This guide will help you install SO Latest Blog step by step.
1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version OpenCart: OpenCart 2.x
- Have responsive
2INSTALLATION – Back to top
Prepare your module package
- Firstly, you need to UNZIP file that you have downloaded .
- Secondly, copy file that you have unzipped and paste into htdoc/open_cart
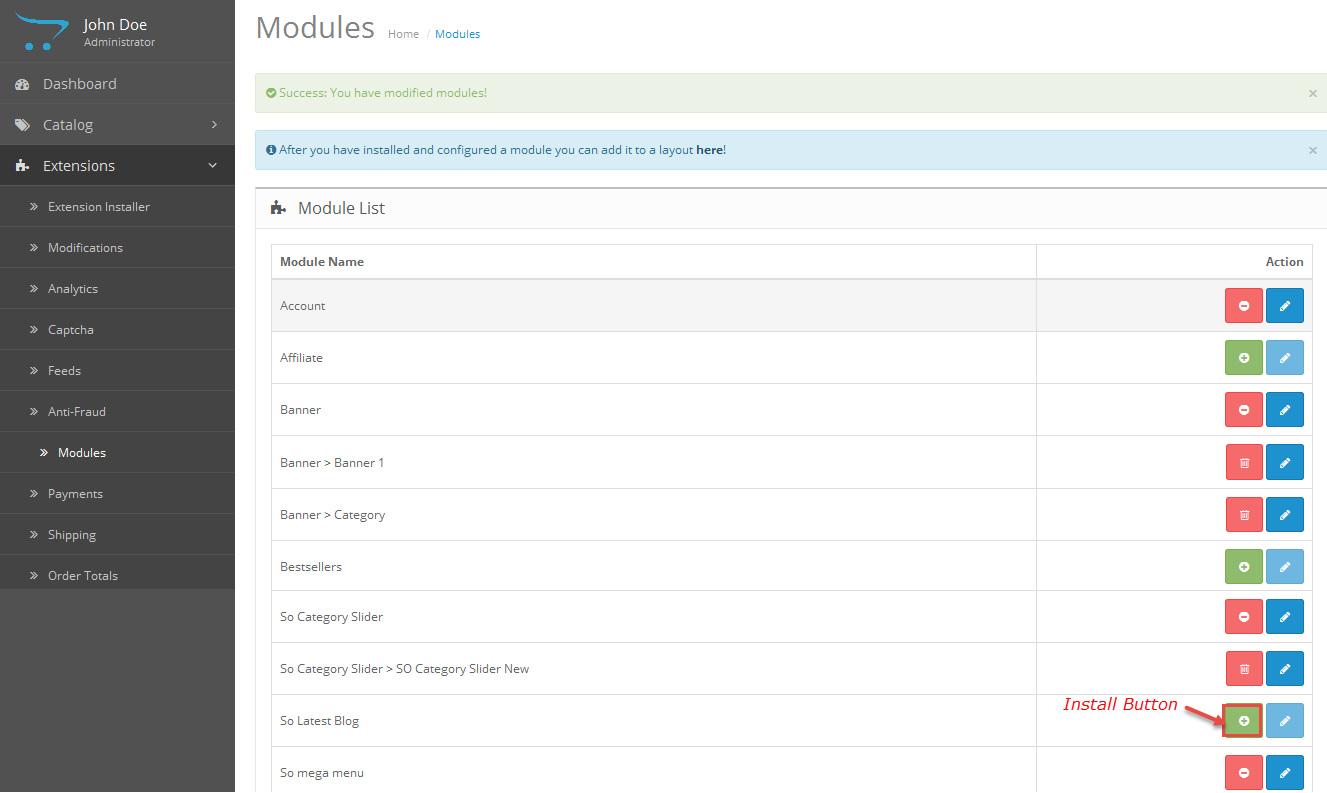
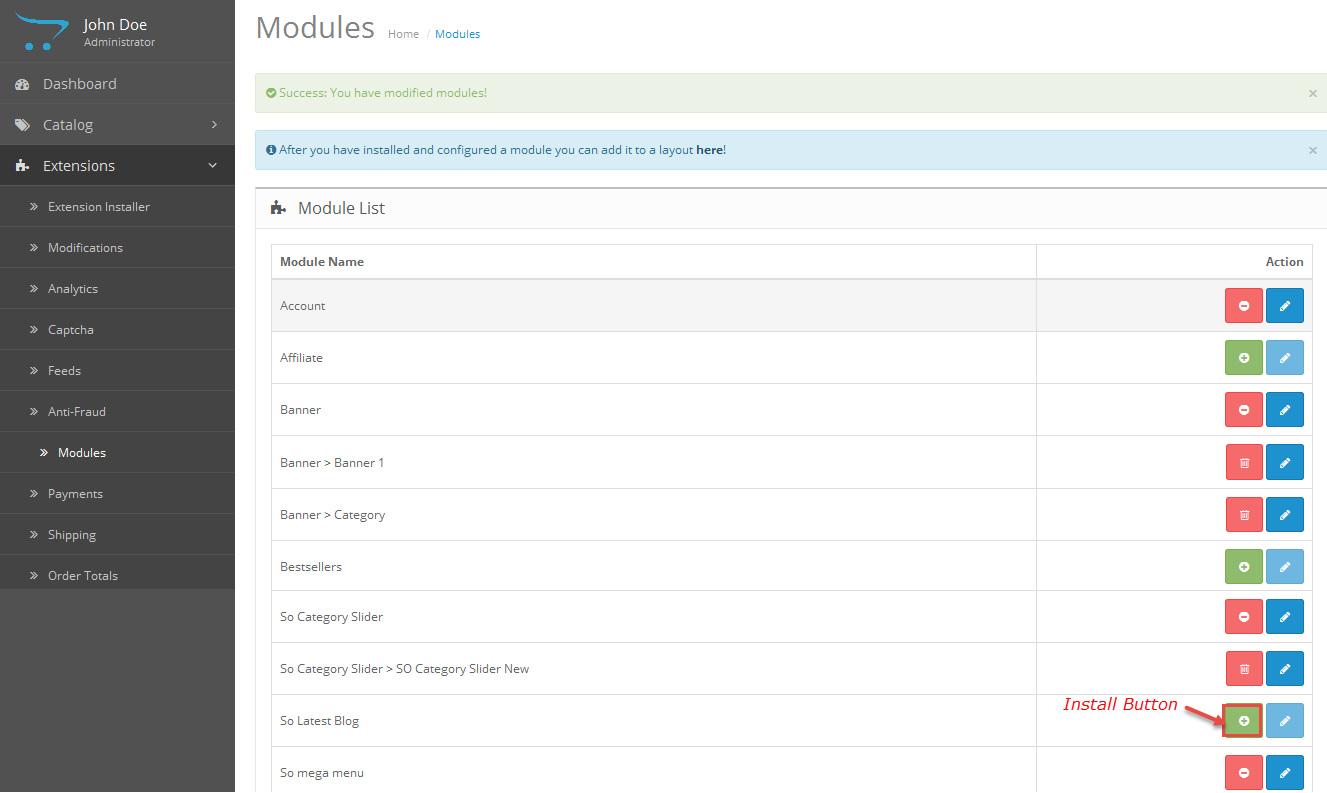
- In your Administrator page, go to Extensions -> Modules. In this page, choose module “SO Latest Blog”, click Install button

