1SYSTEM REQUIREMENTS – Back to top
SJ VicMagz is compatible with Joomla v2.5 and Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirements – Joomla version 2.5
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
1.2 System Requirements – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.3 Browser Requirements
The requirements are the same with both Joomla 2.5 and Joomla 3.x
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.4 Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3.x
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
1.5 Component Requirements
K2 component – V2.6.x
2DOWNLOAD – Back to top
Download Packages from our store:
Step 1: Login your account

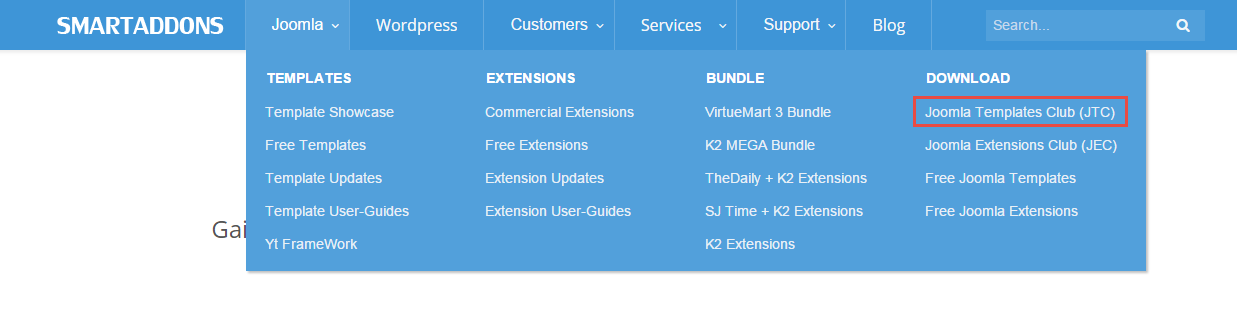
Step 2: Go to Joomla > Download > Joomla Templates Club

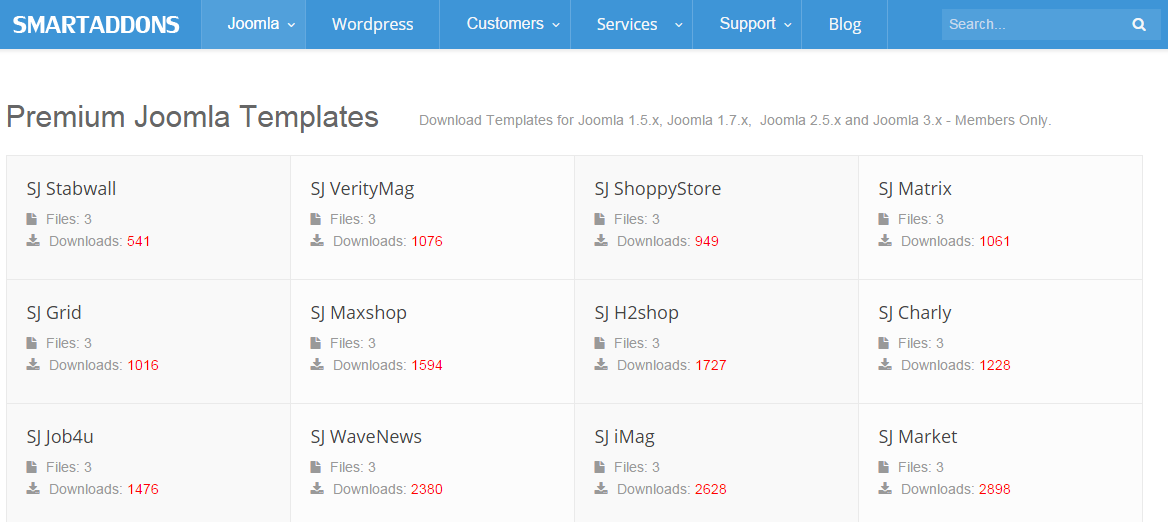
Step 3: Under Premium Joomla Templates –> Find and Download Template as you want

3INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
3.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
3.2 Install with Template and Extensions:
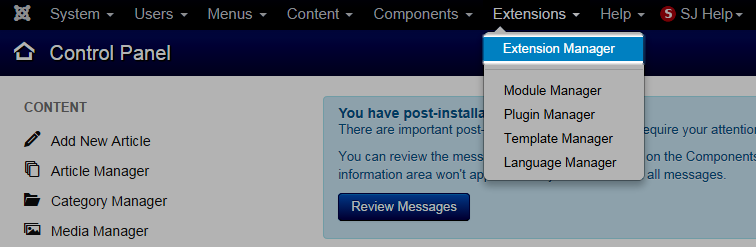
Step 1: Access the installation panel
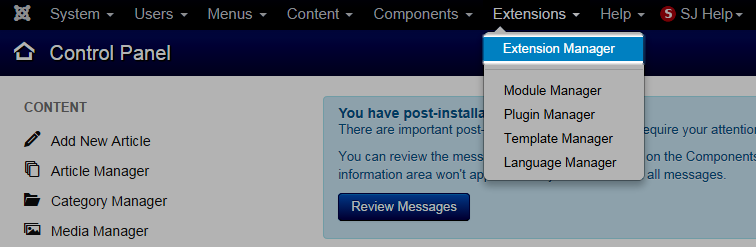
Navigate to Extensions >> Extension Manager.

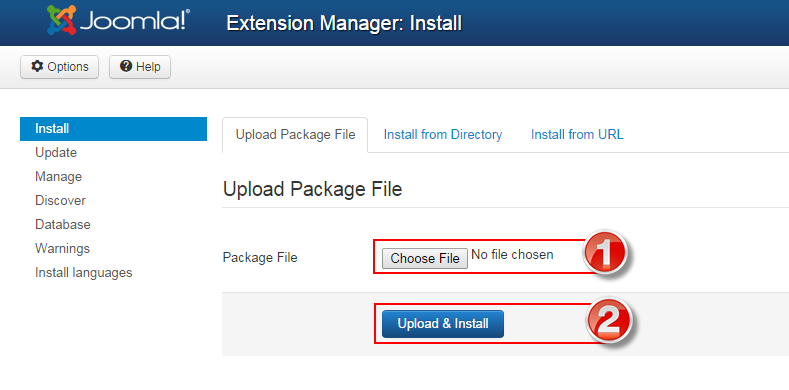
Step 2: Install Template
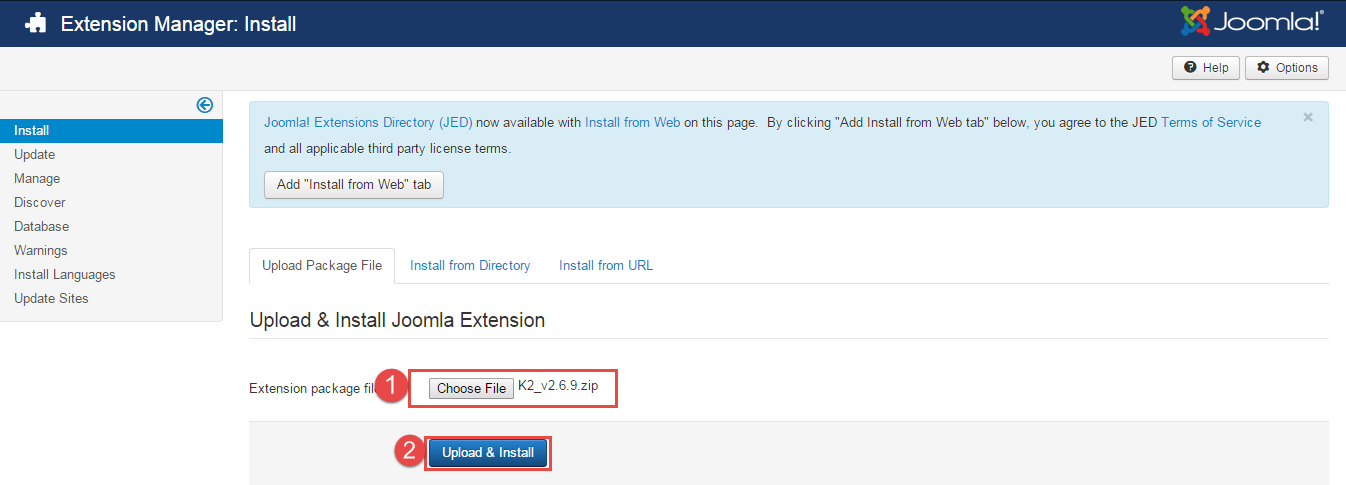
- Install with option: Upload Package File
Firstly, you choose file template.zip then click on the button Upload & Install to install the uploaded package.

