1SYSTEM REQUIREMENT – Back to top
SJ Zaga is compatible with Joomla v3.x. Please make sure your system meets the following requirements:
1.1 System Requirement – Joomla version 3.x
Software
- Software: PHP 5.3.1+ (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
1.2 Browser Requirement
- Firefox 4+
- IE (Internet Explorer) 9+
- Google Chrome 10+
- Opera 10+
- Safari 5+
1.3 Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
2INSTALLATION – Back to top
There are two ways to install a Joomla Template:
- Install Quickstart: By using this package, you will set the template exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template.
- Install Template and Extensions: This is applied when you have already installed a Joomla instance on your server. You will need only be using the zipped files in “Extensions” and “Template” folders mentioned above.
2.1 Install with Quickstart Package:
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click here
2.2 Install with Template and Extensions:
Step 1: Access the installation panel
Navigate to Extensions >> Extension Manager.

Step 2: Install Template
- Install with option: Upload Package File
Firstly, you choose file template.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

Step 3: Set New Installed Template As Default Template
- Go to Extensions >> Template Manager.

- In order to display your site with the new installed template, you have to set the template as default template

The extensions package include of (Modules/Extensions and Plugins).
Note: Extensions installation is the same with Template installation as above
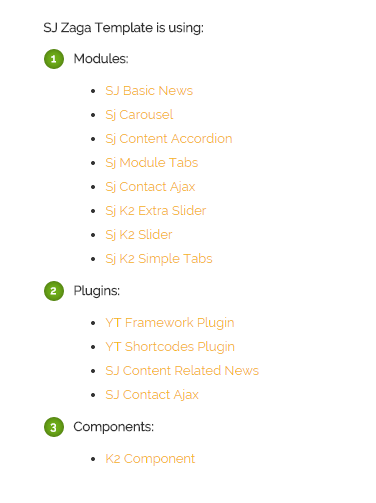
Here is list of extensions that are used in the template.

ENABLE MODULES
- Go to Extensions >> Module Manager.

- Find the new installed module. For example: with “SJ Contact Ajax “ module.
You can use the search or filter option to find the new installed module easier and enable module.

- Enable and set position for the module
When you find the new installed module, please open its configuration panel.

To display the module in front-page, you must publish it and set right position for the module.
Please note that not all module positions can be active in front-page, so please make sure the module is assigned to an active module position.
- Assign the modules to specific menus
You have to assign the modules to specific menus so that the module will be displayed in the assigned menus. There are 4 options : “On all pages, No pages, Only on the pages selected, On all pages except those selected”

- Configure the new installed module
Normally, each module has its own settings, the settings allow you to customize the module so that you can have it displayed in front-page as you wish.

ENABLE PLUGIN
Note: all plug-ins listed are imperative.
- YT Framework Plug-in supports to add extra parameters used with Mega Menu and to compress CSS/JS/HTML when optimizing code. Besides, configure Yt Framework to show SJ Help with Report Bugs, Template Tutorials and YT Framework Tutorials or include j Query into template. You can go here for getting more information of this plugin.
- YT Shortcode offer you an amazing tool to create advanced custom content with minimal effort or even without any knowledge how to code HTML. Please go here for getting more information of this plugin.
- SJ Content Related News is a simple plugin for content component. It helps you to show other articles in the same category. Please go here for getting more information of this plugin.
- SJ Contact Ajax uses contacts from system to assign the form, and from back-end, we can choose to backup to sender or not. Many options can be tweaked to show social networks such as Facebook, Twitter and LinkedIn… Please go here for getting more information of this module.
You need to install and activate them when using this template. Let’s start from 1 – 2 – 3 to active plug-ins as below:

2.3 Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template. We will instruct you how to set up multilingual site in SJ Template. FOLLOW US!
3CONFIGURATION – Back to top
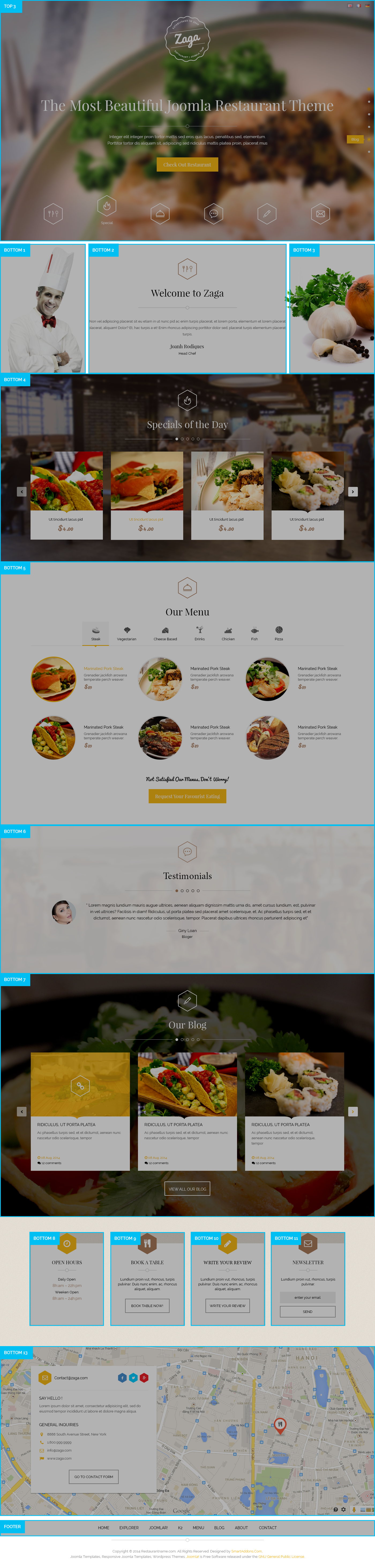
The following part we will guide how to configure the template becomes the same with our home page – Demo
3.1 Layout Position

