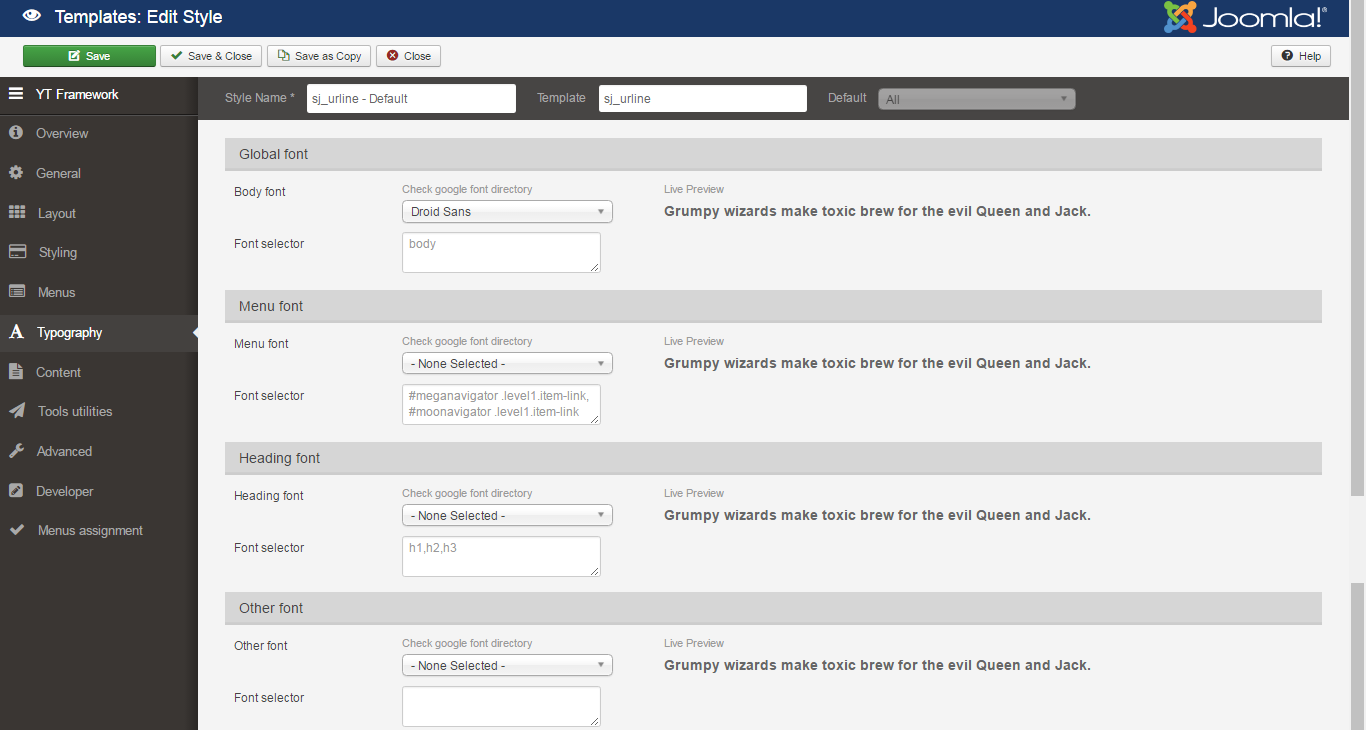
TYPOGRAPHY

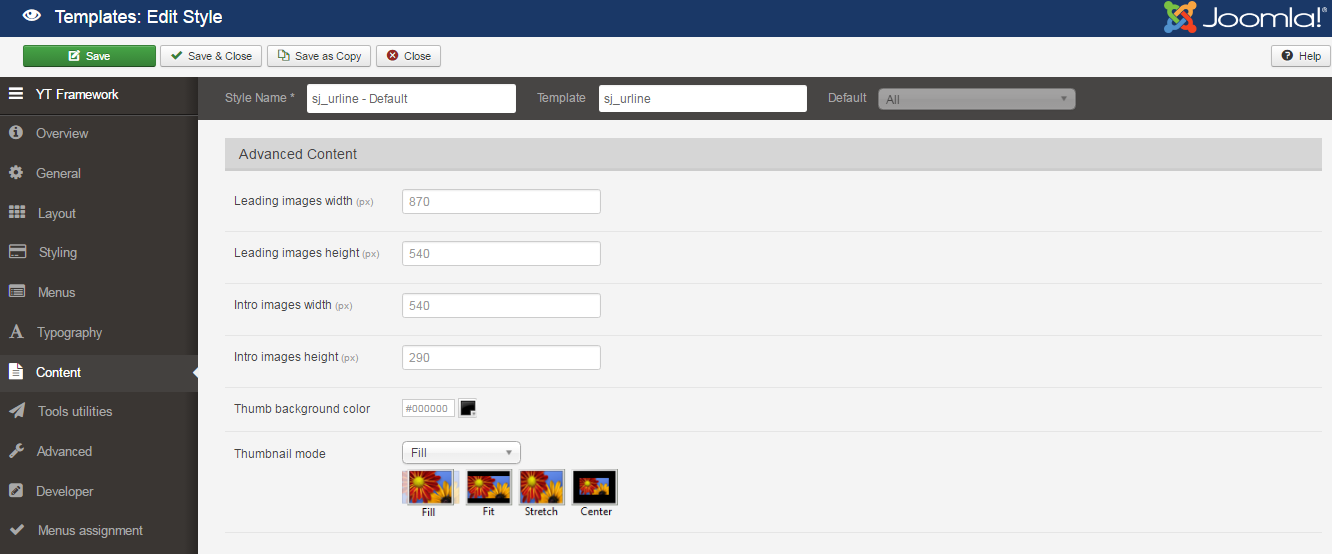
CONTENT

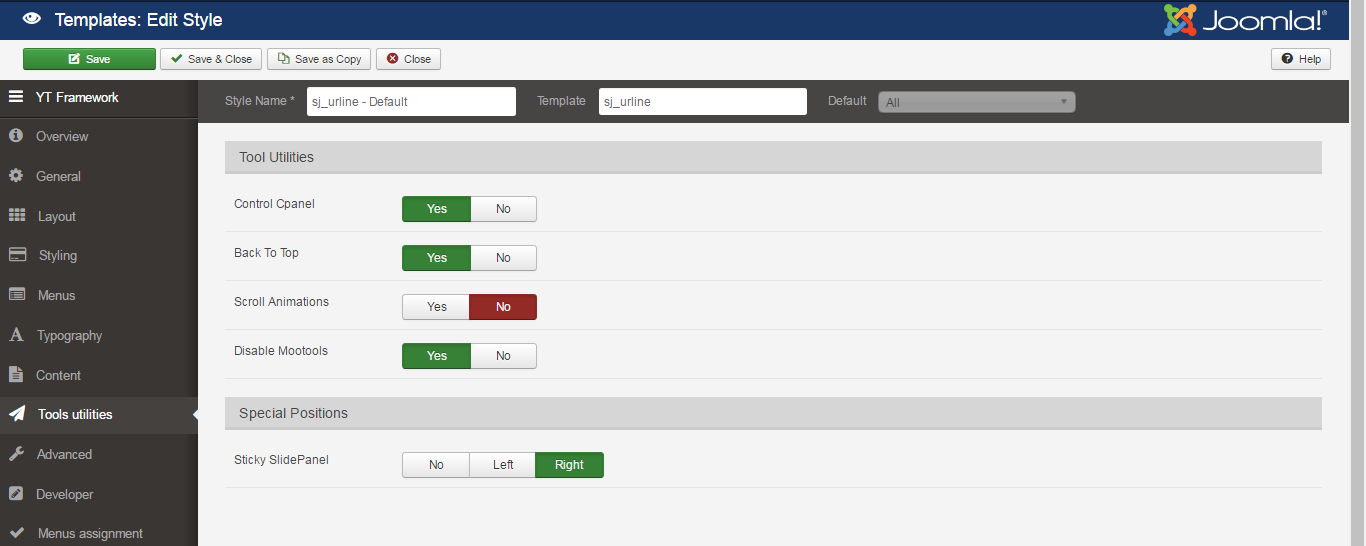
TOOLS UTILITIES

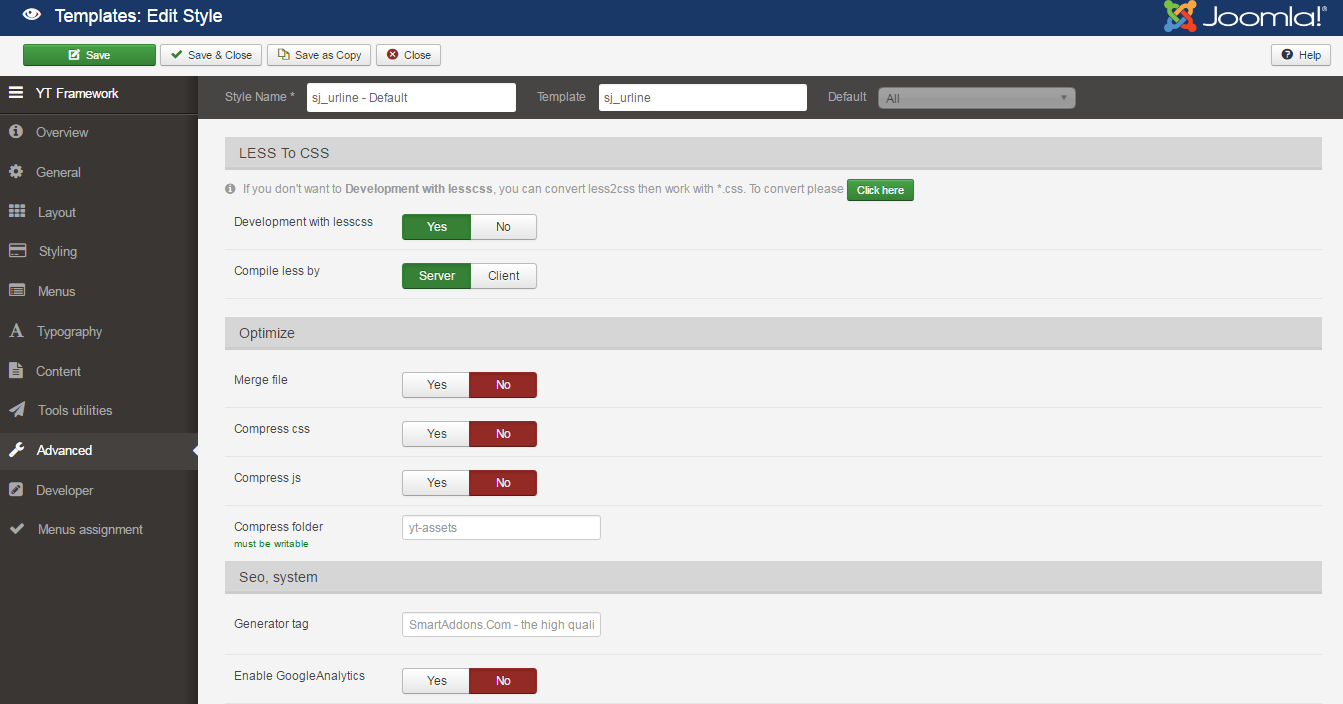
ADVANCED

4.4 Menu Configuration
If you want to make your site same as SJ Urline demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ Urline, please go to here
4.4.1 Joomla Menu Configuration
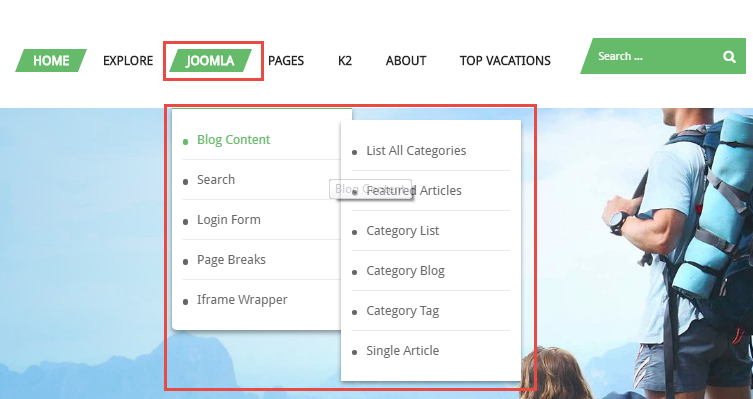
Frontend Appearance

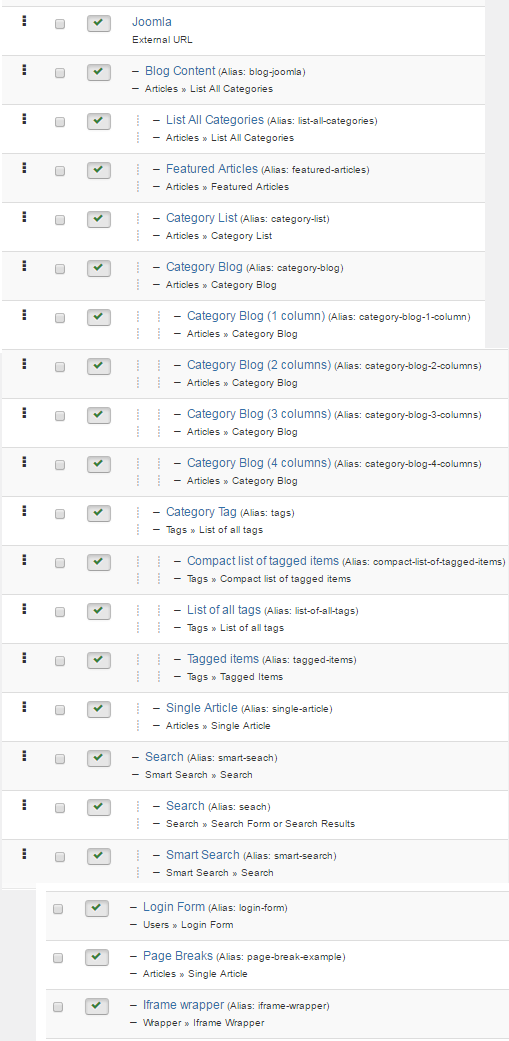
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params Settings:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
List All Categories