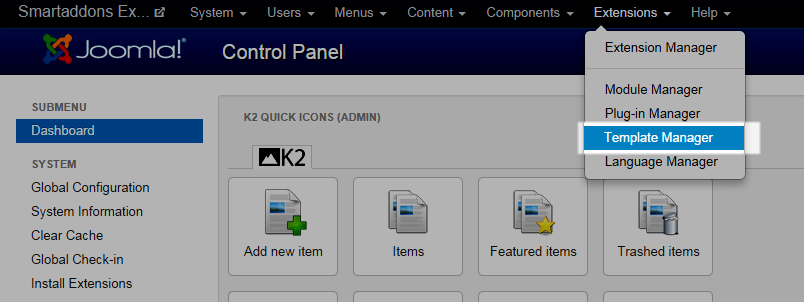
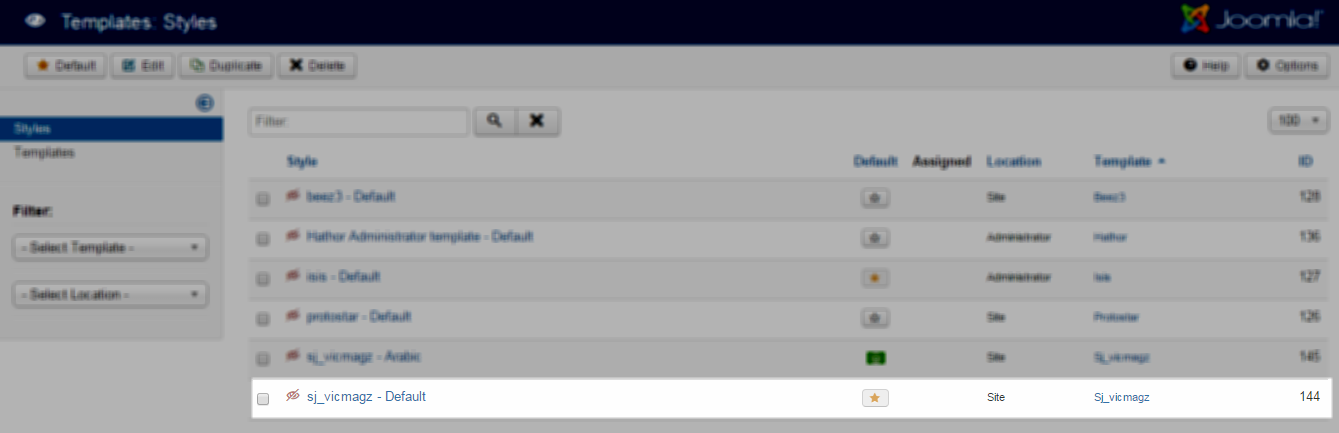
Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Components and Plugins).
Note: Extensions installation is the same with Template installation as above
ENABLE MODULES
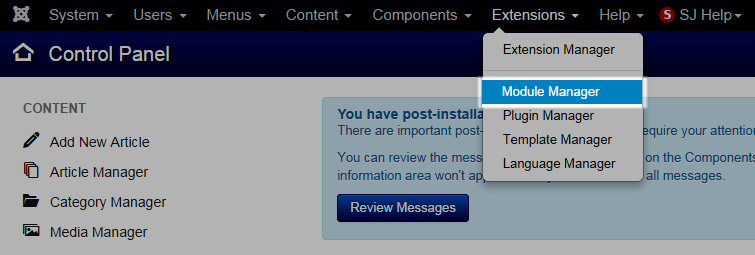
- Go to Extensions >> Module Manager.

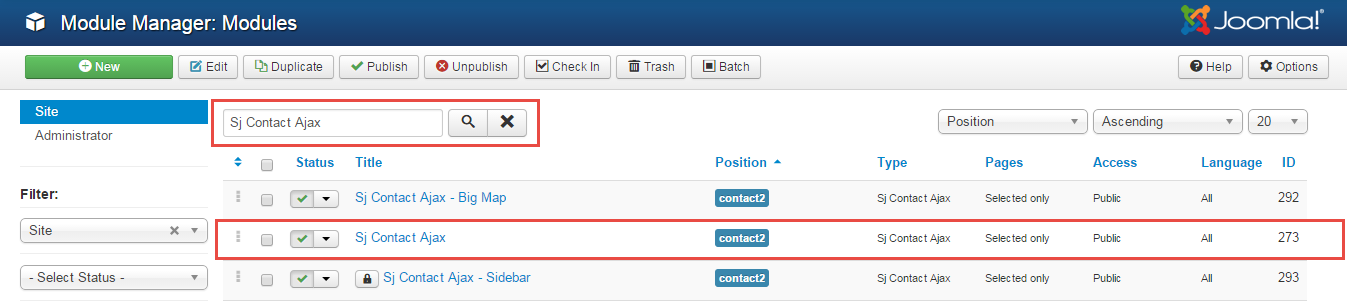
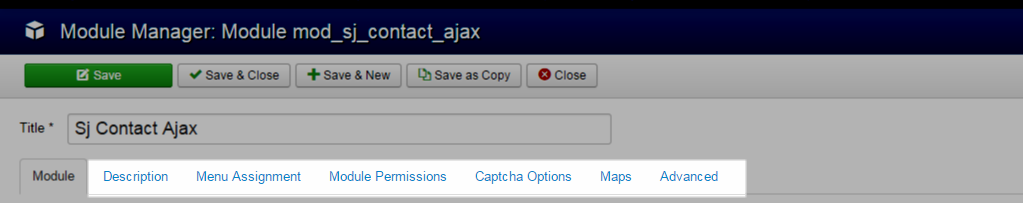
- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
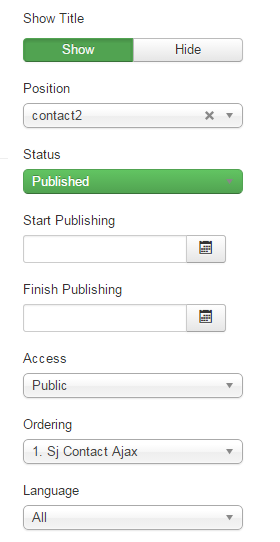
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
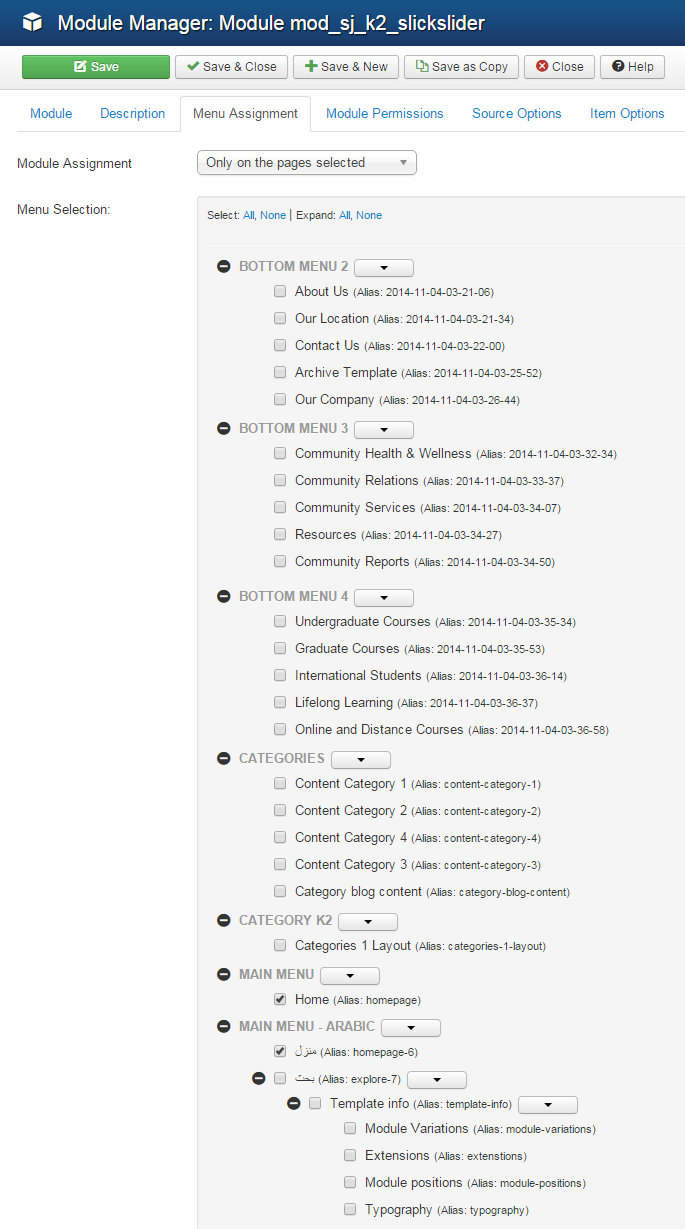
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

