1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version OpenCart: OpenCart 2.x
- Have responsive
2INSTALLATION – Back to top
2.1 FTP Configuration
There are two ways to configure FTP
Option 1:
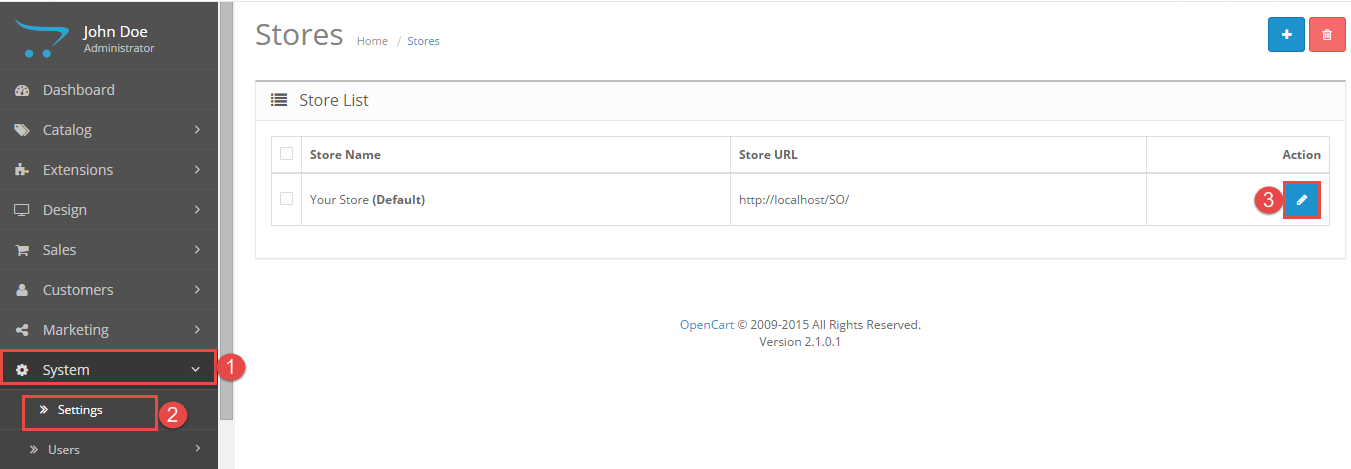
Step 1: Please go to System >> Settings >> Your Store >> Click “Edit” button

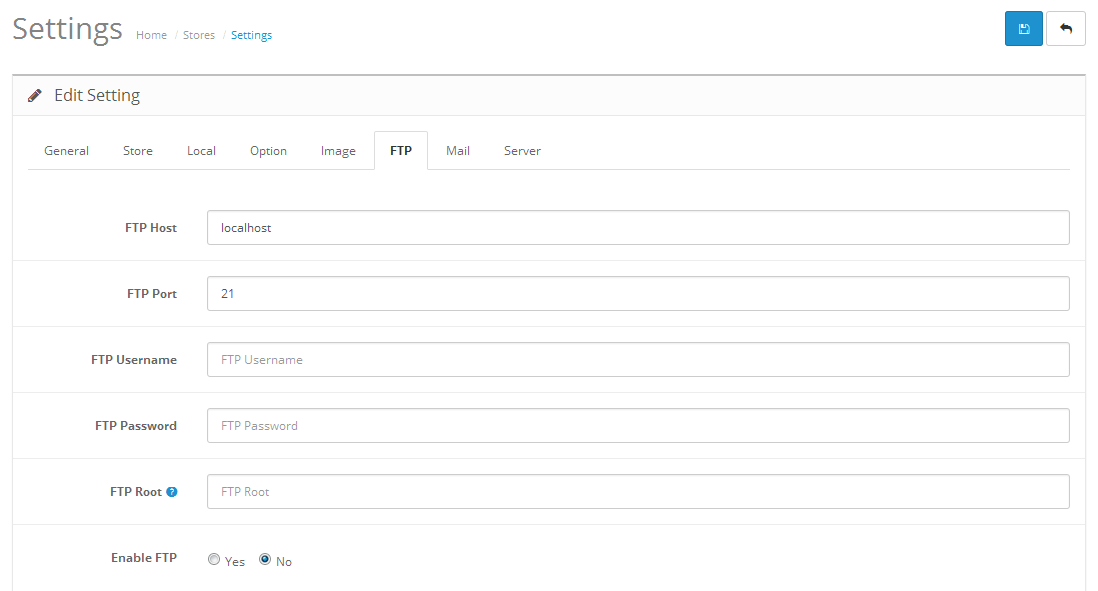
Step 2: Click FTP tab and enter the FTP username & password…

Option 2:
Step 1:Please go Here to dowload file XML of “Quick Fix”