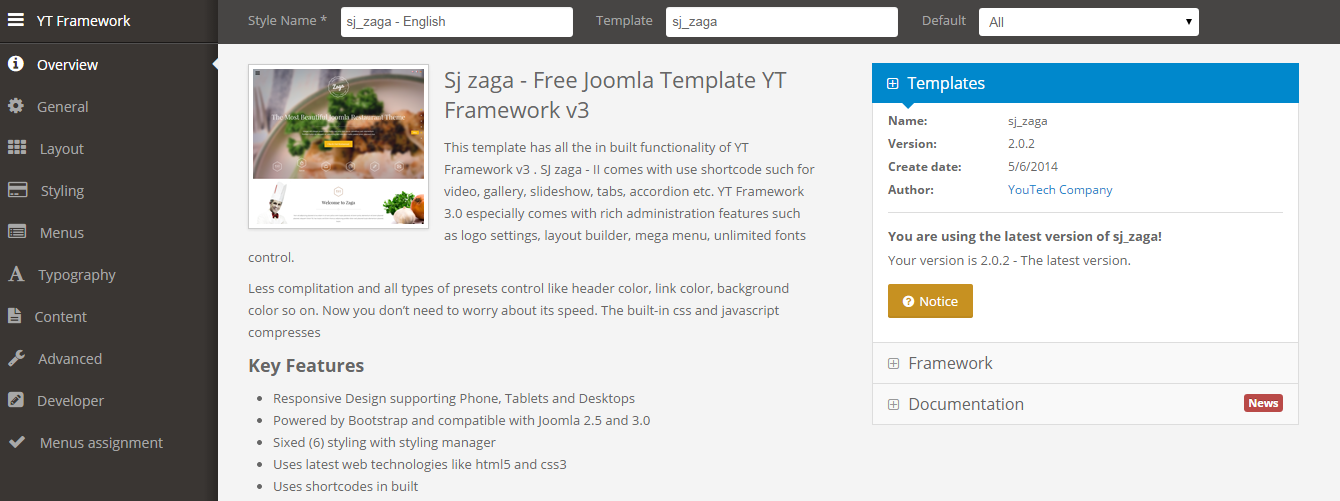
3.2 Template Configuration
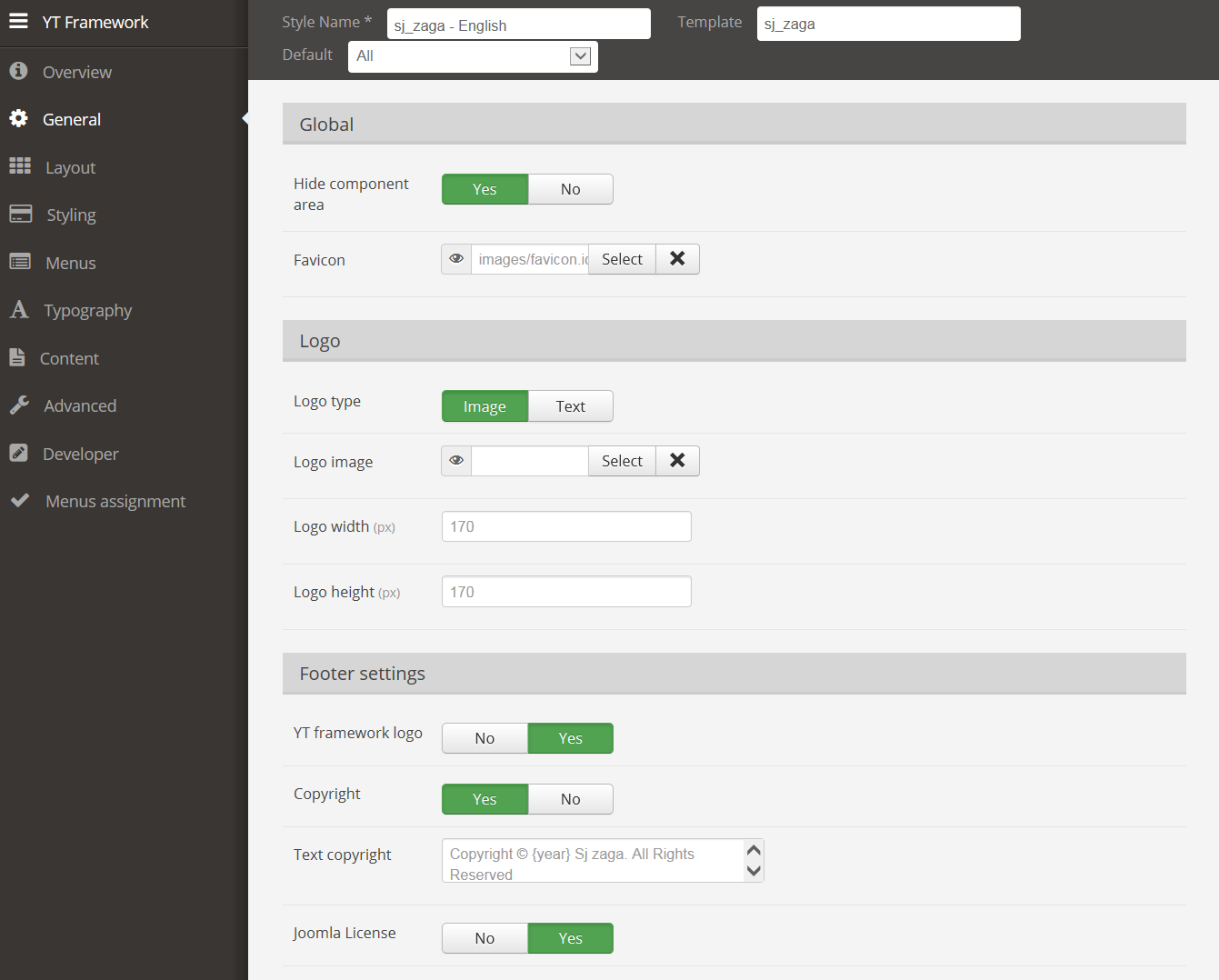
Go to Extensions > Template Manager > SJ Zaga. All of parameters of this template are divided into the following groups, in which they are explained themselves:
OVERVIEW