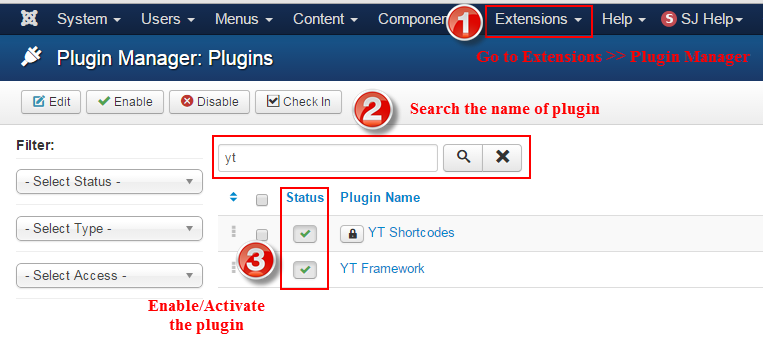
ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include jQuery into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

Install Component
-
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions >> Extension Manager

Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

3.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
4CONFIGURATION – Back to top
To view the Module Positions you can follow these steps:
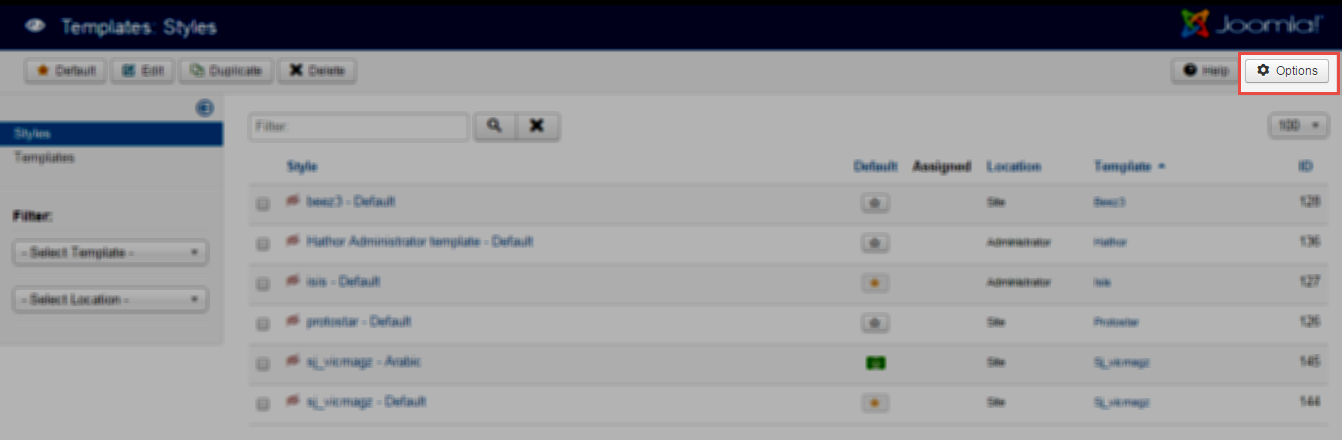
Step 1: Go to Extensions >> Template Manager >> click the “Options” button in the toolbar.

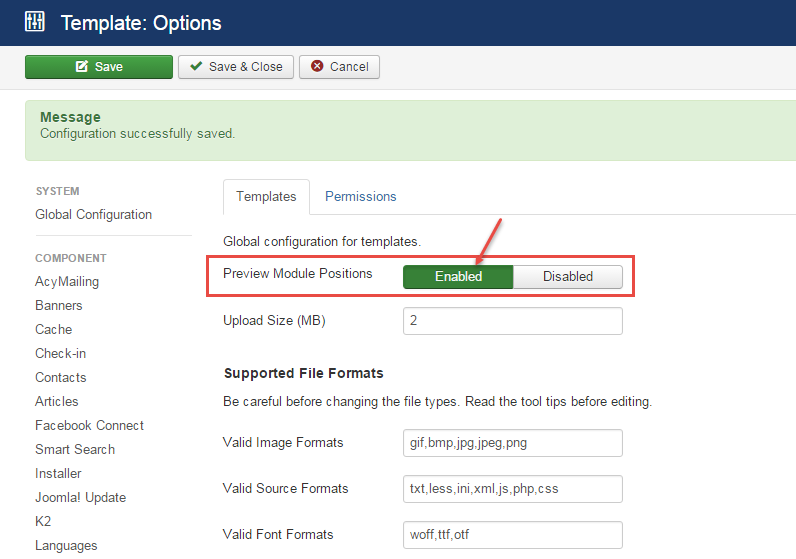
Step 2: In the “Preview Module Positions” parameter >> click“Enable” and click the “Save” button

Step 3: Joomla 2.5 and Joomla 3.x will show the Template positions with ?tp=1 or &tp=1

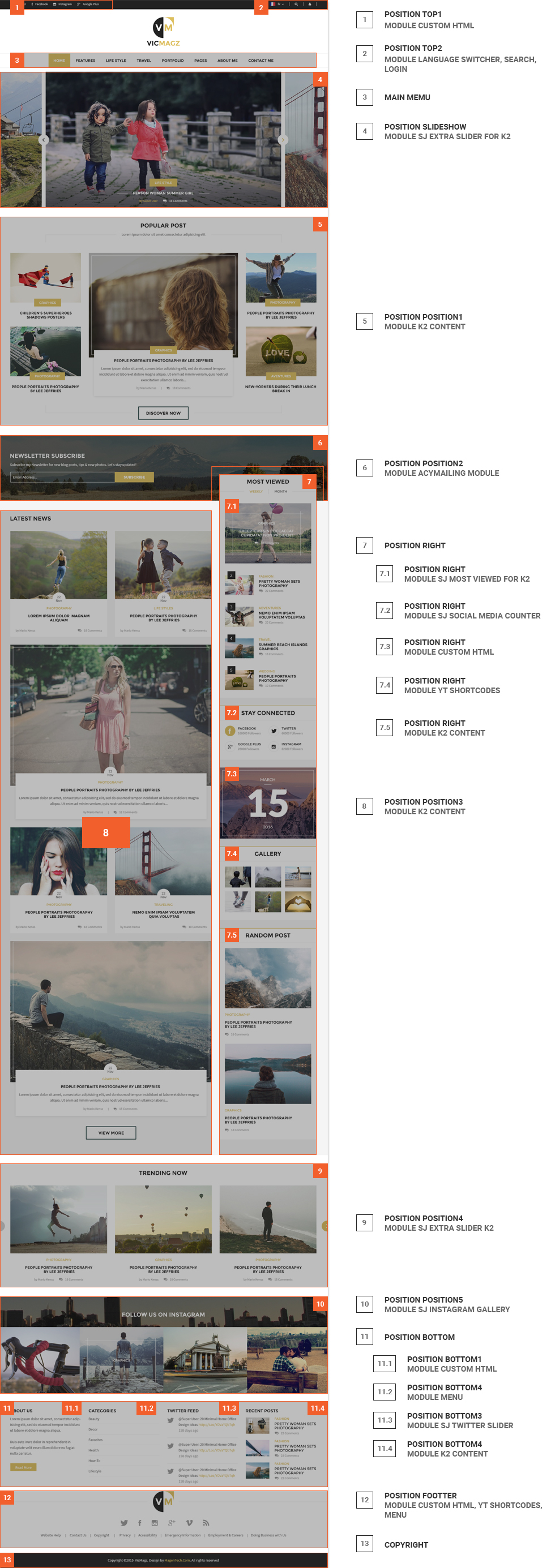
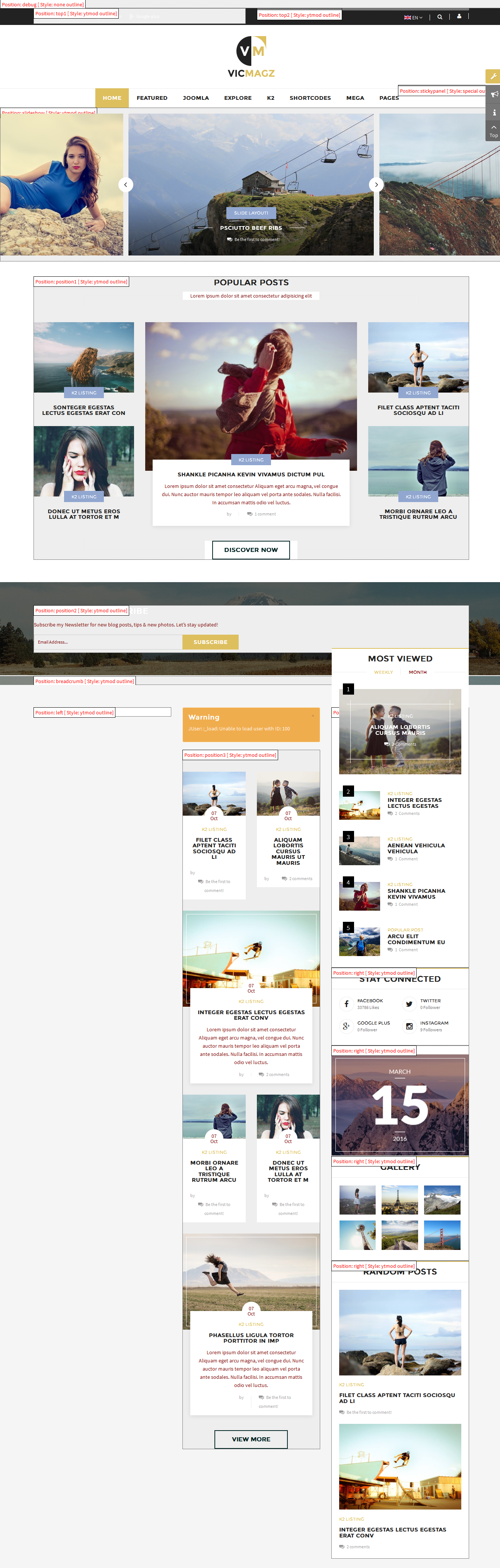
Step 4:The image below shows Module Positions