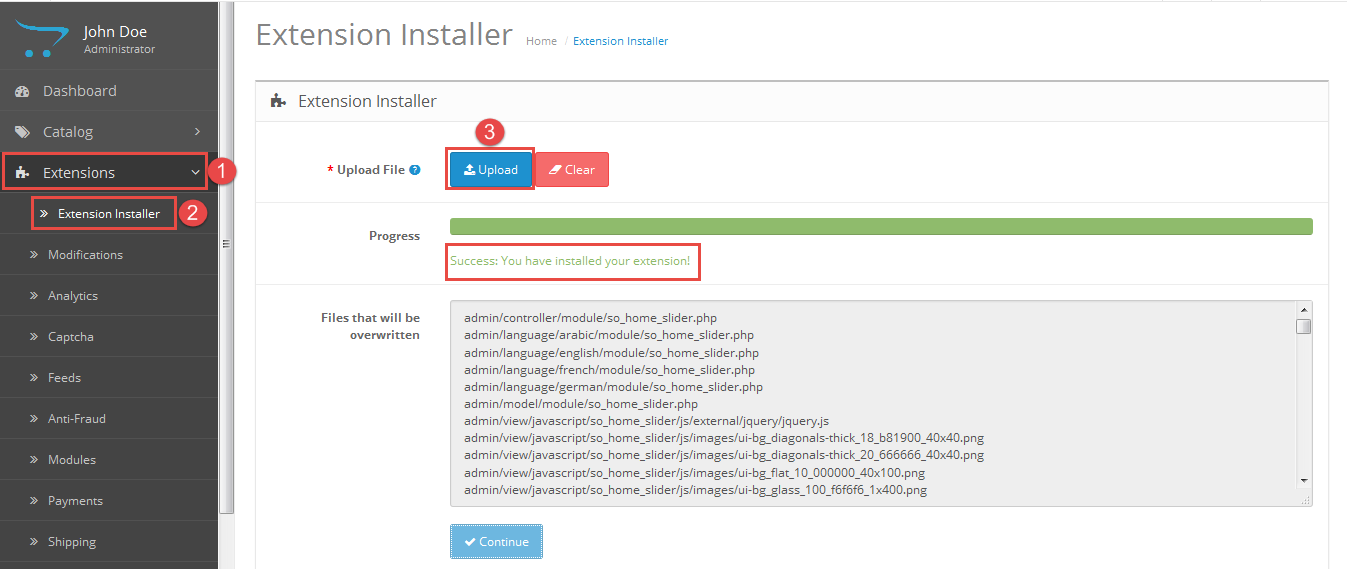
Step 2: Please go to Extensions >> Extension Installer >> Click Upload and select file XML which you just dowloaded

Then You should see the message Success
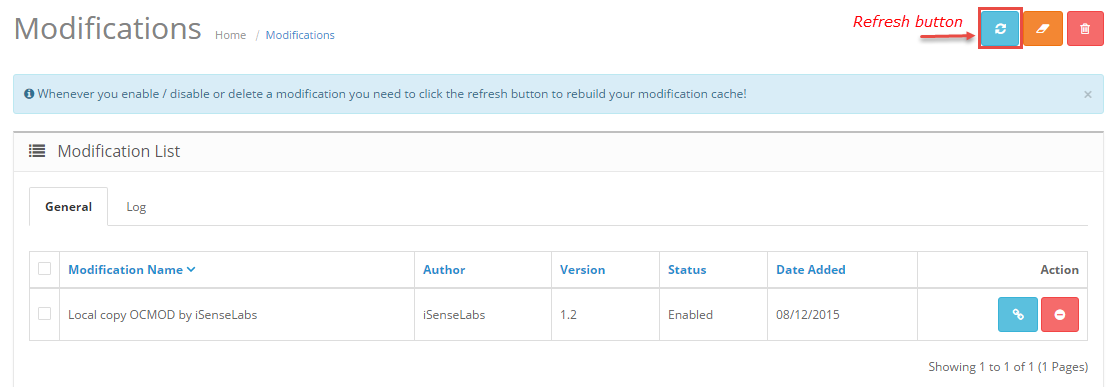
Step 3: Go to Extension >> Modifications >> Click “Refresh” button

2.2 Module Installation
Prepare your module package
- In your Administrator page, go to Extensions >> Extension Installer >> Click Upload and select file so-home-slider.ocmod.zip.