- Please wait for module being installed, usually within several seconds
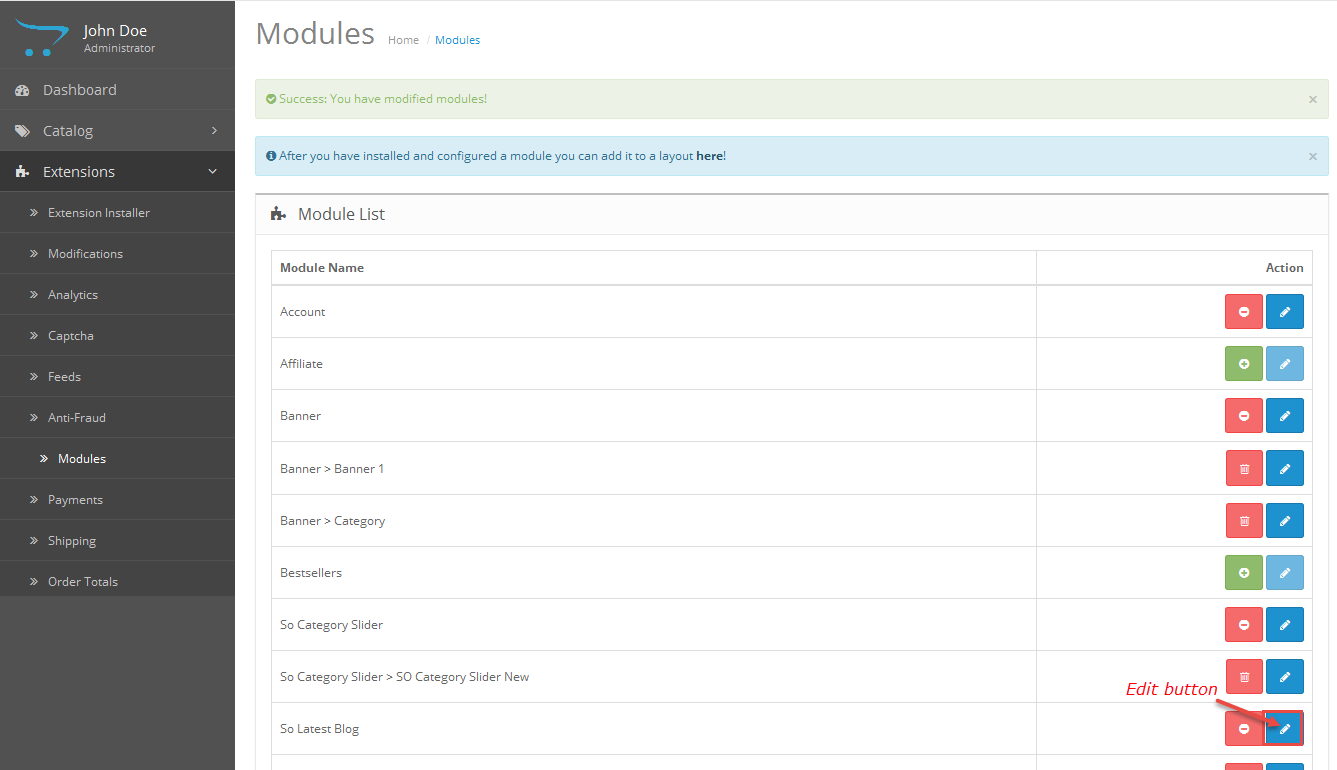
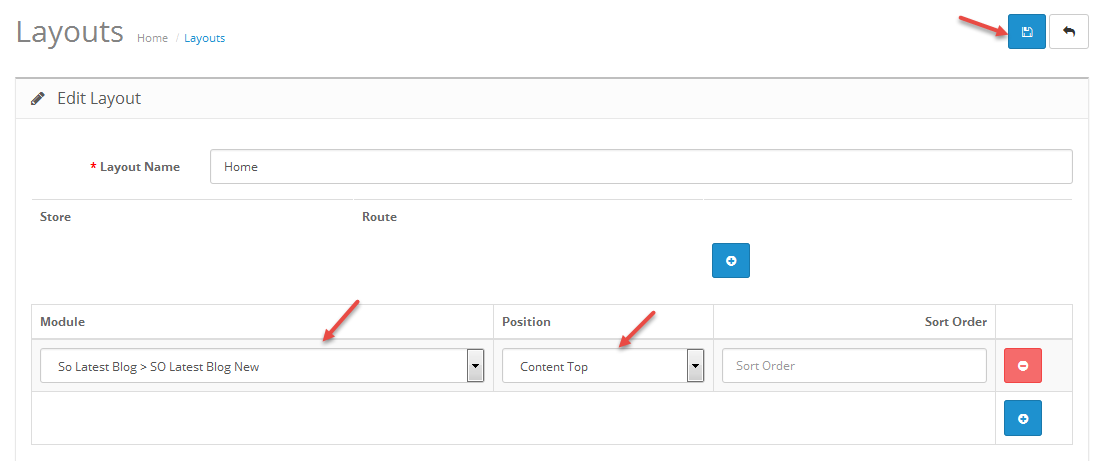
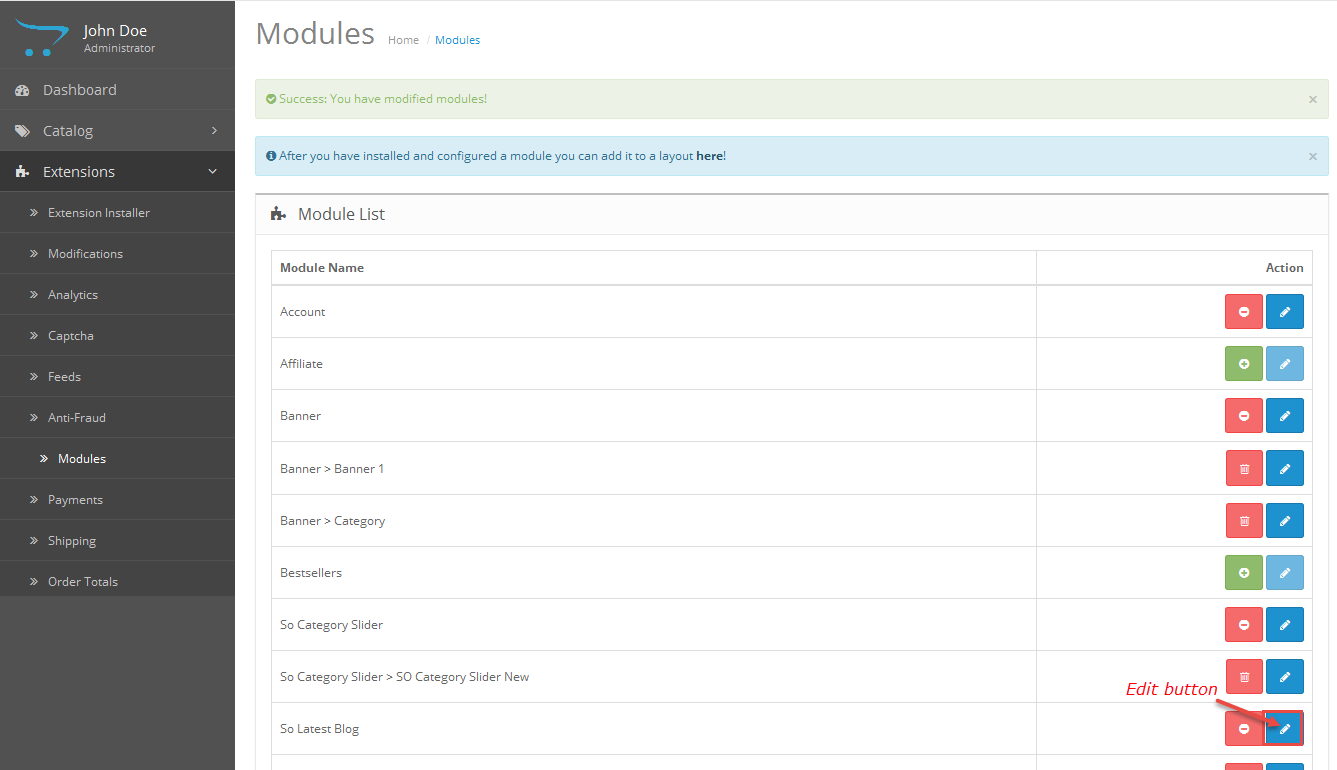
- To Create the name of this module, please go to Extensions >> Modules >> Choose