4.1 Layout Position
4.2 Template Configuration
Go to Extensions > Template Manager > SJ VicMagz. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

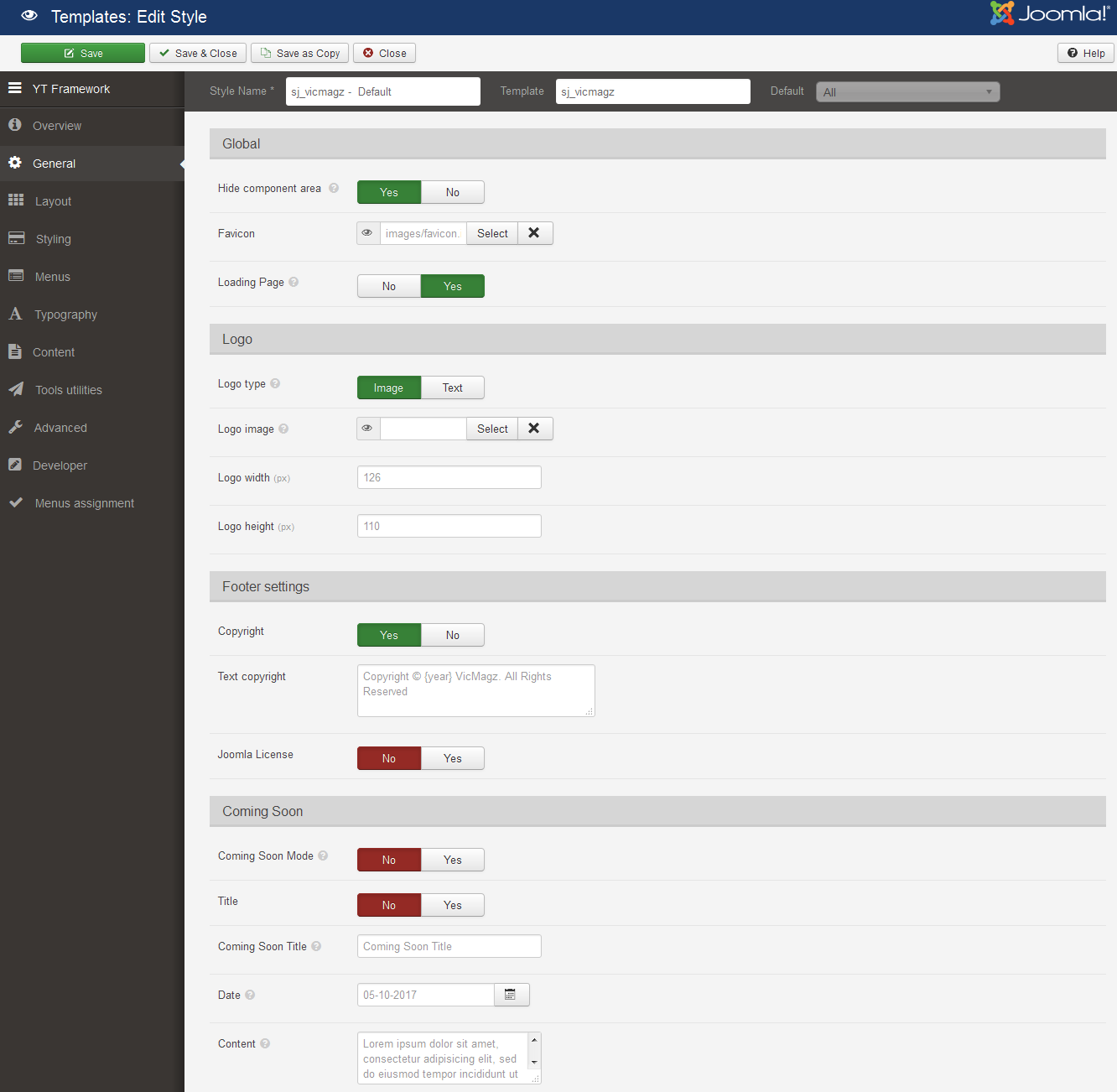
GENERAL

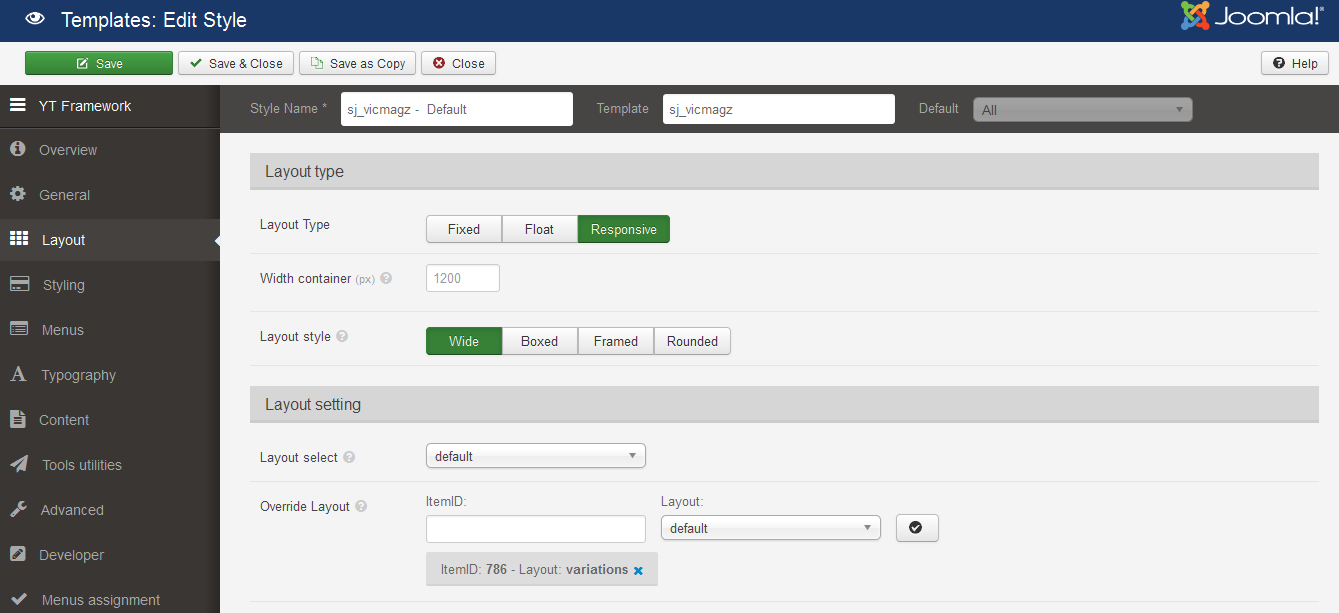
LAYOUT

STYLING

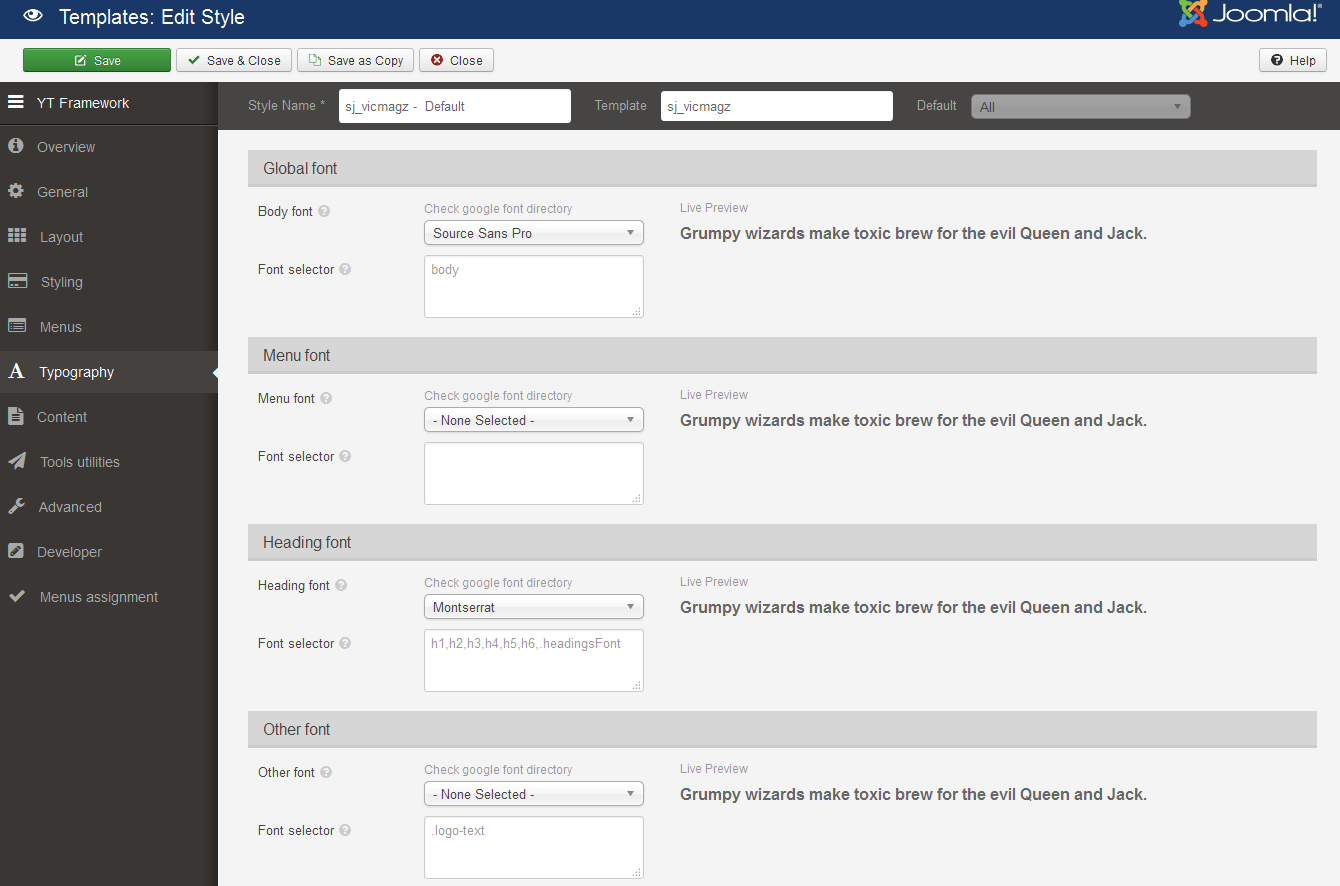
TYPOGRAPHY

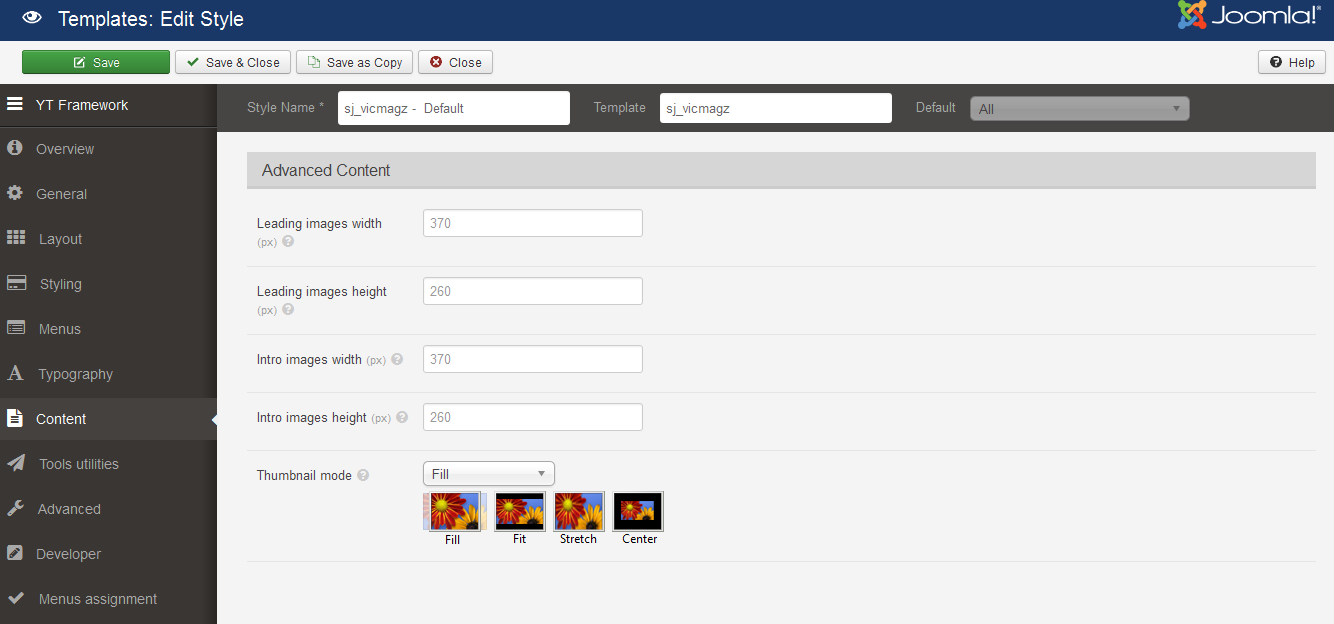
CONTENT

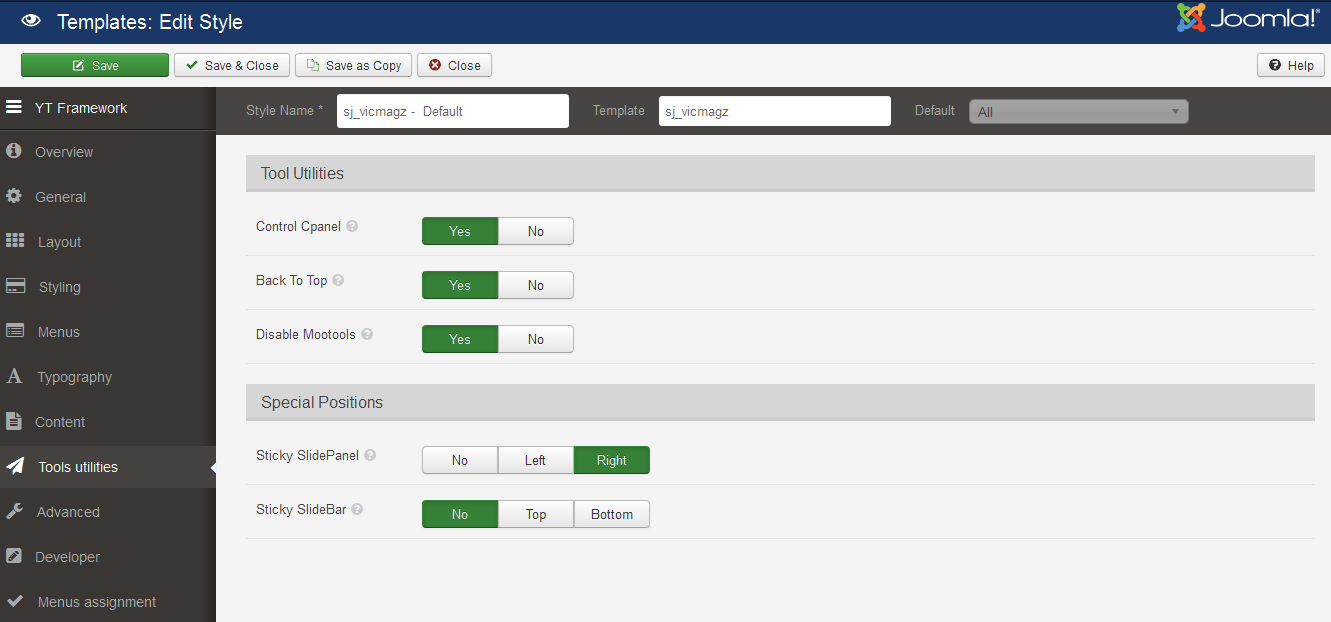
TOOLS UTILITIES

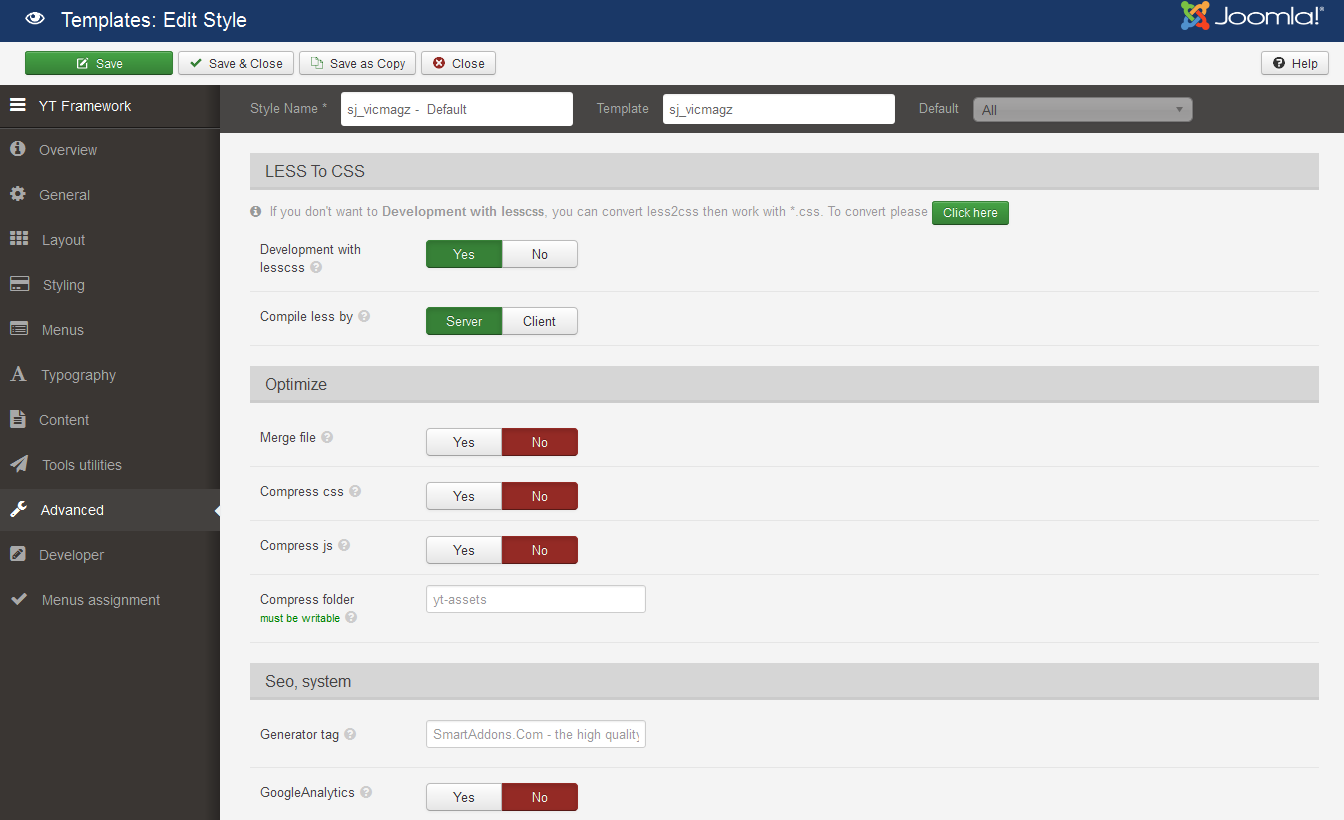
ADVANCED

4.3 Menu Configuration