Then You should see the message Success
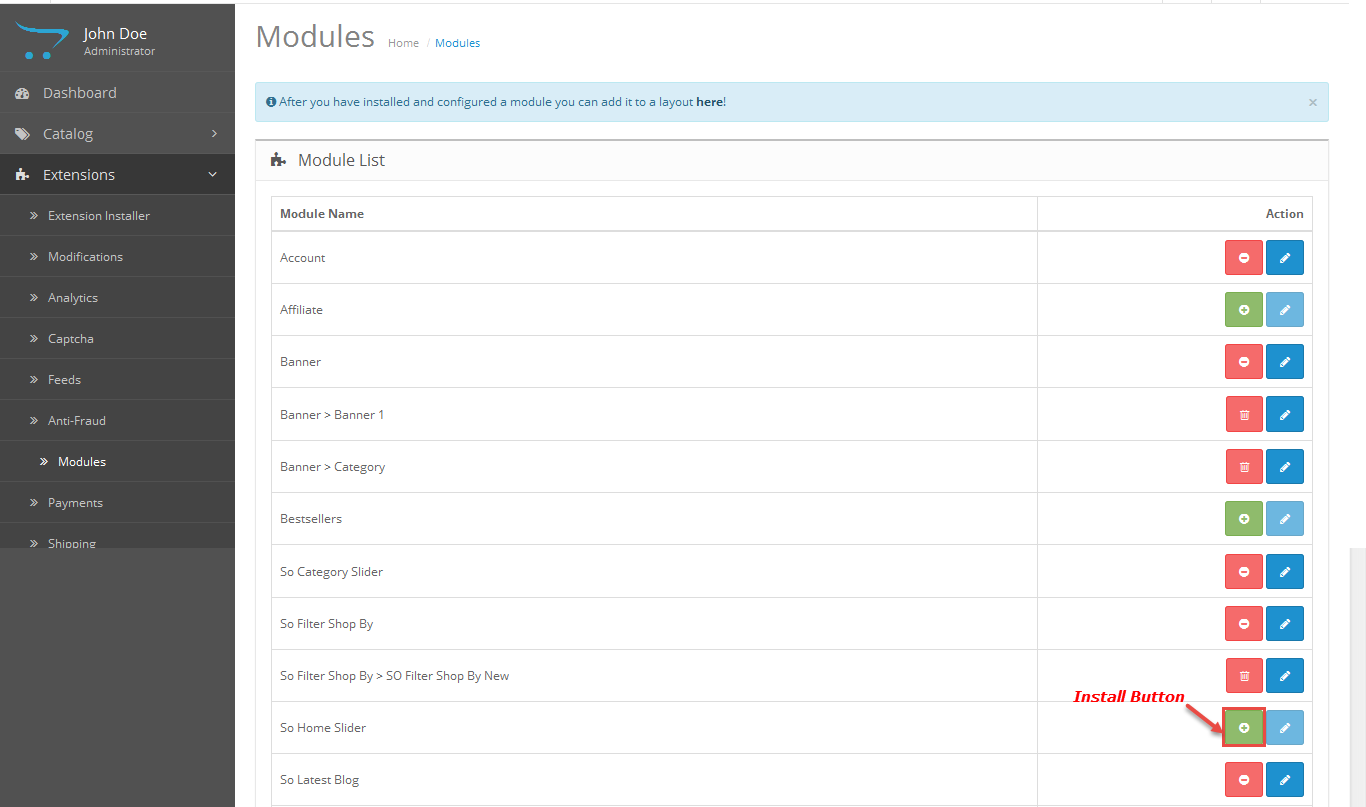
In this page, choose module “SO Home Slider”, click Install button

- Please wait for module being installed, usually within several seconds