module “SO Latest Blog” >> Click “Edit” button

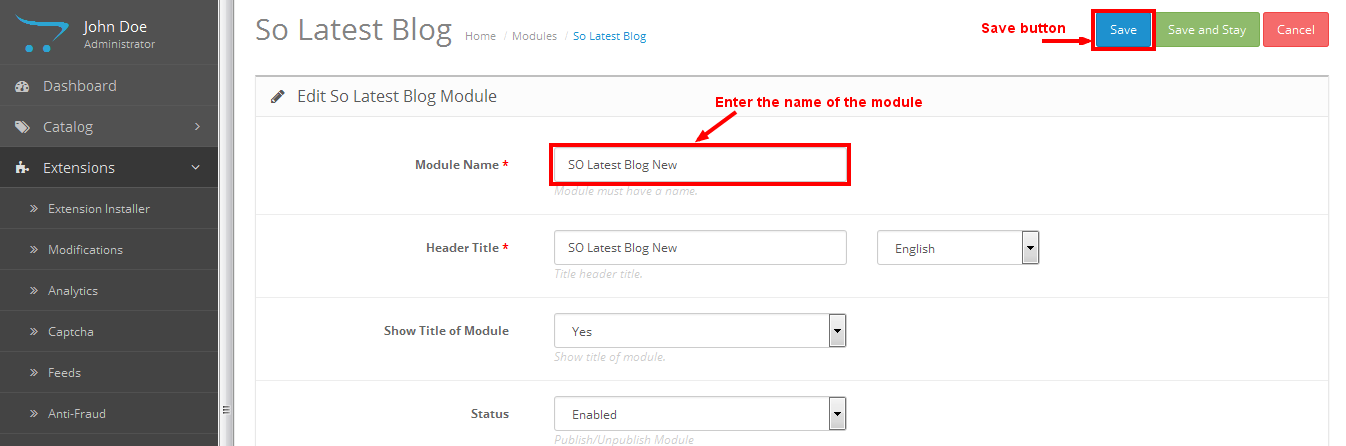
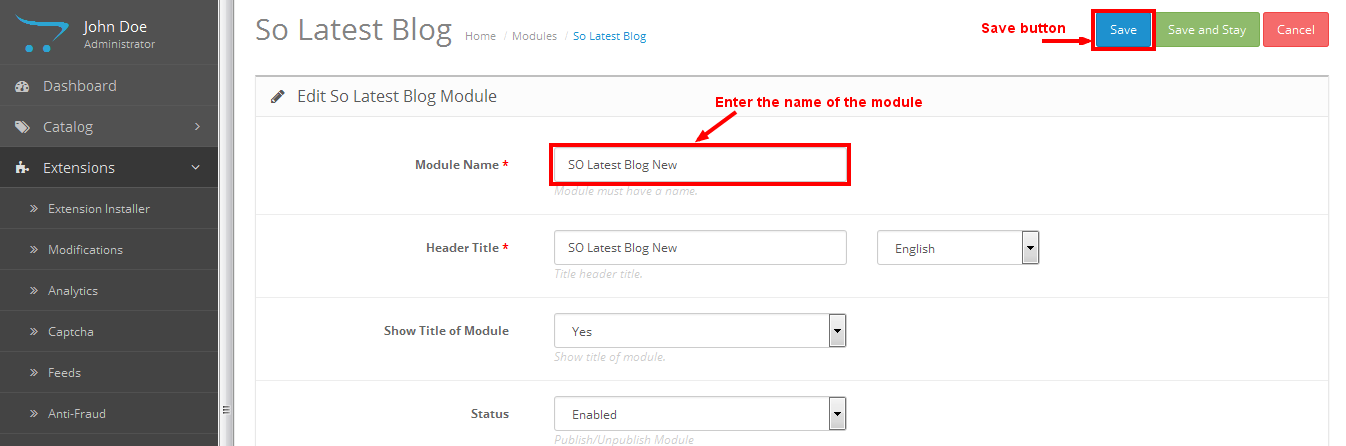
- Enter the name of the Module and fill the fields in the tabs. Then click “Save” button

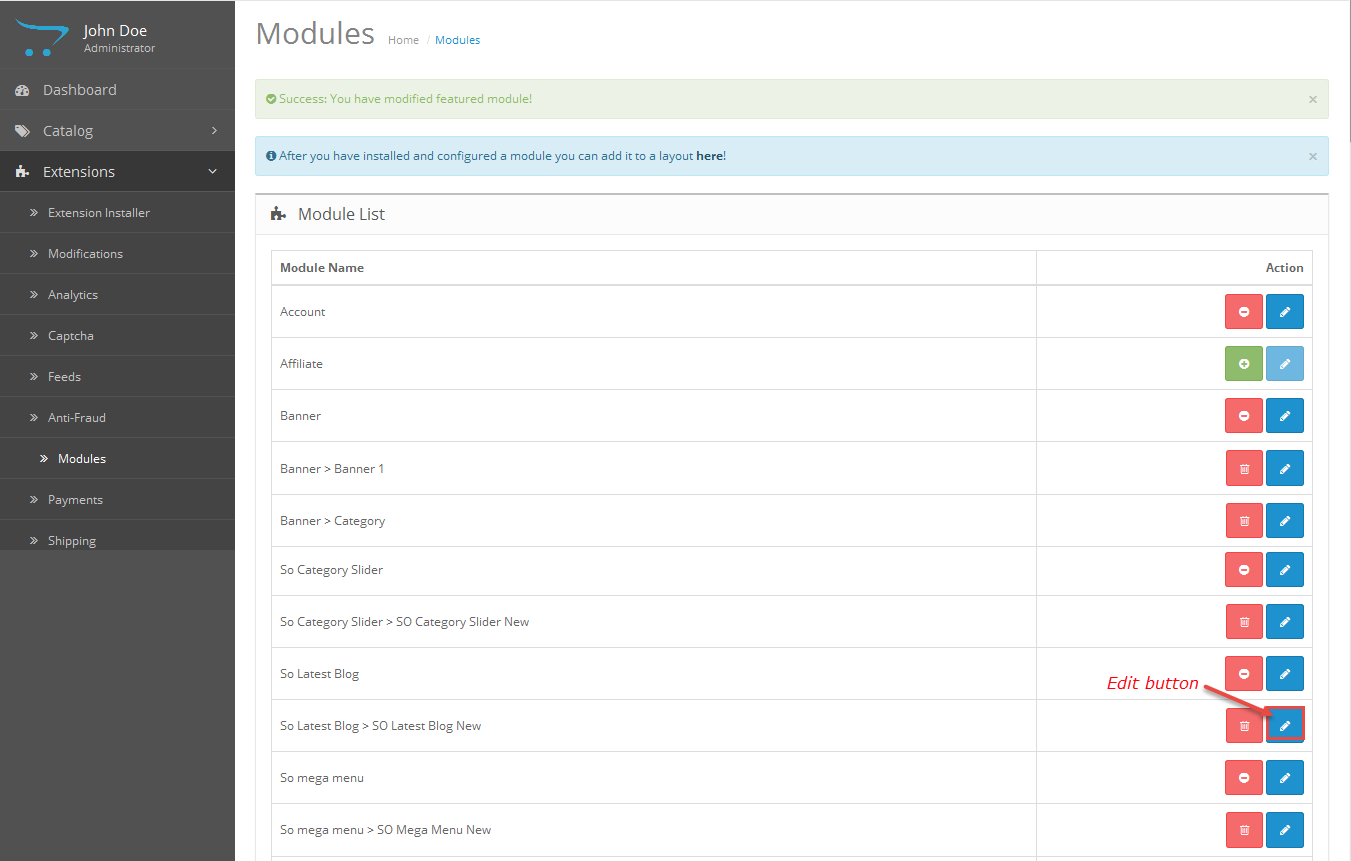