If you want to make your site same as SJ VicMagz demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ VicMagz, please go to here
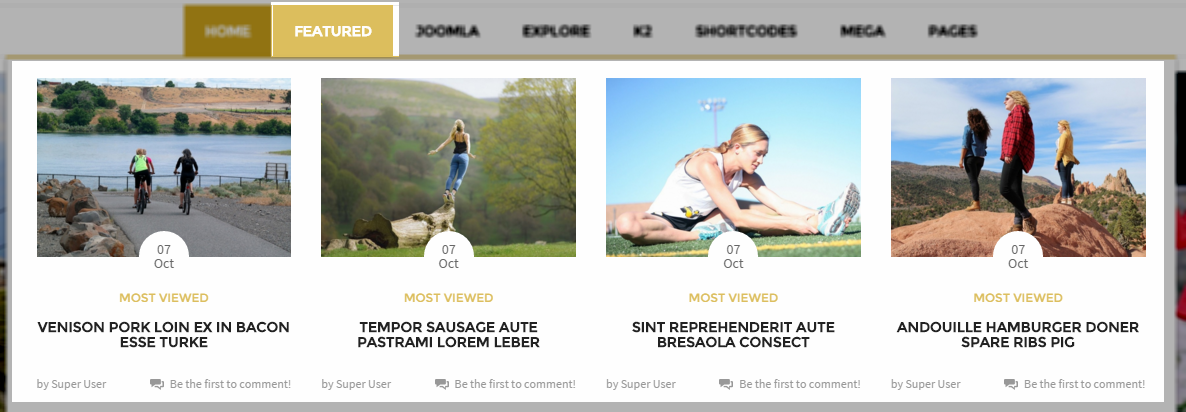
4.3.1 Featured Menu Configuration
Frontend Appearance

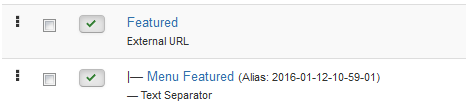
Tree of Featured Menu

Backend Settings
Featured Menu
To configure “Featured Menu”, please go to Menus >> Main menu – English >> Find “Featured Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params for this Menu Item: backend settings