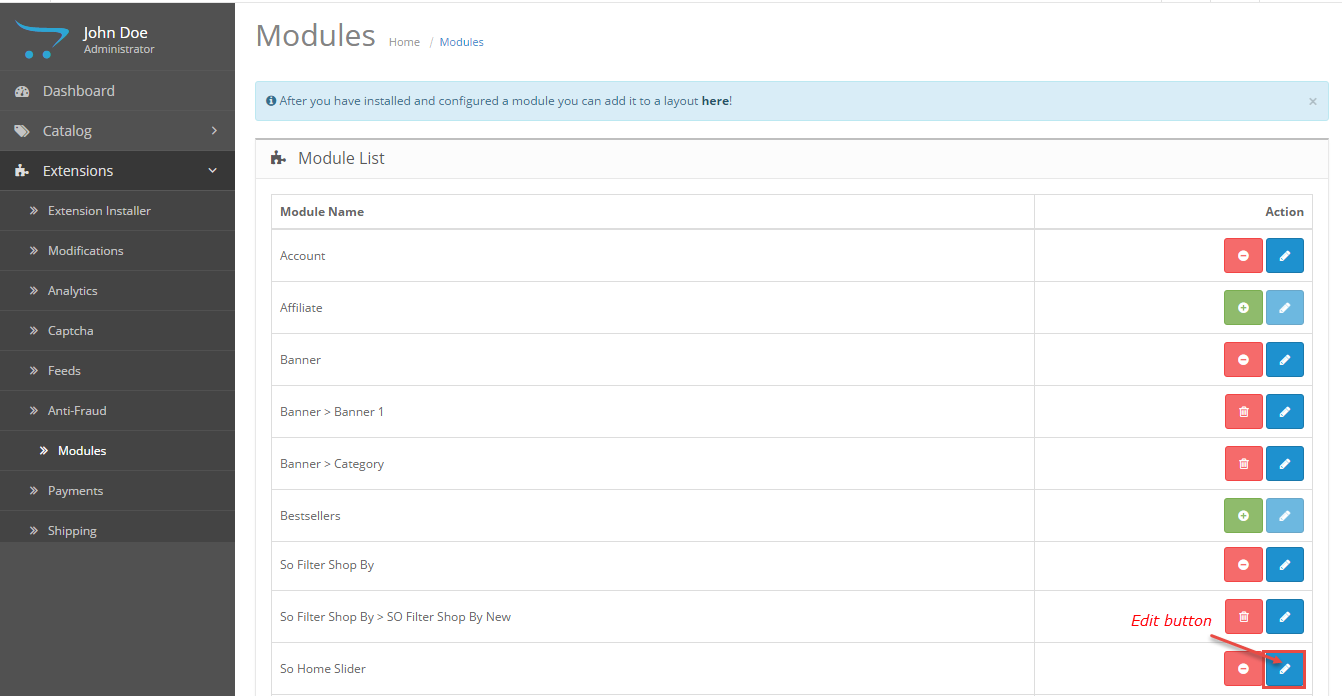
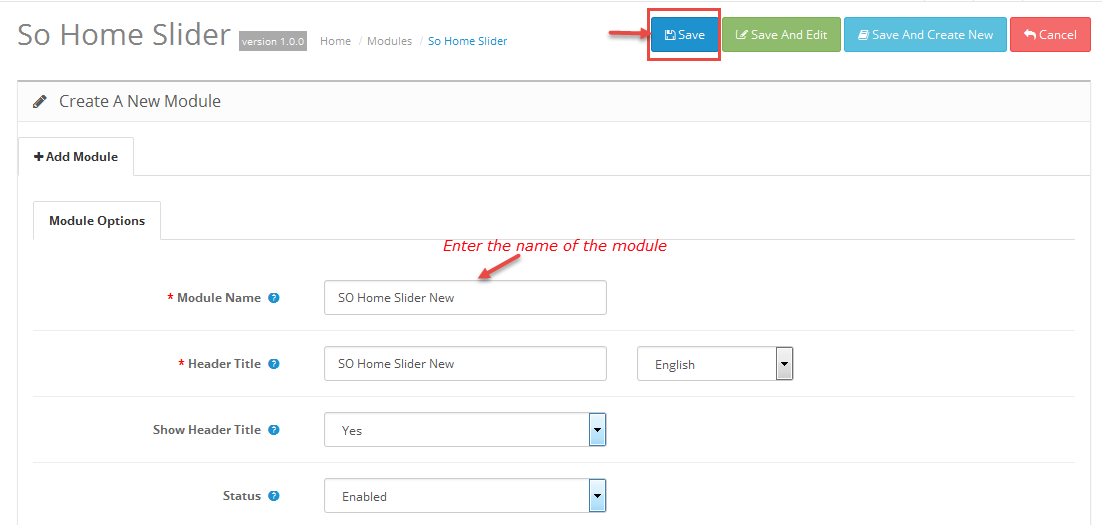
- To Create the name of this module, please go to Extensions >> Modules >> Choose module “SO Home Slider” >> Click “Edit” button
- Enter the name of the Module and fill the