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure List All Categories, please go to Menus >> Main menu – English >> Find “List All Categories” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params Settings:backend settings
4.3.2 Top vacations Menu Configuration
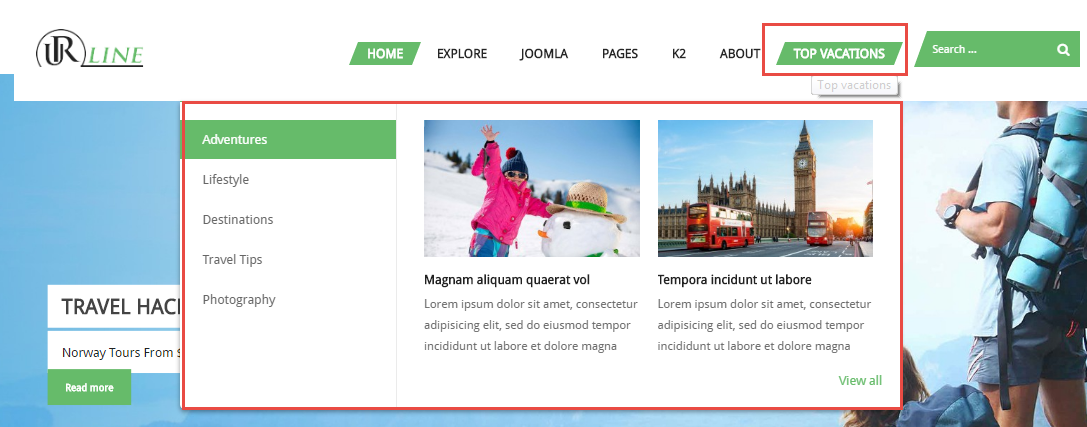
Frontend Appearance

Backend Settings
Top vacations Menu
To configure “Top vacations Menu”, please go to Menus >> Main menu >> Find “Top vacations Menu” (you can create new menu if this menu is not exist).
Menu Item Type: Categories
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
Menu Simple Tabs
To configure “Menu Simple Tabs”, please go to Menus >> Main menu >> Find “Menu Simple Tabs” (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
- Details: backend settings
- YT Menu Params Settings: backend settings
To configure Menu Simple Tabs please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Simple Tabs” module.
Backend Settings
- Module: Click Here
- General Options: Click Here
- Source Options: Click Here
- Item Options: Click Here
- Advanced: Click Here
4.5 Extension Configuration
4.5.1 Infor Top – Content top1 Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 |
<ul class="list-info"> <li class="item phone">+123 456 7890</li> <li class="item email">Support@domain.com</li> </ul> |
4.5.2 Content top2 Position
Frontend Appearance

4.5.2.1 Social Top – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: social-top
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 |
<ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: google-plus" url="https://plus.google.com/u/0/+SmartAddons-Joomla-Magento-WordPress" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="https://www.youtube.com/user/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> </ul> |
4.5.2.2 Login – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Login
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.5.2.3 Languages – Content top2 Position
Module Position – Module Suffix
Module Class Suffix: blank languages-top
Module Type: Language Switcher
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.5.3 Search Top – Search Position
Module Position – Module Suffix
Module Class Suffix: smart-search
Module Type: Smart Search
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Smart Search” module.