Menu Featured
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
To configure Menu Featured, please go to Menus >> Main menu – English >> Find “Menu Featured” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
Note:
To configure module: “Menu Featured”, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu Featured” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
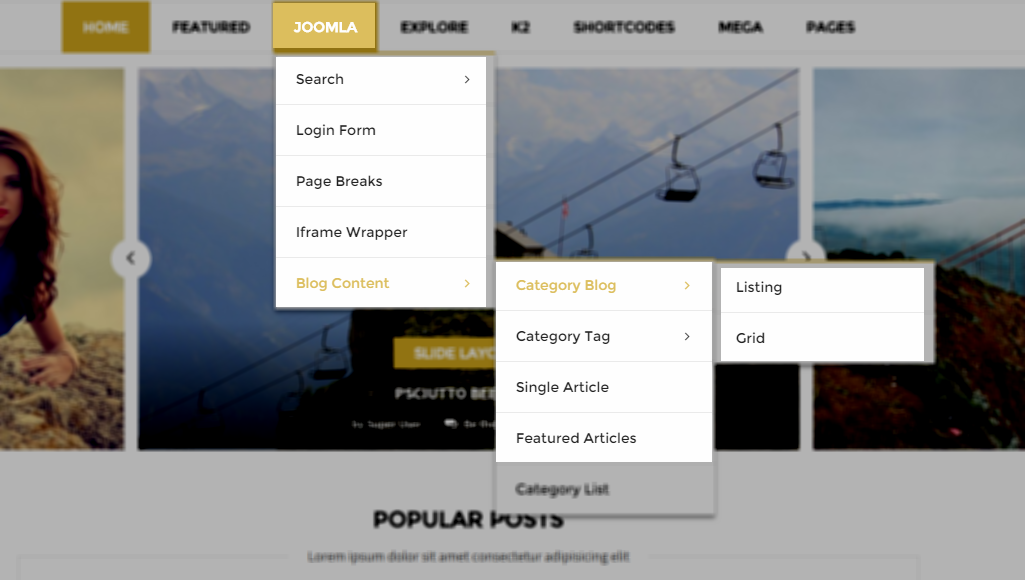
4.3.2 Joomla Menu Configuration
Frontend Appearance