GENERAL

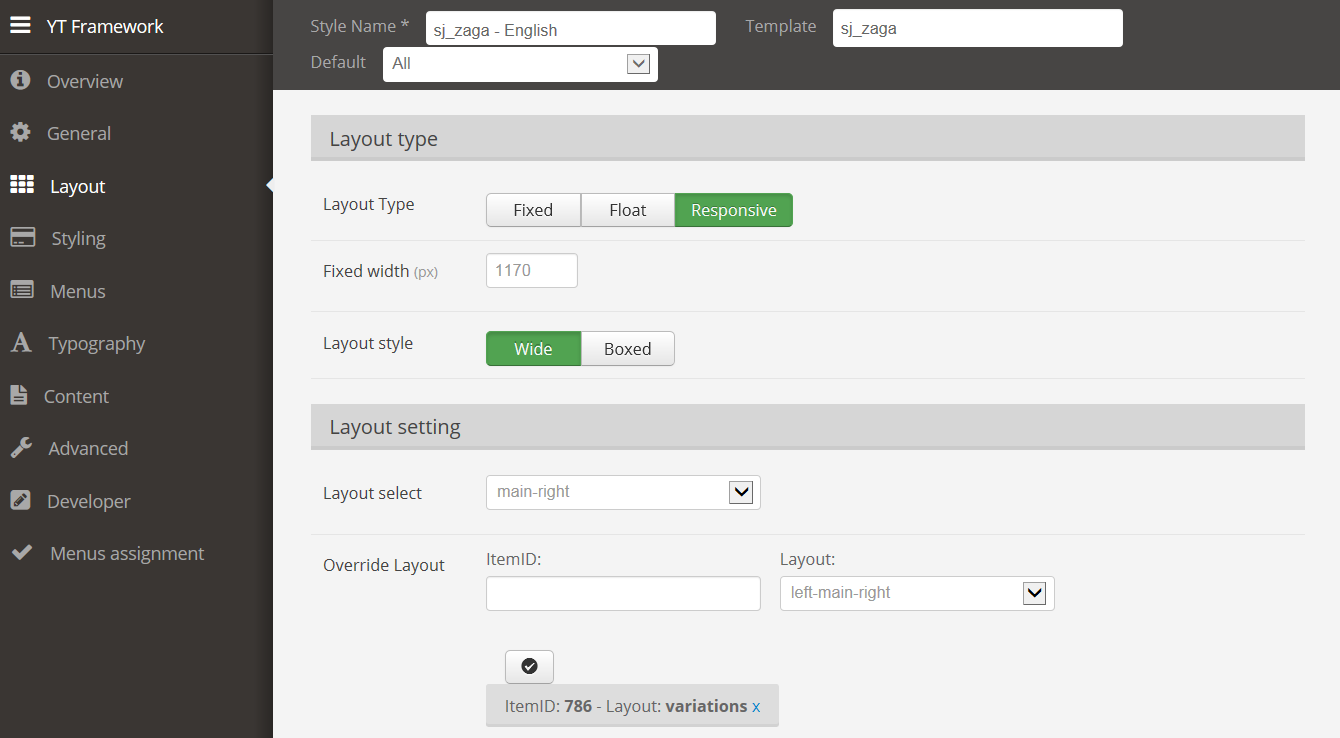
LAYOUT

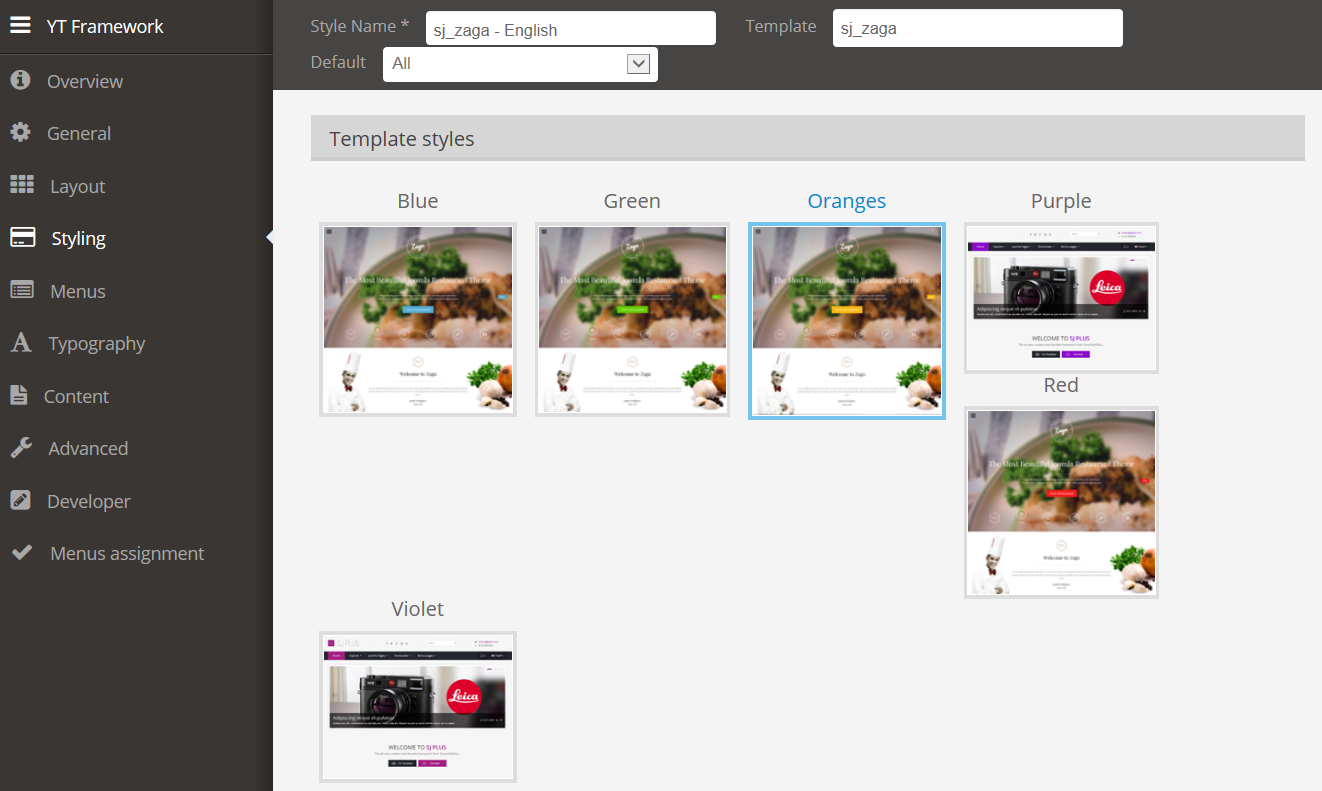
STYLING

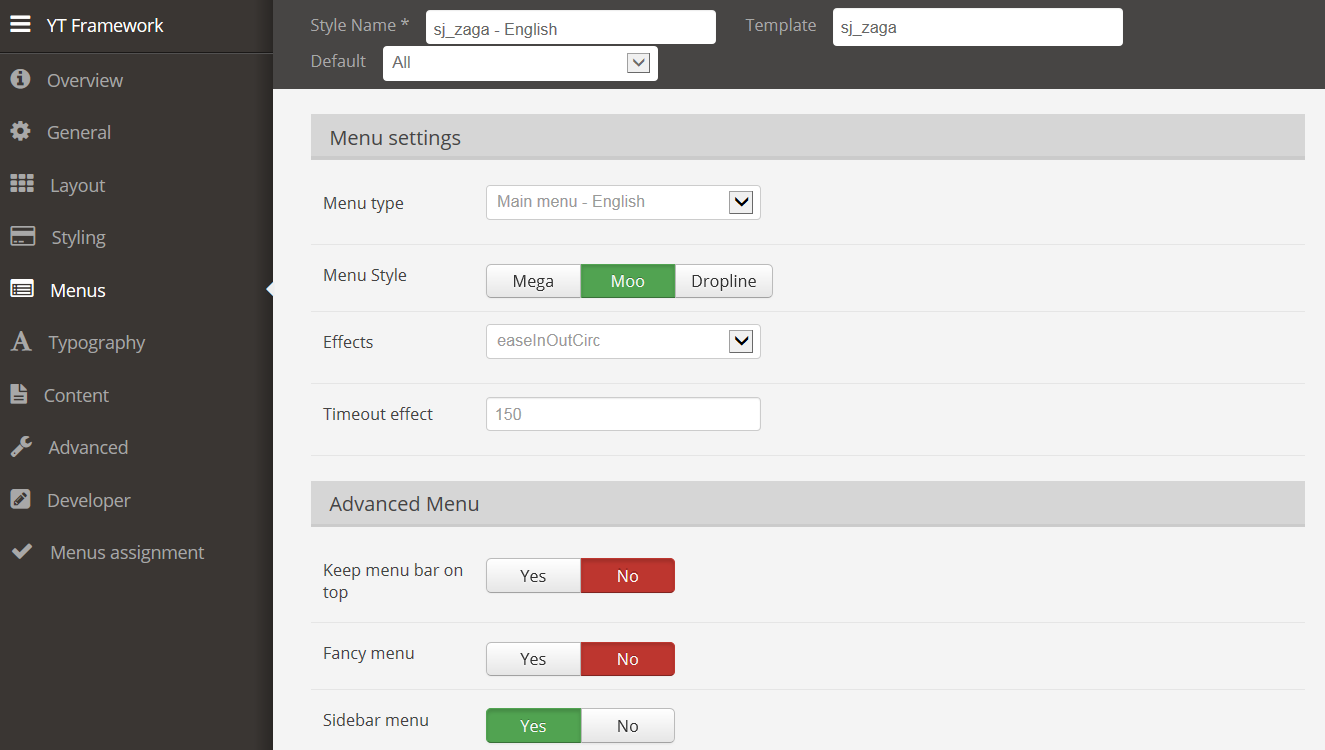
MENUS

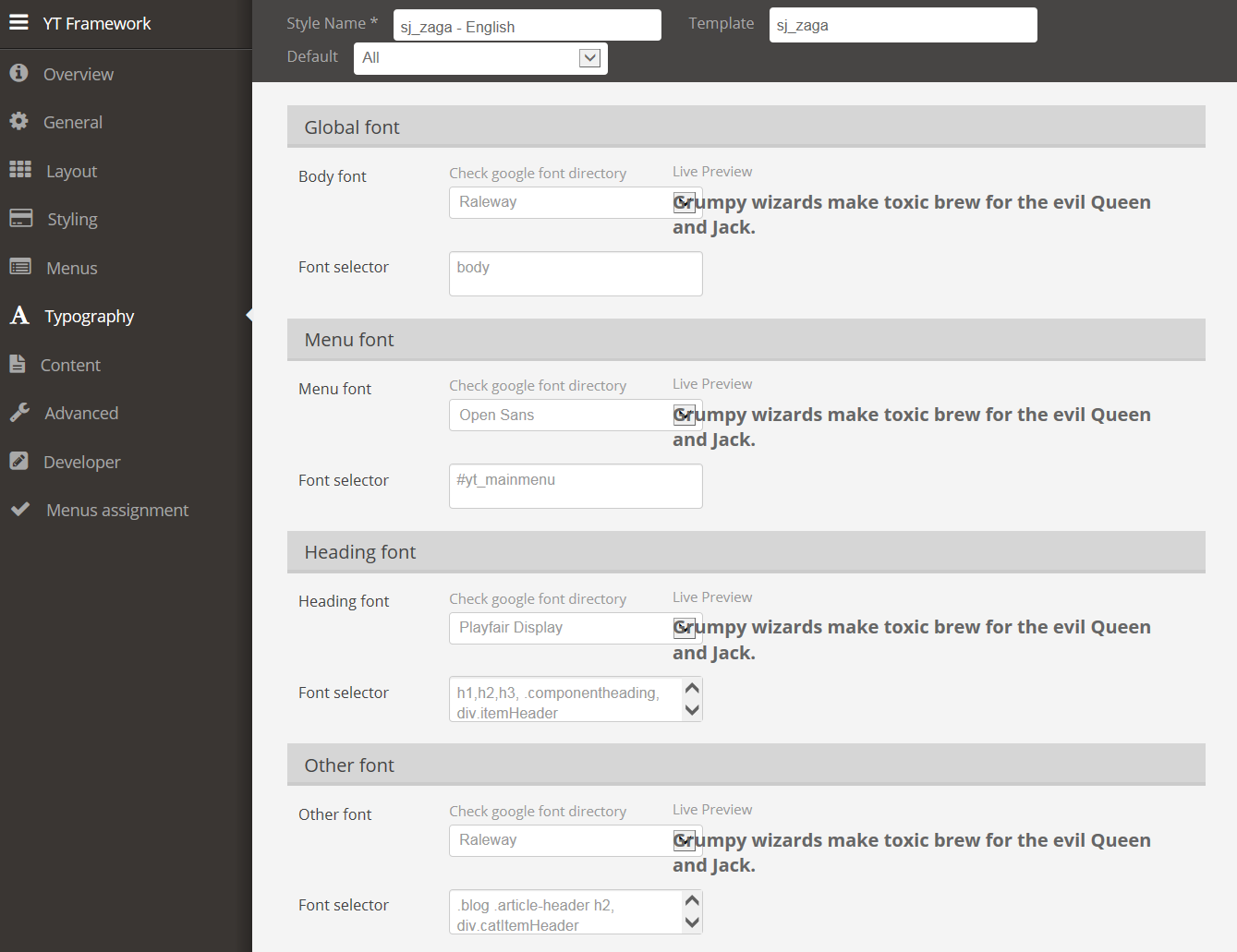
TYPOGRAPHY

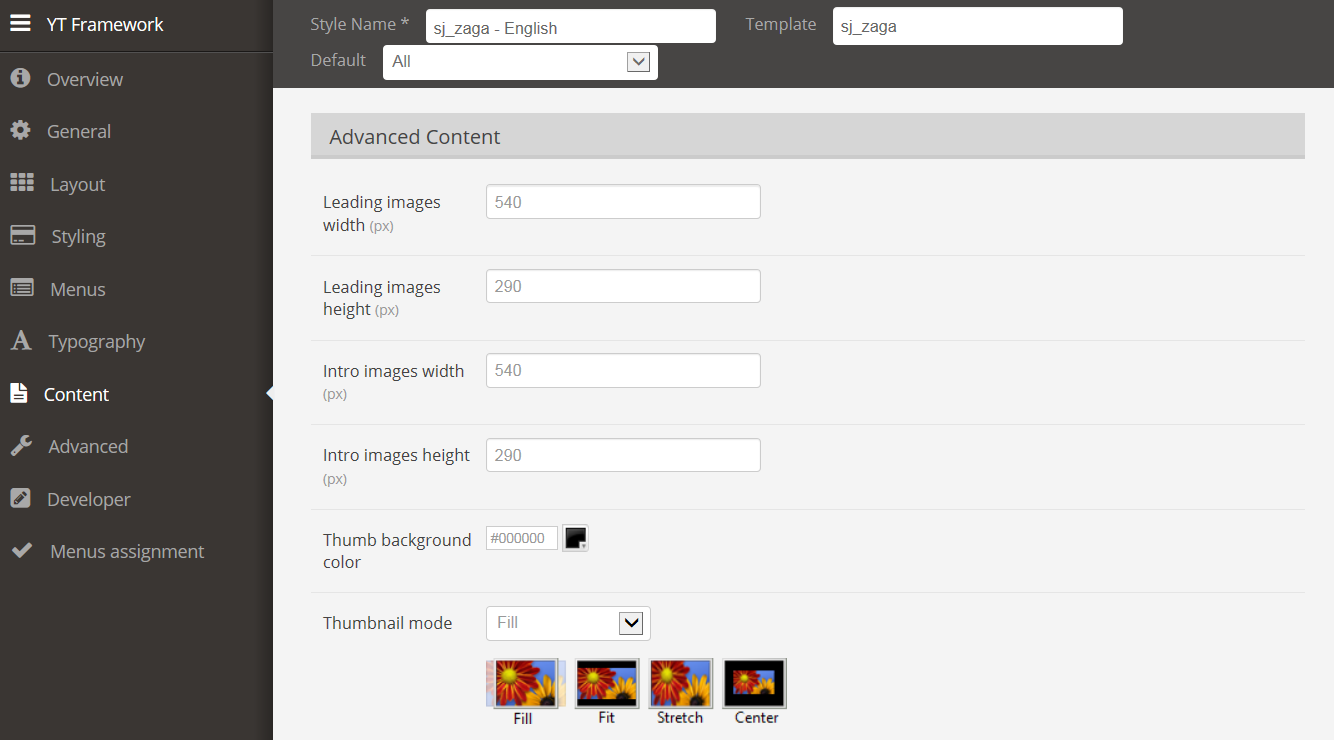
CONTENT COMPONENT

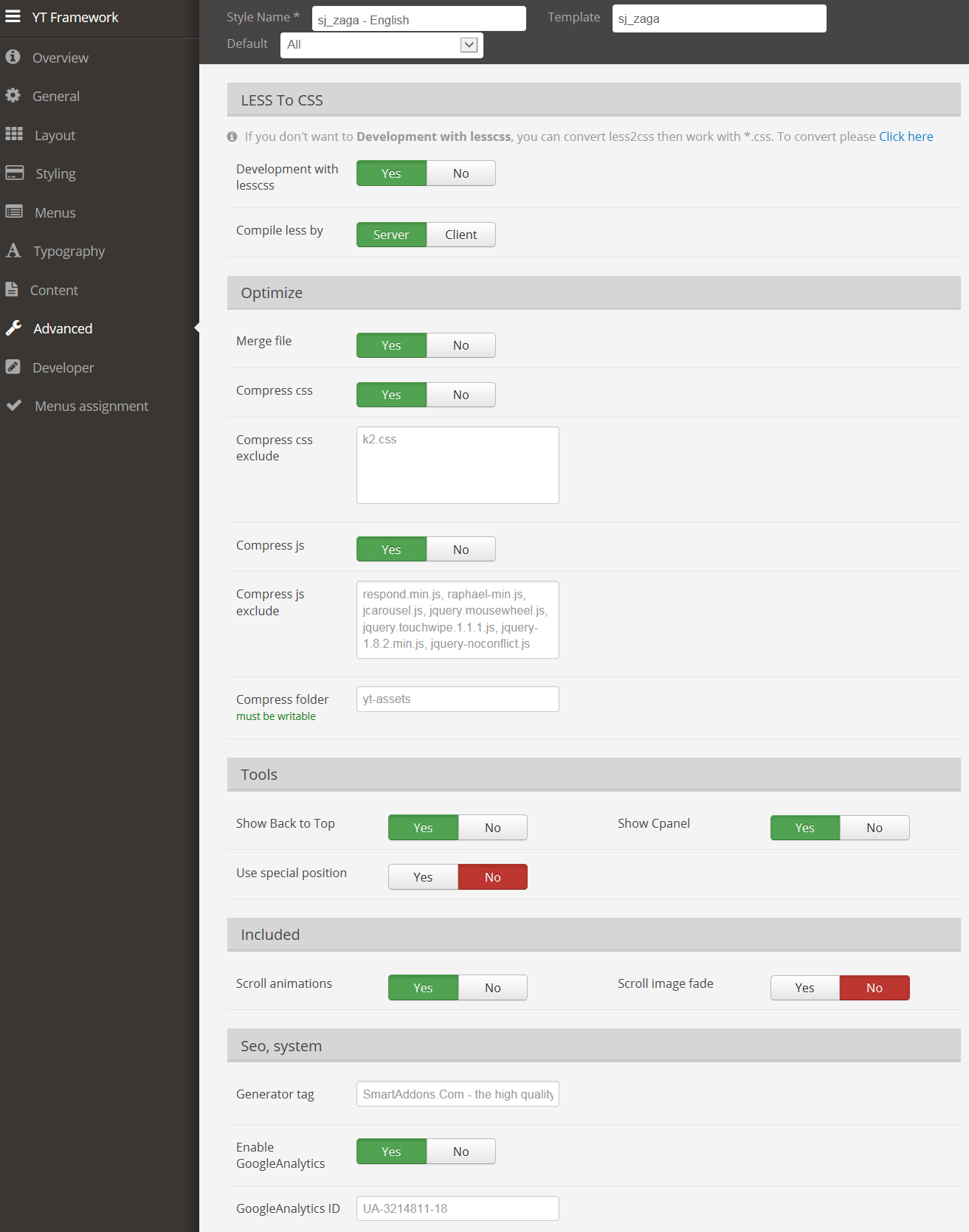
ADVANCED

3.3 Menu Configuration
3.3.1 Mega menu Configuration
To configure Mega Menu, go to: Extensions –> Template manager –> open SJ Zaga, in the Menu setting, you can configure Mega Menu and if you want to view more guide about how to install, set up and configure SJ Mega Menu as you want, please click here
3.3.2. Menu Item Configuration

NOTE: Please go HERE to read more How To Configure Mega Menu for SJ Template.