- Module: backend settings
- Advanced: backend settings
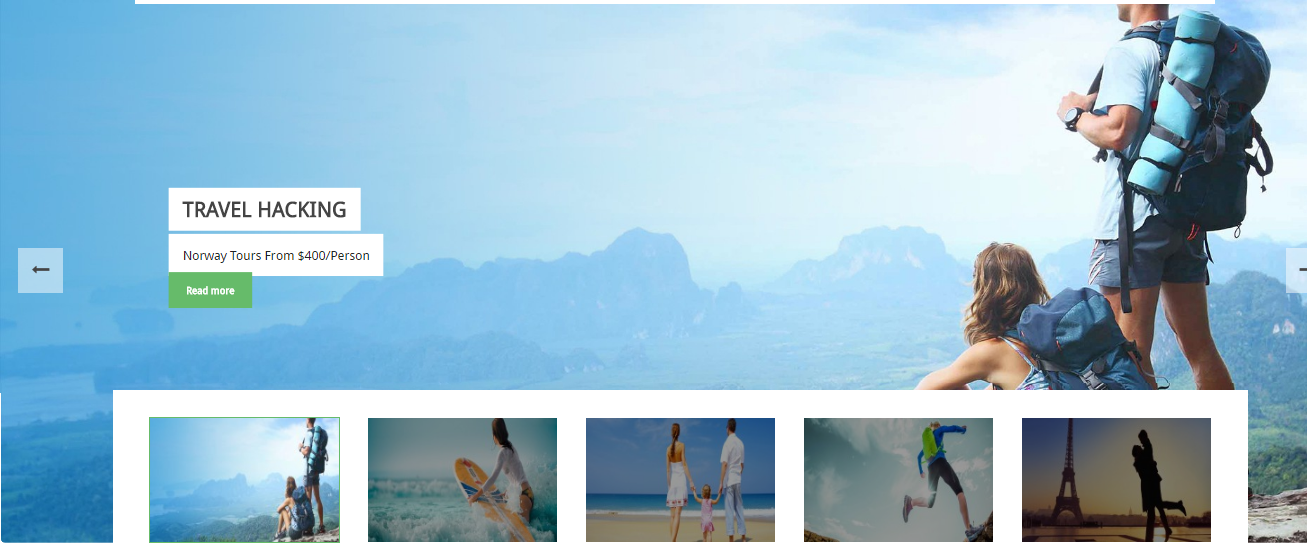
4.5.4 SJ Scroller for K2 – Slideshow Position
Module Position – Module Suffix
Module Class Suffix: slick-slider-slideshow
Module Type: SJ Scroller for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Scroller for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.5 Main-top Position
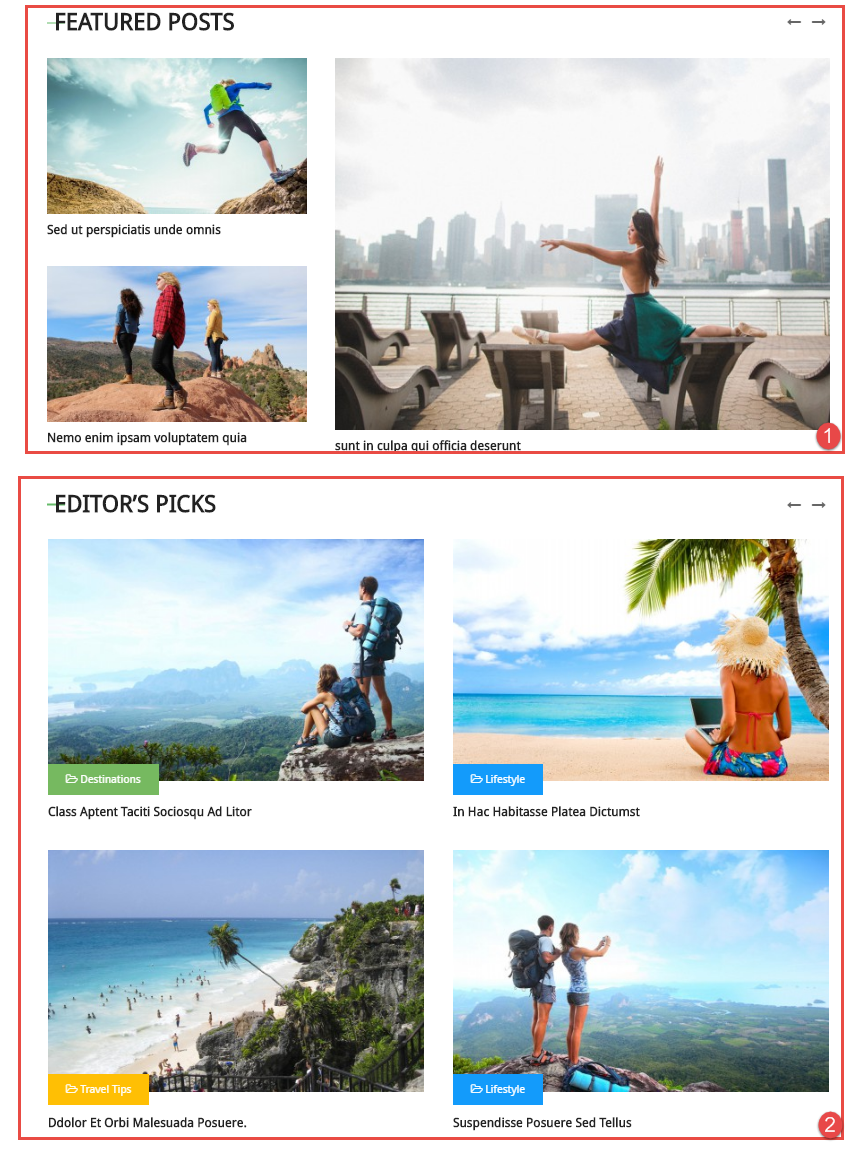
Frontend Appearance

4.5.5.1 Featured Posts – Main-top Position
Module Position – Module Suffix
Module Class Suffix: dev-mod-k2-grid
Module Type: SJ Grid Slider for K2
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Grid Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.5.2 Editor’s Picks – Main-top Position
Module Position – Module Suffix
Module Class Suffix: dev-mod-k2-extra-slider
Module Type: SJ Extra Slider for K2
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.5.6 Right Position
Frontend Appearance

4.5.6.1 Ads Right – Home page – Right Position
Module Position – Module Suffix
Module Class Suffix: hidden-xs hidden-sm
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div><a href="#" rel="alternate"><img src="images/demo/ads2.png" alt="" /></a></div> |
4.5.6.2 SJ Social Media Counter – Right Position
Module Position – Module Suffix
Module Class Suffix: dev-social-counter
Module Type: SJ Social Media Counter
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.5.6.3 Module Tabs Home Page – Right Position
Module Position – Module Suffix
Module Class Suffix: dev-mod-tabs
Module Type: Sj Module Tabs
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Sj Module Tabs” module.
- Module: backend settings
- Advanced: backend settings
4.5.6.4 Ads2 Right – Home page – Right Position
Module Position – Module Suffix
Module Class Suffix: hidden-xs hidden-sm
Module Type: Custom
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 |