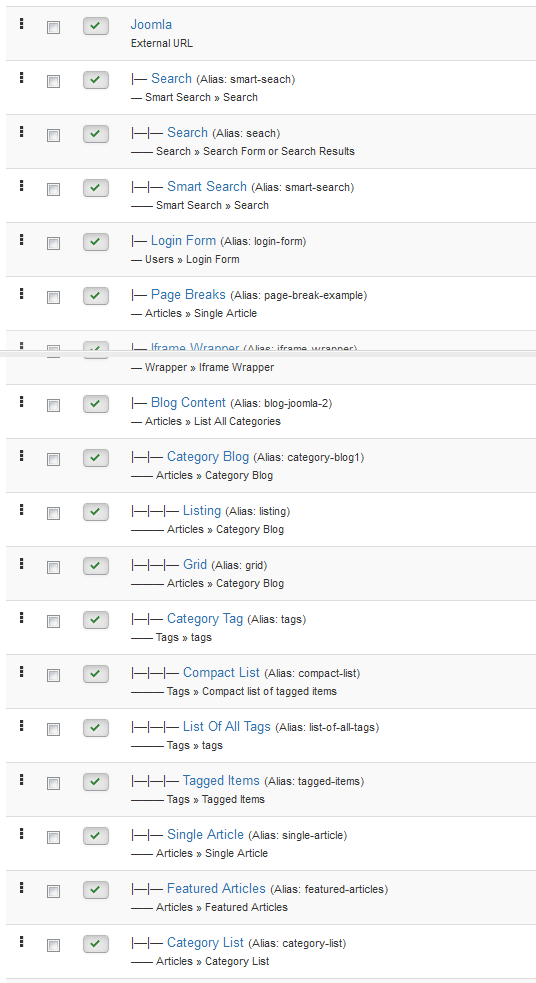
Tree of Joomla Menu

Backend Settings
Joomla Menu
To configure “Joomla Menu”, please go to Menus >> Main menu – English >> Find “Joomla Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params for this Menu Item:: backend settings
Blog Content
Menu Item Type: List All Categories
Template Style: Use default
Menu Location: Main menu – English
To configure Blog Content, please go to Menus >> Main menu – English >> Find “Blog Content” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
Category Blog
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Category Blog, please go to Menus >> Main menu – English >> Find “Category Blog” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
Listing
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Listing , please go to Menus >> Main menu – English >> Find “Listing” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
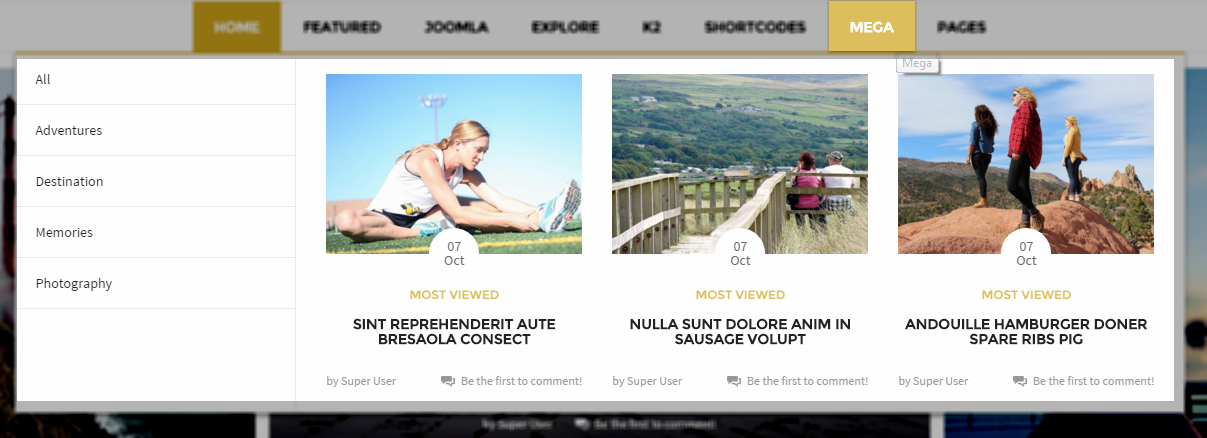
4.3.3 Mega Menu Configuration
Frontend Appearance

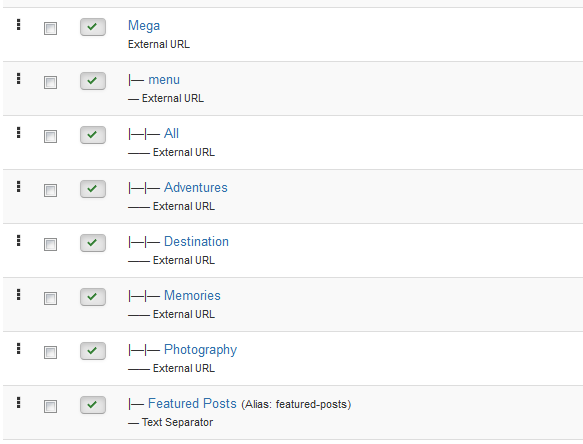
Tree of Mega Menu

Backend Settings
Mega Menu
To configure “Mega Menu”, please go to Menus >> Main menu – English >> Find “Mega Menu” (you can create new menu if this menu is not exist).
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
- Details: backend settings
- YT Menu Params for this Menu Item: backend settings
Menu
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure Menu, please go to Menus >> Main menu – English >> Find “Menu” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
All
Menu Item Type: External URL
Template Style: Use default
Menu Location: Main menu – English
To configure All, please go to Menus >> Main menu – English >> Find “All” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
Featured Posts
Menu Item Type: Text Separator
Template Style: Use default
Menu Location: Main menu – English
To configure Featured Posts, please go to Menus >> Main menu – English >> Find “Featured Posts” (you can create new menu if this menu is not exist).
Backend Settings
- Details: backend settings
- YT Menu Params for this Menu Item:backend settings
Note:
To configure module: “Mega”, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Mega” module.
Backend Settings
- Module: Click Here
- Advanced: Click Here
4.4 Extension Configuration
4.4.1 Social Top – Top1-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social-top"><a class="" href="https://twitter.com/smartaddons" target="_blank">[yt_icon icon="icon: twitter" url="" size="14" background="" color="" radius="" padding="" margin="" border="0px solid #444444" ]Twitter</a> <a class="" href="https://www.facebook.com/SmartAddons.page" target="_blank">[yt_icon icon="icon: facebook" url="" size="14" background="" color="" radius="" padding="" margin="" border="0px solid #444444" ]Facebook</a><a class="" href="https://instagram.com/robie3209" target="_blank">[yt_icon icon="icon: instagram" url="" size="14" background="" color="" radius="" padding="" margin="" border="0px solid #444444" ]Instagram</a><a class="" href="https://plus.google.com/+Smartaddons/posts" target="_blank">[yt_icon icon="icon: google-plus" url="" size="14" background="" color="" radius="" padding="" margin="" border="0px solid #444444" ]Google-plus</a></div> |
4.4.2 Top2-Position
Frontend Appearance

4.4.2.1 Language Switcher
Module Position – Module Suffix
Module Class Suffix: language-switcher
Module Type: Language Switcher
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Language Switcher” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.2 Search K2
Module Position – Module Suffix
Module Class Suffix: search-top
Module Type: K2 Tools
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Tools” module.
- Module: backend settings
- Advanced: backend settings
4.4.2.3 Login
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Login
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login” module.
- Module: backend settings
- Advanced: backend settings
4.4.3 Slider – Slideshow-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Soure Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
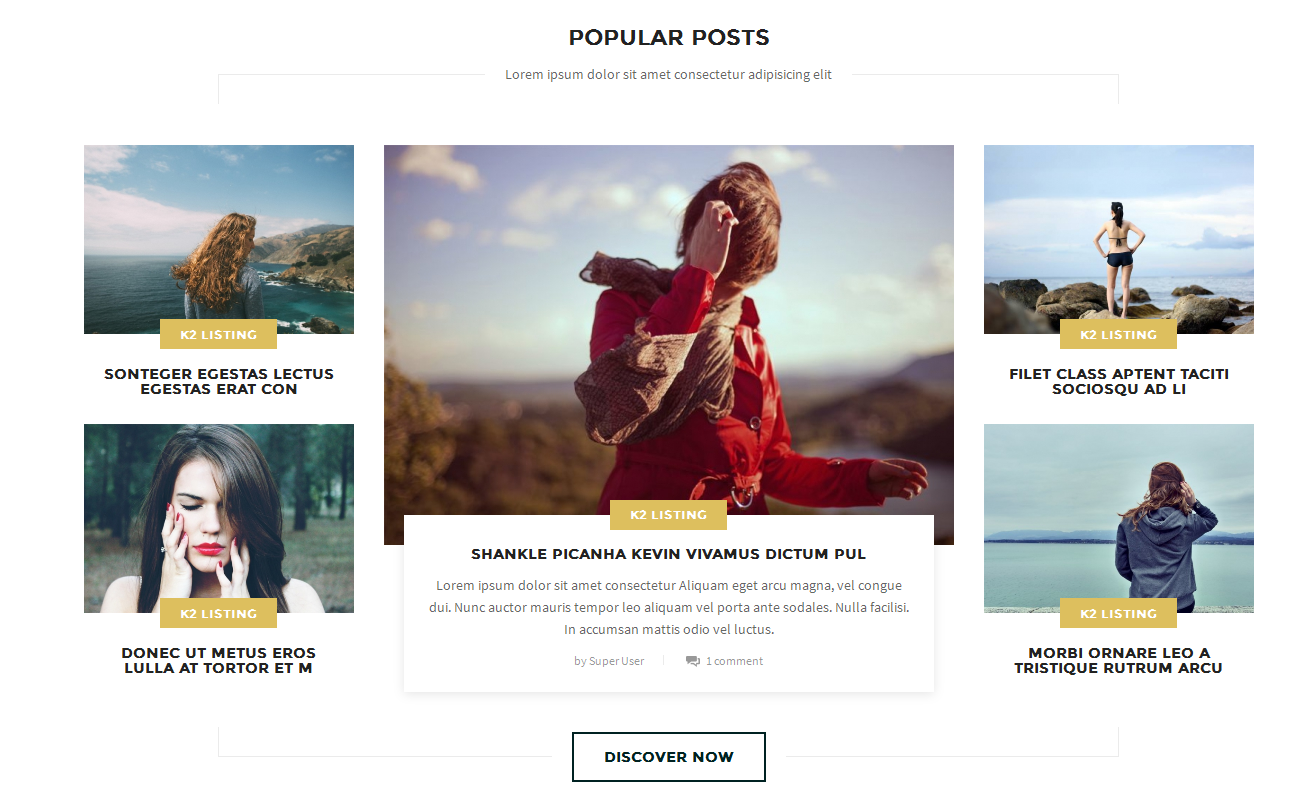
4.4.4 Popular Posts – Position1-Position
Module Position – Module Suffix
Module Class Suffix: text-center
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.5 Newsletter subscribe – Position2-Position
Module Position – Module Suffix
Module Class Suffix: newsletters
Module Type: AcyMailing Module
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “AcyMailing Module” module.
- Module: backend settings
- Advanced: backend settings
4.4.6 Right-Position
Frontend Appearance