3.4 Extension Configuration
3.4.1. Top 3
Module Position – Module Suffix
Frontend

Backend: Article Slideshow
Code Custom Output of “Article Slideshow”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<p>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" align="none" control="yes" count="3"] [carousel_item ]</p> <div class="col-sm-12"> <div class="item-content" data-scroll-reveal="enter top and move 50px over 1.33s"> <h3 class="modtitle">The Most Beautiful Joomla Restaurant Theme</h3> <div class="content"> <p>Integer elit integer proin tortor mattis sed eros quis lacus, penatibus sed, elementum. Porttitor tortor dis aliquam sit, adipiscing sed ridiculus mattis platea proin, placerat mus</p> <a class="buttom" href="#">Check Out Restaurant</a></div> </div> </div> <p>[/carousel_item] [carousel_item ]</p> <div class="col-sm-12"> <div class="item-content" data-scroll-reveal="enter top and move 50px over 1.33s"> <h3 class="modtitle">The Most Beautiful Joomla Restaurant Theme</h3> <div class="content"> <p>Vivamus malesuada nunc sit amet magna bibendum, eget suscipit quam suscipit. Curabitur vel tortor nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p> <a class="buttom" href="#">Check Out Restaurant</a></div> </div> </div> <p>[/carousel_item] [carousel_item ]</p> <div class="col-sm-12"> <div class="item-content" data-scroll-reveal="enter top and move 50px over 1.33s"> <h3 class="modtitle">The Most Beautiful Joomla Restaurant Theme</h3> <div class="content"> <p>Aenean eu nisi vitae nunc tristique auctor id a erat. Phasellus quis tincidunt metus. Nunc hendrerit commodo velit quis ultricies. Duis nunc odio, semper nec arcu non erat. </p> <a class="buttom" href="#">Check Out Restaurant</a></div> </div> </div> <p>[/carousel_item] [/carousel]</p> |
Backend: Language Switcher
Backend: Menu Top Left Home
3.4.2. Video backgrounds – Home
Module Position – Module Suffix
Suffix: Not Used
Backend: Video backgrounds – Home
Code Custom Output of “VideoBackgrounds”:
|
1 |
<div id="video-bg" style="width: 100%; height: 690px;" data-vide-bg="images/video/ocean" data-vide-options=" loop: loop, muted: true, autoplay: true, position: 0% 0% "> </div> |
3.4.3. Bottom 1
Module Position – Module Suffix
Suffix: “yt-bt1”
Frontend