fields in the tabs. Then click “Save” button
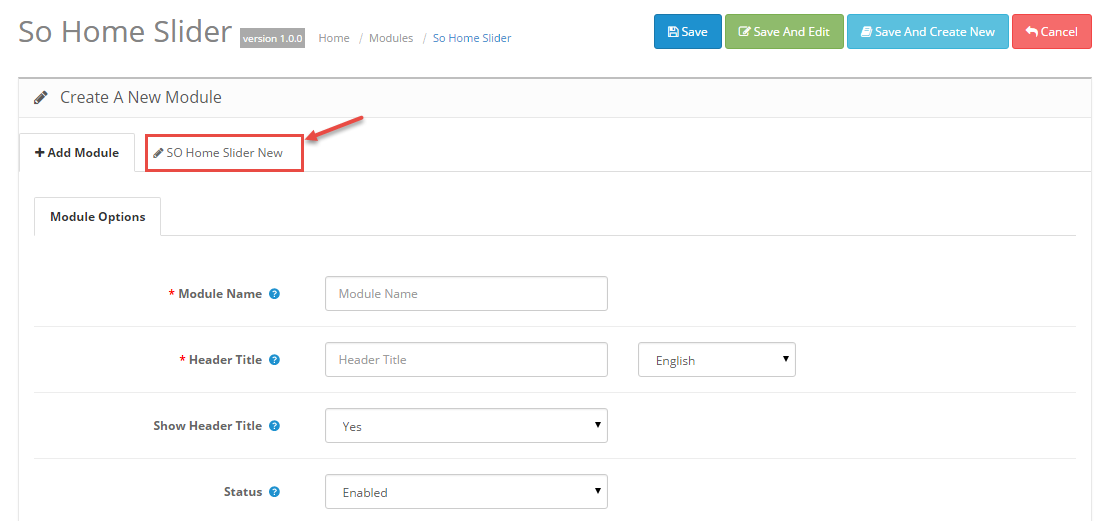
- To Edit the module you have created, there are two ways
- Options 1: Choose the module you have Created >> Then Edit it
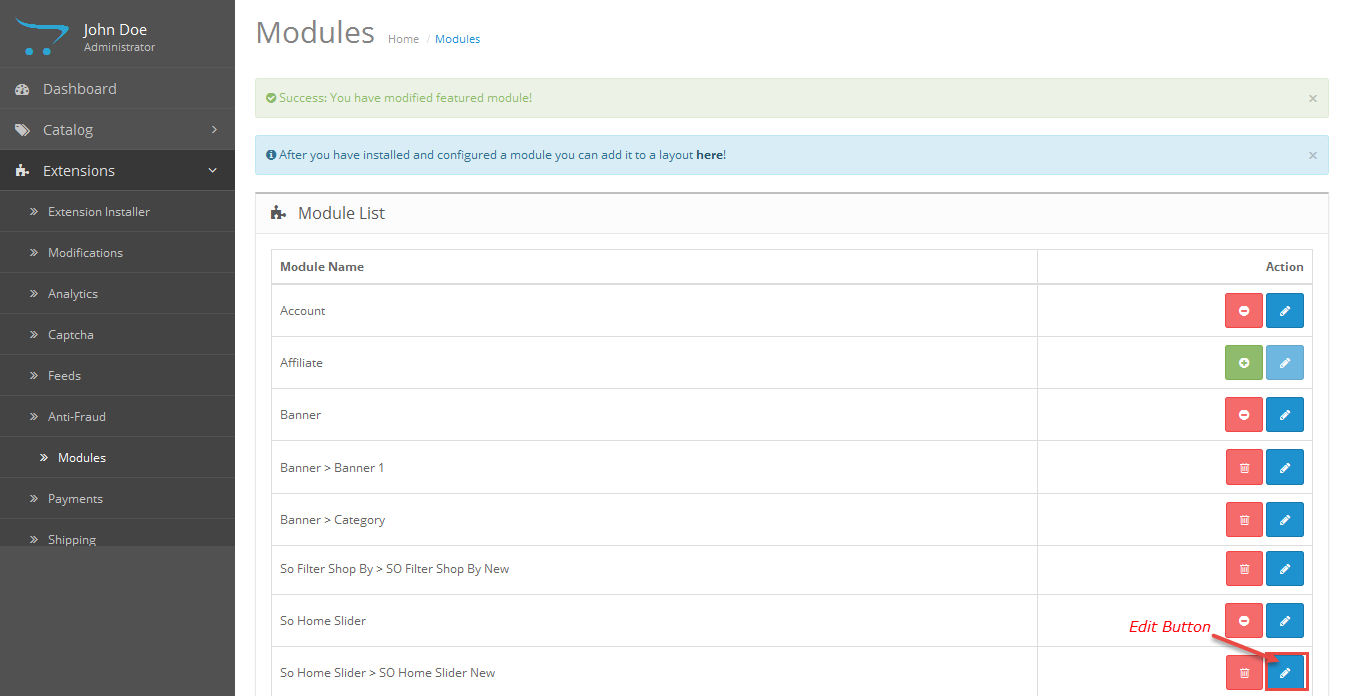