<div><a href="#" rel="alternate"><img src="images/demo/ads3.jpg" alt="" /></a></div> |
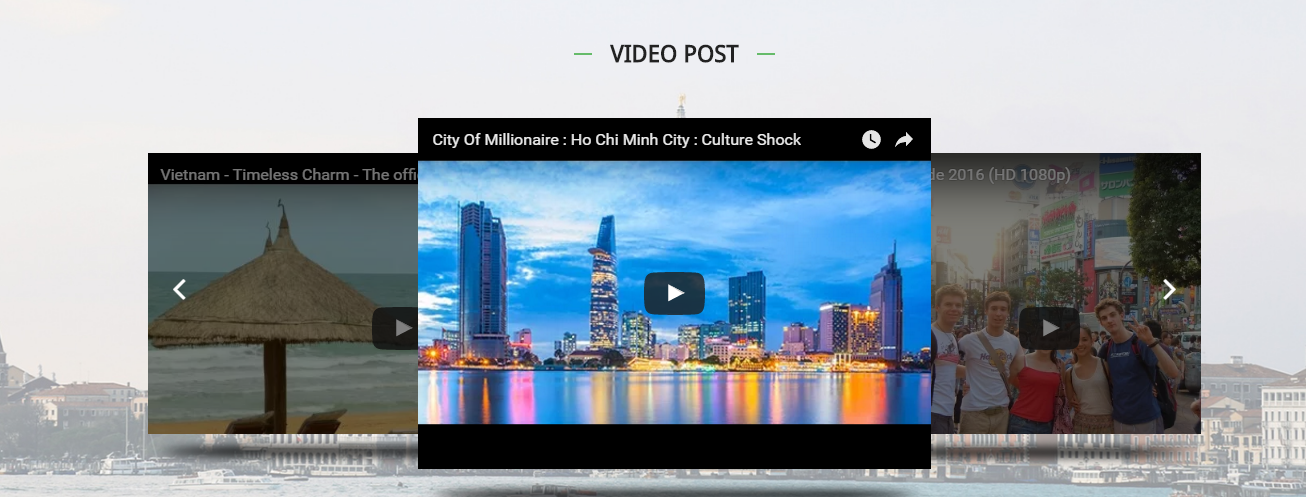
4.5.7 Video Post – Content-main1 Position
Module Position – Module Suffix
Module Class Suffix: video-post
Module Type: SJ K2 Cool Showcase
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ K2 Cool Showcase” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
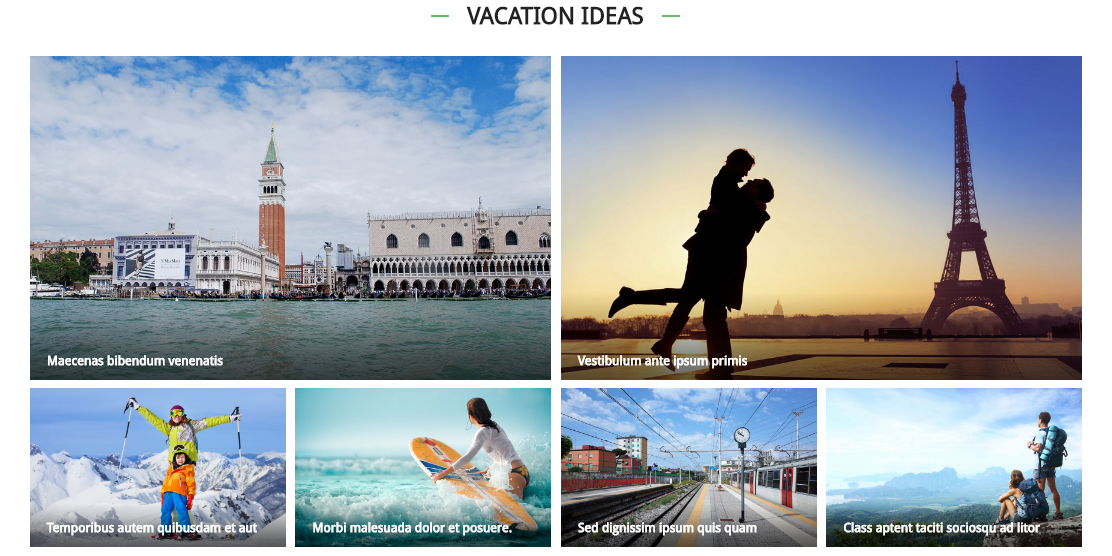
4.5.8 Vacation Ideas – Content-main2 Position
Module Position – Module Suffix
Module Class Suffix: vaction-ideas
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
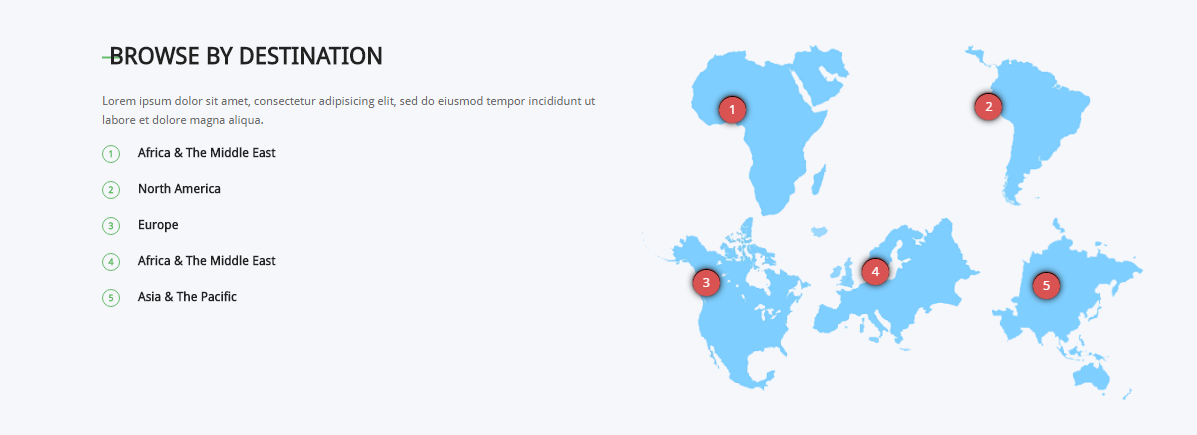
4.5.9 Browse by Destination – Content-main3 Position
Module Position – Module Suffix
Module Class Suffix: not use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="map-travel row"> <div class="col-sm-6 main-left"> <h3 class="modtitle">Browse by Destination</h3> <p class="des">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <ul class="list-item"> <li class=""><span class="number">1</span>Africa & The Middle East</li> <li class=""><span class="number">2</span>North America</li> <li class=""><span class="number">3</span>Europe</li> <li class=""><span class="number">4</span>Africa & The Middle East</li> <li class=""><span class="number">5</span>Asia & The Pacific</li> </ul> </div> <div class="col-sm-6 main-right">[yt_points width="50" src="images/demo/map1.png" ] [yt_points_item x="30" y="30" position="left" ] The Middle East (also called the Mid East) is a transcontinental region centered on Western Asia and Egypt. The corresponding adjective is Middle-Eastern and the derived noun is Middle-Easterner. [/yt_points_item] [/yt_points] [yt_points width="50" src="images/demo/map3.png" ] [yt_points_item x="30" y="30" position="left" ] South America is a continent located in the western hemisphere, mostly