Backend: Bottom 1
Code Custom Output of “Bottom 1”:
|
1 |
<div class="me_img"><img src="images/SJ_zaga/chief.png" alt="" /></div> |
3.4.4. Bottom 2
Module Position – Module Suffix
Frontend

Backend: Bottom 2
Code Custom Output of “Bottom 2”:
|
1 2 3 4 5 6 7 8 |
<div class="content_welcome"> <p>Non vel adipiscing placerat sit eu etiam in ut nunc pid ac enim turpis placerat, et lorem porta, elementum et lorem placerat placerat, aliquam! Dolor? Et, hac turpis a et! Enim rhoncus adipiscing porttitor dolor sed, placerat turpis elementum placerat, turpis. </p> <p> </p> <div class="initial"> <p class="name">Joanh Rodiques</p> <p class="regency">Head chef</p> </div> </div> |
3.4.5. Bottom 3
Module Position – Module Suffix
Suffix: “yt-bt3”
Frontend

Backend: Bottom 3
Code Custom Output of “Bottom 3”:
|
1 |
<div class="me_img"><img src="images/SJ_zaga/fruit.png" alt="" /></div> |
3.4.6. Bottom 4
Module Position – Module Suffix
Suffix: “specials”
Frontend

Backend: Bottom 4
3.4.7 Bottom 5
Module Position – Module Suffix
Suffix: “our-menu”
Frontend

Backend: Our Menu
Backend: Satisfied Our Menus
Code Custom Output of “Satisfied Our Menus“:
|
1 2 3 |
<div class="modcustom"> <p>Not Satisfied Our Menus, Don’t Worry!</p> <a href="#">Request Your Favorite Eats</a></div> |
3.4.8 Testimonials
Module Position – Module Suffix
Suffix: “testimonial”
Frontend

Backend: Testimonials
Code Custom Output of “Testimonials”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<p>[carousel width="CAROUSEL_WIDTH" height="CAROUSEL_HEIGHT" align="none" control="yes" count="3"] [carousel_item ]</p> <div class="col-sm-12"> <div class="testimonial-content"> <div class="image"><img src="images/shortcode/ourmember01.png" alt="" /></div> <div class="content-inner"> <p>“ Lorem magnis lundium mauris augue ultrices, aenean aliquam dignissim mattis urna dis, amet cursus lundium, est, pulvinar in vel ultrices? Facilisis in diam! Ridiculus, ut porta platea sed placerat amet scelerisque, et. Ac phasellus turpis sed, et et dictumst, aenean nunc nascetur odio scelerisque, tempor. Placerat dapibus ultrices rhoncus parturient adipiscing et”</p> <div class="content-inner-btn"> <div class="name">Giny Loan</div> <div class="regency">Bloger</div> </div> </div> </div> </div> <p>[/carousel_item] [carousel_item ]</p> <div class="col-sm-12"> <div class="testimonial-content"> <div class="image"><img src="images/shortcode/ourmember02.png" alt="" /></div> <div class="content-inner"> <p>“ Lorem magnis lundium mauris augue ultrices, aenean aliquam dignissim mattis urna dis, amet cursus lundium, est, pulvinar in vel ultrices? Facilisis in diam! Ridiculus, ut porta platea sed placerat amet scelerisque, et. Ac phasellus turpis sed, et et dictumst, aenean nunc nascetur odio scelerisque, tempor. Placerat dapibus ultrices rhoncus parturient adipiscing et”</p> <div class="content-inner-btn"> <div class="name">Giny John</div> <div class="regency">Bloger</div> </div> </div> </div> </div> <p>[/carousel_item] [carousel_item ]</p> <div class="col-sm-12"> <div class="testimonial-content"> <div class="image"><img src="images/shortcode/ourmember04.png" alt="" /></div> <div class="content-inner"> <p>“ Lorem magnis lundium mauris augue ultrices, aenean aliquam dignissim mattis urna dis, amet cursus lundium, est, pulvinar in vel ultrices? Facilisis in diam! Ridiculus, ut porta platea sed placerat amet scelerisque, et. Ac phasellus turpis sed, et et dictumst, aenean nunc nascetur odio scelerisque, tempor. Placerat dapibus ultrices rhoncus parturient adipiscing et”</p> <div class="content-inner-btn"> <div class="name">Giny Kate</div> <div class="regency">Bloger</div> </div> </div> </div> </div> <p>[/carousel_item] [/carousel]</p> |
3.4.9 Our Blog
Module Position – Module Suffix
Suffix: “specials extra-blog”
Frontend

Backend: Our Blog
3.4.10. Open hours
Module Position – Module Suffix
Suffix: “open-hours”
Frontend

- Backend: Open hours
Code Custom Output of “Open hours”:
|
1 2 3 4 |
<p>Daily Open:</p> <p class="open">8h:am ~ 22h:pm</p> <p>Weekend Open:</p> <p class="open">8h:am ~ 24h:pm</p> |
3.4.11. Book a table
Module Position – Module Suffix
Suffix: “book-table”
Frontend

- Backend: Book a table
Code Custom Output of “Book a table”:
|
1 2 |
<p>Lundium proin vut, rhoncus, turpis pulvinar. Duis nunc enim, ac, rhoncus aliquet, aliquam.</p> <p><a>Book table now!</a></p> |
3.4.12. Newsletter
Module Position – Module Suffix
Suffix: “newsletter”
Frontend

- Backend: Newsletter
3.4.13. Bottom
Module Position – Module Suffix
Frontend

Backend: Banner Footer
Code Custom Output of “Banner Footer”:
|
1 |
<p><img src="images/banner-bottom.png" alt="" /></p> |
Backend: SJ Zaga Contact
3.4.14. Footer
Module Position – Module Suffix
Suffix: “menu-footer”
Frontend