- Options 2: Please go to Extensions >> Modules >> Choose the module you have Created >> Click “Edit” button




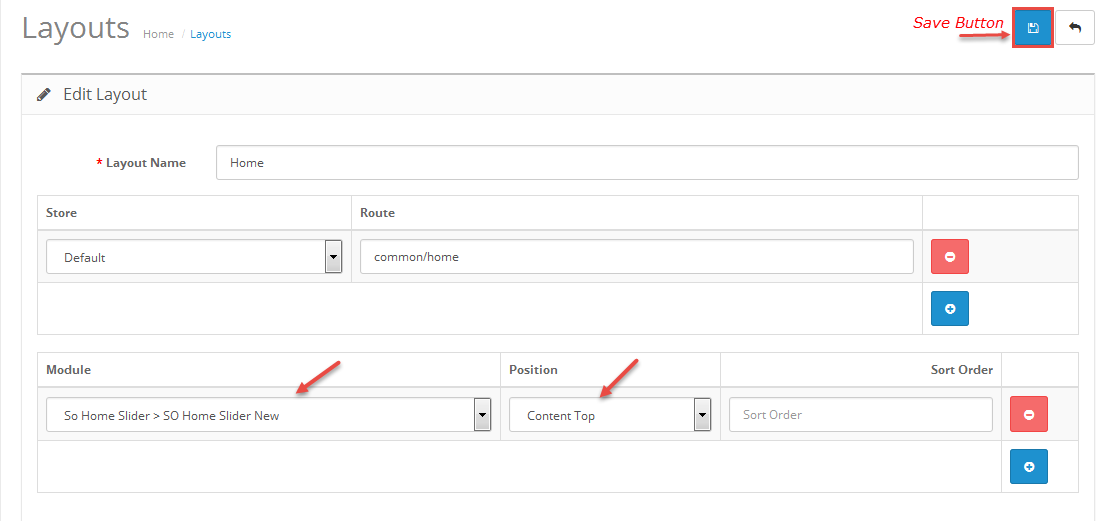
- After you have installed and configured a module you can add it to a