in the southern hemisphere, with a relatively small portion in the northern hemisphere. It is also considered a subcontinent of the Americas, which is the model used in Latin languages speaking nations. The reference to South America instead of other regions has relatively increased in the last decades, due to geopolitical dynamics . [/yt_points_item] [/yt_points] [yt_points width="33" src="images/demo/map2.png" ] [yt_points_item x="30" y="30" position="left" ] North America is a continent entirely within the Northern Hemisphere and almost all within the Western Hemisphere. It can also be considered a northern subcontinent of the Americas.It is bordered to the north by the Arctic Ocean, to the east by the Atlantic Ocean, to the west and south by the Pacific Ocean, and to the southeast by South America and the Caribbean Sea. [/yt_points_item] [/yt_points] [yt_points width="33" src="images/demo/map4.png" ] [yt_points_item x="30" y="30" position="left" ] Europe is a continent that comprises the westernmost part of Eurasia. Europe is bordered by the Arctic Ocean to the north, the Atlantic Ocean to the west, and the Mediterranean Sea to the south. To the east and southeast, Europe is generally considered as separated from Asia by the watershed divides of the Ural and Caucasus Mountains, the Ural River, the Caspian and Black Seas, and the waterways of the Turkish Straits [/yt_points_item] [/yt_points] [yt_points width="34" src="images/demo/map5.png" ] [yt_points_item x="30" y="30" position="left" ] Asia-Pacific or Asia Pacific (abbreviated as APAC, Asia-Pac, AsPac, APJ, JAPA or JAPAC) is the part of the world in or near the Western Pacific Ocean. The region varies in size depending on which context, but it typically includes much of East Asia, South Asia, Southeast Asia, and Oceania. [/yt_points_item] [/yt_points]</div> </div> |