4.4.6.1 Most Viewed
Module Position – Module Suffix
Module Class Suffix: most-viewed
Module Type: SJ Most Viewed for K2
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Most Viewed for K2” module.
- Module: backend settings
- General Options: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Advanced: backend settings
4.4.6.2 Stay Connected
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Social Media Counter
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Social Media Counter” module.
- Module: backend settings
- Advanced: backend settings
4.4.6.3 Banner Right
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 3 |
<div class="bannergroup"> <div class="banneritem"><a title="banner" href="#"> <img src="images/sampledata/banner/banner.jpg" alt="" /></a></div> </div> |
4.4.6.4 Banner Right
Module Position – Module Suffix
Module Class Suffix: gallery-right
Module Type: Custom HTML
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="modgallery">[yt_gallery title="Title gallery" columns="3" width="200" height="160" align="center" caption="2" border="1px solid #4e9e41" hover="2" padding="0px" ] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/1.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/2.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/9.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/4.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/5.jpg" video_addr="" ] Description image [/yt_gallery_item] [yt_gallery_item tag="Joomla" title="Title gallery" src="images/bonus_page/6.jpg" video_addr="" ] Description image [/yt_gallery_item][/yt_gallery]</div> |
4.4.6.5 Random Posts
Module Position – Module Suffix
Module Class Suffix: randompost
Module Type: K2 Content
Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
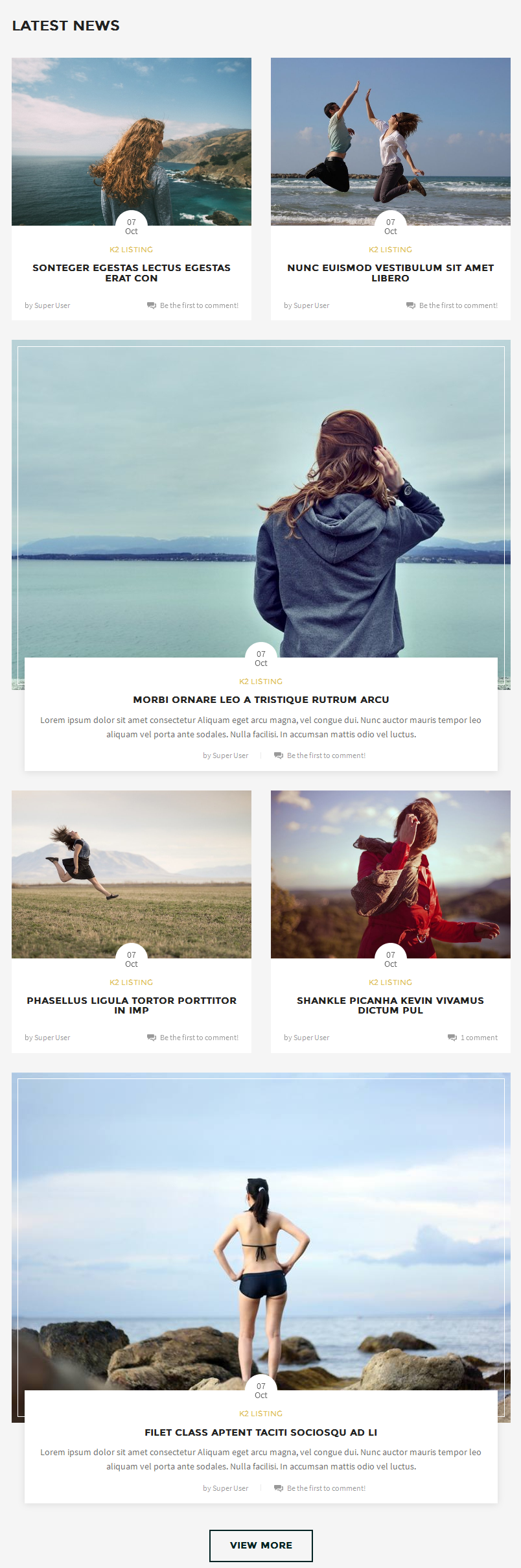
4.4.7 Latest News – Position3-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
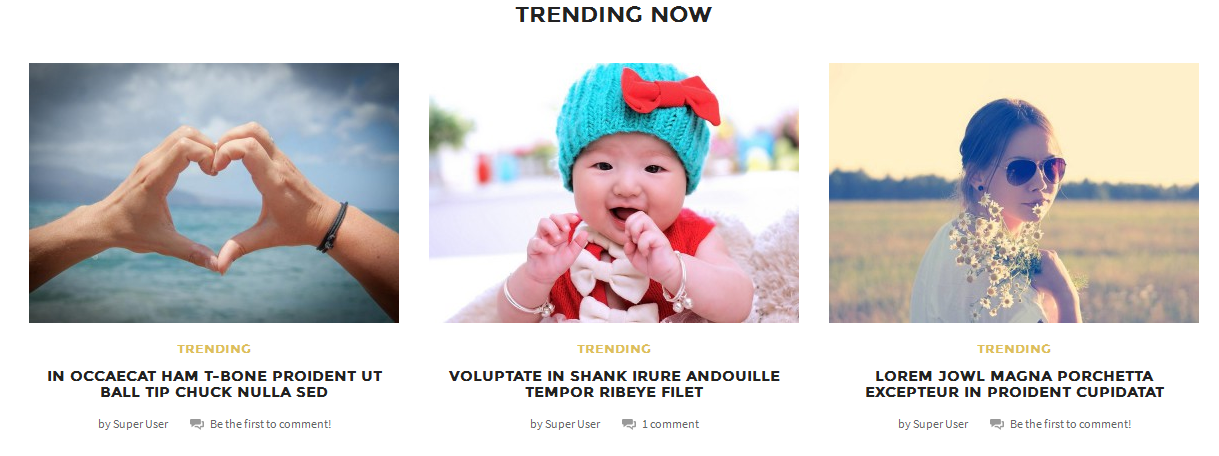
4.4.8 Trending Now – Position4 – Position
Module Position – Module Suffix
Module Class Suffix: text-center
Module Type: SJ Extra Slider for K2
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Extra Slider for K2” module.
- Module: backend settings
- Source Options: backend settings
- Item Options: backend settings
- Image Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.9 Follow us on Instagram – Position5-Position
Module Position – Module Suffix
Module Class Suffix: Not use
Module Type: SJ Instagram Gallery
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Instagram Gallery” module.
- Module: backend settings
- Source Options: backend settings
- Effect Options: backend settings
- Advanced: backend settings
4.4.10 About Us – Bottom1-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 2 |
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br /><br />Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p><a class="btn btn-color" title="alternate" href="#" rel="alternate">Read More</a></p> |
4.4.11 Categories – Bottom2-Position
Module Position – Module Suffix
Module Class Suffix: menu-vertical
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
4.4.12 Twitter feed – Bottom3-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: SJ Twitter Slider
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Twitter Slider” module.
- Module: backend settings
- Advanced: backend settings
4.4.13 Recent Posts – Bottom4-Position
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: K2 Content
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “K2 Content” module.
- Module: backend settings
- Advanced: backend settings
4.4.14 Footer Position
Frontend Appearance

4.4.14.1 Footer Logo
Module Position – Module Suffix
Module Class Suffix: custom-logofooter
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="logo-footer"><a title="Logo" href="index.php" rel="alternate"><img src="images/logofooter.jpg" alt="" width="121" height="80" /></a></div> |
4.4.14.2 Social Footer
Module Position – Module Suffix
Module Class Suffix: Not Use
Module Type: Custom HTML
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Custom HTML” module.
- Module: backend settings
- Options: backend settings
- Advanced: backend settings
Copy and paste the Code into editor:
|
1 |
<div class="social-footer">[yt_icon icon="icon: twitter" url="https://twitter.com/smartaddons" size="32" background="" color="#666666" padding="0" margin="0 20px" border="" ] [yt_icon icon="icon: facebook-f" url="https://www.facebook.com/SmartAddons.page" size="26" background="" color="#666666" padding="0" margin="0 20px" border="" ] [yt_icon icon="icon: instagram" url="https://www.instagram.com/robie3209/" size="26" background="" color="#666666" padding="0" margin="0 20px" border="" ] [yt_icon icon="icon: google-plus" url="https://plus.google.com/+Smartaddons/posts" size="26" background="" color="#666666" padding="0" margin="0 20px" border="" ] [yt_icon icon="icon: vimeo" url="#" size="26" background="" color="#666666" padding="0" margin="0 20px" border="" ] [yt_icon icon="icon: pinterest-p" url="http://www.pinterest.com/smartaddons/" size="26" background="" color="#666666" padding="0" margin="0 20px" border="" ]</div> |
4.4.14.3 Custom Menu
Module Position – Module Suffix
Module Class Suffix: menu-horizontal
Module Type: Menu
Frontend Appearance

Backend Settings
To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Menu” module.
- Module: backend settings
- Advanced: backend settings
5COPYRIGHT – Back to top
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
6SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!