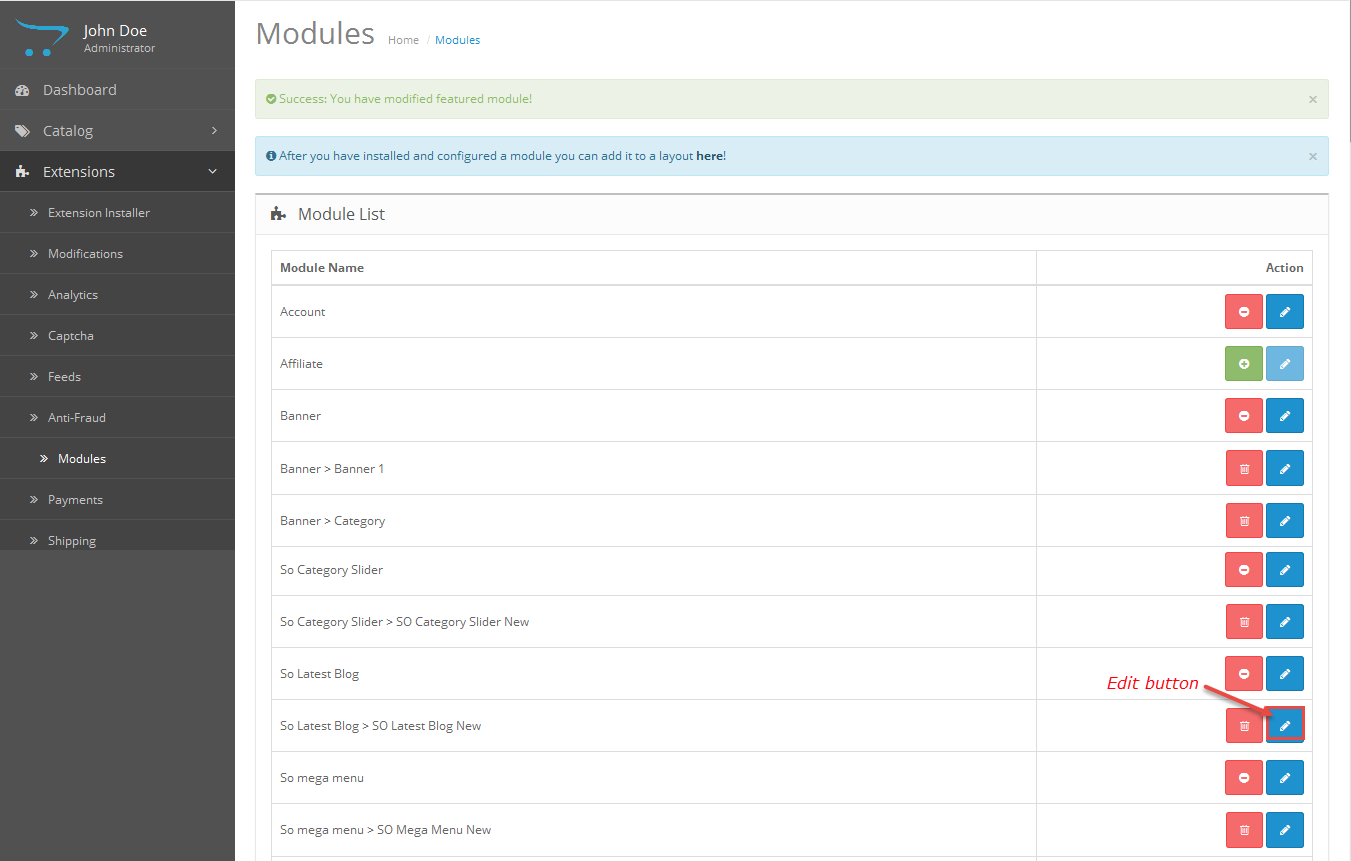
- To configure this module, please go to Extensions >> Modules >> Choose the module you have Created >> Click “Edit” button

3MODULE CONFIGURATION – Back to top
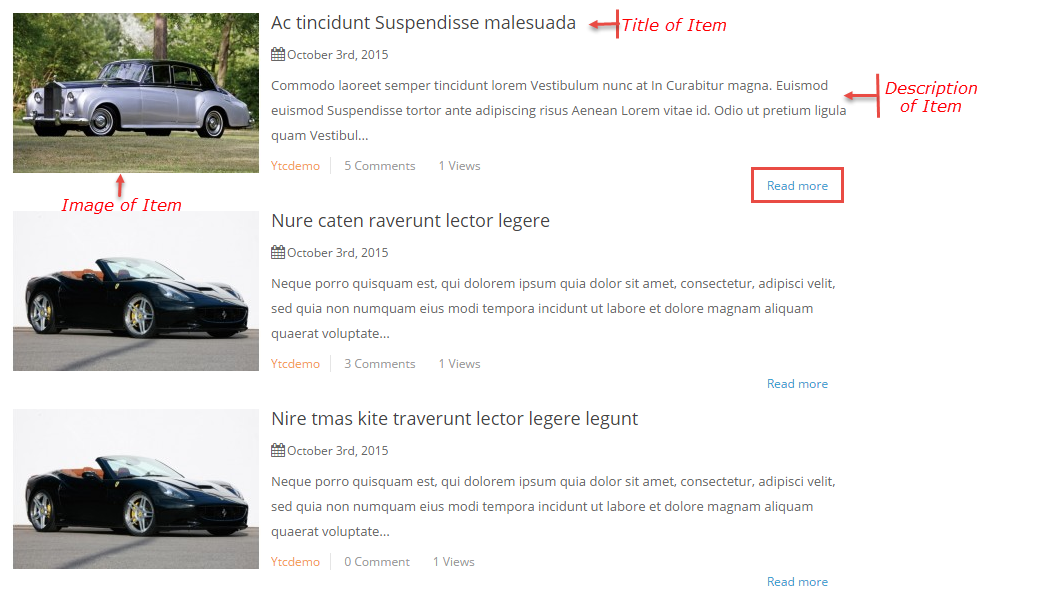
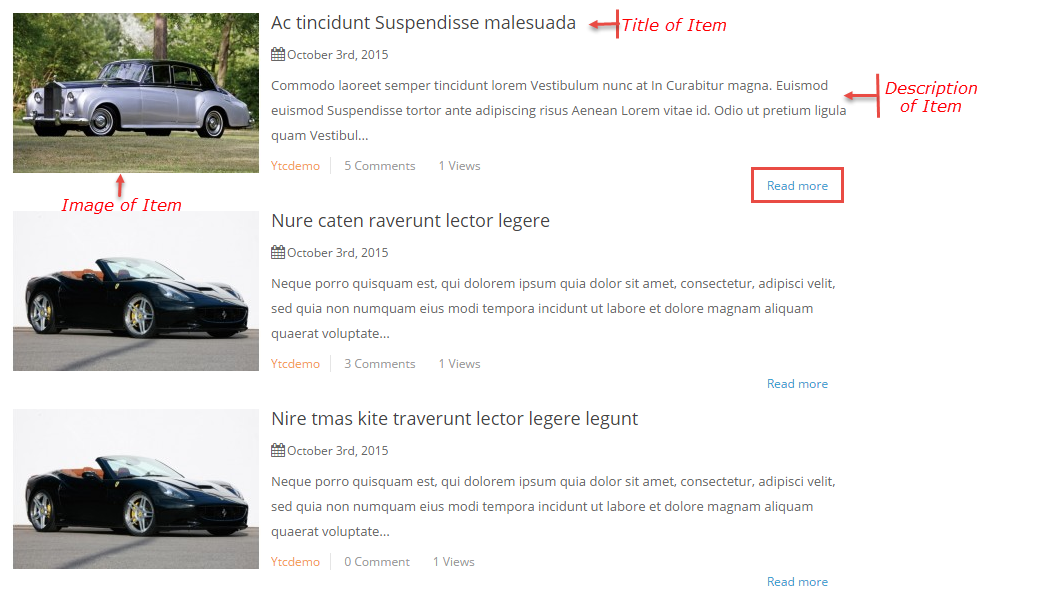
3.1 Module Demo

3.2 Module Configuration
SO Latest Blog are configured in 3 groups of parameters following:
- General Options
- Blogs Options
- Image Options
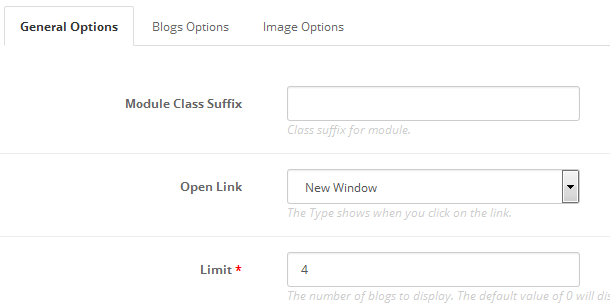
General Options.
- Class Suffix – Allow you to choose another CSS class that suits your module.