4.5.10 Acymailing- Content-main4 Position
Module Position – Module Suffix
Module Class Suffix: newsletter
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.5.151 Bottom Position
Frontend Appearance

4.5.11.1 Contact Infomation – Bottom1 Position
Module Position – Module Suffix
Module Class Suffix: contact-infomation
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<ul> <li class="address">Magnesium Media, Level 2, 68 Moncur St,Woollahra, NSW, 2025, USA</li> <li class="email">Sales@urline.com / Support@urline.com</li> <li class="phone">( +123 ) 4 567 8900 - ( +123) 5 685 1024</li> </ul> |
4.5.11.2 Contact Infomation – Bottom2 Position
Module Position – Module Suffix
Module Class Suffix: logo-bottom
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 |
<div class="img-logo"><img src="images/demo/logo-footer.png" alt="" /></div> <p class="pre-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <ul class="list_social"> <li>[yt_icon icon="icon: facebook" url="https://www.facebook.com/SmartAddons.page" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: google-plus" url="https://plus.google.com/u/0/+SmartAddons-Joomla-Magento-WordPress" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> <li>[yt_icon icon="icon: youtube" url="https://www.youtube.com/user/smartaddons" size="20" background="transparent" color="#252525" radius="" padding="" margin="" border="none" ]</li> </ul> |
4.5.11.3 Contact Infomation – Bottom3 Position
Module Position – Module Suffix
Module Class Suffix: seasons-app
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<p>Your next personalized<br />stay is a tap away</p> <ul> <li><a title="App Store" href="#"><img src="images/demo/app.png" alt="" /></a></li> <li><a title="App Store" href="#"><img src="images/demo/google.png" alt="" /></a></li> </ul> |
4.5.12 Menu Footer – Footer Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!