layout: Please go to Design >> Layouts >> Choose the layout you want to display
For Example: we choose “Home” layout

3MODULE CONFIGURATION – Back to top
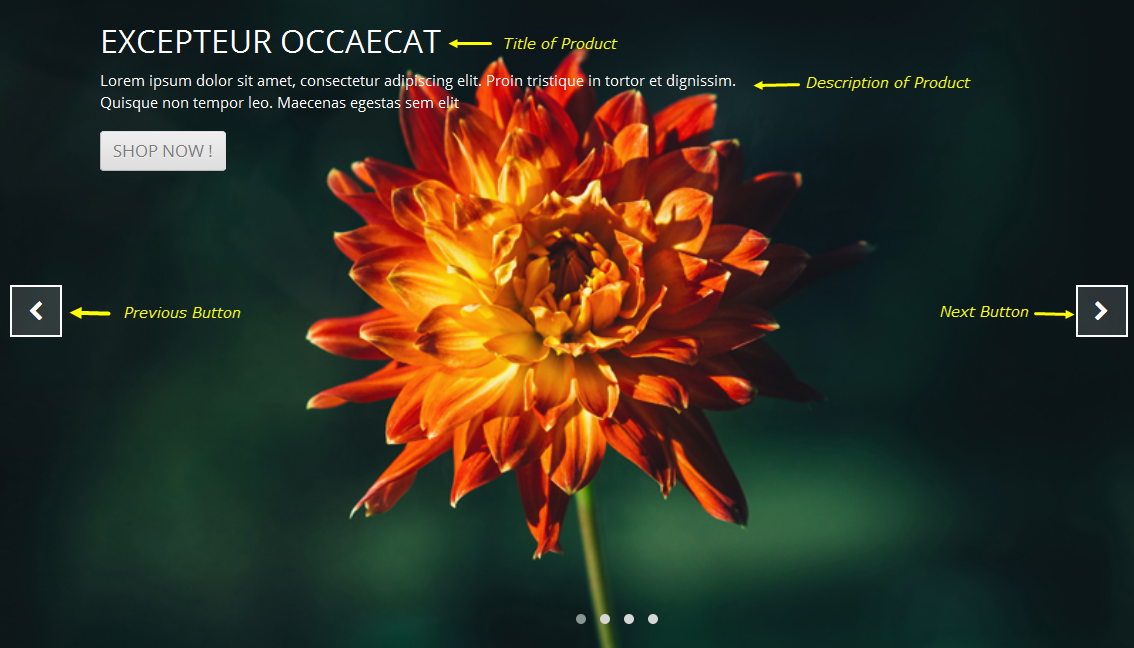
3.1 Module Demo

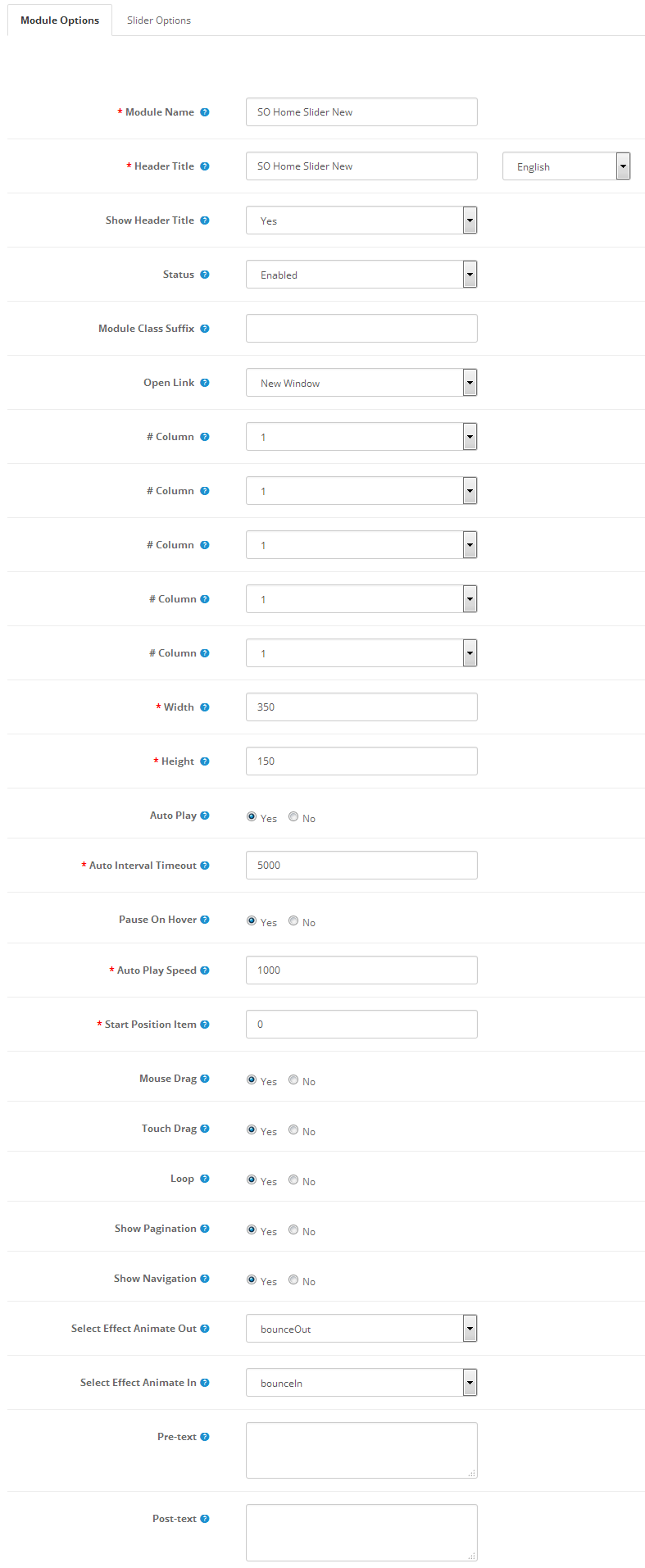