Backend: Footer
3.5 Change Language of Contact Form
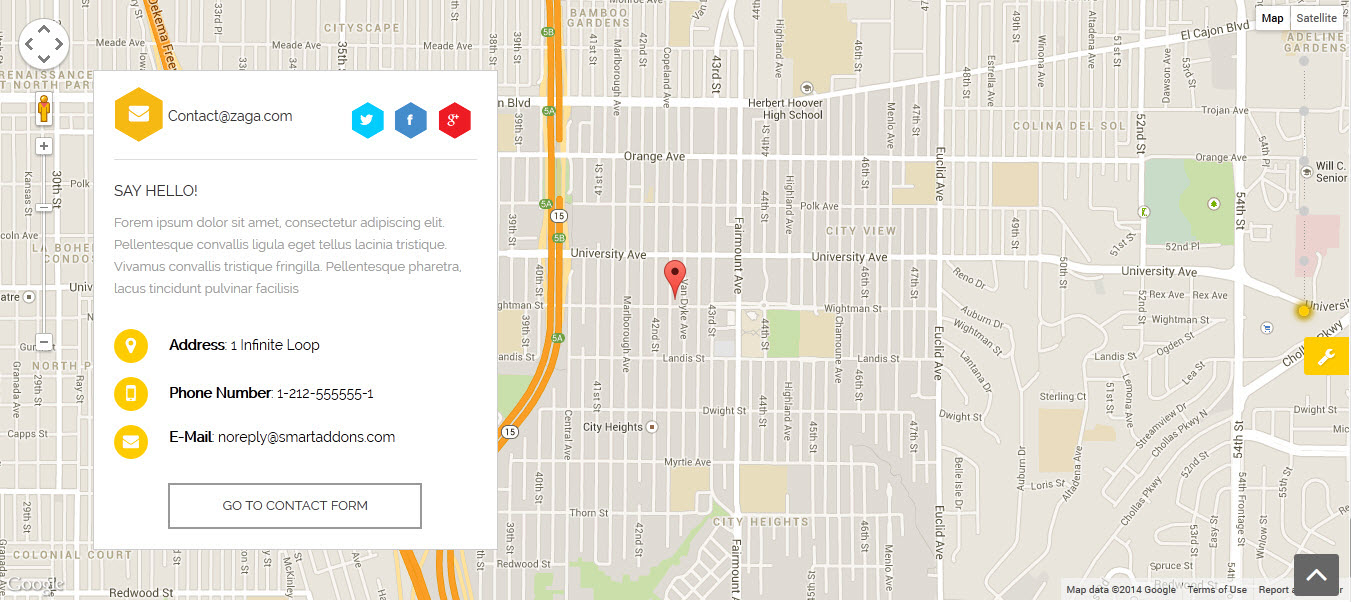
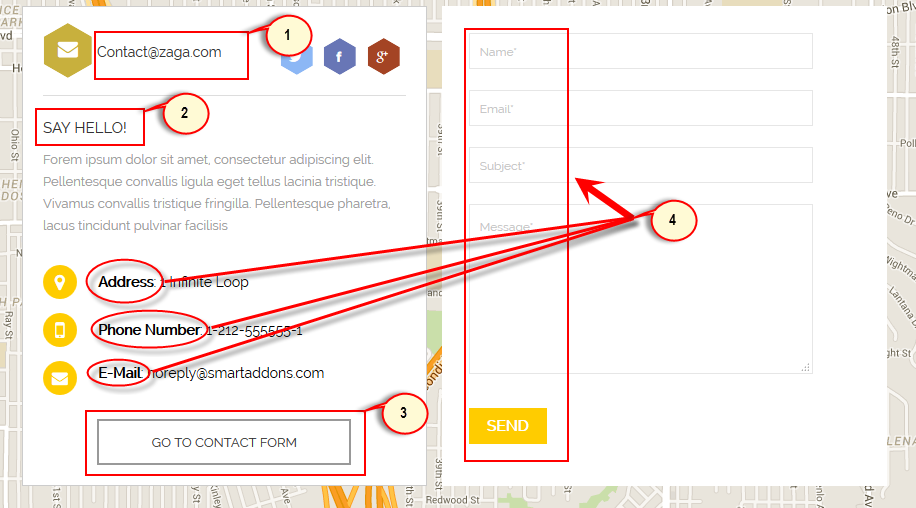
Frontend

Backend
To change language of Contact Form, please go to the file: templates\sj_zaga\html\mod_sj_contact_ajax\default.php
1. And find: Contact@zaga.com => edit ‘Contact@zaga.com’ following your idea.
2. Find: Say Hello! => Translate ‘Say Hello!’ to your language.
3. Find: Go to contact form => Translate ‘Go to contact form’.
4. Go to the file: modules\mod_sj_contact_ajax\language\en-GB\en-GB.mod_sj_contact_ajax.ini and find:
NAME_LABEL=”Name*”
EMAIL_LABEL=”Email*”
SUBJECT_LABEL=”Subject*”
MESSAGE_LABEL=”Message*”
CAPTCHA_LABEL=”Captcha*”
ADD_LABEL=”Address”
TEL_LABEL=”Phone Number”
MAIL_LABEL=”E-Mail”
SEND_MAIL_COPY=”Send copy to yourself”
SEND_MAIL_LABEL=”Send”
MAIL_IS_NOT_SENT=”Mail is not sent.”
MAIL_IS_SENT=”Your email has been sent.”
=> Translate ‘Address’, ‘Phone Number’, ‘E-Mail’ …. following your language. If you want to use 2 languages, you can create your language folder to modules\mod_sj_contact_ajax\language\, then copy en-GB.mod_sj_contact_ajax.ini to there and rename it LANGUGE_PREFIX.mod_sj_contact_ajax.ini. Finally, please translate this file.
4SUPPORT – Back to top
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!