- Open Link – Allow to set target for links:
- Limit – The number of blogs to display. The default value of 0 will display all blogs.
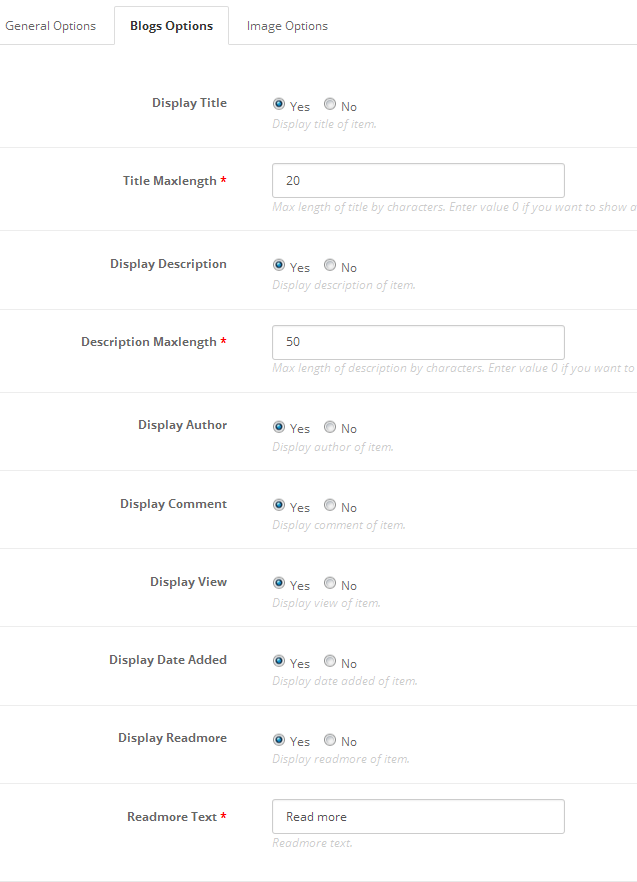
Blogs Options.
- Display Title – Allow to display title of Item OR not.
- Title Maxlength – Max length of title by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Description – Allow to display description of Item OR not.
- Description Maxlength – Max length of description by characters. Enter value 0 if you want to show all. Please enter integer number >= 0.
- Display Author – Allow to show/hide author of Item.
- Display Comment – Allow to display Comment of item or not.
- Display View – Allow to dislay view of Item or Not.
- Display Date Added – Allow to display date added or not.
- Display Readmore – Allow to display readmore button of Item or not.
- Readmore Text – Enter the text of Readmore.
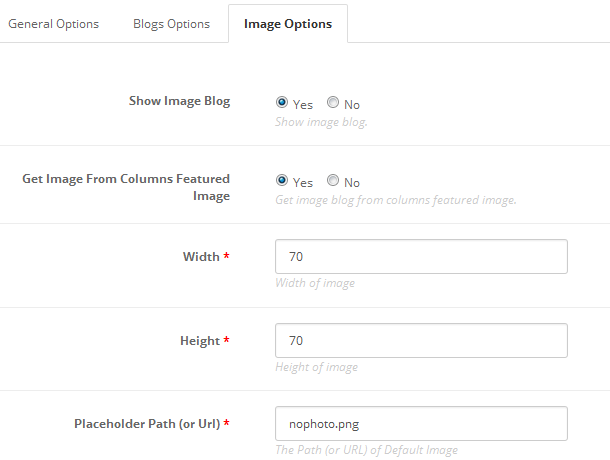
Image Options
- Show Image Blog – Allow to display image of Blog OR not.
- Get Image From Columns Featured Image – Allow to get image blog from columns featured image.
- Width – Allow to set width of image.
- Height – Allow to set height of image .
- Placeholder Path (or Url) – The path or URL of Default Image..

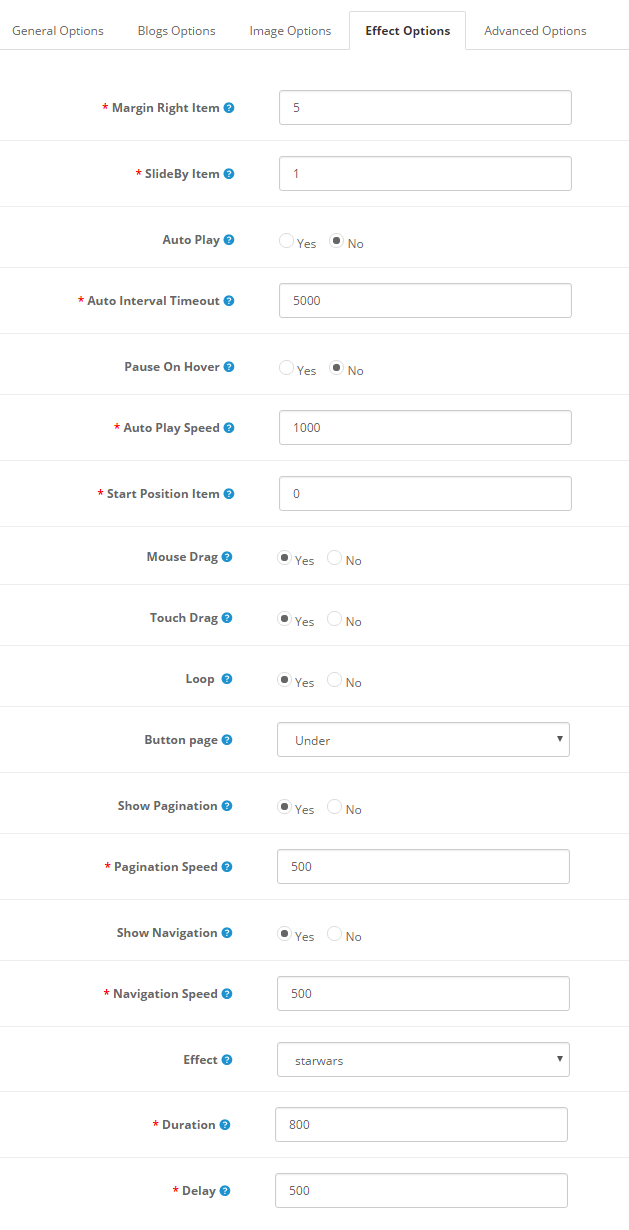
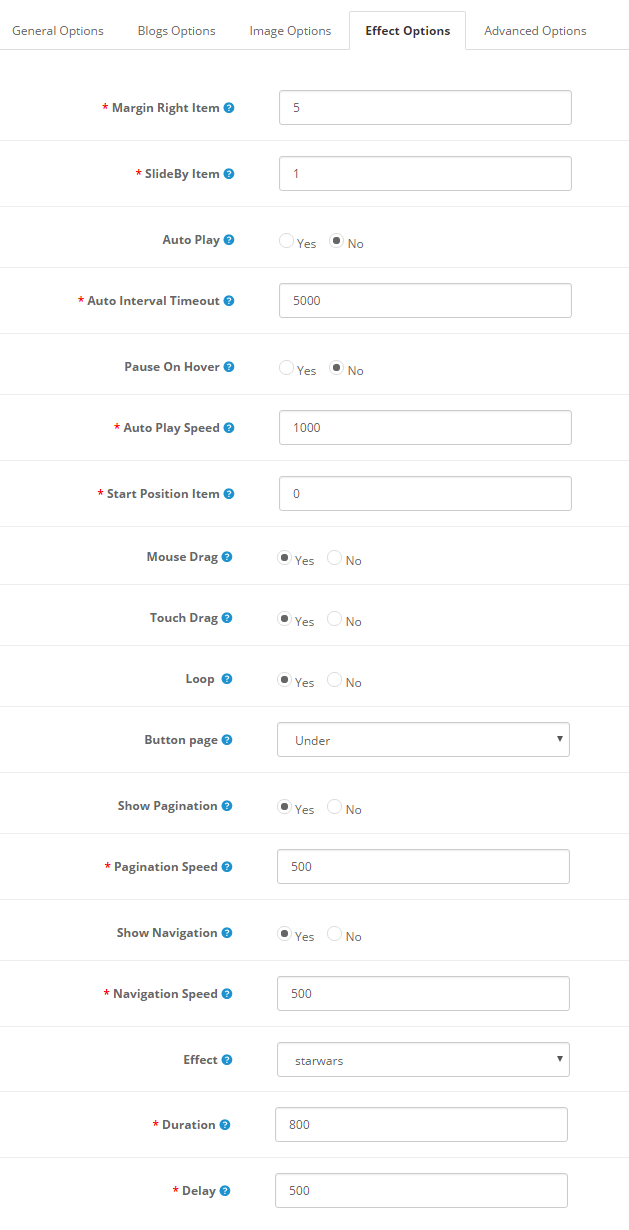
Effect Options
- Margin Right Item – Allow to enter margin-right on Item (px).