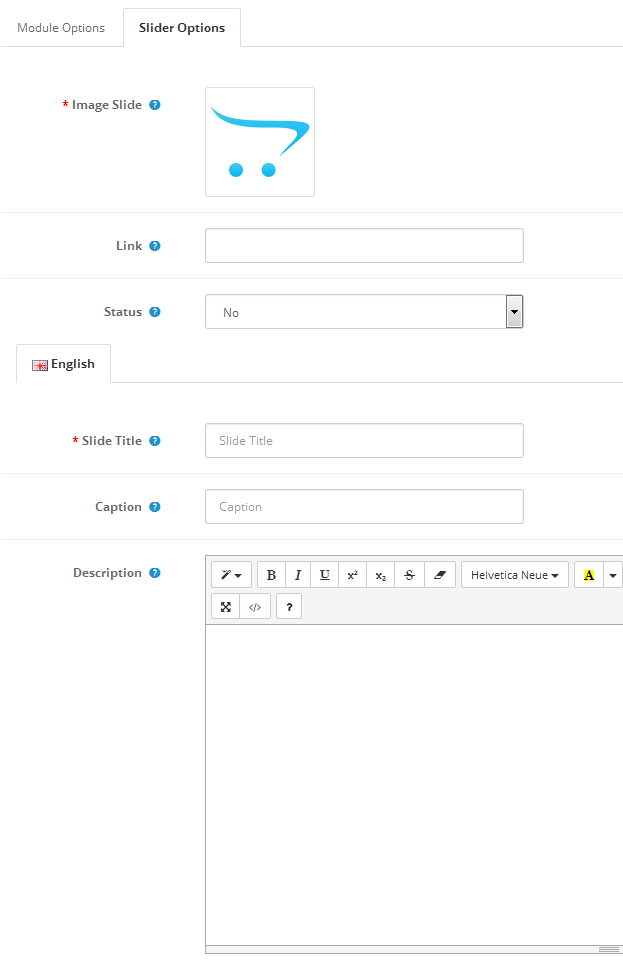
3.2 Module Configuration
SO Home Slider are configured in 2 groups of parameters following:
- Module Options
- Slider Options
4SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!