- SlideBy Item – Navigation slide by x. page string can be set to slide by page.
- Auto Play – Allow to Enable/Disable autoplay mode.
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower.
- Pause On Hover – Allow slideshow effect stop when hover OR NOT.
- Auto Play Speed – Allow to set speed of auto play.
- Start Position Item – Allow to Start position or URL Hash string like #id.
- Mouse Drag – Allow to Enable/Disable the mouse drag OR not.
- Touch Drag – Allow to set the touch drag on the smart devices OR not.
- Loop – Allow to display Loop or Not.
- Button page – Allow to choode Button page: Top/Under.
- Show Pagination – Allow show/hide pagination for module.
- Pagination Speed – Allow to set Pagination Speed.
- Show Navigation – Allow show/hide Navigation for module.
- Navigation Speed – Allow to set Navigation Speed.
- Effect – Allow to choose the effect for the module.
- Duration – Allow to set how long animation will run (Lager = Slower).
- Delay – Allow to set a timer to delay the excution of the next item in the queue (Lager = Slower).
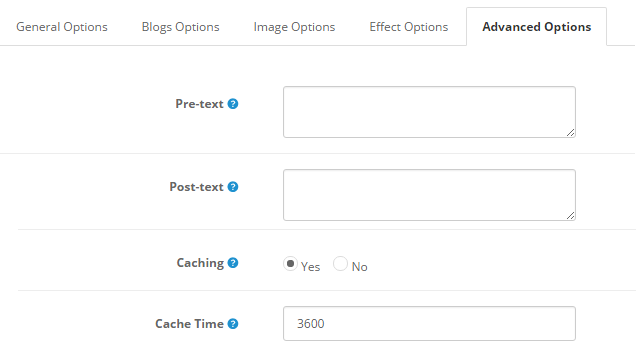
Advanced
- Pre-text – Allow to enter intro text of the module.
- Post-text – Allow to enter footer text of the module.
- Caching – Select whether to cache the content of this module.
- Cache Time – The time in seconds before the module is recached.
4SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!